테오의 프론트엔드
#Talk14#Talk13#Talk12#Talk11#Talk10#Talk9#Talk8#Talk7#Talk6#Talk5#Talk4#Talk3#Talk2#Talk1
#Link14#Link13#Link12#Link11#Link10#Link9#Link8#Link7#Link6#Link5#Link4#Link3#Link2#Link1
2022년 1월 9일 일요일

React without memo
Xuan Huang (黄玄)
YouTube

Swagger란? Open API에 대해 알아보기 | Swagger를 활용한 API 명세와 개발 협업 #1
YouTube

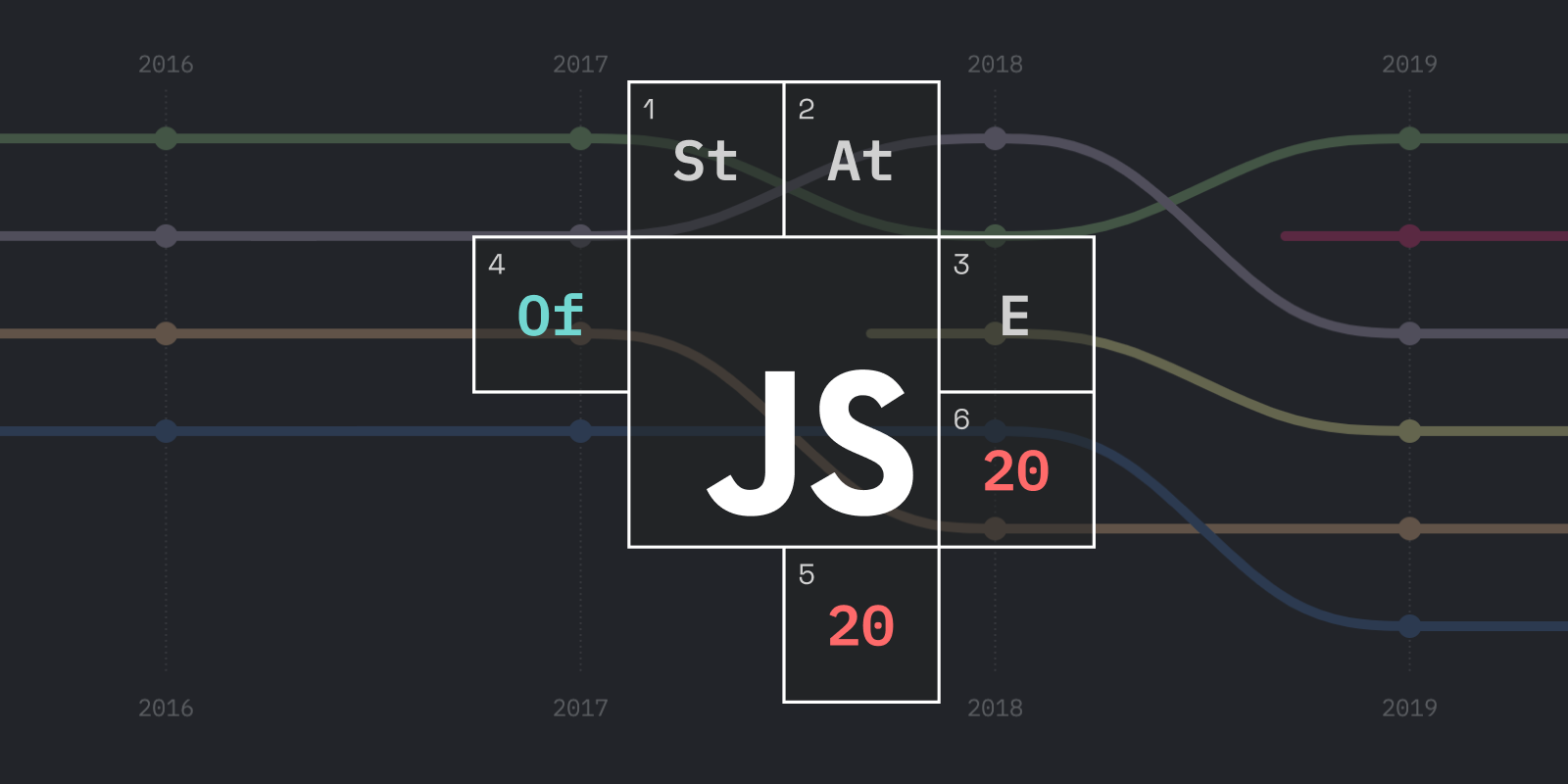
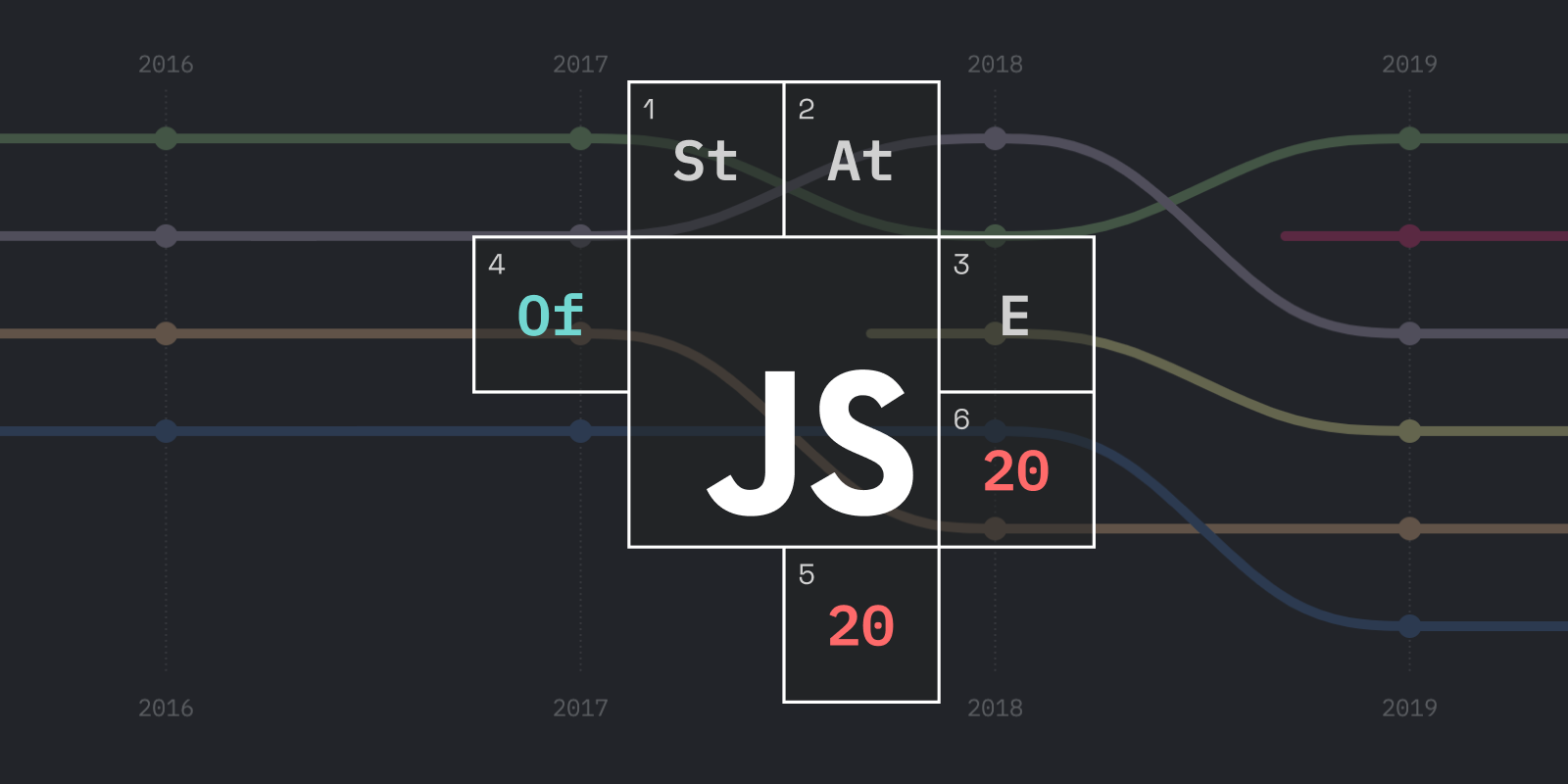
2021 JavaScript Rising Stars
A complete overview of the JavaScript landscape in 2021: trends about front-end and Node.js frameworks, React and Vue.js ecosystems, build tools, state management...
2022년 1월 8일 토요일
5 Advanced React Patterns
An overview of 5 modern advanced React patterns, including integration codes, pros and cons, and concrete usage within public libraries. In this article, we will see an overview of 5 different…
Medium

2021년도 개발자 에코시스템 현황 인포그래픽
개발자 에코시스템 현황 2021은 개발자가 사용하는 언어, 도구, 기술 및 라이프스타일의 최신 동향을 다루는 프로그래밍 커뮤니티에 대한 자세한 보고서입니다.
JetBrains: Developer Tools for Professionals and Teams

npm trends: Compare NPM package downloads
Which NPM package should you use? Compare NPM package download stats over time. Spot trends, pick the winner.

Identify potential CSS improvements - Chrome Developers
Identify potential CSS improvements with the CSS Overview panel.
Chrome Developers

Gmarket Design System
G마켓의 브랜드 정체성, 사용성, 일관성을 고려한 디자인 시스템의 가이드라인을 소개합니다.

Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
Material Design

자바스크립트는 왜 프로토타입을 선택했을까
여기엔 여러 가지 해소되지 않는 질문이 있습니다. ‘왜 다른 언어처럼 클래스가 아니라 프로토타입인가?’, ‘프로토타입은 어디서 나온 용어인가?’. 이 질문의 답은 쉽게 접할 수 있는 자료에선 찾을 수 없었습니다. (여기서 쉽게 접할 수 있는 자료란 서점에서 구매할 수 있는 책과 구글링 1~3페이지 내에 나오는 아티클을 뜻합니다) 프로토타입 외에도…
Medium

프리온보딩 프론트엔드 코스 | 원티드
커리어 성장과 행복을 위한 여정, 지금 원티드에서 시작하세요.
원티드
youngbotte on CodePen
youngbotte's profile on CodePen.
CodePen
BSON (Binary JSON) Serialization
svelte 강의 연습.mkv
Google Docs
2022년 1월 7일 금요일

K3
K3
키크론 Keychron

개발을 말할 때 내가 하고 싶은 이야기
얼마 전 우연히 위 사진을 보았습니다. 아동 서적 작가 Brad Montague의 발표라고 합니다. 슬라이드의 문장을 보고 오랜만에 블로그에 글을 써야겠다는 생각을 했습니다. 제가 사회 초년생으로 일을 시작 했을 때 계속 생각했었던 것이기 때문입니다. 저는 컴퓨터공학부를 졸업하긴 했지만 학과 생활을 하지는 않아서 학과 선배라고 할만한 사람들이 없습니다…
Medium

우리는 왜 공통 라이브러리를 만들기 시작했나
���ӿ���- HTML5����
HTML5 ����, ���� ���� ��õ, ��մ� �ڵ��� ����, �Ҹ��� ����Ʈ�� ����, ����� ����Ʈ�� ����, ����� ����, �ڵ��� ���� ����, ��� ���ӻ���Ʈ ��õ

The Vite Ecosystem | patak
A VitePress site

안녕하세요, 산타파이브입니다!
A new tool for teams & individuals that blends everyday work apps into one.
산타파이브 on Notion

POSTMAN으로 API 문서화 짱 쉽게 하기
POSTMAN으로 문서화를 편하게 합시다🤭

[TIL] Postman으로 API문서 만들기
Postman?
postman.png
Postman은 개발한 API를 테스트하기 위해 사용하는 플랫폼으로 유명하다.
많은 사람들이 이용하는 플랫폼인 만큼 다양한 기능들을 제공하고 있다. 그 중에서도 오늘은 Postman을 통해 API Documentation을 만들어 보는 것을 소개해 보고자 한다.
나는 그동안 API 문서를 구글 스프레드시트를 이용해...

Svelte Rxjs Vite AdorableCSS
"코린이가 처음 듣습니다 스벨트 ㅎㅎ"
"리액트 생태계가 너무 탄탄해져서"
나: "...Svelte ㅠㅠ"
왜죠? 어떻게 하다 보니까 힙한 개발자가 되어 버렸습니다. 😢
그래서 오늘의 주제는 제가 쓰고 있는 아주 좋고 힙한 기술 스택 4가지 를 소개해보려고 합니다.
2022년 1월 6일 목요일

E02-1. 프로젝트 생성 방법
프레임워크별로 프로젝트를 어떻게 생성하는지 알아봅시다.00:00 도입00:16 Angular02:49 React : CRA09:27 Vue : Vue CLI12:45 Vue : Nuxt.js15:55 Vue : vue ui
YouTube

주어진 시간은 단, 100초! 취업 준비생들의 첫 정면 승부! | 결선 1라운드 : 100초 피칭 [해, 커리어] EP 01
📢 직장인을 위한 커리어 플랫폼 원티드에서 준비했다! [인턴을 Wanted] 대규모 인턴 채용 공고 확인하러 가기: https://bit.ly/3FgcfQR국내 최대 해커톤 서바이벌[해, 커리어] 결선 1라운드!어색했던 첫 만남도 잠시,참가팀들 간의 숨 막히는 승부가 ...
YouTube

웹 프로그래밍(풀스택)
부스트코스(boostcourse)는 모두 함께 배우고 성장하는 비영리 SW 온라인 플랫폼입니다.
boostcourse : 부스트코스

헐 Svelte는 Virtual DOM을 안쓴다고? / 변경감지와 렌더링 전략 훑어보기
안녕하세요 #stateofjs2020 에서 인기 프레임웍으로 급부상중인 #svelte 를 공부하고 알게 된 변경 감지 및 렌더링 전략을 이전 #jquery #react #angular 와 비교하여 정리해보았습니다^^ 재미있었어요!0:00 영상소개1:39 jquery 이벤트 프로그래...
YouTube

✏️ 와디즈 SW 인턴후 넋두리++
🙍🏻♀️ 와디즈에서 인턴 했던 시절을 떠올리며 이 업계에서 느낀바를 두서 없이 써 본다.
요즘 대세라는 메타버스를 알아보자
지금 이 순간, 인터넷에서 인기 있는 짤방은?
국내 주요 커뮤니티 사이트에서 가장 화제가 되고 있는 짤을 개9가 전해드립니다.
개9
2022년 1월 5일 수요일

2022 웹개발 로드맵 총정리 (공부순서 알려드림) | 올해는 정말 해보자 🚀
2022년 시장에서 경쟁력 있는 웹개발자가 되기 위한 테크트리 알려 드립니다. 🔥 영상에서 쓴 로드맵 PDF 무료 다운로드 ⇢ https://academy.dream-coding.com/courses/web-roadmap💡 아카데미 풀스택 개발 로드맵 ⇢ https://aca...
YouTube

반드시 기억해야 하는 CSS 선택자 30개
여러분은 id, class, descendant 기초를 알고 있겠죠. 과연 그게 전부일까요? 그렇다면, 여러분은 폭넓게 적용하지 못하고 있네요. 이 글에서 설명하는 선택자 중에 다수가 CSS3 명세서에 있으며 모던 브라우저에서만 적용할 수 있지만, 여러분이 이 선택자들을 열심히 암기하기 바랍니다. 1. *
* {
margin: 0;
...
Code Envato Tuts+
Javascript var/let/const variable initialization
Javascript novice here.
From https://www.freecodecamp.org/news/var-let-and-const-whats-the-difference/
:
They are all hoisted to the top of their scope. But while var
variables are initialized with
Stack Overflow
GitHub - v8/v8: The official mirror of the V8 Git repository
The official mirror of the V8 Git repository. Contribute to v8/v8 development by creating an account on GitHub.
GitHub

풀스택 개발자에 대해서 어떻게 생각하나요?
혹시 풀스택 개발자에 대해서 어떻게 생각하시나요?? 프론트도 재밌고 백엔드도 재밌는데 둘다 하려고 하니 T자형 개발자가 되기 힘들고, 또 "풀스택개발자는 상상속 유니콘이다" 라는 말도 있어서 어떻게 생각하시는지 궁금합니다!!

Padding - Tailwind CSS
Utilities for controlling an element's padding.

CSS REM단위를 이용한 반응형 예제 | EM과 REM 특집 | CSS 갈증해소 프로젝트 OACSS | 빔캠프
전 영상에 이어 em단위의 단점과 rem를 이용한 간단한 반응형 웹 예제를 보여줍니다.### CSS EM과 REM 시리즈#1 CSS EM의 유래와 어원편https://www.youtube.com/watch?v=VT_qa7h51pg#2 CSS EM단위로 만들 수 있는 3가지 예제ht...
YouTube
2022년 1월 4일 화요일

(추가 혜택 안내) 2022년, 인프런이 준비했어흥 - 인프런 | 스토리
🎁 아래 토글을 클릭하여 추가 특별 혜택에 대한 안내를 확인해주세요!
추가 특별 혜택 안내사항 확인하기
🎁 추가 혜택 대상 안내 🎁
호랑이 기운을 가득 담아 준비한'2022년, 인프런이 준비했어흥' 이벤트가 뜨거운 관심 속에 종료되었습니다.다정한 ...
인프런

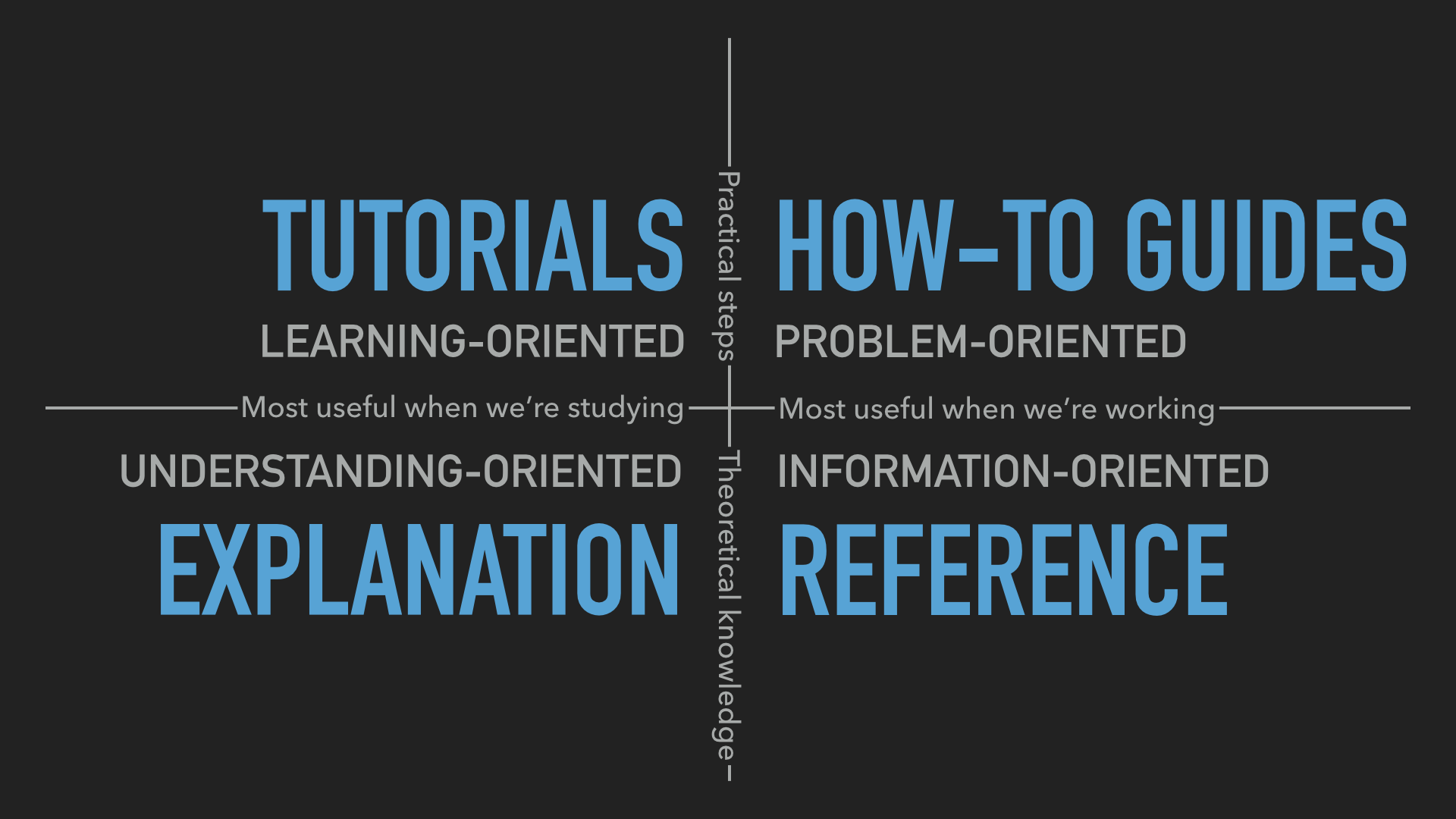
문서화에 대해 아무도 말해주지 않는 것들
이 글은 What nobody tells you about documentation 을 번역한 글입니다. 오타 및 오역 지적 환영합니다.
lazygyu
Hype Driven Development - 설레발 주도 개발
이 글은 Hype Driven Development 를 번역한 글입니다.
lazygyu
GitHub - Integerous/goQuality-dev-contents: { 고퀄리티 개발 컨텐츠 모음 }
{ 고퀄리티 :zap: 개발 컨텐츠 모음 }. Contribute to Integerous/goQuality-dev-contents development by creating an account on GitHub.
GitHub

{ 출퇴근길 개발 읽기 } #3
대화 없이! 개발 관련 글/자료의 링크를 서로 공유하는 방. 참여코드는 https://github.com/integerous 에서 확인 가능.
markdown editor image upload javascript - Google 검색
2022년 1월 3일 월요일

바보 주니어 썰님의 오픈프로필
꧁༺ৡۣ͜͡ 썰 ৡ༻꧂
플라피나 면접/자소서/포폴팁 총정리
지금까지 올린 면접/자소서/포트폴리오 관련 트윗들을 한자리에 모았습니다
에스피나 암흑신전 on Notion

teo (teo.yu) - velog
Svelte, rxjs, vite, AdorableCSS를 좋아하는 시니어 프론트엔드 개발자입니다. 궁금한 점이 있다면 아래 홈페이지 버튼을 클릭해서 언제든지 오픈채팅에 글 남겨주시면 즐겁게 답변드리고 있습니다.

프론트엔드 개발자가 된 이유?
모바일 개발자에서 프론트엔드 개발자가 된 이유, 많은 드림코더분들이 궁금해 하셨던 제 커리어 이야기 시작합니다. (↙ 자세한 내용)___________________________💡 풀스택 개발 로드맵 ⇢ https://academy.dream-coding.com/pages/91...
YouTube
2022년 1월 2일 일요일

height 100vh ios 이슈 해결방법 -webkit-fill-available
영민 공간
Front End Develop

Build software better, together
GitHub is where people build software. More than 73 million people use GitHub to discover, fork, and contribute to over 200 million projects.
GitHub

Why every beginner front-end developer should know publish-subscribe pattern?
It all starts, when you find yourself in one of the most exciting points of your web development journey: a moment of shifting your focus from styles, esthetics and grid systems to logic, frameworks…
Medium
2022년 1월 1일 토요일
GitHub - gsoft-inc/craco: Create React App Configuration Override, an easy and comprehensible configuration layer for create-react-app
Create React App Configuration Override, an easy and comprehensible configuration layer for create-react-app - GitHub - gsoft-inc/craco: Create React App Configuration Override, an easy and comprehensible configuration layer for create-react-app
GitHub

Storybook: UI component explorer for frontend developers
Storybook is an open source tool for building UI components and pages in isolation. It streamlines UI development, testing, and documentation.
Just a moment...
CSS 1:1 스터디 (정보교환)
신청서
취지부터 설명 드릴게요. 벨로그에서 CSS 관련 글로 인해서 CSS 책 집필 제안을 받았습니다. 아직 확정된 것은 아니지만 개인적으로 너무 좋은 기회라고 생각하고 긍정적인 입장입니다.
하지만 이런게 처음이라서 좀 막막하더라구요. 그래서 실제로 배우시는 분들은 어떤 점들을 어려워하는지 제가 알려드리는게 효과는 있는지가 궁금했어요.
그래서 정보교환이라고 말씀드리는거에요.
충분히 저를 이용해먹으시고 저도 같이 자료수집을 위한 win-win의 형태로 생각해봤습니다.
강의는 아니고 일종의 맞춤형 과외 같은 식으로 1:1 온...
Google Docs
GitHub - daangn/karrotframe: UX Enhancer
UX Enhancer. Contribute to daangn/karrotframe development by creating an account on GitHub.
GitHub

시멘틱 HTML을 위해 1
시멘틱한 HTML을 작성하자!

A better React folder structure
I’m not planning to answer that question, I actually wonder why there is no specific folder structure. Reading the Official React Documentation about file structure we find out that there is no…
Medium

Uniform CSS - Lightning Fast Utility Generator for Sass
Fully configurable utility class generator and CSS framework built for Sass.

sample page
샘플페이지입니다
yeu.kr
2021년 12월 31일 금요일

Gather
Gather is a video-calling space that lets multiple people hold separate conversations in parallel, walking in and out of those conversations just as easily as they would in real life.

우매함의 봉우리에서 스타트업 취직까지
취직을 꿈꾸는 많은 프론트엔드 개발자 그리고 취준생 여러분들께 이 글을 바칩니다.'안녕하세요 저는 프론트엔드 개발자를 꿈꾸고 있으며, 현재 4학년 2학기에 재학중인 25살 대학생입니다.'안녕하세요, 이전 글을 쓸 때만 하더라도 영영 취직을 못할줄 알았던 다행히 취뽀에
GitHub - JaeYeopHan/Interview_Question_for_Beginner: Technical-Interview guidelines written for those who started studying programming. I wish you all the best.
:boy: :girl: Technical-Interview guidelines written for those who started studying programming. I wish you all the best. :space_invader: - GitHub - JaeYeopHan/Interview_Question_for_Beginner: Technical-Interview guidelines written for those who started studying programming. I wish you all the best.
GitHub

시멘틱 HTML을 위해 1
시멘틱한 HTML을 작성하자!
개발자 영보떼 : 네이버 블로그

나와 가장 닮은 개발 언어는?
어느 날 눈을 떴는데 개발 언어가 되어버렸다면 나는 파이썬? 자바? 과연 어떤 언어와 닮았을까요?

useLayoutEffect 훅에 대하여
최근 깃허브 스타 1k를 돌파한 hook-flow 라는 프로젝트가 있습니다. 리액트 훅의 모호한 실행 순서가 보기좋게 정리되어 있어 저도 이미지를 저장해서 보고 있습니다. 😁 그런데 이상하게도, LayoutEffects라는..
즐겁게, 코드
2.12 React Query part One · nomadcoders/noovies@a3be0bd
Movie and TV Discovery App built for the React Native Masterclass Course - 2.12 React Query part One · nomadcoders/noovies@a3be0bd
GitHub

리액트 React 로 리팩토링! 웹 프론트엔드 개발자 모여라 | RIDIBOOKS web 1부 | 리디 RIDI dev.
리액트에 진심인 개발자 시리즈 [RIDIBOOKS web] 🧑💻10년 넘게 다양한 코드를 쌓아온 리디북스 웹사이트,파편화되어 있던 프론트엔드 기술 스택을 React로 통합하는리팩토링 Refactoring 프로젝트를 소개합니다.기존 웹과 새로운 웹이 잘 작동하려면 어떻게 해야 ...
YouTube

React 리팩토링, 10년 넘은 리디북스 웹도 OK - 리디주식회사 RIDI Corporation
React 리팩토링으로 다시 쓰는 웹 프론트엔드를 소개합니다. 리디북스 웹사이트는 10년 넘게 다양한 코드를 쌓아왔는데요. 파편화되어 있던 프론트엔드 기술 스택을 React로 통합하여 생산성과 유지보수성을 높이고자 했습니다.
리디주식회사 RIDI Corporation
2021년 12월 29일 수요일

[A1] Do more, with less. - 디자인 시스템, 그다음은?
Do more, with less. - 디자인 시스템, 그다음은? - 이병철 | Toss발표자료: https://drive.google.com/file/d/12NPF2mY5OVvZHRxV-bd0vqo3xOqOsvPU/view?usp=sharing
YouTube

WebGL 기초
Modern WebGL tutorials that teach WebGL from basic principles

[Testing] 1. 프론트엔드, 무엇을 테스트 할 것인가
이 앱, 지금 제대로 동작하니? 아마 이 질문에 대한 피드백을 받기 위해 테스트 코드를 작성할 것이다. React Application을 예로 들어보면 다음과 같은 테스트 대상들을 쉽게 생각할 수 있다. 액션이 원하는 대로 잘 생성되는지 순수 함수인 리듀서가 내가 정의한대로 상태를 변경하는지 props…

테스트 주도 개발 - 카카오톡 #
카카오톡 #에서 테스트 주도 개발에 대한 최신정보를 찾아보세요.
카카오톡 #

단위테스트와 TDD (자바스크립트)
개발자에게 필수인 단위테스트, TDD, 테스트에 대한 모든것을 다루는 강의! 개발자 다운 테스트 코드 작성법 뿐만 아니라 공식문서를 통해 어떻게 공부해 나갈 수 있는지
Dream Coding

DOMContentLoaded, load, beforeunload, unload 이벤트

OKKY | 모르겠습니다.. 지치네요 어느정도를 해야 취업이 될까요? 외롭네요
기준도 모르겠습니다. 서울 10위권 대학 컴공 졸업자인데 군에 뜻을두고 ROTC했다가 학과 졸작이랑 학점이랑 망해먹고 ROTC 하느라 대학교때 인턴경험이니 뭐니 하나도 못했습니다. 그냥 동아리 활동만하고 놀아버리게 되고 시간남으면 맨날 훈련가고 집합해서 운동장 뛰기만하고 막상 전입왔더니 장기하는건 하늘에 별따기고 박봉에 업무강도가 상상
OKKY

Nest.js와 SSR
React로만으로는 안되는걸까?
영환's Workspace on Notion

프론트엔드 역사와 미래, 업무 분야 ... 그리고 잘하는 프론트엔드 개발자란?
혹시 그럼 이런 글도 혹시 쓰실 생각 있으실까요? 제 질문이지만 아마 다른 분들도 궁금해할 질문같아서요 ㅎㅎ
1. 프론트엔드 포지션이 생긴 이유, 앞으로 어떻게 될지
2. 프론트엔드 개발자의 업무 범위
3. 잘하는 프론트엔드 개발자란?
styleguide/web at master · banksalad/styleguide
Official code style guide of Banksalad. Contribute to banksalad/styleguide development by creating an account on GitHub.
GitHub

Banksalad Product Language는 어떻게 디자인되었나요? | 뱅크샐러드
안녕하세요. 뱅크샐러드 Product Language 팀 김성민입니다. 뱅크샐러드에 합류 한 후부터 지금까지 주변 디자이너분들에게 Product Language에 관한 질문을 많이 받아 왔는데요, 아직도 국내에서는 Product Language…

지역성의 원칙을 고려한 패키지 구조: 기능별로 나누기
보다 효율적이고 견고한 패키지 구조에 대한 고민
ahn.heejong

React build 시 sourcemap 제거하기
왜 제거해야 하나요?
create-react-app으로 React 프로젝트를 빌드하여 배포하는 경우, 기본적으로 webpack에 의해 번들링 된 파일과 해당 파일에 대응되는 sourcemap이 생성됩니다. 다음은 결과 예시이며, .css.map과 .js.map 파일이 sourcemap입니다.
sourcemap은 간단히 말하면, 디버깅을 위한 파일입니다....

[2021.06.11] Production Environment에서 SourceMap 보안 이슈 해결
내가 직접 작업하는 프로젝트에 Build 후 Production 환경에 업로드 시 Source map File이 함께 올라가는 이슈가 있었다. 원래 Production 환경에 소스코드를 배포할 때, Webpack Build를 통해 기존 코드를 Uglif..
이뇽의세상
2021년 12월 28일 화요일
천하제일폴더구조대회
참가지원
,이메일,주 기술 스택,참가 가능한 시간대 12/30 (목) 입니다,참가신청 이유,본인이 생각하는 좋은 폴더 구조가 필요한 이유?,본인이 생각하는 좋은 폴더 구조를 선택하는 첧학?,그 밖에 함께 고민해보고 싶은 내용 (꼭 폴더구조가 아니어도 좋아요),자기가 사용하는 (혹은 좋다고 생각하는...) 폴더 구조를 스크린샷을 찍어서 여기에 공유 해주세요.
ex) 테오,ex) developer.1px@gmail.com,ex) svelte, vite,ex) 오후 6시 이후 ~ 10시,ex) 저도 확신을 가지기 어려운...
Google Docs

[여의도 43층 사람들] WEB팀에게 무엇이든 물어보세요!
뱅크샐러드 WEB팀에 합류하고 싶다면, 지금 지원하세요!https://bit.ly/3quuiyM0:02 어떤 라이브러리 사용하시나요?0:48 규모 있는 웹팀의 퍼포먼스를 높이기 위해 어떤 고민을 하고 계신가요?6:07 사용자 피드백을 기반으로 서비스를 만들고 성장시긴 사례가 있다면...
YouTube

금융을 내 편으로 | 뱅크샐러드
카드, 예적금, 보험, 투자, 대출, 연금, 실물자산까지! 500만이 선택한 내 돈 관리 앱 뱅크샐러드로 새로운 돈 관리를 시작해보세요.

Google Software Engineer Levels and Salary | Complete Guide
A software engineer most likely wrote that software or program. Major (smaller ones too) companies like Google employ a ton of them
How I Got The Job
Top 10 Trending React.js Libraries of 2021
Innovation has no limits and our job is to push ourselves towards excellence, there is no finish line. Almost every month new technology is born, tools get updated every week. In the world of…
Medium
2021년 12월 27일 월요일

라이트하우스와 함께한 성능 개선 고군분투기
정말 아~무것도 몰랐던 신입 개발자가 라이트하우스로 퍼포먼스 점수 30점을 올렸던 경험담을 소개합니다.

2진수,8진수,16진수의 모든것
사람에겐 3과 5를 더하는 것이 익숙하기 때문에 주어진 수를 이용하여 바로 계산이 가능하지만, 컴퓨터는 그렇지 않다. 컴퓨터는 사람이 계산하는 방식과 다른 원리로 계산을 한다. 이 원리를 이해하기 위해서는 '..
코린이의 성장일기

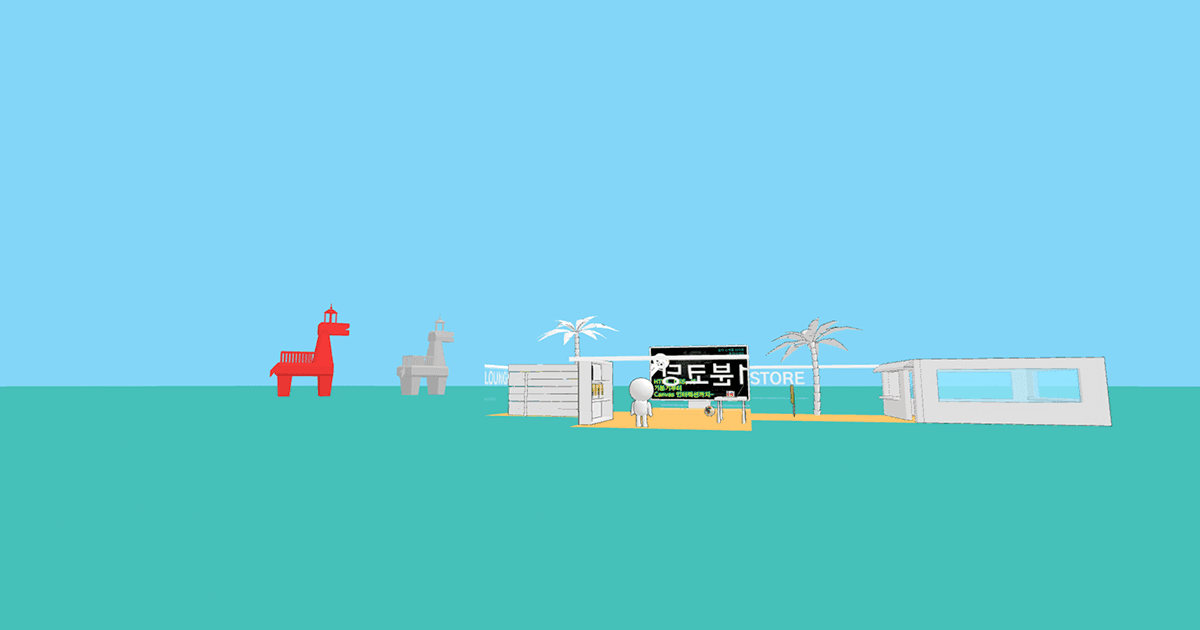
Canvas로 경이로운 소문 융의 땅 만들기
1월에 유튜브에 올렸던 영상인데, 글이 조금 늦었네요~Canvas를 이용해 드라마 경이로운 소문의 융의 땅을 만들어 봅니다. 융의 땅이 뭔지 모르셔도 그냥 저런 빛 움직임을 만드는 강의라고 생각하고 보시면 됩니다. 외부 라이브러리를…

Flexbox Froggy
A game for learning CSS flexbox

2021 UI UX 디자인 레퍼런스 사이트 7곳
반갑습니다. 현직 UI디자이너 들댕댕입니다. 디자이너는 매 순간 크리에이티브와 싸워야 하죠. 무기가 되기도 재산이 되기도 하는 것이 레퍼런스입니다. 실제로 제가 레퍼런스를 찾을 때, 트렌드를 살필 때 탐색..
들댕댕의 일희일비

Mobbin - The world’s largest mobile app design reference library
Browse and search across hundreds of iOS apps for UI & UX research.

KakaoTalk Open Chat

2022 CSS Reset 다시 써보기!
..2022년 지금은 CSS Reset을 어떻게 만들어야 할까? 하는 생각이 들었습니다.
그래서 여러가지 관련자료와 애플, 네이버, 다음, 인프런, 오늘의 집, MS, 에어비엔비, 디스코드, 슬랙등의 CSS를 보면서 어떻게 사용을 하고 있는지 한번 확인을 해보았습니다

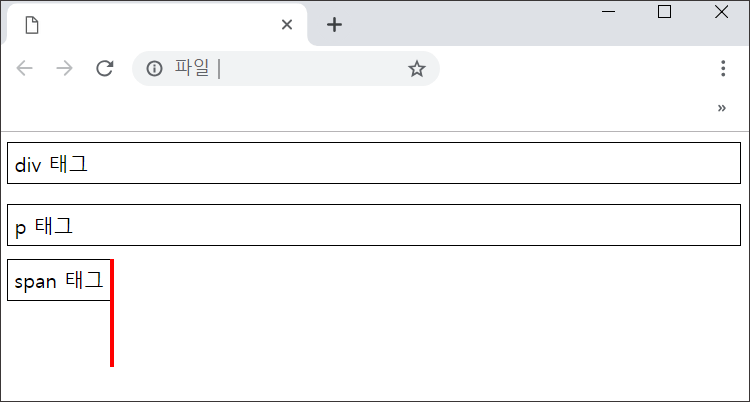
div vs span vs p 차이는 블록 요소와 포함 유무 - dAsImA
div vs span vs p 태그 차이점은 무엇일까요? 블록 요소와 인라인 요소의 차이점이 있습니다. 여기서 파생되어 서로 포함할 수 있는 경우의 수가 정해져 있습니다. 같은 블록 요소인 div, p 태그의 경우 영역 구분과 텍스트 차이점이 있습니다.
dAsImA
2021년 12월 26일 일요일

42서울 라피신 본과정 합격! 후기?? 꿀팁!
한달동안 고생 많았다!! 같이 했던 친구들 모두 같이 붙게 되어서 기분이 더 좋다 ㅎㅎㅎ 나도 붙게되면 후기를 쓰겠노라~ 했었는데.. 기억이 잘 안난다. 시간이 나게 되면 다시 후기를 적어봐야겠다!

점프 투 파이썬
온라인 책을 제작 공유하는 플랫폼 서비스
위키독스

항해99 코딩 부트캠프 후기
나는 항해99 2기를 수료했다.항해99를 하면서 느낀 후기들을 공유하고 싶어 이 글을 적는다.결론부터 말하면 나는 항해99를 추천하지 않는다.우선 항해99의 장점을 얘기하자면가격이 싸다.타 부트캠프보다 400만원이라는 비용으로 싼편이다. 이것은 온라인 기반으로 많은 수

[Git] git rm에 대하여..
git rm 에 대하여 이해하기위해서 여기에서 공부를 했었는데 잘 이해가 되지않았었다. 근데 최근들어서 다시 보게 되었는데 너무 좋은 글이였다. 이제 시작해보자. 우선 들어가기에 앞서 git-scm 은 git rm 을 어..
갓태희
2021년 12월 25일 토요일

Watching A Lecture Twice At Double Speed Can Benefit Learning Better Than Watching It Once At Normal Speed
By Emma Young. But timing matters: students only benefited if the second viewing was immediately before a test.
Research Digest
Day 2 - 100 Days CSS Challenge
Challenge yourself and become a CSS expert in 100 days. Be creative, submit your result and check out what others have created. No Registration and completely free.
Selector
Web site created using create-react-app
Google Santa Tracker
Explore, play and learn with Santa's elves all December long
React folder structure for enterprise level applications
Structuring a project’s folders in a manner that fits the project’s size and intent is key to scalability and maintainability. Unfortunately there aren’t many examples that document a structure that…
Medium
2021년 12월 24일 금요일
TISTORY

2021 웹 프론트엔드 공부법 - 입문자편 <커리큘럼>
예전 글에서는 삼천포로 빠져서 하지 못했던 프론트엔드 입문자를 위한 커리큘럼 내용에 대해서 좀 적어보려합니다.
1. 가위바위보만들기 2. 다른글자찾기게임 ....

기버1 - YES24
전 세계 수천만 독자의 마음을 움직인 초대형 베스트셀러“얼마나 많은 이에게 얼마나 많은 가치를 주느냐.그것이 나의 가치를 결정한다.”나눔과 베풂에 대한 패러다임을 바꾸는 책전 세계 21개 언어로 번역돼 수백만 부가 팔려나간 초대형 베스트셀러이자 2008년 출간...
YES24

2021 ������ ITå ���
|

기획의 정석 - YES24
무에서 유를 만드는 10가지 빡신 기획 습관 공모전 23관왕의 신화 `삽질정신`의 박신영이 기획의 멘토가 되어 돌아왔다!박신영은 대학시절 공모전 23관왕으로 제일기획 2년 연속 개인 참가 대상, LG애드 개인 참가 대상 등 3회 연속 개인 참가 대상을 수상하며...
YES24
[WSC-028] 알림 페이지 (GET/PUT/DELETE) 및 hotfix by junh0328 · Pull Request #36 · MIC-TEAM/wellseecoding-front
📌 PR 번호 #34
📄 PR 내용
알림 페이지 만들기
홈(메인)페이지 피그마에 맞게 수정
가입한 모임 > 가입 신청 추가 요청 불가능하게 수정
favicon 추가
SEO 관련 업데이트
📝 상세 내용
알림 페이지
API 보기 >>> API 데이터 구조 변경 🔥
https://api.wellseecoding.com/api/v1/users/notifications
{
"notifications": [
{
"id": 715,
"userId": 114,
"postId": 435,
"eventCategory": "MEMBER_APPLIED",
"timestamp": 1635085749,
"read": false
}
]
}
https://api.wellseecoding.com/api/v1/users/notifications
{
"notifications": [
{
"id": 733,
"senderUserId": 114,
"senderUserName": "Il-seob Bae",
"receiverUserId": 114,
"receiverUserName": "Il-seob Bae",
"postId": 435,
"postTitle": "임시글",
"eventCategory": "COMMENT_ADDED",
"timestamp": 1635168746,
"read": true
},
{
"id": 735,
"senderUserId": 114,
"senderUserName": "Il-seob Bae",
"receiverUserId": 114,
"receiverUserName": "Il-seob Bae",
"postId": 435,
"postTitle": "임시글",
"eventCategory": "COMMENT_ADDED",
"timestamp": 1635168750,
"read": false
},
{
"id": 737,
"senderUserId": 114,
"senderUserName": "Il-seob Bae",
"receiverUserId": 114,
"receiverUserName": "Il-seob Bae",
"postId": 435,
"postTitle": "임시글",
"eventCategory": "COMMENT_ADDED",
"timestamp": 1635168754,
"read": false
}
]
}
홈(메인) 페이지 수정
가입한 모임 > 가입 신청 시, 추가 요청 불가능하도록 수정
favicon 추가
SEO 업데이트
측정 사이트
결과 🔥
결과 🔥
#### 해결 가능한 부분
페이지 별 메타태그 <meta name="description" content="...." /> 와 같은 내용으로 추가
Html language 설정
_docucument.tsx 페이지 추가
✔ 체크리스트
알림 불러오기 (GET)
알림 읽기 (PUT)
알림 전체 삭제하기 (DELETE)
알림 전체 읽기 (PUT)
읽지 않은 알림 개수 표시
메인 페이지 피그마 디자인에 맞게 수정
가입한 모임 > 가입 신청 시, 추가 요청 불가능하도록 수정
결과
알림 불러오기 (GET) 그리고 해당 링크로 다이나믹 라우팅 (나)
알림 불러오기 (GET) 그리고 해당 링크로 다이나믹 라우팅 (타 유저)
알림 읽기 > 해당 포스트로 라우팅
default.mov
읽지 않은 알림 개수 표시 + 전체 읽기 + 전체 삭제
default.mov
가입한 모임 > 가입 신청 시, 추가 요청 불가능하도록 수정
default.mov
+) 가입 신청한 모임의 경우, 추가 요청 불가능하도록 에러 핸들링 추가
2.mov
레퍼런스
_document.tsx 🔥
GitHub
GitHub - junh0328/prepare_frontend_interview: 📚 프론트엔드 기술 면접을 위한 핸드북 만들기
📚 프론트엔드 기술 면접을 위한 핸드북 만들기. Contribute to junh0328/prepare_frontend_interview development by creating an account on GitHub.
GitHub

2021 ������ �ʵ���
|

작업공간
작업하기 좋은 카페를 찾기 위한 여정 도우미

함수형 컴포넌트와 클래스, 어떤 차이가 존재할까?
전혀 다른 '포켓몬'이라고 할 수 있다.
- YouTube
YouTube에서 마음에 드는 동영상과 음악을 감상하고, 직접 만든 콘텐츠를 업로드하여 친구, 가족뿐 아니라 전 세계 사람들과 콘텐츠를 공유할 수 있습니다.

아키스케치(아키드로우) 기업, 투자 정보
아키드로우는 VR/AR을 활용한 인테리어 하드웨어 및 소프트웨어 솔루션을 제공하는 회사입니다. | Archisketch | 관련 기사 8 개- 로켓펀치에 가입하고 아키스케치(아키드로우)에 연락해 보세요.
로켓펀치 :: 아키스케치(아키드로우)

Shapespark: Real-time architectural visualizations in a browser

3D scene
Interactive 3D walkthrough

Gucci 1955 Horsebit Bag
Introducing the Gucci 1955 Horsebit bag, recreated from an archival design.

Hello WebVR – A-Frame
A web framework for building virtual reality experiences. Make WebVR with HTML and Entity-Component. Works on Vive, Rift, desktop, mobile platforms.
A-Frame

UI Design Trends 2022
Hello guys!Today we brought to you a new video about "UI Design Trends 2022"#UIDesign #Trends #DesignTrends--------------------------------------------------...
YouTube
.png?w=768)
Grid System과 CSS Grid
예쁜 디자인을 쉽고 빠르게 하는 방법이 없을까?
Grid System은 1970년대 편집디자인으로 부터 나온 용어입니다. 편집 디자인이란 구성요소들을 잘 배치해서 시각적으로 뛰어난 결과물을 만들어내는 것입니다. 즉 어떻게 배치를 하느냐에 따라서 디자인의 퀄리티가 달
2021년 12월 23일 목요일

팀 개발을 위한 Git GitHub 시작하기
개발자, 디자이너, 기획자 다함께 깃·깃허브 입문
이 책은 시나리오를 곁들인 실습으로 시작해서 깃과 깃허브를 처음 접하는 사람 또는 좀 더 깊은 난이도에서 깃과 깃허브를 다루고 싶은 개발자, 디자이너, 기획자 모두에게 유용하다. 챕터 0장에서 1시간이면 깃·깃허브의 기본 사용법을 따라할 수 있도록 구성했다. 파트1에서 손쉬운 그래픽 툴 소스트리를 통해 깃과 깃허브의 전 과정을 따라하고, 여기에 익숙하고 좀 더 중급 과정을 원하는 독자라면 파트2에서 실습을 CLI 환경에서 진행하도록 구성했다.

제로베이스 - 밑바닥부터 끝까지 듣는 온라인 강의
무조건 간다! 개발자 스쿨 '네카라쿠배', 끝까지 공부하는 '온라인 완주반', 전문가가 베스트셀러를 해석해 주는 '한달한권' 등 교육 서비스로 삶의 전환점을 제공하는 제로베이스입니다.
GitHub - junh0328/prepare_frontend_interview: 📚 프론트엔드 기술 면접을 위한 핸드북 만들기
📚 프론트엔드 기술 면접을 위한 핸드북 만들기. Contribute to junh0328/prepare_frontend_interview development by creating an account on GitHub.
GitHub

OKKY - 커뮤니티

�ڸ���IT��ī����
�������п�, �ڹ��п�, �����������ᱳ��, JAVA, ������, ��Ŀ, ������, ��Ʈ��ũ����, �������ȱ��, ���α��� ����, �ڰ�����������, ���������п�, ����ó��������, �������ȱ��, �����ͺм����, ����ó�����
인프런 브랜드 로고인프런 브랜드 로고인프런 브랜드 로고

2021 프로그래머스 설문조사 이벤트
우리나라 개발자들은 어떤 기술을 쓰고, 어떻게 커리어를 쌓고 있을까요? 프로그래머스의 개발자 설문조사에 참여해 나의 생각을 공유해주세요.
프로그래머스

비쥬얼 스튜디오 코드 필수 단축키 정리 (Visual Studio Code 꿀템🍯🐝 )
세계 많은 개발자들이 선택해서 사용하는 VS Code, 단축키를 정리해 보았어요. 조금더 효율적인 코딩으로 퇴근시간을 단축시켜 보자 구요! (↙ 자세한 내용)___________________________💡 풀스택 개발 로드맵 ⇢ https://academy.dream-codi...
YouTube

Github Issues Viewer | React-RxJS
This tutorial assumes you are already familiar with both RxJS
Ramda Documentation

함수형 프로그래밍과 JavaScript ES6+ - 인프런 | 강의
ES6+와 함수형 프로그래밍을 배울 수 있는 강의입니다. 이 강좌에서는 ES6+의 이터러블/이터레이터/제너레이터 프로토콜을 상세히 다루고 응용합니다.
이터러블을 기반으로한 함수형 프로그래밍, map/filter/reduce, 파이프라인, 제너레이터를 통한 지연 평가, Pr...
인프런

전국민 라이브 대장터 그립 Grip
전국민 라이브 대장터 그립 Grip 전국 방방곡곡 24시간 오픈! 볼거리, 살거리, 놀거리가 가득한 라이브 쇼핑 그립으로 구경 한 번 와보세요~
2021년 12월 22일 수요일

Deep dive: How do React hooks really work?
In this article, we reintroduce closures by building a tiny clone of React Hooks. This will serve two purposes - to demonstrate the effective use of closures in building our React Hooks clone itself, and also to implement a naive mental model of how Hooks work under the hood. Finally, we arrive at how Custom Hooks naturally arise.
Netlify
Blob Opera - Google Arts & Culture
Create your own opera inspired song with Blob Opera - no music skills
required ! A machine learning experiment by David Li in collaboration with
Google Art...
Google Arts & Culture

구글에서 입사 제의 받은 포트폴리오
Form Follows Function은 2012년에 만든 HTML5의 기술을 저의 아트웍과 결합해서 재미있는 인터랙션으로 보여주는 웹사이트입니다. 개인작업이지만 이 작업으로 구글, 애플, 넷플릭스 같은 기업에서 잡오퍼를 받았으며, 레드닷, 원쇼, 웨비 어워드 등 다수의 상을 수상...
YouTube

JetBrains Mono: A free and open source typeface for developers
Try JetBrains Mono in your IDE. Its simple forms and attention to every detail make coding a nice experience for developers’ eyes, no matter which IDE you choose.
JetBrains: Developer Tools for Professionals and Teams
Night Owl - Visual Studio Marketplace
Extension for Visual Studio Code - A VS Code theme for the night owls out there. Now introducing Light Owl theme for daytime usage. Decisions were based on meaningful contrast for reading comprehension and for optimal razzle dazzle. ✨

웹 프로그래밍 튜토리얼 | PoiemaWeb
Front-end Development Tutorial
PoiemaWeb

모던 JavaScript 튜토리얼
모던 자바스크립트 튜토리얼은 클로저, 문서 객체 모델, 이벤트, 객체 지향 프로그래밍 등의 다양한 주제에 대한 설명과 예시, 과제를 담고 있습니다.
2021년 12월 21일 화요일

youngbotte (박윤영) - velog
-

[고정댓글필독] 가장 쉬운 Git 강좌 - (하) Github편
Github Github강좌 Github사용법Git을 배우셨다면 이제 프로젝트를 온라인에 저장하고다른 사람들과 협업할 수 있도록 해주는Github 사용법을 배워보기로 해요 😆목차 분:초1. Github 저장소 만들기 01:402. Github에 소스 올리기 02:443. 다루지 ...
YouTube
GitHub - velopert/velog-client
Contribute to velopert/velog-client development by creating an account on GitHub.
GitHub

velog
개발자들을 위한 블로그 서비스. 어디서 글 쓸지 고민하지 말고 벨로그에서 시작하세요.

Challenges – 노마드 코더 Nomad Coders
멱살 잡고 캐리하는 챌린지? 무료로 시작하세요!
Nomad Coders

All Courses – 노마드 코더 Nomad Coders
초급부터 고급까지! 니꼬쌤과 함께 풀스택으로 성장하세요!
Nomad Coders

한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online. | 패스트캠퍼스
프론트엔드 개발자를 위한 완성형 커리큘럼을 온라인 강의 하나로 만나보세요.

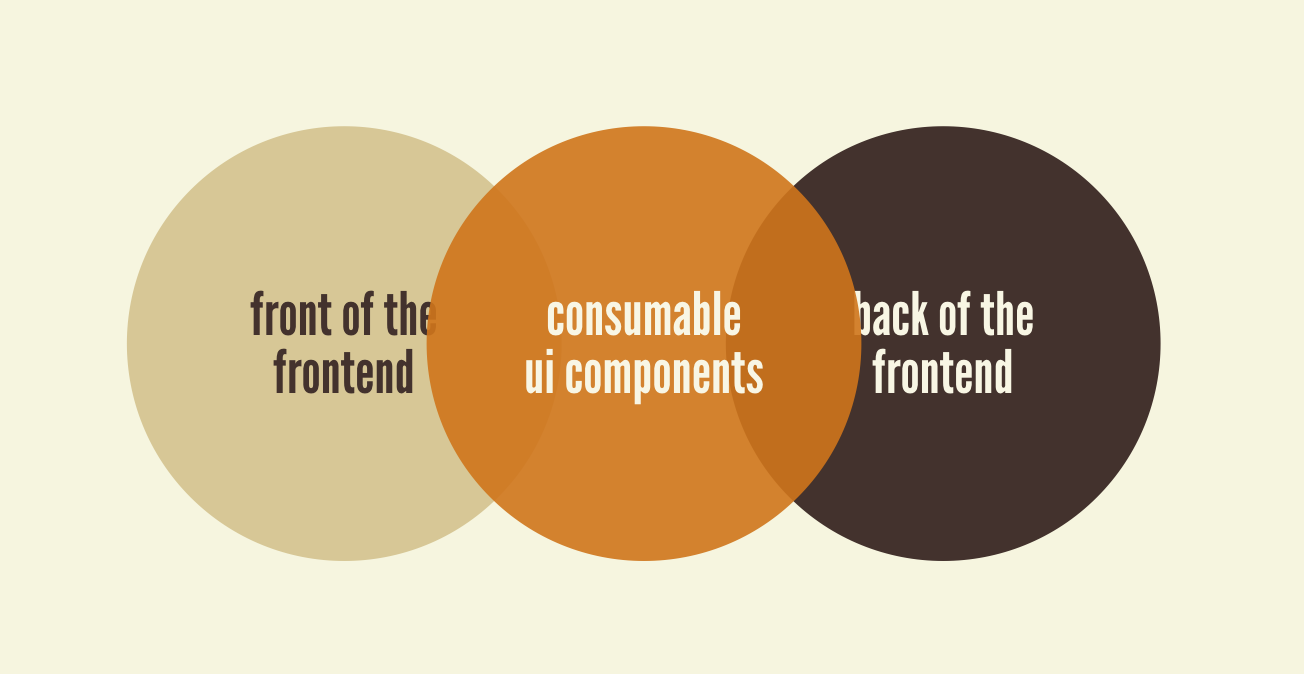
Front-of-the-front-end and back-of-the-front-end web development
The Great Divide is real, and I'm pleased that the terms "front-of-the-front-end" and "back-of-the-front-end" have gained traction ever since I quipped about them on the Shop Talk Show. A few of my clients have actually moved away from a culture of "we only hire full-stack developers" and have inste
Brad Frost

HTML/CSS: 웹 페이지 제작이란? | 컴퓨터 프로그래밍 | 컴퓨팅 | Khan Academy
웹페이지를 만들기 위해 HTML과 CSS를 사용하는 방법을 배워 봅시다. HTML은 내용을 둘러싸는데 이용하고 브라우저에게 헤딩, 목록, 표와 같이 페이지의 일부에 관해 알리는 마크업 언어입니다. CSS는 페이지의 스타일을 만드는 데 이용하는 스타일시트 언어입니다. 이것은 브라우저에게 색깔, 폰트, 레이아웃 등을 변경하라고 알립니다.
Khan Academy
Lumiere
그림 쇼핑몰 루미에르 입니다.
Lumiere
GitHub - codestates/Lumiere: Lumiere, ArtWork Online Gallery
Lumiere, ArtWork Online Gallery. Contribute to codestates/Lumiere development by creating an account on GitHub.
GitHub
GitHub - developer-1px/adorable: Action Dispatch On Reducer Effect Story / Observable based State Management Library
Action Dispatch On Reducer Effect Story / Observable based State Management Library - GitHub - developer-1px/adorable: Action Dispatch On Reducer Effect Story / Observable based State Management Library
GitHub
RxJS support · Issue #2549 · sveltejs/svelte
Seeing unexpected excitement from the RxJS community — turns out you can almost use RxJS observables natively in Svelte. The place where it falls down is unsubscriptions: https://mobile.twitter.com/Rich_Harris/status/1121042764429438976....
GitHub

Custom Svelte Store: RxJS as Svelte store
Custom Svelte Store: RxJS as Svelte store---In this video we are going to take a look how to use RxJS in Svelte.Does Observable follows the Svelte store cont...
YouTube

How and Why You Should Store React UI State in the URL
Have you ever used a complex web app with many features, modal windows, or side panels? Where you get to the perfect state with just the right information on the screen after a few clicks through…
Medium

파일 구조 – React
A JavaScript library for building user interfaces

CSS 레이아웃 분할과 Flexbox
사이트 전체 레이아웃 잡는 방법이 여러가지가 있을텐데 빨리빨리 되지가 않더라고요 많은 연습이 있어야겠지만 flex나 grid 사용해서 어떻게 전반적인 레이아웃 잡으시는지 궁금해요 css 각각의 속성 어떤건지는 대강 아는데 효과적으로 사이트 만드는 건 또 다른 이야기인거
2021년 12월 20일 월요일
_1기.png?w=768)
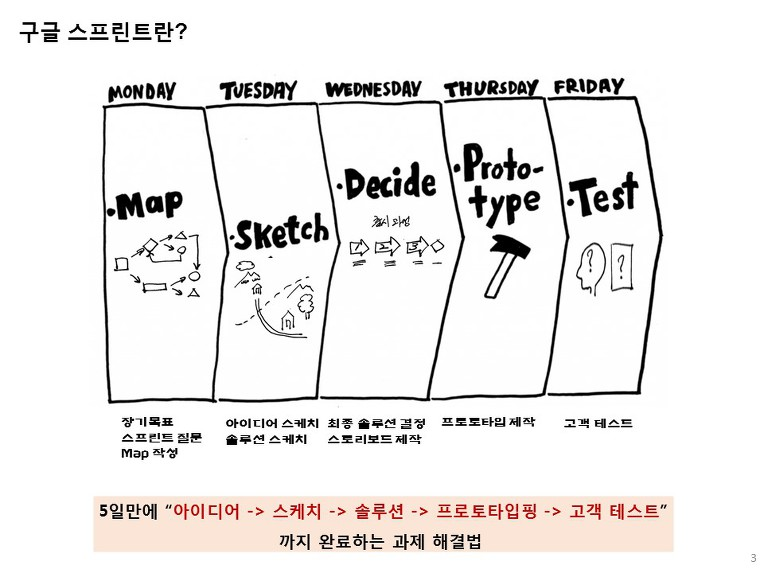
테오의 구글 스프린트(체험) 1기
💨 구글 스프린트 해보실래요?
혹시 5일만 진행하면 해보고 싶으신분 계신가요? 원격으로? 하루 1시간? 그냥 구글 스프린트 5일만 돌려보는거에요 잘 되든 말든...

Flux | Flux
Application architecture for building user interfaces
https://velog.io/@teo/프론트엔드에서-MV-아키텍쳐란-무엇인가요
2021년 12월 19일 일요일

"배민 직원들은 좋겠네"…내년부터 '주 32시간'만 근무한다
'배달의민족' 운영사 우아한형제들이 내년부터 주 32시간 근무제에 돌입한다. 기존 35시간 근무제에서 하루평균 근무시간을 30분~1시간 단축해 업무 집중도와 자율성을 높인다는 방침이다. 우아한형제들은 17일 전사 송

주니어 개발자 ‘실제’ 이력서 첨삭해 보았습니다 | 개발자 특집 5편
다음주는 개발자 댓글 읽기와 본편에서 다루지 못한 이야기를 모두 담은 특별편으로 찾아뵐 예정입니다! 다음주도 기대 많이 해주세요:)#개발자 #개발자이력서 #개발자채용
YouTube

Deep-copying in JavaScript using structuredClone
For the longest time, you had to resort to workarounds and libraries to create a deep copy of a JavaScript value. The Platform now ships with structuredClone(), a built-in function for deep-copying.
web.dev
2021년 12월 18일 토요일

자바스크립트는 왜 프로토타입을 선택했을까
여기엔 여러 가지 해소되지 않는 질문이 있습니다. ‘왜 다른 언어처럼 클래스가 아니라 프로토타입인가?’, ‘프로토타입은 어디서 나온 용어인가?’. 이 질문의 답은 쉽게 접할 수 있는 자료에선 찾을 수 없었습니다. (여기서 쉽게 접할 수 있는 자료란 서점에서 구매할 수 있는 책과 구글링 1~3페이지 내에 나오는 아티클을 뜻합니다) 프로토타입 외에도…
Medium

Grid by Example - Usage examples of CSS Grid Layout

Svelte • Cybernetically enhanced web apps
Cybernetically enhanced web apps

FE 개발자가 구독중인 뉴스레터
JavaScript Weekly, React Status, Naver FE Naws, D2, 출퇴근길 개발 읽기, 데일리 기술블로그, Outsider's Dev Story. 총 7개의 구독중인 뉴스레터를 소개합니다.

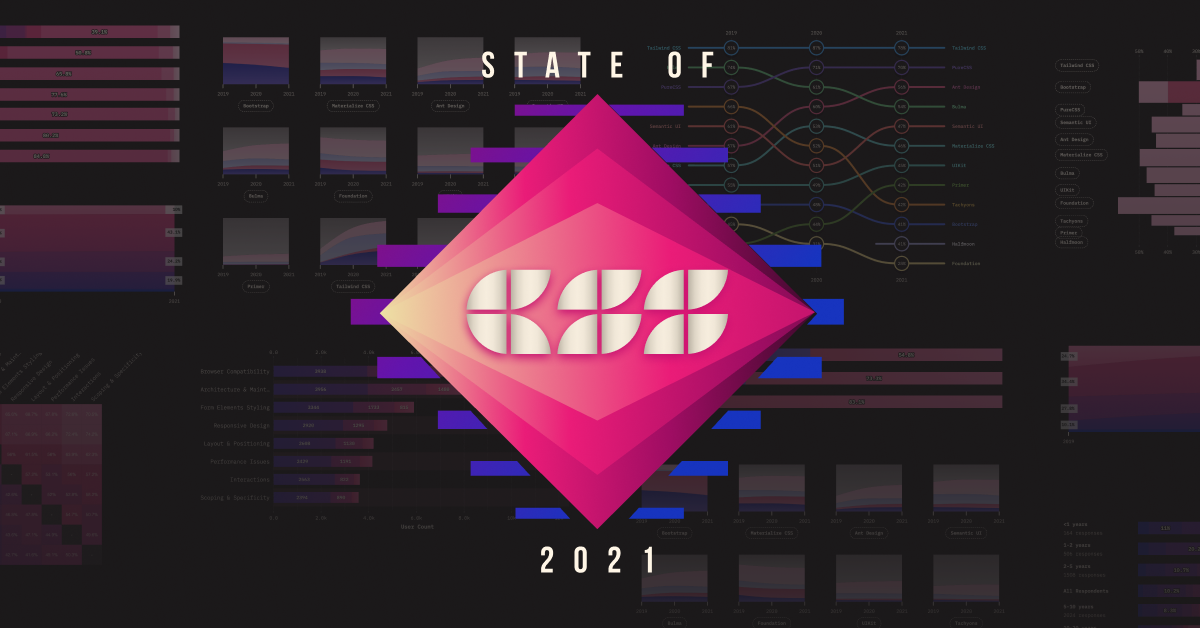
The State of CSS 2021 results are here!
프론트엔드 추천 사이트 좀 알려주세요!
이런 질문을 받을 때마다 추천 해주는 사이트에는 항상 빠지지 않는 statofJS, statofCSS 사이트입니다.
매해 새롭게 바뀌어가는 CSS, JS 생태계의 변화를 쫓아가기란 쉽지 않습니다. 늘 새로운 게 나오고 또 새로

The State of CSS 2021
The annual survey about the latest trends in CSS.

The State of CSS 2021: Technologies
The annual survey about the latest trends in CSS.
2021년 12월 14일 화요일
Git Graph - Visual Studio Marketplace
Extension for Visual Studio Code - View a Git Graph of your repository, and perform Git actions from the graph.

[A1] Do more, with less. - 디자인 시스템, 그다음은?
Do more, with less. - 디자인 시스템, 그다음은? - 이병철 | Toss발표자료: https://drive.google.com/file/d/12NPF2mY5OVvZHRxV-bd0vqo3xOqOsvPU/view?usp=sharing
YouTube

Banksalad Product Language는 어떻게 디자인되었나요? | 뱅크샐러드
안녕하세요. 뱅크샐러드 Product Language 팀 김성민입니다. 뱅크샐러드에 합류 한 후부터 지금까지 주변 디자이너분들에게 Product Language에 관한 질문을 많이 받아 왔는데요, 아직도 국내에서는 Product Language…

Banksalad Product Language를 소개합니다 | 뱅크샐러드
Banksalad Product Language를 소개합니다 안녕하세요 뱅크샐러드의 iOS개발자 류성두입니다. 오늘은 뱅크샐러드가 UI를 디자인하고 구현하는 방식의 큰 기둥인 BPL, 즉 Banksalad Product Language…

Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.

서핏 - 매일 성장하는 사람들의 커리어 플랫폼
새 탭에서 펼쳐지는 맞춤 커리어 콘텐츠. 매일 성장하고 더 멋지게 일하세요!
서핏 - 매일 성장하는 사람들의 커리어 플랫폼
2021년 12월 13일 월요일
테오의 스프린트 모집 1기 (팀 캔버스)
Team Canvas
참가자 닉네임
(본명 말고 닉네임을 써주세요.
호칭으로 쓸꺼니까 잘 결정해주세요),email 주소,개인의 목표,본인의 평소 역할과 기술 스택,이번 스프린트에서 얻고자 하는 것,이번 스프린트에 내가 기여 할 수 있을 것 같은 것 ,스프린트내에서 해보고 싶은 것,내가 제일 추구 하는 가치,본인이 제일 자신있는 강점,미리 알려주면 좋을 것 같은 나의 단점,나의 각오와 더불어 같이 스프린트를 할 크루들에게 하고 싶은 말
테오,developer.1px@gmail.com,ex) 언젠가 figma 같은 프론트엔드 ...
Google Docs
https://vintz.notion.site/1-d037a5812ba54c8ca052022ffef2739b
테오의 스프린트 모집 1기 (팀 캔버스)
Team Canvas
참가자 닉네임
(본명 말고 닉네임을 써주세요.
호칭으로 쓸꺼니까 잘 결정해주세요),email 주소,개인의 목표,본인의 평소 역할과 기술 스택,이번 스프린트에서 얻고자 하는 것,이번 스프린트에 내가 기여 할 수 있을 것 같은 것 ,스프린트내에서 해보고 싶은 것,내가 제일 추구 하는 가치,본인이 제일 자신있는 강점,미리 알려주면 좋을 것 같은 나의 단점,나의 각오와 더불어 같이 스프린트를 할 크루들에게 하고 싶은 말
테오,developer.1px@gmail.com,ex) 언젠가 figma 같은 프론트엔드 ...
Google Docs
를_좋아하나요_.png?w=768)
왜 Svelte(스벨트)를 좋아하나요?
스벨트가 왜 좋으신가요?
스벨트 영업 글도 기대해보겠습니다 ㅎㅎ
프레임워크들의 차이점이나 트렌드가 어떻게 변하고 있는지에 대해서 가져갈 수 있지 않을까..!
프롤로그
> 주의! 이 글은 정말 정말 주관적인 입장에서 작성하였습니다.
개인적으로 Svelte를

THE GOAL 더 골 1 - YES24
전기의 시대부터 인공 지능의 시대까지30여 년 동안 인류의 삶을 바꾼 단 하나의 경영서30주년 기념 개정판 번역본출간 이후 30년 동안 35개국에서 1000만 부 이상 판매라는 경이적인 기록을 갖고 있는 경제경영의 고전, 『더 골1』의 2019년 최신 개정판이...
YES24

The Goal(더 골)(만화판):당신의 목표는 무엇인가?
COUPANG

더글라스 크락포드의 자바스크립트 핵심 가이드 - YES24
더글라스 크락포드가 정제해낸 자바스크립트 언어의 정수개발 커뮤니티에서 많은 사람에게 자바스크립트 전문가로 인정받고 있는 이 책의 저자 더글라스 클락포드는 자바스크립트를 우수한 객체지향 언어로 만들 수 있는 수많은 장점을 찾아냈다. 이러한 장점들(함수, 느슨한 ...
YES24
2021년 12월 12일 일요일
Just a moment...

if(kakao) after talk 후기 - 요즘 웹 프론트는 디자니어와 CSS 협업 어떻게 해요?
디자이너가 한 디자인 작업물을 최대한 문제없이 빠르게 개발로 옮기기 위한 여러 가지 고민들, 문제점. 그렇게 해서 탄생한 자체 개발 라이브러리, 플러그인 개발에 대한 뒷이야기를 공유합니다. 즉석 Q&A 환영합니다. 그리고 각자만의 디자이너와 FE간의 협업 문화, 고민

Best of JavaScript
Check out the most popular open-source projects and the latest trends about the web platform and Node.js.
GitHub - naver/fe-news: FE 기술 소식 큐레이션 뉴스레터
FE 기술 소식 큐레이션 뉴스레터. Contribute to naver/fe-news development by creating an account on GitHub.
GitHub
GeekNews - 개발/기술/스타트업 뉴스 서비스
개발 뉴스, 기술 관련 새소식, 스타트업 정보와 노하우, 세상의 재미난 것들을 좋아하는 사람들을 위한 뉴스 사이트. 이메일 뉴스레터/트위터/슬랙 봇으로 구독 가능
GeekNews

State of JS 2020: Front-end Frameworks
The annual survey about the latest trends in the JavaScript ecosystem.
2021년 12월 11일 토요일

Lambda 한개로 만드는 On-demand Image Resizing
시스템 구현에서 생각보다 까다로운 문제가 이미지 리소스 관리입니다. 그중 하나는 다양한 사이즈의 리사이징에 대한 요구입니다. 이 때 해결책은 크게 2가지로 나뉩니다. 미리 원하는 사이즈의 이미지를 생성하는 방식과 사용자가 요청 할 때 마다 리사이즈 하는 방식입니다. 첫번째 방식 같은 경우, 100 x 100, 150 x 150, 200 x 200 인…
Medium
https://lumiereimage.s3-ap-northeast-2.amazonaws.com/4c440794-6c93-49cd-a6c3-377766acf6dc.jpeg
Lumiere
그림 쇼핑몰 루미에르 입니다.
Lumiere
Vite
Next Generation Frontend Tooling
https://cdn.sanity.io/images/qyzm5ged/production/66982303336ba8f479a8689019f6e7886cea5010-1311x983.gif

if(kakao) after talk 후기 - 요즘 웹 프론트는 디자니어와 CSS 협업 어떻게 해요?
디자이너가 한 디자인 작업물을 최대한 문제없이 빠르게 개발로 옮기기 위한 여러 가지 고민들, 문제점. 그렇게 해서 탄생한 자체 개발 라이브러리, 플러그인 개발에 대한 뒷이야기를 공유합니다. 즉석 Q&A 환영합니다. 그리고 각자만의 디자이너와 FE간의 협업 문화, 고민

State of JS 2020: Technologies
The annual survey about the latest trends in the JavaScript ecosystem.

React without memo
Xuan Huang (黄玄)
YouTube

프론트엔드에서 MV* 아키텍쳐란 무엇인가요?
MVC, MVVM, MVI 아키텍쳐가 어쩌고 저쩌고... 소프트웨어를 공부하다 보면 한번쯤은 MV__로 시작되는 아키텍쳐라는 용어를 들어본적이 있을 겁니다. 실제로 프로그래밍을 할 때에는 중요하지 않아보이는데 이따금씩 눈에 보여 왠지 알고 가야할 것 같은 개...
2021년 12월 10일 금요일

Can't Unsee
A game where you need to pick the design that is most correct. Test your attention to details!

2021 Design Tools Survey
Find your next tool from the responses of thousands of designers around the world.
UX Tools

adorable-css
Rapid On-Demand Atomic CSS generator. Latest version: 0.6.7, last published: 18 days ago. Start using adorable-css in your project by running `npm i adorable-css`. There are no other projects in the npm registry using adorable-css.
npm
2021년 12월 9일 목요일
2021년 12월 8일 수요일
2021년 12월 7일 화요일
2021년 12월 6일 월요일
2021년 12월 5일 일요일
2021년 12월 4일 토요일

2021 웹 프론트엔드 공부법 - 입문자편 <커리큘럼>
예전 글에서는 삼천포로 빠져서 하지 못했던 프론트엔드 입문자를 위한 커리큘럼 내용에 대해서 좀 적어보려합니다.
1. 가위바위보만들기 2. 다른글자찾기게임 ....

Evan You(@youyuxi) 님 | 트위터
Evan You(@youyuxi) 님의 최근 트윗. Husband, father of two, independent open source developer. Creator / project lead of @vuejs, @vite_js and connoisseur of sushi. Chinese-only alt: @yuxiyou. Singapore

The Vite Ecosystem | patak
A VitePress site
2021년 12월 3일 금요일
2021년 12월 2일 목요일
.png?w=768)
함수형 프로그래밍 - 순수함수의 합성편 |> Pipe
함수형 프로그래밍의 첫번째 기초가 되는 pipeline 합성에 대해 알아봅시다. :)

The State of JavaScript Survey
The annual survey of the JavaScript ecosystem.

The State of CSS Survey
The annual survey about the latest trends in CSS.

Best of JavaScript
Check out the most popular open-source projects and the latest trends about the web platform and Node.js.
2021년 12월 1일 수요일