테오의 프론트엔드
#Talk14#Talk13#Talk12#Talk11#Talk10#Talk9#Talk8#Talk7#Talk6#Talk5#Talk4#Talk3#Talk2#Talk1
#Link14#Link13#Link12#Link11#Link10#Link9#Link8#Link7#Link6#Link5#Link4#Link3#Link2#Link1
2022년 9월 7일 수요일
https://discord.gg/ZCFTMTfGQj
https://codesandbox.io/s/vigilant-gauss-6fy7sg>
https://youtu.be/qL77xKKGpiw
https://vuejs.org/api/sfc-css-features.html#v-bind-in-css
https://nextjs.org/docs/basic-features/pages#static-generation-without-data
https://nextjs.org/learn/basics/navigate-between-pages/client-side
https://github.com/getify/You-Dont-Know-JS
https://nextjs.org/docs/old#custom-app
https://poiemaweb.com/jsdoc-type-hint
https://replit.com/@NightlyHerb/AggravatingPastProgrammingtool#index.ts
https://www.youtube.com/c/Gitlab/videos
https://about.gitlab.com/features/?stage=plan
https://about.gitlab.com/pricing/feature-comparison/
https://geonlee.tistory.com/96
https://ko.javascript.info/
http://hong.adfeel.info/frontend/object-property-%EC%B6%95%EC%95%BD%EA%B2%B0%ED%95%A9/
https://tailwindcss.com/docs/reusing-styles#extracting-classes-with-apply
https://youtu.be/H_Hb9IF7sfc
https://fastcampus.co.kr/dev_online_nextjs
2022년 9월 6일 화요일
https://discord.gg/ZCFTMTfGQj
https://reactjs.org/docs/hooks-rules.html
https://sleepy-it.tistory.com/10
https://spearkkk.dev/entry/Tailwindcss-Custom-Font
https://ko.reactjs.org/docs/uncontrolled-components.html
https://ko.reactjs.org/docs/uncontrolled-components.html
https://reactjs.org/docs/strict-mode.html
https://github.com/facebook/react/issues/24502#issuecomment-1118867879
https://earth.nullschool.net/#current/wind/surface/level/orthographic=121.54,32.65,2252/loc=137.322,39.387
https://nextjs.org/docs/basic-features/layouts#examples
https://www.udemykorea.com/bootcamp/index?utm_medium=owned&utm_source=dev_event&utm_campaign=recruitment_02&utm_content=front-back&utm_term=220824
https://time.navyism.com/
https://toss.im/new-dimension/brand-story
https://codesandbox.io/s/nameless-monad-xs28ol?file=/pages/_app.js
https://www.w3schools.com/howto/howto_css_dropdown.asp
https://alexei.me/blog/widget-driven-development/
2022년 9월 5일 월요일
https://discord.gg/ZCFTMTfGQj
https://eslint.org/docs/latest/rules/no-shadow),
https://ko.javascript.info/function-basics#ref-1766
https://developer.mozilla.org/ko/docs/Web/API/URL
https://github.com/facebook/react/issues/9567
https://reactjs.org/docs/dom-elements.html#onchange
http://www.riss.kr/index.do
https://www.dbpia.co.kr/
https://blog.leehov.in/m/39
https://wit.nts-corp.com/2019/10/24/5731
https://karnsonline.com/case-sensitive-apfs/
https://apeltop.github.io/docs/book-review/the-art-of-readable-code/
https://stackoverflow.com/questions/58192285/is-it-a-good-idea-to-set-git-config-core-ignorecase-to-false
https://all-dev-kang.tistory.com/m/entry/Docker-Next-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-%EB%8F%84%EC%BB%A4-%EB%B0%B0%ED%8F%AC-%EC%82%BD%EC%A7%88%EA%B8%B0
2022년 9월 4일 일요일
https://discord.gg/ZCFTMTfGQj
https://displaycal.net/
https://www.google.com/url?sa=t&source=web&rct=j&url=https://spyderx.datacolor.com/ko/shop-products/&ved=2ahUKEwivzJ774fj5AhVOcN4KHYkwCRUQFnoECB8QAQ&usg=AOvVaw05cwNbLyZSEKCPTAAF6ZJN
https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
https://reactjs.org/docs/hooks-faq.html#how-to-avoid-passing-callbacks-down
https://ko.reactjs.org/docs/introducing-jsx.html
https://forms.gle/nTL7NXwK3UtXneZd9
https://velog.io/@teo/oop
https://www.lloydatkinson.net/posts/2022/default-exports-in-javascript-modules-are-terrible/
https://replit.com/@NightlyHerb/python-javascript-duality#main.py
https://replit.com/@NightlyHerb/javascript-python-duality#index.js
http://www.yes24.com/Product/Goods/13161818
https://ui.toast.com/fe-guide/ko_TEST
https://jbee.io/react/testing-0-react-testing-intro/
http://www.jidum.com/jidums/view.do?jidumId=814
https://www.facebook.com/eun.cho.161/posts/3647131878703097
https://www.youtube.com/watch?v=GFO_txvwK_c&list=WL&index=171&t=11995s
2022년 9월 3일 토요일
https://www.inflearn.com/course/%EB%B9%84%EC%A0%84%EA%B3%B5-%EA%B8%B0%ED%9A%8D%EC%9E%90-%ED%95%84%EC%88%98-%EC%A7%80%EC%8B%9D/dashboard
https://www.cs.usfca.edu/~galles/visualization/Algorithms.html)
https://www.grabbing.me/IT-A-to-Z-By-1e1fbc981b7c4c03ac44943085ac8304)
https://github.com/Knowre-Dev/DevOpsCurriculum
https://youtube.com/c/cs50
http://www.kocw.net/home/m/search/kemView.do?kemId=1046323
https://web.stanford.edu/class/cs110/
https://stackoverflow.com/questions/37674223/domexception-failed-to-load-because-no-supported-source-was-found
https://peter-cho.gitbook.io/book/
https://learnk8s.io/real-time-dashboard
https://github.com/kubernetes/kubernetes/issues/7452
https://careerly.co.kr/comments/66453?utm_campaign=user-share
https://discord.gg/ZCFTMTfGQj
https://bit.ly/3AY2Le1
https://www.awwwards.com/
https://github.com/chartjs/Chart.js/issues/1793
https://yozm.wishket.com/magazine/detail/1565/
https://dico.me/topic/articles/296/ko
https://viteconf.org/
https://youtu.be/FhYefTLiJkE
https://www.slideshare.net/gyeongseokseo/virtual-dom
https://krausest.github.io/js-framework-benchmark/2022/table_chrome_104.0.5112.79.html
http://item.id/
https://fit-too.com/
https://v4.webpack.js.org/configuration/output/#outputfilename
https://developer.mozilla.org/en-US/docs/Web/API/FormData/Using_FormData_Objects
https://developer.mozilla.org/ko/docs/Web/HTML/Element/form#attr-name
https://some-domain.com/api/',
https://recruit.navercorp.com/rcrt/list.do?sw=%EC%9B%94%EA%B0%84%EC%98%81%EC%9E%85
https://careers.kakao.com/jobs/P-12915
https://www.chartjs.org/docs/latest/charts/mixed.html
https://blog.outsider.ne.kr/1247
https://career.woowahan.com/?keyword=%ED%94%84%EB%A1%A0%ED%8A%B8%EC%97%94%EB%93%9C#recruit-list
https://youtu.be/X91jsJyZofw
https://react-hook-form.com/api/useform/watch
https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/Content-Security-Policy/script-src
2022년 9월 2일 금요일
https://discord.gg/ZCFTMTfGQj
https://docs.npmjs.com/cli/v8/using-npm/scripts
https://stackoverflow.com/questions/4617073/meta-tag-apple-mobile-web-app-capable-for-android
https://spectrum.adobe.com/page/rating/
https://medium.com/sjk5766/javascript-object-key-vs-object-key-%EC%B0%A8%EC%9D%B4-3c21eb49b763
https://www.baeldung.com/git-remove-tracked-files-gitignore
https://developer.mozilla.org/ko/docs/Mozilla/Add-ons/WebExtensions/manifest.json
https://developer.mozilla.org/ko/docs/Web/Manifest
https://docs.oracle.com/javase/tutorial/deployment/jar/manifestindex.html
https://github.com/vercel/next.js/issues/9992
https://redux-toolkit.js.org/api/createAsyncThunk#unwrapping-result-actions
https://2022.feconf.kr/
https://news.hada.io/topic?id=7294
https://holix.com/ch/q1a6bVab
2022년 9월 1일 목요일
https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css"
https://code.jquery.com/jquery-3.2.1.slim.min.js"
https://cdn.jsdelivr.net/npm/popper.js@1.12.9/dist/umd/popper.min.js"
https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js"
https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"
https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.min.js"
https://discord.gg/ZCFTMTfGQj
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
https://codepen.io/andrejagovski/pen/gOwXLXa
https://www.google.com/search?q=trapezoid+button+css&rlz=1C5CHFA_enKR976KR976&source=lnms&tbm=isch&sa=X&ved=2ahUKEwiyyIDJivH5AhVeplYBHfxzBJwQ_AUoAXoECAEQAw&biw=1440&bih=764&dpr=2#imgrc=ya-y4sXhFMCrbM
https://careerly.co.kr/comments/66204?utm_campaign=self-share
https://www.udemy.com/course/best-git-github/
https://stackoverflow.com/questions/21939713/hide-api-key-for-a-github-page
https://stackoverflow.com/questions/29586411/react-js-is-it-possible-to-convert-a-react-component-to-html-doms
https://codepen.io/pen/
https://react-select.com/advanced#portaling
https://ko.reactjs.org/docs/lifting-state-up.html
https://developer.chrome.com/docs/web-platform/virtual-keyboard/
https://developers.google.com/search/docs/advanced/sitemaps/overview?hl=ko
https://www.ascentkorea.com/what-is-robots-txt-sitemap-xml/
https://v2.tailwindcss.com/docs/just-in-time-mode
https://www.hyperui.dev/
https://github.com/aniftyco/awesome-tailwindcss
https://tailwindcomponents.com/
https://velog.io/@jayjay8/%ED%85%8C%EC%98%A4%EC%9D%98-%EC%8A%A4%ED%94%84%EB%A6%B0%ED%8A%B8-11%EA%B8%B0-%ED%9B%84%EA%B8%B0
https://redux-observable.js.org/
https://medium.com/@matheusml/introducing-redux-zero-bea42214c7ee
https://codesandbox.io/s/use-async-dispatch-0te9is>
https://viteconf.org/
GitHub - NEARworld/near-react-boilerplate: Fast React setup
Fast React setup. Contribute to NEARworld/near-react-boilerplate development by creating an account on GitHub.
GitHub
https://builderx.io/
2022년 8월 31일 수요일
https://www.rivescript.com/
https://discord.gg/ZCFTMTfGQj

Plugin Search - Apache Cordova
Search here for Apache Cordova plugins published on NPM.
GitHub - Tencent/vConsole: A lightweight, extendable front-end developer tool for mobile web page.
A lightweight, extendable front-end developer tool for mobile web page. - GitHub - Tencent/vConsole: A lightweight, extendable front-end developer tool for mobile web page.
GitHub
https://velog.io/@teo/series/테오의-프론트엔드
https://dribbble.com/

6.타입스크립트에서 리덕스 미들웨어 사용하기 (redux-thunk, redux-saga) · GitBook

Daily Receipt - 하루 영수증
DailyReceipt - service is a web application that allows users to create 'Todo receipt' and send them to their friends.(or SNS)
GitHub - EasyAndBeauty/DailyReceipt-FE-WEB: DailyReceipt-FE
DailyReceipt-FE. Contribute to EasyAndBeauty/DailyReceipt-FE-WEB development by creating an account on GitHub.
GitHub

Linkuni
Linkuni!
Linkuni
GitHub - Kunis-Teo/Linkuni: Linkuni로 url을 편리하게 관리하세요!
Linkuni로 url을 편리하게 관리하세요! Contribute to Kunis-Teo/Linkuni development by creating an account on GitHub.
GitHub

구딩
내 구독 관리의 시작, 이제는 구딩에서!
구딩
GitHub - Princess-Teo-And-The-Seven-Frontend/gooding: 구독 서비스 스케줄러
구독 서비스 스케줄러. Contribute to Princess-Teo-And-The-Seven-Frontend/gooding development by creating an account on GitHub.
GitHub
Site not found · GitHub Pages
GitHub - code-flash-card/code-flash-card: 테오의 스프린트 11기 4조 | 내 손에 담긴 가장 큰 백과사전, FLIP
테오의 스프린트 11기 4조 | 내 손에 담긴 가장 큰 백과사전, FLIP. Contribute to code-flash-card/code-flash-card development by creating an account on GitHub.
GitHub
https://ko.javascript.info/optional-chaining
2022년 8월 30일 화요일
Site not found · GitHub Pages
GitHub - code-flash-card/code-flash-card: 테오의 스프린트 11기 4조 | 내 손에 담긴 가장 큰 백과사전, FLIP
테오의 스프린트 11기 4조 | 내 손에 담긴 가장 큰 백과사전, FLIP. Contribute to code-flash-card/code-flash-card development by creating an account on GitHub.
GitHub

구딩
내 구독 관리의 시작, 이제는 구딩에서!
구딩
GitHub - Princess-Teo-And-The-Seven-Frontend/gooding: 구독 서비스 스케줄러
구독 서비스 스케줄러. Contribute to Princess-Teo-And-The-Seven-Frontend/gooding development by creating an account on GitHub.
GitHub

Linkuni
Linkuni!
Linkuni
GitHub - Kunis-Teo/Linkuni: Linkuni로 url을 편리하게 관리하세요!
Linkuni로 url을 편리하게 관리하세요! Contribute to Kunis-Teo/Linkuni development by creating an account on GitHub.
GitHub

Daily Receipt - 하루 영수증
DailyReceipt - service is a web application that allows users to create 'Todo receipt' and send them to their friends.(or SNS)
GitHub - EasyAndBeauty/DailyReceipt-FE-WEB: DailyReceipt-FE
DailyReceipt-FE. Contribute to EasyAndBeauty/DailyReceipt-FE-WEB development by creating an account on GitHub.
GitHub
https://discord.gg/ZCFTMTfGQj
https://doqtqu.tistory.com/m/341
https://github.com/yarnpkg/yarn/issues/3821
https://developer-talk.tistory.com/297
https://truth-princess-379.notion.site/3d042b4d7c7743c09ed8593b5428c35b

KakaoTalk Open Chat
https://yarnpkg.com/configuration/manifest#license

이력서 - 이현섭
프론트엔드 엔지니어, 이현섭의 이력서입니다.
이력서 - 정준혁
신입 프론트엔드 엔지니어, 정준혁의 이력서입니다.

View · React Native
The most fundamental component for building a UI, View is a container that supports layout with flexbox, style, some touch handling, and accessibility controls. View maps directly to the native view equivalent on whatever platform React Native is running on, whether that is a UIView, `, android.view`, etc.
https://www.cs.usfca.edu/~galles/visualization/Algorithms.html

30-seconds-of-typescript | 30 Seconds of Typescript- Inspired by 30-seconds-of-code
Implementation of "30-seconds-of-typescript" in typescript, javascript and deno.
https://algorithm-visualizer.org/divide-and-conquer/bucket-sort
javascript-algorithms/README.ko-KR.md at master · trekhleb/javascript-algorithms
📝 Algorithms and data structures implemented in JavaScript with explanations and links to further readings - javascript-algorithms/README.ko-KR.md at master · trekhleb/javascript-algorithms
GitHub

JavaScript (JS) Algorithms and Data Structures Masterclass
The Missing Computer Science and Coding Interview Bootcamp
Udemy
pwa-helpers/metadata.ts at ce6be1a18655350c33b0f8949a1a16371d2caaa6 · Polymer/pwa-helpers
Small helper methods or mixins to help you build web apps. - pwa-helpers/metadata.ts at ce6be1a18655350c33b0f8949a1a16371d2caaa6 · Polymer/pwa-helpers
GitHub

affectionate-sea-1e7etp - CodeSandbox
affectionate-sea-1e7etp by junani4 using react, react-dom, react-scripts
CodeSandbox

React - CodeSandbox
React example starter project
CodeSandbox

자바스크립트와 웹 프론트엔드
## 자바스크립트와 웹 프론트엔드 관련 키워드: JavaScriptHTMLCSS웹프론트엔드입문 * [Hello, JavaScript!](https://programmers.co.kr/learn/courses/3)에서 배운 자바스크립트를 활용해서 웹 프론트엔드 기능을 다뤄보는 강의! 도서와 함께 들으면 참 좋은 강의 이 강의는 길벗출판사의 'Try! Helloworld 자바스크립트' 도서와 연계하여 제작되었습니다. 여기를 눌러 책 정보를 확인하세요. 책이
프로그래머스 스쿨

CodePen
Build, share, and learn JavaScript, CSS, and HTML with our online code editor.

CSS | :not(:last-child):after Selector - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
GeeksforGeeks

:last-child - CSS: Cascading Style Sheets | MDN
The :last-child CSS pseudo-class represents the last element among a group of sibling elements.

React 16: The Complete Course (incl. React Router 4 & Redux)
Dive in and learn React.js from scratch! Learn Reactjs, Hooks, Redux, React Routing, Animations, Next.js and way more!
Udemy

for await...of - JavaScript | MDN
for await...of 구문은 보통 비동기에 대응하는 열거자를 나열할 때 쓰이지만, String, Array, Array 같은 객체 (e.g., arguments or NodeList), TypedArray, Map (en-US), Set 같은 동기적으로 열거 가능한 객체 또한 가능하며, 사용자가 직접 정의한 동기 또는 비동기 객체도 나열할 수 있도록 해준다. 일반적인 for ...of 문과 마찬가지로 열거자 심볼이 정의한 속성을 실행하게 되어 열거한 값을 변수로 받아 처리한다.

주식회사 서플을 소개합니다
기술을 이용할 수 있는 환경은 좋아지고 있습니다. 매년 API를 지원하는 서비스는 늘어나고 있고 클라우드 기술을 바탕으로 컴퓨팅 자원에 대한 진입 장벽도 많이 낮아졌습니다. 하지만 대부분의 회사에서 이러한 환경을 활용할 수 있는 기술 인력은 부족합니다. 부족한 개발자 공급을 맞춰주겠다는 교육 업체나 온라인 강의도 많이 생기고 있지만 공급 부족이 빠르게…
Medium
https://s3.ap-northeast-2.amazonaws.com/static.haycollective.co/pdf/Surfit_Supple_Rabbit_v1.pdf

Design Spectrum
안녕하세요, 디자인 스펙트럼 운영진 중 한 명인 김지홍입니다.
예전에도 몇 번 디자인 스펙트럼의 페이지를 통해 커리어 지식 플랫폼 '서핏(surfit.io)'에 대한 내용을 공유드린 적이 있습니다. 그 전까지는 서핏의 런칭 혹은 업데이트를 전달드렸는데 오늘은 좋지 못한...

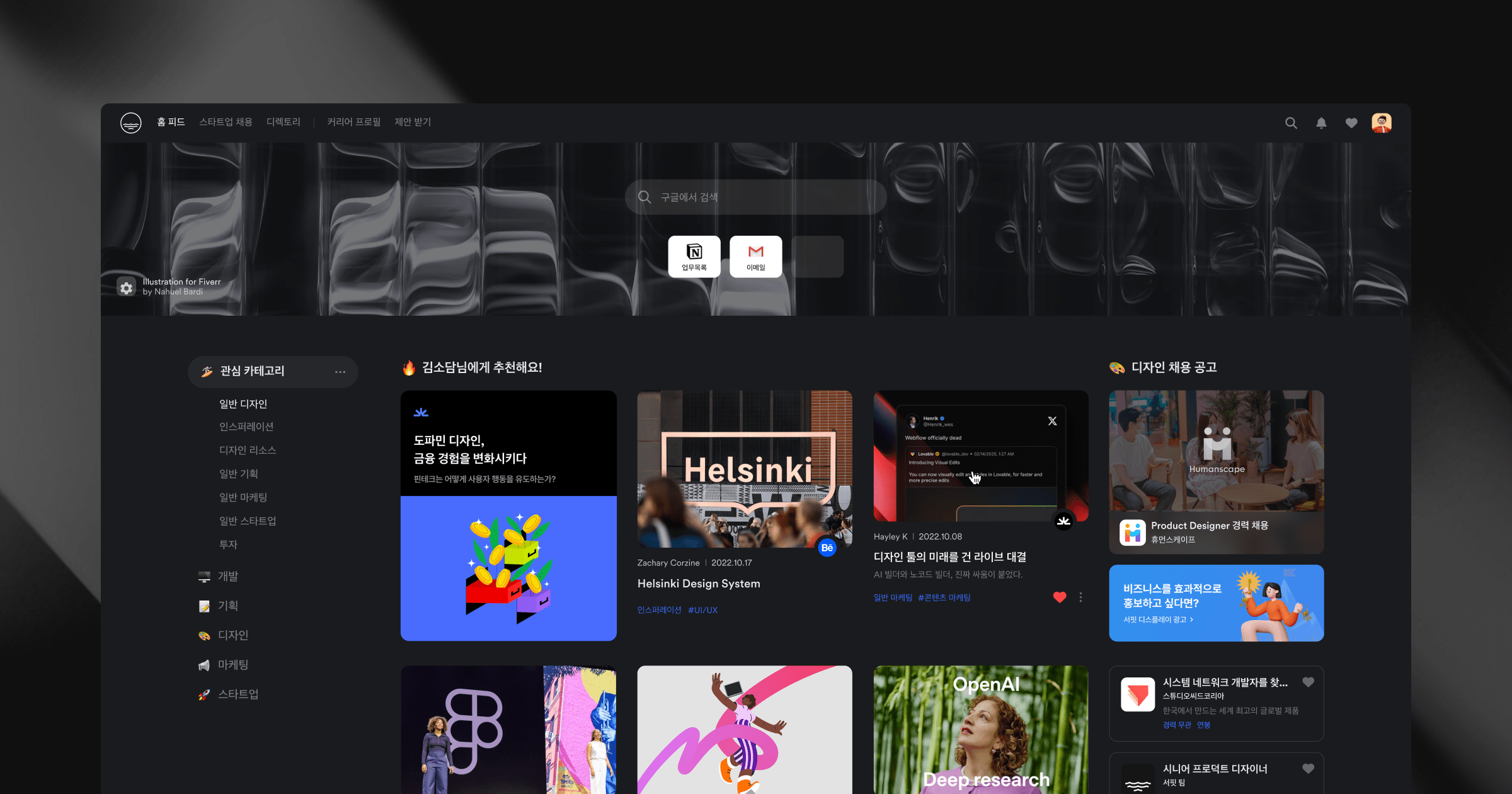
서핏 - 매일 성장하는 사람들의 커리어 플랫폼
새 탭에서 펼쳐지는 맞춤 커리어 콘텐츠. 매일 성장하고 더 멋지게 일하세요!
서핏 - 매일 성장하는 사람들의 커리어 플랫폼
서플 - 매일 성장을 도와주는 시작페이지
새 탭에 매일 배달되는 엄선된 콘텐츠를 통해서 매일 성장하는 개발자가 되어보세요. 성장한 만큼 현금같은 리워드를 적립해드려요!
서플 - 매일 성장을 도와주는 시작페이지 SUPPLE
매일 보는 시작페이지에서 관심 콘텐츠를 만나보세요
Cookie Parking
성장하는 사람들을 위한 콘텐츠 파킹랏. 간편한 웹 클리핑으로 쌓이는 성장의 만족감, 지금 시작하세요
SingleFile
Save a complete page into a single HTML file

Component Party
Web component JS frameworks overview by their syntax and features: Svelte, React, Vue 3, Angular, SolidJS, Lit, Ember, Alpine, Qwik

김도영 / [ 당장 실천하지는 못하더라도 일단 '임시 저장'은 해... | 커리어리
김도영 네이버 / 브랜드 기획자 | [ 당장 실천하지는 못하더라도 일단 '임시 저장'은 해둬야 하는 이유 ] 01. 예전에 tvN에서 방영한 <... | 커리어리
커리어리

use-async-dispatch - CodeSandbox
use-async-dispatch by NightlyHerb using react, react-dom, react-scripts
CodeSandbox
https://youtube.com/shorts/FXxaVX7j9TE?feature=share
2022년 8월 29일 월요일
https://discord.gg/ZCFTMTfGQj

[내일출발] T20 TAB+(탭플러스) TNA200HF 메쉬의자 2types
오늘의집 학생·사무용의자 스토어, [내일출발] T20 TAB+(탭플러스) TNA200HF 메쉬의자 2types. 살까 말까 고민 될 땐 평균 4.7점의 리얼 리뷰 3,926개와 유저들이 직접 찍은 스타일링샷 2741개를 확인해보세요!
오늘의집 - 누구나 예쁜 집에 살 수 있어

Lifeplus
한국의 UI/UX 모바일 패턴을 수집합니다.
What Was IT
Figma
Figma
Figma
Figma
HTML5 정복-CSS 예제

CSS Reference
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
https://csslayout.io/
https://youtu.be/OWQlHgEo7Hw
Q&A
Q. 플랫폼팀에서 새로운 컴포넌트를 추가하는 프로세스
Yujin on Notion

웹 UI 개발
부스트코스(boostcourse)는 모두 함께 배우고 성장하는 비영리 SW 온라인 플랫폼입니다.
boostcourse : 부스트코스
https://naver.me/5bRKMbQC

Clipboard.writeText() - Web APIs | MDN
The Clipboard interface's writeText()
property writes the specified text string to the system clipboard. Text may be read back
using either read() or readText().

Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
Swiper

��ƼǮ�ڽ�
�������� Ǯ�ڽ� ��ƼǮ�ڽ�, ���̼�, 1+1, Ư��, �����, ����

ScrollSpy with Vanilla JS with Smooth Scrolling
You don't need jQuery anymore to add a scrollspy behavior on your website built with Bootstrap! I added smooth scrolling when clicking on any item in ...
CodePen

11 Mistakes to Avoid When Using React in 2022
Some common mistakes in React development you should avoid.
Medium
https://youtu.be/cY0JxzENBJg
Rules - ESLint - Pluggable JavaScript Linter
A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code quality with ease.
Getting started | superplate
Overview

Inbox 알림
Shopify Inbox에서 고객의 새 메시지에 대한 알림을 받을 수 있습니다.
Shopify 고객센터
2022년 8월 28일 일요일

스타트업들의 기술 스택과 기술 블로그를 한눈에 살펴보세요 | 코드너리
네이버, 카카오, 토스, 당근마켓과 같이 요즘 핫한 스타트업은 어떤 기술 스택을 사용하고 있을까요? 코드너리에서 국내 100개가 넘는 스타트업의 기술 정보를 확인하세요.
코드너리
https://discord.gg/ZCFTMTfGQj
WebSocket / Server-sent Events support · Issue #156 · mswjs/msw
Is it possible to use msw to mock server-sent events (SSE) and WebSocket (WS) connections? My use case is to have a somewhat full client-side mocking story (including REST, SSE, and WS functionality), and since msw is such a joy to use w...
GitHub

MSW를 활용하는 Front-End 통합테스트
카카오엔터테인먼트 FE 기술블로그

TodoMVC
Helping you select an MV* framework - Todo apps for Backbone.js, Ember.js, AngularJS, Spine and many more

New Relic CodeStream - Integrate GitHub, GitLab, Bitbucket, Slack, Teams, Trello, Jira and more into VS Code and JetBrains
New Relic CodeStream is a developer collaboration platform that integrates all of your essential dev tools, such as GitHub, GitLab, Bitbucket, Slack, Teams, Jira, Trello and more, into VS Code, Visual Studio and all JetBrains IDEs. CodeStream increases developer productivity by eliminating distractions inherent to context-switching and makes it incredibly easy for development teams, especially remote teams, to discuss, review, and understand code in a more natural and contextual way.

코드 리뷰 in 뱅크샐러드 개발 문화 | 뱅크샐러드
안녕하세요, 뱅크샐러드 BanksaladX iOS Engineer…

Coding Interview Prep for Big Tech (FAANG) – And How I Became A Google Engineer
I optimized my preparation for Big Tech Interviews based on my circumstances and background. It did not require advanced Computer Science Degrees or thousands of leetcode-style questions.
freeCodeCamp.org
https://webkit.org/status
CSS current work & how to participate
List of specifications under development by the W3C CSS working group.

프론트엔드 아키텍처의 가장 최근 트렌드는? | 요즘IT
처음에는 그냥 기능 구현을 하면 되지만 프로젝트의 크기가 커지다 보면 ‘제대로 정리해두지 않으면 정말 안 될 것 같은 순간’들을 맞이하게 됩니다. 그냥 만들면 쉬운 요구사항도 기존 코드에 확장하는 것이 쉽지 않고, 점점 디버깅도 힘들어지는 걸 느낍니다. 이러한 문제에 부딪힌 많은 프론트엔드 개발자가 기존 구조에서 조금씩 더 나은 아키텍처와 프레임워크 형태, 그리고 라이브러리리를 제안했습니다. 덕분에 짧은 시간 안에 새로운 아키텍처들과 방법들이 꾸준히 탄생했습니다.

Service Worker API - Web API | MDN
서비스 워커는 웹 응용 프로그램, 브라우저, 그리고 (사용 가능한 경우) 네트워크 사이의 프록시 서버 역할을 합니다. 서비스 워커의 개발 의도는 여러가지가 있지만, 그 중에서도 효과적인 오프라인 경험을 생성하고, 네트워크 요청을 가로채서 네트워크 사용 가능 여부에 따라 적절한 행동을 취하고, 서버의 자산을 업데이트할 수 있습니다. 또한 푸시 알림과 백그라운드 동기화 API로의 접근도 제공합니다.

setTimeout() - Web APIs | MDN
The global setTimeout() method sets a timer which executes a function or specified
piece of code once the timer expires.

Chrome 88+ Will Throttle Timers to 1 Minute in Certain Conditions
Starting from Chrome 88, chained JavaScript timers for hidden pages will throttled to 1 minute in particular conditions.
Interfaces vs Types in TypeScript
What is the difference between these statements (interface vs type) in TypeScript?
interface X {
a: number
b: string
}
type X = {
a: number
b: string
};
Stack Overflow

No More Confusion About TypeScript’s Type and Interface
TypeScript type vs interface, Types vs interfaces in TypeScript, TypeScript type, TypeScript interface, difference between interface and type
Medium
https://paperblock.tistory.com/62

Spread syntax (...) - JavaScript | MDN
Spread syntax (...) allows an iterable, such as an array or string, to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected. In an object literal, the spread syntax enumerates the properties of an object and adds the key-value pairs to the object being created.
2022년 8월 27일 토요일

올해 DEVIEW를 내년 상반기로 연기합니다.
올해 연말에 진행 예정이었던 DEVIEW 컨퍼런스를 내년 상반기로 연기하게 되었습니다.
DEVIEW를 기대하고 준비하셨을 많은 분들께 안내가 늦어져 죄송하다는 말씀드립니다.
..
GitHub - 99ulling/99ulling: 귤러가요 [🍊카카오X구름 해커톤(최우수상)]
귤러가요 [🍊카카오X구름 해커톤(최우수상)]. Contribute to 99ulling/99ulling development by creating an account on GitHub.
GitHub
https://discord.gg/ZCFTMTfGQj
https://blog.logrocket.com/using-react-children-prop-typescript/
https://primer.style/css/components/select-menu#list-items
https://youtu.be/TB1MV0JWLo8
https://youtu.be/N0iFxOaU__4

W3Schools How TO - Code snippets for HTML, CSS and JavaScript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Flexbox Froggy
A game for learning CSS flexbox

인프콘 2022 - 토크콘서트
YouTube

How To Create a Mega Menu
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

React Popper component - Material UI
A Popper can be used to display some content on top of another. It's an alternative to react-popper.

Git - git-fetch Documentation
http://localhost:8080/components/member/list.api
http://localhost:8080/우리의/백엔드/api/주소`
https://fierce-earth-31743.herokuapp.com
Allow CORS: Access-Control-Allow-Origin
Easily add (Access-Control-Allow-Origin: *) rule to the response header.
https://donggov.tistory.com/132

Access-Control-Allow-Origin - HTTP | MDN
Access-Control-Allow-Origin 응답 헤더는 이 응답이 주어진 origin으로부터의 요청 코드와 공유될 수 있는지를 나타냅니다.
CSS filter is very slow on Safari with different order, can someone explain?
Seems like the position/order of the filter: none; make a huge difference in Safari (speed). Could some one provide a solid explaination of what happening?
Check the following two example in Safari...
Stack Overflow
no-await-in-loop - ESLint - Pluggable JavaScript Linter
A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code quality with ease.

'try..catch'와 에러 핸들링
GitHub - KaniKim/PythonFrameworkGuide: 이 레포지토리는 파이썬 웹 프레임워크들을 정리한 것으로 각각의 프레임워크에 맞는 가이드, 도큐 등등을 소개합니다.
이 레포지토리는 파이썬 웹 프레임워크들을 정리한 것으로 각각의 프레임워크에 맞는 가이드, 도큐 등등을 소개합니다. - GitHub - KaniKim/PythonFrameworkGuide: 이 레포지토리는 파이썬 웹 프레임워크들을 정리한 것으로 각각의 프레임워크에 맞는 가이드, 도큐 등등을 소개합니다.
GitHub
https://xiubindev.tistory.com/115
https://replit.com/@NightlyHerb/SeveralBluevioletRuntime#index.js

delete 연산자 - JavaScript | MDN
delete 연산자는 객체의 속성을 제거합니다. 제거한 객체의 참조를 어디에서도 사용하지 않는다면 나중에 자원을 회수합니다.

Event.preventDefault() - Web APIs | MDN
The preventDefault() method of the Event interface tells the user agent that if the event does not get explicitly handled, its default action should not be taken as it normally would be.

debugger - JavaScript | MDN
The debugger statement invokes any available debugging
functionality, such as setting a breakpoint. If no debugging functionality is available,
this statement has no effect.

Chrome으로 디버깅하기

axios 인터셉터로 API 관리하기
axios interceptors로 API를 공통 관리해 봅시다.
axios 인터셉터는 1.요청하기 직전, 2. 응답을 받고 then, catch로 처리 직전에 가로챌 수 있습니다.
https://axios-http.com/docs/interceptors

인터셉터 | Axios 러닝 가이드
Axios 라이브러리 인터셉터에 대해 학습합니다.
2022년 8월 26일 금요일
Is it possible to forward subtractMonth() function of react native calendars to a different component like a button?
I'm building a calendar page for an app and want the month and month change arrows to be displayed next to the calendar rather than on top of it. So I have removed the header component created a View
Stack Overflow
https://discord.gg/ZCFTMTfGQj

How to crate a Calendar App in React Native using Pure JavaScript/Typescript and without any…
We are going to create a calendar application without using any external libraries just using Typescript. We need to create a two dimensional array containing days and date in the calendar format…
Medium

자바스크립트 알고리즘 문제풀이 입문(코딩테스트 대비) - 인프런 | 강의
자바스크립트(JavaScript)로 코딩테스트를 준비하시는 분을 위한 강좌입니다. 재미있게 풀 수 있는 기초 단계 문제부터 고급 알고리즘까지 단계별로 차근차근 배우도록 설계된 강좌입니다., - 강의 소개 | 인프런...
인프런

JavaScript (JS) Algorithms and Data Structures Masterclass
정렬, 리스트, 힙 스택을 포함한 12개의 알고리즘과 10개 이상 자료구조 학습으로 기술 면접 완벽하게 대비!
Udemy

react-slick 이용해 캐로셀 구현하기
React Slice를 이용해 캐로셀을 구현해봤습니다.yarn add react-slickreact-slick의 기본 클래스인 slick-slide을 지정해 줍니다. styled-components를 사용하면 임의로 클래스 이름을 정의하기 때문에 지정된 이름으로 스타일
https://www.notion.so/2c29f3d0df9a450dbf2199148ef0df93

[A5] 프론트엔드에서 TDD가 가능하다는 것을 보여드립니다.
프론트엔드에서 TDD가 가능하다는 것을 보여드립니다.최수형 | Microprotect브라우저에서 오직 눈으로만 결과물을 확인하고 계신가요? 그것만으론 불안해서 테스트 코드를 작성해보려 했지만 어려움을 겪어 보셨다면 주목해주세요. React에서 테스트 가능한 코드 작성법을 알아보고 ...
YouTube

출시 이벤트 | 코딩역량인증시험
1,000여 개 기업들이 신뢰하는 프로그래머스 자격증으로 나의 개발 실력을 인증하세요.
https://www.typescriptlang.org/pt/play?#code/PTAEHUFMBsGMHsC2lQBd5oBYoCoE8AHSAZVgCcBLA1UABWgEM8BzM+AVwDsATAGiwoBnUENANQAd0gAjQRVSQAUCEmYKsTKGYUAbpGF4OY0BoadYKdJMoL+gzAzIoz3UNEiPOofEVKVqAHSKymAAmkYI7NCuqGqcANag8ABmIjQUXrFOKBJMggBcISGgoAC0oACCbvCwDKgU8JkY7p7ehCTkVDQS2E6gnPCxGcwmZqDSTgzxxWWVoASMFmgYkAAeRJTInN3ymj4d-jSCeNsMq-wuoPaOltigAKoASgAywhK7SbGQZIIz5VWCFzSeCrZagNYbChbHaxUDcCjJZLfSDbExIAgUdxkUBIursJzCFJtXydajBVDtYmQKoAXlAAG9FCUSgwGPkrqhKJxmABuJnM6TswSc4Z85kmIUi7mKAC+oAAPqAuNxIMkMpBuMEEJxhUlpAArACM+X2FTpjPFrPyAHJWdbePySoLQNbpNJ7Y6JS7EclrbLFNrdfADQAmE3tM0Mz1W20MD3i52u90O8WwdnWxF+mUBxpBg0AZjpytV6s1WtzNGYIzpAG1g0bePWQ42CwBdcs6miQFB0qsBNXQBRkAAUACF4PAWpwAJSgHM6yeQALQeDMYfd6fBYo4ZoeMheRDwPoMYHsGhfNxmZjsBjMSD8WDQdSJE-wPQiLwAIgAoqsGIgFn0T8kmxT9wAcVBrWEAA5SAJE-IIVAAeS+Mh3kEe8tEgI5UEcBRXGkPBQCcQ8dGGLB9BQBBEGhYRLgvCQj2iEQDA4bEFiYVgOB4IISiAA
https://www.typescriptlang.org/play?#code/MYewdgzgLgBFCm0YF4YG0CMAaGAmHArmACbwBmAlmPMQLoCwAUE6JLAtAGIUA2CATihgAKeAC4YYAgFsARvEEAfGEVKVqxAJQT4MChBgBRAB7AeBUgB4pchTGWryVGoRJONAPhReAQiBA88ACGYKKaANxMLOBIlHwKNAAqiLCoHFAAdHECwunc8fwRQA
How to change clip-path with javascript?
I want to change image clip with javascript (no jquery) but it seems i'm not doing it right.
Here's the fiddle - https://jsfiddle.net/y4j7bLge/1/
css:
clip-path: inset(20px 20px 20px 20px); // w...
Stack Overflow
GitHub - jimmywarting/StreamSaver.js: StreamSaver writes stream to the filesystem directly asynchronous
StreamSaver writes stream to the filesystem directly asynchronous - GitHub - jimmywarting/StreamSaver.js: StreamSaver writes stream to the filesystem directly asynchronous
GitHub
JSZip
Create .zip files using JavaScript. Provides a simple API to place any content generated by JavaScript into a .zip file for your users.
https://ohgyun.com/782
Blob(블랍) 이해하기
JavaScript에서 Blob(Binary Large Object, 블랍)은 이미지, 사운드, 비디오와 같은 멀티미디어 데이터를 다룰 때 사용할 수 있습니다. 대개 데이터의 크기(Byte) 및 MIME 타입을 알아내거나, 데이터를 송수신을 위한 작은 Blob 객체로 나누는 등의 작업에 사용합니다. 이 글에서는 Blob의 생성과 읽고 쓰는 방법들에 대해서 알아보겠습니다.
Everyone's to-do list

Should I useState or useReducer?
Two built-in React hooks that handle state, which one should you use?

CodeSandbox
CodeSandbox is an online editor tailored for web applications.
CodeSandbox

Clean Coder Blog
2022년 8월 25일 목요일
https://discord.gg/ZCFTMTfGQj

API Routes: Request Helpers | Next.js
API Routes provide built-in request helpers that parse the incoming request. Learn more about them here.

Data Fetching: getStaticProps | Next.js
API reference for `getStaticProps`. Learn how to use `getStaticProps` to generate static pages with Next.js.

Advanced Features: Custom Server | Next.js
Start a Next.js app programmatically using a custom server.
Force Override Declarations Types · Issue #36146 · microsoft/TypeScript
Search Terms declaration module merging override interface Suggestion Add a way to force override declarations for modules in the workspace. Typescript allows you to create a global.d.ts to add global declarations. How about an override....
GitHub
Bug: Strange logging "can't resolve reference" after update to version 5.34.0 · Issue #5525 · typescript-eslint/typescript-eslint
Before You File a Bug Report Please Confirm You Have Done The Following... I have tried restarting my IDE and the issue persists. I have updated to the latest version of the packages. I have searched for related issues and found none tha...
GitHub

Force Override Declarations Types
Lightrun Answers. Where developers land when they google for errors and exceptions
https://youtube.com/shorts/FXxaVX7j9TE?feature=share

리프레쉬
서비스 소개
MakeUs on Notion

허브의 개발일지님의 오픈프로필

모던 JavaScript 튜토리얼
모던 자바스크립트 튜토리얼은 클로저, 문서 객체 모델, 이벤트, 객체 지향 프로그래밍 등의 다양한 주제에 대한 설명과 예시, 과제를 담고 있습니다.
typescript custom hook ,event type question
Hello everyone i have two question
App.tsx
const App = () => {
const [data, getData] = useGetData('posts');
const [show, handleModal] = useHandleModal();
useEffect(() => {
console....
Stack Overflow

I stopped using Visual Studio Code
I switched to WebStorm as my development IDE
Daily Dev Tips

[#티전드] 분명히 아는데 설명을 못하겠다면? 당신은 모르는 겁니다! 상위 0.1% 학생들에게서 공통적으로 나타난다는 '그 행동'의 비밀🤫 | #어쩌다어른
#티전드 #어쩌다어른 #tvNwe’re :DIGGLE family
YouTube
Matrix Digital Rain

Product Hunt – The best new products in tech.
Product Hunt is a curation of the best new products, every day. Discover the latest mobile apps, websites, and technology products that everyone's talking about.
Product Hunt

코딩테스트도 ‘토익’처럼…프로그래머스 인증시험, 개발자 채용 판 바꾼다
-그렙, 민간자격인증 ‘프로그래머스 코딩역량인증시험’ 출시 -다음달 실무역량 과제테스트 선봬 -채용 전형, 졸업 요건에 포함하려는 기업‧대학 곳곳에 -지난해 그렙 매출 82억원, 올해 150억원 목표 [디

Front-End 권도연입니다.
신입 프론트엔드 개발자 권도연입니다.
https://ohgyun.com/782
https://youtu.be/ORmnc-hLrYs
GitHub - KaniKim/PythonFrameworkGuide: 이 레포지토리는 파이썬 웹 프레임워크들을 정리한 것으로 각각의 프레임워크에 맞는 가이드, 도큐 등등을 소개합니다.
이 레포지토리는 파이썬 웹 프레임워크들을 정리한 것으로 각각의 프레임워크에 맞는 가이드, 도큐 등등을 소개합니다. - GitHub - KaniKim/PythonFrameworkGuide: 이 레포지토리는 파이썬 웹 프레임워크들을 정리한 것으로 각각의 프레임워크에 맞는 가이드, 도큐 등등을 소개합니다.
GitHub
벨로퍼트와 함께하는 모던 리액트 · GitBook

프론트엔드 개발 참고 사이트
프론트엔드 학습 참고 모음입니다:)

코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
Blob(블랍) 이해하기
JavaScript에서 Blob(Binary Large Object, 블랍)은 이미지, 사운드, 비디오와 같은 멀티미디어 데이터를 다룰 때 사용할 수 있습니다. 대개 데이터의 크기(Byte) 및 MIME 타입을 알아내거나, 데이터를 송수신을 위한 작은 Blob 객체로 나누는 등의 작업에 사용합니다. 이 글에서는 Blob의 생성과 읽고 쓰는 방법들에 대해서 알아보겠습니다.
https://curryyou.tistory.com/441

File API 정리하기
최근 FileReader 를 사용할 일이 생겨 File API 를 정리 해보고자 한다.. “File API 정리하기” is published by 박성룡 ( Andrew park ).
Medium

JS - 파일API : FileReader() 객체
무료로 사용할 수 있는 CMS 형 PHP 버드 패널, 테마, FTP 외 라이브러리 제공

[HTML5] 파일(File) API에 대해 알아보자
'퍼펙트 자바스크립트, 15장'을 인용하였다 HTML5 파일(File) API는 로컬에 보존돼 있는 파일의 정...
네이버 블로그 | 조원호의 행복공간

Masonry style layout with CSS Grid
I’ve been working on a way of using CSS Grid and a small amount of JavaScript to make Masonry style layouts. I reproduce all the functionality of Masonry whilst remaining flexible and responsive…
Medium
CSS-only masonry layout
I need to implement a masonry layout. However, for a number of reasons I don't want to use JavaScript to do it.
Parameters:
All elements have the same width
Elements have a height that cannot be
Stack Overflow
2022년 8월 24일 수요일