테오의 프론트엔드
#Talk14#Talk13#Talk12#Talk11#Talk10#Talk9#Talk8#Talk7#Talk6#Talk5#Talk4#Talk3#Talk2#Talk1
#Link14#Link13#Link12#Link11#Link10#Link9#Link8#Link7#Link6#Link5#Link4#Link3#Link2#Link1
2022년 10월 4일 화요일
https://discord.gg/ZCFTMTfGQj
https://blog.maximeheckel.com/posts/react-sub-components-513f6679abed/
https://developer.mozilla.org/en-US/docs/Web/CSS/:nth-of-type
https://youtu.be/x2eF3YLiNhY
2022년 10월 3일 월요일
https://nextjs.org/conf/tickets/oct22/hhhminme
https://discord.gg/ZCFTMTfGQj
https://www.jobplanet.co.kr/contents/news-2793
https://velog.io/@leehyunho2001/%EA%B0%80%EB%B9%84%EC%A7%80-%EC%BB%AC%EB%A0%89%EC%85%98-%EB%AA%A8%EB%A5%B4%EC%8B%9C%EB%8A%94%EB%B6%84
http://localhost:3030/images/chocolate.png"
http://localhost:3030/images/vanilla.png"
https://www.youtube.com/watch?v=JBFT4KyEvoY
https://medium.com/@dan_abramov/smart-and-dumb-components-7ca2f9a7c7d0
https://github.com/DonghyunKim98/is_design_prototype
https://www.habit-rabbit.shop
https://forms.gle/kh1F3E85hV86BMnB9
https://junilhwang.github.io/TIL/Javascript/Design/Vanilla-JS-Virtual-DOM/#_1-%E1%84%80%E1%85%A1%E1%84%89%E1%85%A1%E1%86%BC%E1%84%83%E1%85%A9%E1%86%B7-virtualdom-%E1%84%86%E1%85%A1%E1%86%AB%E1%84%83%E1%85%B3%E1%86%AF%E1%84%80%E1%85%B5
https://articles.wesionary.team/why-useeffect-is-a-bad-place-to-make-api-calls-98a606735c1c
2022년 10월 2일 일요일
https://discord.gg/ZCFTMTfGQj
https://velog.io/@happai079/CSS-%ED%81%AC%EB%A1%AC%EC%97%90%EC%84%9C-input-%EC%9E%90%EB%8F%99%EC%99%84%EC%84%B1-%EB%B0%B1%EA%B7%B8%EB%9D%BC%EC%9A%B4%EB%93%9C-%EC%83%89-%EC%A0%9C%EA%B1%B0
https://stackoverflow.com/questions/66862421/enum-vs-as-const
https://blog.toycrane.xyz/typescript%EC%97%90%EC%84%9C-%ED%9A%A8%EA%B3%BC%EC%A0%81%EC%9C%BC%EB%A1%9C-%EC%83%81%EC%88%98-%EA%B4%80%EB%A6%AC%ED%95%98%EA%B8%B0-e926db079f9
https://www.typescriptlang.org/docs/handbook/release-notes/typescript-3-4.html#const-assertions
https://youtu.be/BEho58_GsfM
https://velog.io/@teo/프론트엔드에서-MV-아키텍쳐란-무엇인가요
https://yozm.wishket.com/magazine/detail/1663/
https://d2.naver.com/helloworld/8540176
https://codepen.io/cmhxyvxp/pen/QWrmROM
https://www.youtube.com/watch?v=3DuyJf_XPtM
2022년 10월 1일 토요일
https://discord.gg/ZCFTMTfGQj
https://ko.reactjs.org/docs/hooks-rules.html#gatsby-focus-wrapper
http://withdog.me/
https://www.udemy.com/user/bonnie-schulkin/
https://react.vlpt.us/
https://yozm.wishket.com/magazine/detail/1376/?fbclid=IwAR3DGQtCbIev7Ho-R_JuEd-aUfmIzK5nl_QOEAJBVQt3lF69qqlTSMuVhpE
https://ko.javascript.info/
https://www.coupang.com/vp/products/5050426694?itemId=6809953384&vendorItemId=74102602322&src=1042503&spec=10304982&addtag=400&ctag=5050426694&lptag=10304982I6809953384&itime=20220930125139&pageType=PRODUCT&pageValue=5050426694&wPcid=16545775786651051924443&wRef=&wTime=20220930125139&redirect=landing&gclid=CjwKCAjwhNWZBhB_EiwAPzlhNjtsZ1aRuluoaLwL1PIGlm64Kkv1zCOnXmMfKO-WI8c9ilhW-BIa9BoCCccQAvD_BwE&campaignid=12207438463&adgroupid=115720946583&isAddedCart=
https://stackoverflow.com/questions/73903600/why-type-t1-undefined-is-never-in-typescript
https://yceffort.kr/2021/03/typescript-interface-vs-type
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/file
https://developer.mozilla.org/en-US/docs/Web/API/Window/showOpenFilePicker
https://github.com/hrynko/vue-pdf-embed
https://brunch.co.kr/@omniousofficial/42
https://www.instagram.com/waterglasstoon/
https://www.youtube.com/watch?v=89THSS5H5iE
https://developer.mozilla.org/ko/
2022년 9월 30일 금요일
https://react-typescript-cheatsheet.netlify.app/docs/basic/getting-started/function_components
https://discord.gg/ZCFTMTfGQj
https://youtube.com/shorts/NgwpQwy9-lI?feature=share
https://open.kakao.com/o/gPv2IsEe
https://wonny.space/writing/work/engineer-resume
https://realdeveloper.pro/%EA%B0%9C%EB%B0%9C%EC%9E%90-%EC%9D%B4%EB%A0%A5%EC%84%9C-%EC%9E%91%EC%84%B1%EB%B2%95
https://dev.to/helderberto/reactjs-tips-tricks-avoid-nested-render-functions-324
https://jfbta.tistory.com/71
https://stackoverflow.com/questions/12574414/io-error-the-network-adapter-could-not-establish-the-connection
https://nakta.dev/how-to-manage-modals-1
https://patterns-dev-kr.github.io/
https://nextjs.org/conf/oct22
https://beta.reactjs.org/apis/react/useMemo
https://beta.reactjs.org/apis/react/useCallback
2022년 9월 29일 목요일
https://velog.io/tags/%EA%B5%AC%EA%B8%80%EC%8A%A4%ED%94%84%EB%A6%B0%ED%8A%B8
https://discord.gg/ZCFTMTfGQj
https://open.kakao.com/o/sdkC1pqc
https://www.numble.it/eaf52a0e-fd9c-4abb-8c2b-4ae9526bcb96
https://www.numble.it/
https://betterprogramming.pub/synchronous-state-in-react-using-hooks-dc77f43d8521
https://earth-kor.github.io/2021/01/16/%EB%B0%A9%EB%B2%95/
https://medium.com/@totuworld/%EB%82%B4%EA%B0%80-%EB%A7%8C%EB%82%9C-%EC%9D%BC%EC%9E%98%EB%9F%AC-%EC%8B%A0%EC%9E%85%EC%9D%98-%ED%8A%B9%EC%A7%95-75ad4dd7e243
https://www.frontendpractice.com/projects
https://stackoverflow.com/questions/53253940/make-react-useeffect-hook-not-run-on-initial-render
https://developer.mozilla.org/ko/docs/Web/API/URL/createObjectURL
https://stackoverflow.com/questions/57890667/axios-interceptor-refresh-token-for-multiple-requests
https://stackoverflow.com/questions/69802293/difference-between-using-arrow-function-or-function-for-onclick-in-reactjs
https://reactjs.org/docs/faq-functions.html
https://www.oreilly.com/library/view/high-performance-javascript/9781449382308/ch04.html
https://youtu.be/P626fwC5phM
https://tanstack.com/query/v4/docs/guides/dependent-queries
http://www.yes24.com/Product/Goods/92426632
2022년 9월 28일 수요일

[Browser] Reflow와 Repaint
브라우저의 화면이 수정될 때, 렌더링 과정을 최적화 하는 방법에 대해 이야기 할 것입니다.
Beomy
https://discord.gg/ZCFTMTfGQj
https://barba.js.org/
Transition between routes in react-router-dom v6.3
So I´m currently refactoring a website, and so I do with the rrd, which was on v5 in the previous website version.
Now, that the component doesn´t exist anymore we have to work with the new compo...
Stack Overflow
https://youtu.be/FdrEjwymzdY
https://velog.io/tags/%EA%B5%AC%EA%B8%80%EC%8A%A4%ED%94%84%EB%A6%B0%ED%8A%B8

섹스 체위 추천 웹 서비스, 우가?우가! 프론트엔드 개발자 찾습니다 - 인프런 | 스터디
[잠자리에 찾아온 권태기][사진]연인 간의 권태기는 잠자리에도 찾아옵니다.어느새부터 사랑하는 사람과 보내는 밤이 지루하게만 느껴지는 것입니다.대부분 어렴풋이 이유를 알고 있습니다.똑같이 단조로운 패턴만 반복되는 섹스 때문이라는 것.어떻게든 변화를 줘 보려고 해도 얻을 수 ...
인프런
https://bit.ly/3fpymN9
https://bit.ly/3RhBTuv
How to watch and reload ts-node when TypeScript files change
I'm trying to run a dev server with TypeScript and an Angular application without transpiling ts files every time.
What I found is that I can run .ts files with ts-node but I want also to watch .ts...
Stack Overflow

CSS Flexbox 완전 정리. 포트폴리오 만드는 날까지! | 프론트엔드 개발자 입문편: HTML, CSS, Javascript
Flexbox만 잘 이해하셔도 이제 본격적으로 웹사이트의 구조를 만들 수 있어요 ❤️(↙ 자세한 내용)___________________________💡 풀스택 개발 로드맵 ⇢ https://academy.dream-coding.com/pages/912e50🚀 엘리와 더 체계적...
YouTube

[301 리다이렉트(redirect) 설정 소개] : 서치어드바이저 고객센터
URL에서 자동으로 다른 URL로 보내는 것을 리다이렉트(redirect)라고 합니다.예를 들어, 브라우저 주소 입력창에 www.mysite.com 주소를 입력했는데 www.mysite.com/home 처럼 조금 다른 주소로 접속되었다면 사이트 첫 화면에 리다이렉트가 설정된 것입니다.이러한 리다이렉트 사이트는 웹마스터도구에서 소유확인 되지 않으며, 웹 프로토콜(protocol) 표준인 301 리다이렉트일 경우에만 소유확인을 보장합니다.참고로, 기술적으로 html 내 meta refresh를 사용하거나 자바스크립트(JavaScript)로 리다이렉트 처리하면 소유확인 할 수 없습니다.아래 예시를 참고해 웹 표준에 따른 301 리다이렉트로 설정되어 있는지 확인하세요.a. Meta refresh (웹 표준 아님) b. 자바스크립트 (웹 표준 아님) c. 301 redirect (웹 표준 준수) 위 내용이 어렵다면 사이트 개발자 또는 사이트 개발 업체에 문의하세요.관련 자세한 내용은 검색엔진 최적화의 목적 가이드에서도 확인할 수 있습니다.
https://thewebdev.info/2022/04/22/how-to-use-node-js-to-open-default-browser-and-navigate-to-a-specific-url/
https://www.educative.io/answers/how-to-open-a-url-in-the-browser-automatically-with-node
https://yozm.wishket.com/magazine/detail/1376/

styled() - MUI System
Utility for creating styled components.

[typescript] ts-node 설치
ESM 모듈 시스템에서, ts-node 설치 시 참고
http://localhost:3001/certify",addCertify)

W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
https://console.spec.whatwg.org/#log
2022년 9월 27일 화요일
ramda/type.js at master · ramda/ramda
:ram: Practical functional Javascript. Contribute to ramda/ramda development by creating an account on GitHub.
GitHub
ramda/_clone.js at master · ramda/ramda
:ram: Practical functional Javascript. Contribute to ramda/ramda development by creating an account on GitHub.
GitHub

Object.prototype.toString() - JavaScript | MDN
The toString() 은 문자열을 반환하는 object의 대표적인 방법이다
https://developer-jaeny.tistory.com/111
https://discord.gg/ZCFTMTfGQj

React의 고차 컴포넌트(HOC) 패턴, 이제는 Vue에도 적용해보자 - 재그지그의 개발 블로그
고차 컴포넌트(Higher-order component) 패턴을 이용하면, 믹스인(Mixin)과는 또 다른 방법으로 재사용되는 코드를 여러 컴포넌트 간에 공유할 수 있습니다.
재그지그의 개발 블로그

Cupick
홈 바리스타가 되어볼까요?☕ 커픽 Cupick 은 이미지만 보고 만들 수 있는, 음료 레시피를 확인하고 공유하는 서비스입니다.✨
https://docs.google.com/forms/d/e/1FAIpQLScIMbbQSU2FXCtmdppPhG7kDDL8P4Wvz1tqfoXtx5p-2c9hCQ/viewform?usp=sf_link

Window.matchMedia() - Web APIs | MDN
The Window interface's matchMedia() method
returns a new MediaQueryList object that can then be used to determine if
the document matches the media query string,
as well as to monitor the document to detect when it matches (or stops matching) that
media query.
GitHub - lezhin/markup-guide: 레진 마크업(HTML/CSS) 가이드라인
레진 마크업(HTML/CSS) 가이드라인. Contribute to lezhin/markup-guide development by creating an account on GitHub.
GitHub
GitHub - lezhin/markup-guide: 레진 마크업(HTML/CSS) 가이드라인
레진 마크업(HTML/CSS) 가이드라인. Contribute to lezhin/markup-guide development by creating an account on GitHub.
GitHub
Configure --legacy-peer-deps with .npmrc · Discussion #283 · npm/rfcs
Configure --legacy-peer-deps with .npmrc
GitHub

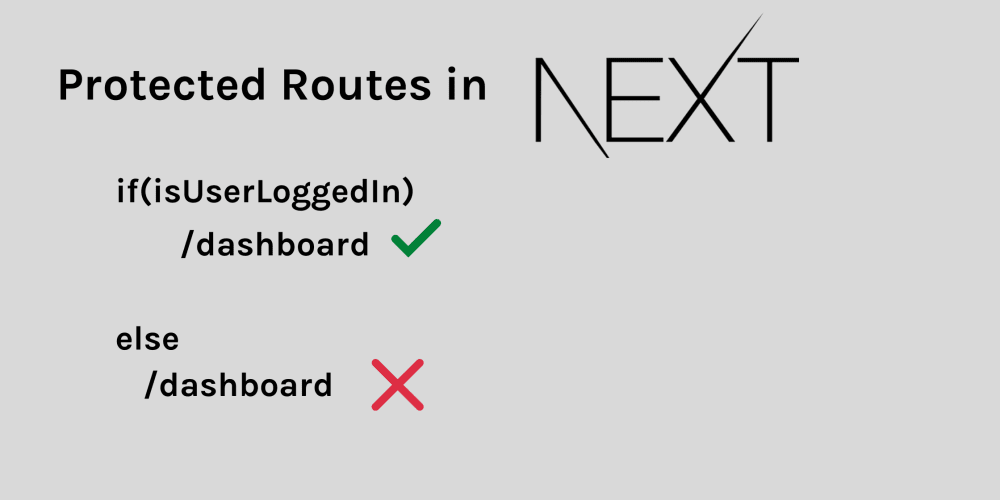
Implement Protected Routes in NextJS
Protecting Routes from unauthenticated users is a crucial part of any app. In this blog, I'll show... Tagged with react, nextjs, programming, security.
DEV Community 👩💻👨💻
https://pygmalion0220.tistory.com/entry/Vue-Dom%EC%A0%91%EA%B7%BC-%ED%95%98%EA%B8%B0-ref-refs
https://www.udemy.com/course/best-react/

Components와 Props – React
A JavaScript library for building user interfaces

Object copying - Wikipedia
GitHub - DonghyunKim98/is_design_prototype: 2022-2학기 InformationSystem Design (정보시스템설계) 과목 프로토타입 결과물입니다.
2022-2학기 InformationSystem Design (정보시스템설계) 과목 프로토타입 결과물입니다. - GitHub - DonghyunKim98/is_design_prototype: 2022-2학기 InformationSystem Design (정보시스템설계) 과목 프로토타입 결과물입니다.
GitHub
통합 챗봇 - 모든 민원을 하나의 사이트에서!
이제 모든 민원을 한 곳에서 관리해보세요!

자바스크립트로 만든 유한 상태 기계 XState
카카오엔터테인먼트 FE 기술블로그

matchPath v6.4.2
2022년 9월 26일 월요일
GitHub - DefinitelyTyped/DefinitelyTyped: The repository for high quality TypeScript type definitions.
The repository for high quality TypeScript type definitions. - GitHub - DefinitelyTyped/DefinitelyTyped: The repository for high quality TypeScript type definitions.
GitHub
ECMAScript® 2023 Language SpecificationMenu

프리랜서 개발자 영문이력서 어떻게 써야할까?
최근 갑작스래 영문이력서를 작성할 일이 생겼습니다. Education, Certification, Cover Letter는 찾아보면 사용할 포맷이 많이 나옵니다. 하지만 문제는 Work Experience… 두세곳 오래 근무하지않고 주로 프로젝트 단위로 개발에 참여하는 프리랜서 혹은 SI에 종사하다보면 Work Expereince에 내새울만한 내용이 많이…
Medium
https://discord.gg/ZCFTMTfGQj

요즘 사람들의 IT 매거진, 요즘IT
매일 업데이트되는 요즘 사람들의 IT 이야기! 개발, 디자인, 기획, 다양한 IT 콘텐츠와 함께 성장해보세요.

Fresh Frontend Links – Medium
Read writing from Fresh Frontend Links on Medium. Every day, Fresh Frontend Links and thousands of other voices read, write, and share important stories on Medium.
Medium
GeekNews - 개발/기술/스타트업 뉴스 서비스
개발 뉴스, 기술 관련 새소식, 스타트업 정보와 노하우, 세상의 재미난 것들을 좋아하는 사람들을 위한 뉴스 사이트. 이메일 뉴스레터/트위터/슬랙 봇으로 구독 가능
GeekNews
http://www.kyobobook.co.kr/product/detailViewKor.laf?ejkGb=KOR&mallGb=KOR&barcode=9791162245262&orderClick=LAG&Kc=

합격하는 개발자 자기소개서 | 이력서 피드백 -2 | 리뷰 | 첨삭 | 개발자 | 서류 | 자소서 | 면접 | 포트폴리오 | 합격 | 취준 | IT | 구독자 이벤트
여러분! 면접 노하우 편에서 언급했던 구독자 이벤트 기억하시나요? 후배님들의 이력서 및 포트폴리오를 받아 피드백 하는 이벤트를 진행했었는데요! 오늘은 바로 그 피드백 타임을 가져봤습니다 :) 스카이, 제리의 가감없는 피드백이 오갔다는데,,🥶영상을 보시고 추가로 궁금하신 사항이나 ...
YouTube
How to type axios error in Typescript? · Issue #3612 · axios/axios
Describe the issue I have question how type axios error in Typescript. I know AxiosError type is exposed, but I don't think it should be used because it's unclear if it's an Axios Error when caught. Example Code import axios, {AxiosError...
GitHub
2022년 9월 25일 일요일

자바스크립트로 만든 유한 상태 기계 XState
카카오엔터테인먼트 FE 기술블로그

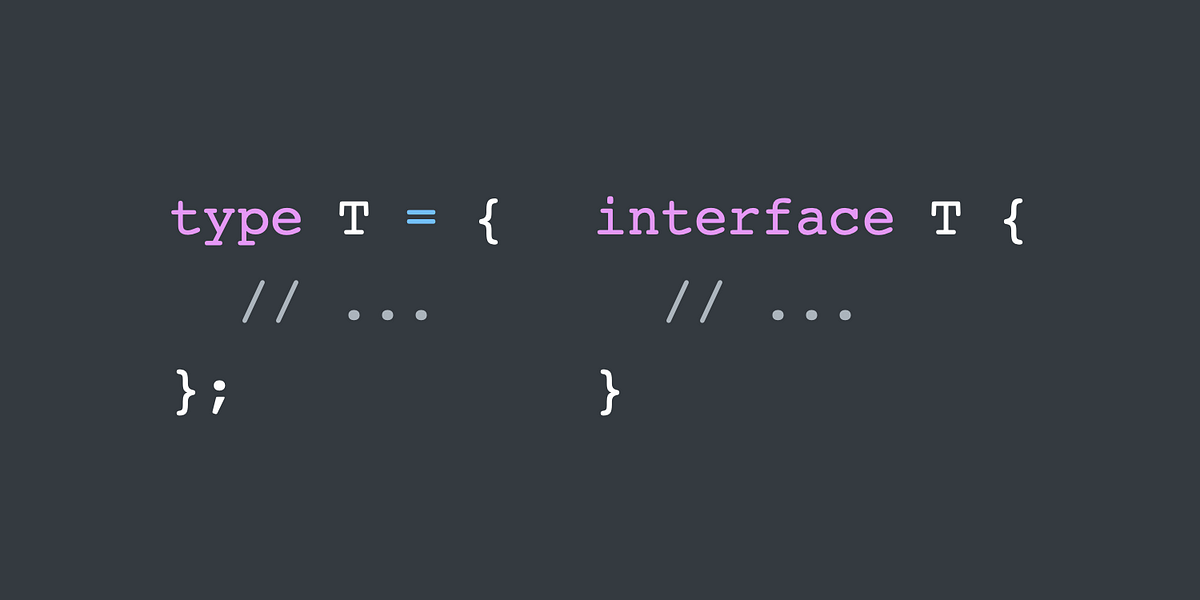
Type vs Interface, 언제 어떻게?
주의할 점은, 객체 타입이나 객체 타입 간의 곱 타입(Intersection Type, 교차 타입), 즉 정적으로 모양을 알 수 있는 객체 타입만 동작합니다. 따라서, 합 타입(Union Type, 결합 타입)은 extends와 implements 대신 다른 키워드로 관계를 정의해야 합니다. 그래서 TypeScript 팀은 가능한 Type Alias보단…
Medium
https://discord.gg/ZCFTMTfGQj

Javascript Environment | PoiemaWeb
대부분의 프로그래밍 언어는 운영체제(Operating System, OS) 위에서 실행되지만 웹 애플리케이션의 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다. 따라서 브라우저 환경을 고려할 때 보다 효율적인 자바스크립트 프로그래밍이 가능하다.
PoiemaWeb
junghyeonsu.dev/public at main · junghyeonsu/junghyeonsu.dev
👍 최고의 개발자가 될 정현수 블로그. Contribute to junghyeonsu/junghyeonsu.dev development by creating an account on GitHub.
GitHub
https://medium.com/@limsungmook/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8%EB%8A%94-%EC%99%9C-%ED%94%84%EB%A1%9C%ED%86%A0%ED%83%80%EC%9E%85%EC%9D%84-%EC%84%A0%ED%83%9D%ED%96%88%EC%9D%84%EA%B9%8C-997f985adb42

fullPage scroll snapping. Create full screen pages fast and simple
fullPage plugin by Alvaro Trigo. Create fullscreen pages fast and simple. One page scroll sections jquery plugin. Mouse snap.

React로 이미지가 포함된 정보 DB에서 가져오기
어렵더라도 꾸준히 실천하면 된다.
*사진출처 : 위키백과 쿼카(https://ko.wikipedia.org/wiki/%EC%BF%BC%EC%B9%B4)
깃허브 : https://github.com/0131ryu
프로그래밍 삽질 중

IroncladSmallPipeline - Node.js Repl
Run Node.js code live in your browser. Write and run code in 50+ languages online with Replit, a powerful IDE, compiler, & interpreter.
replit
2022년 9월 24일 토요일
http://naengpa.netlify.app
https://discord.gg/ZCFTMTfGQj
var name produces strange result in Javascript
Lets say we have this code segment :
var name = ["Apples","Oranges","Strawberries"];
console.log(name.length);
This code produces this weird result of 27 !! The issue seems to be with using the
Stack Overflow

Web Workers API - Web API | MDN
웹 워커(Web worker)는 스크립트 연산을 웹 어플리케이션의 주 실행 스레드와 분리된 별도의 백그라운드 스레드에서 실행할 수 있는 기술입니다. 웹 워커를 통해 무거운 작업을 분리된 스레드에서 처리하면 주 스레드(보통 UI 스레드)가 멈추거나 느려지지 않고 동작할 수 있습니다.
JavaScript Playground
Super sleek javascript playground with instant live preview and console. Start code within seconds. No “npm run start” or anything.
PLAYCODE.IO
GitHub - makenotion/notion-sdk-js: Official Notion JavaScript Client
Official Notion JavaScript Client. Contribute to makenotion/notion-sdk-js development by creating an account on GitHub.
GitHub

Three.js – JavaScript 3D Library

CineShader
A cinematic real-time shader visualiser brought to you by Lusion
CineShader
GitHub - velopert/velog-server
Contribute to velopert/velog-server development by creating an account on GitHub.
GitHub
https://youtu.be/gs1qM1TF5zA
https://gist.github.com/dohye1/4faa61076a72052deed0e2be729c693b

CodeSandbox
CodeSandbox is an online editor tailored for web applications.
CodeSandbox

오프라인 환경에 NodeJS 애플리케이션 배포하기
오프라인에서 npm install을???
무스마 기술블로그

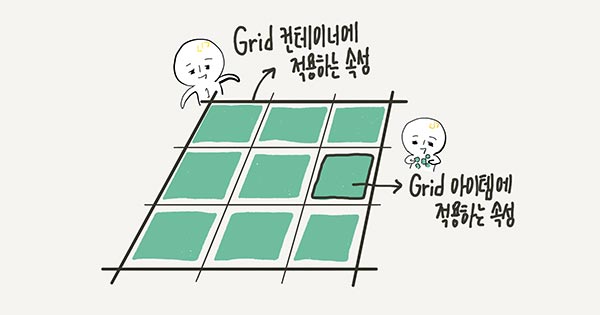
이번에야말로 CSS Grid를 익혀보자
이 포스트에는 실제 코드가 적용된 부분들이 있으므로, 해당 기능을 잘 지원하는 최신 웹 브라우저로 보시는게 좋습니다. (대충 인터넷 익스플로러로만 안보면 된다는 이야기) 이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 두번째 포스트입니다.혹시…

왜 내가 작성한 JavaScript Date 코드가 서버에서는 다르게 보이는 거죠? - 재그지그의 개발 블로그
JavaScript에서 흔히 혼동되는 Date 객체에 대한 개념을 정리해봅니다.
재그지그의 개발 블로그
2022년 9월 23일 금요일
https://discord.gg/ZCFTMTfGQj
All CSS specifications
Descriptions of all specifications under development by the W3C CSS working group.
https://triplexlab.tistory.com/126

Proxy servers and tunneling - HTTP | MDN
When navigating through different networks of the Internet, proxy servers and HTTP tunnels are facilitating access to content on the World Wide Web. A proxy can be on the user's local computer, or anywhere between the user's computer and a destination server on the Internet. This page outlines some basics about proxies and introduces a few configuration options.

translate - HTML: Hypertext Markup Language | MDN
translate 전역 특성은 페이지를 지역화할 때 요소의 Text 노드 자식 및 번역 가능한 특성의 값을 번역해야 되는지, 아니면 그대로 유지해야 하는지 나타내는 열거형 속성입니다. 가능한 값은 다음과 같습니다.
"Uncaught ReferenceError exports is not defined" since 2.2.0-rc.5 · Issue #3974 · webpack/webpack
Bug Bundle is incorrect and crashes with "exports is not defined". Unfortunately I can't share steps to reproduce, as the codebase is closed source. However, it definitely worked with 2.2.0-rc.4, so it must be a recent change. Bundle sho...
GitHub
https://emotion.sh/docs/typescript
https://stackoverflow.com/a/63920094

Carbon
Carbon is the easiest way to create and share beautiful images of your source code.
GitHub - tipjs/javascript-style-guide: Airbnb JavaScript 스타일 가이드 한국어
Airbnb JavaScript 스타일 가이드 한국어. Contribute to tipjs/javascript-style-guide development by creating an account on GitHub.
GitHub
https://nuli.navercorp.com/data/convention/NHN_Coding_Conventions_for_Markup_Languages.pdf
Console error "cannot calculate scrollbar size because it is removed" · Issue #35 · theKashey/react-remove-scroll-bar
When an app XYZ is using a library that in turn is using react-remove-scroll-bar and at the same time, the XYZ app has the scrollbar removed for a different reason that can't be avoided. So the app has something like the following: <body...
GitHub
All of my .json files have problems loading reference/schema from schemastore.azurewebsites.net
I'm working in VS Code and started getting this error yesterday. All of my json files have this error, not just a few. If I remember right there was an update to the program yesterday or the day ...
Stack Overflow
https://json.schemastore.org/package%27:
https://json.schemastore.org/package%27:

개발자에게 물어봤습니다: ① 함께 일하고 싶은 개발자 | 요즘IT
이번 시리즈에서는 다양한 직무와 협업하는 IT 기업 직장인 중에서 개발자가 함께 일하고 싶어 하는 동료에 대해 다루고자 합니다. 오늘은 그중에서 개발자가 생각하는 ‘함께 일하고 싶은 개발자'에 대해 살펴볼 예정입니다. 여러 의견을 듣기 위해 2년 차 개발자부터 10년 차 개발자까지 총 8명의 개발자와 인터뷰를 진행해 보았습니다. 과연 개발자는 어떤 개발자와 함께 일하고 싶어 할까요?
https://www.typescriptlang.org/tsconfig#jsxImportSource
GitHub - unifyai/ivy: The Unified Machine Learning Framework
The Unified Machine Learning Framework. Contribute to unifyai/ivy development by creating an account on GitHub.
GitHub

CSS Container Queries (Size) | Can I use... Support tables for HTML5, CSS3, etc
"Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
2022년 9월 22일 목요일
GitHub - ssi02014/react-query-tutorial: 😃 react-query에서 자주 사용되는 개념 정리
😃 react-query에서 자주 사용되는 개념 정리 . Contribute to ssi02014/react-query-tutorial development by creating an account on GitHub.
GitHub

[기타] 웹팩(webpack)을 사용하는 이유
모찌바라기 님의 블로그입니다.
개발공작소

Creating a Production Build | Create React App
npm run build creates a build directory with a production build of your app. Inside the build/static directory will be your JavaScript and CSS files. Each filename inside of build/static will contain a unique hash of the file contents. This hash in the file name enables long term caching techniques.
https://discord.gg/ZCFTMTfGQj
https://webactually.com/2020/03/03/%3Csection%3E%EC%9D%84-%EB%B2%84%EB%A6%AC%EA%B3%A0-HTML5-%3Carticle%3E%EC%9D%84-%EC%8D%A8%EC%95%BC-%ED%95%98%EB%8A%94-%EC%9D%B4%EC%9C%A0/

모두를 위한 컴퓨터 과학 (CS50 2019)
모두를 위한 컴퓨터 과학 (CS50 2019)
boostcourse : 부스트코스

Get Started
Performant, flexible and extensible forms with easy-to-use validation.

Deployment | Create React App
npm run build creates a build directory with a production build of your app. Set up your favorite HTTP server so that a visitor to your site is served index.html, and requests to static paths like /static/js/main..js are served with the contents of the /static/js/main..js file. For more information see the production build section.

Array.prototype.toLocaleString() - JavaScript | MDN
toLocaleString() 메서드는 배열의 요소를 나타내는 문자열을 반환합니다. 요소는 toLocaleString 메서드를 사용하여 문자열로 변환되고 이 문자열은 locale 고유 문자열(가령 쉼표 “,”)에 의해 분리됩니다.

Object.prototype.toLocaleString() - JavaScript | MDN
toLocaleString() 메서드는 객체로 된 문자열을 반환합니다. 이 메서드는 지역별로 다른 객체로 재정의되어 표시됩니다.

Number.prototype.toLocaleString() - JavaScript | MDN
The toLocaleString() method returns a string with a language-sensitive representation of this number. In implementations with Intl.NumberFormat API support, this method simply calls Intl.NumberFormat.

inspiring-cache-57di8e - CodeSandbox
inspiring-cache-57di8e using react, react-dom, react-scripts
CodeSandbox

이력서피드백
https://ui.toast.com/weekly-pick/ko_20200228
createStore
https://images.app.goo.gl/SDfZSh7xLEkSRJnQ9
GitHub - eGovFramework/egovframe-template-simple-react
Contribute to eGovFramework/egovframe-template-simple-react development by creating an account on GitHub.
GitHub

Strong-typed I18N in React
Adding i18n support to your app can be painful. Extracting all text strings from JSX to translation files and replacing them with keys is meticulous monotonous work. One small misspelling and oops…
Medium

[오픈테크넷2022] 과기정통부, '깃허브' 보완재, '케이코드' 플랫폼 구축 한다
과학기술정보통신부(이하 과기정통부)가 국내 오픈소스 SW 생태계 확장을 위해 오픈소스 플랫폼인 ‘케이코드(K-Code)’ 구축에 나섰다. 과기정통부는 케이코드 플랫폼을 ‘깃허브’ 등 글로벌 오픈소스 플랫폼을 대체하는
JavaScript - 배열 정렬 방법 (오름차순, 내림차순)
자바스크립트에서 문자열, 숫자, 객체 배열을 정렬하는 방법을 소개합니다. 문자열 배열의 경우 `sort()` 호출 시, 알파벳 순서로 정렬됩니다. 숫자 배열에 `sort()` 수행 시, 숫자를 문자열로 변환하여 정렬을 합니다. 문자열 `11`은 `2`보다 작기 때문에 아래와 같이 정렬됩니다. 객체 배열 정렬도, 아래와 같이 비교 함수를 구현하면 됩니다. 비교할 요소를 선택하고 크기를 비교하면 됩니다.
codechacha
d.ts 파일 | 타입스크립트 핸드북
타입스크립트를 가장 쉽고 빠르게 배우는 방법

Input 아직도 useState로 관리 하시는분? (feat. react-hook-form)
input 하나만 핸들링 해도 모두 리랜더링 되는 현상

API Documentation
Performant, flexible and extensible forms with easy-to-use validation.

전개 구문 - JavaScript | MDN
전개 구문을 사용하면 배열이나 문자열과 같이 반복 가능한 문자를 0개 이상의 인수 (함수로 호출할 경우) 또는 요소 (배열 리터럴의 경우)로 확장하여, 0개 이상의 키-값의 쌍으로 객체로 확장시킬 수 있습니다.

[무료] 인프콘 2022 다시보기 - 인프런 | 강의
인프런의 첫 오프라인 콘퍼런스, 인프콘 2022에서 진행된 오프닝 및 발표 세션을 영상으로 다시 보실 수 있습니다., - 강의 소개 | 인프런...
인프런

react-awesome-reveal
React components to add reveal animations using the Intersection Observer API and CSS Animations.. Latest version: 4.1.0, last published: 7 days ago. Start using react-awesome-reveal in your project by running `npm i react-awesome-reveal`. There are 11 other projects in the npm registry using react-awesome-reveal.
npm
Add Typescript support · Issue #58 · rnosov/react-reveal
Would be nice to get some typings for this awesome project!
GitHub
Add @types/react-reveal · Issue #99 · rnosov/react-reveal
GitHub

HTMLInputElement - Web APIs | MDN
The HTMLInputElement interface provides special properties and methods for manipulating the options, layout, and presentation of <input> elements.

자바 인스턴스 | 자바 입문강좌 10 - 스무디코딩
자바 인스턴스란 무엇인지 이해합니다.
스무디코딩
https://naver.me/5XDvOCoE

Storage.getItem() - Web APIs | MDN
The getItem() method of the Storage
interface, when passed a key name, will return that key's value, or null if
the key does not exist, in the given Storage object.
2022년 9월 21일 수요일

Learn | Next.js
Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build pre-rendered applications, static websites, and more.
https://discord.gg/ZCFTMTfGQj

env() - CSS: Cascading Style Sheets | MDN
The env() CSS function can be used to insert the value of a user-agent defined environment variable into your CSS, in a similar fashion to the var() function and custom properties. The difference is that, as well as being user-agent defined rather than user-defined, environment variables are globally scoped to a document, whereas custom properties are scoped to the element(s) on which they are declared.

JSConf Korea 2022 후기
JSConf Korea 2022 후기
https://www.thisdot.co/blog/how-to-create-a-custom-react-renderer

Interaction to Next Paint (INP)
This post introduces the Interaction to Next Paint (INP) metric and explains how it works, how to measure it, and offers suggestions on how to improve it.
web.dev

Total Blocking Time (TBT)
This post introduces the Total Blocking Time (TBT) metric and explains how to measure it
web.dev

Automatic Class Sorting with Prettier - Tailwind CSS
People have been talking about the best way to sort your utility classes in Tailwind projects for at least four years. Today we’re excited to announce that you can finally stop worrying about it with the release of our official Prettier plugin for Tailwind CSS.
no-use-before-define - ESLint - Pluggable JavaScript Linter
A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code quality with ease.

Reusing Styles - Tailwind CSS
Managing duplication and creating reusable abstractions.
https://youtu.be/37-tOIslMT4

URL.createObjectURL() - Web APIs | MDN
The URL.createObjectURL() static
method creates a string containing a URL representing the object
given in the parameter.

행정안전부_도로명주소 위치정보 요약DB_20200831
도로명주소와 건물 주출입구 좌표가 매핑된 위치정보 요약DB