테오의 프론트엔드
#Talk14#Talk13#Talk12#Talk11#Talk10#Talk9#Talk8#Talk7#Talk6#Talk5#Talk4#Talk3#Talk2#Talk1
#Link14#Link13#Link12#Link11#Link10#Link9#Link8#Link7#Link6#Link5#Link4#Link3#Link2#Link1
2022년 5월 17일 화요일

코로나 라이브 on Twitter
“거리두기가 해제된 지 한 달이 되는 5월 16일부로 지난 21개월 동안 서비스된 코로나 라이브는 종료됩니다.”
Twitter

Turborepo로 모노레포 개발 경험 향상하기
2022-LINE-engineering-site

Archive - Korean FE article
Full archive of all the posts from Korean FE article.

(번역) 네 시대의 자바스크립트 프레임워크
저는 2012년부터 주로 자바스크립트를 사용해 코딩을 시작했습니다. 저는 지역 비즈니스를 위한 PHP 앱 및 기본 CMS, 웹사이트를 바닥부터 구축했습니다. 개발하는 동안 그들은 제가 앱을 다시 작성하고 많은 기능을 추가하기를 원했습니다. 또한, 프로젝트 관리자는 제가 .NET을 사용하기를 원했습니다. 그가 일부만 알고 있기도 했지만, 새로고침이나 작업…
Medium

개발자 이력서 작성법 및 TIP
CTO가 가장 좋아하는 스타일의 전문적인 개발자 이력서를 작성해보세요, 지금 무료로 작성하세요.

2022 오픈소스 컨트리뷰션 아카데미
Open Source Contribution Academy
2022 오픈소스 컨트리뷰션 아카데미
JetBrains가 조사한 이슈 트래킹 도구 리뷰 2019
가장 많이 사용되는 이슈 트래킹 도구, 사용자, 고객 만족, 추천율, 기능 비교에 관한 정보.
JetBrains: Developer Tools for Professionals and Teams

Discord - A New Way to Chat with Friends & Communities
Discord is the easiest way to communicate over voice, video, and text. Chat, hang out, and stay close with your friends and communities.
Discord

TypeScript tips and Tricks with Matt
Special guest and TypeScript guru Matt Pocock joins the stream to teach you the ways of the TypeScript ninja.
YouTube
type-challenges/README.ko.md at main · type-challenges/type-challenges
Collection of TypeScript type challenges with online judge - type-challenges/README.ko.md at main · type-challenges/type-challenges
GitHub
2022년 5월 16일 월요일
2022년 5월 15일 일요일
How easier is it to get a front end job after completing a boot camp
Hi guys, And before anyone bites my head off, I understand there is a lot more to being a front end developer than just completing a boot camp...
reddit

[번역] 엘든링에서 배운 프로그래밍 학습에 필요한 7가지
엘든링으로 배우는 프로그래밍 학습론
How to fix failed to load SWC binary NextJS
I was setting up Tailwind CSS with Next.js. While I was following the steps described on official…
Tutorial Tips
Next failed to load SWC binary
When trying to run the command using nextjs npm run dev shows error - failed to load SWC binary see more info here: https://nextjs.org/docs/messages/failed-loading-swc.
I've tried uninstalling node...
Stack Overflow
2022년 5월 14일 토요일

backdrop-filter - CSS: Cascading Style Sheets | MDN
CSS backdrop-filter는 요소 뒤 영역에 흐림이나 색상 시프트 등 그래픽 효과를 적용할 수 있는 속성입니다.

Bringing page transitions to the web
Native apps often feature transitions between states that both look great and help communicate the type of navigation to the user. The bad news: creating tra...
YouTube
Emotion - Styled Components

styled-components: API Reference
API Reference of styled-components
styled-components

[TypeScript] Discriminated Unions
번역하자면 구별되는 유니언타입들이다. 코틀린의 Sealed 클래스나 스위프트의 rawValue, Associated V...
네이버 블로그 | 와 이게 에러가 뜨네
accessibility/aria at master · lezhin/accessibility
모두를 위한 설계. 레진 웹 접근성 가이드라인. Contribute to lezhin/accessibility development by creating an account on GitHub.
GitHub

타입 가드
State of CSS 2022 | GeekNews
Google I/O 에서 발표한2022년 CSS의 상황에 대한 발표입니다.이렇게 모아두니 2022년에도 개선된 게 정말 많군요!
GeekNews

State of CSS 2022
Web styling features of today and tomorrow, as seen at Google IO 2022, plus some extras.
web.dev

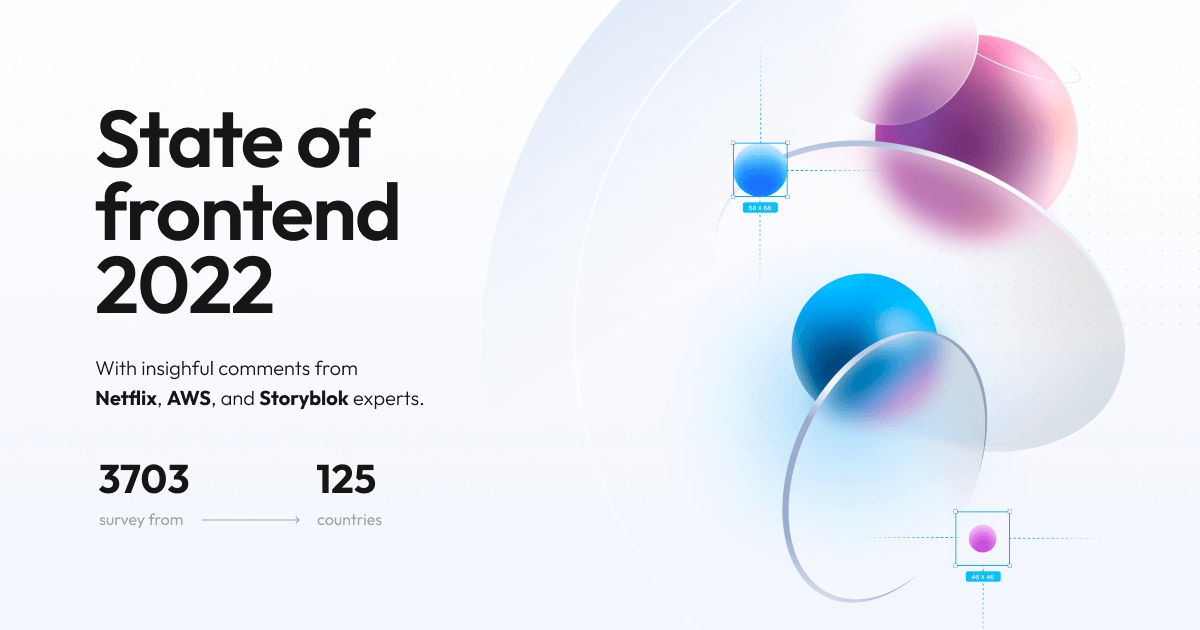
The State of Frontend 2022
Based on surveys filled in by 3073 developers from 125 countries, the State of Frontend 2022 is supported by 19 expert commentaries about frontend trends and the future.
The Software House
2022년 5월 13일 금요일

NEXTERS : IT Community for Experts

INFCON 2022
2022.08.26 (금), COEX 그랜드볼룸
인프콘

“솔직히 우리가 하는 것은 스크럼이 아닙니다!” | 요즘IT
많은 회사가 스크럼 방법론을 도입했기 때문에 자신들이 애자일 조직이라고 주장합니다. 그러나 이 중에 스크럼을 제대로 이해하고 사용하는 회사가 얼마나 되는지 의심스럽습니다. 스크럼 프레임워크의 본질을 살펴보고, 이를 실제로 사용하는 팀이 마주한 현실을 되짚어보려 합니다. 이 글이 여러분에게 많은 도움이 되기를 기대합니다.

GRQjJzz
...
CodePen
mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams,
gantt charts and git graphs.
Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
https://cdn.sanity.io/files/599r6htc/localized/cfd40905cadd53709c548b80b8f866e6ddb62553.mp4

What's New in Figma
Learn about our latest features and updates.
Figma

CS지식의 정석 | CS면접 디자인패턴 네트워크 운영체제 데이터베이스 자료구조 개발자면접 - 인프런 | 강의
"면접을 위한 CS전공지식노트" 저자의 디자인패턴, 네트워크, 운영체제, 데이터베이스 등 CS면접 핵심개념!, - 강의 소개 | 인프런...
인프런

������ ���� CS �������� ��Ʈ - ��������
������ ����, �ü��, �����ͺ��̽�, �ڷ� ����, ��Ʈ��ũ, ������ ���� | 4�� ���� �кθ� �ٴϸ鼭 CS�� �������, ���� ������ �غ��� ���� ���� ���� ������, � ������ ������� �� �������ϴ�. �ᱹ���� �Ƕ��� �� �� ����� �ڿ��� ���� ��Ҵµ�, �� å�� �� �־������ ���Ұڴٴ� ������ ��ϴ�. �� å�� ���� �ڵ带 �ʺ� Ȱ��... | ������ ����, ��Ʈ��ũ, �ü��, �����ͺ��̽�, �ڷ� ����, ������ ������ ��Ʈ����������!
CS �������� ����� ���� ���, �� å �� ���̸� ����ϴ�!
������ �������� ū ������ �����ϴ� CS(Computer Science) ��������! ������ ���Ϻ��� �ڷ� ...
KYOBOBOOK
rfcs/0000-useevent.md at useevent · reactjs/rfcs
RFCs for changes to React. Contribute to reactjs/rfcs development by creating an account on GitHub.
GitHub

How to check the current Node.js version at runtime
Run process.version:
The version property of the process object returns a string with the current Node.js version.
In the browser the process object is not defined, so you will get a ReferenceError:
Another way is to reference process.versions (plural):
This returns an object that contains various properties referencing each component’s version.
To get the major version (in this example 12) you can use
process.versions.node.split('.')[0]
2022년 5월 12일 목요일

TextInput · React Native
A foundational component for inputting text into the app via a keyboard. Props provide configurability for several features, such as auto-correction, auto-capitalization, placeholder text, and different keyboard types, such as a numeric keypad.

Array.prototype.reduce() - JavaScript | MDN
reduce() 메서드는 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결과값을 반환합니다.

<style>: 스타일 정보 요소 - HTML: Hypertext Markup Language | MDN
HTML <style> 요소는 문서나 문서 일부에 대한 스타일 정보를 포함합니다.
GitHub - hjpark625/introduce
Contribute to hjpark625/introduce development by creating an account on GitHub.
GitHub

Window.scroll() - Web APIs | MDN
The Window.scroll() method scrolls the window to a
particular place in the document.

[JavaScript] 콜백 지옥 탈출하기! 비동기 처리 방법 - 하나몬
앞선 컨텐츠에서 자바스크립트 엔진, 자바스크립트 런타임의 작동 방식에 대한 이야기부터 싱글 스레드 프로그래밍 언어에서의 동기로 인한 블로킹을 해결을 위한 비동기에 대한 이야기까지 다뤘습니다. 아직 위 개념과 이야기가 생소하신 분들은 아래 컨텐츠를 참고해주세요. 이번 시간에는 자바스크립트 런타임에서 비동기 처리를 할 때 어떠한 프로그래밍 방법으로 처리해야하는지에 대해 알아봅니다. 먼저 비동기로 인해 발생되는 문제를 알아본다. 비동기를 처리하는 방법에 […]
하나몬
Learn Next.js Auth Redirect
Attempt to learn how to redirect Next.js protected page without flashing content

Next.js Redirect Without Flashing Content | theodorusclarence.com
Next.js is a static site by default, so redirecting unauthenticated user sometimes can be a problem.
theodorusclarence.com

다시 쓰는 함수형 프로그래밍
> 참 좋은데 어떻게 표현할 방법이 없네...
오랜 기간 개발을 공부하게 되면서 여러가지 패러다임의 변화를 겪었는데 그 중에서 인상깊었던 것중에 하나는 객체지향 패러다임에서 함수형 패러다임으로 넘어오는 것이었습니다. 함수형 패러다임이 알면 쉬운데 참 설명을 하기가 어렵
2022년 5월 11일 수요일
rfcs/0000-useevent.md at useevent · reactjs/rfcs
RFCs for changes to React. Contribute to reactjs/rfcs development by creating an account on GitHub.
GitHub
Typescript image import
I found a solution here: Webpack & Typescript image import
But i am getting error for this:
[ts]
Types of property 'src' are incompatible.
Type 'typeof import("*.png")' is not assignable t...
Stack Overflow

(번역) 네 시대의 자바스크립트 프레임워크
저는 2012년부터 주로 자바스크립트를 사용해 코딩을 시작했습니다. 저는 지역 비즈니스를 위한 PHP 앱 및 기본 CMS, 웹사이트를 바닥부터 구축했습니다. 개발하는 동안 그들은 제가 앱을 다시 작성하고 많은 기능을 추가하기를 원했습니다. 또한, 프로젝트 관리자는 제가 .NET을 사용하기를 원했습니다. 그가 일부만 알고 있기도 했지만, 새로고침이나 작업…
Medium

Overreacted
Personal blog by Dan Abramov. I explain with words and code.

엘리먼트 렌더링 – React
A JavaScript library for building user interfaces

브라우저 동작원리를 알아야 하는 이유가 무엇인가요?
💡 해당 글은 React의 SSR인 Next.js 프레임워크에 의존하여 작성된 글입니다. 그러나 전체적인 맥락과 핵심 내용을 이해하시는 데는 큰 문제는 없습니다. 프론트엔드 주니어 개발자가 꼭 알아야 하는 기본지식..
이뇽의세상

Server Side Rendering | Cracking Vue.js
JavaScript, Vue.js, Nuxt.js
Intersection Observer - 요소의 가시성 관찰
Intersection observer는 기본적으로 브라우저 뷰포트(Viewport)와 설정한 요소(Element)의 교차점을 관찰하며, 요소가 뷰포트에 포함되는지 포함되지 않는지, 더 쉽게는 사용자 화면에 지금 보이는 요소인지 아닌지를 구별하는 기능을 제공합니다.

Scroll listener vs Intersection Observers: a performance comparison
The observer API has landed for some time now and is fully supported by all modern browsers. One of them, is the IntersectionObserver which helps you get callbacks fired when certain DOM elements…
Medium

교차 출처 리소스 공유 (CORS) - HTTP | MDN
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다. 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행합니다.
2022년 5월 10일 화요일

My Heart Will Go On (Titanic) - Kalimba Cover
You are gonna get out of here, you are gonna go on...And you are gonna make lots of babies, and you are gonna watch them grow.You are gonna die an old lady, ...
YouTube

[Hola] Study with Me! - 마감
📣 이런 분들이라면 주목해주세요!
Meownzi's Notion on Notion
관악구 공식블로그 : 네이버 블로그

PyScript 란? - HTML에서 파이썬 코드 작성
PyScript
HTML 에 파이썬을 끼워넣은 시스템
파이썬 코드를 HTML에서 작성하고 동작시킬 수 있고, PyScript에서 Javascript 라이브러리 들을 부르고, 파이썬으로 모든 웹 개발을 할 수 있음
데이터 사이언스 (혹은 머신러닝 엔지니어) 로써 우리의

React | 동적라우팅 (Dynamic Routing)으로 상세페이지 구현하기
오늘은 SPA를 기반으로하는 리액트에서 어떻게 상품 리스트에서 개별 상품 페이지로 넘어가는지, 그리고 개별적으로 데이터를 받아올 수 있는지 알아보기로 하자. 다음의 페이지를 보면 '몬스터'들의 리스트다. 해당 주소를 보자. 자 그렇다면 어떻게 각각의 몬스터들의 상세 페
https://user-name.myservice.com"
2022년 5월 9일 월요일
2022년 5월 8일 일요일
React scroll to top on page refresh - don't restore position
I'm currently trying to scroll to top on page refresh. So far I've been able to implement scroll to top on route change, but not on page refresh - somehow react always restores its previous positio...
Stack Overflow

개발자에게 요구되는 커뮤니케이션 능력은? | 원티드
이 아티클에서 다뤄볼 내용은 스스로 기술에 자부심을 가진 혹자가 회사 생활을 하면서 좌충우돌 경험해 본, 그래서 ‘어떻게 하는 게 더 좋았겠구나’를 알게 된 이야기들이다.
원티드

8 Javascript quiz that may confuse you | Pitayan Blog
A small tech workshop of testing your Javascript knowledge.
8 Javascript quiz that may confuse you | Pitayan Blog
2022년 5월 7일 토요일
테오의 스프린트 - 취준생 오전반
신청서(Team Canvas)
,구글 스프린트 취준생 오전반을 한번 모집해봅니다.
날짜
5/10(화) ~ 5/23(월)
취준생이신만큼 최소 2주짜리 2번의 스프린트를 진행할 예정입니다.
(디자이너님의 참가를 절실히 원하옵니다! +_+bb)
이번에는 취준생 오전반인 관계로 시간은 아침 9시 15분 부터 10시 30분을 생각하고 있습니다.
(둘째 아이 등원이 9시 10분이라서요;; 10시 30분은 제 회사 스크럼입니다.)
최소조건
- 스프린트인 만큼 매일 최소 1시간의 온라인 미팅 시간 확보는 꼭 필요합니다.
- 팀...
Google Docs

Dash v6.0.4 for macOS - The Amazing Documentation Browser
In this video we take a look at the amazing documentation browser Dash https://kapeli.com/dashMusic: Aries Beats - Synthwave Piano (New Dark Wave _ 80s Retro...
YouTube

대학생 IT 연합 동아리 정보 모음 (feat. 교육 프로그램)
대학생 동아리 정보 모음..

IT 인재들의 자발적 학습 공간, NUMBLE
챌린지 우수작이 궁금하다면?
IT 인재들의 자발적 학습 공간, NUMBLE

Writing | Wonny Log
I mainly write about development, journal and lesson to understand deeply and remember for a long time.

Evans Library
개발을 잘하기 위해서가 아닌 개발을 즐기기 위해 노력하는 개발자입니다. 사소한 생각 정리부터 튜토리얼, 삽질기 정도를 주로 끄적이고 있습니다.
Home
Blog posted about front end development.
Home
Blog posted about ...

리액트 렌더링과 브라우저 렌더링을 구분 해주세요!(feat.SSR)
GitHub - Temzasse/react-modal-sheet: Flexible bottom sheet component built with Framer Motion to provide buttery smooth UX while keeping accessibility in mind 🪐
Flexible bottom sheet component built with Framer Motion to provide buttery smooth UX while keeping accessibility in mind 🪐 - GitHub - Temzasse/react-modal-sheet: Flexible bottom sheet component built with Framer Motion to provide buttery smooth UX while keeping accessibility in mind 🪐
GitHub
GitHub - bradtraversy/50projects50days: 50+ mini web projects using HTML, CSS & JS
50+ mini web projects using HTML, CSS & JS. Contribute to bradtraversy/50projects50days development by creating an account on GitHub.
GitHub
재테크 공부하는 난나나 : 네이버 블로그

아웃스탠딩 뉴스레터
매일 저녁 7시에 발송되는 IT&스타트업 이슈
OUTSTANDING

미스터동
똑똑한 사람을 위한 시사 뉴스레터_당신이 어디가서 아는 척 할수있는 정보만 있는 곳. 미스터동은 세상을 보는 힘이 커지게 하죠.

돈키레터 | DONKEY LETTER
DONKEY LETTER는 돈의 열쇠를 찾는 분들을 위한 고품격 투자 뉴스레터입니다. 분야별 최고의 실력을 갖춘 엄선된 필진들이 매주 드리는 돈의 열쇠를 놓치지 마세요.
DONKEY LETTER

techNeedle 테크니들
글로벌 테크 소식을 인사이트와 함께 전달합니다
techNeedle 테크니들

뉴스레터 - Byline Network
뉴스레터 - Byline Network
Byline Network

techNeedle 테크니들
글로벌 테크 소식을 인사이트와 함께 전달합니다
techNeedle 테크니들

[일분톡]
1분만에 쓰윽 보는 글로벌 IT 이야기 / 무료 구독 시 월요일마다 찾아가요!
My WordPress

We play IT, plugit
🏃 바쁘다 바빠 현대사회에서 알아야 할 건 많고 시간을 늘 없죠. 격주 목요일 오전 8시, 꼭 필요한 IT 이슈만 쏙쏙 뽑은 뉴스레터를 메일함에 톡하고 남겨놓을게요. IT와 쉽게 연결될 수 있도록, 플러깃 하세요!
🚨 스팸 필터링 기능으로 플러깃이 스팸 메일함에 가는 경우가 있어요. 메일이 오지 않는다면 스팸함이나 프로모션 메일함을 확인해주세요!

그랩의 IT 뉴스레터
매주 월요일, 'IT 콘텐츠' 큐레이션 & 잘 읽히는 'IT 개발지식'을 제공합니다.
그랩의 IT 뉴스레터
뉴스레터 구독하기
세상을 바꾸고 있는 블록체인과 IT 관련 이야기를 쉽고 재미있게 만나보세요.

https://page.stibee.com/subscriptions/14900
테크맛집 IT조선이 매일 아침 신선한 소식지를 배달합니다.
IT기술이 만드는 새로운 세상과 함께 하세요.
2022년 5월 6일 금요일

Heroku admits that customer credentials were stolen in cyberattack
Heroku has now revealed that the stolen GitHub integration OAuth tokens from last month further led to the compromise of an internal customer database. The Salesforce-owned cloud platform acknowledged the same compromised token was used by attackers to exfiltrate customers' hashed and salted passwords from
BleepingComputer

Heroku Security Notification | Hacker News
https://cdn.jsdelivr.net/gh/orioncactus/pretendard/dist/web/static/pretendard.css%27);
FullCalendar - JavaScript Event Calendar
GitHub - orioncactus/pretendard: 어느 플랫폼에서든 사용할 수 있는 system-ui 대체 글꼴 | A system-ui alternative font for all cross-platform
어느 플랫폼에서든 사용할 수 있는 system-ui 대체 글꼴 | A system-ui alternative font for all cross-platform - GitHub - orioncactus/pretendard: 어느 플랫폼에서든 사용할 수 있는 system-ui 대체 글꼴 | A system-ui alternative font for all cross-platform
GitHub

테오의 스프린트 7기: 회고
스프린트가 벌써 일곱번째를 맞이 하였습니다. 처음만난 사람들끼리 온라인에서 벌어지는 5일간의 협업 프로젝트!
이번에는 어떤 아이디어와 결과물이 나왔을지 어떤 일이 있었는지 함께 돌아보도록 하겠습니다.
어떻게 하는지 방법까지 다 설명드릴 수는 없었지만 혹시 구글 스프린
2022년 5월 5일 목요일

WebAssembly vs. JavaScript: The Complete Guide
Learn how WebAssembly vs. JavaScript compare. Let's explore how they work, their differences, and this burning question: is WASM better than JavaScript?
Snipcart

The Ultimate Print HTML Template with Header & Footer
create printable HTML pages using a reusable template with a header and a footer that repeat on every page. While developing a CRM project, I came across the need to print out…
Medium
404 Not Found
GitHub - gregberge/loadable-components: The recommended Code Splitting library for React ✂️✨
The recommended Code Splitting library for React ✂️✨ - GitHub - gregberge/loadable-components: The recommended Code Splitting library for React ✂️✨
GitHub

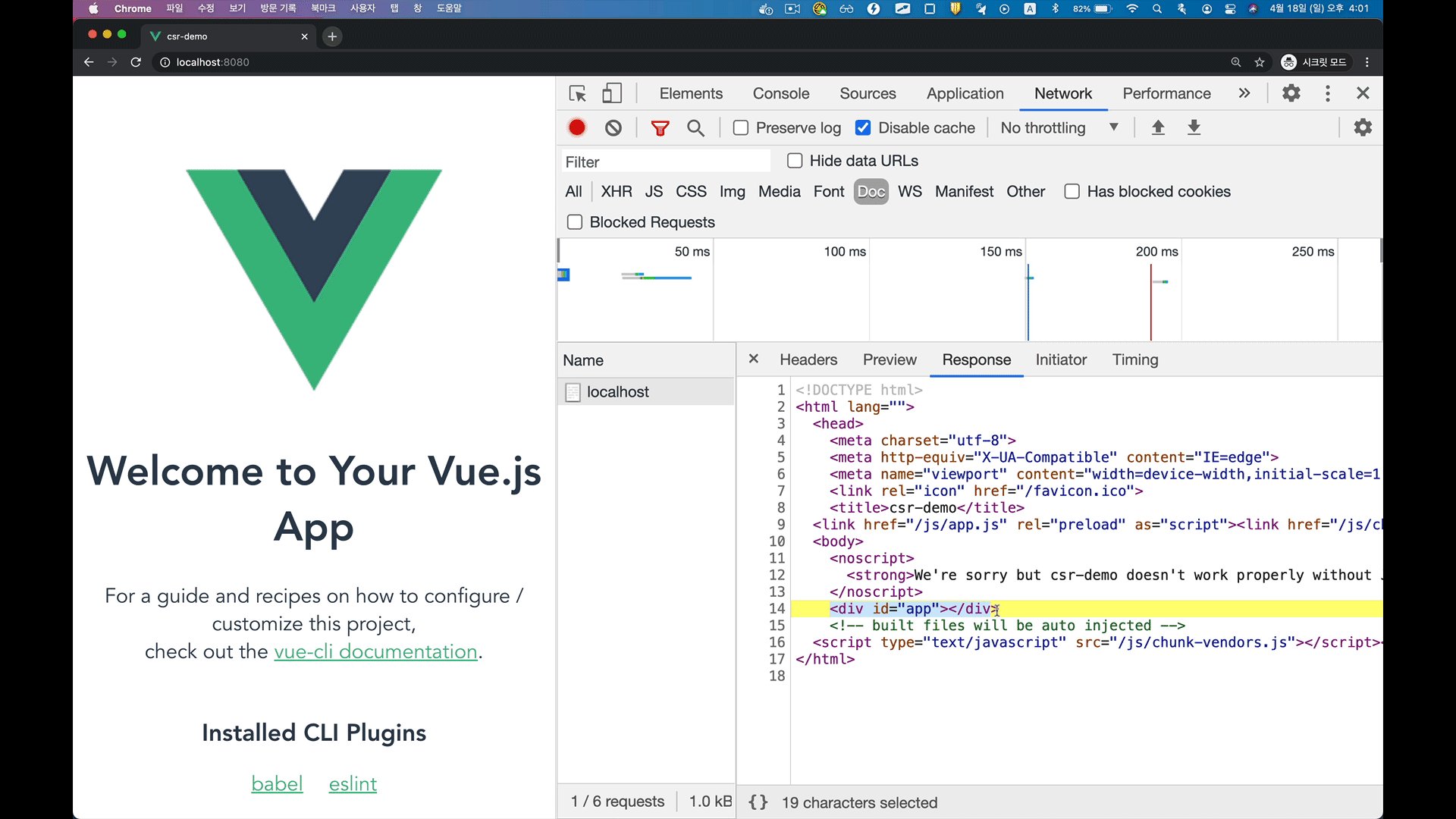
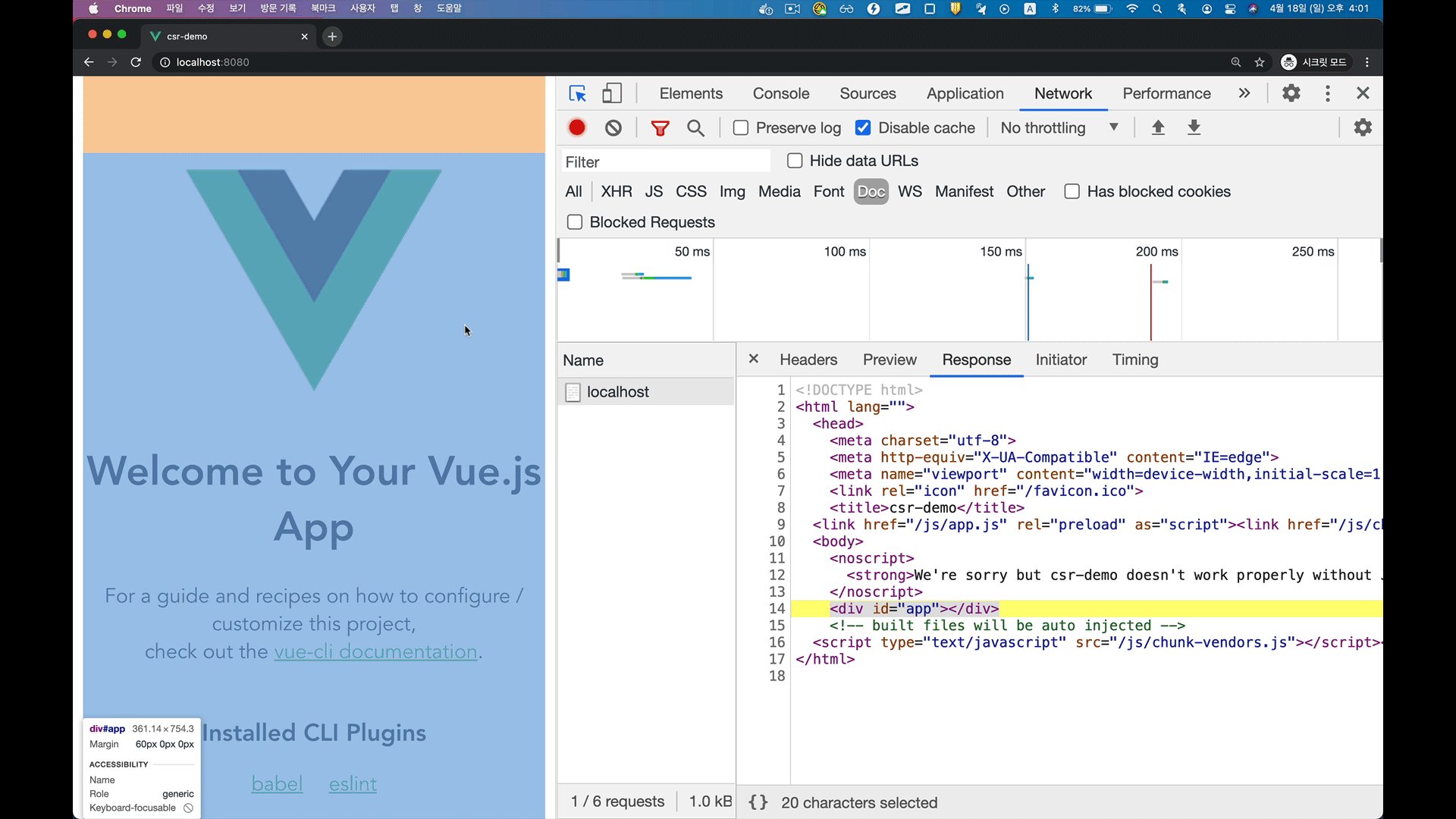
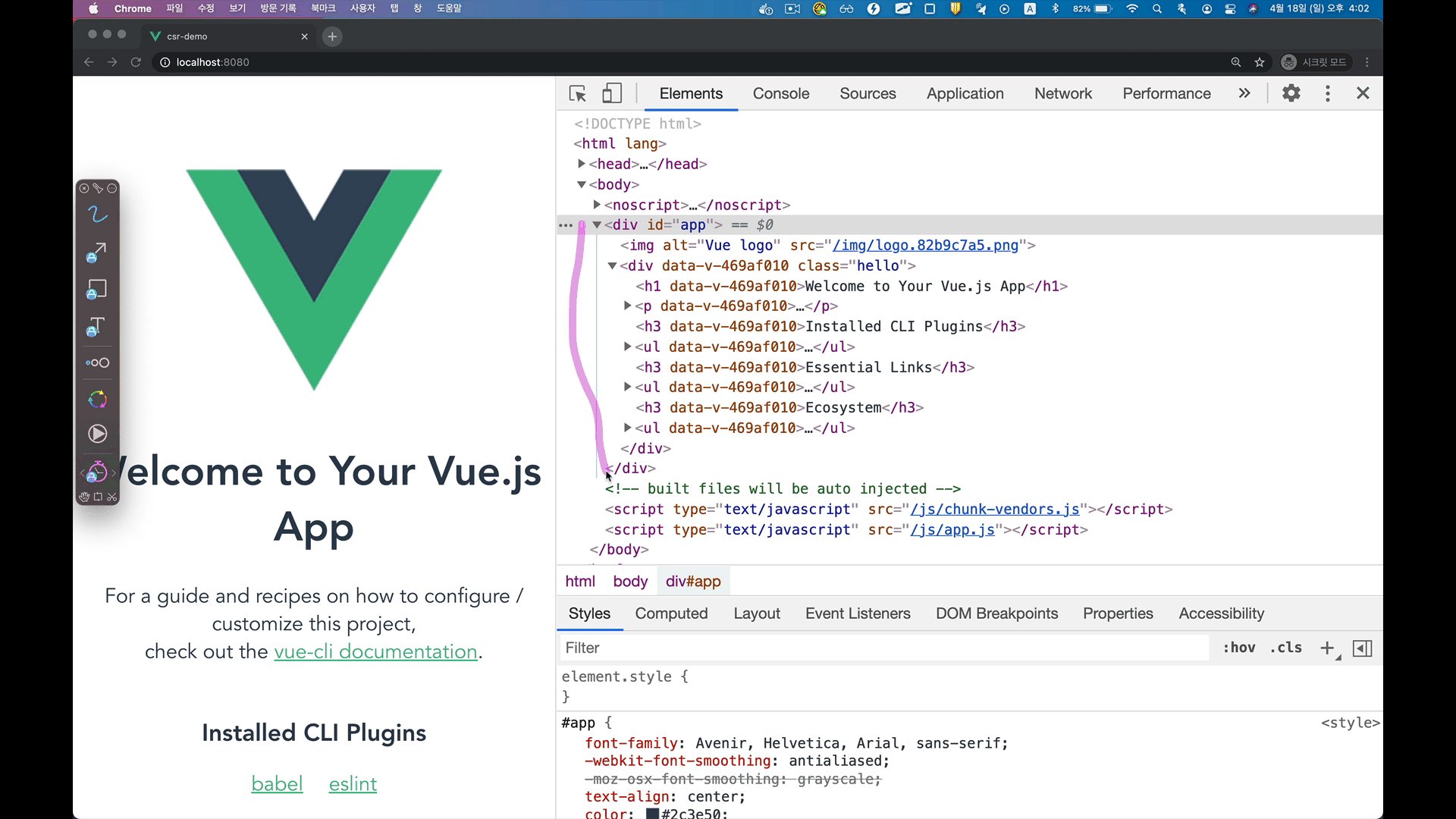
Next.js 처럼 Server-side-rendering 구현하기
안녕하세요. Next.js 없이 Client-side-rendering을 Server-side-rendering 으로 바꾸는 방법을 작성해보았습니다. 이전에 올렸던 글에서 미흡했던 부분을 보완해보았습니다. Next.js는 서버사이드 렌더링에 필요한 거의 모든 기능을 지원하는 좋은 프로젝트입니다. 하지만 처음부터 Next.js로 만들지 않은 프로젝트는…
Medium

GraphQL이 가져온 에어비앤비 프론트앤드 기술의 변천사
NAVER Engineering | 박호준 - GraphQL이 가져온 에어비앤비 프론트앤드 기술의 변천사(부제: REST환경에서 GraphQL 기반 UI 설계하기)

프론트엔드 엔지니어 (Frontend Engineer)
데이터와 플랫폼으로 아이들의 성장 시간을 혁신하고 있는 우리는 자란다 입니다.
프론트엔드 엔지니어 (Frontend Engineer)
[자란다] 회사에선 열지마세요_2021.12
안녕하세요. 채용 매니저 김미준 입니다. 시작하기 앞서 결론부터 말씀 드립니다. 이직을 생각하고 계시다면 저희 “ ” 어떠실까요? 화면이 작다면 확대해 주세요!
Google Docs
TypeScript Error Translator - Visual Studio Marketplace
Extension for Visual Studio Code - TypeScript errors, translated for humans
2022년 5월 4일 수요일
2022년 5월 3일 화요일
JS Enumerable(열거자) or Nonenumerable(비 열거자)
JavaScript Enumerable(열거자) 또는 Nonenumerable(비 열거자) 에 대해 알아보기
What do the colors mean in Chrome Developer Tools Scope panel?
I am curious why some variables are solid and some variables are half opacity. What is the difference between them? Both variations are available in the global scope.
Stack Overflow

[꿀팁대방출2탄]개발자를 위한 애드센스(AdSense) 승인,운영,주의사항!웹사이트로 용돈벌기💵
이 영상은 블로그 운영이 아니라, 웹개발자를 위한 애드센스 팁입니다🙂00:00 하이라이트00:27 애드센스 심사넣기 전 확인할 것00:55 애드센스 심사넣기 + 🚫주의사항🚫02:54 한 번에 성공해야 좋은이유 +페널티 썰🥲03:37 승인 후 도메인세팅05:24 내 사이트에 ...
YouTube

[꿀팁대방출]수익형 웹사이트 만들기💵애드센스(AdSense)승인 노하우,썰 탈탈 텁니다.웹개발로 용돈벌기
00:00 누구나 할수있는 수익모델: 광고배너(애드센스)00:29 애드센스 수익원리01:00 애드센스 아무나 할 수 있나요?01:31 내 사이트가 심사 반려 당하는 이유01:47 웹개발자가 애드센스 승인받기 힘든 이유02:02 컨텐츠없는 사이트 승인받는 방법02:32 애드센스 심사...
YouTube

John Ahn님의 소개 - 인프런 | 온라인 강의 플랫폼
인프런 John Ahn님의 소개 페이지 입니다. - John Ahn님 소개 | 인프런...
인프런
2022년 5월 2일 월요일
OOP Cafe
GitHub - Tencent/vConsole: A lightweight, extendable front-end developer tool for mobile web page.
A lightweight, extendable front-end developer tool for mobile web page. - GitHub - Tencent/vConsole: A lightweight, extendable front-end developer tool for mobile web page.
GitHub

Why I Switched From NPM/Yarn to PNPM And Why You Should Too!
I recently discovered a cool tool called PNPM and was wondering if it's worth my time then I saw a benchmark picture listing NPM vs YARN vs PNPM and I immedi...
YouTube
2022년 5월 1일 일요일
개발자 발음 주의 단어 모음(재미로 보세요)
시트1
데프리케이티드,일반적인 발음 (영미권 또는 개발자/제조사의 발음),어색한 발음,한글 표준어/번역어 표기,한글 뜻,근거 및 관련 내용,출처,기타의견,@
\(backslash),백슬래쉬
`(backquote/backtick),백틱
abstract,앱스트랙트,애브스트랙트,추상적인,남궁성
Ajax,에이잭스,아작스, 에이작스, 아약스 아님?,<a href="http://channy.creation.net/blog/243#.Wk5FmGirRhE">http://channy.creation.net/blog/243#.Wk5FmGirR...
Google Docs

structuredClone() - Web APIs | MDN
The global structuredClone() method creates a deep clone of a given value using the structured clone algorithm.
Get video duration when input a video file
I'm doing a project with HTML and Javascript that will run local with local files.
I need to select a file by input, get its information and then decide if I'll add to my list and reproduce or not....
Stack Overflow

pzuraq | Four Eras of JavaScript Frameworks
A blog about (mostly) computery things
2022년 4월 30일 토요일

2년6개월 프론트엔드개발자가 되기까지 걸린 시간
#웹퍼블리셔 #프론트엔드개발자 #인터뷰타임라인00:27 현재 하고 있는 업무는 무엇인가요?01:07 많은 기술중에 왜 웹퍼블리싱 과정을 듣게 되었는지?02:17 본인이 원했던 과정은 아니었을텐데03:08 웹퍼블리싱 과정중 힘들었던 점은?03:58 종강후 프론트엔드 개발자 과정으로 ...
YouTube

토스ㅣ스타트업 서바이벌 FOUND - 예고편
5월 5일(목) 에피소드 1 최초 공개세상을 바꿀 스타트업 서바이벌이 시작된다세상의 문제를 발견하고, 이를 해결하기 위해 도전하는 '파운더'심사와 멘토링을 맡아줄 '파트너'우승 투자금 총 10억을 두고 펼쳐지는 5개의 라운드서바이벌에서 살아남는 최종 우승자 3명은 누가 될 것인가?...
YouTube
2022년 4월 29일 금요일

모던 프론트엔드 프로젝트 구성 기법 - 모노레포 도구 편
이 글에서는 모노레포 개념 편에 이어 Yarn, Lerna, Nx 그리고 Turborepo 도구에 대해 자세히 소개해 드리려고 합니다.
Yarn
Lerna
Nx
Tu..
GitHub - lerna/lerna: Lerna is a fast, modern build system for managing and publishing multiple JavaScript/TypeScript packages from the same repository.
:dragon: Lerna is a fast, modern build system for managing and publishing multiple JavaScript/TypeScript packages from the same repository. - GitHub - lerna/lerna: Lerna is a fast, modern build system for managing and publishing multiple JavaScript/TypeScript packages from the same repository.
GitHub

HTTP Cats
An API for the awesome HTTP Cats! Use it in your website to show funny error messages.
HTTP Status Cats API
Go 재시도 처리에서 고려할 것
출처: https://zenn.dev/imamura_sh/articles/retry-46aa586aeb5c3c28244e 서비스 간 통신에서 재시도 처리를 해야할 필요가 있다. 왜냐하면 일시적인 통신 시설의 고장 등 잠시 후 다시 시도하면 성공하는 경우가 있기 때문이다. 그러나 Go 표준 패키지에서 재시도 메커니즘이 제공되지 않기 때문에 직접 구현하거나 다른 패키지를 이용한다. 여기에서는 구체적인 구현 예보다는 net/http 패키지의 구현(주로 http.Client 와 http.Transport)을 밟은 무엇이 재시 처...
Google Docs

김형석의 브런치
직장인에 대한 생각을 공유합니다
brunch

전통이 되게 하는 방법, 누적의 힘.
한국맥주의 새로운 미래을 꿈꾸며 | 마케터라는 직업을 꿈꾼건 고등학생 때부터 였던 것 같다. TV에 지나가는 장면으로 외국의 어느 멋진 모터쇼에서 신차를 소개하는 마케팅 디렉터를 보고선 막연히 나도 저런 사람이 되고싶다 꿈꿨었다. 성차별은 아니지만 여자들 중에 유난히 차를 좋아하기도 하는 사람이었으니. 대학 졸업 후 누구나 알만한 역사와 전통이 있는 외국 자동차 브랜드의 PR일을 하며 꿈속에
brunch

10년이 지나도 아마추어인 사람과 업계 탑이 되는 사람의 차이 | 이준희 @면접왕 이형 @퇴사한 이형 얼라이브 커뮤니티 대표 #성장 #커리어 #일잘러
여러분은 회사에서 어떻게 일 하고 계신가요? 혹시 의미없는 단순 반복 업무가 너무 많다고 느끼시나요? 여러분이 반복 업무에 짜증이 나는 이유는 바로 ‘이것'이 빠졌기 때문입니다. 나의 전문성을 키우는 반복 업무와 짜증만 유발하는 잡무의 차이! 영상에서 확인하세요~ 00:22 회...
YouTube
CSS의 미래 : CSS Toggles | GeekNews
현재 비공식 초안이 나왔고, 크로미엄이 프로토타이핑 시작 예정체크박스/라디오 버튼 같은 DOM 객체의 상태와 CSS를 연결하는 메커니즘html { toggle-root: lightswitch; /* 토글 생성. 0 (비활성화, 기본값) 과 1 (활성화) */ } button { toggle-trigger: lightswitch; /* 버
GeekNews
fe-news/2022-04.md at master · naver/fe-news
FE 기술 소식 큐레이션 뉴스레터. Contribute to naver/fe-news development by creating an account on GitHub.
GitHub

신입 개발자인 내가 블로그 글을 쓰는 이유
"만약 여러분이 생각하고 말하고 글을 쓸 수 있다면, 그야말로 완전히 치명적인 인간병기가 되는 겁니다." 처음엔 귀찮고 쓰기 싫었던 취업용 블로그가 조금씩 쓰다 보니 익숙해진건지..뭔가 깨닫거나 좋은 내용..
개발 전용차선
2022년 4월 28일 목요일

async-await 원리
async-await 을 처음 봤을 때, 기존 call-back 구조와 비교해 소스를 가독성 좋고 간단하게 짤 수 있구나에 감탄했고 어떻게 이렇게 될까 라는 생각이 들었습니다. async-await은 내부적으로 Generator와 Promise의 산물입니다. 따라서 이 글은 즉시 실행함수, Generator와 Promise를 이해하고…
Medium

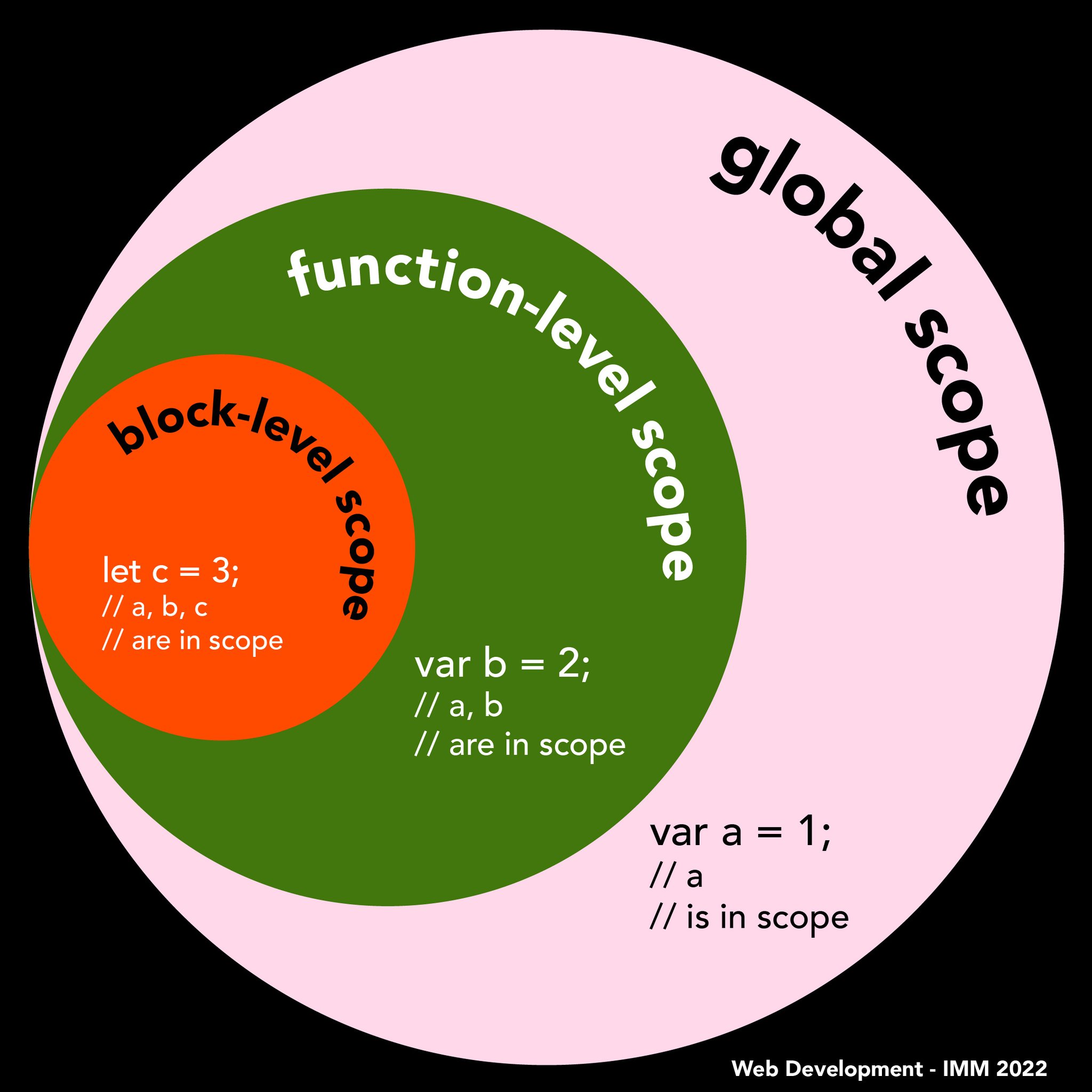
Sheridan IMM on Twitter
“Let’s talk about scope in web development today! Here’s a diagram to illustrate the various scopes in Javascript. #webdevelopment #IMMSheridan #IMM2022 - AS/CR”
Twitter

Creating video thumbnails with AWS Lambda in your s3 Bucket
How to create video thumbnails with AWS Lambda using NodeJS, mediainfo and FFMPEG from files in your s3 bucket.
マカルーデジタル

[LIVE] 지속가능한 SW 개발을 위한 코드리뷰 :: 4월 우아한테크세미나
[발표, 어떠셨나요? 설문링크]👉https://forms.gle/PMYzDJLxms4s8zZ96왜 코드리뷰를 해야할까요? 왜 코드리뷰는 어려울까요?지속가능한 SW개발을 위해!🙌 효율적인 Pull Request 작성기법과 리뷰기법, 코드리뷰를 잘하기 위해 필요한 기술 등에 대해서...
YouTube
fe-news/2022-04.md at master · naver/fe-news
FE 기술 소식 큐레이션 뉴스레터. Contribute to naver/fe-news development by creating an account on GitHub.
GitHub

The State of Frontend 2022
Based on surveys filled in by 3073 developers from 125 countries, the State of Frontend 2022 is supported by 19 expert commentaries about frontend trends and the future.
The Software House

공통시스템개발팀 코드 리뷰 문화 개선 이야기 | 우아한형제들 기술블로그
우아한형제들 기술블로그 |
2022년 4월 27일 수요일

[다시보기] 4월 우아한테크세미나|지속가능한 SW개발을 위한 코드리뷰 우아한형제들 기술블로그
우아한형제들 기술블로그 |
🎤 인터뷰이 모집
안녕하세요, 협업툴을 만드는 AI스타트업 딥블루닷입니다!
저희 스타트업은 "어떻게 하면 다양한 직군 간에 더 긴밀한 협업이 가능할지" 고민하고 해결하려는 사람들이 모였는데요,
저희처럼 협업 방식에 대해 고민이 있고, 협업툴을 이용해 해결 방법을 찾으시는 분들과 이야기를 나눠보고 싶습니다!
[인터뷰 대상]
-경력 3년 이상의 개발자 / 마케터 / PM / 디자이너 등 다양한 직군의 분들을 대상으로
일하고 계시는 방식 및 전반적인 협업 flow에 대해 여쭤보고자합니다.
[인터뷰 진행 방법]
-일정 : ~5/13(금)
-장소 : 비대면(Google Meet/Zoom) 혹은 대면(강남역 공유오피스) 선택 가능
-소요시간 : 1시간 ~ 1시간 30분
참여하신 분들께는 3만 원 상당의 기프티콘을 제공합니다. (네이버 페이, 스타벅스 등)
대면 인터뷰로 공유오피스 방문해주시는 분들께는 노트를 선물로 드려요 🎁
감사합니다!
✅개인정보(이름, 전화번호)는 인터뷰 일정 연락 및 기프티콘 발송을 목적으로만 사용됩니다.
✅딥블루닷 서비스는 이 페이지를 참고해주세요 : www.devign.ai
Google Docs

[플러터] 로그인 경험을 한단계 끌어올리기 (feat.웹뷰 리액트)
들어가며 사이드 프로젝트를 하면서 브라우저로 제공하던 서비스를 웹뷰형태로 확장을 했습니다. 근데 간편 로그인이 제대로 동작하지 않는 문제가 발생했고, 결국 플러터에서 로그인을 처리하여 브라우저에 넘기..
편리함을 추구하는 개발자의 지식 블로그

자바스크립트에서 객체 지향을 하는 게 맞나요? | 요즘IT
이번 글에서는 객체지향 프로그래밍에 대해 이야기를 해보려고 합니다. 그리고 자바스크립트의 객체지향은 일반적인 객체지향 프로그래밍과는 어떻게 다른지 그리고 Javascript에서는 객체지향 프로그래밍을 어떻게 해야 하는 게 좋을지 한번 이야기해보고자 합니다.
2022년 4월 26일 화요일

프론트엔드 장인의 서재
Web site created using create-react-app
프론트엔드 개발 로드맵
GitHub - FTOOOS/frontend-master-library: 📚 프론트엔드 장인의 서재 📚
📚 프론트엔드 장인의 서재 📚. Contribute to FTOOOS/frontend-master-library development by creating an account on GitHub.
GitHub
PWA 적용 후기 및 장단점
노력은 나만 하고 즐기는것도 나만 즐긴다

Kakao Developers
이 문서는 카카오 로그인 버튼, 카카오싱크 로그인 버튼, 카카오 싱크 홍보 도구와 같이 카카오 서비스 이용에 필요한 디자인 요소를 기준에 맞게 사용하기 위한 가이드라인을 안내합니다.
Kakao Developers

Comparison | React Query vs SWR vs Apollo vs RTK Query vs React Router

Custom Hooks

엔지니어의 세심함
제일 싫어하는 개발자의 유형 중 하나가, 개발자가 일을 잘하기 위해서 하나부터 열까지 기획자가 다 챙겨야 한다고 생각하는 분들이다. "A ~ Z까지 엣지케이스, 예외 상황 하나도 빠짐없이 다 기획서에 넣어주세..
기억보단 기록을
2022년 4월 25일 월요일

자바스크립트 - 쿠키 사용방법 (저장, 삭제, 가져오기)
자바스크립트로 쿠키 조작을 할때 아래와 같이 함수로 만들어 놓고 쓰면 편리하다. 쿠키(Cookie) 저장하기 var setCookie = function(name, value, exp) { var date = new Date(); date.setTime(date.getTime() +..
강남부자
https://www.npmtrends.com/redux-toolkit-vs-typesafe-actions-vs-redux-actions

“The CSS Universal Selector Is Slow And Should Be Avoided” — Yet Another Lie!
As a whole, web development has a real problem with honesty and rational thought. There’s a lot of pedantic nonsense promoted as good practice, based entirely in manufactured “truths” that aren’t…
Medium

“The CSS Universal Selector Is Slow And Should Be Avoided” — Yet Another Lie!
As a whole, web development has a real problem with honesty and rational thought. There’s a lot of pedantic nonsense promoted as good practice, based entirely in manufactured “truths” that aren’t…
Medium

CSS 전체 선택자 *는 정말 성능이 안좋을까?
내 생각에서 나온건지, 어느 글에서 본건지 정확히 기억은 안나지만 'CSS *(asterisk)는 성능에 영향을 끼친다'라는 생각이 자리잡게 되었다. 그래서 쓸 때마다 찝찝한 기분을 지울 수 없어서 제대로 알아보기로..
개발 전용차선

단축 속성 - CSS: Cascading Style Sheets | MDN
단축 속성은 서로 다른 여러 가지 CSS 속성의 값을 지정할 수 있는 CSS 속성입니다. 단축 속성을 사용하면 간결한 (그리고 읽기도 좋은) 스타일 시트를 작성해 시간과 체력을 아낄 수 있습니다.
difference between width auto and width 100 percent
Previously my assumption about width: auto was that the width is set to that of the contents. Now I see that it takes the full width of the parent.
Can anyone please describe the differences between
Stack Overflow

테오의 스프린트 6기: 회고
오랜만에 스프린트를 다시 시작하게 되었습니다. 5일간 지도그리기 - 스케치 - 결정 - 개발 - 테스트로 이어지는 과정을 통해서 짧은 시간에 결과물을 만들어 보는 구글 스프린트의 이 프로세스를 배워보면서 동시에 개발에서 정말 중요한 협업을 해보는 경험을 취지로 시작하게
2022년 4월 24일 일요일

Redux in 100 Seconds
Redux is a popular state management pattern for large-scale web applications. Learn the basics of the Redux with React https://fireship.io/courses/react/#js ...
YouTube
Publish ESM and CJS in a single package
A short tutorial of shipping both ESM and CJS dual formats in a single NPM package.
2022년 4월 23일 토요일

실수령액 계산기 : 네이버 통합검색
'실수령액 계산기'의 네이버 통합검색 결과입니다.
생활코딩 | 현업에서 2년 가까이 앱 개발하고있는 개발자입니다(
현업에서 2년 가까이 앱 개발하고있는 개발자입니다(?)
구글링 안하고 스스로 개발하고 싶은데
그 정도 실력이 되려면 어느정도 되어야 할까요..
시간이 지나면 괜찮겠지 했는데 구글링하고 있는
제 모습을 보면 개발자가 아니라 코더라는 생각이
자주 드네요.
구글링을 자주...

Headless UI
Completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS.

Headless UI Library란?
TL;DR UI를 컴포넌트로 만들기 전에 다음 세 가지를 먼저 고민하자. UI가 내포하고 있는 상태는 무엇인지 상태를 관리하기 위한 적절한 자료구조는 무엇인지 컴포넌트를 사용하는 인터페이스는 어떻게 노출할 것인지 Table of Contents Intro 컴포넌트 Headless Intro…
2022년 4월 22일 금요일
admin/routes.tsx at e1e851d81b8f7dc4dd7446f14df249bc1223f837 · Numble3/admin
Admin 페이지. Contribute to Numble3/admin development by creating an account on GitHub.
GitHub
GitHub - Numble3/admin at yena
Admin 페이지. Contribute to Numble3/admin development by creating an account on GitHub.
GitHub

개발자 경험(Dex)이 주목받는 시대 | 요즘IT
몇 년간 차디차게 얼어붙었던 취업시장과 다르게 유독 뜨거워진 곳이 있습니다. 바로 개발자 채용 시장입니다. 구직자는 몰리고 기업은 채용을 늘리고 있습니다. 이처럼 개발자에 대한 인식이 빠르게 변화하면서 덩달아 ‘개발자 경험(Developer Experience, Dex)의 중요성도 주목받고 있습니다.

메서드와 this

이제는 달라져야 하는 코딩 테스트
코딩 테스트에 대한 7가지 사실과 오해 | 이제 IT 기업에서 소프트웨어 개발자를 뽑기 위해서 코딩 테스트를 보는 것이 당연한 시대가 되었다. 필자도 선발 과정에 직-간접적으로 참여하면서 코딩 테스트 문제를 출제하기도 했고 평가 과정에 참여하기도 했다. 개발자 역량 중에서 코드를 작성하는 역량이 중요하다는 것은 누구나 동의할 것이다. 그렇지만 오직 코딩 테스트만 잘하는 것을 바라지는 않는다. 이제
brunch
2022년 4월 21일 목요일

Developers | Framer
Go beyond Framer’s UI to create custom design solutions with code.

Vim 에서 파일 저장 및 편집기 종료하기 How to Save a File in Vim and Quit the Editor How to Save a File in Vim and Quit the Editor
Vim 을 이용하여 파일을 열고, 저장하고, 편집기를 종료하는 법에 대해서 간단히 살펴봅니다. Open a File in Vim Vim 을 사용하여 새파일을 만들거나 기존 파일을 열고자하는 경우에는 다음과 같이 vim 다음에..
갈루아의 반서재

loving-chaplygin-v2zk58 - CodeSandbox
loving-chaplygin-v2zk58 by hyunmin.woo using react, react-dom, react-scripts
CodeSandbox

eslint-plugin-import
Import with sanity.. Latest version: 2.26.0, last published: 3 months ago. Start using eslint-plugin-import in your project by running `npm i eslint-plugin-import`. There are 14566 other projects in the npm registry using eslint-plugin-import.
npm

next.js 같은 page에서 window.history 쌓기
next.js 같은 page에서 window.history 쌓기, next-router, react, seo, ssr, getStaticProps, getStaticPaths,

Server Sent Events (server push) 란?
Client(Front-End, Mobile App) 등에서 실시간 정보를 가져오기 위해서는 Long Polling, WebSocket, Server Sent Event 와 같은 방법을 사용합니다. Sever Sent Event 는 서버와 클라이언트 사이에 단방향 채널(Sever → Client)을 열고, 이 채널을 이용하여 데이터를 스트리밍 하는…
Medium

요소 사이즈와 스크롤
2022년 4월 20일 수요일

몰입할 수 있는 환경과 협업의 구조를 만드는 것이 리더의 역할
레몬베이스 People Science Team이 일하는 방식을 좀 더 널리 알리기 위해 진행한 인터뷰입니다. 추가영(Content Manager)이 묻고, 김안나(Chief Foundation Officer 겸 Head of People Science)가 답했습니다.
- 레몬베이스의 Foundation 팀과 People Science 팀은 어떻게 일하는지
- 두 개의 팀을 함께 이끄는 리더는 어떤 고민을 주로 하는지
- ‘회사와 구성원의 건강한 성장’은 어떤 상태를 의미하는지
궁금하시다면 가볍게 읽어보세요.
몰입할 수 있는 환경과 협업의 구조를 만드는 것이 리더의 역할

Config 기본 설정 | Axios 러닝 가이드
Axios 라이브러리 Config 기본 설정에 대해 학습합니다.

직장인 기업 연봉 & 이직 커리어
Blind: 투명한 소통을 통해 지속가능한 조직문화를 만듭니다.
Blind

CSS로 PC와 Mobile을 구분하는 방법 - Interaction Media Features
언제부턴가 "반응형 웹"이 대세가 되면서, 사용자의 디바이스에 따라서 웹 화면을 적절하게 구성하는 것이 필수 요소가 되었습니다. 일반적으로, 브라우저 창의 크기를 기반으로 디자인을 다르게 설정하는 방식을..
Paper Block - 이야기가 있는 공간

네이버 지도
자동차/대중교통/자전거/도보 길찾기, 실시간 교통 및 버스위치, CCTV, 지하철, 버스노선, 거리뷰, 뮤지엄뷰 제공.
네이버 지도
vue/order-in-components | eslint-plugin-vue
enforce order of properties in components
2022년 4월 19일 화요일
GitHub - nice-people-meeting/scroll-animations-js: 11 Powerful Scroll Animations in JS
11 Powerful Scroll Animations in JS. Contribute to nice-people-meeting/scroll-animations-js development by creating an account on GitHub.
GitHub

Scroll Animations JS
Powerful Scroll Animations Library
Scroll Animations JS

세계의 명문대학 1부 (다이하드 죽도록 공부하기)
YouTube
서스펜스 – SWR
SWR is a React Hooks library for data fetching. SWR first returns the data from cache (stale), then sends the fetch request (revalidate), and finally comes with the up-to-date data again.

제프 베조스가 직원들에게 글쓰기를 강요한 3가지 이유
세계 최고의 부자에게 글쓰기가 최고의 전략적 무기인 이유 | 글쓰기는 당신이 원하는 것을 얻도록 돕는 최고의 전략적 무기다. 당신이 누구든 상관없이. 큰 회사의 CEO든, 평범한 직장인이든, 작은 가게를 운영하는 동네 사장님이든, 야심만만하지만 가난한 예술가이든, 취업 준비생이든 다 상관없다. 글을 쓰는 것만으로도 당신은 당신이 원하는 것에 훨씬 더 가까이 다가갈 수 있다. 글쓰기야말로 성공으로 향하는 고속 추월
brunch
Safari skipping XMLHttpRequests?
I recently fixed a very surprising bug on a website that only happened in Safari (both desktop and mobile). I’ve searched the Internet, but can’t find anything written about the root cause, so I’m ...
Stack Overflow
Two parallel GET requests work with Firefox but not with Safari · Issue #3211 · axios/axios
Describe the bug I prepare two promises with Axios for a GET request and want to execute them in parallel with Promise.all(). My API that I'm calling to is generating some url using a UUID, so the response should be different every time....
GitHub
Intersection Observer - 요소의 가시성 관찰
Intersection observer는 기본적으로 브라우저 뷰포트(Viewport)와 설정한 요소(Element)의 교차점을 관찰하며, 요소가 뷰포트에 포함되는지 포함되지 않는지, 더 쉽게는 사용자 화면에 지금 보이는 요소인지 아닌지를 구별하는 기능을 제공합니다.

자바스크립트에서 객체 지향을 하는 게 맞나요? | 요즘IT
이번 글에서는 객체지향 프로그래밍에 대해 이야기를 해보려고 합니다. 그리고 자바스크립트의 객체지향은 일반적인 객체지향 프로그래밍과는 어떻게 다른지 그리고 Javascript에서는 객체지향 프로그래밍을 어떻게 해야 하는 게 좋을지 한번 이야기해보고자 합니다.

복지리
국내 스타트업,테크회사 복지 정보를 한 곳에 모았습니다.

ES.next News: the latest in JavaScript and cross-platform tools
Frontend Focus
JavaScript Weekly: The JavaScript Email Newsletter
GitHub - zenoamaro/react-quill: A Quill component for React.
A Quill component for React. Contribute to zenoamaro/react-quill development by creating an account on GitHub.
GitHub

Lexical · An extensible text editor framework that does things differently
An extensible text editor framework that does things differently
Lexical Playground
Lexical Playground
2022년 4월 18일 월요일
맛있는 코딩 yummy coding
HTML5, css, Javascript와 React.js기반의 다양하고 재미있는 프로젝트들을 연구하는 개발자입니다.많은 분들께 영감을 주기 위해 노력하겠습니다.
YouTube

CANALS — By Marcus Brown & Aristide Benoist
CANALS is an editorial style, visual glimpse into the creation, history and expansions of the iconic 17th-century Amsterdam canals in the Netherlands.

Stripe Press — Ideas for progress
Stripe Press produces works about technological, economic, and scientific advancement.

Unity Brand Portal
Say hello to the new Unity. Our brand identity comes alive where the three axes of technology, creators, and experiences unite. Get brand assets.

모든 이동을 위한,
카카오 T
#maas #모빌리티 #이동플랫폼 #카카오T
kakaocorp.com
Hyeonsu Jungsuperhero
Hyeonsu Jung's portfolio
2022년 4월 17일 일요일

세상 귀여운 on-demand Atomic CSS AdorableCSS를 소개합니다.
웹 어플리케이션 개발에서 CSS를 통해 UI를 만드는 작업은 생각보다 복잡한 작업입니다.난이도는 높지 않은데 반해 절대적인 작업 공수가 많이 들다보니작업을 하면서도 여기에 들어가는 시간들이 아깝다는 생각이 들었습니다.또한 UI 개발을 빨리 할 수록 디자인과 기획을 검증하시는 시간을...
YouTube

ฅ^•ﻌ•^ฅ ♥ AdorableCSS
ฅ^•ﻌ•^ฅ ♥ AdorableCSS | Rapid On-Demand Atomic CSS Framework
Array.from vs Array.prototype.map
So what is the difference between this two functions?
They both create new Array object. Only difference I found so far is that Array.from supports ArrayLike parameters. I don't see any reason wh...
Stack Overflow

Fetch vs Axios

Developer Roadmaps
Community driven roadmaps, articles, guides, quizzes, tips and resources for developers to learn from, identify their career paths, know what they don't know, find out the knowledge gaps, learn and improve.
roadmap.sh
2022년 4월 16일 토요일

Best of JavaScript
Check out the most popular open-source projects and the latest trends about the web platform and Node.js.
Frontend Focus

[A2] Redux-Saga - 제너레이터, 사이드이펙트, 채널 - 이민규
[FEConf2018] Redux-Saga - 제너레이터, 사이드이펙트, 채널 - 이민규https://drive.google.com/file/d/1ttAVFSIo_2VANI-KIJIn0Sv2NUOKJI4m/view
YouTube

Comparison | React Query vs SWR vs Apollo vs RTK Query vs React Router

[LIVE] 시각적요소 테스트 자동화하기 :: 1월 우아한테크세미나
클라이언트 개발자에게 테스트가 갖는 의미와 효용성은 무엇일까요?렌더링 결과물에 대한 시각적인 테스트 작성 방법을 실제 프로덕트에 적용한 사례와 함께 알아보며어떻게 동작하고 성과를 내고 있는지 소개합니다.👍이런 분께 추천해요!- 배포 후 “여기 화면 깨졌어요“에 그만 철렁하고 싶은...
YouTube

스벨트가... 리액트보다 좋다는 놈들이 있는데
하지만 취업용 리액트나 하러갑시다 배부르고 등따신사람들이 하는 것임 코딩애플 인강 https://codingapple.com구독자용 할인 코드 YT123
YouTube

Managing z-indexes within CSS-in-JS
One way to tame your z-indexes

스벨트 (svelte js) 코리아
#스벨트 #svelte #자바스크립트 #javascript #리액트 #react #뷰 #vue #앵귤러 #angular #프론트엔드 #웹개발
2022년 4월 15일 금요일

Introduction | Lexical
Note: Lexical is currently in early development and APIs and packages are likely to change quite often.

즐겁게 협업하는 방법! - 애자일과 피드백 그리고 게임
테오가 생각하는 잘하는 개발자라는 것은 어떤 건가요?
> ㄴ 음... 저는 코딩 수준이 일정이상이 되고나면 결국 그 뒤에는 좋은 제품을 잘 만드려면 협업이 제일 중요한것 같아요. 연차가 올라갈수록 협업이나 팀 문화에 더 관심이 생기네요. 특히 스프린트를 진행해보면서 더

https://www.zerocho.com/category/JavaScript/post/59a8e9cb15ac0000182794fa

네이버는 왜 제2사옥 1784✨를 지었을까요?
네이버는 왜 제2사옥 1784를 지었을까요? 📍 건물 이름이 1784? 1784는 분당구 정자동 178-4번지이자최초의 산업혁명이 일어난 해이기도 합니다.산업 혁명의 기술이 한순간에 일상을 바꾸어 놓았듯이 곳 네이버 1784에서 테스트 예정인 다양한 기술들로사용자의 삶을 또 ...
YouTube

프론트엔드 역사와 미래, 업무 분야 ... 그리고 잘하는 프론트엔드 개발자란?
혹시 그럼 이런 글도 혹시 쓰실 생각 있으실까요? 제 질문이지만 아마 다른 분들도 궁금해할 질문같아서요 ㅎㅎ
1. 프론트엔드 포지션이 생긴 이유, 앞으로 어떻게 될지
2. 프론트엔드 개발자의 업무 범위
3. 잘하는 프론트엔드 개발자란?
2022년 4월 14일 목요일

Korean FE article
매주 한국어로 번역 혹은 작성된 프론트엔드 글을 전달합니다. Click to read Korean FE article, by Han Jung(한정), a Substack publication with thousands of readers.

그냥 코딩 vs AI 코드 추천 #Shorts
이 영상은 Tabnine 에서 지원을 받아 제작 되었습니다.Edited by vllo : https://www.vllo.io/
YouTube

Victor on Twitter
“Javascript is the king 👑”
Twitter

[리액트] useEffect와 useLayoutEffect | 비교시리즈
들어가며 리액트를 사용하다 보면 useEffect와 useLayoutEffect 훅을 마주하곤 합니다. 생긴 것도 비슷하고 실제 공식문서상에서도 둘은 같다고 말합니다. 오히려 useEffect 쓰라고 합니다. 그래도 useLayoutEffe..
편리함을 추구하는 개발자의 지식 블로그

[Agile] 데일리 스크럼(Daily Scrum)이란 - Heee's Development Blog
[Agile] 데일리 스크럼(Daily Scrum)이란
Heee's Development Blog
알림 - POSTYPE

Overview

Practical React Query
Let me share with you the experiences I have made lately with React Query. Fetching data in React has never been this delightful...
2022년 4월 13일 수요일

AOS - Animate on scroll library
AOS - Animate On Scroll library using CSS3

Docs
GreenSock

호기심이 많은 프론트엔드 개발자 박진현
About
진현 박의 Notion on Notion

ngrok - Online in One Line
ngrok is the fastest way to put anything on
the internet with a single command.

프론트엔드 학습 로드맵
읽기 전에 언제나 그렇듯 이 글에는 주관이 많다. 이 글은 “내가 만약 지금 프론트엔드를 가르친다면 어떻게 가르칠까?” 에 가깝다. 그러니 어느정도 가치 판단은 스스로 내리기를 바란다. 이 글에서는 총 6개의 스프린트 (12주)를 거치는 동안의 학습법을 다룬다. 물론 시간은 더 넉넉하게 사용해도 괜찮다. 여기서는 하루 4시간을 이론 학습에 투자하고…
Medium
2022년 4월 12일 화요일
Rename "functional component" to "function component" by gaearon · Pull Request #863 · reactjs/reactjs.org
Related to discussion in https://mobile.twitter.com/getify/status/993127777057550336
Yay or nay?
GitHub

AbortController.abort() - Web API | MDN
AbortController 인터페이스의 abort() 메소드는 DOM 요청(Fetch 요청과 같은)이 완료되기 전에 취소한다. 이를 통해 fetch 요청 (en-US), 모든 응답 Body 소비, 스트림을 취소할 수 있다.

'러버덕 디버깅'에 대해서 알아보자
onwah 님의 블로그입니다.
Web
8 JavaScript Tricks to Make You a Better Programmer
Make your JavaScript more readable and extensible with these code tips.
Medium


