졸아도 괜찮죠
전 안 조는데 할일 다 못하겠어요
이모티콘
하~
감사합니다!!
javascript 에서 래퍼 함수가 이해가 잘 안되는데 혹시 도움받을 만한 블로그 글이나 영상 추천해주실 수 있으실까요?함수안에 함수를 받는거면 콜백 함수랑 wrapper로 감싸는거랑 뭐가 다른건지 잘...모르겠습니다... 예를 들면 iron-session 쓸 때withIronSessionApiRoute사용하는데, 이게 어떻게 동작하는건지 최종적으로 함수의 return값이 뭔지 잘 모르겠네요...ㅠㅠ
건배하는 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 건배하는 프로도님~~ 반갑습니다 :)
안녕하세요~ 스프린트 후기 읽고 조인하게 되었습니다 잘 부탁드립니다
혹시 이다음 스프린트 일정은 나왔나용~?
감사합니다 환영합니다.
8월말 전후로 해서 생각하고 있습니다. 일정 확정은 아직 못했는데 확정이 되면 이 방으로 바로 공유드릴 예정입니다.
취준생인데 꼭 해보고싶다..!!
함수 f가 다른 함수 g를 파라미터로 받는다고 가정하겠습니다. g를 콜백 함수로 사용하는 경우 f 내에서 g를 호출하는 코드가 있어 f를 실행시키면 g가 호출될 수 있습니다. 반면 f가 g의 래퍼 함수인 경우 f를 실행시킨 결과로 다른 함수 g2를 하나 얻게 됩니다. 이 g2를 호출해야 g가 호출됩니다. 설명에 보완이 필요한 경우 얘기주시면 감사드립니다!
혹시 프론트엔드개발자 오픈챗방에 계셨던분있으신가요?
갑자기 여기방 왜폭파됐나요?
회사에서 react-hook-form 쓰기로 정해서 쓰시는 분들, 모든 폼에서 사용하시나요...?
방장님이 실수 나가서 자동폭하됐어요..
지금 되살아나서 다시들어가시면됩니다
헉
???
오픈카톡방은 방장이 나가면 자동으로 방이 터져요
왜그렇게 만든건지 모르겠는데;
단팥팥님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
같은 방제로 다시 생겨서 들어가시면 돼요!
안녕하세요 단팥팥님~~ 반갑습니다 :) 어서오세요 ㅎ
지금 230분 정도 돌아오셨어요
안녕하세요~!
감사요
모든 폼에서 사용하고 있진 않습니다 폼도 어떤 폼인가에 따라 그냥 네이티브가 나을 때도 있었어요
ㅌ
터진방이 어디에요?
프론트개발자 방이요
갑자기터졌네요
1000명 넘는 방이요?
혹시 어떤 상황에서 네이티브 폼이 더나을때가 있을까요?
사진
맥 사파리에서 요 에러나는 이유 아시는 분..
아!! 설명 너무 감사합니다 ㅠㅠ 함수 내부에서 다른 함수를 호출하면 콜백함수고, 파라미터로 받은 함수를 실행시키기 위한 함수를 만드는게 래퍼 함수...인게 맞는걸까요?
폭파된 프론트 개발자 방 링크 드릴까요? 다른 오픈카톡방이라서 조심스럽긴 한데…
괜찮습니다!! ㅎ
찾으시는 분이 있어서 드립니당! 프론트 개발자(front-developer) https://open.kakao.com/o/gU7LaTue
개념은 그렇게 알고 있습니다만 용어 쪽은 제가 약해서 자신있게 얘기를 못 드리겠습니다!
감사합니다!! 조금 보이는 것 같기도 하네요 ㅠㅠ
콜백도 함수를 넘기는거고 래퍼도 함수를 넘기는거지만 콜백으로 넘긴 건 받은 놈이 실행하는 거고 래퍼는 넘긴 놈이 실행하는 걸로 알고 있습니다
이걸 언제 실행할거냐 하는 책임을 누가 지냐에 대한 차이가 있고 그 때문에 사용되는 상황이 완전히 다른 거 같아요!
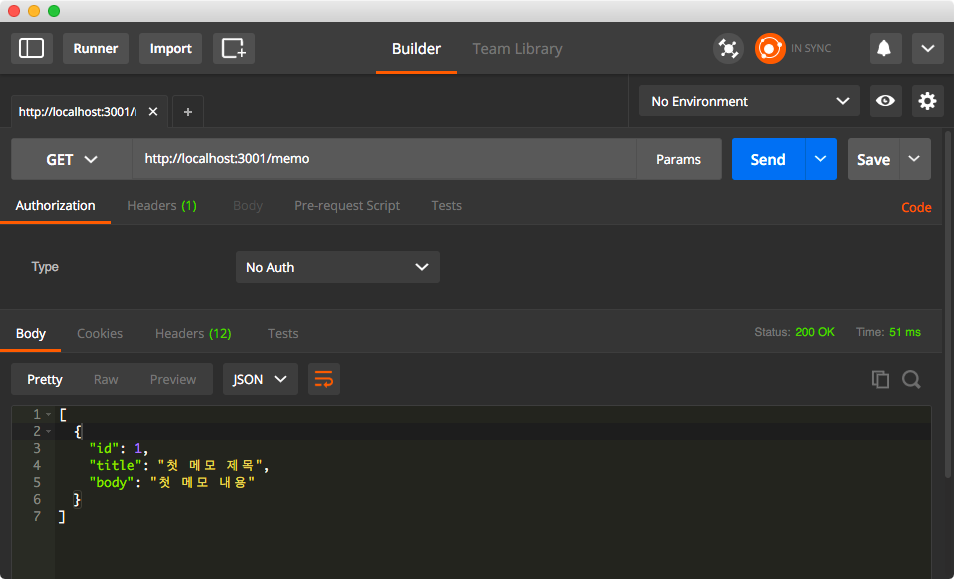
혹시 axios 많이 써보신 선생님들 계실까요? 아무리 엔드포인트를 바꿔서 post날려도 앞에 url에 http://localhost:3000이 계속 붙어나오는데 해결법 아시는 분 계실까요 ㅠ
디폴트로 설정되어있는 부분이 있거나
앱이 리부트가 안되서 그런것같은데
감사합니다!! 이렇게 보는 관점도 있네요..!
보통은 엔드포인트바꾸고 앱리부트하는거 깜빡해서 많이 일어나는 상황인데 혹시 리부트 해보셨나용?
리부트라면 서버 말씀 이신 가요?
이모티콘 벨로그 1등
엔드포인트 명시는 어디에해주시나요? 보통은 .env파일에 하긴하는디
다시 start로 재실행 해도 똑같아요 ㅠ
아 env에서 안하고 일단 통신 자체가 안되서 하드코딩으로 때려 넣어도 자동으로 앞에 로컬 호스트가 붙어 나오네요
아하
baseurl에 직접할당도 해보쎄요
이렇게 해서 instance로 했는데 동일해서요 ㅠㅠ axios문제 인건지
오잉
axios.post(전체주소, body)
이런식으로 통으로 주소넣는식은안되나용?
이모티콘 해결했습니다.. http명시 안해주고 ip주소로만 하면 자동 로컬 호스트가 붙나보네요..
흐음..
로그인 페이지에서만 푸터와 헤더를 안보이게 해야하는데..
어떻게 구현해야할까요
푸터와 헤더는 전역 컴포넌트로? 만들어놨습니다..
전역상태로 보인다 안보인다를 설정해주면되지않을까요
pathname따서 조건부시키면 되지 않을까요?
오 이게 더좋을것같아요
변수명에 with라는 단어 쓰시나요들?
여러분들은 천재
쓸일이 있으면 씁니다
오호
케바케입니다 hoc 만들때 with~ 혹은 enhance~ 로 많이 썼죠
type PropsWithChildren<P> = P & { children?: ReactNode | undefined };
이것도 With 긴 하죠
감삼다
선배님들 이미지 변수로 경로 설정할때 어떻게 하시나요?
src=`../static/${var1}`
이런식으로는 안되네요
환경에따라.다르니않을까여
왜
사진
/로 나올까요
url이 /login인데
csr 환경이신가요?
csr 입니당
Framer Motion - https://www.framer.com/motion/ Pose - https://popmotion.io/pose/ React Spring - https://react-spring.dev/ React Reveal - https://www.react-reveal.com/ Remotion - https://www.remotion.dev/ React GSAP - https://greensock.com/react






앗 전 머머리네오님꼐 답한거였습니당
useLocation hooks 사용해보세요 !
아마 머머리네오님 환경이 뷰 일거라고 생각되는데 csr 환경이시면 window.location 사용도 가능하실것같고, ssr 환경이시면 잘 감이 안오네요
Nuxt에 Nextjs의 useRouter 와 같은 모듈이 있을것같으니 그거 참고해보시면 될것같아요
csr 환경과 ssr 환경이 뭘까요;;
뷰 쓰고 있습니다
Nuxtjs 사용하시나요?
클라이언트 사이드 렌더링과 서버사이드렌더링 말씀드린거에요
ㅠㅠ모르겠네요
그냥 vue3 쓰고 있어요
삭제된 메시지입니다.
window객체에 바로 접근 가능하실거에요
route에 경로 추가하셨나요?
아 됐습니다:)
감사합니다!
자바스크립트 공부하다가 질문있습니다 흔히들 프레임워크나 라이브러리는 본래의 언어를 잘하면 금방 익힌다고많이들어습니다 현재는 리액트를 공부하고있는데 궁금한점은 자바스크립트를 잘한다는게 언어자체에있는 내용을잘안다는걸의미하는걸까요? 처음에는 자바스크립트로 구현을 잘하는걸 자바스크립트잘한다 라고 생각했었는데 리액트 공부하니까 아직 제가 지식이 짧아서인지 자바스크립트로구현하는거랑 리액트공부하는거랑 크게 연관된점을 잘모르겠더라구요 제 생각에는 자바스크립트의 문법적인 개념 예를들어 실행컨텍스트나 이벤트루프 같은 개념을 잘아는게 "자바스크립트를 잘안다" 라고 생각이 드는데 다들 어떻게생각하세요??
이건 저도 정말 궁금하네요
혹시 크롬에서 개발자도구를 켤 때와 켜지 않을 때, setTimeout이 다르게 동작하는 이유가 짐작이 가는게 있으실까요? 개발자도구를 켠 상태에서는 원하는대로 동작하는데, 개발자도구를 닫으면 이상하게 작동돼요!
처음에는 구현이었은데 현재는 개념이라고 생각하시는 거군요
슈뢰딩거의 개발자도구...
자바스크립트 잘 안다 - 말 그대로 이벤트루프 실행컨텍스트 이런 거 동작 원리 등등을 잘 이해하고 있다 자바스크립트 잘 한다 - 이런 표현은 딱히 못 본 거 같아요 개발을 잘 한다 - 유지보수하기 좋게 잘 만든다 자바스크립트 개발을 잘 한다 - 자바스크립트로 유지보수하기 좋게 잘 만든다
아 다르고 어 다른 느낌이지만 이 정도로 생각하고 있습니다
하나만 더 여쭙겠습니다.. localhost/login으로 직접 들어가면 헤더와 푸터가 정상적으로 보이지 않습니다.
본래의 언어를 잘 알면 프레임워크나 라이브러리를 금방 익힌다는 건.. 그냥 언어를 모르고 공부하는 것보단 최소한 언어 공부는 안해도 되니까 하는 말 아니려나요?
<router-link to="/login" onclick="submit()"> </router-link>
버튼을 누르면
헤더푸터가 보입니다..
저는 오히려 다른 프레임워크를 해봤으면 이 프레임워크도 금방 익힌다는 표현은 많이 봤고 동감합니다만 언어를 잘 알면 프레임워크를 금방 익힌다는 표현은 처음 보는 거 같아요
선생님들 한가지 궁금한점이 있습니다. 웹에서 http request 요청 중 해당 탭을 닫았다 다시 접속하면 요청이 취소되지않고 백그라운드에서 도는건지(추측) request 요청이 완료 되어있더군요 한가지 궁금한점이 일반적으로 탭이나 브라우저 종료 시 request 요청이 완료되면 안되는게 아닌가싶은데 이걸 그대로 둬야할지 탭 닫는 이벤트를 감지해서 막거나 요청 취소시켜야할지 궁금합니다
JS 잘한다 -> "1이름1" 을 "이름" 으로 바꾸어라 라는 로직이 나왔을때 -> 잘 못하는 사람) 첫번째 인덱스와 마지막 인덱스를 없애는 방법을 생각한다. -> 잘 하는 사람) trim 을 쓴다.
이런식?
그리고 자바스크립트의 동작 방식을 안다
리액트도 자바스크립트입니다 ㅎㅎ 리액트로 구현한다는 자바스크립트로 구현한다의 안에 들어있습니다
아 짬밥이 생기면 더 수월하다 이건가요?
DOM Control 은 javascript 로 프론트엔드를 잘한다 라고 생각해서 별개의 이야기라 생각하네요
var name = "1이름1" name = "이름"
저 이제 막 개발 공부시작한 사람인데요 다들 처음 시작하실때 어떻게 공부하셨나요? 혼자 공부하니깐 다른 사람들은 어떻게 했는지 궁금해서 여쭈어봅니다
학교에서 웹개발프록래밍 수업들었어요 ㅋㅋ
저는 자바 국비학원 수강중입니다
저는 자바(백엔드) 국비학원 수강완료하고 독학중이에요
프론트 독학이여..!
저는 멋쟁이사자처럼,,,으로 시작했습니다
저는 학교 개발동아리에서 시작했습니다
다들 다양하시군요 저는 부트캠프 알아보다가 국비로 틀고 시간 남아서 인강으로 듣고 있습니다 ㅠㅠ
멋쟁이사자처럼 프론트 괜찮나요?
저는 싸피요
아 저는 4기라서 그땐 루비온레일즈로했어요
16년에 했었습니당
혹시 신입 연봉협상 팁이 있을까요? 내규대로 받겠다고 했더니 내규가 없다고 원하는 연봉을 먼저 말하라는 식으로 하는곳도 있더라구요 높게 부르자니 그 정도 실력이 되나 싶고 적당한 금액을 말하자니 받을 수 있는거 보다 깎여서 받게 될거 같아 고민됩니다 어떻게 하는게 좋을까요? 어떻게 하셨었나요?
아 루비 ㅋㅋㅋㅋㅋ 이** 씨의 잔재인가보군요
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
근데 제 2기수 뒤부턴 리액트쓰더라고요
아하 감사합니다 ㅎㅎ
저도 국비 들으면서 독학중이에요
국비는 그냥 생활비 받는 용도..
국비는 그냥 감 잡는 용도군요 ..
네이버 5500주니 5500 어떠십니까
국비는
그냥 감잡는용도 인정..
엥 네이버 영끌하면 6500아니에요?
플젝하는용도..
인정해용
계약연봉을 협의하는데
영끌이 무슨상관일까요
연협할때 보너스도 다 합쳐서 상의하지 않아요?
전 그랬어서
저는 내규 없다고 연봉 부르라고 하더니
결국 다른 합격자랑 똑같은 금액 제시하더라구요
계약연봉 말하시는거같은데 저분은
보너스로 어필하는건 사측이죠 달라고해서주는게아니니
노동자는 계약연봉으로 확정을짓는거고
호곡
영끌은 있다가도 없고 없다가도 있는거라
나 사기당한건가!
계연만이 진리입니다
다른 합격한 곳이 없다면
react에서 공통 axios 구현하실때 특정 state를 세션스토리지에 set/get 해도 상관 없으려나요?
노동자가 협의하는건 계약연봉
얼마를 제시하든 회사에서 생각하는 금액 이상으로 받기 어려워요
저는 다른 합격한 곳이 최저연봉이 있는 회사였어서 그 회사에 부른 만큼 불렀습니다
친구들 보니까 그냥 주변의 비슷한 상황에 있는 사람들 얼마 받는지 대충 보고 그거보다 적당히 +- 1000 해서 부르더라구요
저는 5천 부르고 깎였었습니다
높게 부른다고 불합주진 않았어요
와 부럽네요 5천
제가 다른회사에 갔지만..
부르는건 자유고 맞춰주진 않았으니
부러울건 없죠 ㅋㅋ
영끌 6천주겟다고 계약3천에 보너스 3천준다그러면 계약안하실듯
다음해부터 보너스 0하면 3천에 굴리기 개이득..
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
그러면 제 기준으로 높게 부르고 깎이는게 나을것같네요! 답변 주신분들 감사합니다
헐 저가 좀 비슷하게 계약했는디
사기당했네!
특히 요즘은 투자시장 얼어붙어서
보너스 줄일 근거가 너무 명확해진거같아요
ㅜㅜㅜㅜㅜ
망했네요
계약서에 명시되있는것만 사실이니
명시 보너스가 당해년도면
받아봐야 아는거라 몰라요
그해까지는줄듯
다음해부터는 안주고
보너스 없는 회사 1인
합격 포기한 그 회사 보너스 이제 생긴다고 설득하시더니
사기꾼 ㅋㅋㅋ
지금 보니 자본잠식이라서
그런게 악질적 사기입니다
안속으시니다행
못줄것 같네요..
이제생긴다 곧 좋은소식있따 일단 들어와서 다시협의하자
전형적사기
정말 두나무같은 곳 아니면
계연 + 스톡 빼고는 다 없다고 생각해야 되는 거 같아요
카이카스님은 클레이튼 다니시나요?
아뇨
이름이 그래서 클레이튼 다니시는줄
클레이튼아닙니다 ㅋㅋㅋ
2차 결과 일주일 기다려서 합 받으신분 계시나요
(최종)
한달걸렸는데 최합한적이 있습니다
전 두달...
보통은 실무진은 바로 답변했는데
인사팀이 바쁜거래요
다들 오래기다리셨군용..
천차만별이라서
하루만에 결과받은곳은
애초에 2차면접이 대표면접이었어요
지금까지 회사 면접 6번 봤는데 당일 1 다음날 2 이틀 2 일주일 1 걸렸습니다
경험상 일주일넘어가면 불합이였던 터라
궁금했네요 ㅋㅋ..
전 지금다니는회사는 면접도중에 그냥 당신 합격했고 3N중 한회사는 한달뒤에연락왔어요 ㅋㅋ 그것도 제가 전화하니까 아 합격입니다~ 이래요
큰회사면 바빠서 늦는경우 많아요 ㅠㅠ
CTO가 면접보는경우는 보통 그자리에서 합격도 주기도합니다
실무관자 대빵이니
카이카스님은 경력이신가요?
네 경력이에요
아하
회사 세네번은 옮겼어요
경력이 후덜덜 하시겠네용
전 신입이었어서 그런지 저렇게 빠르게 합격시켜준적이 없어서 ㅜㅜ
제가 신입으로 하루만에 합격 받아봤는데
그게
스톡옵션자체가
이 회사에요
말이 쉽지 엑시트하기 어렵지않나요
그냥 대빵까지 언제 전달되느냐 차이죠
ㅋㅋㅋㅋㅋ대빵
스톡 쉽지않죠
N년을 그 회사에 있어야 되는데 생각보다 너무 길어서
정확
와 면접도중 합격
진짜 기분좋을듯 ..
엄지척 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
엉엉님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
취업할래님이 들어왔습니다.
자꾸 질문드리는 거 같아 죄송합니다
퍼블분이 hover나 focus 동작하는 js를
따로 파일로 만들어
사진
주셨는데 App.vue에 어떻게 전역으로 설정 할 수 있을까요
사진
사진
이런 툴팁기능을 만드는데
상위컴포넌트에 overflow-scroll이 있어서 툴팁이 가려지는데
혹시 방법없을까요ㅠㅠ
이렇게 하니
사진
오류가 너무 많이 떠서..
zindex조절안되나요?
넵 9999줘도안되네요
overflow옵션이 뭔저군요 ㅋㅋㅋㅋ
overflowsp
네
ㅠㅠ
window객체가 생성되기 이전에 그파일을 실행시키고있는것가튼데
완전 신기한 코드입니다
일단 저 하얀박스테두리를 넘어서려면
저툴팁이밖에잇어야할거같네요
맞아요 그게 맞을거같긴한데 마크업구조상 이상해질거같아서ㅠㅠ
코드를 지키려면 역시
디자이너분과 쇼부를 보는 게..
퇴근하는 프로도님이 나갔습니다.
엄지척 제이지님~ 엉엉님~~ 반갑습니다 어서오세요 :)
사진
여러분들 하루 남았지만 지인분들께 많은 홍보 부탁드리겠습니다!! 🔥[기획자 X 디자이너 X 개발자] 유일무이한 앱 런칭 & 외주 연계형 동아리 Central MakeUs Challenge(CMC) 11기 모집 시작🔥 ⭐CMC 11기를 위한 기획자, UX/UI 디자이너, AOS, iOS, Sever, Web(React, RN, Flutter) 모집⭐ 안녕하세요! 수익형 앱 런칭 동아리 CMC 운영사무국입니다. 저희와 함께할 기획자, 디자이너, 개발자를 모집합니다. 우리는 동아리 활동만 수료하면 끝이 아닙니다. 원한다면 외주까지 연계해드립니다:) 직장다니면서! 취준하면서! 학교 다니면서! 사이드 프로젝트로 돈을 벌어보세요~ - CMC 홈페이지 https://bit.ly/3ubLr17 - CMC 인스타그램 @makeus_challenge -지원하기 https://bit.ly/3Nvy4jd
이번주가 마지막 지원이에용~! 많은 분들이 신청해주셨는데 좋은 기회 같이 재밌게 하면 좋을 거 같아서 마지막으로 공유해드립니당
사진
이 녀석을.. 써야 hover랑 focus가 먹히는데ㅜㅜ
사진
ㅠㅠ 미치겠네요
잘목
눌렀데요
방장님이
멋쩍은 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
멋쩍은 튜브님 반갑습니다 어서오세요 :)
이모티콘
ts관련 질문이 있습니다 html elements event를 걸어줄때 event.target에 접근하고 싶은데 event type을 첨부한 이미지처럼 걸어주면 에러가 나고 any를 걸어주면 에러가 나지 않습니다 target에 접근하고싶을때 event객체에 어떤 타입을 지정해줘야하나요?
사진 2장
js파일을 같이 빌드하는게 아니라 static 파일로 퍼블릭 폴더에 넣어놓고 html파일에서 <script src="~~" /> 로 불러오면 어떨까요
Handler 지우시면 돼요
그냥 changeEvent까지만
사진
handler 지워줬는데 target에 name에 접근을 못해줘요 ㅜㅜ
이렇게
해봤는데
const target = e.target as EventTarget 는요?
사진
이렇게 뜨네요..
사진
감사합니다 한번 해 볼게요!
경로는 맞습니다..
index.html에다가 넣어줬어요
혹시 안드로이드에서 웹을 열었을 때 키보드가 화면을 밀어버리는 현상 해결하신 분 계신가요? 🙏
ui-componenst파일만 에러나지않앗나요?
ui-component파일을 public폴더에 넣고 html에서 "/ui-components.js" 로 불러와 보세요
Element에 name 필드가 없어서 그래요
내일 해보고 말씀드리겠습니다!
제일 정확한건 그 버튼의 onChange에 마우스 올려보시면 vscode가 무슨 타입 써야 되는지 알려줄거예요
즐퇴요~
핸들러는 화살표 함수의 시그니처 전부를 포함하고 있어서, const 함수 : 핸들러 = () => {} 입니다!
사진
이벤트 타겟 인자, 리턴 함께 포함하는 타입이에요
이곳 onClick event에 달아준건데 아까 질문드렸을때 타입이
앗 그 handleBtnClick 을 지우고 마우스 올려보실래요?
넵
아 onClick을 섹션에 달아주셨네요
네 맞습니다!
버튼에 안 달아주신 이유가 따로 있으신가요??
지금 구조면 as 를 이용해서 편법으로 접근해야 할 거 같긴 해요
아 이벤트 버블링 이용해서 어느곳 클릭해도 작동하게 하려는 의도였는데요 혹시 as이용해서 접근하는 방법은 어떻게되는지 아실까요..? 구글링을 1시간넘게 해봤는데 찾지 못해서요…ㅠ
이방법은 작동하지 않네요 …
사실 as로 처리하면
좀 착한 ts-ignore 느낌이라
섹션의 어디를 클릭해도 클릭한 타겟에 name 값이 있단 걸 보장할 수 있는 상황 맞나요?
당장 해당 section 엘리먼트에도 name필드가 없는 거 같긴 해서요
우선 이벤트 버블링으로 자식태그 button태그에 이벤트가 일어났을때 section태그 이벤트리스너가 발동해서 해당 event객체의 target은 button태그가 되고 name 프로퍼티에 접근 가능할거라고 생각한것같아요
아하 그런거면
사진 3장
Button태그에 이벤트를 달아봤는데 마찬가지로 타입에러가 뜨네요 …
e.target as Element 정도는 쓰셔도 큰 문제 없을 것 같습니다.
as를 에러 무시하기 위해서 여기 저기 쓰큰게 문제지 명확한 상황에서는 쓰셔도 될 것 같아요
사진
신입인데 운이 좋게도 두 개의 회사에 합격했는데 어떤 회사를 갈지 고민이 되서 질문드립니다. 1. 연봉 300 높음. 화장품 브랜드로 여러 가지 브랜드를 소유하고 있는데 페이지는 전부 cafe24로 만들어졌으나 기술 쪽으로 발전시키기 위해 투자를 하고 있는 것 같음. 블라인드 평점 2.8정도 2. 핀테크 회사로, 첫 번째 회사보다 자유로움은 떨어지나 개발쪽으로 관심이 많음. 새로운 기술을 배워야됨. 블라인드 평점 4.2정도 신입으로 간다면 어떤 회사를 선택하실 것 같으신가요???
As써도 작동이 안되네요..
전 후자요
300차이는 월 13차이니까..?
사진
이벤트 버블링 하실거면 이게 최선인 것 같습니다
감사합니다!
월13은 주말에 쿠팡알바 2번만 뛰면 매꾸겠네요!
사진
와 됐어요!!
감사합니다..
어.. e 의 타입은 React.MouseEvent<HTMLElement> 가 나을 거 같은데요?
넵 섹션태그로 event 옮기면서 바꿔줬어요
감사합니다 델님
그런데 왜 동작하는거죠…?
아시나요??
넵넵 근데 사실 저는 그냥 버튼 각각에 핸들러 걸어주는 거 선호하긴 합니다
어.. 알긴 하는데 어떻게 설명해야 할지 모르겠어요
HTMLButtonElement 에는 name 필드가 있고 HTMLElement 에는 없는데
버튼 엘레멘트에는 네임 프로퍼티가 있어서 타입 단언시에 되는 것 정도 맞나용??
기존에 HTMLElement 타입이라고 타스가 인지하고 있었는데 그거의 name 필드에 접근하려 하니까 타스가 "너 틀린거같은데?" 라고 하고 있었던거고
as 를 써줘서 그거 HTMLElement 아니고 HTMLButtonElement 타입이라고 명시적으로 타입지정을 해줬고 HTMLButtonElement에는 name필드가 있으니까 그거의 name필드에 접근하려 할 때 타스가 안 싫어하는 상황입니다
target은 버블링,캡쳐링 때문에 어떤 요소인지 타입 추론이 불가능합니당
그럼 currentTarget은 어떤가요??
그 정리하자면 제가 지금 event 객체에 HTMLButtonElement 라고 타입을 선언했는데요 이렇게 해도 event객체 안에 있는 target.name을 as HTMLButtonElement라고 지정해줘야 동작하거든요 그럼 부모인 event객체에 HTMLButtonElement라고 지정해줘도 버블링 캡쳐링때문에 자식인 target을 타입추론하지 못해서 as로 지정해줘야 한다. 라는게 맞을까요?
타입 단언보단 타입 선언을 활용하지만 DOM element 의 경우는 타입 공간을 알지 못하기 때문에 타입 정보를 더 잘알고 있는 상황이라고 판단하여 타입 단언문이나 ! 을 활용하는것도 좋습니다
name 프로퍼티가 있는 요소인 경우, 바인딩한 요소로 인식해서 추론 됩니당!
감사합니다!!
만약 타입 추론을 하지 못하는 상황이라면 타입 단언을 통해 HTMLElement as unkown as 원하시는 타입
을 통해서 집합형태로 단언을 하시면 에러가 안날것같아용
이 경우에는 단순한 as도 동작하는데 이렇게 해야하는 이유가 있을까요?? 어떤 장점일까여?
as로도 불가능한 경우에는 저런 방법을 사용하는 것을 봤는게, 되는 경우에 어떤 차이가 있나 궁금합니다!!
그냥 as 가 git push 같은 느낌이라면 as unknown as 는 git push —force 같은 느낌
네네 서로의 서브타입이 아니라서 변환이 불가능하지만
우선 답변해주신분 모두 감사드립니다!! 덕분에 퇴근합니다ㅠ
의도적인 경우에는 이렇게 해서 사용할 수 도 있다고 생각했어용
혹시 .tif 파일 미리보기를 해줘야 하는데 어떤 식으로 할 수 있을지 조언좀 부탁드립니다! 환경은 일렉트론에 Angular를 렌더러로 사용하고 있습니다
오 감사합니다 !
nextjs 에서 제곱을 표현하고 싶은데 <sup>2</sup> 이렇게 써도 잘안되네요 왜일까요??
Z님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
타입이나 인터페이스 앞에 혹시 여러분들 T나 I 붙이시나요?
I 저는 붙입니당
인터페이스
흐흐
저희는 따로 붙이지는 않습니다.
아아 네네 저도 원래 항상 변수와 구분하기 위해 붙여왔는데
이게 C#에서 비롯된 관례라고 해서 지양하라고 하더라구요
그런데 주변에 다들 아직 계속 붙이시길래 어떤지 궁금해서 여쭤봤슴당
이모티콘
그 헝가리 표기법에 대해
클린코드라는 책에서 말하길
이제 쓰지 말래요
저도 타입스크립트 처음 공부할때부터 I나 T을 붙이는게 좋은 습관은 아니라고 들어서 쓰지 않고 있습니다.
저도 쓰지 말래서 안 씁니다
정보처리기사 ㅂㄷ
헐 노마드는 많이 붙인다고 붙이는걸로 알려줘서 계속 붙였는데..
헐 그럼 어떻게쓰시나요??
세미콜론은 다들 어떻게 쓰시나요? 붙이시나요?
삭제된 메시지입니다.
저는 class implements 할때는 Impl 붙여서 써요
props 타입 같은경우에는 다른 곳에서도 참조가 되면 OOProps , 아니면 Props라고 사용합니다.
사진
사진
사진
필요 없는정보라고 생각합니다. 형태 그대로 의미있는 이름을 붙이는 게 좋아요. 인터페이스 앞에 붙은 I를 보고 할 만한 껀덕지가 없습니다. 학생때 공부하면서 실제로 회사에서는 어떻게 쓰는지 궁금했는데.. 제 경험하에는 쓰는곳을 한 곳도 못봤습니다.
저희 회사에서는 붙이는데
자동완성으로 타입호출할때
I누르면 타입으로만 와서 좋다는 생각이 들기도해요
구글링 해 보니 자세히 나오네요 그래서 질문은 삭제했습니다 답변 해 주신 분들 감사합니다!
개취영역 아닌가요 저거 ㅠㅜ
혼자 할때는 개취영역이 곧 방향이 될 수 있는데, 팀 영역으로 가면 달라지겠죠
그니까 개취 팀취죠 뭐
옳다 그르다 영역인가해서요
꺼무위키발이지만 이런 얘기도 있었군요
네이밍을 취향의 영역이라도 해도 되나? 싶긴 합니다
타입스크립트에서는 객체 타입을 intetface로 선언할 때도 많은데 그때마다 I가 붙으면 좀 혼란스러울 것 같아요 클해스가 implements하는 인터페이스면 클래스와 인터페이스 이름이 겹칠 수 있으니까 이해가가지만..
정답은 없지만 오답은 있다고 봐서
그렇게 생각을 한다면 '프로그램은 결과값만 잘 내면 장땡'이 될텐데요 옳다 그르다 할 만한 영역이 있을까요?
이 경우에도 오히려 인터페이스는 보통의 이름을 붙이고 클래스를 그 인터페이스의 구현체라는 느낌으로 뒤에 implements를 줄여 붙이기도 하더라구용
좋은 방향으로 가기위한 합의가 필요하겠죠
저도 지저분해서 싫어하는데 만약이직했는데 온갖 타입에 붙여놨으면 그려려니 할것 같아서 ㅎㅎ 팀의 취향을 바꿔보려하긴하겠지먼
팀 간에 잘 협의해서 사용만 하면 될 것 같아요
제가 이직했는데 저거 쓰고 있길래
오답보다는 다름 아닐꺼요
그런데 그게 불필요한 지에 대해서는 근거를 가지고 팀 안에서 이야기 해볼 수 있겠죠
까요
그게 권장된다고는 하더라구요 ㅎㅎ
오답보다는 다름 아닐까요?
철학적으로 접근하면 끝도 없을 거 같긴 합니다!
넴넵 맞습니당
오답인지 다름인지 알쏭달쏭하네요 ㅎㅎ
무죄추정의 원칙으로 아리까리 하면 일단 다르다고 표현해보죠..ㅎ
혹시 헝가리안 표기법으로 하라! 라고 얘기하는 학원같은 게 있나요?
무튼 뷰붕님 의견에도 공감합니다.
음 그냥 강사 취향이 수강생들한테 베는게 아닐까해요
학원까진 아닌 것 같구
제가 틀릴수도 있고
클린코드 책도 무조건으로 믿지 말라고도 해요
같은 공동체가 좋다고 생각하는 방향으로 가야죠
ㅋㅋㅋㅋㅋㅋ 강사들에게 강사들이 익숙한 방법으로 배우게 되면, 그걸 자연스럽게 익히고 사용하는거같아요
좀더 학습하게 되면,
다른 방법을 찾고 적용하기도 하구요
맞아요, 또 시간이 20년 30년 흐르면 다른 방법이 나올수도 있는거고요. 현재는 현재의 최선의 방법을 잘 쓰는게 중요한 것 같습니다.
저는 처음부터 I 붙이는게 미적으로 거슬려서 안붙이긴했는데 꽤 심오한 주제군요 👍
컴포넌트 props 선언할때
const Component: FC<Props> = (props) => {props.handleSomething()}
처럼 쓰는게 좋을까요 아니면
const Component: FC<Props> = ({ handleSomething }) => {handleSomething()}
이게 나을까요?
리액트 공부 중입니다
const Component = ({ handleSomething }: Props) => {handleSomething()}
가 최근 정석입니다
오매오매 왜 나 정석..?
이모티콘
보통 컴포넌트 매개변수쪽에서 구조분해 하고 넘겨주죠
FC는 안 쓰자는 추세구요
같은회사인데 서로다른포지션이 올라와있는데
a팀 b팀이라고 칭했을때 a팀에 떨어지고 b팀에 바로지원해도될까요? ㅋㅋㅋ
회바회아닙니까?ㅋㅋ
큰 회사가 아니면 인사팀에서 알고는 있을 것 같아요, 물론 그게 별로 문제는 아닐 것 같아서 지원하는 건 상관없을 것 같긴 합니다 (오히려 적극적으로 보일수도?)
감사합니다!
의견감사합니당
으쓱으쓱 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
a팀에 떨어진상태라
ㅋㅋㅋㅋ
근데 회사가 괜찮아서
합격했는데 안간것도 아니고
상관없을거같습니당 ㅋㅋ
아쉬워서 다른 팀으로라도 가고싶다는 생각입니당
으쓱으쓱 어피치님 반갑습니다 :)
회바회긴 합니다만 저희는 공유되는 방식이라 탈락자는 이중 지원이 안된다고 되어 있더라구요
그렇군요! 일단 인사팀한테 물어봐야겠어용
감사합니다!
호돌맨님이 리액트를 시작하네용
보통 다니던 회사에서 연협하면 따로 계약서 쓰나요 안 쓰나요 ?
저는 새로 썻습니다
저는 입사할때 빼고 계약서 못봤어요
새로써야해용
그냥 회바회군용 ㅠ
매년마다 새로 사인해야되는거아닌가요?
전 이번에 따로 계약서 없냐고 물어봤더니 저희 회사는 그렇게 안 하고 그냥 월급날에 받을거라고 하는데
이게 맞는건가 싶어서요
삭제된 메시지입니다.
백엔드로부터 데이터를 받을 때, 예로 nickname, Id 데이터를 받는다고 한다면 API에 data : { nickname: 000 , Id: 000 }이 아닌 nickname : { nickname : 000 }, Id : { Id : 000} 이렇게 두갈래로 받으면 문제가 되는 걸까요?.?
둘 중에 고르라면 전자가 낫긴 하죠..? 용량이 더 작기도 하고 좀더 명확하게 생겼고
하지만 충분한 사유가 있다면 후자도 문제될 건 없어보여요
후자로 된 경우에 잘 이용하다가 갑자기 프로필 이미지가 undefined 다 reading 할 수 없다고 나오는데 옵셔널체이닝을 썼음에도 무슨 문제가 있어서 reading 할 수 없다고 하는 걸까요...?
한 줄기로 받으면 또 data reading error가 사라집니다...
그건 소스코드를 봐야 알 수 있지 않을까 싶습니다..?
넵넵 잠시만요!!
분명 제가 옵셔널체이닝이든 어딘가 잘못해서 오류가 나는 거 일텐데 모르는 부분을 모르는게 참 답답하네요 ..ㅠㅠ
엉엉님이 나갔습니다.
안녕하세요 api 요청 보낼때 파라미터에 값이 비어있으면 아예 키 값을 제외시키려고 합니다. 그런데 어떻게 해야할 지 레퍼런스를 찾아봐도 모르겠는데 도와주시면 감사하겠습니다
사진
첫 번째 useQuery로 get 데이터 하는 부분입니다!
사진
두 번째 그걸 활용하는 error가 나오고 있는 부분입니다!
URLSearchParams 을 쓰시면 delete 메소드를 쓰면 되는데, 현재 코드를 공유주시면 답변이 쉬울듯합니다
그 에러는 뭐라고 떠요?
브라우저에 몇번째줄에서 뭐 읽다가 터졌다 하고 웹팩 데브서버가 알려줄텐데
넵 잠시만요!
사진
아까 말씀드린 부분이 문제다라고 error가 나옵니다!
이게 배포한 사이트랑 내용이 조금 달라서 라인 번호가 다르네요!
코드 내용은 동일합니다!
서치 파람은 쿼리 스트링에서 사용하는 것이 아닌가요??? 저는 데이터를 바디에 담아서 보내고 있습니다!! delete 메소드 활용 해보겠스빈다 감사합니다
저기 detail_data?.paper.Users.profileImage 를 detail_data?.paper.Users?.profileImage 로 바꿔보실래요?
아 넵넵 잠시만요!
바꾸면 일단 에러는 안날거예요
네 그럼 delete 연산자를 쓰시면 될 것 같네요
paper.Users 가 왜 undefined 인지는 디버깅이 필요할 거 같네요
아... 서버에서 기존 데이터를 삭제했다고 하네요
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 아하
델님 이게 서버에서 데이터를 삭제하든 안 하든 데이터를 한 줄기로 받아올 때는 문제가 없는데 두줄기로 갈리는 순간부터 에러가 나니 데이터가 두줄기라면 옵셔널체이닝을 델님이 말씀하신 대로 관리해야할까요? 원래는 한 줄기일 경우 아래처럼 get으로 받아오는 데이터 뒤에만 ? 옵셔널체이닝을 적용했었습니다! detail_data?.paper.Users.profileImage
사실 정확한 상황은 모르지만 백엔드 개발자한테 가서 꿀밤을 때리는 게 맞지 않나 싶은데
예전에 다니던 회사 시니어 개발자분은 어드민 프로젝트였는데 그냥 프론트엔드의 DX를 깔끔하게 포기하고 api에서 받아오는 모든 값을 lodash get으로 받아오시더라구요
꿀밤으로 참아지시네요
이모티콘
백엔드야 데이터를 적게 주고 싶은 것이니... interface에도 optional로 만드시고 보시 싫더라고 ?.을 전부 써보세요 get util의 경우 문자열로 만들어저여 해서 리팩토링이나 타입추론이 힘든 경우도 있어서 아니면 proxy base도 있긴한데
그냥 ?. ?. ?. 쓰심이... ㅋ
이 부분 참고해보겠습니다! 프론트인 제 쪽에서 옵셔널체이닝을 잘 쓰면 지금 오류를 막을 수 있을 거 같은데 저도 애매하게 알고있던 터라 문제가 해결이 안 됐었네요 ㅠㅠ 델님 감사합니다!!
근데 사실 프론트 잘못인가? 싶긴 합니다 ㅋㅋㅋㅋㅋㅋ 아무튼 화이팅입니다 💪
그렇게 해야할 것 같습니다! 뭔가 .?.?.?로 남발하면 데이터가 화면에 보여지는데 로딩 시간이 길어지는 거 같아서 걱정했었는데 일단은 해결해보겠습니다! 감사합니다!
전혀요~~~ 그 정도로 시간이 느려지지는 않습니다
꼴보기 싫다는 거 말고는 차이 없어요!
ㅋㅋㅋㅋㅋ
답변 감사합니다..ㅎㅎㅎㅎ 다들 너무 친절하십니다🙏🙏🙏🙏🙏
라고 말을 했지만 저도 그게 싫어서 proxy기반 getter를 쓰고 있습니다만
한번 찾아보시거나 해결할 다 좋은 방안ㅇ 생기면 공유 한번 해주세요 ㅎ
넵넵 키워드 감사합니다 ㅎㅎ
호돌맨님은 valito를 쓰시네요. 채팅창 반응이 좋군요 ㅋ
어김없이 객체지향으로 하고 계시네요ㅋㅋㅋ
제가 react는 안하지만 또 괜찮아 보였던 상태관리 라이브러리는 https://hookstate.js.org/ 요거 입니다
오 이건 처음보네요...
보통 상태관리를 하게 되면 nested Object를 다루는게 많이 피곤한데 그것도 잘하는 것 같고 여러가지 문제점들에 대한 대안들을 잘 제안하면서 심플하게 잘 만든것 같아요
아직 주류나 유명한건 아닙니다 github 스타수를 보면
안녕하세요 제가 리액트+자바스크립트로만 개발을 하다가 타입스크립트를 적용해보려고 하는데 혹시 추천해주실만한 강의나 자료 있을까요?? (공유해주시면 감사하겠습니다 ㅎㅎ)
어쩌다가 인터렉티브한 화면을 만들게 되었는데 위치계산때문에 포문 도배해도 의외로 안느리더라구요
옵셔널체이닝정도론 전혀 안느려질것 같아요
여기 제가 종종 보는 유튜브인데
Tsx 이외 자료들이 많아서
도움이 되실 것 같습니다.
네 감사합니다!! ㅎㅎ
안녕하세요 혹시 바닐라 자바스크립트로 웹 2D 게임 만들어보신 분 계실까요? 프로젝트를 어떻게 시작해야 할지 감이 안 잡혀서... 경험 있으신 분 계시다면 조언 부탁드립니다!
제로초님 유튜브에 영상 있던거같아요
오 찾아보겠습니다! 감사합니다
어떤느낌을 찾으시는지 잘 모르겠는데... 인프런에 깡코딩님이 올리신 강의도 있어요
테이블에 수량을 입력하는 컬럼이 있고 해당 컬럼 input의 placeholder를 0으로 표시하는 것에 대해 다른 분들은 어떻게 생각하시나요...? 전 사용자에게 오히려 혼란을 주는 것 같아서 placeholder를 아예 안 넣는게 맞다는 생각이 드는데...
저도 혼란을 줄 것 같아요
봤을때 기본값이 0인가? 싶은 착각이 들더라구요...
감사합니다!!! 👍
lIlllIlIlllIl님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 IIIIIIIIIII님 반갑습니다~~
이모티콘 안녕하세요 반갑습니다
네!! 어서오세요 :) 이곳은 프론트엔드에 대해서 궁금한게 있을때 함께 이야기하고 싶은 주제가 있는데 얘기 나눌 상대가 없을때 모르는 것을 물어보고 아는 것은 알려주면서 함께 성장하고자 하는 곳입니다. 언제든 물어보고 싶거나 알려주고 싶은게 있다면 편하게 글 남겨주세요~~ 잘 부탁드립니다. ㅎㅎ
네! 잘 부탁드립니다 ㅎㅎ
혹시 다들 내가 쓰고 있는 css utilliy나 sass mixin styledComponent의 함수 같은 것들이 있으신가요?
useTheme 같은 거나 svg 컬러를 변경하는 정도의 함수들입니다! css-in-js 쪽 유틸이 많네요… 과거 sass 쓸 때는 @mixin으로 특정 테마 정의해두었습니다. primary secondary 등으루요
css-in-js 유틸은 어떤게 있나요? +_+
위에 언급했던 것들로 mui 레포를 뜯어보면서 혼자 뚝딱였던 것들이네요. 컴포넌트마다 기본 테마를 갖고 훅을 통해 props를 가져오거나 스타일을 주입하는 방식이요
보통 회사에서는 슬라이더 antd 이런 라이브러리 사용안하고 직접 다 구현해서 사용하나요??
mui가 디자인 시스템 모노레포 끝판왕이라는 생각을 항상 하고… 추상화가 조각조각 되어 있어서 많은 부분을 참고하는 편입니다. css-in-js 테크닉 부분을 상당수 공부할 수 있어요
피스메이커 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안뇽하세요 질문이있습니다!
['강남' , '판교'] 를 '강남 , 판교' 콤마가 찍힌 문자열로 어떻게 변경할까요 ?
'강남' , '판교'].join(", ")
join 함수를 이용하면 원하는 결과물을 만들 수 있습니다
엄지척 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 엄지척 제이지님~~ 반갑습니다 :)
감사합니다 배열함슈를 더 공부 해야겠네요
질문해도 하나 되나요?
네~ 얼마든지 하세요!!
사진
요런 형태로 웹페이지 개발을 하고 싶은데 어떻게 접근해야할지 모르겠어요 ㅜ 혹시 라이브러리 같은게 있을까요?
화살표만 따로 라이브러리를 이용하시고 원형은 그냥 CSS로도 충분히 그릴 수 있습니다.
각 원들의 관계를 결정하는 기준이되는 특정 값을 어딘가에(csv, json, db 등) 저장해놓고 불러와서 웹페이지에 그리고 싶어요~
오 감사합니다 ㅜ 한번 살펴 보겠습니다!
단무지시러행님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요
질문이 있습니다!!
안녕하세요 단무지시러행님~~ 반갑습니다 :)
네~
감사합니다!
화살표 함수로 const App = () => {} 를 선언하고 이 안에서 this를 사용했는데, 마지막에 App을 실행하기 위해서
App(); 을 하면 에러가 나는데
어떻게 써야할까요,,?
코드랑 에러를 알 수 있을까요? 질문을 해주신 것만 가지고는 알수 있는게 너무 없네요
strict모드인가요
사진
142번쨰 줄에서
에러가 나네요ㅜ
Uncaught TypeError: App is not a constructor
new App()을 쓰셨는데 new 문법은 class나 function로 부터 객체를 만들어 내는 문법입니다
() => {} Arrow 함수는 그냥 함수를 선언하는 용도이니 잘못 사용했어요
const app = App() 으로 그냥 함수를 호출하는게 맞습니다.
그게 아니라 App내에서 this를 쓰고 있는 거라면 객체를 만들고 싶다는 것이니 function App() {} 이렇게 쓰셔야 했어요
다들 swc에 대해 어떻게 생각하시나요?
우와 감사합니다!! 한 가지 더 안 사실은 Arrow function에서 this를 사용할 경우 window 객체를 가리키는군요!
멋진 한국인!? ㅋㅋ
바벨대신 사용할 수 있을까요?
아마 저희가 SWC를 직접 쓰는 경우는 쉽지 않을거에요 esbuild와 같은 형태다 보니 레퍼런스도 없고 Next.js에서는 공식적으로 빌드도구로 사용한다고하네요
이미 전례가 있으니 충분히 가능할거라고 생각합니다.
babel을 대체할거라면 차라리 typescript와 esbuild 조합이 더 나은 선택일지도 모르곘네요. vite를 쓴다거나
우와 여기 방 너무 좋은 것 같아요!
바쁘신데 답변 너무 감사합니다ㅜㅜ
사진
이번에 저희 프로젝트에 PM 분이 테오님 글을 보셔서 BDD를 미약하게나마 찬찬히 적용해주셨는데
이거 정말 개발자 입장에서 편하네요 ㅎㅎㅎ
이제 컴포넌트 단위로 행동도 추스리면서 개발해야하는데 이게 처음부터 이렇게 하면 좋았을텐데 중간부터 적용해나갈려니
개발 속도가 많이 더뎌지긴 하네요 ㅜ.ㅜ
와!! 어떻게 적용을 하고 계신 거에요??
저희가 디자이너분이랑 PM 분이 만들어주신 와이어 프레임이랑 gui를 중심으로
유저스토리랑 피쳐를 뽑아서 대부분 시간을 피그마 보면서 개발하다보니
처음엔 주먹구구식으로 하다가
PM님이 테오님이 작성해주신 BDD 글을 되게 좋게 읽어주셔서
일단 먼저 스프린트 내에서 컴포넌트에 진척도를 표시하는 것부터 시작했어요
화살표함수에서는 this가 전역, 메소드를 호출할떄는 메소드 내부 함수 호출시에는 함수를 호출한 스코프
를 바인딩합니다
백엔드랑 인터페이스 정의는 이전에 잘 해놔서 문제는 안되는데
this는 함수를 호출할떄 정해져요
행동으로 쪼개서 해당 이슈 트래킹하고 진적도 관리, test 단위 쪼개기 까지 진행하려고 하는데
개발 속도가 엄청 안나와서 지금 조금 밍기적거리는 중입니당..
화살표함수만쓰다보니 This는 생각인한지 오만년
오오.. 그렇군요. 개발속도가 안 나오는게 이 방식과 관련이 있는건가요?
컴포넌트 별로 전부 조건, 이벤트, 예상되는 결과를 작성하다보니 실질적으로 문서화를 하는 시간이 더 많아져서
arrow function을 찾아보시고 사용하시는게 좋을거같네요
과도기라 그런거라 생각을 하지만 저희가 어쩌면 잘 못 이해하고 개발을 하고 있는게 아니란 생각도 문뜩 들어서요 ㅠ.ㅠ
화살표함수는, 상위 스코프의 this를 따라가지 않나요? 일반 함수 몸체 부분에서의 this가 전역객체 바인딩이 되구요
대충 이정도면 되겠지 하던것들이 체계적으로 정리하기 시작하면 많아진다는 것은 원래 그 기능의 볼륨이 그만큼이었다는 것이기도 합니다. 우리도 개발을 하다보면 기획서에 1줄짜리가 긴 코드로 표현이 되야 하는 경우도 있으니까요 ㅎ 그런것들을 정리하다보면 아 이게 이정도의 분량의 일이구나를 시각적으로 파악하게 되는 것도 있는 것 같아요
혹시 도와줄 수 있는게 있다면 얼마든지 물어봐주세요~저희가 하는 방식이 정석 같은 것은 아니지만 문제상황을 들어보면서 더 발전을 해볼 수 있는 계기가 되었으면 좋겠네요. 감사합니다!! ㅎ
네 제가 잘못설명드렸네요. 상위 스코프의 this 맞아요ㅠ
this장난질 기억이잘안나는데
면접볼때 다시.찾아보겟음
this 너무헷갈려요..
완벽하게이해햇다고 생각하고 반년지나면 떠까먹습니다
아하 감사합니다 ㅎㅎㅎ 아무래도 대학생들끼리 모여서 서비스를 만들어나가다 보니 삐걱대는게 많았는데 든든하네요!!!
예전에 제가 올린 동아리 들어오시면,, 여러분 여기서 떠든 이야기 적용해서 회사에서 못해본 귀염뽀짝한 사이드 프로젝트 할 수 있슴당
이전 방식보다는 좋았다는 경험만 있다면야 얼마든지 실험해볼수 있을것 같아요. 저도 이 방식이 낫다는 거에 대한 검증이 필요한 상태긴 하거든요~~ ㅎ
헉 어떤 동아리죠
사이드 프로젝트..
이모티콘
ㅋㅋㅋ
여기있네용
오 감사합니다!
저는 개발 볼륨 잘 못 잡아서 날밤새가며 개발해도 결국 서비스를 다 못만들긴 했는데
아이고 사이즈 잡기 진짜 힘들죠... ㅠㅠ
좋은 경험이였고 큰 도움 되었습니당 ㅎㅎ
저도 오늘 관련해서 혼좀 났네요ㅕ ㅋㅋㅋ
기한 맞추기가
정말 빡세더라구요
뭔가 작업 사이즈가 어느정도인지 가늠하기가
어렵더라구요
맞아요
제가 경험이 적어서 그런지 ㅎㅎ
저희는 유저스토리 산정하고 플래닝 포커랑 번다운 차트 만들어가며 스프린트 관리 했었는데도
작업 스코프가 어디까지인지 나누는 것도
어렵고 ㅎㅎ
이게,, 아직 아가들이 모여서 하다보니
가정을 해도 늘 실수투성이라
많이 배웠던 것 같아용
ㅜ.ㅜ
많이 깨져보면서
저도 개인프로젝트하는데 힘두내요
경험을 쌓아야 할 것 같아요 ㅠㅠ
피곤스
사이드프로젝트를 하긴 해야하는데
근데 개인적으로 제가 동아리를 추천드리지만
직장인들은 좀 단단히 마음먹고 하셔야할거에요
회사업무만으로도 벅차네요 ㅠㅠ
개백수 휴학생이 120% 본인 갈아가며 하는데
그거 따라가기가 너무 힘들더라구요
링크 보니까 수익형, 외주연계 보고
앗... 싶었습니다 ㅋㅋㅋ
회사일 개인프로젝트 스터디 3박자로 갈리며 살아가는거죠
삼위일체
그래서
직장인 분들 중에
도망가서
런칭 못하고
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
본업이 더 중요하긴 한데
개발자 둘이서 뚝딱뚝딱 만든 팀도 있었습니다
도망은 좀 너무하네요 ㅋㅋㅋ
PM이랑 디자이너가
도망갔더라구요
으악...
전 회사에서도 그런 경험 있습니다 ..
;;;;
헐..
^^;;
아까 질문 드렸던 사람인데요. 아래 사이트와 유사하게 구현하고 싶어요! 아래 사이트는 메쉬 구조지만 저는 출발점이 있고 중간에 여러 점들을 거치면서 끝점까지 이어지는 형태이구요. 마우스 오버 시키면 하이라이트 되고 클릭이벤트가 발생하면 뭔가 팝업이되는걸 희망하는데 어떻게 시작해야 할지 모르겠습니다. ㅜㅜ 참고로 저는 백엔드 개발자입니다! https://seomal.org/ 늦은시간에 죄송합니다 ㅜ
https://www.npmjs.com/package/cytoscape?activeTab=readme 공유주신 사이트 보니 이걸 사용한 것 같아요
cytoscape 사용하시면 원하시는대로 수월하게 구현 가능하실 것 같고, 라이브러리 관련해서 https://js.cytoscape.org/ 참고하시면 될 것 같습니다~
오 감사합니다 이거 한번 봐볼게요!
늦은시간에도 답변 감사합니다 ㅜㅜ
webpack에서 styled-components를 번들링 할 때 css폴더로 번들링 되야 정상아닌가요??
혹시 css 에서 classA, classB 두개의 클래스를 동시에 가지고 있을때만 스타일을 적용하는 방법이 있을까요?
그냥 .classA.classB 하면 되네요 허허
피스메이커 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세욤
안녕하세요 열심히 일하는 네오님~~ 반갑습니다 :) 새벽에 오셨었네요. ㅎ
좋은 아침입니다!!
안녕하세요~~ webpack을 사용해서 배포하면 크롬 개발자 탭의 source탭에 있는 webpack:// 이건 어떤 키워드로 검색해야 참고할만한 자료가 나올까요?? sourcemap때문에 찾아볼려고 합니다!
안녕하세요 재훈님
사진
삭제된 메시지입니다.
사진
이렇게 했을때 오류는 나지 않습니다만.
동작은 여전히 하지 않네요
저 icon에 붙어있는 baseurl을 붙여보실래요
상괸업나..
아 ui컴포넌트 로드를요
바디 맨밑에 해보세요
사진
이렇게 말씀이실까욥?
바디안에는 넣으시구요
스타일은 헤더로 ㅎㅎㅎ
ㅋㅋ...
사진
이렇겐가요..
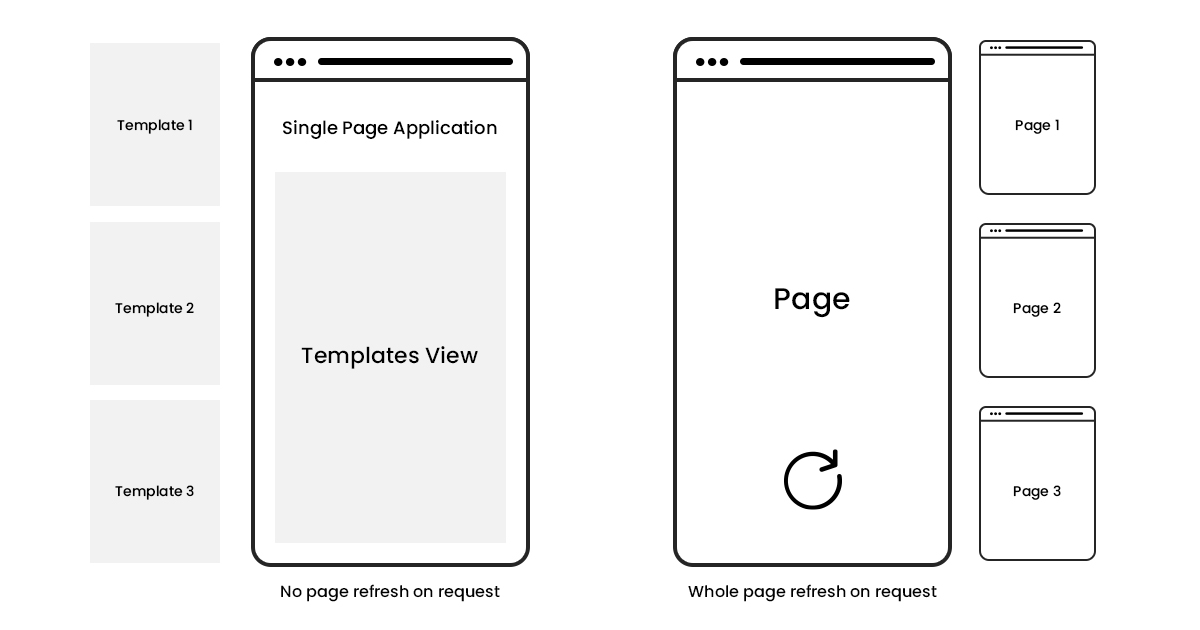
이거 Spa죠
넵
이게 html들이 렌더링 된 후에 스크립트파일이 불러와져야 동작을 할거같거든요
[오픈소스코드리뷰] cookie - https://uznam8x.tistory.com/m/77 지난 주에 이어 하나 더 작성 했습니다.
흐미..
봐도 모르겠습니다..
ㅠㅠ 어제 하루종일 뷰로더스크립트
찾아봤는데
이해가 잘 안가더라구요
모든페이지의 이벤트가 ui-component파일에 있나요?
네 맞습니다
한 곳에 다 있어요
동작붙일 컴포넌트의 <template> 맨마지막에 <script src='ui-component.js' /> 붙이면 동작할까요?
잠시만요~
사진
화면이 아예 안나 오네요..
템플릿안에ㅜ넣어주세용
아이고 죄송합니다
사진
굉장한 에러가 ..
그 html에 넣엇던거처럼 앞에 ..이랑 / 빼주세요
사진
둘 중에 어떤 것을 해보아도
에러가 나네요
일단은 돌아가는거 보는게 목표긴한데 이벤트를 $(Document).on 이용해서 붙여야 스크립트 한번 로드해도 작동힐거에요
미치겠네요 사수도 없고
저 산을 넘어야
작업을 계속 시작하는데..
ㅠㅠㅠ 화이팅
마운티드에 Vue.loadScript("ui-component.js") 해볼까요
마우스로 보통 휠을 굴리면 세로 스크롤이 반응하는데, 가로 스크롤을 반응시키고 싶은데 어떻게 할까요 ㅠ
사진
잘 불러온 거 같기는 한데..
저건 위에서 로드햇기땜에 로드해도 작동인할거에요 로드시점에는 input 이런애들이 없어서 이벤트가 안붙어요
잠시만요!
사진
사진
무엇이 무엇이 틀렸을까~
백 하다 졸지에 프론트까지 맡게 되었는데
너무 힘들어요..
esm님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
Vue.loadScript말고 this.loadscript 해볼까요 vue를 this로
ㅠㅜ 안됩니다
사진
바쁘실텐데
죄송스럽고 너무나 감사드립니다..
mounted 선언 위치가
음 아닌데 맞게 보이긴하네요
출근중이라 ㅎㅎ
라이브러리 필요한거엿네요
아니면 import 문 바로 아래에서 로드스크립트 해보시면
어떨까요
main.js에서는
사진
로드스크립트 선언해줬습니다
this.$loadScript 일케해야하나
사진
흐음..
vue쓰시는건가요
mounted되는 파일에서 import하면 안되나영?
뷰입니다
여러분들은 변수명에서 예를 들어 메소드가 무엇이냐 라는 변수명을 선언할 때 어떻게 변수명을 짓나요
무슨 말씀이신지 모르겠습니다 흑
뒤에 s가 빠졋네요 ui components
오ㅏ!!!!!!!!!!!! 됐습니다!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
이제 이걸 전역에다가 어떻게 마운트 할 수 있을까요?
와 진짜 감사합니다 ㅠㅠ
없을거같아요.. 이벤트 방식을 바까야해요
각각의 컴포넌트에 때려 박아주는 수 밖에 없겠군요 ㅠ
gubun?
main.js에서
import(ui components) 해주면 안되나요?
해보겠습니다~
아 그리고 결국 this.$loadScript로 하니 된거군요
안되네용
흠 그럼 Vue.loadScript로 ㅎ
아니면 global mixin으로 만들면
성공한 mounted 함수를 모든 컴포넌트에서 실행시켜줄 수 있긴해요
이걸 어디다가 해야되는지 모르겠네요
이것도 마찬가지 ㅋㅋ;;
Vue loadScript는 main.js 에서 시도 ㅎ
global mixin은 구글링 고고입니당
저도 이걸 생각했네요!
면접볼때 목소리는 안떠는데 설명하면서 손도 같이하는편이라 손이 멈추면 달달떨리는데 괜찮겠죠?ㅠㅠㅠ
좋은 글 찾아서
면접전에 건방진 포즈나 사장님 포즈를 좀 취하고 너무 저자세를 하지 않으면 좀 낫다고 하더라구요 (면접때 말구)
공유해봅니다~
웹어셈블리 신기하네요
esm님 반갑습니다 어서오세요 ;)
혹시 여러분들 크롬 메모리 많이 잡아먹을때
어떻게 대처하시나요??
https://www.skcareersjournal.com/1163 화이팅입니다 :)
아마추어입니다! 개인 취향은 메소드 그 자체를 담는 변수면 method, 메소드 이름을 담는 변수면 methodName 등으로 지을 것 같아요! 사실 다른 분들 이름 어떻게 지으시는지 궁금해서 답변드립니다!
허헣ㅎㅎ 우아개발님 감사합니다! 화이팅🍀
잘 이해를 못했어요..
오랜만에 벨로그 글을 공유하네요. 작성하는데 좀 오래 걸렸습니다. 최근에 많이 논의가 되었던 내용인 프론트엔드 아키텍쳐와 상태관리 그리고 컴포넌트 구조와 관련된 내용입니다. 프론트엔드에서 비즈니스 로직과 뷰 로직 분리하기 (feat. MVI 아키텍쳐) https://velog.io/@teo/MVI-Architecture
우왓 금방 읽어보겠습니당
감사합니다!
죄송합니다. 혹시 vscode에서 코드 이쁘게 캡쳐해주는 익스텐션 이름이 뭐였는지 알려주실 수 있을까요?
polacode 입니당
감사합니다!!
안녕하세요 리액트 질문하나만 드릴게요! window.open으로 새창 열고 해당 url을 감지하고 있다가 url이 바뀌면 새창을 닫고 그 url 값을 가져오고 싶은데 어떤 방법이 좋을까요 ㅜㅜ
로컬스토리지 써야하지않나요?
그 url이 동일한 사이트인가요??
아니요! 다른 사이트에요!
그러면 모르겠네요..
첫인상은 언제나 중요하죠
전 사회적 페르소나를 언제나 추천합니다
면접땐 언제나 공손하고 얌전한사람처럼.. ㅋㅋㅋ
면접얘기가 나와서 말인데,, 면접만가면 심장이 터질 것 같이뛰고, 머리가 하얘지고 어버버 하는거때문에 청심환을 먹어도 안되더군요.. ㅠㅠ 이게 면접을 많이본다고 해결이 될까요? ㅠ
다크테마에서 이게 아쉽게 보이네요 ㅠ
사진
모의면접을 많이 진행해보시는 건 어떨까요?
사람 심리쪽이라 개인차가 너무 클 거고 쉽게 말씀드리기 어려운 부분이지만, 그래도 경험이 많을수록 노련해질 가능성이 높다고 생각해요!
배경에 흰색을 넣어야 겠군요^^;;
모의 면접은 어떤식으로 해보셨나요? ㅎ
어도비 결제안하고 psd를 볼수있는 방법은 없죠?
여기 이용해보세요
안녕하세요. 선생님들 질문 하나드립니다. 모바일 뷰에서 수직정렬 어떻게 주시나요? 모바일마다 비율에 따라 높이가 다른데 경우에 따라 스크롤을 보여주지 않고 일괄적으로 한 화면에 전부 보여주고 싶습니다
부모에다가 min-height: 100vh; display:flex; align-items: center; 요
안녕하세요 궁금한게 있습니다. 커스텀 훅을 만들 때 useSelector의 타입으로 RootState를 매번 import 시키기가 번거로웠는데요 마침 벨로퍼트님께서 쓰신 글을 봤습니다. 여기서 궁금한게, 현재 제가 하는 프로젝트에서 두 번째 매개변수(equalityFn)는 쓰지 않았어요. 근데 커스텀 훅으로 만들 땐 매개변수까지 고려해서 작성하나요?
저희도 equalityFn 안써서 고려 안했어요
근데 미리 고려해서 써두는것도 나쁘지 않을 거 같긴 합니다! 만들어두면 안정성이 워낙 높아질 거라
수정하기 무서울거같아요
구글에 사이트맵 제출해보신분있나요?!
답변해주셔서 감사해요! 참고하겠습니다 :)
최준경님이 나갔습니다.
저요
제가 이번에 사이트맵을 제출했는데 계속 404에러가 나는데 다 확인을 해봤는데 이유를 모르겠어요
구글링 해보니까 시간이 답이라는데
원래 이런건가요..??
캡처해주실수있나요
잠시만용
실패 뜨나요
robots.txt
근데 뭐로 만드셧나여
아 제출
하신거구나
그거 기다려야할걸요ㅡ
사진
일주일정도는
사진
ㅇ0ㅇ
엥
티스토리 할때는 바로되서 그떄가 운이 좋은건가요??
모지
저 hexo로 만들었는ㄷ0
사이트맵 뜨긴뜨나요
한 3일 기다렸엉7
사진
spsp
네네
저거 저도 처음에
robots에도 사이트맵 적어놨는데
사진
블로그제출했을애 그랬었는데
떠요
이거눌렀을때
짜증나서 냅뒀는데
어느날 되어있었어요
색인요청도 하고 다 정상뜨는데
그럼 기다리면됩니다
ㅜ ㅜ
역시 시간이 답이군요..
감사합니다
현재 네이버지도 api에 있는 geocoding이라는 api를 사용하려고 하는데 클라이언트에서 바로 호출하려고 하니까 CORS 에러가 나네요 네이버에 문의 남겨보니까 이렇게 답변이 왔는데..
사진
이건 프론트에서 바로 api 호출하지 말라는 뜻이죠? 백엔드 api를 통해 해당 api를 호출하라는 뜻인거죠??
네 맞습니다
저런 경우가 종종 있죠
대표적으로 결제 관련 API
그럼 백엔드에서 프론트로 던져줄 api를 하나더 만들어야 하는거 맞죠!??
프론트 -> 백엔드 -> 네이버지도 이렇게 호출이졍?
맞아요
보안문제가 있어서 그럴수도 있고
아하 답변감사합니다!
무분별하게 프론트로부터 받기 싫을수도 있고
살짝 복잡해지는군요ㅠㅠ
아맞어 ㅋㅋㅋㅋ view딴 테스트할때 고민이
Connect쓰면 테스트편하던게 Useselector쓰면
모킹 핵귀찮아집니다
이게 제고민입니다
하남자식 해결방법은 그냥쿨하게 뷰딴 테스트 포기했습니다
상남자아닌가요
ㅋㅋㅋㅋ
결국 피해갓으니 전 하남자요
ㅋㅋㅋㅋㅋ 클래스형이 제스트랑 합이 좋죠
저희도 함수컴포넌트 단위테스트 버렸습니다
상남자는 기존 테스트도 다 날려버리는 해결책을 선택할듯. 어중간하게 하느니 다 날린다.
상남자특 테스트없는대신 버그하나당 빠따한대
삭제된 메시지입니다.
아니군요
코드리뷰없이 좋은제품 만든사례였네요
불꽃남자네요...
Chunsik님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 평소 테오 님의 벨로그 글 잘 읽다가 오픈 톡방 검색에 나오길래 들어왔습니다. 잘 부탁드립니다~
Chunsik님 어서오세요. 감사합니다!!
손흔드는 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
이곳은 프론트엔드에 대해 궁금한것들을 물어보고 아는 것은 서로 알려주고 관심있는 얘기들을 해보면서 함께 성장하고자 하는 공간입니다. 잘 부탁드립니다.
손혼드는 라이언님 반갑습니다 :)
안녕하세요 잘 부탁 드립니다!
네~ 잘부탁드립니다. 궁금한 이야기 관심있는 이야기 듣고 싶은 이야기가 있다면 얼마든지 편하게 글 남겨주세요~
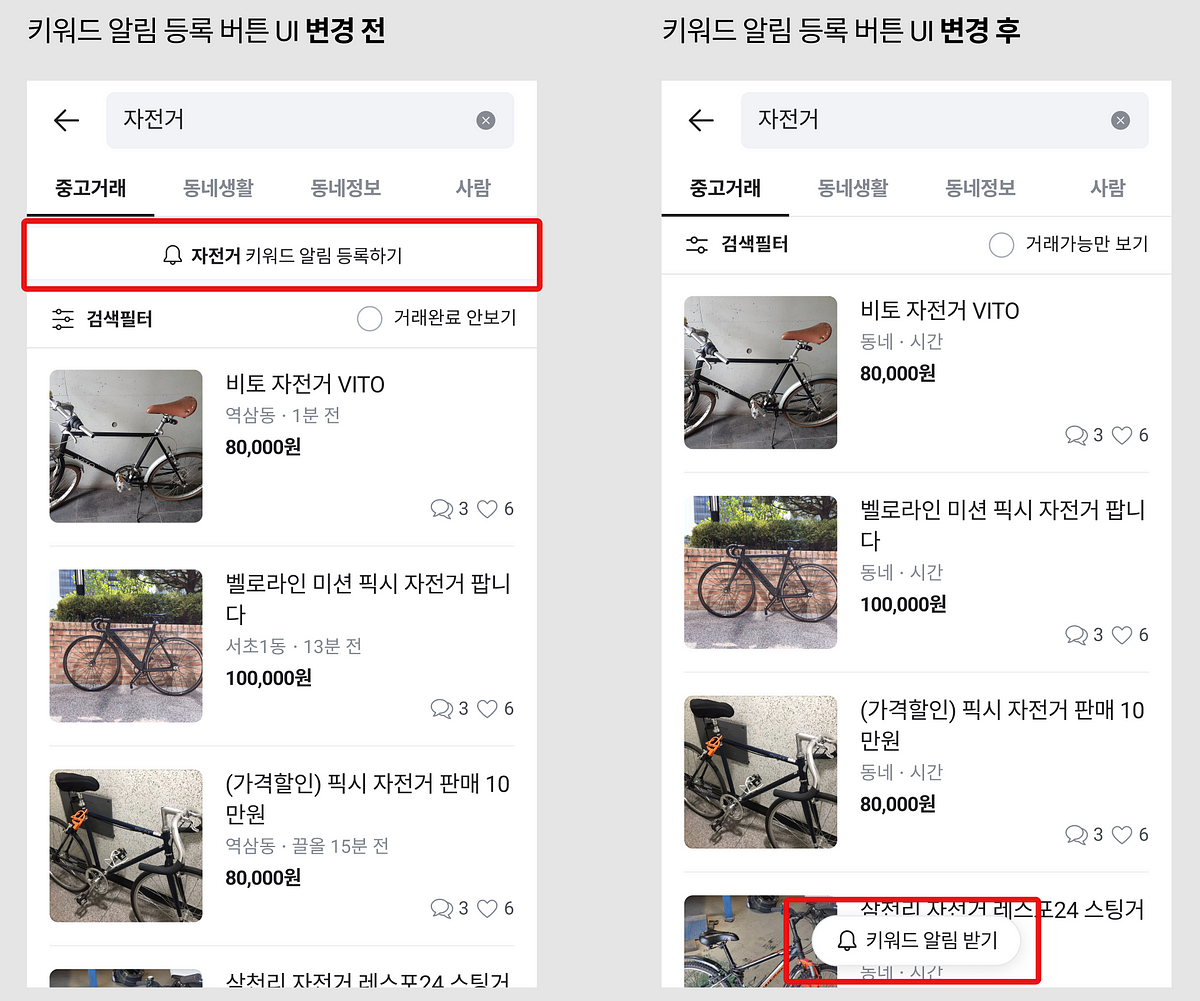
당근마켓에서 키워드 알림 UI 변경할 때 있었던 실패와 복구 이야기인데 글이 좋아서 공유합니다 :) https://medium.com/daangn/%EC%A7%81%EA%B4%80%EB%A7%8C-%EB%AF%BF%EA%B3%A0-%EA%B9%8C%EB%B6%88%EC%97%88%EB%8B%A4%EA%B0%80-%EB%A7%9D%ED%95%9C-pm%EC%9D%98-%EC%82%AC%EC%97%B0-61946dc969eb
저도 오늘 회사에서 실수해서 반성을 좀 했습니다 으하하하하
떨고있는 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
오 이거 재밌게 읽은 글인데 여기에 계셨군요. 실수를 피드백하는 과정부터 의사결정하는 모든 과정이 멋져보였습니다. 이제야 사용자데이터를 수집하는 정도인데 어서 커져서 저렇게 되고 싶어요
떨고있는 어피치님 반갑습니다 :)
씩씩거리는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 씩씩거리는 무지님 반갑습니다 :)
테오님 톡방도
곧 1000명 되겠네
안녕하세요 잘부탁드립니다 ㅎㅎ 지인 통해서 알게되서 들어왔습니다 ㅎㅎㅎ
환영합니다. 이곳은 프론트엔드나 웹 개발에 대해 궁금한 것들을 물어보고 아는 것들은 적극적으로 알려주며 고민거리나 함께 이야기 해보고 싶은 것을 나눠가며 함께 성장하고자 하는 곳입니다. 편하게 글 남겨주세요~~ 잘 부탁드립니다.~
일단 테오님이 열정적이셔서 흥할 수 밖에 없을듯합니다
맞습니다
다른방에 비해 너무 얻어갈게 많네요!
함수형 컴포넌트와 클래스형 컴포넌트에서 this 차이가 결정적으로 어떤 차이 또는 문제를 발생 시킬까요 ?
비즈니스 로직과 ui 로직을 어떻게 구분해야할지 모르겠어요 저희 회사 시니어 백엔드 개발자분에게 여쭤봤을 땐 비즈니스 로직은 무언가를 결정하는 로직이고 순수함수인 케이스가 많다고 하던데 여전히 이해가 잘 안되네요 ㅠㅠ
react라면 this.setState, this.props, this.method() 와 같이 this가 항상 따라다녀야 하기에 문법적으로 복잡해지는 문제가 있습니다. class가 오히려 생명주기나 method, 상속등은 더 잘 지원을 해줌에도 결국 JS, TS 안에서 간결하게 쓸 수 있다는 점이 제일 큰 차이인것 같아요.
경계는 모호할 수 있으나 DOM을 중심으로 하는 것이 뷰로직 백엔드 데이터를 주로 다루는 쪽이 비즈니스 로직입니다. 컴포넌트에서 주로 읽어오는 쪽이 비즈니스 로직이구요 만들어서 전달하는 쪽이 뷰 로직에 가깝습니다.
컴포넌트에 따라서 달라질수 있는 로직이라면 뷰로직에 가깝구요 컴포넌트와 상관없이 존재할수도록 비즈니스 로직에 가깝습니다
오오 명쾌한 설명 감사합니다! 언제나 많이 배우고 있습니다🙇♀️
저도 질문이 하나 있습니다~ 프로젝트에서 react랑 redux-toolkit 쓰고 있는데 토큰만료됐을 때 로그인 페이지로 보내는 로직에 대해 참고할 만한 코드나 자료가 있을까요? 요청마다 토큰을 보내는데 "만료된 토큰이면 로그인 페이지로 보낸다"라는 로직을 어디에 작성하면 좋을지 고민이 됩니다. createAsyncThunk 로 내부에서 각각 비동기 요청을 하고 있는데 공통 에러처리를 묶어서 할 수 있는 방법이 있을까요..?
axios 인스턴스에 에러처리 하거나 전체레벨을 감싸는 컨텍스트추가해서 관리하는 방법이 있을 것 같아요
저 혹시 csspeek 익스텐션 을 사용하려고하는데 ~에 대한 정의를 찾을 수 없습니다 라고뜨면 뭐가문제일까용
저런거는 user agent로 거르려나요?
프록시로 안되려나 ㅠ
프록시로 될 것 같은데 안되나요?..
피스메이커 프로도님이 나갔습니다.
자문자답.. 다운그레이드 하니 되네요.
권투하는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
외주 요청이 들어왔는데 스벨트로 들어온건 처음이네요!! 스벨트가 확실히 인기가 많아졌음을 느낍니다. 어서 빨리 스벨트 찍먹해봐야하는데 매번 핑계만 대고 다른것만 하네요,,, ㅎㅎ
오오!! 히히
권투하는 무지님 반갑습니다~~ :)
격세지감이네요. 스벨트로 만들어준 결과물을 후임을 못구해서 React로 다시 만들었다는 소식을 듣고 마음이 아팠는데.. 큼큼 기분이 좋네요!!
혹시 electron 사용하시는분 계신가요 ?? 배포를 위해서 packager 또는 builder 를 이용해서 빌드를 하고있는데요 실행 파일 용량이 너무 큰것 같아서.. 실행파일 용량을 줄이는 좋은 방법이 있다면 조언 부탁드립니다 !
정환님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 정환님 반갑습니다 :)
안녕하세요 잘부탁드립니다 반갑습니다:)
네 어서오세요~ 이곳은 프론트엔드나 개발에 대해 궁금한 것이 있을때 함께 얘기를 나누고 싶은 것들이 생겼을때 편하게 얘기하며 나누고 공유하며 함께 성장하고자 하는 곳입니다. 편하게 글 남겨주세요 잘 부탁드립니다.
이모티콘
사진
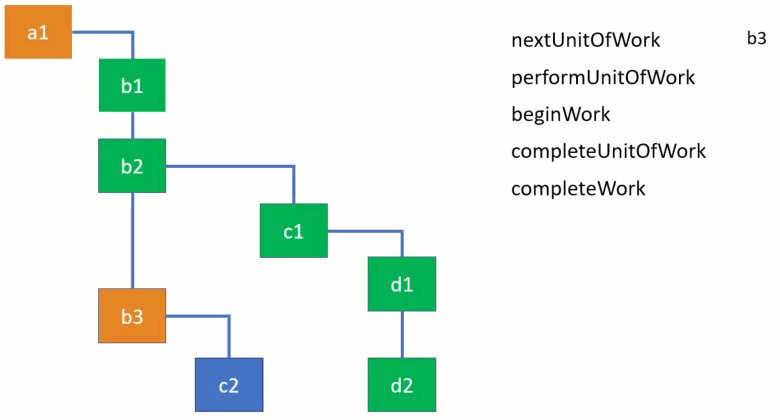
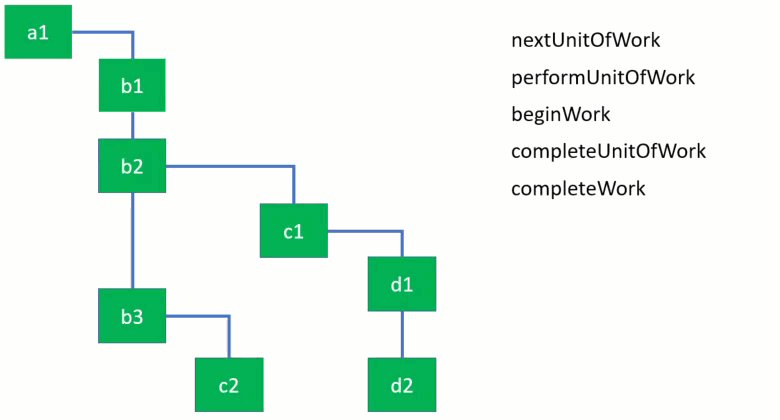
안녕하세요. 테오님 MVI글을 읽고 제가 생각하는 방향이 맞는지 질문드립니다! 예시는 스크롤 올릴경우 사라지는 헤더와 내릴경우 다시 나타나는 헤더 기능을 들었습니다. 제 생각대로 intent model view를 나누어봤는데 이게 맞을까요?
방향 판별까지가
i 아닌가여?
내리고 올리는 두가지 intent 같은데요?
모델은 말그대로 데이터만 다루는..
방향판별 + 방향에 따른 setState true false값까지는 i라는 말씀이신걸까요? 데이터 관련만 model이고요!
혹시 프론트 개발자 채용사이트 추천 받을 수 있을까요? 제가 아는 곳은 원티드, 로켓펀치, 리멤버, 링크드인, 프로그래머스 정도 알고 있는데 이 외에 괜찮은 곳 아시면 추천 부탁드립니다. 🙏 (참고로 신입입니다.)
말씀하신 예시의 경우에는 사실 비즈니스 로직이 하나도 없는 상태입니다. 스크롤에 의해 헤더가 보이고 안보이고는 그냥 컴포넌트 내부에서 처리해야 할 뷰로직입니다
이 정도면 충분할 것 같아요
인프런에서 새로 오픈한 곳이랑 사람인에서 개발자 전용으로 만든 점핏(?) 정도..? 근데 사실 이거 두갠 거의 안쓰는 것 같아요... 말씀하신 사이트 들이 제일 많이 쓰는 곳이지 않을까요
그리고 다음 번 글에 더 자세하게 쓰겠지만 MVI아키텍쳐가 Model View Intent로 나뉘나 실제 코드 구현은 그 중간의 화살표 영역이기 때문에 대략 다음과 같은 형태를 띄게 됩니다. action) _헤더 보이기 _헤더 가리기 or _스크롤 내리기 _스크롤_올리기 model) isVisibleHeader = false intent) 헤더 보이기 -> isVisibleHeader = true 헤더 가리기 -> isVisibleHeader = false view on:scroll = () => { .. 대충 방향을 구하는 로직 if (아래) dispatch(_헤더 가리기) or dispatch(_스크롤올리기) if (위) dispatch(_헤더 보이기) or dispatch(_스크롤내래기) } 헤더와 스크롤 action을 선택지로 둔 이유는 경우에 따라 다른데 헤더는 모델을 중심으로 스크롤은 동작을 중심으로 만든건데 더 중요한 것을 기준으로 만들면 됩니다.
그래서 메모에 적힌 내용은 제대로 이해하셨다고 생각합니다. :) (죄송해요 메모를 늦게 봤어요)
요즘 개발직군도 수습기간 급여 100% 지급 안하는 곳 많이 있나요??
전 못봤어요
많지는 않을거같아요
저는 80% 받앗습니다 ㅠ
좋은 회사는 100%
저는 90프로..
중소는 80%일거에요
거의 없는것같은데 최근 공고중에 90%주는 회사 하나 봤어요!
생각보다 꽤 있나보네요
대부분 80이나 100입니다
그 이하는 말안해도 아시죠 ㅋㅋ
전형적인 신입 후려치기 아닐까요 경력은 거의 없는거같고..
감사합니다. 처음으로 수습때 급여 80%라는 이야기 들어서 여쭤봤네요
떼어먹지는 않지만 수습기간은 80%를 주고 수습이 끝나는 달에 140%로 몰아서 주는 회사도 본적 있어요
아 그런 경우도 있군요!!
이 방법도 좋네요
내 40% 돌려줘 ㅠ
ㅋㅋㅋㅋㅋ
안녕하세요~! 백엔드분과의 협업경험이 별로 없어 질문 하나만 드리겠습니다..! 프로젝트 마일스톤 상 항상 프론트엔드가 특정기능 퍼블리싱이나 내부 로직(?)을 완료하면 그 다음주에 백엔드가 api 를 주는 방식으로 되어있는데요, 원래 이런 경우가 흔한가요?? api 데이터가 어떤식으로 오는지에 대한 명세서 없이 예상해서 코드를 짜놓고 api 가 완성되면 그제서야 바꾸는게 맞는지,, 싶어서요ㅜㅜ 그렇다고 딱 화면만 퍼블리싱만 미리 해놓기에는 일정이 약간 빡빡해서 질문드립니닷
설명 감사합니다! 항상 좋은글도 감사합니다🥳
저희도 그렇게 하고 있어요! 이렇게 개발하는게 api에 대한 의존성을 줄여서 좋다고 하더라구요..ㅎㅎ.. 저희가 원하는 API 스펙을 전달하면 백엔드에서 그대로 만들어주는걸 목표로 하고 있는데 레거시도 있고 하니 그렇게 원활하게만 진행되진 않긴 하더라구요 ^^;
아하! 저희가 원하는 방식의 데이터를 전달드리면 좋은 방법이 될 수 있겠군요!! 아직 소통이 원활히 진행되고 있는 상황이 아니라 잘 이해가 안됐었나봐요ㅎㅎ 답변 감사합니다!
넵넵 프론트엔드 주도 개발?이 잘 되려면 백엔드와 소통이 원활해야할 것 같더라구요 필드이름 같은 것도 서로 스타일을 맞추어야하고 ㅎㅎ 화이팅입니다
회사에서 프론트엔드 개발자가 html, css 마크업 업무 맡는 경우도 있나요??
프레임워크 라이브러리 사용없이 입니다!
안하나요??
아 마크업 안하고싶네요 ㅠ
보통 다 하지 않아요? 퍼블리셔 따로 두는기업 잘 없던데요
퍼블리셔가 존재한다면 안할수도있겠지만 보통 퍼블리셔의 업무를 프엔개발자가 도맡아하지않나요
아하 보통 디자인보고 바로 리액트로 개발에 들어가지 않나요??
퍼블리셔 있으면
업무가편해지는데
요즘은 많이 없는추세긴해요
저라면 jsx문법이 편해져서 오히려 다른사람의 마크업을 변형시키는게 더 어려울것같아요
네 그렇죠 react로 마크업부터 CSS 데이터 핸들링까지 다 맡아서 해요
저는 Mock 서버를 파서 특정 요청하면 특정 응답 주는 API만 미리 연결해두고 백엔드 API 개발이 다되면 URL만 갈아끼우는 식으로 개발하고 있어요 json server나 postman으로 가능해요
퍼블리셔...저는 꼭 있으면 좋겠는데
없는곳 많더라고요 ㅠ
그리고 미리 화면설계나 와이어프레임이 나와있으면 API 명세만 확인하고 프론트 백엔드 동시에 작업 들어갑니다
Html css 요구사항 많으면 너무 귀찮아요 ..
마크업,css을 퍼블이 다 짜주면 프엔은 어느정도 업무 하나요?
https://css-tricks.com/the-great-divide/ 얼마전에 테오님이 올려주신 이 링크가 지금 이야기하는 퍼블리싱과 관련된 것에 도움이 될것같네요
json 상하차요 ..
저희는 무조건 api 스펙 먼저 만들어놓고 시작합니다 백엔드가 조금 더 주도적으로 그 작업을 해주시기 때문에 프론트는 그 시간동안 css 옮겨적는 레이아웃 작업을 먼저 해요
백엔드 쪽에서 schema 먼저 나오면 맞춰서 json 서버 만드시고 url 갈아 끼우시는거에요?
api-first approach 라는 기법도 있는데 한번 알아보실 만 할 거 같아요!
물론 저걸 제대로 하려면 갈길이 겁나게 멀어서, 그냥 아 이런게 있구나 정도로 받아들이는 게 제일 현실적이긴 합니다 ㅋㅋㅋㅋㅋ
오랜만에 프로젝트 A부터 세팅하고 있는데, 깃헙UI 상당힘 깔끔해졌네요
json-server 대신 msw 쓰면 url을 안 갈아끼워도 환경변수로 간단하게 처리할 수 있어요!
음 일단 저희 팀 말씀 드리면 화면 명세가 나오면 백엔드는 API 명세를 합니다 그리고 프론트에서는 그동안 html css 작업 하고요 api 명세를 양쪽에서 컨펌 하면 Mock서버에 명세된 api 올리고(이건 시간 남는 사람이 합니다) mock 서버 연동합니다~~
대부분 100%주지 않나요;
오 감사합니다
알아볼게요!!
질문이 있습니다! 로그아웃 함수를 공통함수로 빼려고 하는데 보통 한 파일에서 공통함수을 다 관리하시나요 아니면 함수마다 파일을 만드시나요? 그리고 공통함수와 커스텀hooks는 같은것으로 이해했는데 맞을까요?
원티드 같은 곳에 올라온 공고 기준으론 100% 안 주는 곳 최근에 못본것 같아요
저같은 경우 공통함수 예를 들어 로그인, 로그아웃 api 는 개별 파일에 하나씩 만듭니다. 그리고 훅으로 만든 useLogin? 같은 느낌으로 하나 만들어서 훅으로만 로그인관련 처리를 합니다.
최대 장점은 -> mock 은 한번 제거하면 끝인데 msw를 쓰면 dev 서버 연결하다가 mock 데이터 이용하다가를 아주아주 편하게 할 수 있다는 점인 거 같아요 (실행 스크립트를 yarn dev 로 하냐 yarn dev:mock 으로 하냐 의 차이만으로) 그래서 데브서버 터졌을 때도 당황하지 않고 편하게 개발할 수 있고, msw 가 제공하는 다양한 기능들 (응답 딜레이 몇ms 등등) 을 이용해서 테스트도 더 편하게 할 수 있었어요!
mock server를 postman 또는 json server로 사용하시는거에요?
공통로그인함수와 useLogin은 어떤차이가 있을까요???
시간이 너무 안가요 제발 살려주세요
이런 flow가 맞나요? 저희 회사도 협업 flow 컨벤션이 없어서 도입하고 싶네요..ㅠ 1. API 명세 first (백엔드 주도) 프론트는 디자인 화면 명세대로 마크업, css작업 2. API 명세(DB Schema)가 완료되면 양쪽에서 컨펌 후 Mock 서버에 명세된 API 올리기 (Mock 서버로는 postman or JSON server) 3. 이후 프론트에서 Mock server 연동 후 API 붙이는 작업 4. 백엔드 API 개발이 완료되면 기존 Mock server를 product API 서버로 변경
저는 80% 80% 3개웡때 140%으로 주는 곳 봣습니다
기이하더라구요
많이 도망쳤나
보통 mock서버는 프론트가 다 알아서 구성을 하는 편입니다
아 그렇군요 mock 서버 구성할 경우에 추후 스키마 변경되면 엎어야 하니까 API 명세가 우선되고 컨펌이 완료되어야 하는거는 맞는거죠?
넵 명세가 나와야 mock 서버를 구성할 수 있습니다
그래서 명세도 나오기 전에는 레이아웃 작업을 먼저 하는 경우가 많아요
삭제된 메시지입니다.
항상 그런건 아니었는데 저는 주로 서버와 무관하게 프로토타이핑을 많이 했어서 api를 기다리기 보다는 그냥 선행으로 작업을 해서 명세를 먼저 공유한적도 많아요 ㅎ
얘기나온 협업 flow 토대로 컨벤션 도입 건의 해봐야겠네요 답변 모두 감사드립니다!!
경험 공유 하나만 하면 만들어놓은 mock 서버는 떼되 코드에서 아예 제거하지는 않으니까 나중에 다시 필요할 때 다시 쓸 수 있어서 좋더라구요
그런 의미에서 msw 도입도 한번 고려해보심이..ㅎ 라이브러리 영업 맞습니다
사진
나중에 다시 필요한 경우는 어떤경우인가요? 한가지만 예로 들어주실 수 있나요? 만약 해당 DB schema로 제가 mock 서버에 가상 데이터를 넣는다고 하면 user = { name : "test", email : "test@dwqd.com", password : $#%$#^$#&^$#01011, balance : 1123, total_sales : 231, created_at : 2022-01-01} 이런식으로 response를 던져주게 되는건데 추후 API 작업 완료 후에도 활용될 수 있는 부분이 어느부분일까요?
많은 스타트업에서, 특히 회사가 작을수록 dev 서버는 자주 터지고 오류도 많이 생기는 거 같은데, 이때 dev 서버 작동 안하니까 프론트 개발이 멈추는 게 아니라, 다시 mock server 켜고 작업하니 프론트엔드 업무가 백엔드 이슈에 의해 병목이 일어나지 않았습니다!
Kevin님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
그래서 언제든 mock server 랑 dev server 를 자유롭게 스위치하면서 바라볼 수 있도록 인프라를 갖춰놓으면 생산성에 많은 도움이 되더라구요
혹시 여기서 목 서버라 함은 따로 msw 인터셉터라는걸까요? 어떤 걸 의미하는 걸까요! 저도 서버 터져서 매번 작업 걸린적이 많아서요 ㅠㅠ
Kevin님 안녕하세요!! 반갑습니다 :)
무지무지님이 말씀하신 json-server 이나 postman 이 될 수도 있고, 방법은 아주 많은 거 같아요! 그중에서 저는 msw가 제일 경험이 좋았어요
어떤방식으로든 상관없는데 인프라세팅이 따로 필요없는 MSW와 같은 방식이 제일 많이 쓰이는 것 같아요
ㅋㅋㅋㅋㅋㅋ 진짜 열심히 개발하는데 백엔드에 api 쏴보니까 뜬금 500뜨면 진짜 흐름 딱 끊기고 맥빠지는 거 같아요
그러면 이런 방식으로 하면 데이터도 받아와지나요? .. 주로는 dev서버로 작업 하되 혹시 터졌을 경우에 사용한다는 거겠죠..?
제가 생각하는 공통로그인함수는 로그인서버와 통신하는 api를 생각했구요. 이걸 사용하기 편하게 훅으로 만들었다는 얘기였습니다.
사진
ㅋㅋㅋㅋ 맞아요. 저희는 로그인 개발 서버 다운되면 그날 아무도 개발 못해요. ㅋ
요거 답변이에요!!
아뇨 받아와지는게 아니라 모의로 설계된 하드코딩된 데이터나 간단한 계산정도가 들어가있는 형태로 받을 수 있는거에요
ㅠ_ㅠ 이럴 때 너무 답답해요 ㅋㅋㅋㅋ
제가 운영하는 대학교 동아리에서 첫 번째 대규모 프로젝트가 끝났어요! ㅎㅎ 개발 입문하는 1, 2학년 친구들 데리고 끝까지 완성한거라 너무너무 뿌듯하네요! ios랑 aos, web 전부 있는 수원대학교 강의평가 서비스입니다. 대학교 1, 2학년 사람들과 열심히 만든거라 자랑해봐요! ㅎㅎ 웹사이트: https://suwiki.kr/ github: https://github.com/uswLectureEvaluation/Frontend

오와 너무 깔끔해요
수고하셨어요!!! 잘 만들었네요!!
우와
ㅋㅋ감사합니당! 대학생들의 열정이 녹여져있는 서비스에요!
특성화고 다니는 1학년 웹 개발자인데
저런거 보면 대학교의 진정한 장점들이 뭔지 느껴지네요..
크으
멋지네요
진짜 깔끔하고 직관적인거같아요 사이트가
디자인부터 개발까지.. 다 완벽하네요
대략 6개월정도 걸리신것 같은데 맞나요?? 고생하셨네요 ㅎㅎ
ㅎㅎ 맞습니다 감사해용!
6개월 전에는 개발에 대해 아무것도 모르는 대학생들이 학생들의 불편함을 해소하고자 만든 서비스에요! 공부하면서 만드느라 오래걸렸지만 끝까지 완성해서 기분좋네요!
부럽습니다
저도 저렇게 즐겁게 협업하는 경험 언젠가는..
해보고싶네요
ㅎㅎ 멋지십니당
델님 테오님 무지무지님 답변 모두 감사드립니다 !! 말씀 들어보니 msw 사용하면 정말 생산성이 좋아지겠네요!!!! 저희는 백엔드 API명세를 따로 받지도 않고 프론트는 프론트대로, 백엔드는 백엔드대로 작업하다 백쪽에서 API 작업 끝나면 그때 API 붙이곤 했어서 작업효율이 너무 떨어졌는데 이번에 개선할수있겠네요 감사합니다
최초에 백엔드가 없을때에도 프론트와 백엔드가 적당히 하루정도 api가 필요하겠다 싶은 부분들을 논의하고서는 각자의 방식대로 진행을 하는데 백엔드를 내가 임시로 하드코딩된 데이터 같은걸로 먼저 만들어보고 에러 데이터도 받아볼수 있고 하는 거라서 백엔드 의존성을 최소한으로 하기 위한 장치로 보시면 될것 같아요
저도 수원대나왔는데,,ㅎ 너무 잘만드셨네요!
혹시 이런질문 문제가 된다면 삭제하겠습니다..! 맥북 메인모니터로 사용할 예정인데 lg나 dell에 비해서 많이 성능이 떨어질까요..? ls27a800nmkxkr 삼성 제품입니당
잘만드셨네요!
성능이라함은 어떤걸 의미하나요?
그.. 색상..?? 이라고하나
제가 명칭이 잘 생각이안나네요 ㅠ
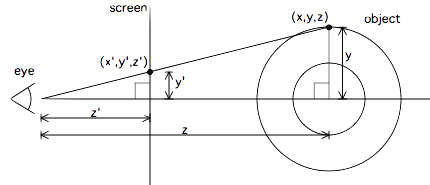
우연히 콜백의 시간이 1초에60번이라는 이야기를 들었는데 이벤트후에 렌더링되서 콜백이 불러오는 시간이라는데 1000/60 의 의미를 알고계신분 있을까요
너무 질문 이추상적인가요 죄송합니다
혹시 브라우저가 60프레임이라 16ms 안에 리렌더가 끝나야 사용자가 좋아한다 라는 내용 말씀하시는 건가요?
1000 / 60 = 16.6666
htmlsnippets는 왜 지금 유지보수가 중단됐나요??
해상도 좋고 패널 좋은거 사시면 돼요
사진 2장
황준일 개발자분 글에서 본건데 이해가 안되서요
오.. 글 작성자분 이 방에 계셔요
!!!
!!!
불리언타입으로 형변환후에 not 처리를 해주셨군요
아 근데 준일님 표현이 아니라 mdn 에 있는 거 그대로 인용하신 거군요
저도 저거봤는데
대단하시더라구요 ㄷㄷ 어려움
그냥 1. requestAnimationFrame 은 넣어준 콜백을 1초에 60번 실행한다 2. 대부분의 브라우저는 w3c 권장사항에 따라 60fps로 동작한다
이얘기같은데요?
피스메이커 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
2번은 권장사항에 따라 디스플레이 주사율과 같게 동작한다
안녕하세욤
아닌가요??
앗 그러네요
넵
아까 사이트맵 질문했었는데
RAF는
1. requestAnimationFrame 은 넣어준 콜백을 1초에 60번 실행한다 2. 대부분의 브라우저는 w3c 권장사항에 따라 디스플레이 주사율과 같게 실행한다
넵 1번도 사실 일반적으로 60fps인거지 요즘은 모바일도 고주사율써서
다시 질문좀 받아주실분있나욤
주사율따라서 동작하고
메인쓰레드에서 동작 안하고
별도의 쓰레드에서 동작해요
에니메이션 프레임에서
때문에 프레임이 소실되거나 할 일도 없습니다
setInterval은 이전 요청이 이벤르루프에 있을 때 다음 요청이 이벤트루프에 들어오면 소실되어버리는데
그런 측면에서 메인쓰레드가 아닌 별도의 쓰레드에서 동작하기 때문에 성능상의 이점이 있고 프레임의 소실이 없습니다
이런경우에는 이전 요청이 소실되는건가요?
이는 여러개의 애니메이션을 동작시켰을 때에도 끊임김이나 버벅임 없이 동작함을 의미해요
넵
아하..
헉 정리 잘해주셨네요 감사합니당
setTimeOut은 소실되지 않는데
setInterval은 소실됩니당
사진
때문에 setInterval 대신에 setTimeout을 중첩해서 사용하는 방법이 좋다는 의견도 있어요
이거보면 참고되겠네요
넵 맞습니다 태스크큐에 영향을 주지 않아요
저 이벤트룹이라는걱도 어떻게 되어있는 녀석인지 찾아보면 좋죠
이런 지식들은 브라우저에 관한 지식을 공부하면 되나요?
프론트엔드드님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
처음 들어봤어요
아 그래서 setTimeout 이 낫다는 말이 있는거군요
지식이 늘었네요 감사합니다!!
넵 중첩시켜서 사용하기도 합니다
저도 잘 아는 편은 아니여서…
기본적인 동작원리에 대해서 리서치하면서 깊게 알려고 노력하려 했습니당
프론트엔드드님 반갑습니다 :)
일반적으로 디스플레이 주사율에 일치한다는게
요즘 120헤르츠 모바일 폰 같은곳에서는
120프레임으로 동작합니다
이것때문에 오늘도 티켓올라왔네요
티켓이 뭔가여?
이모티콘
그러네용
지라라는 프로젝트 관리 툴에서
이거 해줘 하고 올라오는걸
티켓이라고합니다
허어,, api 어렵네요
아하
컥 ㅋㅋㅋㅋ 특이하네요..
현재 웹뷰를 개발중인데 항상 ios폰으로 하면은 항상 스크롤 이상의 컨텐츠를 계속해서 끌어갈 수 잇는 현상이 있는데 이걸 잡을 수 잇는 방법은 없을까요!?
스크롤이 있는 컨텐츠를 스크롤 이상으로 끌고갈 수 있는 현상.
저도 그거 잡아보려했는데 fixed로 해결한 예시들을 보긴했습니다,,
웹뷰면 앱에서 막아줄수 있습니다
델님 msw 응답 json 데이터 만드는게 너무 귀찮던데 이건 혹시 어떻게 만드시나요...?
저희가 네이티브가 유니티 기반인데 다른 쪽이랑 비슷하려나요,,,?
msw 에서 공식으로 만든 msw/data 인가?그것도 써봣는데 영.. 불편하더라구요ㅠ
저희 네이티브팀이 스위프트로 해결했는데 유니티는 모르겠네요
ajax가 json인가요?
아뇽...
저희는 스펙 만들때 예시 리스폰스도 만들어서 그거 복붙합니다
ㅇㅎ 백에서만드러주나요?!
그럼에도 아주 안 귀찮은 건 아니지만, 모킹을 할거면 자바스크립트 object든 json이든 만들어야 되는 건 피할 수 없는 일인 거 같아서 감수하고 있어요
넵넵 백엔드분이 만들어주셔요
네네 ㅠㅠ
수진님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
수진님~~ 반갑습니다 :) 어서오세요!!
저희는 툴만들어서 api핸들러 등록해두고 껏다켰다 하게만드러놨어요
끄면 실제 api로 요청가도록
오오!!
안영하세여 !! 신입 프론트 개발자입니다 잘부탁드립니다 :)
끄면 어디로 가나요??
이모티콘
끄면 실제 서버로 요청가고
켜면 msw 로 응답해요
아아 켜면
아하
맞아요 저희도 똑같아요
사진
웹에서 비디오 재생할 때 이런 모양없이 넷플릭스 메인처럼 자동재생할 수 있는 라이브러리 혹은 방법이 있을까요? T_T
그걸 행들러 하나당 토글로 만들어뒀어요
아하 그렇게까지 하셨군요..!
환영합니다~ 이곳은 프론트엔드나 개발을 하다가 궁금한것들을 물어보고 아는 것은 알려주고 공유하면서 함께 성장하고자 하는 곳입니다 편하게 글 남겨보세요! ;)
저희는 yarn dev 로 켜면 싹다 데브서버 yarn dev:mock 하면 싹다 msw 로 가게 해놨어요
회사와서 젤 뿌듯하게 만든거 같아요 ㅋㅋㅋㅋ
첨엔그렇게하니까 불편하다고 핸들러하나하나 켜고끄게해달라고 요청와서 뚜다뚜따 하다보니 되더라구요
요거 controler 없애는 기능 제공하지않나요?
ㅋㅋㅋㅋㅋㅋ 그런거 만드는거 재밌죠
우와 툴은 뭘로 만드신건가요??
그냥 리액트 컴포넌트로 만들었어요!
https://tech.kakao.com/2021/09/29/mocking-fe/ 여기서 카카오에서 툴만들어 쓴다구 하더라구요
그래서 누가 만든거 없나하고 구글링 아무리해봐도 없길래... 직접 만들엇어요
지금은 msw 유명해져서 잇으련가 모르겟네요..
와 좋네요
이거 도입해봐야겠네요
감사합니다 !! 안그래도 좋다고 하시니 도입해보려고 찾아보고 있었는데 핸들러 하나하나 관리할 수 있으면 더 좋을 것 같아요
아 저도 저글로 입문했어요
기본적인걸 놓치고있었네요 ㅠㅠ 감사합니다 ㅠㅠ
갓카오..
제가 저 아티클 회사에 뿌리고
전체 개발프로세스 저렇게바꿧어요
백엔드가 확정이 아니라 수시로 바뀌게 될때, 미리미리 조금씩 개발하기에 좋을 것 같네요! 감사합니다. 목업데이터를 자기가 짜고 그걸 받아오는 형식이겠네요. 매번 api기다리면서 다른 일하고 했는데 , 셋팅하기만한다면 혁신적이네요
혹시 여러분들 키보드 어떤거 쓰시나요..? 키보드 고민중인데 갑자기 궁금해요
한무무요
걍 로지텍으로 고민 ㄴㄴ
로지텍 뭐 쓰세요?!
한무무요!
한무무보다 좋은건 있어도
한무무보다 가성비종은건없어요
저도 무접점 고민하고 있었습니다
한무무로 졸업하세요
한무무 뭐 쓰세요? 868?
제일작은거?
전 893선호
모델명은까먹엇네요ㅠ
방향키없으면 불편
전 사면 888 살까 868살까 고민중입니다
868이 아마 f 배열이 없을거에요
저도 모델명 까먹엇네요 ㅋㅋ
샵검색 : #한성키보드
전이거
엄청 만족하면서 쓰고잇습니다
868쓰는데 그래두 f배열 있는게 좋은 것 앝아요..
전 893....
저는 그냥 눈감고 로지텍 사라고 해요 ㅋㅋ 키보드로 고민하시는분들 보면
그럼 888..
좀쓰다 해피해킹가려구요
펜타그래프 한 번 써볼까 하면서도 무접점을 쓸까 고민돼요 ㅋㅋㅋㅋ
8개월동안 매달렸던 사이드플젝인데..
고수는 장비를 가리지않으니..
부족하지만 올려봅니당 ㅋㅋㅋ
회사에서 사주는거 써도됩니다
피스메이커 프로도님이 나갔습니다.
회사에서 사라고 지원해주잖아요 ㅋㅋ
키크론 k3씁니다
오 키크론 !
키크론도 국물이죠
집에선 로지텍, 회사선 안써본거 써보시죠 ㅋㅋ
k3 소음 어떤가요?
로지텍 찬양합니다
키크론 적축은 시끄러워요
갈축 추천 드립니다
2222
로지텍 쓰면, 어디가서 후졋다고 소리는 안해요 ㅋㅋㅋ
22222
엠스톤 저적 35g 손목때문에 장만했습니다
혹시
프론트에서 로그인 처리할때
이렇게 하는게 맞나요?
사진
늘 거의 이런식으로 했었는데
이게 맞는 방식인지 궁금해지네요
와!!! 잘 만드셨네요!!!! 멋져요
토큰을 쿠키가 아니라 로컬스토히리에 넣나여??
감사합니다 ㅎㅎㅎㅎ
P1ush님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
쿠키에 넣는게
더 안전한가요?
P1ush님 반갑습니다 :) 어서오세요!!
안녕하세요! 퍼블리셔로 일하고 있는데 프론트에 관심이 있어서 가입했습니다 :)
전 주로 쿠키에 넣었어서... 정확한 장단점은 잘모르겠네용
오늘도 가양대교 많이 막히나요
쿠키에 넣으면
쿠키는 파기 날짜를 설정 할숨 있지만, 로컬 스토리지는 안됩미다.
확실히 요청할때마다 쿠키에서 알아서 들어가니까
편하긴 하겠네요
await 이랑 then 이 같이 있단 거 빼곤
아 localStorage 에 access token 저장하는게 위험하긴 해요
ㅇㅎ 어떤점에서 위험해여??
왜 위험한가요?
문법적으로 1. async - await 이랑 .then() 중에 하나만 쓰는 게 어떨까요 2. client.post에 제네릭으로 리턴타입 잡아주고 싶습니다 보안적으로는 말이 길어질거같은데
로컬스토리지가 xss 공격에 취약해서
넵 그렇다고 합니다
감사합니다!! 퍼블리셔시군요!! 이곳은 프론트엔드나 개발에 대해서 궁금한 것들을 물어보는 곳입니다. 또 내가 잘 아는 것에 대해서는 적극적으로 대답하면서 완전히 나의 것으로 만들면서 함께 나누는 공간이기도 합니다~ 프론트엔드에 대해서 궁금한 것들을 물어보면서 퍼블리셔에게 궁금해하는 것들에 대해서는 나눠주시면 좋을 것 같아요 잘 부탁드립니다 :)
요즘 정석이라고 취급받는 건 1. access token 은 인메모리에 2. refrech token 은 httpOnly 쿠키에 인 거 같아요
근데 사실 마음먹고 뚫으면 다뚫리는거고.. 로컬스토리지에 저장하는 게 xss에 취약하다지만 xss도 iframe이나 _dangerouslySetInnerHTML 이런거 안 쓰면 아무나 할 수 있는 편안한 공격은 아니긴 해서
localStorage는 데이터를 빼내기도 쉽고 스크립트로 다른 값을 넣어둘수도 있어서 간단하게 우회 로그인이 가능하기 때문입니다
개발자도구 콘솔에서 localStorage라고만 쳐봐도 ㅋㅋ
그래서 저는 회사에서는 localStorage 는 사용자 편의를 위한 안 크리티컬한 정보만 넣을 용도로 씁니다
하지만 외주 들어오면 얄짤없이 localStorage에 access token 넣어요 귀찮아서
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
최근 조회한 상품
ㅎㅎ
오, 그렇군요 그런데 xss가 된다 ! 라고 가정하면 내부 저장소 자체 이용하기가 힘들것 같은데, 다른 저장소는 괜찮나요?
애초에
털자면 다털어욤
아뇨 그래서 키 종류는 안하는게 장기적으로 좋아요
스크림트언어라
맞아요 보안이라는 게 털릴 확률을 낮추고 터는 데 들어가는 노력을 높이는 작업인지라
굳이 한다면 localStorage보다 IndexedDB에 넣는 정도?
털기 힘들게끔 만드시는군요
엇 그럼 액세스토큰은 클라에서 어디다가 저장 하시나요?
정석 방법에서요?
개인적인 생각에는 어느쪽이든 xss방어등을 잘 하자 인것 같군요
인 메모리라고 하셔서 로컬 저장으로 생각했는데 안 크리티컬한 정보만 넣은 다고 하셔서 토큰은 어디서 관리하시나 해서요
인메모리는 그냥 const a = 1; 이런 거 말한거였어요!
코테 점수 잘 나왔다 생각했는데 떨어졌네요 이런 ㅠ
1.2는
저거 수정해야돼요
원래 저렇게 안쓰는데
실수로 async () =>를 써서.. 임시로
오호
이런식으로도 access token을 관리하기도 하는군요.. 신기하네요
상태관리에
넣는거죵
로그인했을때 전역state로 토큰을 관리하는건가여?
그러면 로그인유지같은건 어떻게 구현하죠..?
이모티콘 그러면 혹시.. xss공격을 최대한 방어하면서도, 로그인을 유지하고 싶으면 indexDB가 최선의 선택인가요!!?
짧게 말하면 리덕스에 넣는거죠
recoil같은거 쓰면
특정 라이브러리에 종속된 설명을 안 하고 싶었었어요 ㅋㅋㅋㅋ
전역으로 관리되니까
localstorage에 암호화해서 넣는 건 어떨까요??
거기서 값을 가져올 수 있지 않을까요
복호 키를 서버에서 불러오는건가요?
상태관리에 넣어놓으면 유저가 새로 고침 했을 때 엑세스 토큰 값이 날라가지 않나요 ?
근데 애초에 jwt가 한번 암호화되어있는거라 암호화해도 똑같은 노력으로 털수있을거같다는 생각이 드네요
cryptojs 사용해서…..?!
그쵸 날라가죠
오.. 한창 블록체인 뜰 때 이더리움 디앱으로 로그인하면 보안상 훌륭하다는 말을 봤던 거 같아요
그러면 새로고침하면 다시 로그인해야하는걸까요..?
그럼 쿠키에 리프레쉬 토큰으로 엑세스 토큰을 재발급하는 걸까요 ?
리프레시토큰이 쿠키에 있으니까
넵넵
찾아보니까 https://www.npmjs.com/package/encrypt-storage 이런 라이브러리가 있네요 ㅎㅅㅎ
아하
이걸 방지하려고 토큰은 로컬에 넣는 방식이 낫지 않나라고 생각을 했었어요! 아 그러면 매번 훅스로 새로고침 할때마다 액세스 토큰을 재발급 해줘야 하는군요
좋은 답변들 감사합니다.
다음에 로직 짤때 참고하겠습니다
그게 요즘 메타인 거 같습니다~!
이건 방학 프로젝트라 보안을 신경 쓸 필요는 없어서
React쓴거부터 동아리에선 걍 와 개쩐다 하는지라..
좋은 정보 감사합니다!!
호옥시 오해하실까봐 제가 저게 좋다고 주장하는 건 아니에요..! 전 그냥 상황 따라 세션쿠키 방식도 좋을 때가 있다고 생각합니다
이유는 모르겠지만
장단점이 명확한거같아요ㅎㅎ
감사합니다.🙏💪요즘메타라 한번 매번 토큰 발급 받는게 리소스 큰지 한번 비교해 봐야겠네요. 근데 앱은 refresh token 을 http only쿠키로 받는 방식 대신 응답에 2토큰을 주는데, 이런 경우는 웹이랑 앱 api를 따로 파나요?
예엣날에 2월에 이 톡방에서 개발닥님이랑 썰님이랑 피돈님이랑 이 주제로 한 30분 토론했었는데 그때 결론도 똑같았어요
리프레시는 httponly쿠키 억세스는 인메모리
메모리라는게 어떰걸 얘기하는건가요?
그건 구현하기 나름일 거 같습니다..! 제가 앱을 잘 몰라요
위에 설명있어요!
axios.defaults.headers[‘그거’] = 베어러 뭐시기
이런식으로 그냥 새로고침하면 날라가는 자바스크립트 변수에 저장하는거요!
델님이 파이버님이셔요?
안녕하세요..! 되게 기초적인거 하나 여쭤봐두 될까요ㅠㅠ const handleDelete = (title: string) => { setTodos(todos.filter((todo) => todo.title !== title)); }; todos는 배열로 되어있고 필터로 삭제 기능을 구현하려고 합니다..! 버튼에 handleDelete 함수를 콜백으로 넘겨주는데 자꾸 setTodos is not a function이라는 에러가 뜹니닷… 아무리 봐도 문제점을 잘 모르겠는데 뭐가 문제일까요…ㅠㅠ
제이슨 상하차는 뭐 보고 연습하는게 좋나요..?
해보고 싶은데..
뭐 안보고 하면 자동 상하차...?
사실 상하차보다 내리고 어떻게 차곡차곡 쌓아둘지가 어떻게 유통할지가가 진짜 공부해야 될 영역이죠 ㅎ
아...
저런 차곡차곡 쌓는게 상태관리하는건가요..?
제가 입문자라 아는게 많지 않습니다
이모티콘
네~ 낙관적 업데이트라는 키워드로 한번 공부해보세요~ 실력을 쌓는데에는 도움이 될겁니다 그리고 캐시도 한번 도전해보세요 ㅎ
감사합니다~~
헉 무지무지 님!
헉
ㅋㅋㅋㅋ
저랑 닉이 겹치네요
ㅋㅋㅋㅋㅋㅋ
전 무지해서 무지무지인데
어머
저와같나요
ㅠㅠ 무지해서라뇨
이모티콘
열심히 하시는 걸 보니
나중엔 무지무지 잘해서로 바뀔거에욧
언제든
훨씬 잘하게 되실 것 같아요
이모티콘 스윗하시네요 여러분들 감사합니다
근데 닉네임이 겹쳐도 되나요~? 제가 늦게 들어온거같은데
그런 규칙 없습니다 ㅎ
사진
그러군요 감사합니다~
완전 문제없어요~
오...
그렇군요 ㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋ 근데 전 무지 어쩌고 프사였어서 막 정한 거라
바꾸고 싶긴 했어요..ㅎ
선생님들 리액트 공부중인데 백엔드 없이 이미지를 업로드하고 그 업로드한 이미지를 다른 페이지에 그대로 나타나게 하는 방법 없을까요,,
다른 페이지라고 하면 새로고침하거나 해서 보여야 되는 건가요?
백엔드에 보관을 안하면 다른 사람에게 보여줄 방법은 없긴 한데 어떤 문제를 해결하고 싶은거에요?
게시판 기능 비슷한건데 이미지 업로드 페이지에서 이미지를 업로드하고 작성완료 버튼을 누르게 되면
다른 페이지에 그 이미지가 나타나게 하는?? 그런 기능인데 없을까요
백엔드를 사용하긴 해야할 것 같은데 대신 딥하게 들어가지 않고 간단하게 사용할 수 있는쪽을 찾는 방향이 맞을 것 같아요!
백엔드를 구축하지는 않지만 유사 서비스는 이용해야 됩니다 데이터를 보관한다는 것 자체가 백엔드의 일이니까요
이미지 저장을 도와주는 서비스들을 찾아서 이용해보세요 free image upload api 이런식으로 찾아보시면 좋을 것 같아요
넵 감사합니다 !!
클로버님 코드대로 해봤는데 저는 잘 되네용..관련되어 있는 코드들을 올려주시면 좋을 것 같아요 🙆🏻♂️ 근데 이와는 별개로 setState 함수 안에서 state를 바로 불러오는 것은 업데이트를 보장받을 수 없어서 제 짧은 지식으로는 setState((prev) => prev.todos.filter()…) 형식으로 사용하는 게 좋다구 알고있어요!!ㅎㅅㅎ
디디님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
디디님 안녕하세요~ 반갑습니다 :)
안녕하세요..! 반갑습니다..!
저는 개발자-디자이너를 연결해주는 앱을 기획중에 있는 UIUX디자이너인데요, 개발에 앞서 개발자와 디자이너분들의 의견을 듣고싶어 설문을 하게 되었어요..! 시간내어 도움주신다면 너무 감사할 것 같습니다.. ( ĭ ⩊ ĭ ) 구글폼 > https://forms.gle/UPJ4sEjPPTYk3atC6 ✅ 9-12문항 내외 객관식 (2-3분 소요) ✅ 추첨을 통해 스벅 쿠폰을 보내드려요
방에 맞지않는 질문인것같아 죄송해요 ㅠ
어서오세요 이곳은 프론트엔드나 개발을 하면서 궁금한것들을 물어보고 아는 것들을 대답하면서 서로 생각을 공유하고 함께 성장하고자 하는 공간입니다~ 물어보고 싶었는데 물어볼 곳이 없었던 이야기나 함께 얘기보고픈 주제가 있었는데 그러지 못했다면 편하게 글 남겨주세요~
오!
아니에요! 좋아요 :) 많은 참여 부탁드립니다
감사드립니다아..! ㅎㅎ
혹시 onClick={handleDelete(title)}이렇게 넣으셧나요
onClick={()=> handleDelete(title)}
이렇게 넣으셔야합니다
개발자와 디자이너를 연결해주고픈 것은 저희 방에서 진행하는 스프린트에서도 참 필요합니다 ㅎㅎ 많은 참여를 통해 인사이트를 얻어갈수 있기를 바래요~~ 많은 참여 부탁드립니다 :)
설문 완료했습니다 :)
이모티콘 도움이 많이 될 것 같아요 .. 다들 참여 너무 감사드립니다
사진
독학으로 이제 리액트시작하려고 하는데 해당강의 괜찮을까요...?
할인이 엄청나긴 하네요ㅋㅋㅋ
10만원에서 만칠천원 ㅋㅋㅋ
하하 ... ㅋㅋ
가격도 안비싸고 함들어보세요
저도 저 강의 들었는데 자세히 알려줘서 좋더라구요
최신업데이트도 최신이네
이건 "가격도 안비싸고 힘들어도 보세요"라는 걸까요?
오 믿을수있는 후기 감사합니당
한번 들어보세요
한번 들어보세요 ! 일 것 같아요
란 뜻입니다 ㅋㅋ
유해브투두님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
제이슨 상하차가 모에요???
유해브투두님~~ 반갑습니다 :)
새로운 알바인건가
아...!! 다음부터 눈 부릅뜨겠습니다
json을 보내고.. 받고..
안녕하세요ㅎㅎ…
를 상하차로 표현하신듯
아하...
다들 답변 감사합니다!!!! 좋은 밤되세요
어서오세요~~ 이곳은 프론트엔드에 대해 궁금한 것들을 물어보고 아는 것들은 공유하면서 함께 성장하고자 하는 곳입니다!! 편하게 글 남겨주세요~ 잘 부탁드립니다 :)
재밌는 유머와 등장하신 2년차ㅠ님 반가워요!
부끄러워하는 라이언님이 나갔습니다.
yarn install 이거 저만 바뀌었나요? 아니면 다들 바뀌었나요?
어떤 식으로요?
yarn install하면 .yarn폴더가 생기네요
➤ YN0000: ┌ Resolution step
이렇게 막 쫘르르륵 뜨네요
yarn은 add인데 install로 하셔서 그럴까요? 잘 모르겠네
맨처음 노드모듈 다운받을 때에요
그거 얀 베리예요
나온지 오래됐어요
앗 저번에 얀 베리 적용하려 해보려했었는데
그것때문에 그런가
yarn -v 찍어보시면 3.얼마 나오실거예요!
yarn berry가 따로 적용을 해주는 게 아니라 한 번 설치해놓으면
계속 이걸로 되는거에요?
yarn set version classic
하시면 돌아올걸요?
또는 npx yarn@^1 (명령어) 이렇게 할수도 있을거에요
.yarnrc.yml 에 yarn v1 도 지정할수있었나 기억이 안나네요
velog vDOM이 왜 좋은가를 읽다가 궁금한게 생겼는데, "1.dom 전체를 렌더링시키지 않고, 메모리 상에서 필요한 부분만 찾아내 실제 dom에 적용시키기 때문에 좋다." 위 뜻이 realDOM에 여러번 반영되어야 하는 데 한번만 반영되게 함으로서 렌더링 횟수를 줄여서 좋다 랑은 다른 뜻인가요 ?
같은 말인 거 같아요!
근데 테오도 예전에 어느 글에서 언급하셨지만
일반적인 상황에서는 { 액션 -> 돔 업데이트 } 이렇게 한번에 갈 수 있는걸 { 액션 -> 메모리에서 쿵짝쿵짝 -> 돔 업데이트 } 이렇게 한 스텝 더 걸쳐가는거기 때문에 웬만하면 그냥 쓰는 거보다 느릴 수밖에 없지만
리액트 마인드가 "다 날려버리고 다시 그리겠다" 기 때문에 어쩔 수 없이 vdom을 쓸 수밖에 없었지 않나.. 싶어요
그래서 vdom이 좋고 빠르다는 글 보면 살짝 갸우뚱하긴 합니다
사진
일을 더하는데 real dom 보다 빠를 수 없겠군요 ㅋㅋ
댄 아브라모브도 vdom 을 쓰는 리액트는 느리고, 당연히 그냥 돔 업데이트보다 빠를 수 없지만 대부분의 상황에서 충분히 빠르고 (fast enough) 유지보수성을 챙겼다고 (maintainable) 언급했었구요
말장난을 하긴 했죠 vDOM은 앱을 서비스하기에 충분히 빠르고 (= VDOM 처리가 그렇게 느린것은 아니라는 의미) 빠르게 개발을 할 수 있다 (= 기존 jQuery 방식보다는 더 높은 생산성을 가진다)
제이쿼리 보단 빠르고... 이상하게 짠 js 보다 빠르고 최적화 잘한 js보다 느리다 정도로 알고 있습니더..
하지만 속도만이 제일 중요한 개념은 아지고 vDOM 방식으로 인해 SSR이나 하이드레이션 메타 프레임워크등을 나오게 한 기반이 되어 주었고 임팩트가 강했기 때문에 좋다고 생각하고 있다고 생각합니다
https://techblog.woowahan.com/8311/ 이글도 좋았습니다
VDOM의 문제점은 일반적인 구간에서는 사실 거의 느낄 수가 없는데 단점이 하나의 수정으로도 전체를 검사해야 하기 때문에 업데이트가 잦은 상태변화가 있거나 앱이 거대해지면 필연적으로 최적화를 수동으로 산경을 써야 한다는 점입니다
테오님 주말인데 잘 쉬고 계신가영
바쁘신데도 항상 방 관리 잘해주셔서 감사합니다
그럼요 그럼요 ㅋㅋ
엄지척척님이 나갔습니다.
여기계신분들도 모두 항상 감사하고용
으악 죄송합니다 ㅜㅜ
저는 이게 휴식입니다 ㅋㅋ
앗 넵 다행이네여!!
이모티콘
나가시분은 나가시는 이유가 있겠죠 ㅋ
크… 역시 테오님
감사합니당 ㅎㅎ
이방와서 뭔가.. 제 주니어 개발인생의 전환점을 맞이한 느낌이엇어요
다들 너무 따뜻하시고 새로운 인사이트도 많이 얻어서...
이모티콘
핸드폰으로 웹페이지 살펴볼때 같은 페이지라도 랜더링 최적화?가 얼마나 잘됐냐에 따라 데이터 사용량이 달라지겠죠?
부분 랜더링 전체 랜더링..
한번 스크립트를 다운로드 하고 나면 이미지 리소스나 서버 데이터가 아니라면 사실 데이터 최적화는 렌더링 최적화가 크게 관련이 없긴 합니다 서버리소스의 크기니까요
아하 그렇군요
ㄷㄷ
다들 tsconfig.json 어떻게 설정하시나요? TS 입문자인데, 어떻게 설정하는게 좋은지 고민이네용ㅠㅠ
걍 cra에서 설정해준대로..
복붙...
사실 웹팩 린트 프리티어 파일구조에따라 다달라서
기본이로 러프하게 두고 넘기세여
하면서 하나씩 쪼여야됩니다
그냥 tsc —init 해서 있는 설정 쓰다가 하나하나 쪼이는게 좋을까용?ㅎㅎ
strict, noImplicitAny 이거 두개만 해도 반은 한거라고 들었어요 ..
strict : true 면, 자동으로 noImplicitAny 자동으로 true 아닌가용?ㅎㅎ
저는 @tsconfig/node16 이런 패키지에 있는 tsconfig 상속해서 사용합니다 기본적으로 필요한 것들이 되어있어 좋아요
아 그렇군요
완전초보님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
완전초보님 안녕하세요!! 반갑습니다 :)
안녕하세요~~!
오~ 그런 방법도 있나보네용ㅎㅎ상속한다는게 "extends": "@tsconfig/node16/tsconfig.json" 이렇게 설정해주신다는 말씀이신가용?ㅎㅎ
어서오세요~ 이곳은 프론트엔드나 개발에 관해 궁금한 것들을 물어보고 아는 것은 공유하며 함께 성장하고자 하는 곳입니다!! 편하게 글 남겨주세요 ;) 잘 부탁드립니다~
네 맞습니당!
이모티콘 이런 재밌는 게임이 있네요 ㅎㅎㅎㅎ https://www.youtube.com/watch?v=YHcjZSzYg4g&ab_channel=%EC%BD%94%EB%94%A9%EC%95%A0%ED%94%8C
https://fe-developers.kakaoent.com/2022/220210-css-in-kakaowebtoon/ css module과 styled-components의 장단점과 마지막으로 tailwind에 관해 잘 정리되있네요 ㅎ css module 성능이 더 좋았군요
인사하는 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
인사하는 프로도님 안녕하세요!! 반갑습니다 :)
tailwind와 css module은 렌더링 속도가 비슷한가요? tailwind 구문을 한번 변환할 과정이 필요하지 않을까 싶어서
선생님들 제가 bootstrap 에서 무료 템플렛을 들고왔는데 거기에 이미지를 적용시키려고 하는데, pc랑 모바일이랑 이미지 크기가 달리나와요. 이때 어떻게 해야 해결할수있나요ㅠㅠ
빌드시 css를 미리 만들어두는 방식이라서 런타임상에서는 별 차이는 없습니다. JIT 모드를 이용할 경우에는 약간의 차이는 있으나 문제될 시간은 아닙니다.
Css는 태오님 말씀대로 소스코드 관리가 편한쪽에 비중을 많이두시는게?
css를 통해서 이미지에 대한 스타일을 커스텀하셔야 하는데 질문만으로는 설명드리기가 어렵겠네요
전 scss cssinjs tailwind emotion 다쓰는데요
네 저는 제께 제일 좋아요!! AdorableCSS 많이 사랑해주세요. ㅋㅋ
그냥 그때그때 용도에맞게 씁니다
농담이고 sass는 별로 안좋아합니다. 일단 node 버전과 이상하게 결합되고 있는 녀석이기도 하고 번들러와 설정 궁합도 안좋고
무엇보다 빌드 속도가 너무 느려요 ㅠ
svelte를 쓰고 있기 떄문에도 그렇지만 sass의 문법들의 대부분이 크게 필요가 없는 상황이라서 안 사용하고 있어요.
레이아웃같은경우는 그냥 css scss로 적는편이에요 ㅎㅎ
공통컴포넌트는 tailwind나 mui쓰기도하고
atomic CSS는 SPA 환경이라면이제는 충분히 고려해봄직합니다. 어차피 2~3벌의 테마를 만드는 방식은 요새 하지 않으니까요
정말 쓰다말을 가여운애들은 emotion으로 대충때워서 마무리짓고
공부해볼 키워드가 많이 나오는군요 감사합니다 ㅎㅎ
ㅋㅋㅋ
저 질문이 하나 있습니다~ 자식 컴포넌트에서 변경이 되는 state를 부모 컴포넌트에 넘겨줘서 usestate에 넣어주려고 하는데요, 가지고 오는 것 까지는 성공을한거 같은데.. 반응이 한박자 늦어요~
예를 들면 적용하기 버튼을 두 번 눌러야 제대로 반영이 되더라구요
엥 상태관리 안쓰시고..?
값을 제대로 박히는 것 같은데..
음 일단 제가 상태관리를 아직 공부를 안해서요 ㅎㅎ..
공부하고 다시 봐볼까요?
빠른걸 만들어쓸까? vs 이미만들어진걸 그냥 가져다 써볼까?
요오즘의 취향차이들입니다
전 후자
상태관리로 하는게 맞는부분같네요
김치5님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
그렇군요 감사합니다
상태관리 공부하고 올게요 ㅎㅎㅎㅎ
저는 일단 만들어보고 어... 그냥 가져다 쓰는게 낫겠는걸? 이럴때 가져가 쓰는 편입니다 ㅋ
안녕하세요 김치5님 반갑습니다 :)
전 김5치로 읽었네요
죄송합니다 ㅎㅎ
안녕하세요 원래있던 프론트 단톡이 터졌길래 검색하다 왔습니다
이걸 애너그램이라하나요?
환영합니다~ 프론트엔드에 대해 궁금한것들을 물어보고 아는 것을 공유하면서 함께 성장하고자 하는 공간입니다~ 언제든 편하게 글 남겨주세요 ;)
방장님이 그 기존css 불편하다고 새로 하나 뚝딱 만드신 그분이시네요
맞습니다 :) 감사합니다 ㅋㅋ
멋쩍은 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 멋쩍은 튜브님 반갑습니다 :)
반갑습니다 ㅎㅎ
다들 주말 잘 보내세요!
네 어서오세요 이곳은 프론튼엔드와 개발에 대해 궁금한것들을 나누고 공유하며 함께 자라고자 하는 곳입니다 편하게 글 남겨주세요 ㅎ
제가 여기서 몇일간 보고 느낀건데 요즘에는 가장 최우선이 기능 개발이 최우선인것 같은데 맞을까요?
요즘엔 프레임워크들이 잘 나와서 어차피 빠른 성능을 토대로 기능만 잘 구현하면 된다라고 느껴서
솔직히 성능이 0.1초든 0.5초든 사용자입장에선 큰 차이가 아니라서
전 기능개발이 더 우선이라고 생각합니다
요즘 여기서 보고 많이 느꼇던게 저도 그거긴 한데
복잡한 경우가 아니라면 성능 차이가 크지 않고, 회사에 소속되어서 일하려면 기능 개발을 우선시 하게 되는 것 같아요 ㅠ 비즈니스는 타이밍 싸움이니
기능 개발은 사실 누구나 다 할 수 있다고 생각하는데
그럼 잘하는 프론트 개발자와 못하는 개발자의 갭 차이가 기능 개발만 할수 있다면 크지 않다고 느껴서
뭔가 경쟁력을 갖출려면 어떤 차이를 가져야 할까요..?
와,, 저도 취준하는 입장에서 저의 경쟁력을 나타내는게 무엇일까 고민하는데 없는거 같아요 ㅋ쿠ㅜ
협업 능력…? 프로젝트를 a부터 z까지 이끌어갈 수 있는 능력정도 아닐까요
코드개발이야,,교육받으면 3개월 교육받으신분들도 react 기능 개발 잘하시더라구요
저도 성능개선 부분에서 회의감이 들긴 했어요…ㅎㅎ 한계가 있어서
혹시... 님들 지금까지 원격으로만 하다가
예비군 오라는 문자를 처음 받았는데
9
학생 예비군으로 걍 학교쪽 가서 동기랑 자다 오는게 좋은가요..? 아니면 직장 쪽에 잡는게 좋은가요?
직장은 강남입니당
애초에
성능개선은 서버쪽이 할수있는게 훨씬 많긴.하죠
아마 프론트 성능개선이라 하면 렌더링 최적화랑 , js 최적화, 네트워크 요청 최적화, 번들파일 최적화 등등 있을거같아여
원격 2년 다 하셨어요?
오늘 읽은건데 이거보고 생각나서 공유해봐요 말씀해주신 최적화 해당되거 같기도 하네여 https://nextjs.org/docs/going-to-production
네네 3년차인데 코로나라 이번이 처음이라
직장 근처로 예비군 잡으면 학생 예비군이랑 달라지는건가 궁금해서용
그럼 어디 가든 4시간만 하시면 돼서 집이랑 가까운 곳으로 가세요 !
아하아하!
!!!!!!!
이모티콘 감사합니다~~~
이모티콘
학생예비군이 자고와여..?
요샌 바뀐건가..
잘 모르겠어요...
무조건 가깝고 짧게 끝낼 수 있는... 예비군 진짜진짜 시간 너무 아까워요
학생은 원래 8시간이에요
저도 처음이에요...
프론트엔드드님이 나갔습니다.
근데 원격 받았으면 어디가든 어차피 4시간이에요 올해는
학생아니어도 올해는 8시간아닌가요
거기에 헌혈까지 하면, 2시간인 사람도 봤어요
헛 헌혈까지 해야겠네요
올해 8시간에
작년 제작년 강의 받았으면 4시간 인게 맞을까요?
네넵 저도 작년, 제작년 교육 받아서 4시간 받고 왔어요
혹시 4시간이면 점심전에끝나나요?
강의할걸 ㅋㅋ 코로나 안끝날줄 알고 강의안들어서 8시간 하고오게 생겼네요
저는 점심 전에 끝났어요!
헌혈까지하면
2시간인가요 ㄷㄷ
헌혈증 2개 챙겨가세요 ㅋㅋㅋㅋㅋ
하나에 1시간인가용?
제가 알기로는 그래요 !
그랬던 것 같아요. 최소 2시간은 받고 가셨어요
오우..
다음달인데
헌혈증만 2개 있으면 될런가요 ㅋㅋㅋㅋㅋㅋㅋ
빈털터리 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
택배 상자를 든 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
헌혈이 제가 알기론 20,21년꺼만되고 22는안되서 해당년도꺼 잘확인하고 가져가시는게 좋을거같아요
저도 22되면 바로헌혈할텐데 22는안된다해서 ㅠ
아 그래요?!
아쉽네요 ㅠ
택배 상자를 든 네오님이 나갔습니다.
삭제된 메시지입니다.
삭제된 메시지입니다.
년도명시한걸보면 헌혈증에 언제헌혈했는지 년도가 적혀있지않을까요?
적혀있네용
ㅎㅎ
삭제된 메시지입니다.
이연권님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
TS Utility 타입 공부하다가 궁금한 점이 있어 질문드립니다. Patial, Pick 이런건 잘 사용할 것 같은데, ConstructorParameters, Parameters 같은거 잘 사용할까 라는 의문이 드는데, 혹시 실무에서 자주 사용하는 아이들인가요?ㅎㅎ
프론트엔드라면 빠른 기능 개발이 최우선되는게 맞습니다. 그리고 말씀하신대로 기능개발은 개발자라면 당연히 해야하는 할 줄 아는 능력입니다. 완성된 기능 개발만 보면 잘하는 개발자와 아닌 개발자의 차이가 안느껴진다고 할 수 도 있겠지만 그렇다면 모든 사업자들이 시니어 개발자를 안 쓰고 대학생 개발자들을 쓰겠지만 또 그건 아니죠. 윗분이 언급하신 협업능력과 소프트 스킬은 진~~~~짜 중요한데 와닿지는 않으실것 같아서 따로 얘기드리고 개발자 경쟁력에 대해서만 얘기해볼게요 서비스는 만드는게 시작이 아니라 만들고 나서부터가 시작입니다. 버그도 수정해야 되고 새로운 기능도 붙여야합니다. 새로운 신기술이 나오면 빨리 갈아탈수도 있어야 해요. 같은 기능을 구현해도 코드의 퀄티리는 천지차이입니다. 이름을 얼마나 잘짓고 구조를 얼마나 잘 만들고 내가 지속적으로 그렇게 할 수 있는지 일단 돌아가면 끝인 사이드 프로젝트하고는 달라요. 리팩토링이 중요하고 처음부터 잘 짜는 코드를 만드는 능력이 필요합니다
와우... 너무 좋은 답장 감사드립니다!!! 딱 확 와닿네요
그렇지만 그전에 인성과 협업과 인간관계와 유대감 협업등 소프트스킬이 훨~~~~~씬 더 중요합니다!! 함께 밥먹고 싶고 얘기나누고 싶고 같이 일하고 싶은 동료가 먼저 되어주세요 ;)
넵 감사합니다!!!
함께 자라게
아니
함께 자라기 책 추천합니다
이모티콘
함 읽어 보시면 질문에 대한 답을 얻게 되시리라 믿흡니다
이상한 변호사 우영우도 좋구뇨
기러기 스위스 인도인...
거기서 직장에서 선후배 간에 할 수 있는 굉장히 고수준의 대화가 많이 오간다고 생각합니다 특히 정명석 변호사는 굉장히 높은 수준의 판단력과 커뮤니케이션 스킬을 가지고 후배들이 상호보완적 관계를 가지며 스스로 성장할 수 있는 환경을 제공합니다
우영우는 보고있습니다!! 책추천도 감사드립니다!
요 책도 마찬가지고 직군에 관계 없이 누군가와 함께 무언가를 하고 싶은 사람이라면 한 번쯤 보시길 추천합니다
이모티콘
개발을 잘하는 사람은 많습니다 하지만 함께 일하고 싶은 사람이 되는게 가장 중요한 것 같습니다
왜냐하면 그런 사람은 거의 찾기 힘들거든요
이런 글도 도움이 될지 모르겟어요
10배 이상 뛰어난 개발자가 되는 법https://yozm.wishket.com/magazine/detail/1373/ 요글도 추천해봅니다
나와의 채팅에 저장해놧읍니다..b
결국 일잘하는 회사원이 되어야하는..
월급값을 해야한다는..
개발자라는 타이틀이 있다고해서 특별한 사람은 아니라고 생각해요 저는! 월급받고 일하는 사람들은 다 똑같은 회사원이고 능력이 중요한만큼 커뮤니케이션도 매우 중요한거 가탕요
월급보다 잘해야 월급이 오르죠! 그래도 지금은 개발자라는 직군은 능력에 맞는 월급을 받기 좋은 직군이 되었다고 생각합니다
크.. 테오님 아침부터 좋은 말씀 해주시네요
언제나
좋은 말씀 감사합니다...
뼈가 되고 살이 되는 말씀들이네요
그쵸 실력을 증명하는게 확실하다해야할까
너무 좋네요
본인을 아싸에 내성적성향이라고 가두고 남이 알아주길 기다리는것보단
뭔가햇으면 여러사람에게 공유하고 잘한게있으면 자기홍보도하고 하는걸 추천해요
미국식 문화가 특히구렇다는데 한국인 겁나잘하고도 그걸 표현을못해서 평가절하가 많이된대요
언어의장벽이아니라 우리나라는 뭘 하면 자랑스럽게 100명이상 사람들앞에서 발표하는 문화가 없자나요
그런데 그런걸 해야지 본인의 능력을 제대로 인정받고 연봉도 팍팍 상승시킬구 있습니다
그런면에서 최근 빅테크에서 컨퍼런스가 늘어나고 스타트업에서도 그런것들을 추구하는 점이 참 좋은 것 같아요 ㅎ
I성향이 개발자에 압도적으로 많지만 정작 연봉을 많이받는건 E성향일수도요... ㅎㅎ
굳이 외부가 아니더라도 사내에서 공유하는 게 중요한 것 같아요 실패해도 왜 실패했고 어떻게 해결했는지?
그러면 남들 앞에 서지 않아도 본인의 역량을 충분히 어필할 수 있다고 생각해요
저는 e 성향이지만
이런 부분은 in 성향들도 매우 잘하는 것으로 보고있습니다
아싸인 것과 자기 pr을 못하는 것은 별개의 영역이라고 생각돼요 ㅎㅎ
저는 오히려 한것도 안했다고 하는 편
입니다..ㅎ 실수가 아니라면요
공은 나누고 욕은 혼자먹고
이모티콘
하지만 한 사람이라도 알아주는 사람이 있다면 괜찮슺니다
David Yang님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
david yang님 반갑습니다 :) 어서요세요
안녕하세요~ 잘 부탁드립니다
네, 안녕하세요
어서오세요
잘 부탁드립니다 이곳은 프론트엔드나 개발에 대해 궁금한것들을 물어보고 아는 것들을 함께 공유하면서 함께 성장하고자 하는 공간입니다~~~!! 하고 싶은 이야기 궁금한 이야기 유용한 이야기 듣고 싶은 이야기 뭐든 편하게 글 남겨주세요 :)
최완택님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
최완택님 안녕하세요~~ 반갑습니다 :)
앗
창원 LG에서 김재휘 차장님과 같이 일했었는데 ㅋㅋ
아!! 반갑습니다~~!! +_+
반갑습니다 :)
ㅎㅎㅎㅎ 이런 인연이 ^^
다름이 아니라 제가 요즘 강의를 해서 제 강의 홍보 좀 하려고 하는데 올려도 될 지 해서요 :)
네네~ 좋아요 지인찬스가 아니라 여기서는 개발과 관련되었다면 홍보글 상관없습니다 :)
감사합니다 방장님 :)
김대곤님이 나갔습니다.
이모티콘 안녕하세요~ iOS 강의 및 주말 오프라인 부트캠프를 운영하고 있는 해피스마일 최완택이라고 합니다^^ 다음 주말에 시작하는 부트캠프에 자리가 조금 남아 공유드립니다. 관심 있으신 분들은 아래 링크를 참고해 주세요. 결제는 하지 마시고 신청서 작성해 주시면 온라인 인터뷰 후에 안내 드려요~ 감사합니다 :) https://happysmile.kr/bootcamp/
제가 들은것 중에 고과를 잘 받으려면 누구도 범접할 수 있는 압도적인 실력을 갖거나 그게 아니라면 친화력 있게 모두랑 잘 지내고 팀장님이랑도 친하게 지내고 하더라구요
절대적인 개발력 만으로 평가받을 수 있으면 좋긴 한데 다 인간이니 어쩔수 없는것 같습니다
하드 스킬과 소프트 스킬은 따로 평가를 받기 보다는 곱셈인것 같다는 생각이 들어요 ㅎ
절대적인 개발력만으로 평가를 받는 것이 좋다고 생각하지는 않아요~ 개발은 절대로 혼자서 할 수 있는게 아닌데 팀이 잘 돌아가게 만들어주는 분위기 메이커가 기여한게 없다고 보기는 힘들다고 생각해요 팀은 팀으로써 가치가 있는 거니까요. 물론 고과는 말씀하신대로 임팩트와 대채불가능일수록 높게 평가를 받겠지만요...
애초에 면접도 뭐
면접만으로 실력을 다 알 수 없잖아ㅕㅇ
그쳐
혹시 선생님들! 타입스크립트 쓰시는분 비동기 함수 호출 후 data리턴은 타입 값을 가지고 setState해줄 때, 어떤식으로 해주어야 할까요? const a = async()=> { const request = await getData(props); setState(data); } useEffect(() =>{ a() },[]) 여기서 이 데이터 밑에 밑줄이 생기는데 ㅜㅜ data인자는 에도 data: string | undefined이렇게 undefined를 따로 명시해줘야 할까요? a props는 객체입니다.
data 가 아예 함수 밖에서오는선가요?
클라 환경에서 JWT 테스트 하고 싶은데 임의로 토큰 반환하는 open api 아시는 분 있나요 ?
앗 데이터를까먹었네요.. 저 a 함수내에서 예를들면, const data= { a?.b , a?.c } 요런식으로 됩니다.
다시한번 전체 코드를 setState 부분까지 깔끔하게 써서 보여주시겠어요?
const [data,setData] =useState(); const a = async()=> { const request = await getData(props); // (1) const data= { a: request.abc, b:request:bcd} setState(data); } useEffect(() =>{ a() },[]) (1)번에서 undefined일 가능성이 존재해서 최종적으로 setState(data)이 타입걸리는거 같은데 이럴땐 Undefined를 일일히 전부 명시해줘야하는걸까요
useState<type명시>() 해주시면
request 변수가 undefined인 경우는 어떤 동작을 수행해야 하나요?
catch문에서의 리턴값이 없고 로그만 찍혀서 Undefined 가 생기는거 같아 보이긴합니다.
그러면 getData의 catch문이 실행되어 로그만 찍은 상태일 경우, 위 컴포넌트의 data는 어떤 값이 되어야 하나요?
객체로 비동기 호출의 결과과 객체로 담기게 됩니다. 찾아보니 에러가 어떤 타입인지 몰라서 타입스크립트 환경에서 catch문을 꼼꼼하게 타입 단정을 해줘야 되는거 같은데.. 그 부분 때문에 그런가요 ? 보통 에러 처리를 타입스크립트 환경에서는 어떻게 해주시나요?
저도 이건궁금...
일단은 지금의 undefined 문제는 "타입스크립트가 catch문에서 에러의 값을 unknown으로 유추해요" 문제랑은 별개의 문제로 보이기에, 별도로 얘기하는 것이 좋지 않을까 생각합니다.
선생님들 질문이 있습니다 플라스크 쓰는데 templates 폴더에는 html 파일을, static 폴더에는 js, css 파일을 넣어야 작동되나요!?? 폴더이름이 다르면 오류가 나는거 같아서요
앗!! 감사합니다! const data= { testdata:request?.a , test2Data:request?.bcd} 이 부분에서 object is possible undefined라서 optional로 ? 줬더니 그 친구의 .a와 .bcd이 친구가 request 객체의 응답값에는 없어서 발생하는 것 같은데 이런 경우는 어떻게 해줘야 할까요 타입스크립트 조금 파면 팔수록 헷갈리네요 ㅜ
getData 함수의 리턴타입이 뭐로 잡혀 있나요?
타입스크립트가 지금 발생할 수도 있는 오류를 미리 잡아주고 있는 모습으로 보이기에 많이 불편하시더라도 끝까지 파시면 후회 안 하실 거에요!
Promise<ReponseType> 으로 잡혀 있어요 ResponseType = ErrorResponse | DataResponse DataResponse = { a:string, bcd:string } 이런식이긴 합니다
오
예외가 아닌 상황에서 ErrorResponse 가 들어올 수 있는건가요??
이모티콘 좋은 이야기들이 많이 오고가네요.. 너무 좋습니다
만약 그런거면 ErrorResponse 때문에 타스가 싫어하는 거 같은데
catch 문 문제 같기 도한게 request 변수에 담는 함수형태(임의로 C라고 하면) const c= async() =>{ try{ }catch(error){ console.log(error.message} => return error.message로 바꾸니 data 물음표뒤가 any로 바뀌면서 밑줄은 사라지긴 합니다.
혹시 getData 함수를 type과 함께 보여주실 수 있으신지요?
아 그런거 같네요 .. error:가 unkown 타입이라서 그런가봅니다.
억 혹시 코드 캡쳐로 보여주실 수 있나요..? 카톡 코드보기가 너무 불편해서
errorResponse = {message:string}이것도 넣어줬었는데 빼주고 console만 해주니 없어지긴하네요
사진
감사합니다. 결국 그냥 그거 지우고 해결했습니다.
🕺
request를 부르는 함수에서 try{ const { data}:AxiosReponse<ResponseType> = await axios.post() ; }catch(err) {console.log(err)}
사진
혹시 이런경우에 타입을 어떻게 지정할수있을까요 ..?
여기서 그냥 AxiosReponse<try문에서 리턴될 데이터 타입> 이렇게만 해주니 전체 리턴 값 추론이 undefined | try문 리턴될 데이터 타입으로 명시되서 해결은됬는데 찜찜하네요 원래 AxiosRESPONSER가 2가지를 명시해주라고 떠가지고
if문 안쪽 조건도 어떻게 걸어야할지..
저같은 경우는 AType에만 있는 특정 필드값이 있다면
if ( ‘그 필드’ in param )
이런 식으로 타입가드 거는 거 선호해요
param은 똑같이 유니온으로 가도 되나요 ?
넵넵
그러면 지금 고려해야 할 상황이 3가지네요 1. Response가 DataResponse를 돌려주는 경우 2. Response가 ErrorResponse를 돌려주는 경우 3. axios 사용이 실패해서 catch문이 걸려서 Promise<undefined>가 리턴되는 경우 3가지 경우 모두 고려하시라고 타입스크립트에서 경고하는 것으로 보입니다
혹시 같은 필드키인데 벨류가 다른 부분이 있다면
그것도 체크해서 타입가드를 할수있는 방법이 있을까요 ?
벨류는 리터럴타입입니다
유니온 타입을 적절하게 지정하셨다면
아 1,2번은 커버되는데 3번이 문제였군요… 감사합니다. … 결국 그냥 에러 response를 없애니 리턴값은 자동으로 undefinedr가 하나 추론되는데 이게 3번땜에 그런거였네요…찜찜하네요
그냥 그 밸류 이용해서 타입 가드 거시면 타스가 알아서 잘 해 줄거예요!
저런 try catch시 axiosResponse 타입걸어서 해주려면 3번같은 경우는 따로 에러명을 건드려서 문자열로 타입 단언을 해줘야 undefined 없이 해결이 될까요?
아...! in 키워드가 밸류도 잡아주는군요 !
엇 쏠라씨님 질문에 대한 답이긴 했습니다
감사합니다 ㅜㅜ
에에 아뇨아뇨
if (param.필드 === ‘’) 이거 말한거였어요
에러 발생 시 사용할 같은 타입의 디폴트 값이 있는 상황이면 catch 문 안에서 그 값을 돌려주시면 되구요 그런 상황이 아니면, undefined를 돌려주고 에러 상황을 따로 처리해주어야 할 것 같습니다
요 글에서 타입 가드쪽 한번 읽어보시면 도움될거같아요! @쏠라c
헉 감사합니다 ! 레퍼런스까지.. 잘 해결해보겠습니다
혹시 디스코드나 카카오 개인 톡방 같은데서 화면 공유 원하시면 그것도 좋을 것 같습니다!
감사합니다!! 델님 허브님!
도커 공부중인데
빌드하고 dist파일이랑 의존 파일만 이미지로 떠서 컨테이너 만드나요 보통?
1일 1커밋 지키시는분들..! 궁금한게 있는데요 로컬에서 개인적으로 코드 짜보고 블로그에 공부기록남기고 요정도도 레포지토리 만들어서 커밋 남기시나요?
한 1주일정도 이것저것 개인공부한거 로컬에서만 하다보니 잔디가 많이 비었더라구요 ㅠㅠ 다른분들은 어떻게 1일 1커밋 채우시나 궁금합니다
네 1일1커밋 지켰을때는 개인공부도 다 올렸었습니다 알고리즘1문제라도 올렸던 것 같아요
그렇군요 ㅠㅠㅠㅠ 감사합니다! 지금부터라도 올려야겠네요
저는 1일 1커밋에 너무 강박 안가지셔도 될 것 같아요~!
저두...
저도
보통 회사가면 잔디 텅텅되서
잔디의 탈모화
그냥
놀지만
저도 동의해요ㅎㅎ 그래서 저도 요샌 1일1커밋 챌린지 안합니다..
않느구나.정도면
되는거같아요
맞아용
저희회사는 깃쓰는데 저희회사 동료분들은
잔디 맨위 맨 아래가 텅텅이에요
평잏에만 하셔서 ㅋㅋㅋㅋㅋ
저는 깃랩 썼었는데
그땐 늘 텅텅이였습니당
깃랩도
많이
쓰더라구여
네네 그래서 깃랩에 있는 커밋
심을 수 있다해서
옮기는 분들도 많긴 했는데
다 옮겨지는건 아닌거같더라구요
저도 회사깃랩써서 깃헙 텅텅이
사실 잔디는 마음대로 모양도 만들 수 있어서.... 읍읍..
너무 잔디 꽉꽉채우는거에 스트레스 안 받으시고 의미있는 기록을 남기는게 더 좋은 것 같아요
1일 1커밋은 어떤 용도로 쓰냐에 따라 다른 것 같아요
신경쓰신다면 유의미한 커밋에 신중을 기해야 하고
모양새나 자기PR을 위해서라면 블로그 글이나 알고리즘 한 문제도 괜찮습니다
저는 스스로의 성장을 눈으로 보려고 1일 1커밋을 무조건 지키는 편이에요
22222
문제푼거나 강의들은거 커밋해놓으면 필요할때 찾아보기 좋더라구여
휘파람 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
휘파람 프로도님이 나갔습니다.
맥 블루투스 키보드 추천하실만한거 있을까요? 키크론 사려했는데 문제가 많아보이네요,,
리얼포스 r3?
윈도우로 프론트 개발 많이들 하시나요...?? 맥북이 맛이갔는데 수리비가 50이네요.. 강제로 윈도우 노트북으로 해야하는데 이거참..
감사합니다! 혹시 실 사용중이신가요?
저는 콕스 무접점 쓰고 있어용
키크론 사용중인데 별 문제 없고 좋아용
키크론에 어떤 문제가 있나요??
한무무는 좀 서걱거리는게 강하고 배열이 너무 변태같아서
불편하더라구요
오호...
블루투스가 엄청 끊긴다고 후기에서 그러던데 키크론 k3만 알아봤긴 했어요!
키크론 뭐 쓰고 계신가요?
아,,감사합니다 ㅎㅎ
k2요 블투도 잘 됩니다
아 넵 감사합니다
근데
맥북
블루투스 지연 없는 키보드도 ㅣㅆ어요?
저도 엄청끊기더라고용.. 그래서 그냥 유선으로씁니다
지연은 있는데 아예 끊기는 문제가 자주 발생한다고 하더라구요 저도 맥 엊그제 사서 잘 몰라요 ㅠㅠ
그런일이 은근히 많이 일어나는것 같아서.. ㅠ 리얼포스 위에서 말씀 해주신거 한번 알아보려구요 ㅎㅎ
저도 지연이
좀 심해서
그냥 안쓰는데
좀… 그렇더라구여
네 그런것 같아서요..ㅠ
저는 모니터에 꽃아도 잘 되던데
유선도 괜찮아요~!
이런 글도 있기는 하네요
저는 키크론 k3 적축 사용중인데 아무 문제없습니다
오 참고해봐야겠네욥
아 그래요? 유선으로 쓰시나요?
화이팅입니다 ㅠㅠ 윈도우로 개발하신다면 다음은 신경써주는 게 편하실 거에요 - git for windows 깔아서 vscode 디폴트 터미널로 git bash 쓰기 - newline 세팅! 아래는 무지성 LF 쓰는 방법입니다. 다르게 하시려면 잘 알아보시고 결정하세용 - vscode 등 모든 에디터에서 newline 기본값 LF로 설정 - git에서 `core.autocrlf=input`으로 세팅 - 참고: https://stackoverflow.com/questions/10418975/how-to-change-line-ending-settings - nvm 못 씀 또 신경쓸 게 뭐가 있었더라… 윈도우로 정신승리한 경력 N년차이기 때문에 뭐 안 되는 것 있으면 편하게 물어보세용
흐어 정말 제약조건이 많네요
맥북이 아무리 비싸더라도 역시 속편한 개발을 위해서는..
와... 정말 감사합니다 감동입니다 ㅠㅠ
아니면 WSL 쓰시는 것도 낫배드입니다!!
아 이걸 먼저 얘기드렸어야 했나...
JSJS님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
반갑습니당
무선으로 사용중입니다
저번에 함수형 프로그래밍 얘기 꺼내신 분 계시지 않으신가요? 재밌게 보실 것 같아서 첨부합니다 https://curiosity-driven.org/monads-in-javascript#do
사진
msw 도입해보려고 하는데 이런 오류가 뜨네요… setupServer 쓰면 setupWorker 쓰라고 뜨는데
setupWoker 쓰니까 setupServer 쓰라고 해서
어떻게 해야할지 모르겠습니다.. 혹시 같은 오류 겪어보신 분 있으실까요?
ㅅㅓ버사이드에서 실행되고있나요?
아 next js에서 환경변수가 제대로 설정 안돼서였던 것 같습니다
@유용태 (teo.yu) 안녕하세요 우연히 링크드인을 보다가 테오님의 velog 글(https://velog.io/@teo/MVI-Architecture)을 보게됐는데요 글을 읽던 도중 궁금한 점이 생겨서 어떻게 생각하시는지 여쭙고 싶어 글을 남겨봅니다 제가 궁금했던 점은 위 글의 "One more thing: Intent와 Reducer"에 설명해주신 부분인데요 글에 남겨주신 "FLUX 패턴에서 생소한 개념인 Reducer는 왜 이렇게 작성을 해야하는지에 대해서 의문을 품는 사람들이 많습니다. 일반적으로는 보통 이벤트 핸들러에서 직접 모델의 여러가지 데이터들의 변화를 기술하는 식으로 작성을 하는 경우가 많습니다." 라는 문구에 저는 완벽하게 해당하는 사람인데요 ㅋㅋㅋ 위와 같이 코드를 짜는 사람의 입장에서 글에서 설명해주신 디버깅의 어려움이나 응집도의 높아짐에 대해 공감이 안돼 질문을 드려요 제가 공감이 안됐던 이유는 디버깅과 응집도 부분에 대해 각각 나눠서 말씀을 드리면 - 디버깅: "데이터를 변화하는 뷰 코드에 흩어져있다면 어떤식으로 데이터가 변화하는지 추적이 어렵습니다." 라는 본문 내용에 저도 공감을 하지만, 위 문제의 경우 일반적으로 redux 대체용으로 많이 사용되는 recoil의 경우에는 recoilize와 같은 데브툴을 이용해 개발자도구에서 상태 snapshot들을 확인한다면 쉽게 추적이 가능해보였습니다. no silver bullet이라는 유명한 말처럼 완벽하게 모든 문제들을 해결할 수 있는 방식은 없지만, 각각의 방식에 대해 trade-off가 있다고 생각하는데요. redux의 reducer와 같이 model과 관련된 비즈니스 로직들을 한곳에서 관리하게된다면 어떠한 state에 대해 어떤 action들이 있는지 한눈에 쉽게 파악할 수 있다는 장점도 있지만, 애플리케이션이 커질 수록 관련된 action들이 많아지면서 reducer가 기하급수적으로 커져 유지보수할 때 어려움이 있었던 경험이 있었습니다 그에반해 이벤트 핸들러에서 직접 모델의 여러가지 데이터들의 변화를 기술하는 식으로 코드를 작성하게된다면 컴포넌트 안에서 내부 action이 캡슐화 되기때문에 방대한 reducer가 발생하지 않아 더 좋지 않을까라는 생각을 갖고있었는데 위에 대해 어떻게 생각하시는지 궁금합니다. - 응집도: 개인적으로는 데이터를 변화하는 코드를 Model 모듈에 모으게 되면 응집도가 높아지지 않고 오히려 더 나쁘다고 생각을 하는데요. 애플리케이션의 모든 state들을 전역으로 관리하는 것은 여러가지 많은 단점들이 있기때문에 일반적으로는 local state와 global state를 나눠서 관리할 것이라고 생각합니다. 그때 reducer와 같이 global state의 model에 관련된 로직들을 모아서 관리하게 된다면 local state관련 로직들과 global state관련 로직들이 파편화 되지않을까 라는 생각이 들었습니다. 보통 local state와 global state가 나눠져 있기때문에 두 state를 컴포넌트의 indent 쪽에서 동시에 변경할 일이 많다고 생각하는데요 그때 redux의 제작자이자 react의 코어팀인 Dan Abramov가 말했던 "Things that change together should be located as close as reasonable." 처럼 같이 변경되는 부분은 가까운 곳에 위치하는게 맞지않을까라는 생각이 드는데 어떻게 생각하시는지 궁금합니다
일단 Action과 Reducer의 복잡함이 야기되는 문제는 Redux 단점이지 패턴의 의도가 아니라는 점을 먼저 분리하고자 합니다. Redux가 가진 한계는 분명히 인정할 수 밖에 없습니다. 수사가 많은 문법, Nested Object 수정 지원을 안함, connect를 이용한 hoc등등... 상태관리를 복잡하게 만드는 요소는 얼마나 "데이터를 변화 시키는가" 입니다. 데이터를 읽기만 하는 것은 어디든 흩뿌려져 있어도 관계없겠죠. 결국 데이터의 수정을 추적하는 것이 디버깅의 중요한 과제입니다. 코드가 정말로 커지기 시작하면 데이터가 어디에서 수정을 하고 있는지 추적을 하는 것이 굉장히 힘들어집니다. 현재 상태 스냅샷만으로는 어디서 이 코드가 수정이 되었는지 알기 힘들어요. 아마 한번쯤은 해당 필드명을 가지고 전체검색을 눌러본다면 한숨 쉬어본 경험도 있으리라 생각합니다.
큰프로젝트를 만져보신분들은 리덕스의 심볼인 action이 얼마나 디버깅을 쉽게만들어주는지 느낍니다
전 여러가지 패턴을 많이써봣지만 리덕스를 무조건적으로 쓰는 이유중하나구요
데이터를 get / set 으로 다루는 것이 아니라 action과 redcuer를 통해서 다룸으로써 데이터 변경에 대한 코드를 추상화하고 데이터의 변경이 발생하는 코드를 한 곳으로 모으고자 하는 것입니다. 코드가 복잡하지 않다면 굳이 이러한 방법을 따라야할 이유는 없습니다. recoil도 action / reducer가 아니라 그냥 get / set / selector로 이루어져 있고 최근 상태관리들은 get / set 형태를 기본으로 가져가는 것 같아요. 아무래도 Redux의 단점을 극복해야 하는 방향으로 생각이 모아졌기 때문이라고 생각합니다. 그럼에도 Advance로 가게 되면 데이터 변화에 대한 추상화 작업을 할 수 있는 것들은 다 열어주고 있어서 기존의 Model의 get set 구조에서 1) 데이터를 변화해 달라고 요청한다. (구조를 몰라도 됨) 2) 요청에 의해서 데이터를 수정한다. (코드가 수정을 요청하는 곳(ex 핸들러)에 있지 않아도 됨) 로 분리해서
get set을쓰는 mobx나 recoil도 사용한 프로젝트에서 Undo redo를 구현학되면서 결국에 또 action이란 단위를 자체적으로만들게되었고 결국엔 redux로 갈아탄 경험이있네요
Redux가 정답이라고 주장하는건아니고... 다른걸 써보묜 생각보다 녹록치않았다가 제 느낌이네요
삭제된 메시지입니다.
안녕하세요, 도움이 필요해 질문드립니다!! 간단한 홈페이지 제작을 요청받았는데 API를 짜야하는건 아니고, 사진게시, 네이버지도 연결정도를 포함한 랜딩페이지를 만들면 될 것 같아요. 백엔드를 하나도 모르는 상황인데 이런 경우 어떤 식으로 웹페이지를 게시할 수 있을까요?
사진을 게시하는 기능이 필요한 건가요?
다루게 되면 일단 데이터가 어디에서 수정이 되고 있는지 범위도 한정적이고 찾기도 편해진다는 이점이 있습니다. 또한 View에서는 데이터 읽기와 데이터 수정에 대해서 구조 변화에 유연하게 대응할 수 있다는 장점이 있습니다. 그에따라 뷰나 모델의 결합이 느슨해지면서 유연하게 작성할 수 있는 장점이 생깁니다. 하지만 말씀하신대로 이것은 문제를 어떤식으로 인식했고 해결하고자는 의도에 관한 것이며 실제로 이렇게 작성을 할 경우 코드의 분량이 늘어나고 학습해야할 것이 늘어나기 때문에 오히려 더 복잡해질수도 있다는 트레이드 오프는 존재합니다. 어떤 방법이 무조건 더 낫다는 식의 의견은 아니었습니다. 언제나 설계에는 문제가 있고 해결하고자 하는 의도가 있습니다. 그 문제가 어떤 것이었고(= 데이터 수정하는 코드가 파편화 됨, 코드를 모듈화해서 추가하지 못함) 그래도 데이터를 수정하고자 하는 의도와 수정 방법을 분리하자는 방식이 나타난 것이며 이를 분리해서 얻는 이점과 단점 모두 존재합니다
그건 아니고 그냥 제가 가지고 있는 사진을 게시하는 정도에요!
답변 감사합니다 테오님하고 카이카스님이 말씀해주셨던 것처럼 엄청나게 비대해진 프로젝트의 경우 스냅샷으로는 쉽게 어디서 변경이 일어났는지 파악하기 어렵겠네요
사진게시 기능이 아니라 걍 하드코딩하면 된단 뜻인가요
네 맞습니당!
"어떤 방법이 무조건 더 낫다는 식의 의견은 아니었습니다." 앗 저도 그렇게 안느꼈습니다 말씀해주신대로 문제를 인식하고 해결하는 관점의 차이같네요 상세한 답변감사합니다 (_ _) 양질의 글 작성해주셔서 감사합니다
그럼 백엔드 필요없겟네용
네네 프론트 페이지 만들어서 배포하시면 될 것 같은데 다른 어려움이 있으신건가요?
아하 그렇군요! 제가 아직 초보인데 다른분이 지도 연동할때 백엔드에서 도움을 줬던 거 같아서 어떻게 해야하나 싶었어요! 그냥 포트폴리오 페이지 만들듯이 하면 되겠네요! :) 답변 감사합니다!
도대체 redux는 어떤 존재이길래 되게 좋아보이는 아이디어를 가져다가 이렇게 많은 안티들을 보유하고 있는 건지… 쓰게 되면 알게 될까요
네! 바로 느껴집니다 ㅋ
리덕스 싫어하는 1인..
디버깅은 좋은데 개발을 하는 DX가 너무 안좋아요
리덕스툴킷은 제가 안써봐서 뭐라 할수 없습니다 개선이 되었다는데 시도를 하고 있진 않네요
도전정신이 생기네요… 빨리 공부를 해서 리덕스 간단하게 쓰는 사람으로 제 이름을 널리 알리고 싶어요
자바개발자라면
그닥 큰 부담 안느낄듯요
ㅋㅎㅋㅎ
허브님 프사 무슨 생물이죠
개귀엽네요
샵검색 : #호주 쿼카
조심스럽게 추측해봅니다...
감사합니다 😯
쿼카보다 작은데용..
쥐같아요
샵검색 : #새앙토끼
새앙토끼라는 아이입니당
앗 토끼군요ㅎㅎ작고소중해
허어
오으 새앙토끼였군요..!
쥐인줄알았는데 토끼였군여
사진
토끼 귀엽죠
넹 엄청 귀여워요
리액트 컴포넌트를 어떻게 쪼개고 합쳐야할지가 너무 어려워요.. 별거아닌데 저는 왜케 힘들까요 ㅜ
이모티콘
오 이거 감사합니다
사진
자바 공부 막 시작한 코린인데요 ㅠㅠ
갑자기 이클립스가 이렇게 안켜지는데 어떡하져??
터미널로 codesign —force —deep —sign - /Applications/Eclipse.app/Contents/MacOS/eclipse 해도 안되네요 ㅠㅠ
1일1커밋 얘기 좀 늦었지만 저는 옵시디언에 깃 연동해서 쓰고 있어요 딱히 신경안써도 옵시디언에 TIL이나 메모남기면 그게 다 잔디가 되니까 편해요
헉 이런 방법이 있었다니..
플러그인 연동하신거죠?
진짜 좋아보이더라고요
오 팁 감사합니다
피자 먹다 자는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
네 플러그인 연동한거에요!
피자 먹다 자는 무지님이 나갔습니다.
컴포넌트 잘 쪼개는게 별게 아닌게 아니고 프론트엔드 핵심중 하나라고 생각합니다!
맞아요,,, 심지어 정답은 존재하지 않지만,, 오답은 있는거 같아서 더 힘듭니다 ㅋㅋ,,,
slash에 좋은 영상들 많아요!!
질문하나 여쭤드릴게 있습니다! 리액트 네이티브 만져보는 중인데 npx react-native init "프로젝트" 하고 나서 depencies 더 설치 할거 하고 yarn으로 start해서 metro on 시키고 그리고 android, ios 명령어 넣어서 같이 동시에 진행하려고 하는데요 안드로이드는 실행이 빠르게 되는데 ios는 무한 로딩 수준인 상황인데 혹시 원래 ios는 빌드 속도가 이정도로 느린건가요???
사진
이 api 명세서에 요청을 하고싶은데
사진
이렇게 했더니 에러가납니다 ㅠ
자꾸 400 뜨네요
이유가 뭘까요
data 는 string 입니다
포스트맨에서는 잘 작동합니다
head라는 메쏘드도 잇나요?
저도 이번에
첨을알았는데
뭔진잘모르겠어요
혹시 ios 빌드하기전에 pod install 하셨나요??
옙옙 pod install 하고 yarn ios했는데 building the app… 여기서 무한 로딩입니다..
HEAD : GET과 동일하지만 메세지 부분을 제외하고 상태 줄과 헤더만 반환한다.
라고 하네요
저도 처음봤어요
400 에러 어떤 메시지뜨는지 알려주실 수 있나요?
head가
포스트맨에서는 잘 나오는데 400에러 나온거면 cors에러일까요..? Api 연결은 이번이 처음인지 궁금합니다
body도 쓸 수 잇어요?
cors
는 설정 됐다고하는데
api 연결은 이번이 처음이 아닙니다
네 그럼 400에러 메시지가 어떻게 나오나요?
잠시만요
아 커밋 푸쉬 안했는데
형이 컴퓨터를 뺏어가서
노트북으로 빠르게 다시 코드 쓰겠습니다
ㅎㅎ;
그리고 에러메시지 보내드릴게요
초롱초롱 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
네 ㅋㅋㅋㅋ 보통은 에러메세지에 모든게 다 들어있어여 ㅋㅋ
천천히 보내주세여!
사진 2장
반응형 웹사이트 최적화에 대해 궁금한 점이 있어요! PC와 모바일의 Performance 점수 차이가 너무 많이 나는데 어떠한 부분을 놓친걸까요..? ㅠㅠ 반응형 웹최적화 시, 모바일 버전에서 추가적으로 고려해야할 부분이 있나요?
lighthouse로 웹최적화 중이에요 (31점 모바일, 92점 PC)
모바일은 네트워크 slow 3g로 걸러놓고 돌린다네요
낮게나와도 괜찮다고..
4g
만
고려해도 돼요
86퍼가 4g사용중이라
네네 맞아요 다른 유명한 사이트들봐도 모바일 퍼포먼스 높게나오는 사이트 드물어요
괭찮읍니다
그거 맞추려면 진짜 가벼워야해요
감사합니다... 해당 글 1번 보고 마음의 평화가 왔어요. 심호흡을 하라네요.. 심호흡 중입니다.
spa는
아짤수없음여
그냥 마음편히 최적화 성공했다고 생각할래요...ㅠ 놓아줘야겠어요 모바일은..
프론트엔드 포트폴리오 확인하는 사이트가 있을까요? 포트폴리오 제작 중인데 애니메이션 영감을 받고 싶네요
뾰로롱님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
휘파람 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
기뻐하는 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
초롱 초롱 무지님 뾰로롱님 휘파람 프로도님 기뻐하는 라이언님~~~ 인사가 늦었습니다. 모두모두 반갑습니다!!! :)
반가워요 프론트엔드 개발자로 일하고 있습니다 잘 부탁드립니다 :)
선생님
삭제된 메시지입니다.
사진
이거
쭉펴서 보내드리면 되나요>
?
네!! 저도 잘 부탁드립니다. 이곳은 프론트엔드나 개발을 하다가 궁금한것들이 생기면 언젠든지 물어 보고 아는 것은 대답해줄 수 있는 공간입니다. 편하게 사용하세요!! ㅎ
삭제된 메시지입니다.
잘못 요청한거같습니다
사진
이게
params 로
보내는거 아닌가요?
.
React 나 Vue 같은 프론트 프레임워크 공부할려하는데 js 기초 지식들은 어느정도 알아야할까요? if / switch Array , object 자료형 , 데이터 바인딩 ajax array sort , map , filter 이정도의 기초 지식만 알아도 충분히 이해가 가능할까요?!
여러분 혹시 대학생이 이력서 및 포폴 검증하기 위해 또는 더 나아가 면접 경험을 쌓기 위해 경력직 상시채용 이력서 넣는거 어떻게 생각하시나요?? 무조건 서류 탈일까요?? 아니면 신입 기준에서 경험하기 위해 지원해보는건 좋은 도전 일까요 ??
삭제된 메시지입니다.
저는 js는 고고익선이라 생각합니다 ! js를 모를때 react와 알고나서 react와 더 알고 나서 react 코드가 많이 달라져서요 !
3년차 뽑는데 9개월차에 합격했습니다. 그냥 해보는거죠 손해볼것도 없고요 ㅎ
구현은 가능하나 원리를 알기는 어려울것 같아요 ‘
오 감사합니다 !! 이력서 쓰는것도 경험이라 생각해서 계속 도전해봐야겠네요 !!
그렇군요.. 수월하게 하려면 어떤 부분을 중점적으로 공부하면 좋을까요? 사실 이전에 리액트 공부를 한적이 있었는데
어려워서 포기 했었거든요...
홧팅하십시요
!
고수님들! 저는 분명 http:// 코드를 클릭했는데 자꾸 https:// 코드로 넘어가는 이유가 뭘까요..... 분명 몇시간전에는 페이지가 열렸는데 https:// 로 바뀌면서 페이지가 안뜹니다.
사진
사진
Node js 서버인가요?
flask 사용하고 있습니다
WSGI 를 쓰시는거 같은데 flask 나 장고 쓰시는거면
혹시 SSL 인증에 필요한 설정이나 관련 서비스를 연결하면 http로 인증해도
https로 리다이렉션 할거같은데
별도에 설정같은건 안하셨나용?
원래는 http에서 떴고 카카오 api 를 사용해야해서 https 에서 띄우려다가 잘 안되어서 완성을 안했는데, https:// 로 켜지면서 아예 연결이 안되는 상태입니다!
크롬 개발자도구 여셔서 네트워크탭에서 리다이렉션이 어떻게 일어나는지 볼 수 있습니다. 플라스크 ssl 관련 모듈 설치하셨으면 그럴 수 있을것 같아요 pip로 모듈 어떤 거 설치하셨는지 확인 가능하신가요
사진
이거말씀하시는건가요??
좋은 도전입니다... 만 알고 있어도 막상 떨어지면 마상은 입습니다. ㅎ 그렇지만 해볼만하다고 생각합니다!!
생각해보니까 아까 import ssl 했었습니다..!! 어떻게 해결해야할까요 ㅜㅜ
소스에 보시면 ssl을 플라스크쪽으로 세팅 하는 코드가 있지않을까요?
그 소스코드는 아까작업했고 지금 작업하는 폴더는 아까랑 다른폴더에 있는데 영향을 미치나요?!
import ssl 지우시면 어쨌거나 오류나는 부분이 생기겠죠?
어떤구조인지 말씀만으로는 확인이 어렵고, 영향이 없어야 겠지만, 결과적으로 오류가 나고있으니 찾아봐야겠죠?
무지 졸린 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 무지 졸린 무지님~~ 반갑습니다 :)
안녕하세요 :)
네! 안녕하세요~~ 어서오세요 :) 이곳은 프론트엔드에 대해서 궁금한데 물어볼데가 없을때 서로 물어보고 답해주며 함께 성장하고자 하는 곳입니다ㅎ 언젠든 편하게 글 남겨주세요~~~
사진
@유용태 (teo.yu) 오타발견! 커리어리
감사합니다! :)
이모티콘 실시간으로 바뀌는거 구경해야지
감사합니다 수정했어요~
이모티콘
어! 저 궁금한 게 생겼는데 요즘 python 진영은 package management 결국 poetry 같은 걸로 정리가 되었나요??
어제 응집도 관련 말씀을 듣고 이해를 하지 못한 부분이 있어 찾아본 내용을 얘기드리며 질문드립니다. - Disclaimer: 아직 제대로 된 상태관리를 해 본 경험이 없습니다. - 일단 Dan Abramov가 말했던 "Things that change together should be located as close as reasonable"이라는 말을 구글에서 찾았을 때 나온 유일한 결과가 다음이어서 이를 가지고 얘기를 진행하고자 합니다. https://kentcdodds.com/blog/colocation#the-principle 이 부분을 읽었을 때는 "things that change together"가 버튼을 클릭했을 때 시간적으로 동시에 트리거가 되는 상태변화들을 말하는 것이 아니라, 서로 연관이 있어서 같이 바뀌는 두 상태 변화들을 가리키는 것으로 보입니다. - 따라서 여기서 local state와 global state를 나누시는 기준에 대해서 질문드립니다!
사진
리액트네이티브 공부중입니다 위와 같이 인풋 두개가 있고 첫번째 인풋 입력후 다음 버튼은 터치하면 두번째 인풋으로 이동하게 만들었는데 왜 오류가 나는지 모르겠습니다..
작동은 되지만 빨간색 오류 줄이 굉장이 신경쓰이네요
타입 에러인가요?
ref(null)로 해보실래요?
null일때는 ref={secondInput}에는 빨간줄 오류는 없지만 여기에는 아직 오류가 있네요.
사진
?.focus() 로 해보셔요
null이 아닌 비어있는 괄호로 한다면 아래와 같은 오류 입니다.
사진
사진
아 옵셔널사용하라는 말씀이시죠?
useRef(null) 로 초기값 설정해주시규
사진
네 null 로 초기값 설정 해두었습니다! ? 사용하니 focus에 오류가 생기네요
아 제가 타입스크립트가 아직은 낯설다 보니 생각이 조금 모자랐네요. 링크 감사합니다!
저도 맨날 까먹어서 찾아봐요 ㅋㅋㅋ!
변수선언을 const secondInput = useRef<TextInput>(null); 이렇게 하니 빨간줄 오류가 없어졌습니다!
안녕하세요! 맨날 눈팅만 하다가 첫 질문드립니다! 다음주에 해커톤을 나가게 됐는데 제가 프론트엔드 개발자로 첫 해커톤인데 백엔드와 협업해본 경험이 전무합니다. 백엔드 단에 계신 분이랑 어떻게 협업하는지 또는 백엔드랑 프론트엔드 어떻게 연결시켜야하는지 전혀 감이 안 잡혀서 이렇게 질문드립니다!
삭제된 메시지입니다.
경험이 없으셔서 협업에 대한 감이 안잡힌다는 상황은 알겠습니다! 혹시 질문이 무엇일까요??
백엔드와 프론트엔드의 연결 과정이 궁금합니다!
너무 광범위한가요...?
bboy님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
튜브낀 튜브님 반갑습니다.
안녕하세요 반갑습니다!
백엔드 API등을 이용한 개발 경험은 있으신가요? 타 오픈 API라던가
오픈 API를 활용한 경험은 있습니다! 간단하게 fetch로 웹사이트 만들어봤었습니다!
어서오세요 :) 이곳은 프론트엔드에 대해 궁금한것이 있거나 개발에 대해 이야기를 나누고 싶을때 내가 알고 있는 것들을 알려주고 싶을 때 서로 공유하며 함꼐 성장하고자 하는 곳입니다. 잘 부탁드립니다~
좋아요! 처음에 할일은 그 API를 설계하는 일입니다. 프론트엔드는 브라우저의 특성상 데이터를 보관하지 못하므로 데이터 보관은 백엔드에 맡기게 되어 있는데 그 데이터들의 GET POST PUT DELETE하는 형태를 같이 고민해도 좋고 백엔드에게 전적으로 의지하며 OPEN API 처럼 하셔도 괜찮습니다
일단 해커톤을 하시기전에 MSW와 같이 mock API 라이브러리를 한번 다뤄보시고 가시면 좋습니다. 그리고 그것으로 해보셨던 OPEN API라던가 간단한 Todo나 게시판 같은 것들을 한번 만들어보는 연습을 해보셔도 좋겠네요
백엔드 성향에 따라 다릅니다만 적극적으로 협업을 하는 스타일이라면 일단 서로 같이 API의 형태 그리고 데이터의 구조는 같이 고민을 합니다. 그리고 적절한 모양이 나온다면 백엔드는 그 스키마를 바탕으로 구현을 하고 라이언님은 mock API를 통해서 하드코딩된 데이터를 만들어 두고 개발을 시작하다가 나중에 교체를 하면 됩니다.
백엔드가 혼자서 하는 것을 좋아하는 스타일이라면 바뀌어도 좋으니 스키마나 API를 좀 미리 알려주고 그때 그때 전달해달라고 요청을 해보세요. 그리고 동일하게 interface를 작성하고 mock API를 만들고 일단 따로 개발을 하시면 됩니다.
이후에 백엔드 API가 하나씩 구현이 될때마다 프론트엔드와 연동해서 테스트 해주시고 문제가 생길때마다 빨리 빨리 전달을 해주는 게 좋습니다. 이때는 method, URL, params, query, payload 등을 함께 전달을 해주면 백엔드에서 디버깅을 하기 수월해집니다.
항상 프론트개발을 우선으로하다가도 백엔드가 배포했다라고 하면 다 제쳐두고 백엔드 테스트 부터 해주세요. 그러면 훨씬 더 쉽게 협업이 될거라고 생각합니다.
정리하자면 개발전에는 API와 스키마는 미리 작성하고 공유하자고 하고 이후에 백엔드는 실전으로 나는 Mock으로 개발한다. 백엔드 업데이트 상황에 맞게 항상 변경하고 테스트 해주고 안되면 요청한다.
saram님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
우와…너무 상세한 답변 주셔가지고 몇번 동안 계속 반복해서 읽었습니다! API의 구조는 같이 얘기해보고 제가 실질적으로 프론트에서 코드 짤 때는 일반적인 오픈 API 활용하듯이 코드 구성해놓으면 되는건가요?
넵! 대신 open API는 검증이 된 거지만 백엔드 API는 그러지 않은 것이기에 꾸준한 검증과정이 필요한데 자연스레 개발을 하시다보면 전달 드릴수 있을 거에요~ 최대한 긴밀하게 피드백을 해주시면 좋을 거라고 생각합니다 :)
saram님 안녕하세요!!' 반갑습니다 :)
네 알겠습니다! 상세한 답변 너무 감사드립니다👍👍 해커톤에서 좋은 결과 내보도록 하겠습니다!
혹시 채팅 앱이나 게시판을 사이드 프로젝트로 만들어보신 분 계신가요? 유저가 거의 없다고 가정하고 서버 유지비가 어느정도 드는지 궁금합니다..!
해결 하셨을까욥?
무료로도 가능은해요 사이드로하면
버셀에 프론트놓고 오라클클라우드에 프리티어넣으면됨
백엔드는 오라클이
무료지원이조음
헉
aws만썻는데
헉 그런방법이 있었군요
aws 너무 비싸서 걱정했었습니다..
Heroku로 서버열고 몽고디비로 하고있습니당
혼자 토이프로젝트할 때 백엔드 지식이 얕다보니 flask 등으로 처음부터 다 짜기는 힘들어서 서버리스로 가려고 하는데, FaaS로 Google cloud function 많이 쓰시나요? 아니면 AWS Lambda도 있던데.. 보통 백엔드 잘 모르면 어떤걸 선택하는게 좋을까요?
오라클 프리티어가 프리티어중에선 최고인듯 합니다 과금 걱정도 없고
답변 감사드립니다!
aws lambda 써도
간단한 토이프로젝트 쓰시면
프리티어 끝나도 천원 내에서 해결 되더라구용
이거 보시면서 하면 가지고 놀만한 api 하나 만들 수 있습니당
개발 블로그는 어디가좋을까요? ㅠ 다들 어떤 곳 쓰시나요?!!
한번 만들어보시죠 ㅎ
오 너무좋네요
정원님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 정원님~ 반갑습니다 :)
파이어베이스도 나름 괜찮습니다
구글 애널리틱스까지 바로 붙있 수 있어서 로깅도 편한거 같더라고요
인사가 늦었네요. 안녕하세요!
안녕하세요~~~
saram님 정원님 모두모두 환영합니다~ ;) 이곳은 프론트엔드에 대해 궁금한것을 묻고 아는 것은 공유하면서 함께 성장하고자 하는 곳입니다~ 뭐든 편하게 글 남겨주세요 ㅎ
네. 테오님 요즘IT에 올리신 글 잘 봤습니다 ㅎ 저도 공유할 게 있으면 공유하겠습니다~
네 고맙습니다 :)
이모티콘
오옹 감사합니다!
AWS무료티어쓸떄 주의할점은 1.새로가입한 계정만 프리티어를준다는거 2. 엘라스틱? url? 그 고정 도메인 매칭시키는거하면 월 5천원인가 나와요
삭제된 메시지입니다.
분명 프리티어라는데 청구서보면 갑자기 만원 청구되어있어요 쓰잘대기없는 옵션으로
헤로쿠는 모르겟는데
aws는 프리티어에 클러스터를안주는데 오라클은 줍니다
버셀 + 오라클 조합 한 번 공부해봐야겠네요
버셀은 정말 ,,
클릭 4,5번이면 자동배포까지 되서 넘 좋더라구여
useSelector 최적화 방법중 shallowEqual에 대해서 질문이 있습니다! shallowEqual는 컴포넌트 리렌더링할때 객체 안의 가장 겉에있는 값을 비교 해 준다고 알고 있는데요, 만약 위 이미지 객체가 있다면 이전 값 다음 값object.a, object.b, object.c 만 비교하여 변경됐을 시 컴포넌트를 리렌더링 하는걸로 알고 있습니다. 그런데 이렇게 됐을 때 object.a.x 나 object.c[0]이 업데이트 되어도 컴포넌트를 리렌더링 하지 않게되는건데 괜찮은건가요..?
사진
안괜찮습니다 ㅎㅎ.. 그래서 상태를 flat하게 만들어야 할 거 같아요
삭제된 메시지입니다.
삭제된 메시지입니다.
구체적으로 알아보니 기본적으로 useSelector는 상태가 바뀌지 않으면 리렌더링을 해 주지 않지만 const { title, todoList } = useSelector((state) => state.todo); 이 같은 경우는 구조분해 할당으로 사실 상 매번 렌더링 될때마다 새로운객체를 만드는 것 이여서 낭비렌더링이 이루어지고 이를 방지하기위해 shallowEqual을 사용하여 얕은비교를 해준다고 하네요
경험치가필요하죠 재랜더링 사이클 살피는게 리액트의 시작이자 끝
redux에서 reducer는 순수함수여야 하고 상태는 불변하게 관리됩니다. 때문에 말씀하신 케이스에서 a.x, a.y, a.z를 변경하는 방법은 새 객체를 생성해 a 를 업데이트 하는 방법 뿐이고, 상태를 변경하게되면 객체 참조가 변경되므로 selector로 a를 구독중인 경우 리렌더링이 발생하게 됩니다~ https://ko.redux.js.org/understanding/thinking-in-redux/three-principles 읽어보시면 도움이 되실 것 같아요~
감사합니다 ㅎㅎ
삭제된 메시지입니다.
저도 이 내용을 벨로퍼트님 글에서 봤는데, 이해가 잘안됍니다,, useSelector((state) => state.todo)를 사용한 값을 구조분해 할당하여 { title,todoList} 라는 객체를 만드는것이 새로운 객체를 만든다고는 하나, 새로운 객체 내부 title과 todoList가 변하지 않으면 참조하는 메모리는 동일하지 않나 싶어서요
NextJs 사용할때 getStaticProps 에서나 아니면 다른곳에서 dispatch 사용하는방법이 있을까요? 아직 시도는 안해봤는데 dispatch 도 결국 use이니깐 컴포넌트함수가 아니면 실행이 안되는걸로 알고있는데 리덕스 액션 요청하는 방법이 따로 있을까요?
store를 import해서 쓸 수 있어요
store을 import 해서 getStaticProps에 dispatch를 한다는건가요?
store에 dispatch해서 컴포넌트에서 함수 불러다 쓰면 되요
그럼 다른건 세팅필요없이 기존 store.dispatch 로 useDispatch 말고 사용하면 된다는 말이죠?
next redux wrapper로 세팅이 되어있다면요
ssr메소드에서 store에 dispatch나 getState로 데이터 조작 조회할 수 있어요
저도 이해가 안가서 벨로퍼트님 글을 찾아봤는데 useSelector 콜백에서 useSelector((state)=>({ number: state.counter.number, diff: state.counter.diff})) 요렇게 새 객체 매번 생성해서 불필요한 렌더링이 발생하는 케이스를 설명하고 계신데 이 부분을 오독하신게 아닐까 싶어요. https://react.vlpt.us/redux/08-optimize-useSelector.html
삭제된 메시지입니다.
삭제된 메시지입니다.
아 감사합니다
웹린이님 좀 더 여쭤봐도되나요?
불러온 값을 구조분해해서 쓰든 그냥 객체로 불러오든 리렌더에는 차이가 없단 걸 생각해보시면
도움될거같습니다
컴포넌트가 구조분해릉 하는지 안하는지 리덕스는 모르니까요!
컴포넌트가 쓰는 값이 아니라 selector 함수에 의해 리렌더가 결정되는 걸로 알아요
넵 델님이 말씀하신 것 처럼 구조분해가 state.todo 에 아무런 영향을 주지 않으니 리렌더도 마찬가지죠 ㅎㅎ
앗 넵
css flex를 너무 남발하면 안 좋은걸까요?
flex를 안 써도 되는 곳에 쓰면
남발이 맞긴 하죠
근데 보통 쓸 곳에만 쓰지않나요?
아무런 문제가 되지 않습니다~ 걱정하지 말고 쓰세요~
그냥 세로로 나열된건데
네 그쵸 필요한 곳이 너무 많아서
display:flex; flex-direction:column 하면
ㅋㅋㅋㅋㅋㅋ 괜찮군요 다행이다…
남발....이긴한데
상관은 없어요
감사감사합니다
프론트 개발 플랫폼이 웹 => 모바일 => 다음은 뭘까요? 증강현실쪽으로 가게될까요?
일반적인 block inline float 같은 레이아웃을 normal flow라고 하는 flex flow와는 렌더링 방식이 다릅니다. normal flow가 기본이긴 하나 계산하는 방식이 flexflow가 더 효율적인 방식이라서 계산상으로 손해보지 않습니다 세로도 flexbox로 만들어도 아무 상관없어요
오.... 처음들어본 키워드네요
normal flow
삭제된 메시지입니다.
useSelector 로 만든 객체 데이터의 값이 동일하든 동일하지 않든, useSelector 안에 넣어주는 함수가 객체를 만들어주어서 리렌더링이 발생한다는 말씀이신건가여??
react query
진짜 편하네요
왕..
이걸 왜 이제알았지
네 이전 반환값과 비교하면 항상 다를 수 밖에 없으니까요~
감사합니다,,, 시원하네요 ㅎㅎ,,
내부구현 까보면
useExternalStore인가
그 react 18부터 제공하는 훅으로 래핑되어있는데요
기존 구현은 이전 상태를 useRef로 저장하고
셀릭터 함수를 제공하였을 경우에는
셀렉터 함수로 반환한 값이 같을겅우엔 클로저로 가지고 있는 이전 값을 반환해서 리렌더링이 일어나지 않아요
다를경우에는 새 값을 반환하기 때문에 리렌더가 일어나용
그니까 셀렉터 함수 자체는 또 하나의 클로저로 이전상태를 가지고 있다가
제공된 함수로 비교하여 같을 경우엔 클로저로 가지고있는 이전상태를, 다를 경우에는 새 상태를 반환해요
아
function useSelectorWithStoreAndSubscription( selector, equalityFn, store, contextSub ) { const [, forceRender] = useReducer((s) => s + 1, 0); const subscription = useMemo( () => new Subscription(store, contextSub), [store, contextSub] ); const latestSelector = useRef(); const latestSelectedState = useRef(); let selectedState; if (selector !== latestSelector.current) { // 첫 상태 selectedState = selector(store.getState()); } else { // 첫 상태가 아닐경우 selectedState = latestSelectedState.current; } useEffect(() => { // 렌더링마다 참조를 변경 latestSelector = selector; latestSelectedState = selectedState; }); useEffect(() => { function checkForUpdates() { const newSelectedState = latestSelector.current(store.getState()); if (equalityFn(newSelectedState, latestSelectedState.current)) { // 같을경우 렌더링 안함 return; } latestSelectedState.current = newSelectedState; // 다를경우 state를 업데이트하고 렌더링을 트리거 forceRender({}); } subscription.onStateChange = checkForUpdates; subscription.trySubscribe(); checkForUpdates(); return () => subscription.tryUnsubscribe(); }, [store, subscription]); return selectedState; }
결국 셀렉터함수에서 만든 값하고 이전 값하고 비교해주는데 객체라 달라서 리렌더 된다 이말씀이시군여
이거 혹시 코드 포맷팅해서 보시겠어요? ㅋㅋㅋㅋㅋ 제가 밖이여가지구..
redux는 내부에서 context api를 사용했고
이 context api의 렌더링 이슈를 개선하기 위해 저런식르로 구현했어요
넵 맞습니다
맞아욤
저 혹시
리액트 코드를 제가 최근에 보려고하는데 dispatcher가 너무 많아서 이해하기가 너무 힘든데 팁이 있을까요,,,,
약건 다르긴 한데 말씀해주신 내부 규현은 이렇습니다
리액트코드는 저도 잘 모르는데
그
debug였나 이쪽에 훅들 코드가 구현되어있는걸로 알고있어요
ㅠ 저도 못 찾겠네요 ...ㅠ
아
Debug쪽에 useState 있어여
!
아하
ReactHooks 쪽 보니까
UseState가 한 8개는 되더라구요
아마 거기에 정리되어있는설로 알고있어욤
ㅜㅜㅜㅜㅜㅜㅜㅜㅜㅜㅜㅜ
아니면 hooks의 동작원리
키워드로 검색해보시면
관련된 아티클도 많이 나와욤
감사합니다,, 제 시간을 단축시켜주셨습니다,,
화이팅입니당
넵!
말하고보니 제가 zustand랑 redux랑 섞어서 말했네요 ㅠㅠ
비슷한 맥락이긴 한데 저 코드가 제일 정확합니다
아 css ㅜㅜ 시간을 너무 많이 쓰게 되네요 …
전 그래서 styled component 씁니당
너무너무너무 편해서 저한텐
이모티콘 저는 scss 쓰는데 기본적으로 시간이 너무 오래 걸리네요
emotion.js / styled가
진짜 좋죠
tailwind도 좋아용
전 emotion tailwind 섞어씁니다
tailwindcss + styled-component 해보세용
좋습니당
섞어쓰시는 분들은 보통 어떻게 섞어 쓰시나요??
styled나 emotion은 잘쓰는데
tailwind를 잘 못쓰겠어요
써봐야 뭐 flex 속성이나
텍스트 컬러, 배경색 지정하는거 정도?
[질문] React 부모 컴포넌트에서 자식 컴포넌트로 props 전달시 props가 변경되면 자식 컴포넌트가 리 랜더링 된다고 알고 있는데, 자식 컴포넌트가 리랜더링 되지 않는 예외가 있을까요??
twin.macro라고, 라이브러리 있습니당
twin.macro 좋아유
저도 이거 추천이요!
제가 리액트환경에서 swiper library를 redux-thunk 이용해서 swiper의 옵션값을 바꿨는데 값은 바뀌었지만 그 값에 맞는 UI로 변경되지 않는 문제 어떻게 해결해야 할지 아시는분 ...?
값이 바꾸어도 swiper가 바뀌지 않는 건 확인하셧나요!?
네네
사진
사진
저 styleProperty는
씨에스에스 모듈이나 그런 부분 아닌가요?
음 그런 부분은 생각을 안해봤던거 같습니다...
갈피가 안잡히네요 ...
감사합니다!!
프로젝트가 안열리는 이유가 뭘까요?ㅠ 구글링해보니 재부팅하면 된다해서 컴터까지 껐다가 켰는데도 안되네요
사진
||= 로 코드 찾아보심이
클론받아서 사용할 프로젝트인데.. node쪽을 아예 몰라서요ㅠ 해당코드보니깐 에러까지는 안뜨고 워닝인거같네요
덕분에 해결했네요 감사해요!
Next.js 쓸때는 보통 css로 styled-jsx 쓰나요?
천차만별이죠뭐
useReducer 공부하다가 궁금한 점이 있어 질문 남겨요~ RTK 사용하게 되면, useReducer 굳이 필요 없을 것 같은데, useReducer 사용하는 경우는 따로 상태 관리 라이브러리를 사용하지 않을 경우에 사용하는 건가용?ㅎㅎ
오늘부터 프로젝트 시작하는데 material + tailwind 로 가볼려합니다
좋은지 안좋은지는 끝까지 써보고 알려드릴게요 ㅋㅋㅋㅎㅎ
useSelector 객체로 받으면 객체의 자식 key 값의 변화를 감지 못하나요 ..?
아뇨 usestate랑 똑같을걸요
Usereducer는 이젠 쓸일없을거에요
보통 reselect같이쓰죠
Redux toolkit깔면 다들어있던데
RTK 사용하면, 쓸일 없다는 말씀이거죵?ㅎㅎreselect 처음 들어보는데, 한번 공부해봐야겠네용ㅎㅎ
ㅋㅋㅋㅋ 요즘 제 업무가 종일 State 뜯고 고치고해서 메모이제이션 하는거에요
Reselect는 오브젝트를 전부 비교할순없기때문에
단위별로 좀 쪼개서 렌더링사이클가져가는데 도움이될거에요
오브젝트 내부를 쪼개서 비교할수있는 툴입니다
State 형태의 오브젝트
styled-component + tailwind 는 별론가요?
저는 material 이 제공하는 variant(?) 라고 해야하나요(?) 그것을 적극적으로 활용하고 싶어서 material 을 사용하려고 했습니다. 이미 충분히 많은 variant 들이 준비되어 있으니깐요
용어들이 안떠오르네요... 스타일링은 tailwind 로, 컴포넌트 자체 관리는 material 로 가져갈려했습니다. styled component 와 tailwind 는 그 쓰임새가 같지 않나요?
스타일링만 할 수 있지 않나요? 좀더 가면 레이아웃 잡기?
혹시 리액트에서 특정 값을 전역상태로 관리해야 겠다고 하는 기준이 다들 어떻게 되시나요?
여러곳에서 쓰는 데이터...?? 초심자 의견입니당...!
감사합니다 ㅎㅎ
전역상태를 최대한 안쓰려고 노력하고 있는데 이게 맞는 판단인지도 잘 모르겠네요 ㅠㅠ
이거 저도 궁금합니다 저도 필요한 곳 아니면 안쓰려고 하거든여 상태에 따른 의존관계가 먼 곳만 빼구..
맞아요 ㅠㅠㅠ
개인적으론 프로젝트마다 다른 거 같아요
어드민류 프로젝트는 권한 / 계정 관련 부분만 전역으로 관리하고 나머지는 페이지에 맡기는 게 맞는 거 같고
또 하다 보니까 전역으로 하는 게 맞는 곳도 있더라구요
어렵네요 ㅠ..
저는 리액트쿼리 철학을 좋아해서 서버상태는 리액트쿼리로 관리하고 클라이언트 상태는 해당 페이지 / 컴포넌트 의 책임인지 앱 전체에 걸려야 하는 책임인지에 따라 구분하는 거 같아요
책임에 따라 구분하시는군요 저도 한번 말씀해주신 부분으로 고민해봐야겠네요
감사합니다!
저도 리액트 쿼리 써보니까 이게 좋은거같아요
기본적으로는 서버와 주고받는 데이터, 화면과 무관한 데이터 (account, config), 컴포넌트를 가로지르는 데이터( 각종 Form요소들) 들은 전역에 가는 것이 오히려 낫습니다. 최근 상태관리의 움직임을 보면 예전과 달리 전역 상태를 많이 지원하고 권하는 모습이 보여요. 컴포넌트 데이터 교환이 props로 인해 복잡해진다면 전역상태로 관리해도 무방하다고 생각합니다. 최근에 저는 거의 대부분을 전역상태로 관리를 하고 있구요. 다만 기존에 전역상태를 쓰지 말라고 했던 것은 전역상태를 컴포넌트들에서 수정을 하기 시작하면 전역변수의 문제처럼 어디서 수정이 되었는지 관리가 되기 힘들기 때문입니다. 그래서 최근 상태관리들은 대부분 수정에 대한 추적을 할 수 있도록 설계가 되어 있어요. 이것만 주의하면 전역상태가 반드시 나쁜 것은 아닙니다.
원래 백엔드 공부하다가 사이드 프로젝트(예비 창업팀) 하면서 프론트 하게 되었는데요 ! 원래 공부하던 언어도 파이썬이라 js가 익숙치 않은 상황입니다. 이 상황에서 react, vue, svelte 중에 어떤 프레임워크 ( 혹은 라이브러리)가 좋은 선택일까요?
전 전역 state쓰는거에 거리낌이없어요
그거 합해봐야 굉장히 작은 메모리고 크롬자체 기본메모리가 훨씬엄청납니다 ㅎㅎㅎ 생각보다 큰비중을 차지하지는 않더라고요
아아.. 전역상태의 문제점만 잘 고려해서 사용하면 크게 상관이 없군요..! 답변 너무 감사합니다!! 덕분에 전역상태를 이용해서 훨씬 수월하게 개발할 수 있을것 같네요!
테오님말대로 페이지나 ui를 가로지르는 state큰 전역으로해야 추적이나 디저깅이편해요
제가 전파하는 몇가지 state정책이있는데 1. 단순 Ui관련 state는 웬만해선 전역으로 넣지않는다 2. 여러 Ui에서 공유하는 state는 전역으로 넣는다 3. View딴에 절대 state를 선언하지 않는다
thunk 이용해서 intialstate에 data 넣을때 이렇게 그냥 객체를 통채로 바꾸면 작동 안하나요 ..?
사진
3번을 말씀하시는게 컴포넌트 내부의 state는 가지지 않는다 이걸 말씀하시는걸까요? 혹시 맞다면 상위컨테이너 컴포넌트에서 선언한다는 걸까요?
오 저도.. 맞춰서 정해봐야겠네요 감사합니다!
넵 맞습니다
아니면 custom hooks도있죠
Mvc의 분리가 가능하죠
커스텀훅을쓰면
그러면 view를 보여주는 컴포넌트에는 아예 state를 사용을 안하시는거군요..! 오
조금 좁은범위의 질문인데 공용으로 사용하는 인풋 같은 경우도 내부에 상태를 안두는 편이신가요? value자체도 props로 주입해주시는 편이신지 궁금합니다!
답변감사합니다!
전 props자체에는 단순값 전달 두세개 빼고는 안넘깁니다
왜냐면 props가 많아질수록 메모이제이션이 잘될확률은 낮아져요
인풋의 경우 서버에서 가져온 값을 defaultValue로 사용하고 있지만, 그 값을 변경하는 부분에서 만약 리덕스라고 한다면, onChange가 일어날때마다 dispatch가 발생하게 두는 편이신가해서요, 아니면 내부 onChange value는 로컬로 state를 두는 것이신지..
네네 맞아요!
특히아 object를 넣으면 거의 재랜더링이 이루어지죠
Props는 저는 포인터를 고정적으로 가지고있는 object를 제외하고는 Int나 string밐 넘깁니다
View는 정말 멍청하게 그리는 역할만시켜요
네네
소켓통신으로 불특정으로 쏟아지는 데이터를 최적화하려면
아마 reselect 안쓰고는 컨트롤이 힘드실수도있어요
React쿼리로는... 아마 힘들겁니다
저는 성능은 상관없다고 보는데 전역 파일에 리듀서 주루룩 있는거보면 스트레스받더라구요
그 전역파일우리듀사 주루룩있는데
디버깅할때 원색원킬로
파일 왔다갔다하니까 생산성얼러지고
색출됩니다
디바깅할때 파잉먕에 리듀서에 브레이크 포인트잡으면
한방에 끝나니까요
파일이 많아졌으면 트레이드오프로 디버깅시에 장점이생기죠 ㅋㅋㅋ
JSJS님이 나갔습니다.
이연권님이 나갔습니다.
엄지척 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
사진
아...
새벽에 자다깼는데 귀찮은 메일이~~
잘 돌아가는 몇년된 서비스면 업그레이드할 때 공포...
ㄷㄷㄷ
손을 번쩍 든 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
엄지척 튜브님 소심한 네오님~~~ 반갑습니다 :)
촙오촙오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요
안녕하세요!! 촙오촙오님~~ 반갑습니다 :)
이모티콘
안녕하세요! 늘 좋은 정보 감사하게 보고있습니다~ 프론트엔드 클래스에 관해 질문이 있습니다! 리액트를 이용하여 프론트엔드를 개발하고 있는데, 클래스를 사용하여 유틸함수를 만들려고 합니다. 다형성을 활용해서 짜보고 싶은데, 프론트엔드가 클래스를 사용하는게 부자연스러울까요? 아니면 그냥 네임스페이스를 이용할까요?
간단한 유틸 클래스를 쓰는 것 좋습니다 클래스를 잘 활용하는 거라면 꼭 안 써야할 이유가 있는 것은 아닙니다
감사합니다!
성장기 개발자님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
성장기 개발자님!! 안녕하세요 :) 반갑습니다
안녕하세요! 성장기가 안끝나는 프론트 개발자입니다. 반갑습니다!!
RN에서는 @iconify/react를 사용하지 못하는걸까요?
마음에드는 아이콘이 저 라이브러리에 있는데 어찌 오류만 뜨는지
네!! 멋지네요 ㅎ 환영합니다 이곳은 프론트엔드나 개발에 대해 궁금한것들을 물어보고 아는 것은 적극적으로 공유하면서 함께 성장하고자 하는 공간입니다 :) 편하게 언제든 글 남겨주세요~~~
Push-based Architectures with RxJS push기반 아키텍쳐에 대해 잘 소개하고 있는 좋은 글이 있어 공유합니다! rxjs 와 함수형 프로그래밍 반응형 프로그래밍을 아우르는 좋은 글이라고 생각합니다. 코드 예시가 angulr이지만 알아두면 좋은 내용이라고 생각합니다 https://thomasburlesonia.medium.com/push-based-architectures-with-rxjs-81b327d7c32d?source=email-e012841b24ec-1660498160474-digest.reader--81b327d7c32d----0-59------------------889e50de_0f4e_47f5_8ccc_306c6742cfce-16
테오님 블로그 덕분에 많은 공부가 되고 있습니다. 좋은 컨텐츠 감사드립니다! 혹시 개발관련 질문은 아니지만… 테오의 스프린트 다음 계획 여쭤드려도 될까요??
그림으로 설명해주는 타입스크립트 유틸리티 타입입니다! 고급 내용을 조금 더 쉽게 이해할 수 있게 도와줍니다 https://javascript.plainenglish.io/15-utility-types-that-every-typescript-developer-should-know-6cf121d4047c?source=email-e012841b24ec-1660498160474-digest.reader-4b3a1ed4f11c-6cf121d4047c----2-98------------------889e50de_0f4e_47f5_8ccc_306c6742cfce-29
바로 나에게 ..
8월말 전후를 계획하고 있습니다 이번주내에 다음주일지 다다음주일지 확정하고 공유해볼 계획입니다
네 답변 감사드립니다!
사진
안녕하세요! node.js 질문이 있는데, PowerShell에서 echo 명령어로 같은 경로에 args.js를 호출해서 생성하려고 했는데, 폴더에 파일이 생성이 되지 않아서 질문을 드립니다!!
args.js 파일을 생성하신다는 말씀인가요?
네 맞습니다!!
아 linux 터미널이면 touch 쓰면 되는데
아 그레이님! echo var msg > args.js 라고 입력하니깐 생성이 됐습니다!! var msg를 입력하니 됐습니다,,! 감사합니다!
삭제된 메시지입니다.
react로 swiper.js 라이브러리 쓰고 있는데 swiper 설정옵션이 변경되면 알아서 ui 바꿔지도록 하는 하는 법 아시는분 ??
사진
빨간색표기와 같이 적용했는데 먹히질 않네요
설정옵션이라는게 어떤거 말씀하시는거에요?
사진
1024px 이상일때 한 슬라이드당 보여지는 이미지 갯수 같은 것들입니다
저 변수값은 제가 store에 default로 설정해논 값이구
어떤 버튼을 누르면 redux-thunk 로 data받아와서 저 빨간색 값이 바뀝니다
그러나 그에맞게 swiper ui가 변경되지 않네요 ㅠ
onSwiper로 swiper객체 받아와서 저장해오고있다가
swiper.resize() 였나....
그렇게 한번 강제로 호출해줘야할거같네요
오오 ! 감사합니다
혹시
리액트 컴포넌트로 하신거죠?
네네
그방법 알아 봐야겠네요 ㅎㅎ 감사합니다
혹시 옵션값은 redux-thunk 로 받으셨나요 ?
아녀 저 정확히 똑같은 문제는 아니였는데
비슷한 문제있을때 그냥 swiper객체 따로 받아서 저장해서 해결했었어서요
아~~ 한번 시도해보겠슴돠 ㅎㅎ
이모티콘
혹시 recoil대신 redux를 사용할때의 장점이 무엇일까요? 둘 다 찍먹해봤는데 리코일이 더 쉽고 편하게 느껴져서용 혹시 리덕스 쓰시는분들은 왜 리코일대신 리덕스를 쓰시나요??
저는 redux밖에 안써봤네요
저는 데브툴때문에요
query도 같이 쓰는데 리코일이랑 겹치는 기능이 있기도해서 그냥 상태관리는 리덕스 쓰고 있어요.
일단은 리덕스가 리코일보다 먼저나와서 ㅎㅎㅎ
redux는 리액트만을 위해 만들어진게 아니죠
하지만 recoil은 리액트를 위해서 페이스북이 만든 상태관리 라이브러리니 좀 더 리액트 친화적인 부분..
리덕스도 쿼리 생겻습니다!
안정성 문제 아니었나요? 지금도 베타인가요?
혹시 여기 백엔드 분들도 계신가요?? 제가 리퀘스트 바디로 5개의 데이터를 보내는데 이 중에 2개의 데이터를 빈값으로 보내면 (=3개의 데이터만 업데이트) 400에러가 발생합니다. put 메소드를 사용하고 있고요. 이 경우 백엔드에서 각 항목에 빈 값 처리를 제대로 해주지 않아서 생기는 오류가 아닌가요..? 제가 잘 모르지만 백엔드 시니어분께서 값이 없을 경우에는 프론트에서 delete 메소드를 사용해서 값이 없는 항목은 지워서 보내달라고 하시더라고요. 이렇게 하면 되기는 하는데 맞나 싶습니다.. 다른 분 코드보니까 delete 하지 않아도 둘 중 하나의 값만 업데이트해서 보내도 잘 돼서 의문을 가지고 여쭤봅니다 ㅠㅠ 백엔드 시니어분께서 저한테 백엔드는 문제없어보이니 앞으로 발생하는 문제는 프론트에서 처리하라고 하셔서 부담감이 높아졌습니다 ..
흐음
아예 백엔드 쪽에서
나머자 2개의 데이터를 빈값으로 받기를 거부한거 같은데
애초에 잘못, 오류, 라고 판단할만한 내용이아닌데 왜 그런 워딩이 들어가는지 모르겠네요
백엔드 api도 봐야 알것같은데
제가 로직을 다시 수정을 해야하는게 맞을까요 ..? 다시 구성해봐도 잘 되지 않네요 ㅠ 백엔드분께 확인해달라고 요청드리기도 뭐해서 ㅎㅎ..
put 메서드 같은 경우는 기존의 데이터를 변경하는 특성 때문에 키의 값이 비어 있을 경우 해당 키에 대한 데이터를 지우는지 변경이 없는지에 대한 판단이 어려워서 기존 데이터에서 아무런 수정 사항이 없으면 key 자체를 날려달라는 거 같아요!
빈값으로 보낸다는게 어떤 의미일까여?? {a: undefined, b: 업데이트 값} 이런 식인가요?? 아니면 {b: 업데이트 값} 이런식일까요??
아하 그렇군요 감사합니다. 그리고 제가 지금 데이터와 파일을 하나의 put 메소드 api로 보내고 있는데 찾아보니 데이터만 수정하는 put api과 파일 관련 post api로 분리하라고 하더라고요.. 다른 분들은 어떻게 하고 계시나요?
{a: '', b: 업데이트} 입니다
아하... 그렇다면... 키값을 없애주시는게 맞을 것 같아요!
null이 아닌 ""로 보내시는 이유는 있나요?
백엔드에서 데이터를 받아올때 null check를 안하시나요?
불나게 일하는 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 불나게 일하는 네오님~~ 반갑습니다. :)
합니다! 그리고 "" 로 보내는 이유는 백엔드에서도 빈값에 대한 값을 빈 스트링으로 보내주셨기 때문입니다..! 그리고, 비어 있는 값을 보낸다고 했는데 정확히는 파일 객체를 보내지 않았을 경우입니다.
안녕하세요
이런 경우 다시 같은 키에 값을 “”로 보냈을 경우엔 문제가 없는거죠?
아뇨 ㅠㅠ 같은 키에 "" 으로 보냈을 경우에 400 에러가 발생해서 해당 키 값을 delete로 아예 지워보내고 있습니다.. 하지만, 맨 처음 백엔드에서 파일 객체에 아무런 값이 없을 때 ""이렇게 보내주고요 … 그래서 굉장히 혼란스럽습니다. 또, 제가 파일을 업로드 한 후 submit을 하면 백엔드 측에서 response로 파일 업로드 결과에 대한 키 값을 string으로 파일명만 던져주고요…
제 생각으론 지금 일반 데이터와 이미지 파일에 대한 api를 하나의 put 메소드를 사용하기 때문에 발생하는 것 같습니다 ㅠ 다른 분들은 일반 데이터와 함께 이미지 데이터를 보낼 때 나눠서 api 를 보내시나요 아니면 한꺼번에 put으로 보내시나요 ?
혹시 vite 써보신 분들중에 빌드해서 html 띄우면 흰화면 오류 해결해 보신 분 계신가요? ㅠㅠ 모듈들은 다 불러와 지는데 아무것도 안나오네요 vite preview 하면 잘나오는데 live server나 githubpage로 등록하면 아무것도 안나와서
사진
오히려 파일 객체가 없는 경우에 null로 명확하 달라고 의사소통 하시는 부분이 나을 것 같아요!
파일 객체인데 "" 라는 형태로 주고 받는 것 자체가 맞지 않아보입니닼
아하 파일 객체가 아니라 파일 명을 알려주시는 거군요??
감사합니다 ..
네..
파일 객체를 응답해주시지 않고
s3에 저장된 파일 이름만 던져주십니다..
파일 명이니까 "" 일 수는 있는데 파일 객체를 안 보내는 경우에 ""으로 보내게 되면 안될 것 같아 보이긴 해요! 어차피 서로 형식을 맞추는 부분이지만, 보낼땐 아예 키를 안주시는게 맞아보이긴 합니다
이런 부분이 불명확하게 느껴지신다면 파일 객체를 보내지 않아 서버에서 파일명을 줄 수 없는 경우에는 null을 주는게 헷갈리지 않을 것 같다고 이야기 하셔도 좋을 것 같습니다.
넵!! 감사합니다 한가지만 더 여쭤보고 싶은데 아까 위에도 올렸다시피 일반 데이터 + 이미지 파일 수정 시 각각 put/post로 데이터 형식 구분해서 보내시는지 아니면 하나의 put 메소드로 합쳐서 보내시는지 여쭤보고 싶습니다!
저희는 따로 처리되고 있습니다! 백엔드에서 처리하는 방식에 따라 다를 것 같아요
만약 프로필 이미지, 프로필 배경 이미지가 있다면 이것도 따로 나눠서 처리하는 방식인가요???
저희도 처음에 나눠서 해서 잘 됐는데 지금 갑자기 하나로 합쳐서 작업중인데 잘 되지 않아서 조언과 의견을 듣고싶었습니다
잘 되지 않는 이유가 뭘까요??
조금 얘기 길어질 것 같은데 혹시 1대1 오픈채팅 요청드려도 괜찮을까요?
RN에서 CSS 작업할 때 child 선택자 사용가능한 방법이 있나요?
extended stylesheet는 지원이 더는 안되는 것 같고
구글링 해보니 map 사용해서 하는 방법밖에 없네요
넵 괜찮습니다!
카카오톡 오픈채팅을 시작해 보세요. 링크를 선택하면 카카오톡이 실행됩니다. 도와주세요ㅠ https://open.kakao.com/o/s5qsROve
감사합니다 혹시 여기로 와주실수있나요 철진님.?!
휘파람 프로도님이 나갔습니다.
안녕하세요, 저희 팀에서 서비스를 만들어보고 있는데 개발자 분들도 관심 가지실 것 같아서 공유드립니다. (홍보 규정에 어긋난다면 알려주세요..!)
🔹 UpFast: 이직 탐색 시간을 아껴드려요🔹 메일로 다음 정보를 보내드려요: ✔ 다양한 곳에 퍼져 있는 채용 정보를 대신 모아드릴게요 (회사별 채용사이트부터,학회 단톡방까지) ✔ 관심있는 공고만 보여드려요 (원하는 회사 규모, 산업, 직군/역할, 연차) ✔ 좋은 회사인지, 나랑 맞을지 고민할 시간 줄여드려요 (문화, 복지, 처우 비교, 회사 평가 플랫폼 의견 요약, 현직자 커피챗 링크) ✔ 해외 이직 기회, 극초기 스타트업, 커리어 체인지 기회도 찾아드려요 👉🏻 현재 사전 신청자 모집 중입니다. 👉🏻 선착순으로 마감될 예정이니, 지금 바로 신청하세요 https://tally.so/r/w5BM5N 문의사항은 upfastco@gmail.com으로 연락 부탁드립니다 :)
이진탐색시간으로 읽었네,,,
이모티콘
삭제된 메시지입니다.
분위기 흐리게 해서 죄송합니다. 노어이 라는 이름으로 저한테 일방적으로 공격적인 채팅주시고 나가신 분 ㅎㅎ.. 보실 것 같아서 메시지 남겨요. 제가 답하기도 전에 바로 나가셨네요? 제가 위에 질문드렸던 방식이 누군가에겐 불편함을 줄 수 있었을 수 있다고 생각했습니다. 정답만 찾으려고 하는 사람처럼 비춰졌을 것 같고요. 제 의도는 제가 경험이 부족하고 모르기때문에 의견이 궁금해서 올린 질문이었고, 그 과정에서 워딩이 잘못나갔다 생각합니다만 이렇게 일방적으로 날선 메세지로 혼자 말씀해놓고 나가시는건 예의가 아니라고 생각합니다. 익명 뒤에 숨어서 메세지 남기지 말아주세요.
다시 한번 분위기 흐리게 해서 죄송합니다
원래 질문하고 서로 배우는 방인데
그러게요 인성이 덜 됐네요
그 분은 질문할것도 배울것도 없다고 생각하시나봐요
보고 계시면 생각 다시 해보시길 바랍니다
너무 신경 쓰지 마시고, 남은 휴일 잘 보내세요!! 질문 나눌 수 있는 방이고 기분도 전혀 나쁘지 않았어요!
그냥 사람이 덜 된거니까 신경쓰지마세욜
도움주신 분들 정말 감사합니다!
안녕하세요! 특정 섹션에 호버하면 하위태그인 버튼이 나타나는 기능을 구현하고 있는데요. css선택자를 이용하는 방법이 좋을까요, 자바스크립트로 조절하는 게 좋을까요? 저는 전자의 방법으로 구현했는데 어떤게 더 괜찮은 방법일까 궁금해서 여쭤봅니당
Css만으로 어떻게 하셨나요
display 이용하셨나 ..?
네넵
display;nonedmfh goT
으로 했습니다!
호버 유무에 따라 요소가 보여졌다 사라지는 간단한 처리는 css 가 더 좋지 않을까! 라고 생각합니다. (뭔가 개인 선호도에 따른 문제 같기도 하고요..!) 관련된 레퍼런스 하나 발견해서 보내드립니다! 도움이 됐음 좋겠네요 ㅎㅎ https://stackoverflow.com/questions/608788/css-hover-vs-javascript-mouseover
우와 감사합니다!!
안녕하세요 비전공자로써 개발자를 목표로 혼자서 공부하고 있고 이력서를 작성해보려 해요. 많은 신입 개발자분들의 이력서들을 보면서 참조해서 작성하고 있는데, 간결하게 프로젝트에 대해 작성한분도 계시고 되게 상세하게 고민한점까지 적었던분도 계시더라고요 . 저는 비전공자고 보여줄게 프로젝트밖에 없기도해서 후자처럼 상세하게 작성하는 방식이 제이야기를 많이 담을수 있을것같아서 이력서를 그렇게 작성하려고하는데 이러면 이력서 내용이 길어져서 잘 안읽힐거같다는 생각이 들기도해요. 그리고 대학교를 졸업하진 못했고 휴학상태인데 이런건 굳이 첨부해야할까요? 혹시 비슷한 고민을 해보신분 있을까요 ?
cloudd/18/경북님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요!
안녕하세요!! cloudd님~~ 반갑습니다 :)
안녕하세요!
질문 있어서 들어왔는데
네엡|
해도 괜찮을까요?
그럼요 그럼요~ 편하게 물어보게요
질문에 대한 답변은 아니지만 예전에 워니님 블로그가 도움이 많이 된다고 해서 공유드립니다
gif를 순수 html css만으로 일시정지하고싶은데
찾아봐도 잘 안보여서요ㅠ
음.. 브라우저에서는 gif를 멈추는 스펙이 없기 때문에 gif를 canvas에 그려서 이미지로 만들고 gif이미지를 해당 이미지로 교체하는 방법을 쓰거나
gif를 풀어서 이미지 스프라이트로 만든다음 자체적으로 에니메이션을 처리 하는 방법 정도가 있습니다
신입은 고민한 지점 포폴에 넣는게 좋게 봐주시는거 같습니다. 길어지면 잘 안읽힐것을 대비하여 고민한 사항은 한 문장으로 표현하고 블로그 링크를 달아 자세한 내용은 블로그로 볼 수 있게 하는 방법도 좋을 것 같습니다
좋은 글 공유 감사드립니다!
음 감사합니다!
아하 제가 고민하던부분을 짚어주셔서 감사합니다~~
삭제된 메시지입니다.
호기심이 많으시군요
ㅠㅠㅠㅠ 보시면 후닥 삭제하겠습니닷
엇 감사합니다 지금 봤어요!!
너무 잘쓰신 이력서라 도움이 많이 될거같아요 감사합니다!!
저는 이력서는 1~2장 안 넘기게 간결하게 적었습니다 세부 사항이나 고민한 흔적은 velog github등에 남겼습니다 면접을 여러번 봤는데 읽을 화사들은 어차피 다 들어가서 til까지 읽어보고 안 읽는 회사들은 길면 애초에 그냥 넘겨버리더라구요
개인적인 의견입니다!
그래서 간결하게 적어 최대한 읽기 편하시게 만들고 세부적인건 링크로 달았습니다
마자요..프로젝트 하나씩 들어가서 보실 줄 알았는데 의외로 안보시고 면접합격 주시는 분들이 많더라구여
아하 간결하되 자세한건 링크에 남기도록 해볼게요 감사합니다!!
진현님 저도 진현님 이력서 참고해보고싶은데 한번만 더 공유 부탁드려도 될까요 ㅠㅠ
이것저것 해보시고 서류통과 타율이 좋은 방향을 찾아보세요 ㅋㅋ
삭제된 메시지입니다.
감사합니다! 확인했습니다!!
저도 같은 고민을 해서 테오에게 이력서 피드백 받았었는데 공유할게요! 1. 프로젝트를 알 수 있는 시각자료(사진)이 있으면 좋다. 2. 사진 밑에 한줄 설명이 있으면 좋다 3. 상세 내용은 면접할때는 보게 될꺼니까 자세하게 있을 수록 좋다.(서류 때는 안 볼 수도 있음) (+4. 저는 모승의 학교 휴학 같은 경우에는 면접 때 질문받으면 이야기를 풀어내어서 가산점을 받으면 넣고 아니면 안 넣을거같아요)
https://hyeonsu-jung.vercel.app/ 저도 부끄럽지만 은근슬쩍 포트폴리오 공유해봅니다ㅎ.. 저는 웹사이트로 만들었는데 웬만한 회사 지원할 때 전부 해당 웹사이트 링크로 대체했어요.
우와..
오호 감사합니다 참고해서 작성할게요 꼭!!
현수님 블로그 예전에 본적이 있어요 ㅋㅋㅋ 공유감사합니다 !!
오 현수님 블로그는 템플릿을 따로 가져다 쓰신건가요? 아니면 직접 디자인하신건가요??
전부 직접 디자인 했어요!
이모티콘 가독성도 좋고 디자인도 이쁘구 넘 좋네여!!!
원티드는 첨부파일로 지원해야하지 않나요? 원티드 지원하실 때는 어떻게 하셨어요?
크 깔끔하니 보기 너무 좋네요👍
공유해주신분들 저도 참고 하겠습니다 감사합니다,,!👍👍👍
내용도 진짜 알차네요
좋네요
기록과 공유를 좋아하시는군요
첨부파일 pdf로 지원하는 곳들은 노션 페이지 하나 만들어서 제일 상단에 포트폴리오 링크 올리고, 간단하게 설명 적어놓고 PDF로 빼서 제출했어요!
웹사이트 포폴 제출하시더라도 PDF로 된 이력서는 웬만하면 꼭 첨부하시고 해당 링크를 따로 제출하시는걸 추천 드려요...!
쿳소- console.log('멋있어요');
console.log('답변 감사합니다.')
가독성이 엄청나네요 재능이신듯합니다..저에겐없는
빵터졋네요
엄청나게 감사한- 쿳소-
요건 서류단계에서 이력서를 세세하게 보는 것이 현실적으로 힘들어서 그렇습니다... ㅠㅠ 이력서보는 시간을 회사에서 따로 할애해주는게 아니라 .. 대부분 본인 업무시간에 짬날 때 봐야되거든요...ㅠㅠ
오채널톡 붙히셨네용
무료플랜이있나요?
넹 무료 플랜이 있어서 붙였습니다
오호
감삼당
실제로 채널톡으로 연락받으신적있나유?
어떤 회사에서 연락이 온 적은 없고 깃허브 구경하시다가 가끔 잘봤다고 연락왔었어요!
와..
현수님 딥따 멋지네요
정성과 시간투자를 많이 한게 느껴져요
뚝딲이님이 나갔습니다.
포트폴리오 되게 멋있네요
우와,,,,
대박이ㅏㄷ ㅜㅜ
오 포트폴리오 검색해다가 현수님이 만드신거 봤었는데 여기 계셨네요.
당근인턴 저는 면접에서 떨어졌는데 부럽습니다 ㅜㅜ
진짜 '현수'님이 '현수'했다네요 *현수했다: 잘 만들었다
저도 인터넷 검색하다가 많이 봤어요
프로필 비유 찰떡이네요 ㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋ어디서 본건지 기억은 안나는데 너무 잘 만드신 것 같아요 ㅋㅋㅋ
다들 감사합니다ㅎㅎㅎㅎ
오 저 현수님 기술 블로그 매일 들어가면서 마음가짐을 잡는데 여기서뵙네요!!!
초롱초롱 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
storybook 사용할 때 static 파일 import가 되지 않는데, 해결하신 분 계신가요? 하단 링크 참고해서 코드 작성했는데 해결을 못했어요 꺼이꺼이 링크: https://storybook.js.org/docs/react/configure/images-and-assets#absolute-versus-relative-paths
codingBear님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
4k듀얼모니터가 30hz까지밖에 설정이안되는데 hdmi선이라서 그런걸까요 dp선을 사면 해결되겠죠..?? 모니터는 4k 60hz까지 지원합니다
넵 !
페이지 열었을 때 css transition을 주려면 js에서 window.onload() 시 바꾸는 방법뿐인가요?
keyframes 어떤가요
오.. 키워드로 찾아보겠습니다
삐뚫님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
빈털터리 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 여러분, 이번에 글을 작성했는데. 크롬의 익스텐션 waapalyzer에 대한 간단글입니다. 저는 사이드프로젝트를 할때 다른 기술스택을 써보려고 하는데 매번 어떤걸 쓰면 좋을지 몰라 다른 회사의 기술스택으로 해보려고 하는데요. 코드너리처럼 큰 틀에서 알려주는 것도 있지만 라이브러리단위에서 알려주는 waapalyzer를 사용해서 확인할때도 있어 이것에 대한 간단한 글을 작성해봤습니다. https://all-dev-kang.tistory.com/entry/%EA%B0%9C%EB%B0%9C%EC%A7%80%EC%8B%9D-%EB%8B%A4%EB%A5%B8-%ED%9A%8C%EC%82%AC%EB%8A%94-%EC%96%B4%EB%96%A4-%EA%B1%B8-%EC%8D%A8%EC%9A%94-Wappalyzer
잘 보겠습니다!
여러분은 가정용으로 아이맥m1 24인치와 맥북m1 14인치을 살수있는 기회가 주어지면 어떤걸사실건가요 스펙은 16gb ram 1tb ssd 입니다. 이렇게 되면 맥북은 300만원 초 아이맥은 280만원정도 됩니당
고민중...
맥북삽니다
맥북있으묜 아이맥 없으면 맥북!
저라면 맥북 살것같아요
맥미니가 있어서 그런걸수도있지만 맥북이 더 떙기네요
그렇군용
가지고 나갈일이 많은건 아니지만 가지고 나갈 수 있다와 없다는 꽤 큰차이라..
무조건 맥북
써보지는 않았는데 아이맥의 디스플레이가 좋은가요?
맥북이 512gb로 내려가면 좀 고민할 주제가 될가요? ㅋㅋㅋ 그래도 맥북인가용
개인적으로 개발하기엔 나쁘진 않았어요!
맥북 !
창분할이랑 화면 전환이 편해서 그런걸수도있겠지만.. 나쁘진않았슴다
외장 모니텨는 따로 안 쓰시나요?
따로없어요 ㅜ
흠 저라면 맥미니에 외장모니터 살 것 같아요
그기능은 osX기능아닌가요>
다되는걸로알아용
24인치가 아쉽습니다 ㅠ
초롱초롱 어피치님 눈물바다에 빠진 라이언님 비뚫님 빈털터리 제이지님 모두 모두 반갑습니다!!~~
24인치가
아쉽긴하더라구요
답답한느낌..?
이모티콘
최근에 작성한 프론트엔드 상태관리 최신 트렌드와 관련해서 좋은 자료를 발견해서 공유 해봅니다. React 상태 관리의 새로운 물결 https://frontendmastery.com/posts/the-new-wave-of-react-state-management/
14 구입하시고 wqhd 정도 해상도의 외장 모니터 하나를 추가로 구입할것같아요 저라면..
감사합니다 ㅎㅎ
저 레안텍 QA3410P 사용하는데 상당히 만족스러워요
조언 및 추천 감사합니다
한번 검색해볼게요!
이번에 m1 14인치 받아서 작업중인데
삭제된 메시지입니다.
발열이 없는것에 너무 감동받아서 m1라인 300만원선에서 맞추려고하다보니 위 선택지가 나오더라구용
다들 조언감사드립니당
ㅋㅋㅋㅋ
useContext 공부하다가 궁금한 점이 하나 있어 메시지 남깁니다. 공식문서에 따르면, props drilling 문제를 해결 하고 싶으면, 합성을 고려해보라고 하는데, 이게 컴포넌트 관점에서의 의존성 역전을 활용한 것으로 볼 수 있을까요?
혹시 react 커모넌트 설계 패턴을
최근에 큰 기업에선 어떤걸 활용하나요?
삭제된 메시지입니다.
https://itchallenger.tistory.com/266 이 패턴을 많이 사용하는 것 같아요
오호
antd 맨날썻는데 이런건줄은 파악못했었네요
오 얼마전에 봤던 이거같네요
input 창 리렌더링 최적화를 위해서 input 창 사용 시에 자식 컴포넌트로 만들어서 사용하시나요?.?
아무무님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
자식 컴포넌트로 빼서 사용하더라도 한글자 칠 때마다 랜더링이 일어나는데 값을 post할 때만 렌더링이 일어나게 하는 방법이 있을까요?.?
useRef로 값 관리하시면 됩니당
form에 submit 이벤트 등록해서
감사합니다~
아 ! 이게 정답이겠네요!! 오 감사합니다 useRef로 하니 값을 전달시킨 후에 input 창에 있는 데이터를 원래대로 none 상태로 만들고 싶은데 생각이 안 나더라구요..
ref.current.value = "" 하시면 초기화도 될 것 같아요.
해보니까 이렇게 해도 결국엔 input onchange랑 동일하네요 ..ㅠㅠ
오 감사합니다!
React query에서 useQuery 사용하면서 onclick과 같이 트리거로 refetch 할 수 있나요? Params가 변화해야 하는데 제공하는 refetch로는 params을 변경할 수가 없네요
enabled 옵션 사용하시면 될것같습니다
enabled: false -> state 변경 -> refetch 하면 안 되려나요
전 뉴비예요님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안뇽하세욤
안녕하세요!
state로 핸들링하시면 될 것 같습니다
음 submit 이후에 나오는 value를 사용하려했는데
될것 같네요 감사합니당
여러분 그.. js 어렵나요??
파이썬 vs 자스
추상적인 질문이라서 …
다 어려워요
어떤측면에서 어렵다는것인지가
명확해지면 답을 할수있지않을까요
알고리즘 ..?
아니아니
로직..?
알고리즘은 다 비슷하니까
알고리즘 문제풀이였으면
제가 완전 쌩 초보인데
음.....
이제 시작단계..
힙을 제공해주는 파이썬이 짱인데
둘다 쉽다 생각하면 쉽고 어렵다 생각하면 어렵습니다
그렇다면 배우는 목적에 따라
옹….
가르는게 낫습니다
처음시작하시는거면 파이썬이 더 쉬울거같네요
기왕 프론트방 오셨으니 프론트엔드하실거라면
js로하죠
네 맞아요! 프론트가 적성에 맞는 거 같아서 이쪽으로 해보고 싶어요!!
그래서 궁금한 거 몇개 물어보려규요
여기 뉴비 싫어하나요?? ㅎㅎ ㅠ
좋아해요
그럼 js로 하시죠 ㅎㅎ 딥하게 공부하면 다 어렵습니다 천천히 나아가시면 돼요 같이 !
우움 약간 어떤 느낌이였나면..! 된짱찌개 vs 김치찌개 뭐가 더 좋나요?
라고 여쭤봐주신 느낌이였어요
맛일 수도 있고, 만드는 난이도 일 수도 있고 고려해야할게 되게 많은데 추상적으로 질문해주시니깐
헉….ㅋㅋㅋ
아마 답을 하기 어려워서 그런것 같네요 ㅎㅎ
궁금한 거 편하게 물어보세요 ㅋㅋㅋㅋ
둘다어렵습니다..ㅋㅋ
앗..아니에요 대답이 쉽지않아서 그랬어요 ㅠ
아 맞다 그리구 사실 제가 전공자가 아니라.. 부트캠프에서 배우고 있는데
JSP도 했었는데 이거랑 html css js 별 차이가 없던데
굳이 jsp 가르치지
프론트엔드 과정인데 자바는 그렇다 치고…
호구 맞은건가 ㅠ
부트캠프에서 jsp 가르치는건 첨보네요…?
국비가아니라 부트캠프인가요?
프론트엔드 과정에서 jsp 배우고계신가요?
어이쿠..
네넵
자바도 배우신다고요...?
짧은 시간 이긴한데 과정에 있더라구요
자바를 70시간 이나 했습니다…
국비부캠인가요?
아뇨 국비 아닙니다!!
흠
제가 궁금해하는 궁국적인 부분은
프론트로 생각했으면
프론트만 하면 되지 않나 해서요
굳이 재미도 없고 흥미도 없는거 가르친다고 배우고 있으니 호구 맞은 기분이고,,ㅎㅎ
뭐 결국엔 다 하긴 해야할텐데
처음에 자바를 배우진 않죠? 프론트엔드 과정이면
국비가 아닌 이상
프론트랑 JSP는 아예 관계가 없지 않나용?
아 근데 여기 분들 다들 너무 좋으신 분들이당 친절한 답변 ㅠㅠㅠ
다배우는 과정에서는
다들 적게 일하시고 많이 버세요!!
백엔드만 간단히 구현하기 위해
jsp같은것도 배우는것 같아요
그렇다기엔 자바를 70시간을 배우셨대요
사실 백엔드도 express로 쉽게 구현이 가능해서..
때려치지는 못해요 너무 비싼돈 주고 들어가서 ㅠ.ㅠ
굳이 자바로 배우는건 자바민국이라 그런게 아닐까합니다
이왕 돈내신거
부캠에서 배우는거 + 독학 리액트로해보세요
어 그소리 하셨어요 자바 배우면 뭐 코어가 자바라서 다른 거 할 때도 쉬울 거라고
한국은 자바천국이긴하죠 ㅋㅋㅋ
리액트 꼭 공부하겠습니다! 감사해용
맞아요 어차피 부캠은 부캠이고 혼자 공부하는 시간이 필요하니까요
비싼돈줬는데 포기하고 그런것보단
프론트인데 자바가르치는건 이해가 잘 안되긴 하네용..
거기서 배우신거랑 독학하시면서 왜 jsp가 안쓰여지는가를 생각해보시면될거에요
이모티콘 내일도 모레도 다들 행복하셨으몀 좋겠어요 진짜 뉴비 질문인데 친절하게 답해주샤서 너무 고맙습니다
아하
어느부분이든 jsp도 예전엔 좋은 도구였으니까요
개인적으로 자바 배우는건 너무 좋다고 생각해요 ㅎㅎ
저두 동감입니다
저도 동감입니다
자바는 배우면 좋아요
프론트개발이 나중에는 약간
두루뭉실해져서
플랫폼에 구애받지 않고 개발을 하게 되거든요
프론트의 꽃은 css인가요 js인가요
그렇기 때문에 웹서버에 대한 지식이 없으면 개발하기가 힘들어서 좋은게 좋은거라고 생각해요~~
둘다죠!
김치찌개와 된장찌개가 되버린 느낌적인 느낌
ㅋㅋㅋㅋㅋㅋㅋㅋ
여기 톡방에서 올라왔던 글인데 https://css-tricks.com/the-great-divide/ 이글 읽어보시면 조금 도움이 되지않으실까 합니다
헉 당장 읽으러 갑니다 총총총
안녕하세요. 혹시 vsc에서 vscode-styled-components 플러그인과 같이 emotion에서도 하이라이팅 될수 있는 플러그인이 있을까요?
그거 깔아놓으면 이모션도 될걸용
거 혹시 저 플러그인이랑 ts같이 쓰시는분 계시나요?
와 소름이네 진짜네요 감사합니다!
저요
스타일드에 제네릭박으면 가끔 하이라이팅 깨지는데
저만그런가여..??
엇 그런가요? 저는 그런적 없었는데..
저두 아직은 없어요!
저도 항상 그러진 않는데 가끔 다 템플릿리터럴 부분이 초록색으로 변하더라구요
김솔님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
@인성(현파랑) 혹시 함수형 프로그래밍 스터디가 언제 진행되는건지 알 수 있을까요~?
타입 추론 공부하다보니 함수형 프로그래밍의 중요성이 눈에 밟히네용
오전 12시반에 태그는 실례가 아닐까 싶습니다..😅
데부님이 나갔습니다.
데부님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
ॱଳ͘.. 그런 것 까진 제가 생각을 못했네요…ㅠㅠ 만약 실례되었다면 죄송합니다..
아이고 내일다시 대화하시죠 ㅎㅎ
카이카스 블록체인 지갑아닌가요??ㅎㅎ
사진
안녕하세요. react에서 onCheckDone이라는 함수를 만들어서 사용하려고 하는데, 위 두개의 함수의 차이점이 어떤걸까요? 첫번째 온클릭 같은경우는 콘솔을 찍으면 무한재귀에 빠지고 두번째 같은경우는 잘 작동이 됩니다. 차이점이 있을까요?
앞에건 함수의 리턴값을 넣어쥬는거고
뒤에건 함수의 리턴값을 가지는 익명함수를 넣는다는 차이죠
덕님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
오오 감사합니다
html css만으로 360도 뷰어를 만들려면 무슨 기능을 사용해야 하나요?
위에껀 렌더링마다 실행, 상태 바뀌므로 다시 렌더링 다시 실행 반복이 되구요. 아래껀 콜백이므로 클릭이 되어야 실행이 되서 렌더링 시마다 실행되지 않아요.
저는 그렇게 이해했습니다
저는 그렇게 이해했습니다
구체적으로 얘기드리면 1. useContext 공식 문서에 나와 있는 component 합성 용례 (부모 컴포넌트에 구멍 뚫어놓거나 props.children으로 받게 하는거)를 말하는 거였구 2. 부모 컴포넌트의 코드 수정 없이 child를 갈아끼울 수 있도록 하는 게 dependency injection 3. child component를 어떤 props로 만들지는 부모 컴포넌트에서 신경쓰지 말고 child를 넘기는 쪽에서 신경쓰도록 하는 것이 imversion of control
이라고 이해했습니다
고수님들 많다아 ...
전 뉴비예요
좋게 봐주셔서 감사드립니다(좋아)
최신 문법이 babel 혹은 polyfil로 변환됐음을 체크할 방법이 따로 있을까요?
회사에서 한 프로젝트 움짤로 만들어서 포폴에 첨부해도 되나요?! (코드공개x)
다소 복잡해보이지 않을까요?
포폴이요? 그냥 글로만 쓰는게 나을까요 흠..
이전에 강의들은 적이 있었는데, 사진이 많은 것보다는 글로 깔끔하게 정리하는 게 좋다고 들었어요 :)
그렇군요 근데 법적으로는 문제될게 없겟죠..!?
내부인만 볼 수 있는거면
안될수 있을것 같앙요
그쵸 출시가 된 거면 상관없는데
uiux기획도 저작권이 있으니..
미출시면 유출..
그런점에서는 b2b보다 b2c가 커리어 관리하기 좋은것 같아요
아 그렇군요..!
쬰쬰님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
아무무님 전 뉴비에요님 김솔님 데부님 덕님 쫀쫀님 모두 모두 환영합니다~ 잠든 사이에 많은 분이 오셨네요!! 모두 모두 반갑습니다 :)
https://github.com/connectfoundation/review_webmobile7 네이버 커넥트재단에서 운영하는 부스트캠프에서 리뷰어 모집을 진행 중이네요! 관심 있는 분들은 참여해보세요~
https://keithclark.co.uk/labs/css-fps/ 잘은 모르지만 이런게 있네요
일단 간단한 접근입니다 https://3dtransforms.desandro.com/carousel
ㅎㅎ침수 때문에 일정이 조곰 연기가 되어서… 9월은 되어야합니다🙏 시간이 늦어서 볼 수가 없었네요
똠님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
감사합니다🥰
안녕하세요 어피님~~ 반갑습니다
이모티콘 안녕하세요 !!
잘부탁드립니다 ㅎㅎ
혹시 눈에 밟히신 이유가 무엇인가요..??
혹시 기능대회 준비하시는지..?
https://youtu.be/1leiALUP5mM 여기 1시간 10분쯤 부터 보면 나온답니다!
함수형 프로그래밍 스터디가 진행되나요?? 혹시 참여할 수 있는 방법이 있는지 질문드립니다!!
타입 추론이 단순히 선언 되었을 때를 비교하는 것이 아니라 문맥을 고려하더라구요. 그래서 선언형 프로그램을 통해 타입을 더욱 좁힐 수 있었어용 그리고 함수형 기법과 로대시같은 라이브러리를 활용함으로서 타입 흐름을 개선하고 명시적인 타입구분을 해줄 수 있어서 함수형 프로그래밍 책 읽어볼려고 했습니당
여러분들은 페이지네이션 구현할 때 list 컴포넌트와 pagination 컴포넌트 두 개를 어떻게 설계하시나요?? list 컴포넌트 아래에 pagination을 두시나요? 아니면 pagination과 동일하게 두시나요?? pagination을 상위에 두시나요??
동일하게 두는 편인 것 같습니다.
아하 그렇군여!! 감삼다!
다들 코딩권태기 왔을때 어떻게 극복하셨나요ㅠㅠ?,,,,
새로운 프레임워크를 써본다 ?..
이래도되나 싶을정도로 놉니다
놀았어요
코딩 버리고
ㅋㅋㅋㅋ...어제 엄청 현타각와서 정말 8월달 공부도 많이 안하고 그랬는데 다들 쉴때도 아 공부해야하는데 이런 강박증 없으신가여??
네네ㅋㅋ
와
저랑 똑같아요 ㅜㅜ
처음에는 그런게 있었는데 점점 사라져갑니다 ㅎㅎ
FE 개발자로 1년딱 됬을때 어느정도 하면 이상적인걸까요???….
저 강박 엄청 생기고,, 어제 현타왔는데 쟤 얘긴줄 ㅋㅋ,,
불안하긴하죠 ㅋㅋㅋ 근데 때되면 하긴 합니다. 저도 어제3일동안 암것도안해서 오늘부터 열심히..
7개월차인데…업무를 하고 있긴한데 뭐 맞게 가고있는건지 모르겠네요 ㅠㅠ
권태기나 슬럼프 자체가 열심히 하는 사람한테만 생기는 것 같기도 해요
ㅋㅋㅋㅋ특히 연휴있을때 ... 연휴때 정말 열심히 공부해야지! 하는데 막상 연휴날에 놉니다.. ㅜㅜ
저는 그때 그냥 알고리즘 문제 풀어요
맞아요,,, 어제 그래서 내가 부족하다는건 그만큼 성장할수있다고 혼자 위로하면서 잤네요 ㅋㅋㅋ
레퍼런스 찾고 적용해보고 하는것보다 알고리즘 푸는게 아무생각없이해도 되더라고요
저도어제 알고리즘문제 켜놓고 안풀음..
ㅜㅜ헉,, 해도해도 왜 나는 제자리지 .. 난 금붕언가 이러면서 이길이 아닌가??? 생각하게 되네여 ㅠㅠ
복잡한 마음이 들땐
운동을 한번 해보시는 것도 좋아요!
성장은 계단 모양으로 된다고 하더라고요 ㅎㅎ 제자리일 것 같을 때도 꾸준히 화면 어느 기점에 폭발적으로 성장하게 된다고 하더라구요
ㅋㅋㅋ ㅜㅜㅜ 대학생인데 주변친구들 놀거 다 놀면서 공부하는 친구들 보면 참 부러워요,,, 저는 불안해서 재훈님처럼 켜놓고서 딴짓해서 ㅜㅜ
매우 공감합니다!
이모티콘 운동쓰여!! ㅋㅋㅋ 다들 조언 감사합니다..
복잡한 마음이 들면 죽기 직전까지 달리면 됩니다!
그렇게 하면 힘들어서 아무 생각도 안들더라구요
그래도 놀땐 확실히 노는게! 좋은거같습니다 괜히 죄책감드는것보다는 ㅎㅎ 저도 어제의 죄책감을 연료삼아 오늘부터 열심히
ㅎㅎ 또 다른 방법이네여
ㅋㅋㅋㅋ 그래서 저 1년반 정도 했는데,, 제껄로 사업이 너무 하고싶은거에여.. 사업자등록 뒤적뒤적 찾아보고 ㅠㅠ 그랬습니다
이모티콘
ㅋㅋㅋㅋ쉴떄도 공부해야된다는 강박 저도 있는거 같아요 근데 정말로 놀때는 저런 생각이 안들정도로 노는거 같아요
ㅋㅋㅋㅋㅋㅋ이게 커밋때문에 더그래요,,
이모티콘 잔디이~
운동과 규칙적인 수면 추천드립니다.
근데 비공개저장소에 커밋해도 잔디에 뜨나요?
네
설정하면 떠요.
private repo도 잔디 뜨게 할건지 설정하는거 있어용
아하 찾았습니다 감사합니다
오호 감사합니다
혹시 리액트 useEffect사용시 비동기 함수를 호출하는데, 그 함수안에 데이터가 없어서 콘솔상 500이 한번찍히기는 하는데 이를 방지해줄 방법이 없을까요? 아래 코드에서 mount되면서 실행되는데 비동기가 직렬되면서, severRequest함수가 데이터가 있는 상태로 호출되야 하는데 ,그게 딜레이가 되는지 , setData안에는 잘 들어가는데 , 서버 요청엔 500이 찍혀서요 ㅜ const test = async () => { const firstRequest = await request(); const settingData = await serverRequest(firstRequest.data); setData(settingData); }; useEffect(() => { test(); }, []);
아 저런건
데이터로 걸러주면 간단해요
if(데이터없을떄){ return }
dep에 그 데이터 넣어주시고
아~ test내에서 조건 분기로 firestRequest가 있ㅅ어야 그 다음 비동기 실행되도록요?
넵
아예 useEffect로 나누는게 좋을수도요
first의 결과를 Dep로갖는 useEffect를 하나더만들어서
거기에 값이 들어오면 second call
요새는 redux-saga같은거 잘 안쓰는추세고
useEffect 핑퐁만으로 다 해결되더라고요
??
의견에 문제있을까요?
핑퐁이라니 여러개 말씀하시는걸까요?
넵넵 ㅋㅋㅋ
아~ ㅎㅎ
useEffect에서 업데이트한게
다른 useEffect를 불러내고
삭제된 메시지입니다.
그 부분도 생각해봤는데 그렇게 하기위해 핑퐁을 위한 useState가 생겨버리니 한번에 해결하는게 좋을거 같아서요
의미에 맞게 사용하면 되죠
“컴포넌트의 무언가가 변경되었을 때 일어나야 할 부수효과”
제가 자주쓰는패턴은
함수형으로
패턴이라기보다....
순수함수로 exception case 함수를 짜놓은담에 항상 api한번 부르면 거기 통과시키죠
Success Status code 대조를위해
예외는 말그대로 예외처리로 try catch고 성공한상태의 success 케이스는 구분해야하니
예시가 있을까요? 이해가 조금 안되어서요 대강 알거 같기는 한데 세세하게 쪼개신다는거 같은데
아 저위의 질문과는 별개입니다 ㅋㅋㅋㅋㅋ
api연동과 별개니 나중에 다시 공유드릴게요
한 번 읽어보셔용
처후협상때 희망연봉은 보통 어떤 기준으로 적나요?? 제가 가지고 있는 정보는 제 연봉밖에 없습니다 최대한 많이 받고 싶은데...ㅠ
최대한 탐욕스럽게요
눈 질끈감고 맥시멈으로 불러봅니다
연봉 높게 부른다고 해서 짜르는것도 아닐거고 사측에서도 맥시멈을 말해주겠죠?
혹시 아래 코드에서 `mu.map(f)` 부분에 에러 안 나도록 하는 방법이 있을까요?? ``` type MaybeValue<T> = { exists: true; value: T } | { exists: false }; export class Maybe<T> { readonly value: MaybeValue<T>; /* Constructors */ private constructor(value: MaybeValue<T>) { this.value = value; } public static Some<T>(value: T) { return new Maybe({ exists: true, value }); } public static None: Maybe<never> = new Maybe({ exists: false }); /* Methods */ map<U>(f: (t: T) => U): Maybe<U> { return this.value.exists ? Maybe.Some(f(this.value.value)) : Maybe.None; } apply<U>( mu: Maybe<U> ): Maybe<T extends (u: U) => infer V ? Maybe<V> : never> { if (this.value.exists) { const f = this.value.value; return mu.map(f); } return Maybe.None; } } ```
1억부터 부르면 어떻게되나요
희망연봉때문에 불합이면
회사를 잘거른겁니다
사진
ㅋㅋㅋㅋㅋ답변감사합니다.
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
생각하시는거보다 더 높은 가격을 써놓으시죠
그럼 현재 본인연봉에서 * 1.2? 1.3? 1.5?
1.3~1.5로 작성하시면
분명히 협상 과정에서 내려서 제안을 하실텐데
거기서 +5~10% 정도 협상하시면 될것같아요
이직 처우협상인가요? 아니면 연봉재협상?
이직 처우협상입니다.
마음같아서는 50%하고 30%에 협상하고 싶네요 ㅋㅋㅋㅋㅋㅋㅋ
해당 기업 평균연봉을 아시면 참좋은데
가보시죠
타 회사 오퍼 없으면 (명분이 없으면) 일단 테이블대로 제안이 올겁니다.. 카드가 있으셔야돼요
그러면 미친놈을 봤나하고 바로 꺼버릴꺼같네요
ㅋㅋㅋㅋㅋ
30~50%늘려서부르시고
너무 웃도는 수준이면 결렬될 가능성이있어서..
다른회사 오퍼도 좋은 카드죠
아직 다른회사 오퍼가 없습니다.
다른 좋은 카드의 예시가 어떤것이 있을까요?
대부분은
여기말고도 갈곳 많다 죠..?
근데 만약 안된다고 해도 지금 회사 유지하면 되긴 됩니다. 급하게 이직하는게 아니라서!
현재 회사의 카운터 오퍼 아니면 타 회사의 오퍼
useQuery같은걸 공통컴포넌트로 만들어서 프롭으로 키, 함수, 옵션 넘겨서 실행하게 했는데 이런식으로 짜는건 좀 별로일까요?? 공통되는 로직이 너무 많아서 이렇게 짯는데
공통 훅 말고 컴포넌트로 빼셨나요?
넵
공통 훅으로 빼는게 더 나을까요?
로직의 역할이라면 보통은 훅이 낫고
ui 역할이라면 컴포넌트가 나을 거 같아요
아하!! 그렇군여
로직과 ui역할을 동시에해서
훅으로 만들어서 불러오게해야겠네요!
딱딱 잘라 말할 수 있는 부분은 아니어서 그냥 커스텀 훅도 스타일 후보군에 넣어두시기만 하고, 구현하시면서 직접 뭐가 좋고 뭐가 나쁜지 느껴보시면 될 거 같아요!
프론트엔드는 html css js react 정도 알면 되나요?
넓게 아는것과 깊게 아는것 뭐가 더 중요한가요?
감사합니다! 델님덕분에 문제를 해결할 방법이 떠올랐습니다!!
넓게 알필요는 있돼 깊이있게 아는게 더 중요하다라고 생각합니다 T자공부방식으로
프론트엔드 과정중인데 크롤링 과정을 추가로 듣겠냐는데 왜 이런 걸 물어보죠...?
jsp를 가르치지 않나
크롤링이 취업 키워드 중 하나라 그런 거 같아요
당장 빠르게 취업시키고 학원 실적 올리기 좋은 내용이라
아...그런뜻이....
당연히 둘 다 중요하지만 처음엔 넓게 그리고 점점 깊게요! 자연스럽게 자기가 관심있는 쪽으로 파게 되면서 이것도 저것도 궁금해지기 시작해요!
크롤링이 필요할경우도 있긴한데
그 경우가 올때 배워도 충분하지 않을까 싶네요
자연스럽게 관심이 가면서 깊게 판다!! 이거군요!
필수 스킬인지에 답은 아닐거같아여
혹시...무지성 개발자님은 현재 크롤링을 필요로 하신가요??
크롤링이 알면 좋긴 한데 알아야 할 내용은 아니고
아니요 필요하지는 않은데 대학 졸업과제 할때 사용해봤었어요
프론트엔드 기반이 탄탄하면 그냥 한두시간 독학하면 대충은 할 수 있어요
뭔가의 작업물 포폴을 만들려면
해보면 재밌긴 합니다
직접 내용을 채우긴 어려우니
크롤링으로 채울 수 있죠
제 수준에서 필요했던 크롤링 작업이어서 어렵진 않았어요. 하지만 크롤링 개념자체가 쉽다고는 못하겠네요
뭐든지 디테일 챙기기 나름인것 같아요
현 시점에서 프론트엔드에 가장 핫한? 필요한?? 것은 무엇이라고 생각하세요??
아하
리액트..?
리액트 얼마나 공부하셨나요?
리액트로 뭐 만들어보면서 html css js (+ts) 익숙해지고 궁금한 것들은 딥다이브하면서 챙겨보고 동아리나 학회나 부트캠프 등에서 플젝하면서 협업 경험 쌓고
이게 제일 좋다고 생각합니당
저는 리액트 공부한지 6개월 정도 되었는데 이번에 인턴 취업 했어요
델님이 말씀하신 루트대로 제가 공부했는데 아마 그렇게 공부하시면
취업 가능하실거에요!
저도 이 루트로 6개월 정도 대학다니면서 공부하고 나서 첫취업했던거같아요
어떤 회사에 들어가고 어떤 롤을 맡느냐에 따라 다릅니다. 창업한지 얼마 안됐거나, 신규 프로젝트를 빠르게 찍어내는 곳이라면 어떤 기술을 쓰든, 빠르게 찍어내는 능력이 중요하고 때로는 개발 기술보다 디자인과 비즈니스 로직을 파악하는 일이 더 중요해질때도 있습니다. 어느정도 큰 프로젝트의 유지보수를 맡는다면 프로젝트를 어떻게 하면 퇴보되지 않고 앞으로 나아갈 수 있을지, 성능 최적화는 어떻게 하면 될지, 협업함에 있어서 가독성 좋은 코드는 어떻게 써야할지 이런 부분들을 생각하게 되요
프론트앤드는 개발직군의 예체능 같은 곳이라서 단순히 개발만 잘한다고 되는 곳이 아닙니다. 디자인+비즈니스 로직 반드시 챙겨야해요
DDD (Domain Driven Design) 이 괜히 나오는 말이 아닙니다.
프론트엔드는 디자인 감각 없으면 힘들까요? 퍼블리셔랑 비교하면서 글 올리신 분이 있어서 여쭤봅니다
css랑 html까지는 퍼블리셔에서도 다룰 수 있어서 .. 그런건가
큰회사는 퍼블리셔팀이 있어서
디자이너가 있어서 디자인 감각은 없어도 됩니다 물론 있으면 배가 되는건 사실입니다.
있으면 좋지만 없다고 마이너스는 아닙니다
오우 없어서 나쁠 거 없다는 말씀이군요!
Js ts만 해도 되는 경우가 있다고는하는데
퍼블리싱도 제가하는데
그건 디자인팀이 크게 있을때 이야기입니다
디자인 감각은 없어요
픽셀단위로 요구사항이 나와서..
아하..! 사내에 디자인팀이 따로 있나요??
네
디자인팀 대부분 있죠
따로 있는데도 직접 하시나요?
너무 작은 회사가 아니면
함 참고해보심이!!!
퍼블리싱은
도메인지식이
중요한것같아요
백엔드 프론트 불문하고
퍼블리셔 있으면 개발팀 쪽 아닌가요?
좋은 개발자가 되려면 DDD가 좋은것같습니다
아무튼 퍼블리셔 없는 회사도 디자인은 웬만하면 안해요
프론트엔드개발자한테 디자인시키면 도망가세요..
맞아요
ㅋㅋㅋㅋㅋㅋㅋㅋ
아하...
개발하겠다고 들어왔는데 디자인시키면 취업사기죠
전혀 힘들지 않습니다. 전 심지어 색약이라서 디자이너님에게 색깔에 대한 피드백 요청이 들어올때 난 모른다 라고 말을 해요. 프론트앤드에게 디자인을 챙기라는 말은 제가 생각했을때 다음과 같은 말입니다. 1. 어쨌든 최종 작업은 프론트 개발자가 하므로, 최종 피드백또한 프론트가 맡는 경우가 많다. 2. 이미 잡혀져 있는 디자인 시스템을 위반하는지 안 위반하는지를 체크해야한다. 3. 디자인 시스템을 코드로 구현해나갈때 확장성, 유지보수성을 생각한다
근데 프론트 개발자들이 은근히 디자인 잘해요
하지만 디자인을 할줄안다면 프론트는 협업 소통이 중요하고 좀 전반적인 느낌이 있어서 플러스는 맞고
디자이너 시안 n년 보다 보면 없던 디자인 감각도 생기는 거 같습니다
저는 잘 모르겠지만
아 백날천날 구글링해도 안 풀리던 의문들(?) 이방와서 질문하는 족족 해소되서
기분 너무 좋습니다 진짜
다른 회사 배꼈다 찾아내는 감각만 생겼네요
뷰붕이님이 말씀하시는건 또 다른 문제인데
배꼈다 라면 레퍼런스 참고인데 별로 안좋게보시나요?
2년차인데 디자이너처럼 창의적인 뭔가는 못하지만 그냥 보더 다듬고 색깔 잘 고르고 패딩 넣고 폰트만 잘 골라도 중간은 간다는 걸 깨달았어요
안좋다기보단 완전 똑같아서
프앤이 디자인을 아에 놓긴 애매한거같아요. ux적인 요소들은 어느정도 가지고 개발하면 좋긴하더라구요
앱 쓰다가 아 이거!
하는게 생겼네요
맞아요 특히 material 을 따라가는 디자인 시스템이 많기 때문에, 이를 위반하는지 안하는지 최종적으로 판단하는 쪽은 프론트앤드입니다
그쵸
오호… 좋은 의견 감사합니다
디자인 시스템을 코드로 잘 구현해놓았다면, 그 시스템을 위반하는 디자인은 코드로 구현이 안되어있을거니깐요
디자인 시스템 -> 코드 이 과정에서 디자인에 대한 이해도가 전무하면 아예 작업이 안되요
그럼 디자이너와 싸우는(?)일도 있을까요
싸운다기보다 논의정도..?
그걸 노리고 디자인을 하는 경우가 보통이지 않나요? 레퍼런스를 참고하는 이유는
그리고 무에서 유를 창조하는것보다는 10배쯤 작업속도가 빨라져요
이런 부분에서 이 디자인보다는 이런식의 디자인이 나을거같은데 이벤트가 이런식으로 붙어서 동작하면 좋을거같다
저는 발상까지는 잘 몰라서요..
디자이너랑 싸우는 사람 보긴 했는데
이런 논의는 자주 하는편이긴 해요
테오가 바라던 이 오픈채팅방을 만든 목적 중 하나인데 이거 보시면 정말 좋아하실 것 같아요! ㅋㅋ
이유 분야 불문하고 누구랑 싸우면 그냥 그 사람이 쌈닭인거같습니다..
j님 말씀처럼 논의는 자주 합니다!
디자이너는 개발 영역에 대해 모르고 개발자는 디자인의 영역을 모르니
이거에 플러스 최종적으로 프론트앤드가 개발할때 디자이너가 놓친 부분을 확인해줄 수 있다 대표적으로 hover
touchable area
그걸 잘 이해시키고 받아들이고 정도인거같아요
약간…
디자이너와 논의가 필요한 부분
실제 개발 시안 같은거 보면
사진
여기에 있는 판매 데이터 분석 그래프가 구현 시에 저렇게 월 단위로 그림자 그라데이션을 넣는게 어려울 수 있는 괜찮은지?
그래프 엄청 빡세 보이는군요 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
이런식으로 이야기 했던 것 같아요
공감욬ㅋㅋㅋㅋ
테이블에 데이터 넣는데 특정 데이터 출력 하나만 style이 다르다 이러면 이제 거서 조율 들어가고..
사진
근데 그 특정 데이터기 랜덤한 조건이면 이제 디자이너와 논의해야지..
그래서 조율 성공한 페이지 보면
사진
위에가 시안이고
아래가 실제 개발한 컴포넌트인데
월이 달력 시작 일 바로 위에 오게 하는데 구현이 힘들었다는 거랑 각 week를 나누는 border가 화면을 꽉채우게 하는게 불가능해 양쪽에 padding이 있어도 괜찮은지?
이런식으로 서로 타협해가면서 했던 것 같습ㄴ디ㅏㅇ
사장님 앱
나이스가 제공해준 이후
여기저기 다 추가한거 같아서 반갑네요
로컬 브랜치가 많아서 여러 개 삭제해야 할 때 어떻게 하시나요?
사진
어 그거 한번에 삭제하는 명령어 있는데
퍼블본 CSS파일을 받았습니다
까먹었당
여기서 import해서 사용할 때에는 min.css는 안 불러와도 괜찮죠?
검색하면 나올거예요
안녕하세요~~ 궁금하게 있는데, 타입스크립트에서 useState의 타입이나 함수 반환값 같은 것들의 타입을 반드시 선언해 주는 것이 좋을까요? 어디서 타입 선언은 불필요한 경우에 작성하는것을 지양하라고 들었던거 같아서요 ~~ 여러분의 생각이 궁금합니당
그거 제네릭이라서 초기값 넣으면 초기값으로 타입 들어갑니당
useState('string') 하면 해당 useState 타입은 string이예요
타입 작성되어있는 파일 들어가보면 확인가능해요
넹 맞죠~~ 타스에서 자동으로 타입추론을 해줄 때 굳이 타입을 선언하는게 좋은것인가? 에 대한 궁금증이었어요 ㅎㅎ
아하!
저는 굳이 안하고 있어요
그렇군요 ㅎㅎ 답변 감사합니당!!
자동으로 타입이 제공되면 굳이 작성할 필요가 없는것일까요?! 이것도 취향차이인지.. 궁금하네요!!
건배하는 프로도님이 나갔습니다.
string, number 같은 원시타입은 굳이 적어줄 필요 없다고 생각하지만 커스텀 타입 같은건 적어주면 코드 읽기가 좀 더 쉬워지더라구요
개인 플젝은 취향차이고, 팀 프로젝트면 컨벤션 차이 아닐까요?
:nth-child 적용하면 원래 손자까지 적용이 되나요 ??
손자도 계속 적용이 되네영
카카오였나 graphql 이용해서 풀스택형태로 개발하는 부서도있던데
BFF엿나
<ul class='test'> <li> <div> </div> </li> <li> <div> </div> </li> </ul> test :nth-child(n) { background-color: 'red'; }
이러면 li만 적용이 안 되고 div에도 적용이 되네요 ㅠ
보통 이러면 어떻게 하나요 ?
.test > li:nth-child(n) ?
> 있으면 자식선택자고 없으면 자손선택자입니다
아 맞다 !!
감사합니다 !!
Css 올만에 만져서 저거 키워드 까먹고있었네요
ㅋㅋㅋㅋㅋㅋㅋ
새로고침 시 부모 컴포넌트와 자식컴포넌트에서 각각 useEffect가 호출될 때
보통 자식 useEffect -> 부모 useEffect 순으로 되는데
부모가 끝나면 자식 useEffect를 호출하게 하는 방법이 있을까요?
찬물도 위아래가 있는데...흑흑
git branch | grep -v "^*" | xargs git branch -d
방법은 있는데
구조를 바꾸거나 디펜던시 배열을 바꾸는 방향으로 해결하는 게 낫지 않을까 싶습니다..!
아하 그럴까요
그냥 부모에서 불러쥬는 함수를 자식에서 다 먼저 불러줘야겠네요
근데 부모랑 자식 useEffect 의 실행 순서가 중요한 상황이 있나요??
access 토큰 받아오는 코드요!
부모에서 새로고침될때마다 access토큰 불러오게하고 자식들에서 그거가지고 다른 함수 호출하도록 했는데 꼬여버렸습니닷,,
답변 감사합니다!
네이버맵을 이용해서 프로젝트를 하고 있는데요! 네이버 기본 지도를 이런식으로 띄웠는데..
사진
사진
페이지 처음 들어오면 이런 에러가 뜨는데 왜이럴까요..
스코프에 naver가 없어서그렇습니다
아..
ㅋㅋㅋ감사합니다
글로벌에덜궈주던 import시켜서 해당 컴포넌트에서 생성해주던하면되겟네요
회사에서 디자인패턴이랑 클린코드 스터디 하려고 하는데 좋은 방식이 있다면 알려주세요~
네이버 api로 하는건데 글로벌에서 떨구거나 그렇게 하는게 가능한가요!?
아..next Script 컴포넌트를 해당페이지에서만 사용하니까 저런에러가 나는거엿네요.._app.tsx에 넣으니까 되네용
감사합니다!
accessToken 불러온 후에 자식컴포넌트 렌더링 하면어떨까요
accessToken 는 보통
세션스토리지에 넣지않나요?
스토리지에잇는지보고 없으면 call
있으면 push 리다이렉트
삭제된 메시지입니다.
react 에서 라우트 됬을떄 전에있던 페이지 Url 정보를 알수 있는 방법이 있을까요 ? ㅎ 감사합니다
이렇게 할 수 있는 방법이 있나요?
자식에서 본다는 말씀이시죠? 감사합니다!
엄지척 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
일렉트론 배포하는 과정에서 생성된 exe 파일의 용량을 줄이는 방법을 알고계신분 있으신가요 ?
next에서 next-i18next써보신분 있으실까요? 공식 깃헙에서 제공하는 예제와 같이 했는데 aws배포하려니 next export에러가 납니다. 찾아보니 지원이 안된다는건 알았는데 저는 빌드스크립트에 next export를 사용하지 않았거든요. 혹시 이와같은 경험 있으신분 있으실까요? 그리고 next에서 다국어 처리는 어떻게 하고 계신지도 궁금합니다!
react intl 랑 다른점이 어느거에용?
사진
tailwind 써보려고 하는데 이렇게 사용했을 때 일렬로 나열되어야 한다고 생각하거든요
사진
근데 이렇게 나오는 건 적용이 안된건가요?
테일윈드가 적용이 된건가요?
패키지에도 있고, tailwind.config도 생겼는데 적용이 된건지 아닌거지 모르겠습니다..ㅠ
제가 그걸 써보지 않아서 모르겠습니다 !
mbti 같네여
테일윈드 적용된건지는 사실 저 코드만 보고서는 모르겠네요
확실히 눈에 보이는 패딩이나 컬러 줘보세요
넵 알겠습니다!
ㅋㅋㅋㅋㅋ 그러네요
useEffect(() => { setLoading(true); refetch(); setLoading(false); }, [data, currentPage]);
혹시 이 코드에 문제가 있을까요
저렇게 했더니
무한으로 리펫치하고 무한리렌더링 되네요 ㅠ
refetch에 setLoading을 안에 넣는건.,. 어떠세요
refetch에서 data를 받아오나요?
무슨 말인지 모르겠습니다
refetch 될때
refetch하면 store에 저장돼서 받아옵니다
데이터를 가져오기전에는 setLoading(true) 가져오고나서 false
실행되는 콜백함수에서 loading응
을
제어하라는거 아닐까요
네 맞아요
refetch가 data와 관련이 있다면… data 변경되고 useEffect 되고, 또 refetch 되고 data 변경되고 무한반복 할 것 같아요
무조건 data를 가져오는게 아닐텐데
예외케이스 분리가 안되어있는것같아서요
아하...
refetch가
react query에서 받아오신건가요
넵 맞습니다
data가 변경됐을 때 refetch 일어날 필요가 없을 것 같아요
아하...!
refetch 자체는 data에 의존하지 않고 페이지네이션의 페이지 변경이나, 검색, 특정 쿼리 옵션일 텐데
그렇군여
refetch되고 data가 변하니까 또 refetch되고
무한 반복 됐었군여
그리고 리액트 쿼리를 사용할 때 useEffect를 사용하는 것보다는 리액트 쿼리의 [key]를 이용해서 다시. 받아오도록 하는게 좋을 것 같아보여용!
어... 키를 이용해서요??
기본값false인 useState 변수 선언하구요 그 변수로 자식 컴포넌트 조건부 렌더링하고 accesstoken 생기면 변수 true로 만들어줘요
예를 들어서 페이지네이션이라면 ["list", currentPage] 로 키값을 전달한다면
페이지가 변경되면 새로운 query key로 인식되서 자연스럽게 업데이트가 발생할 것 같습니다.
아하!!
그렇군여 감사합니다!
오오...
refetch보다 훨씬 빠르네요
정말 감사합니다!
아하...감사합니다!!
뒷북이지만 개인적으론 refetch 보다 queryClient.invalidateQueries 가 좋다고 생각합니당!
운동가자님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
한번 찾아보겠습니다 감사합니다!
무한스크롤 성능 분석하려고 기본 scroll Event로 document.width꺼내서 계산해봐서 api call 진행해주는 로직에 throttle 300ms 넣어서 동작하는거랑 비교하는데 왜 throttle 없는게 성능 지표에서 script 소모 시간이 더 작을까요?? scroll event가 진행하는 동작이 적어서 throttle 사용하는게 오히려 독인걸까요??
화면에서 가끔 드롭박스 같은게 열렸다가 닫혀도 지저분하게 목록 일부분이 계속 보이거나, 그래프같은 요소들이 다시 draw될때 깨지는데 새로고침 하면 문제는 해결되는데 근본적으로 뭐가 문제인지 아시는분 계신가요?
어제 프론트엔드 부트캠프에서 jsp를 왜 가르치냐고 물어봤던 사람인데용 ㅠ jsp 크롤링등 필수적인게 아닌걸 가르치려고 하는데
그냥 떄려치고 독학으로 가야할까요 ...
부트캠프 얼마나 남으셨어요?!
저도 부트캠프 중인데 얼마 안 남아서 그냥 하려구 합니다..ㅎ
그냥배우시는거 1표
부트캠프의 장점중 하나가 프로젝트를 a to z 진행해볼수있다(강제로라도) 인걸로 아는데 진행해보셨나요?
얼마 남았는지에 따라 다른 거 같습니다!
대부분의 레거시 프로젝트를 다루는 기업에서는 현재도 jsp 를 사용하는 경우가 많습니다. 모던 웹 프레임워크가 좋은 것과 프로젝트를 이전하는건 또 다른 문제이기 때문에.. 부트캠프 입장에서는 높은 취업률 = 본인들의 성과 이기 때문에 높은 성과를 내기 위한 과정이라고 생각하시면 될 것 같아요
동감합니다 ! 레거시 프로젝트들이 실제로 매우 많고 레거시 프로젝트들이 돈을 또 벌어다주는 경우가 많기때문에.. JSP를 배운다해서 무조건! 나쁘다라고만은 할 수 가없어요. 하지만 질문자님의 판단이 제일 중요할것같아요 독학으로 부트캠프의 장점들을 모두 커버가능할것같다. 하면 부트캠프 포기하시면 됩니다. 하지만 그게 어렵다면 부트캠프 + 독학을 택하시면 되고요
혹시 엘리스 sw엔지니어 해보신분은 없으신가요??
jsp 또한 웹 프론트엔드 라고 할 수 있습니다. 과거의 방식일 뿐이에요.
그래서 가르치나 .... 흠...
모두들 고마와요~
이모티콘
제 생각은 좀 다른게
취업을 목표로 하는데 가르치는건 나쁜 것 같습니다
jsp에서 데이터 표출을 어떻게 하느냐에따라 프론트라고 하기에는 조금 애매할때도 있는것같아요.
시장에서 점유율이 높은 기술스택을 배우고 그걸 기반으로 일을 하면서
물론 전반적인건 프론트 업무가 맞지만요
레거시를 개선하는 과정에서 배우는 것도 분명히 있겠지만
그런 의미에서 레거시가 나쁜 건 아니지만
취업을 목표로 하니까 jsp를 배우는 건 좋지 않은 것 같아요
근데 보통 부트캠프의 경우 짧은 시간내의 학습이 목표인 경우가 많아서
이런게 있다 정도로만 알아두면 좋은 것 같습니다
저도 동의합니다. 현재 jsp를 가르키는 목적은 좋은 기업이아닌 순수 취업률을 목적으로 하는것같아요.
이 말씀은 저도 동의합니다.
아 프론트엔드 단으로 취업이 안 되더라도 그쪽으로 찌를 수 있게요?
완전 잘 못된 방식이네요 .... 순전히 기업을 위한...
아니요 보통 jsp는 대기업에서도 쓰지만 대부분 si회사에서 많이들 씁니다
si는 비교적 취업이 쉬운편이니
jsp를 학습시켜 si취직=> 놀은 취업률이 목적으로 보여지네요..
물론 모든 si가 나쁜기업은 아니겠습니다만…
취업이 더 쉬울 순 있는데
뉴비님이 좋은 회사를 가실 확률은 낮아져요
그렇다고… 취업할 때 jsp 경험이 큰 도움이 되냐고 하면… 아닐 것 같습니다. 기술스택에 jsp를 우선적으로 올려두는 기업이 많지도 않고…(서비스 기업의 경우)
길게 보고 좋은 개발자로 성장하면서 지내려면 지금은 jsp 말고 리액트 하시는 게 맞는거같아요
막상 가서 jsp 코드를 보거나 리액트로 마이그레이션 하는 일을 할 수는 있지만, jsp를 배우는 시간과 모던 웹 프론트엔드 기술을 더 공부해 볼 수 있는 시간의 기회비용을 잘고민해봐야하지 않을까요?
이모티콘
동의합니다. 굳이 할필요는 없다고 생각해요.
저같아도 jsp 깔끔히 포기하고 다른데 시간을 더 쏟겠습니다.
JSP 수업할땐 열심히들으시고
따로 시간내서 공부는 안하는게 젤 좋을것같아용
si 다니는 분들도 계실거라 조심스럽지만 조심스러운 거 빼고 일반화의 오류 범하면서 말하면 (미리 사과드립니다) 지금 jsp 열심히 하시면 진짜 계속 jsp의 굴레에서 못 빠져나오면서 좋은 회사 못 가고 si에서 재미없는 개발 하면서 연봉 2천대만 받으실 수도 있어요
스타트업의 경우 보통 바로 실무에 투입가능한 사람을 원하는데
아니면 조금 적응시켜서 쓸 수 있거나
현실적이네요 ㅠㅠ
시장에서 점유율이 높은 기술스택을 우선적으로 공부하는게 제일 좋은 것 같습니다
자바는 지는해같은..
저도 지금 si 재직중인데, 엉뚱한거 시키면 나간다고 못박앗습니다
물론 한국에선 최고
보통 라라벨,php,jsp 등은 si기업에서 많이 요구하니까요
저는 제가 si에 다니고 있어서 더더욱 느끼고있기때문에 더더욱 jsp 반대입니다. 저같으면 그시간에 알고리즘 한문제라도 더풀겠어요.
ㅇㅈ
운좋게 si에서 리액트 타입스크립트 하고있지만 옆팀을보면..
오호 저두요 ㅎㅎ
실제적인 얘기를하자면 전공자가 아니라서 부트캠프다니는 걸텐데요 가뜩이나 스펙이 부트캠프베이스인데 경험마져 jsp면 회사에서 이사람을 데여다 쓸 이유가 더욱없어지겟죠?
레거시 === 나쁨 은 아니지만 취업을 위해 레거시를 공부한다 === 나쁨 같습니다.
아 동의합니다…!! 위에서는 나쁨이 아닌거라고 말했지만 취업만을위해서 jsp를 배우는것은 안좋은거라고 생각해요
감히 정답이라고 말할 수는 없겠지만
전 물론 jsp부터 했었고 전공자며 제가졸업할때는 jsp가 일반적이었어요
취업을 위해서라면 그냥 리액트 하시는게 제일 좋아보입니다…
한국에서 취업용으로 제일 좋은건 스프링백엔드라고 생각하는 1인
근데도 난놈들은 그걸 치우고 리액트 앵귤러 첫버전을 탐험중이었죠
취업을 위해서 급하시면 뭐든 좋겠지만, 이게 과연 입사해서도 버틸 수 있을지 의문이긴해요
Jsp 비추
뭐가됐는 리액트는 공부해보세요 ㅎㅎ
테일윈드 설치는 잘 된 거 같은데 어디서 적용이 안되는 지 모르겠어요 이럴 때는 어떤 방법으로 찾아야 할까요?
설치하고 세팅도 다 하셨나용
코드를…보여주시거나 깃헙주소를 올리신다면
더 빠를듯하네요
너무 얘기가 많이 오갔고 복잡하게 여러 케이스 나눴지만 결국 이 말 하려고 길게길게 빙빙 돌아온건데
그냥 리액트 하세요..
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
아 넵 차라리 깃헙주소를 올려보겠습니다 !
시장 점유는 무시못하죠
혹시 서버 껐다 켜보셨나요?
tailwind.config에서 content에 적용하실 폴더와 파일확장자들을 추가하셨나요?
보통은 여길 제일 많이 빼먹더라구요..
테일윈드는 공식문서도 엄청 친절해서
다나와있는게장점 ㅋㅋ
공식문서가 사실 최고입니다
안되면 공식문서와 뭐가 다른지를 크로스 체크해보는게 베스트죠
저도 공식문서 보고 했는데
이유를 모르겠습니다
ㅋㅋㅋㅋㅋ
삭제된 메시지입니다.
한 번 확인해주시면 감사하겠습니다..!
사진
이거 실행했습니까
저는 이거 보고 했는데 저 코드가 없더라고요
저 코드 다시 실행해볼까요?
한번해보시고
네네 해보세요
사진
여기서는 그냥 빠져나와도 되죠?
하시면 루트 디렉토리에
.dist 폴더 생성된거 확인되시나요
네 있습니다 !
안에 css 파일도 있어요
cra로
프로젝트 생성학셨나요
그렇다면 public 폴더에있는 index.html에
네 !
사진
문서와같이 해주세요
넵 서버도 다시 실행해볼게요
외국에서는 자바가 진짜 지는해 인가요?!
흠 왜 안 먹을까요 테일윈드가..
그냥 제 생각입니다
사실 한국에서도
한국에서는 전자정부프레임워크때문에 살아있는느낌
회사에서는 자바보단 코틀린 분위기인거같아요
자바는 레거시취급
전부다 코틀린 스프링에 웹플럭스 하더라구요
아.. 자바랑 코틀린은 같은 주류의 언어라고 생각을 했습니다..!
아하!
저도 처음에는 자바가 전자정부 때문에 살아있다, SI 때문에 많이 쓰인다 라고 생각했는데, 배민같은 큰회사, 트래픽이 많은 회사에서도 계속 잡고있고, 향로님같은경우에도 자바를 엄청 중요하게 생각하시는거 같아서 생각이 많이 바뀌었네요 ㅎㅎ
지금 근본 개발자분들이 다
자바개발자분들이셔서
그렇다고생각합니다
물론 제 개인적인 생각
그게 큰거같아요..! 근본이 있으니깐 좋은거같더라구요…
한국에선 절대 안죽을것같은..ㅋㅋㅋ
전자정부가 살아있는이상 자바는 무적입니다
갓자정부
jsp도 같은맥락…
해결하셨나요?
여러분들은 게시판 구현할 때 가장 시맨틱스러운 게시판 태그가 뭐라고 생각하시나요??
어느 엘리먼트에 박을 태그인가요?
음 그냥 메인 화면중 하나입니다
React query 사용하시는 분들 프로젝트 최상단에 선언한 queryClient에서 에러핸들링 중앙화해서 사용하시나요??
옛날에는 table로 했다고 알고 있는데 이제는 안쓰는걸로 알고 있어서
열심히 구글링중입니다..ㅎ
craco? 이거 쓰시는 분들 많길래 시도중이에요
클론해서 해봣는데
잘되는것같은디..
엥 그래요?
queryClient에서 중앙화하지는 않습니다
네네
해도 axios instance에서 하고
인력풀의 문제가 가장 큰 것 같아요. 과거 정부차원에서 밀어주던 프레임워크가 스프링이었다 보니, 이로 인해 수많은 스프링 개발자가 생기게 되었고, 해당 인력들이 경력을 쌓고 시니어 레벨이 된 현 시점에서 기업들은 가장 보편적인 기술 스택인 스프링을 채용할 수 밖에 없었다고 생각합니다. 서버 개발 측면에서 보면, 마냥 욕을 할 수는 없는게 오랜 역사를 가졌음에도 현재까지 메인스트림 자리를 유지하고 있는 이유가 있습니다. 압도적인건 사실이에요. 실제로 최근 인기가 많은 서버사이드 프레임워크들 또한 스프링의 수많은 원리와 개념들을 흡수하여 해당 언어에 맞게 수정하여 만든 경우가 많은 걸 보면, 스프링 자체에는 죄가 없습니다. 자바를 신격화하는 다양한 기술 스택을 활용하지 못하게 된 국내 생태계의 문제일뿐..
다시 되돌려봐야겠네요
근데 스프링도 그렇고 리액트도 그렇고 왜인지 모르겠는데 "이제는 안 좋지만 인력풀 때문에 살아있다" 하는 분위기가 있는 거 같은데 개인적으로는 되게 재밌어요
스프링이 안좋은 이유가 뭐인가요..? ㅠ
분명한 철학이 있고 그거의 장점이 있고 많은 사람이 공감하니까 절대적인 위치를 차지하는거일텐데..
안좋다기보단 거의 독점같은느낌이라..
_선규님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
스프링 백엔드 인가요?
안녕하세요
맞아요 ㅋㅋㅋㅋ 그래서 가끔은 스프링 리액트 싫어하는 글들이 그냥 "독점에 대한 반발인가?" 하는 생각도 들고 재밌더라구요
백엔드개발자 구할때 스프링개발자 구하기 쉽고 프론트개발자 구할때는 리액트개발자 구하기가 쉬운거니까 그런게 아닐까요..
코린이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
사진
스프링 개발자는 예전부터 많이 키워져와서 인력풀이 큰게 장점인것같은 느낌
react에서 useEffect로 axios 통신해서 state값에 값을 넣어서 실시간으로 그래프를 그리고 싶은데요.. 데이터 양이 5000개 정도만 되어도 렉이 너무 심한데 어떻게 구현하는게 좋을까요..?
한국에서 밥먹고 살려면
리액트 + 자바스프링 끝
물론 커뮤니티 사이즈가 굉장히 유의미하고 인력풀이 매우 중요한 건 동의하지만
그것만이 장점이다 라는 의견은 흥미롭더라구요
튜브님 테일윈드 적용할 때 html 파일 말고 app.js 에서 해도 먹혀야 하는거죠?
_선규님이 나갔습니다.
부끄러운 어피치님 반갑습니다~~
데이터간의 간격을 넓혀보시거나, 실시간이라면 일정간격을 정해서 데이터의 총 갯수를 일정하게 유지하게끔 해보시는건 어떤가요?
pages 폴더 아래에 있는 파일에 적용했을때
통신의 빈도가 높아서 느린 건가요? 아니면 후 조치가 많아서 느린건가요?
제대로동작했습니당
아 main 브랜치 말고 다른 브랜치에서 있는거 적용해보고 있었어요
다시 Main 브랜치에 있는거를 가져와봐야겠네요
후 조치에서 많이 느린거 같아요ㅠ 그래프가 그려지면서 렉이 엄청 걸리는거 같아요
아 브랜치가 두개였나보네요'
그래프에 들어가는 갯수를 제한해야하지않을까여
그래프 하나하나가 svg element라서 너무 많은양이 한번에 렌더링이 되면 렉이 유발될수밖에 없을것 같습니다
네 맞습니다
데이터간의 간격을 넓혀서 갯수를 줄이시거나, 데이터 표출간격을 줄이셔야할것같아요(1시간데이터 제공-> 30분 데이터제공)
저도 그것만이 장점은 아니라고 생각합니다.. 제가 스프링 백엔드로 일을 하고 있어서 일수도 있지만, 사이드 프로젝트로 다른 언어 혹은 프레임워크를 사용하다보면 스프링 프레임워크 자체가 가져다주는 편리함이 굉장히 많다고 와닿는 경우가 많아요.
청년공간 매니저님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
아 그런가요..ㅜ 업비트나 주식 그래프 보면 많은 데이터를 보여주는데 렉이 안걸리잖아요 이렇게 구현하려면 혹시 어떤식으로 해야하나요?ㅜ
답변 감사함니다ㅠ
csr이라 브라우저에서 그리느라 렉걸리는거묜
ssr로 해결하는방법도 있을거같고
보통 주식그래프도 최소 1분간격으로 보여주고있고, 틱과같이 짧은간격에서는 보여주는 총량을 제한하고있지않나용?
개발자도구로 한번 뜯어보시는것도
안녕하세요! 저희 프로그램 중에 여러분들이 활용하실 만한 프로그램 소개드립니다:) 지금 배우고 있는 내용을 바탕으로 협업을 통해 퀄리티 있는 웹 서비스 구현 전부를 다~해볼 수 있는 프로그램입니다. ------------------------------ 모두가 하드캐리 시즌3 프로그램👀 내가 배우고 쌓은 능력을 보여주고,선발만 돼도 총 상금 450만원을?! 마케터&디자이너와 함께 생생한 실무 협업을 체험해볼 수 있는 기회👍 프로젝트 및 실무 수행을 위한 사수, 멘토, 퍼실리테이션분들이 여러분을 기다리고 있습니다! 신청 링크 : https://miniintern.com/event/1748 문의 : https://open.kakao.com/o/s0u9AX7c 예비 개발자, 디자이너, 마케터가 모여 서비스를 제작해보고 싶다면 지금 신청하세요.🏆


사진
사진
혹시 이 expand가 무엇인지 알 수 있을까요
퍼블본에 js에 보면
여긴 딥따 큰 svg 한개로 구현했네요!
걍 퍼블이 지은 클래스명 아닌가요
아아 감사합니다
그냥 클래스 명이 맞지요?
저건 클래스 만든사람한테 물어봐야할것같아요
퍼블이 똥 던지고 갔네
그런거같은데용
도중에 퇴사했습니다
ㅋㅋ;;
후조치를 개선하고 싶으면 webWorker 키워드로 한번 검색해보세요. 그리고 WebGL쪽도 한번 찾아보시면 좋을 것 같아요
css파일보면 나올것같아요
검색 해보니
사진
아무것도 없는 것으로 보아
아넵넵 친절하게 답변해주셔서 감사합니다~
정의만 하고
그 어떤것도 하지 않았네요
ㅋㅋ..
ㄷ ㄷ ㅋㅋㅋㅋ
혹시 스타일 공부할만한 사이트나 영상 추천해주실수 있는분 계실까요? 항상 퍼블리싱해주시는분이 계셔서 스타일 지식이랑 다루는게 쉽지가 않네요 ㅠ
걍 퍼블리싱 클론코딩 검색해보시면
엄청 많을거같은데용
https://css-tricks.com/ 이런건 너무 유명해서 헿
옹 되게 잘되어있네요 감사합니다😀
넹 밑에껀 클론코딩하려고 저도 보던 사이트예용
감사합니다!!
이모티콘
아하 화해 블로그에서 이런글을 봐서요. http://blog.hwahae.co.kr/all/tech/tech-tech/7867/ Axios interceptor에서 처리 안하고 이렇게 했을 때 장단점이 뭔지 잘 모르겠네요
저는 이 방법을 추가로 사용해봤는데, 사용하는 곳에서 커스텀 에러를 주입해주기 편했습니다!
상세 페이지 글 10줄 정도 되는거 적당히 3-4줄만 표현되게 하는 css가 있나요? html detail, summary로 해야하는지.. js로 해야하는지..
검색 키워드를 모르겠어서 질문드립니다 ㅠ
줄임말 표시요?
넵
오 줄임말이라 검색하니 나오네요 감사합닏
ㅏㅏ
넹넹
소프트웨어과1학년 2학기 (20살)학생인데요. sw마에스트로 지금부터 열심히 준비하면 붙을 수 있을까요??ㅠㅠㅠ
당연하죠 !!
저는 그런게 있다는걸 3학년 1학기되서야 알았는데
ㄹㅇㄹㅇ
되게 빠르기네요..
있는지도 몰랐음요
어떻게 준비해야 할까요??
개인적으로 수료하고 바로 취업이나 창업 할 수 있도록 학점이랑 졸업요건 거의 채운 뒤 하시는거 추천드립니다
정말 빠르긴하네요 ㅋㅋㅋㅋㅋ 저도 몰랐는데
주위에
하신분
계시는데
그냥 코테랑 면접이라고 하시던데요?
전 왤케 못할까요ㅠ
저도....
막막합니다 ㅠ 이거 평생 할 수 있을지,,,
학원 다녀야겠죠? 독학으로는 뭘 어떻게 공부해야할지 감이 안와서요 ㅠ
이거 방금 줍줍 했는데 예쁘네용
이모티콘
오호 감사합니다
typescript 고수분들께 질문이 있습니다! 서버에서 string 값을 내려주는데, 프론트에서 해당 string 을 파싱해서 만든 string 을 이용해야 해요 근데 둘다 type 을 string 으로 두게 되면 서로 동일한 타입이 되기 때문에, 파싱 로직을 거치지 않고 할당해도 타입스크립트가 경고하지 않아요 그래서 "파싱 전의 문자열" 과 "파싱 후의 문자열" 둘을 서로 호환되지 않는 타입으로 만들고 싶은데, 혹시 깔쌈한 방법이 있을까요?
사진
이런 상황을 원하고 있어요!
그냥 코테 하시면 될거같은데요
https://toss.tech/article/template-literal-types 이것과 유사하게 활용이 될 수 있을까요?? 다시 말해서 파싱의 결과물에 공통점이 있을까요?
BeforeParse 를 string 대신 unknown 으로 주면 원하는 걸 만들 수 있긴 한데, 그냥 좀더 좋은 방법이 없을까 고민중입니다.
오오 대박 원하는 걸 찾을 수 있을 수도 있을 거 같아요..! 정독해보고 공부해볼게요 감사합니다!!
혹시 글작성같은거하다가 브라우저창에있는 뒤로가기눌렀을때 '진짜 나갈거냐?' 라는 모달뜨고 뒤로가기 아예 안되게 막는거 구현해보신분 있으신가욥.. React router dom v5에는 history block기능으로 구현가능했다는데 v6에는 일단 제외된것같네요ㅠ
맞아요 그거 v6에서 없어졌어요..
https://mygumi.tistory.com/416
이거보고 저도 따로 구현해봤었습니다
도움이 되신다면 정말 다행입니다!
오 저도 이걸로 구현했습니다
근데 여러분들은 처음부터 나는 프론트엔드 해야지~ 하고 결정했나요?
아니면 백 프론트 다 해보고 결정했나요?
전 후자요
감사하빈다!
어떤 이유로 프론트를 고르셨나요!!
음
근데 전 선택이 단순한 이유로 되질 않아서
경험해봤을 때 환경이 되게 좋았어요
개인적인 경험에 근거한 선택이라서 ㅎㅎ
좋은 답이 되진 못하겟어요
조심스럽게 생각컨데 개발환경이 적성에 맞았다고 봐도 될까요?
네네 그것도 맞아요!
커뮤니티 활동할 때도 만나뵌 분들이 좋앗고
프론트팀 팀장님도 좋앗어요
저랑 더 잘맞았다고 보면 될거같아요
지금 제외된 기능을 다시 구현해서 쓰는거죠,??
맞아요! usePrompt라는 커스텀훅을 따로 만들어서 다시 구현하는거같습니다
코드 있는거 가져다가 조금씩 수정해서 쓰시면 될거같아요
감사합니다!
저는 백 프론트 둘 다 해보다가 프론트로 결정하게 됐는데, 우선 html css js로 요소 배치하는걸 밤을 샐 정도로 너무 재밌어했고요. 실제 프론트는 이 업무가 다가 아니지만 ㅋㅋ 제가 만든 결과가 바로 보여서 뿌듯하기도 하고 적성에 더 잘맞았습니다. 백엔드를 잠시 했을 때는 의욕도 없고 주도적이질 못했거든요
저랑 똑같네요
근데 리액트 하다보면
백엔드의 견고함이 없어서
이게 맞나 저게 맞나 하면서 하는게,,
그걸 만들어 나가는 과정이
힘들더라구요
백엔드
그래서 열심히 공부중입니당
처음할때
익스프레스할때
딱 그느낌입니다
저는 눈에 안보여서 싫엇어요
결국
둘다 할줄알아야...
막연하게 웹개발자가 되어야겠다고 했을때에 프론트할지 백할지 매우 고민이 되었었는데요. 그떄는 퍼블리싱하는 자체가 재밌어서 프론트를 해야겠다고 생각했었습니다. 그게 재밌어서 계속 프론트 공부를했었고 누군가가 저에게 넌 무슨일하냐? 라고 물을떄 난 이거 만들어 라고 대답할수있는것도 편해서 프론트개발자가 되었어요… 근데 요즘은 백엔드도 해보고싶어서 nestJS도 찍먹중입니다
저는 웹개발자 하고싶다고 느꼈을때가
군대에서 스프링할때였는데
헉...밤을 새도 재밌다니.....열정이
하나도 모르는데 뭔가 재밌는,,,
리액트가 왜캐 어렵죠 ㅜㅜ
쉽다고 할 수있는 사람이 있을까요 ㅋㅋㅋㅋ
개인차가 있겠지만서도 JS 난이도는 어느정도로 봐야 할까요?
저는 개인적으로 파이썬이 더 쉬운 것 같아요
js 보다
저는 js의 this가 너무 싫어요
this는 () => 가 다 해치웠으니 걱정말라구...
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋ 인정입니다
재밌네요 ~ ㅎㅎ
js 난이도는 지금도 업데이트되고있습니다
개발 언어
js가 1등인가요?
파이썬일걸요
C가 역전당했군요
와,,
react query를 더 잘 쓰고 싶어서
보고 있는데
혹시 들어보신 분 계실까요~?
오 유데미
저도 유데미 듣고있어요
저거는 한글자막 지원안하는 거 같은데
인증이랑 테스트가
궁금하당
아 자막은 없어도 괜찮습니당
ㄷ ㄷ
사진
우와,,
멋지십니다
그런데 혹시
이건…
근데 저거
들어갈때마다 맨날 떠있던데
거짓말이에ㅛ
ㄴㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
조급해하지 않아도 괜찮을까요?
네네
또 할인하더라구요
아하 감사합니다 ~~
유데미 강의 정상가로 사면
바보라고하더라고요 ㅋㅋㅋ
맨날 할인해요 ㅋㅋㅋㅋ
혹시라도 기본 계정이 새로운 유저가 아니라서 더 이상 할인 안하면 계정 하나 새로파서 할인가에 사도 좋아요ㅋㅋㅋㅋ
정말 무한으로 즐길 수 있네요~
0님이 나갔습니다.
useAuth랑 useUser 커스텀훅 소개해주는거 전 좀 가공해서 적용해봤습니다 ㅎㅎ
다들 토큰으로 인증할때 accesstoken 재발급 어떻게 구현하세요??
js는 7위네
저는 데코레이터로 재발급 구현했는데..
유데미 쿠키인가.. 지워주면 다시 할인 뜬다고 본거 같은..
interface Camera { center : LngLat; zoom : number; bearing : number; pitch : number; } interface CameraOption extends Omit<Partial<Camera>, 'center'> { center? : LngLatLike; } interface CameraOption { center? : LngLatLike; zoom? : number; bearing? : number; pitch? : number; }
혹시 아래 두개의 타입 모두 동일하게 타입을 추출하는데 실제 현업에서는 두 방식 중 어떤 방식으로 만드나요?
유틸리티 타입 사용하기 vs 명시적으로 작성하기
전 위에꺼가
저는 인터셉터 써서 구현했었어요
저는 쿼리캐시로 구현했는데 문제 많아서 인터셉터로 구현하는 쪽으로 마이그레이션 중입니다
다들 인터셉터로 구현하군요!!
저도 인터셉터 썼어요~!
위에껀 Camera 가 바뀌면 CameraOption 도 바뀌기 때문에
CameraOption 이 Camera에 대한 의존성이 생기게 돼서
의존성이 생기지 않게 하기 위해 의도적으로 귀찮지만 아래처럼 구현하는 경우도 있었어요
음료수 마시는 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요!! 음료수 마시는 어피치님 반갑습니다 ;)
안녕하세요! 반갑습니다😄
어서오세요~ 이곳은 프론트엔드나 개발에 대해 궁금한 것들을 물어보고 아는 것들을 대답해보면서 함께 성장하고자 하는 곳입니다~~ 편하게 뭐든 글 남겨주세요~~~
https://public-apis.xyz/page/1
여기 막힌건가요ㅠ
typescript 질문 하나만 드리겠습니다! return Object.values(TypeA).includes('ffff'); TypeA안에 ffff가 있는지 알고싶어서 해당 구문을 작성했다고 했을 때 "ffff"' 형식의 인수는 'TypeA' 형식의 매개 변수에 할당될 수 없습니다. 라는 에러 메세지를 띄우는데 해당 케이스에서는 어떻게 문제를 해결해야 할까요?.. 'ffff'는 있을 수도 없을 수도 있는 상황입니다
삭제된 메시지입니다.
삭제된 메시지입니다.
앗 무시해주세요 ㅋㅋㅋㅋ
TypeA의 타입이 어떻게 지정되어 있나요?
Object.values() 하면 TypeA가 any인것같은데
TypeA = { aa : 'AA', bb : 'BB', cc : 'CC', }
이런식입니당
enum이에요
이놈~
그럼 includes 에 'ffff' 말고 TypeA.ff 하시면
될거같은 느낌입니다?
이넘!
연봉업님 저말인가유!
타입은 이넘!
저넘은요?
흠 근데 이러면 무조건 true 아닌가요? 저는 false일수도 있는 변수가 들어가야 해서요!
저넘은 안되요!
사진
흠 코드가 머리속에 잘 안그려지네요
배열이네요
String[]으로 반환되는데
흠
typeA에 ff가 없는데 어케 항상 true에여?
cc까지만 있는거 아닌가유
넹넹 결국 배열인데 object.values에 넣어준 타입으로 includes의 변수가 강제되네요
'ff'가 있을수도 없을수도 있는 상황이니깐 예시는 너무 고정해서 생각하시면 안될듯여
넹 이게 맞아요 ㅜㅜ
걍 뒤에 || ""
이런식으로 예외처리하면 안되나여
아예 indexOf를 사용하는게 안되는 상황이라 안되는 것 같습니당 ㅜ
return Object.values(TypeA).includes('ffff' as TypeA); 하면 에러 안뜨긴 하는데 'ffff'는 TypeA에 없을 수도 있는데 뭔가 이상하게 느껴져서 꺼려지네요
typescript playground 로 재현해 보았습니당..
아하 이런식으로도 생각해볼 수 있겠네요~! 감사합니다~
운동가자님이 나갔습니다.
운동 가셨나 보네요
cc가 나중에 추가되는 건가요?
카카오 Oauth 구현을 하려고 하는데 토큰은 백엔드 자체적으로 만들어서 사용하는 경우도 있나요 ??
아뇨아뇨 include에 들어갈 것은 typeA에 있을 수도 있고 없을 수도 있어요
그런데 파라미터값이 타입스크립트가 typeA로 강제하는 상황이라 도움을 요청드린거구요
JS에서 즉시실행함수 쓸일 있나요?
저는 즐겨씁니다
모듈 만들때용
사진
아 그림판을 잘 못 쓰겠어서 form에서 SetState 실행할 때 마다 다른 컴포넌트에 데이터 띄우고 싶은데 customhook에서 렌더링을 어떻게 해줘야할까요?
autoComplete같은 예제 말하는거죠
펲님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요
제가 만드는 프로그램이 학교 검색(Form)에서 변경 될 때마다 hook에 있는 setState로 변경시키고 State를 ReactQuery에서 사용하는 컴포넌트에 띄워주는건데 ReactQuery를 사용하는 컴포넌트는 렌더링이 안되잖아요 이런 경우에는 어떻게 해야할까요
.
state를 끌어올려야죠?
제일 상위에서요?
저는 react-query이랑 sestate같이 커스텀훅 만들어서 필요한곳에 props로 내려줄것같아요
근데 커스텀훅으로 만들면 props로 못 내려주잖아요
왜죠??
추상화를 하고 나서, 그 추상화 레벨에서 문제를 해결할 수 없다면 추상화를 잘못 한 거 아닐까요..?
아 설마 제일 상위에서 커스텀훅을 사용하고 그 데이터를 props로 내리라는 말씀인가요?
저는 각각의 컴포넌트에서 커스텀훅을 사용했는데
넵넵
제가 아는 방법은 그거네요
각각 쓰셔도 무방하지 않나요?
혹시 웹이 오픈라이센스면 그냥 써도 되는건가요?
각각 썻을 때는 렌더링을 어떻게 해줘야할지 모르겠네요...
근데 말씀해주신 방법으로 했을 때 커스텀훅을 왜 사용하는 지 모르겠에요...
렌더가 안되는게 이상항 상황 아닐까요?
그냥 써도 문제는 없지만 코드가 길어지면 어지러워서 그렇게 해요!!
확실히 구조가 이상한거같으신거같은데
그러면 코드 같은 경우에 완전히 똑같이만 만들지 않으면 저작권적으로 문제가 없는건가요?
사진
감사합니다
그런거구나
ㅋㅋ
물론 밈인거지 회사 코드처럼 돈이랑 직결되는 코드는 반출 시 어쩌구저쩌구 계약서에 붙어있긴 합니다 :)
그러면 자유롭게 써도 되는 코드인지 아닌지는 어떻게 확인할수있나요
계약서말고는 없나여?
오픈소스 같은 경우에는
https://github.com/facebook/react/blob/main/LICENSE 이런 식으로 라이선스가 있고
회사 코드는 따로 운영하고 있는 오픈소스가 아니라면 그냥 "안되는구나" 하면 되는 거 같습니다
감사합니다!
근데 사실 로직같은경우는
그 코드도 어차피 출처가 구글일거라 그냥 데려와도 알수가 없긴 하죠 ㅋㅋㅋㅋ
로직이 뭔가여
다만 그런 단위단위의 로직이 아닌 큰 단위에서의 설계라든가 이런게 반출되면 회사에 타격이 가겠죠
*작은 로직
그러면 전문가들이 봤을때는 그런 큰 로직을 가져갔는데 많이 수정해도 다 알아볼수가있나요?
코드 짠 사람이 보면 이상함을 느낄지도 모르는데 쉽지않됴
죠
쉽지 않지만 어떻게든 걸리면 소송걸릴 수 있는거죠 계약서에 명시돼있을테니
감사합니다
혹시 하나만 더 여쭤봐도 될까요?
넵넵?
아파치 라이선스 같은 경우 무제한적 사용을 허가한다라고 되어있는데 이런 종류의 코드들도 계약이 걸려있을 수 있나요?
음 구글링한 코드를 이용하는 것에 대해 법적 문제가 될까 걱정하시는 걸까요?
되게 디테일하게 궁금해하시는 거 같아서
구글링한 코드 말고도 만약에 일반 웹사이트가 오픈소스일때도 궁금합니다!
위에 말씀하신것처럼 수익이 창출되는 기업일지라도 말이죠..
뭔지 몰라도 쓰셔도 됩니다 👍
https://github.com/microsoft/TypeScript/issues/40960 이 이슈를 한 번 보시면 좋을 것 같네요!
리액트로 개발하시다보면 어떤기능이 의도대로 작동은 하지만 렌더링이 한번만 되야할게 2번 리렌더링 되고 짜잘짜잘하게 불필요한 리렌더링이되는건 코드를 잘못작성해서 그런것일텐데.... 이런것을 작성할때 다 파악하면서 작성을 해야하는걸까요?.. 어느순간 보니 어디서 리렌더링이 2~3번씩 되고있고, 코드 규모가 점점 늘어나고 props도 많아지고, 찾기가어려운데 이럴땐 어떤 방식으로 해결을 해야할까요?... 초반에 못잡은게 문제겠죠?..
저 이슈를 근거로 삼으면, Object.values(TypeA).some(v => v === 'CC')은 에러가 안날 것 같네요~
해결할 필요가 없다고 보입니다!
리렌더 좀 될수도 있죠
프론트엔드님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
그런가요... 콘솔찍고 원인 파악하는데 시간이 너무 오래걸랴서 이게 맞는 방향인지 고민이 되었습니다..
오 같은 문제네요 감사합니다!
나는벌레님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
toolkit에서 비동기처리할때 redux-thunk로 대부분처리하시나요? 그냥 useEffect로처리하면안될까요?
받아온 데이터를 Store에서 관리할거면 thunk가 더 좋지 않을까요
역시 익혀야하는군요
윈도우에선 localtunnel이 잘 안먹는거 같네요 ㅠ
The above error occurred in the <input> component
이 에러 원인 혹시 아시는분 계실까요]
svg 컴포넌트 넣으니 갑자기 저런 에러가 뜹니다
사진
<Input /> 셀프클로징 안하고 Input태그안에 내용넣으셧을까요
input 태그는 self closing 돼있어요
사진
코린이님이 나갔습니다.
사진
프론트엔드님이 나갔습니다.
이걸 이렇게 적용시키면 바로 저 에러가 발생합니다
스타일은 딱히 주지않았어요 아직
input에 child가 들어가면 안된다는데용
들어가있지 않습니다
지금 failedIcon이
children이 없는데
그사이에 자식 컴포넌트를 넣어서 그런것같은데요
자바스크립트로 2d 게임 만드는 영상이나, 코드 재미난 거 추천해주실 분 계실까요?.? 추천해주시면 너무 너무 너무 감사하겠습니다 ! 🙏🙏🙏
뱀파이어서바이벌 뜯어보시죠
그러면 children 을 넣어줘야할까요?
정확히 어떻게 구현하고 싶으신지는 모르겠지만
이 사진관점에서 봤을때는 FailedIcon에 children props가 있어야합니다
useState로 object Array를 만들고 object 필드를 변경할 때 보통 어떻게 하시나요? 구글링 해보면 […state] 로 새로운 배열을 만들고 업데이트 하거나 map으로 배열을 만들어서 업데이트 하는 방법 두개가 보이네요.
map으로 합니다!
사진
ㅋㅋ ㅋㅋ ㅋㅋ
사진
이거군요
이서현 / 16님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요...
안녕하세요!
여기를 컴으로 들어가면
사진
이렇게 잘 나오는데
모바일로 들어가면
사진
이렇게 나와서..
허허
밑에적혀있네요
그
오선보
꺠져서 나오는거를 말하는거에요
저건 의도한겁니다
1330px이상 화면크기에서만 제대로 보인다고 나와있네요
저 글자는 여기 밑에 있는 피아노가 그 길이 밑으로는 안나온다고 적은거에요
사진
아 개인플젝이신가여
저는 웹에서도 깨져보여요 ㅠ
예
배포하려면
흠
이미지로 해야겠군요..
사진
텍스트로 append되는거같은데
기기마다 폰트를 다르게 인식해서 모바일에서 깨져보이는거같은데요
그래서 지금 svg로 해보려고요
하.. 스스로 영상찍고 보는거 힘드네요.. 강의 찍는분들 존경합니다
혀가 왜이리 짧은지..
춘식님이 나갔습니다.
애교가 많으신가보네요
이거 정상적으로 나오는지 확인해주실 수 있나요
아무나
사진
ㅇ아앙아ㅏㅇ
왜
위로
가는데
왜왱왜왜ㅐ
사진
모바일과 제 맥에서도 마찬가지로 한칸 내려가보여요😥
이게 정상인데
왜일까요
진짜
하
참
못자겠다
화이팅
16세이신가요??
예
다른 방에서
css reset을 써보라고 하는데
아시는 분 있나요
아
그냥 복붙이구나
font-size에 아직 영향받는 부분이 있는 것 같아요!
stfImg가 span이라 font-size 영향(줄간격)을 받는 것 같아서 div로 변경해보시거나...?
줄간격은 lineHeight입니다
10시부터 계속
붙잡다가
자러갑니다
물론 해결은 못한채로
하하하하하핳
아, 줄간격을 포함한 폰트 요소에 영향을 받는다는 얘기였어요! 확인해보니 sftImg 말고 Music-staff.svg를 포함한 img 태그를 인라인 요소가 아니라 블록 요소로(display: block) 설정하면 폰트 종류나 크기에 영향받지 않게 되어서 그 기준으로 다시 맞추면 될 것 같네요.
늦었지만 이것도 참고하시면 좋을 것 같습니다 https://www.typescriptlang.org/play?q=88#example/nominal-typing
아마 델님께서 문자열 리터럴 타입의 유니온을 활용하실 것 같은데 nominal typing에서는 상표 기법을 활용해보는건 어떨까요~? type paraeString = string & {_brand : parse } 이렇게 작성해주면 타입 시스템에서 동작하지만 런타임에서 검사하는거랑 동일한 효과를 낼 수 있을 것 같아서 한번 아이디어 내봅니당!
헛
이미 허브님이 올려주셨네요
허브님과 허브님
펲님 나는벌레님 이서현님 모두 모두 반갑습니다~
앵앵님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요!! 앵앵님 반갑습니다 :)
안녕하세요~ 프론트엔드 개발하고 있어서 도움받으러 들어왔습니다ㅎㅎ 잘 부탁드립니다~
좋네요!! 도움이 필요한 부분 궁금한 부분 언제든 편하게 글 남겨주세요 다른 사람들도 궁금해하는 질문일 수 있어요 ㅎ 부담없이 글 남겨주세요~ 그리고 내가 아는 질문이라면 역시 편하게 글 남겨주세요! 정답이 아니어도 좋아요 집단지성이 해결해줄거에요~ 남을 돕다보면 자연스레 내가 성장합니다 ㅋ
이모티콘 넵넵!
👍🏻
택배 상자를 든 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요~~ 택배 상자를 든 네오님! 반갑습니다 :)
부모 - overflow: hidden 자식 - position: fixed 이렇게 fixed해서 부모 overflow: hidden을 무시를 하려고 했는데 ios에서만 안먹히는데 혹시 방법 아시는 분 계신가요?
ㅠㅠ 저도 팝오버 UI를 그렇게 해결하랴고 했는데 아직 안되더라구요~ 그래서 스크립트를 짜서 부모 밖으로 getClientBoundingRect 이용해서 위치 계산해서 fixed로 떨구는 식으로 처리했어요 혹시 더 나은 방법 알고 계시면 저도 알고 싶어요~~!
네이버 프론트엔드 뉴스레터가 업뎃이 되었네요~~ 깜박한 7월분과 8월분을 공유 해봅니다 :) https://github.com/naver/fe-news/blob/master/issues/2022-07.md https://github.com/naver/fe-news/blob/master/issues/2022-08.md
오 감사합니다 혹시 더 나은 방법 알게되면 공유할게요!
오 이런 기법도 있네요..! 머리속으로 생각만 해놓고 “이건 좀 아닌거같은데” 하고 있었는데 있는 기법이었네요 ㅋㅋㅋㅋㅋ 좋은 키워드 알아갑니다 템플릿리터럴이랑 둘다 채택해서 쓰면 너무 좋을 거 같아요!! @허브의 개발일지 @Herb 감사합니다 :)
궁금한게있는데요! 회사 백오피스외에도 상용 서비스를 만드는 과정에서 ui라이브러리를 혼용해서 컴포넌트를 만들기도하나요??
서비스 목적에 따라 다릅니다. 디자인 요구사항이 디테일하지 않으면 UI 라이브러리를 사용해서 대응할 수도 있는데요. 개인적인 경험으로 중장기적으로 UI 라이브러리를 사용하면 구현할 수 없는 어려운점이 생기기 마련이였습니다.
그렇군요.. 저희가 ui라이브러리를 계속 사용하다 이번에 ui을 개편하게되어 많은변화가있을거같은데 디자인을보니 사용하지 못할거같아서요.. 근데 이걸 타부서에게 기존보단 작업시간이 오래걸릴수있는걸 이해시켜야 하는거죠?!
Ui 라이브러리 중에 자신의 스타일이 있는 것들은 장기적으로 바꿔 쓰기 힘들더라구요. 대신 headlessui 처럼 스타일 없고 로직만 있는 것들은 쓰고 있는데 괜찮았습니다 https://headlessui.com
저도 ui라이브러리는 회사에서 한번도 사용해보지 못한거같아요.. 커스텀할게 많다보니ㅜㅜ
개미는 뚠뚠
오늘도 뚠뚠
지금우선 antd를 쓰고잇긴한데..ㅋㅋㅋ개편전에도 기능이 추가될때마다 점점 힘들어지는게 느껴지긴하더군요;;
질문 하나 드립니다! 랜딩페이지에 사용하는 이미지나 아이콘들을 프로젝트 내부(public같은곳)가 아닌 s3에 넣는게 좋을까요?
개인적으로 css는 라이브러리 쓸바에 걍 만드는게 편하다는 생각입니다
저도 이거 인정입니다!
저도 질문드립니다! word파일로 변환할려고 하는데 프론트에서 html-docx-js 라이브러리 다운받아서 하는 방법 / 백에서 apache poi로 word변환 이 2개 방법중에 어떤걸로 하는게 더 나은 방법인가요??
잠깐.. 뇌정지가 와서 그러는데..
사진
컴포넌트 js에서 adTitBanTxt(); 라는 함수를
발생시켜야 하는데
어떻게 발생을 시켜야 할까요
;;;
ui-components.js에 있는 adTitBanTxt();라는 함수를 실행시켜야 합니다
변환할 내용이 어디있나요?
css는 만드는게 편하다 메모...
window 전역객체에 함수담아놓고 실행해보세요
vue파일입니다!
상용서비스는 처음에는 일단 파일럿처럼 ui라이브러리로 쓰더라도 중장기로 가면 대개 결국 사내 디자인 시스템을 만들어야겠다 라고 결론이 나는 편입니다. 없는 것을 대응하려다 보면 엉뚱한데서 시간이 많이 소요되거든요 (물론 그것도 쉽지는 않지만) 아니면 작정하고 특정 라이브러리 + 커스텀 테마로만 갈거라고 기획단계부터 픽스하고 가는 팀도 있는데 그건 나름대로 또 괜찮더라구요. antd나 mui 스러운 디자인도 서비스 핏에 맞다면 상관없는 것 같아요. b2c를 하는 회사는 좀 힘들구요. @살쾡이v 님이 알려주신 tailwindCSS등과 결합해서 완전 디자인은 커스텀하게 하는데 기능만 만들어줄게 하는 방향성도 있고 저희도 자체 디자인 시스템 구축을 이 방향을 고민해보고 있어요.
장기적으로는 그러는 편이 좋습니다만... (나중에 서버가 늘어날때 다 리소스이기도 하고 배포 속도나 캐시 이슈도 있고...) 조금 안정화되고 나서 잘 안바뀌는 것들을 하나씩 바꾸셔도 괜찮아요
내용이 클라에 있다면 클라 라이브러리를 사용하시는게?
아!ㅎㅎ 답변감사합니당
배가 고프당..
리액트 페이지 전환할때 보통 react-router 사용하나요? 만약 과제에서 페이지 전환 요구사항이 있으면 react-router-dom 사용하나요?
외부 라이브러리 사용 가능한지 확인해보시면 될거같습니다
넵 감사합니다 한번 확인해봐야겠네요!
답변 감사합니다!!
안녕하세요 리액트 컴포넌트를 PDF 파일로 변환하는 작업을 진행 중인데요, 라이브러리를 찾아보니 여러개가 나와서 혹시 사용하셨던 라이브러리가 있으실지 여쭤뵐 수 있을까요? - react-pdf - html2canvas - jspdf
저는 jspdf랑 html2canvas 사용해봤어요!
다써봄요
html2pdf 이 - html2canvas - jspdf 합쳐진 느낌
느낌이 아니고 합쳐진거군요 https://ekoopmans.github.io/html2pdf.js/
오 그렇군요!! 답변 감사드립니다 html2pdf도 고려해봐야겠네요! html2canvas, jspdf는 쓰시면서 혹시 단점 같은 것도 있으셨을까요😢?? 장단점 있을지 검토 중인데 실제로 써보셨을때 어떠셨는지 싶어서요.!
그냥 원하는 곳에 ref 걸고 찍으니깐 잘 되더라구여 허허
그
제가해보니까 일단 렌더링 엔진이 꽤나 오래된 소스코드같구요
1:1 매칭되게 딲 pdf변환이 잘안됩니다 클씨크기나 자간행간등 미세하게 달라서 css로 맞추는데 빢셉니다
제가 편집기를 만들일잉있어서
wizwig로 워드프로세서만들고 그걸 pdf로 출력하는걸 만들었을때 그.. 씽크맞추기가 어렵더라고요
d3로 구현한 차트는 pdf로 뽑기 어렵더라구요.. 제가 못한건지😭
이미지로 뽑는 꼼수로 해결했던 기억이있네요
예전에 phantomJS로 서버에서 가상브라우저로 다뤘던 기억이 있네요
친절하게 답변 주셔서 감사합니다!!☺️
피스메이커 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요~!
사진
listen이 ApolloServer에 없다고 하는데
혹시 버전이 바뀌면서 메서드가 바뀌었나요?
안녕하세요!! 불나게 일하는 네오님!! 반갑습니다 :)
한 form에서 파일 업로드 부분이 여러개 있을때, 파일 업로드를 아래처럼 훅을 사용해서 하니 맨 처음 파일 업로드 부분만 잘 찍히고 나머지는 undefined가 찍히는데 이유를 아시는분 계실까요 ㅜㅜ const a= useFileInput() const b= useFileInput() … 이라고 하면 a에서만 잘 찍히네요 ㅜㅜ
사진
원티드 프리온보딩 프론트엔드 과정 해보신 분 계신가요? 어떠셨는지, 만족하셨는지 궁금합니다!
지금 총 4개 수업 중 3번째 수업 들었는데 대만족이요 ㅎㅎ 강사님 설명 잘하시고 말씀도 재밌게 하시더라고요
근데 담번 챌린지는 이분이 아니시라는게 함정.. 강사님에 따라 복불복일수 있겠단 생각이 드네요
아 혹시 챌린지 과정 물어보신게 아니라면 죄송합니다; ㅎㅎ
아니에요 말씀 감사합니다!!! 챌린지과정이 있고 코스과정이 있나보네요,,,!
저도 해봤어요! 기능구현 할 때 팀원하고 협업하는 경험 쌓는데는 괜찮은거 같아요
프리온보딩 수료했습니당 완전 만족합니다
거기 회사들하고 취업연계도 잘 되나여:
>?
로그인해서 this.$router.push('/');로 보내줬는데
왜 헤더랑 푸터가 안 보일까요...
안에서 경쟁하고 출석/등수/결과물로 면접보는거라 되긴되는데 어려워용
연계회사여도 별로인 회사도 있기때문에 밖에서 찾는게 나을수도 있어용
프리온보딩 회사 취업율 10%였나 30%였던걸로 기억해요 ㅎ
참고하겠습니다 답변해주신 분들 감사합니다 !!!
router.push로 안보이는 푸터 헤더라면
일반적으로 / 쳐서 들어가면 보이나요
네 맞ㅈ습니다
이게
사진
App.vue
입니다 알았습니다 isCheked가 그대로 false여서 그렇군요 로그인 화면에서는 앱헤더랑 푸터를 못 보게 해놨는데,
jest 테스팅에 BDD 기반 함수형 라이브러리 지원하는 아시는분 있으신가요? 있었는데 안찾아지네요..
isChecekd값을 store로 관리해줘야겠네요.
아차 ㅋㅋvuex로 ..
떨고있는 프엔주니어님이 나갔습니다.
리액트로.. 로그인처리나 기본적인 crud를 api로 만드는 것들을 해보고싶은데. 추천해주실만한 강좌나 책.. 같은게있을까요..??
State나 라우터 등을 사용해서 만드는 것들은 해봤는데 api를 붙여서 뭔가를해보려하니 아는게 하나도없는거같은 기분이네요 ㅠㅠ
공공api 해보세요
아 근데 crud는 모르겠네요
저는 파이어베이스로 해봐소ㅓ
Crud 있는 백엔드는 준비가 된거에요?
아뇨 그래서 그런것들이 준비된 강의나 강좌 책. 예제들을 찾아보고있었습니다.
모킹데이터로 해보세요
json-server 무난합니다
아니면 https://mecallapi.com/ 이런 fake api도 있고요
네 저분 말대로 모킹을 기반으로 해보시는게 좋아요
Postman에 mock server 기능이 있는데
한번 써보셔도 좋을거같아요
입문용으로 뚝딱이에요
많이 어려울까요..? 한번도 사용 안해봐서요
조금만 시간 투자하시면
될거에요
이걸로 로그인쪽 구현하려면 좀 빙빙 돌려서 해야 하는데 crud 는 기똥차게 잘돼있어요
이모티콘 감사합니다 찾아볼게용
감사합니다 !!!!
호호 부는 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
여기서 쓸만한 오픈 API 찾아서 해보시는 것도 추천드려요
인프콘에 프론트엔드 세션은 없는거같아서 아쉽네요
캡틴판교님이랑 조은님 있지 않나요?!
그 유림님? 도 있으시던데
진유림님이랑 조은님 장기효님
계시던것같은데
리액트 만들어보기라는 세션 있었어요
모바일 환경에서 모달을 구현중인데 아래에서 위로 나오는 애니메이션(padding100%->0%)으로 구현을했고 header가 fixed로 구현되어 얘가 애니메이션 효과를 못받고있는데 이런 경험 해보신분있으실까요?
모달의 header입니다
부트 학원에서 외부강사랑 트러블 있었네요 JSP 시간에 리액트 찾아보고 있었는데 어차피 웹개발이 프론트고 프론트가 웹개발이라고 jsp하면 된다는데 여기서 해주신 말씀이랑 달라서 혼동오네요
JSP 를 사용하는 회사를 찾아보고 어떻게 활용하고 있는지를 보시면 좋을것같습니다
샵검색 : #Jsp
제가 알기로는 금융권 및 오래된 레거시 코드외에는 거의 전무한걸로 알고있습니다.
오 처음알았네요..
혹시 리액트콤포넌트에서 인라인 스타일로 미디워쿼리 설정 가능한가요?
강사라고 다 옳지 않아요. 실무랑 많이 동떨어진 소리를 하시는 것 같네요. 짧은 부트캠프 기간동안 리액트라도 제대로 배워온 분과 JSP하면서 제이쿼리 섞어 쓰고 그런 프로젝트를 해온 분을 비교한다면… 누구를 더 고려할까요?
방법을 못찾아서 여쭤봅니가 여기다
이런 의미라면… 차라리 바닐라 자바스크립트로 SPA 구현해보고 그걸 이용해서 프로젝트를 진행해본 경험이 훨씬 유의미해 보여요.
테일윈드 말고는 방법이 없지않나요?? 저도 찾아봤는데 없더라구요..'
뉴비라서 아무것도 몰라용 현실적인 조언 감사합니다
어떤 학원인지 모르겠지만… 쌩 신입이라면 오히려 기술 스택적인 부분에서라도 기업과 핏이 잘 맞아야 할 것 같아요. 웹프론트 과정이라고 걸어놓고 JSP를 가르치는건 많은 의문이 드네요.
굳이 인라인으로 설정할 이유가 있나요?
Db로 style값 받아서 변수화 하려구요..ㅠ
스타일드컴포넌트 쓰세용
사진
이런식으로 style 설정했거든요..
Media도 저런식으로 db화 하려는데 막히네요
윗 분 말처럼 styled-component 써보시는게 어떨까요
윗분 말씀대로 db에서 받아온 데이터를 스타일드 컴포넌트에 넣어서 해결하면 안되나요?
엌
ㅎㅎ 찌찌뽕
이말 들어본지도 오래됐네..
고딩인데
엄마 말고 이 말 쓰는사람 못봤어요
ㅋㅋㅋㅋㅋ
이모티콘
앞으로 사회 나오면 자주 보게 되실겁니다?
제가 스타일드를 안써봤는데
이번에 한번 해보겠슴돠
오 쓸 데가 있을지는 모르겠지만 재밌는 걸 발견했어요 ``` export class Dummy<T> { value: T; constructor(value: T) { this.value = value; } apply<X, Y>(this: Dummy<(_: X) => Y>, arg: Dummy<X>): Dummy<Y> { return new Dummy(this.value(arg.value)); } } new Dummy(1).apply(new Dummy(2)); // Type Error new Dummy((x: number) => x + 1).apply(new Dummy(2)); // Okay ```
클래스에서 특정 메소드를 특정한 타입에서만 쓸 수 있습니다 Applicative 구현하실 때 쓰시면 깔끔하니 좋네요
피스메이커 프로도님이 나갔습니다.
로그인해서 '/'으로 타고 들어가면
사진
이렇게 css가 깨져 나옵니다..
그 상태로
새로고침하면
정상적으로 css가 동작하는데요
이거 왜 그런지 아시는 분 계실까요..ㅜㅜ
아무런단서가 없네용
이쪽으로 아는 것 1도 없지만 저는 개발자도구 네트워크 탭 들어가서 보는데 십중팔구는 도움이 되었습니다
푸터는 안 깨지는데
이상하게 헤더만 깨지네요 ㅋㅋ;;
모바일에서는 개발자도구를 못 보는건가요..?
볼 수 있어용~ 다만 컴퓨터랑 usb 연결해서 브라우저로 봐야 할거에요
헐
16살이세요?
네
아니
아니 다들 놀라시네
막내자리 뺏겼내요
다른 방에서도
네요
16이냐고
저 고1인데
오
어디고십니까
저
Css를 받아오는 경로가 절대경로인지 확인 해보는게 좋을거 같아요
선린인터넷고라고..
어머
안좋은데 있어여
전 디미고 목표인데
엌
디미고
좋죵..
선린고랑
디미고랑
라이벌 아닌가요
ㅋㅋㅋㅋㅋㅋ
디미고 다니는 친구 있는데
오오오오
라이벌이요?
어우 디미 형님들이 최고졍..
그런게 있어요
서로 상대 학교 좋다고
밀어줘요
디미고는 기숙사 아닌 선린이 부럽다.
선린은 기숙사 부럽다
가보면 알겠죠
ㅋㅋㅋㅋ
너무 기대는
전 기숙사파인지 아닌지
하지 마요 디미든 선린이든..
친구가 한탄 많이 합니다..
3년 전부터 기대를 해서
그건 못할듯...
제일 좋은건
근처 가까운 일반고를 가는거에요
이미 디미고에 세뇌를 당했어요
인스타
학교 홍보 자료
입학 설명회
등등
디미 가려는
이유가 뭐에요?
면접같네요
ㅋㅋㅋㅋㅋ
코딩을 좋아하기도 하고
디미고가 인식이 많이 좋아서
간략하게 설명하면 이거에요
흥미+디미고의 인기
그 인식..
저도 위험해서 많이는 말씀 못드리는데
디미든 선린이든
거품 묻은게 있어요
대덕마이스터고? 여기도 주변에 좋은 개발자분들은
많이 계시던데
코딩 좋으면 일반고 코딩 동아리를 가세요. 거기애들이 훨씬 잘해요
네 마이스터고 학생들도
진짜 잘해요
여긴 일반고랑 좀 다른 건가요?
어라 디미 선린이 실상은 안 좋은가요...?!
안좋다 좋다를 나누는 기준은 여러가지겠지만
코딩이 좋아서, 코딩교육을 받으려고 한다면
디미 선린이 좋은 선택지는 아닌거같아요
선린 1년 다닌 제 입장 말고도, 실제 디미고에서 재학중이신 아는 분도, 3학년 선배님들도..
혹시 구체적으로 어떤점 때문인지 여쭤봐도 될까요...?!
이 케이스의 경우는
너무 명확한데
과고는 후보군에 없으신가요?
생각보다 코딩하는 시간이 적어서..? 이런건가요
일단 학생들이 코딩을 안해요.
동아리에 가면 어느정도 하지 않을까요
컥.. 뭐해요그럼..?
디미고 동아리 되게 많던데
다 열심히 내신 공부하고
특성화고 생각하시는분들은 고등학교 졸업 후 바로 취업을 생각하시려나요?
아 일반고랑 막상 다를바 없는건가요;
아니요
대학 생각해요
일반고는 코딩할 시간이 더 없을텐데..
아하
이게
근데 사실 고등학생때는 필수교육 받는게 맞지않나.. 싶긴 해요
온 애들이 내신을 파는게 문제가 아니라
결국은 현실을 바라본거죠 뭐..
흠..
결론은 공립의 구조적 문제가 쌓이고 대입 방향이 바뀌면서 학교가 망했다
97기 정보과 선배님 피셜
생각해보니까
이건 선린의 케이스긴 한데
선린 100년정도 되지 않았나요
디미도 뭐 다를건 없어영..
네 117년
와우
ㄷㄷㄷ
디미고는 증손자뻘이네...
근데 뭐든
길은 있기 마련이기에...
네
어딜 가든 잘하는 애들은 잘해요
디미,선린에서 뭘 해주는게 아니라
잘하는 애들은 그냥 잘하는거에요
그춍
오..
진짜 다시 한번
생각해보세요
흐으으음
그러기엔 이미
밥상을 다 차려놔서
엎기에는 좀
근데 생각해보면 저도 고등학교때
안경 디자이너가 꿈이였어서
도대체 지금 왜 개발하고 있는진 모르겠지만
일반고에서 두루두루 지내는 것도 재밌어요~!
전 거의 4~5년을
개발자 하고 싶다는 생각으로 살아서
디미고에서
ㅋㅋㅋㅋㅋㅋ
저는 소설가가 꿈이었어서
진지하게 과고는 어떠신가요?
뭘 하고싶으신거에요
네 이게 맞음
성적이 딸려요
과학도 안좋아하고
디미고 갈 성적이면
과고 갈수있지않아요?
거기 한자리대일텐데
가내신 196
과고가 과학하는데가 아니라
혹시 잡플래닛 사이트에서 회사평이 4.2정도 이면 괜찮은건가요??
3점만 넘으면 좋아용~
작업돼있는지 잘 구분하셔야해요
그것 어떻게 구분할수 있나요?
평점보다는 내용에 적힌 단점들이 본인이 수용가능한가를 생각해보시능게 더 현실적일거 랕아요
과고...는 과학하는데가 아닌지라
느낌이 쌔해요
삭제된 메시지입니다.
아하ㅋㅋ
화질이
뭔가 이상하네요
과고는 어떤 곳이죠
일관되거나 글들 사이에서 작업친다 라는 평이 하나라도있으면
아하 그렇쿤요~
음 일반고 코딩 동아리 가면 잘하는 친구들 많이 올까요
저 과고나와서
3년동안 코딩만했어요
수학이랑
삭제된 메시지입니다.
에라이
그 기사 링크를 주시는게 나을듯
그냥텍스트로 보내드릴게요
어 그건
힘들어요
중고딩 때 알고리즘 대회 쓸고 다니시던 분들이 개발도 엄청 잘하시더라고요
잘 생각해보시고
꿈이든 미래든 모르는 일인지라
선린인터넷고등학교는 "IT 인재"를 양성하는 학교이다. 당연히 "IT 인재"들이 주류가 되어야 하고, 그들이 서로 교류하며 학업에 정진하는것이 학교의 방향이 되어야 한다. 그런데 이것이 전혀 지켜지지 않고 있다. 우리 학교에서 소위 "개발을 잘 하는", "개발에 관심이 있는", "개발을 하려고 하는", "IT인재" 학생들은 거의 비주류이다. 학교가 이들 위주로 전혀 돌아가지 않는다. 학생회는 이들을 전혀 대변해주지 않고, 학교 수업 또한 이들에게 전혀 도움이 되지 않으며, 오히려 이들에게 족쇄가 된다. 우리 학교의 존재 의의와 우리 학교가 이들을 잡아둘 수 있는 이유는 오직 하나이다. 이들이 우리 학교를 믿고 우리 학교에 진학했기 때문이다. 이들은 본인들 스스로 본인들이 하고 싶은 공부를 찾아서 하고, 그들이 공부한 것들을 다른 학생들과 공유한다. 이것이 그들이 "IT 인재" 인 이유이다. 이런 학생들이 모여 있는 학교는, 이들에게는 정말 낙원과 같은 곳이다. 다른 곳에서는 전혀 인정받지 못했던 학생들이, 우리 학교에서는 본인과 같은 생각과 같은 목표를 공유하고 있는 학생들과 함께 공부할 수 있다. 나는 내 친구들에게 정말 많은 것들을 배웠고, 이들을 만난 것 만으로도 우리 학교에 진학한 이유가 충분히 존재한다고 생각한다. 나는 이들을 존경하고, 이들 또한 다른 이들을 존경한다. 누구는 벌써 "네카라쿠배당토"라고 불리는 최상위 IT 기업에 취직하여 억대 연봉을 받고 있고, 누구는 외주 개발을 하며 수천만원을 받고, 누구는 본인이 원하는 것들을 개발하여 직접 서비스한다. 물론 돈이 전부는 아니고, 그들의 능력에 대한 정당한 대우를 받고 있다는 점을 말하고 싶다. 얼마나 멋진 일인가. 벌써 본인의 꿈을 찾고 길을 걸어가는 사람들이 같은 학교에 있다는 것은 정말 축복받은 일이다. 하지만 우리 학교는 정말 그 "인재들의 허브" 역할밖에 하지 못한다. 선린인터넷고등학교의 수업은 "IT 인재"들에게는 너무 쉽거나 따분하고, 최신 트렌드를 전혀 따라가지 못하는 구시대 수업이고, 일반 학생들에게는 어려운 수업이다. 그래서 수업에 타협을 한다. 때문에 수업이 너무 쉬워지는 상황이 발생을 한다. 또한, 정말 의미 없는 수업들이 난무하는 상황이 온다. 선생님들에게는 정말 죄송한 말씀이지만, 하루종일 개발 관련 정보를 찾고 개발을 하는 사람과, 학교 업무를 보며 수업 준비만 하는 사람과 "개발 능력"에서의 차이가 얼마나 큰 줄 아는가? 학생들이 선생님들보다 아는 것이 많고, 그러다보니 "IT 인재" 학생들은 수업을 들을 이유가 없어진다. 설령 본인이 하지 않는 분야의 것들을 학교에서 배울 수 있다고 쳐도, 그 수준이 너무 낮아 그냥 혼자서 독학하는것이 나을 수준이다. "정보통신" 시간에는 HTML, CSS, 문법을 "외우고"(!!!) 그것을 시험을(!!!) 본다. "웹프로그래밍" 시간에는 시대에 뒤떨어진 django 프레임워크를 사용하는 것을 배우고, 심지어 한 학기동안 파이썬 기본 문법만 가르친다. "인공지능" 시간에는 인공지능이 아닌, 이미 있는 인공지능 모델을 파이썬으로 불러와 데이터를 출력하는 정도의 것들만 배운다. 그냥 파이썬 프레임워크 사용법을 가르치는 시간이다. 이것들은 정말 수업이라고 하기에 너무 부끄러운 것들이다. 정말 우리 학교가 IT인재들을 위한 학교가 맞는가? 정말 IT 인재들을 위한 학교라면, 선생님들이 학생들을 서포트해주며, 그들이 더 발전할 수 있게 하는것이 목적이 되어야 하는데, 오히려 IT인재들의 귀중한 시간을 저런 수업을 들으며 날려야 한다. 심지어, 거의 대부분의 학생들이 수업을 듣기는 커녕 잠을 자거나 앞에 있는 컴퓨터로 딴 짓을 한다. 이래놓고 일반 학생들을 위해 수업의 난이도를 낮춘다? 일반 학생들을 위해 미적분의 난이도는 왜 안 낮추는가? 일반 학생들을 위해 과학 II의 난이도는 왜 안 낮추는가? 일반 학생들을 위해 언어와 매체의 난이도는 왜 안 낮추는가? 다른 학교 학생들은 멍청해서 학교가 어떻게 하든 그냥 수긍하는건가? 우리 학교는 학교에 와서 딴짓이나 하는 학생들을 위한 학교가 되면 안 된다. 다른 학교는 그럴 수 있다 쳐도, 최소한 IT 인재들을 위한 학교가 되기 위해 만들어진 학교라면, 선린인터넷고등학교는 그래서는 안 되는것이 아닌가? 우리 학교에서 정말 IT 인재들을 키우기를 원한다면, 1. 모든 전공 수업이 학생들 위주로 돌아가는 형태를 띄어야 한다. 교사가 칠판 앞에서 설명하는 식의 수업은 컴퓨터과학 수업만으로 충분하다. IT 인재를 양성한다면서, 교사가 칠판에 문법을 적으며 학생들이 따라치는 식의 교육이 말이 되는가? 학생들이 고민하고, 그들의 생각을 공유하고, 그들이 스스로 학습을 해가는 형태의 교육이 되어야 한다. C언어를 가르쳤다면, 굳이 다른 언어 문법을 길게 가르칠 필요가 전혀 없다. 어차피 언어는 그들의 논리적 사고를 표현하는 매개체일 뿐, 그들의 논리적 사고가 되는 것이 아니다. 2. IT 인재들이 주류가 되어야 한다. 학생회는 이들을 대변하는 기관이 되어야 하고, 선생님들은 이들을 전적으로 도와주어야 한다. 그들이 더 성취감을 얻고 그들이 더 이익을 볼 수 있는 구조가 되어야 한다. 현재의 성적 시스템은 말도 안 된다. 전공 수업이 절대평가라고 A를 남발하는게 말이 되는가? 그러니까 아무도 선생님들의 수업을 듣지 않는 것이다. 철저하게 그들의 능력을 평가하고 그들의 프로젝트를 평가하고 그들의 잠재력을 평가하여 성적을 매겨야 한다. 일반 학생들의 대학 진학에 불이익이 생긴다고? IT 인재들이 좋은 대학에 진학하는 것 만큼 우리 학교의 취지에 부합한 것이 어디 있는가. 3. 선생님들이 노력해야 한다. 현재의 선생님들은 죄송하게도 너무 능력이 부족하다. 앞서 말했듯이, 밥먹고 개발만 하는 학생들이랑 학교 업무, 학생들 지도, 수업 준비 등등을 해야 하는 "정보 교사"로 임용된 선생님이랑, 누가 개발 능력이 뛰어날까? 비교도 안 되게 학생들이 뛰어나다. 내 경험에 비추어 봤을 떄, 개발을 잘 하는 학생들은 선생님들은 선생님의 수업을 "평가"한다. "오늘 수업에서 또 Deprecated된 문법을 사용했다." "왜 계속 비표준 문법을 가르치지?" "왜 아무도 안 쓰는 CentOS를 사용하는거냐. 리눅스를 가르친다면 당연히 우분투가 기본인데." "아까 설명한거 틀림ㅋㅋ" 이런 말들을 수없이 많이 들어왔다. 그리고 당연히 나도 수없이 많이 생각해왔던 것이다. 우리 학교에서 전공과목 선생님들은 과목을 돌려가면서 수업을 한다. 작년에는 자료구조, 올해엔 서버구축, 내년엔 네트워크... 대학 교수들도 이렇게는 수업을 못 한다. 선생님들의 확실한 전문성이 없는 이상 절대로 IT 인재들에게 맞는 수준의 교육을 제공할 수 없다. 선생님들이 전문성을 가지려 노력하고, 그들의 전문성을 존중하여 수업을 맞게 배정해야 한다. 4. 수업의 난이도 조정 아까 말했듯이, 대부분의 학생들이 선생님의 수업을 듣지 않는다. 당장 나부터도 잘 듣지 않았다. 그런데 아무리 생각해도 내가 항상 우리 반에서 가장 열심히 수업을 들었던 학생인 것 같다. 그러면서 학생들은 수업이 너무 어렵다, 수행평가가 너무 어렵다, 시험이 너무 어렵다고 말한다. 그냥 본인들이 듣지 않아서 그렇다. 여기에는 두 가지 이유가 있는데, 그냥 재미 없어서 안 듣는 부류(일반 학생) 다 아는거라 / 너무 쉬워서 / 이상한 내용이라 안 듣는 부류(IT인재) 이 둘의 니즈를 모두 충족할 수는 없으니, IT 인재들을 위해 질 높은, 난이도 높은 수업을 진행해야 한다. 우리 학교는 감사하게도 많은 현직의 졸업생분들이 계시니 그들을 많이 초청해서라도 전문성있는 수업을 진행하여야 한다. 우리 학교는 정말 특수한 학교이다. 우리 학교는 일반고와 비슷한 시스템을 채택해서는 절대 안 된다. 우리 학교는 과학고, 영재학교의 시스템을 벤치마킹하여야한다. 이 분야에서만큼은 누구보다도 뛰어난 학생들을 모아놓고, 이런 식의 교육을 하는 것은 정말 큰 손실이라고 생각한다. 오랜 생각이다.
좀 길긴 한데
맞아요 아무도 장담 못합니다
서현님이 한번 읽어보셨으면 하네요.
일반고 코딩 동아리에 잘하는 친구들 많이 와주나요 ㅠㅠㅠ
선린만의 일이 아닙니다..
후회는 하지않는 선택을 하세요
못 하는 친구들을 잘 하는 친구들로 만들어나가시죠
거기서 열심히 하면 잘하는 친구들이 되겠죠
의지가 중요한 거 아닐까요
사실 환경도 중요하긴 하지만 그 환경을 만드는 것, 의지도 중요하다고 생각해요
애초에 흥미가 없어서 아무도 없진 않겠죠
군대 전역하고 나서 코딩했는데도 괜찮은 곳 취업했습니당
요즘 코딩 인기 많아서 있긴할거같아요
오히려 후자쪽을 높게 쳐주기도 하고용
동아리 해보고 싶은데 걱정돼서요 ㅠㅠㅠ
일반고도 일반고 나름이긴 하죠
이게
진짜 맞다니까요
특히 동아리는 총대 매고 있는 빡장인 한명이 있냐 없냐가 크고
운 좀 타긴 합니다
이것도 진짜
결국은 자기 하기 나름이다
맞는말..
아무도 없다면 만들면 되죠 같이 개발을 하는 것도 좋지만 학생이시라면 뜻있는 친구분들과 그런 환경을 구축하는 것도 큰 도움이 될 것 같아요
진짜 it특성화.. 잘 생각해보셔야됩니다
괜히 카이스트 같은 곳에서 인재들이 많이 나오는 게 아니에요
무조건 코딩만 잘한다고 좋은 것도 아니고
어차피 디미 선린 가도 공부만 하게 되는게 현실인데, 차라리 공부할 거면 일반고 가서 공부만 하시는게..
결국은 어느정도의 균형과 중용이 중요한듯 합니다
디미 선린에서 전공 내신 둘다 절대 못챙겨요
한쪽은 애매하게 됨
선택은 자신의 몫이지만 후회하지 않는 선택이 중요할듯 하네요, 여기서 나오는 말들 다 귀담아 들을 필요는 없지만 그래도 참고하셔서 후회없는 선택 하시는게 좋을거 같아요 ㅋㅋ
그쵸
뭐든 화이팅입니다
눈빛 애교 어피치님이 나갔습니다.
어차피 나중되면 출근하자마자 점심시간에 뭐먹을지 고르는 선택마저도 힘들어집니다 ㅋㅋㅋㅋ
비유가 너무 적절한데요
그래도 대단하신거같아요 전 중학교때 그냥 흘러가는대로 고등학교 갔었는데
아쉬운현실이지만 일반 수능 공부 할거면 디미 선린가는 쪽이 좋다고 알고 있습니다. 말씀주신대로 일반 내신과 수능을 챙길 충분한 시간이 확보되고 대입전형에서 특성화전형을 쓸 수 있으니깐요
벌써부터 고민 많이하시고 열심히 알아보시는가 보면 잘되실거예요
이걸 애초에 노리고 온 친구들도 많지 않나요? 제가 알기로는 그런데
학교에서 공부만 시키는게 아니라
주위에 매년 디미고 출신이 1~2명씩 꼬박꼬박있어서 이야기 듣고있습니자
공부,전공 둘다 하는게
매우
힘들어요
그런 친구들도 다
일반고 갈걸.. 하고 있는거에요
그래서 전공포기하고 공부만 해서 성적에 비해 매우 좋은 대학가는 친구들 많다고 알고있습니다
그 낮아보이는 성적도
결국 그 내에서 경쟁해서 겨우 얻은 성적이에요
선린 디미에 있는 친구들이 공부를 진짜 미친듯이 잘합니다
압구정,대치동,목동,중계동 같은 학군 동네에서 상위 먹던 친구들이에요
수학이 너무 지루하다고 대놓고 고1수준에서 풀어야 하냐며 따지고요
어.. 제 말은 수능성적 말한거였어요
정시요?
ㄷㄷ 요즘은 많이 바꼈나봐요
상위권 에브리타임에서도 많이 욕먹고 오르비에서도 욕먹는 주제인걸요
네네
올 3등급이 동국대를 간다
뭐 이런?
ㅋㅋㅋㅋ
특성화고 학생의 현 입장에서 말씀드리면
그건 일종의 보상제도죠
근데 악용되고 있는건 맞습니다
올3등급 건동홍 이건 정말 귀하네요
알고있어요 특성화고에서 뒤늦게 공부쪽으로 튼 학생들을 위한 보상제도인걸
교과 공부만 하는 학교가 아닌지라.. 전공도 시키는데 교과 공부도 해야하는 특성화고 아이들을 위한
보상제도에요
근데 이걸
악용하러 오는게 디미선린이라
근데 최근 선린 디미고 분위기가 전공 공뷰 놓고 오직 수능공부만 해도 큰 문제없이 졸업하는게 문제죠
정확하네요
네 전공 공부하는 애들은 그 피해 고스란히 보고요
걔네때문에 전공수업 난이도도 낮춰야하고
동아리는 또 어때요.. 못하는애들이 들어오는데 선배들도 내신챙기니까 가르쳐 줄수가 없고
그대로 어영부영 인수인계..
선린,디미 전공 실력자들은 다 독학
학교에서 뭐 안해줘요
디미 ,선린에서 3등급 받는 애들이 근처 일반고 가면
상위먹습니다
당장 특성화고에 있으시니깐 더 잘고 계시네요 ㅋㅋㅋㅎㅎㅎㅎ 저는 디미고 및 선린 출신들이 비컴공(아무리 못해도 전자/산공 등의 컴공을 응용한 학문) 외의 학문으로 진학하는 것이 과고에서 의대가는거랑 똑같다고 보고있습니다
너무 악용을 많이하고있다는것도 알고있습니다
그거
재밌는거 하나
대학 가려는 애들한테
너 컴퓨터 공학과 갈거야?
ㄴㄴ
뭐 시각디자인과 가려고 온 애들도 있고
아예 개발에 관심은 없는데 학교가 대학을 잘보내? 하고
엄마들이 보내기도 하고
여러가지 케이스가 있지요
디미는 아예 전공 하는 애들이 거의 없다시피할 수준
근데 사실 중학생들에게 디미고 선린을 갈것인지 말 것인지 선택하라고하면 저는 가라고 할거에요. 의외로 컴공이 맞는지 훨씬 빠르게 확인할 수 있고, 아니라면 대학에 잘 보낼려고 가니깐요. 개인의 최선의 선택을 뭐라 할 수는 없습니다. 제도는 써먹기 나름이니깐
디미고 인트라넷 멈춘지 벌써 반년 넘어가요
어
뭐야
저걸 드디어 고쳤네
ㅋㅋㅋ
리덕스사가 하나의 제너레이터 함수안에서 여러개의 api를 호출할 때는 어떻게 하나요??
그냥 순서대로 호출하나요?
과고가면
정올
준비하던데요
맞아요
선린도 마찬가지
정올반 따로 만들어서
어쨌든 충분히 현재 디미/선린의 문제들은 나열해주신것같네요. 이 이야기의 시발점이 이서현님의 진학고민 아니었나요? 제 짧은 지식으로는 학교 자체의 문제가 정말 많긴 하지만, 개인의 입장에서는 써먹기 너무 좋은 제도들이 많아서 성적만 된다면 안 갈 이유가 거의 없다고 말씀 드리고 싶어요. 만약 정말 고1부터 서비스개발을 체계적으로 배워나가고 싶다는 생각이 든다면 위 2개학교 말고 서비스개발을 확실히 할 수 있는 몇몇 특성화고가 또 있고요. 다만, 특성화고에 막상 입학해서 컴공이 안맞을 확률도 있다는건 생각하셔야합니다. 이 리스크가 굉장히 커요.
ㄹㅇ 대학나와서
거기에 천단위로 붓더라고요
아하
근데 사실
정올입상은
왠만한 이력보다 더 좋지않나요
ㅋㅋㅋㅋㅋㅋ
관련해서는 생활코딩에서 더 많은 사람들이 이야기했던 기억이 있네요
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
그쵸
특정 회사들한테??
특정 회사 특정 직무
괜히 과고,영재교 입시 관련 카페에서
그...쵸?
정올 정올 하는게 아니죠 ㅋㅋ
많이좋죠
저희회사도
정올입상하신분
+ 대학교 가서 과외 엄청 잘 잡힙니자
일하시는데
작년 정올 금상
저희학교에요
ㄷㄷ
올해도 뭐 국제 정올 나간다고
학교 안나오고 계절학교 교육 받던데요
내신도 잘챙김
주위에
1억 넘게
받으시는 분도 봤어요
그쵸 그정도로 중요하니까
그분은 뭐 커리어도 좋으시지만
이펙티브 TS 읽고 있는데, 한번만 읽고 이해하기 바라는 건 욕심이겠죵?ㅠㅠㅠ
과고가는애들이 수학올림피아드 이런거 준비하는 이유가 있죠
네네
직접 써보는게
가장 좋은거 같아요
저도 그렇게 생각하긴 해요. 대학 갈 생각으로 공부할거면 가는게 맞는데, 어중간한 성적으로는 가서 너무 힘들어하실게 뻔하니까.. 코딩도 좋아하시는거 같은데
TS를 직접 써본다는 의미가 프로젝트를 TS로 만들어보라는 말씀이신가용? 예제 코드를 따라 쳐보라는 말씀이신가용?ㅎㅎ
프로젝트
쪽으로
그래서 옛날에 제가 선린 가려던 모습도 생각나고
저는 추천드랴용
근데
특성화고는
특별전형도 있지않아요?
넹!! 감사합니당~ㅎㅎ
선린 이런곳은
대학 특별전형이요?
넹
아니면 고등학교 자체?
ㅇㅎ
대학 특별전형이요
대학 특별전형이 욕먹는거에요
그거 악용하러 오는거고
아 그래서
방향성이 그렇게 된거군요
5등급인데 한양대 갔어요~ 하던
대학 가려고 오는 학교가 되어버려서
어떤 디미고 유튜버가
생각나네요 ㅋㅋㅋ
욕엄청먹고 잠수타던데
넹..
그래도 선린은 전공하려는 애들이 몇명 있어요
학교에서 걔네를 써먹기도 하고
대회실적은 걔네한테 맡기고 나머지애들은 대학가라 하죠
6등급도 서울대 가는 학교도 있더라구요 ㅋㅋ
영재교 아닌가요 거기
저는 17년 졸업인데
고등학교
특성화고 준비해서 거기갈껄 생각 엄청 했는데 또 그게 아니군요
저 때는 어땠을지는 몰라도
요즘은 그렇구나..
뭐 여기 계신분들
전부 다 잘되실거에요
조용히 올라가는 하트수
뭐든
안하는거보다 낫죠
결론 : 이 방 사람들 전부 잘될것이다!
이번에 타입스크립트와 리덕스로 프로젝트를 진행하려고 합니다~ 초기 세팅을 진행하고 있는데, 리덕스는 초기세팅에 같이 들어가나요?? 아니면 진행하다가 필요하면, 그때 진행하는 걸까요??? 어렵네요 리덕스ㅠ
필뇨할때 추가하시면
될것같습니당
그러고보니 백엔드와 프론트 협업하실 때 보통 어떻게 다들 하시나요? API명세서하고 협업툴로만 하시나용
Saga같으면
보일러플레이트는 필요하죠
짬차면 초기 세팅할때 같이 하는데
처음 하시는거면 이건 어디다 쓰는 거지싶으실 수도 있을거같네요
근데 초기 세팅할 때 안하고 나중에 하려면 기존 코드 마이그레이션이 좀 필요하긴 할거예요
명쾌한 답변 감사합니다!!! 2시간의 고민이 바로 해결 됐습니다!!
내일 인턴 면접인데 처음보는거라 많이 떨리네요 어떤거 준비해야 될까요 ..?
기업면접은 처음입니다 ..!
저는 https://xiubindev.tistory.com/119 여기 사이트에 있는 질문들 다 외웠어요! 질문 대부분 저기중에 나오더라구요
헉 너무 좋네요! 감사합니다!
혹시 git action 자주 써보신 분 계신가요? private repo인 패키지가 껴있는 프로젝트를 자동 빌드하는데 다음과 같은 오류가 발생해서요.. 에러는 특정 패키지가 아닌 할 때마다 다른 패키지들에서 오류가 납니다
사진
사진
사진
저렇게 박스를 삐져나가는데 어떻게 해야하나요..?
왜 줄바꿈이안될까요 word-break도 안되넨여
p태그로 감싸도 그런가요
overflow-x 속성을 누가 건드리는지 확인해주면 해결 가능하려나요? CSS는 1도 자신이 없어서 모르겠네요ㅠㅠ
+ 포트폴리오에 적은 프로젝트 관련한 기술들의 장단점, 어려웠던점이나 자랑스러운 부분들 등등 준비해가면 좋을거같아요!
아 이거랑은 무관해보이네요ㅠㅠ
word-break: break-all 이 안먹나요?
break-all 하니까되네여ㅠ
뭐지..
렉이엇나
감사합니다..ㅠㅠ
특성화고는 학생들이 어떻게 하느냐도 중요하지만, 진학이 아니라 취업 목적으로 가는거면 그 학교 선생님들이 기업 풀을 얼마나 잘 확보하고 있는지도 관건이랍니다 ㅎㅎ
황준일님 여쭤볼게 있는데 혹시 블로그는 다른 템플릿 사용하지 않고 디자인까지 모두 직접구현하신건가요?
너무 깔끔해서 비슷하게 만들어보고 싶어서요 ㅎㅎ..
네 디자인은.. 퇴사하고 남는 시간에 그냥 끄적끄적 만들었답니다 ㅋㅋ
그렇군요 ㅎㅎ.. 감사합니다!
선린이 남영역에 있는데, 조금 더 아래쪽에 서울디지텍고등학교 라고 있어요. 이 학교는 선생님들이 기업 연계를 무척 잘 해놔서 다들 취업이 무척 잘 되는 편이에요! 특히 제일 중요한게 산업기능요원 TO 확보가 잘 되는 기업들과 연계를 해놔서, 이 학교 출신인 학생중에 군대간 학생들이 손에 꼽아요 ㅋㅋ
디지텍 다니는 애들 몇명 아는데
준일님 말대로 취업 진짜 잘해요
넥슨같은 기업 대거 보내는거 보고 좀 놀랐어요
혹시 그래프큐엘 관련해서 인강 들어보신 분 계실까요?! 아니면 책이라도...?! (노마드코드는 제외하구.....)
그래프큐엘 쓰시는 분들 relay, 아폴로 중에 어떤거 쓰시는 지도 궁금합니당
저는 아폴로 씀미다
사진
저도 아폴로 써요
아폴로씁니다. relay, urql도 사용해봤는데 제수준이 미약해서인지 숙달이 안되서 문서로 잘 설명되어 있는 아폴로로 다시 돌아왔습니다.
헐
저랑 케이스가 같으시네요
ㅠㅠ
키워드 검색을 뭐라 하면 좋을까요? 스크롤 할 때 저 nav바에 안 막히게 하고 싶습니다..!
스크롤 할 div를 따로
만들어두신건 아니죠?
그러면
display:fixed, 혹은
아
DIsplay가 아니라
네 아닙니당
position:fixed, 혹은 position:sticky; top: 0;
하시면 될거에요
nav 바에 sticky 주고 잘 되다가 갑자기 안 되던거라 좀 살펴봐야겠네요..ㅎ
sticky를 줄떄는
left나 top을 지정해줘야 하지 않나요
top 0 말고도 left도 지정해줘야 하나요?!
top 0 들어가있으면 문제 없을거에요
안되면 fixed 한번 줘봐요
제가 중첩 라우팅 사용해서 해보고 있는데 navbar가 아니라 다른 컴포넌트가 문제인 것 같아요
아하
아
코딩은
하면항수롣
바보되는 기분이네요
사진
조금만 더 하시면 자신감이 생기실 거예요
오늘부로 배경화면 해놓겠습니다..
그러게요
처음에 할때는
저도요..
헬로월드 찍을떄도
반복문 배울때도
난 개쩔어 난 최고야
난 뭐든지 할수있어!! 이랬는데
지금은 뭐..
나빼고 다 천재개발자같음..
더 많이 할줄 아는데도 자신감이 안생겨요
ㄹㅇ
내가 제일 바보입니다
감사합니다 ㅠ
뭔가 벽 하나 뚫었다 싶으면 그거보다 더 단단한 벽이 있고 이게 계속 반복되는 기분이네요
그래도 계속 하긴 해야겠지만
저번에 여기 올라온 것 같긴 한데 좋은 건 여러번 보면 더 좋으니까 공유합니다. https://youtu.be/hU4kULhOdNE 응원합니다
입사한지 100일도 안됐는데 너무 공감돼요 ㅠㅠㅠ흑흑
저도 멘탈관리할때 드림코딩보는데 진짜좋아요..!!
부정적인 감정들은 의식적으로 동기부여 삼으려고 하는 편인데
그렇더라도 막힐때가 너무 많네요 ㅠ
감사합니다...!!!
저도 그래서 여유 생기면 나를 들여다 보는 시간을 갖는거 같아요
열심히 해야겠네용.....
쉬는것도 열심히...
주변에 부정적으로 생각하는 사람은 거르는게 맞는거같습니다
내 성장에 도움이 안되는듯
사실 당연한거지만
어쩔 수 없이 사람은 자기 주변에서 자기보다 월등히 뛰어난 사람이 나오는 걸 별로 좋아하지 않는 것 같습니다 ㅎ
아 그래요?
제 개인적인 생각이에용
버스타고싶어하는 마음은 저만 있나요??
네네 약간 이유가 궁금했었어요
저돈데…
ㅋㅋㅋㅋ
저 이유만 있지는 않겠지만
저는 서로 도움이 되고, 의지가 되고 성장욕구 채워주는 분들이랑 함께 하는게 즐거워요
버스는 재미있는 표현이네요 ㅋㅋㅋ
저도 그런분들이 좋죵
아아 네네
보통 뭔가를 시도한다거나 새로 도전한다거나 했을 때
부정적인 부분만 보거나 망하면 어떡하냐 안되면 어떡하냐 말리는 사람들이 대부분인 환경에서는 뭔가를 시도하기도 참 어려운 것 같아서요
그죠
아아 적당히 필터링 해야죠
그런사람은 자기가 무조건 옳다여서
좀 그렇습니다
예를들어 좋은 대외활동을 한다거나
남들보다 앞서간다거나 했을 때 그 성과를 깎아내리거나 무시하는 사람들이 있는데
개인적으로는 저런 심보라고밖에 안 느껴지더라구요
부탁하는 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
그런사람은 진짜 거리두는게 맞는듯..
인정욕구가 과하면 타인을 힘들게 하는 경우가 그런거 같아요
본인의 바운더리 안에서 본인보다 특출난 사람이나 앞서가는 사람이 나오는 걸 싫어하는 분들이 있는데
넵
저도 그렇게 생각해요
감히 제가 그분을 분석하거나 간과하려는건 아닌데 제 경우엔 그랬어요
제가 다 아는 것도 아니겠지만
ㅋㅋㅋ 어디에나 이런사람 저런사람은 있죠
그냥 아 열심히 하는구나 단순하게 생각하는게 아니라 초조함이나 불안함을 느끼는 것 같더라구요
제가 최근에 소프트스킬이라는 책에 서평 당첨되어서 읽고있는데 괜찮은것같습니다 https://books.google.co.kr/books/about/%EC%86%8C%ED%94%84%ED%8A%B8_%EC%8A%A4%ED%82%AC_%EA%B0%9C%EC%A0%95_2%ED%8C%90.html?id=p-t9EAAAQBAJ&printsec=frontcover&source=kp_read_button&hl=ko&redir_esc=y#v=onepage&q&f=false 여기에 자신을 깍아먹는사람은 곁에 두지말고 스트레스받지말라고 나와요,,,
추천합니당
잘때 유튜브 대신 읽어봐야겠네요
오 감사합니다
감사합니당~!
코르딩딩님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
근데 옆에서 안좋은 소리도 해줘야
성장할수있으니
맞아요
사람바이사람인것같아요 안좋은소리를 스트레스로만 받는사람과 적당한스트레스가 동기부여가 되는사람이 있는것같더라고요
후자이고 싶은,,, 전자인 사람입니다 ㅋㅋㅋ
기분 나쁜소리들으면 괜히 화나죠
근데 보통
ㅋㅋㅋ
안좋은 소리보다는 정확한 길을 알려주는게 좋죠
안좋은 소리면 좋은데
넵
근데 정확한 길이라는게 보통
기분ㅇ 나쁘니..
ㅋㅋㅋㅋㅋ
팩트를 말하면 기분이 나쁜게 당연한건데
그거보다는 노력이나 성과를 깎아먹는 말에 대해서
말씀드린거였어용
보통 팩트를 말하면 내가 팩트에서 벗어나있기 마련이니까
예를들어 그거 해서 뭐하냐, 뭐가 남냐, 그거 할바에 ~ 한다, 그거 별로 좋은거 같지 않은데~ 이런 류의 말이요
벌써
그건 그냥 비아냥이니까
빡치네요
한귀로듣고...
해야하는데 쉽지않죠 ㅋㅋㅋㅋ
저런건 흘러듣는게 맞긴하죠
저는 근데
아 저거 그냥
자기가 인정받고싶고 마음급해서 하는말이구나 라는걸
아는데까지 거의 한 3~4년 걸린거같아서요
ㅋㅋㅋㅋㅋㅋ
저 책에서 논쟁을 하지말라하더라고요
ㅋㅋㅋㅋㅋㅋ
논쟁이 될것같으면 그자리자체를 피하래요
보통 저런말 하는 사람은 자기말이 진리하고 생각하죠
건설적인 토론같은게아니면 결국 감정소모 이루어지니 좋은결과는 없다고하네요
그춍
저도 100%안한다고 말할순없지만
특히 프론트하면 저런소리 매일듣죠
프론트 하면~~
ㅋㅋㅋㅋㅋㅋㅋㅋ
어떻게 보면 팩트폭력이라고 볼 수도 있는데
결이 많이 다른거같아요
진짜 잘되길 바래서 하는 말인지는
들으면 바로 알잖아요 사실
ㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋ
ㅋㅋㅋㅋㅋ
그죠
그래서 표현이 중요하다고 느껴요
잘되길 바라는건 1%도 안될듯
맞죠
걍 그런사람이갑다 하고 넘기는게 베스트죵ㅋㅋㅋ
저놈 또 저러네
ㅋㅋㅋㅋㅋ그게 맞는 것 같습니다
ㅋㅋㅋㅋ
맞아요
저는
친구나 주변사람들중
뒷담하는 사람은 무조건 거르려고 하고있어요
그런사람은 진짜..
근데 뒷담도
울분을 참지 못 하고 아까 논쟁이 있던 강사랑 이야기 했는데 “프론트가 백엔드보다 다 어렵다, 디자인도 전공해야한다 그냥 커리큘럼 따라라” 라는 식으로 말 하길래 그럼 프론트엔드 과정이라고 왜 했냐고 하니까 “html css js 가 포함 되니까 그러겠지?” 라네요 이 강사 시간에 걍 안 나갈라구요
뒷담도 좀 그렇죠…
특히 모르는 사람 욕하는ㅅ 사람은..
사실 이런사람 되게 주변에 흔해요
아직 인식자체가 프론트는 뷰단만 쳐내면 되는거아냐? 라는 생각을 가지고있는 사람 정말 많습니당
프론트가 디자인전공?
???
?
듣고나니 이해가안되네요
ㅋㅋㅋㅋ
왜 디자인전공,,
?디자인은 디자이너가 하는거 아닌가요
퍼블리셔 과정 아녜요?
퍼블도 디자인전공 안합니다 ㅋㅋㅋ
그것도 그렇네요
ㅋㅋㅋㅋㅋㅋㅋ
저러니까 현업못뛰고 국비강사나 하고앉앗지
직업비하는 놉놉
넵 요새 주변에 피보는 사람이 많아서 좀 감정적이었네요 죄송함다
전문성 떨어지는 분들 많은 것 같기는 합니다 ㅋㅋ
근데 일부니깐..
근데 국비는 출석안하면 불이익있지않나요
저도 국비들을땐 자리만 깔고 앉아서 개인공부했어요
몇번이상 불참시 지원 못받는걸로 아는데..
80프롱가만 채우됐던걸로... 알거잇ㄱ어요
출석만 채우고 뒤에서 할거하심됩니다
저도 중반부터는 더 배울게 없어서.. 뒷자리에서 개인공부했어요
프론트과정이랍시고 제이쿼리 가르치는 과정 많아요
국비에서 프론트가 있긴한가요....? 요즘은 생겼나요
프론트를 가장한..
말만 프론트지 사실상 디퍼블과정이거나
있긴한데 거의 퍼블리셔 키워내는느낌
자바과정..
국비 강사님들 중에 spa 아시는 분이 드물것 같은데..
리액트 가르치는 과정 있던데
최근에 부트캠프중ㅇ에 국비되는곳도 꽤 있어서
제가 3년전에 들을땐 국비 강사님이 es6도 모르셨꺼든요
그런곳 잘 찾아가시면 그나마 나을거같아요
저 들을땐 flexbox도 모르셨습니다 ㅋㅋ
요새 이게 많이 생겼더라구요.. 국비가 돈이 꽤 많이 되니..
학원들이 국비로 돌리나보더라구요
부트캠프 국비는 갠춘합니다
혹시 데스크탑 앱이나 하이브리드앱 프론트 개발할때 웹접근성, 시맨틱마크업 지키면서 개발하나요!?
color="red" 이런걸 보셨어야..
올해 국가에서 지원비가 많이 늘어서 부트캠프에서 국비 많이 하더라고요
부캠은 우테코, 부스트캠프, 데브코스정도가
제일 좋은것같습니당
네 국가에서 지원 많이하는거같아요ㅎㅎ
내년은 모르겠어요 올해는 지원금 진짜 빵빵합니다
ㅋㅋㅋㅋ
크 여기는 뭐 들어가기만하면 앞길창창하죠
궁금한게 기존에 사용하던 라이브러리가 언팩기준으로 1메가가 안되었는데 이번에 이슈때문에 변경을 하였습니다. 그런데 언팩기준 10메가라서 9메가 차이가나는데 실제로 build 후 deploy 하면은 웹 브라우저 네트워크에서 리소스는 0.5메가 정도밖에 차이가 안나는데 이런게 왜 이렇게 되는건지 좀 궁금합니다.
붙기가 쉽지 않으니 문제죠 ㅋㅋ
어어!! 국비 아니고 부트캠프 입니다
오잉?
부트캠프에서 디자인과드립을 친다구요?
부캠이 그렇게 말을..?
부트캠프가 가격이 몇백인데..
데브코스는 머에요?
Fe님이 나갔습니다.
리듬타는 제이지님이 나갔습니다.
프로그래머스 같아요
아하
감사함니다
후아!! 엄청난 토크가 있었군요 :) 코르딩딩님 부탁하는 네오님 호호 부는 튜브님 인사가 늦었네요 환영합니다~
빨리 코딩을 잘해서 두각을 나타내고 싶겠지만 코딩을 잘한다는 것을 증명하기가 워낙 힘들다보니 그보다 더 쉬운 대학교나 활동등으로 배경을 쌓는 편이 유리한 것은 맞습니다~
올해는 데뷰 쉬네요 ㅠ
누구든 BTS가 될 수는 있겠지만 SM YG JYP의 연습생으로 있는 편이 중소 아이돌 보다는 훨씬 인지도가 생기니까요
오디션이나 데뷔의 기회도 더 많이부여 받겟죠?
대학보다 개발을 열심히 잘 하는 것을 목표로 했다면 어떻게 내 실력을 알게 할지 인적 네트워크를 어떻게 구축할지 인지도는 어떻게 쌓을지도 같이 고민을 해보시기 바랍니다~ 지금 고민한다고 답이 있는 건 아니지만서도... 그냥 뭘 좀 세상을 더 많이 알았으면 좋지 않았을까 하는 생각이 드네요~
벌써 포트폴리오도 만들어보고 재밌는 프로젝트 하는 것 같아서 멋지네요! 중간 중간 계속 진행하면서 공유해주시고 피드백 받아가세요!! 화이팅입니다 :)
제가 조심스러워서 이야기하지않았던 부분을 상당히 부드럽게 태오님이 이야기해주시네요 :) 저런 커뮤니케이션 능력도 많이 배워갑니다!
구름톤 합격했어요. 제주도가용~
와!! 축하드려요 ㅋㅋ
카카오x구름 개발자뷴들에게 많이 배우고 와야겠다 ㅎㅎ
구름 해커톤도 했었나요?!
헐 미래에서 오셨어요?
글 날짜가 내일인데 어떻게 올라온지 아셨어요??
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
이거에요
퉁이리님
오
우와 ㅇㅅㅇ
저는 고민중이에요 ㅜㅜ
와 이런게 있었네요 ㅠㅠㅠㅠ
신청 못하는게 넘 아쉽
이모티콘 잘 다녀오세용
저는 여름방학이라 ㅎㅎ 여행간다고 생각하고 가려구요
Vue 질문 좀 드리겠습니당 ㅠㅠ 컴포넌트 첫 로드 마운티드시 refs를 준 HTML Element를 mounted에서 콘솔로그 찍는데 undefined가 뜹니다 왜 이러는지 혹시 아시는 분 계실까요?!
들켰네요. 이번주 로또 번호는 a b c d e f 입니다.
로또번호 16진법으로 바뀌었군요 ㅠㅠ
ㅋㅋㅋㅋㅋㅋㅋㅋ
zzzz
다들 책살때 종이책 사시나요 전자책 사시나요
전 종이책이 더 좋더라고요
전자책 PDF로 가지고 다닐수있으면
정말 좋을탠대..
저는 회사에서도 읽을 거는 전자책 사고, 아니면 최대한 종이책 사요 눈 피로가 심해서 ㅠㅠ
저도 종이책이 더 좋긴해요
역시
근데 한권한권 늘어가다보면 ㅋㅋㅋ
종이책은 펼치자마자 졸려서
전자책삽니다
ㅋㅋㅋㅋㅋ알라딘 중고로 팔면 택배로 보내면 되니깐 어느정도 읽거나 너무 오래 방치하면 내다 팔아요…
onMounted에서 찍은건가요?
저는 종이책 그렇게 관리합니다 ㅠㅠ
그렇군요
프론트엔드 개발자는 디자인도 해야하나요?
학생인지라 궁금합니다
알면 좋지만 아닙니다
퉁이리님 숙소 어케하실거에요 ??
어제 제가 이렇게 답을 해보았습니다. 그 질문에
@엑슨
들어가서 보니까 숙소 제공이래요
아마 둘째인가 셋째날부터 숙소 제공일거에요..!
하지만 감각이 있거나 배경 지식이 있으면 확실히 일하기 더 수월해지는 건 있어요~ css로 앱 디자인이나 홈페이지 정도 해볼 수 있는 수준이면 좋아요~ 개인 홈페이지를 만들면 뭘로 구축했는지 어떤 컨텐츠인지 이전에 "와! 홈페이지 너무 이뻐요!" 가 먼저이거든요 ㅋㅋ 근데 다들 전문성으로 먹고 사는 세상인데 다 잘할수도 없고 디자인을 잘 하지 않아도 되는 프론트 업무도 있어서 너무 부담 가지지 마세요~
아 첫날은 아니군요 ㅠ
3,4,5일만 숙소 제공으로 알고있는데
월,화 를 숙소 어케해야할지,,,
게스트하우스 가시죠
ㅋㅋㅋㅋㅋ
진짜 그게 나을것 같긴한데 ㅋㅋㅋ,,,
어디서 가세여??
샵검색 : #제주 코리빙
이런 곳도 있는 거 같아요
뉴우비님 혹시 제가 따로 연락드려도 됄까요?
mounted()에서 찍었는데 안나왔었습니다!
next js에서 getServerSideProps랑 getStaticProps는 모두 nodejs 환경에서 실행되죠?
fetch같은거 못 쓰죵..?
가능할텐데
아 그런가요?
fetch는 브라우저 api 아녜여?
node-fetch 도 있을거에요
사진
택배 상자를 든 네오님이 나갔습니다.
안녕하세요~! 요새 회사에서 리팩토링을 하고 있습니다! 현재 작업하는 부분에 함수간 의존성이 너무 커서, 컴포넌트 분리 시 전달되는 props가 19개가 되버렸습니당.. 이렇게까지 분리하는게 맞는건지 아님 한 컴포넌트에 많은 로직을 담고 있는 기존의 방식을 고수하는 것이 좋을지 잘모르겠습니다ㅠㅠ 혹시 어떻게 생각하시나요? 19개는 너무 많은 걸까요??
아하
감사합니다!!
앗...제가 최근에 취준하시는 스터디원 이 강의위주로 듣는다고 하시길래 프로젝트를 시작해보시라고했는데 혹시 이런 조언도 하지 않는 게 좋을까요ㅠ
아뇨아뇨 조언이면 괜찮죠
부정적인 워딩이 빠지고 왜 추천하는지 긍정적으로 전달하면 ㄷ괜찮지않을까용
조언은 해주되 그거 왜 안하냐고 서운해하시지만 않으면 될것 같습니다
컴포넌트도 함수죠~ 하나의 함수의 인자가 19개나 되는 함수는 좋은 함수가 아닌것은 많습니다 왜인지는 모르겠지만 한번 검토가 필요하겠네요
사실 조언하고 바로 후회했어요 ㅠ그냥 먼저 강의를 듣고 하시겠다고 하시더라고요... 네네 제 경험을 바탕으로 플젝을 하니 좋았다 위주로 전달하긴 했습니다
삼겹살을 결따라 잘라야 되는데 결에 수직으로 자른 느낌이네요..
props 의 개수 자체가 중요한 건 아니지만 의존성이 너무 크게 잘렸다면 다른 방식으로 자르는 걸 고려해봐야 하지 않을까 싶습니다!
조언은 괜찮지만 한번에 설득하겠다라는 생각은 좋지 않습니다. 대부분 사람들은 자기 생각을 남에게 맡기고 싶어하지 않자나요~ 씨앗만 심어둔다고만 생각하지고 그 자리에 설득을 한다거나 마음이 바뀌기를 바라면서 말을 하지 않는다면 별 상관없을 것 같아요~ 조언을 바라지 않는 상황에서 조언은 그냥 참견밖에 되지 않을까 생각해봅니다~ ㅎ
앗 🙏 그렇군요 조언은 아끼겠습니다
뚜루루루님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
히터빵빵님~~ 반갑습니다 :) 어서오세요 ㅎ
히터빵빵님 하이 에이치 아이
Hi
반갑읍니다
안녕하세요~~!! 방가워요ㅎㅎ
감사합니다~! 기존에 큰 컴포넌트를 최대한 모듈화 하려고 보니 어렵네용 ! 다른 방법을 찾아보겠습니다~!!
환영합니다~ 이곳은 프론트엔드나 개발에 대해 궁금한것들을 질문하고 아는 것을 공유하면서 함께 성장하고자 하는 곳입니다~ 궁금한 내용들 함께 얘기하고픈 주제들 뭐든 편하게 글 남겨주세요 :)
19개의 인자중 분명히 서로에게 아무런 영향을 주지 않는 것을 기준으로 그룹을 나눌 수 있을 거에요~ 그렇게 역할을 분리하고 인자를 Object화 해보세요~ 꼭 props여야 하는가 나머지 데이터들은 특정 값만 있다면 생성이 가능한 유도값들은 아닌가 hook으로 생성할수는 없는지 한번 살펴보시면 좋을 것 같아요
우와.. 접근법이 명확해졌습니다!! 좀 더 뜯어보고, 분리해보겠습니당!!
인스타그램 웹에서 오른쪽 프로필을 눌렀을 때 나오는 리스트 모달로 구현하면 될까요?
사진
드랍다운으로 보입니다!
아아 드랍다운이군요 !
감사합니다
넵 감사합니다😆😆
사진
서버에서 todos 배열을 받아 화면에 뿌리고 싶습니다. useState 사용하여 todos에 해당 배열 저장 할려고 하니까 undefined가 뜨는데 왜 그럴까요?!
콘솔에 temp는 잘 찍히는데 todos는 언디파인드로 찍힙니다1
초기화를 안하셨으니 당연히 undefined아닉ㄹ까여
다음 렌더에 값이 바껴요
그러면 어떻게 해결할 수 있을까요??
상태를 변경하면 지금 내가 들고 있는 구슬 주머니에 구슬이 들어가는 게 아니라
콘솔로그를 함수에서 빼보시죠
구슬 주머니에 구슬이 더 들어가있는 평행우주가 생기는거예요
그래서 변경 이후의 state에 절대 접근할 수 없고 의도적으로 그렇게 디자인돼있어요
ㅋㅌㅋㅋㅋㅋㅋㅋㅋㅋ
함수안에 콘솔로그가 찍히는 시점에 setState되는게 아닙니다
아 완전히 이해됐습니다!
너무 감사합니다
델님 정말 설명도 잘하시네요,,
델님 설명 너무 좋네요
여기 마켓컬리 핵 페스타 나가는 분 있나요?!
샵검색 : #마켓컬리 핵 페스타
이 내용인데!!
저요..!
nextjs에서 shallow routing은 주로 어떨 떄 쓰나요?
단순하게 router를 업데이트 하기 위해 사용되나요?
data fetching 없이요!
여러분은 masonry layout(pinterest layout) 구현하실때 라이브러리 쓰시나요 아니면 직접 구현하시나요?
아직 css 에서 공식지원안하는군요
저는 유저 행동에 의해 스텝이 나뉘는데 같은 페이지에서 처리되는 경우에 사용하고 있어요(컴포넌트만 바뀌는 상황) url 기반으로 유저데이터를 수집하고 있는데 이를 위해서 사용합니다.
사진
제 생각에는 day가 변경될때 리렌더링 될거라 생각했는데 밀리초 단위로 리렌더링 되네요..
혹시 년월일 표시할 다른 방법이 있을까요?
서버에서 데이터를 fetching 할 필요가 없을 때 쓴다라고 이해하면 될까요>
예를들어 문제풀이 사이트의 다음 문제라든지 그런 경우요!
current 데이터가 객체라서 그런듯합니다. 전부다 풀어서 의존성배열에 넣어보세요
상황에 따라 페이지단위 변경이 적합해보이기도 하는데 연관된 문제의 경우 충분히 가능한 시나리오라고 생각해요
감사합니다 해결했습니다!
감사합니다!!
안녕하세요. 개발 하고는 조금 관련 없는데 진짜 궁금해서 질문드립니다. 혹시 다들 주무실때 데이터랑 와이파이 끄고 주무시나요??
넘귀여운질문이네요 저는 데이터는 항상켜두고 와이파이되는곳에선 와이파이도 늘 켜고있어요
답변 감사드립니다!!
차마 대답을 못했습니다 데이터 무제한이라서…
생각도 못한 🙃
저는 낮은속도로 무제한이라서 와이파이 좋아합니다☺️
ㅋㅋㅋ 저도 집오면 와이파이 on
제 친구가 데이터 무제한인데 데이터랑 와이파이 다 끄고 잔다고 하더라구요.. 그래서 제가 놀라서 물어봤더니 이게 당연한거 아니냐면서 그러길래 너무 당황해서 질문드렸습니다!
이유는 물어보셨어요? ㅋㅋㅋ
bun이라는게 또나왔네요ㄷㄷ
이유가 없이 당연히 그런거 아니냐고 하던데요…?
bun아웃오네
그리고 하나 더 충격적인것도 있었습니다. 불루튜스 이어폰 다 쓰고 블류튜스를 꼭 끈다고 하더라고요..
ㅋㅋㅋㅋㅋㅋ
왜 당연한지가 궁금하네 ..ㅋㅋㅋ
ㅋㅋㅋㅋㅋ왠지 어플들도 다 이쁘게 정리되어있고, 브라우저 탭도 하나만 켜놓으실거 같은 분이시네요
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋ
상상했는데 기분이 좋군여?
제 방을 보니 저는 그런건 글렀네요
이모티콘
다른 분들 드롭다운 구현할 때 라이브러리 쓰시나요? 아니면 쌩?으로 하시나요?
드롭다운을 굳이 라이브러리로여?
잘 몰라서 다른 분들은 어떻게 하나 궁금해서요 !
그냥 해보겠습니다
webpack을 사용하여 build를 진행할때 js 코드를 번들링 시켜 하나의 파일로 만들어 리소스 요청 수를 줄인다고 알고있는데요, 그렇다면 프로젝트에 사용되는 package랑은 연관이 없을까요?? ( 질문의 의도는 dev dependency가 build에 영향이 갈까요? 라는 의도입니다! )
저는 알람 울리는거 싫어서 비행기모드로!
드롭다운 처음 구현할때 해외 유튜브에 강의많아서 보고 따라했어요ㅎㅎ
감사합니다 ㅎㅎ
이거 한번 보세요~ 개발이야기는 아니지만
썸넬부터 뼈때맞았어요
뼈맞았어요*
앗ㅋㅋㅋㅋ
뇌과학 관련 책에 이런 내용 나왔는데, 저도 뼈맞음 ㅠㅠ 공유 감사합니다!!
예전회사에서 팀장님께 매일 듣던 얘기네요...
3초안에 대답 못하면 그건 모르는거...
시간제안 있으면 더 말못하는데…
ㅋㅋㅋㅋㅋㅋㅋㅋ
그쵸 스피드 퀴즈도 아니고…
흐음 전 반대입니다
멋쩍은 튜브님이 나갔습니다.
굳이 언어로 설명하지 않고 직관적으로 아는 영역이 있기 마련인데..
쉬운 단어 아무거나 갑자기 던져놓고 3초안에 설명하라하면 쉬울까요..
파이팅하는 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
맞아요 직관능력이 좋으신분들이 잇죠
uiux관점에서도 어긋난 개념이라고 생각합니다
uiux에서 중요시하는게 검색버튼을 보자말자 검색기능을 연상하는 '직관성'개념인데 인간의 뇌는 언어로 표현되는 영역만이 전부가 아니죠
단무님이 나갔습니다.
츄리닝안경 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
저 숙소 호텔 잡으려구요 ㅎㅎ
질문있습니다! 태오님 블로그(?) 보다가 궁금한게 생겼는데 프론트에서 html css js로 작업을 마치고 서버에 연결하는 작업까지 프론트에서 다루나요??
사진
사진
네 서버에게 필요한 재료 데이터를 보내거나 데이터를 받아오는 작업은 프론트엔드에서 해야 합니다~
서버에 연결하는 작업이 데이터를 받아오고 그런 작업을 말씀하시는걸까요?? 그렇다면 맞습니당
구글 스프린트 날짜가 확정되어 공지 드립니다. 날짜는 다음주 8/24(수)부터 8/29(월)로 정했습니다. 많은 관심과 참여 부탁드립니다~~
구글 스프린트 11기를 모집해봅니다. 8/24(수) ~ 8/29(월) 기획부터 설계 디자인 프로토타입 테스트까지의 5일간의 협업을 경험합니다. 원래는 각 분야의 전문가들(기획, UX, 디자인, 백엔드, 프론트엔드, QA)이 함께 하는것이나 완성이라는 목적보다 협업을 경험하고 타 직군들의 업무를 이해하고 빠르게 기획부터 배포까지의 한 사이클을 익혀보는 것을 목적으로 합니다. (그렇지만 디자이너나 백엔드님의 참가를 사실 절실히 원하옵니다! +_+bb, 특히 주위 디자이너가 있다면 홍보 부탁드려요!) 날짜 8/24(수) ~ 8/29(월) 최소조건 - 스프린트인 만큼 평일 매일 밤 11시 최소 2~3시간의 온라인 미팅 시간 확보는 꼭 필요합니다. - 실질적인 개발은 주말에 하게 됩니다. 주말 2일 전부를 개발에 투자할 필요는 없지만 여유시간은 확보해주세요 🙂 - 팀 프로젝트인 만큼 중도포기 하지 않을 수 있어야 합니다. https://docs.google.com/spreadsheets/d/1oXAt7P0Iw6VUht5-gNOeRBlV3CmqVFL-xTcXtewzero/edit#gid=0
톡게시판 '공지': 구글 스프린트 11기를 모집해봅니다. 8/24(수) ~ 8/29(월) 기획부터 설계 디자인 프로토타입 테스트까지의 5일간의 협업을 경험합니다. 원래는 각 분야의 전문가들(기획, UX, 디자인, 백엔드, 프론트엔드, QA)이 함께 하는것이나 완성이라는 목적보다 협업을 경험하고 타 직군들의 업무를 이해하고 빠르게 기획부터 배포까지의 한 사이클을 익혀보는 것을 목적으로 합니다. (그렇지만 디자이너나 백엔드님의 참가를 사실 절실히 원하옵니다! +_+bb, 특히 주위 디자이너가 있다면 홍보 부탁드려요!) 날짜 8/24(수) ~ 8/29(월) 최소조건 - 스프린트인 만큼 평일 매일 밤 11시 최소 2~3시간의 온라인 미팅 시간 확보는 꼭 필요합니다. - 실질적인 개발은 주말에 하게 됩니다. 주말 2일 전부를 개발에 투자할 필요는 없지만 여유시간은 확보해주세요 🙂 - 팀 프로젝트인 만큼 중도포기 하지 않을 수 있어야 합니다. https://docs.google.com/spreadsh
보기전용으로 되어있는것같아요!
아! 제보 감사합니다! 수정권한으로 변경해두었습니다. 고맙습니다. :)
그러면 백엔드도 다룰줄 알아야 하는 거 아닌가요???
네 백엔드에서 제공하는 api는 다룰줄 알아야합니다
협의된 api규격에 맞게 백엔드 개발자가 보통 api문서를 정리해서 보내줄겁니다 그것에 맞게 데이터 요청을 보내는것이 프론트 개발자가 할 일입니다
벌써 11기…
12기를 노려보겠습니다..
ㅋㅋㅋㅋㅋㅋ아이디 빵터짐
ㅋㅋㅋ 닉네임,,
저도 11기는 일정이 있어서 지원을 못하고 다음 12기 참여해보려구요 ㅎㅎㅎ
저도 쓰다가.. 면접일정이랑 겹칠것 같아서 일단 일정 보고 쓸라구요 ㅠㅠㅠ (안되면 12기 노려봅니다..🥲)
Get { "user_id" : "adddddam", "user_name" : "Adam", "password" : "1234", "email" : "dfdddda@gmail.com", "phone_number" : "010-2421-1241", "birth_date" : "1994-04-04" } 보통 백엔드 개발자가 이런 api 명세서를 공유해줄거에요.프론트엔드 개발을 먼저시작한다면 프엔쪽에서 명세서를 짜고되고요! 그러면 백엔드개발자가 저 명세서를 참고해서 개발할거에요ㅎㅎ
좋습니다! 가급적 1달에 한번 정도를 하려고 합니다. 날짜를 미리 픽스가 어려운 이유는 그때 회사일이나 가정에 얼마나 바쁠 일이 있을지 모르는데 취소를 하기 어렵기 때문입니다. 9월달에도 비슷한 시기(대략 말주차)에 시도하지 않을까 생각합니다
명세서는 userid : string 같은 방식이겠네요
아아아아
고맙습니다 답변감사합니다 ㅠ.ㅠ
스프린트 언제 올라오나 기다리고 있었어요!! 아침에 카톡 확인하는데 엄청 심장 떨리네요 키키.. 알바 스케줄도 다 빼고 어서 참가서 작성해야겠어요 ㅎㅎ
프론트123님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 프론트123님 반갑습니다 :)
이모티콘 안녕하세요!
어서오세요~~ 이곳은 프론트엔드에 대해 궁금한 것들을 이야기하고 아는 것들은 서로 공유하면서 함께 성장하고자 하는 곳입니다~ 이런 질문 해도 되나? 고민하지 마시고 내가 궁금한 것들은 다른 사람들도 궁금할 거라는 생각으로 편하게 글 남겨주세요~~
좋은 글이 있어 공유해봅니다~ “새로운 프로그래머들이 저지르는 가장 큰 실수는 문제를 해결하는 법을 배우는 대신 문법을 배우는 데 치중한다는 것이다.” - V. Anton Spraul 개발자처럼 생각하는 법 https://usecode.pw/how-to-think-like-a-programmer/
태태님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 태태님~~ 반갑습니다 ;)
삭제된 메시지입니다.
안녕하세요!
이모티콘
okky에 올라온 글인데 저도 궁금해서 여기 분들은 어떤 생각을 가지고 있는지 여쭈어봅니다! 1. VScode로 HTML/CSS/JavaScript 코드를 만들고 있습니다.. 그런데 학원 프로젝트로 할 때 백엔드를 담당하는 친구들과 같이 하다보니 제가 만든 코드를 백엔드(이클립스)에서 자료를 연동 시키기 위해 실행 시킬려면 jsp 파일로 확장자를 변환 시켜야 하는데 너무 번거로운것 같습니다 실무에서도 프론트엔드 개발자가 저렇게 HTML/CSS/JavaScript 코드를 작성하면 나중에 백엔드에서 자료를 가져올떄.. jsp로 변경하는 작업을 하나요..? 저는VScode로 작업을 하고.. 백엔드는 이클립스로 작업을 한다면.. ?? 2. 보통 실무에서 프론트 엔드와 백엔드 개발자간의 협업이 어떻게 이루어 지는지 궁금합니다..
스크롤 압박...
링크를 공유해주셔도 될것 같아요 ㅎ
앗 센스가 없었네요
https://okky.kr/article/738440
여깄습니다!!
일단 저분은 프론트 백 분리가 안된 환경에서 작업하고 계신듯 하네요
설명을 하자면 꽤 길어질 내용이라서 짧게 축약이 될지 모르겠네요
진짜 최악의 방법으로는… html자체를 jsp에서 include해서 불러오는방법이…
jsp로 개발은 안해봤지만 php or ruby로 프론트 백 분리 안되었을 시절 개발 해보았습니다 개발자가 풀스택으로 개발했었죠
jsp로 개발하면 문법이 너무 지저분합니다...
java html짬뽕이라..
웹 서비스가 프론트엔드와 백엔드가 분리되기 이전에는 말씀하시는 방법대로 데이터와 HTML을 결합해서 완성된 HTML을 만들어서 제공하는 방법을 사용했습니다 이후 ajax의 등장으로 백엔드는 데이터만 제공하고 화면은 프론트엔드가 만들어서 프론트엔드가 데이터를 받아와서 결합해서 보여준다라는 방식이 만들어졌구요 이러면서 지금의 프론트/백의 분리가 되었습니다 이렇게 할 경우 결합되고난 데이터를 검색엔진이 알지 못하는 문제나 초기 로딩 등으로 이용해서 프론트/백을 분리하되 결합된 HTML을 생성해서 내려주는 SSR등으로 발전했는데요
우선 초창기 웹 개발의 방식 특히 백엔드를 중심으로 HTML을 만들어내는 방식으로 하고 있는 과정이기에 저 번거로운 작업은 해야하는게 맞습니다
jsp로 개발하던 당시엔 프론트-백으로 나뉘는게 아니라 퍼블-템플릿개발자로 나뉘어서 템플릿개발자가 데이터를 붙이는 작업까지 다 했었습니다
궁금한게 기존에 사용하던 라이브러리가 언팩기준으로 1메가가 안되었는데 이번에 이슈때문에 변경을 하였습니다. 그런데 언팩기준 10메가라서 9메가 차이가나는데 실제로 build 후 deploy 하면은 웹 브라우저 네트워크에서 리소스는 0.5메가 정도밖에 차이가 안나는데 이런게 왜 이렇게 되는건지 좀 궁금합니다. 아니면 어떤 키워드나 기술?을 좀 봐야하는지 궁금합니다.
협업에 대해서는 방법이 다양하지만 일반적으로 프론트는 프론트 프레임워크로 적성하고 백엔드는 데이터만 제공하는 API 서버를 만들고 인프라에 프론트코드를 올려서 배포하는 방식을 취하는 게 보통입니다
minify로 검색하시면 될것 같아요
html css js로 ui만 그리는건 프론트롤이 아니구 프론트-백으로 나뉘는 개발환경에선 jsp로 개발하지 않습니다
질문이 있습니다! 회사에서 개발을 하고있는데 사수는 moment 라이브러리로 날짜에 대한 변환 등 기능을 쓰고 있습니다. 근데 moment가 업데이트가 더이상 진행되지 않고 dayjs보다 훨씬 더 무거워서 dayjs를 쓰는게 더 알맞는거 같아 조심스럽게 말을 했지만.. 쓰고 싶은거 쓰라고하는데 지금은 그냥 Moment 사용을 동일하게 가져가는게 나을까요…? 저는 너무 신입이라.. 뭔가 조심스럽네요 라이브러리 하나 깔기도
쓰고 싶은거 쓰라고 했으니 쓰시면 될것 같네요 moment의 경우 node에서는 좋지만 frontend에서 쓰기에는 번들 용량이 너무 큰 것은 사실입니다
감사합니다. 추가로 궁금한게 브라우저에서 경량화된 라이브러리 파일을 호출하는 방식에 대해서는 무엇을 찾아봐야하나요? 라이브러리 파일들도 웹팩으로 인해 뭉쳐지는것인지 아니면 cdn 처럼 호출을 하는것인지 궁금합니다. 너무 기초적인 질문인 것 같아서 죄송합니다 ㅠㅠ
기존 코드에서 엔진코드를 바꾼다면 사실 검증을 다시 다해야 하는 부분이 발생합니다 개인적은 경험으로 일반적인 날짜관련 부분이나 포맷은 큰 문제가 없었는데 타임존과 관련해서는 살짝 수정이 필요했었습니다. 한번에 다 바꾸기 보다는 오히려 moment와 dayjs를 둘다 쓰는 과도기를 가지면서 조금씩 교체해보는 것도 좋을 것 같네요 기존 코드에서 moment 얼만큼 또 하드하게 쓰이는지 몰라서 단언하기가 어렵네요
답변 감사합니다! 크게는 아니고 utc 변환, 형변환 정도로 유틸로 만들어서 사용중입니다! 일단은 이미 적용되어 있는 부분이고 제가 맡게 되는 부분에서 새롭게 필요로하는 부분이 생기면 번갈아 적용해보겠습니다 ㅋㅋ
답변 감사합니다 여러분 ~
이모티콘
저도 RN에서 day.js 쓰다가 실제 화면에서 의도하는대로 작동하지 않아서 moment.js로 바꿨던 기억이 있네요ㅠㅠㅠ 저도 TZ관련 프로젝트라 해당 부분 검증을 다시 짰던..🥲
파이팅하는 네오님이 나갔습니다.
선풍기 바람 쐬는 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
선풍기 바람 쐬는 어피치님 반갑습니다 :)
이모티콘 안녕하세요
어서오세요~~
저는 이 부분에서 나누기가 제일 어려운 거 같네요 😅
공감합니다~~ 저도 그래서 moment를 바로 dayjs로 안 바꾸고 중간에 유틸함수 유틸 객체를 만들어서 바꿨습니다 시간이 좀 걸렸던것 같은데 번들 크기가 주니까 자기 만족감이 높더라구요 ㅋ 애로 사항은 분명있었습니다 ㅋ
어서오세요~ 이곳은 프론트엔드나 개발에 대해 궁금한 것들을 물어보고 아는 것은 서로 공유하면서 함께 성장하고자 하는 곳입니다 어떤 글이건 편하게 글 남겨주세요 ㅎ
문제를 쪼개는것 굉장히 중요하죠
백엔드 api를 ec2에 올려놧는데 자동으로 종료되는? 경우는 어떤경우가 있을까요?? 백그라운드로 실행되게 해두었는데도ㅠㅠ
로그 남기셨나용
안녕하세요 좋은아침입니다~^^
혹시 이거 써보신 분 계세요? https://www.warp.dev/
왎
헓
이거랑 느낌이 비슷하네요! (이쁜 터미널)
혹시 이거 수정권한 다시 막힌걸까요? 입력을 할수가 없어서요!
왎
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 발음이 너무 웃기네요 강아지 같아요 왈왈왈
여기도 테마가 있군요??
저
Vscode 터미널 익스텐션 추천할만한거 있을까요
code spell check
물건입니다
ㅇㅈ합니다
code spell check 이거요?
사진
요놈입니다
물건이던데 이거 사용하시면서 사용자 단어? 같은거 추가하시나요 ㅋㅋㅋ
라이브러리 이름에도 줄이 가던데 ㅋㅋㅋㅋ
보기싫어서
걍 다 추가해둡니다
ㅋㅋㅋㅋㅋㅋㅋ
크 ㅋㅋㅋㅋㅋ
프로젝트에 등록하면 폴더 따로 생성되서 보통 유저세팅으로 등록해요
오호 ㅋㅋㅋㅋㅋ
공유 감사합니다 해봐야겟네영
혹시 여러분들은 공부 주목적이 이직인가요?
제가 지나고보니 실무능력이랑 이직인터뷰실력은 엄청 별개같네요 ㅋㅋㅋ
면접떄 랩처럼 쏟아내던거 지금 다시보니 기억 하나도안나요
저도 잠깐 놓으면 다 까먹네요 ㅋㅋ 기록해두는 습관이 중요한거 같아요
그럴때도 있고 관심과 흥미가 생겨도 해요, 회사 다닐땐 더 알고싶어서 했던 기억이 많았어요
취준할 때가 제일 똑똑한 것 같아요 ㅋㅋ
맞아요 심하면 10분뒤에도 까먹는거 같아요 ㅋㅋㅋㅋ 그래서 기록을 해야되는거 같아요
입사했더니 day moment 다쓰는 과도기였는데
정작 하던사람 다 퇴사해서 그대로 두개쓰고있는 슬픈 상황이..
은빈님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
평화를 원한다면 전쟁을 준비하라는 말이 떠오르네요
하고싶은 것을 하기 위한 능력?
저는 다른 사람과 소통하기 위해서요. 제가 무지하면 말이 안 통해서요 허허
제가 흥미있는, 필요로 있어 공부하게 되는 경우에는 재미와 궁금증 해결..이 주 목적이고 관심은 딱히 없으나 알아야 하는걸 공부할땐 이직이 주 목적이 되는것 같아요..ㅋㅋ
코린이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
은빈님 피스메이커님 반갑습니다!! :)
모르는 게 있으면 괜히 거슬리기도 하고 공부하는 과정 자체도 재밌는 거 같아요
넹 안녕하세여
뭔가 내가 알던것보다 더 나은 것을 만나서 내 뇌가 확장(?)되는 느낌이 너무 짜릿합니다 ㅋㅋ
안녕하세요 !! 😆
리액트에서 대량의 데이터(10만~20만 데이터)를 그래프로 그리고 싶은데 서버에서 가져와서 랜더링 될 때 렉이 엄청 심하더라구요
혹시 이거를 해결할수있는 방법론이나 라이브러리 같은거 추천해주실수 있을까여??
webWorker와 webGL 쪽을 한번 보시면 좋을 것 같아요~
감사함미당
안녕하세요~ 상태 관리 라이브러리에 대한 질문이 있습니다. atomic한 상태 관리 라이브러리로 recoil과 jotai가 있는데, 회사나 개인적으로 어떤 것을 더 많이 사용하시는지 궁금합니다. 글을 읽으시는 유저 분들 중 둘 중 하나(recoil VS jotai)를 사용하신다면 어떤 것을 사용하시고 어떤 이유인지 들어볼 수 있을까요?
개인적으로 데브툴 지원여부, 라이브러리 크기 때문에 jotai로 전환하고 있습니당
get, set커스텀 함수를 만드는 것도 양 툴이 서로 크게 다르지 않다고 느꼈는데 개발자의 입장에서 데브툴 정식 지원이 너무 크다고 느꼈어요 저는 취준생이라서 현직자 분들의 시각도 궁금하네요!
js가 익숙치 않은 상태에서 빠르게 mvp를 만들어야 했을 때 리액트와 뷰 중 뷰가 생산성이 더 좋은 편일까요?
꼭 둘 중에 골라야 하는걸까요??
그럼 다른 것도 있을까요? 스벨트..?
js가 덜익숙하면
뷰가 더 편할듯합니다
프레임워크는 아무래도 폴더구조나 문법이 정해져있는 것들이 많아서 초반에 어느정도 틀이 잡힌게 좋으시고 취업 목적이 아닌 취미라면 뷰가 좋을 수도 있을 것 같아요. 하지만 제 생각에는 리액트를 안하실 이유는..없는 것 같아요.
리액트는 자료가 워낙 많아서 오히려 더 좋을 수도 있어요..!
저는 js가 얼마나 안 익숙하시냐에 따라 노코드툴 아니면 리액트 중 고르시면 되지 않을까 싶습니다
원래 파이썬 하다가 이번에 mvp 개발을 위해 프론트를 맡은 상황이고 개발 기간은 2달 정도 될 것 같아요
취업 목적은 아니고 창업입니다
의견이 다 다르시니 고민이 많이 되네요 ㅠ
그럼 차라리 장고템플릿은 어떠세요..?
아 백엔드는 제가 안 하고 다른 분이 합니당
프론트 계속 맡으실거면 리액트인데
노드로 하려구요
네 계속 제가 진행할 생각이긴 해요 근데 현재는 기능 구현이 먼저라 제가 팀 진행 상황에 못 맞출까봐 걱정되더라구요
두달이면 확실히 빡세긴 하겠네요ㅜ
그래서 고민입니다..ㅎ
근데 어차피 나중에 리액트로 바꿔야될거 생각하면 리액트가 좋지 않을까 싶습니다
뷰로 계속 갈 수도 있지 않을까요?
뷰에서 리액트로 마이그레이션 하게 되는 상황은 어떤 이유에서일까요?
아무래도 지속적인 유지보수를 위해 생태계가 더 넓은 리액트로 넘어갈려는게 아닐까란 생각이 드네요
뷰쓰는 회사인데 구인이 잘 안됩니다
직원을 뽑아야 하니까요!
제 생각에도 이게 맞는 것 같아요 절대적인 생태계의 차이
실력 쌓아서 갈게요! ㅋㅋㅋ
이모티콘
고민 좀 해봐야겠어요 직원 구인은 현재 단계에서 고려할 부분이 아니라서요
그전에 제가 먼저 나갈래요
이모티콘
안녕하세요. 신입 첫 회사 고민이 있어서 질문 드립니다..! 저 같은 경우는 개발자분이 적어도 2명에 리액트랑 타입스크립트 쓰는 회사였음 좋겠다! 라고 생각했는데 개발자가 한분인 vue랑 php쓰는 회사에 붙어서요… 하나라도 제대로하고 다른 프레임워크 써보고 싶은거였는데 막상 또 이렇게 붙어버리니까 망설여지네요..vue는 그렇다쳐도 php는..? 일단 다른 회사 결과도 기다리고는 있는데 이쪽에서는 당장 다음주부터 출근을 원하셔서 고민 중인데, 요런 기술스택이 회사를 고르는데 크게 중요할까? 회사에서 vue써도 개인적으로 react 플젝하시는 분들도 많아서 제가 괜한 걱정을 하는건가 싶기도 하고..ㅎㅎ..또 php쓴다니까 괜히 레거시하다는 선입견이 자꾸 생기는 거 같아요 ㅠㅠ 혹시 다들 첫 회사를 고를때 이것만은..! 하는 기준이 있을까요..??
레거시 맞는거같은데요
굳이 갈 필요 없는거같습니다
프론트개발하고싶으신데 백엔드 스택이 문제가 될수도 있나요?
삭제된 메시지입니다.
개발자가 한분이면 좀 힘들수도 있을 것 같기두..
아 잘못이해했네요
그리고 신입때는 좀 규모있는 곳에 간게 좋은거같습니다
2222...
쌩신입에 중소나 스타트업가면 피똥쌉니다
음 스타트업 가서 배우는점도 많다고 생각되긴해서 이건 사람바이 사람 일것같습니다
선임 없어서요??
규모있는곳에 가려면 어떻게 해야하나여 ,,
규모있는곳 여러곳 찔러보세요
규모의 기준이 혹시 어떻게 될까요..? 스타트업도 시리즈a 이상은 거의 서류부터 광탈이라ㅠㅠ….
시리즈 a는 작은 기업이고
신입 때는 개발에 집중할 수 있는 환경이 갖춰진 곳이 좋은 것 같아요!
c정도 부터 큰 기업이라고 생각하셔도 좋을 것 같아용
오히려 큰기업이 사람을 많이 뽑고 교육도 확실해서 경험 적지만 잠재력 있는 사람을 뽑습니다
대기업도 많이 지원해보세요
최종면접 후 결과가 일주일째 안나오는데 재촉메일보내도 될까요? 다른곳에 합격해서 비교해보고싶어서요..
b급이 투자 100억~200억이라고 하더라고요
선임
있으면 좋은데
그냥 관계없이 워라벨만 어느정도 보장되어서
개인학습시간으로 쓸 수 있으면
성장에 사수가 꼭 필요하다 요정도는 아닌거같아뇸
개발외적인 커뮤니케이션 같은 업무능력은 사수가 있어야 많이 편하지 않을까요
있어야 편한데 진짜 프론트개발자 혼자가 아닌한
괜찮다고 생각합니당
같은 롤이 여러명이면 괜찮죠
넹
개발자가 한명이라고 하셔서 했던 얘기였습니당
안녕하세요! 코테 관련해사 질문 드릴게 있는데 어렵다고 말 많은 카카오나 대기업 수준 말고 조금 규모 있는 스타트업이나 중견기업 정도(?) 되는 기업 코딩테스트는 프로그래머스 몇단계 정도 될까요? 코테 준비 첫 시작이라 목표를 잡아놓고 준비해보려 합니다!
진짜 어렵게 내는곳은 3-4단계 되는듯
회사마다 다른데
보통 2 - 3 인거같아요
오호 감사합니다 코테 어려운 곳은 생각 없어서 2-3단계 생각하고 준비하면 되겠네요!
탱구님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
중소기업 채용 취소되는 경우 흔치 않은 경우죠? 최종 합격 연락 받고 입사일까지 몇주 남았는데 입사 안내 메일이 안와서 취소될까봐 걱정됩니다.. 주변에서 들어보셨나요?
갑자기 망하면 가능할듯
중소는 무슨일이든 발생할 수 있어서 의미가 좀 없을거같아요.불안한 마음에 현재에 집중못하는 게 문제일거같은데 메일 보내보시는걸 추천드립니다.
안녕하세요. 다들 점심 드시고 계실 것 같은데 궁금한 점 하나만 여쭤봐도 될까요? js에서 if문 조건으로 css의 스타일을 지정할 수도 있나요? 예를 들어 a요소의 opacity가 1인 경우 처럼요!
네 연락드려볼게요 감사합니다!
네 가능해요
SQLD나 정보처리기능사 ( 정처기 아님니당 ) 따려면 기간이 어느정도 소요 될 까요?
혹시 참고할 수 있는 자료가 있을까요?
구글링을 했는데도 잘 안찾아지네요 ㅠㅠ
꼭 저거 아니더라도 비전공자 기준에서 딸 수 있는 자격증 있나요?? 기간도 알려주세용!!
Dom 검색하시면 됩니다!
dom.styles.opacity였나
접근항 수 있어요
사진
이런식으로 하면될거에요
이모티콘 오옹 감사합니다 찾아볼게요 !! 진짜 감사해요 !
style은 인라인스타일만 인식합니다
음 그런 인라인스타일이 아니게는 어떻게 하면될까요?
저한 2~3주 공부하면 될거같슴다
이걸 쓰셔야합니다
아무래도 클래스로 css 정의해놓고 js로 클래스 뗏다븉엿다 하능게 좋겟죠
오호
감사합니다
오 신기해요 ㅎ 감사합니다 !
따시는 이유가 있나요?!
샵검색 : #카톡 송금
왜...
뭐죠..
좀 기자가
자극적으로 쓰긴 했는데
선불충전 활용한 방식을 이제 은행을 통해 계좌계설하는 식으로 해서 하나 법니당..
아니.. ㅜㅜ 이해가 안되는게 미국에선 벌써 선불충전으로 할부까지 되는 서비스도 많이 나오고 있고
쿠팡이나 토스도 시장 따라갈려고 하는데
정부는 아니꼽나 보네요..
뉴스를 봐도 이유가 뭔지 모르겠네요..
저거 통과되면 토스는 진짜 직격타겠네요
허걱스,,
혹시 재택하실때 누워서 일하시나요..?
당연하죠~
쉴떄 가끔 누워요
라이선스 따면 된다니까 핀테크 기업들은 어떻게든 문제 해결해내겠죠
아하 흐흐
코인이 미래네요 ㅎㅎ..
코인은.. 현재다
옹..
아니요!! 궁금해서 여쭤봅니다!
주변에 SQLD따려는 친구 몇명있어요 백엔드 개발자인데 ERP쪽으로 관심이 많아서 준비하더라고요
프론트는 sqld 같은 자격증 보통 안 따나요?
없어서 나쁠 거 없을것 같아서 ㅎㅎ,,
넵넵 따서 나쁠건 절대 없습니다 ! 필요하면 따면되용
저는 안땄는데 프론트라서 안따는게아니라 지금은 프론트에 더 집중하고싶어서 자격증은 안따고있습니다! 정처기는 있어요
굳이..? 라는 생각이 드긴 하네요
근데 기사도 아니고 기능사는 굳이..
취업이 목적이라면 일단 스페셜리스트가 되는 걸 목표로 하는 게 좋아보여요
혹시 비전공자 이신가요?
정처기는 전공자 아니어도 딸 수 있는데 바뀌었나요?
기사는 응시자격이 전공자 혹은 실무경력 있어야 가능하지않나요?
4년제 졸이면 응시자격이 됩니다 다른 기사 자격이랑 약간달라요.
4년제 나오면 가능합니다
초대졸은
현업 2년인가..
하면 가능했던 거 같네용
사진
부끄러워하는 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
이번에 인프콘 가시는분 있으신가요
떨어졌습니다ㅠ
방금 React.memo에 대한 테스트를 해봣는데 Reect.memo가 걸린 부모 컴포넌트 슬하에 자식 컴포넌트가 여러개있을떄 (1,2,3) 자식 1,2,3이 모두 가변적이라면 차라리 부모에게도 React.memo를 안하는게낫고 그중 2만 가변적이라면 2에도 React.memo를 해주면좋네요 그런데 의문은 과연 React.memo는 성능이 과연 실제로도 좋을가? 이건 리액트가 의도한 사상에는 안맞는 함수같은데..
추가적 의문은 가변적인 자식을 솎아내는데 시간이 10배로듭니다 처리하는시간보다
마이크를 든 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
인..프콘 가고싶으다..
인프콘,,
운이 좋아서,, 인프콘 붙었는데 ㅎㅎ,, 다른일정으로 못가게되었는데,,
오오..
QR...
지인분 여쭤보고 버려지게되면 글 올릴게요 ㅎㅎ
리엑트가 의도한 사상이라는 것이 정확히 무엇인가요??
가고싶다...
적당히 쉽게 쓰되 최소한의 성능을 보장한다 아닐까요.
초기버전에서 항상 주장하던것들인데
부가함수들이생겨나면서 적당히쉽게쓰는게 아니게되엇쥬
유데미 리액트 완벽가이드 강의 추천 많이 하시나용 ?_?
테오님도 인프콘 가시나요?
전 티켓은있엇는데 다른일정떔에 못가서 이미 양도하였습니다
공부중님이 나갔습니다.
말그래도 memorization 비교를 통한 연산비용이
렌더링 비용보다 클 때 적용하면 좋을 것 같아요!
렉이 걸릴 때 메모 딱 걸어주면 렉이 확 풀리긴 합니다
그쵸 리스트같은데 스크롤렉같은거 없앨떄는 최고져
공부중님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 공부하면서 알게되어서 들어왔습니당
안녕하세요 package.json을 보다가 궁금한게 생겨서 여쭤봅니당. package.json에서 디펜던시쪽을 보면 대체적으로 "react-dom": "16.3.2", "react-scripts": "1.1.4", 이렇게 표현이 되어있는데 "라이브러리": "list-alpha" 이렇게 표현된 경우도 있더라구요. 혹시 "list-alpha"의 뜻이 뭔지 아시는분이 계시나요?
저게 그냥 버전의 이름인걸까요..?
혹시 질문주신 강의가 아래 사진강의인가요?
사진
네 맞습니다!
저도 여기에 한번 여쭙고 듣는중인데 개인적으로 만족해요
나중에 할인하면 같은 강사분의 자바스크립트 강의도 구매의향있어요
UDC도 9월에 부산에서 하던데 혹시 관심있으신분 있나요
오 감사합니다 ! 한번 들어봐야겠네요 ㅎㅎ
업비트 말씀하시는건가요?
UDC 입장권이 너무 비싸던데요..핳
연사분들이 장난 아니더라고요 ㅋㅋㅋㅋ
라인업은 대단하긴하더라구요
이거 그냥 영어로 듣는 게 편하죠? 한글자막이 한글이 아니던데.. 개선됐나요?!
코린이입니다님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
코린이님이 나갔습니다.
네네 행사요
악 구글 스프린트 하고 싶은데 딱 그 주말에 일정이 있네요 ㅜㅜ
테오님 다음 스프린트는 혹시 언제로 계획하고 계신 게 있나요..?
9월달 이맘때 쯤으로 생각하고 있습니다~
공부중님 코린이님 반갑습니다 어서오세요 :)
오 알겠습니다 감사합니다😄
저는 떨어졌습니다. ㅎ
경쟁률이 10대1정도 됐다고 하네요
휴 인프콘 온라인으로 따로 공개안하실려나..여 ㅠ
자막관련해서 강의후기에 이슈가 있더라고요 근데 저는 매끄럽게 보고있어요 업데이트 해주신것같아요
으쓱으쓱 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 으쓱으쓱 어피치님~~ 반갑습ㄴ디ㅏ :)
오 감사합니다 ㅎㅎ
넵
유튜브에 나중에 올라온대요 !
안녕하세요! 블로그 보고 넘어오게 되었습니다 ㅎㅎ 잘부탁드립니다
감사합니다!! ㅎ 이곳은 프론트엔드나 개발을 하면서 궁금한것들을 물어보고 서로 아는 것은 공유하면서 함께 성장하고자 하는 곳입니다. 편한게 궁금한것들이 생기면 글 남겨주세요. ㅎ
스플린트 +_+
지금 시드스타트업 퇴사하고 c이상 큰기업노리려고하는데
한 3개월 정도를 어떤걸 준비해야 할까요?
js css html의 내실을 다진다. 기깔나는 프로젝트를 만든다
기술면접을 빡시게 준비한다.
뭐 이런게 있을것같은데..
코테 와 기술면접~!
신입이 연봉 협상을 하는 경우가 있나요? 회사가 제시한 연봉이 기대한 만큼이 아니라 생각이 많아지네요…
연봉협상보다는 처우협의라고 표현하죠!
보통
암튼 연봉이 맘에 안들면 협상해야죠
카운터
할 회사 있으면
할만하죠
음…전에 회사에서 제시한 연봉이 더 높은데 카운터오퍼를 해도 괜찮을까요?
전에 회사는 입사포기 하셨나요?
전 회사와 200정도 차이나요
네네
앗..
인턴을 하다 정규직 전환을 포기했어요…
아하 그런거군요
저는 할만하다고 생각되네요!
네! 아무래도 협의를 해봐야겠네요
다만 정중하게 "잘" 해야 되고
궁금한게 전 회사의 협의 상황을 언급해도 괜찮을까요…?
협상이 결렬되면 분위기 이상해질 수도 있긴 해요
흠…
신입은아닌데 아직 이직할 생각은없지만 처우협의를 위해 다른곳에 서류를 내봐도 될까요?
티만 안내면 뭐.. ㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋ....
저는 할만하다고 봅니다
그렇게 하시는 분들도 계시던데요
개인 입장에서는 자존감 오르고 좋아요
제가 이렇게 하다가
연봉 천 올려준다해서
대략 6개월마다 한번 해보려한느데...
호다닥 도망왔습니다
또 개인 입장에서 준비하느라 빡세서 힘들구요
출퇴근 도합 3분 거리라서 온것도 있긴 한데
연봉이 컸죠
3분 거리… 엄청 가깝네요..
이건 진짜 부럽네요
연봉올라 출퇴근가까워
밥을 집에서 먹습니다
하하
와우
보통 1년차 ㅇ협상때
얼마나 부르나요
근데 협상하는데 다른회사 넣어보았다 이런거 이야기해도 되려나요
궁금하네요
안될거없죠?
20퍼만 올리고싶네요
ㅎㅎ
보통 인상률을 몰라서ㅠ
우리 회사에 다니면서 다른 회사에 이력서를 넣어? -> 배신자네? -> 해고
대표가 이런 생각을 한다면 나가는 게 맞지 않을까..
저는 협상때 300 올려준다고 했었습니다
1년차때 ..
다른 회사의 오퍼가 있었거나 고과를 달성한 게 아니라면 7~9% 정도인 것 같습니다
튜브낀 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
아하 그래서 보통 이직을 통해서 연봉을 올리는 거죵?
넵 그게 제일 좋은 전략이라고 생각해요
제 연봉 기준으로 딱 5~7퍼정도긴 하네요..ㅠ
1년차도 카운터오퍼를 내도 되는군요...
그럼 오퍼를 해서 연봉을 받아와서 주는게 좋긴 하겠네요 확실히
내채공을 포기 해야하는 상황도 올것같아서 고민이되네요
1년차때도 연협때 어필 잘하면 많이 올려줄 수 있긴 한거같아요
회바회겠지만
저희 회사는 인재에 돈을 아끼지 않는 회사같긴 해서
어필을 잘 해봐야겠네요
개발자가 80%정도 되는 회사라
여지껏 잘 해내오셨던거
어필하면서 최대한 높이셨으면 좋겠습니다:)
평소에 개발하면서 냈던 성과 같은거 잘 기록해두는 것도 좋더라고용
친구중에 어필이랑 타회사 오퍼 잘 섞어서 +130% 올린 사람도 봤습니다
카운터 오퍼치다가 트러블나면 카운터회사로 가면되는건가요 ㅋㅋㅋㅋ
진짜 갈 생각 하죠 쳐야죠 ㅋㅋㅋㅋㅋ
*하고
저도 그래서 다른곳 갔습니다
회사의 여력이 안되면 못해주는거라 ㅠ
0년차에 카운터오퍼로 1500 한번 올리고
1년 채워질때쯤 한번 더 성공했는데 여력이 안된다고 하셔서 이직했어요
저도 카운터오퍼하니까 대표님이 바로 1000만원 올려준다고 하시더라고요,,,, 현재연봉이 맘에안들면 다른곳 면접보고 카운터오퍼하면 좋은거같아요
다들 함께 고민해주시고 답변주셔서 감사합니당
130%면
ㅋㅋㅋㅋㅋㅋㅋ
타이밍이 한 6개월~1년만 빨랐어도 진짜 대박칠 수 있는건데
3000이여도 7000인데요..? 와우,,
130%면
요즘 시장이 하도 안 좋다 보니 예전만큼 잭팟이 터질지는 잘 모르겠네요
와
2배를 뛴거에요?
ㄷㄷ
멋있네요
와.. 130%.. 역시 이직이 답인가봐요. 워낙 대단하신 분 많이 계셔서 자랑은 아니지만.. 저도 첫 연봉협상때 카운터오퍼 없이 2000만원 정도 올려서 받아가지고 충성다하면서 일하고 있습니다. ㅋㅋㅋ
충성할만하군요..
와우
충성할만하네요
카운터는 그만둘 생각있을때치는것
그쵸
저도 그런 생각이긴해요
안해주면 그회사로 가겟다가 기본인거같아요
약간…
맞아요 괜히 간보려고 하다간 둘다 놓칠수도 있습니다
경례하는 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
사진
사진
이런식으로 테이블을 만들었는데
왜 tr 이면 내려가야하는거아닌가요...? 왜 안내려갈까요???
헬프미미미
오랜만에보는 테이블태그네요
사진
스타일은 고작 이거뿐...
php6개월만에 보니 정겹네요
th. 와 td가 같은 라인에 있어도되나요?
오잉???
안되나요???
그럼 th를 td로 일단바꿔볼게요요
tr 은 row 인것으로 알고있긴하거든요
tr이라서 1row씩 출력되고있는게 맞는것같습니다
사진
tr이 여러개니깐 저렇게 내려와서
있어야하는거아닌가요?
아래쪽 코드는 주시질 않아서 못봐요
사진
오타 하나있어요
mm 옆에 </t>
오오오
어디영
ㅇㅎㅇㅎ오오오
바꿔서 한번해보겠습니당!!
코딩하는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
눙물 ㅜㅜㅜ그래도 실패
<tr><button/></tr> 이렇게 해야 내려가는것 아닌가요??
<tr> <td colSpan={2}><button/></td> </tr> 이게 제일 정확할것같지만.
부탁하는 네오님이 나갔습니다.
퍼블리셔 영역에서 한걸음 더 나아가서 이제 막 리액트 공부 중인데 능숙하게 쓸려면 기간이 얼마 정도 될까요? 최소 6개월은 잡아야겠죠??
혹시 서버에 json과 form 형태가 섞인 것을 요청할때 어떤 식으로 하는지 아시는분 계실까요? 아래과 같이 json과 input에서 받은 binary를 같이 보내려고 합니다. const a = { file1: File, file2: File, file3: File, b:{ c:string, d:string } }
저는 api를 따로따로 쏩니다!
삭제된 메시지입니다.
사진
main에 풀리퀘 날리고 아직 병합되지 않은 브랜치에서 새로운 브랜치파서 작업하면 메인에 날린 풀리퀘가 병합되었을 때 어떻게 되나요?!
신입인데 궁금한 것이 있어 질문 드립니다! 회사 api가 고객사에게 노출되지 않게 하기 위해 웹서버 <-> 로컬 서버 <-> 백엔드 api 서버로 구성하고 로컬 서버는 api를 래핑해서 감추려는 목적을 가지고 있는데 보통 이런 방식으로 구축하나요 ?
고객사가 몇명인가요?? cors 쓰면 안되나요?
고객사는 700곳정도 되고 선임분이 이렇게 하라고 하셨는데 보통 로컬 서버로 api를 래핑하는 게 일반적인 방법인지 궁금해서요
저는api를 감추려고 했던 적이 없어서 잘 모르겠네요 ㅠㅠ저는 보통 토큰으로 인증, 인가 설정해서 관리해서 그리고 말씀하시는 로컬서버가 뭔지 잘 몰르겠어요 ㅠ
의견 감사합니다 !!!!
감사합니다 ㅜㅜ 한번에 보낼 방법은 없나보군요 ㅠ
axios 인터셉터중에 finally같은건 없나요? axios call할때마다 cnt++하면서 전체화면에 spinner걸려고 하는데 response 인터셉터에서 cnt-- 하려고하는데 onFulfilled onRejected 두군데에 다넣어야 해보여서요
_ _ _ _ _ _ _ _ _ _ _ _ _ _ main _ _ \ _ _ branch 1 _ _ / \ _ _ _ _ _ _ _ _ branch 2 _ _ 이런 상황…?
현업가면 신입 개발자에 대해서 얼마나 기대치를 갖고 있나요?? 이정도는 그냥 하겠지 뭐 이런 생각 갖나요??
회사의 레벨에 따라, 사수의 레벨에 따라 다릅니다
하지만 잘 알려주십니다
킹갓마법의단어 : 사바사
열심히만 잘 따라가면 돼요
회사 a급 b급 나누는거 어디서 볼수있나요?
혹시 eslint 자동설정 막는 방법 있을까요 특정 코드만
감사합니다
다들 회사에서 코드리뷰 진행하시나요??
저희는 요청드리면 해주십니다
b객체를 json.stringify하면 되지않나요 ?
https://eslint.org/docs/latest/user-guide/configuring/rules#using-configuration-comments-1 질문의 의도가 이거 맞으신지요??
고로쿤요
시리즈 말씀하시는건가요 ? 그렇다면 https://thevc.kr/여기서 보실 수 있어요
다들 감사합니다!
분리를 할수 없이 섞어서 보내는 경우에는 헤더엔 multipart form으로 해서 폼형식으로 보내줘야 할까요?
헤더를 그러면 application/json으로요?
혹시 cra에 타입스크립트, craco 적용했는데 절대경로가 적용이 안되는데 혹시 문제를 좀 알 수 있을까요 ㅜㅜ 에디터 내에서도 tsx내에 절대경로 적혀있으면 빨간줄 그여지네요
화나서 방방 뛰는 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
어떤 빨간줄이 그어지나요?
Craco 가 cra4까지만 지원하는 걸로 알고 있어요 그래서 안되는 걸수도 있으니 확인 해보시는 게 좋을듯합니다
아 한번 확인해 보겠습니다!
nextjs에서 외부링크로 이동할때는 Link컴포넌트 안쓰고 일반 a태그 사용하나요?
tsconfig.paths.json에 paths, baseUrl 설정 적용했는데 파일.tsx 에 모듈 절대경로 쓰면 모듈을 찾을 수 없다고 빨간줄이 그이네요
사진
요렇게 ㅠ
일이 복잡해질 거 같은데요..? stringify 해서 보내고 받는 쪽에서 알아서 파싱하는 게 그나마 깔끔할 거 같아요
paths 에 추가해둬야하지 않나요?
{ "compilerOptions": { "baseUrl": "./", "paths": { "@": ["src/*"] } } }
tsconfig.paths.json에 요렇게 추가했습니다
tsconfig.json에는 "extends": "./tsconfig.paths.json",
익스텐즈 해줬구여
그렇다면 헤더엔 무엇으로 보내야 하나요? applicaion/json 이랑 mutlipart-formdata 둘다 통신이 안되서요 보통 이럴땐 어떤식으로 헤더를 넣어주시나요
령이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
mutlipart-formdata 로 해야 할 것 같은데.. 정확한거는 Api 명세를 보고 확인하시거나 백엔드 개발자에게 문의를 해보세요..
혹시 mxkeys 나 mxkeysmini 사용하시는분들 계시나요~? 둘중 고민중인데 후기 한말씀씩 부탁드려도될까용..
mxkeymini 사용하고있는데 생각보다 무겁지만 연결이 끊키거나 딜레이가 있진 않아요 휴대용으로 가지고 다니기엔 좀 무게가있어요 키압은 적당한데 키높이 자체가 낮아서 오타가 좀 생겨요 ㅠ
딜레이 없으신가요??.. 저는 특정 앱에서는 딜레이가 느껴져서 유선으로 돌아왔는데...
저는 mxkeys mini for mac 사용하고 있어요! 딜레이도 전혀 없고 매우 만족하면서 사용하고 있습니다 ㅎㅎ
맥북 키보드 느낌이 좋다면 mxkeys도 마음에 드실 거에요
아 많은분들이 mini를 많이쓰시는군요 저도사실 텐키를 많이쓰지않아서 굳이 풀배열을 사야하나 생각도했었는데
맥북키보드느낌 좋아합니다!
저는 휴대를 안한다면 풀배열을 샀을 것 같아요
회사랑 집에서 쓰다보니 미니로 선택했어요
큰 교보문고나 잡화점?에서 가끔 보이더라구요 저는 거기서 타건해보고 구매결정했어요!
후기들.. 너무감사합니다
Mini 가 좀더 나을거같긴하네여.
신경써주셔서 감사합니다. 원격은 cors라 뭐 건들지도 못하겠고 감사합니다. 이럴때 재택근무자와 소통이 엄청 어렵더라구요 ㅠㅜㅠ
혹시 사용하는 api는 다른데 디자인이 같아서 컴포넌트 재사용하고 싶은 경우에는 코드를 어떻게 짜면 좋을까요?
안녕하세요!! 리액트 jsx에서 style binding을 함수로 하는방법 없을까요? <StyledDiv style={margin(30,30) /> 이런식으로 만들어서
const margin = (top, bottom) => { return `margin-top: ${top}px; margin-bottom: ${bottom}px`; }
요런식으로 하려했는데 안되네요..!! 제가 문법을 제대로 이해 못하고있나봐요 ..!!
폼데이터가 맞는데 백엔드분께 여쭤보는게 나을거같습니다!
컴포넌트를 재사용하고 hooks를 따로 분리하시면 됩니다
원래 오가니제이션에 커밋한 건 잔디에 안 들어가나요?
들어갑니다!! 메인에 merge 되면
보통 깃헙에서 리액트 코드 살펴보면 useState -> useRef -> useEffect 순서로 코드가 작성되어 있던데.. 혹시 이런 hook의 순서 관련 컨벤션이 있는건가요...?
음.. 그렇지는 않은데 그냥 통상적인 거 같아요
컨벤션이라기보다는 리액트는 hook의 호출 순서에 의존하고 있기 때문에 연관된 hook끼리의 호출 순서를 지키는 것에는 유의해야하는 것으로 알고 있습니다! 관련한 ESLint 규칙으로는 eslint-plugin-react-hooks가 있구요!
렌더들끼리 훅 실행 순서가 바뀌지 않아야 한다는 말씀이시죠?
공식문서에서 아주 친절하게 설명하고 있습니다 :)) 제가 질문의 의도를 잘 파악했기를..ㅎ https://reactjs.org/docs/hooks-rules.html
그거랑 훅 순서를 state -> ref -> effect 로 하는 거랑 어떤 관련이 있을까요..?
객체로 리턴하셔야지 string으로 리턴하면안됩니다
제가 질문의 의도를 정확히 파악하지 못한 것일 수도 있겠네요! state ref effect의 순으로 작성된 이유 중 하나가 연관된 훅들끼리의 호출 순서를 지키다보니 그렇게 된 것은 아닐까 했습니다..! state를 만들고 effect로 무언가를 하는 등의 순서를 따르다보면 자연스레 대부분의 코드가 state ref effect의 순으로 가는 것 같아서요
아!! 그러네요!! 감사합니다 ㅎㅎ
저도 이렇게 생각합니다
훅은 호출순서에 의존해서요
이로운님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
이로운님이 나갔습니다.
튜브낀 튜브님 경례하는 프로도님 HP님 화나서 방방 뛰는 튜브님 령이님 모두 모두 반갑습니다 :)
군입대해서 고민이 있는데요. 주변 지인분들 말처럼 그냥 빨리갔다 빨리 오는게 맞을까요? 아님 좀 미루고 대학교 졸업하고 전공(sw개발병) 쪽으로 준비해서 입대하는게 맞을까요? 빨리 간다고 하면 지금 20살이고 1학년 마치고 갈거같습니다.
빨리요~~~~~~~
빨리가는 거나 병특하는 것을 추천..
4년제 다니세요?
이제 제도 바뀌어서 병특은 4급만 된다고 들었는데
3년제고 전공심화로 1년 더 다니면 학사학위 주는데 전공심화 까지 할 예정입니다!
현역 to가 아예 없나요?
원래도 쉽지 않긴 했는데
만약 4급이시면 3학년까지 다니시고 병특으로 시작해서 커리어 이어가시는거 추천해요
젤 좋은건 병특이긴한데
그게 아니면 빨리가는걸 추천합니다
대학생 현역 병특은 아예 막혀서
저도 빨리가는거 한표입니다
제가 3학년 끝나고 갔다왔는데
사실 빨리보단 그냥 주변 동기들 갈때 가시면 됩니다
많이 힘듭니다..
학교 문화 따라 늦게 가는 게 평균인 학교들도 있어서
델님 말씀이 맞는거같아요
아니면 야수의 심장으로 박전연을..
답변 감사드립니다. 정말 많이 도움 됐습니다. 그냥 빨리 갔다 오는게 나을거같네요 감사합니다
저는 병역특례로 갔다온분들이 너무 부럽던데
현역이세요?
넵 ㅠ
아니면 특성화고 나오셨다는지
일반고신가여?
네
올해는 병역특례가 막혀서요...
ㅜㅜ
아다리가 참 ㅋㅋㅋ
ㅜㅜ 딱 작년이 마지막이었어요
이모티콘
외통수네요..
가서 사지방에서 코테 공부 파이팅 하시면 됩니다!!
공군
가세용 아니면
의경도 없어졌네요 생각해보니까
카투사는..?
공군이 좋아요 ㄹㅇ
독서실 분위기
소프트웨어 개발병 고고
맞아요 제 때부터 딱 없어졌어요
라고 전해들었습니다 주위에서
거기서 스프링 하시면 됩니다
카투사는 쓰셨나여
카투사 토익점수가 딸려서 ㅠㅠㅠㅠ
사실 개인적으로 카투사는 병특보다도 윗급이라고 보는데
앗..
공군도 좋아요
요즘 공군은 뭔가
3개월 더하는 바보들 느낌아닌가요
제가 그 바보입니다..
물론 환경은 육군보다 좋겠지만
바보 아닙니다..!!!
(흑흐)
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
앗 기분 나쁘면 죄송해요!!
ㅋㅋㅋ
제 친구들은 다
공군 하면서 재수해서요
ㅋㅋㅋㅋㅋㅋ
휴가를 3개월 더 나올수있지않나요? ㅋㅋㅋ 3개월까진 아닌가
휴가는 한달정도 더 많은거같아요 경험상
저는 딱 100일 나갔씁니다
저는 개폐급이라
53일정도 나갔는데
근데 애초에 공부 자체를 할 수 이쓴
개인시간이 많이 주어진다고 하더라구요
저도 뭐 가보진 않아서 모르지만
대신 저는 군대에서 GD 봤어요!!
우와같은 생활관이셨나여??
아니요.. 같은 부대라서
행사할때 가끔 봤어요
아아 ㅎㅎ
부럽네여
그냥 조금이라도 빨리 나오는 곳 가세요
육군도 오즘 괜찮습니다
ㅋㅋㅋㅋㅋ
선임들이 괴롭히던 시대는 끝났죠
저는
그래도 공군이요
한번 가는거 수색 어떠십니까 ㅎㅎ
주위에 안에서 공부하셔서 아웃풋 내신 분들을 많이봐서
???
ㅋㅋㅋㅋㅋㅋ
저만 부조리 있었나요?
ㅋㅋㅋㅋㅋ
계급 낮을 때 개인 시간 가지면 부조리 당했었는데
?
저건 좀 그렇네요
아직도 참 그런게 있어서
아 지금도 그런가요?
안타깝긴하죠
아진짜요?? 저 전역때까지만해도
지금도 보면
간혹
그런분위기는아니였긴했는데
뉴스보면
저 전역할 때만 해도 마음의 편지 엄청 쓰던데
요즘은 거의없죠
나오긴 하죠
아 뉴스는 그렇죠
저도ㅋㅋㅋㅋ
근데 실제는
더많고
저 전역할때 엄청 과도기였습니다
군을 믿을수가 없어서
일병이 이등병한테 에어컨좀 꺼달라했다가
다들 아시잖아요 ㅋㅋㅋㅋ
긁혔더라구요
론트리니님 다녀오셨나요?
운전병할려고 막 헌혈하고 적성검사하고 하는데 운전병이 그만큼 메리트 있나여???
아뇨
넹
13년도에요
그래도 운전실력은 갖고나오는 느낌..??
저 16인데
엄청 좋아졌어요
오 저두
16
13이랑 차원이 다릅니다 님이 보면 제 군번도 캠프에요
제동생도 16인데
쉽지는 않다고하더라구요 물론 부대마다. 다르겠지만
그쵸
다들 고생이죠뭐 ㅠ
부바부긴하죠
원래부터 참 없어야 하긴 하는건데
근데 지금은 간부도 병사 못 건드리더라고요
ㅋㅋㅋㅋ
그렇군요
가고싶어서 가는 게 아니니 좋아졌다고 생각합니다 ㅋㅋㅋ
ㅋㅋㅋㅋㅋ
제 동생 말 들어보니까 다들 핸드폰 보느라 후임한테 관심없다고 하더라구요
궁금한게 있는데 군인들은 코로나 백신 다 맞아야하나요?
마이크를 든 라이언님이 나갔습니다.
아 그건 있겠네요 ㅋㅋㅋ
군대는 윤일병 사건 전 후로 나뉘죠..
저 부대 있었을때
그 사건 터져가지구
다들 난리났었죠
저 질문드릴게 있습니다.
리액트 네이티브 질문 드립니다! 유저목록은 api요청으로 AsyncStorage에 JSON.stringify 'userList' 로 setItem 되어있는 상태입니다. 해당 페이지에서 JSON.parse 'userList' 로 getItem 해서 데이터를 가져오고 셋함수 사용하여 useState로 상태를 저장했습니다. 저장된 상태를 map을 사용하여 화면에 표시해주고 있습니다. 1. 사진 아이디 점수 ---------------------- 2. 사진 아이디 점수 ---------------------- 3. 사진 아이디 점수 ---------------------- 4. 사진 아이디 점수 ---------------------- 5. 사진 아이디 점수 ............. 이런식으로 화면에 표시되고 있고 각 리스트를 터치하면 모달창이 하나 생성되고 모달창에는 터치된 리스트의 사용자 아이디, 사진, 차단 버튼이 있습니다. 캡쳐사진과 같이 코드가 구성이 되어있고 차단버튼을 터치하게 되면 리스트상에서 아이디부분이 blocked 로 변하게 만들었습니다. 실제로 차단버튼을 터치 했을 때 console.log를 찍어보면 isBlock은 true로 변해있지만 전체리스트를 setItem하는 부분에서 원하는 모양으로 작동이 되지 않습니다. 혹시 어느 부분을 손봐야 할까요?
탑건보시고 뽕으로 공군갑시다
사진
사진
사진
전 하루에18시간 근무섰었는데 2교대라 ㅋㅋ
질문과는 별개로 mmkv 사용하시는거 추천드립니다. AsyncStorage 보다 10배빠릅니다
에호
노션하나를 공유해야하나 이런 질문즐 올릴수있는....?
아 지금 입사사전과제중인데 asyncstorage 사용하라고 합니다. ㅎㅎ
음... 어떤 곳인지 대충 눈치가 오긴하네요 ㅋㅋㅋㅎㅎ
혹시 모노레포를 이용한다 했을 때 A,B,C 패키지가 있다 하면 A에서 export한 변수를 C에서는 import 할 수 없도록 스코프를 한정(??) 할 수 있는 그런 방법이 있을까요?
setItem이 매우 느려서 그런걸꺼에요 아마도
저 코드상으로는 문제가 없는건가요?
아 지금 보니깐 map 안에 async-await를 쓰셨네요. 이 부분이 문제가 될것같습니다
아 뭔지 대충 알겠어요
이 부분이 문제입니다
asyncstorage를 사용하려면 async await를 사용하라는 글을 본적이 있어서 적용해 보았는데 틀렸나보네요 ㅎㅎ
아니요 map 함수 안에서 쓰는게
잘못됐어요
원하시는대로 안되요
아...
어렵네요 하루종인 고민해도 풀리지가 않네요 ㅜㅜ
promise.all 을 쓰셔야합니다
async await 는 쓰시는게 맞아요
블록리스트가 프로미스로 나오는데 그게 맞나용?
아 넵 콘솔로그에서 10개 오브젝트가 있는데요
0번째 리스트를 차단버튼 터치한 상태입니다.
newUserList 가 promise[] 로 잡히지않나요?
타입체커에서
안녕하세요!!! Zustand에서 혹시 atomFamily처럼 동일한 로직을 여럭인스턴스(?)로 관리하는 방법이 있을까요?!
_W 부분이 차단버튼터치하지 않은 리스트는 정상적으로 isBlock값이 false로 나오는데 차단버튼을 터치한 부분만 undefined로 되어있네요
newAllUserList 말씀이신가요?
네 맞아요
네 저부분을 콘솔로그 찍어보면
그렇습니다
아 아까 말씀하신게 map안에서 async await 빼라고 하신거죠?
어싱크때문에 프로미스로 반환된것처럼 보이네요
onBlock에서 user를 받고 리스트를 전체 순회하고 있는데 이 부분을 index만 받는다던지, 아니면 onBlock에서 block상태로 바꾸고 userList를 다시 저장한다던지로 개선할 수 있을것처럼 보여요
아 넵 시도해보겠습니다!!
퇴.근님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
퇴.근님이 나갔습니다.
퇴.근님이 들어왔습니다.
퇴.근님 반갑습니다 :) 어서오세요
츄리닝안경 네오님이 나갔습니다.
혹시 react router-dom-v6에서 페이지가 이동 되기 전 특정 함수를 동기로 수행할 수 있는 포인트가 있을까요?
웹 프론트엔드 개발자가 하는 정확한 일이 뭔가요?
기능구현이요
퍼블리셔가 하는 일까지 포함해서요?
퍼블리셔가 뭔가요?
들어보기는 했는데
html css 로 화면 꾸미는 일 하는거요
퍼블리셔는 ui를 그리는데 특화된쪽이고
리엑트면 뭐
Styled component도
다룰수도 있거
퍼블롤을 제외한 프론트롤은 기능구현
오 감사합니다
퍼블리셔도 자바스크립트로 기능 구현 하지 않나요?
https://velog.io/@teo/frontend
퍼블이 쓰는 js는 결국 ui쪽에 한정돼서
기능구현이라고 보긴 어렵죠
이 글 추천드립니다
퍼블이 회원가입 로그인 게시글 작성 등을 구현하진 않잖아요
또 여러 모듈이나 코어쪽 개발도 프론트 몫이긴 한 것 같아요
오늘 신기한 버그를 겪었네요.. span에 word-break: break-all; 걸고 특정 폰트(회사 전용 폰트)적용하면 가능한 너비 무시하고 the abc에서 마지막 글자만 줄바꿈됩니다
더 넓어질 수 있는데 the ab c 로 넘어가네요 the가 teh면 버그 안생기고 the나 het이어야합니다
abc는 한글자 이상이면 무조건 한글자만 줄바꿈..
근데
펴블의 중요성을 모르고
프론트 뽑고 다 맡기기도 합니다
그게 저희회사네요
고생하시네뇨
요
ㅠㅠ
css가 진짜 쉽다가도 어렵고.. 그런거 같아요
CSS가 어려운 당신에게
생각할수록 저는 제가 퍼블리셔에 가까운 것 같네요 🧐
테일윈드를
퍼블 없는 곳이 대부분이에요 그런데
css를 정확하게 공부해야
퍼블리셔가 있어야만 하는 이유가 뭐라고 생각하시나요?
좀 할만해 지더라구요
테일윈드는 어쩐지 못생긴 느낌…
퍼블 영역도 당연히 프론트 업무 영역이구요
근데 저두
퍼블리싱까지 다 하긴 해여
데이터 받아와서 뿌리고 관련 라이브러리 개발까지가
프론트영역이라고 생각합니다 개인적으론
보통 css는 코딩이 아니라서 대충 넘어가니까 실제 적용할때 이상한 경우가 많더라구요. 저도 옛날에 그랬구요
퍼블이 프론트영역이라고 하면 퍼블 프론트 롤이 나뉜 경우를 설명하기 어렵죠
예전 웹개발자 / 퍼블리셔 구도였다가
프론트 / 백을 나누게 되면서
전 퍼블이랑 프론트 롤이 다르되 같이 하는 케이스가 있다 라고 생각합니다
웹이 더 복잡해지고 고도화 되면서 오히려
예저는 HTML과 JS 영역이 백엔드의 역할이었는데...
퍼블의 영역이 애매해진거라고 생각이 되요 존
퍼블리싱도 결국 프론트랑 결은
비슷하자고 봐요
퍼블이 많이 뽑히던 시기는 오히려 웹 개발자 / 퍼블리셔 였던 예전 같습니다
워후 철진님 생각이 제생각입니다
요즘은 퍼블자리가 많이 줄어들긴하죠
spa는 퍼블과 협업이 상대적으로 힘들졌기도하고
퍼블쪽 임금이 높지 않았던 터라
외국에도 퍼블이 있나요?
다들 포폴용 프로젝트할때 html css 어느정도 다루고 회사 들어가니까
우리나라에만 유독 많다는 말을 들어서
음 근데 개인적으로는 퍼블리싱 누가 대신해주면 편하겠다는 생각은 들어요
UI 개발 작업이 못하는 사람한테는 시간이 꽤 소요되는 작업이라
퍼블이 생긴 것도 어떻게 보면 생산성 높이려고 생긴걸까요?
그냥 일하기가 싫은건가..
허허
진입장벽은 낮고 취향인 개발자가 적다보니
nextjs레블님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
퍼블을 쓰는 편이 회사입장에서는 이득이죠
nextjs님 반갑습니다
퍼블리셔라는 말이 국내에서 생긴 용어라 유독 그래보이지만 외국도 비슷한 실정입니다 웹의 역사가 다르지 않으니
안녕하세요 프론트엔드 개발 2년차인 개발자입니다! 개발 관련 글이나 컨텐츠들 지나가다 몇번 뵀던 프로필 사진인데 여기서 뵙네요 잘 부탁드립니다
대신 퍼블리셔라는 직함이 명확히 있지 않다보니 프론트를 퍼블/프론 이렇게 직군으로 나눠서 뽑지는 않는데 역할은 분리하는 경향이 있다고 들었어요
감사합니다!! 이곳은 프론트엔드에 대해 궁금한 것들이나 관심사를 공유하는 공간입니다 잘 부탁드립니다~~
카카오 달력 같은 렌더링 로직은 퍼블도 짜나요?
css 관련 스터디나 도서 강의 등등이 적은 것으로 보아 최근에는 이러한 경향이 두드러져서 마크업이 귀하긴 한데 잘 안하려고 하는 것 같아요 인식 문제이려나 싶어요
카카오 달력은 모르겠지만 저는 제가 만들었는데요 나중에 추가로 마크업 개발자가 충원되었습니다 :)
저희는 프로젝트 하나당 마크업1 프론트1 구성이 일반적이네요
마크업까지 나누는거에여?
아! 퍼블을 마크업이라고 부르고 있어요
눈물바다에 빠진 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
일반적인 퍼블리셔보다는 직무가 조금더 복잡합니다 UI와 컴포넌트까지는 다 만드세요
아무래도 퍼블리셔는 개발자가 아니라는 인식도 있고 연봉차이도 있다보니.. 점점 안하려 하는거 같네요 ㅠ
아하 직접만드셨군요
사실 사용자가 제일 처음 느끼는게 UI인만큼 중요한데도 말이죠
저는 퍼블세대라 css 잘합니다 ㅋㅋ +_+v
오오 ... ㅋㅋㅋ
저도 css 잘하고 싶어요 ㅠㅠ
V+_+v 왼손이 더 크당
css는 양파같아요 진짜 까도까도 끝이없어요..
전 퍼블인데 미래가 너무 어두운거같아서 프론트로 전향준비중입니다..
css는 공부보다는 숙달의 개념이라서 - 생활의 달인 마냥 - 자기만의 루틴이 있어야 되요!
이모티콘
이모티콘
퍼블리셔라고 뽑는 곳은 아무래도 그렇긴 하죠~ 그래도 css 잘하고 컴포넌트 설계를 할 줄 아는 것은 기회가 왔을땨에는 상당히 많이 어필이 되실꺼에요!!! css가 쉬운데 잘하기는 어려운 거라서요 경험치를 잘 많이 안 쌓죠 다들
퍼블이시라면 스토리북 같은걸로 컴포넌트들 만들어서 포트폴리오로 만드시면 임팩트 상당히 강하실거에요! 추천합니다
자주 참고하는 분인데 참고가 되실지..
스토리북이 머죠??
컴포넌트를 독립적으로 구현해볼 수 있고 ui 문서화 할 수 있는 툴입니다.
https://velog.io/@velopert/create-your-own-design-system-with-storybook 이 시리즈가 설명이 아주 좋습니다.
jsp..?
css할때 body영역에 스타일링 줘도 되나요? 예를들면 배경색 또는 가운데맞춤 등
전체 배경색 할때 씁니당 가운데 맞춤은 해더 푸터까지 포함시킬려면 하는데 잘 안합니당
필요에따라 줘도됩니다
아 제가 설정을 잘못줘서 가운데정렬이 안됐었나보네요.. 이제 body에 주지않아도 잘 적용됩니다 헤헤 배경색까지는 줘도되는군요 감사해용
udemy 보통 장바구니에 담고 어느 정도 있다가 할인 들어가나요?
바로 할인을 받고싶으시다면
로컬스토리지 초기화, 캐시 초기화 하고 리프레쉬 해보세용
꿀팁이네뇬
오 꿀팁 감사합니다 ㅋㅋㅋㅋ
근데 지금도 되는지 모르겠네요 ㅎㅎ 한번 해보시고 알려주세요..!
앗 아쉽게도 안되네요 그래도 감사합니다 ㅎㅎ
사진
아니면 저기서 "캐시 비우기 및 강력 새로고침" 으로는 안되나요?!
같은거긴 한데...
아쉽지만 안되네요 ㅠ 내일은 할인 되겠져..!
ㅋㅋㅋ 랜덤 할인..
아이디 하나 더 만드시는것도 방법이예여
그래서 지금 새로 만들고 있습니다 ㅋㅋㅋㅋ
아하 이런... 막혔나보네요 ㅠㅠ
프론트에서 TDD 관련 강의나 책 추천 받을수 있을까요..🥲
혹시 드림코딩을 들으셨었다면 무료로 TDD 강의 제공해주십니다!
작년인가.. 재작년 feconf에 라이브코딩 발표는 있어요 https://www.youtube.com/watch?v=L1dtkLeIz-M&ab_channel=FEConfKorea
앗..! 감사합니다!!
경력직으로 이직하시는 분들은 사전과제나 알고리즘테스트를 보고 이직하시나요?
저는 채용공고 보고 넣고 있는데 왠만하면 코테 다 보더라구요
알고리즘 받으면 조용히 닫기 누릅니다 ㅜㅠ
경력직이어도 코테진행을 하긴하네요
조은님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
코테 과제 다합니다..ㅠ_ㅠ 코테넘어려운것
라이브코딩도… ㅠ
라이브코딩 어떤가요 ㅋㅋㅋ
저 처음인데 조금 두근두근 되네요
저는 라이브코딩 엄청 긴장하고 봤어요
누가 보고 있으니까 손이 덜덜
카더라로 들었는데 한숨을 쉰 케이스가 있었대요…ㅠㅠ̑̈ 그런일은 없기를…
저는 자유로운 분위기였어요 검색도 하고 면접관한테 질문도 하고
라이브 기능 구현 테스트는 자신있는데..😭
리액트 아이콘즈 많이들 쓰시나요?
저는 icon 필요하면 쓰는 편이에요
그렇군여!
저는 material symbols 쓰고있어요
그렇군여 다들 자주쓰시는 아이콘 라이브러리들이 하나씩 있나봐요
vanilla js로 상태관리 스터디중인데.. this.state가 전역적으로 선언되어있고 setState로 값을 바꿨는데 전역의 this.state가 바뀌지 않습니다. 이런경우에는 어디를 봐야할까요ㅜㅜ 흐름적으로는 들어가야맞는데 왜일까요..
코드를 봐야알죵
제 생각엔 this.state가 바뀌지 않는다기보다는
this가 다른 것을 가리키고 있는게 아닐까용
원시값은 참조가 아니라 값만 복사해서 가져오기때문에
html에서의 값 변경이 일어나지 않는게 아닐까 추측해봅니당
this is competition
헤헤
옹.. 참조값이라...
코드는 이러합니다!
사진
APP.JS에서 new ProductDetailPage({ $target, productId }).render();를 호출합니다
setState를 했을 때
page는 바뀌지 않는 ㅜㄱ조 아닌가욤?
쁘론뜨님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
page를 조작하고 append 하셔야할거같은데욤
네 페이지는 바뀌지않고 this.state만 바꾸고 싶습니다
setState 적용되는데 시간이 걸려서 그런거아닐까요?
state가 어디서 안 바뀌는거에요?
console.log(this.state); // product가 null이 나옴
this.setState(state => {...state, product}) 로 바꾸면 어떨까요?
이부분에서 this.fetchProductsDetail(); 를 호출했는데도 this.state가 여전히 this.state = { productId, product: null, }; 이렇게 나옵니당
같은말 아닐까요?! setState이후에 값은 잘 들어간걸 확인할수있어서..
async
쓰시면
null로 뜨는거 맞는거같은데요
왜그런지 알수 있을까요??
this.setState = (newState) => { this.state = newState; this.render(); // 여기서는 this.state가 잘 들어갔습니다 };
setState에 값을 넣는거랑 함수를 넣는거랑 다르다고 알고있어요
오 그렇다면 한번 해보겠습니다!
setState는 비동기라서 바로 적용이 안될수도 있어요
비동기라서
그렇습니다
여기서의 setState는 직접 만드신 함수같구요
바로처리하면 불필요한 렌더링이 많이 발생해서 비동기로 동작할꺼에요
아 직접만드신건가요..? 훔 그럼다른문제인가...
리액트 아니라 그냥 바닐라아닌가요??
콘솔에 this.state찍으신 거는 ProductDetailPage가 생성될때 최초에 한번만 실행되는데 product 초기값이 null이라 null뜨는게 맞습니다
그럼 재훈님말이 맞아요!! 제가 자세히안봣네여 ㅠ_ㅠ
답변 감사드립니다! 그런데.. this.fetchProductsDetail();를 호출한 다음에 찍었는데도 그런가요?
init 함수 만드셔서 초기 렌더링 고려하셔도 될 것 같습니다
render하실때 else 이후에 this.state.product가지고 html만드셔서 appendChild하시면 뜰거같은데용?
this.state.productId도 없으니 fetchProductDetail에서 await이후에 product 잘들어오는지 console에서 찍어보시고 안들어오면 개발자도구 network 탭에서 요청 잘된건지 확인해보시구요
아 프롭스로 받아오는군요
혹시 next.js 에서 API Routes 를 사용해 node 환경에서 log 파일을 생성하는 api를 만들어 쓰고있는데, 본 프로젝트 외부에다가 파일 생성경로를 둘수있는 방법이 있을까요?
함수형으로 바꿔봐도 안되나요?
aws s3에 업로드 하시는게 어떨지
아 지금 로그 파일을 긁어가는 프로세스가
프로젝트에서 정적파일로 생성되면
api 값은 잘 받아오는거 확인했습니다. await이후 setState까지도 잘 들어간걸 확인했구요 그런데 왜 안될까 하고 2시간 붙잡고있다가.,,, 제안하신 방법(랜더 이후에 컴포넌트를 호출하는 방식)으로 구현을 해야겠네요 흐름도 해치지않는것같고..ㅎㅎ 감사드립니다!
네넵 그방식은 안되네요ㅜㅜ
new relic 이라는 모니터링 플랫폼에서 긁어가게 되어있는데
답해주신 모든분들 감사드려용
s3로 먼저긁어가면 지금 프로세스에 맞지 않는거 같아서
방법을 찾고잇던중이엇어용
프로젝트 외부라는건 어쨋든 서버컴퓨터 안인거죠?
제 프로젝트가
모노레포 환경이라
monorepo root -> app -> 각 프로젝트
단계로 되어있는데
각 프로젝트에서 monorepo root 레벨에 접근하려하니까
접근이 안되어서 혹시 물어봣어요 ㅎㅎ
혹시 웹에디터 괜찮은 라이브러리 무엇이 있을까용
샵검색 : #나모 웹에디터
이건 어떠십니까
아
ㅋㅋㅋㅋㅋ 말씀을 잘못드린것같네요 ㅋㅋ
추억의 웹에디터다..
마크업 마크다운 편집하고 보는 그런거말씀하는건가요?
그 뭐지,,, 글쓰고 하는
오 맞아요
이상한 질문을,,
삭제된 메시지입니다.
나모 웹에디터…추-억
저는 tui-editor 괜찮던데요
https://ui.toast.com/tui-editor
오오
감사합니다
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
되게 오랜만이네요 나모..
tuieditor 기능이많아서 좋긴한데 npm쪽보니까 https://www.npmjs.com/package/react-markdown 많이쓰는듯해요
react query에서 useMutation이랑 쿼리키랑 상관관계가 있나요? mutation 하면 다른 컴포넌트에서도 자동으로 refetch 해주는거같은데 무슨원리인지 잘 모르겟네용
감사합니다 ㅎㅎ!!
react wysiwig 라고 검색해보시면 많이 나올거예요!!
p5에 있는 함수인데요 map(value, start1, stop1, start2, stop2, [withinBounds]) 매개변수 value 숫자: 변환할 값 start1 숫자: 값의 현재 범위의 하한 stop1 숫자: 값의 현재 범위의 상한 start2 숫자: 값의 대상 범위의 하한 stop2 숫자: 값의 대상 범위의 상한 withinBounds 불리언: (선택 사항) 값을 새로 매핑된 범위에 제한 바닐라 자바스크립트에 이런 기능을 하는 함수는 없나요?
제가 알기론 없는데 간단하게 만드실 수 있을거같아요!
삭제된 메시지입니다.
그렇군요! 자꾸 있는거 안쓰고 만들어서 쓰는 습관이 있어서요 열심히 찾아보려고했습니다 감사합니다
카카오 로그인
사진
이 오류 겪어보신분..
계시나요
Auth가 없다는데용
서적보고
하고 있는데
오탈자도 없는데
왜 그럴까요 ㅋㅋ
전역으로 카카오 클래스 선언해주셨나요?
옙
main.js
에 맨 밑에 선언해뒀습니다
index.html에도 스크립트 넣어줬구용
껏다 켜보는것도.. 방법 ㅎㅎ......
해봤슴돠
오류만 보고는 구글링해보는 게 한계인데 구글링 시에 관련된 결과를 찾지 못했네요. 혹시 프로젝트 소스를 github나 codesandbox 등의 방법을 통해 공유해주시고 관련된 부분을 알려주시면 답변을 받을 가능성이 커질 것 같습니다. (가능성이 커지는 것이지 반드시 달린다는 보장은 없지만요)
답변 감사합니다!
html css js만 가지고 동적 웹페이지 구성이 불가능 한가요?
js로 가능합니다
동적 페이지라는게
동적 배포 말씀하시는거 말고
페이지가 동적으로 어플리케이션처럼 동작하는거 말씀하시는거죠?
깃허브가 순수 js로만 이루어져있지않나요?
애초에 대부분의 페이지가 html css js 로만 이루어져 있긴 하죠
사실상 100% 아닌가용
모든 이라고 안 한 이유는 flash 같은 것도 있긴 해서..
삭제된 메시지입니다.
저 분이 얘기하는 건 프레임워크나 ui 라이브러리 없이 아닐까요?
없이도 다 가능하죠
네 그쵸
프레임워크나 ui 라이브러리가 하는 일이 html css js 뽑아내는 일이니까요
리액트나 뷰가 결국 js로 컴파일되는거니..
사진
현재 page에서 뷰 컨트롤러를 호출하고 있고, 뷰 컨트롤러는 UI조작하는 함수를 view에 props로 넘기며 view를 호출하고 있습니다. 이제 axios로 HTTP 통신하는 부분이나 데이터 transform하는 model부분을 분리하고 있는데, 보통 params로 유저가 조작한 정보를 넣어줄 수 있으니 viewController 와 view 사이에 model을 위치시키는게 맞을까요? props 드릴링 되는게 마음에 걸려서 질문 드립니다.
다들 친절한 답변 감사합니다 :)
튜브낀 튜브님이 나갔습니다.
그리고 리엑트 쿼리를 커스텀 훅으로 빼서 const { mutate } = usePostWithBody(email, handleEmailReset); 이런식으로 사용하고 있는데, 이 부분이 viewController에 들어가면 이상할까요? Model에 넣고 mutate만 컨트롤러에 내려줘야 하는건지 궁금합니다!
안녕하세요!님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
퇴.근님이 나갔습니다.
디자이너를 꿈꾸는 학생님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 시각디자인과에서 재학중인 학생입니다! 과제관련해서 설문조사 한 번 부탁드립니다 선배님들!
https://forms.gle/dePBtLJ7CJEhvDPu7 설문조사 한 번씩만 부탁드려요! 이상한 거 아니고 과제라서 부탁드려요
이모티콘
전 후배입니다
안녕하세요 프로그래머스 자바스크립트 코딩테스트 인강 듣거나 책 보신 분 계시면 어떤거 보셨는지 공유해주실 수 있으까요?🥺🙏
설문지 올려주실때는 과제 설문에 대해 조금 더 설명을 해주시면 좋을 것 같아요~
앗 저도 설문 하나 공유해도 될까요?
안녕하세요 독립예술영화 커뮤니티 Culturemates입니다! 저희가 서비스를 개발하기 이전, 리서치만으로는 진정으로 어떤 커뮤니티 서비스가 필요한지 알기 힘들어 설문을 실시하게 되었습니다. 여러분들에게 최대한 유리한 서비스를 만들기 위함이니, 정성스런 답변해주시면 감사하겠습니다 ❤️ 또한, 추첨을 통해 스타벅스 1만원권 기프티콘을 드리니 독립예술영화에 관심이 있으신 분들, 현장에서 활동하시는 분들의 많은 참여 바랍니다!!! 얼마 전, 입추가 지났습니다. 여러분들의 벼들이 영글어 기쁜 마음으로 맞이하는 수확의 계절이 되기를 진심으로 바라고 있습니다. 감사합니다! https://docs.google.com/forms/d/1xAk7Byibef3weejxJOdyuPAJNGtxjSatezDzyCVBrXs/edit
넵!
규규님이 나갔습니다.
안녕하세요 시각디자인과에서 재학중인 학생입니다! 학교홍보관련 sns및 홈페이지 피드백 및 인지도 조사를 위한 과제관련해서 설문조사 한 번 부탁드립니다 선배님들!
https://forms.gle/dePBtLJ7CJEhvDPu7 설문조사 한 번씩만 부탁드려요! 이상한 거 아니고 과제라서 부탁드려요
스와이퍼 라이브러리 쓸때 브레이크 포인트로 화면 설정하고 쓰는데 .. 1280px 만 줄였다가 넓힐때 적용이 안되네요..? 같은 문제 겪으신분 있나요?
백엔드님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
백엔드님이 나갔습니다.
백엔드님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
스와이퍼 라이브러리 쓸때 브레이크 포인트로 화면 설정하고 쓰는데 .. 1280px 만 줄였다가 넓힐때 적용이 안되네요..? 같은 문제 겪으신분 있나요?
혹시 타입스크립트 타입 에러 있어도 빌드 안 깨지게 하는 옵션 이름이 뭐였을까요..? 까먹었는데 아무리 찾아도 안보이네요ㅜㅜ
아 타입스크립트 옵션이 아니라 next.js 옵션이네요 자문자답입니다 🙏 https://nextjs.org/docs/api-reference/next.config.js/ignoring-typescript-errors
프론트엔드 고수님드ㄹ..
저가 저희 학교 시간표 보여주는 사이트를 만들고있는데요 도와주세요
사진
시간표 출력부분을
월 화 수 목 금의 맞게
한줄 한줄 출력하고싶은데
어떤방법이 있을까요
map 함수 한번만 써서요
table 태그를 사용했다면 테이블 태그에 종속되는 태그를 사용하면 되지않을까요?
데이터가 어떻게생겻는지가 중요할거같네요
spa 에서 1번 화면과 2번화면에서 하나의 데이터를 보여주고 있을떄, - 1번 화면에서 2번 화면으로 넘어간 후 - 2번화면에서 데이터 값을 수정하고 - 뒤로가기 버튼을 통해 1번 화면으로 넘어가면 아무 설정 안해두었을때는 1번화면에서 변경 되기 전 데이터를 보여줄까요 ?
렌더링할때 리페칭되지않나요
리패칭하면 최신값을 가지고 있겠군요. 리패칭 안한대도 변견 된 값일거 같긴 한데
const timeTable = [{ day : 월, classlist : [{Id : 1, name : 수업명}, 수업객체, 수업객체 ...] }, { day : 화, classlist : [{Id : 1, name : 수업명}, 수업객체, 수업객체 ...] }] timetable.map(dayData => .. 이런식으로 객체 배열로 만들어서 하면 될것 같은데 데이터 구조를 맞게 잘 짜셔야 될 것 같아요
넵 ! 감사합니다 ㅠㅠ
안녕하세요 javascript로 웹만들고있는 대학생인데 javascript localstorage를 데이터로 봐도되는걸까요? 만약 localstorage를 이용한 웹사이트를 배포하면 다른사람들이 사용했을 때 로컬컴퓨터로 하면 개발자도구에서 지우지않는 한 데이터가남아있는 걸까요?
시크릿탭을 쓰거나 다른 브라우저로 접속할 수도 있고
개발자도구를 안 켜도 크롬 청소를 직접 돌리다가 지울 수도 있고 크롬 청소를 돌려주는 익스텐션이 지워버릴 수도 있어요
날라가거나 변질되거나 조작돼도 큰 상관은 없는 신뢰할 수 없는 데이터라고 봐주시는 게 좋을 거 같습니당
그럼 질문이 있는데 제가 지금 자바스크립트로만 사이트를 만들고있는데 input에 데이터를 입력했을때 데이터를 계속 보관하고 싶으면 서버를 돌리거나 백엔드랑 연결을 해야되는걸까요
데이터를 담으려면 서버에 넣는게 좋겠죠
로컬스토리지나 쿠키는 지워버리면 날아가는거고 개인브라우저에 담기는거라 다른 유저가 조회할수도 없으니
간단하게 하시려면 파이어베이스 연결해보시면 편할 것 같아요!
그정도는 날라가거나 변질되거나 조작돼도 큰 상관은 없는 신뢰할 수 없는 데이터라고 볼 수 있을 거 같은데요..?
물론 인풋에 뭐가 들어가느냐에 따라 다르겠지만
제가 써본건 아닌데 indexedDB 라는 선택지도 있어요
신뢰할 수 있어야 한다면 브라우저 외부 공간에 저장해야 할 것 같네요! (백엔드 DB 나 파베 등등)
input에 어떤 데이터를 담는지 알수가 없으니깐여..
회원가입같은 기능이라면..
제가 간단하게 투두리스트 웹을 만들고 있는건데 한번 다른사람들이 사용할수있게 배포를 해보고싶어서요 데이터는 걍 할일적는 인풋태그에 넣는 텍스트 데이터입니다
자신의 투두리스트만 보는 용도라면 로컬스토리에 담아도 될거같습니다
딱히 날아가도 상관없는 데이터긴해요
만약 로그인 회원가입기능을 넣을거면 위에말씀하신 날아가면안되는데이터니까 백엔드 DB 나 파베같은 걸 이용하면되는 걸로 이해해면될까요
넵 맞습니다
혹시 onchange 함수에 event말고 다른 값도 파라미터로 보낼 수 있나요…? onSubmit이나 onClick이벤트 없이 인풋창만 건드려서 안에 내용 수정 기능을 구현하고 싶은데 보통은 객체 id값 보내서 state 같은 id 찾아서 그 setState 수정하는 방향으로 구현했었는데 그런거 없이 onChange만으로도 객체 배열을 수정할 수 있는건지…혹시 방법이 있는지 궁금합니다..!
사실 제대로 하실거면 투두도 db에 넣는 게 맞긴 하죠
아무튼 localstorage는 브라우저가 바뀌면 날라가기 때문에..
제대로 만드려면 사용자가 브라우저 바꿨더니 접속 안돼서 당황하는 상황은 막아야죠!
네 알겠습니다 고맙습니다
파이팅하는 무지님이 나갔습니다.
자문자답.. 찾았습니다.. 콜백으로 넘겨주면 되었네요
해라님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
스플린트 참여해볼까햇는데 대 취준생 프로그램이었꾼요 ㅎㄸ
현직자도 환영이엇던거 같아요
현직자 안된다는 말이 따로 없구 이번 스프레드시트 보니 현직자분들도 지원 많이하셨네요!!
우와 진짜 많이 지원하셨네요 ㅋㅋㅋㅋ
곧 팀프로젝트 하나 할 거 같은데 서버를 jsp로 쓰는데 그 안에서 html,css 힘들까요… 쉅 잘 안 들어서 헷갈리는데 어디에 연동하고 막 … Jsp에서 html,css 작업하고 연동하는 게 프론트 쪽이라고 제가 맡게 됐는데 머리아프네요..
구글에 찾아보면서 하세요 화이팅입니다 !
혹시 dataSource라는 배열이있을때 마지막요소를 가져오려고 pop쓰려고하는데요!! dataSource.pop()를 하면 dataSource의 마지막 요소가 없어지기때문에 […dataSource].pop()를 하려하는데 괜찮은 방법일까요?
dataSourxe.at(-1) 은 안되나요?
es22를 지원하지않을것같아서,, 노드버젼이 좀 낮아서요
node 12인데 가능할까요?
불변성을 더 가져가시려면
아 근데 일단해볼게용
pop 된 객체도 한번 더 복사하세여!
넵넵!
감사합니다~
저라면 그냥 dataSource[dataSource.length-1] 했을 거 같긴 하네요 ㅋㅋㅋㅋㅋ
오 그게 맞네여
ㅋㅋㅋㅋㅋㅋㅋ 괜히 삥삥 돌아갔네
감사합니다
엄지척 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
근데 요즘 jsp는 대세가 아닌데 수업에서 jsp로 진행하나요?
프론트엔드로 취업하실려는 목적인건가요? JSP는 프론트엔드로 취업하는 사람은 잘 안쓰는뎅;;
보통 자바 풀스택 과정에서 하지 않나요?
취업연계 아닐까요? 그래서 회사에서 원하는..?
풀스택이라고 하기 좀 민망하지만...
안녕하세요 초기 세팅중에 궁금한게 있습니다 prettier에서 'orderedImports: true'가 어떤 기능을 수행하는건가요?? 공식문서에 키워드를 검색해도 찾지 못하고 있습니다 ㅠㅠ
모듈 import 구문들의 순서를 정렬해주는 것 아닌가요?
https://github.com/trivago/prettier-plugin-sort-imports 이런 종류의 플러그인 아닐까요..?
와 감사합니다 참고하겠습니다!!!
리액트 배우는 중에 있습니다 보통 리액트가 선언형이라고 하는데 감이 잡히질 않습니다 함수도 보통 선언과 호출로 사용되니까 리액트에서도 컴포넌트를 선언 호출하는 느낌이려나요?
명령형 선언형 뜻 같아요
명령형 선언형 리액트 치면은 비교한 개념이 많이 나와요~!
오 키워드까지 알려주셔서 감사합니다~!
답변 감사합니다,,!
저는 이 페이지 읽고 조금 이해한것 같아요 https://nextjs.org/learn/foundations/from-javascript-to-react/updating-ui-with-javascript
선언형 vs 명령형 @벙찐 튜브
감사합니다!
진유림센세의
블로그네요
얼마전에 선언형 명령형 정리하셨는데 전 도움이 많이됐어요 ㅎㅎ
잘읽었습니다 감사합니다 @신나는 프로도
갓유림님.. 도움많이받고있습니다
혹시 trello 잘 아시는 분 있을까요? 트렐로에서 start with free trial 나오는 부분 어떻게 처리하셨는지 여쭤봐도 될까요? 밑에 without free trial 이 부분이 있는데 이걸 누르면 계정정보 나오는 걸로 넘어갈수가 있는지 궁금합니다
감사합니다 읽어보겠습니다!!
https://toss.im/slash-21/sessions/3-3 명령형, 선언형만 다루진 않지만 도움되는 영상이라 보시면 좋을 거 같아요!
진유림님 최근에 명령형 선언형에 대한 글이 하나 더 올라 오기도 했어요! https://careerly.co.kr/comments/64269?utm_campaign=user-share
앗 위에 있었군여,,,
으허. 오랜 기다림 끝에 드디어 최신 장비를 받았네요
사진
wow...
이제 팬 돌아가는 소리좀 안들을듯…
m1max..
우와 m1max 32g..
와 세상에서 두번째로 좋은 맥북이네요
부럽..
개인적으로 궁금해서 여쭤보는데.. 맥북 가지고 계신분들은 게임 하실때는
맥북으로 하시나요?
아니면 윈도우 기반 pc를 따로 두시나요
게임을 안하는…
게임은 테스크탑이쥬
맥과 게임은 상극이죠 ㅋ
맥북에서 게임돌리기가..
롤이나 스타정도..?
맥북으로는 고사양인데도 불구하고, 호환성 때문에 안하시는건가요
아니에용 신경써주셔서 감사합니당
신기하네요 ㅋㅋㅋ 여러분 덕분에 개념이 잡혔습니다! 감사합니다~!
안녕하세요!! 지금 nextron에 styled-components 적용해서 사용하다가 className이 서버와 클라이언트 간 불일치 오류를 해결중인데 구글링해서 next.js에 해당하는 방법을 찾아서 적용했는데도 계속 에러를 뱉는 중인데 혹시 nextron에는 다르게 적용되는지 궁금해서 여쭤드립니다 ㅠㅠ
맥 지원하는 게임이 별로 없더라고요,,
크롬 다이노~
저도 하나 질문있습니다. 현재 cra로 번들러가 웹팩인데 vite로 개인적으로 공부해보려합니다
이런 상황처럼 번들러를 vite로 사용할때 개발하면서 다른점이있을까요?
빌드속도나 이런것 말구 개발할때요
번들러가 다르니 번들러 세팅을 다르게 학습해야 하지 않을까요
브라우저 캔버스에서 돌아가는 뱀파이어 서바이벌 데모 입니다 https://v6p9d9t4.ssl.hwcdn.net/html/5185382/index.html
vite는 번들러라기보단 개발툴이 맞는 거 같고 vite의 번들러는 rollup 사용하는 것으로 알고 있습니다!
사진
저도 질문 하나 하겠습니다! 컴포넌트 구조 질문드립니다. viewController에서 model로 email과 password 정보를 넘겨야하고, model에서는 해당 정보로 Fetch하는 mutate를 반환합니다. 이 mutate를 다시 viewController에 넘겨줘서 onSubmit함수 안에서 호출해야하는데 어떻게하면 좋을까요?
요고 localStorege 건드리면 돈무제한으로바꿀수있습니당
vite는 빌드 속도가 체감이 제일 많이되서 다른 부분은 잘 모르겠습니다,,
개발툴이라고 해야하나요?
그러게요 획득한 아이템들을 저장하네요
답변감사합니다
회사에서 vue로 개발한다고 하는데
Vite를 써야하나요 next를 써야하나요
next는 react 아닌가요?
아nuxt
인가봅니다..
사진
안녕하세요! 신입 준비중인데요. 혹시 원티드 등 채용 플랫폼으로 지원할 때, 이력서 조회 후 몇 일 뒤에 불합격 처리가 되는 경우가 있던데 이런 경우는 고민이 되어 홀딩을 하는건지 아니면 그냥 잠깐 봤다 나중에 한번에 처리하는건지 아시는 분 계실까요?
로그인 전과 로그인 후의 헤더가 있고 로그인시 로그인 후의 헤더를 계속 유지하고 싶으면 어떤식으로 코드를 작성해야할까요
사진
왜 안넘어갈까요,,,
include..?
전 php에서 include로 하고있어용
별의미 없습니다. 면접제의 먼저 하고도 연락없는경우도 있습니다.
vite랑 nuxt는 다른 개념 아닌가요 ?
번들러와 프레임웤
아직 그 개념을 몰라서..
아 그렇군요 ㅠㅠ 감사합니다 !
next이전에 react 보시면서 기본 바닐라 js와의 차이 보시면 좋을거 같아여
뷰로 해야하는데
리액트도 봐야하나욥
Fetch하는 로직을 ViewController 말고 Model에 넣고 싶으신건가요??
그럼 next와 nuxt차이를 먼저 보시는게 좋을것 같아여
fetch하는 로직은 원래 뷰컨트롤러에 있어야하는걸까요??
저는 fetch action은 뷰컨트롤러에 두고 모델에서 뮤테이션결과를 받아와 주고있긴해요
vite와 nuxt가 무슨 개념이고 기술인지 모르는데 둘중에 어떤걸 선택하여야 하는 고민은 고민의 목적지가 불분명 한거같아요! 어떤 목적이 있으셔서 고민이되시는지 ㅇㅅㅇ!
아니요 제가 구조를 어떻게 짜야 한다고 말할 입장은 아니구 그냥 가정을 확실히 하고 싶었어요
뷰넉님 닉값 하시는군요!
네 데이터 요청하는 부분을 넣으려니 이런 문제가 발생했어요..!
불합격처리가맞을거에요.. 따로 연락이오는경우도있는데 보통은 불합격이더라구요
프론트앤드가 저희 회사에 아무도 없어서
제가 맡게 되었는데
어디서부터 길을 잡아 봐야할까요
일단 nuxt는 필요에 의해서 선택이라
일단 vue를 먼저 한번 배워보시고
vue부터 알아보시면
저도 그런 개념을 이해하는데 어렵네요 ㅠㅠ 반복학습으로 익히긴했찌만
vue만으로도 충분한지 파악이 될거같아요!
프로젝트할수있을정도까지 배우시면 길이조금 보이실것같아요
그래서 nuxt랑 vue 차이를 알아보라고 하신거군요
리액트 컴포넌트 작성할때…. <Post.title/> <Post.content/> 이렇게 작성 하는 방법은 검색을 어떻게 해야하나요?
캡틴판교님꺼 vue 강의 다 들었는데
nuxt로 하면 조금 더 수월하다~라는 말을 들어서
헷갈렸습니다ㅠ
webpack 보단 vite로 많이 넘어간거 같긴합니다..!
nuxt, next같은경우에는 SEO가필요할때 서버사이드렌더링으로 개발할떄 사용해요
모바일 사파리에서 CSS Animation 이 렉걸린것 처럼 느린 이유 아시는 분 계실까요? 네이티브랑 많이 차이가 나서요 ...
객체로 만들어주면되요
const Post = { title : styeld.span``, content : style.span`` }
뷰컨트롤러에서 데이터 요청 코드를 사용해야하는데 직접 의존하고 싶지는 않은 상황이라 가정하면, makeMutateFromData: (email, password) => Mutate 형태의 함수를 props 같은 방법 등등으로 주입받으시면 될 것 같아요 정확히 이 방법이 아니더라도 주입만 된다면야 솔루션이 되지 않을까 조심스레 생각해봅니다
합성컴포넌크 치시면 나옵니당
바로 찾아보겠습니다. Herb님, 민석님 감사합니다
합성컴포넌트는 혹시 어떤 때에 어떤 용도로 사용하나요..?
저는 레이아웃 적용할때 많이 사용해요
스타일드컴포넌트랑 같이 사용하시는건가요 ?
저는 compound Component 이용해서
컴포넌트 합성을 이용하고 싶을 때 저런식으로 작성해요!
예시같은거 어디가면볼수 있을까여 ㅠㅠ
<Tabs> <Tabs.Tab value="1">1</Tabs.Tab> <Tabs.Tab value-"2">2</Tabs.Tab> <Tabs.Tab value="3">3</Tabs.Tab> <Tabs.Panel value="1">A</Tabs.Panel> <Tabs.Panel value="2">B</Tabs.Panel> <Tabs.Panel value="3">C</Tabs.Panel> </Tabs> 이런 식으로요!
예시요
아이듀님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세욥
아 궁금한 게 있는데 뭔지 설명을 못하겠네요ㅠㅜ RegExp랑 비슷한데 결과만 match array가 아닌 Json 같은 걸로 만들 수 있는 제일 간단한 방법이 무엇일까요? 토이프로젝트급도 아닌데 때문에 라이브러리 쓰기는 투머치인것같아서 혹시 안 쓸 수 있을까 해서 질문드립니다
감사합니다!
예시: Input으로 ini 파일 형태의 문자열을 받아서 key1=value1 key2=value2 Output으로 [["key1", "value1"], ["key2", "value2"]]를 반환
요구사항 다양할때 쓰면 좋아용
컴파운드 컴포넌트 패턴 구현할때 사용했었네요
nextjs에서 ssr을 할때 jwt token을 headers에 담아서 요청을 서버에 담아서 전달하려고하는데 cookie나 storage를 서버단에서 사용하지 못하는데 보통 어떻게 해결하나요?
Map에서 배열로 변환 ..?
jwt 토큰을 ssr환경에서 어떻게 관리하는지 알고 싶습니다
아 이거있는디
찾아볼게요
next auth 라아브러리를 이용해서 백엔드에 맞춰 provider 형태로 사용중입니다.
getserversideprops에서 인자로 넘어오는것중 context객체를 통해서 cookie에 접근할수있습니다! https://nextjs.org/docs/api-reference/data-fetching/get-server-side-props
ini파일 형태의 문자열을
배열로만들어줄수는있나요
ini 파일은 그냥 예시구 RegExp 대신 쓸 만한 게 필요했어요 너무 무리하진 마세용ㅠㅠ
Map 자료형을 그냥 spread 해서 Array.from으로 배열로 만들었었어요
현업에서도 사용중이신가요?
말씀하신 아웃풋 모양으로 배열에 담겼었습니당..
아 감사합니다
Map을 만드는 게 난관이지만 만들고 나면 말씀주신대로 하면 되겠군요, 감사합니다!
도움이될런지는모르겠네요..
도움 주셔서 감사드립니다!!
저는 object 메소드 써서 작업하다가 map객체로 로직을 변경했는데 연산속도 차이가 좀 났었어요
next auth 사용해서 프론트에서 인증서버에 요청하는 방식인가요???
서버에서 jwt 인증은 어떻게 인증되는지 알수있을까요
다들 고수시니까 저보다 훨씬 잘하시겠지만 ...ㅎㅎ;
네 맞습니다. 다만 서버내에서 인증로직은 어떻게 처리되는지는 잘 모르는데요. 프론트 기준으로 ssr에 맞춰 next auth에서 제공해주는 provider에 따라 로그인, 로그아웃를 사용하고 그외 필요한 로직만 추가로 구현해서 사용하고 있어요
부탁하는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요. CICD 환경변수 문제로 3일째 해결을 못하고 있는데 혹시 질문좀 해두 될까요?
확인이 늦었습니다. 해라님, 엄지척 프로도님, 아이듀님, 부탁하는 무지님 모두 모두 반갑습니다.
네~ 질문은 언제든지 환영합니다 :)
안녕하세요!! 인사가 늦었습니다. 어서오세요 :) 이곳은 프론트엔드나 개발을 하면서 궁금한것들을 질문하고 아는 것들을 알려주고 공유하면서 함께 성장하고자 하는 곳입니다. ㅎ 편하게 글 남겨주세요. ㅎ
감사합니다. 제가 지금 github action으로 github runner이용해서 ec2에 도커 이미지 배포하고 컨테이너 돌리는 방식을 사용하고 있습니다 근데 .env는 깃허브에 올릴 수가 없는 상황이라 이미지 배포할 때 .env를 넣어보내거나 해야할 것 같은데 해결이 안되어 좋은 방법이 있는지 싶어 질문드려봅니다
현재까지 1. github action에서 .env를 만들어서 echo 'key = value' >> .env 방식으로 파일을 직접 생성해서 도커 빌드시에 가져가게 끔 하려고했으나 ec2에 배포된 이미지를 확인해보니 .env는 없는 상황입니다. 또 의아한건 .dockerignore에 분명 README.md를 추가했음에도 리드미가 포함되어있기도 합니다..
부탁하는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
삭제된 메시지입니다.
안녕하세요 부탁하는 무지님 반갑습니다.
반갑습니다!
저는 dockerfile에 env 설정을 해주곤 하는데 그 방법은 사용해보셨나요?
ec2에 직접 접근해서 .env파일 만드는건 어떨지
ARG 말씀하시는거 맞을까요? 제가 해당 방법을 봤을땐 value가 dockerfile 내부에 드러나게 되던데 이러면 보안문제가 생기지 않을까 싶었어요!
개발하자님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
이 방법이 제일 확실하다 생각했는데 runner를 통해서 넘어가는지라 어느 디렉토리에서 .env를 생성해야하는지 모르겠더라고요...
초보자가 프론트엔드 클론코딩 하면 도움 많이 되나요??
도움되죵
Docker ignore에 dockerfile을 넣는 방법은 어떨까요? 이러면 docker run을 할 수 있을지는 확실하지는 않네요 ㅠ
클론코딩이 기능들을 직접 하나하나 구현해보시는거라면 도움이 될 것 같아요.
dockerfile이 없으면 gh action에서 build가 안돼서 아마 ㅜㅜ 흑흑..
안녕하세요 ㅎㅎ 카톡방에서 도움 많이 받고 있는 프론트엔드 취준하는 학생인데요. 최근에 타입스크립트를 공부하면서, 다음 토이 프로젝트 때 적용을 해보려 하는데 같이 다른 프론트엔드 개발자랑 협업할 때에, 그 분은 바닐라 자바스크립트만 쓰고 저는 타입스크립트로 진행해도 문제 될 건 없을까요 ?!?
컨테이너파일이 ec2에서 생기나요 runner에서 생기나요?
깃허브에 올라가는건 다 올라가고 이미지 생성하면서 dockerfile이 이미지안에 생성되지 않을꺼같은데 괜찮지 않을까요?
정말 죄송하게도 이걸 잘 모르겠어요. ec2에서 docker images와 docker container ls -al 해서 봤을땐 둘다 있고 ec2 전체에서 ls해서 봣을땐 action-runner라는 폴더밖에 없는 상황입니다
엇 이해가 잘 안됐어요 혹시 다르게 설명한번 가능할까요?
문제는 없을 거에요
감사합니다 ~
Docker ignore에 dockerfile을 등록하고 깃 허브에 올리면 올라간 시점에는 dockerfile이 있으니 빌드가 될 것 같고, 이후 dockerfile이 실행되면서 이미지를 만들 때 dockerignore가 적용되면서 이미지안에는 dockerfile이 올라가지 않아서 env value가 노출되지 않을까 싶어요 ㅎㅎ… 저도 확실하지 못해서 죄송해요
아아 이해했어요!
다만 그러면 github repo에서 dockerfile이 보이지않나용 ?.?
그럼 타입스크립트를 사용하는 의미가 없어요
상관은 없지만 많이 불편할 것 같긴 하네요 ㅋㅋㅋ
다른 분이 짠 코드에서 타입 추론 안돼서 열받을거같긴한데
그래도 둘다 자스보단 한명 자스 한명 타스가 낫죠
Ecs쓰면 먼가 aws에서 지원해주는 방법이 있는거같긴 하네요 ㅠ https://docs.aws.amazon.com/AmazonECS/latest/developerguide/taskdef-envfiles.html
음 ㅎㅎ 그렇군요
아아… 맞네요… 그 생각을 못했네요 ㅠㅠ
자스를 타스로, 타스를 자스로 변환해주는 것이 있다고 들었는데 한번 알아보시고 협의하에 사용하는것이 어떨까용
그래야 할 거 같아요 ㅎㅎ 기능적으로 문제가 있는지 궁금해서 여쭤봤는데 그런 부분은 아닌 것 같네요!!
도움이 됐습니다 :)
근데 한명 자스 한명 타스도 좋은 경험이라고 생각해요
에고..ㅠㅠ 해결하기가 참 어렵네요
레거시 코드는 자스가 많아서 큰 프로젝트 다룰 땐 자스타스 섞여있는 코드 경험도 도움이 돼서
ㄷㄷ
사진
혹시 여기서 순서라던지 잘못된거 있을까요 아니면..
ㅎㅎ 감사합니다 :)
깃헙쪽에서 빌드하는군요 깃헙 시크릿키로 등록해서 yml파일에서 불러오는 방법은 없을까요
Set env라고 해놓은 부분이 이제 시크릿키 이용해서 파일생성해서 하는건데 혹시 다른의미일까요!?
저게 분명 파일이 만들어진건 확실한거 같은데 경로는 /home/runner/work/[repo 이름]/[repo 이름] 이 경로로 떠요 pwd찍어보면
그이후에 깃헙쪽에서 이미지 빌드할때 .env를 같이 빌드해야하지않나? 라고 생각하는데 보면 없더라고요
https://github.com/docker/build-push-action/blob/master/docs/advanced/secrets.md 여기 secrers 쪽?
혹시 저 시크릿이 process.env 로 접근가능한건가요!?
해봐야 알거같네요 ㅠ
m2 에어 실물 봤는데 이쁘긴하네요
하지만 고민끝에 14프로 깡통으로.. ㅎㅎ;
14프로 만족도 최상입니다
m2쳐다도 안보길잘했어요 ㅎㅎ
저는 16프로를 쓰고 있어서 가벼운거 사야지.. 했는데 에어랑 프로랑 큰 차이는 안느껴지네용 가격차이가 얼마 안나서 정말 애플 가격정책은 대단..
근데 정말 얇고 이쁘긴합니다 👍👍
멋쩍은 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하새요 멋쩍은 튜브님~~ 반갑습니다
반갑습니다:)
아마 상대분이 타스의 매력에 눈을 뜨겠네요 ㅋ 개발에는 문제가 없겠지만 타스를 기반으로 할테니까 타입에러를 보면서 자연스럽게 타스로 넘어가시게 될것 같네요 ㅋ 졸은 경험일거라고 생각합니다 자스 타스는 이제 그냥 타스가 정론이니까 타협하지 마세요 ㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋ 타협 X
어서오세요~ 여기는 프론트엔드나 개발을 하면서 궁금한 것을 편하게 물어보고 아는 질문에 대답을 하면서 서로 나누면서 다같이 성장하고자 하는 공간입니다 편하게 글 남겨주세요 ㅎ
공감합니다! 자스를 타스로 바꾸는게 공부하기 좋은데 1번 정도는 믹스된 걸 경험하면 왜 타스를 써야 하는지 너무 잘 알게 될것 같네요 ㅋ
ㅎㅎㅎㅎ 넵! 쓸 생각 하니깐 기대가 되네요 흐흐
안녕하세요 저는 프론트엔드 개발자 준비중인데,, 국비지원을 작년에 받아서 .. 올해 220 정도 주고 주말에 재직자 과정으로 학원에 다닐까 하는데.. 괜찮은 생각일까요..?
그 유데미에서 프론트 무료 부캠하는데 지원해보세요 !
프로그래머스에서도 5개월짜리 무료 코스있던데
삭제된 메시지입니다.
데브 매칭이랑 데브 코스랑 다른거예여
데브매칭은 코딩테스트아닌가여
아 이거에요
제가 잘못올렸습니다
데브매칭은 혼동올수있을것같아서 삭제하였습니다
이거 국비라 저분 못들으실거에요
KDT는
들었어도 1회 무료일걸요
아 구래요? 저도 kdt 듣고 있는데
그럼 일반 국비도 되려나요..?
알아봐야겠네요 ㅋㅋㅋ
그
국기 들은사람은
KDT 1번 무료로들을수있는걸로
알고있는데
확실한건아니라
더 찾아봐야겠어요
가장 빠른 건 그 담당 센터에 전화해보는 게 빠르니 필요하신 분 있으면 전화해보세요 ㅋㅋㅋ
이모티콘 좋은 정보들 감사해요
넵!
말썽쟁이 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 말썽쟁이 네오님~~ 반갑습니다 :)
안녕하세요 :)
비오는 금요일이네요, 여러분 모두 즐거운 주말되세용
이모티콘
어서오세용
어서오세요~ 프론트엔드나 개발을 하면서 회사생활이나 취준 혼자 공부를 하건 혹은 함께 사이드를 마주치는 고민들 궁금한 내용들을 함께 공유하며 같이 이야기하고자 하는 공간입니다. 편하게 글 남겨주세요~
넵 👍👍
벌 서는 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요~ 벌서는 라이언님~~ 반갑습니다 :)
반갑습니다 !
혹시 라이브러리 없이 드래그 앤 드롭 기능 구현할때 map으로 돌린 div 중 선택한 div가 가장 앞에 나오려면 어떤 속성을 만져줘야하는지 아시는 분 계신가요…?
Zindex가 아닐까요
맞아요!
감사합니다!!
안녕하세요! react 작업 typescript 전환 중에 궁금한 점이 생겨서 질문남깁니다..!
사진
왜 이런 에러가 나오는걸까요..ㅠㅠ
텍스트 좀 볼수 있을까여
사진
Text 컴포넌트에 done 이라는 프로퍼티를 필수 프로퍼티로 지정하신거같아요
아..!!
그렇네여
그렇군요ㅠㅠ 감사합니다!
키보드 이벤트 처리할때 키코드가 뭔지고민될때 아래 사이트 사용하면 편합니다!ㅎㅎ 들어가셔서 알고 싶은 키값 누르면 알려주네용!! https://www.toptal.com/developers/keycode
오 좋네요
keyCode deprecate 돼서 대신 code 가 크게 떴으면 좋았을 거 같은데
그래도 code 값도 가운데 근처에 잘 나오네요 👍
아이듀님이 나갔습니다.
와 좋네요
혹시 리액트에서 한 컴포넌트에 클릭 이벤트 발생 시 엔터 키를 강제로 누른 것처럼 발생시키는 방법이 있나요?
엔터키를 누르면 무슨일이 일어나나요?
dispatch event 이게 원하시는게 맞나요?
저 고민이 있습니다. 이제 내년초면 경력 만3년차가 되어 3년경력으로 이직 준비를 해보려는데요. 걱정되는것은 지금 회사에서 장기? 프로젝트들을 많이 안하고, 있으면 하다가 드랍되고 그래서 이력서에 크게? 쓸게 없는데… 이게 경력 이직시 조금 제약이 될까요? 아니면 그냥 지금까지 경험 했던것만이라도 이력서에 고민/해결 등을 잘만 쓰면 괜찮을까요?! 경력 이직 해본분들의 경험이 궁금합니다.
문제를 해결한 경험, 성능을 개선시킨 경험 등을 수치로 구체화해서 적으면 좋습니다
ooo 기술 써봤음, xxx 언어 써봤음 이런건 크게 도움이 안되구요
그게 꼭 큰 장기 프로젝트를 통한것이 아니더라두요?!
프로젝트에서 얻은 경험이나
클릭 시 이미지 파일을 자동저장하는 기능을 만들고 싶은데 파일 저장 팝업까지 뜨는데 자동 저장이 안되어서요 ㅠㅠ 엔터키 호출하면 팝업창 닫히고 저장되지 않을까 해서요!
발전 과정 이런거 담는게
좋지 않을까요?
꼭 어떤 프로젝트를 해봤다 까진 아니더라도
네 프로젝트 기간은 크게 상관 없을것 같습니다
현명 님 말씀대로 프로젝트를 기준으로
프로젝트에 어떻게 기여했는지, 프로젝트를 통해 어떻게 성장했는지 생각해보시면 좋을듯
그렇군요… 평소에 개발하면서 트러블슈팅경험 같은거 메모해두는게 좋겠네요!
빙글빙글 돌아가는 느낌인데요..?
3년차에게 바라는 것은 회사마다 다르긴 하겠지만 즉시전력감을 대개 원하더라구요 배우는 기간이나 이런거 없이 그냥 현장에 바로 투입이 가능한가? 그래서 충분히 실전형 개발능력을 갖추고 있다는 점을 많이 어필해보세요 프로젝트가 실패한건 윗선의 문제이지 개발의 문제는 아닐테니까요
사진
a 태그 생성해서 링크 클릭해서 다운로드하는 함수 만들면 안되나요??
그럼 드랍됐던 프로젝트에서도 좋게 경험했던것들이 있으면(꼭 최종 릴리즈를 하지 않았더라도) 이력서에 쓰면 괜찮을까요?!
그럼요 그럼요!!
사진
이런식으로
좋지 않은 것도 경험이고 배운게 있고 해결책을 고민해봤다는 것도 중요하잖아요! 개발자에게는 이 깊이있는 고민이라는게 참 중요한것 같아요 공감대가 있어야 더 나은 개발대화를 할 수 있으니까요
제 동료분이 2년동안 프로젝트 8개 하셨는데 그걸로 좋은 곳에 가신분을 봤습니다. 서류를 받아서 읽어봤는데 8개를 하는동안 했는 고민들과 어떤 경험을 했고 어떤점이 부족했고 어떤걸 기여했는데 정리를 하시더라구요. 2년차 서류인데 4장 분량이 나왔고 본인이 해왔던 것이니 면접때도 잘 풀어서 얘기했다고 했습니다. 결론을 말하자면 장기프로젝트가 중요한건 아닙니다. 물론 장기프로젝트라면 더 좋겠지만 충분히 다양한 경험을 해본것도 좋은 경력이라고 생각합니다.
참고로 말씀드리면.. 면접관들 실패 경험 좋아합니다 ㅎㅎ
맞아요~ 성찰이 중요합니다!
오호 그렇군요…! 큰 프로젝트 경험이 없어 뭔가 좀 위축되어 있었는데… 성찰했던것들을 이력서에 잘 풀어내고 녹여내야겠습니다! 다들 답변 감사합니다 :)
조금 돌아가는 예시이니 타입스크립트가 좋고 필요하다는 거에서 그냥 그렇게 알고 있는거랑 경험을 해서 아는 거랑은 다른 깊이가 있거든요~ 경험 그 자체가 중요하고 그 안에서 느낀바와 그 다음으로의 고민등의 짬바가 느껴질만한 것들을 많이 어필하는 식으로 준비해보세요~ 실제로도 그러실거라 생각해봅니다 :)
지원하시려는 회사의 같은 연차 분들 주변에 지인 있으시면 한번 만나보셔요~!
참고해보겠습니다 감사합니다!
노동준님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 노동준님~ 반갑습니다 :)
안녕하세요^^
어서오세요~~ 이곳은 프론트엔드나 개발을 하면서 궁금한 것들 고민하는 것들 함께 이야기 하고 싶은 것을 공유하고 아는 것은 기꺼이 나누면서 함께 성장하고자 하는 공간입니다~~ 편하게 글 남겨주세요 ㅎ
손을 번쩍 든 무지님이 나갔습니다.
사진
'또는' 텍스트 사이드에 있는 선은 뭘로 구현하면 좋을까요..?
저는 비포에프터로 백그라운드 컬러해서 구현해요 보통
hr 태그는 잘 활용 안하나요?
hr만의 시멘틱한 의미가 있을 수 있는데 단순 ui의 일종이라면
저는 쓰지 않습니다
어려워서 그냥 hr을 안써요 정석은 모르겠네요
비포애프터요..?!
:before 요거요
::before
아아 감사합니다 !
죄송한데 혹시 github runner이 돌아가는 백그라운드 환경이랑 dockerfile이 실행될때의 환경이 다른가요?
사진
github action에서 디렉토리를 아예 딱 지정해서 .env파일을 만들었고
사진
이런식으로 확인해봤는데 .env파일만 안떠요...
힙합맨 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
이번에 리액트로 웹페이지를 개발하고 있는데
비쥬얼스튜디오코드에서 node_modules에 문제가 생긴것같아서
npm audit fix --force을 실행하였더니
사진
이런식으로 계속 오류가 발생하는데
혹시 무엇이 문제인지 아시는분 계신가요..?
npm start를 해서 실행화면을 보고싶은데 안된네요 ㅠ
노드모듈 지우고 npm install 해보실래요?
넵 한번 해보겠습니다
그 폴더위치는 상관이 없을까요?
사진
https://codesandbox.io/s/26-keywa-riraendeoring-alabogi-2-odyrie?file=/index.html 여기서 왜 셋인터벌이 적용 안될까요 .. ㅠㅠ
저도 이런적 있었는데 npm 대신 yarn 사용해서 해결했습니다 아직도 문제 원인에 대해서는 잘 모르겠습니다...
useEffect = [함수, 배열] 이 아니라 useEffect([함수, 배열]) 하셔야 되지 않아요?
타입스크립트의 중요성..
그러네
useEffect 다음에 오는 등호 친구 날려주시면 될거같아요
되네요
아하 ..
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ....하
감사합니다.. ㅠㅠ
그냥 습관적으로 쳐버리네요
늦은시간 답장 죄송합니다.. useEffect(() => { btnRef?.current?.focus(); }, []); onclick 발생하는 컴포넌트에 ref={btnRef} 걸면 어떨까요??
늦은시간 답장 죄송합니다.. 깃허브 리파지토리 세팅즈에 Repository secrets 가 있는데 여기에 ENV를 저장해서 불러오면 어떨까요??
아닙니다!! 답변이 온게 너무 기쁩니다. 혹시 해당 방법에 대해 어떤 키워드로 검색해보면 좋을까요?
사진
workflow yml 파일에서 요렇게 사용할 수 이써욤
저도 github action으로 파이프라인 구축할 때는 환경변수를 깃헙 레포 secrets에 등록하는 걸로 알고 있습니다
헉 새로운 방법을 알게돼서 너무너무 기쁩니다 제발 됐으면
혹시 다이얼로그 코드를 보여주실 수 있으실까요??
엇 이제보니 저 이미 레포 시크릿에 등록해서 쓰고있었어요 ㅠ
다이얼로그 코드가 어떤건가요?!
앗 죄송해요 다른분이셧구나
https://blog.outsider.ne.kr/1531 혹시 도움이 되실까봐 공유드립니당..
https://stackoverflow.com/a/61081147 레퍼런스입니당
.님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
일하기 싫은 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
일하기 싫은 네오님이 나갔습니다.
.님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
아이스크림 든 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요
사진
js 관련해서 궁금한게 있습니다 ㅠㅠ 이게 아래쪽 함수를 실행한 다음에 자꾸 reload가 되는데 원인을 모르겠습니다.... axios를 써도 원래 reload가 안되야 정상일텐데 이것만 자꾸 reload가 됩니다 ㅠㅠ....
네어님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
저도 궁금하네요 왜 prevent default가 작동을 안하는 걸까요?
혹시! submit 이벤트를 달때 버튼에 달아주신것은 맞죠!?
버튼에 달아야하나여?
그냥 form태그에 달았어요
submit event 가 보통 submit input 에 있었던것 같아서요!!
아! 그건 이벤트를 발생시키는건가보네요
Html쪽은 어떻게 되어있나요!?
사진
이렇게 되어있어요
근데 axios를 안쓰면 잘동작해요
왜안될까!!!
axios쓰는 함수를 호출하면 이상하게 reload가 되서요....
궁금해서 한번 해봤는데 저는 문제가 없네요 ㅜㅜ
사진
submit 이벤트 자체가 리로드가 되서, submit 시에 다른 동작을 하고 싶으시다몀 e.preventDefault() 를 통해 이벤트 발생을 막아주셔야 합니다.
네네 그래서 preventDefault를 썻습니다!
근데 문제가 postArticle 함수만 호출을하면 reload가 되서요 ㅠㅠ
그냥은 preventDefault 잘 동작해서요
혹시 axios에 다른 설정을 해주신것은 없죠?!
한번 해볼게요!
네 딱히 없습니다 ㅠㅠ
호옹… 해결하시면 꼭 이유알려주세요 ㅋㅋㅋ 😅
이벤트 핸들러 콜백 함수 async 키워드 빼보실래요?
에러 캐치는 postArticle 내부에서 하시구요!
혹시 msw + gql + nextjs 구현하는 예제를 보신분 있으실까요?? SSR 페칭부분을 어떻게 해야할지 잘 모르겠네요,,,,
안되네요 ㅠㅠ
뭔가를 하려고 늘 결심은 하지만 실행에 옮기는 일은 참 힘든 법입니다. 조금 더 전략적으로 계획을 작성할 수 있고 실천력을 높일수 있는 방법을 재미있게 설명하고 있는 영상입니다~ https://youtu.be/gupnBJxtolI
arthur님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
노동준님이 나갔습니다.
arthur님 안녕하세요!! 반갑습니다 :)
음,.. 저 오브젝트로 이루어진 배열에서 버튼을 누르면 배열에 특정값을 제거하는 state 변경함수를 만들고있는데 state에서 어떤방식으로 그값만 제거할수있을까요..? 현재 map을 사용해서 state 데이터의 id값과 버튼을 눌렀을때 해당 데이터에 id값으로 조회를 하고있습니다.
filter를 이용해서 조건을 추려내는 방법을 권해드립니다
ex) setArray(array.filter(obj => obj.prop !== cond))
오.... 감사합니다!!!!
반갑습니다^^
const [imageArray, setImageArray] = useState([]); 혹시 어떤 배열안에 있는 객체요소 state변경을 할때, setState 인자인 previous state를 받아서 수정하는게 나은가요? 예) setImageArray((prev)=> [ …prev, {something}]) 아니면 spread로 새로운 배열로 복사해서 이것을 수정 하고 setState에 넣는게 나은 가요? 예) const copiedArray = […imageArray]; copiedArray. something something 작업 setImageArray(copiedArray);
저는 prev => 이렇게 써용.. 그러면 useCallback 사용할 때 deps에 들어가는 변수가 적어지더라구용
사진
여기 이부분에 잘 정리되어있는거같아요!
감사합니다 참고해보겠습ㄴㅣ다!
저는 함수 넣어서 업데이트하는 것보단 값으로 쓰는 걸 선호합니다 가독성이 더 좋다고 생각해서
사진
이렇게 하면 2씩 올라가는데 개인적으로 그걸 단점이라고 생각해서
안녕하세요 웹퍼블리셔 입니다 그동안 에이전시나 자사 게임 서비스를 운영하는 회사에서 근무를 해왔었는데 금융권에서도 일하고 싶은 생각이 드네요 금융권에서 재직해보신 분 계신가요?
혹시 어떤 어떤 언어 사용하세요??
현재 react 사용하고있어요!
디비 관리 경험은 aws 나 mySQL 약간?
코인쪽 퍼블리셔는 디자인산하에 있는 곳도 많아요 ㅠ
개인적으로 react 환경에서 할 수 있는 곳이 좋은거같은데 제가 경험한 금융은 걸프도 안쓰고 쌩으로 씁니당
디자인 산하가 뭔지 알수 있을까요?
헉 진짜요..? 퓨어 css 나 하드코딩으로 한다는 말씀이신가요?
코인 쪽도 그렇다면 은행권에서도 동일할까요?
음 개발쪽이랑 거의 소통없이 진행되게 분리되어서 만드신 서비스 피드백도 못받는 경우가 많고요
사스도 안씁니다 허허 근데 바꿀생각은 없어보였어요
아.. ui라이브러리를 백오피스가 아닌 실제 서비스에서도 사용하려니까 인위적으로 설정해줘야할것들이 이만저만이 아니네요..
제가 경험한건 코인쪽 뿐이라 잘 모르겠네요
버튼에서 active상태가 기본 내장되어있는지 몰랐어서.. 이걸 또 바꿔줘야한다는게ㅠㅠ 그냥 새로만들어야하는게 좋을지..
그렇군요! 감사합니다! 최근 두나무에서 웹퍼블리셔 공고가 올라왔는데 눈길이 가네요 ㅎㅎ
삭제된 메시지입니다.
아..하..0
active 상태 그대로 사용하면 되지 않을까요?
일단 기획에선 acitve상태 자체가 default상태와 같고… disable상태가 done인 상태와 같은 경우가 있어서
어피치님께서 가고싶으신 환경 있으신가요
프엔으로 전향할 수 있는 곳이라던지..?!
두나무 좋져!
scss 사용하시면 요소검사하셔서 원하는 요소의 클래스값 보고 전역scss에서 강제로 바꿔주는건 어떨까요
음 프엔으로 전향할 생각은 있어요! 지금도 업무에서 조금씩조금씩 구현하고 있는데 비중이 10% 정도여서 ㅎ 가고 싶은 환경은 프론트엔드와 백엔드와 소통이 많은 곳이요!
active 상태가 default 상태와 같다면,, 기능이 동작하는지 굉장히 헷갈릴거같아요.. 한번 의견 제시해서 디자인 바꿔보는것도 나쁘지 않을거같아요!
삭제된 메시지입니다.
오진짜요? 멋지시네요..
이력서 다듬고 있는 중이라 조만간 다시 여쭤봐도 될까요?
네네 언제든 주세요
여기에 말씀드리면 될까요?
개인채팅톡 만드시죠~!
사진
카카오톡 오픈채팅을 시작해 보세요. 링크를 선택하면 카카오톡이 실행됩니다. 인프콘 https://open.kakao.com/o/sDKz5Lwe
제가 구름톤 참가로 인프콘 참여가 불가능해서 qr코드 양도 해드리려해요
저요
오픈톡 연락주시면 연락처 주고받고 당일 qr코드 보내드릴게요
방금보냈어요
모든 정보가 제 이름으로 들어갈거에요 제가 신청한게 아마 바닐라 js 새로운 아키텍쳐 ? 이런 느낌의 발표였던걸로 기억합니다 !
15시까지 연락받고, 제가 랜덤으로 뽑아서 연락드릴게요!
저도 구름톤 참가하는데 제주도에서 뵙겠네요
코호님 학생이신가여 ???
취준생이에요
넵 ㅎㅎ 담주에뵈여
아맞다 구름톤!
신청한다는걸 까먹고있었네요
이런..
카카오톡 오픈채팅을 시작해 보세요. 링크를 선택하면 카카오톡이 실행됩니다. ㄷㄴㅁ https://open.kakao.com/o/sTG1hMwe DNM1 입니다!
프론트엔드에서 js 쓸 때 빽엔드 알고리즘 쓸 일 많나요??
음 혹시 yarn 사용하실 때 cmd창에다가 yarn설치하고 사용하셧나욤?
근데
인프컨
콘
한 세션만 듣는거에오?
이게 무슨 말이에요?
백엔드 알고리듬이면
아키텍쳐 이런거 말씀하시는건가
어디서든 쓰이죵
실천하는 일은 다른 문제겠지만 동기부여에는 아주 큰 도움이 되는 영상이었습니다
이모티콘
ㅋ 저랑 닉네임이 같네요 반가워요~^^
아서가 두명~?
사진
사진
준형님 인프콘 qr코드 관련 연락드릴게요!
랜덤함수로 추천
깐지 폭팔
크으
온솔님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
인녕하세요 강병수님~~ 반갑습니다 :)
혹시, 이강의 들어보신분 있으신가요? 최적화 공부해보고 싶은데 가격이 꽤 나가서 고민이네요. 성능최적화 그냥 구글 웹데브인가? 그걸로 혼자 공부하는게 나을까요?https://www.inflearn.com/course/%EC%9B%B9-%EC%84%B1%EB%8A%A5-%EC%B5%9C%EC%A0%81%ED%99%94-%EB%A6%AC%EC%95%A1%ED%8A%B8-2
web.dev에 다 있는 내용이긴 하네욤
몇몇 셀렉터나 병목은 구글링해서 공부했어욤
파이어베이스 시작하려고하는데 디플로이까지 완료했는데 작업내용이 firebase hosting setup complete 페이지에서 반영이 안되는데 뭐가 문제인걸까요?
제가 프론트로 웹페이지를 개발중인데 현재 페이지폼은 만들었고, 백엔드에서 만든 api를 통해서 서버에 데이터를 가져오는것을 하려고 하는데 보통 axios를 사용하나요?
저는 axios 인스턴스 만들어서 사용합니다
음 그럼 server폴더를 따로 만들어서 하시나요?
넹 api 폴더 만들고
인스턴스 해서 써요
대부분 axios 쓰죠
엑쇼스
제가 협업이 처음이라...
사진
이런식으로 구성하면 될까요..?
저는 api 폴더 만들어서
기능별로 나눠서 모듈형태로 반환해요
index user item
하위 폴더에 이런 식으로..
클래스 만들어서 쓰시나요 ?
rq 쓰는데 axios 함수들을 클래스로 만들지 그냥 함수만 export 할지 고민중이라서..
아녀 그냥 객체 각자 만들어서
index에서 모아서 내보내요
아 그냥 axios instance 만들어서 export 하시는군여
넵
저두 rest api 쓸때는 그렇게해요
다른 프로젝트에서 클래스로 만들고 내부에 스태틱으로 axios 함수들을 만든 패턴을 봤어서.. 그럴때의 잇점은 뭐가있을까 궁금했었습니당
감사합니다 !
아뇨 저도 이것저것 해보고있어서
더 좋은 방법도 있을거같앙7
개인 프로젝트에서 백엔드도 같이 개발해보려고 하는데 처음 배운다는 가정 하에 무엇이 빠르게 개발해보기 좋을까요?
투두리스트랑 게시판이욤ㅎㅅㅎ!!
앗 기술스택에 대한 접근이요! 해보고싶은건 정해져서요 ㅎㅎ
헷갈리게 말했네요 ㅜ
프론트 기술스택은
어떻게되시나요
next 사용 할 것 같ㅌ아요
넥스트로 백엔드 같이할수있지 않나요
가장빠른건 node일듯여 ㅎㅎ
언어가 같으니까
오호 이제 next도 막 공부하고있는거라 몰랐네요
아니면 리액트에 익스프레스정도가
무난할것같습니다
역시 Js로 쭉 가는게 무난한가 보네요! 감사합니다 ㅎㅎ
삭제된 메시지입니다.
https://wikidocs.net/book/7059
이 문서 되게좋더라고요
와우 한번 정독하겠숩미당
안녕하세요 타입스크립트 사용중에 궁금한게 있어 질문드립니다! 혹시 @types/node 패키지 버전과 현재 사용중인 노드js 버전을 맞춰서 사용하는게 필수일까요?? create next app 에서 가져오는 @types/node 가 18버전인데 저는 지금 노드 16버전을 사용중이거든요.. 혹시 이부분에 대해서 생각해보신분 계신가요??ㅠㅠ
튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
혹시 원티드 프리온보딩 5주 코스 해보신 분 계실까요..? 수업은 화/금 3시간인 것 같은데 그룹과제에 시간이 얼마나 들지 궁금해서요
파트타임 알바는 할 수 있는지...
못해요ㅠ
추석 단기 알바 추천드립니다
앗 알겠습니다!
원칙적으로 맞추는게 좋습니다! 근데 그냥 프론트 개발하시면 node의 딥한 api 를 쓸 일이 거의 없기 때문에 뭐 큰 상관없지 않을까 싶네용~
와 그거 그정도로 바빠요?
오 그렇군여.. 하긴 node api 를 작성되어있는 코드 중에는 있었지만 제가 직접 써본적은 드문거 같네요.. 답변 감사합니다!
우와우님이 나갔습니다.
요청이 여러번 되는것을 방지하기 위한 해결책이 따로 있나요?
전 1번만 요청해서 값을 받고싶은데
계속 요청이 되네요
어떤 요청이죠?
로그인했을때
회원가입때 닉네임이 필요하거든요
그래서 로그인하면
그 헤더에
{username}님
이런식으로
각 유저의 이름으로 바꿔주는 요청인데
유즈이펙트 사용하신건가요?
유즈이펙트
사용했는데
2번씩 가요
요청이
이거는 리액트 혹시 스트릭 모드 인지 확인해보새요! Cra이면
스트릭모드는 https://ko.reactjs.org/docs/strict-mode.html 여기서 자세한 내용 확인하실 수 있어요!
개발 모드에서만 그런거니까
배포하면 안 그래용
그래도 한 번 확인해보셔요
스트릭모드 끄셔도 되고
아 index.js가셔서 strict 지워버리세요~
strict
지우니
해결되네용
감삼다
ㅊ거실에 혼자 나와있으옄ㅋㅋㅋ
리액트 질문인데요
사진
이렇게 모아서 return 하고싶은데
사진
map 함수 안에서는 저 모으는
작업을 어떻게해야하나요?
return을 <tr>을 하시면 되요
아아 그게 아니고
return 하기전에 모으는 작업을 하고 한번에 return 하고싶습니다
하 설명을 잘못해서 잠시만요
모으는 작업이라는 것에 대한 의미나 의도가 뭐에요?
tr을 map밖으로 꺼내시면 되죵
사진
이렇게 5개 5개씩
하기위해서
tr로 묶는작업을 5개마다 하고싶은겁니다
map을 이중으로 쓰셔도 되고
네
<> <tr>...</tr> <tr>...</tr> </> 이런식으로 fragment를 쓸수도 있어요
오 감사합니다 ~
프론트엔드 웹프레임워크 어떤걸 써야될까요?
Antd
ui 프레임워크 말씀하시는건가요?
아무거나 하셔도 되지만 React도 할줄을 알아야 하는 시대인듯 해요ㅋ 스프린트 하는 동안 다른 프레임워크로 해봤던 팀을 아직 본 적이 없네요 분명 다른 것들을 할 줄 알고 해봤다고 하고 새로운 걸 해보려도 하지만 결국 다같이 할줄 아는 것을 찾으면 React 도르마무라 ㅋ
React에 비해서 vue의 장점은 무엇인가요?
혹시 Ui프레임워크도 추천해주실수있나요?
ui 프레임워크는 antd 빼고 다 좋은거같아요
조금 더 쉽고 조금 더 빠르고 리액트만큼의 생태계가 있다입니다 리액트 전에 1위로 해봣던 실전에도 많이 쓰였고 레거시도 많지요
감사합니다!
목적이 중요합니다 최고 이런건 아직 없으닝까요
목적이 뭔가요?
목적은 웹사이트 제작입니다
어떠한 성격의 웹사이트 인가요?
답변보고 궁금해서 여쭤봅니다! antd가 상대적으로 안좋은 이유는 뭘까요??
롤 전적검색사이트입니다
op.gg느낌이군요!
맞아용
지극히 개인적인 이슈이지만 검색하다보면 중국어가 너무 많이나와서 ㅋㅋ 낯설었습니다
아 ㅋㅋㅋ 약간 개인적인 악감정이 있어서 그런건데
디자인적으로 많이 힘을 주실건가요?
공식문서에 자꾸 중국어 나오고 깃헙 이슈에도 중국어 나오고
이슈 올려도 메인테이너들이 안봐요..ㅜ
프레임워크는 뭘 쓰실건가요?
네 디자인적으로 힘을 주고싶어요
특히 antd table 이 내부적으로 rc-table 쓰는데 걔도 중국어 나오고 타입에 any 많고
아하~
antd 요즘 까보고있는데
rc-select rc-datepicker
딥하게 쓰다보면 이슈가 많은가 보군용
rc꺼 가져다가 래핑? 한게 많더라구요
오오.. 그렇구나
중국어랑 이슈 올려도 안본다는 거 이거 두개가 제일 큰 거 같아요
제일 무난한거 mui 한번 보시고 취향에 맞으면 쓰시고 아니면 다른 걸 찾아보셔도 되지만
그래서 혼자 불매운동 하고 있습니다
그렇군요 저는 여태까지 쓰면서 별다른 이슈가 없었어서 불편함을 못느꼈던 것 같습니다 ㅋㅋㅋㅋ
이러한 프레임워크를 쓸데에는 가급적 커스텀을 할 거라는 생각을 안하고 만드셔야 예쁜 형태(?)가 나온다는 거만 알면 좀 편하실거에요
근데 솔직히 말해서 퀄리티는 높다고 생각해요 ㅋㅋㅋㅋㅋㅋ 어드민 만들때 antd 쓰면 뚝딱 되긴 하죠
어드민엔 진짜 너무 딱맞아요
폼도 진짜 편하고
전 이게 좋더라구요
사실 UIFramework쪽은 그렇게까지 좋은건 없고 지금 델님이 말씀하시는데로 백오피드나 어드민 맞춤들이라서요
대부분은 디자이너와 마크업 작업으로 수작업하는게 훨씬더 낫긴합니다
그러면 mui는 커스텀이 필요없다는 말씀이신가요?
그래서 cms에 그냥 antd를 다 썼나봐요
들어가서 보시고 거기서 제공하는 것들의 조합으로 괜찮다면 괜찮은거죠
선생님들 혹시 리액트나 뷰 등이 나오기 전에는 pug나 ejs같은 템플릿 엔진으로 js데이터를 html으로 옮긴건가요?
아하 감사합니다!
근데 이것도 결국 커스텀은 필요합니다. 다만 기존에 만들어진 마크업에 디자인 입히는게 처음부터 만드는것보단 편하다보니 저는 ui프레임워크에 디자인 입히는 식으로 작업하고 있어요
회원가입 폼에 input에 useRef로 값 땡겨오면 값이 변할 때 재랜더링이 없어서 좋을 것 같은데 깃헙 다른 분들 코드 보면 거의 Hooks으로 useInput 써서 하는데 무슨 이유 때문에 더 간단한 useRef를 안 쓰고 기존 onChage 형식으로 하는 건가요?.?
state로 할 수 있으면 state 로 하라는 게 리액트 철학입니다
useRef로 하면 더 간단하게 랜더링 최적화 시킬 수 있는데 리액트에서 state를 권장하는 이유가 뭔지 혹시 아시나요?.?
state + onChange 로 하는 걸 제어컴포넌트라고 하고 https://ko.reactjs.org/docs/forms.html#controlled-components ref 로 땡기는 걸 비제어 컴포넌트라고 하는데 https://ko.reactjs.org/docs/uncontrolled-components.html
의미없는 렌더 최적화보다는 유지보수성을 선택하는 거죠
비제어 방식을 쓰면 성능이 더 높긴 하지만 제어 방식에 비해 유의미하게 좋은 건 아니고, 유지보수성은 제어 방식이 분명히 더 좋으니까요!
살을 주고 뼈를 취하는
전략이군요
물론 폼 처리에 있어서 state 에 대한 리액트의 어떻게 보면 광적인 집착 때문에 매번 value랑 onChange를 박아줘야 되니까 리액트를 피로하다고 느끼고 싫어하는 사람들도 있어요, 그 부분에 대한 리액트의 답변은
사진
이렇습니다
와 델님 정말 매번 감사합니다...🙏🙏
삭제된 메시지입니다.
저도
비제어
쓰몀
코드 좀만
바꿀일있으면 제어로 어차피 바꾸게 되더라구요
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
비제어로 짜놓으면 컴포넌트 분리하거나 할때 불안하더라구요 ㅋㅋㅋㅋ 뭐 하나 빼먹었을까봐
다들 공부하신 지 얼마나 되셨나요..?.? 엄청 고수십니다!!👍👍
효과가 미비한 것을 위해 투자하기엔 큰 비용이네요
ㅓ혹시 간단한 리덕스 툴킷 비동기질문되나요?
안주무시는분?
이거 결국 개별 밸리데이션 문구 주려면 제어 컴포넌트로 쓰게되지않나요...?
전에 비제어 vs 제어 비교표를 본 듯한데... 링크 다시 찾ㅇ봐야겟네요
사진
선풍기 바람 쐬는 어피치님이 나갔습니다.
라이언 붕붕카를 탄 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
혹시 콘솔같은경우 비동치처리 결과값이 제대로 호출안되도 비동기호출될값이뭔지 찍힐수있나요?
자바스크립트 콘솔입니다
늦은 밤에 죄송합니다. SSR CSR SSG 개념을 파다 보니 계속 헷갈려서, 혹시 명확한 답변을 얻을 수 있을까 해서 여기 질문드립니다🥺 만약 어떠한 웹페이지에서 JS로 애니메이션을 구현한다고 하면 그건 정적 웹페이지인가요, 아니면 동적 웹페이지인가요? 제 생각에는 서버와 추가적인 통신이 없다는 점에서는 정적으로 보이는데, 어쨌튼 인터렉션에 따라서 리랜더링이 된다는 점을 보면 정적이 맞나 싶네요. 아니면 정적 동적이라는 개념이 인터렉션의 유무와는 아예 다른 개념인가요??
리랜더링이 된다는 점을 보면 동적이 맞나 싶네요. 위에 오타 있어서 수정합니다…!
정적 동적은 데이터 중심으로 생각하시는게 이해하시는데 좋을것 같아요. 애니메이션과는 상관이 없습니다!
ssg, csr, ssr 과 인터렉션은 별개입니당
제가 정리해놨던 건데
한번 이걸 먼저 보시면 도움이 될 것 같아서 공유해드려용
책(문단 내지는 화면구성) 글자(데이터)를 중심으로 생각하시면 편합니다. ssr, csr, ssg모두 서버를 통해 책을 수신받는겁니다. ssr은 서버로 부터 책을 수신받을때 글자까지 포함된 걸 받습니다. csr은 책만 수신받고 글자는 따로 요청해서 받습니다. ssg는 서버에서 책을 1,2,3 페이지 모두 글자를 포함해 만들어놓는게 포인트입니다. (글자는 포함 안되게도 할 수 있음)
말씀하시는 '정적이다 동적이다'는 사람마다 생각하는 기준이 다 다를것 같습니다. 말씀하신대로 서버와 추가적인 데이터통신이 없으면 정적인거고, 있으면 동적인거다 라고 생각할수도 있고요 웹 페이지가 애니메이션을 통해 요상하게 움직이니 서버와 추가적인 데이터 통신이 없더라도 동적인걸수도 있고요
다들 답변 감사합니다!
그러면 흔히 웹에서 말하는 static과 dynamic에 대한 개념이 명확하게 정해지지 않았다는 뜻으로 이해해도 될까요?? 제가 계속 헷갈리는 부분이 정적웹은 plain한 HTML 문서라는 글이 많아서 그렇습니다ㅠ
개념은 명확한데 한국말로 넘어오면서 말하는 거 따라서 아 다르고 어 다른 느낌인거앝아요
Vsc에서 npm scripts 메뉴가 안보일때 보이게 하려면 어떻게 해야되나요??
이 페이지는 정적이다 (인터랙션) CRA 로 만든 웹은 s3에 정적 배포할 수 있다 (csr ssr할때 그 정적)
전자는 사용자 눈에 정적인지 동적인지고 후자는 개발자 눈에 html이 정적으로 생성되는지 동적으로 생성되는지
interaction 과 dynamic 모두 한국어로 표현하면 동적으로 생각할 수 있는데 델 님이 이 부분을 잘 짚어주신 것 같아용~!
생각해보니까 개념이 명확하다고 했는데 사용자 눈에 인터랙션은 제가 알기론 딱히 정적 동적이 명확하게 나눠져 있지는 않은 거 같긴 하네요..!
옛날에 프론트 처음 공부할때 옛날에는 정적인 웹 페이지였는데 요즘은 동적인 웹 어플리케이션이고 그런 말을 보고 되게 헷갈렸었는데
지금은 그냥 아 대충 복잡해졌단 소리구나 생각합니다
백엔드님이 나갔습니다.
:d님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요
이모티콘
:d 님~~ 반갑습니다 어서오세요 :)
저 시간이 좀 지났긴했는데 에러 해결했네요 ㅎㅎ....
Vsc 익스텐션 live server 문제였어요
혹시 XState가 현업에서 많이 다뤄지고 있나요?
요구 기술 스택에 있어 한번 여쭤봅니당
오!? 왜 그런가요?
혹시 post 요청을 백앤드 서버쪽으로 보낸게 아니어서 그런가요?
Api서버 안에 폴더에서 live server를 실행시켰는데
이게 불필요한 리렌더링을 발생하는거같더라고요
그냥 html파일 열어서 실행하면 잘되요 ㅋㅋㅋ
.님이 나갔습니다.
저희는 그렇지는 않네요~
velog처럼 카드형태의 post들을 css로 정렬하고 있는데요~ 카드리스트 아래쪽에 카드가 한줄에 딱 안채워질때 남는 카드들은 왼쪽 정렬을 하면서 전체 카드리스트는 창크기를 조절할때 가운데 정렬이 되게 하는 방법이 있을까요?
Div를 하나 더 덮어씌워서 flex 왼쪽정렬과 가운데 정렬을 따로 줘보고 margin 0 auto로도 해결이 안되네요 ㅠㅠ
Flex-wrap과 justify-content center로 안되나요?
카드의 크기를 전체리스트에 맞게 설정하셔서 꽉꽉 채워넣는 방식으로 하시면됩니다
네 이 방법은 안되고 있어요 ㅜㅠ
그리고 전체카드리스트를 감싼 div에 margin 0 auto 하시면 왼쪽부터 쌓이고
화면상 중앙에 위치할수있어용
둥당당님 제가 gap을 사용하고 있는데
Gap까지 포함해서 전체 화면일때 리스트 컨테이너에 맞게 카드크기를 조절하면 된다는 말씀이신가요?
gap이 element 상하도 적용되는지 잘 모르겠는데..
element 상하도 적용되어요!
네네 그러면 gap 간격 계산하셔서
카드가 4개 들어간다면
맞추는 방법이 있을 것 같네용
저희는 팀내에서 스터디하는분들 계셔요
그렇게아니면 margin음수값이랑
padding값 통해서
하는 방법도있어요
네에! 마진패딩 방법이랑 이 방법도 한번 사용해볼게요 감사합니다!!
현재 웹프론트 개발 중이고 이직시에 포폴로 쓰고싶어 사이드프로젝트를 하게되었는데 웹이 아닌 앱 리액트 네이티브로 하게될 것 같은데 이직 포폴로서의 효용성이 떨어질까요?
리액트 네이티브는 웹이 아니져
경력직으로 이직하는거 아니에요?
스타트업도 성과급 나올 때 있나요??
나오죠
회바회
아하
스프린트 11 신청마감하였습니다 정말 많은 분들이 신청해주셔서 감사드립니다. 인원이 많아졌지만 모두에게 소중한 경험이 될 수 있도록 잘 준비하겠습니다~ 참가자분들에게는 메일을 통해서 공지드리도록 하겠습니다 고맙습니다!
톡게시판 '공지': 스프린트 11 신청마감하였습니다 정말 많은 분들이 신청해주셔서 감사드립니다. 인원이 많아졌지만 모두에게 소중한 경험이 될 수 있도록 잘 준비하겠습니다~ 참가자분들에게는 메일을 통해서 공지드리도록 하겠습니다 고맙습니다!
혹시 블로그 글 쓰실 때 다들 말투 XX는 XX다. 이렇게 하시나요 아니면 XX는 XX입니다. 이런식으로 하시나요?
저는 요 자 써요
Xx는 xx예요 이런 식으로
이 부분에 대해 고민이 많았는데 하다보니 최근에는 회고 글은 XX다. 공부한 내용 정리한 것은 설명이나 대화하듯이 XX입니다. 로 하고있어요.
두분다 감사합니다 ㅎㅎ
포트폴리오에 올릴 깃허브 링크인데 이게 팀프로젝트라서 퍼블릭이 아닌 프라이빗이라 organization이 아니면 404에러가 뜨네요. 이럴 때는 해당 포트폴리오 링크 옆에 "팀프로젝트인 내부 사정상 프라이빗으로 잠겨있습니다." 라고 기재해도 괜찮나요?
취준용 포폴을 왜 프라이빗으로해요?....
깃헙 링크를 안 다는 게 낫지 않으려나요?
회사 코드랑 같은 맥락으로 봤을 때 코드 안 보여주는 건 이상한 상황은 아니라고 보이는데, 404뜰 링크를 굳이 넣을 건 없을 것 같습니다!
그냥 배포해서 서비스링크를 달거나
코드를 보여주셔야될거 같아요
몇 분이 사업을 목표로 만들고 있는거라 그런가봐요 현재 개발중인 프로젝트라서요
물론 팀원들이랑 협의해서 퍼블릭으로 열고 코드 보여줄 수 있다면 베스트일 거 같습니다
아 협의를 해봐야겠네요
서비스 링크는 달아두었습니다. ㅎㅎ
근데 사업 준비중인 코드면 어렵지 않을까 싶긴 하네요..!
깃허브 링크를 지우고 팀프로젝트인 내부 사정상 프라이빗으로 잠겨있습니다. 라는 문구를 작성하는건 별로일까요?
초보님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
초보님이 나갔습니다.
라이브러리 없이 자바스크립트로 화면 스크린샷을 다운로드 시키는 방법이 있을까요?
감사합니다!!
웹 프로젝트에서 시스템 폰트를 유료 아이템으로 개발하게 되었는데 어떤식으로 해야 할지 감이 안잡힙니다. 모바일앱 같은 경우 로컬로 폰트를 다운 받아서 적용시켜줄수 있는것 같은데 웹은 서버에 구입 내역 정보를 저장하고 해당 정보 확인 후 매번 cdn으로 폰트를 적용해야 하는건지 감이 잘 안잡히네요. 유료 시스템 폰트 전체를 프로젝트 내부에 전부 저장하는건 말이 안되는것같고.. 혹시 이 부분에 대해 조언 좀 해주실 수 있을까요?
햇병아리님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
같은 생각이 드네요. 한다면 프리로드를 생각해 볼 순 있을 것 같아요
Cdn 으로 하는게 일반적이지 않나요? 폰트가 자주 바뀌지 않는다면 cache-control 설정해두면 되고, 그렇다면 사용자도 최초 한번만 다운로드 받을거 같은데요..?
@제리님 @동동 역시 cdn으로 하는게 맞나보군요 캐시 컨트롤이랑 프리로드를 메인으로 염두 해두고 개발 해봐야겠네요 두분 의견 감사드립니다!
어떻게 유료폰트 다운로드를 제한시킬지 궁금하네요. 구매내역을 불러야하니 백엔드에서 처리해줘야하나 싶기도하고요
그부분에 대해서 회의가 오가고있긴한데
다운로드를 제한시킬수는 없을것같더군요
cdn으로 올렸을때 경로 접근한것을 어떻게 제한시킬지 고민되겟네요
엌ㅋ
미리보기를 지원한다면 iframe으로 띄우고 다운로드만 받게하는것도 괜찮을 것 같은데요
폰트에 대한 접근 권한을 해당 iframe주소만 주면 제한도 가능할 듯한 상상입니다
iframe은 생각조차 안해보았는데 한번 알아봐야겠군요ㄷㄷ
안녕하세요 햇병아리님~~ 어서오세요 ;)
제가 아는 기술블로그를 참 잘쓰시는 분이 글쓰기 노하우를 공유 해주셨네요~ 글쓰기 방법을 알려주는 글을 참 잘 쓰셨습니다 ㅋ 기술블로그를 잘 쓰는 법에 대해 궁금하다면 한번 읽어보세요 https://wormwlrm.github.io/2022/08/20/Personal-Branding-from-Technical-Writing.html
사진
마이페이지를 구현중인 프론트엔드입니다
저 닉네임 컴포넌트를 크게 하고 싶고 위치도 좀 옮기고 싶은데 css를 어떻게 줘야할까요,,?
font-size 랑 margin padding .. .
글씨를 키우는거면 폰트사이즈져
채팅방 관리자가 메시지를 가렸습니다.
채팅방 관리자가 메시지를 가렸습니다.
네딩님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 네딩님 반갑습니다 :)
안녕하세요!
채팅방 관리자가 메시지를 가렸습니다.
채팅방 관리자가 메시지를 가렸습니다.
어서오세요~ 네딩님~~ 환영합니다 이곳은 프론트엔드나 개발에 대해 궁금한 것들에 대해 질문하고 아는 것들을 공유하며 함께 성장하고자 하는 곳입니다 뭐든 편하게 글 남겨주세요. ;)
프레임워크 사용한것도 가능하죠??
mui 같은 것 말씀이신가요 와이낫
츄리닝안경 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 츄리닝안경 네오님 반갑습니다. ㅎ
안녕하세요! 벨로그에서 테오님 글 잘 보고 있습니다 ㅎㅎ
css의 언제든 외부에서 수정이 가능합니다. 단점이긴 한데 커스텀이 가능하게 만드는 장점이기도 합니다. 개발자 도구에서 확인후 필요한 css selector를 찾아서 글자 크기나 간격등을 조정해보세요! ㅎ
감사합니다!! ㅎ
이곳은 벨로그에서 썼던 글들에 대해 궁금한 내용에 대해서 더 자세하게 얘기를 해보고 싶어서 시작했는데 지금은 다같이 프론트엔드에 대해 궁금한 내용과 관심사를 공유하며 함께 성장하고자 하는 공간이 되었습니다. ㅋ 뭐든 좋으니 편하게 글 남겨주세요 ㅎ
네네
하고 있는데 잘 안되는 것 같아서요
:d님이 나갔습니다.
그… 개발자도구에서 어떻게 css가 적용되고 있는지 잘 뜯어보세요… 어떻게든 바꿀 수는 있습니다… 라고 생각합니다...
esm님이 나갔습니다.
인프콘 참가신청은 언제 어디서 한건가요? 페이스북이나 홈페이지 찾아봤는데 못찾아가지고 메일까지 보냈는데 답장도 안오고 다음에는 꼭 참가하고 싶어서 질문드립니다!
인프런 사이트에서 신청했어요!
신청기간이있었어요
삭제된 메시지입니다.
사이트에서 신청기간이 있었어요
바밤바님이 나갔습니다.
와 ㅠㅠ 8월초에 알게됐는데 7월에 끝났군요 ㅠㅠ
사진
안녕하세요~ 다음과 같이 함수 return 값의 타입을 지정하려는데 return [a, b]에서 a는 string 형식이고 b는 object 형식입니다 이럴 때 return 타입은 어떻게 선언해야 하나요??
[string, 그 오브젝트 타입] 하시면 됩니다 :)
router쓰시면서 브라우저나 스마트폰 뒤로가기에 modal레이어띄운거 순서대로 취소해보신분 계신가요..?
와 덕분에 바로 해결했습니다! 정말 감사합니다 🙇♀️
신입3개월차인데 근무시간외 회사코드 공부 vs 회사 관련기술 or 리팩터링공부 or 개인 프로젝트 어떤걸 우선순위로 두면 좋을까요?
당장 이직 준비를 하시는게 아니라면 회사 관련기술 학습이 선행되어야 한다고 생각합니다
너무 교과서적인 말인데 네오님이 부족하다고 생각하시는 게 선행되어야 하지 않을까 싶어요
몇달안에 이직 생각이 있으신거라면.. 부족한 부분 + 이직에 필요한 기술을 학습하시면서 개인 프로젝트를 하시는게 좋다고 생각하구요
저도 입사한지 얼마 안되었는데, 최근 이력서 그냥 업데이트하고 있는데, 회사에서 일하면서 고민했던 것들을 이력서에 기술하게 되더라구요.. 일하시면서 필요한 것들을 열심히 공부하고 내재화(?)하면 다 도움이 되는게 아닐까 싶습니다 ..! 회사가 레거시가 많아서 신기술 습득이 어렵다 하면 개인프로젝트도 해야하고...
혹시 formData는 prop으로 전달이 불가능하거나 그런건가요? ㅠ 하위컴포넌트로 넘겨주기만 하면 왜 아무 데이터도 안갖고있는건지 모르것네요 ㅠㅠㅠ
선풍기 바람 쐬는 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
Fisto님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 선풍기 바람쐬는 어피치님! 바갑습니다
fisto님 어서오세요 ㅎ
안녕하세요 ㅎㅎ
가급적 개인 공부를 회사 코드를 이용해서 하면 좋아요~ 생각보다 회사를 다니면서 개인 공부의 효율이나 능률이 좋지 않습니다 회사코드를 개선하면서 리팩토링을 찾고 회사 안에서 개인 프로젝트를 찾아보기를 권해드려요~
헉헉 이건 정말 도움이되는것같습니당
감사합니당
충분히 회사안에서 발견하실수 있으실거에요 라이브리러든 간단한 유틸이던 사내도구던간에 말이죠 가령 다국어 지원 엑셀 시트를 자동으로 json으로 만들어 주는 스크립트라던가 배포를 자동으로 해주는 스크립트 css 라이브러리 등등
어서오세요~ 이곳은 프론트엔드나 개발을 하면서 궁금한것들이나 함께 나누고 싶은 이야기들이 있다면 편하게 같이 대화를 나눠보는 공간입니다 질문이나 고민거리 함께 하고픈 주제가 있다면 편하게 글 남겨주세요~
안녕하세요~
네~ 어서오세요! 잘 부탁드립니다
웹개발 초보입니다.. 혹시 h1 밑에 p 텍스트를 넣어 서로 간격이 아주 조금만 있게 중앙정렬을 하고 싶을 경우에는 어떻게 해야하나요?
사진
이렇게 붕 떠있어서요
h1 과 p 태그가 기본 마진을 가지고 있을 거예요
align center ..?
h1이랑 p랑 같은 div에 묶은 다음에
p에 text align center 주면 될 것 같아요
마진은 줄이시려면 h1이랑 p 태그에 따로 마진 주시면 돼용
1. 간격이 아주 조금만 있게 하는 법 : h1 이랑 p 태그가 둘다 display block 인 태그이며 margin 이 기본값으로 적용이 되어 있기 때문에 각각의 태그에 margin값을 조정하시면 됩니다. 개발자도구에 들어가서 소스를 확인하실 수 있는데, 태그에 적용된 margin 값을 확인해서 줄여보시면 되겠습니다.
2. 중앙정렬 하는 법 : h1 태그와 p태그를 동시에 감싸는 div태그를 만들어서 부모태그에서 text-align: center; 를 적용해보시면 됩니다.
프론트123님이 나갔습니다.
Fe님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
청소하는 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
guest님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
라이언 붕붕카를 탄 무지님이 나갔습니다.
피스메이커 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요
구독하는 뉴스레터 있으신 분, 어떤 매체인지 알려주실 수 있나요? 🙏
차례대로 자바스크립트 위클리, 외국아티클을 한국어로 번역하고 공유해주시는 kof, 위시켓, 서핏, 리액트 스테이터스 입니당
오 감사합니다!
리액트 스테이터스랑 자바스크립트 위클리는 새벽 3~4시쯤에 와서 가끔 잠 깰때가 있습니다 😭..
유다솜님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
혼자서 포폴이나 만들고싶은 사이트 만드실때 피그마로 디자인 먼저 잡고 하시나요?
만들고 싶은게 있는데 피그마로 대충 그려보고 그대로 할지, 아니면 바로 코드짜면서 할지 고민이네요 ㅋㅋ
내
네
궁금한게 현명님은 몇학년이신거에요?
그리고 웹 개발은 언제부터 하셨어요?
그러게요
언제부터 했드라..
먹보 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요!! 궁금한게 있습니다! 커스텀 훅 패턴으로 전역 상태 관리하는 경우가 있나요??
현업에서 폰트를 적용할때, 다운 받고 public 폴더 같은 곳에 저장한후 불러와서 사용하나요 아니면 구글폰트에서 cdn으로 불러다가 사용하나요?
사이트 클론코딩 가이드 없이 혼자 해보려고 하는데 너무 어렵네요.. 혹시 쓸만한 자료(?)가 있는 사이트 있을까요 예를 들면 폰트어썸 같은 ....
네 전역 상태 라이브러리들도 다 커스텀 훅을 사용합니다
아 그럼 저 궁금한게 있는데
리액트 커스텀 훅 관려해서 질문이 있습니다. 커스텀 훅 안에 다른 커스텀 훅을 사용해서 상태를 변경할 수 없나요?? const useSearchbar = () => { const [products, setProducts] = useProducts(); // 커스텀 훅 const [search, setSearch] = useState(''); const onSubmitSearch = useCallback( async (e) => { e.preventDefault(); if (search === '' && !search.trim()) return; try { const result = await apis.searchProduct(search); setProducts(result.list); // 커스텀 훅으로 받은 결과 업데이트 setSearch(''); } catch (error) { console.dir(error); } }, [search, setProducts], ); return [search, onChangeSearch, onSubmitSearch]; }; const useProducts = () => { const [products, setProducts] = useState([]); return [products, setProducts]; }; - 커스텀훅을 이렇게 설정하고 - Searchbar 컴포넌트에서 입력후 submit 하면 products hooks 를 통해 products 값을 변경해서 Products 컴포넌트에서 해당 값을 받아서 처리해보고 싶은데 잘 안되네요ㅠㅠ const Products = () => { const [products, setProducts] = useProducts(); return ( <ul> {products.map((product) => ( <li> <img src="" alt="" /> <span>${product.name}</span> <span>${product.price} 원</span> </li> ))} </ul> ); }; - useProducts 에 초기 값인 [] 이 있다가, searchBar 에서 입력 후 submit 하면 prodcuts 값을 변경했는데 해당 컴포넌트에는 영향이 가지 않네요 ㅠㅠ 혹시 원인을 알 수 있을까요?
코린이입니다님이 나갔습니다.
useState를 여러 컴포넌트에서 사용하는데 전부 값이 다르다
이뜻이죠?
아뇨!
음.. 커스텀 훅 1이 있고 커스텀 훅 2가 있을 때
커스텀 훅 1에서 액션에 따라 커스텀 훅2 의 상태를 변경하고 커스텀 훅 2를 사용하는 컴포넌트에서 커스텀 훅의 value 를 사용하려고 하는데
보니까 searchbar에 입력하면 autoComplete 구현하고 싶으신거같은데
커스텀훅1에서는 커스텀훅2의 값이 변경되었는데 사용하려는 컴포넌트에서 상태값이 변경되지 않습니다 ㅠㅠ
먹보 네오님이 원하시는건 컨텍스트를 써야 될거 같은데
원하시는게 커스텀 훅을 사용하면 값을 공유하고 싶으신거 맞으신가요?
네네
커스텀 훅들간의 데이터를 공유하는거?
현업에서 폰트를 적용할때, 다운 받고 public 폴더 같은 곳에 저장한후 불러와서 사용하나요 아니면 구글폰트에서 cdn으로 불러다가 사용하나요?
특정 컴포넌트에서 만드신 커스텀 훅을 사용했을 때 그 커스텀 훅을 사용하는 다른 컴포넌트에서
자동업데이트
원하시는거
맞으시죠?
네네 맞아요!
그럼 컨텍스트를 활용한 훅을
짜셔야해요
useContext createContext 찾아보시면 원하시는 훅 짜시는데 도움이 되실거 같아요!
아아.. 그럼 커스텀 훅만으로 전역 상태관리를 대체? 할 수 는 없나요?
먹보 네오님이 만드신 커스텀 훅으론 해당 훅을 호출 시 새로운 state와 action 함수를 만들어주는거라
대체 할수 없어요!
useContext도 커스텀 훅의 일부라고 보셔도 되요!
아아 그럼 useContext 를 써서 제가 설정한 hooks 패턴을 전달하는 방식으로 사용해야하는군요! 제가 생각하는 패턴대로 활용하려면!
제가 생각을 잘못한거 같네요!! 답변감사합니다~~
잠시 질문이 있습니다..! create-react-app을 npx로 다운로드받으면 node_modules이란 파일에 웹팩과 바벨이 있는데 이것을 모듈로 가지고있는건가요? 패키지로 가지고 있는건가요? 아니면 다른 형태로 가지고 있는건가요?
혹si 프론트에서 textarea 태그를 통해 텍스트를 줄바꿈 입력해서 제출하여 백엔드 서버에 업로드를 하고, 올린 텍스트를 다시 클라이언트에서 내려받을때 <p>태그로 그냥 출력하게 되면 줄바꿈이 적용되지 않는데, 이부분 처리에대해 검색해보려고 하는데 혹시 어떤방법으로 해결하는게 일반적인 방법인가요?
css white-space 봐보시면 될듯합니다
손을 번쩍 든 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
사진
질문이 하나 있습니다. 로컬에서 빌드가 제대로 되는 next 프로젝트가 docker에서 빌드될때 Cannot find module 에러가 뜹니다. 혹시 확인해야할 사항이나 키워드가 있을까요?
eslint 문제인가 싶어 빌드시에 eslint 스킵했고, baseurl도 "." -> "./" 으로 수정해봤는데 안되는 이유를 못찾고있어서요.
이럴땐.. 일단 entry 파일에서 전체 내용 지우고 hello world 정도만 남겨본 다음에 잘 되는지 보고 같은 폴더 내에 컴포넌트 하나 만들어서 import 되는지 보고 다시 alias 제거해서 되는지 보고
이런식으로 순차적으로 진행해보시면 어떨까요?
결국 가장 간단한 hello world부터 해봐야겠네요. 원인을 찾게되면 다시 공유하겠습니다.
쿼리깎는 노인님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
피스메이커 프로도님이 나갔습니다.
리액트에서 다른 배열을 만들때마다 계속 list용 jsx파일을 만들어야하나요 ? 한파일에 다른 배열을 넣으니까 오류는 안뜨는데 화면이 하얗게만 나와서요 ㅠㅠ
react query 사용할 때 데이터가 불러오기 전 값으로 placeholderData 많이 사용하나요??
읭
사진
이렇게 위아래로
배열을 만들면 파일을 따로만들어야하나요?
아니요..?
띵구르르르님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
flexwrap이나 grid로 쌉가능합니다
어떤식으로 합쳐야하나요 ㅠㅠ? 배열마다 따로 만들고있어서
분리하는게 더 힘들거같은데요..?
타입스크립트 쓰세용~
심지어 정적 ui라 배열이 필요한가부터 의문이긴 합니다
과제전형 완료하면 Readme에 보통 어떤내용 쓰나요 ㅠㅠ? 처음 제출이라서 어렵네요,, 고민한 내용 적어도 괜찮을까요?
원인을 찾았습니다. 여러분.. 원인은 바로 파일 디렉토리명에 있었는데요. 이전에 리팩토링을 하면서 Button 디렉토리를 소문자로 button으로 바꿔어서 사용하고 있었습니다. 하지만 이 변경사항이 git에서는 적용되지 않았고 git 상으로 여전히 Button으로 잡혀있었습니다. docker의 경우 git에서 바로 클론을 해가서 button/Button 컴포넌트를 못찾아서 module not found 에러가 발생했던 겄이었습니다. 이전 프로젝트에서도 한번 경험햇던 이슈였는데 이번에도 당해버렸네요.. 해결책은 Button -> ButtonTemp -> button으로 변경해서 해결했습니다.
저는 동작과정에 대해서 작성했었어요
고민사항은 블로그에 따로 적었었고요
걍 8개짜리 배열로 만들면안되나요
깃허브에 잘검색하면 과제전형 레포 나오는데 잘한거 비슷하게 하시면 될듯!!
기업과제는 유출시 문제가 될수있어서 자세하게는 적지않았고
제출하실 때 블로그 쓰신 글도 같이 첨부하신건가요?
프로젝트 목표, 사용한 기술스택과 이유, 프로젝트 실행방법 등등 한페이지 정도로 기술했습니다.
아뇨 함께 제출은안했습니다
그러면 ul li 방식으로 배열 없이 그냥 만들어도 괜찮을까요?
코드 볼 수 있을까요?
배열 렌더하는쪽
주니어개발자(0.1년차)님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 :)
안녕하세요! 주니어개발자(0.1년차)님!! 반갑습니다!! :)
안녕하세요! 혹시 Yarn2 설정 이후 yarn start 속도가 너무 느려졌는데 혹시 이런경험 있으신 분이 계실까요?
const items = [ { id: 1, title: 'Step.01', text: '전화 및 방문상담' }, { id: 2, title: 'Step.02', text: '상권분석 및 입지선정' }, { id: 3, title: 'Step.03', text: '가맹계약 체결' }, { id: 4, title: 'Step.04', text: '가맹점주 본사 교육' }, { id: 5, title: 'Step.05', text: '인테리어 시공', em: '(약 3주 소요)' }, { id: 6, title: 'Step.06', text: '오픈 최종 준비' }, { id: 7, title: 'Step.07', text: '오픈 및 유지관리' }, { id: 8, title: 'Step.08', text: '사후 관리 및 영업 지원' }, ] const items2 = [ { id: 1, src: 'images/support_list_ico01.png', title: '데이터에 기반한 입지 분석' }, { id: 2, src: 'images/support_list_ico02.png', title: '오픈 마케팅 무상 제공' }, { id: 3, src: 'images/support_list_ico03.png', title: '계절별 신메뉴 출시' }, { id: 4, src: 'images/support_list_ico04.png', title: '다양한 브랜드와의 협업 마케팅' }, { id: 5, src: 'images/support_list_ico05.png', title: '전문인력의 정기방문을 통한 수익률 관리' }, ]
function Item({ item }) { return ( <div className={styles.items}> <div className={styles.item__box}> <span>{item.title}</span> <p>{item.text}</p> <em>{item.em}</em> </div> </div> ) } // function Item2({ item2 }) { // return ( // <div className={styles.items2}> // <div className={styles.item2__box}> // <img src={item2.src} alt={item2.title} /> // <h4>{item2.title}</h4> // </div> // </div> // ) // } export default function Step({ items }) { return ( <div> {items.map( (item, index) => ( <Item item={item} key={index} /> ))} </div> ) }
이렇게 했는데
비효율적으로 하고 있는 것 같아서 찾아봐도 잘모르겠어요
방법은 많은데
그냥 배열 안쓰고 하셔도 되구요
그게 너무 피로하시다면
그냥 그 배열을 컴포넌트로 옮기셔도 돼요
items 랑 items2 배열을 그냥 컴포넌트가 있는 파일로 옮겨도 똑같이 동작할거예요
사진
스톤보트님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
아 똑같은 파일에 넣어도 되는군요 감사합니다
이거를 로그인 회원가입 이렇게 두고 싶은데 어떻게 하나요??
근데 배열을 2개
dispaly : flex
넣었을땐 화면이 멈추는데
display : flex;
{items.map( (item, index) => ( <Item item={item} key={index} /> ))}
이걸 2번쓰면 안되는건가요?
이름바꿔서
스톤보트님 반갑습니다~ 어서오세요 :)
정말 최고
이거 git 설정 폴더명 대소문자 관련 설정값 업데이트가 있던것 같던데 한번 찾아보시는건 어떨까요
혹시 코딩을 리액트로 시작하셨나요?
한번 찾아보고 공유해볼게요 감사합니다.
아뇨! 다른것도 조금씩만해서
아하
돼요!
화면 멈추는건 다른 이유가 있지 않을까 싶어요
박병수님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 박병수님~~ 반갑습니다 :)
안녕하세요!
29살 신입개발자입니다! 잘부탁드려요~!
사용은 가능한거구나 알려주셔서 감사합니다 ㅎㅎ 찾아볼게요
깃 커밋할때 오류메시지로 npm ERR! could not determine executable to run 이런 오류 뜨는데 혹시 아시는 분 계실까요..? 구글링해보면 커밋할때 말고 다른케이스가 나와서요ㅠㅠ
이사람이랑 저랑 같은케이스인데 답변이없네요..
스택오버플로우 댓글보니까 깃에러가 아니라 npm에러 로그라는데 컴터에 git이 깔려있나요? 혹은 프로젝트가 깃 프로젝트인가요?
넹 깃 깔려있구 git add, git pull은 되는데 commit할때만 저 에러가 뜨네요ㅠ
commit lint같은거 설치되어있으신가요
커밋 메시지도 적으셨구요?
사진
보통 깃 설정 둘중에 어떤걸로 하나요 ?
오늘 처음 다운로드 받아봐가지고..
커밋할때 npm test 같은거
돌리는거 아닌가요
음 잘 모르겠지만 커밋 린트는 제가 별도로 설치하진않았는데 커밋할때 메시지 양식이 있어요!! 그거에 맞게 안하면 오류가 나는데 맞게했는데도 저렇게 나와서..
넵 적었습니다!
음 맞는거같아요 pakage.json에 "Pre-push": "npm test" 이렇게있는데..
안녕하세용 혹시 검색창 크기 조정 len으로 하나요?? size로 하나요?
사진
이거 크기를 좀 더 키우고 싶은데
css 를 공부해보세요
커져라 얍!
input tag로 만드셨으면 width, height로 하셔도 먹힐겁니다.
상위 태그에서 조정해야하는 경우도 있고 input 태그에 직접 크기를 지정하는 경우도 있고 ..
테스트를 통과하지 못해서 인것 같아요
차니님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 회사환경에 관련하여 여쭤보고싶은데, 제가 프론트엔드 일시작한지 2개월정도 되는데, 회사에서 빨리빨리와 무리한 스케쥴을 요구하는데
safari에서 가로 스크롤 구현할 때 마지막 element의 margin-right 값이 무시되어 스크롤이 끝까지 이동을 안 하는데 관련 이슈 아시는 분 계실까요 ? (눈물)
다른 회사에서도 정상인가요?? 일주일넘게 새벽 3~4시까지 했었습니다.
정상이지 않죠....?
게임회사인가요..?
아뇨 핀테크 세무 관련 회사입니다.
크런치모드도 아니고
큰보상아니면 하기힘드실것같은데...
금융권이 빡세다고 듣긴했는데..
너무하네욥..
급한게 아닌거 같은데 뭔가 채찍하면서 촉박하게 해야한다를 강요하는 느낌이라서 좀 많이 부담되네요
아
저 웹개발 언제 시작했는지 기억났어요
개발 자체는 초3때 시작했고 웹개발은 초5~초6 사이에 시작했을거에요
나이가 어떻게 되세요?
ㄷ...
고등학교 1학년입니다
와 빠르시다 부럽습니다
빨리 시작한 만큼
개발 빼고 거의 모든걸 던졌어요
성적 쓰로잉
중학생때까지는 커버되던게 고등학교 오니까 확실히 안되더라고요
영어수학 이런것두요?
오우
부럽다
나도 고1때 코딩만할껄 ㄹㅇ
야근수당은 나오나요?
매일 새벽3시까지면 잠은 언제 자죠..
더망치세요..
저 코딩 줄이고
내신충으로 갈아타서
딱히 메리트는 없을거에요
줄이는 만큼 실력 줄겠져..
절대 정상 아닙니다. 개발업계가 대개 마감이 있고 마감을 맞추기 위해서 의례적으로 야근을 해왔던 문화가 있는데 그게 절대 정상은 아니죠. 칼퇴가 정답은 아니지만 1주일에 3~4회는 이미 선 넘었다고 생각합니다. 실제로 효율도 안 나오고 있을거에요
저 금융권에서 그렇게 일하다가 스물넷에 신체나이 50 나오고 퇴사했습니다.. 숙고해보셨으면 좋겠네요 3년이 지났는데도 건강이 여직 돌아오질 않습니다....
ㄷㅇ
ㄷㄷ 2배로 늙는건가요
스트레스가 만병의 근원이더라고요... 테오님 말씀대로 효율도 좋지 않고 들인 시간에 비해 배우는 것도 많았다는 느낌도 없었던 것 같습니다. 저는 돈이 급해 머물렀었지만 당장의 문제가 안되신다면 감히 다른 곳을 선택하시길 바래봅니다. 건강이 제일 중요해요~!!
저랑비슷하시네요.. 저도 고민하다 나왔습니다
사진
@client 필드를 추가하니까 에러가 뜨는데
어디가 잘못됐을까요..?
사진
혹시 실무자분들
제가 학교에서 중학생들 가르치는 교육에서 교재 집필과 프로젝트 개발 리드를 맡았는데
교재에서 저 내용에 틀린 부분이 있을까요..?
Emmet에 관해 직접 사용해보면서 배웠기 때문에 작성할 때 제 생각으로만 적어서
틀린 부분이 있으면 어쩌지 싶네요..
잘 적으신 것 같은데요~? ㅎㅎ
멋지십니다!
프론새싹님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 프론새싹님~~ 반갑습니다 :)
태그 선택자, > 선택자, *(반복 선택자), 클래스 선택자, 아이디 선택자만 다루면 되겠죠..?
EMMET에 제가 모르는 선택자가 있을 것 같은데
더 궁금하면 뭐라고 구글링쳐봐라 식으로 넘기면 되지 않을까요?
오
ㅋㅋㅎㅎㅎㅎ
30분동안 고민하던 내용이
싹 해결됐어요
감사합니다
ㅋㅋㅋㅋ 네 근데 이게 맞긴해요
그쳐
뭐라고 구글링하면 되는지만 알려주면 되죵 ㅋㅋ 개발자들 다 그렇게 하는데
ㅋㅋㅋㅋ
안녕하세용 ㅎㅎ 톡방이 엄청 활발한네용
안녕하세요~~
감사합니다! 이곳은 프론트엔드에 대해 궁금한것들을 물어보고 아는 질문이다 싶으면 적극적으로 대답을 하면서 아는 것을 공유하며 함께 성장하고자 하는 공간입니다ㅎ 편하게 글 남겨주세요 :)
어느덧 900명이네요.. 축하드립니다
와 ㅋㅋ 900
언제나 좋은 말씀 감사합니다. 1000명 금방 찍으실 수 있을것 같아요
김만규님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요
안녕하세요 김만규님! 반갑습니다~ :)
안녕하세요 3년차 프론트엔드 개발자입니다. 잘 부탁드립니다
마의 3년차시군요
엇 그런가요.. 저는 처음들어봤어요ㅎㅎ
제가 방금 지어냈습니다
ㅋㅋㅋㅋㅋ
와우~ 한창 수요가 많은 3년차 개발자이시군요!! 잘 부탁드립니다. ㅎ 좋은 고민거리나 질문내용도 부탁드리고 알고 있는 것에 대한 공유해주실게 있다면 편하게 글 남겨주세요 ㅎ
3년차에 이직잘하면 좋죠
잘팔리니
맞아요. ㅋㅋ
구하기 어려운 귀한 3년차!! ㅋ
그리고 3년차에 원하는 목표 연봉까지 한번에 가는걸 추천합니다
오.. 여러분 말씀 참고하도록 하겠습니다
한번에 가라는게 혹시 무슨뜻인가요??
가장많이올릴수있는 기회라는 의미아닐까요
한번에 가라는 의미입니다 ㅎㅎ
3년차는 수요가 많으니 원하는 연봉까지 최대한 훅 끌어올려라.라는 뜻인가요??
넵
지나면 기회가 시니어떄 한번있을텐데
그떄는 쉽지않아요
오호... 감사합니다. 제가 내년에 3년차라
공급이 줄어들긴 하나보네요
3-5 라인이 제일 귀하긴 합니다. 한창일때인데다가 투입대비 효율비용이 높은 시기거든요
피스메이커 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요
초롱초롱 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
먹보네오님 반갑습니다ㅣ
초롱초롱 어피치님~~ 반갑습니다 :)
안녕하세요~
input을 여러 개 관리해야 하는데 이름, 나이 이런 input 관리가 아닌 항목 추가(카카오톡 투표하기)처럼 name으로 구별하기 어려운 inputs를 구현하고 있는데(단순한content로 되어있습니다.) onChange를 어떻게 처리를 해야 줘하는지 감이 안 잡히는데 구현해 보신 분 있으실까요? 이 input들은 최대 30개까지 추가가 됩니다..
추가되는 인풋을 component로 빼면 되지않을까여
오농
따로 컴포넌트로 구현했습니다
라이브러리를 사용해도 된다면 react-hook-form에 useFieldArray를 사용해서 구현할 수 있을 것 같아요!
라이브러리는 사용못할거같습니다..
const [contents, setContents] = useState([ { id: 1, content: '' }, { id: 2, content: '' } ])
{contents.map(() => ( <Input/>
이런식으로 되어있습니다
해라님이 나갔습니다.
react-hook-form 을 이용해서 충분히 구현가능한 구조입니다
기업과제인가요 ??
좌절하는 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 좌절하는 라이언님 반갑습니다.
저라면 Input에 content의 id를 전달하고 onChange시에 id와 value를 같이 전달하게 하고 id를 키 키반으로 contents를 수정하는 방식으로 만들게 될 것 같아요
const onChange = (e) => { const { value, name } = e.target const contents = contents.map((c) => { if (Number(name) === c.id) { return { …c, content: value } } else { return c } }) setContents(contents) }
이런식으로 구현했는데 맞을까요..?
네 ㅜㅜ
구현한대로 한번 적용해보시고 안되면 어디가 안되는지 고민해보시면 될듯합니다
되긴 되는데
하드코딩 같아서요
Emotion 사용하실때 css랑 styled중 어떤거 사용하시나요?
그런걸 스스로 해결해가는게 기업과제죠 ㅎㅎ
사진
여러분 혹시 타입스크립트 쓰실 때 어떤 형태를 더 선호하시나요??
안녕하세요 react hook들의 실제 구현 코드를 보려면 어딜봐야할까요? node_modules 혹은 github의 어디로 가봐야할까요?
저는 후자요~!
파라미터요
파라미터요
오잉 두 개가 다른 거 아닌가요?
감사합니다 여기까진 node
_modules에서 찾았는데 ReactCurrentDispatcher 에서 막히네요 ㅜ
위에껄로 하려면 콜시그니처로 해야하지 않나요 두개의 코드가 다른것 같아요
onChange 에 커서 올리면 핸들러가 뜨고 안에 event 타입은 저렇게 나와있고 어떤식으로 해야 될지 헷갈렸어요 ㅠㅠ
일단 동작하게 구현하고 나면 DX가 개선할 필요가 있다면 일단 어떻게 내가 쓴다면 좋을지 가상으로 한번 Usage을 구성해보세요~ 그리고 다시 동작하는 코드를 조금씩 원하는 DX처럼 동작하도록 리팩토링 해보시면 될 것 같아요~ 일단 먼저 원하는 Usage를 한번 알려주세요
안녕하세요! 웹 개발 공부 시작한지 별로 안되어서 고민인게 있어 질문드립니다!! 혼자서 간단한 사이드 프로젝트를 진행해보려고 하는데 여러분은 리액트와 뷰 중에 선호하시는 프레임워크가 무엇인가요? 그리고 이유도 궁금합니다..!!!
아녀… 저녁밥 외엔 뭐 없습니다.
저는 후보에는 없지만 스벨트를 선호합니다 이유는 같은 기능을 구현할따 작성해야할 코드량이 적고 간결한 표현이 있어서 좋아합니다
저도 이게 맞긴하네요.. 그래서 일단은 요번년도까지 생각하긴하는데 좀더 고려해보고 배울게 더이상없고 더이상 배울게 없으면 빨리 이직준비해야겠네여.
스벨트로 규모있는 프로젝트도 문제 없나요?
야근에 대해서 비전이나 합의 그리고 특별히 정해진 기간이 있는게 아니라면 이직준비하시길 바랍니다
저는 문제가 없었지만 사람 뽑기는 힘들죠 ㅎ규모의 문제보다 인력충원과 교육이 제일 큰 문제인듯합니다 ㅋ
네 지금 수습기간이기도하고 뭐 언제까지 하겠다 그런건 없어서 현재 제 상황이 어느정도 정리되면 이직을 알아보겠습니다 감사합니다 ㅠ
혹시 이직시 다니던 회사에는 언제이야기하는게 좋은가요?
처우 협의하고 채용이 가시화될때요!
미리 말하면 이직 실패했을 때 많이 난감해지고 너무 늦게 말하면 인수인계를 못하고 나가니까
인수인계 기간은 얼마로 잡나요 보통?
이력서 쓰고 면접 보고 합격하고 처우협의 지금 회사에 이직의사 밝히고 인수인계 국룰 한달로 합의 중간에 좀 쉬어야 되니까 한달 반 쯤 뒤 입사로 다음 회사와 협의
아 감사합니다~
이걸 기본으로 생각하고 여기서 지금 회사 사정이랑 다음 회사 사정 따져서 유도리있게 쉬는 기간을 줄이든 입사일을 늦추든
하시면될거같습니다
아하 좋은 정보 감사합니다!
노션 지금 터진것 맞죠..?
아마자요ㅠ
암것두안되던디요
저도 안됩니다 ㅋㅋ
그렇군요 저도 한번 해보고 싶은데 회사일에 치이는중이라..
시니어 면접때도 기술질문 비율이 높은지 궁금합니다!
케바케이긴한데
프로젝트 위주입니다
로그인실패 할 경우에 "로그인 발생 오류" alert이 뜬 뒤, 회원가입완료 alert가 뜨는 상황인데 어떻게 해야 "회원가입완료" alert이 안뜨게 구현할 수 있을까요..?
사진
회원가입이 정상적으로 이루어졌을 경우에는 "회원가입 완료" alert과 navi를 적용하고싶습니다.
경우에만*
피스메이커 프로도님이 나갔습니다.
Then 한 번 더 써서 alert를 그 안에 넣기
일단 콤마는 안쓰는게 어떨까 합니다
사진상 세번째줄 이랑 네번째줄 맨 오른쪽 콤마는 세미콜론이 되는게 좀더 디버깅하기 쉬울 거 같아요!
ㅇㅣ렇게하였더니 "회원가입완료" 후 "로그인오류" 로 뜨네요ㅠ
네 콤마는 모두 제거하였습니다.
콤마 제거했는데 성공 alert 가 뜨나요?
signUpFetch() 프로미스가 reject 되는 거 확인되셨을까요?
아! 제가 catch를 다른곳에서도 넣어서 중첩돼서 그랬던것 같습니다..ㅠ 에고 해결했습니다. 감사드려요
도움이 필요해요
사진
이게 제 코드고
사진
이게 명세서인데
400 에러가 자꾸 나요
postman 에서는 잘 작동하는데
이건 에러와는 상관없는데 로컬스토리지에서 getItem해오면 무조건 string으로 처리되지않나요?
아
글긴한데 귀찮아서 안고쳐뒀어요
고치겠습니다
reissuingTokens 하면 뭐가오는건가요?
없으면 null일걸요?
아 그런가요???
아 그렇구나 당연하네 ㅋㅋㅋㅋ
감사합니다 ㅋㅋㅋ
무조건은없지..
개발자 도구로 헤더에 제대로 담겨가는지 확인해보세요
Axios patch 의 config 는 세번째 인자입니닷
송당당님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 송당당님~~ 반갑습니다 :)
안녕하세요:-)
송당당님이 나갔습니다.
인사하고 나갔네
인사가 목적이었던걸까요
저 맨 처음 오픈채팅 들어오면 뭔가 엄청 긴장이되는 경우가 있었어요 약간 그러셨나보네요~
불타는거북님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 초보 개발자입니다 잘부탁합니다
안녕하세요 불타는거북님!! 반갑습니다 :)
초보개발자를 환영합니다 ㅎ 이곳은 프론트엔드나 개발을 하면서 궁금한 것들을 물어보고 아는 것은 서로 공유 하면서 함께 성장하고자 하는 곳입니다 ㅎ 좋은 질문을 많이 하는 것은 빨리 성장하는 방법입니다 ㅎ 내가 궁금한 것은 남들도 궁금해하니 언제든 편하게 글 남겨주세요~
감사합니다 아무것도 안했는데 든든하네요..!
전달한 string이 window.location.pathname에 포함되어 있는지 편리하게 체크할 수 있는 방법이 있을까요?! 웹 내장 api라던가...
pathname.includes("/dashboard") 로 하면 전체가 다 안맞고 앞글자들 일부만("/dash") 맞아도 true로 나와서 이렇게는 못쓸것 같군요...
pathname.split("/").includes(str)은 어떠신가요?
요구조건이 어떻게 되요?
앗 잠시만요 제가 반대로 얘기한것 같네요... 음 요구사항은
현재 window.location.pathname이 전달한 string[]에 속해있는지 검사하는 유틸 함수를 만들려고 합니다!
condt fn = (strs:string[]) => strs.some(str => str.includes(location.pathname))
속해있다의 조건이 명확하면 더 잘 만들수 있을 것 같네요 ㅎ
오..! 감사합니다! 저렇게 해서 참고해보겠습니다!
혹시 절대경로 path 설정할때, eslint 깔려있으면 안먹히나요? jsconfig 파일에 코드 넣고 터미널과 vscode 껐다 켰는데도 적용이 안되네요ㅠ
해당 eslint 를 disable 시키면 lint error 가 사라집니다.
사진
이런식으로? eslint 에서는 절대경로를 인식하지 못하는것같아요
아 그렇군요! disable를 통해 eslint 때문인지 확인해보겠습니다.
왜 몰랐지
jsconfig 랑 eslintrc 파일 둘다 설정해주시면 될듯합니다
오! 감사합니다 덕분에 해결했습니다.
테오님! 혹시은 요새 관심있는 내용이 있으실까요 제 본업이... 한가해서 기술공유라도 해야될거같아요
요새 기술과 관련해서는 스키마오ㅜ Nested Object를 잘 더 다룰수 있는 상태관리와 비즈니스 로직을 세분화해서 입력과 출력을 나눠서 순서나 비동기 로직이 꼬일 여지가 없도록 하는 방법에 대한 고민이 제일 크네요
Fe님이 나갔습니다.
조금 장기적으로는 Headless UI와 테스트드와 개발을 동시에 작성하게 하는 법 상태관리 디버깅 툴 정도가 있는 것 같아요
사진
질문이 있습니다!! json-server 이용해서 모킹으로 개발 진행중인데요! 이런형태의 데이터가 있다고 할때 count의 조건을 5개이상만 조회 하고 싶으면 쿼리스트링을 어떻게 붙여주어야 할까요??
building_count가 5이상일때만 조회되는 조건부 쿼리스트링 작성법이 궁금합니다~
?min_building_count=5
여러 후보들이 있던데 이런 이름도 괜찮아 보이네요
저희는 reselect가 겹겹이 쌓여있는데..
테오님은 일이 끝나고 추가적으로 집에서 따로 학습을 하시나요? 아니면 스터디 같은걸 하시나요?! 요새 1년차가 되면서 전보다 알게되는게 적어지는것 같은데 또 무엇을 공부해야하고, 어떻게 해야할지 많이 더뎌지는것 같아서 고민입니다😭 그리고 매번 블로그에 좋은 글 올려주시는데 어디서 레퍼런스를 얻으시는지가 궁금해요!
비슷하군요 고민하시는내용이 ㅋㅋㅋㅋ
building_count={lt:5}
쿼리스트링을 이렇게 요청하면 json-server에서 알아서 filter 해주는 걸까요?? 제가 json-server를 처음 사용해봐서 단순한 get 요청이 아니라면 정확하게 모르겠어서요 ㅠㅠ
이 고민도 참 어렵더라구요~ 뷰에서는 구조를 모르도록 만드는게 좋은데 프로젝트가 커지다보니 셀렉터 이름을 짜는것도 찾는 것도 일이 되니까요 현재는 cosnt summary = SELECT(db.calendars[calendarId].summary) 이런식으로 하면 데이터를 가져오는식으로 만들어서 쓰고 있어요
여기 5번 보시면 될 것 같아요!
정말 감사합니당 참조해볼게요!!
아! 라입 라이브러리 사용법이었네요 모르는데 아는척을하게됬네요 올려주신 분 내용 좋네요!' 고맙습니다 :)
요새 화두니까요
아예 그래프큐앨을 써서 레이어를 하나더두는곳도 있더군요
Rest랑 통신하게 grapql 두고 그걸 임맛대로 끌어쓰고..
근데 graphql 그..아폴로 캐싱성능도 과연 믿을만한지모르겟어요
결국 다 핸들링해야 성능이좋아지는...
근데 이렇게까지하면 일이 너무 커지지 않나요?
오 그렇네요 그냥 쓰는게 아니라 제공하는 기능들을 적절하게..
사실 지금은 뭔가 스터디를 따로 하는 연차는 아닌것 같아요 그냥 뉴스레터나 블로그나 글을 매번 돌아다니면서 일단 소식정도만 계속 캐치를 해두고 있습니다. 그리고 실무에서 필요하게 되면 그때 알아뒀던 것들을 기억해내고 한번씩 시도를 하게 되구요~ 그래서 실물에서 쓰게 되는 것들은 자연스레 깊게 파게 되고 아닌 것들은 일단 겉핡기만 하지만 카테고리는 해두게 되는 것 같아요. 되려 블로그글이나 커뮤니티 활동을 하게 되면서 자연스레 더 공부를 하게 되는 것 같아요 뭔가 그냥 스챠지나가듯 머리속에 채우는 것들을 글로 엮으면서 남는게 되더라구요
전 연차가 차다보니까 이제 구글에 잘 없는내용들를 맡게되더라고요
그리고 대부분의 공부는 남들을 도와주다보면 잘 되는 것 같아요 내가 안해보는 것도 같이 하면 나도 늘게 되더라구요
이왕 첫단추낀거 블로그도 남길까햇으나 게을러서 매일실패..
팀내 노션공유하고 말아버립니다
그쵸 내가 퍼스트무버!
멋잇네용
구체적으로 어떤 능력이 필요한 일인지 여쭤봐두 될까여?
정성어린 답변 너무 감사합니다.. 전에 회사에 있을때는 날마다 처음보는 개념들에 많이 알아가는 느낌이었는데, 회사를 옮긴뒤로 전만큼 맡는 프로젝트가 없어져서 그런지 어디서 공부를하며 알아가야할지 모르겠어서 질문을 했어요 저도 블로그를 조심스럽게 시작해봐야하나 고민이 되네요🥲
그냥 빌드 3분 배포2분이면 그 시간을 어디까지 줄일수있는지 고찰하고 한계치까지 노력해보면됩니다 과연 이게 최선인가?
아니면 특정모듈을 리팩토링하면서 재랜더링이 몇회나줄었는지 체크해봐도되고요
순수함수 vs custom hooks 뭘 쓰면 더 좋을까에대한 고찰
블로그 무조건 좋죠 ㅎㅎ
전 한창 커스텀훅에 몰아쓰다가 요새는또 순수함수에 꽂혀서 바꾸고있습니다
기술적 성장외에도 다른 방향의 성장방향도 있으니까 소프트스킬이나 프로세스 개선이나 네트워킹이나 유대감같은 사람을 대하는 것들이나 프로세스쪽으로 한번 파보시는건 어때요?
갑자기 생각났는데 최근에 저도 갑자기 레거시를 잠깐 맡을일이 생겼었는데 그걸 보다보니 아... 내 코드도 나중에는 이렇게 되겠지? 하는 생각이 들어서 낡지 않는 코드가 있다면 어떤 코드일까? 이런 고민도 좀 최근에 많이 하고 있어요
그래서 요새는 사이드 프로젝트에 많이 참여하고 있어요! 그런데 아무래도 대학생분들과 하는 프로젝트가 많다보니 하던일을 반복하는 모습에서 성장을 하고있는 것이 맞나에 대해 조금 조바심이 들더라구요😂
낡은코드도 멀쩡하게 낡아야 부활이됩니다
ㅋㅋㅋㅋ
ㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋ
넘웃기네용…
이리저리 정체없는 불순물이 섞여있으면 노답이에요 지워도 되는지 안되는지 애매
웃긴데 눈물이
지웠는데 엄한데서 터져서 qa들어오죠
리팩토링 절망편
헐 딱 전데요
뭘 만드는지 모르겠능ㄴ
맞아요 아무래도 처음에는 모르는 것을 배우는데서 얻어가는게 참 많은데 나중에 배워야 하는 것들은 오래해봐야 배우게 되는 것들이 있어서 참 힘든것 같아요~ 저도 요새 점점 프로젝트의 개발속도가 줄어드는 느낌이 드니까 힘이 잘 안나지더라구요. 그래서 더 하자고 졸라대는 중인데 또 서비스 운영중인데 QA는 빵빵 터지는 중이라 딜레마지만 그래도 많이 해보려고 하고 있어요 ㅎ
ㅋㅋㅋㅋㅋ 요즘 진짜 이상황입니다
제가 짠건데 왜 그랬을까... 하는 후회와 한숨ㅋㅋㅋ
ㅋㅋㅋㅋ
과거의 나는 대체 무슨 생각을 한걸까...
전 그래서 요새 이상한거해요
저는 요즘 고민이 이상한 코드볼때마다 질문하려고 작성자 보는데 이미 퇴사한 한 사람 이름만 자주 보여서 제가 퇴사하면 그런 코드의 주인이 되지 않을까
고민이네요
그래도 제가 하고있는게 완전 잘못된 길은 아닌것같아서 안심이 되네요 ㅎㅎㅎ 답변 너무 감사합니다 좀더 고민하면서 공부해봐야겠어요!!
Ipfs같은 분산시스탬에 웹프로젝트 배포하고 운영하기
성장한거죵
성장해서 내 레거시 청소
이모티콘
열심히 해야겠네요 ㅋㅋㅋㅋ
조아용!! 힘내세영
요즘 취미 활동입니다 ㅋ
크 멋잇어용!!
분산시스템에 로그인도 메타마스크쓰고 api도 솔리디티로 배포해서 탈중앙화 웹만들기 해보고있어요
오오 그러면 모둘별로 다른 걸 쓰고 연결하시는건가요?
그렇습니다 자료가너무없어서
그냥 하나씩해보고있어요
멋지네요 전체가 레거시면 새로 다다시 만드는 비용이 너무 큰데
자료가 그냥 없죠 근데 fleek인가 분산시스탬으로 웹서버제공하는 업체도 생겨났어요
취미생활로 해보고있습니다
갈아낄수 있게 만들면 좋은 것 같아요
솔리디티 api를 좀 써볼까...하는 고민도 하고있고요
View함수는 공짜니
비용절감.
근데 배포가 비싸네요 ㅋㅋㅋㅋ
아! 블록체인쪽이군요! +_+
네 탈중앙화웹을 해보고있어요 ㅋㅋㅋ
생소한개념들이라 단어만 캐치해서 보는중인데 다들 대단하시네요!! 멋있어요!!
토이프로젝트에이제 카카오로그인말고 메타마스크나 카이카스 씁니다
로그인정보를 블록체인으로 관리하는건가요?
재가관리할필욘없고
전세계 이더리움에남아있답니다
이력써 포폴낼때... 탈중앙 웹으로 기선제압... 웹사이트도 nft로 만들수있어요
우와 ㅇㅅㅇ
기썬제압
와 너무 신기하네요. 메타마스크 이더리움지갑? 안에 로그인정보를 관리하는건가요
기선제압수준을 넘어서
아니 담을 넘어가실것같은데
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
매타마스크는 ui제공일뿐이고 로그인정보 자채는 이더라움 메인넷에서 제공해요
나쁜예로 랜섬웨어 퍼트리고 금전요구페이지를 분산시스탬에 배포하고 이더리움으로 받우면
전세계 아무도못잡아요
근데 그거 업비트같은 거래중계소 지갑으로 받으면 잡히지 않나요?
잡힙이다
메타마스크로받아야해요
국내지갑은 다 aml인증되어있됴
그렇군요 ㅎㅎ
안녕하세요 늦은시간에 죄송합니다. api에서 불러온 값들을 inputs에 넣어서 defaultvalue로 보여주고 있는데요 inputs 타입을 지정하다보니 50개가 넘어가는거 같아서요 이런 경우에 [inputs, setInputs] = useState<type>({ 이곳에 50개의 타입 초기값을 지정해주는 방법 밖에 없는 것인가요? }) 이제 막 js > ts로 마이그레이션 하는 중이라 많이 미숙하네요.. 허허 다들 어떻게 하시나요?? 초기값을 지정 안하면 여기저기서 값이 있다고 체크해줘야해서 뭐가 맞는 방법인지 잘 모르겠습니다 ..!
단님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
useState<type[]>([]) type형 배열로 지정해서 api에서 받아오는 부분에 type형으로 컨버팅해서 inputs배열에 데이터넣어서 관리하면 될것같아요
[inputs, setInputs] = useState<Partial<type>>({}) … <input value={inputs.키 ?? ''} ... />
이런 방법도 있을 것 같습니당
델님말하신게 의도하신바에 더 가까운것같아요!
이모티콘 두분 다 너무 감사드려요........... 처음 보는거라 공부하고 적용해볼게요! 좋은 밤 보내세요!!
ts 는 정적 타이핑 실수 안하도록 도와주는 친구라고 생각하시고, ts때문에 로직 변경을 할 필요는 굳이 없다고 생각해요!
만약에 로직을 바꿔야 한다면 그건 js였어도 더 나은 코드를 위해 바꿨어야 했을 것을 ts가 알려줌으로서 "아 그러네 이게 낫네" 하게 되는 거 아닐까.. 생각합니다
Davey님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
레츠님이 나갔습니다.
코린이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 깃허브에 리액트 프로젝트를 푸시했는데 사용언어가 자바스크립트라고 나오네요 혹시 이거 리액트로 변경하는게 가능한가요??
사진
리액트는 언어가 아니라서 분류로 안나올꺼에요!
리액트는 언어가 아니라 라이브러리라서 자바스크립트로 뜨는게 맞습니다
아하 Vue는 vue라고 뜨길래, react도 뭔가 바꿀 수 있다고 생각했는데 저렇게 뜨는게 맞는 거군요
js, jsx, ts, tsx 다 가능해서 애매해서 그런가하는 생각이 드네요
vue는 확장자라서 그런게 아닐까요
사진
tsx는 있네요
애초에 리액트는 확장자 js로도 가능해서
애매한거아닐까요
첨에 create react app 생성하면 app.js로 돼있잖아요
오호 일리가 있네요
tsx나 ts로 생성된 파일엔 typescript로 떠요 확장자 기준인거 같아요
라테님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
양손 엄지척 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
휘파람 프로도님이 나갔습니다.
안녕하세요, 회사내 프로젝트를 들어가는데 컴포넌트 단위로 안 쪼개고 퍼블본을 그대로 유지하여
뷰 프로젝트로 만든다고 하는데요..
컴포넌트 단위로 안 쪼개고 하는거면 뷰로 했다고 말할 수가 있는걸까요..?
뷰 특성이나 컴포넌트특성을 잘 모르시는게아닐까요...ㅠ
이빨빠진호랑이느낌인뎅
일단 프레임워크를 쓰는 것에 의의를 두시죠! 쓰다보면 자연스레 컴포넌트화 하게 될거에요~ 나름 회사입장에서도 기존 프로세스에서 변화를 시도한 거라고 생각합니다
그러니까요..
여러분 사이드프로젝트 찾아보다가 궁금증이 있는데용
그렇게 해야겠네요 ㅎ
속 시원하게 풀렸습니다
사진
모집내용을 보면 사이드플젝보단 뭔가 스타트업 느낌이 나는데
사실 누군가가 총대를 매준다면 급진적으로도 수정이 가능하겠지만 책임소재가 모로한 상황에서는 대부분은 쉽지 않는 결정이라 이미 한바퀴 굴이로 돈을 벌고 있는 체계를 급진적으로 뜯어고치는건 쉬운게 아니라서요~
프론트와 백엔드를 나누는게 우선이라고 생각하셨을것같아요. 컴포넌트화로 자연스럽게 넘어갈것같아요! 화이팅이에요!
모든 개발을 외주를 주다가
저런건 스타트업에서 채용안하고 인력 갖다 쓰는 그런 느낌인데 혹시 어케생각하세여??
이제 자체적으로 개발 해보려고 하는 거 같습니다 회사가
그래서 저도 입사하게 된건데 기획단계에서 자꾸부러지네요..
3달째 월급 루팡중..
리더급을 원하시고 있네요
근데 리더급이 사이드플젝을 할까요..?
대부분 초기 아이템이 다 그렇죠 ㅋ
걍 돈안주고 채용하고싶어하는 느낌인데...
잘되고있는 프로젝트 바뀌는게 쉽지는않을듯...
사프로잘되면 사업까지 생각하시는것같긴한데 흠
그래도 화이팅 해보렵니다 ㅋㅋ...
실패는 성공에 한발짝 다가서는거라고 ..믿읍닏..다..
보통 근데
배게를 부비적되는 라이언님 Davey님 코린이님 라테님 모두 모두 반갑습니다!!
만들면
화이팅입니다!
리팩토링 하게되지않나여
리팩토링도 아마 제가 담당하게 될 거 같습니다
내년에 제가 3년차라
고민이 많네요
물론 년차로는 3년차.. 개발일 시작한지는 2년 3개월 이긴 하네요 ㅋㅋ;;
오오 저도 2년 3개월...! 동기이시네요 👍
안녕하쎄용~~ㅎㅎ
닉네임이 인상깊으시네요ㅕ ㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋ
진짜 머머리님 말씀 공감하는게... 저도 이때 되니깐 이제 내년3년차를 어떻게 맞이해야하나... 고민이 많네요... 열심히 해서 기업에서 수요가 많은 3년차 개발자가 잘 되야할텐데
고민이 될 시기네요ㅎ 레거시에서 제로부터 기획하고 세팅까지 가는 경험은 분명 도움이 되실거에요~ 사람들이 안좋아서 정치적인 문제로 지지부진한것만 아니라면야 곧 많은 것들을 하시게 될것 같네요 ㅋ
혹시 요거 어케 생각하세여..? 거르는게 맞을까용
정치 하는 사람은 없습니다만.. 뷰를 전부 모른다는게 문제죠
자꾸 산으로 가는듯한..느낌이 들어요 ㅋㅋㅋ;;
근데 뷰를 아무도 모르는데 왜 고르신건가요?
대세를 따라보자
이거죠
회사 내에서 개발 능력 길러서
컴포넌트화 안하고 뷰 통짜로 쓰는건 비 숙련 뷰노동자(외주)들이 유지보수하기 더 편하다고 해서
밖에서 돈 쓰지말고 자체개발 가자
그렇게 쓰는 곳이 있습니다
뷰나 리액트가 구축할때는 힘든데
유지보수하기에 용이해서
그런게 아닐까 싶기도..
구축까지 가는데.. 어떤 과정을 거쳐야할까요?
뷰를 고른건 리액트보다 제약이 있어서
그런거 같구요
단순히 대세만으로 고르진 않았을거 같아요.
퍼블리셔가 중심이라면 react가 조금 부담스럽긴 할거에요 머머리네오님 같은 경우
그리고 모든 회사가 다 서비스나 솔루션 회사같이 자체개발하고 유지할 수 없는 경우도 많아요
일단 퍼블리셔쪽으로 주로 돌아가고 있었고 페이지 중심의 서비스다 보니
국내에서 제일 많이 차지하는 it 사업 비중이 si구요..
회바회인듯합니다.
jQuery대신 vue로 바꾸자 정도의 접근이었다라고 생각하구요 나쁘지 않았다라고 생각합니다.
역시 정확하십니다..
이게 맞는 거 같아요
제가 있었던 회사도 뷰로 변경해서 구축하고 있는 걸로 아는데 그 회사도 리액트를 고려 안한건 아니었고.. 기존에 있던 소스나 인력구성이나 우지보수라든가 여러가지 측면을 고려해서 선택했을걸로 알아요..
기술 선택하시는 분들이 뭐.. 더 잘 아시겠지만
단순하게 접근하신 분들은 아니었을거같습니다.
하다보면 vue나 react나 프레임워크 본질은 크게 차이가 안나요~ vue를 어떻게 하면 기똥차게 잘 쓸까 보다 퍼블이 중심이 되는 이 프로세스에서 어떻게 조금씩 개선을 하면 되는지로 시작하셔야 되요
우선 기존의 퍼블리셔 페이지들을 자연스럽게 vue로 결과를 만들 수 있도록 먼저 협의를 해보세요 퍼블리셔가 vue로 결과물을 뽑아줄수 있어야 나중에 수정도 직접 할 수 있습니다
초기에 잘 만드는 것도 중요하지만 서비스가 단순히 한 두개가 아니고, 범위가 크다면 만들고나서 운영해서 개선하고 관리하는 것도 중요하지 않을까 싶네요.
디자인 시스템 만들어서 디자이너들이 기존 컴포넌트를 활용하여 디자인하고 퍼블리셔들도 활용법을 익히면 좋을것 같아요
퍼블본 만들던 분이 런했습니다.
ㅋㅋ..
모든 회사가 디자인 시스템을 만들수도 없기에..
퍼블리셔가 만들고 프론트엔드개발자가분이 다시 변경해서 만드는 프로젝트들도 요즘 많고요..
여러가지 사례들이 있는 거 같네요.
그러면 지금 기획-디자인 중심이 되는 쪽이 외주인가요?
아무튼 자체 개발하는거라면 먼저 스터디같은거 진행하고 시작하시는게 좋을거 같더라구요 일단은 그래도 돈 받고 하는 엄연히 회사 일인데 프로젝트 와서 처음 뷰나 리액트 만지는 분들도 많다고 하네요.
그런 이야기들이 심심치않게 들려옵니다..
정직원이 만들든 외주가 만든들 어차피 직업적으로 만드는 거라면요
기획은 자체기획이고 퍼블만 외주입니다
디자인은요?
사진
크기를 줄이거나 늘리면 footer의 내용이 따라오는데 어떻게 해야할까요..?
사진
삭제된 메시지입니다.
내용이 따라온다는게 무슨뜻이죠
사진
요렇게요 ㅜㅜㅜㅜㅜ
가운데에 고정이안됩니당
fbox2가 가운데정렬이 안되고 왼쪽에 붙는거깉은데요
devtool로 영역 찍어서보세요
fbox가 블록이라
너비가 최대기 때문에
마진 오토해도 정렬이 안되네요
그럼
어떻게 해야하나요?
안녕하세요 :) 좋은아침입니다 브라우저에서 오른쪽 마우스 우클릭시 해당 context 메뉴를 띠우고 싶지 않은데 어떻게 해야할까요 ?
디자인은 기획에서 합니다
너비값을 따로 줘보세요
oncontextmenu 이벤트에서 event.preventDefault() 를 하시면 ㄱ됩니다
가운데정렬 방법 구글링하면 많이 나옵니다
코드를 포함한 css관련 질문은 codepen.io 등을 통해서 공유해주시면 좋아요 눈으로 보고 아는 거면 바로 답변을 드릴수도 있으나 좀 해봐야 하는 것들은 코드만 보고는 실행이 되는게 아니다보니 답변을 드리기라 어렵네요
뷰리액같은 스택이랑, html css만하는 퍼블이랑 어떻게해야 잘섞여 일할수있을까요? 퍼블이 swiper js써서 스와이프하신걸 vue에서 루트에서 퍼블공통css넣고 swiper/vue가 있어서 적용했더니 최종 랜더링되는 html아웃풋이 퍼블과 미묘하게 달라서 css가 적용이 잘안되더라구요... 일도 계속두번하는거같은데 두직군이 협업하며 시너지를 잘낼수있나요?
외주라면 어쩔수 없는 비용이구요... 팀원이라면 퍼블리셔에게 프레임워크와 스토리북을 교육시키는 것을 추천드립니다. 대신 몸값을 좀 높이거나 성장을 얘기하거나 교육비를 지원하는 등의 당근책도 좀 필요하겠지만 요새는 html,js,css만으로 작업을 하는 것은 좀 한계가 있는 상황이긴 합니다. 특히 react의 경우에는 react로 컴포넌트로 만들어주는 것도 필요하니까요 경우에 따라서는 css 쓰는 방식들도 다르다 보니 프론트엔드에서 퍼블리셔에서 결과물을 만들어내는 더 나은 방법에 대해서 알려줄 필요가 있어요
Vue도 마찬가지인 거 겠죠?
사실 컴포넌트 베이스로 퍼블리싱을 하게 되면 본인들 업무 생산성도 높아지는 결과를 가져옵니다. 성장의지를 가지신 분들이라면 프레임워크를 통해서 퍼블리싱을 할 수 있다는 스킬을 학습하는데에는 먹힐수도 있는데 단순 외주나 타 퍼블리셔인 경우 굳이... 라고 한다면 좀 조율이 필요하겠죠
네 마찬가지입니다.
여담이지만 개인적으로 제가 svelte를 쓰게 된 계기도 저희 퍼플리셔분이 프레임워크로 전환하는 과정에서 react로의 전환을 어려워했고 svelte는 그 전환비용이 0라서 쓰기 시작했어요~
오 스벨트를 실제 프로덕션에 적용하신 사례가 여기있군요
진지하게 굳이 vue여야 할 이유가 없다면 svelte.... 아닙니다.. ㅠㅠ 아직은 책임지지 못할거라면 권해드리기가 어렵네요. ㅋㅋㅋ
하하..
스벨트가 확실히 생산성이 좋은가요?
저는 꽤 많은 상용 프로젝트를 svelte로 만들었어요 저희 회사에서 만들고 있는 서비스들도 svelte로 다 만들었습니다.
저도 스벨트 너무 궁금합니다
음... 꼭 그렇지만은 않습니다. 요새는 react를 default로 배우고들 오셔서... className이 더 익숙하신 분들도 있고
하지만 학습비용과 실제 코드량 대비 svelte 생산성은 정말 높습니다. 빨리 실전 투입을 하면서도 그럴싸한 결과물을 만들어낼수 있어요. 타 프레임워크 대비 월등합니다. 예전 직원에게 여러가지 프레임워크를 가르쳐봤는데 svelte가 진짜 빨리 쉽게 배우고 잘 썼어요
스벨트 배웠다는 가정하에는 스벨트쪽이 리액트보다 생산성 or 내부구조적인 것들이 더 나은결과물이 나오나요?!
스벨트 확실히 이점이 많네요!
웹 컴포넌트 기반으로 UI 컴포넌트를 만들고 해당 UI 컴포넌트를 프레임워크에서 사용하는 형태는 어떻게 생각하시나요?
2가지 측면에서 나눠서 봐야해요. 내가 뭘 복잡한게 만들어야 하거나 이미 만들어진 라이브러리를 잘 활용할 필요가 없다면 (ex 적당한 홈페이지 서비스) 그럴때는 svelte가 훨씬 더 낫습니다.
혹시 디자이너들이 많이 보는 사이드프로젝트 플랫폼이 있을까요?
리액트는 너무 많은 사람이 구축해둔 생태계로 인해서 만들어진 것들이 많아요 가져다써서 조립을 하는 것들이 많은 서비스라면 리액트쪽이 좋겠죠.
서핏 많이 보시는거 같더라구요
어떻게의 범주가 어떻게 되나요?
https://shoelace.style/components/select 대표적으로 위의 사례가 적절할 것 같습니다.
커리어리 사이드 프로젝트 라운지에도 디자이너 분들이 많이 계시는 것 같아요!
어떻게의 범주는 서로 다른 팀들이 다른 프레임워크를 사용하지만 디자인을 공유하는 목적 등 어떻게 활용될 수 있는지가 궁금하였습니다.
아.. 웹 컴포넌트를 말씀하시는 군요... 웹 컴포넌트 쪽 생태계는 svelte보다도 더 열악합니다. ㅠㅠ 분명 좋은 기능은 맞고 어떤 프레임워크와도 호환도 가능한것도 맞는데... 프레임워크를 쓰던 사람들은 프레임워크를 버리지 않을 것이기에 결국 통합을 시켜주지 못했습니다. 사실 webComponent의 스펙이 그렇게 좋은 편이 아니거든요...
커리어리 감사합니당
webComponent의 스펙이 그렇게 좋은 편이 아니라는건 어떤 부분때문에 그런지 알 수 있을까요?
https://bit.dev/ 웹 컴포넌트로는 이런 시도들도 있습니다. 모든 웹 컴포넌트들을 공유해서 조립하는
특정 상황 팀A - React 사용, 팀B - Vue 사용의 경우 회사 내 디자인 가이드를 따르기 위해 공용 컴포넌트를 웹컴포넌트로 구성하는 방식에 대해서 고려하고 있는데 괜찮은 방법이 될지, 우려 되는 부분이 있을지가 궁금했어요.
컴포넌트들을 개발할 충분한시간이있으면 스벨트로 개발하는 점이 이점이 충분히 많다는 말씀이신거죠?! 저도 언능 헬로우월드라도 찍어봐야겠어요 감사합니다!
모던 웹 프레임워크의 가장 큰 이점은 선언적 프로그래밍 DX이고 이를 하기 위해서는 변경감지와 리렌더링 엔진이 필요합니다. 하지만 webComponent에서는 이러한 기능을 지원하지 않습니다. 훨씬 더 낮은 레벨의 API를 제공을 하죠. 그러다보니 생산성이 떨어지게 됩니다. 내가 굳이 프레임워크를 섞어서 쓰지 않을거라면 생산성이 떨어지는 하드코어한 길을 걸을 필요가 없으니까요
외부 컴포넌트들 (ex mui, antd) 혹은 차트, 대시보드, 등등을 가져다 쓰는게 아니고 직접 만드실꺼라면 정말 편하고 좋습니다. 대신 상태관리쪽으로 넘어가지면 레퍼런스가 별로 없어서 좀 고민은 많이 되실거에요
웹 컴포넌트의 장점은 라이브러리 없이 웹 표준을 이용하여 컴포넌트 개발을 할 수 있습니다. 그 안의 라이프사이클로 리액트로 처럼 개발이 가능하고 Lit과 같은 메이저 프레임워크도 있어요. 하지만 사용하면서 불편한건 프레임워크에서 해주던 편의들이 없는 표준상태여서 모든 설정들을 본인이 해주어야하고, 그대로 높은 러닝커브를 가지게 됩니다 또한 완벽한 seo지원이 안되며 shadow돔은 장점을 취하게되면 스타일링과 개발에 큰 고려사항이 됩니다 저는 사용하면서 가장큰게 ssr을 중시해서 그 부분을 해결하려고 애도 많이썻구요 ㅠ
차라리 요새는 Astro와 같이 프레임워크간 통합방식이 더 선호되는 것 같아요. https://docs.astro.build/en/core-concepts/framework-components/
웹 표준이 좋긴하지만 아직 준비가 안됬다! 싶긴해요 그럼에도 개발을 못할 정돈 아니구요 하드코어한건 인정합니다
답변 감사드려요. 위의 내용 참고해서 더 고민하고 도입해봐야겠네요.
결국 react를 쓰는 것은 react를 배워오는 개발자가 많기 때문이고 웹 컴포넌트가 더 좋아진다고 한들 패러다임 교체가 쉽지는 않을거에요. 아쉽지만 왠만해서는 이 패러다임이 바뀌지 않을겁니다
https://www.npmjs.com/package/lit 고려해보시면 좋을 것 같아요
프론트님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
아스트로 진짜 새롭네요 오늘도 많은걸 배워갑니다
안녕하세요 프론트님 반갑습니다 :)
안녕하세요~!~!
차라리 webComponent 표준이 JSX를 받아들이는게 더 빠르지 않을까 싶어요.
ㅋㅋㅋㅋㅋㅋ
그러면 정말 좋겠네요
lit을 쓴다는 것은 결국 프레임워크를 쓴다는 게 되는 거구요.
그럴거면 차라리 svelte로 web-component로 빌드를 돌리는게 나은 선택일지도 모릅니다. DX에서 생산성 차이가 나버리니까요
저희 팀도 비슷한 고민을 하고 있습니다. 저희는 여러가지 프레임워크를 자율적으로 사용하는 것이 방향성이고 그러다 보니 각자 선호하는 방식으로 만들고 있는데 한편으로는 공통 컴포넌트에 대한 니즈가 있다보니 디자인 모듈이나 디자인 시스템을 만들고자 하고 있거든요
https://mitosis.builder.io/?outputTab=G4VwpkA%3D 그래서 이런것들도 좀 알아봤었구요. ㅋㅋ (물론 쓰면 안됩니다. 아직 알파라...)
이거의 컨셉은 메타프레임워크로 자신들의 프레임워크로 작성하면 다른 프레임워크 언어로 컴파일해준다라는 개념입니다.
네. 저도 위의 내용 확인한적이 있는데 웹표준 스펙이 아닌 다른 서비스 종속성이 가지는 무서움도 있어서 쉽게 도입하기는 힘들다고 생각했어요.
공용 컴포넌트 니즈를 어떻게 해결할지 고민하는데 조금 어려움이 많네요.
스벨트의 라이브러리 생태계는 거의 아무것도 없다고 봐야 하나요??
지금의 결론은 디자인만 통일해서 HTML, CSS 퍼블리싱만 해주면 각자 프레임워크 쓰는 사람이 스스로 구축하자 입니다. ㅋㅋ
아니면 웬만한것들은 스벨트도 라이브러리로 가지고 있을까요??
그것은 오해입니다. ㅋㅋ 리액트에 비하면... 이지만 정말 많이 올라왔어요~ 거의 왠만한 것들은 다 있습니다.
https://web.dev/ps-on-the-web/#web-components-and-lit adobe phothoshop 웹 버전이 Lit로 구현이 되어있어서 고려는 하고 있었는데 참고 감사드려요.
제가 안 찾아버릇하던게 습관이 되고 그냥 구현하지 뭐 하다보니 그냥 자연스레 좀 안보고 있었는데 React에서 쓰는 상태관리는 대부분 포팅이 되어 있고.. React-query => Svelte Query Zustand -> svelte-zustnad 등...
혹시 프엔쪽으로 멘토를 구할수 있는 플랫폼 있을까용??
여기 이용하시면 될것 같아요
https://sveltesociety.dev/components
svelte kit도 꾸준히 릴리스 되는 것 같은데 많이 안정화 되었을까요
고수님들 html 레이아웃이 화면의 크기에 따라서 변해버리는데 어떻게 해야 할까요? ㅠ.ㅠ
원래 화면크기에 따라서 바뀌죠
바뀌는걸 맞춰서 반응형ui로 짜야합니다
적응형과 반응형 레이아웃도 알아보세용
meta viewport 의 width 를 고정하시면 됩니다
혹시 다른분들은 사이트맵 어디서 만드시나요??
저는 빌드시점에 직접 스크립트로 만듭니다
테오님 카카오신가요?
카카오 스벨트 사용하는건가요?
오옹 감사합니다 ㅋㅋㅋ
팀바팀이구요.. 저희 파트는 본인이 하고 싶은 기술스택으로 본인 프로젝트를 하고 있어요.
와우
무슨 언어든지 만들어내기만 하면 되는건가요?!
네 저희 파트는 그래요 모든 파트가 그러진 않습니다.
이거중요
카카오 분위기는 또 어떤지 궁금
카카오에도 마크업만 하시는 분(퍼블리셔)가 따로 있나요?
네 저희는 있습니다. 전문가들이십니다. ㅋ
아 참고로 저는 본사 아닙니다. 카카오 엔터프라이즈입니다.
우와.. 갓카오!
엔글, 디케이테크인이라는 카카오 계열사에는 퍼블리셔가 있을거에요. 엔테크서비스같은데도 있다고 들어본 거 같네요..
input type에 14픽셀이고 placeholder는 12픽셀인데 placeholder까지 14로 적용되는건 뭐가문제일까요?
엔글은
Qa가 메인인 회사일거에요
line-height?
line height 우선순위따라가나요?
카카오엔터 오래간만에듣네요 엔터 예하 인프라에서일했었는데
이직 준비중에 있는데 경력은 퍼블3년에 프엔1년 있어요... 연봉을 어느정도 불러야될까요ㅜㅜ 이직하려는 회사는 스타트업입니다
오 처우협상 단계입니까? 그쪽에서 퍼블경력을 어떤식으로 생각하고 대우해줬나요?
경력은 100% 인정해주는건 아니고 30%정도만 인정 받을거같아요!..
안녕하세요~~ react에서 google oauth redirect 관련해서 좋은 방법이 있을까 해서 질문 드려요~ '경로 /A -> google oauth 로그인 -> 경로 /oauth로 redirect' 위 단계에서 경로 /oauth에서 다시 경로 /A 로 redirect하는 좋은 방법이 무엇이 있을까요? A는 언제든 바뀔 수 있는 값이고.. localStorage로 rediret 경로를 저장을 하면 react state가 저장이 되지 않아서 고민이 많내요 ㅠ
그럼 프론트엔드 2년차 정도로 회사에서 생각하고 있는건가요? 전 직장 베이스랑 2년차 회사 연봉 테이블 비교해보시고 없으면 전 직장 베이스 기준으로 올려서 이야기 하셔야 될것 같네요. 어렵네요..ㅠ
아하 네네 ㅜㅜ 답변 감사합니다!
무조건 처우협상에서 쵸키님이 제시할때는 많이 많이 부르세요ㅋㅋㅋ 서류 1차 2차 합격까지 온 리소스 생각하면 회사입장에서도 쉽게 탈락을 못시키고 조율로 할것 같습니다. 말은 이렇게 해도 저도 막상 처우협상할때는 쫄려서 약해지네요 ㅋㅋㅋ
세세한 예시가 많아서 도움되는글이였어요! 함 참고해보시길!
랑이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요~ api 다루고 있는데 막혀서 질문드립니다
사진 2장
Respond는 잘 받아와지는데 json 형태로 바꾸는데서 문제가 생기는 것 같아요... 문법 문제인것 같은데 스택 플로우를 봐도 뭐가 문제인지 잘 모르겠습니다
res.data ..?
아 fetch군요
fetch면
아마 body에 들어있지 않나요
마이크를 든 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
잘이해가 안가는데 혹시 좀 더 구체적으로 설명해주실 수 있으실까요?
그냥 res.data 출력하시면 될껄요?
지금 그냥 res 통채로 출력하신거져?
걍 편하게 axios쓰는방법이..
넹넹
옛 과제 공부중인데 다른 라이브러리 사용금지여서요..
그럼 res.body 출력하시면
아마 받은 데이터들 나올거에요
사진 2장
혹시 캡처는 안되나요?
왼쪽이 res.body, 오른쪽이 원래 나와야하는 결과입니다
혹시 postman 있으신가요
잠시만요
이게 왜님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
여러분 전에 공부방법 질문올렸던 사람인데 웹디국비를 듣고 있었구요, 강사샘이 히스테리가 넘 심하셔서 학원이 이야기하고 전액 환불을 받고 마무리했어요. 프론트 과정으로 국비나 부트캠프를 찾아보는데 기간도 길고 전에 들었던 내용도 반복되네요 ㅠㅠ 이럴때 어떻게 공부하면 좋을까요.. ㅜㅜ
@아이스크림 든 네오 포스트맨으로 확인해봤는데 응답 결과가 아래와 같습니다. 원래는 위 오른쪽 사진과 같이 나와야하는데... url 설정을 잘못한 걸까요?
부트캠프 기간이 몇개월이길래 긴가요?
사진
그럼 url이랑 method에서 뭔가 틀린게 있을거에요
사진
엽's님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
화질이 좋지 않아 죄송합니다 맨 윗줄에 API END POINT 가 뭔지 잘 이해가 안가는데 혹시 이부분이 문제인 걸까요?
음 함수를 보니까 그 딱 사이트 이름까지 나타내는거같은데요
www.naver.com 딱 여기까지요
6개월 1년 천만원..짜리만 봤었는데 수업종류가 엄청 많네요 더 찾아볼게유
음...좀 더 찾아봐야겠네요 감사합니다!
개발전 테스트코드 짜는게 tdd 반대 개발후나 개발하면서 짜는건 뭐라고 부르나요?
딱히 없을걸요?......
3개월 770만원정도 부캠 많아요~
아? 따로 키워드는 없군요
제가 부캠 했었는데 하고 싶은 마음 있으면 무조건 부캠이 좋은듯하네요
내일배움 부캠찾아보고 있어요 부캠 어디 다니셨어요? 요즘은 온라인이 많나봐요
내일배움 부캠도 잇나요?
3개월 770 겁내비싸네용..
그만큼 거의 모든 사람이 취업을 했어요
저도 그렇구요
무료 부캠도 있다고 들었어요 가격이 가격이니 만큼 무료도 찾아보면 좋을 거 같아요
취준생이 770낼라면 부모님 손 안벌리면 불가능할듯
내일배움되는부캠은 미니멈6개월이에요 개강일도 멀어요
스킬있으면 온라인강의보고 만들어도 될텐데 초반이라 오프라인 수업찾는데 짧은 코스들은 가격이 ㅎㄷㄷ..
그래도 찾아야조
독학은 어떠십니까
저번에 제가 프로그래머스 부캠 올렸었는데
독학 한계가있을거같아서요 자습하다가 두달정도짜리수업 있음좋을텐데
저도 이거 노리고있습니다
음 커리큘럼 좋아보이나요 저거..?
저 수강했어요
좋습니당
들어가기도 힘들어요
30명인가 60명 뽑아서
35명 뽑네요 코테는 어떤식으루 볼까용?
코테 레벨 2정도로 나온다고 적혀있습니다
오옹
부캠에서는 저정도면 되지않나요?
경쟁률빡세네요
무료이니..
ㅇㅎ 실제로 신입취업하려면 저정도 레벨이면 충분한가여?
저도 독학중이라 실제 취업레벨을 잘 몰라서여
커리큘럼만 봐서는 레벨을 몰라요
완전 충분하지않을까요 본인이 얼만큼 흡수하느냐에따라 다르지만..
https://boottent.sayun.studio/camps 여기서 부트캠프 리스트 확인해보셔도 좋을 것 같아요!
같은 todo라도 천차만별인거처럼
흠 커리큘럼을 보면 react기본에 redux정도까지만 하는거같아서
그후에 리액트심화하네요
보통 부캠 커리큘럼 저정도인거같아요 그이상은 잘 못봤어요
심화가 redux랑 nextjs다루는거같네요
저는
Nextjs redux 조합으로쓰는제
React query 생각보다 되게불편해요
그래요?? 리덕스가 더 불편하지않나여
이거 자동으로 캐싱처리라 뭔가 최적화 제대로되는지 궁금
디버깅도불편하고요
삭제된 메시지입니다.
리액트쿼리쓰면 여러 state간 간섭이 불명확해져요
A 쿼리가 B랑 조합해서 그값기준으로 C를불러내고...
C랑 D가 조합돠서 새로운값이나오고
뭐이런 복잡한 핸들링에 브레이크포인트를 잡을수 없게되버림
리액트 쿼리 디버거 편하지 않나요?
리덕스보다 리액트 쿼리가 훨 편하던데
쩻든 recoil react query swr 이런거 하나도 안써보고 redux원툴로 원활한 취업이 되는지가 궁금했습니당
채용공고보면 거의 리덕스죠
가능 합니다
카이사스님이 말씀하신 의도는 리덕스디버거처럼 상태를 구독하고 구독하는 상태를 기준으로 액션이 발생할때, 액션의 히스토리를 추적하기 어렵다의 의미 인거같아요
리액트쿼리로 편한건 딱 토이프로젝트에요
실데이터 쏟아져들어오면 최적화도안될뿐더러
데이터모델링에 추적빵꾸가생김
자동으로해주는부분을 믿고가는거니
공고마다 다르던데 보통 프론트에서 어디까지 사용하세요??
아 그렇군요
사진
그리고 그 리액트쿼리쓸대
외주사 작업 git clone 하는 과정에서 이러한 오류를 만났는데
해결방법좀 조언 받고 싶습니다 ㅠㅠ
르럼
쿼리의 대안이 있을까요?
리스트 10개중에 Index 2번을 골랐으면 구 선택된 seletedindex 2 를 어디에넣을지 난감
동기화 하는데에
원하는 회사 선택해서 해당 채용공고 스택까지 준비하세요 말씀처럼 회사마다 다 달라요 ㅎ
리액트 쿼리에 대안이 필요할까요?
좀 애매한거같긴 하더라구요
없어도 충분히 개발하던 시절이 있던걸요
아 대안..은 그런데
그런 부분은 리덕스로 말고 컴포넌트 단의 스테이트로 관리해도 괜찮지 않을까요?
서버상태 따로 관리하는 건 좋다규 생각해서요
그건그렇죠 리덕스없이도 전 개발 2년햇어요 ㅋㅋㅋㅋ
헉
이러면 소스코드관리가 힘들어져요
리듀서액션으로 추적해서 찾는게아니라서
리액트쿼리는 오로지 페쳐와 캐셔로 사용하는게 좋다고 생각해요 전역상태는 따로 써야함
공감합니다
맞죠
저도 시니님 말씀에
캐셔기능극대롸시네쓰는건좋아요
공감합니다
보통 근데
단순 get같은거에만 개꿀이에요
그렇게 쓰지않나여
캐싱이랑
리덕스를 결국 같이놓기는하죠 ㅋㅋㅋ
그쳐
저도그렇게쓰고있고
그쵸 리액트쿼리랑 리덕스
아니면 다른 상태관리 라이브러리
궁금하네여 요즘 리덕스 말고도 recoil zustand 이런것도 많이 나오던데 써보신 분 잇나요?
전요새 리덕스에 그거 만들었어요
카이카스님 혹시 이펙티브쿼리키라는 아티클 보셧나요?
아직입니다 뭘까요
리덕스에 이미지캐싱매 만들엇어요
브라우져에서 한번다운받은 이미지는 경로저장해두는
아 맥락이랑 상관없을거같은데
뮤테이션이랑 함께쓰기 좋은 키팩토리함수를 제시하는 아티클이라소
좀더 효과적으로 쿼리키를 관리하실 수 있을것같아서 공유해봐여
리액트쿼리는 개인적으로 쿼리키를 얼마나 혀과적으로 설계하고 관리하냐에 따라 개발경험이 천차만별된다고 느껴서요
Setquerydata로도 설계를 해봤는데
전 set 함수자체에대해서 좀 고민이였어요
시리즈 다 읽으면 더 좋더라는 ㅎㅎ
Set함수로 데이터 설계를하면 이게또 계륵입니다 ㅋㅋㅋ
ㅎㅎㅎ ㅠㅠㅠ
예전형태로회귀하게되죠
전 set 함수에 약간 현타
역시추적 불편
저희가 최근에 리액트쿼리를 도입해서 아직 크게 혼쭐나지 않아서
완전 공감하는건 아니지만
추적이 불편한거라면 역시 플럭스패턴으로 모든지 관리해야한다눈 결론이 나올거같네요 ㅠㅠㅠ
액션히스토리를 추적한다는 컨셉은 정말 말되안되는 개발경험을 주긴 하니까뇨
어느정도 공감은 해요
테오님이 SElECT헝태로 명령어형태로 쓰시는게 어느정도 도움이될거같아요
액션부여하는데
어떤형식일까요 궁금하네요
Hoc 로 한번감싸서 특정 동작에대해서 한곳으로 모는...? 효과가있을까 추측함니다
바로 api로가는게아니라 한번 통과해야하니
Undo redo 구현도 가능할거구요
혹시 redux 기본개념부터 react redux, redux toolkit, redux saga까지 리덕스만 딥하게 파주는 강의 있을까용
벨로퍼트
블로그 정주행하세요
ㅎㅎㅎ
저도 그 얘기할라했는데 ㅋㅋㅋㅋ
전 아직도 가끔봐요
카이카스님
블록체인 현업이세요??
앗 영상강의는 없을까여??
리액트로 프로젝트를 할 때, 많이 사용되는 폴더 구조는 어떤게 있을까요? 폴더 구조 관련해서 정리된 링크가 있을까요 ??
react project structure best practices
감사합니다
vite에 vuetify 한 후
구동 시키니
사진
이렇게 뜨네요.. 무슨 이유일까요 ㅠ
400에러.. api 연결이 안된거 같습니다..
api 연결 안했습니다
vite 프로젝트에 vuetify만 추가했어용
저 리액트에서 상태관리 라이브러리 고민중인데 리덕스툴킷 vs 리코일인데 혹시 둘다 써보신분 계신가요
무료부캠은 두개밖에 없네요..
사진
아까 멘토링 원하시는 분 계셨던것같은데 https://www.wanted.co.kr/events/git_aws_2022 원티드에서 진행중이랍니다
헐 감사합니다
input type button이 safari에서 border-radius가 일정px이 넘어가면 작동이 안되는데 해결방법 아시는분 계신가요?
어 근데 이거 성별상관없겠죠..?
회사소개보니까 여성 교육 지원하는 곳이라는데..
지원대상에는 문제없을거같아요
일단 신청해봤어요 ㅋㅋ
https://www.youtube.com/watch?v=UUga4-z7b6s 여기 영상이 정리가 되게 잘 되어 있어요!
감사합니다 확인해볼게요 !
깆무원님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
깆무원님 안녕하세요 반갑습니다 :)
이게 왜님 엽's님도 인사가 늦었습니다. 모두 모두 환영합니다~
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
어려운 닉네임도 불러주시는 테오님 🤭
이게왜 ㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋ
웹 컴포넌트 이용해서 바닐라 js 기반 프로젝트에 적용해보려고 했었는데 테오님 말씀 듣고 안해야겠다는 방향으로 바꿨습니다. 감사합니다. ㅎㅎ react 흉내정도 낸 구조로 만들어야겠네요
바닐라 js 기반에 jQuery가 아닌 모던한 방식으로 개발이 필요한 거라면 https://alpinejs.dev/ 이런것도 한번 보시면 좋아요~
오 감사합니다!
저 FE요 블록체인은 취미에요 ㅋㅋ
엄지척 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
취미로 탈중앙앱이나 지갑같은거 만들어보고 ㅋㅋㅋ
백엔드 개발 데브옵스셋팅 귀찮아서
솔리디티로 api만들어씁니다 겸사겸사
여러분 혹시 html css 작업할 때 아예 백지에다가 작업하나요?? 뭐랄까 미리 구성된 틀 같은 건 없을까요??
템플릿 같은 ..?
html은 에밋쓰면
!치고 탭한번 치면 다 입력해줍니다
자세히 기억은 안 나지만, html5치고 tab키 누르면 html5 나왔던 거 같네요
질문이 있습니다!! 특정 컴포넌트가 있고 그 컴포넌트에서 가져오는 데이터가 항상 같을 때 컴포넌트 자체에서 API 요청을 하는 게 좋을까요, 부모에서 Props로 데이터를 내려주는 게 좋을까요??
항상 같다는 게 시간이 지나도 변하지 않는 데이터라는 말씀이신가요?
가령 경기도의 도시 목록 같은
아뇨 그건 아니고 예를들어서 api 1, api 2에서 요청되는 데이터 형식이 같고 그려지는 ui가 같아서 컴포넌트를 공유하는 경우가 있다면 그런 경우가 아니라 이 컴포넌트에 하나의 api만 사용되는 경우입니다
좀 설명이 복잡하긴 한데 이해되시나요?ㅜㅜ
좌절하는 라이언님이 나갔습니다.
api를 상위 컴포넌트에서 실행하고 데이터를 내려주는게 좋아보입니당
의도에 따라 다를 것 같은데욤
혹시 이유는 무엇일까요??
ㅇ의존성 없이 다른 페이지에서도
재사용 할 수 있다면 컴포넌트 내부에서 호출이 맞고
상위 컴포넌트에서 해당 데이터를 다룰 일이 없다면 컴포넌트에서 불러오는게 낫다고 생각합니당
그 컴포넌트가 "스스로 데이터를 받아서 보여주는" 책임을 질지 "누가 받아놓은 데이터를 보여주는" 책임을 질지 결정해야 되는건데
기술 스택 따라서도 다를거고 기존 코드베이스 컨벤션 따라서도 다를 거라 쉽게 뭐가 낫다고 단정짓기 어렵네요
api 호출도 react-query 쓰냐 rtk/query 쓰냐 그냥 쌩 useEffect 쓰냐 에 따라 또 다를 거 같고요
저는 react query 쓰고 있는데 다른 것을 사용했을 때랑 컴포넌트 호출 위치 관점에서 어떤 차이점이 있을까요??
제가 이해하기론 UI에 사용하는걸로 이해했는데.. UI로 쓴다면 이렇게 써야 범용적으로 쓸 수 있지 않을까요?
저도 뷰컴포넌트로서의 역할만 해야한다면 상위컴포넌트에서 api호출 할것같습니다
맞아요
보통
의도에 따라
한쪽으로 정해서 사용하면 될 것 같아용
상위컴포넌트에서 api호출하고 호출된 데이터로 인해서 ui만 보여준다면요!
반갑습니다~ :)
예를들어 방문자수를 보여주는 위젯의 경우 독립적으로 컴포넌트 내부에서 데이터를 불러오는 구조로 작성하는 것이 좋다고 생각하지만
뷰 컴포넌트의 역할을 한다면 부모에서 내려주는 것이 좋아보입니다!
오 그렇군요...
감사합니다
!!!
근데 뭔가 그 기준을 어떻게 세워야 할지ㅠㅠ 감이 잘 안잡히네요
일단 재사용성을 생각해서
UI 역할로 잡는 게 좋을 것 같습니다
다들 감사합니다!!
차니님이 나갔습니다.
사진
React + TS 환경에서 map 함수 돌릴 때 <'Element[]' 형식에 'Element' 형식의 type, props, key 속성이 없습니다.ts(2739)> 라는 오류가 발생하는데 원인을 모르겠네요.. 7,8,9번 라인에서 에러가 뜨는데 도움 부탁드립니다 ㅜㅜ
todoList 의 타입이 어떻게 되나요? 마우스 올려보시면
const todoList: { id: number; text: string; isComplete: boolean; }[]
요렇습니다
ITodo 는 어떻게 생겼나요?
localhost를 핸드폰으로 확인하고 싶을 때 어떻게 하시나요?
export interface ITodo { id: number; text: string; isComplete: boolean; }
같은 와이파이상에서는
요렇습니다
!
될것같은데
Ngrok?
Ngrok
많이 쓰는거 같던데
ngrok 도 방법이고요
같은 와이파이 연결하고
ip로 접속하면 되지 않나요?
거래요?
오.. TodoItem 의 Props는 어떻게 생겼나요?
HOST 설정하고 하면되네요
import { ITodo } from "@/types/todo"; const TodoItem = ({ item }: { item: ITodo }) => { return <></>; }; export default TodoItem; 요렇습니다
오호 너무 완벽한데요
저게 왜터지지
그러게 말입니다 ㅋㅋ
vscode 껐다켜보셨나요?
아 시도해보겠습니다
아니면 커맨드 쉬프트 P 하고 reload window
음.. 그대로네요 ㅜㅜ
구글링 더 해봐야겠습니다 ㅜ
디바이스와 서버를 같은 와이파이에 접속시킨뒤, 서버 url을 입력하여 접근합니당
혹시 실제 에러 메세지 그대로 캡쳐 가능할까요??
혹시 모바일에서 흔들기 기능 감지하는 코드 아시는 분 있으신가요???
엇 공유 감사합니다 리액트 기반 코드인가요?
청년공간 매니저님이 나갔습니다.
RN이긴한데
모바일이라고 하셔서 네이티브 이벤트일것같아서 갖고왔습니다
넵넵
사진
삭제된 메시지입니다.
삭제된 메시지입니다.
앗 제가 잘못봤네여
[{a:1 , b:2}] 이렇게 된 배열 안에 객체가 담겨 있는 형태에서 배열을 삭제하고 {a:1, b:2} 객체만 담겨 있는 형태로 리턴하는 함수가 있었던 거 같은데
혹시 아시는 분 계실까요?
array[0] 이거요..?
아 정확히는
배열을 벗겨버리는?
[{a:1 , b:2}, {c:1 , d:2}]
이런 형태에서
배열을 벗겨버리는
Spread operator
벗기면
어떻게 해여?
아하
... 이여?
Sp
네
flatMap 이요?
flat
맞는 거 같아요
!!
플랫은
좀 다른가요?
안벗기지않나요
예전에 평탄화 했었던 기억이 있어서 ,,
사진
다차원을 일차원으로 만들어주는디
플랫은
그건 depth가있는 배열을 평탄화해주는 함수일거에요
아하 감사합니다 :)
엄지척 튜브님이 나갔습니다.
근데 깃에있는 라이브러리를 사용한다고했을때 리드미에 나온 npm install 뭐뭐.js 이거를 설치해야 그 라이브러리를 사용해서 개발할 수 있는거고 그뒤에 배포할수있는건가요??
네
다른내용이지만 이렇게 언어를 스샷으로 만들어서 직접찍으시는건가요? 볼때마다신기
헉 감사합니다!
감사합니닷!!
저는 vsc에서 polacode써요
사진
감사합니다! 저도 설치해야겠어요
파랑님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 파랑님 반갑습니다 :)
안녕하세요 반갑습니다!
어서오세요 이곳은 프론트엔드에 대해 궁금한 것들을 물어보고 아는 것을 공유하며 함께 성장하고자 하는 곳입니다. 어떤 질문이던 편하게 물어보세요 :)
네 감사합니다 :)
사진
혹시 이런 차트를… 그려주려고하는데 라이브러리 추천 해줄게 있을까요~?
아님 보통 그리나요 그냥..?ㅋㅋ
떨고있는 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
리액트 + 안드로이드 웹뷰로 개발되었고, react-window + react-virtualized-auto-sizer로 테이블에 가상화가 적용된 상태입니다. 테이블 내에 있는 버튼을 누르면 모달이 나타나고, 모달에 값을 입력하기 위해서 Input에 포커스를 줄 경우 키보드가 올라옴가 동시에 모달이 사라지는 오류가 있습니다. 이런 경우에는 어떤걸 살펴봐야 될까요...?ㅠㅠ 혹시 비슷한 경험해보신 분 계실까요.. 안드로이드 이외에 아이폰, 데스크톱에서는 모두 정상 동작하고, 가상화 적용이 되지 않은 곳에서 오픈하는 모달에서도 정상 동작합니다. Input 이외에 다른 곳을 클릭했을 때에도 모달은 사라지지 않구요. ㅠㅠ 반년 전에 묵은 오류 다시 꺼내봤는데 비슷한 경험 해보신 분 있으시려나요.....
저두 궁금하네요
https://youtu.be/ORmnc-hLrYs 너무 유용하다 생각되어서 공유드려요!
떨고이는 어피치님 반갑습니다 :)
안녕하세요 ㅎㅎ
적응형 페이지를 만들때 보통 도메인 앞에 m. 을 붙여서 하는걸 봤는데 그럼 vercel 같은 배포는 어떻게 되는건가요? vercel 배포도 모바일화면 따로 웹 따로 하나요?
선택사항일 것 같아요 ㅎㅎ 적응형 페이지로 배포하신다면 vercel로 배포하실때 도메인에 원하시는 표기를 넣어주시면 될 것 같아요
그 이후 엔진엑스 설정하실 때 모바일인지 아닌지에 대해서 모바일 도메인과 일반 도메인으로 나누면 될 것 같아요
그런데 지금은 모바일기기의 크기가 다양해져서 결국은 기기최적화를 해주어야하고 도매인별로 따로 개발해야되서 개발 볼륨도 늘고 SEO도 까다로울텐데 도메인을 나누는 이유가 있을까요?
저도 아직 프로젝트 개발 초기단계라 어떤식으로 가야할지 심히 고민중이에요…
혹시 스프린트 미팅은 게더에서 채팅으로 회의 진행하나요~
음성으로 진행합니다. 대부분은 피그마 + 음성으로 진행하시게 될거에요~
삭제된 메시지입니다.
안녕하세요 한페이지내에서 서버로부터 데이터요청을 두번 요청을해야하는 상황입니다! 기존에는 한 요청씩 수행하여 fetch1이 에러가 뜨면 fetch2는 실행도 하지 않았었는데 데이터 요청을 병렬로 바꾸어 처리하려합니다. fetch1과 fetch2의 요청이 resolve 처리되면 해당 Response들을 리턴시켜주고싶은데 어떻게 해줘야할까요…?
사진
Promise.all?
잠시만요 저도 다시 한번 확인을..
네 모든 요청이 완료되있을경우에 반환하려고요
next getInitialProps로 페이지컴포넌트에 props로 넘겨줘야하는 상황이에요
그
promise.allSettled
이거
찾으시는건가욤
사진
사진
저는 하나라도 reject 되면 오류를 뱉어줄 예정인데 그러면 all을 사용하는게 맞지않나요..?
Promise.all 사용하지면 될거같습니다?
근데 이상하게 return이 안되고있어서...
아아
이미
promise.all 사용중이셔서
다른거 찾으시는줄 알았네욤
저건
리턴 안되죵
아
Promise.all 앞에 return
붙여주면 될 문제인가요?
넥스트 서버사이드 데이터 피칭 부분아닌가요??
맞아요
이렇게하니 잘받아오네요 ㅋㅋㅋㅋㅋㅋ
되게 바보같이 질문했네,,, 다들 감사합니닷!
그리로
그리고
fetch 1이랑 2에
await 떼시고
promise.all 앞에 붙이세용
앙 너무 어려웡
병목현상 일어나용
next js에서 metamask 이용해서 개발하고있는데 window is not defined 오류 처리 해보신분 있을까용
(아마도)
서비스 인스턴스가
.
이미 프로미스 아니에요?
저기에 프로미스로 감쌀필요가이ㅛ나요??
서비스 인스턴스는 서비스계층의 인스턴스에요
그렇네요
리턴타입이 어떻게 되죠??
사진
이렇게 하면될까요?
await 다 떼셔도
아
다 떼셔보실래요?
awiat 을 모두다요?
리턴타입은 저희가 js를 쓰고있어서.. 따로 없어요
객체형태로 넘겨주면되요
음 저도
잘 아는건 아니여서
저기 if error랑 resolve를
then이랑 catch로 처리해주면
될거같은데용
사진
그냥 프로미스올에
api 메서드만 넣으면 끝인거같은데
아녀아녀 음...
넵 이거같아욤
그리고 async await에서 then으로 처리하는것보단
사진
변수에 프로미스 결과를 받으시면되요
오 이렇게요?
넵
service.fetch1(id).then(data=>data).catch(e=>reject(e))
dk rmcy
덴 다지우고
아
그쵸
const result = promise.all...
async await은 then보단 try - catch와 같이쓰졍
저 퐁손 자체가
프로미스안이에요
맞아용
그게 맞네용
프러미스 걷어내고 함수로 만드는게 낫다 생각했는데
적어보니 그냥 넣어도 되네요
사진
then을 다 지우라고하셨는데 이렇게 말씀하신걸까요?
넵
와 코드 리팩토링…!
이모티콘
헙헙 한번 도전해보고 오겠습니다 ㅎㅎ
제발 이전보다 서버페칭 속도가 빨라졌으면합니다,,,
흑흑 안되네요
헉 어떤게 안되시나여
아 이거 사내코드라서 계속 다르게 적용해오고 하는 시간이 있어서… 딜레이 있을텐데 괜찮으실까요 ㅠㅠ 시간을 너무 뺏는듯한 느낌이라서 죄송해요
아아
저거 근데
보니까
error랑 data 이런거
반환해주는거면
사진
여기서 data를 꺼내오는거만 작성해주심 될거같은데용?
어떻게..를 말씀하시는걸까요..? 제가 Pomise를 첨써봐서 조금 미숙합니다 죄송해요
사진
여기서 .data 추가해주면 되지않ㅇ을까요?
response.data용
잠시만요
resolve로 응답의 data를 넘겨주니까
그거만 해주시면 될거같아용
한번 도전해보고 오겠습니다!!
신경써주셔서 감사해요
화이팅입니다!!!
안녕하세요 혹시 자바스크립트 프로젝트에서 JSDoc 적용해 보신 분 계실까요? 이번에 JSDoc 처음 사용해 보려는데 참고하면 좋은 자료나 영상 같은 거 추천 부탁드립니다!!
코딩 애플님 영상 좋습니다!
오 추천 감사합니다!!
와 속도가 더 느려졌다
괜히 했나
284.120ms 걸리던게 922.875ms 로 늘었네요 ㅋㅋㅋㅋ 일단 돌려놓고 내일 출근해서 해봐야겠습니다
@바보fe @엄지척 제이지 감사합니다!!!
아닝 11기 마감일이 29일 아니라 하는 기간이었다니 ㅜㅜ
postman을 활용해서 axios의 get메서드로 headers에 bearer token을 넣어 불러오려하는데, 어떻게 넣는것이 좋을까요..? Headers: Authorization: Bearer access_token 로 넣어야하는데 어떤방식으로 넣어야할지 모르겠습니다..
사진
여러방법 다 해보았는데 응답을 못받아오네요ㅠ
Auth
탭에서
Bearer 토큰 넣어주는거 선택 하고 거기에 토큰 값넣고
요청 보내보세요
오! 우와! 감사합니다!!
드디어 200을 받아냈어요ㅠㅠㅠㅠ감격 auth에 따로 저런게 있다니.. 후하 감사합니다
ClayChan님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
textarea 내용에 a링크를 삽입할때는 textarea 말고 div같은걸로밖에 구현 안되나요?
textarea안에 태그는 못넣을걸요
네 그래서요ㅜ
구현을 넣어서(?)해야하는데 못넣어서 div밖에 안되나해서요
안녕하세요 nextjs에서 로그인 모달창을 만들려고 하는데 버튼을 클릭하면 모달창과 함께 route도 /log-in으로 하는 방법이 있을까요?
당근님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
우연히 기회가 생겨 지금 유니티 메타버스 수업을 듣고있는데, 웹프로그래밍하고는 완전 관련이 없는 부분일까요??
관련 있지 않나요??
뭔가..들으면서 너무 다른분야처럼 느껴져서..
메타버스랑 웹이랑 관련있어요??
적용은 가능하겠지만 직접적 관련은 없죠
삭제된 메시지입니다.
최근에 많이 활용하긴 하는데
글쎄용~
필요에 의해 공부가 되는 분야지 필수는 아닌 것 같습니당
마크님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
당근님 마크님 안녕하세요!! 반갑습니다 :)
반갑습니다, 잘 부탁드립니다 :)
혹시 html css 로 GIF 파일 정지하는법 아시는분 계실까요..??
안녕하세요 ~
api response 타입들은 다들 어떻게 관리하시나요? graph ql과 유사하게 api마다 resolver를 기반으로 파생하는 인터페이스를 생성중인데, rest api에서 이렇게 하는게 맞나 싶기도 하고.. 최상위 공통 폴더에서 타입들을 관리하는 것도 의문이 드네요
아직 웹 브라우저에 gif를 제어하는 기능은 없습니다 많은 자료들을 살펴보면 gif이미지를 다시 canvas에 그린후 dataObjURL을 자시 이미지 태그로 교체 하는 방법들을 많이 추천하고 있어요 https://thewebdev.info/2021/09/11/how-to-stop-an-animated-gif-from-looping-with-javascript/
ㄷㄷ gif하나에 엄청난 노가다네요
어서오세요!! 이곳은 프론트엔드나 개발을 하면서 궁금한 것들 고민이 되는 것들을 함께 이야기하고 아는 것들을 함께 공유하고자 하는 공간입니다~ 편하게 글 남겨주세요 :)
이런것도 있네요
저도 고민이긴 한데 데이터 스키마들은 공통에 두되 Response타입은 가급적 api 레이어에 두고 있어요
그럼 혹시 데이터 스키마는 db 스키마와 유사하게 가져가시나요??
네! 맞아요 api로 전달 받은 데이터를 다시 DB 테이블 형태처럼 만들고 쌓고 캐시하고 동기화 하는 등의 레이어를 만들어서 사용합니다
아하 백과 유사하게 데이터를 가공하는 레이어를 프론트도 생각해볼 수 있군요! 답변 감사드립니다
다시 한번 질문 드립니다. nextjs에서 로그인 모달창을 만들려고 하는데 버튼을 클릭하면 모달창과 함께 route도 /log-in으로 하는 방법이 있을까요?
route를 login으로 하시는 이유가 있을까요?
그러니까 로그인 모달 버튼을 누르면
모달창이 그대로 유지되고
라우트만 이동되야한다
이뜻인가여??
아닌가
/login 으로 이동하고 그 뒤에 모달창을 띄워야할거같은데
모달 상태를 공유하던가 아니면 모달을 _app.tsx에서 갖고 있어야 할 것 같네요
굳이 route에 login을 넣어야 한다면
path variable보다는 query parameter 방식이
나을 것 같습니다
트위터에서 로그인 버튼 누르면 모달창이 뜨면서 route가 변경 되는 예입니다.
🍒 Onecake 🍒 주문 제작 케이크를 간편하게 주문할 수 있도록 돕는 서비스 원케이크에서 프론트 개발자 한 분을 구합니다! https://makeus-challenge.notion.site/a5e1d52b793a4470ae6719cd54a31c6b RN으로 개발하고 있는 사이드 프로젝트로서 기획자, 디자이너, 백엔드, 프론트 2명으로 팀을 함께 이뤄 개발하고 있습니다. 앱스토어와 플레이스토어에 런칭까지 하였지만 버그와 부족한 기능 구현이 많아 프론트 2명이 개발하기엔 부족해하여 프론트엔드 개발자를 구해봅니당! - 지원 조건 1. 맥북이 있으신 분 2. RN 개발을 해보신 분 3. typescript 와 reactquery를 다뤄보신 분 4. 팀원들과 둥글둥글하게 소통하고 책임감 있게 사이드 프로젝트를 마무리 하실 분 자세한 내용은 프로젝트 소개도 읽어봐주시고 갠톡으로 편하게 연락해주시면 감사하겠습니당 ㅎㅎㅎ 직장인 대환영~
안녕하세요. 좋은 저녁입니다 여러분!! 리액트 상태에 대해 한 가지 질문이 있습니다! 리액트에서 버튼을 클릭하면 onClick 이벤트시 index가 1 올라가고 그 올라간 Index 의 값을 파람으로 보내줘서 서버 요청을 해야하는데요, redux 를 사용해서 dispatch 로 변경해주고 있는데 비동기적으로 처리가 되어서 useEffect 에서 변경될때마다 실행되도록 넣어놓았는데 이렇게 넣어두니 이전 상태값과 이후 상태값 두 번 실행이 돼서 어쩔땐 +1 된 값으로 요청을 보내주고 어쩔땐 +1이 되지 않은 상태값으로 요청을 보내주더라구요… 혹시 이러한 경우 어떤 처리가 베스트일까요? 코드 예시는 이러합니다. (전 redux action 에서 +1 처리를 했지만, 코드를 간결하게 보여드리기 위해 useState() 로 예시 들겠습니다..ㅠㅠ)
사진
useCallback 제거해보시겠어요?
useCallback을 지우면 변경된 상태값이 아니라 이전 상태값으로 요청이 보내지는 상황입니다! ㅠㅠ
클릭시 +1 되긴하는데 하나씩 밀려서 +1 이 된다고 해야할까요...?ㅠㅠ
넵 useCallback 제거하고
하나씩 밀리는 건 다른 방법으로 해결하는 게 맞을 거 같아요
헙 넵 일단 useCallback 지워보고 작업해보겠습니다! 감사합니다!
삭제된 메시지입니다.
아마 클릭 시에만 호출하는 게 아니라 마운트될 때도 서버 요청을 해야 할 것 같은데 맞나요?
커스텀 라우터 사용하시면 될 것 같습니다
음 클릭시 한번만 호출해도 될 거 같습니다!
커스텀 라우터 였군요… 링크 올려주셔서 감사합니다. 한번 해보겠습니다.
음 근데 로그인모달안에서 로그인처리는 불가능한상황인가요?
아하.. 정확히 어떤 기능을 만들고 싶으신 건지 모르지만
진짜 "클릭 시에만" 호출하시고 싶으신 거라면 핸들러에서 처리하는 게 맞고, 변경 이후의 상태에는 접근할 수 없기 때문에 그냥 호출부에서 getServerCall(number+1) 하는 게 최선일 것 같긴 해요
근데 일반적으로는 마운트될 때도 호출하고 인덱스가 변경되면 변경된 인덱스에 대해서도 호출하는 개념이니까
"클릭할 때 호출" (X) "인덱스가 바뀌면 호출" (O)
이렇게 생각해서 useEffect에서 처리하곤 하는 거 같아요
아, 클릭할때 호출하는 개념이 아니라 상태가 변경될때 호출된다라고 접근하면 되겠군요..!
헉 뭔가 알것 같습니다! 감사합니다 델님!
트위터 로그인 모달같이 해보고 싶은데 잘 몰라서 구글링 중입니다.
지금 리액트로 프론트 작업 중인데 특정 경로에 있는 파일 실행시킬수도 있나요?
로그인할때
팝업으로 띄워서 하고싶으신거죠?
사진
트위터는 실제로 모달띄우면 라우터가 변경되네요 신기하다
사실상 라우트 변경은 굳이 안해줘도 큰 문제는 없을 것 같은데
이유가 있을까요
저렇게 한
새로고침할때
모달창이 없어지지 않는거 같아요
와 이렇게 하니까 됐습니다ㅠㅠㅠ 감사합니다 델님!! 좀더 hook이랑 라이프사이클에 대해 공부해야겠네요! 감사합니다!! ㅠㅠ
쿼리스트링이 붙으면
새로고침해도 남지않나요?
사진
트위터가 이전페이지의 캡처본을 배경이미지로 사용하는것같네요
엇 제가 아까 뜯어봤는데
뒤에 컴포넌트들 다 있던데요
어 그러네요
무지개님 화면하고
좀 다르게 뜨긴하는데
protal로 만들었나..?
사진
네네
그 화면 봤어요
카카오맵 위치권한 사용 허용 누른거 감지하는 이벤트같은게 잇을까요?
사진
사진
navigator.geolocation을 사용하는 건 어떨까요??
여기서 아래로 내릴때 scroll 바도 같이 내리고 싶은데 .. 잘 모르겠네요ㅠㅠ 검색해보는데 키워드를 잘 모르겠네요ㅠ
포커스된거 위치 잡아서 scrollto하면 되긴 한데 원래 자동으로 되어야할것같은데
이상하네요
컴포넌트 전반에서 쓰는 api fetching 함수가 있다면 보통 어떤 파일/폴더에 넣어 관리하는 게 좋을까요?
shared?
해결하신것 같은데 이런 방법도 되는것 같아서 올립니다
사진
api/component?
util
혹시 리액트 반응형 웹에 관한 좋은 자료나 강의가 있을까요???
저는 utils/fetcher 디렉터리에 넣는거같아요
저는 컴포넌트 전반에서 쓰는 거 아니어도 그냥 무조건 싹다 apis/ 폴더에서 관리해요
도연님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요,
~
안녕하세요!! 도연님~ 반갑습니다 어서오세요 ;)
프론트엔드 현업 2개월차입니다!
와!! 취직한지 얼마 안되셨네요!! 축하드립니다
감사합니다~
헐 심지어 사용하고있었는데도 까먹고있었네요 이 로직을 감사합니다.
이곳은 프론트엔드나 개발을 하면서 궁금한데 고민이 되는데 함께 얘기할 사람이 없을때 편하게 말해보고 아는 것들을 서로 공유하며 함께 성장하고자 하는 곳입니다~ 편하게 글 남겨주세요
전 요즘 바이너리 데이터 가져와서 파일화 하고 ZIP파일 앞단에서 파싱해서 미리보기 할 수 있는 테이블 렌더 하고 데이터셋 갈아엎었다가 다시 정리했다가만 대여섯번만 한 것 같네요… ㅠㅜ
삭제된 메시지입니다.
와! 프론트엔드 신입인데 꽤 하드한걸 하시네요
저희 팀장님이 얘가 설마 이걸 할까 하고 그냥 데이터 막 아무렇게나 줬더니 또 하길래 괴롭히고 싶어서 계속 데이터셋 바꿔서 주세요… ㅎ
ㅋㅋㅋㅋㅋㅋㅋㅋ
그래서 지금 약간 프론트엔드보다
경지에 다다른 느낌이라
팀장님이 회사에서 이거 할 줄 아는 사람 저밖에 없다고 저한테만 시켰던 거라고 다른 분들 이거 못하실 거라고
제가 요즘 멘탈이 갈려 있었던 게 눈에 보이셨는지
폭풍 칭찬 듣고 왔습니다
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
재미가 없으신가요? 아니면 반복되는 작업에 지치신건가요? 일단 하드한 데이터를 다루는 작업이라 이력서 1줄자리는 충분해 보입니다만 ㅋ
부럽다..
음 일단 csv 같은 데이터는
문자열로 오는 거여서 제가 직접 그걸 split으로 나눠서 blob 처리까지 해야 그 파일이 나오는데
오늘 한 건 ZSZip으로 zip 안을 파싱해서 파일들의 데이터에서 미리보기용으로 사용할 만큼의 칼럼을 잘라서 데이터셋 가공을 한 다음 Preview Table을 렌더하고… 약간 이런 과정이 좀 많았어요
취업 전까진 존재조차 몰랐던 Blob과 FileReader와 ArrayBuffer를 어느 정도 통달했어요
요즘 제가 코드 한 줄 쓰고 콘솔 찍고 한 줄 쓰고 콘솔 찍고 이것만 반복하니까
제가 일을 안 하는 줄 아는 분들이 몇몇 계시더라구요
사진
그럼 어쩌나… 데이터셋 가공을 안 하면 안 되는데…
완전
어려운 일을 하시네요
ㄷㄷ
저도 입사 2개월차 신입한테 이렇게까지 구르라고할 줄은 몰랐어요
ㅋㅋ 화룡점정으로 기술 블로그까지 하나 딱 쓰시면 마무리 되시겠네요
팀장님이 얘가 할 수 있을까? 하면서 줬는데 하는 거 보고 놀랐다고 자백하셨어요 ㉪ ㉪ ㉪ ㉪
구르는데 야근하는게 아니라면야 좋은 기회죠 ㅋ 화이팅입니다 저도 칭찬드릴게요!!
되게 멋지시다..
야근 했어요
많이
ㅎ
근데 그건 제가 집중이 잘 돼서 한 자발적 야근이긴 하지만
사진
안녕하세요., 저 계속 혼자 고민하다가 이렇게 질문을 보내봅니다! 혹시 jest로 react, typescript 테스트코드 작성해보신분 계실까요?? 제가 렌더링 테스트를 해보려고 코드를 짰는데 자꾸 아래와 같은 에러가 뜹니다 ㅠㅠ 혹시 이유를 알 수 있을까요??
사진
전에 이방에 유데미 할인 기다리시던 분 계셨던 것 같은데.. 오늘부터 할인 하는군요??
유데미는 매일 할인하지않나용
할인률이 다르지 않나요
볼때마다 12000~18000사이던디
1.2 1.5. 1.7 그때그때 다르던데 지금이 최저가 할인이라서요 ~
start component 에 import react 하셨는지 보여주실수있을까요?!
신입 혹은 취준 개발자가 기술 블로그를 쓰는거에 대해서 어떻게 생각하시나요?? 어떤 시니어 개발자 분께서는 신입의 꾸준한 성실성에 대해서 볼 수 있어 긍정적으로 평가하는 방면 어떤 분께서는 신입 개발자의 잘못된 정보가 쌓이고 쌓여서 개발 문화에 악영향을 주고 있다고 판단 하시더라고요.. 저는 취준 개발자로서 자신의 성장에도 도움이 되어 블로그를 쓰려고 노력중인데 혹시나 잘못된 저의 정보가 악영향을 줄 수 있다고 하니 계속 써야하나 고민스럽습니다.
부정적으로 보시는 분도 블로그 쓰시는 초반에는 잘못된 정보가 담긴 글들 쓰셨을거예요 ㅋㅋㅋㅋㅋㅋ
할꺼면 제대로해야죠
대부분 긍정적으로 봅니다
ㅋㅋㅋㅋㅋ
애초에
블로그들 잘못된 정보엄청 많을걸요
근데 보통 그런데에 정리할 때 미칠 악영향까지 고려하기엔...
저도 최근에는 제 잘못된 정보가 남에게 피해를주진않을까 싶었는데,, 요즘은 신경안쓰고 쓰고있어요 ㅋㅋㅋㅋㅋ
아 다들 저와 비슷하게 생각하시는군요 ㅎㅎ….
모든면을 다 신경쓰면 내 성장은.. 언제?
약간 구더기 무서워서 장 못담구는 그런 느낌이 아닐까 생각했었거든요 ㅋㅋ
제가 간디는 아니잖아요
근데
빠르게 변하는 기술은
에이...나중에 더 공부해서 더 좋은글 쓰시면 좋져
어쩔수없죠
어렵게 생각하지마세요
Next.js에서 Link 안에 a 태그 안써도되는거
오늘첨알았습니다
워닝뱉지않나요?
12.2버전부터
안써도되는걸로 되었더라구요
다들 좋은 답변 감사합니다 ㅠㅠ
저는 제 성격 자체가 잘못된 정보를 전달하기가 싫어하는 성격이라 별도로 노션에 정리하고 있습니다
별도로 관리해서 링크를 달아두고 있어요!
아 import react 하지 않았아요..! 안쓰여서....!
일단 글로 남길 수 있다면 잘못된 정보인지 고려하지 않고 쓰는 게 항상 좋은 것 같아요! 대신 댓글을 열어서 다른 분들이 수정사항을 짚어줄 수 있게 하거나 나중에 스스로가 깨달았을 때(자신의 레거시 코드 갈아엎듯이...) 다시 예전 글을 새로 쓰면 괜찮을 것 같아요! 처음에 두려워하다가 시작도 못하는 경우가 많더라구욧
혹시 해결하시면서 참고한 레퍼런스 있으시면 공유해주실수있나요???!
일단 시도해보는것이 중요한거 같네요 ㅎㅎ 친절한 답변 감사합니다!!!
저는 후자보다는 전자가 훨씬 효과가 크다고 생각해요. 글을 하나만 보는 것도 아니고 요즘은 공식문서도 잘되어 있어서..잘 가려낼 수 있다고 생각해요. 블로그 글은 개인적인 생각들이나 고민들도 엿볼 수 있어서 도움이 되고 자극도 많이 받아서 저도 더 열심히 쓰려고 노력하고 있어요! 다만 헷갈리거나 조금 애매하면 더 찾아보고 글을 쓰는 노력도 필요한 것 같아요.
Z님이 나갔습니다.
개발자는 문서화도 잘해야한다고 생각합니다..
맞아요..메일이든 온보딩이든 기술문서든 보고든 개발자도 글쓰는 일이 많다고 생각해요.
은빈님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요. 클립보드 이미지 붙여넣기를 구현 중인데요 🥲 이미지 파일을 직접 복사하는 경우 (마우스 우클릭 후 복사 or 이미지파일 선택 후 cmd+C) 클립보드에 타입이 text/plain 또는 text/html로 들어가고 있습니다. 😭 이거 어떻게 이미지로 감지할 수 있을까요??
해결했습니다..! 이벤트 객체에서 클립보드에 접근해서 해결했어요!
https://codepen.io/ahw/pen/qEPRzW
아! 잘됐네요!! :)
힙합맨 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 힙합맨 제이지님~~ 반갑습니다 :)
안녕하세요!
어서오세요~ 프론트엔드에 대해 궁금한게 생기면 얼만든지 편하게 물어보세요. 아는 질문이 있다면 적극적으로 대답을 해보면서 함께 같이 성장하기를 바랍니다. 잘 부탁드려요~
김창균님이 나갔습니다.
import 추가하신걸로 해결되셨나용?!
없음님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
삭제된 메시지입니다.
안녕하세요 !
흑 아니유 ㅠ
없음님 안녕하세요!! 반갑습니다 :)
이곳은 프론트엔드에 대해 궁금한것들을 물어보고 아는 것들은 공유하면서 함꼐 성장하고자 하는 곳입니다. 궁금한게 있다면 얼마든지 편하게 글 남겨주세요 ㅎ
ㅠㅠ 왜 안될까요
네 고맙습니다 ! 이제 막 배우기 시작하는 단계라 잘 얻어가겠습니다 :3
여러분들은 함수 짜실때 뷰를 그리는 로직을 항상 따로 분리하시나요?? 급하게 개발할때는 상태나 데이터 수정하고 이런것들이랑 분리하는게 번거로워서 대충 같이 작성해두곤 하는데 나중에 수정을 잘 안하게되네요... ㅋㅋㅋㅋ
그럴려고 노력중입니다. 너무 귀찮을때에는 반드시 @FIXME: 이거 분리 해야함!! 이런식으로 주석을 달아놓거 정기적으로 @FIXME 제거하기 시간을 가져보려고 하고 있어요.... (라고 하기면 아직 무수히 많ㄴ은 @FIXME 들.. ㅋㅋ)
그거 제가 졸업하고 고치러 가겠슴다 ㅎㅎ
기다릴게요오오오오오~~~
혹시 신입 포트폴리오볼때 dapp을 들고가게 되면 면접자볼때 불이익이 있나요?
😂😂 요번에 좀 빠듯하게 개발하는 일정으로 프로젝트 하고있는데 무수한 악수..가 아닌 FIXME TODO의 항연이
dapp이 뭐에요?
디앱이요?
블록체인 베이스 앱인가용
블록체인활용한 웹사이트입니다
네
신입이여서 어떻게 지원해야할지 모르겠네요..
뭔가 했는데 굳이 불이익을 줄건 없지 않을까 싶긴 합니다 분야도 블록체인이고
아! 불이익이 있을만한 이유가 있을까요?
굳이 불이익이?
web3와 web2의 차이 때문에 걱정을 했는데
저라면 좋게볼거같아요 유망하다고 보이는 분야에 발을 담궈볼 줄 아는 사람이구나
공감합니다. 개발자에게 다양한 경험은 득이면 득이지 불이익을 받을 이유가 전혀없어요
괜한 걱정일까요...
그럼요! 안해본사람보다는 훨씬 더 나은 사람이죠 오히려 궁금해서 물어볼껄요?
이제 거기서 대답을 너무 못하면 불이익이 될 수 있죠 ㅋㅋㅋㅋ
불이익은 스스로는 해봤다 잘한다고 했는데 까봤더니 그러지 못하더라인거도
오오~ 맞아요 ㅋ
아
그렇군요
좋은 답변 정말 감사합니다
근데 진짜 해봤다 정도다 라고 솔직히 얘기하면 어쨌든 +요소입니다
프론트부분을 전부 맡아서 했다면 좋게 보일수 있나요?
네~
대단하신분들이 많군요..
컨트랙트쪽도 좀 건드리신 거예요 아니면 ethers 같은 거 써서 프론트쪽까지만 하신거예요?
저도 디앱 있어요!!
dapp이라서가 아니라 그냥 포트폴리오에 올릴 내용이니까 거를 부분 잘 거르고 자신 있는 부분 잘 골라서 올리셔야 하길 할 것 같긴 해요!
컨트랙트부분 제외하고 프론트만 담당했습니다
배포 하셨나요??
아뇨 아직 배포는 안했습니다
히룰룰님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 히룰룰님 반갑습니다 :)
안녕하세요!
어서오세요 :) 이곳은 프론트엔드에 대해 궁금한 것들이 있을때 언제든 물어보고 아는 것에 나오면 적극적으로 공유하면서 함께 성장하고자 하는 공간입니다. 편하게 글 남겨주세요~ 잘 부탁드립니다!
친절한 안내 감사합니다 :) 종종 고민 나누겠습니다!
감사합니다 :)
뷰와 로직을 나누실때 어떤 패턴을 주로 사용하시나요?
그래서 ..클린코드의 핵심은 리팩토링책의 결론이기도 한데, 2시간 코드 짜고 2시간 클린하게 정리해라 라는게 의미더라구요. 멀고도 험한길 … 알면서도 잘 안하게 되는
불 뿜는 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
졸린 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
쑥스럽게 인사하는 프로도님이 나갔습니다.
루피님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 루피님 반갑습니다.
안녕하세요 ㅎㅎ 잘부탁드립니다
새벽에 오신 불 뿜는 튜브님 졸린 무지님도 반갑습니다.
네~~ 어서오세요! 이곳은 프론트엔드나 웹 개발을 하면서 궁금한 것들을 편하게 물어보고 내가 아는 것은 기꺼이 기여하고 공유하면서 더욱 더 내것으로 만드는 과정을 통해 함께 성장하고자 하는 공간입니다. 언제든 편하게 글 남겨주세요 :)
Z님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요!
안녕하세요!
안녕하세요~~ 졸린무지님 Z님 반갑습니다~~ :)
사진
다들 출근 홧팅입니다~반갑습니다
사진과 같이 height 가 서로 다른 box 들을
어떻게 css 를 줘야 저렇게 배치가 가능할까요
게시물ㄹ ㅣ스트를 받아와서 순서대로 배치하고 있는데
저는 모든 박스들이 가장 제목이 긴 box의 height로 바뀌네요
인라인박스 버티컬얼라인탑 주면 대충 원하는 그림은 나올거같은데, 하이트가 각기 다르면 스크립트로 처리 하더라구요~
인라인블럭..!
일단 검색 키워드는 masonry layout 이라고 검색하시면 됩니다. 현재 html, css 만으로는 해당 스펙을 구현할수가 없구요. css에 grid에 해당 기능이 업데이트 될 예정인 상황입니다.
혹시 국비관련 질문 드려도 되나요??
여러가지 스크립트적인 해법들이 있는데 라이브러리를 가져다 쓰시거나 구현을 하실거라면 css grid와 grid-row: span 을 이용하는 방법을 추천드립니다. https://medium.com/@andybarefoot/a-masonry-style-layout-using-css-grid-8c663d355ebb
유용태님 유용한정보 감사합니다
네~ 개발과 관련되어 있다면 물어보지 않고 그냥 편하게 선질문부터 하세요. ㅎ
저같으면 flex-direction을 colomn으로 두고 flex-wrap:wrap으로 줄바꿈처리할거같네요
아 그러면 글마다 크기가 다르니까 높이제한이 컴포넌트수를 컨트롤못하려나
그럴거같아요
아 저 이제 봤는데 레퍼런스 같은 건 없었습니다… 그냥 구글에 막노가다 형식으로 서치만 엄청 했어요
그나마 도움 된 것들이라 함은
현재 한달가량 독학으로 프론트엔드 공부를 했고요 프론트과정 국비를 선택할려고 하는데 마땅한 게 없네요 1.프론트엔드과정(리액트,뷰,제이쿼리)인데 디자인 공부가 좀 많이 있고요 2.풀스택(리액트,노드)로 구성된 과정이 있는데 아무래도 백엔드에 치중되어 있습니다. 어떤과정을 선택하는게 나을까요??
빨리 결정을 해야하는데 머리 아프네요ㅠㅠ
저라면 풀스택 과정을 선택할것같습니다!
혹시 이유를 알 수 있을까요???
https://heropy.blog/2019/02/28/blob/ https://curryyou.tistory.com/441 https://pks2974.medium.com/file-api-%EC%A0%95%EB%A6%AC%ED%95%98%EA%B8%B0-729fa6a3a0ba https://www.habonyphp.com/2019/03/js-api-filereader.html https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=horajjan&logNo=220463053828 많이 도움 받았던 자료들입니다! 도움 되시면 좋겠네요~
지금 프로그래머스 데브코스 프론트과정 신청받는데 이거 좋습니다
웅진씽크빅 인턴 연계 부트캠프도 있고요
저는 프론트엔드 과정 선택할 것 같습니다 풀스택 교육 들었었는데 강의 시작 초창기 즈음에 이건 아니다 싶어서 바로 강의 음소거 시키고 HTML/CSS/JS + React + TypeScript 공부만 했어요 그렇게 해서 학원 수업 하나도 안 듣고 3개월만에 취업했습니다,,,
둘다 별론데요..
한번 알아보겠습니다!
배우는 디자인, 백엔드 는 찍먹 수준일거같은데, 같은 찍먹을 했을경우 디자인 찍먹한 프엔 개발자보다, 백엔드 찍먹한 프엔 개발자가 더 효율적일거같아요!! 학원이 종료된이후에 혼자 프로젝트 만들때도 백엔드를 할줄알면 훨씬 도움될거같아요!
인정
확실히 제 생각도 둘 다 별로예요… 학원 가시는 것보다 책 몇 권 사서 혼자 마음가짐만 잘 가지고 공부하시면 학원 다니는 시간이 아까울 정도로 실력은 늘고 빨리 취업하실 수 있을 거예요
백엔드 찍먹이 아니라 프론트찍먹일거같은 느낌이라
저도 21살에 고졸이라는 치명적인 단점을 안고도 학원이 마음에 안 들어서 혼자 공부해서 취직이 됐는데 더 수월하실 거예요,,, 게다가 풀스택 교육 과정은 프론트엔드만 찍먹이 아니고 모든 걸 다 수박 겉핥기로 끝냅니다
ㄷㄷ 어린나이에 엄청나시네요
재능충이신듯
아닙니다 ㅋㅋㅋㅋㅋ 운이 좋았죠
아무튼 학원은 정말 깊이 잘 생각해 보세요,,,
과정 기간이 기나요?
독학은 어려울거 같아요ㅠ 틀리게 하는건지 맞게 하는건지 확신이 안서더라고요
둘다 5~6개월 과정입니다!
저도 완전히 독학만 하지는 않았어요 당연히 책의 도움 + 주변 프론트엔드 개발자 분들의 도움 + 강의의 도움 으로 취업했어요
차라리 국비부트캠프쪽으로 알아보세요
저는 풀스택 node.js express 관계형/비관계형 같이 6개월 과정 했었는데요 개인적으로 현업에서 백엔드 개발자와 협업할때 도움이 정말 많이됐어요
여기 프론트엔드 분들은 이미 넘쳐나게 많으시구 강의는 유튜브에 풀려 있는 강의도 많아용 충분히… 하실 수 있습니다
독학도 한번 고려해보겠습니다! 근데 수업중에 만약 도연님 처럼 아예 안듣고 다른건 공부해도 문제가 안생기나요??
문제 생기지만 저는 그때 든든한 전우 분들이 계셨어요… 학원 수업 초창기에 제가 스터디를 개설했었고 그때 친해진 분들께서 가끔 무조건 대답 해야 할 경우에는 급하게 전화해서 알려 주셨어요
흠 몇분이 비슷하게 말씀하시는거 보니 풀스택이 좀 더 낫다고 보는게 맞겠네요!
일단 디자인 vue react jquery다루는 과정은 진짜 도움안될가능성이..
근데 전 신입이 풀스택이라고 하면..
사실 목표가 완전히 프론트냐 백이냐로 정해진 게 아니라면 학원도 괜찮을 거라 생각은 합니다
너무 얕게만 아는게 아닌가 하는 생각이 들기는해서
차라리 하나에만 집중하는게 어떨까 하는 의견입니다
그니까요 저도 프론트를 확실하게 하는 상태에서 백엔드를 봐야지
프론트라면 물론 백엔드에대한 이해는 필요로해여
첨부터 풀스택과정은 비추임다
흠 다들 반반이시네요ㅠㅠ
제가 다녔던 학원 수료 날짜가 9월 말이라 간만에 학원 같이 다녔던 그 전우 분한테 얼마 전에 연락 드리니까 그 분도 어마무시하게 후회하시고 저랑 똑같이 강의 소리 끄고 자기 공부만 하는 길을 걷고 계시더라구요
헐 정말요??
반반이라기보단 둘다 별로라고 생각합니다..
그때 제 말 들었었어야 했다고 땅을 치고 후회를… ㅋㅋㅋ
사실 밤새가면서 국비 프론트과정을 봤더니 없더라고요ㅠ
그 분은 되돌릴 수 없지만 아직 시작하시기 전이니까 생각 충분히 하시면 될 거예요
네!
해당 국비교육에 팀프로젝트 관련 일정이 있나요?!
커리큘럼 첨부해주시면 대충 파악되긴하는데
프론트과정은 없었고요 풀스택은 오는 가서 알아볼려보요
첨부해 드릴께요 잠시만요!