혹시 View는 결국 컨트롤러한테 데이터를 받아오는건데 리액트에서 MVC는 어떻게 처리하는방식이 MVC라고 보시는지 여쭤봐도 될까요 ..!?
다른분들도 의견 주시면 감사하겠습니다 😭
리액트 혼자 MVC가 되나요..?
서버가 있는경우에는 되지 않나요 ??
그럼 리액트를 쓰는 이유가 있을까요?
넥스트를 쓰면 몰라도
MVC가 클라 서버 걸쳐서 말하는게 아니에요
엇 그러면요..? 저는 View(클라이언트)에서 컨트롤러를 거쳐 데이터베이스에서 데이터를 다시 받아온다해서 클라이언트랑 서버로 이해를 하고있었는데…!
그렇게 볼수도 있어요
옛날 php나 jsp때 그런식으로 했었어요
그리고 교육기관에서도 그렇게 가르키고도 있고요 MVC는 소스코드 패턴이지 서버 - 클라 걸쳐서 설명하는 구조는 아니에요
서버 가려두고 프론트만 봐도 MVC 패턴이 나와요
옛날에 유행하던 리액트 container presenter 같은게 이런걸까요?
그러면 서버에서 View를 쓰게되는 경우는 어떤경우라고 볼 수 있을까요?? 잘 몰라서 여쭤봅니다.. View를 쓰는경우는 보지를 못해서 ..
혹시.. 괜찮으시다면 설명 부탁드려도 될까요 ?? ㅠㅠ
pug 같은거 아닌가요?
pug나 php jsp처럼
<?= > 맞나요?
리액트는 본질적으로 플럭스만 되도록 탄생해서
<%= 메로롱 > 이렇게 서버에서 데이터 찍어서 렌더해주는 경우엔 VIew가 되겠죠
전 다르다고 생각해요
컨테이너 프레젠터도 MVC를 적당히 따라만 한거지 MVC라고 보기엔 무리가 있지 않을까요?
서버에서 그러면 데이터를 찍어서 렌더해주지않고 데이터만 전달해주는 방식은 View를 사용하지 않았으니까 MVC패턴이라고 할 수 없는걸까요 ??
리액트는 View만 해주고, state를 어떻게 구현하느냐 따라 MVC도 되고 flux도 만들수 잇다고 봐요
맞아요 mvc 는 당연히 아니고 뭔가 옛날 개발자들에 의한 비슷한 냄새가 난다고 해야 한다랄까요
요새는 아토믹패턴 이야기 많이 나오던데
무튼 mvc 라는게 뭔가 클라 서버 나눈다기보단 뭔가 모양새가 아닐까 생각이 들었습니다
프론트쪽은
삭제된 메시지입니다.
그러면 리액트에서 MVC라고 볼 수 있는 부분은 어떻게 ……… 알수있을까요…… 지금 알고 있던 개념과 달라서 ……… 질문이 많아서 죄송합니다....
아마 리액트쪽은 mvp로 이해하면 힘드실거에요
사진
MVC가 이거죠?
에초에 리액트는 v만 담당한다 라고이야기가 나왔어서
Model은 State고요 아니면 reducer 일수도 있고요
View는 JSX고요
Controller는 컴포넌트에 있는 로직입니다
View는 State를 바탕으로 화면에 그려지고
유저는 View를 보고 인터렉션을 하겠죠 ( click, scroll 이런것 .. )
JSX에 이벤트가 바인딩 되어있다면 Controller가 실행되고
State를 바꾸겠죠
그러면 State 바꼈으니 JSX도 리렌더링 됩니다
MVC 패턴으로 볼 수 있죠
사진
공감합니다
정답은아니지만
벨로퍼트님께서 쓰신책으로
저렇게 이야기 되어있습니다
예전 컨테이너 프레젠터 패턴에서 프레젠터에 view 코드 외에 로직이 들어가면 안됐던 것 같습니다
MVC는 양방향으로 데이터가 바인드되어있는데
리액트는 양방향이 절대 불가능한데 MVC라고 볼 수 있을까요?
그러면 제가 아까 맨처음 위에 드렸던 질문 다시 한번 더 여쭤보자면 1)2)3) 은 MVC 패턴으로 적용되는 부분이 아니고 (서버와(M,C) 클라이언트가(V) 아니기 때문에) 1-1) 1-2) —> FLUX 패턴으로 볼 수 있다
어디쪽 양방향인가요?
친절한 설명 감사합니다!!
컨트롤러로 서버쪽에서 데이터를 받아와도 그건 MVC로 적용이 되는 부분이아닌거군요..
사진
리액트 공홈에서도
네 그래서 구현에 따라 다르다는거에요
저렇게 나왔네요
코드를 어떻게 그리냐에 따라서 다른 패턴을 쓸 수 있다는거에요
저 패턴에서 Model을 전역으로 올리고 Model 변경 흐름을 항상 reducer를 통해서 하게끔 수정한 후 전역 Store를 여러개의 View가 구독하면 Flux가 되는거구요
아니면 다른 방식으로 풀어낼수도 있어요
결국 리액트 자체는 mvc가 아니고
자스로 그렇게 만들수 있다는 것인거죠?
네 그렇죠
그리고 저희는 다 저런 식으로 개발하고 있구요
그럼 결국 리액트는 mvc가 아니라서
해달님이 햇갈릴 수도 있을거같아요
자스로 구현이 가능한것이지
리액트는 mvc로 이해하면 안되는것이니까요
제가 글에도 적었지만 MVC나 FLUX, MVVM등은 구조를 설명하기 위한 이론적인 개념입니다. 질문해주신 내용은 범위를 애초에 다르게 설정을 하고 있어요. 서버를 Model로 보고 브라우저를 View로 본다면 모든 javascript 코드는 Controller가 됩니다. FLUX 구조에서는 Store를 모델로 보고 React 컴포넌트를 View로 보고 데이터 파이프라인을 단방향이라고 말하는 거에요. 2가지의 패턴을 가지고 있다라고 보기에는 애초에 기준이 다른거라서 제 마지막 글에도 언급했듯이 본인이 이해하고 설명을 하기 위한 도구일 뿐 MVC 논쟁이 의미없다고 말하는 이유이기도 합니다.
MVC가 웹이 생기기도 전에 이미 UI 프로그래밍에는 쓰이던 용어이고 백엔드 개발자들에게 먼저 쓰인 용어라서 DB(M) - 서버로직(C) - 클라(V) 아무나에게 MVC를 물어보게 되면 다들 각자의 기준(?)으로 말하게 될거에요. ㅋㅋ
1. 리액트 자체는 MVC패턴이 아니고 (view만 담당) 2. 코드를 어떻게 작성하냐에 따라서 패턴을 바꿀수가 있는부분이고 ..! [Client - MVC] Model - State || reducer controller - 컴포넌트 로직 View - JSX View 이벤트 바인딩 되면 -> 컨트롤러 실행(로직) -> State 변경 -> 리 랜더링 [Client-FLUX] Model - State || reducer controller - 컴포넌트 로직 View - JSX Model 전역에 올리고 변경 흐름을 reducer를 사용하고 수정 한 후 전역 store를 여러개의 view가 구독하면 Flux 3. 서버와 클라이언트로 연결해서 보면 안된다 (패턴을) 4. 서버에서 MVC 에서 view 는 pug ( 처음봤슴다) - <%= 메로롱 > 이렇게 서버에서 데이터 찍어서 렌더해주는 경우엔 (VIew) 이렇게 정리를.. 제가 너무 스압을 .. 죄송합니다..
뭔가 항상 이 부분이 이해가 안가고 헷갈렸는데 말씀들으면서 다시 생각해보니까 정리가 되는 기분이라 넘 기쁩니다.. 다들 너무 친절한 설명 감사드립니다 ㅠㅠ 주말인데..
초창기 웹 프레임워크가 MVC라고 불렸던 것은 컴포넌트 1개를 기준으로 한것이며 JSX(view) - hooks(Model) - Event처리 (Controller) 이렇게 나눠서 불러서 그래요.
다 쪼개기 나름(?) 이랄까요? ㅋㅋ
디자인 패턴이 소스코드에 대한 패턴이에요
그러면 정말 마지막 질문으로…!!!!!! 클라이언트에서 1-1) redux로 값을 처리해주는 경우도 있고 (store) 1-2) 그냥 전달받은 값을 view로 처리하는 경우가 있다면 이렇게 두가지 방식을 만약에 적용하고 있다면 두가지 패턴방식이 다 사용되고 있는게 맞는건가요 그러면..!?
요새는 아토믹 디자인패턴 나와서
오오~ 맞아요! 서버와 클라이언트를 연결해서 보는 관점은 React-Query에도 있어요 연결해서 보면 안되는건 아니에요. 기준은 항상 자기 마음속에 있는 것
그쪽으로 많이 물어보더라고요…
아토믹 디자인 패턴이 Recoil, jotai류를 말하는 건가요?
"의미 없다" 로 봐주시는 게 어떨까요
결국 패턴이란 건 설명하기 위한 수단만으로 해석하는 거고 부르기 나름이다-
이런 느낌으로
맞습니다.
명쾌하네요
그래서 해달님 표현도 맞는 얘기입니다
원자 유기체 막 있더라고요
샵검색 : #아토믹 패턴
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ 의미없다로 보고싶은데 만약 추후에 프로젝트로 디자인패턴 질문을 받게되면 어떻게 답변할지 고민하다가 … 말씀해주신걸 토대로 제 생각을 덧붙여 답변을 준비하면 될것 같네요…!! 친절한 답변을 해주신 모든 분들 정말. . 올해 새해복 많이 받으시고.. 항상 건강하시길. . 바라겠습니다.. 정말로 감사합니다 !!!!!!
설명해주신걸 토대로 다시 한번 정리를 해봐야겠네요 ㅎㅅㅎ
이직 할때 많이 물어보돈 패턴이었습니다..
2달전 쯤에??
아~ 맞아요~ MVC와 같은 아키텍쳐와는 결이 다르긴 하지만 디자인와 컴포넌트를 다루는 방식으로 중요한 내용이죠
써보고 싶은데 antd 쓰다보니
분자까지는 antd가 다 해주고 있더라고요 ㅋㅋㅋㅋ
이번 이직에서 얻은 키워드중하나였는데
사람들이 좋은가에 대해서는 이야기 많이 하더라고요
이해하면 확실히 좋은 개념은 맞구요
실전에 가면 그 경계가 저것만으로 충분한가? 에 대한 부분과
레벨로 자르게 되면 컴포넌트가 엄청 많은 곳에서는 쓰이는 것 끼리 또 묶어줘야 해서 저 방식으로 폴더구조를 만들었다는 나중에는 관리가 잘 안되더라구요
혹시..?
빌드되는 파일들이라고 하면 사용되는 전체 파일을 말씀하시는 건가요?
webpack plugin을 만들어서 로그을 찍어보면 될거에요
여기 중간쯤에 파일리스트를 보는 플러그인 샘플이 있네요
와우 감사합니다 ㅠ 아무리 찾아도 못찾아서 해맸는데 역시..
아이고 놓쳤네요 ㅋㅋ
삭제된 메시지입니다.
삼류개발자님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요
벨로그보고 들어왔습니다
안녕하세요 삼류개발자님! 반갑습니다 :)
어서오세요 ㅎ
넵 환영 감사합니다~!
여기는 개발 이야기를 하고싶거나 갑자기 궁금한게 생기면 묻고 답하는 공간입니다. 언제든 편하게 글 남겨주세요~
이모티콘 넵!!!
안녕하세요 저 궁금한게 있어서요!
제가 이번에 프론트 포지션으로 신규입사를 하게 됐는데
프론트 외 적으로 서버에 서비스설치 및 사이트 유지보수 업무도 같이 하고있어요
와 이 방 곧 100명되겠네요
신규 서비스는 프론트 포지션으로 들어가긴 하는데 이 업무는 계속 같이 할거같은데
보통 다들 프엔 개발자들도 이런업무를 같이 가져가나요ㅠㅠ??
아직 프론트쪽 공부도 할게 많은데 백엔소스랑 인프라까지 보려니 좀 버겁기도 해요
그거는 회바회 아닐까요..?
저는 첫회사랑 두번째회사는 안시켰고 지금 회사는 시키더라구요
저희 회사는 프론트쪽만 하고있긴 해요..! 회바회인것 같아요
저도 프론트만 하긴합니다.
가뜩이나 신입이라 공부할게 너무 많은데 전체적으로 다 알아야하니 너무 버겁게만 느껴지네요ㅠㅠ
매뉴얼 현업교육까지 시키시고..
ㅠㅠ
근데 회사 도메인에 대한 이해는 필수적이라 신입사원 교육 차원에서 할만하다고 보여요
근데 그걸 가지고 일을 해야 한다면 그건 좀..
그래도 버텨보면 나중엔 다방면으로 저한테 도움이 되는거겠죠...
그렇죠 또리님은 제너럴리스트가 되는거죠
근데 보통 신입땐 그 신입방패 적용되지 않나요?
한 두달동안 할 일 없어서 사수님한테 맨날 일달라고 조르고
저는 입사 하자마자 업무를 주셔서
정신이없었어요ㅋㅋㅋㅋㅋㅋ
아..ㅋㅋㅋㅋㅋ 많이 바쁜 곳인가 보네요 ㅜ
스프링도 잘 모르는데 코드분석을 하고있으니
골치아프네요..
정말 기본적인것만 아는데 제가 직접 현업이랑 컨택해서 업무 병행하려니까 너무 무서워요ㅋㅋㅋㅋㅋ
강제 레벨업에 당첨되셨습니다.....
혹시트위터하시는분?
이모티콘 요새트위터 보고있는데 재밌네요...
저 트위터 해요ㅎㅎ 유명한 개발자분들 팔로우해놓고 가끔 봅니다
댄 아브라모브랑 응원하는 축구팀 딱 두명 팔로우하고 있는 거 같아요
리액트 18 완전 쩌네여..
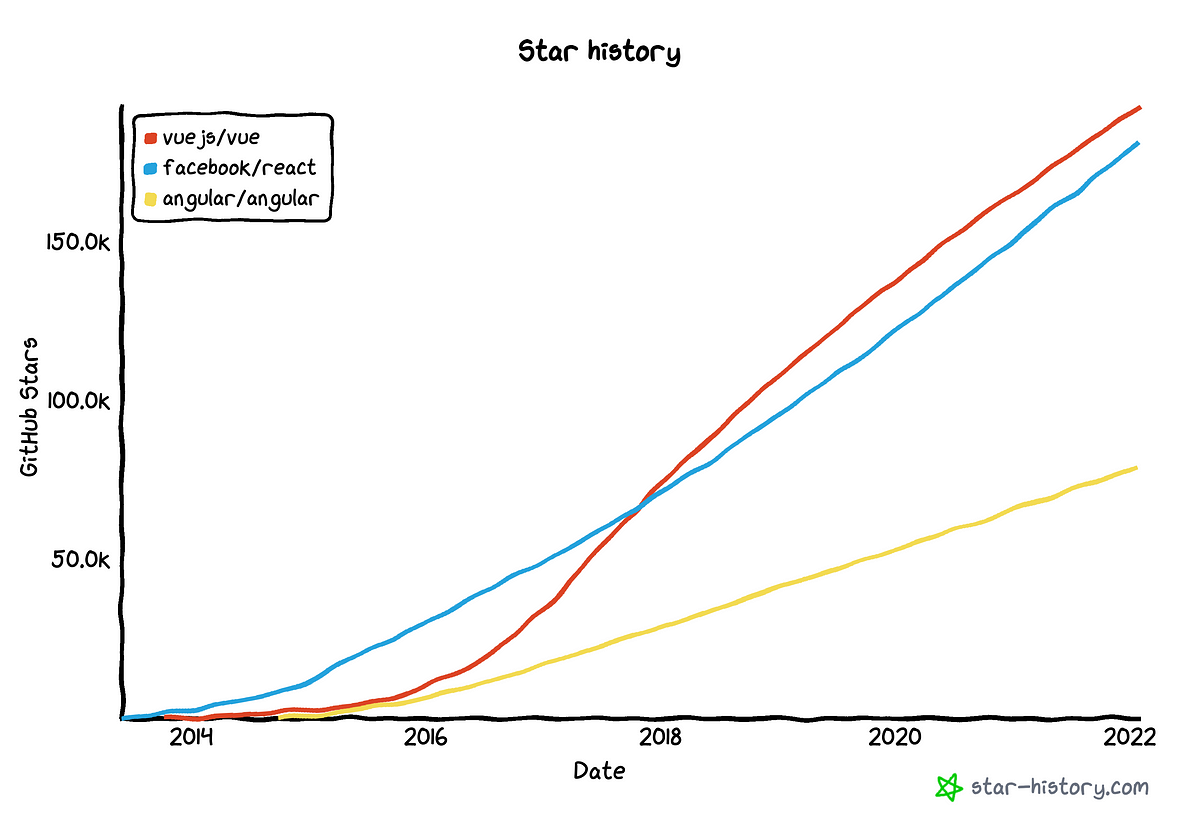
뷰 앵귤러는 이제 범접할 수 없는 레벨까지 가버리네요
리액트가 발전할수록 차세대 전자정부프레임워크 프론트 부문에서 리액트가 사용되고 있는 점도 좋네요
안녕하세요 또리님~ 혹시 임시로 맡게 되는거에요? 아니면 본인의 직무로 확정이 된 상황인가요?
혹시 input type="date" 일때용! placeholder 설정하는 방법이 있나용?
한글로 하고 싶어서용
보통 '연도-월-일'이라고 적히는 게 디폴트 값인 부분이용!
이게 정답일까요?
css로 하는 방법밖엔 안나오네요
깃모지 애용하거잇습니다 ㅎㅎㅎㅎ
저는 어제 알았어요ㅋㅋ 개발공부을 하다보면 가끔씩 '와~ 왜 나는 이 생각을 한번도 안해봤었지?' 이런 것들을 만나면서 뇌공간(?)이 확장되는 느낌을 받을 때가 있는데 그 기분이 참 좋아요 :)
그맛에 개발하죠!!
깃모지 사용예시 보고싶네요 ㅎㅎ
그럴땐 gitmoji commit 목록을 보시면 됩니다. https://github.com/carloscuesta/gitmoji/commits/master
사진
사진
과연 무슨 문제로, 제대로 데이터는 받아왔는데, html에 append로 붙이면
문자로 나열되는 걸까용?..
보니까
이미지 링크가 아니라
이미지 자체를 받아오셨네요
이미지 주소 복사
라고 눌렀는데 그러면 안되는 거에용?
prefix에
근데, 이미지가 문제나면, 이미지만 오류가 떠야하는 거 아니에용?
Data:image 붙은거 보니까
이미지 데이터인것 같아요
흠.. 저도 그래서
src에 링크가 들어가야하는데 통짜 데이터가 들어가서 안되는것 같아요 image 객체로 생성해서 붙여보심이?
사진
이미지 태그를 지우고, 나머지 데이터라도 정상적으로
브라우저에 보여지나? 하고 봤는데,
base64 포맷인것 같은데
이미지 태그를 지워도 다른 것도 문자열로 나열되더라고용
근데 확실한 건 정상적으로 데이터를 불러오고 있긴 해요
단지 엘레먼트로 렌더링이 안되고, 문자열로 렌더링이 되고 있네용 ㅠ
사진
이렇게 했을 때도, div 태그가 문자열로 그대로 보이는 거 보면 이전에 어디선가 문제가 있나봐용
한 번 더 찾아보겠습니다 ㅠㅠ
저건
append는 html 텍스트 넣으면 그대로 바인딩해요
innerHTML이나 insertAdjacentHTML 으로 하면 해결될것 같아요
한 번 해볼게용
그 두 메소드를 사용했는데 함수가 아니라고 뜨고용
근데, 해결했는데
어떻게 해결했냐면요..
$('.rank_list').append(temp_html);
$('.rank_list').append(temp_html);
왜 ajax쓰니가 되는 거지..
제이쿼리에요?
넹
제이쿼리랑
dom 섞어서
하고 있었어용
그렇구낭..
제이쿼리는 써본적 없어서 잘 모르겠어요
통신만 ajax 쓰고, 지정할 때는 document.queryselector
사용했는데
이게 뭔일이지
$('.rank_list').append($(temp_html));
다들 common 또는 utils 폴더에 어떤 요소들을 넣으시나요..? 그리고 어떤 상황에 추가하시는지도 궁금합니다.
utils는 프레임워크 의존없는 함수들 넣어요
날짜 계산하거나, 커스텀 오퍼레이터, 문자열 바꿔주는애들
common에는 공통 컴포넌트들 넣어요
오호..그렇군여 😍 간단명료하게 답해주셔서 감사합니다!!
택배 상자를 든 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요
혹시
프론트엔드
일하실분
계신가요?
생각있으시면 Requirements List 보내드릴게요
어떤 일인가요? 관심이 있다기보다는 일의 일정과 구체적인 내용을 먼저 알려주셔야 생각이 생기지 않을까 싶어요~
그냥 js Element.append로 문자열을 넣으면 문자열이 그대로 들어가게 되는데 jquery를 쓰면 html로 들어갑니다! innerHTML이 함수가 아니라고 뜨는 건 Element.innerHTML() 형식으로 쓰신 것 같은데 Element.innerHTML = '' 이렇게 쓰셔야 값이 들어갑니다
보안때문에
자세한건 미팅으로 하자고하더라구요
우선 요구사항은
HTML5, CSS3 및 JavaScript 숙련도 • 대응력 있는 개발 경험 • 프런트 엔드 프레임워크에 대한 노출(부트스트랩) • 액세스 가능 및 SEO 기반 코딩 • 다음과 같은 WYSIWYG 도구를 사용하지 않고 프런트 엔드를 핸드 코딩할 수 있는 셀프 스타터 • 사용성에 대한 명확한 이해 • W3C 표준 개발에 능숙함 • 점진적 향상 및 우아한 성능 저하 • Bash 셸 작업 경험 • 모바일 기기의 최적화 경험 및 대응성 및 적응성 방법에 대한 익숙함
매우 잘 이해됐습니다! 감사합니다!!
저도 제가 직접구하는게아니라 구해주는입장이라ㅠㅠ
삭제된 메시지입니다.
삭제된 메시지입니다.
삭제된 메시지입니다.
요구사항 내용들이 너무 추상적으로 느껴집니다. 그리고 업무 관련 도메인도 같이 알려주시면 더 관심을 가지지 않을까요?
서비스와 업무가 궁금하네요
아 제가 지금 다시물어봤는데
정직원을 구하는거라고하네요
외주가아니라
프로필주시면
메일드리겠습니다
회사 소재지는 강남 압구정동입니다
감사합니다. 이제 관련 링크나 연락처만 남겨주시고 마무리 해주시면 좋을 것 같아요. :)
네 불쑥 들어와서
죄송합니다ㅠㅠ 급하다보니
카카오톡 프로필
제 프로필입니다 혹시 관심있으시면 톡 주세요!
이거 보시면 제이쿼리 처럼 append할수 있습니다.
자바스크립트에서도 append 할수 있습니다~
개인 프로젝트에 테일윈드 적용해보고 있는데 신기하면서도 어렵네요 ㅎㅎ;
적응이 좀 필요하겠네요
이거랑 어도러블 둘 다 써보고 비교도 해볼 생각입니닷..ㅎㅎ
환영합니다. 공홈이랑 문서 만들고 있어요! 기대해주세요 :)
기대하겠습니당 ㅎㅎ :D
이모티콘
이미지주소가 담긴 배열로 이미지를 다운받으려면 개발자도구에서는 할수 없는걸까요 ??
조금 더 설명해주실수 있나요?
아! 페이지에서 개발자도구 이용해서 class네임으로 이미지 주소로만 이루어진 배열을 만드는거까지는 했는데..! 이거로 이미지 한번에 다운받을 수 있었던걸로 기억은 하는데 오래돼서 기억이 잘 안나네요 ㅠㅠ
구글링해서 찾아보고 있긴한데 원하는 답을 아직 못찾아서 여쭤봤습니답
으음.. 그렇군요. 툴이 필요하지 않을까요? 개발자도구에서는 잘 모르곘네요
그런거같아서 좀더 찾아보려구요..!
저도 찾아지면 공유드릴게요 :)
이거 재미게 봤네요ㅎ 시간될때 한번 보세요ㅎ
점심으로 랍스타 꼬리가 나온다니
사진
<h2>사랑해</h2>랑
createElement해서 만든 h2랑은 약간
다른 개념이군용
이거 하면서 알았어용
<h2>사랑해</h2> 이거는 엘레멘트 타입이 아니라고 뜨네용
그에 비해 createElement로 하면 제대로 뜨고용
insertAdjacentHTML 쓰시면 제대로 들어갈 거예요
엘로님은
평소에 공부하실 때,
이런 메소드 기능
철저하게
외우시는 편이신가용?
되게 탄탄하신 거 같아서용!
삽질의 힘입니다… 제가 철저하게 외우기보다는 그냥 자연스럽게 외워진 것 같아요
자주 찾아보기도 하고요
답변드린 것도 조금 찾아보고 드린거예요! 기본은 있지만 전부 외우고 있는 건 아니에요 ㅋㅋㅋㅋ
아하!
저도 삽질의 힘을 키우겠습니다!
으아, 10분뒤에 스파이더 주짓수도복 판매시작되는데, 긴장돼서 공부가 안되네요..!
ㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋ 그게몬가용ㅋㅋㅋ귀여울것같네옄ㅋㅋ
사진
이거사고 이번년도 운동도 공부도 열심히 하겠습니다 ..
오! 멋지네요!
저바지는
멋지네요
ㅋㅋㅋㄱㅋ
바지가 운동복인데 까리하네요
아 ㅋㅋㅋㅋㅋ
도복이라
청바지인줄알았습니다ㅋㄱㅋ
도복간지 .. ㅎ
그러니까요
+_+bbb
오와..ㅋㅋㅋ 이뿌네요
크크
끈이 간지....
운동들 다들 하시나요??
오,,, 멋지네요 스파이더가 브랜드 스파이더말씀하신거군옄ㅋㅋㅋㅋ
네네 브랜드 !
숨쉬기합니다
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ숨쉬기가 젤 중요하죠
ㅋㅋㅋㅋㅋㅋㅋㅋ 저두 헬스장 9시에 저는 무너졌어요..
씁씁호습
호흡
코로나때문에 헬스장이 너무 일찍 닫아요 ㅠㅠ
아 그 9시
사실 잘 이해가 가지 않습니다만
집도착하면 8시라..후
와우
코린이님은 운동 즐겨하시나봐요..!
졸업하고 혼자 공부할라니까
살짝 우울증도 오고 그랬어가지고
생존을 위해서 운동을 해야합니다
그냥 뇌가 썩어가는 기분이드라구요
운동이 그런거 없애는데 좋긴하져 ㅎㅎ
그래서 몸도 건강도 정신도 챙길겸 해서요 ㅋㅋ ...
네넵
뭐든 스트레스 풀 방법이 있으면 좋은거죠
특히 개발자는 건강 챙기는거 좋은 것 같아요!
허리 목 잘 챙기세요ㅠㅠ
허리 목 ..
목 너무아파요 ㅠ-ㅠ
스트레칭들 자주 하시나요
전 필테..
이런것도 있더라구요 ㅋㅋㅋ
스트레칭은 간간히 자리에서
옼ㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋ
필테!!
운동팁ㅋㅋㅋㅋㅋㅋㅋ
거북목분들 많으시나요 주변에 ??..
코어
추천
진짜 추천..
저는 거묵복 되어가고 있습니다..
어느새 정신차리고 보면 목이 쭈욱 나와있어요
와...엄청 신경써야겠네요
자세
필테는 쫌 무서워요 ..
저도 요새 거북목 심해지던데
작년까지 그래도 라운드숄더 신경쓰고 했는데
점점..망가지는 몸..
필테 무서워하지 마세요 ㅋㅋㅋ
앉아있는 시간이 많으니까
맞거나 던져지진 않아요
저도 이얘기하면서 바로 자세 고쳤습니다..ㅋㅋ
거의 고문 아닌ㄴ가요 ㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
아뇨아뇨
다들 목 한번씩 뒤로 쭉
전 오히려 몸이 쓰레기구나 하면서
운동 더 해야지
살라면 해야지
근데 정말 .. 29인데 진짜
운동 쫌 필요성을 많이 느껴요
영양제도 챙겨 드시구요
건강해야 오래 개발하죠
오 뭐챙겨드세요?
눈?
오메가3 종합비타민 먹구있습니다..ㅎㅎ
루테인이랑 비타민 D, 오메가3
오 저도 오메가 3 ㅋㅋㅋ
비타민d도 중요한거같아요 다 실내근무하시니까
칼슘흡수에 좋다고해서..
뼈 챙겨야죠
아 저 요새 이력서 쓰고 보고 하면서 드는 생각인데
다들 프론트앤드 개발에 최종목표점이 뭐라고 생각하시나요?
기술적인 부분 말고 본인이 생각하는 지향점?
사진
눙물...
허허 ..
프론트엔드 최종은 뭘까요 ...?
테오님 블로그 글 읽고 웹 개발 분야가 나뉘게 된 이유나 이런걸 생각하게 되니까 심오해지더라구요
복잡시럽네여ㅋㅋㅋ
저는 너무 길게 보기보단 최대 3년 뒤까지만 보고있어요 ㅋㅋㅋ 3년 이상부턴 어떻게 될지 모른다고 생각해서
현재는 팀 리드가 목표입니다
뭔가 이 분야를 선택한 이유를 생각하게 되서리..
저는 1인분만 하자..
1인분이라도 하자
네오님은 프론트 선택하신 이유가 뭐에요?
저는 figma나 게더타운 같이 프론트엔드가 백엔드보다 더 큰 가치를 만들어내는 서비스를 만들어 내는 거요. ㅋㅋ 여러모로 아직은 사업에서는 백엔드 영향력이 강해서 속상합니다. ㅋ
저는 데이터 시각화에 처음에 관심을 가지다가, 그떈 빅데이터다 뭐다 실 생활에서 더 사람들이 알기 쉬웠음 좋겠고 그러다보니 웹을 하게 되었고
일단 초기 진입 장벽도 고려하다 보니까 웹을 하고 있더라구요
첨엔 분석도 배우고 했는데 수학적 머리가 부족해서
마케팅적 요소도 생각해야 하고
뭔가 데이터를 유의미하게 다시 추출한다는 관점이 부족해서 누군가 추출해준 데이터를 좀 보기 쉽게 접근하기 쉽게 만들어 주는것도 의미 있지 않을까
생각 정리가 잘 안되네여 단타 죄송해요 ㅠㅠ
시각화가 얼마나 중요한데요
안예쁘면 안봐요! ㅋㅋㅋ
UI/UX 고려가 중요하긴 한것 같아요
ux도 되게 생각할게 많더라구요
전혀 죄송하지 말아요ㅋ 계속 자기 생각을 남에게 말하는거 여기서 충분히 연습하고 가세요 :) 저는 남의 생각 듣는거 아주 좋아합니다. ㅎ
아휴 다들 잘 들어주셔서 감사합니다ㅠㅠ
이력서 쓰다가 현타와서리..
프론트분들의 생각을듣는게 참 재미있네요
맞아요~ 이력서 쓰다 보면 자신을 되돌아보면서 현타가 오죠 ㅋ
매우요..ㅋㅋㅋㅋㅋㅋㅋ
지나고보면 한때고 그때 했던 빡센 자아성찰(?)로 인해서 동기부여가 되는것 같더라구요! 화이팅입니다!!
화이팅입니다아!!! 저도 이력서 10번은 넘게 고쳐썼어요
감사합니다 !!ㅠㅠ
삭제된 메시지입니다.
이력서 현타 공감해요
열심히 굴렀지만 되돌아보면 별거 아니었다~
ㅋㅋㅋㅋㅋㅋㅋ
열심히 굴렀는데 뭔가 결과물이 애매하다..
와..이게 막상 말로 해당 개념을 설명하려니까 힘드네요 ㅠㅠ 입사동기분께서 백엔드 개발자신데, JS관련 질문하시면 아~그거요? 이렇게 시작해서 결국 제대로 설명을 못합니다 ㅋㅋㅋ
자바스크립트 기본을 더 튼튼하게 공부해야겠어요
여러분은 누가 구조분해 할당에 대해 물어보면 어떻게 설명하실건가요..?!
배열이나 객체에 저장된 값을 변수처럼 사용할 수 있게 해준다?
반대의 개념인데..
이건...
그거는 그거입니다
대충 아시죠? 파이썬 그거같은거에요
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋ
현답이네요 ㅋㅋㅋ
아 현웃터졌습니다 ㅋㅋㅋㅋㅋ
배열이나 객체 사용할 떄 인덱스나 키로 접근하는데 그걸 변수로 쉽게 사용할 수 있게 해주는거
닉네임 설정한다 생각하세여 하면 안되나..
저는 객체의 뎁스를 한단계 줄어줌으로써 중복해서 사용되는 키값을, 코드를 줄여준다고 했었어요..! 말 그대로 구조를 분해한다..라는 개념으로
오 띵크빅..
리액트에서 프롭스 내려줄때 자주 사용하다보니 이렇게 설명을 했네요..ㅎㅎ
경험부족을 느꼈어요 ㅠㅠ
사람마다 개념을 받아들이고 이해하는 관점이 달라서 생기는 문제 인걸요 ㅋㅋㅋ
그걸 바탕으로 기본기 학습과 더 좋은 설명을 하려 노력하는 모습 배워갑니다!!
감사합니다 :) 네오님의 설명도 잘 들었습니다!! 👍
궁금한게 있는데 자바스크립트도 객체지향이 중요한가요???
네 저는 중요하다고 생각합니다~
저도 중요하다고 생각해요!
저 CSs공부하다가 질문있습니다 현재 인강으로 html css배우고 강의내용에있는데로 강사님이 실습할 탬플렛같은거 주어지면 그대로 클론코딩하는식으로 공부중입니다 현재 수준은 레이아웃은 어느정도 잡고 대략적인 외관은 따라할수준은 되는데 디테일한부분은 따라할정도의 수준은아닙니다.. html,css를 강의로배워서 약간 주먹구구식으로 배우긴했는데.. 따로 책이나 그런걸 봐야 제대로 개념이잡힐까요??혹시 css는 다들어떤식으로 공부하셨는지궁금합니다…
저는 그때그때 적용하면서 기본 개념도 같이 봤어요
CSS는 깊은 이해보다는 일단 숙달이 더 중요하다고 생각해요
html, css는 책으로 공부하는거 개인적으로 비추해요..저는 따라치기 해도 괜찮다고 생각하는데, 따라친 후에 더 추가할 게 있는지 보시고 직접 해보시는걸 추천드려요.
필요할 때마다 가져다 쓰는게 좋다고 생각합니다!
같은 레이아웃이더라도 어떻게 다루게 짤수있나?
이런식으로 공부했던거같아요
홈페이지 하나 잡고 그거 그대로 만들어봤어요
그게 css 공부하기엔 최고인거 같아요
막히면 구글 선생님 이용하고
다들감사합니다!
일단 레이아웃과 서식을 구분을 하셔서 마크다운과 같은 서식 기반의 페이지는 기초로 익히시되 레이아웃의 경우에는 flexbox만 잘하셔도 되요. CSS는 동일한 결과를 만들어내는 방법이 여러개 있다보니 헷갈릴 수 있는데 1) 더 적은 코드 2) 더 최신 스펙 을 이용한다를 원칙으로 계속 본인만의 Rule이나 패턴을 게속 만드셔야 되요
결국 CSS는 주어진 디자인 요구사항을 그대로 구현하되 얼마나 빨리 그리고 차후 수정에 대응할 수 있도록 유연한가 하는게 중요한 거라서 내 Best Practice가 있고 반복 숙달이 되는게 중요합니다.
와..정답에 가까운 답변인 것 같아요 테오 👍
CSS 책 쓰고 있습니다 .ㅋㅋㅋ
앜ㅋㅋㅋㅋㅋ
이모티콘 답변감사합니다!
https://brunch.co.kr/@artpen/7
어떤 분야에서든 다 적용될 수 있는 좋은 글인거 같아서 공유합니다.
와~ 멋지네요
디자인이든 개발, 기획이든 데이터를 더 나은 방법으로 보여주고 경험시켜주기 위한 과정들이라 한번 가볍게 쓱 보기 좋은거 같아요
톡게시판 '공지': https://brunch.co.kr/@artpen/7
다시 좋은 글들은 한번씩 공지에 담을게요. CSS 너무 오래 달고 있었던것 같아요. ㅋ
톡게시판 '공지': https://ui.toast.com/weekly-pick/ko_20220106
톡게시판 '공지': https://youtu.be/caTP-P4LpLk
톡게시판 '공지': https://gitmoji.dev/
톡게시판 '공지': https://yozm.wishket.com/magazine/detail/1261/
톡게시판 '공지': https://zest-cheddar-2c4.notion.site/7ba4db39a94b40fbb082bc32c66d0811
아! 링크는 그냥 모이는 군요!?
^^;;
사진
저희들 링크에 유용한 글들이 참 많네요~ 감사합니다 :)
우왕 감사해용!!
오..? 저렇게 모아볼 수 있군요
이런 기능이 있었다니 ㅋㅋㅋㅋ
저도 지금 알았습니다. ㅋㅋㅋ
Q : 프로그래머를 고용하는 데 있어 가장 힘든 것이 무엇인가요? A (John Byrd, Gigantic Software CEO; Sega Director; EA Sr. Manager; Harvard '91) : 소프트웨어 업계의 수십년 묵은 썩은 채용 습관에 대한 애착을 극복하는 게 제일 힘들다. 다른 업계 중에서는 매일 주어지는 일과 아무 상관이 없는 작업에 대한 전문성을 후보들에게 묻는 것이 보편적인 업계는 하나도 없다. 흔한 면접 질문으로 연결 리스트가 있다. 면접 질문은 대개 이렇다: 연결 리스트 내에 루프가 있는지를 효율적으로 찾아내는 함수를 짜시오. 내가 C++로 짠 정답은 이렇다. #include <iostream> int main() { std::cout << "그딴 건 아무도 신경 안 써" << std::endl; } 소프트웨어 회사의 그 어느 누구도, 면접 때가 아니면 연결 리스트에서 루프를 찾는 코드를 짜라는 일은 할당하지 않을 것이다. 연결 리스트에는 루프같은 것이 없으니까. std::forward_list나 다른 라이브러리 함수를 써서 연결 리스트를 만들었을 것이고 검증을 하기 위해선 그걸로 충분하다. 만약 터무니없는 기적이 일어나서 당신이 어떤 연결 리스트에서 어떤 루프를 찾아야 할 일이 생기면, 당신은 다른 모든 제정신 박힌 사람들처럼 행동할 것이다; 구글링을 하거나 스택오버플로우를 찾아서, 문제를 이해하는 데 15분 쓰고, 문제를 풀기 위해 코드를 쓰거나 아니면 tortoise-and-hare 코드를 복사 붙여넣기할 것이다. "그치만!" 테크노크라트들의 이 말이 벌써 들려오는 듯 하다. "좋은 프로그래머라면 이 문제를 스스로 풀 수 있어야 한다구요. 다른 인터넷이나 강의 자료 없이. 이 문제는 너무 당연하니까." 그들은 아마도 마지막 단어를 그만큼의 조롱을 담아 발음할 것이 틀림없다. 그 문제가 얼마나 당연한지를 스스로 확인하기 위해서. 대단하신 가정을 다시 살펴보자: 좋은 프로그래머라면 인터넷 같은 레퍼런스를 찾아보는 일 없이 코드를 쓸 수 있어야 한다. 이 가정은 거의 모든 대기업 프로그래밍 면접 아래 깔려 있다. 근본적인 채용 평가 - 프로그래머가 실제 컴퓨터나 레퍼런스 자료를 참조하지 않고 학문적 문제를 풀 수 있는지 - 는 프로 프로그래밍에서는 절대, 전혀, 결코 어디에서도 일어나지 않는다. 그리고 아직도 화이트보드 면접은 핵심으로 자리잡아 있다. "나는 정수 배열에서 최대 부분 수열을 효율적으로 찾는 간단하기 짝이 없는 문제도 못 푸는 PhD를 면접 봤어." 흠, 이 문제가 1977년에 처음 진술되었고, 효율적인 해가 1984년에 출판되었고, 효율적인 답이 나오기 전까지 전 세계가 7년동안 노력한 걸 생각한다면... 그리고 당신은 면접자에게 답을 10분 안에 찾아내도록 기대하고 있다는 걸 생각한다면... 그리고 프로그래밍 면접 때가 아니면 그 누구도 하지 않는, 프로덕션 코드를 화이트보드에 쓰는 일을 시키는 걸 생각한다면... 흠, 아마도 당신의 최대 부분수열 문제는 정말 쓰레기 같은 면접 문제가 아닐까? 왜냐면 당신은 면접자를 그의 채용이 특정 지식을 아는지 여부에 달리게 되는 상황에 두는 것이니까 - Kadane 알고리즘! 그걸 아느냐, 모르느냐다. 만약 면접자가 그걸 안다면, 축하한다. 당신은 Kadane 알고리즘을 최근에 공부한 엔지니어를 만났다! 이를 공부하기 위해서는 아마도 다른 모든 그럭저럭 유능한 프로그래머는 위키피디아를 참고할 수 있을 것이다. 만약 면접자가 모른다면, 흠, 그건 그냥 면접관이 얼마나 잘났는지를 증명할 뿐이다. 그 때 되면 그 면접자는 얼마나 많은 사람들이 그의 너무나도 단순한 면접 문제를 대답하지 못했는지를 당신에게 뽐내 줄 수 있을 것이다. 그래프 내에서 간선들이 최소 가중치를 갖는 신장 트리를 찾아라. 아마도 프로그래머 1만 명 중 한 명 - 엄청 양보해서 말하는 거다 - 이 한 번이라도 프로덕션 코드에서 이 알고리즘을 구현해 봤을 거다. 이 알고리즘을 쓸 일이 있는 곳은 업계 내에서 굉장히 특수한 몇 군데 뿐이다. 이걸 쓰는 사람이 거의 있지도 않음에도 불구하고, 이 문제는 직업 면접에서 다뤄져야 한다. 그리고 당신은 자료를 찾아보지 않고 프로덕션 퀄리티의 코드를 써 내야 한다. 왜냐하면 당신은 확실히 Kruskal 알고리즘을 알고 있을 테니까 - 그건 당연하지 않은가! 질문 : 왜 맨홀 뚜껑은 둥근가요? 답변 : 니가 런던에서 산다면 맨홀 뚜껑은 둥글지 않아. 삼각형인 것도 있고 직사각형인 것도 다른 여러 종류도 있어. 왜 니 면접 문제는 그 따위냐? 왜 문제에 깔린 가정이 진짜 맞는지 체크도 안 해보고 무작정 면접 문제를 베끼는 거냐? "둥근 맨홀 뚜껑은 굴러내리기 쉬우니까요"가 좋은 대답이라고 생각하냐? 300 파운드짜리 철 코인을 굴려본 적은 있냐? 굴려서 살아남아 봤냐? "맨홀 커버가 둥글면 맨홀에 떨어지지 않으니까요"가 좋은 대답이라고 생각하냐? '정폭도형'이 뭔지 들어 봤냐? 'Reuleaux 삼각형'이 뭔지는 아냐? 너 런던에 가 보긴 했냐? 면접의 목적이 그냥 면접자를 쩔쩔매게 하는 거라면, 내 전공 분야에 대해서 너한테 질문을 하나 하겠다. "수정된 이산 코사인 변환하에서의 래핑 연산 중, 재합성이 완전 재구성이 됨이 보장될 때 윈도윙 조건은 무엇인가요?" 그 답은 당연히 Princen-Bradley 조건이야! 윈도윙 함수가 h(k)^2 + h(k+N)^2 = 1과 h(k) = h(2N - 1 - k)을 만족할 때라구. 그걸 모르는 사람이 어디 있어? 그건 기본적인 컴퓨터 사이언스야. 너무 당연해서, 어린 꼬마도 거기에 대한 답은 알고 있어. 그건 당연하다고. 너는 아마 니 대가족 전부를 너의 우주적인 멍청함으로 당황시킬 것이 틀림없어. 그 멍청함의 값은 float으로는 범위가 불충분할 것이기 때문에 double로만 저장할 수 있을 거야. #include <iostream> #include <limits> using namespace std; int main() { // 경고: 이 결과는 구현체 의존적이다. // 대부분의 구현체에서 네 멍청함은 무한대로 오버플로우하지만, // C++ 표준에서 double은 float보다 더 정확하다는 보장이 없다. // https://github.com/cplusplus/draft/blob/master/papers/n4713.pdf // 의 N4713 6.7.1 8문단을 참조하라. auto your_stupidity_incorrect = (float)numeric_limits<double>::max(); cout << your_stupidity_incorrect << endl; // 기반 구현체가 IEEE 754-2008이라고 가정할 때 // 네 멍청함 값을 DBL_MAX 또는 ~1.79769e+308 로 올바르게 리턴한다. auto your_stupidity_correct = numeric_limits< double >::max(); cout << your_stupidity_correct << endl; cout << "그딴 건 아무도 신경 안 써" << endl; } 수십 년 동안, 이런 고장난 채용 방식을 쓰는 것에 대한 근본적인 정당화는 항상 이랬다: "이 문제에 대한 답은 엔지니어링의 어느 분야의 가장 기초적 학생에게도 극도로 당연하다고." 알다시피, 이걸 오래된 오만이라 한다. 누군가, 좀, 제발, 내가 틀렸다고 증명해 줘 봐. 개인적인 일화 말고 다른 걸 좀 보여 줘. 화이트보드 면접 능력이랑 프로그래머 생산성이나 퀄리티와의 상관 관계를 증명하는 실제 과학적 연구를 좀 보여 달란 말이야. 왜냐하면 심지어 구글에서 수행한 연구(https://www.nytimes.com/2013/06/20/business/in-head-hunting-big-data-may-not-be-such-a-big-deal.html?_r=1)는 그게 반대라고 주장하고 있단 말이야! 난 슈미트와 헌터의 (http://citeseerx.ist.psu.edu/vie
블라펌인데 글이 너무 재밌네요
ㅋㅋㅋㅋㅋㅋ 비슷한 주제로 저희도 한번 논의해본적이 있어요
기술 면접이나 코테에서 이런걸 물어보는게 의미가 있는가?
근데 갑자기 궁금해서 물어보는건데요 디자이너가 기본적인 HTML + CSS정도는 알고 있어야 한다고 생각들 하시나요??
HTML + CSS를 알아야 한다기보다는 디자인과 개발의 차이를 이해하는 것은 필요하다고 생각합니다.
그리는게 아니라 구조적으로 조립되고 반응한다는 개념?
아하 그렇쿤요ㅎ
하
useEffect와 useLayoutEffect 공부중인에
서로 써야할때아 안써야할때를 구분짓기가 어렵네요
유즈 이펙트는 렌더링이후에 effect를 실행하고
useLayoutEffect는 렌더링 되는 과정에서 실행하는걸로알고있는데
사실 useEffect보다 useLayEffect가 더 좋은 방법같기도해서
자주쓰거든요
다른 글들을 찾아보면 useEffect 로직에서 화면이 껌뻑거리는 현상이있다면 그떄 useLayoutEffect를 사용하라고하는 사람도있고
useLayoutEffect는 말그대로 레이아웃 변경시에만 사용하라는 답번도있고하니..
적절한 예시를 찾기어렵네요 ㅠㅠ
오한번
참고해보겠습니다
감사합니다~!
아
저건 알고이쓴ㄴ 내용이네요
페인팅전에 실행시기기때문에 화면상에 이동이 안보이는것
베스트 프랙티스는 어디서 찾고 어떻게 익히는게 효율적일까요 ㅠㅎㅎ
렌더링 과정에서 진행된다면 로직의 처리 속도에 따라 렌더링 결과가 더 늦어지지 않을까요...?
흐음
사실 layouteffect를 자주쓰면서 느려지는부분이 없다고느껴지면
useeffect대신 써도될것같기도하고
단지 관점차이인건지
화면에 변화를 줘야하는 이펙트면 layouteffect를 쓰면 될것 같아요
그 과정이
api를 호출하는과정이면여
변화를 줘야하는데 비동기 통신하지 않는 경우?
그럼 안되죠
저도 같은 생각이에요 이펙트가 렌더링에 많이 의존되는 것이라면 layouteffect를 쓰지 않을까요?
위에서 말하신거 처럼 그러한 경우에만 쓰는게 맞는거 같아요
음 api속출 속도가 빠른편이고 화면상에 바로 노출되진 않은 부분은
useEffect를 사용하는게 확실한것같구..
Api가 아무리 빨라도
음
아무리 빨라도 렌더 속도에 비하면...
렌더링보단 몇백배는 느리죠
아아 그렇겠죠
으흠
저도 항상 고민하고 있습니다. 사람마다 달라서 저에게는 AdorableCSS가 그 결과물이에요. 라이브러리를 강요하기 보다는 방법론은 지금 글을 작성해보고 있습니다. 계속 공유를 드릴게요. 혹시 https://docs.google.com/spreadsheets/d/1KYXZCgI7UDJq5g7VvPnjOxGN2WPiRnDeoesexc3r8lY/edit#gid=0 여기 참가 하고 싶으시면 같이 얘기 나눠봐요. 사실 정답은 없는거라서요 ㅠ
이런경우가
그런 코드들이 쌓이고 나중에 늦어진다는게 체감 될 시점에 그 코드들을 수정해야 한다면 그때 심정은 어떨가 생각이 드네요
좋겠네여
네
근데 쓸일 거의없겠네요
그 2가지 경우는
저도 쓰면서 고민이 되는부분이였는데
좀금더 잘쓸수있게된것같네여
getBoundingClientRect나 offsetWidth, 아니면 textarea나 contenteditable과 같이
클라이언트 화면의 업데이트와 연계해서 React가 먼저 그려주고
처리를 해야하는 경우에 LayoutEffect를 쓰시고
나머지는 일반적으로 Effect를 쓰신다고 생각하면 되요
저도 그렇게 생각합니다
React가 그려주기 전에 처리해야한다. -> Effect
오..
React가 그리고 나서 처리해야 한다. LayoutEffect
근데 그런 부분은
이부분이
layoutEffect아닌감여?
그리기전에 로직처리하는게 레이아웃이고 그리고난뒤에 처리하는게 유즈이펙트
계륵같아요 레이아웃 이펙트가
그러게요..
뭔가 돔 변경 감지를 한다면 ref걸어두고 쓰거나.. 상태값 변경은 state 걸어두는게 더 깔끔해서
함부로 쓰면 스파게티 코드 될것같은 느낌이 드네요
React 생태계에서는 크게 쓸일이 없을테고
저두 그렇게 생각합니다....
저도 뭔가 너무 자주사용하게 되서
스스로 브레이크를 걸어보고자..
ㅋㅋㅋㅋㅋㅋㅋㅋ
마크다운 에디터나 위치 getBoundingRect와 같이 위치를 정교하게 써야할때만 쓰는거라
당장은 봉인(?) 하셔도 ㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋ
뭔가 쓰다보면 전부다 화면에 관련된 로직이다보니 이름그대로 그리기전에 처리해야한다는 생각이 박히다보니..
저 죄송하지만,, vue물어봐도 될까요
사진
자주쓰게됬던것같은데 다시한번 수정해야겠네요 감사합니다!
v-for문돌려서 option나오게 하고 selected: A해줘서 A나오게는 이해가 가는데 A,B,C가 어떻게해서 바뀌는건가용?
재미있고 공감가는글이네요 ㅎㅎ
vue에서 양방향이 되도록 만들어줘서요? 어떠한 레벨의 설명을 원하실까요?
저 완전 뷰린이라서요ㅠㅠ
어도러블 참고해보겠습니다
v-model이 양방향인거는 아는데 :value랑 {{ selected }} v-model="selected" 이 삼각관계가,,,뭔지 모르겠어요ㅠㅠ
ㅋㄱㅋ
재미있네여
ㅋㄱㅋ
useLayoutEffect를 써야할 때를 분명히 알고 쓰는 이의 뒷모습은 얼마나 아름다운가... 분분한 렌더링...
저는 그냥 아예 안 씁니다 ㅋㅋㅋㅋ 쓸일이 없더라고요
전 보여주기 위함인가 처리하기 위함인가를 초점으로 보는 것도 나쁘지 않다 생각합니다. 화면의 목적이 보여준다도 있지만 보여주는것에도 세부 목적이 존재하니까..
v-model 속성에 v-bind 랑 v-on 속성이 결합된거라v-model로 지정한 selected값에 연결되어 value값으로 나올거에요
제가 설명이 좀 부족해서 관련 링크 한번 보시면 좋을 것 같습니다!
아 !! v-on이랑 결합!! 맞네용
넵 읽어보겠습니당 설명감사해요!!
이모티콘
혹시 vue에서 :href="'/test/a'" 로 요청이 들어오면 url을 /prefix/test/a 로 가도록 설정할수 있는 방법이 있을까요..? ㅠ
a라는 사용자가 들어오면 전체적으로 url앞에 a라는 prefix를 붙여야하는데 라우터에서 패스로 받아서 처리하려고 해도 적용되있는 파일 전체에 적용해야해서 다른 방안이 없을까요...
프론트에서 보내는것보단
애초에 서버에서
서버에서 리다이렉트 보내주는게 깔끔해요
엇 저도 그생각입니다
사용자 라우팅 목록을 서버에서 받아오시늠거면 그걸 수정하는게 나아보여요
백이랑 프론트가 아에 분리된 다른 서버라서...
혹시 input 으로 이미지 파일을 받아서 DB에서 하나의 문서에 저장시키려면 gridFs라는 걸 배워야하는 건가요?
다른 데이터타입과 다르게 유독 어려워서 물어봅니다. 구글링하는데, 이미지 서버를 따로 만들어서 한다. gridFS를 배어ㅜ야 한다등 다양한 의견이
보여서용
잘 모르지만 찾아보니까 그냥 몽고디비에서 이미지를 다루는 방법 중 하나인 거 같은데요?
깊게 공부 한 번 해봐야겠어요
파일을 url로
저 궁금한게 있어서 질문하는데 실무에서 readline 많이 사용되나요?
프론트는 못쓰지않나여?
`{${id} == ${username} && <button class="modify_button">수정</button>}`
혹시 자바스크립트로 이런 느낌 내는 방법이 있을까요?
무슨의미에요?
리액트에서
그런느낌이라니
저런 거 가능하지 않나요?
삭제된 메시지입니다.
삭제된 메시지입니다.
사용하는 방식이용
jsx
삭제된 메시지입니다.
아
아니다 조건부렌더링요
음
라이브러리 없이 하고싶다
이거죠?
넹넹
자바스크립트만으로요
저거 템플릿 계산해서
InnerHTML으로 주입하는 외에 라이브러리 없이는 어려워요
크흐.
리액트가
편한거였구나
handlebar 쓰면
비슷하게 처리 가능해요
삭제된 메시지입니다.
innerHTML로 한 번 해보겠습니다
혹시 반응형 구현하실 때 ::after 많이 사용 하시나요 ??
저는 별로 안쓰는것 같아요 IE에서 16:9 이런거 ratio한거 만들때 padding 이용해서 쓰는데
요새는 aspect-ratio가 나와서
아 flexbox wrap이 같이 쓸따
밀어주는 용도?
사진
삭제된 메시지입니다.
if 문이 제대로 작동은 하는데, 저게 왜 true가 나오는 순간이랑 상관없이 첫번째 엘레멘트에 적용될까요?
조금 더 설명해주세요 ㅎ 컨텍스트를 전혀 모르겠어요
position이라는 클래스가 여러개 있나요??
하나에요
잠깐만용
for(let i = 0; i< 배열.length; i++){} for문을 통해서 배열을 돌리고 있는데요!
사진
이런식으로 변수로 값을 추출하고 있는데용!
이렇게 돌다가 loginName이랑 username이 같은 순간
아까 올린 사진처럼
사진
innerHTML을 삽입하려고 하는데
삭제된 메시지입니다.
삭제된 메시지입니다.
헐..
하디님 말이 결국엔 맞았어용
저게 똑같은 position이 결국엔 여러개 생성되니까
첫번째에만 계속 적용된 거였어용
Vercel은 얼마나 내 개발을 편하게 해주려나? 제 눈엔 인피니티 스톤을 모으는 타노스로 보여요. 아무튼 엄청난 회사가 된 것 같아요. ㅋㅋㅋㅋㅋㅋ
하아.. 리액트가 아니라서 조건부렌더링이 없는 바람에 엄청나게 짱구를
굴렸는데 후..
결국에 해내긴했는데, 코드 양이 되게 많이 늘어났어용..
지금 읽어보고 있는데 정말 다양한 기술들이 있네요 ㅠㅠ 이걸 언제 다하져 ㅋㅋㅋㅋ
관심만 가지시고 주전공은 돈되고 좋아하는걸로 하시면 되죠 ㅋ
유지남님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
이거 보니까 진짜 FE 기술들 빨리 바뀌는게 보이네요 ㅋㅋㅋㅋㅋ 백엔드는 잘 모르지만
안녕하세요 신나는 프로도님 반갑습니다 :)
반갑습니다 ^^
여기는 어떤 주제를 가지고 이야기 하는 곳인가요?
여기는 개발 얘기 하고 싶거나 궁금한 거나 관심사나 본인이 공유 하고 싶은 것들을 공유 하는 곳입니다
언제든 편하게 아무 얘기나 공유 해주세요 :)
아하~ 네 알겠습니다. 저도 아는 내용이 있으면, 공유 해볼께요~ ㅎㅎ
감사합니다 :)
프로도님은 최근 관심사가 뭐에요?
저는 api 연동 관련해서 데이터를 쉽게 관리 할 수 있는 super set model을 연구(?) 하고 있어서, 데이터 포맷팅에 관심이 있어요.
와! 모르는 용어들이 많네요! 데이터 포맷팅이 구체적으로 뭐에요?
+_+
음… 말로 짧게 표현하기가 어려워서 글을 하나 공유 해도 될까요.?
좋아요 링크 공유는 언제든 환영입니다
https://uznam8x.tistory.com/m/59
윗 글과 관련되 라이브러리로 https://www.npmjs.com/package/notadb 를 개발 중입니다.
아! 뭔가 좋은 이름의 컨벤션을 만들고 활용을 하는 걸까요?
어쩌면 그 반대 인 것 같아요.
프론트에서 대부분 하는 일들이 api를 통해서 ui를 그리게 되는 일인데, 이 때 api 마다 리스폰스가 다르고, 변경도 자주 되다 보니 프론트 입장에서는 이를 대응 하는 것이 어려운적이 많아요.
아! 이렇게 보편적인 샛을 만들어서 두고 이걸 활용하는 거군요
*셋
맞아요 백엔드들 이름 짓는거 보면 열불날때가 있죠 ㅋ
ㅋㅋㅋ죄송합니다.. 제가 곧 백엔드로 신입 입사예정이라서 그런데, 혹시 어떤 경우에 열불나는지 알수잇을까요?
네 맞아요. 어차피 프론트는 데이터 모델 자체가 불필요 할 수 있는데, 백엔드 처럼 oop로 개발을 하는 자체가 백엔드 의존도가 너무 높기 때문에, 어떤 리스폰스간에 어댑터 패턴을 통한 dock type으로 포맷팅을 해주고 ui를 그린다면 데이터와 ui를 분리 할 수 있기 때문에 api 추가/변경 작업시 유지 보수가 용이 하더라구요. 해서 어떤 리스폰스던간에 확장이 용이 하면서 유지보수가 쉬운 포맷팅을 계속 개발하고 있어요
뭐 열불 난다기 보다, 사람이 하는 일이다 보니 변경이 되는 건 아주 당연한 일인데, 백엔드들간에 데이터 타입 정의 없이(인터페이스) 개발을 먼저 진행하면 좀 빡칠 때가 있죠
user.display_name, account.name, post.title
예를 들면 어느 페이지에서는 api 하나에 모든 데이터를 다 주는데, 거의 90% 똑같은 페이지 인데 api가 3~4개로 분리되어 주면 프론트는 페이지를 재 사용하지 못하고, 다시 만들게 되거든요.
user.image_url, account.avartar_url, post.imageURL
이런 과정이 자주 반복되면 이제 빡치죠 ㅋㅋ
예시가 아니라 실제입니다;;
ㅋㅋㅋㅋㅋㅋㅋ그렇군요..
유의하겠습니다~!
프론트에서 몰아서 출력해야 할때 name: a.name ?? a.display_name ?? a.summary imageUrl: a.image_url ?? a.avartar_url desc: a.desc ?? a.description
그래서 차안으로 생각해본건 백엔드 의존 없이 프론트도 데이터 모델을 가지고 그 모델에 맞게 어댑팅을 하고 사용자 화면을 그리자! 가 된겁니다.
접근은 너무 공감이 갑니다!
이걸 간략하게 정리 하면 데이터을 가져 온다 -> 정제 한다 -> 그린다
그러면 도메인 특화된 내용들은 어떡하나요?
아 그런것들도 이제 이름을 하나씩 만들면 되시겠군요
음 예를 들면
보통 user 객체를 다루면 username, thumbnail, email 등의 데이터가 있다고 가정 하면
이를 username -> subject email -> description 등으로 치환해서 ui 쪽에 넘겨주게 됩니다.
해서 도메인을 타지 않도록 설계를 하는게 제 관심사 입니다.
username -> subject는 이해가 가지만
email -> description은 좀 비약이 아닐까요?
충분히 그럴수 있어요.
그래서… 약간의 억지 같지만, 위에 공유해 드린 npm 모듈에서는 author 라는 타입이 따로 존재해요…
저도 고민 고민 하다가 … 이건 좀 아닌 것 같아서 ㅋㅋ
css 마냥 property를 늘려놔도 될 것 같긴해요
어쨋든 팩트는 약간의 이질감이 있긴 하지만 약속이 명확하면 개발이 쉽다 였어요.
화나서 방방 뛰는 튜브님이 나갔습니다.
취지가 정말 공감합니다 ㅎ
그렇게 만들면 프론트 컴포넌트들도 데이터 바인딩 할때
재사용성이 훨씬 더 높아지겠죠 ㅎ
네 실제로 생산성이 훨씬 높아졌어요.
이 고민을 3년간 했고, 여러 시행착오도 거쳐서 현재는 어느 정도 안정화가 된 느낌?
신규 입사자의 경우도 처음은 좀 낯설긴 한데 약속이 명확해서 다른 내용을 보더라고 쉽게 이해가 간다는 피드백을 받았어요
좋네요! 사용해야할 이름 목록을 범주에 맞게 쭉 fix해두고 라이브러리가 없더라도 컨벤션으로 활용하면 좋을 것 같아요!
멎습니다.!! ㅎㅎ
개발을 어렵게 하고 싶지 않아요 ㅠㅠ
좋은거 하나 건졌네요! 저도 앞으로 좋은 property만 좀 모아두는 wiki를 하나 파야겠어요 ㅋ
잘 만들어 주시면 잘 갖다 쓸께요 ㅎㅎ
조만간 좋은 이름 경진대회를 한번 해야겠네요 ㅋ
제가 영감을 얻은 사이트 입니다. https://www.schema.org/Action
손을 번쩍 든 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
오..? 스벨트로 블로그 만드는건가요?
라이트하우스 성능 테스트도 좋네여
타입스크립트 이슈 관련 질문이 있습니다..! 이슈 내용은 다음과 같아요. 1. 타입스크립트로 jest 테스트 작성 후 실행 시 절대 경로로 설정한 module을 인식하지 못하는 이슈 발생 2. 구글링 해보니 타입스크립트일 경우 상대 경로를 사용하라고 stackoverflow에서 찾게 됨 3. 이슈는 해결했지만 왜 타입스크립트에서 절대 경로가 인식이 안되는지 궁금해짐(상대 경로 말고 라이브러리를 통해서 절대 경로를 사용할 수 있습니다) 4. 질문: 내부적으로 어떻게 작동을 하길래 절대 경로가 인식이 안되는지 궁금합니다!!
tsconfig 수정하면 절대경로 모듈 읽을 수 있지 않아요?
예전에 했을 때 됐던 거 같은데.. 아닌가
그러게요…저도 이전회사에서 타입스크립트도 쓰고 jest도 썼는데 절대경로 문제 없었습니당
이 글 참조하시면, 해결하실 수 있을 것같습니다
안녕하세요 손을 번쩍 든 무지님 반갑습니다. 인사가 늦었습니다~ 오전에 회의가 있어서 확인이 늦었네요
모두 답변 감사합니다! ㅎㅎ 왜 절대경로가 안되는지 궁금했는데 좀 더 찾아봐야곘어요.
서버없이 프론트만 가지고 좀 해볼만한 유용한 서비스들은 어떤게 있을까요?
제가 아는 분이 만든건데, input 이 정해져있고
해당 input 에 해당하는 결과값도 몇없어서 프론트에서 다 처리할 수 있는 것들이 서버없이 돌아갈 수 있는 서비스이지 않을까요
그러네요~ 감사합니다. :)
음
저는
문제풀이추천드립니다
마침 퀴즈 가져오는 무료 api도 있기도하구용
블로그용
안녕하세요 저 질문이 있습니다..!
혹시 intellij 커뮤니티 버전 사용을 하는데 여기서는 eslint 플러그인 설치가 안되나요!?
플러그인 검색해도 안보이네요ㅠㅠ
설치는 되어있고 node_modules에도 있는데 적용이 안되어서요 ㅠㅠ
jwt.io 나 json을 xml로 바꿔준다던지 이런 변환 서비스도 백엔드 서버 없이 가능하지 않을까요??
감사합니다
린트파일 설정 하셨는데 안되는건가요??제가 인텔리제이로 프론트 설정은 해본적이 없어서 링크만 공유드렸어요 ㅎㅎ;;
공식문서에도 린트파일 지원한다고 나와있는데… 문서 한번 보시는게 좋을 것 같아요
여러분..노트북 바꿔야하는데 가벼운게 그냥 최고인가요? ㅠ_ㅠ 고민쓰..,
넵 감사합니다 ㅎㅎㅎ
맥북이 최고입니다
저는 2키로짜리 잘 들고 다니고 있어요. ㅎㅎ
맥북이 최고입니다
사실 리눅스가 최곤데 리눅스는 일상생활이 불가능하니 맥북이 최고입니다
오우.. 맥북,ㅋㅋㅋ
가성비는 맥북이죠
맥북 지금 에어랑 프로중에 고민중입니다
전 프로 쓰는데 에어도 성능 안꿀리더라고요
저는 만약 돈이 된다면 프로를 추천드립니다 ㅋㅋㅋ
맥북이 가성비였나요?!!
네
다시 중고판매시 가격이 안떨어지니..
아하
실제로도 더 싸고 더 좋죠
샵검색 : #맥북 에어 13 m1
요즘세상에 117만원..
물론 옵션 추가하면 본성 드러내기 시작합니다
에어가 모니터 연결이..한대밖에 안된다고 들어서..ㅠㅠ
13인치면 너무 불편하지 않으시나요??
모니터 연결해서 듀얼로 쓰고 있어서 불편한건 딱히 못느꼈어요!
13인치 진짜 작아요..
전 무겁더라도 16인치 추천드립니다
모니터연결 없으면 근데 쫌 빡세겠죠
?
16인치
M1맥북은 한 대만 연결 가능해요 추후에 듀얼모니터 + 클림쉘 모드가 불가능합니당.....
(13인치랑 에어)
저는 그래서 아이패드 가지고 다니면서
사이드카로 합니다
왘ㅋㅋㅋㅋ사이드카 방금 블로그에서 찾아봤는데
엄청신기하네요
요즘 코로나라 무거운거 사셔도 큰 타격 없을거같긴해요
이런맛에 애플쓰는군요..
애플만쓰면 삼성페이가 안됩니다..
지금 저 아이폰으로 바꾸고 제일 불편..
삼성페이가 진짜 꿀이죠,
13인치 맥푹프로가
가성비 젤 좋은거 같아요 ㅋㅋ
라기엔 250…
근데 전 대만족하고 사용중입니다
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ라기엔 250
핸드폰배터리가 너무 빨리다네요...
핸드폰바꾸고
다시들어오겠늡니당..
삼류개발자님이 나갔습니다.
ㅋㅋㅋㅋ
혹시 여기 계신 분들 중 react-native로 현재 일하고 계신 분이 있을까요?
저 일하고있습니다~~
재밌나요 RN?
헐ㄹ 지금 rn으로 취업생각하고 잇는데 어느정도까지 해야하는지 감이 안오네요 ㅠㅠ
물론 공부의 끝은 없지만요 ㅋㅋㅋ
저는
외주 하나를 매우 운좋게구해서
그걸로 취업했어요
혼자서 할수있는 플젝 2개 + 외주 로 취업했습니다
자본주의식 포폴 좋죠 ㅋ
혹시 개인 플젝은 난이도가 어느정도였는지 여쭤봐도 될까요?
https://github.com/DonghyunKim98
제 깃헙 보여드릴게요!
와 감사합니다!
저 M1 에어쓰고있는데 모니터 두개 연결해서 쓰고있어요!
원래는 한개만 연결되는게 맞긴한데 무슨 꼼수(?) 같은거로 해서 두개 연결해서 쓰고있습니다 허허
저는 이거보고 연결했는데 필요하신분은 봐보시는것도좋을거같아요!
Aram님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 Aram님! 반갑습니다 :) 어서오세요~~
안녕하세요 잘부탁드립니다 :)
네~ 궁금한게 있거나 개발 얘기 하고 싶을때 언제든 편하게 글 남겨 주세요~
넵
서버리스라도 가능하다면, aws s3기반 cms 툴이 있으면 좋을 것 같습니다.
db를 아무거나 연결할 수 있는 서비스 인가요?
cms가 보통 디비가 있는 상태가 많은데, 이렇게 하다보면 잡속자가 많은 겅우 트랜잭션이 많으면 노드가 터질때가 많아요. 그래서 디비 대신 s3를 이용해서 하면 aws가 터지지 않는 이상은 서버가 다운 될 일이 없고, cloudfront까지 붙인다면 더 빠른 속도와 안정성을 보장 할 수 있는 백오피스 입니다.
쇼핑, 뉴스, 주식 같은 실시간적 요인이 많은 곳은 절대 할 수 없겠지만, 관리자만 사용하는 공지사항 보도자료와 같은 정적인 데이터는 s3만으로도 충분한데, 이런 솔루션이 없더라구요~
CMS는 어떤 도메인을 말하시는건지 알 수 있을까요??
cms = content management system 으로 조금 쉽게 할 수 있는 예시라면, 블로그 글을 올릴 수 있는 워드프레스와 같은 백오피스를 말합니다.
공지사항을 예로 들면, 목록과 글 보기만 있으면 되는데 이런 글들을 관리 할 수 있는 백오피스라고 예를 들면 좀 쉬울까요?
고것은 서버없이 프론트만으로 할수있는거랑 반대 아닌가용...
네 맞습니다. 그래서 serverless 라도 가능 하다면…. 이였습니다.
제가 설명을 잘 못하나봐요 ^*; 무시해 주세요~
아닙니당 ㅎ 저도 요새 프론트없이 돌아가는 자바버전 cms나 만들어보려고 각잡고 있는중이에여
프론트가 없다는건 restful api로만 한다는 말씀이싱까요?
네 ㅎㅎ
저도 필요해서 한참 찾아봤었는데, 의외로 없더라구요~ 만드시면 알려 주세요 ㅎㅎ
외국 솔루션은 좀 있어요 ㅎㅎ 국내산이 없어서 그렇지 ...
멋쟁이 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
말씀하신 거와 조금 다르기는 하지만 제가 일종의 cms 같은걸 만들고 있긴 합니다. :)
피카츄돈까스/React,RN님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 김수로님! 반갑습니다 :)
대화에 다시 늦게 탑승해봅니다~ ㅎ 그러면 우리가 보통 VSCODE랑 github으로 블로그를 만드는 것을 해주는 웹서비스 같은 걸까요?
일종의 정적 사이트 온라인 웹 빌더 같은거네요?
맥락은 비슷합니다. s3를 이용한다는건 json 파일을 s3에 올려 두고 마치 서버가 있는거마냥 사용하니 정적인듯 아닌듯 사용 할 수 있는 그런 cms 입니다
아! 그러네요. json을 올려둬도!
왓 환영 감사합니다 블로그 글 읽고 너무 좋아서 들어와 봤습니다 잘 부탁드립니다!
곧 100명 되겠네요..🚀!!
위 s3와 함께 nextjs 를 사용한다면 보안에도 조금 더 신경 쓸 수 있고, ssr도 가능 하니 너무 좋을 것 같아요.
감사합니다. 어서오세요 여기는 개발 애기 하고 싶거나 궁금한 게 있을때 언젠든지 공유하고자 하는 장소입니다.
편하게 아무 얘기나 해주세요. 재미나거나 유용한 링크가 있다면 공유 해주세요 저희 링크에 좋은 글이나 자료들 많이 있어요 ㅎ
이모티콘 옙!!
이모티콘 아...제가 어쩌다보니 단톡을 만들어서 프론트를 더 좋게 만들기위해 토론하는 방을 만들었는데 테오님 방의 글들을 보니까 제가 얘기하고 이야기 나누고싶었던 것들이 다 여기 있네요!!
와! 멋지네요~ 좋은 글이나 내용들이 공유 많이 부탁드려요 ㅎ
폴더구조대회 이런거 진짜...ㅋㅋㅋㅋ
넵 감사합니다!!
그거 2회 해야 되는데 요새는 좀 이벤트는 덜 하게 되는거 같아요 ㅋㅋ
ㅋㅋㅋ 바쁘셔서..글도쓰시고 일도하시고 이벤트도 하시고 ㅋㅋ
2회 기다리는 중입니다..ㅋㅋㅋ
테오님 저희 방에서 이 방 링크 공유 해도 괜찮을까요??
네 얼마든지요~ 감사합니다
아 옙!!! 저야말로 감사합니닷!
부끄러운 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 부끄러운 어피치님 반갑습니다!
이모티콘
엄지척 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
나이스하게개발하기님이 들어왔습니다.
레몬사이다맛젤리님이 들어왔습니다.
안녕하세요 엄지척 어피치님 음악듣는 어피치는 퇴근하는 프로도님 반갑습니다 :)
와 100명 됐네요
리린이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세용~~!
손을 번쩍 든 무지님이 들어왔습니다.
안녕하세요 리린이님 반갑습니다
초롱초롱 튜브님이 들어왔습니다.
안녕하세요~
안녕하세요 반갑습니다.
안녕하세요
결과보단 과정을 / React,JS님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
알모님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
스타트업개발자님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 한번에 너무 많이 들어오셔서 인사를 다 못드리는 점 양해 부탁드립니다. 엄치적 제이지님 휘파람 프로도님 스타트업 개발자님 환영합니다.
갑자기 엄청 들어오네요
여기는 개발 얘기를 하고 싶거나 궁금한게 있을때 언제든지 편하게 물어 볼 수 있는 자리입니다.
좋은 자료가 있거나 본인의 관심사가 있다면 얼마든지 공유 해주세요 :)
좋은 방 만들어주셔서 감사합니다
프론돌이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
우왘ㅋㅋㅋㅋㅋㅋㅋ 수로님 방 인원분들이 대이동을 하셨나보군요
저희방에 사람이 좀 있었어서..숑숑 좋은건 널리 알리라고 배워서요
안녕하세요! 링크 타고 왔습니다.
수로님은 기술 스택 어떤거 쓰세요??
200분 정도 계셔서...너무 많이 오시면 불편하실까 걱정되네요 ㅜ
헐..엄청 많으시구나
삭제된 메시지입니다.
아니
뭐래
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
우왕
많이 배울 수 있게따,,
수로님이 그분이시군요! ㅋ
피돈님이수로님이시군여
아닠ㅋ 정신없네요 리액트와 RN을 사용합니다 ㅜ
아...아닙니다
리액트랑 RN 차이가 많이 나나요?? 모바일 환경 고려할 것들이 좀 있다던데 화면 레이어라던지..
아하 수로님이 피돈이셨구나
리끼룽님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
그 기본적인 테그들이 좀 많이 다르고 스타일도 다르고 첨에는 엄청 많이 차이가 나게 느껴져요 사용할수 없는 것들도있고 String같은건 무조건 Text태그와 같이써야한다거나 고런것들이요 저도 막 자세히아는것은 아닙니닷
피돈님 맞으시네요 ㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
테오님 블로그 글 보고 참 글 잘 쓰신다고 생각했습니다. 이 방에서 많이 배우고 가겠습니다. 잘 부탁드립니다!
그리고 이게 음 네비게이션을 구성하려니까 웹이랑 좀 많이 다르더라구요 네이티브의 네비게이션을 좀 이해 해야 합니다 ㅜ
저도 동의되는부분이 너무 많아서 정말 이런 글을 많이 읽고 생각하고 고민하는 사람들이 많아졌으면 좋겠다고 생각했습니다 ㅜ ㅜ 갓갓
욱신 / 리액트님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
리액트하고싶어요
이모티콘 저도 리액트하고싶어요...RN말구..
오홍..그렇군요 친절한 답변 감사드려요!! :)
개발닥님 리액트 하시는줄 알았는데..?!
단테님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
흑흑… 리액트 너무 좋아보아네요
리액트.. 옛날에 했었어요
안녕하세요
안녕하세요
아 그래도 저기까지 익숙 해지시면 그 내부구조는 좀 비스무리합니다 하지만 여러모로 지원이 부족한 부분이 느려지는게 검색어는 React에 가려지는 부분도 있고 라이브러리들은 좀 늦습니다 관리가 잘 안되는것도 많고 ㅜ Ios는 잘되는데 Android에서는 문제 있는아이들이나 그반대 아이들이나 ㅋㅋ 스토리북도 아직 5점대에 문제가 너무 많고 올해 6점대 버전 나온다 하니 기다려봐야죰 ㅜ
여니님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
알파카님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
112명
ㄷㄷ
그렇군요..! 리디북스에서 RN으로 개발을 했다길래 어느정도 수준인지 궁금했는데 깨나 불편한점들이 있네요. 요즘은 플러터가 치고 나오던데..
리액트를 안해본 사람 입장에서는 플러터가 나을 수 있는데, 리액트를 해본 사람 입장에서는 많은걸 공유하는 RN이 더 나을 수 있으니까요! ㅋ
아하 고것도 요번에 Rn에 flutter에서 사용하는 skia를 적용하려는 시도를 하고 있어서 RN도 힘내고 있대요 그리고 번들러도 업글업글 하고 있고 ㅋㅋㅋ 0.70.0 나올거라던데...기대중입니다 ㅜ
문득 궁금해져서 질문드립니다. 보통 로그인이나 회원가입 등에서 POST 요청을 서버로 전송할 때 request payload에 담기는 정보를 어떻게 관리하시나요?? 저희는 client에서 salt된 HASH값을 email, password에 담고 다른 정보는 평문으로 전송해서 처리하고 있는데요, 물론 https는 적용되어있구요. 사실 브라우저 개발자도구에서 보이는 평문은 어쩔 수 없는 거라고 생각하는데, 그렇지 않다고 생각하시는 분들도 있는 거 같기도 하고, 저도 너무 타성에 젖어서 나이브하게 생각하는 건가 싶기도 해서요. 다른 분들은 어떻게 처리하고 계신지가 궁금해서 여쭤봅니다!
플러터가 성능면에서 비할바가 못된다고 하던데 다트라는 언어의 모양새가 개발하기 초콤 불편하게 느껴져서 저는 포기에 가까웠습니닷 많이해본것은 아니지만 ㅎㅎ
글쿤여 ㅎㅎㅎ 경험 공유 감사드립니다 :D !! 토이 플젝으로 한번 해보고싶은 마음이 있어여
저도 초창기에 써보다가 웹뷰가 그때 정식버전도 아니고 제대로 안움직여서 포기하고 RN했는데 지금은 2버전인가 나와서 괜찮을거같습니댜
이런거 어떨까요?
음악듣는 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
마이크를 든 라이언님이 나갔습니다.
쑥스럽게 인사하는 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
프린이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
프론트맨님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
혹시
크롬에서 응답값 납치해서 조작하는 플러그인 있나요?
없을려나..
뚜둔님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
어헛??요것이 그 해킹방법중에 뭐 있는데 중간탈취 였나 ㅋㅋㅋ
아전에 보안 공부할때 배웠었는데 까무겄네요
튜튜님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안뇽하세요~^^
서비스워커로 할 수 있을것도 같네요
오카이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
개줍이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
엄지척 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
Hyo님이 들어왔습니다.
졸린 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
여러분 const VINTZ_NAME = ''; 이렇게 변수명을 대문자에 스네이크 케이스로 하는 경우가 어떤 경우들이 있을까요? 좀 더 엄격한 const 값에 쓰이는건지 궁금해요. 예를 들어 env값이라던지..다른 분들은 어떻게 사용하시나요?
그리고 대부분 전역 변수에 사용하시는지도 궁금합니다..!
저도 저런식으로 사용하는 것들이 대부분 constant값인데 명확한 기준이 없습니다. 그냥 느낌상 저렇게 쓰고 있는데 …. ..고민을 좀 더 해봐야겠네요 ㅠ
피돈님도 같은 고민을 하고 계시군요!!
상수는 다 저렇게 했었어요
매직넘버, 반복적으로 쓰이는 스트링이나 값
요론거는 거의 상수화하죠
API_CONST.HEADER.REQUEST.ACCESS_TOKEN
요런식으로 저장해두고 쓰고 있었어요
느무 구..구려 … ㅋㅋㅋㅋ
리퀘스트는 지워야겠네여
안녕하세요!!! CSS 스터디를 하는 동안 엄청난 사람들이 들어오셨네요! 인사를 하나도 놓치지 않고 다 드렸었는데... 새로 들어오신 분들 이름을 언급을 다 못하지만 너무너무 환영합니다!!!
저는 BEM마냥 conset API__ACCESS_TOKEN 처럼 1depth 방식으로 그룹화 해서 쓰고 있어요
오호..이방법도 괜찮군요
다른 서비스에서도 그냥 가는 거 보면 괜찮지 않나 생각합니다
감사합니다 (하트)
무지개귀여워님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요~ 무지개귀여워님! 반갑습니다 :)
이모티콘 다들 답변 감사합니다 🙆🏻♂️
안녕하세요~
이모티콘 안녕하세요 반갑습니다
어서오세요~ 여기는 개발 얘기 고프거나 문득 궁금한게 생겼을때 남들은 어떻게 하고 있나 싶을때 공유 하는 공간입니다
편하게 글 남겨주세요 :)
테오님 벨로그 글 잘 보고 있습니다.
감사합니다 :) 소재 확보차 질문 드려봅니다 ㅋㅋ 혹시 최근에 관심사는 무엇이신가요?
제가 며칠 전에 클린소프트웨어 책을 보니 SOLID 법칙이 나오던데요, 자바나 C++ 같은 클래스 구조로 객체를 만드는 언어에서는 쉽게 따라해볼 수 있겠는데, 함수 위주로 작성하는 js, ts를 사용하는 프론트엔드에서도 사용이 가능한지, 현업에서 클린 소프트웨어를 만들기 위해 SOLID 법칙을 사용하고 계신 부분이 있는지 궁금합니다
음 제가 블라에서 그 주제로 작은 공을 쏘아올려 200분을 모앗는데요 ㅋㅋㅋㅋㅋ
와! 감사합니다 js는 클래스 기반 언어가 아니고 함수형에 객체지향을 끼얹은 언어가 방법은 다르지만 기본 원리는 같다고 생각합니다 :) js와 함수형 언어 입장에서 solid를 해석 해보는 거 한번 검토해볼게요 ㅋ 재밌겠네요
넵넵 감사합니다.
오오? 어땠었나요?
그냥 제 짧은 경험을 말씀드리면 SOLID 개념을 문제를 해결하기 위한 방법이라고 생각하시고 각각의 원칙들이 어떤문제를 해결하려고 했나? 그런걸 생각하신다음에 그럼 내가 풀어야 할 문제에 이걸 적용 할 수 있나 생각하고 적용을 해 나가면 저는 충분히 적용 할 수 있다고 생각했습니다!
엇 적용이란말을 몇번이나 쓴거지 ㅋㅋㅋ
오 제가 그래서
저오늘생일인데 축하해주실분?
심심할 떄 여기 자주 봐요
어맛..축하드려요
ㅋㅋㅋㅋ
이모티콘
오 저거 좋죠 저거 번역해놓으신분이 계시던데
저도 동료가 알려줬는데 ㅋㅋㅋ
테오님도 그렇고 이런 글들 정리해주신들 분들 보면 정말 존경심이 듭니다 ㅋㅋㅋㅋ
이모티콘
생일 축하드려요!!
타입스크립트를 사용하다보면 OOP를 사용 해야 하는 때가 있어서 그때도 사용 할 수 있구요!
이모티콘
저는 충분히 사용 가능하다고 생각합니다! SRP는 진짜 너무 중요하고 어디서나 사용가능 한거같구요 파일이든 모듈이든 함수든
그래서 궁금한게 있는데 블로그나 깃으로 글 정리하시는 분들은 1. 글쓰는게 좋아서 한다. 2. 내가 아는 것들을 공유하기 위해 조금 귀찮아도 나름 즐겁게 한다. 3. 오직 나만의 정리를 위해 대충 쓴다. 4. 개발 커리어를 위해 억지로 쓴다.
저는 3번...
어떤 유형들 이신가요?? 저는 글 쓰려고 해도 매번 3번으로 빠져버려서
ㅋㅋㅋㅋㅋ결국 혼자만 봐요
2번 3번에 가깝지 않을까 ㅋㅋㅋ 합니다. 1번은 너무어렵 ㅠ
그것도 도움이 되요 나만의 정리만을 위해쓴것도 남이 필요한때도있는걸요 ㅋㅋ
아 그런거 있어요 나 진짜 이거 하느라 개고생했고 문제가 뭔지 알았는데 내가 누군가의 블로그를 보고 도움이 많이 됐는데 나도 누군가에게 도움이 돼야겠다 라는 생각도 해욤
ㅋㅋㅋㅋ뭐랰ㅋㅋㅋㅋ마음만은 전해졌길ㅋㅋㅋㅋ
저는 적어놓으니 나중에 기억이 애매할때 제가 정리한거 보면
바로 이해되더라고요
2번으로 생각하려다 쓰다보면 3번 4번으로 가는듯해요 ㅋㅋ,,,
뭘 위해서 쓰더라도 안쓰는것보다 나은거는 확실..
제가 만든 것도 그렇고 내가 좋다고 생각하는 것들이 좀 힙하다 보니... 주위에서 또 회사에사 쓰게 하려고 설득을 하기 위해서는 내가 좀 유명(?)해져야겠다는 생각과 함께 설득력을 가지는 지 증명을 하기 위해서 시작했어요
테오님은 글을 참 잘쓰시는거 같아요.. 부럽.. ㅎ
저는 1번 같아요!! 정리하는 게 재밌더라고요 그리고 글을 안 쓰면 제가 어디서 어떤 노력을 했는지 아무도 모르니까 점점 쓰고 싶어지는 것 같아요
무엇보다 면접을 보는 입장에사 면접관이 되고보니 나는 블로그를 안쓰는데 블로그를 쓰라고 하는 제 얘기도 안 맞기도 한것도 컸구요
맞아요 ㅠㅠ 작문능력 향상을 위해 따로 배우신게 있나요 ??
감사합니다. 전에 공유 드렸었는데 말하듯이 쓰는게 글을 잘 쓰는 거라고 해서 음성 메모랑 클로버노트 이용해서 말을 글로 옮긴 뒤에 필요 없는 말 정리하듯이 쓰고 있어요
말도 참 잘하시던데 베이스 지식이 그만큼 있으니 그런것 같네요 ㅎㅎ
맞아여 세션도 되게 흥미롭게 봤었습니다 저도!
저는 바빠서 안쓰는데 대단하네여
저는 예전에 쓰다가 몇년정도 안썼는데 이제 다시 쓰려구요... 후회되더라구요 꾸준히 안한게
저도 10년간 그랬었는데 한번 쓰고 나서 댓글이랑 반응을 보여주시니까 이게 좀 중독(?) 되더라구요 ㅋㅋ
블로그도 sns 와 같은 중독성이 있나보네요 ㅋㅋㅋㅋ
ㅋㅋㅋ 저 블로그할때도 막 하루방문자 1명2명이었는데 쓰다보니 평균방문자가 조금씩 늘어서 하루 200명씩되니까 더 재미있어서 썼었어요
그런거 같아요~ 저는 SNS는 전혀 안하거든요 ^^;;
https://blog.naver.com/dhrod0325
2015년이 마지막이네요....
react 쓰는데..java, jsp로 제안왔는데 이건 거절하는게 맞겠죠..?
저는 거절하거나 면접경험 하러갑니다
지역이 멀어서..
그냥 거절해야겠네요ㅜㅜ
ㅋㅋ/React님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
ㅋㅋ
안녕하세요 엄지척 어피치님 반갑습니다 :)
jsp 이젠 거의 안쓰나봐요?
안녕하세요!! 반갑습니다 ~^^
jsp 아직 si 나 공공에서 많이 쓰이는걸로 알아요
어서오세요~ 여기는 개발 얘기 하고 싶을 때나 궁금한게 생겼을때 다른 개발자들은 뭘 궁금해 하고 있나 알고 싶을때 얘기 나누는 공간입니다. ㅎ
편하게 애기 나누세요 :0
얼른 사장됐으면
저도 사장해보고싶네요
ㅋㅋㅋㅋㅋㅋㅌㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋ요즘들어 CEO가해보고싶어요…망할거 아는데..왠지..해보고싶...
이거 하고싶은데 하.. 플젝 기간이랑 딱겹쳐서 아쉽네여 https://beb.oopy.io/
질문이 있습니다 ㅎㅎ 보통 백엔드와 api 통신 하실 때 어떤 방법들을 사용 하시는지 여쭤봐도 될까요? 저는 경험이 부족하지만 지금까지 리액트에서 axios통신을 사용 하면서 custom hook을 사용하여 api통신을 하는 방법을 사용 하고 있습니다. 혹시 다른분들은 어떻게 하고 계신 지 궁금 합니다!
훅까지 달 필요가 있나요?
저는 그냥..패치 때리는데..
리덕스 있으면 리덕스에 데이터 우겨넣거나
저는 리액트쿼리 쓰고 있어요 쿼리키는 엔드포인트로
데이터는 어쩃든 스토어에 담길거고.. 보통 스토어에서 상태변경 감지하는 로직이 있으니 훅까진 필요없어보여요
저도 리액트 쿼리를 고려 하고 있습니다. 커스텀 훅을 사용 하게 된다면 리액트 쿼리가 더 심플 하더라구요..
상태 관리 라이브러리를 따로 안쓰고 있어서요 ㅎㅎ
커스텀 훅을 붙인 이유가 뭔가요?
수시로 데이터를 받아와야 하는ㄴ건지
Context API에 데이터가 모이지 않나요?
아니면 그냥 렌더링 초반에 한번만 받아오면 되는거면
작년 6월부터 계속 썼으니 이제 반 년 넘게 썼는데 아주 만족하고 있어요
리액트 쿼리쓰면 훅도 필요 없어보이구여..
hook까지는 안붙여도 될꺼같은데
저희쪽 React하시는 분들은 React-Query로 많이 넘어 가고 있어요. SPA 가 아니라 CMS와 같은 화면에서는 상태관리가 너무 불편하다고 하시더라구요
react-query 함 붙여봐야겠네요..
react-query 쓰면서 hook을 쓰는 이유는 일종의 문서화 같은 역할을 해준다고 생각합니다.
구버전 쓰니까 바꾸려니 무섭..
전 apollo로 불러와서..
이게 어떤 말씀이신가요?
1명이 전담해서 백엔드 API를 관리해주고 나머지들은 SDK를 쓰듯이 그냥 쓰면 되고 typescript interface라던가 이런것들이 다 정리되어 있어서
문서화라기 보다는 SDK에 가깝겠네요
구조가 어떻게 되어있는지 궁금하네여
종합 적으로 정리를 해보면 굳이 훅을 쓸 필요 가 없다. 상태관리 라이브러리를 쓰거나 또는 리액트쿼리로 커스텀 훅 대체 방법이 있다. 리액트 쿼리를 쓰면서 SDK느낌으로 훅을 함께 쓰는 경우 도 있다. 요정도 일까요? ㅎ
근데 저는 api 쏘는건 리액트가 몰라도 된다고 생각해서 분리해요
저도 이 부분이 되게 장점이라고 생각해서 좋아했는데, 왜인지 점점 개발하다 보니까 하나의 엔드포인트가 딱히 여러 곳에서 쓰이지 않더라고요.. 그래서 요즘은 안 쓰고 있어요
1) axios layer 2) react-query로 연동하는 layer 3) component layer
hook을 쓴다는건 리액트 기능 (useEffect,useState) 이런걸 쓸려는 의도인데 api 쏘는건 리액트랑 묶을 필요가 없다고 생각이 들어서요
아 그 유연함을 위해서
중간에 의존성을 낮춰주는 역할들을 만들어놓는다면
변경사항이 생겼을때 유연한 대처가 가능해집니다.
const [data] = useQuery(['todos', todoId], () =>fetchTodoById(todoId));
이렇게 쓰라고 보통 하는데
const [data] = usePost(id)
이런식으로 한번더 Layer를 감싸준다고 생각하시면
한번 더 랩핑하는 용도로 쓰신다는 거군요
이게 혼자서 할때는 크게 상관이 없다가
여럿이서 하게 되면 다같이 백엔드 문서를 보면서 REST 구조를 알아야 하는데
컴포넌트 만드는 입장에서는 데이터만 알면 되고
query 함수를 문서화 한다 -> query를 다른 함수나 레이어로 감싸서 sdk처럼 활용한다
특히 짜증나는것 중에 하나가 화면의 스키마 구조랑 서버 스키마 구조가 달라서 중간에 좀 바꿔줘야 할때에도
이렇게 이해해도 되는부분인가요?
가령 image_url 필드와 avatar_url과 같이 같은 용도인데 필드명이 다르다거나..
이런걸 중간에서 처리해주는 용도? 뭐 그렇습니다.
어젠가 어떤분이 말씀하신 그..
네~ 문서화 한다보다는 SDK화 한다가 맞는 표현인것 같아요 ㅎ
접니다 ㅋㅋ
엌ㅋㅋㅋ태오님이셨군요
그리고 나중에 useMutation에서도 Auto로 Invalidate시켜줘야 하는 부분도 감춰두는 것도 좋은 것 같아요
저런 부분도 한번 고민해 봐야겠네요..
저희가 생각하고 사용 하는 구조는 Service - Repository - Presentation 인데 여기서 Service와 Repository 사이에 ResponseAdapter를 두고 RequestAdapter를 두어서 백엔드에서 API 변경이 되었을때 수정되어야 하는 부분을 Service나 adapter영역으로 한정하고 다른곳은 그대로 사용 하기 위함이고 같은 원리로 Repository(redux,mobx,react-query)가 달라져도 Presentation(component)에는 영향을 주지 않기 위해 Proxy를 hook으로 구현해서 인터페이스를 제공해주는 형태로 사용해주면 나중에 Repository 단에서 변경이 일어나도 Presentation에서는 수정이 거의 필요없도록 하기 위해서? hook을 연결 해줍니담
그냥 생각없이 useDeletePost(id) 이렇게 호출하기만 하면 되니까요
와..진짜 현업의 경험들을 이렇게 듣는것만으로도 좋은 참고가 되겠어요.
여기서 repository를 vm으로 생각하고 이해해도 되나요?ㅠ
넹넹 마자여
딱 그자리에여 ㅠ
근데 저 구조를 생각하다 보니 mobx는 못사용하겠더라구요 ㅠ
mobx는 mvvm에 너무 특화되어 있어서..
mobx 사용했더니 스크린에 다 observer 요게 붙어 버리니 의존성이 대폭증가 ㅠ
저희도 mvvm인뎅 사용법을 모르다보니 그런건지..ㅠㅠ
저도 아직 잘 모르고 사용중입니다..
observer 다 떄버리고 싶어요..
초반에 썼을때는 좋았는데 쓰면 쓸수록 의존성이 커져서 저도 다른 개인플젝할떄는 안쓰게 되더라구요
데이터 변경 시점 제대로 못잡는 경우도 있고..
MST를 사용했는데도 어쩔수없는 힘듬 ㅠㅠ 그리고 자료도 부족하구 ㅠㅠ 그래서 Redux로 갈아탔어욤 ㅋㅋ 근데 여기서 또! 이제 비동기 통신이 문제가 되고!
그래서 RTK Query도 사용해봤는데 이게 의도가 빤히 보이는게 이놈이…Service랑 강한 결합을 이뤄야 되는 모양새라 ㅠㅠ
Redux 진영이 시장을 잡아 먹으려고 저렇게 만들었나 싶은 생각이 들더라구요
그래서 좀 더 가벼운 React-query를 사용해서 VM을 만들었습니당…
혹시 이렇게 구현된 예제가 있을 까요? 다들 리액트 쿼리만 적용을 한 예제들이 대부분 이네요 ㅠㅠ
근데 신기하게도 여러번 VM을 수정했지만 정말 뷰단은 거의 수정없이 갔습니당
예제 ㅠㅠ 저희회사오시면…
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
앜ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
농담이구옄ㅋㅋㅋ..
저한테 저 구조나 이런저런것들 알려준 동료가 있는뎅
https://if.kakao.com/session/118
그분하고 얘기해서 정리해서 올려보지 않을까 싶습니다.
저희 팀은 아닌데 사람 생각은 다 비슷한것 같아서 공유 해봅니다
오호
이미 좋은 발표가 있군요!
초반은 react-query 소개고 중반 이후부터 나옵니다
테오님 감사합니다 ㅎㅎ 피카츄돈까스님 좋은 내용 기다리겠습니다 ~!! ㅎㅎ
앗 옙 알겠습니다!
삭제된 메시지입니다.
리액트쿼리 https://tkdodo.eu/blog/practical-react-query 요거 잘보시면 팁들이 많습니다 공홈에 있는 링크인데 저는 아주 도움이많이 됐습니다!
감사합니다~
queryKey관리하는 내용이 저는 젤 도움 됐고 select라는걸 주입받아 사용하는것도 저는 좋은 도움이 됐습니다
뭔가 언습 알림이있었는데..
지금 막 clean-code-typescript 읽고 있는데 좋은 자료들이 쌓이네요 ㅎㅎ
이모티콘 ㅎㅎㅎㅎ 좋은내용 공유 주셔서 정말 감사합니다!! 전 공유 주신 내용 공부해보러 가겠습니다!!
mvvm 고찰을 해보긴 해야겠어요..
저 자료들 보면소 초기 들어갔던 서비스 구조를 오ㅑ 이렇게했나..고찰시작..
회사 팀마다 구조가 다 다르네요
그렇죠 ㅋㅋ
마자욤! 도메인도 상황도 달라서
완벽한 하나의 구조는 없..지않을까 싶은데….제가 생각하는 프로젝트..중 하나가 ㅋㅋㅋㅋ 완벽한 구조를 한번 만들어볼까…ㅋㅋㅋㅋ 하는…ㅋㅋ
다양한 직장에 계신 분들의 의견을 모아서 계속 방법을 고민 해 나가면 만들어 볼 수 있지 않을까 싶긴한데…
완볃한 구조는
저희 1회 천하제일폴더구조가 그렇게 시작되었고
1시간 30분을 넘게 설전을 이어갔지요 ㅋ
저는 그런 것들을 하면 좋을 것 같기는 해요
네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
회사에서는 이걸 논의하는게 정치로 이어지고 작업을 해야 하는 부담감 때문에
안녕하세요 네오님! 반갑습니다! :)
솔직히 좋은 구조랑 현업에서 타협을 하게 되거든요
아..ㅠㅠㅠ
정치..ㅠㅠ너무 …싫…
정치까진 아니지만
이 결정으로 구조가 바뀌면 일도 늘어나서 말하기가 좀 그래요
아..
마자요 이게 음
균형을 잘 맞춰야 하는거같아요
나는 괜찮은데 다른 분들 업이 늘어나니…
킴티오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요
안녕하세요 킴티오님! 반갑습니다. :)
용태님 반갑습니다
구조가 바뀌면
요것도 음 고민 해봐야 하는게 구조가 바뀌는걸로 결정되면 이점이 있어서 변경되는것이고 일이 늘어나는걸 상쇄할 이점이 있기때문에 변경하기로 동의 한거라서
이전에 QA로 검증된 코드도 변경이 가해져서 사이드 이펙트가 늘어나서 무섭기도하구요
어서오세요~ 여기는 개발 얘기 하고 싶을때 궁금하게 생겼을때 남들은 어떻게 하는지 궁금할때 공유하고픈 자료가 생겼을때 함께 하고자 하는 공간입니다. 환영합니다~
아아 ㅠㅠ
그래서 저는 만약에 변경해야한다면
테스트코드를 준비해놓고 변경하면 어떨까 이상적으로 생각은 해봤어요
그럼 좀 자신감 있게 변경 할 수 있을거같아서요
그쵸 당사자랑 고민을 하는 것은 좋은 구조를 만들기 위한 방향과 그래서 우리 현업에 맞는가 라는 고민을 동시에 해야 해서
동기 소개로
들어오게되었습니다
대부분은 좋은 건 알곘지만 다음에 생각해보자 이렇게 마무리 되는 것 같아요
맞아요 테스트코드가 있어야 하는데
이것도 큰 난관이잖아요 ㅋㅋ
훌륭한(?) 동기분을 두셨군요. ㅋㅋ 환영합니다 .ㅎ
ㅋㅋ 그져
혹시 여기 분들 중에 일렉트론으로
없던 프로젝트에 테스트 가능한 구조로 뜯기 시작하면 인생도 뜯겨서..
말이 테스트코드지 ㅠ
프로젝트하시는 분 계신가요?
저는 그래서 이번에 인생을 뜯어서 ..
몸을 갈아 넣어서 ..
구조를 변경했습..
ㅠㅠ
써보고 싶어서 억지로 했었는데 회사에서 해주지 못해서 부러졌습니다. ㅎ
그래도 배운게 많아서 좋아요!
멋지십니다!
그렇게함으로써 앞으로 쌓일 기술부채를 미리 해결했다고 생각합니다
하지만 실력은 아직도 주니어 ㅠ
맞습니다 ㅠ
저는 미래에 편학 위해서 현재를 잠시 희생 하는게 맞다고 생각해서 ㅠ
훌륭하십니다! 그리고 이걸 자주 해줘야 나중에 대규모 공사를 안할 수 있어서 정기적으로 작게 작게 하는 것은 필요하다고 생각해요
아 용태님은 스벨트 사용하신다던데 저도 리액트 빨리 통달해서 다른 언어도 이해해보고싶네요
실력좀 더 키워야지 ㅠ
저희 팀은 swr을 사용하고 있습니다.
오 next 사용하시나여
넵 next를 백오피스로 사용 하고 있습니다.
아하 그럼 SWR이 찰떡이라고 하더라구요
서비스에 react 에도 점진적으로 변경을 하고 있는데, 현재까지는 만족도가 높더라구여.
지금 일렉트론으로 프로그램 만들어서 판매중인 데
네이티브 e2e 테스트 에뮬레이터를 일렉트론으로 하고 있어요.
원래 데이터 엔지니어 쪽이라 막 개발해서
디버깅세팅이 참 안되서 여쭙고자..
오
Ide는 지금 어떤거 쓰시나요?
ide는 주로 vs code 사용하고 있고, 구성원 중에 webstom 고인물이 있어서 혼용해서 사용하고 있어요.
오 그러시군요 좀만 더 세팅해보고 막히는 부분 있으면 물어볼게요^.^/
아~ 저는 대신 React는 잘(?) 못해요 ㅋㅋ
글의 내용만 봐도 고민하신 흔적이나 흐름이 보이는데…못하신다고 해도 못하실리 없죠 ㅠㅠ ㅋㅋㅋ안하신거아닙니까 ㅋㅋㅋ 스벨트가 좋아서 ..
감사합니다. ㅎ
일렉트론 디버깅은 크롬 디버그 툴 연동하는게 아니라 IDE에서 연결하는게 또 따로 있어요? +_+
티비보는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 티비보는 무지님~ 반갑습니다! :)
안녕하세요~! 반갑습니다 :)
어서오세요~ 여기는 개발 얘기를 나누는 공간입니다. ㅎ 궁금한게 있다면 혹은 다른 사람들은 어떤걸 궁금해 하고 있는지 궁금하다면 얼마든지 편하게 글 남겨주세요. TMI식 지식 자랑도 환영합니다. ㅎ
맥줘님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 맥줘님! 반갑습니다 :)
오늘 새로운 글 쓰셨나요? ㅋㅋㅋ 갑자기 이렇게 들어올 수가 있나…?싶을정도로 들어오네요 ㅋㅋㅋ
피카츄돈가스님이 자신의 커뮤니티에 알려주셨다고 하네요 :) 대단하다고 생각합니다! +_+
와 128명이 됐네요
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
이벤트를 한번 다시 해야될 것 같아요
좋은건 나눠야죠 ! 저희 방 주제가 더 좋은 프론트앤드를 같이 고민하자는 주제라서 ...
여기가 훨씬 좋은 주제와 멘토님이 계셔서 거침없이 소개를 했습니다 ㅋㅋㅋㅋㅋ
피돈님 감사합니다 ㅋㅋㅋㅋㅋㅋㅋㅋ
아잇..제가 더 감사하져 ㅠ
테오의 구글 스프린트 1기라 다행입니다..이번에 2기 시작하면 경쟁 장난아니겠네여 ㅋㅋㅋㅋㅋ
ㅋㅋㅋ 그때 2기 하자고 했을때 반응이 미지근했던걸로 기억하는데.. 큼..
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
하기사 그때는 시기가 연말인지라
저는 2기 하면 또 도전할거에요 ㅋㅋㅋㅋㅋ
저도 안정적이면 또 참가하고 싶어요 ㅋㅋㅋ
지금은 과제 3개 해결하고 3개 남아있는 바쁜 상황입니다... 과제만 줘...
ㅋㅋㅋㅋㅋㅋ
음..구글 스프린트요?
과제 멈춰!!
네~ 여기서 길게 뭘 같이 하기에는 너무 부담스럽고 짧게 뭔가를 해보자는 걸로 하면 구글 스프린트 만한게 없다고 생각해서
한번 해봤었구요
무엇이 좋은 폴더 구조인가 - 천하제일폴더구조대회 도 한번 개최 해봤습니다
프로도님이 얘기해주셨던 좋은 이름 발견하기도 재밌을 것 같고
개발할때 네이밍은 힘드니까
내가 관심가지고 있는 github star 목록 공유해주기
이런것도 재밌을것 같아요
단톡방에서만 물어보게 되면 좀 피상적으로 답변이 끝나는 경우가 많아서 원하신다면 말로 하면서 deep dive 해보는것도 재밌을거라 생각합니다
그런거 있으면..미약한 실력이지만..저도 해보고싶네요
요새 개념 깊이도 얕아지고..코드 실력도 낮아지는 기분이라ㅠㅠ
신나는 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 신나는 프로도님! 반갑습니다 :)
안녕하세요 :)
반갑습니다 프로도님~
크롬 dev툴뿐만 아니라 ide에서 breakpoint 주고 디버깅해야하는데 세팅이 막혀서요ㅠ
오오! 그런게 되는 군요~ 확인되면 저도 링크 좀 공유 부탁드려요! +_+
톡게시판 '공지': 이벤트를 한번 해볼까 합니다. 다같이 온라인으로 모여 1시간 정도 할 수 있는 것들로 생각합니다. 자유롭게 의견 주세요!
혼자서는 하기 힘들었던 것들을 함께 해보되 부담없이 간단히 할 수 있는 것들에 대해 의견을 받아봅니다
axios / recoil로 개발중인데… react-query 를 쓰는 이유가 먼지 궁금합니다.
react-query가 캐싱과 refetch기능을 제공해주고 dx가 좀더 편하기 때문이라고 생각해요
가령 내가 Post를 목록에서 삭제를 하면 반드시 목록을 재 갱신 해줘야 할텐데
그러면 사용하게되면,,, recoil + react-query + axios 로 하면 되는건지 좀 궁금합니다.
고렇게 하시면 되지 않을까 싶습니다
네 그렇게 생각합니다.
fetcher에 axios를 샤샥
슈슉
저거 기준으로 좀 찾아봐야겠네요! 감사합니다!
CMS이 같이 단순한 requset + mutation 조합이라면 react-query 수준에서 끝날터이고 조금더 상태 관리 스러운 것들이 중간에 필요하다면 recoil로 한번 더 UI상태 트리를 만들어주면 되지 않을까 생각해요
철학이 되게 괜찮더라고요 서버 상태랑 클라이언트 상태를 아예 다르다고 정의하는 게
대부분 react-query 로 처리하는데 "클라이언트 상태"라고 봐야 할 전역적인 상태들이 좀 있어서 react-query + redux + saga 사용중입니다
saga는 좀 어때요? 상용 라이브러리 중에서 제네릭 function을 쓰는 거의 유일한 느낌인데
사가
사가 보면 게임회사만 떠오르네요
ㅋㅋㅋㅋ
포가튼사가
아~
이로서 대강 연배 추측이. ㅋㅋㅋ
헉 ㅠㅠ
ㅋㅋㅋㅋ
"이걸 이렇게까지 해야하나?" 싶었습니다 ㅎㅎ
와~ 제가 생각한 느낌이랑 똑같은데 차마 그렇게 말하지 못했지만
쓰시는 분도 그렇게 생각하시는 군요
리액트 쿼리로도 충분히 상태관리가 되지않나요
진짜 고민중이라서
물어봅니다..
로컬상태도 저장할수있는걸로 알아서
캐시 기능을 사용해서 로컬상태도 관리 할 수 있는걸로 알고는 있는데 추천하는 방법은 아니더라구요
사람마다 다른 거라서 CMS처럼 백엔드 데이터가 대부분의 상태관리라면 필요없고 UI가 복잡한 앱의 경우에는 recoil과 같은 로컬 상태관리 layer가 하나 더 있으면 좋다고는 생각합니다
그래서 리코일로 많이하더라고요
recoil과 react-query가 둘 중하나의 개념은 아닌것 가아요
리덕스는 너무 무겁고
*같아요
맞습니당
리덕스 무거운거..인정..ㅠ
가벼운거중에 리코일로 한다고 많이 들었어요
저희는 그냥 client쪽이 많이 무겁지 않아서
context .. ㅋㅋㅋ
react-query는 axios보다 조금 더 발전한 api layer랄까요?
context API로 한다고도 들어었는데
그 단계별로 스탭을 밟아서 데이터를 모아야 하는 부분이 있는데
axios도 사용하고 상태관리도 가능하고
거기에 context를 사용하고
ref를 하나 선언해서 거기다 데이터를 쌓아가는것으로 …
axios + behaviorSubject = react-query
rxjs는 로딩중 처리가 아쉬운것 빼고는 개발닥님 의견에 동의합니다. ㅋ
오…behavier Subject? 찾아봐야겠네요
rxjs …도 써보고싶은데 ㅠ 허..ㅠ..넘나 어려븐것들..ㅠ
리덕스가 무겁다는게 번들 사이즈가 무겁다는 말씀인가요?
사용할때 구현할게 너무 많다는 의미로 말해써욤
아..
저도
뭔가 러닝커브도 높고
99프로의 상황에서 “이렇게까지 해야되나” 싶다가 진짜 1프로의 상황에서 너무 코드가 명확해져서 기분이 좋더라고요 ㅋㅋㅋㅋ
ㅋㅋㅋ 멋지네요! ㅎ
실무뿌론트님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 실무뿌론트님 반갑습니다 :)
안녕하세요!
프론트 개발잘하고싶은 개발자여서 참가하게됬어요 잘부탁드려요
안녕하세요 반갑습니다~ 어서오세요 ㅎ
네 감사합니다. 여기는 개발 얘기나 궁금한 얘기를 나눌 수 있는 공간입니다. 언제든지 편하게 말 남겨주세요
피자 먹다 자는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요~ 피자 먹다 자는 무지님 반갑습니다
안녕하세요 소문듣고 찾아왔습니다 (__)
오! 소문이 어디로 났나요? ㅋㅋ 반갑습니다 .ㅎ
프론트 오픈톡방에서 추천해주시더라구요 ㅎㅎ
아! 감사합니다. 어서오세요 오늘 엄청 오셨네요! +_+
여기는 개발 얘기가 하고 싶거나 궁금한게 생겼을때 남들은 어떻게 개발하고 있는지 궁금할때 언제든 편한게 공유 할 수 있는 공간입니다.
가끔씩 이벤트도 한번 진행해보려고 합니다. ㅎ
네 잘 부탁드립니다 ㅎㅎ
감자감자님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요. 감자감자님~ 반갑습니다! +_+
안녕하세요~!! 다른 프론트방에서 링크 타고 왔습니다☺️
반갑습니다. 어서오세요~ 여기는 개발 이야기를 공유하고 궁금한게 있거나 다른 개발자들은 어떻게 하고 있는지 궁금할때 서로 공유해보는 그런 공간입니다.
문득 궁금한게 생긴다면 언제든 편하게 글 남겨주세요 :)
얼굴마사지하는 제이지님이 나갔습니다.
Aram님이 나갔습니다.
해보고 싶은 이벤트는 "스프린트" 랑 "스터디" 군요!
요새 Z세대는 스터디를 어떤식으로들 하나요? +_+?
메타..버스? ㅋㅋ
제가 알고 있는 스터디는 발표주제 정해서 세션 형식으로 발표하는 것 밖에 없어서... 스터디는 제가 꼭 아이템으로 챙겨둬 보겠습니다!
이모티콘 좋습니다!!!
발표 한번 해보고 싶으신분 계시나요? 나에게도 if(kakao)의 기회를 달라!
강제로 동기부여와 마감을 주입시켜드리고 여러사람들 앞에서 온라인이지만 발표할 수 있는 기회를 드리곘습니다!
과연 두둥…
저 해보고 싶습니다!!
이모티콘
관심사가 같은 다른 분들 앞에서 발표하는거 엄청 좋은 기회인 것 같아요
맞아요! 그런 기회를 가지기 쉽지 않죠~ 여러분 많이 봐주세요
ㅋㅋㅋㅋ테오님께서 스터디를 하신다면 바로참여하겠습니다!
오..!! 스터디한 내용을 발표하는 것인가요??
멋지십니다 !!
지금은 용기가 안나지만 언젠간 해보고 싶네요....!!!☺☺
기억하고 있겠습니다 ㅋ 감사합니다 부담을 가지지 않을 수 있게 점진적인 방법을 좀 고민해보겠습니다 :)
이미 여기에 해보겠다고 말씀 하신 것만으로도 한발자국 걸어갔다고 생각합니다 +_+bbb 응원하겠습니다!!
넘나 따수운 말씀...ㅠㅠㅠ
이모티콘
오...저도 해보고싶은데..실력좀 더쌓고...
https://ingsta.tistory.com/m/123
ㅋㅋㅋㅋㅋㅋㄱㄱ타이밍이...
기가막히네요
아ㅋㅋㅋ 노린것은 아니었습니다
글 쓰자마자 첫번째가 지금한다 ㅋㅋ
일단 스터디는 고민해볼 생각이고 스프린트 먼저 진행해보려고 합니다 자연스레 이어질수도 있을 것 같아요
옙!
스터디일 수도 발표일 수도..? 있는데, 요즘 컨퍼런스 등에서 핸즈온 세션으로 간단한 실습을 같이 해보는 방식도 있는데 집중도 더 잘 되고 좋더라구요..!
+_+
예시나 조금 더 구체적인 내용이 있을까요?
테스트에 관한 발표였는데, 기본 환경 설정이 되어 있는 저장소를 같이 공유해주시고 발표를 시작해서, 발표하는 동안 아주 간단한 테스트 케이스를 순서대로 만들어가는 식으로 진행하시는 방식이었던 것 같아요..!
아! 실습할수 있는 과제를 실시간으로 진행을 하는 방식이군요
네네!
오! 좋네요~ 감사합니다!! rxjs 같은 것들은 해볼만할것 같아요
같이 해볼 과제는 정말 작은 규모로 제한해서! 하면 괜찮더라구요 :)
좋은아이디어 주셔서 감사합니다 스터디1기는 이런식으로 할 수 있는 거 하나 짜보도록 하겠습니다. svetlekit으로 github을 이용해서 내 홈페이지 만들기 이런것도 좋겠네요
혹시 ...
<script context="module"> import {base} from '$app/paths'; export async function load({fetch}) { const posts = await fetch(`${base}/data/posts.json`).then(response => response.json()); return {props: {posts}}; } </script>
요 펑션을 다른 파일로 뺄수 있나용?... ㅠ
엇 저두 지금 스벨트킷으로 블로그 만들구 있는뎅..ㅎㅎ
ts 파일을 만들어서 export func 한다다음에
svelte에서 import 시켜서 함수 호출 하시면 됩니다 :)
오 좋네요..!
그런식으로 해봤는데 안되서요 ㅠ
load안에서 호출해야 되고
아아 로드 안에서!
load는 스벨트킷 고유 문법이라서
감사합니다!
우와 발표기회는 정말 좋은 것 같아요 ㅎㅎ
언제든지 기회는 열려있습니다. +_+bb
여기분들이 얼마나 모일지는 모르겠지만 10명 정도는 들어주시지 않을까 ^^;;
🔥 구글 스프린트 2기 시작합니다! 1/19(수) ~ 1/23(일) 5일간 진행할 예정이며 인원수가 모자라면 연기 될 수 있습니다. 신청을 원하시는 분은 아래 시트를 읽어 보시고 참가 신청 부탁드립니다. https://docs.google.com/spreadsheets/d/1ga5HCoAgM4x9jSFDVa3cNyFnj7S-oD0r_jciFRugqfQ/edit#gid=0
톡게시판 '공지': 🔥 구글 스프린트 2기 시작합니다! 1/19(수) ~ 1/23(일) 5일간 진행할 예정이며 인원수가 모자라면 연기 될 수 있습니다. 신청을 원하시는 분은 아래 시트를 읽어 보시고 참가 신청 부탁드립니다. https://docs.google.com/spreadsheets/d/1ga5HCoAgM4x9jSFDVa3cNyFnj7S-oD0r_jciFRugqfQ/edit#gid=0
늦은시간에 공지하게 되어 죄송합니다. 생각날때 해야 될것 같아서 또 한번 해보려고 합니다. 다음주 수요일 부터 진행해볼까 합니다. 지난 1기때에는 정석으로 월~금으로 하다보니 구현하는 시간이 부족하다고 느껴졌습니다. 사이드 프로젝트인 만큼 완성도를 생각한다면 주말을 할애해봐도 좋지 않을까 생각했습니다. 구글 스프린트가 궁금하신 분들은 https://velog.io/@teo/google-sprint-1 한번 읽어 봐 주세요 감사합니다 :)
https://velog.io/@teo/css-history-1
18번은 굉장히 신기하네요 ㅋㅋ ..
근데.. 외모를 꾸미고 있을때에는 나도 모르게 더 집중상태가 되는 것은 맞는것 같아요 ㅎ
아 그런가요 ??! 그럼 담주에 머리나 하나 새로 해야겠습니다 ..ㅋㅋㅋ
저 여기 이 방 처음 들어왔을 때 30명 정도였는데…지금 130명이네요?? ㅎㅎ
그렇게 되버렸네요! 신기할 따름입니다 ㅎ
축하드려요 ㅋㅋㅋㅋ
감사합니다!
프론트는 만드는것보다 설정잡는게 일이군요... 모르는 상태에서 하려니까 설정 하는거 찾다 시간 다뺐기네용 ㅠ
뭐든 남의 것을 가져다가 쓰는게 제일 어렵죠ㅋ 내가 배워놓은게 무쓸모인채로 삽질의 연속들. ㅋ
흐아..21일에 여행가는데 너무 아쉽네요 ㅠ
주말에 하는거 너무 좋은거 같아요 테오..!
지금 신청자가 없는데 다음주로 예비 신청해주세요ㅋ 사람이 맞으면 곧바로 3기 해보죠(2기가 미달될수도 있고;;;) ㅋ
0순위로 대기하고 있을게요!! ㅎㅎ
혹시 시간이 안되신다면 1/26(수) ~ 1/30(일)도 받아 봅니다. 인원이 모이면 3기를 바로 시작하고 2기 인원이 미달이 되면 1주 미루도록 하겠습니다!
사진
새로 올리신 글 너무 잘 읽었는데 여기가 끊겨 있어요! 오늘 분량 역대급이라 좋네요…♡
아...! ㅋㅋ 글을 다시 채워두고 다시 링크 공유 할게요. 양이 많아서 쓰다가 후반부에 좀 퍼졌습니다. ^^;
네!! 그때 다시 또 읽을게요 ㅋㅋㅋ
너무나 알찬 글 이번에도 감사히 읽었습니다 🙏
끊긴거 복구 했습니다. 알려줘서 너무 고마워요 ❤️
너무 훌륭한글이네요 ! 인사이트가 대단하세요 혹시 FE개발과 마크업개발이 별도로 있는 것에 대해서 어떻게 생각하세요? 저희는 마크업게발자분이 따로 계신데 가끔은 업무에 컨텍스트스위칭이 적어 편하다고 느끼지만 가끔 마크업개발을 하지않고 로직만 집중하는게 올바른 방법일까 하는 생각이 드네요ㅜ
감사합니다 :) 저희 회사의 경우에도 프론트랑 마크업이 분리가 되어 있는데 디자인기획팀이랑 백엔드팀이 분리 되어 있다보니 협업 라인을 줄이는 방향으로 일하는 팀이 있고 혼자서 다 하는 팀이 있긴 해요
CMS나 데브 콘솔과 같이 디자인적인 요소가 사업적으로는 크게 비중이 있지 않지만 사실상 UI작업이 엄청 많은 것들은
대부분 마크업을 붙여주고 화상회의같이 UI요소와 개발요소가 좀 쫀쫀하게 붙은 것들은 같이 하는 편이고
홈페이지나 이메일 화면같이 로직이 전혀 없는 것들은 마크업이 전담해주고
결국은 효율을 따지는 것 같아요 UI랑 백엔드 연동은 말씀하신대로 컨텍스트 스위칭이 발생하니까요
답변 감사합니다 ! 말씀해주신것과 같이 어떤것을 작업하느냐에 따라서 효과적인 방법이 있겠네요
그럼에도 불구하고 마크업개발자가 별도로 있다고해서 css학급을 소홀히하면 안되겠죠?ㅎㅎ 마크업을 실무에서 안쓰니 점점 멀어져가는 느낌이 ;;
네! 그렇죠 회사는 효율을 추구하는게 맞지만 개발자는 본인의 성장을 해야 하니까요! 하지만 CSS를 잘한다는게 꼭 마크업만은 아니라서 회사에서는 마크업 실무를 해서가 아니라 본인의 역할에서 CSS를 어떻게 더 잘 다룰수 있고 마크업과의 협업을 어떻게 하면 좀 거 편하게 할지 이런것들을 고민해보시면 좋을 것 같아요~
네 맞는 말씀입니다 ! 조언 감사해요ㅠㅠ
마크업과 프론트가 따로 있으면 마크업 개발자가 어디까지 개발을 해주나요..? 리액트로 따지면, 마크업분들이 jsx만 작성해주고 hooks, 상태관리, fetch작업은 프론트가 하는 식인가요.??
다른 곳은 모르겠지만 제가 예전에 일하던 곳은 html과 css로 마크업을 만들어주면 그걸 프론트에서 jsx 문법으로 바꿔서 컴포넌트화 하거나 하는 식으로 개발했어요
회바회 팀바팀이겠지만 저희 마크업팀은 디자인 시스템을 할 수 있게 개발자들이 컴포넌트를 가져다 쓸 수 있도록 스토리북으로 배포하는데 까지의 역할로 하고 있어요
어 .. 닉네임 동일하게 설정 가능하구나
마크업이 컴포넌트를 만들어주지 않고 정말 css만 하면 전문성에서 좀 떨어지다보니 일종의 쟁취(?)에 가까웠지만 지금은 서로 잘 만족하는 거 같아요
저희는 scss 까지만 작성해서 전달해주세요
마크업 작업된 뷰를 따로 호스팅해서 제공해주고
저도 마크업 작업하는 걸 좋아하는데, ROI 떄문에 안시키려는 것 같더라구요
그렇긴하죠 css만 할 수 있는 인력은 조금더 저가이긴 하니까요
디자인시스템까지 관리를 한다.. 그럼 css만 하는 것보가 조금 고가?의 인력이지 않나요??
당근마켓이나 토스보면 프론트엔드 개발자 중 디자인 시스템만 관리하는 팀을 따로 채용하더라구요. 그럼 마크업개발자보다는 프론트개발자에 가까운게 아닐까요.??
고급인력이네요
이제 그런 전문가 영역이 생기는 거죠. 프론트나 마크업씬이 예전에는 고급인력이 아니었으니 성장을 하기 위해서는 전문가 영역이 필요하니까요 프론트엔드 하시던 분들도 그래서 그런 영역을 마크업에서 가져오고 싶어 하기도 했고
저희 팀에서도 충분한 합의와 논의가 있었던 부분이었습니다
개발에서 넘어오신분들도 계시지만 퍼블리싱을 전문으로 하시던 분들도 있었거든요
삭제된 메시지입니다.
stateofjs 2021 설문조사가 시작되었습니다! +_+bb 올해는 어떤 트렌드가 있었는지 본인은 새로운 JS 생태계를 얼마나 아는지 한번 체크해보세요! 강추 강추
톡게시판 '투표 종료': 이벤트를 한번 해볼까 합니다. 다같이 온라인으로 모여 1시간 정도 할 수 있는 것들로 생각합니다. 자유롭게 의견 주세요!
질문이 한가지 있는데요. 기존 커리어가 FW였고 10년 정도는데 지금은 커리어를 바꿔서 프론트 일한지 대략 3년차예요. 프론트로 이직 하려고 하면 지원하려는 회사에선 어떤 대우를 받게 되나 궁금해요? 실력에 따라 다르긴 하겠지만 어떻게 대우 하는지 회사 정책이 어떤지 궁금해서 질문해봐요.
FW가 뭔가요?
Fe가 뭔지 모르겠지만 회바회일거같아요
fw
가 뭔지 모르겠어요
펌웨어아닐까요
펌웨어 같네요
네. 맞아요. 펌웨어예요
프론트 일이 재밌더라구요. 그래서 쭉 이일을 하고 싶은데 나이가 많아서 이직이 가능할지 잘 모르겠어서요
지금 회사는 제조업인데 프론트 일을 혼자 하다보니 배움이 부족해서 여러 사람이랑 같이 일하고 싶은데 나이가 걸려서 가능할지 몰라서 물어보게되었어요
경력도 글코
요새는 잘 하는 개발자가 귀하고 나이는 따지지 않는편인데 그 전 커리어를 인정 받기는 힘들지 않을까 싶어서 걱정이네요
펌웨어 하시던 분들이 Rust는 잘 하신다고 들었는데
wasm쪽과 연관시켜서 커리어로 연결시켜서 강점으로 내세워 볼수 있을까요?
AI나 3d등을 웹프론트에 접목시키는 쪽은 많이 귀하기도 하구요
단순 3년차 중니어급과 같은 프론트엔드 기술 스택 경쟁을 하기에는 좀 불리하실것 같아요
근데, 로우레벨 언어 다루시다가 js, ts 익히시는 속도는 엄청 빠르실 것 같은데요
일정 궤도만 넘으시면 오히려 기존 커리어에서 쌓으신 지식들이 큰 자산이 되실 것 같아 부럽습니다. 프론트엔드 로드맵 시 끝판왕이라 불리는 웹 어셈블리를 학습하시는 데도 러닝커브가 높지 않으실거구요.
오...그렇네요 웹어셈
저도 그렇게 생각합니다~ 이직을 하실때는 그걸 증명 할 수 있는 방법이 필요해서
성능 개선의 경험은 어느 회사의 면접관에게나 관심있는 부분이니 wasm을 이용해 성능 개선한 경험을 말씀하시면 좋은 인상을 줄 수 있지 않을까 하네요
어마어마한 강점이 되겠네요
그런 차별화 요소를 갖추셔야 되지 않을까 싶어서 말씀드려봤어요
FW는 메모리관리가 기본이니까 웹에 접목만 잘 된다면..
역시 참 안목도 좋으시네욤
프린이님도 진짜 ...
고수의 향기가
아유 저는 별거 아닙니다
저는 약간 번아웃 와서 살짜쿵 쉬고있어서 ㅋㅋㅋ내일부턴 다시 힘내서 일 해야겠네요
화이팅입니다!!
옙!!
화이팅화이팅
저번주는 완전 능률 1도안나고 일이손에 안랍비더라구요 ㅋㅋ
안잡히 ㅋㅋㅋ
하기싫어병은 무섭죠 ㅋㅋ
힝...ㅋㅋㅋ무섭네요 전 안올거라고 생각했는데
저는 여가시간 이용해 공부하려니 집중이 잘 안되더라구요 ㅋㅋ
몬가 시각적으로 같이 공부하는 사람이 있다는 느낌을 줄 수 있는 플랫폼이 있으면 좋겠네요
저는 '해야돼' 속에서 계속 저를 밀어붙이다보니 2달만에 방전된거같아요 ㅋㅋ
오홍..
요새 z세대들의 캠 공유 온라인 독서실 같은 거 말씀하시는 군요 ㅋㅋ
VR공부 ㅋㅋㅋ
ㅋㅋㅋㅋ
피카츄님은 요즘 어떤 주제를 학습하시나요
와…. 감사합니다..
개발자들이 방송을 하면 과연 진짜로 볼까 싶기도 해요 ㅋㅋ
이렇게 구체적으로 조언 받아본적이없어서…뭔가 좀 기분이 뭉클하네요
맨날 혼자서 고민만 했었는데…
저는 요즘 프론트 아키텍쳐 관련해서 공부를 좀 했어요
회사 앱 리빌딩하면서 제대로 배보고 싶어서요
언제든 물어보세요 집단지성의 힘이란게 있디 않겠습니까? ㅎㅎ
그렇지 않아도 제가 하는 일이 3d ridar 데이터를 이용해서 웹으로 표현하는 일을 하는데
어떻게 딱 알고서 말씀하셨는지…
벨로퍼트님 방송은 시청자가 좀 있더라고요 ㅋㅋㅋ
오......
와! 메타버스!
webgl!
금세 핫해지시겠ㄴ는데요?
네. 그쪽 일 해요
이거 저 아는 회사에서도 이런 인재를 구하는거같던데
괜한 오지랍이였군요 ㅋㅋ
이미 귀하긴 몸이신데요??
ㅋㅋㅋㅋ
헐… 그런가요 ;;
오우
TO가 적어서 그렇치
아 힘이 납니다 ㅎㅎㅎ
필요로하는 미래 프론트인재시긴 합니다
감사합니다. 여러분들.
저도 메타버스에 관심이 많아요! 앞으로 많이 공유해주세요
저도요!
발표 한번 해주세요+_+
>0<
이런… 제가 발표 할 실력이 될지 모르겠지만 해보고 싶다는 마음은 드네요. 너무 감사드립니다 ㅎㅎㅎ
면접용 포폴이나 발표 경험을 만드신다고 생각하시고 저희는 새로운 분야에 대한 간접 경험을 하고 윈윈이지 않을까 싶어요 ㅋㅋ 언제든 준비되면 알려주세요 사람 모아 보겠습니다 :)
카톡은 채널 기능이 없군요 ㅠㅠ
사람들이 많아지니 뭔가 주제별로 좀 더 나눠서 얘기 할수 있으면 좋겠다 싶네요
저는 디스코드 좋더라고요!!
슬랙이나 디스코드가 딱이죠..!
저도 디코 만들었는데 ㅜ 생각보다 카톡을 벗어나니 힘을 많이 잃더라구요 ㅜ
지금 진행 중인 프로젝트가 터치디텍트라고 사람이 손을 뻗으면 어디에 터치 되는지를 감지 하는데 이를 웹으로 표현하고 셋팅하는걸 하고 있는데 이게 마무리 데면 한번 준비해보겠습니다.
그렇군요
디코를 만든이유가 정보를 기록하고자 하는 마음이 커서 만든건데...
에휴 ㅜ ㅜ
저조차도 잘 안쓰게 되네요 ㅎㅎ
테오의 프론트엔드 슬랙 개설...
슬랙은 기록이 날아가버려서
두둥탁
유료버전아니면
아 그리고 디스코드에 리액트 커뮤니티 큰게 있어서 react flux라고
개발자들은 디코를 많이 쓰고 있길래
겸사겸사 들어가있긴 합니담
저도 그럴줄 ㅜ ㅜ
reactiflux
근데 디코 너무 글이 빨리 쌓여서
디코도 생각을 좀 해보고 있었는데 아직은 시기상조이겠네요
개인적으로 참가자가 많을 수록 팔로업하기가 어렵더라구요
저희는 아직 괜찮죠?
디코는 게시판이 나뉘어져있어서 그런 것 같아요
삭제된 메시지입니다.
앗...ㅋㅋㅋ
이모티콘 제방도...힝 말하시는분말 말씀하시궁...
삭제된 메시지입니다.
장작을 피우는 건 제가 조금 더 고민해볼게요 :) 지금처럼 언제든 궁금한 내용이나 고민상담 좋은 링크 공유 공부한거 자랑하기 이런식의 공간이었으면 좋겠어요~
너무 감사합니다 +_+
무엇을 해야 할지 구체적인 방향을 찾은것 같아서 저 또한 너무 감사드립니다. 저처럼 혼자 일하는 프론트 개발자들이 많을텐데 이런 커뮤니티가 많이 활성화 되서 알려지고 서로 서로 도움 주고 받고 할 수 있다면 더 재밌게 일을 할 수 있을꺼 같아요. 프린이님이랑 테오님 피돈님 조언이 정말 큰 힘이 되었습니다. 다시 한번 감사드립니다.
이모티콘
이모티콘
태오님 블로그 글 항상 잘 보고 있습니다. 글을 술술 잘 읽히네요
감사합니다 :)
Flex와 Grid를 언제 사용하면 좋은가? 각 레이아웃의 특징으로 알아보는 실전 레이아웃 <— 요 포스트는 언제 올라오나요? (압박아님) ㅋㅋㅋㅋㅋㅋ
함수형 프로그래밍에서도 SOLID가 맞는 말일까? 와 CSS position 과 에니메이션을 쓰고 나면... 일까요? ㅎㅎ
농담이고 grid는 아직 실전에 쓰일만한 것들이 많이 발견되지 않아서
블라보셨군요
오… 이것들도 기대되네요 ㅎㅎ
저도 solid 관련되서 포스팅 할려구요
grid가 많이 보이면 한번에 풀려고 조금씩 자료 수집 중입니다 ㅠ 그리드 시스템이 grid-aria말고는 아직 유용한게 없는데
사람들이 solid는 class에만 적용된다고 오해하는 것 같아요
없다고 하면 안될꺼 같아서 아니면 1부 정도만 먼저 올리면 될것 같긴 하네요~ 저도 아직은 잘 안쓰는데 예시를 올리기가 좀 그랬엉요 ㅎ
기대하겠습니다 ㅎ 공유해주세요!!
말이나와서 말인데 혹시 grid를 실전에서 쓰고 계신분 있으신가요? 조언을 구합니다!!
제 경우 아직 IE에서 그리드를 완전히 지원하지 않기 때문에 적용을 중단하고 flex로 갔던 경험이 있네요
그러게요 내년은 되어야 IE가 완전 퇴출이 되겠죠 ㅠㅠ
브라우저가 하나로 통합되었으면 좋겠어요 ㅋㅋ
그래서 IE가 탄생한거라 ㅋㅋ
아 진짜요 ? ㅋㅋ
경쟁자는 있어야 될텐데 크롬 점유율이 IE처럼 될것 같긴 하네요
아... 이유때문이 아니라
독점적인 위치에 있다 보니까 IE가 말썽이 된거죠 앞뒤가 바뀐 말이었습니다
그래도 크롬 좋죠
개발 운영환경을 가상화 기술을 이용해서 개발 환경과 프로덕트 환경을 통일하는 것처럼 브라우저도 하나로 통합했으면 좋겠네요. 크로스 브라우징 이슈 너무 싫습니다.
브라우저 가상화 같은 아이디어는 없나
가상화를 해도
모든 유저가 받아들여야 해서.. 차라리 IE 쓰시는 분들 컴퓨터 부셔버리고 새로 맞춰주는게 빠를것 같아요 ㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋ
IE하시는 분들은 크로스브라우징 이제 엣지로 리다이렉트 되니까 안 하자고 논의가 안되나요?
하기사 저희도 말 엄청 많긴 했었는데
10%나 되는 핵심 사용층이 있다며!!
IE 왜 쓰는지 모르겠는 1인입니다
그러게요
ㅋㅋㅋㅋㅋㅋㅋㅋ핵심 사용층 아 진짜...ㅜ ㅜ
클린아키텍쳐 다시 맘잡구읽어보는데 와닿는말들이 많네요 역시..
클린 뭐시기 책들은 읽는데 속도가 너무 안나네요
궁금한게있습니다! 기존에 회사에서 앱내의 웹뷰를 개발하고있는데, 하나의 repo로 되어져있다보니 개발한 페이지 말고 다른 페이지까지 빌드되서 올라가는 상황이었습니다. 이러한 상황에서 각 페이지별 빌드하고 s3로 올리는 환경을 구축하려고해서 monorepo 를 도입하고 여기다가 webpack module federation 로 url로 연결하는 걸 도입하려고 하는데 괜찮은지 궁금합니다. 참고중인 글은 https://michalzalecki.com/micro-frontends-module-federation-monorepo/ 입니다.
저도 진짜 이해 안됐었는데
고민 많이 하고 경험으로 익혀보고 다시 읽으니까 조금 와닿네요...이거 알려준 동료는 6번 정독으로 감을 잡았다고...ㄷㄷ
친구쪽 회사 논리가 돈 많이 들고있는 분들이 나이가 드신분들이 있고, 나이 드신 분들은 IE 쓰기 때문에 유지한다고 하더라구여..
삼성인터넷도...
실리콘 벨리 회사들은 IE 신경쓰는지 궁금하네요
그건 진짜 궁금하네요 ㅎㅎ
우리만 고통받는 것인지.. 전 세계적으로 고통받는 것인지..
아니 IE 사용률이 삼성 인터넷 브라우저보다 낮아요
저 10% 가 아마 우리나라에서만 10% 일 것 같은데
global stats로 보면 0.46%에요 ㅋㅋ
윈도우에 내장되어 있던것과 activex 의 영향이 많지않았을까 합니답..
어떤게 괜찮은지 궁금하신건가요 monorepo인가요 아니면 webpack 방법말인거요?
한번에 도입하는것이 맞는지 궁금합니다. 어떻게 보면 페이지별 빌드 환경 구축이 주된 목적인데 맞는것인지…
원론적으로 말씀드리면 돌리기 힘든 결정은 점진적으로 하나씩 가는게 맞죠
음,,, 왜 써야되는지 좀 더 생각해보면서 더 찾아봐야겠네요 ㅋㅋ
취지와 상황에 대해서는 충분히 공감이가고 필요한 상황이라고 샹각합니다
네네!! 감사합니다!!
테오님 근무하시는 팀에서는 e2e 테스트를 어떻게 운영하고 계신가요?
프로젝트 마다 달라요 제가 아는 팀은 platwrigt쓰고 있고
저는 아직입니다
사진
요기요!!
여러분은 특정 웹사이트가 고퀄로 느껴질 때가 언제이신가요?
애니메이션이 부드럽고 이쁘게 나올때..?
반응형이 구현되어있을때요
애플 제품 설명 사이트보면
볼때마다 이쁘네여
폰트도 그렇고
저도요 과한거 말고 마이크로 인터렉션이 깔끔하게 들어갔을때요
그리고 정렬이 반듯하고 글자 가독성이 좋을때요
좋은 이미지는 너무 당연한거지만 이미지 퀄리티가 사실 제일 큰 것 같아요
로딩이 빠를때 ? ㅎㅎ
오오!
기술적으로는 로딩! 디자인적으로는 가독성 + 반응형!
공감합니다!
혹시 크롬 읽기모드나 엣지 몰입형리더 활성화 조건이 뭔지 아시는분 계세용? ㅠ
그게 뭔지 모르겠어요 ㅠ
사진
투표하신 12분!! 어디계신가요? 함께 하시죠 ㅋㅋ 다음 주 스프린트 이벤트 공지 끌올 해봅니다 :) 공지 확인 고고!
vue3 https://m.youtube.com/watch?v=2KBHvaAWJOA 에반유가 vue3를 설명해주는 세션입니다 vite가 주력이 되고 vitepress라는 ssg를 추가하려나 보네요 debug 툴이 강화 되고 pinia하는 vuex의 다음 버전인 상태관리도 제공을 한다고 합니다 기대되네요 svetle와 같이 $컨벤션을 이용해서 ref를 단순화 하는 기능 도 추가 되네요
혹시 flexbox로 아이템 구현할때 [a,b,c,d] 이렇게 row로 정렬하면 a 뒤에 d 배치할 수 있는 방법은 없을까요..!
order요!
vue3 +typescript 로 소스분석하기 좋은 템플릿 입니다 ㅎㅎ;;저 소스보고 도움 많이 되었어요
order 한번 찾아보겠습니다! 감사합니답
좋은 자료 감사합니다
저저 ㅋㅋㅋㅋㅋ 할거예요 신청서를 쓸 짬이 안나네요... 최대한 빨리 써보겠습니다
저 내일 출근해서 확인하고 쓸게요!!제가 아직 개발 역량이 적어서ㅠㅠ
아! 제가 맘이 급했군요! 됐습니다 인원은 확정이니 미루지는 않겠습니다 신청서는 천천히 써주세요
이모티콘 일정을 조정해야 하나 싶어서^^;; 괜히 맘 졸였네요 휴~ 천천히 수요일까지만 작성해주세요! 일정대로 출발할게요! 다음주에 봐요 :)
삭제된 메시지입니다.
구글 스프린트 엄청 재밌어요!! 홧팅입니다 ㅎㅎㅎ 저는 한번 쉬고 다음에 참여하겠습니다 😆
패캠은 개인적으로 다 손절
혹시들어보셨나요?
picture, datalist 같은 태그들은 정말 처음봐서 공유드려요~
감사합니다 :)
감사합니다~!
Deveeni님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
정말 완전 참석하고 싶은데 이 주는 야간근무네여! ㅠㅠ 다음번에 꼭 참석하겠습니다!!
감사합니다 :) 3기는 더 재밌고 많은 사람들이 해볼수 있도록 2기를 잘 진행해볼게요
안녕하세요 deveen님! 반갑습니다 :)
안녕하세요! 프론트엔드 개발자 deveeni입니다
어서오세요 데비니님~ :) ㅎ
여기는 개발 얘기 하고 싶거나 궁금한게 생겼을때 다른 개발자들은 어떻게 하고 있는지 좋은 읽을거리가 생겨서 공부 하고 싶을때 본인이 만든거 자랑하고 싶을때
언제든지 편하게 글 남기고 공유하는 공간입니다. :) 편하게 언제든지 글 남겨 주세요 ㅋ
네~반갑습니다!
어떻게 오시게 되었나요? +_+
스프린트 참석하신 분의 글을 읽다가 테오님 velog로 타고 넘어오게 되었습니다~
오! 그러시군요 ㅎㅎ
와~ 벌써 예비 3기 신청을 하셨군요 ^^;; 감사합니다. 일정은 fix는 아니고 인원수가 모자라면 연기될 수도 있어서 항상 공지를 드릴게요 ㅎ
npm init vite 해봤는데 preact + typescript 조합이 정말 쉽네요.. ㄷ ㄷ 앞으로 cra 아예 안쓸듯…..ㅎㅎㅎㅎ
맞아요 개발환경도 좋은데 빌드 속도도 훨씬 더 빨라서 내가 꼭 써야 하는 webpack 플러그인이 없다면 꼭 추천합니다.
올해 statofjs 설문에는 vite가 한자리를 차지했더라구요. 올해 설문 결과 기대합니다. ㅎ
당당하게 주류가자!
혹시 설문안해보신분 있다면 한번 해보시는거 추천드립니다. 프로트엔드 트렌트 파악에 엄청 도움이 됩니다!
와..진짜 모르는것 많네여 ㅠㅠ
사진
다 알 필요는 없어요~ 백엔드 프레임워크나 프론트엔드 프레임워크, 테스팅 라이브러리 같은 것들은 선택사항이 하나만 알고 계셔도 무방하기도 하구요. ㅎ 이런게 있구나를 알게 되신것 만으로 충분히 의미가 있다고 생각합니다!!
Solid가 있는게 신기하네요
성능이 좋아서 그런가
저도 좀 놀랬습니다 ㅋ 아무래도 그런것 같아요 svetle가 좋긴하지만 tsx의 장점이란게 있어서 합칠수 있지 않을까 해서 살펴보던게 solid였는데 확실히 성능으로는 차별화 할 수 있을 것 같더라구요
근데 virtualDOM을 안쓰려면 템플릿 문법은 필수불가결하고 이 부분은 jsx하고는 안 어울려서 아직까지 제 평가는 애매라인입니다
스벨트도 virtualDOM을 안쓰지 않나요?
맞아요
모모님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 모모님 반갑습니다 :)
모모님이 나갔습니다.
스벨트 말고 lit이 뜨길 바랬는데
리치해리스가 vercel로 가버려서 ㅋㅋ
ㅋㅋㅋㅋ
업계 상황 보다가 svelte로 건너가려고요
lit polymer 때부터 지켜봤었는데 웹 컴포넌트가 못 뜨는게 아쉽더라구요
어서오세요 svelte로!
지난 회사에서 디자인 시스템 제작하면서
공수가 진짜 많이 드는구나 싶은데
만들다가 드는 생각이
근데 이거 계속 사용하려면 리엑트 밖에 못쓰는거 아닌가
이런 생각이 들더라고요.
웹 컴포넌트로 만드는걸 고려해야 하는거 아닌가 의견을 냈는데 반려당했어요 ㅋㅋ
오오 웹컴포넌트 방금찾아봤는데
디자인 시스템 만드는 공수보다 두배정도는 공수가 더 들긴 하겠네요..간단한 아이들이라면 괜찮겠지만
Js를 진짜 잘해야겠네요
두배나 들까요? ㅋㅋ
마이크로 프론트엔드를 도입하게 되면 프레임워크의 선택지가 다양화 될 수 있으니까 저는 가치가 있다고 생각했어요
아아 아닌가요...한번도 안만들어보고 바닐라가 넘 익숙치않아서 제기준...히히..
분명 가치는 있어요!! 해보고싶구요
저희 회사 인력이 턱없이 모자란 상태라 ㅎㅎ
그걸 도입할때까지의 비용이
눈물
그걸로 만들어낼 수익을 앞설수있나는
좀 의문이 들긴해요
회사가 크다면 저는 해볼만 하다 생각해욤
이건 인정입니다
디자인 시스템 같은 경우는 개발팀 뿐만 아니라 디자인 팀 리소스도 많이 드니깐요
사실 프론트가 어떻게 흘러갈지모르는 요 시대에 걸맞는 대처라고 생각이드네요
svelte로 만들면 web-component로 컴파일 할수 있어요
어제 클린아키텍쳐 봤는데 거기도 프레임워크에대한 의존도를 가지는건 굉장히 위험하다고 하긴 하더라구요
컴포넌트가 한 두개도 아니고 검수할때 드는 시간도 만만치 않을텐데 한번 만들 떄 이식성 좋은걸 만드는게 낫지 않나 싶은 개인적인 생각입니다
오 저도 이런방식없나 궁금했어요
맞습니다 요 생각에 저도 동의합니담
svelte가 쉐도우 돔을 사용하나요
처음 고생이 나중의 고생을 줄여줄수있다면
시간을 좀 들이는게 낫다!
역시있군뇨
지난 추석연휴때 몇일 공부해서 sapper 앱 만들다가 엄청 고생한 기억이 있어요 ㅋㅋ
sapper는 x를 눌러 조의를 표하셔야 합니다. ㅋㅋ
미국 갔어요
sveltekit이 표준이에요
요런게 있긴하네요
방금 검색해봤긴해서 잘되나는 모르겠고 작년이 라스트커밋...
혹시 (시니어) FE개발자를 위한 좋은 면접질문이 있을까요? 면접관이 처음이라 막연하네요 ㅎㅎ 의견주시면 감사히 활용하겠습니다 ㅠ
여기와서 프로젝트를 맡게 되면 어떤 기술 스택으로 세팅하고 싶나요? (텀을 두고...) 어떤 팀 구성이길 바라나요? (...탐을 두고) 그 이유가 뭘까요?
기술스택을 자유롭게 설정해보도록 요구하는건 그 사람의 생각을 천천히 들어볼 수 있는 좋은 질문 같네요 ㅎㅎ
팀 구성은 어떤 의미일까요?
몇명이서 작업을 하는 걸 선호하는지
어떻게 협업을 하는걸 선호하는지
리딩을 선호하는지 팔로업을 선호한느지
와,,저거 물어보면..
팀에 맞는 사람인지 파악하는 꼭 필요한 질문이겠네요 ㅎㅎ ! 의견감사합니다.
대답 못할거가튼데..
그래서 더 솔직한 대답이 나올것 같아요 ㅎㅎ
이번주 면접인데..
일단 저 질문 준비해봐야겠네요
대답을 잘하면 네오님이라 생각하겠습니다 ..
ㅋㅋㅋㅋ
우리회사의 성장과 개인의 성장을 연관시켜보는 질문 (질문의 모양은 프로젝트 물어보면서 물어보는거라서... 딱 전형적인게 생각이 안 나네요)
혹시 신입 프론트엔드 질문에 실행컨텍스트 물어보면 너무 딥하게 물어보는건가요???
두명정도 물어봤는데 두명다 읽어본적없이 들어온거 같아서 ㅠㅠ
대답을 못해도 상관없다 어떤식으로 대응하지를 보겠다는 생각이라면 어려운 걸 물어봐도 상관업다고 생각해요
ec 정도는 물어볼법하다 생각하는데...
저랑 같은 날 아니시죠..?
전 물어봤어요..js 동작시 메모리 영역에선 무슨일이 일어날까요?
이것도 물어봤습니다
아마 용어자체를 모르는 경우도 있을까하여 힌트를 조금 주셔서 대답이 나올 수 있는지 유도하는 것도 방법일 것 같습니다.
클로저랑 컨텍스트 말하는건가여?
클로저와 실행 컨텍스트는 다른 개념으로 알고 있습니다.
컨택스트가 contextAPI를 말씀하시는거라면 두위 질문과는 다른 답변인거 같구요..
lexical scoping 이 hoisting , closer 등이랑 연결되는 개념이니깐요
css 관련 궁금한게 있는데 웹뷰 페이지를 개발중인데 기존에는 px로 설정(폰트, 여백 등등) 그래서 이번에 rem으로 수정을 하려고하는데 html단에 기본적으로 10px 로 설정하면 계산하기가 쉬울텐데 왜 그렇게 설정하고 계산하는 블로그 글들이 없는 것인지,,,
일단 저는 신입 면접때 물어보지 않았습니다. 한 9군데 정도 돌아다녔는데 물어본곳 없었던것 같아요.
하디.. 맞죠…. 저도 그렇게 생각하고.. 읽어보고오기만 하고 간단히 대답만해도 오케이인데
제가 면접봤던 두분은 아예 모른다는 식으로 이야기되어성 ㅠ ㅠ
저도 이렇기 때문에 물어본거였는데
실행 컨텍스트를 모르고 클로저 호이스팅을 안다고 말하는건 모순이 아닐까요...
연결되는 개념이지만 실행컨텍스트 개념에서 scope 까지 결합하여 나가는 개념으로 저는 보고있어서요ㅠㅠ
다음번엔 물어보는건 지양해보려고요
뭐 부분부분 먼저 알수도 있긴하니까요
음 왜 물어보셨던건가요?
실행컨텍스트를 활용해서 작업을 하시고 계신건가요 아니면 얼마나 공부했는지를 보고싶은건가요
간단하게나마 자바스크립트 동작원리를 알고 쓰는건가?
+ 공부 하고있나?
그럼 그냥 동작원리에 알고 있으신가요?
이런느낌을 위해서 물어보긴 했습니다
정도로 끝내도 될거같아요
넵!!
실행컨텍스트라고 하면 못알아들으시는 분들 있어서
javascript 가 one thread 라는거 모르는 신입이 80%넘는다는거에 제가 한표를 겁니다.
그런가요
222222
대부분 작업위주로 공부하실거에요
보니까 활용법위주로 하신분들이 많긴하더라고요
저는 그래서 js가 싱글쓰레드로 돌아가는데 멀티쓰레드와 싱글쓰레드 설명 부탁드려요
이런식으로 질문 나아갔을때도 있어요
일단 회의하고 돌아와서 제 의견 좀더 이야기하겠습니다 ㅋㅋㅋ
흠 신입분들에게는 좀 고차원적인 질문이 될거같아서
ㅠㅠ 다들 귀한 의견 감사합니다
원시타입 참조타입이 메모리에서 어떻게 다르게 동작하나요
또 면접이 잡혔는데 걱정이라서요
이것도 모르는 사람들 꽤 있더라구요
오… 이건 저 신입때 진짜로 몰랐는데..
저는 보고 들어갔어서..
삭제된 메시지입니다.
없지는 않지만 실질적으로 rem의 실전효용가치가 없어서가 아닐까 생각합니다 rem의 이득이 비해 불편한 리스크가 더 크다 랄까요?
최근에 가장 관심이 두고 있는 것은 무엇인가요?
이런 질문도 좋아합니다
px 보다 rem의 이득에 비해 불편한 리스크가 먼지 궁금합니다
정도님이 나갔습니다.
계산이 귀찮고 IE에서 정확히 안동작하는 것도 있고
워딩이 과했다 싶네요~ 그냥 굳이...? 이정도 느낌인것 강아요
같아요
저는 개인적으로 10px로 계산해서 사용하면 영향을 받는 모든 요소에 rem을 적용해야돼서 불편하더라구요. 그렇지 않으면 폰트 사이즈가 10px로 보이니까요..!
저 이거 모르는데 어떻게 동작하나요?
저도 궁금합니다! 그냥 원시타입은 값이고 참조타입은 주소값이고 그얘기인가요?
나만 모르는 것 같지는 않은데 ㅋㅋ
좋은 참고 자료가 있으면 링크 올려주심 감사할 것 같습니다 ㅎㅎ
삭제된 메시지입니다.
저는 면접 질문에 대한 정확한 답을 해야하는 경우도 있지만, 보통은 그 질문을 대하는 자세를 조금 더 관찰합니다. 모르는 것 같은데 아는척을 하는지, 알긴아는데 주요 관심사랑은 달랐는지등을 봅니다. 결론적으로는 문제해결 능력을 지녔는지를 중점적으로..
https://poiemaweb.com/js-object 4. Pass-by-reference 부분부터 읽어보시면 될 것 같습니다!
감사합니다. 동명이인끼리 상부상조하니까 좋군요!
https://blog.bitsrc.io/memory-leaks-in-nodejs-54ac7bbd4173 이 글 초반부에 잘 나와있는 거 같네요
좋은 자료 감사합니다~!
원시타입이 콜스택에 들어가는 건 처음 알았네요.. 갈길이 멀군요 🥲
저 혹시 타입스트립트에서 oop 공부하는 중인데 interface라는것이 생소해서요
interface라는것이 무슨 개념이에요?
연결고리라고 생각하면 편할거같아요
할수있는 행위를 만들어놓고 여러가지로 확장할수있게 정의해 두는거져
api로 받은 response를 interface로 정의해서 타입을 쓰기도해요
아 그렇쿤요ㅎ 보니깐 인터페이스 안에 여러 함수를 호출하고 class에서 정의를 하는 것 같네요
네 혼자 작업할땐 큰 프로젝트 아닌이상 별 필요성을 못느끼는데 만들면서 다른사람이 내가만든 코드를 라이브러리로 쓸거라고 생각하면서 만들어보시면 필요성이 좀 쉽게 이해될수 있어여
오호 그렇쿤요ㅎ
ES6로만 API를 만들어 봤는데
타입스크립트를 공부 시작해보니 신기한게 많네요
감사합니다~ㅎ
근데 궁금한게 있는데 실무에서도 프론트가 이런 API를 직접 구현해야 할 일이 있나요??
음 회사마다 다르지 않을까여 저희는 백앤드 api 클라우드에 띄워놓은거 정의서 받아서 구현하는 방식을 쓰고 있습니다.
아하~ㅋㅎ
그렇쿤요
근데 또 딴회사는 어떨지 잘 몰르겠네여
api를 직접 구현한다기보단 graphQL을 써서 원하는 데이터만 가져오는걸 선호해요 저는
아 그렇네요ㅎㅎ
FE에서 원하는 데이터 가져와서 가공하는 연습을 많이 했었던 기억이 나네요ㅋㅋㅋ
네넵 ㅎㅎ
아 백엔드에서 이런식으로 API를 만드는 구나를 최근에 타입스크립트로 공부하면서 알게 되어서 순간 FE개발자 역할을 해깔렸던것 같네요ㅎㅎㅠㅠ
엇 늦었네요..점심시간이라 확인 안했더니 ㅠㅠ
그러면 궁금한게… 하나의 브라우저로 rem 작업을 해두고 나머지는 각 브라우져 기본 폰트사이즈로 보이게 한다고 생각하면 될까요?
보통 변수를 선언한다 하면 메모리 공간을 할당하고, 할당된 주소값을 변수명을 통해 접근합니다. 원시타입의 경우엔 바로 stack에 저장되어 그 메모리 값으로 변수 접근이 되고, 참조타입의 경우는 heap에 저장이 되어 heap의 주소가 stack에 저장된 다음 그 stack의 주소로 변수가 접근을 하게 되는것이죠. 여기서 원시타입은 stack의 메모리 재할당을 통해 값을 변경하고, 참조타입은 stack에 저장된 heap의 주소값을 통해 heap에 저장된 값을 변경합니다. 라고 저는 정리해두고 있습니다.
여기서 변수 선언 할당의 개념까지 같이 공부해서 let, const 까지 접근하면 변수 관리가 잘 되지 않을까요?
아무래도 함수형 프로그래밍은 불변성을 중요시 하니까 데이터 원본의 훼손을 줄이기 위해서라도 저 개념은 한번은 집고 넘어가야 한다 생각해서 전 면접볼때 작게 나마 물어보는 편이에요.
음..제가 웹뷰 작업은 안해봐서 질문에 대해 이해를 잘 못했어요 스타트업 개발자님. 브라우저마다 기본 폰트사이즈가 달라서 하시는 얘긴가요? 보통은 16px로 알고있는데.. 하나의 브라우저로 rem 작업을 한다는 게 무슨 말씀이신지 모르겠어용
px을 쓰지 않는 이유 - 고정값이여서 유저가 브라우저 기본 폰트값을 변경해도 바뀌지 않는다. - 크롬의 경우, 기본 폰트값을 설정->모양->글꼴맞춤설정에서 변경 가능 제가 예상하는 rem 10px를 쓰지 않는 이유 - html에 10px로 하면 하위에 있는 font-size는 상대값으로 되면서 계산하기 편리하지만, html 10px이 고정값이여서 유저가 기본 폰트값을 바꾸는 문제는 여전히 해결하지 못한다 굳이 rem을 써야하나? - 유저가 기본 폰트값을 설정->모양->글꼴맞춤설정에 가서 폰트 바꾸는 일이 거의 없음.. - 브라우저 확대/축소 (ctrl +/-)는 px로도 대응 가능
초롱초롱 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
홀리몰리님 의견에 덧붙이자면.. 기본폰트를 62.5%로 설정하면 됩니다 ㅎ
html { font-size: 62.5% }
이렇게 말인가요!?
네 ㅎ
찾아보고 공부 좀 해보겠습니다!! 두분다 너무 감사합니다!
이거 참고하시면 좋을 것 같아요!
네네!! 감사합니다 ㅠㅠ
피쿠셀
테오님을 비롯한 선배님들은 spa 프로젝트 설계를 어떻게 하시나요? 저도 오늘 오전에 나왔던 분들처럼 회사에서 혼자 개발하다보니 이런 사소한것들은 어떻게들 하시는지 궁금하네요.
현재는 .. 부모 컴포넌트에서 (index.jsx) 뭐 예를들어 회원목록 컴포넌트가 있으면 부모컴포넌트에서 서버 통신하여 응답값을 회원목록 컴포넌트로 props전달해주는 식으로 하고있는데 다른분들은 어떻게 하시는지 궁금합니다.
코드로 예시를 들자면.. index.jsx파일은 const [회원데이터, 셋회원데이터] = useState const 서버통신 = 셋회원데이터(서버통신.응답값) <> <회원목록 컴포넌트 회원데이터={회원데이터{/> </> 이런식이 되겠네요..
auth같은 전역적인 상태관리는 context 사용해서 provider로 주입하고, 각각의 페이지에서 필요한 데이터들은 페이지에서 데이터 fetch해서 상태관리 하는 식으로 구성했어요
각 컴포넌트 별로 필요한 데이터는 component 그려줄때 fetch 한다 이런 느낌..
디자인 패턴 크게 신경 안 쓰고 그때그때 필요한 위치 적절하게 찾아서 fetch 하고 있습니다
그렇군요 꼭 부모 컴포넌트에서 fetch 해야한다는 건 아니네요 그게 깔끔한 것 같아서 작성하긴 했는데 props 가 점점 많아지니까 이게 좀 모양새가 거시기해져서..ㅋㅋㅋ
+ "적절하게"라는 말이 너무 애매한 거 같아서 추가하자면 렌더 최적화랑 데이터 fetch 최적화를 1순위로 고려해서 구현하고 있는 거 같아요!
확인이 늦었네요. 저는 전역 상태관리 방식으로 하고 있어요. 화면과 비지니스 로직을 확실히 분리하는게 좋더라구요. props drill 문제도 유쾌한게 아니라서
props는 id와 같이 조회를 하기 위한 최소한의 값만 받을 수 있도록 하고 싶고 dispatch와 data subscribe를 분리하는 형태로 만드려고 하고 있어요.
답변 감사드립니다. ㅎ 저도 일단은 Props를 줄이려고 Id같은 api call에 필요한 정보만 넘기도록 하고있었는데 다행이네요
react로 굳이 표현하자면
const export MyComponent = (props) => { const [xxx, isLoadingXXX] = useXXX(props.p1) const [yyy, isLoadingYYY] = useYYY(props.p2, props.p3) const 저장하기 = (value:XXX) => dispatch(["저장하기", value]) const 수정하기 = (value:YYY) => dispatch(["수정하기", value]) return <> <div>{xxx}</div> <div>{yyy}</div> <button onClick={() => 저장하기(xxx2)}>저장하기</button> <button onClick={() => 수정하기(yyy2)}>수정하기</button> </> }
이런 모양새의 코드랄까요?
아 ㅎㅎ 감사합니다 코드로 쉽게 보여주셔서 한번에 이해되네요
테오님 매일 답변해주시느라 힘드실듯 ㅎ
아니에요 제 행복입니다. ㅋㅋ 뭐가(?) 된 것 같은 기분이랄까요?
사진
sort함수 에서용! 매개변수로 (a,b)를 받는 함수를 삽입했을 때용! if(a.value > value){return 1;}
이런 부분이 앞의 원소와 뒤의 원소의 값을 비교하여서, 정렬하는 방식인 거 같은데용!
근데, 결국 이항을 하면 if( a.value - b.value > 0 ){ return 1}
이렇게 되는데,
(1). if( a.value - b.value > 0 ) 이 부분과
(2). {return 1}
이 부분을 어떻게 해석해야 저 sort 함수가 잘 이해할 수 있을까용? ㅠㅠ
문자열을 sort 하는 부분의 MDN을 읽어봤는데 이해가 안돼요..
if( a - b ){ return 1} 이런 방식으로 사용하면은 안되는 건가용?
리턴 1,-1일때 어떻게 위치가 바뀌는지 확인해보시는게 어떤가요?
저거 반대로 했을 때는 , 오름차순과 내림차순으로
그 후 본인이 원하는 정렬 로직을 알맞게 넣으면 되지 않을까요?
바뀌는 걸 확인했는데욥!
저 로직이 이해가 안돼요! 뭔가 암기하는 느낌이 들어서용 ㅠㅠ
비교하고 싶으신게 각 배열 원소의 value 값 아닌가여?
사실 문자열도 비교하고 싶지만, 일단은
저 부분 value 값 비교도 이해가 안됩니다
문자열의 경우는 유니코드값으로 값을 정렬할 텐데
이제껏 sort는
sort((a,b) => a-b) 만 사용하다가
원래 보통 return a - b 이렇게 쓰고 음수면 내림 차순
비교등호가 생기니까 멘붕이옵니다!
양수면 오름 차순
반대였나? 암튼
a-b 일 경우에 정수 값이 나타나는 건데
문자열은
사진
보통 T/F를 1/0 으로 나타내잖아요
그걸 (a, b) => a-b로 나타낸거죠
이거 안 써도 비교할 수 있지 않나요?
ㅎㅎㅎㅎㅎㅎ이말너무 재밌네요 🤣 뭐가 된 것 같은 기분(?)ㅋㅋㅋㅋㅋ
0이면 false로 받아들이니까
문자열 비교는 이 함수 쓰시면 될거에요
그 함수를 보긴 했는데욥
사진
이렇게도 해결이 가능한 거 아닌가 싶어서용
참고로 코테 공부중이였습니다1
사진
맞아요. 원하는 정렬이 있으면 그렇게 하시면 되죠
가능하죠
숫자열 정렬할 때는 sort((a,b) => a-b)를 공식처럼 이용하듯이
문자열 정렬할 때는
사진
이거를 공식처럼 이용하는 건가요?
(a,b) => a.localeCompare(b)
(a,b) => -a.localeCompare(b)
이렇게 하셔도 되고
아스키순서랑 영어한글 특수기호 순서가 미묘하게 달라서
상황보고 필요한것을 쓰시면 될거겡요
sort가 a-b가 1) 양수면 b가 a 앞으로 2) 0이면 변경 X 3) 음수면 a가 b 앞으로
용태님이 설명하신 방법이 좋아요를 많이 받은 풀이이긴 해욥 ㅋㅋㅋ
이거 부터 알고계셔야 할거 같네요
그래야 저 공식이 왜 문자형에서 저렇게 쓰이고 정수형에서 그렇게 쓰이는지
두개가 결국 같은 식을 나타내는거에요
근데 비교등호가 있을 때는 어떻게 받아들여야 해용?
예를 들어서, if(a<b) return -1 이용
a-b가 아니라 a-b<0 일때욥
b-a
arr.sort(function(a, b) { return a - b; });
이건 기본적인 오름차순 정렬
네넹! b-a는 내림차순정렬
저걸 if를 이용해서
풀어쓴겁니다
아 저걸 풀어쓴 거라고용?
헐..
네
이걸 풀어쓴게
사진
이런 내용이라는 건가요?
네
잠깐만요 띵킹을 더 해보겠습니다. 소름돋네용
a - b 가 양수냐 0 이냐 음수냐
a-b을 했을떄 조건이 양수냐 음수냐 0이냐에 따라 sort 안의 내부 로직이 처리가 되는건데
거기서 return 1 => 양수 return 0 => 0, return -1 => 음수
그럼
if(a<b) return -1; 이
if(a>b) return -1로
부등호만 바뀐다면
내용은 반대로 전복되는 건가용?
그렇죠
제가 헷갈리는데, 양수냐 음수냐 물어보는 부분이
>, <, === 이렇게 세 개랑
return -1, 1, 0 이렇게 세 개가
있는데
왜 양수냐 음수냐 물어보는 부분이 두 파트로 나눠져있는 건가.. 이게 너무 헷갈리더라고요
잠시만요
네네
물어보는 파트가 두파트라는게 제가 이해가 안되서요 ㅠㅠ
사진
이 사진에서, if(a<b) return -1 이 라인 한 줄만 봐도
'a<b' 부분이랑 'return -1' 부분 이렇게 두 개가
조건식은 1개고 그 조건에 맞으면 저 값을 return 해라 인데..
양수냐 음수냐 묻는 파트 아닌가용?
그럼 죄송하지만 마지막으로 물어보고싶습니다! if(a<b) return -1; 이 부분을 어떻게 풀어 말하면 되는 걸까요?
저기서 if(a < b) { return -1 } => b가 a보다 크면 return -1 을 하렴
여기서 return -1은 오름차순일까요?
오름차순 하렴?
-1 이면 a는 b 앞에 있겠죠?
sortedArray = array.sort((a, b) => { if(a - b < 0) return -1 if(a - b > 0) return 1 if(a === b) return 0 else return -1 }
이제
알 것만 같아용
부탁하는 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
감사합니다 먹보네오님 ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
정말로요 ㅠㅠㅠㅠ
안녕하세요 부탁하는 네오님! 반갑습니다. :)
아니에여 저도 헷갈리게 설명해드렸는걸요 ㅠㅠ
아 저 조건식이 헷갈릴 순 있겠네요..제가 너무 아무렇지 않게 보고 설명해서 어려우셨겠다..ㅠㅠ
if (a > b) { return 1; } 이 부분은 a가 b보다 크면, b가 a 앞에 있겠군요
안녕하세요
이거 맞죠?
그쵸
이해가 된 거 같아요! 사실, 예전에도 저 sort 부분의 문자열 비교 부분을 이해를 시도하다가 실패했던 부분이였는데 덕분에 이해할 수 있었습니다 ㅠㅠ 감사드려요
용태님도 감사드립니다. 알려주신 메소드의 방식으로 푸는 방법도 살펴보겠습니다!
if(조건식), 여기서 조건식을 어떻게 설정하고 return 을 하느냐에 따라 sort의 방식이 custom 되는거라 이것저것 값 바꿔보고 돌려보세요
반갑습니다. 여기는 개발 얘기를 나누고 궁금한 내용을 공유 하고 다른 개발자들은 어떤 생각을 하고 있는지 공유하는 공간입니다.
넹넹!!
언제든지 편하게 얘기 남겨주세요 :)
비오는 날 오리와 개구리님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
네오님이 나갔습니다.
안녕하세요 비오는 날 오리와 개구리님 반갑습니다 :) 어서오세요!! ㅎ
안녕하세요!!
반갑습니다. 여기는 개발 하다가 궁금한 점 다른 개발자는 어떻게 하고 있는지 궁금할때 좋은 자료를 찾아서 같이 공유하고 싶을때 본인이 만든거 공부한거 자랑하고 싶을때 이용하는 공간입니다. :)
언제든 편하게 글 남겨주시고 다른 사람들이 질문한 경우 내가 안다~ 싶으면 답변 남겨주세요 ㅎ
넴! 잘 부탁드립니다
네~ 감사합니다 :)
오리와 개구리 님은 최근 관심사는 뭔에요? +_+
음 요즘 크게 관심을 가지게 된건
클린 코드, 타입 스크립트 쪽인 것 같아요
그렇군요~ 이제 타입스크립트는 그냥 해야 되는게 되버린것 같아요 esbuild가 나오면서 build time은 이제 단점도 아니게 되어버렸구요 ㅎ
클린코드는 영원한 숙제이지 않을까 싶네요 ㅎ
그런 것 같아요
안녕하세요. 혹시 polyfill된 javascript의 성능이 browser native? 성능 문법과 비교해서 어떤 차이가 있는지 정리된 곳이나 방법이 있는지 아시는 분 있을까요?
성능 문법 -> 문법 성능
구글링 해본 결과로 이런 페이지가 있던데
오~ 멋지네요!
이게 제가 찾는 결과물이 맞는것 같으면서도 babel이라는 항목이 es몇을 타겟으로 했는지 헷갈리는 부분이 있어서 같이 질문을 올려봐요
사진
결과적으로 성능 비교 정리된 곳이있거나 할 수 있는 방법이 있는지? + 저 곳이 제가 찾던 곳이 맞는건지.. 질문하다보니 README.md에 위처럼 돼있는 곳에
profile:node 부분을 profile:원하는타겟 으로 변경하면 되는건가보네용.. 러버덕 디버깅..
스프린트 모임 시각은 수,목,금 밤 11시로 하겠습니다. 일찍 하고 싶지만 개인 사정상 10시는 좀 힘들었습니다 양해 부탁드립니다
마감 시간은 수요일 미팅 시간까지 오시기만 하면 참가로 여기고 함께 하도록 하겠습니다 추후 다시 공지 올리겠습니다. 신청 해주신 분들 다시 한번 감사드립니다!
으앗 저도 참여 해보고싶었는데 ㅠ 회사 일이 바빠서 이것만 좀 마무으리 되면 ㅠ
저도..이번주 이직준비로 정신이 없어서..
네~ 언제든 부담 느끼지 않으셨으면 좋겠습니다. 대부분 개발자들은 교류를 원하면서도 딱히 그런 명분이나 공간은 많이 없다고 생각을 해서요ㅋ 스프린트는 확실히 부담이 되는게 맞으니 좀 다른 것도 같이 생각해봐요 :)
궁금한게 있습니다 여러분! 혹시 다들 이슈 생성하실 때 범위를 어느 정도로 하시나요? 커밋 단위로 이슈를 생성하라고 하시는데 감이 잘 잡히지 않네요..ㅠ
저도 딱 떨어지는 기준은 없지만 일단 주중으로 끝낼 수 있는 분량이 넘지 않도록 하자라는 최소한의 마지노선이 있습니다. ㅎ
현업에서도 let을 쓰는 경우가 있나요? 어떻게든 let을 안쓰려고 하는데 어쩔수 없이 써야겠다는 생각이 드는 경우가 있어서 질문해봅니다 ㅠ
안 쓸 수가 없죠. ㅎ 가급적 안쓰면 좋다는 거고 가급적 대입문을 가까운 위치에서만 쓸 수 있도록 하시면 되고 정말 안쓰고 싶다면.
const = xxx = ((abc, def) => { ..여기에 let 이 필요한 로직들....... }(abc, def)
절대 쓰지말라는 건 var지, let이 아닙니다 ㅎㅎㅎ 필요하면 써야죠!
이런식으로도 쓸 수 있어요.
아 그렇군요 ㅎ..
제가 너무 강박관념처럼 최대한 안쓰다가 너무 스트레스를 받아서 ㅋㅋㅋ
두 분 감사합니다!
좋은 거에요! ㅋ
저도 let 안쓰려고 노력했는데 ㅋㅋㅋㅋㅋㅋㅋㅋ…var가 global이라는걸 얼마전에 알고 깜짝 놀란..쓰지말래서 안썼는데 이유가 이거라니!
ㅋㅋㅋㅋㅋ
var은 정말 제 머리속에 없습니다
아니 그리고 신기한거 또 알았던게 zz = 1 이렇게 하면
변수 없을때 자동으로 global로 선언될수있는것도
첨알았어요 ㅋㅋㅋ
자바스크립트의 매운맛
저희 회사 백앤드 코드에 말도안되는 린트오류가 있어서 봤는데 코드는 잘 돌아가더라구요?!
ㅋㅋㅋㅋㅋ
검색해봤더니 var와 없는 변수는 자동으로 var로 선언되…
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
혹시 백단 같이 하시는분들 아직도 행정표준용어로 DB 컬럼명 정의하시나요??
요즘 라이브러리 중 일부는 코드 사이즈를 줄이고, 입력하는게 더 편하다는 이유로 const 대신 let 위주로 쓰는 곳도 있더라구요
오호..immutable..보장을..
Ex ) 구글 스플린트로 컬럼명을 정의할 때 1. google_splint 2. googleSplint 3. ggle_splt
지금 레거시코드가 3번의 형태인데요 . 그래서 프론트쪽 변수명들도 다 저런 형태로 되어있더라구요 ㅠㅠ 점진적으로 개선할 방향성을 찾고 있는데 여러 사람들의 의견을 좀 듣고자 합니다
음 백앤드에서 오는 데이터를 adapter로 프론트앤드에서 사용 할 변수로. 한번 변환해서 사용하시면 좋을것 같습니다.
아 먼저 api랑 view 사이에 adapter로 변수명들 프론트에서만 따로 재정의 하는 걸 말씀하시는거죠??
사진
넵 이런식으루요
이러면 서버가 어떤 형태이든 View에는 영향을 전혀 주지 않을 수 있습니다.
와 난 왜 이생각을 못했을까…
감사드립니다 정말!
앗 저도 필요성을 안지 몇개월 안됐어요 ㅋㅋ 처음이어렵지 알고나면 쉽습니답!
오오~ 맞아요
관련되서 읽어보실만한 글인거 같아서 추가합니다 https://jojoldu.tistory.com/617?category=635878
서버 네이밍 별로인 경우 진짜 힘들죠 ㅠ
오 class-transformer…오호
저거 대표님이 사용하시고 말씀해주셨는데 안썼는데..
아니 근데 이거 엄청 좋네요 생각해보니까
클래스로 관리한다 자체가 repository역할을 할 수 있군요
한 15년 된 레거시들 보고있는데 머리가 터질거 같네요 ㅎㅎ…;;
헣헣..저는 5년치 레거시만 보고있는데도
뒤엎자고 했는데..
근데 막상 도입해보면 결국 피카츄돈까스님이 하신 방식으로 쓰고 있는 자신을 발견하게된다는...
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
그런가요
아 근데 이거 진짜 좋아보이는데..
프론트도 액티브x에요 …마이플랫폼???
새로운 방식이 프로젝트 중간에 들어오는게 생각보다 어렵더라구요
그런거같아요
지금 설계해놓은 구조에 이걸 넣으려니
머리가 약간 복잡해지긴 하네요 '
다른 분들도 설득해야하고 또 제가 이걸 도입하자고 했으니 확실히 알아야하는데 그것도 부담스럽고
흐음 그렇군요
그래도 저는 질렀습니다
제가 잘 모르면 잘아는 사람 델고 오자 해서
델고와서...ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
아 근데 요것이 데코레이터 문법을 사용하는군요
RN에서는 사용하기가 애매..하긴 하겠네요
android 에서 사용하는 js 버전이 너무 낮아서 문제가 되는 경우가 좀 있더라구요
사진
예를 들어 이런것들이요
intl이 적용이 안되서 뭐지 했는데 알아보니 …안드로이드는 폴리필이 필요하다 ㅠ
데코레이터도 사용 가능 하겠네요! 바벨 플러그인쓰면 된다고 하네요.
리액트-스프링으로 사이드 프로젝트 협업 진행을 한다고 하면 개발 단계에서 프론트도 스프링 환경을 구현해야 api 요청이 가능하겠죠..?
아뇨..
프론트에는 스프링 환경이 필요없습니다
http 프로토콜만 맞추면 될거같아요
제 로컬에서 백엔드를 서버를 안켰는데도 요청이 정상적으로 보내질 수가 있나요?
백앤드는 켜져있다는 가정이죠
그러면 가정으로 api 문서 등을 보고 우선 개발 후에 테스트 서버 같은걸로 배포했을 때 그때 제대로 테스트를 해보는건가요?
넵 저는 그렇게 하고 있습니다
목데이터로 구현한다음에
오 그렇군요.. 감사합니다!
https://www.jetbrains.com/ko-kr/lp/javascript-25/ 흥미롭네요 👀
사진
HTML도 역시 KHTML
K-HTML
ㅋㅋㅋㅋㅋㅋㅋ
와! 이 자료 너무 좋네요! 역사를 배우는 것은 중요하죠 좋은 자료 너무 감사합니다
저도 비슷한 고민을 했는데 좋은것 같아요. 한번 시도해보려고 합니다.
저도 User와 관련된 4가지 종류의 다른 엔티티가 네이밍컨벤션이 달라서 엄청 헷갈리거든요
근데 결국은 개발을 문서를 바탕으로 하다보니 최대한 백엔드가 정의한 스키마에 맞게 해야 네트워크 탭을 이용한 디버깅이나 로그 분석에 도움이 되는데
또 막상 다른 비슷한 필드의 다른 이름을 화면에 표기하려고 하면 o.aaa ?? o.aaa1 ?? o.aa_a 이런식의 코드나 Type 선엉이 엉망이라 참 고민이 많습니다.
Proxy 로 비슷한걸 해보다가 왠지 일을 두 번하고 있는 느낌이 들어서 접었던 기억이..
무슨 느낌인지 알것 같아요 ㅋ
protobuffer 같은걸로 타입을 정의해서 서버 클라이언트가 갖다 쓰면 좋지 않을까 하는
생각만 수년 째 했네요 ㅎㅎ
그게 뭐에요?
아 프로토버퍼는 데이터 정의 라이브러리에요 구글에서 만든
근데 데이터 구조는 보통 백엔드 설계하면서 만들게 되고 프론트에서 참조하게 되는데
백엔드 개발자 입장에선 또 클래스만 만들면 될걸 왜 일을 두번 시키냐는 느낌을 받아서 ㅋㅋ
어렵네요. 스키마라는게 참 한번 정해지면 쉽게 바꾸기 힘들다라는 문제가 해결되는 도구가 좋은게 나왔으면 좋겠어요
사진
아스키코드를 공부하는 중인데용. 제가 이해한 바가 맞을까요? 컴퓨터에 'A'라는 문자를 전송하면 1과 0의 신호로 바뀌면서 100 0001로 변환되고, 컴퓨터는 변환된 이진수를 보고 해석을 하면서 웹에 A로 다시 변환시켜 보여주는 건가요?
네
삭제된 메시지입니다.
감사합니다!
사진
charset ='UTF-8' 이라는 유니코드의 인코딩 방식도 이제야 이해가 가네요 ㅋㅋ
화가님은 잊고 있었던 cs관련 지식을 되돌아 볼수 있게 환기를 해주셔서 참 고맙다고 생각합니다 :) 이렇게 짧은 공유 알게된 사실 공유 활동 너무 고마워요!!
민민님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하헤요 신지민님!! 반갑습니다 :) 어서오세요~
저도 용태님처럼 도움되는 글을 쓰는 그 날까지~
이미 충분히 도움이 되고 있습니다 도움을 요청을 하는 것도 질문을 하는 것도 능력이라고 생각해요 ㅎ
남에게 설명을 해주는 것 만큼 머리속에 선명하게 각인되는게 앖는데 sort를 알려주신 먹보네오님은 이제 남들에게 sort를 설명해주실만큼 각인 되시지 않았을까 생각합니다 ㅎ
아 저요..?ㅋㅋㅋㅋㅋ
아 참고로
저 먹보 네오님 덕분에 sort 지금 완벽히 이해갔어용 ㅋㅋ
은인이십니다 ㅋㅋㅋ
ㅋㅋㅋㅋ
locale 메소드도 리턴값이 어떻게 반환하는지 봤어용 감사합니댜~~
localeCompare
아름다운 선순환이네요 ㅋ 여기 공간의 취지에 가장 부합하는 것 같아요 ㅋ
모아즈님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 모아즈님! 반갑습니다 어서오세요 :)
근데 저도 설명하면서 다시 이해했어요..
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
어서오세여
안녕하세요 ^_^
네 안녕하세요~ 여기는 개발 얘기 하면서 노는 공간입니다 궁금한거 있으면 물어보고 다른 개발자들은 어떻게 하는지 궁금하면 물어보고 좋은 글이나 자료 있으면 공유 해주세요 :)
네 감사합니다
저희 링크에 놀러가보시면 엄선된(?) 좋은 글이나 자료들도 많이 있으니 확인해보셔도 좋을 것 같아요 ㅎ
이런걸 발견했는데
테오 글이 많이 보이네요 ㅋㅋㅋ
하하 멋쩍음과 기분 좋음이 함께하는 묘한 기분이네요 ^^;;
제 글도 살포시 껴있습니다 ㅋㅋ
어쩐지 갑자기 조회수가 늘어나더라니...
오 하디글은 어떤건가요?
무슨 글이에요? 공유해주세요 ㅋ
이거 유용해요 ㅋㅋㅋ저도 일하다가 한번씩 봐요
저는 성능 개선글이에요 ㅋㅋㅋ
다시 보니까
헐..
부끄럽네요
저 그거 봤어요
헐...
아! 저도 이거 봤어요 ㅋㅋ
무슨 기분인지 압니다 ㅋㅋ
코드 스플리팅은 다시 뺏습니다 ㅠ
리액트에선 아직 완전하지 않더라고요
역시 넥스트가...
여기에 멋있는분이 굉장히 많군요..
해달님도 멋지십니다
많이배워가겠습니닷
하디 글 너무 잘 읽었어요!! 성능을 엄청 끌어올리셨네요 ㅎㅎㅎ 깃헙도 팔로우 했어요 😆
보툥 경력 면접은..무슨 내용 물어보나요?
대충 몇년차 일까요?
3년차에요
이제 4년차?
그정도라면 저는 실제로 작업한 프로젝트에서 어느 정도 기여를 했는지를 좀 확인하는 편입니다
아 제가 어떤 부분을 맡아서 일했고, 뭘 했는가
네 3년차-5년차면 그냥 뭘 맡겨도 알아서 해야 하는 짬인데
도움을 받는 사람인지 스스로 할 수 있는 사람인지를 주로 검증할거 같아요 저라면
그리고 협업 방식이나 커뮤니케이션 등 회사 업무 프로세스를 전반적으로 알고 있는지
협업튤 사용법 깃 컨벤션 코딩 컨벤션 기술 스택 커뮤니케이션 방법들
아하..
큰일났네요..
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
코딩컨벤션 없는데..
지금부터
만들면 되죠 ㅎㅎ
없어도 되요 ㅋㅋ 뭐랄까 뭘 검증하고 싶은지는 아실것 같은데 움...
3-5년차면 이제 자리 마련해주고 문서 링크 던져놓고 "할수 있죠?" 이런 짬차라
네네 협업시에 어려움을 없는지를
전반적으로 물어보긴 하겠네요,,
와 입사해서 딱히 제가 설계를 하거나 이런 부분이 적어서..
일단 열심히 해봐야겠네요
화이팅입니다 근데 케바케라 그게 아닐수도 있지요
플젝 구조 파악하다가 머리 싸맸네요..
이걸 왜 이렇게 했을까..하고..
와 근데 저도 공감되네요. 프로덕션 수준으로 전체적인 앱을 처음부터 구성해보라고 하면 막상 막막할 거 같아요 🤔
요런 전체적인 구성? 설계?는 작은 규모로 개인 플젝이라도 이렇게 저렇게 해보면서 연습해보아야 성장하려나요
아! 맞아요 저는 주니어 시니어 안따지고항상 물어봅니다. 프로젝트를 본인이 맞게 되면 어떤 기술 스택으로 환경을 갖추실껀가요?
어...저거 나오면 저 얼탈거같아욬ㅋㅋㅋㅋ
진지하게..음...
테오는 인프라쪽은 공부 어떻게 하셨나요?
몸으로요? ㅋㅋ
솔직히 인프라는 구글의 힘을 빌렸습니다
처음에는 자체적으로 서버 구축해서 했었는데 수지 타산이 너무 안 맞더라구요 ㅠㅠ
음..
솔직히 aws는 잘몰라요~ 제일 가성비 좋은 구글 App Engine을 사용했어요
글쿤요 요즘 쿠버네티스가 배포환경에서 쓰이는 de facto가 되었는데.. 공부하기 넘 어렵다는..
최대한 돈이 안드는 github pages나 App engine을 통해서 맡겨버렸어요 그때 부터 반강제로 웹 개발자에사 프론트엔드가 된거 같아요
1인 개발자로 회사를 운영하다보니
작은 화사에게는 클라 요구사항이 백에 있진 않자나요 ㅋㅋ
*회사
솔직히 프론트엔드 세상이 완전히 왔다고는 생각안하지만 저는 여기를 전문성을 가지고 serverless 세상을 꿈꿔봅니다 ㅋ
개인적인 생각이지만 트래픽이 많은 서비스에서 serverless를 이용해 모든 api 호출을 처리할 수 있을지 조금 의문입니다 :)
그정도로 서비스가 크면 전문가를 한명 고용할수 있지 않을까? 생각을 했어요 ㅋㅋ
프론트엔드가 서비스 전체 영역에 걸쳐서 종횡무진 하는 날이 빨리 왔으면 좋겠네요 ^^
아예 WebGL같이 그래픽스적으로 나가는 방향이면 더 가능성 있으려나 싶기도 하구요ㅋㅋ
이미 문서를 다루는 도구로써의 프론트엔드 가치는 이미 검증이 되었다고 생각을해요
메타버스가 웹이랑 얼마나 엮일지는 좀 애매하지만 좋아질거라고 생각합니다 :)
if문으로 해결하면 되는데 단축평가를 쓰면 부적절한 위치에서 할당한다고 뜨는데 왜 그런건지 에러 원인이 보이시나용?
사진
사진
평가식에도 괄호를 넣어주세요
우선순위에 의해서 (.....) += i
로 인식되고 있어서 그런다고 생각해요
괄호 넣으니까 통과가 되네요..
특수문자의 우선순위
그런 건가요?
css의 우선순위 내용은 본 거 같긴한뎅..
감샤합니다
재귀함수(재귀패턴) javascript #hacker-news#hacker-news-api#데이터 구조 depth#재귀패턴#재귀함수#재귀함수 사례#재귀함수 실행#재귀함수 실행 결과#재귀함수 실행 순서
재귀함수에 관해서 간단하게 나름대로 정리 해봤습니다~
필요하신 분들 있으면 한번 보세요~
감사합니다~!
확실히 그림으로 설명하니까 확 와닿네요 ㅋㅋㅋ
재귀를 머릿속으로만 생각하면 진짜 머리가 쪼개지더라고요
네ㅠ 처음 접하는 분들은 더더욱 그럴거에요ㅠ
이모티콘
삭제된 메시지입니다.
마소가 블리자드 인수했네여
개발이랑은 전혀 상관없는 얘기지만 ..ㅎㅎ
헐..어떤 의도로 인수했을까요
신기하네요
글세요…클라우드게임??
메타버스??!
블리자드가 ip도 든든하고 ㅎㅎ인수액 82조 ㄷ ㄷ
ㅋㅋㅋㅋ
와..억소리가 아니라 조소리가 나네요
다들 이 영상 보셨나요? 테오 말대로 레이아웃에 플렉스박스가 거의 표준이 되어가는 것 같아요
테일윈드 CSS도 만족하며 사용 중인데 영상에 나와서 괜히 뿌듯..
유명해지고 싶네요 ㅋㅋ
AdorableCSS
ㅋㅋㅋㅋㅋㅋ 공식 문서 지켜보고 있습니다 👀
깃헙 리드미를 영어로 바꾸시면 스타수가 더 늘어날 것 같긴해요!!
큼... 여러분 영어 공부 열심히하세요
외국인?의 관점에서 보면 리드미 파일 영어 아닌 다른 언어(중국어, 스페인어 등)로 되어있으면 난감할때가 있더라고요 ㅠㅠ
어..맞아요 잘 안보게 되더라구요
영어면 보려는 시도는 해보는데 다른 언어면 시도조차 할 생각이 안나죠 ㅠㅠ
감사합니다:) readme는 일단 영어로 오늘 바꿔봐야겠네요
큭..영어
개발자 필수 과목이죠?
가산점이라고 합시다!! ㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ그렇군욬ㅋㅋ
문서를 읽는데는 지장이 없긴 한데 커뮤니티를 할 수 있는 능력은 갖고 싶긴합니다
커뮤니티...
일상생활에서 계속 영어를 써야 느는거 같은데 그게 쉽지않죠
그러게요
강승진님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 강승진님 반갑습니다 :)
안녕하세요~
어서오세요~ 여기는 개발 얘기를 하면서 노는 곳입니다. 궁금한 게 있거나 다른 개발자들은 뭐하면서 사는 지 궁금하실때 편하게 글 남겨 주세요.
좋은 링크나 공유하고 싶은 자료가 있거나 본인이 공부하신 자료 올리셔도 좋아요~ 저희 링크에 있는 내용 한번 보시면 좋을 것 같아요
넵 아직 궁금한건 없지만 개인적으로 vite, vue3 (nuxt3) unocss 기반 프로젝트 구축에 관심이 있어요! 블로그 글 보다가 관심사가 많이 겹쳐서 여러 관점들을 보고자 입장했어요 👀
vue 에코 시스템에 살고 계시는 군요! 멋지네요 ㅎ
vue3는 이제 정식으로 오픈했던데 어떠신가요? 아직 vue3는 회사에서 쓰고 있는 팀이 없어서요
사실 사내에서는
vue2 vue-server-renderer webpack 기반으로 사용중이라 아직 사용하고있진 않지만 다음 마이그레이션 작업에 사용하려고 여러모로 리서치중이예요
vite 도 사용하려고 했던게 webpack 빌드만 1분30초가 걸리는 상황이 오다보니 기존 프로젝트에 일단 끼얹어보자! 하고 진행을 했지만
그쵸 vite를 쓰면 돌아가기 싫죠 ㅋ
csr 까지는 어찌저찌 잘 커버가 됐는데 (일부 패키지는 모듈 로드방식이 다르기때문에 patch-package 가 필요했지만요..)
저희가 ssr 을 nuxt 를 쓰는게 아니고 로우레벨이라 해야할지.. 공식에서 제공하는 서버 렌더러 기반으로 구성이 돼있어서
vite 레퍼런스가 없기도 하고, vue2 는 지원을 크게 해주지 않는편이라 ssr 에서 막혀서 포기했어요
아~ 아직 만들어지기 전 레벨이군요
저도 처음에는 svelte로 ssr이 안되었는데 굳이 ssr을 할 필요가 없어서 다행히 SPA로 세팅했다가
이제 sveltekit이 나와서 갈아타려고는 하는데 굳이 SSR이어야 하나 하는 생각은 있어요
네 ssr 이 발잡는게 참 많습니다.. ㅋㅋㅋ 하더라도 대형 jamstack 프레임웍을 사용했어야 했는데 당시엔 nuxt 가 베타딱지여서..
저는 참고로 막혔던게 https://github.com/vitejs/vite/issues/5904#issuecomment-1004622000 요런 이슈입니다
공감합니다 그래도 왠지 vite라면 nuxt 이번에는 엄청 쉽게 해주지 않을까요?
네 맞아요 nuxt3 가 기본으로 vite 기반이기도 하고
만약에 nuxt2 를 썼다면 공식 커뮤니티에서 vite 호환 가능한 플러그인을 제공하기 때문에 사용할 수 있었을텐데
nuxt 자체가 ssr transform 자체를 꽤나 커스텀하게 많이하고있어서 기본만 제공하는 vue server renderer 로는 nuxt 만큼 커스텀하기가 ㅋㅋ;
nuxt를 쓰게 되면 백엔드 분들은 어떻게 생각하세요?
저는 JAVA서버를 쓰고 있다보니 SSR 서버를 하기 힘든 부분도 있었거든요
지금 프로젝트의 노드 서버가 bff 역할까지 수행하고있진 않고 단순히 ssr 렌더러 정도로만 운영중이여서 음 완전히 분리돼있어요
레거시웹은 장고에서 템플릿을 렌더하고 있었다가, 지금은 거의 모두 node ssr vue 쪽으로 ssr spa 로 마이그레이션을 해서 아직 앞단은 장고를 거치긴 하지만 일부 path 를 제외하고 리버스 프록싱 하는식으로 돼있습니다
백엔드분들은 따로 api gateway 로 api 만 작업해주는 역할이시고 프론트엔드쪽 인프라는 프론트엔드 팀이나 플랫폼 팀에서 역할을 갖고 있는 구조예요~!
tmi 로 동문서답 한 것 같은데 백엔드 분들은 오히려 백엔드 인프라의 레거시 웹과 분리돼서 좋아한다고 해야할까요.. 그런 느낌입니다 ! ㅋㅋㅋ;
오오~~ BFF를 하시는군요
저희는 인프라 승인 받는게 영 까다로와서 그냥 cdn에다가 정적파일로 몰아서 올리고 있는 데 오히려 더 좋은 것 같아
요
그래서 배포 스크립트를 작성해서 버전이랑 함께 cdn으로 배포하고 필요할때 롤백하는 시스템을 만들면 어떨까요? 해서 오~~ 했지만 아직도 안 만들고 있습니다 ㅋㅋ
unocss는 좀 어떤가요? 저 혼자만의 경쟁작 라이브러리입니다만 ㅋㅋ
사실 사용해보기 전이라 아직 인상은 없어요 ㅋㅋ; 아무래도 antfu 기여가 많은 nuxt, vite 기반에서 잘 돌아가도록 해놨다보니 눈여겨봤어요
그러시군요~ 나중에 사용기 한번 부탁드립니다 tailwind와 같은 방식에 대해서는 효용체감은 확실히 있다고 생각해요 ㅎ
사진
오늘 구글 스프린트 2기 참가자들은 밤 11시 까지 만들고 싶은 아이디어를 가지고 https://gather.town/app/BF5knX8KBmXFn5CU/teo 로 모여주세요 :)
톡게시판 '공지': 오늘 구글 스프린트 2기 참가자들은 밤 11시 까지 만들고 싶은 아이디어를 가지고 https://gather.town/app/BF5knX8KBmXFn5CU/teo 로 모여주세요 :)
다들 화이팅이에요!!
추억의 장소네요..2기 여러분 홧팅입니다!!💪
화이팅입니다 ㅎㅎ
궁금한게 하나 있는데요 ! 프론트 자체만으로도 비즈니스 로직을 느낄 수 있을만한 프로젝트가 어떤 것들이 있을까요???(캘린더 일정관리 같은?)
구글 시트나 문서와 같은 문서 편집도구나
오 그러네요!
캔버스와 같은 도구
이상형 월드컵이나 YES / NO 선택을 통한 시나리오 분기 이벤트?
이벤트성 미니 게임
키오스크
api 받아다가 데이터 보여주는 사이트
코로나때 마스크 현황 같은
다양한 방법들이 많군요 역시 ! 여기선 정말 다양한 의견들을 들을 수 있어서 참 좋은 것 같아요.
이모티콘
요것과 같은 맥락으로 figma나 protopie같은 디자인/프로토타이핑 서비스들이 구체적 예가 될 것 같아요! 🙂
TTS와 STT를 이용해서 영어 학습 서비스도 프론트만 가지고도 만들어봤어요
CURD만 구현해도 볼 수 있지 않나욤? 그래서 메모앱을 처음에 다들 만드는게 아닐까 합니답
아 말투가 너무 이상하네요!!!
죄송합니다!
다들 프론트엔드 개발자가 네트워크 지식을 어느정도까지 알아야 한다고 생각하시나요?
최소한 이정도는 알아야한다라는 생각을 가지신 분 계신가요?
다다익선이긴 한데 내가 sass를 이용하건 뭘 이용하건간에 서비스를 릴리즈 할 수 있는 1가지의 방법은 알고 있어야 된다고 생각해요
(+DB 포함)
오늘 면접에서 https가 암호화를 진행하는 과정을 설명해달라는 질문을 받아서 벙쪘습니다 ㅠ
오!
저도 그럴듯 합니다 ㅋ
근데 계속 네트워크 질문만 하셔서 ㅠㅠㅠ 슬퍼요
백엔드가 면접자이시고 그 회사는 그게 중요한가 보네요
혹시 l모사이신가요
아닌것같습니다 ㅎㅎ
저도 집요하게 물어봐서
저도 프론트인데 https부터 시작해서 암호화 알고리즘 찍고 nginx까지 물어보던데 범위가 없는것 같아요
테오가 말한대로 회사마다 원하는 방향이 있는 것 같아요
전에 글에도 썼지만 화면을 만드는 것 보다 백엔드를 잘 이해해서 데이터를 잘 받아오는 것을 잘하기를 워하는 곳이 훨~씬 더 많아요
*원
면접 자리에 백엔드 분이 함께 하는 경우도 많더라고요
그렇죠 상대적으로 면접에 오시는 백엔드 시니어가 훨씬 더 많겠죠. 프론트엔드는 태생이 얼마 안되었으니
안녕하세요. json타입으로 서버에 request할 때 key를 아예 보내지 않으려면 어떤 방법으로 개발들을 하시나요?
key를 안보낸다는게 어떤 의미인가요?
예를들어.. 회원정보를 얻고싶을 때 name, age가 필요한데, { name: 'mike' age: '' } 식으로 보내지않고 , { name: 'mike' } 방식으로만 보내고싶습니다.
const [values, setValues] = useState({ name: '', age: '', }); 로 초기화되어있습니다.
undefined하면요?
확실히 없애기 위해서는 delete params.age
넵
이런식으로 하면 되긴 하는데
초기화를 undefined로 하면 리퀘스트할때 안보내지긴 하는데 이상한 것 같더라구요
저는 개인적으로 언디파인드를 값으로 쓰는 걸 별로 안 선호해서 이렇게 할 거 같아요 (조건) ? values : { name: values.name }
저도 그냥 {name:values.name}으로 새로 만들어서 보내여
이스턴웨어 도메인이 특이하네요 ㅋㅋ
저두 눌러봄 ...
ㅋㅋㅋ
만약에 검색 조건이 10개면
{ name: values?.name age: values.age … >>> } 이런식으로 새로 만들어서 쓰시는걸 선호하시나요!?
엄청 많으면 그냥 delete해서 보냈는데 궁금하네요 저두 ㅋㅋ
그떄그때 다르게 쓰는 거 같습니다!
확실하긴한데.. 뭔가 길어지는 것 같아서 초기화 단에서 끝낼수없나 궁금해서요. ㅋㅋㅋ
{ age, …data } 로 분해한 다음에 보내는 방법도 있고
아 뭔가.. 어렵네요 ㅋㅋ
(({ name }) => ({ name }))(values) 이런 방법도..
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
으악 ㅋㅋㅋ
아 선배님들 여긴 프론트엔드에 관한 내용이면 어떤것이든 얘기하는 자리라고 하시니 연봉협상에 관한 의견들이 좀 궁금한데요..
다음주에 연봉협상을 앞두고있는데 성과를 많이 냈고 인정받았는데,
연봉협상인가요 연봉통보?인가요
협상입니다. 정해진 테이블은 없어서요
근데 곧 결혼을 앞두고있으니 몇퍼센트 더 올랐으면 좋겠다고 얘기를 꺼내도 괜찮을까요? ex) 성과만 얘기했을때는 20퍼센트 요구 , 결혼얘기를 같이 꺼내며 23~25퍼센트 요구
스타트업입니다.. 시리즈A
사람이랑 얘기하는거니 어느정도는(?) 좀 먹히지 않을까 싶은데 공과사는 확실히 구분하는게 맞는것인지..ㅎㅎ
사진
정답은 없죠. 저희가 리린이님 회사 연봉담당자 성향을 아는 것도 아니다보니 조언드리기는 좀 그렇긴 한데요, 저라면 부를 거 같아요. 불러서 안된다그러면 어쩔 수 없는데, 부르지도 않아보는 건 두고두고 후회할 거 같아서요
책에서 읽을 때는 MSB가 가장 좌측 비트값, LSB가 가장 우측 비트값이라고 봤는데
저런 내용 보니까, 그저 암기를 한 제가 후회스럽네용 ㅋㅋㅋ
undefined 빼는
네 정답은 없는 것 같네요. 하지만 얘기 안하면 나중에 후회할 것 같긴합니다.ㅎㅎ
함수를 하나 만들어서 쓰시는게 좋을것 같아요
결혼얘기를 꺼내면서 25%요구하면 23%정도에 합의되지않을까요 ㅋㅋㅋ
일단 고민하지 말고 던져서 고민도 저쪽에서 하게하시죠
얘기 꺼내고싶긴한데 긁어부스럼? 되지 않을까 괜히 겁나서요
루크님 조언 감사드립니다. ㅎ
잘 되셨으면 좋겠습니다
뭐 있나요 ㅋㅋ 그냥 질러보는거죠 ㅋㅋ
테오님같은 시니어분들의 입장에서는 어떻게 받아들이실지 좀 궁금하네요 ㅎ
아 그런식으로 하는게 확실하긴 하겠네요 ㅎㅎ
저라면 처음엔 성과만 얘기하며 25%를 요구하며 사측에서 합의 요구할 때 결혼이야를 하며 감정에 호소할 듯 해요 ㅋㅋ
lodash나 underscore 쓰시면
관련 함수도 내장되어져있어요
앗 결혼앞두고 있으면 왜 연봉이 더 높나용?
결혼 앞두고 연봉이 높기보다는 결혼할 때 들어가는 돈이 많으니 많이 올려주세요 라는 이야기였습니당.. ㅎㅎ
음 저라도 성과 + 앞으로 기여할 방양 해서 25% 부르고 안되겠다 하면 그때 결혼이야기 꺼낼거 같습니다
엉망장자님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 엉망장자님~ 반갑습니다 :)
안녕하세요 ㅎㅎ. 벨로그 글 정주행하다 발견해서 들어왔어요
너무 잘 읽고 있어요 ㅜㅜ
감사합니다~ 환영합니다.
ㅎ
여기는 개발자들 끼리 개발 얘기하고 궁금한거 있을때 물어보고 다른 개발자들은 뭐하고 사는지 이런거 궁금할때 편하게 글 남겨주세요 :0
좋은 자료나 글 보이면 링크 공유 해주시면 저희끼리 또 잘 보고 있습니다. 재미난 글 보고 싶으시면 저희 링크 자료 한번 읽어보세요 ㅎ
앗 ㅎㅎ 네네 감사합니다
어떤 글을 재밌게 보셨나요? +_+
역사 시리즈는 다 재미있었고 특별히 구글스프린트 소개글이 재밌었어요! ㅋㅋ
오! 감사합니다. 참고하겠습니다. :)
이모티콘
안녕하세요 태오님 위에 제가 다른 분들이랑 대화했던 토픽이 하나 있는데 혹시 태오님은 어떻게 생각하시는지 간단하게 답변해주시면.. 정말 감사드리겠습니다.. ㅎㅎ
읽어 보고 왔습니다. 돈은 좀 조심스러운 부분이라서 확답을 드리기가 어렵네요
스타트업은 잘 모르겠지만 제가 본 통계(?)에 의하면 평균적인 인상율은 2~3% ? 4~5%? 정도의 수준이고 많이 올리는게 10%~15% 였습니다.
평균적인 부분이니 편차에 대해서는 확실하게 말씀드리기가 어렵네요
아 제가 무리한 답변을 요구했네요 ㅠ죄송합니다. 그래도 정보 감사드립니다. ㅎㅎ
어차피 지르실꺼라면 확실히 높게 말씀을 드리는 것은 좋겠으나
그 %에 대한 근거가 성과만으로 얘기한다면 좀 평행선을 갈 공산이 있습니다.
살짝 참고차 첨언하면 친구중에 1년차에서 2년차 갈 때 70% 오른 애가 있긴 합니다.. 요즘 개발자 연봉이 워낙 올라서 그런지
회사의 방침이라던가 구두약속(?) 이라던가 이런게 없다면 형평성의 이유로 조정 당할수 있어서
와...
그렇군요. ㅎ 답변 감사드립니다 ㅎㅎ
그런 경우는 회사 상황도 잘 풀린 경우여야 하지 않나요 엄청나네요
한 세명 그렇더라고요 스타트업인데
정말 세상이 다르네요
아무래도 다른 회사의 평균 임금에 비해서 낮다면
요즘 스타트업들 장난아니더라고요
와 .. 그정도면 유니콘같은 풀스택 개발자들인가요
맞추는 정도의 금액을 이유로 얘기를 해보시는 것은 좋을것 같습니다
미국으로 가셨나 ..
그래서 회사 상황이랑 주변 연봉 따라 다를 거 같아요 저도
코인파워..
네 감사합니다. ㅎ
협상자리에서 원티드에 나온 제 연차의 평균연봉과 대조하여 얘기하려합니다.
상황을 몰라서 혹은 알아도 예단하기 어려운 부분이라 상담보다는 그냥 얘기만 들어 줄 수 있을 것 같에뇨
네! 그게 좋을 방향이라고 생각합니다
예를들어.. 원티드에서 3년차가 2000만원이라면 2000만원에 제 성과 + 개인사유까지 추가하여 2100만원을 받고싶습니다. 라고요
그리고 연봉 베이스 업이 아닌 다른 보상 수단에 대해서도 열어두세요~
네네 참고하도록 하겠습니다. 감사합니다
좋은 결과 있어서 막 자랑글을 써주셨으면 좋겠네요! 응원합니다!
자랑할 수 있는 결과가 나왔으면 좋겠네요 ㅎㅎ
사진
제 점수가 너무 낮네요 ㅋㅋㅋ
ㅋㅋㅋ 이제 빨리 공부하시고 점수를 올리세요 ㅎ
진짜 못들어본게 생각보다 많구용....
링크 다시 한번 부탁드려도 될까요?
제가 태그한 대화로 가보시면
오 감사합니다!
ㅈㅐ밌긴하네요 ㅋㅋㅋ 한 번 스터디한다고 생각하고 질문에 나온 것들만 추려서 검색해보고 사용해봐야겠어요
사진
은근 들어본게 많나봅니다 ㅋㅋㅋ
이런 체험도 있네요
장애 별로 웹을 체험해볼 수 있어요
와 이건 좀 생각해본 적 없어서 신기하네요
교육 과정은 많아졌는데 이런 부분은 전혀 언급조차 없더라고요
monorepo 쪽을 공부중인데 yarn 1 + lerna / yarn2 로 나뉘는 느낌인데 혹시 사용하시는 분들 계실까요?
저 궁금한게 있는데 현업에서는 함수형보다 class로 많이 사용하나요????
자바스크립트가 클래스가 매력적으로 설계되어 있지 않아서 굳이 객체지향으로 작성하는 경우는 별로 없는 것 같아요 특히 주류인 React가 클래스를 지향하지 않다보니
회사에서 쓰고 있던 프로젝트는 봤었구요 제가 Deep하게 관여하는 프로젝트가 아니라서요 어떤게 궁금하세요?
백엔드 라이브러리인 nest.js에선 class 잘 활용하는거 같았습니다!
프레임워크라고 해야하나..
맞아요angaulr 계열은 class 좋아해요
앵귤러는 클래스밖에 없지 않나요?
그치만 상태관리는 rxjs를 쓰니까 함수형 끝판왕도 함께 쓰죠 ㅋㅋ
우와 감사합니다 ! 책 보는데 class가 나와서 궁금했어요 !!
혼종…
ㅋㅋㅋㅋ
함수컴포넌트.. 편한듯 이거 쓰니까 extends 이제 못쓰겠어요 ..ㅋㅋㅋㅋ
함수컴포넌트는 진짜 사기같아요
상태까지 ㄷㄷ
사용해본적있는데 명칭을 몰랐던게 많네요 ㅋㅋ
사진
테오가 생각나는 문항...
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
recoil 사용하다가 궁금한점이 있는데요. 2개의 (A,B) text input 이 있고, 1개의 (C) select input이 있을 경우, A,B는 같은 text input용 custom hook을 사용하고, C는 select input 용 custom hook을 사용하는데, C가 바뀔때 A만 바뀌게 하고 싶은데, 이럴 경우, custom hook을 수정하지 않고 사용할 수 있는 방법이 있을까요?
Next로 웹 모바일 전용 페이지를 만드려고 하는데요 혹시 다들 어떤 css프레임워크로 만드시나요..?? antd-mobile이라는 것도 있고 material로도 하는 것 같구요.. tailwind도 모바일 전용 웹페이지를 만드는데 사용성이 좋나요..??
요구사항마다 다를것 같아요
device-detect로 모바일 페이지랑 웹페이지를 각각 구현하려고 합니다
공부가 목적이신가요??
전 스타일은 직접 하는 편입니다
일단 기능적인 측면때문에
저는 사용하긴하는데 스타일 커스텀은 직접 합니다
코드가 없으면 질문을 이해하기 어려운것 같아요
js는 프로토타입 기반이니, 객체 지향도 프로토타입 언어의 특성을 살려서 설계하는 방향으로 적용해야 한다는 언급을 몇 번 본 것 같은데요, js 특성을 살리는 객체지향이라는 게 따로 있을까요..? 딱히 잘 떠오르진 않더라구요
제가 생각해도 코드 없으면 난해한 질문이긴 하네요. ㅎㅎ
예전에는 프로토타입을 이용해서 만드는 플러그인 방식 - 대표적인게 jquery인데 - 객체를 만들곤 했지만 점점 함수형은 pipe로 함수를 조립하는 방향으로 객체는 class를 쓰는 방향으로 세분화 되고 있는 것 같아요
프로토타입으로 객체를 만들면 interface나 class 없이도 객체를 만들 수 있다는게 장점이서 es4에서 class를 넣었다가 폐지되고 es5에서 함수형으로 만들어졌다가 결국 es6에서 class 문법이 다시 부활했지요
자바스크립트 이권(?)을 두고 객체지향파랑 함수지향파가 엄청 논의를 한걸로 알고 있어요 ㅎㅎ
아아ㅋㅋ class 문법이 정식으로 들어온 뒤에는 아무래도 class를 쓴다면 결국 객체지향이 되는 게 아닐까 싶어서 한번 얘기해봤어요! 종종 자료들이 es6 이전을 기준으로 한다거나 하는 게 섞여있으면 좀 더 헷갈리기도 하고 그렇더라구요
그렇죠 엔진은 프로토타입인데 결국 문법은 class를 쓰고 있고 class는 사실상 syntax sugar이다 보니 충분히 그렇다고 생각합니다~ 어쩌겠어요 웹이라는 생태계가 그렇게 누더기를 기워서 기워서 만들어가고 있는거라 ㅋㅋㅋ
그런데 제일 많이 쓰고 있는 언어이기도 하고 영향력도 엄청 크다고 생각하고 다른 정통 객체지향에 비해서 확장성이나 자유도 면에서도 넘사라 완전 객체지향으로 가지는 못할거 같긴합니다
음.... private가 표준 스펙이 되는 걸 보면 또 모르긴하겠네요
private도 표준으로 들어오고, TS가 점점 많이 쓰이는 것도 저는 왠지 비슷한 맥락에서 또 모를 일 같아서ㅋㅋ 매번 헷갈리는 지점이네요
ts는 이제 거의 표준이라고 봐도 무방하죠~ 결국 마소가 이겼습니다 ㅋㅋ
혹시 다른 분들로 ts를 안쓰고 계신다면 ts를 몰라도 그냥 쓰시길 바래요 esbuild의 등장 이후로 ts와 js는 트레이드 오프가 있는 선택지가 아니라 좀 많이 기울어버렸습니다
esbuild가 어떻게 ts를 수면위로 더 끌어올렸나요?
tsc의 가장 큰 약점이 타입체크와 느린 빌드 속도였는데 esbuild는 그걸 무색하게 만들어 버렸어요 느림을 감수하더라도 타입체크의 이득을 위해서 엔터프라이즈급에서 썼던 거였는데
tsc 타입 체크는 그냥 IDE툴에서 백그라운드에서 해주고 빌드 속도는 go나 rust와 같은 네이티브 빌드 도구로 속도를 챙겨버리니
js의 단점인 모듈과 번들 타입체킹을 가진 상위호환 언어가 되어버렸어요
그렇더라도 처음 배우는 입장이라면 바닐라js는 한번 학습한 뒤에 ts를 더해서 학습해야 헷갈리는 부분이 덜하지 않을까 싶은데, 다른분들 의견은 어떠신지 궁금하네요 🙂
js n개월 이상 해봤으면 바로 ts로 넘어가도 된다고 생각합니다!
오히려 타입 덕분에 공부가 더 잘 되는 경우도 있어서
막 초보때 const res = fetch('fake.json); res.json() 이런 실수 하고 못 찾기 쉬운데 ts는 그거 타입 Promise라고 알려주니까
전 그냥 typescript로 시작해도 괜찮지 않나 싶은데 ㅋㅋ
js 파일 보면 어 이거 왜 안되지 싶긴 하겠네요
저도요 ㅋㅋ 타스가 짱..
적절한 비교는 아닐 수 있겠습니다만 c 건너뛰고 c++ 배워도 괜찮다고 생각해서..
굳이 수학1 배우고 수학2 배우듯이 안해도 된다고 생각합니다 ㅋㅋ
제가 옆에서 알려주는 상황이면 strict:false랑 build에 tsc만 지워주고 해보라고 할듯요
비오는 날 오리와 개구리님이 나갔습니다.
빨리 넘어갈수는 있다고 생각해요 ts 에러 검출능력이랑 IDE가 워낙 좋아서
근데 프론트와 백엔드 같이 진행할 때 규모가 작은 프로젝트의 경우에는 오히려 프론트에서 타입체크하는게 번거롭더라구요 전 ㅠㅠ 귀찮다고 안하면 나쁜 습관이 들겠죠?
타입만들어두면 더 해피하실겁니다
ts-node도 좋아요
귀찮다고 다 any로 때려박으시는 분도 있고 …ㅋㅋㅋ
저도 꼭 한참 뒤에 배울 필요는 없는 거 같아요ㅋㅋ 그래도 아주 작은 연습용 앱 정도는 바닐라로 만들어보고 넘어가야 ts 적용하고 문제를 만나면 어떤 영역에서 문제가 생기는 건지를 구분하기 좀 더 좋지 않을까 싶더라구요
안됩니다ㅋ 저는 일단 네트워크 response 결과를 그냥 때려넣고 시작해요 ㅋ
년차 차이 많이 나는 분들은 설득하기도 힘들고 ㅠㅠ any로 덕지덕지 붙은거 보면 왜 타입스크립트 적용했나 하는 회의감 들때도 있더라구요 ㅋㅋㅋ
그리고 타입스크립트를 잘하는 것은 최대한 타입을 안쓰는 거라고 생각합니다
최대한 자동추론안에서 놀수 있도록 설계를 해야 한다고 생각해요
@type/지원 안하는 외부 라이브러리들은 직접 커스텀해서 정의 하시나요???
웬만해서는 지원 잘 하지 않나요?
lerna 요
네 ㅋㅋㅋ지원 안하는걸 본적이 없긴 한데 혹시 그런 케이스도 있을까 해서요!
아마 사용법 익히기 전에 누가 타입 정의해둘걸요? ㅋㅋ
(넝담입니다)
저이번에 프론트엔드국비신청하려는데요 자기소개서제출해야하는데 거기내용중에 이교육과정을듣고 프론투엔드개발자가됐다고했을때 어떤개발자가 되고싶은지 쓰는 란이있습니다 흠.. 솔직히 저같은경우는 엄청미래까지는생각하지않는타입인데 뭐라고적어야할지 모르겠더라구요. .혹시 여기계신분들은 3-4년후에 어떤개발자가되고싶은지 목표로설정하고 그러시나요?
어떤 개발자가 되고 싶냐는 질문의 의미는 내가 이 분야에 대해서 관심을 가지고 전문성을 키우고 싶고 어떠한 서비스를 생각하는지 내가 어떤 커리어를 만들고 싶은지 어떤 사람이 좋은 개발자인지를 생각해보라는 겁니다
아하.. 내용중에서도 어떤서비스를 만들고싶은지 나와있었습니다 혹시 용태님같은경우는 어떤서비스를 만들고싶으셨던건가요?
보통 잘 모를수록 막연할 수 밖에 없으니까 억지로라도 생각을 해보시면 좋을 것 같아요. 아니면 내가 아는 개발자들 중에서 롤모델을 벤치마킹하고 거꾸로 내려와보셔도 좋아요
저는 비개발자를 위한 개발도구를 만들고 싶었어요~ 개발자가 되면 주위에 참 좋은 아이디어들을 들을 기회가 많은데 그 사람들은 만들 줄을 모르니까요
오... 그방법좋은거같습니다
완전 노코딩은 힘들다는 것을 좀 느끼고는 아이디어를 코드까지 구체화 하는 과정을 서포트 해주는 도구에 관심이 많아졌구요
지금은 피그마나 게더 같이 함께 무언가를 만들 수 있는 공간이자 도구라는 컨셉이 제일 끌리고 있긴 하고
개발보다 어려운게 협업이라 결국은 협업도구이긴한데 협업도구라고만 하면 의미전달이 잘 안되더라구요~ 아직도 고민중입니다 ㅎ
흠.,
고민좀많이해봐야겠네요
구체적이진 않더라도 비전은 선명하신게 좋습니다~ 그래야 뭘 스스로 공부하고 뭘 스스로 찾아야할지 생기니까요
면접에서도 항상 나오는 질문이라서 너무 구체적인 명사형의 무슨 무슨 개발자 이런게 아니라 가치관과 방향성 철학 이런것들은 차곡 차곡 쌓아서 생각해보시길 바래요
조언감사합니다!
감사합니다 테오님
삭제된 메시지입니다.
저용태님혹시 저 자기소개서다쓰면한번 피드백받아볼수있을까요?
네~ 얼마든지요 대신 전문가(?)의 피드백 이런 느낌으로는 안 들으셨으면 해요 ㅋ 저도 자소서 7군데 넘게 서류 탈락한 사람이라 ㅋ
헉 감사합니다ㅋㅋ
용태님이 너무 상담을 잘해주셨네요!
숨님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요
안녕하세요. uxui 디자이너에서 프론트엔드 개발자로 경력 전환 취준하고 있습니다. 여기 계신 모든 분들 반가워요..!
화이팅입니다 안녕하세요
안녕하세요~ 반갑습니다 숨님! 어서오세요 :)
디자인도 가능한 개발자가 되시겠네요! 멋있습니다 ~
이모티콘 좋은 말씀 감사합니다!🙈
여기는 궁금한게 있을 언제든 기꺼이 물어보고 답해주고 남들은 어떻게 하고 있는지 물어보고 알려주고 하는 공간입니다 ;) 언제든 편하게 말 남겨주세요~
혼자서 하기 힘든게 있거나 같이 해보고 싶은 좋은 아이디어가 있어도 의견 주세요~ 소소한 이벤트 형식으로 활동등도 함께 하고 있습니다
네! 받아가는 것 뿐만 아니라 나누는 것도 많았으면 좋겠네요 :) 잘부탁드려요~
네~!
제가 나눌 수 있는것도요..!
웹팩과 비트 차이점과 설명글 잘 정리되어 있는 것 같아서 공유드립니다 ㅎㅎ
영어긴 하지만 저희에겐 파파고가 있으니까요
삭제된 메시지입니다.
감사합니다 :)
vite는 vue에서만 사용 가능한건가요??
아뇨 번들툴입니다. react, vue, svelte, lit, preact 등 대부분의 프레임워크를 지원합니다
디디님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 .님~ 반갑습니다 :)
오.. 그렇군요 한번 알아봐야겠어요 ㅎㅎ
안녕하세요!
지금 터미널을 열고 npm init vite 한번만 해보세요 ㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋ넵
삭제된 메시지입니다.
get / post 차이점 브라우저 저장소 차이점 스코프란? 일반 함수와 화살표 함수의 가장 큰 차이점. React Hook state와 props의 차이는 무엇인가요? state를 직접 변경하지 않고 setState를 이용하나요? CORS란? 현재 저희 회사 주니어분들 면접 기술질문 내용인데 너무 쉬운가요,,,? 좀더 보강하고 싶은데 어떤 질문이 또 있을까요?
저는 실행컨텍스트 물어봤는데
아무도 대답을 못했
어요..
요즘 면접 많이 다니고 있는 신입으로서 기술 질문도 좋지만 같이 의논할 수 있는 질문도 좋은거 같아요
포폴 보시면서 이 부분 어떻게 개선할 수 있을지 같이 고민해주시던 면접관님이 계셨는데 좋았습니다 ㅋㅋ
오..그럼 너무 감사할 것 같아요 면접 경험도 좋구
그러고보니 저도 한 곳 있었는데 떨어진 후에도 미련이 남더라구요
저 면접때 포이치가 뭐 리턴하냐고 물어보셨는데 진짜 뇌정지 쎄게왔었어요
저도 미련 남는 곳이 있죠...
한번도 생각 안해봐서..
포이치 리턴없지않나요?
없죠 ㅋ
없어요
undefined 라고 보면되는건가요?
리턴하는 구문이 없는데 굳이 리턴값을 보려고 하면 JS에서 undefined를 할당한다 라고 생각하고 있었는데 아닌가요
앗 저는 없으면 언디파인드를 리턴한다고 알고있었는데
할당이 안돼서 언디파인드가 들어가는 거려나요
엄밀히 말하면 void이고 값은 undefined가 맞아요
너무 리액트에 치중한 느낌이 들어욤
제너럴한 질문도 넣어주시면 리액트 잘 모르는 저같은 사람은 정말 감사할것 같습니다 헤헤
https://taegon.kim/archives/4810
그럼 애초에 undefined 리턴인게 맞네요 제가 잘못알았어요 ㅎㅎ..
제가 첫 면접관이 되고 뭘 질문해야할까 싶어서 참고 했던 글입니다. 그리고 지금은 질문지가 버전업(?)이 되었기에 유출은 아닐꺼라고 생각해서 맨 처음 작성해본 인터뷰 면접 질문 공유합니다. (주의! 팁 아닙니다. 실제로 이렇게 물어보시는 분 거의 없어요...)
인터뷰 질문 - 프론트엔드 개발자가 실제로 하는 일을 바탕으로 최우선 역량: 우리 팀이랑 잘 어울릴 것인가?!! 나는 이 친구와 함께 일을 하고 싶은가? 1. 디자이너와 엔지니어 간의 시각적 언어 확립 => 전업에서 누구와 협업을 가장 긴밀하게 했나요? (디자이너와 백엔드와 기획자와 같은 프론트 동료와) 협업을 하는 방식이나 추구하는 가치 본인의 생각등을 말해보세요. 1. 시각 디자인으로부터 콘텐츠, 브랜드, 기능 등을 표현할 컴포넌트 세트 정의 => 컴포넌트를 나누는 본인만의 기준이 있다면? 명명 규칙? 1. 컨벤션, 프레임워크, 요구 사항, 시각적 언어, 스펙 면에서 웹 애플리케이션의 기준 확립 => 가장 최근에 했던 프로젝트의 기술 스택 및 세팅과 컨벤션에 대해 말해보세요. 1. 웹 애플리케이션의 범위를 기기, 브라우저, 화면, 애니메이션의 측면에서 정의 => PC외에 다른 플랫폼에서의 개발의 애로사항을 말해주세요. 1. 브랜드 충성도, 코드 품질, 관계자의 상품 리뷰를 위한 품질 보증 가이드라인 개발 => QA를 해본 경험은 있나요? 어떤 식으로 제품의 품질을 올리기 위해 노력했나요? 1. 적절한 간격, 타이포그래피, 헤딩, 글꼴, 아이콘, 여백, 그리드 등을 사용해 웹 애플리케이션 꾸미기 => 본인은 디자인은 소질이 있다고 생각하세요? 본인의 디자인 철학은? 1. 디자인 가이드라인을 따르며 다양한 해상도에 대응하는 이미지, 디바이스별 목업 등을 사용해 웹 애플리케이션 꾸미기 => 해상도별 반응형 디자인을 할때의 경험담을 하나 이야기해주세요. 1. 시맨틱, 접근성, 검색엔진 최적화, 스키마, 마이크로포맷 등을 고려하여 웹 애플리케이션 마크업하기 => 접근성이나 SEO등의 최적화 작업을 해본 경험은 있나요? 어떠한 방식으로 진행했나요? 툴이라던가... 1. API에 접근하여 사용하기 편하고 배터리 소모가 없는 디바이스 및 클라이언트가 인지하는 방식으로 정보를 가져오기 => WEB RTC에 대해 본인이 자신있게 알고 있는 분야에 대해 한번 설명해 보세요. 1. 부드러운 애니메이션, 트랜지션, 게으른 로딩(lazy loading), 인터랙션, 애플리케이션 워크플로우를 수행하는 클라이언트 사이드 코드 개발. 대부분 점진적 기능 향상 및 하위 표준 호환성까지 고려 => IE대응이나 사파리 대응을 해보신 적 있으신가요? 경험담을 이야기 해주세요. 1. CORS(Cross Origin Resource Sharing)을 고려하는 한편 XSS(Cross Site Scripting)와 CSRF(Cross Site Request Forgery) 공격을 막아낼 수 있도록 백엔드 접속에 대한 안전성 확보 => CORS는 무엇인가요? CORS 문제를 겪었던 상황이랑 본인이 해결한 조치에 대해 말해보세요. (CORS를 모른다면 XSS, CSRF) 1. 엄격한 데드라인, 관계자들의 요구, 기기별 제한에도 불구하고 항상 사용자가 최우선이라는 점을 잊지 않는 것 => 마감기한은 얼마 남지 않았는데 사내 테스트 제품 퀄리티에 대한 반응이 좋지 않습니다. 제품마감과 퀄리티의 밸런스 문제에서 대한 본인의 철학은 무엇인가요? 숙련된 프론트엔드 엔지니어가 알아야 하거나 작업시 해야할 일 (힌트: 바로 여러분이 고용하고 싶은 사람이다) 1. DNS Resolution, CDN(Content Delivery Networks) 사용, 여러 호스트 이름을 통한 리소스 요청 성능 향상 => CDN을 이용해 본 경험이 있나요? 실제 경험을 알려주세요. 어떤 이유로 사용했나요? 1. HTTP 헤더 (Expires, Cache-Control, If-Modified-Since) => JWT 토큰을 사용해본 경험이 있나요? javascript에서 서버와의 통신을 하기 위해 어떻게 작업을 했나요? 헤더 값을 변경해야 했던 경험이 있나요? 서버 캐시를 적용해본 사례가 있나요? 1. 스티브 사우더스의 규칙 전부 (고성능 웹사이트) 2. PageSpeed, YSlow, 크롬 개발자 도구 Audit, 크롬 개발자 도구 Timeline에서 보여주는 문제를 해결하는 법 => 최적화 작업을 해본적이 있나요? 어떤 문제가 있었고 무엇을 수정해서 얼마나 개선이 되었나요? 1. 작업을 서버에서 해야할 때와 클라이언트에서 해야할 때 구분 => 기획의 요구사항이 백엔드에서 할지 프론트에서 해야 할지 혹은 누가해도 가능한 상황이라면 어떠한 방식으로 업부 분배를 하시겠습니까? 혹은 주장하시겠습니까? 1. 캐시, 프리 페칭(pre-fetching) 및 지연 로드 기법 => 캐싱, 프리 페칭, lazy-loading중 하나를 사용해 본 경험과 적용을 했던 이유에 대해서 경험에 비추어 한번 설명해보세요. 1. 네이티브 자바스크립트. 직접 바닥부터 코드를 작성해야 할 때 혹은 다른 사람의 코드를 가져다 써야 할 때를 아는 것. 그리고 두 작업의 장점과 단점을 평가할 수 있는 능력 => 1) 아직 시작하지 않은 프로젝트에서 React가 성능상의 이유로 다른 것을 검토해보자는 의견이 왔을때 어떻게 대처하시겠습니까? => 2) 외부 라이브러를 사용하는 것과 본인이 그 코드를 작성하는 것의 장단점에 대해서 한번 말해보세요. 본인은 어떠한 철학으로 이 밸런스를 잡을건가요? 1. 최신 MVC 자바스크립트 라이브러리(예. AngularJS, EmberJS, ReactJS), 그래픽 라이브러리(예. D3, SnapSVG), DOM 관련 라이브러리(예. jQuery, Zepto), 게으른 로딩 또는 패키지 관리 라이브러리(예. RequireJS, CommonJS), 태스크 관리자(예. Grunt, Gulp), 패키지 관리자(예. Bower, Componentjs), 테스팅(예. Protractor, Selenium)에 대한 지식과 사용 => 본인이 최근에 관심이 있는 생태계나 기술에 대해 알려주세요. 1. 이미지 포맷과 장점. 언제 무엇을 어떻게 써야 하는가에 대한 지식. 이미지 최적화 기법과 사용 계획 (스프라이트, 게으른 로딩 기법, 캐시 비움, 인터레이스드 PNG) => webp에 대해서 알고 있나요? 이미지가 느릴 경우 어떻게 대처할 수 있을까요? 1. CSS 표준, 최신 컨벤션과 기법(예. BEM, SMACSS, OOCSS)에 대한 지식과 사용 => CSS는 어떠한 방식으로 개발을 하나요? 왜 해당 방식을 택하게 되었나요? 본인에게 선택권이 있다면 어떤 기술 스택을 사용하고 싶나요? 왜 그런가요? 1. 자바스크립트의 컴퓨터 과학(메모리 관리, 싱글 스레드 특성, 가비지 컬렉터 알고리듬, 타임아웃, 스코핑, 호이스팅, 패턴) => 자바스크립트외에 다른 언어를 다뤄본 경험이 있나요? 자바스크립트가 해당 언어(혹은 Python, JAVA나 C++)와는 차별화되는 자바스크립트만의 특성에 대해서 아는대로 한번 말해보세요.
감사합니다!!
요새 주니어들 면접 다니시는 분들 중에서 기억에 남는 질문 있으면 하나씩만 공유해주세요 :) 저도 좀 참고해보겠습니다 ㅋㅋ
아.. 꼭 주니어일 필요는 없겠네요
회사에 들어와서 레거시 기술스택을 꼭 사용해야 한다면 어떻게 할것 같냐 .. 엿어요 예를 들어 React 버전 14-15를 사용 한다던가 vue1..을 사용한다던가..?!
오~ 저도 물어봅니다~ 꼰대같지만 필요한 질문이라고 생각해요 ㅠ
실제로 대부분의 회사업무는 새롭게 하는 거 보다 일단은 레거시를 고치는 일이 더 많이 해야하니까요
ㅋㅋㅋㅋㅋ마치 제 사례네요….. 넥스트 쓰는데 넥스트에서 Minimum react version 정해둔게 있는데
저는 특이하게도 면접에서 밸런스 게임 했었어요 일 잘하는데 인성 안좋은 개발자 vs 일을 너무 못하는데 너무 착한 개발자 둘 중 하나와 일한다면 누굴 고를거냐
지금 그것보다 낮은 환경에서 react 쓰고 있어서 제가 react version 올리고싶다고 했더니…..팀장님께서 너무 겁난다고 하셔서...
백엔드에서 주는 API 리스폰스의 뎁스가 깊고 해당 API를 여러 다른 컴포넌트에서 입맛에 맞는 데이터를 뽑아내서 사용해야 한다면 프론트단에서 어떻게 구조적인 개선할 수 있을까 라는 질문을 받았는데 한달이 지난 아직까지도 어떤 답변을 했어야 됐는지 감이 안오네요.. api를 분리하는게 맞지 않나 싶은데 그건 프론트 단의 개선은 아닌듯 싶어서요
읔.. 저도 자주 합니다 밸런스 게임 ㅠㅠ
그 면접 재미있었어요 ㅋㅋ
저는 인성안좋은개발자..
그냥 자기 할일만 하면되거든요
저는 실력보다는 인성파입니다 ㅎ
근데 너무 못하거나 너무 인성이 안좋으면 보통 입사전에 걸러질거라서
그정도로 모난사람만 아니면 될거같긴해요 둘다
ㅋㅋ 그렇긴 하겠네요
실력은 minimum 이 있을 것 같은데 인성은 바닥인줄 알았는데 지하인 사람들도 있어서...
어제 면접중에 xss가 뭔지 물어보셨는데
이것도 벙쪘습니다 ㅋㅋ
삽입술이었나
ㅋㅋㅋㅋ 태그에 자바스크립트 집어넣어서
그거 시도해서 성공하는걸 진짜 눈으로 봤는데 좀 무서워요
바벨과 폴리필 차이..
일단 전 플젝하면서 어려운일 없었는가 ->개발자로 성장하다 보면 분명 한계점이 올 것이다 그럴떄 본인이라면 어떻게 극복할 것이냐 -> 번아웃 왔을떄 어떻게 극복하시냐 물어봤어요
허거걱
게임즈 그분아닌가요?
좋은글같아서 공유합니다
스트레스 관리도 은근히 팀에 영향이 크니까..
게임즈 ceo에요
여기도 계셨나요
ㅋㅋㅋㅋㅋ
오오~ 좋네요~ 주석 달아주는거 정말 중요하다고 생각합니다
요새 포폴도 그렇고 코테도 그렇고 클린코드의 영향이랄까 주석을 다는것에 점점 인색한데 좋은 주석을 잘 다는 것 엄청 중요하다고 생각해요
코드에 주석달아두면 편해요 ㅋㅋㅋㅋ
나중에 제가 다시 봤을떄도 편하고
설명하기도 좋고
맞아요
사진
저 함수 짜다가 회사 깃에 저렇게 올렸는데 이건 왜 이렇게 나오지? 더 나은 계산식이 없을까?
이러니까 백앤드 개발자분이 보시고 이거 이렇게 저렇게 해보는것도 좋을거 같앙
이런 좋은 선기능 많더라구요
맞아요. 사실 읽기 좋은 코드라는거 특히 우리사람에게는 없는거 같아요. 영어 네이티브가 아닌데
근데 너무 달면
또 그렇지 않나요?
적당히 잘 요약해서..
저는 그래서 주석 안쓰고
깃에 히스토리를 적어요..
이게 처음엔 막적더라도 커밋하기 전에 정리하고 이 코드는 이부분이다 정도?
그러면 타임스탬프 찍혀서 수정사항마다 히스토리가 쌓이니 좋더라구요
어떤 방식이든 기록이 남으면 좋지요!
저도 주석은 해야될일만 적는편이에요 나중에 까먹으면 안되는것? 대신에 커밋메시지에 적는편이에요
보면서 이떄 이 방법으로 생각했구나를 다시 회고 할 수 있다는게 좋은거죠
다른 분들 방식도 잘 담아뒀다가 반영해보겠습니다!
혹시 JSdoc 많이 사용하시나요?
아녀 안써여
TS써서 거의안써요
뱅크 샐러드에서는 아예 이런 문서 규칙이 있는거 같더라고요
코드 치기 전에 작성해야하는?
TS로 문서화되는 툴같은게 있나요?!
외부로 보여줘야하는 문서 작성중인데 JSdoc말고도 다른게 잇는지 궁금합니다
TS위에
주석달면 외부로 보여요
와
JSdoc처럼
TS로 얼른 전환해야겠네요..
ㅋㅋㅋㅋ
@param 붙여보세요
아직 ts를 적용안해가지고 ㅠㅠ
ts 갓이네요 정말
그저 갓
킹 갓 엠페러 제네럴 MS에서 만든 성배
ㅋㅋㅋㅋㅋㅋㅋ
사진
한분이 얘기한줄 알았네요
제얼굴이 저런지몰랐네[요... ㅋㅋㅋ
ㅋㅋㅋㅋ
저도 헷갈렸습니다 ㅋㅋㅋㅋ
저두욬ㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋ저도 당황했어요
ㅋㅋㅋ
오 감사합니다
용태님글 너무 좋아서 ㅠㅠ 매일 아침마다 이메일로 뉴스레터처럼 받고싶어욯ㅎㅎ
열심히 작성한 보람이 있네요 너무 감사합니다 :)
용태님 혹시 저정도 글을 쓰실때 얼마나 걸리시나요?
평균 1주일 정도 걸리는 것 같아요~ 이때까지 블로그 연재(?) 주기를 보면 1주당 1-2건 정도 올린거 같네요
우와 진짜 대단하셔요ㅠㅠ 저도 블로그 하긴 하는데 블로그 내용도 다시 한번 날잡고 공부할려구요 ....
테오 진짜 대단하셔요...
뒷북으로 면접보러 다닐 때 ts와 js의 차이점도 많이 물어들 보셨었는데 타입 선언할 수 있다는 것 밖에 말 못했었네요...ㅋㅋㅋㅋㅜㅜ
항상 좋은 글 공유 감사드립니다
테일윈드 유아이의 경우에 유료던데 사람들이 테일윈드를 많이 쓰는 이유가 뭔가요..??
컴포넌트 기반에서는 CSS가 별로기 때문이죠
테일윈드 UI의 경쟁력은 잘 모르곘습니다 테일윈드를 많이 쓰는 것은
지금 개발방식은 컴포넌트 프레임워크 기반으로 하는것이 당연해지게 되면서
기존의 페이지를 만들 기 위해 좋았던 CSS의 장점들이 많이 무색해져버렸습니다. 그래서 예전에는 사파였던 Atomic한 CSS 개발방식이 오히려 현대의 개발 방식에서 더 적합해진거고
tailwindCSS는 이 분야에 대해서 패러다임의 선구자 역할을 했기 때문에 가장 많이 쓰고 있는거라고 보시면 됩니다. React가 프레임워크의 선두두자 같은것 처럼요
그렇군요..테오님 생각에는 앞으로 머터리얼이나 앤트디를 테일윈드가 누르게 될까요..??
tailwind ui를 말하시는 것 같은데
Css 템플릿은 취향차이죠 뭐 ㅎㅎ
카톡도 대화 편집기능 있으면 참 좋을 것 같네요 . 저같은 오타쟁이들한텐 ㅋㅋㅋ
회의가 생겨서 중간에 답변이 끊겼네요. 아직까지는 결이 달라서 누른다 개념은 아닐거에요. 보통 저런 컴포넌트를 쓰는 쪽은 UI가 그렇게 중요하지 않은 백엔드 중심의 서비스일 확률이 높으니까요
다만 MUI나 And의 경우에는 디자인을 커스텀을 하는게 쉬운 편이 아니에요.
비단 커스텀 뿐만 아니라 회사에서 원하는 배치를 하는것 부분도 쉬운게 아니라서 컴포넌트를 만들어내는게 쉬운게 아니라서 유틸리기반의 tailwind가 좀 더 나을 수 있다고 생각을 합니다
MUI나 Antd는 컴포넌트 기반이라서 충분히 익숙한 그 사용법이고 TailwindUI는 디자인을 파는 거에요. 짧은 텍스트만으로 설명이 좀 아쉬운데
https://tailwindui.com/preview
예제를 보시면 무슨 느낌인지 아실 수 있을거 같아요
tailwindUI는 tailwindCSS 도입이 제일 큰 진입장벽이 될거에요
혹시 아스키코드 문자표에서, 문자 A는 16진수로 40이라고 적혀있다면, 코딩을 할 때 컴퓨터에 A라는 문자를 전달하면 컴퓨터는 A를 보고 40(16진수)이 왔다고 받아들이고, 유저 인터페이스에 40을 다시 'A'로 변환시켜주는 건가요?
찾아봤는데 부트스트랩이랑 비슷하더라구요 mui랑 antd랑은 완전 다르던데요
혹시, CS 지식이 탄탄할 때 좋았던 점을 몸소 느껴보신 경험있으신가요?
저는 네트워크쪽에서는 많이 느껴요
이번에 회사에서 웹뷰를 개발하는데 sass / styled-components, emotion 중에 고민 중인데,,, 어떤게 나을까요,,,!?
기초는 탄탄하면 탄탄할수록 무조건 좋다고 생각합니다
백엔드랑 협업할때..?
흠.. cs 공부를 하는데 글이 워낙 많은데, 은근 몇 페이지 안 했는데
시간 소비가 꽤나 커서 자극이라도 받고 싶어 물어봤습니다 ㅠㅠ
개발하면서 cs도 공부하셔요. 저도 cs만 하면 지루해서 하기 싫어지더라고요. 기분전환을 하고싶었던 개발로ㅎㅎ..
그래야겠어용 밥먹을때 유튜브로라도 cs를 봐야겠어요
그러다 체하십니다 ㅋㅋ
혹시 원티드에서 6주짜리 코스 신청하신분 계실까요..?!
저욥..!!
혹시 여러분들은 React Native 전역상태관리는 어떻게 하고 계시는지 궁금합니다. Recoil을 사용하려고 하니 아직 정식 지원이 되지 않는군요.. ㅜㅜ
저 전회사가 rn했었는데 그래프큐엘 사용했어서 따로 상태관리가 필요 없었습니다
아하?? graphql 자세히 몰라서 그런데 api 호출 결과들이 자동으로 cache되어서 그런거였나요?
apollo client에 있어요
그것도 그렇구 기본적으로 reactiveVar라는 전역 변수를 지원하더라고요
넵 캐시에 저장되어서
로컬데이터도 상태값처럼 캐시에 저장해서 사용했었어요
제가 정확히는 앞뒤 사정을 몰라서 감히 말할수는 없는데 선택권에 있다면 조금더 최신 의 것을 하시되 모두가 다 새로 배워야 하는 것은 아닌것을 추천합니다
*선택권이
ㅎㅎ 답 주셔서 감사합니다. 좀 더 알아봐야하겠네요 ㅜ 리덕스 싫어요ㅜㅜ
혹시, UTF-8은 문자(예: A)를 표현하는 비트들(2진수 0000000001000001)로부터 나온 숫자들(0x0041)을 표현하는 숫자들(UTF-8로 인코딩한 값)을 표현하기 위해 숫자(실제 UTF-8로 인코딩한 0x41)들을 사용한다.
라는 구절이 책에서 나오는데,
A: 사용자가 보낸 문자 >> 컴퓨터 전기 신호인 2진수 >>
0x0041을 표현하는 숫자들 (UTF-8로 인코딩한 값)을 표현하기 위해 숫자(실제 UTF-8로 인코딩한 0x41)들을 사용한다. 지금 쓴 이 두 구절이 무슨 말인지 알 수 있을까요?
같은 관심사로 묶이는데 fetch해서 가져오는 값이 있으면 같은 훅에 선언하시나용?
어떤 케이스에서는 해당 값을 안쓸 수도 있어서 불필요한 api호출이 되기두합니다
api호출 코스트때문에 훅을 분리해야할지 고민이네용
아 혹시 한 권으로 읽는 컴퓨터 구조와 프로그래밍 책인가요
헉.. 혹시 다 읽으셨나요?
맞다면.. 저도 얼마전에 이 부분 읽었는데 어려워서 그냥 그런가보다 하고 넘어갔어요 ㅎ ( 도움 안되는 그저 공감 멘트 )
아 ㅋㅋㅋ
저 부분 진짜 뭐지 싶어용.. ㅠ
찾아보고 싶어요 주변내용이라도
😂
알게되면 전달해드릴게욥
최고 ~!
지속성 높이려고 이해 안가는건 어느정도 스스로 타협하고 읽고 있었어요
저도 이해한가면 못넘어가서 책 못끝내는 경우가 많은데 그게 더 안좋다고 하더라고요 ㅎ
안가면*
저는 중간에 상태관리 레이어를 둬서 바로 fetch한 값을 쓰는게 아니라 request 결과는 상태관리에 쌓고 데이터를 사용하고 없거나 시간이 지나면 호출하는 방식을 쓰고 있어요
done is better than nothing ! 열공합시당
아 조금 설명이 부족했네요 죄송합니다!ㅠ 한 개 훅에서 관심사가 같은 값들을 fetch해서 가져오려고하는데 (구독중인지 여부, 구독하기, 해지하기) 구독하기만 필요한경우 구독중인지 여부는 쓸모없이 api호출한게되는거라 고민이에요!
쓰는쪽에서는 관심사가 모인 훅을 호출하니 깔끔한 코드가 되는데
그렇네요!
https://twitter.com/mdo/status/1483871584267866115 헉.. mdo 가 심장마비 입원이라니.. 역시 무엇보다 건강이 제일이네요
역시 .. 운동을 해줘야,
신지원님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 신지원님 반갑습니다 :)
안녕하세요! 개발공부 시작한 지 3개월 된 대학생입니다! velog보다가 들어오게 되었습니다! 많이 배우겠습니다!!
감사합니다. 어서오세요~ :) 여기는 개발 관련해서 궁금하거나 다른 개발자들은 어떻게 하는지 물어보고 또 아는 것은 기꺼이 답해주는 공간입니다. 답변을 해주는 것을 좋아하니 언제든 편하게 글 남겨 주세요~
좋은 자료가 있거나 본인이 공부한 내용을 자랑하고 싶을때 링크 공유해주셔도 됩니다. ㅎ 한번 어떤 링크가 있는지 둘러보세요 :)
감사합니다!!
흠..늦은시간에 질문하나 드릴게요 !! 프론트엔드에 설계라고 하면 어떤 부분이 있을까요??
추상화 레이어 인거 같아요. 근데 보통은 프론트에서 기술 스택을 결정을 하면 그에 맞는 설계가 따라오는 거 같아요
흠..그렇군요 ..!! 답변 감사합니다 !!
저희도 레이어를 나눠 프레젠테이션 레이어/레포지토리 레이어 / 서비스레이어 이렇게 나눠서 프레젠테이션 레이어를 보호하고 무엇을 하나 변경됐을떄 그 영향을 최소화 하도록 설계 했습니답
오오…그럼 프레젠테이션이 데이터가 없는 완전한 뷰(?)역할을 한다고 볼 수 있을까요??
음 완전한 뷰의 역할을 한다? 최대한 그렇게 한거같습니다
일단 저희는 스크린이나 페이지 레벨에서 뷰랑 스토어를 연결해주고 로직을 작성해줍니답. 그리고 음 각 컴포넌트들은 UI로직을 갖고 있고 거기서 필요한 상태를 갖고있긴한데 데이터는 전부 외부에서 주입받습니답.!
외부에서 주입이란건 props로 전달 받는건가요?
넵넵맞습니당!
근데 저렇게 하면 또 쪼꼼 회의감이 드는 부분이 드릴링이 깊어지는 경우가 좀 있다..요것입니다
맞아요 그게 맞는걸까 고민한적이 있었어요
근데 음 스크린 -> 컴포넌트 -> 컴포넌트 요정도면 괜찮을거 같기도 하네여..
그럼 데이터에 관한 로직은 다른 레이어에 있고 가장 큰 페이지 컴포넌트에서 그 레이어와 연결해서 props로 내려주는건가요?
아하 옙 맞습니다. Store와 View 뷰 사이에 Proxy 레이어를 하나줘서
React VAC Pattern - View 로직과 JSX의 의존성을 최소화 하자! 출처 : NAVER Engineering | 네이버TV
와 감사합니다 오오 공부해봐야겠네요
아마 위 영상이랑 같은 내용인 거 같아요 https://wit.nts-corp.com/2021/08/11/6461
삭제된 메시지입니다.
제가 읽어본 바로는 퍼블리셔와의 협업을 위한 패턴으로 이해했습니다~
아아 그렇군요 퍼블리셔와 협업
짤막하게나마 부족한 제글도 함께 읽어주십사 부끄럽지만 올려봐요..
VAC 패턴 아티클을 보다가 제가 짠 컴포넌트를 조금만 바꾸면 VAC로 변경할 수 있을거 같은데 제가 이해한게 맞는지 혹시 봐주실 수 있나요?
함께 고민해봐요!!
혹시, node.js를 이미 설치했는데, 이후에 nvm을 깔아도 오류가 없을까요?
nvm 깔고 싶은데 오류가 발생할까봐 후들들 합니다
1. react jsx로 동작 컴포넌트를 제작 -> [componentName.js] 2. styled-component를 통해 wrapper를 만들거나, hoc 형태로 스타일을 입힘 -> [styles.js] => styles.js에 만들어둔 style을 import하여 component에 스타일 주입 위 과정으로 컴포넌트를 개발하고 있습니다. VAC pattern이라면 아래처럼 변경해야 하는 건가요? 1. JSX에서 style을 분리 -> 완료 2. 변경 제어는 부모컴포넌트에서 처리 -> 처리값을 props로 전달 -> state나 event 등 로직 분리 필요
또한 저 pattern들은 design system 개발시에 많이 쓰일거 같은데..맞나요?
2번 같은 경우 제 view compononet에서는 별도로 로직계산없이 asset component에서 내려온 props만 가지고 모든 작업을 진행해야한다는 의미로 받아드렸습니다. 다만 design system이라는 개념이 아직 저에게 확실히 정립되어있지않아 저는 UI를 개발하는데 필요한 스타일, 컴포넌트의 모음을 디자인스시템이라고 생각하고 있습니다. 이런 관점에서 볼때에는 VAC 패턴은 더 큰 틀에서의 패턴이고 실제로 design system 안에있는 컴포넌트들을 가지고 VAC안의 View component를 조합한다고 생각합니다.
사진
이게 제가 실제 만들고 있는 페이지인데 VIew 단에만 사전에 만들어 놓은 컴포넌트와 Tailwind를 통해 스타일을 넣어주고 있습니다. 로그인 정보와 같이 로직이 들어간 것은 위에서 선언해서 내려주고 있구요.
음 간단하게 정리하면 view compoent는 말 그대로 '보여지는 것'에 충실해지고, 그 보여진다는 것에서 협업의 편리성을 위해 style적 요소들을 분리시켜준다. 그 외의 렌더링이나 event 처리를 해주는 로직들은 상위 component에서 제어를 해주고, 해당 component는 pure compoent가 된다
design system 같은 경우는 저도 핸디님과 같은 생각입니다. VAC 패턴이 프로그램 개발 디자인 패턴이기 떄문에 더 많은 부분에서 어떻게 적용하느냐에 따라 달라지겠지요.
핸디님 감사합니다!!덕분에 이해가 빨라졌어요!
삭제된 메시지입니다.
저질문있습니다 지금 js공부중이고 제로초님 강의듣고있느상태입니다 강의는 먼저 특정게임을만드는식으로진행되고 강의 중간마다 필요한js개념을설명해주는식으르합니다 지금강의내용중에 dom내용이나왔는데요 강의에서필요한부분만배워서그런지사실 돔이라는큰틀도 잘모르겠고 강의내용외에서는 어떤식으로활용해야할지모르겠더라구요.. 따로공부해보려고 mdn에서찾아봤는데 특정개념을알려면 다른개념을알아야하고 또그개념을알려면 다른개념을알아야하고..해서 어디까지 돔을공부해야할지 막막한데 혹시 dom은다들어떤식으로공부하셨나요?
https://bitsofco.de/what-exactly-is-the-dom/ 이게 참고하기 좋을 거예요
저는 입문할때 노마드코더에서 바닐라 자바스크립트로 간단한거 만들어보면서 공부하기 시작했습니다! 결국은 공부하면 할수록 다알아야해서 https://poiemaweb.com/js-dom 이런데 참고했었습니다!
질문에 대한 답은 아니지만, 저는 의문이 생겨서 공부가 시작된다면 딱 처음 시작했을 때 의문이 해결될 수준까지만 파고 넘어가요. 너무 깊게 계속 공부하다보면 처음 방향성을 잃고 내가 뭐하고 있는거지?.. 라는 생각이 들더라고요. 이런식으로 반복해서 생기는 의문들을 해결하다보면 점점 깊은 의문을 쉽게 팔 수 있게 되는 것 같아요.
약간 나무위키 타고 돌아다니는 느낌이군요 ㅋㅋㅋ 저도 동의합니다
돔이 뭔지 조작을 직접 해보시고 프레임워크로 넘어가시는게 좋습니다. 드롭다운 리스트와 같은 컴포넌트를 직접 만들어보시는게 어떨까요 책은 프레임워크없이 하는 개발 , 돔을 깨우치다 추천드립니다
삭제된 메시지입니다.
사진
안녕하세요 간단한 질문 하나 드리겠습니다. 위 사진에서 todoList라는 객체가 선언되기 전에 todoList의 메소드를 어떻게 사용할 수 있는걸까요..? 호이스팅때문에 그런건가요..? 잘 이해가 안가네요 ㅜ
todoInput 2분째 파라미터로 전달되는게 콜백처럼 이용되는 함수이기 때문에, todoList 참조가 즉시 평가되지 않아요
그부분이 화살표 함수로 표현된 콜백함수 내부라서 콜백 함수 실행 => scope를 따라가면서 todoList 찾으니 찾게되는거 같습니다!
다들감사합니다
승진님 말씀이 맞는 것 같아요 변수에 할당한 todoInput을 선언된 todoList 보다 위에서 사용하면 그 때 에러가 생기지 않을까요
http://mobile.kyobobook.co.kr/showcase/book/KOR/9791161754895 이책맞나요?
상태관리 관련해서 질문이 있습니다! 완전히 실시간일 필요는 없는데 서버 상태가 바뀔때마다 화면에 반영은 해야되는 상황입니다. (ex. 페이스북 피드를 내리며 보고 있는데 새로운 게시글이 올라오면 '새 게시물' 버튼이 상단에 나타남. 이 경우에는 버튼이 실시간으로 나타날 필요는 없지만 새 게시물이 있다는 사실을 언젠가는 알려줘야 하는 것이죠.) 그런데 결국에는 Redux, Recoil 같은 툴들은 로컬 저장소 값을 읽어서 화면을 그려내는 것인데, 이런 기능을 구현하기 위해서는 주기적으로 action을 보내주는 코드를 써야할 것 같은데, 과연 이게 최선인가라는 의문이 듭니다... 혹시 다른 방법을 알고 계신 분이 있을까요? *요약: 서버 변경내용을 적당히(?) 실시간으로 화면에 반영해주고 싶다면 어떻게 해야하나요?
1. 통신 프로토콜 websocket사용 2. 지속적인 폴링으로 데이터 싱크??
넵
저여러분 혹시 블로그에 공부한내용정리하시는분 계씬가요?? 블로깅하라고는 많이 들었는데 어떤걸 정리들 하시나요?? 저는그냥 오늘배운것중 기억하고싶은거위주로 적긴한데.. 어떤식으로 블로그정리하시는지 궁금합니다
지속적인 데이터 풀링이라는게 제가 적은 3번째 문단이랑 같은 내용일까요?
웹소켓이 제일 낫긴하죠
완전 실시간이 아니라서 안써도 되지 않을까 했는데 역시 그런가용..ㅎ
[좋은글 공유] FE개발자로서 못해준 이야기 1 - 프로젝트 https://partnerjun.tistory.com/82
웹소켓이 맞는거 같아요 두번째는 변경사항을 계속 fetch하려는거같은데 그건 좀 구식..
앗 그런가요? 제가 좀 더 공부해봐야겠네요. 왜 더 좋은가에 대해 확실하지가 않네요 감사합니다 ㅎㅎ
적당한 시점에 업데이트되어야 하는거면 주기적으로 api 콜 하면 될 것 같은데요
소켓 연결을 할 필요가 있을까 싶네요
React-query는 어떨까요? Websocket은 거의 채팅수준의 실시간일때만 쓰는게 좋을 것같아서용
react-query로 주기적으로 요청하시면 될듯
제가 그래서 websocket을 생각하지 않았던거였는데요. react-query 안써봤는데 비슷한 기능이 있나보네요?! 한번 살펴보겠습니다 ㅎㅎ
이글 너무 재밌네요 ㅋㅋ 필력이 거침없으신듯해요
react query를 사용하기 전에는 useEffect안에다가 넣고 API 사용을 한번 하는데, react query를 사용하고 나서는 useEffect안에서 사용할 수가 없어서, component내에서 사용 했더니 API가 state가 바뀔때마다 사용됩니다. 어떻게 해야 API가 한번만 사용될 수 있을까요? 반드시 UI state와 server state를 구분해야 하나요? before : useEffect(() => { let unmounted = false; if (!unmounted) { const getResult = async () => await getAPI(); setData(getResult); } return () => { unmounted = true; }; }, []); current : const { isLoading, isError, isSuccess, data } = useQuery( queryKey, async () => await getAPI() );
react query안써봐서 그런데 알아서 캐시관리 따로해주지않나요?
swr이랑 비슷한라이브러리로 알고있는데 네트워크 요청은 한번만 가는게 맞을거같아서요
네트워크 보시면 from cache 라고 써있을 거에요 아마도?
리액트쿼리는 키값이 같으면 재조회 하지 않는걸로 알고 있어요
맞아요 근데 브라우저가 포커스 아웃되면
쿼리 키값으로 의존성을 주시면 됩니다 ex. ['post', postId]
다시 포커스 될때마다 디폴트로 다시가져오더라고요
그러면 postId가 업데이트 될 때마다 요청이 갈거에요
설정 다해줘야됩니다
refetchOnFocus 옵션을 false 로 설정해보세요~
맞아요
저 옵션타입 다 뒤져서
겨우 찾아냈어요
ㅋㅋㅋㅋㅋㅋㅋㅋ 어제 노드모듈 다 까봄..
네넵..옵션값에 따라 달라지죠 동작
와..reactQuery 써봐야겠네요
흠… 쿼리 키도 넣고 있고, refetchOnFocus옵션도 넣어서 사용하고 있는데, 네트워크 상에 보면 제가 사용하는 API가 중복되서 찍혀서요 ;;
뭔말인지 한참 들여다봤습니다
swr도 비슷해요 ㅎㅎ
제가 뭔가 잘못 짰나봅니다 ;;
저는 Enabled select refetchonfocus 이정도 옵션 많이 쓰게 됐던거 같아요
그럼 키값이 계속 달라지고 계신거 일거 같아요
사진
한번 확인해보겠습니다.
다 false로 해놨어요 저는
enabled를 false로 하니 문제가 사라지긴 했는데…
enabled는 초기에 가져오는걸 막는거에요
refetch해야만 가져오는
retry가 에러 생길때 3번까지 보내보고 그때 에러를 내는데
그거 막는거고
Sse는 별로일까요??
혹시 enabled default값이 false가 아니라 true인지 아시나요? 서버 부하 생각하면 여러번 API를 호출하는건 성능면에서 좋지 않을꺼 같은데 아직 배움이 부족해 이해가 잘 되지 않네요 ;;
문제는 해결이 되었습니다. 도움 주셔서 감사 드립니다 ㅎㅎ
트루에요
네 트루인건 알고 있어요
사진
왜 true인지가 납득이 안되서요 ;;
/** * Set this to `false` to disable automatic refetching when the query mounts or changes query keys. * To refetch the query, use the `refetch` method returned from the `useQuery` instance. * Defaults to `true`. */
저렇게 적혀있습니다
그 설명을 봐도 이해가 잘 안되서요
키가 바뀔때마다 자동으로 데이터 싱크를 맞춰주게 되어있는거에요
제 코드로는 키가 똑같아도 네트워크 상에 API가 발행이 되서요…
제 코드가 뭔가 문제가 있나보네요
기본적으로는 다른탭 갔다가 다시 오거나, 아니면 포커스를 다시 하거나 등등의 행동이 있을 때마다 refetch를 하는거고, 이를 끄기 위해서는 저 옵션을 false로 하되, 실제로 refetch가 필요할 때는 refetch method를 강제로 불러주거나, query의 key를 다르게 해주어라~ 이거 아닌가요?
네, 말씀하신 내용이 맞는데, 지금 코드에서는 저 enabled를 false로 두면 초기 렌더링시 API가 한번만 호출되고 enabled가 true인 경우에는 초기 렌더링시 API가 여러번 호출이 되고 있어서요.
다른 행동을 하지 않았는데도 여러번 호출이 되어서 질문 드리게 되었는데, react-query를 사용하는 방법의 문제가 아니라 제가 짠 코드 자체의 문제일 가능성이 큰것 같습니다.
도움주셔서 감사합니다 ㅎㅎ
저거를 호출하는 부분에 콘솔 찍어보시면, 그 콘솔 자체가 여러번 찍히는듯 하네요 ㅋ
키에 혹시 어떤값 넘기시는지 알 수 있을까요?
"categoryMenu" 요런 식으로 string을 사용하는데
혹 이게 문제가 될까요 ;;
graphQL 을 회사에서 사용하시는 분들 계신가요?
많이는 아니고 몇몇팀에서 사용한다고 전해들었어요 ~
우리 회사가 이번에 싹 다 바꿨는데
기존 firebase 에서 전부 graphQL + postgressDb 로 바꿨거든요
어떻게해야 프론트입장에서 graphQL 을 이용해서 기똥찬 query 와 mutation 을 작성할 수 있을지 고민이 되네요
음..무슨 의미인지 이해가 잘 안되서요 ㅠㅠ
graphQL 을 모르시면
모를거에요..!
저 graphQL 사용하는데
질문이 너무 포괄적이라 여쭤본거에요
삭제된 메시지입니다.
우선은 저는 백엔드랑 어느정도 타협을 봐서 특정한 목적이 존재하는 서비스 액션일 경우 나눌 수 있는건 나눠서 뮤테이션으로 작성 요청했구요. query 같은 경우는 아직 적용은 안했고 생각중인 것은 fragment 사용해서 data.type이나 상태값들로 각 타입별, 상태별 fragment 조합을 통해 유연하게 쿼리 호출이 될 수 있도록 고민중입니다.
아 그리고 쿼리나 뮤테이션 작성보다 그 결과값을 어떻게 처리하느냐, 그 데이터를 어떻게 보여줄 것이냐가 질문자분이 말씀하신 프론트앤드 입장에서 더 나은 발전이 되지 않을까 생각합니다.
프론트 테스트 코드 다들 작성하시나요? 🤔 스토리북은 꽤 많이 쓰이는 거 같은데, 그 외의 테스트들도 일반적으로 실무에서 쓰고 계신지 궁금하네요
저희는 서비스레이어만 작성하고 있는데 앞으로 리액트컴포넌트 쪽도 중요도가 높은 건 작성하려고 하고 있어요!
아하 서비스레이어라 하심은 혹시 예를 들면 어떤 케이스일까요!?
Vscode 왜 갑자기 _rfce가 없어졌죠?.. 저만 그런가요?..
비지니스로직이 있는 부분이요!!
아 렌더링 이외 영역이겠군요! 리덕스같은 구조에서 하시는 걸까요?
리덕스는 또 다른 레이어로 분리되어 있구요! 서비스레이어에서는 보통 데이터 가공을 하는 것 같아요 (서버에서 받은 데이터 가공)
스토리북은 잘 안써요
오 그럼 아예 어떤 프레임워크나 라이브러리랑 무관하게 js/ts 로 짜여진 걸 테스트하시려나요!
네네 맞습니다!!
아하 그렇군요..!
처음부터 저렇게 설명했으면 쉽게 이해하셨겠네요 ㅎㅎㅎㅎ
ㅋㅋㅋ아닙니다! 답변해주셔서 감사해요!
좋은 질문 감사합니다 :) 해당 질문 내용에 대한 답변을 블로그로 작성해도 될까요? 대단한건 아니지만 긴 호흡으로 설명드리면 좋을 것 같아요
저 혹시 질문 있는데 알고리즘 생각하고 문제풀이 하며 수학적 사고를 키우는게
프론트 개발 하는데 있어서도 도움이 되는 부분일까요
네 저는 도움이 된다고 생각합니다
수학적인걸 실무에서 쓰이는지는 잘 모르겠지만 문제 해결 능력은 올라간다 생각합니다
맞아요
알고리즘 풀면서 재귀 함수 처음 접했는데 코드 칠 때 좀 애용하는 편입니다
저 수학적 사고가 정말 많은 도움을 줍니다. 계속 하다보면 일상생활에도 계속 수학적 사고를 하게 돼서 넘좋더라구요
dom이 트리 구조다보니까 효율적으로 관리하려면 필요하다고 생각도 들어요
오호 그렇군요!!
요새 좀 제대로 공부하는 느낌인데
제가 안일하게 생각했던건지 생각보다 더 높은 수학적 논리력이 필요하구나라는 걸 좀 느끼게 되더라고요
그래서 조심스레 여쭤봤습니다!'
뭣보다 소통하는데 있어 부족함을 느낄때 아차 싶더라고요 ㅎㅎㅎ 감사합니다
저도 js 공부중인 입장에서 너무 좋을듯 싶습니다..! 저도 여러번 목적을 잃고 헤매는 느낌과 어느정도까지 해야하는지 시간이 낭비되는 느낌을 많이 받았네요ㅠㅠ
이모티콘 저는 트리까지만 공부하고 흥미가 떨어져서 더 공부안했는데 다까무겄네요...
네 감사합니다
저도 다 까먹었는데 써야하는 상황 되니까 어떻게든 되더라고요 ㅋㅋㅋ
ㅋㅋ오오..대충 아 이럴때 필요하구나만 알아도 구글 형이 잘 알려주시니..
라이브 코테였습니다... 구글 형의 도움을 못...
......라..라이브.....
수학을 직접한다기 보다 수학적 센스가 필요한 것 같습니다. 간단한 예시 문제로 흔히 보는 리뷰 별점 표시의 경우 1.2 = 1.2 1.3 = 1.3 1.0 = 1 소수점이 있는 경우는 그대로 표시 1.0과 같은 수는 정수로 표시 라는 요구 사항이 있는 경우가 비슷한 상황이지 않을까 합니다.
게임 개발시에는 삼각함수, 미분 등 많은 수학 공식들이 필요하지만, 웹파트 프론트 개발하면서는 1차방정식 말고는 거의 사용해 본적은 없는 것 같아요.
제 회사에선 stack을 이용한 하노이의 탑 로직 계산하고있습니다 최근에
하노이 탑도 이미 공식이 있지 않나요?
n 개가 있는 탑에서 다른 탑으로 갈때
는 공식이있는데
1 2 3 4 5
이렇게 있을때 3번째탑으로 가는 최소경우의수
이런거 계산하고있습니다
아 이제봤네요 당연히 쓰셔도됩니다!!
사진 2장
실행 시점의 this면 func 의 this 아닌가요?
네 func.call 실행 시점
따라서 global
감사합니다
forEach에 전달된 콜백함수는 일반함수로 콜 되었기 때문에 global이 된거 아닌가요? strict mode로 하면 forEach에 전달된 콜백함수에서 this는 undefined가 나오구영
해당 설명으로 테스트 해봐야겠네요 감사합니다 ~
끼얏호우님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
끼얏호우님 반갑습니다 :) 새벽에 오셔서 인사를 못 드렸네요~~ 어서오세요!
ㅋㅋㅋ 닉네임 신나네요!
끼얏호우! ㅋㅋㅋ
ㅋㅋㅋ
여러분 자바스크립트 ㅠ너무 어려워서 인강 결제하려하는데
패캠 올인원패키지 VS 인프런 자바스크립트강의만 어떤 걸 더 추천하실까요? 다른 좋은 사이트 추천해주셔도 너무 감사드립니다 ,,
개인적으로 입문은 드림코딩...
딱딱하지 않은 강의에 비유도 잘하시고 이해하기 쉽게 알려주세요
생코느낌인가요? 추천 감사합니다 !
저도 드림코딩 추천드려요!
혹시어떤거들으셨나요?
저는 리액트 들었어요
입문은 저는 생코 추천 저 진짜 에디터 켤줄도 몰랐을때
진짜 도움 많이 되었습니다
저 생코 거의 다 들어가요 !
그럼 저는 퍼블리싱부터 들으셔서
웹표준이랑 접근성 잡고가는거도 추천드립니다
근데 제가 전형적인 주입식 교육 공부 스타일이라 ㅠㅠ 더더 어렵네요
앗 감사합니다 !
저는 그부분은 웹스토리보이님의 웹표준 유튜브 무료강의가 제일 좋았어요
영보떼님이 좋아하는 css쪽 많이 나옵니다 ㅎㅎ
완전 왕초보일때 정리해두신것도 벨로그나 블로그에 업로드 하셨나요 ? 아니면 그냥 혼자 보기 편하게 따루 정리만 하셨나용 ?
저는 그러진 않았지만
요새 이력서 볼때
그부분을 좋게 보고있습니다
얼마나 발전했는지 보여주는 지표라서
계속 발전하는중이구나 이게 좋게 보이더라고요
흠 저처럼 왕초보가 쓴 글은 틀린 부분도 많구 빼먹는 부분 등등의 허점이 많이 보일텐데 이 부분은 아직 초보니까 괜찮겠조 ..? 😢
저 글 임시저장만 해놓구 있거등요,,
괜찮습니다 ㅎㅎㅎ
나중에 보이면 수정하시면 됩니다
감사합니다앙
댄 아브라모브도 흑역사 블로그 있는데요 뭐 ㅎ 누구나 그런 글들 하나씩 있다고 봅니다 일단 지르시고 나중에 다른 플랫폼으로 옮기거나 하시면 되죠
일단 공부하셨다는걸 좋게 보죠!!모르는걸 배우고 익히는 자세니까
이모티콘
저 드코 엘리님 목소리 첨 들었는데 쏙쏙 박히는 목소리네요 ! 추천 넘 감사드립니다 !
혹시 스토리북 써보신 분 있으신가요? 회사에서 쓰고 계신 분이 있는지 궁금하네요
저요!!
저희 회사에는 마크업 팀에서 스토리북 사용하고 있어요
와.....
이직처에서 쓰게될 수도 있을거 같아서 쉬는 동안 조금 봐두려고 하는데 처음 접할 때 허들이 어느 정도인지 궁금해서요
마크업팀...
생각보다 얼마 안걸리실거같아욤
깊게 사용하실게 아니라면 러닝커브적인 허들은 별로 없어요
엄청 어려운 툴은 아니라서
좀 느린게 오히려 답답할 정도? ㅎ
아 성능 문제가 있나요??
문제까지는 아니구요 ㅎ
다들 매일 겅부하시네요,,,
요번에 업데이트 되면서 기능 많이 생겼던데
완전 자극 받구 갑니당 ,, 총총
마크업팀이 쓰는 이유는 서비스와 별개로 디자인이나 기획이 만든 화면을 screen별로 서비스해서 보여주기 위한 용도가 제일 커서
컴포넌트 문서화는 아직 정형화 되지는 않고 있는데 고민은 하고 있어요
개발과 무관하게 디자인 진행여부를 보여주기에 좋아서
github으로 정적사이트 배포하는 방식으로 디자이너와 소통하는 용도로 쓰고 있습니다
오호 그렇군여 쉬는 동안 스토리북이랑 요즘 자꾸 이름 눈에 밟히는 스벨트 정도 조금 맛 봐두면 좋겠네여
감삼다!
스토리북으로 짜놓고 깃헙 액션 같은걸로 자동 배포도 가능하겠네요
저욥
스토리북은 보통 컴포넌트 디자인 미리 작성할때 써요
허들은 테오님이 말씀하신거처럼 높지 않습니다
오호 많이들 쓰시네여
저희는 UI TDD 느낌으로 사용하고, 스토리북 컴포넌트를 import해서 쓰고 있습니다.
혹시공부한거 블로그에정리하시는분들 어떤걸기준으로정리하시나요? 특정정보에대해서 다른사람글보고 그대로 블로그에복붙하는건의미없는거같고...그렇다고 블로그안하는건좀 그런거같기도하고... 고민이네요
저두 완전 궁금한 부분,,
벨로그 말고 블로그 하세요 ?
저는티스토링ᆢ
저라면 경험이나 본인 생각을 쓰는 것을 추천드립니다.
음.. 하지만 저도 그렇게 안쓰니까 취소할게요
하지만 확실히 면접관으로서 임팩트가 있었던 것은 본인이 경험한게 많이 적혀있던 것이 좋았어요. 포폴을 만드는 과정이 어려움을 겪었는데 해결했다거나 관련자료를 찾아본 링크라거나
ㅋㅋ
동의합니다!
경험을 쓰기 힘든것은 아무래도 회사일은 보안상 ㅠㅠ 하지만 내가 만들고 있는 것에 대한 생각이나 삽질기 고민기 방황기 철학 이런 본인이 많이 표현된 블로그가 좋은 것 같아요. 정보 포스팅도 본인의 생각이나 견해가 뒷받침되는 게 좋은 것 같구요. 결국 나의 블로그는 '나' 라는 게 어떻게든 표현이 되어야 된다고 생각합니다
저도 티스토리를 하고는 있지만… 보통은 필요한 정보를 찾고(즐겨찾기 용도가 아닌) 테스트를 하면서 혹은 블로그에서 알려준 정보 이외의 경험들을 주로 씁니다. 지금 준비하고 있는 소재는 시니어들의 코딩이라는 주제로 하나씩 적고 있어요.
와! '시니어들의 코딩' 멋있네요. 연재 시작 하셨나요?
+_+
아뇨… 소재만 모아두고 있어요. 정리는 시간 날 때 조금씩 ㅎㅎ 저는 글 하나 쓰면 3개월은 걸리는 것 같아요.
꼭 링크 여기에 홍보겸 공유 함께 부탁드려요 ㅎ
ㅋㅋ 감사합니다.
저도 한표. 결국 회사 입장에서는 면접을 봐야하고 그 자리에서 이 사람이 어떤 개발을 하는지 혹은 어떤 사람인지에 대한 단서를 얻기가 굉장히 제한적이라서 그에 대한 풍부한 대답일 수 있다면 다 좋은거 같아요.
면접 질문 했는데 너무 잘 대답하면 면접관 입장에서 즐겁기 보다는 불안하더라고여... 내가 질문을 잘못하고 있는건가 ㅋㅋㅋㅋ
면접 이전부터 이 사람에 대한 충분한 정보가 주어진 면접은 그런 불안이 덜 했던거 같아요
면접보면서 늘 드는 생각은 지식들은 있고 그걸로 코드는 짰는데 왜 그렇게 사용했는지를 설명 못하는 경우가 있더라구요
잘 찾아서 왜 이렇게 썼는가를 중점으로 보면 더 많이 느실거에요
오..감사합니다
질문있습니다~! 한 페이지 안에서 분리된 컴포넌트들의 Input에 순서대로 포커싱하려고 forwardRef랑 useImperativeHandle 건드리고 있는데 이 방향이 맞나요? 로직이 너무 흩어져서 복잡해지는 거 같아서요..ㅠ
forwardRef랑 useImperativehandle을 사용해야하는건 맞는데
input에 순서대로 포커싱
이라는 말을 구체화시켜주세요
한 페이지 내에 여러개의 컴포넌트가 Input을 1개씩 가지고 있습니다. 순서를 매겨서 예를 들자면 첫 번째 컴포넌트 내의 input 입력이 종료되면 두 번째 컴포넌트의 input에 focus되는 식으로 구현하고 싶은데 이런 focus 관련 로직을 어떻게 모아야하는지 모르겠습니다!! Ref를 전달하려니까 관련 코드가 흩어지는데 이게 일반적인지도 궁금합니다!!
Hola님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 Hola님 반갑습니다 :)
tab-index로는 해결이 안될까요?
tab-index 처음 들어보는데 한번 찾아보겠습니다~! 답변 감사합니다
tab-index는 질문을 잘 못이해해다른 링크 보내드려봅다
안녕하세요! 반갑습니다 teo님 :) velog 글 잘 보며 배우고 있습니다🙏
네~ 감사합니다! 여기는 개발 얘기 하고 싶거나 궁금한거 있을때 다른 개발자들은 어떻게 하는지 궁금할때 편하게 물어보는 공간입니다. ~ 좋은 자료 링크가 본인이 공부한 내용이나 관심사를 올려주셔도 좋아요ㅋ 언제든 편하게 글 남겨주세요
모바일이시면 우상단 메뉴 > 링크를 눌러보시면 읽어볼만한 글들도 많으실거에요 :)
네 좋네요 :) 알겠습니다 !
순무김치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요~ 아이디어 프로도님! 반갑습니다 :)
안녕하세요 ~!
삭제된 메시지입니다.
네~ 어서오세요 :) 여기는 궁금한게 있거나 개발 얘기가 고플때 다른 개발자들과 함께 얘기 나누는 공간입니다 :) 언제든 편하게 글 남겨 주세요
좋은 자료 링크나 본인이 작성한 글 공유 해주셔도 좋아요! 저희 메뉴에 링크를 보시면 읽을만한 글들이 좀 있습니다 :)
간혹 구글 스프린트나 스터디 토론과 같은 소소한 이벤트 같은 것들도 시도해보려고 하고 있어요~ 언제든 아이디어 주시는 것도 환영합니다~
훌온텐드님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 훌온텐드님~~ 반갑습니다 :)
안냥하세요^^
네~ 어서오세요 :) 여기는 개발을 하다가 궁금한게 생겼을때 서로 물어보고 알려주고 하는 곳이에요 언제든 편하게 물어보세요~
네 감사합니다 ㅎㅎ
0_0님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 O_O 님 반갑습니다 :)
안녕하세요:)
어서오세요~ 여기는 개발자들끼리 궁금한걸 공유 하고 관심사나 좋은 링크들을 공유 하는 공간입니다 :)
언제든 편하게 글 남겨주세요~
넵! 잘 부탁드립니다
사이드 플젝 할려고 마음 다 잡았는데요
오늘 웹팩 설정하다 집어 던지고 겜 했습니다.. 너무 귀찮네요
ㅋㅋㅋㅋㅋ
감사합니다!!
ㅋㅋㅋ원래 초기 세팅이 젤 귀찮쥬..ㅠㅠ
vite로 넘어오세요 +_+
여의도개발님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 프론트엔드 개발자입니다 반갑습니다
안녕하세요!
안녕하세요 여의도개발님! 반갑습니다 :)
신난 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 신난 어피치님! 반갑습니다~
안녕하세요 ㅎㅎ velog 읽다가 들어왔습니다
감사합니다 환영합니다 ㅎㅎ
여기는 개발을 하다가 궁금한게 생겼을때 아니면 문득 다른 개발자들은 어떻게 개발하고 있을지 물어보고 싶을때 아니면 같은 취준생, 주니어, 시니어간의 고민상담등을 함께 하고자 하는 공간입니다
간단한 질문들은 거의 대대분 답변을 달고 있구요~ 좋은 질문들은 제가 얼른 캡쳐해서 블로그 소재를 삼고 있습니다 ㅋㅋ 편하게 뭐든 글 남겨주세요 :)
감사합니다 :)!
보다가 좋은 글이 있다면 링크도 공유해주시면 좋아요 모바일이시라면 우상단 > 메뉴 에서 링크를 눌러보시면 또 좋은 글들을 보실 수 있습니다. 본인이 공부한 블로그 글 특히 환영합니다 ㅎ
너무 좋네요!!
다들주로어디서공부하시나여?
카페요 ㅋㅋ
집이요
집에서 못하는 스타일입니다
ㅠ
전 집에서안대면 스터디카페에서 ㅎㅎ
좋은글같아 공유합니다..
마이크를 든 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 프론트엔드나 현업 관련 질문이나 취업이나 최근 관심사가 있으면 언제든지 글 남겨주세요. 즐거운 마음으로 정성껏 답변 드리겠습니다. 종종 프론트엔드 소식이나 공유하고픈 내용 있으면 올리고 있습니다.
안녕하세요 마이크를 든 라이언님~ 반갑습니다 :)
이모티콘 안녕하세요 블로그를 통해 많이 배우고 있습니다
감사합니다~ 고맙습니다 ;)
여기는 개발하다가 궁금한 것 서로 공유 하며 물어보는 공간입니다. 저는 거의 상주하고 있고요ㅋ 궁금한 부분 올려주시면 최대합 답변 드리고 있어요 ㅋ 개중에 좋은 질문들은 허락을 구하고 블로그로 답을 드리고 있어요 :)
그게 아니더라도 다른 개발자들은 요새 뭘 하고 있을지 고민상담이나 좋은 글 혹은 관심사가 겹칠 경우 함께 얘기 해보는 곳이었으면 좋겠어요~ 편하게 언제든 글 남겨 주세요 :)
출퇴근 시간이요
지하철
이게 진짜네요...
나도 자투리시간 활용해야지...
보통 기술관련해서 보시는 커뮤니티가 있으신가요들?
그리고 medium news letter도 보고 있고
오 감솸다 ㅎㅎ
다른 분들도 전에 언급을 하셨더라도 다들 알만한 것들도 좋으니 자주 보는 사이트가 있다면 한번씩 링크 공유 해봐주세요 :)
링크가 저 들어온 이후부터만 볼 수 있더라구요 ㅎㅎ..
아! ;;; 카톡은 그게 안 좋네요
다들 그러면 여기 오시난 이전 링크는 안 보이시는 건가요?
*오기전
네네 이후의 링크들만 아카이빙 되는것 같아요ㅎㅎ
네 방금 올려주신 세개만 보여요 ㅎㅎ
그래서 태오님이 공지로 올려놓으신 링크들은 그전 것들도 잘 보여요!
괜찮다 싶은 링크는 다시 공지로 걸어야 겠네요 감사합니다. 지난 링크는 좀 보여주면 좋았을텐데 아쉽네요. 저희 링크들 퀄리터 좋은 컨텐츠들 많은데 ㅠ
제가 링크만 꺼낼 수 있는 지 좀 알아보고 구글 시트든 어디든 한번 공유해보도록 하겠습니다.
좋습니다 ㅎㅎ 감사합니다!
저도 이게 너무너무 좋았어요!!
파일: Talk_2022.1.23 13:27-2.txt
파일: Talk_2022.1.23 13:27-1.txt
일단은 지난 대화 백업을 한번 공유 드려 봅니다. 해당 파일을 적절히 분석해서 조금더 읽기 편한 포맷으로 만들어 보는 것 진행되면 한번더 공유를 드려볼게요
노션에 정리된다면 보기는 편하겠네요 수동으로 해야하는게 단점이지만요 ㅠ
링크를 쉽기 아카이빙하는 쿠키파킹이라는 서비스도 있더라구요!
*쉽게
귀엽네용
그러게요~ 여기서 공유해주시는 내용들은 좋은 것들이 많아서 아카이빙과 공유가 되면 좋겠네요 :) 방법을 한번 찾아보겠습니다
톡게시판 '공지': 그러게요~ 여기서 공유해주시는 내용들은 좋은 것들이 많아서 아카이빙과 공유가 되면 좋겠네요 :) 방법을 한번 찾아보겠습니다
이 서비스 어떤가영?? 전 raindrop.io 유료 결제해서 쓰는데 갠춘한거같아요
감사합니다! 한번 검토해보겠습니다
오 딱 이런 서비스 찾고있었는데 감사합니다
ㅎㅎㅎ넵 저두 유용하게 쓰고있어요 :)
좌절하는 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 공유 하는 공간입니다. 무엇이 궁금한가요? +_+
안녕하세요 좌절하는 라이언님~~ 반갑습니다!
안녕하세요! 벨로그 글 항상 잘 읽고 있습니다😁 잘 부탁 드립니다 ㅎㅎㅎ
감사합니다 :) 여기서는 자유롭게 저를 포함해서 다른 개발자들과 함께 궁금한것들을 물어보고 답하고 하고 있습니다. 언제든 편하게 글 남겨주세요 ㅎ
저 민망한 얘기인데, 비동기적 처리를 해결하기 위해서 콜백함수를 쓴다는 말이 있잖아용
콜백함수로 결국에 동기식 처리로 만든다는 소리랑 똑같이 봐도 되는 거죵?
아니요~ ㅋㅋ
아니에용?
동기식 코드처럼 보이게끔 만들어준다라는 표현이 더 맞을 것 같아요
어쨌든, 비동기 결과값이 나온 후에 그 값이 콜백함수에 대입돼서 호출되는 거니까
그렇게 보이게끔 만들어준다라는 게
맞겠구나
신기한게
콜백함수랑 비동기식 처리 내용을
옛날에 보고 이해가 정말 안갔는데, 지금 보니까
의미가 보이네용
성장 축하드립니다!!
흠.. 아직 약점이 너무 많아서
차근차근 해야겠어요 후우..
사진
캡틴판교님 글인데요
저 글이 맞는 비유일까요?
결국엔 response를 받아와야 callbackFunc(response)가
호출 되는 거 아닌가요?
결국은 식당에서 기다리는 거 아니에용?
비유에서 보면 전화를 주는것으로 되어 있잖아요. callback를 호출해주면 그제서야 실행이 되는거니까 식당에서 기다리고 있는 것은 아니죠
전화가 올때까지는 식당이든 아니든 **다른짓을 하면서 기다릴 수 있다**가 비동기의 핵심이지죠
아 그렇다면, function(response){ console.log('전화오기 전이니까 노라!'); console.log('쇼핑도 가자!') callbackFunc(response) }
이런게 전화가 오기전가지는 무엇이든 할 수 있다는 느낌인건가요?
아뇨 $.get 다음에 작성해야 쇼핑을 갈수 있어요 지금 작성한 곳은 전화를 받은 직후 구요
// 다되면 전화주세요 , $.get(... , function(call) { // 전화 받고 할 일 식당가서 밥먹() }) 쇼핑하기() 놀러가기()
슬프네요... 채용 과제하는데 과제 api 서버가 터졌나봐요 뭐 이런...
스샷 떠놔요~
메일 보내고 있습니다 ㅠㅠ
일단 api docs보고 진행해야죠 ㅠ
언제까지에요?
0시 시작했고 24시간 과제에요 ㅠ
msw 이용해서 mock 서버 만들고 가산점을 챙겨보심이...
근데 좀 너무 하네요 ㅠㅠ
이정도야 뭐 괜찮습니다 ㅋㅋ
오… 신입이신거에요?
어떤 곳은 스웨거 페이지가 보안에 걸려서 접근도 못하는 경우도 있었어요
네 신입입니다
아.. 이해갔습니다 감사합니다!
이렇게 되면 1. 쇼핑하기 2. 놀러가기 3. 전화가 오면 식당가서 밥먹기
이렇게 되는 거죠?
맞아요!!
제가 왜 이해를 못했냐면, 이제껏
$.get(... , function(call) { // 전화 받고 할 일 식당가서 밥먹() })
딱 여기까지만 사용해봤지 그 밑에 라인에 로직을 짠 기억이 없어서 ㅋㅋㅋㅋ
get에서 정보를 받아올 때까지
계속 기다리는 줄 알았어용
보통은 말씀하신대로 코드를 짜고 싶어 하니까
저도 개념모르고 삽질한땐 멍때리다가 왜이러나 했습니더 ㅋㅋㅋㅋㅋ꙼̈
aync await으로 강제로 동기식의 코드를 만드려고 하는 것 같아요 덜 헷갈리게
대신 그거 기다리는 동안은 정지잖아요
전화올때까지 암것도 못함
정말 친절하시네요!! 나중에 이벤트루프도 한번 보시면 더 이해에 도움이 되실것 같아요!
그쵸
와 이해갔다..
진짜 갔다 이해
ㅋㅋㅋㅋ
이 말까지 보니까
훈훈
확 가요 연타로
ㅋㅋㅋ
근데, 평소에
$.get(... , function(call) { // 전화 받고 할 일 식당가서 밥먹() }) 쇼핑하기() 놀러가기()
이렇게 짤 일이 많이 있나용?
ㅋㅋㅋㅋㅋ꙼̈ 장단점이 잇어서
주로, 서버에서 정보를 받아올 때까지 기다리고, 받아오면 프론트에 뿌리지 않나요?
대이터가 받는데 오래걸리면 저거 해놓구 딴일 하는거죠
여러곳에서 다양하게 받는다면?
그리드 식 상품 리스트 페이지를 만든다면,
서버에서 사진 및 상품 내용을 받아올 때까지 기다린 후에
뿌리지 않나요?
기다린다는게 비동기로 처리하지 않으면
화면이 멈춰서 호버같은 효과를 못본다고 생각하시면
서버에 콜을 여러개 날려야 될때면 동시에 요청하고 각각 기다리면 되는데
동기로 묶어버리면 하나 요청하면 전화받고 나서야 다음 전화 걸로 기다리는 상황이 되어서
장단점이란게 가독성만 좋자고 await을 쓰면 병렬성을 잃게 되요
반대로 일부러 await으로 확인하고 처리해 하는 것도 있어서 상황에 맞게 적절히
그렇다면, 때에 따라서 async await로 동기식을 쓸 때가 있고, 때에 따라서 병렬적으로 비동기식으로 호출해야 할 때가 있다는 거군요?
병렬처리냐? 순차처리냐?
굳굳 맞아요!
와.. 경험부족인 건가. 병렬처리를 한 기억이
없네요
ㅋㅋㅋㅋㅋㅋㅋ
병렬처리는 promise.all 사용하는게 맞죠?
네 일반적으로는 그렇습니다
이제까지, 했던 과제가 서버에서 데이터 받아와서 순차적으로 받아오면 정보 따오고, 화면에 뿌려주는 거다 보니까
병렬처리를 한 경험이 ㅋㅋㅋ
이해하고 있는게 맞군요 후후
없다..
예상하는 건데, 약간 복잡한 화면 구성에 병렬 처리 할 일이 많겠네용. 네이버처럼, 한 페이지에 다양한 콘텐츠(뉴스, 쇼핑 목록, 웹툰)이 한 곳에 다 담긴 곳이요
맞아요 대부분 메인 정보가 하나인 페이지들이에요
조금 복잡한 예시로는 댓글이나 유저 프로필 처럼 컨텐츠 내에 id로 전달되는 경우
저는 유지보수하다가 ㅋㅋㅋㅋㅋ꙼̈ 경험했었씁니다
컨텐츠를 받아서 확인 후 프로필이나 댓글들은 병렬로 물어서 다시 요천후 merge 이런거
async: false, 한줄만 적어주면 되는거였는데
얼마나 삽질을햇는지 ㅋㅋㅋㅋㅋ꙼̈
제가 잘 이해했다면 병렬 처리를 할 때는, 이런 느낌으로 $.get(... , function(call) { // 전화 받고 할 일 식당가서 밥먹() }) 쇼핑하기() 놀러가기() 직렬 처리를 할 때는, $.get(... , function async(call) { // 전화 받고 할 일 await 식당가서 밥먹(); 쇼핑하기() 놀러가기() })
이거 맞는 거 같아요! 맞죠?
저는 위에는 병렬이라기 보다는 그냥 비동기적으로 처리했다 인거 같아요
promise.all이
아니라서용?
await은 프로미스에만 쓰이는 거라 식당가서 밥먹기가 비동기였다면 맞는 말이긴 한데 좋은 예시는 아닌 느낌이네요 ㅋ
$.get이 지금 promise가 아니라서 일단 이번 예시와 이해에서는 await까지는 연결하지 말아요
일단 비동기 callback를 이해한걸로 자축하고
promise를 배울때 지금 말해준 것들을 한번 같이 떠올릴수 있길 바래요 ㅎ
아 잘못썼어요. 식당가서 밥먹이 비동기 맞아요!
이 부분은 정확하진 않지만 혹시 ajax에서 사용하신건거면 이벤트루프 멈추는 케이스일수도 있을것 같아요
와 그래도 이해한 거 같아요
그럼 맞아요 ㅋ
axios(주소하고), await
병렬 처리, 직렬 처리, 비동기, 동기
덕분에
완벽하진 않지만 조금은 가까운진듯합니다 ㅠㅠ
감사합니다 다들요!
Ajax 엿어요 ㅎㅎ 하나받고 진행해야하는데 그냥 각삭 진행시키다 보니 에러가 나더라구요
두번쨰 보면 확실히 이해가 잘되는거 같아요
프로미스의 await는 해당 블록만 동기적인것처럼 호출되지만 ajax는 예전에 전체 코드가 멈춘다고 봤던것 같아요
아.. 그런 내용이 있었군요
오 ㅠㅠ 좋은 질문과 좋은답변덕에 저도 다시한번 더 공부했네요
대화 인원이 늘어날 수록, 다양한 지식이 섞여서 풍부해지네용 대화가
영양가가
vite 사용중인데 vite 사용시에는 babel이 필요없는 걸까요? 빌드시 es6로 자동변환되는 것 같은데 ie11을 지원하지 않는다면 vite에서 기본으로 제공하는 옵션을 사용하면 될까요?
네 필요없어요
테오님의 vite 영업이 저에게는 성공했습니다 감사합니다
babel 대신 typescript를 쓰세요
감사합니다 vite 좋아요 ㅋ
babel 없이 IE도 필요하면 할수 있어요
네 너무빠르고 좋은것같아요
IE너무 싫…
사라져서 너무 감사해요
이건 어떻게 하는걸까요? 검색 키워드라도 알 수 있을까요?
typescript에서 es5변환 지원합니다
아하 ts로 트랜스파일링하면 되는군요
js로 과제중인데 ie 지원하려면 babel 셋팅하는 것보다 ts 사용하는게 더 편하겠네요
공기업은 spring + javascript + java ㅎㅎ…
ts 대신 babel을 쓰는 이유가 빌드 속도 때문인데
esbuild 베이스라서 속도가 더 이상 리스크가 아니라서 바벨을 써야할 이유가 없어요
typescript가 babel 상위호환입니다
babel만의 사용법이 있긴 하지만 대부분은 es5 트랜스파일이 목적이실테라
늦은 시간인데도 친절한 답변 너무 감사합니다 (__)
비동기적 느낌
사진
동기적 느낌
사진
이해한 바로 혼자 연습해봤어요!
좋은 밤 되세욥 다들
저렇게 동작하는 이유가 담긴 영상입니다
이벤트루프 영상이군요
한국어 있다.. 감격..
ㅋㅋ 워낙 유명한 영상이라
그렇군용
감사합니다! 터득한 거 같아요! 동기식 콜백함수와 비동기식 콜백함수! 그리고, 동기식 콜백함수를 계속 쓰면 콜백함수 지옥에 빠질 수도 있다는 것!
덕분에 저도 ..같이 공부가 되네요 ㅋㅋ
톡게시판 '공지': https://www.youtube.com/watch?v=8aGhZQkoFbQ
출근길에 되게 유익하게 봤네요 ㅎㅎ 감사합니다
감사합니다. 너무 유익한 영상이네요
오 좋네요
비옷입은 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ฅ^•ﻌ•^ฅ ♥
안녕하세요~ 비옷입은 튜브님 반갑습니다 :)
손을 번쩍 든 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 손을 번쩍 든 무지님 반갑습니다 :)
안녕하세요 :) velog글 보고 들어왔습니다~~
감사합니다. 환영합니다.
어떤 글이 여기로 인도(?) 하셨나요? ㅋㅋ
톡게시판 '공지': https://velog.io/@teo/dom
javascript solid 글읽고 잘작성하셔서 다른 포스트 올리신거 보다가 구글스프린트체험글보고 왔어욬ㅋㅋ
이모티콘
좋네요ㅎ 현재 2기도 진행을 하고 있고 오늘로서 끝이 납니다~ 구글 스프린트 2기 내용도 곧 정리되어 글로 발행이 될 예정이에요 ㅎ
https://brunch.co.kr/@swimjiy/39 글이 너무 좋고 그림도 귀여워서 공유합니다 :)
톡게시판 '공지': https://brunch.co.kr/@swimjiy/39 글이 너무 좋고 그림도 귀여워서 공유합니다 :)
저 여기계신분들께 질문있습니다 블로그로 공부할거 정리할때 이미지많이 이용하시는걸로알고있는데 다들 정리하고싶은 내용의 이미지는 어떻게 그리시는건가요?? 다들블로그같은곳에서 가져오고 출처남기는식으로하시는건가요?
저는 처음에 미리 캔버스나 캔바로 다 만들다가 요즘엔 적당히 혼합해서 사용하고 있어요. 이미지를 가져올땐 출처를 남기구요. 짤 같은걸 사용하고 싶은데 출처 남기기가 애매해서 계속 미루고 있네요..ㅎㅎ
저도 그냥 구글 이미지나 핀터레스트에서 찾고 출처를 남기는 식으로 합니다. 그림을 잘 그릴 줄 알면 참 좋을 것 같다는 생각을 요새 많이 합니다. 길게 글 쓰는 것 보다 찰떡같은 그림 1장이 훨씬 더 가치있더라구요
공감합니다..적절한 이미지는 집중을 확 하게 만들더라구요
https://draw.io/ 간단하게 그릴땐 이거 자주 애용해요
톡게시판 '공지': https://draw.io/ 간단하게 그릴땐 이거 자주 애용해요
Jason님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
용태님 혹시 제가 지인들과 골프관련된 사이드프로젝트를 만들었는데 여기에 올리고 디자인, 서비스적 피드백을 좀 받아도 될까요? 제 프론트 첫 프로젝트라 평가를 한번 받아보고 싶어서요
네 너무 좋습니다!
안녕하세요 Jason님 반갑습니다 어서오세요 :)
그럼 부끄럽지만 싸늘한 피드백을 기대하며 https://www.roundin.kr/
next.js와 tailwind, mui로 개발을 진행했고
추후에 앱내에서 웹뷰로 서비스를 진행하려고 하는 프로젝트입니다. 사용해보시고 싸늘한 피드백 부탁드리겠습니다.
로그인페이지로 이동시킬때 push로 이동시킨거 같은데 replace로해주세요
뒤로가기 두번해야되는 문제가 있어요 ㅠㅠ
22222…
바로 수정하겠습니다. 2배로 감사드립니다.
사진
버튼안에 div..
후기나 소개 샘플 빈 곳은 아직 작성된 후기가 없습니다 라는 메세지가 있으면 좋을거 같아요. 그냥 빈 섹션으로 차지하고 있으니까 데이터 로딩인지 애러인지 빈건지 알 수 없네요
아 mui인가요 저 버튼은?
아직은 후기가 없어서 아무것도 랜더링이 안되고 있었는데 그부분도 신경써야겠네요 감사합니다.
방금 사용한 유저들의 후기에는 이시훈 프로님 리뷰가 뜨는데 정작 이시훈 프로님 상세 페이지에는 없네요 ㅠㅠ
네 mui 버튼을 가져와서 커스텀해서 쓴 부분이네요. 혹시 버튼안에 div가 있는게 문제가 될까요?
위와 같은 상황이라면 우선은 패스!
이 부분은 아직 db 연결이 안되서 추후에 수정되면 정상적으로 동작할 예정입니다. 그래도 다시 한번 확인하겠습니다.
아 그리고 핸디님 질문있습니다!
방금 사용한 유저들의 후기에서 후기 클릭하면 그 다음 이벤트는 어떤 건가요?
클릭 이벤트가 뭔지 궁금해요
동영상
현재는 개발중에 있긴 한데 해당 리뷰가 연계된 프로필 페이지로 라우팅할 계획입니다.
동선 버그있어요
재현 경로 1. 홈 2. 프로필
문제라기보단 span으로 해주는게 좋을거같아요
웹표준에 어긋나서요..
3. 로그인 되지 않음 ( 확인 버튼 클릭시 반응이 늦게옴 ) 4. 휴대폰 인증 페이지로 이동 ( 회원가입 페이지인가여 ? )
다시 확인해보겠습니다 ^^
영상으로 보아 로그인중에 프로필로 가면 그 이후에 동작하지 않는다는 말씀이신가요?
3번은 확인해보겠습니다. 4번같은 경우 카카오로그인 + 핸드폰인증만 진행하고 있습니다. 위에 2가지를 합쳐서 회원가입이라고 생각하고 있구요.
사진
음..로그인 하라고 안내가 뜨고 바로 카카오 로그인으로 바로 뜨는데 로그인 페이지로 라우팅 되어 있는건지 아니면 바로 카카오 로그인 페이지로 가는게 맞는건가요?
로딩바가 가운데가 아니네요
후자의 경우는 처음 사용하는 사용자 입장에서는 서비스 이탈로 받아들여 질 수 있을거 같아서요. 왜 갑자기 카카오 로그인이지? 하고 놀랐거든요..
사진
에러처리 안되어있는듯합니다 ㅎㅎ
에러이후에 무한로딩이네요
오 로그인 기능도 구현이 된건가요
넵 구현은 했는데 보시다시피 에러가 엄청 많이 나와서 반성중입니다...
오..혼자개발하신건가요?
카카오톡으로 로그안한다라는 걸 알려주는 방식으로 개선해보겠습니디.
저정도는 해야 포토폴리오군요
핸드폰인증도
에러처리 안되어있어요
어느정도공부해야 저정도 포트폴리오만들수있나요?
그러게요..
페이지 그래도 되게 깔끔하네요
현재 잘못된 인증번호일경우 에러치리와 3분타임아웃을 만들고있는데 그거 외에 로직 자체가 안되는 에러가 있나요?
요 부분도 중앙으로 쓩 보내겠습니다
디자이너분이 짱짱맨이시라 전달해드리겠습니다 ㅎㅎ
닉네임 입력했는데
로그인했을때는 반영이 안되고 제 카카오 실명이 화면에 노출되네염
그거때문인지 무한로딩이에요 ㅋㅋ
삭제된 메시지입니다.
닉네임 입력할때 이모지도 허용되고있어여!
사진
리프레시 토큰이 세션에 노출되고있어여
오… 프론트에서 저런부분까지도 신경써야하나요?
리프레시 토큰은 쿠키에 박는게 더 나을까요
텍스트만 입력받도록 개선해보겠습니다.
이거에 대한 고견을 들을 수 있을까요?
사진
헤더가 2개에여
하나로 뭉치면 더 이쁠것 같습니다
개발의 편의성으로 눈감고 있었는데 역시 다 눈에 보이시는군요 ㅜㅜ
리프레시는 서버에 숨기는게 좋습니다
요 부분인 제가 해당 로그인 로직을 잘못이해하고 있었네요 조금더 공부한후에 개선해보겠습니다.
엑세스 리프레시 모두
담고있는 값이 같아요
또 세션에 저장해둔 값도 같은 값으로 보여요
불필요한 부분은 덜어내면 더 깔끔할것 같습니다
프론트는 저랑 다른 한분이 페이지별로 나눠서 작업했구요. 서버는 다른분들이 계십니다
궁금한게 엑세스 토큰이 만료되었을 때 새로 엑세스 토큰을 발급받기 위해 리프레시 토큰을 클라이언트 측에서 서버에 전달해주어야 하는 것 아닌가요? 숨긴다는 의미가 잘 이해가 안되네요ㅠ
액세스 리프레시 쓰는 이유가
액세스 토큰이 털리면 안되기 때문에 액세스 토큰 텀을 짧게 주고 리프래시 토큰으로 액세스 토큰 연장시키는 거잖아요?
넵넵
근데 리프레시 토큰이 클라에 노출되고, 얘도 털리면 액세스 리프레시 쪼개놓은 이유가 없어지잖아요 그래서 숨겨두는거에요
클라에 노출됨 = 해커가 다 훔쳐볼 수 있음
사진
모두모두 피드백 감사드립니다. 역시나 제가 보지못한 많은 부분을 피드백 해주셔서 감사합니다
아하... 그러네요?ㅋㅋㅋ 제가 좀 더 공부해봐야겠네요 감사합니다
저도 공부하러 다시 떠나보겠습니다. ㅎㅎ
덕분에 저도 공부하네요 감사합니다 ㅎㅎ
이런거 많이 앗음 좋겟네요 ㅋㅋㅋㅋㅋ꙼̈ 넘 좋네요
기업별로 기술 스택 뭐 쓰는지 나와있는 사이트입니다
이번에 회사에서 웹뷰 페이지를 만들고 도입하는데 monorepo + webpack5 module federation 을 도입하는데 yarn2 workspaces를 기준으로 monorepo를 도입하고 안에 cra 로 각 폴더를 만들고 진행하려고 하는데 webpack 을 잘 모르다보니 cra 로 진행하고 react-app-rewired, customize-cra 을 사용해서 webpack 을 커스텀하려는데 계쏙 MODULE_NOT_FOUND 에러가 뜨고있습니다. 혹시 이걸 해결하신 분이 계시는지,,, 아니면 알고계신게 있으신 분이 계신지 궁금합니다 ㅠㅠ
톡게시판 '공지': https://www.codenary.co.kr/company/list?page=2
톡게시판 '공지': 그럼 부끄럽지만 싸늘한 피드백을 기대하며 https://www.roundin.kr/
우보틀님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 우보틀님 반갑습니다 :)
안녕하세요 프론트엔드 개발 전향희망자 입니다!
오~ 어디에서 전향을 하시는건가요?
풀스택에서 프론트만 하고싶어서 현재 준비중입니다!
프론트 개발하다 모르는거 있을때 물어보려 왔습니다!
환영합니다 언제든지 궁금한거 있으시면 편하게 물어보세요 :)
감사합니다!
1. 하단 NAV가 로그인을 하거나 동작을 할때에는 눌러지지 않거나 보이지 않아야 할 것 같아요. 인증을 하다가 NAV가 눌러져서 빠져나가는 경험은 좋지 않은 것 같아요. 2. 설문조사를 할때 버튼이 하단에 위치하는데 NAV 뒤로 가려져서 매번 스크롤을 해야 하는 불편함이 있어요. 3. 설문 조사를 하다가 URL 그대로 다른데서 접속해도 설문조사는 계속 되는데 로그인이 풀려있어서 완료가 안되요 4. 메인에서 후기는 버튼 혹은 카드 느낌이라서 누르고 싶게(?) 생겼어요. 근데 안되네요. 조금 더 플랫하게 가져가셔도 좋을 듯 합니다. 5. 🔥 화면 이동시 로그인 필요 화면이 번쩍거립니다. 화면 이동 할때마다 그렸다가 확인하고 바뀌는거 같은데 이부분은 꼭 수정이 되어야 할 것 같아요. 6. 웹 앱으로 들어가실거라면 버튼에 :active 속성을 넣어서 최소한의 눌러지는 느낌은 주는게 좋을 것 같아요.
사진
웹앱으로 넣으신다면 이렇게 안될수있게 user-select 한번 확인해보세요
1,2번 관련되어 NAV에 대해 좀더 고민을 해봐야겠습니다. 3번은 로그인로직과 함께 확인해볼게요. 4번은 해당부분이 로직이 미구현되어있는 부분이라 느끼신대로 클릭이 가능한 버튼형 카드입니다. 6번도 확인해보겠습니다. ---------- 5번의 경우 잘 이해가 되질 않습니다만, 각 페이지에서 다이얼로그를 필요한 상황에 맞게 새롭게 만들어서 랜더링하고 있는데, 페이지에 넘어가기 전에 상태를 확인하고 현재 페이지에서 다이얼로그로 경로를 안내해주라는 말씀이실까요?
저 스타일드컴포넌트 애니메이션에서 궁금한부분이 생겼는데 구글링해도 답이안나와서 질문하나 올려보겠습니다ㅜㅜ 혹시 아시는분 있으시면 답변부탁드립니다
넵
로그인이 된 상태에서 하단 NAV로 페이지 이동을 하면 로그인 필요 화면 dimmed modal이 찰나에 보였다가 사라지는게 눈에 보여요
정말 간단한거일수도 있지만. .
사진
얘는 안되는데
사진
이거는 왜 되는건가요..!?
음
키프레임만들어주는데 적용되는 속성? 의 순서가있는건지 해서
세미콜론을 빼먹으신거 같아요
세미콜론이있어도
안되더라고요 ㅠㅠ
혹시모르니 다시해보겠슴니다
그리고 vscode 쓰신다면 스타일드 컴포넌트 신택스 하이라이팅 해주는 익스텐션 있는데
확인해보겠습니다 감사합니다.
그거 쓰시면 문법 에러 어느 정도 방지할 수 있을거 같아요!
세미콜론때문에..
엥
마지막꺼는 세미콜론 없어도 마지막으로 인식됩니다..
중간에 없으면 에러
중간에없으면 줄이 안끝났다고 인식하는거같아요!
어 저정말…이거 분명히 했었는데… 세미콜론하니까 돼서 너무 당황스럽...
ㅋㅋㅋㅋㅋ 됐다니 다행이네요
저정말 검색이랑 테스트안해보고 질문한거아닌데… 갑자기되니까 당황스럽… 이런 ….. 기초적인걸...
죄송합니다 ……………
ㅋㅋㅋㅋㅋㅋ 아뇨 저거 저도 많이 실수하는거라 바로 보인거 같아요
개발하면서 이런 경우 많지 않나요 ㅎㅎㅎ
네네 그쵸
죄송하실 것 까지야…
엄청만항요 ㅎㅎ
오타하나로 몇시간헤매기도 하고
빠른해결 감사합니다 ㅎㅎㅎㅎㅠㅠㅠ 이럴수가... …
그래도 최대한 단순 실수는 자동으로 찾아내면 좋으니까
Name: vscode-styled-components Id: styled-components.vscode-styled-components Description: Syntax highlighting for styled-components Version: 1.7.2 Publisher: Styled Components VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=styled-components.vscode-styled-components
이거 깔아보세요
톡게시판 '공지': Name: vscode-styled-components Id: styled-components.vscode-styled-components Description: Syntax highlighting for styled-components Version: 1.7.2 Publisher: Styled Components VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=styled-components.vscode-styled-components
감사합니다~!
저도 질문이 있습니당 ㅎㅎ parent 페이지 (data fetching) V children item 컴포넌트 (아이템 삭제 버튼 보유) V 모달 컴포넌트 — 삭제 요청 버튼 클릭시 모달이 올라오고 '정말 삭제하시겠습니까?' 클릭 시, 서버에 삭제 요청합니다. UI가 이런식으로 설계되어있습니다. — 모달에서 해당 아이템 삭제 확인 버튼 클릭시, 서버에 delete 요청 보냄. 모달이 꺼진 후, 부모에서 다시 data를 refresh 해서 fetching을 해야한다면 어떻게 해야할까요…? 글로벌 스테이트로 해야할까요?
단순 state 변경 감지라면 context로 하는게…
모달 컴포넌트는 해당 페이지에서만 유일하게 사용되고 있나요 아니면 전역으로 사용되고 있나요?
유일하게 사용중이긴합니당….
그게 나을까요…? 흠.....
앞으로 전역에서 사용될 일이 없나요?
네 이 컴포넌트는 여기서만 쓰도록 만들어두긴 했습니당 ! (햄버거에 있는 바같은게 아닌, 단순히 item을 삭제하시겠습니까? 했을 때 재확인용 입니당)
모달은 전역에 두시고 다른 내용이 갈아끼워지도록 구현하는게 좋지 않을까요? 모달 의미상 각 아이템의 자식 요소로 들어가는 건 어색해보여서요
생못미님의 의견에 동의하지만, 일단 회사나 개인 프로젝트 사정은 모르니깐 정말로 해당 스크린에서만 동작한다면
모달을 Wrapping을 한 것은 어디서든 쓸 수 있게 해두긴 했는데, 안에 내용은 계속 달라져야해서 그럴 때만 파일로 빼서 쓰는 중입니당.
음
흠…ㅋㅋㅋ저도 설명이 어렵네용.....
context나 mobx로 그냥 빼는 것으로 하는게 더 나을 수 있겠군요…. ㅜㅜㅋㅋㅋ
혹시 swr이나 react-query는 사용 안하시나요?
저는 요새 찔끔찔끔 사용해보고있습니댜
저는 이런 경우가 잦아서 react-query를 사용해보고 싶던데
그게 나을까요…? ㅎㅎ 진짜 작은 부분이라서 최대한 없이 하려고 했는데 도저히 그냥 그걸 도입하는쪽으로 생각해봐야겠어요…..
답변주신분들 감사합니당!
아???
아아 모달요?
모달은 아니구요 ;; post나 put, delete후에 상태 update해야하는 경우가 잦다는 뜻이었습니다 ;;
많이 필요 없으면 삭제 요청 성공적으로 끝나면 리패치 하도록 쓰면 되지 않을까요?
네 ㅎㅎ이게 의도인데 두 컴포넌트 (데이터 페칭을 요청하는 곳과 모달 컴포넌트) 사이의 거리가 멀어서 ㅎㅎ 아이템이 삭제되었으니, 상태가 변경되었다고 trigger를 줄만한 것이 없어서 고민이었습니당
아하 클로저같은걸로 한번 처리해보고싶네요 저도 저런 부분이 필요한데 아직 제대로 시도를 안해봤습니당
혹시 css 속성 선택자 써보신 분 계실까요?ㅠㅠ css 선택자를 보고 있는데 element에 속성으로 입력해준 값이 tag에 공식적으로 설정된 속성이 아니라 제가 임의로 설정한 속성으로도 사용이 가능한건지..
data attribute를 사용하신다면 가능할 것 같습니다
저도 한가지 질문이 있어요 ㅎㅎ. 지금 하고 있는 project에 API 관련 중복되는 code가 너무 많고, refetching해야 하는 경우가 많아서, react-query를 도입하려고 했는데 현재 code 구조상 custom hook의 top level rule에 위반되서 구조를 아예 바꿔야만 사용이 가능할꺼 같은데… 남은 개발 기간은 약 한달정도이고, 현재 사용하는 API가 대략 120개라면 여러분이라면 어떻게 하실껀가요? 지금이라도 바꾸고 가는게 좋을지? 아니면 개발 완료 후 진행하는게 맞을지? 요 몇일 react-query를 써보니 참 편해서 꼭 도입해보고 싶은데…
잘은 모르겠지만 패칭된 데이터를 상태로 받아서 없애주면 안되는건가요? (서버 데이터를 한 번 더 받는건 아니지만 받은 것 처럼 표시...)
div[data-blahblah='true'] 같은 식으로 사용할 수 있거든요
다 갈아엎지는 말고 1~2개 정도만 적용해보시는 건 어때요?
1~2개는 이미 적용해봤는데… 생각보다 너무 편해서
다른것도 다 적용해보고 싶어졌어요… 그래서 몇일동안 계속 고민을 하고 있는데
customHook으로 뽑을 수 있다면
감사합니다!
인터페이스를 좀 유지하는 방향으로 중간 레이어에서 야금야금 추가해보세요
전체 코드가 중구난방이 되어버리진 않을까 고민되서 일괄 변경하고 싶었는데… 보통 이런 경우 조언 해주신것처럼 수정을 하셨나요?
아마 문제가 생겨 되돌아 가야 하는 경우거나 다른 방법을 사용 해야 할 경우에 레이어를 두고 하나씩 만들어 나가는 방법이 추후 코드의 변화량을 확실히 줄여줄 수 있기 때문에 그렇지 않을까 싶습니다.
맞아요 원칙이란게 있으니까요... 일단 기존 코드를 건들지 않고서 수정이 가능하도록 일단 해본 다음에 돌아가는 것을 확인하면 리팩토링은 나중에 하면 되니까요
인터페이스를 유지하고 레이어를 하나 더 만들어서 진행하는게 작업량도 줄긴 하겠네요 사이드이팩트도 최소한으로 할 수 있을거같..
아… 확실히 머리속으로 혼자 고민하는거랑, 물어보고 의견을 듣는게 차원이 다르네요…ㅎㅎ
감사합니다 ㅎㅎ
질문 있습니다 🙌 창 크기를 조절하면 웹페이지 크기가 같이 변하게 하려고 합니다 창 크기를 키우면 같이 커지는데 줄이면 바로 스크롤이 생기길래 이것저것 해보다가 min-width: 0;을 주니까 크기가 변하더라고요 해결 되긴 한 건데 min-width랑 width 다 설정 안해놨었는데 좀 이상하네요… 왜 이렇게 되는지랑 다른 방법으로 해결할 수 있을지 궁금합니다
사진
헐..감사합니다
이런건 어떻게 찾으신건가요 어떤 키워드로 검색해도 못찾았는데..
테오님 돔에대해서 올리신글 너무잘읽었습니다 공부할떄 테오님처럼 제대로(?) 이걸왜쓰는지 써서좋은점이뭔지 이런식으로 사용방법부터 원리까지 파악하면서 공부하고싶은데 인강이나 공식문서의경우 대게 어떤식으로사용하는지 까지만 나오는경우가 많습니다.. 테오님글을보니 어떻게 이런식으로 원리까지 잘 설명할정도의 내공을 가지셨는지 합니다.. 테오님의 경우 새로운개념이나 언어같은거배울떄 어떤식으로 배우시나요??
시니어의 데이터베이스… ㄷ
min-width 0 이라고 검색하니까 2번째에 맨처음에 뜨던데요
아아ㅏ.. 감사합니다
음... 최대한 대충(?) 이해하려고 합니다. 이미지만 보고 나름대로 예측하면서 뭐 이런거겠지? 하면서
그래서 어느정도 이런거겠지...? 하면서 좀 살펴보면서 내 예측이랑 비슷한거랑 다른거랑 비교해 가면서 예측이랑 많이 빗나간거는 좀 놀래면서 기억하고 맞다 싶은 것은 굳이 deep dive하지는 않는 편입니다. 알고만 있으면 그때 찾아서 쓰면 그만이니까
와 ㅋㅋㅋ
그리고 나서 말로 누구한테(이때는 좀 구체적인 사람을 떠올립니다. 주니어 개발자나 아니면 동료개발자나) 설명을 해봅니다. 실제 동료개발자에게 설명을 해주는게 더 좋은 것 같아요. 하다 보면 갑자기 어? 하고 막히는 부분이 있는데 그건 모른다는 뜻이니까 좀 찾아보고 그러는 편이고
그리고 실제로는 그냥 코딩하면서 대부분 이해하는 편이라서 결론은 대충 뭐가 있는지만 알고 바로 코딩한다 입니다. 코딩을 못할 것 같으면 말로 떠들고
저 혹시 mac vscode 사용중인데 'go to definition' 작동 안될때 해결법 아시는분 계신가요…?
아~ 녹음해보고 다시 들어보는거 추천드립니다.
개발자 인생 첫 오퍼 받았어요 ㅎㅎ 기분이 좋네요
와! 축하드려요! 최종합격하셨나보네요~
넵 ㅎㅎㅎㅎ 감사합니다
저는 VSCODE를 안써서... https://stackoverflow.com/questions/37341849/vscode-go-to-definition-not-working 이게 도움이 될까요?
답변 감사합니다!
이럴 떄 그냥 reload window 하면 어지간하면 되긴 하던데!
사진
톡게시판 '공지': 개발자 인생 첫 오퍼 받았어요 ㅎㅎ 기분이 좋네요
축하드립니다. ㅎㅎ
축하드려용~!!!!
축하드려요!!
이모티콘
축하드립니다 ㅎㅎㅎ
이모티콘
다들 감사합니다
와 축하드립니다!!
진짜 멋지십니다~~
와우~축하드립니다 :)
저는 handy인데 꼭 비슷한 사람이 되도록 해보겠습미다
확인해보겠습니다!! 감사합니다 ~~
이모티콘 축하드립니다!!
오~하디 역시! ㅎㅎ 축하드려요~🚀
오오 축하드려요! 👏
축하드려요 하디
와!! 축하드려요!
다들 감사합니다~~!
장문의 질문 죄송합니다. React 컴포넌트는 어떻게 설계하시나요 ? 라는 면접 질문을 받은적이 있는데요. 어떤게 명쾌한 답일까? 라는 궁금증을 얻게 되었습니다. 저의 경우엔 라우터에 맞게 컨테이너 역할을 하는 컴포넌트를 만들고 해당하는 페이지의 요소들을 가능한한 작게 잘라내어 컴포넌트를 만듭니다. 혹시 여러 곳에서 사용 되는 것이라면 공통 컴포넌트화 시키고요. 정도의 대답을 드렸는데요. 면접은 피드백을 받기가 힘들어서 면접관분 생각 따라 다르겠지만 혹시 더 나은 대답에 대해 아시는분 계신가요? 예를 들어 아토믹 디자인 패턴을 사용합니다. 이런식의 명확한 패턴에 대한 대답이 이어졌어야 했을지... 관련된 내용을 좀 더 학습하고 싶은데 키워드를 모르겠네요.
답이 ㅇ벗는 질문같아요
저는 저만의 개똥철학을 읊었어요
그렇군요 아닙니다 감사합니다 ㅜㅜ
근데 본인만의 개똥철학(?)을 물어보는 질문은 맞아요 ㅋ
아하... 그렇군요 감사합니다 ㅎㅎ
면접용에 대한 대답이라면 말씀하신 대답을 하시면서 실제 본인이 하셨던 최근 프로젝트에서 썼던 것을 예시로 들면서 좋았던 점 아쉬웠던 점 겪었던 점 정도만 말했으면 충분히 잘했을거라고 생각해요
웹린이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요! 프론트엔드 개발자가 되기위해 공부 중인 예비 개발자입니다! 잘 부탁드립니다!
이우성님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 웹린이님 이우성님~~ 반갑습니다 :)
반갑습니다~ 여기는 개발을 하다가 궁금한게 생기거나 공유하고 싶은 내용이 있다면 함께 공유 하는 공간입니다~ 여기는 웹린이님처럼 예비 개발자부터 주니어 시니어까지 함께 있으니 현업이든 취준이든 궁금한거 있으면 언제든 편하게 글 남겨 주세요 :)
이모티콘 네! 감사합니다ㅎㅎ
안녕하세요 테오님!! 반갑습니다 :) 블로그 글 쭉 읽다가 여기 까지 왔습니다. 좋은 글 많이 써주셔서 감사합니다!
감사합니다~ 어서오세요 :) 환영합니다
디자인 시스템을 개발 컴포넌트까지 정리해서> 최종적으로 자체 브랜드 시스템 툴로 만들거나 웹상에 정리된 상태로 만들려면 무엇을 얼마나 공부해야할까요?
코린이 혼자서 가능한 플젝일까요?
못하지는 않을거에요~ 요새는 디자인 시스템은 워낙 레퍼런스가 많을테니까
보통은 회사에서 대규모로 그 회사에 맞게 운용을 하려다 보니 조율하는 과정에서 힘이 드는 거니까요
소소하게 이미 잘 만들어진 디자인 시스템을 바탕으로 나만의 컴포넌트 셋을 한번 갖춰보고 그걸로 페이지를 만들어 보는 것을 해보면 되긴 하는데
여간해서는 굉장히 귀찮고 번거로운 작업이라 ㅠㅠ
움...저도 이제 삽질을 시작한 정도여서 이것저것 알아보고 있는중이라 멀 어떻게 해야한다 확실하게 말씀드리기 어렵네요ㅠㅠ
저는 antd 참고해서 element 속성값을 어떻게 처리할건지랑 속성별로 어떻게 처리할건지 생각정리 하는 중이에요ㅠㅠ
맞아요 처음에는 그냥 좋은 레퍼런스를 가지고 시작하는게 맞죠
css 처리가 문제인지라 결국..
Atom 단위인 버튼, Input, Form Control, UI Control 까지는 좀 할만한데
애매한 중간라인 부터 좀 골치아파져요
컴포넌트에서 어떻게 속성을 구분해서 css에 넣어줄건가..이게 가장 큰 난황인거같아요..
맞습니다...
그러니까요ㅋ 한 중간 라인의 컴포넌트 예를 들어 그리드 목록의 썸네일 카드의 경우
버튼 하나도 디자이너랑 이건가 저건가 한달동안 고민했네요
보통 도메인에 특화되어 있는 형태로 디자인이 되기 때문에
이걸 공통으로 쓸 수 있는 무난한 서식 기반으로 풀어내기가 엄청 힘들어요
전 인풋도..골머리..폼 컨트롤은 어디까지 자세히 해주어야 하는가..
저흰 그래서 일단 서비스별로 나눠보자 하는중이에요
(일단 대충하고 CS처리하다보면 완성이 된다는... ㅋ)
엌ㅋㅋㅋㅋㅋ
그 경지는 언제..될라나요..
모르겠네요. 디자인 시스템이란게 뭔가 세월(?)이 좀 녹아 들어가는 거라서
antd custom해서 쓰다가 화나서 만들어보자 했는데
범접할 수 없네요ㅠㅠ
저희 회사도 사실은 몇번이나 해보겠다고 하다가 부러진게 많아서
진짜 누가 총대메고 좀 힘주고 작정해서 하지 않으면 힘들긴 하더라구요
맞아요..ㅋㅋㅋㅋ
사이드가 되다보니까..
결국 전사용도 아니고 팀용도 아니고 애매한 프로젝트단위로 남아버린 유해들을 보고 있습니다. 올해도 시도는 해보지 않을까 싶네요 ㅎ
사진
아직 이러고 정리해놓고 코드로 옮기지 못하는 중입니다
css 선택자 공부 다시하는중이고..
TOSS도 읽을게 많은데 디자인 시스템 관련해서 잘 정리된 글이라 생각해서 공유 해봅니다
오..강사합니다ㅠㅠ
톡게시판 '공지': https://blog.banksalad.com/tech/banksalad-product-language-ios/
저는 쏘카 팀 보는데
거기도 간단하게 볼거면 괜찮은거 같더라구요
저 이거 봤어요 ㅋㅋㅋㅋ
네~ 소카 디자인 시스템 알려주셔서 한번 찾아봤어요~
저분들 방식도 신기하더라구요
나중에 풀로 한번 땡겨서 읽어 봐야겠네요 ㅎ
언젠가는 저도 디자인 시스템에 대해서 포스팅을 할텐데 쉽지 않은 것 같아요 일단 완성을 해보고 써야 할 것 같아서. ㅋ
기대하고 있겠습니다 테오님!!
헉...
저도요! 우리 회사도 올해는 좀 갖춰지면 좋겠네요 :)
매년해도 안되던걸 제가 ㅋㅋ한달안에 뽀갠단건..대박무리수겠네요
일단 오늘은 피그마로 디자인시스템 어떻게 정리하는지 찾아보았고 내일은 컴포넌트들 다 모아서 정리를 피그마내에서 해볼생각입니다..
그리고 노션으로 문서적으로 정리할것들하고요
그게 style guide단계인데 그걸 개발단으로 넘겨서 시스템화 시키는게 ㅎㅎ 큰회사들것 보긴했지만 어디부터 얼마나 공부해야할지 노아이디어였습니다. 예전에 개인이 한 사례를 보긴한것같아서 뭔가 기업처럼 깔끔하진않아도 속공으로하는 방법이있을것같아, 여기계신 고수분들게 여쭤봤네요
올려주신자료들 정리하고 같이 참고해보겠습니다~
그런데, 중간라인은 어떤걸 부르는 말인가요?
레이아웃이랑 데이터가 연동되기 시작하는 파트요 카드나 목록 같은
디자인 시스템은 만드는 것 보다 합의하는 과정이 힘든거라서 일단 잘 만들고 전파 하는 방법도 좋을 것 같네요 ㅋ
다니님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
부탁하는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
대략 이해가 갑니다 ㅎㅎ
감사합니다 테오님 네오님
안녕하세요 다니님! 부탁하는 무지님! 반갑습니다 :)
반갑습니다~~!
안녕하세요!!
어서오세요~ 여기는 개발하면서 궁금한게 생겼을때 서로 물어보고 대답해주는 공간입니다 :) 언제든 편하게 글 남겨주세요~ 좋은 자료나 링크 있으면 공유 하고 있어요
네 감사합니다~!!
궁금한게 있는데요.. css 단위에서 rem쓰시나요? px 쓰시나요?
반응형인 경우는 rem, 단일 사이트(pc, mobile)인 경우는 px, 웹뷰인 경우는 기능에따라 em또는 px 응 사용합니다.
rem 쓰실때 모든 단위를 rem을 쓰시진 않을거같은데. 쓰시는 기준이 있으신가요?
네린이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 네린이님~ 반갑습니다 :)
rem을 쓰는 목적은 html의 폰트 크기만 변경하는 걸로 일괄 크기 변경이 목적이라서 rem을 쓰겠다고 하면 다 rem으로 변경해서 써야 해요
오홋! margin, border 등.. 까지도 해야하나 싶었는데 rem으로 통일하는게 폰트사이즈가 바껴도 자연스럽게 사이즈가 바뀌긴하겠네욥!
혹시 루트폰트를 1px로 하시는분도 계신가요? 16px로하면 계산하기가 어렵고 소수점이 생기게되서 16px로 기준을 삼기가 살짝 껄끄러워서요.
1px border은 경우에 따라서 이상하게 보일 수도 있지만 margin padding은 같이 rem으로 가는게 맞다고 생각합니다.
루트폰트 1px은 버그가 있어서 ㅠㅠ 보통 10px을 추천합니다
감사합니다. 잘 참고하겠숩니다!
1px에 버그가 있었군요 큰일날뻔했네요 ㅎㅎㅎ;;;
그리고 벨로그글 너무나 인상적이고 잘보고 있습니다!!!!
감사합니다
https://www.npmjs.com/package/adorable-css 이걸 직접 만드신건가요??
저기 링크 내용이 좋아서 공유 드리는거지망 px을 안써야 된다는 좀 어그로라고 생각해요
네!
저도 저 글을 보긴 했는데, px를 안쓰는건 아니라고 봐요~
피그마 플러그인도 자체적으로 만드신거에요?
네~ 맞아요 저게 맞다면 대부분의 홈페이지가 rem으로 만들어야겠지만 px로 만든게 훨씬 많거든요
네!!
와… 정말 멋지십니다
생산성이 어마어마하게 높아졌을거같군요
적어도 저는 그랬습니다~
margin 의 경우는 typography 때문이라 가급적 써야 하지만, border의 경우는 케바케 인것 같아요.
피그마 플러그인은 아직 많이 미숙해서 예시는 베스트를 보여줬을 뿐 디자이너가 가이드를 통해서 하면 안되는 것들을 다 알아야 할 수 있어서
일단 마크업을 하시는 분들은 AdorableCSS를 긍정적으로 보고 한 두분 씩은 써주시고 계세요
질문이 있습니다! 새로운 기술을 써보고자 할 때 여러분은 어떻게 시작하시나요?.. 일단 필요한 걸 써보고 추가적으로 공부할까 싶기도 하고, 그 기술의 개요는 알고 써야되지 않나 해서 공식문서정도는 읽어야 하나 싶기도 하고.. 어떤게 효율적일지 여쭤보고 싶습니다.
저는 일단 필요한 부분부터 찾아보고 그 다음에 개요를 찾아보는 편이에요!
그러고 부족한거 같으면 하나씩 더 찾아보면서 익히고있어요
시작은 공식홈페이지부터 한번 훑고 블로그 한번 보고 구현해야할 서비스 특징을 비교해본다음 사용가능할지 판단.. 기술 습득은 hello 정도 간단히 찍어보는편입니다.
답변 감사합니다! ㅎㅎ 일단 해보는 쪽으로~
https://yozm.wishket.com/magazine/detail/1289/ 웹 프론트 역사?를 정리해놓은 글인데 개인적으로 재밌게 읽어서 공유드립니다~
테오님 글이셨네요...
이제보니
오.. ㅋㅋㅋㅋ
소름돋았네요 ㅋㅋㅋ
앜ㅋㅋㅋㅋㅋㅋㅋㅋ
헐ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋ 퍼가주시더라구요 ㅎ
궁금한게 있는데요. functional or atomic css에서 여러군데에서 쓰이는 클래스명에 스타일 변경이 일어날경우 모두 변경해야할텐데.. 문제없나요?
한번 만든 클래스의 스타일은 변하지 않습니다. 그래서 쪼갤수 없고 변하지 않는다라는 의미로 atomic이라는 워딩을 쓰고 있어요
<div class="w(200) h(200)"></div> 와같은 박스가 여러군데에서 쓰이고 있고. 이 박스에 radius가 모두 들어가야한다면.. w(200) h(200) 을 쓴 박스들을 모두 찾아서 r(8)을 넣어야하는거 아닌가요? <div class="w(200) h(200) r(8)"></div>
그렇죠 요새는 다 그런걸 다 컴포넌트로 쓰고 있으니
반복에 대한 문제는 컴포넌트로 풀면 되죠
https://news.hada.io/topic?id=5512 요런글도 있네요!
오..
글 공유 감사합니다 :)
우와.. 감사합니다 꿀팁다 모아놨네여
ㅋㅋㅋ긱뉴스 보세요!
저 있는 방에 올라온 @뿌린이/React 님이 알려주신 레이아웃 제네레이터 https://layout.bradwoods.io/
요런것도 있네여 ㅋㅋㅋ 신기방기 ...레이아웃제네레이터라니..
왛… ㅋㅋㅋㅋㅋ이런게 있었다니..ㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
저도 해보고 어!? …오…어? 와..
ㅋㅋㅋㅋㅋㅋㅋ
톡게시판 '공지': https://news.hada.io/topic?id=5512 요런글도 있네요!
톡게시판 '공지': 저 있는 방에 올라온 @뿌린이/React 님이 알려주신 레이아웃 제네레이터 https://layout.bradwoods.io/
이미 다들아시는 부분일수있지만 ㅎㅎ피그마 연계 디자인시스템 만들때 보면 좋을거같아서..
보내봅니다
오..감사합니다!
긱뉴스에 테오님 글도 올라와있더라구요 신기방기 ㅋㅋ
오! 저 긱뉴스 거의 확인하는데 몰랐어요! 감사합니다. ㅎㅎ 찾아봐야지 ㅋㅋ
https://news.hada.io/topic?id=5810
이건 제가 아닌 듯 한데요 ㅋㅋ
https://news.hada.io/topic?id=5819
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
저왜이러죠 ㅋㅋㅋㅋㅋ
죄송해여 ㅋㅋㅋ 이겈ㅋㅋㅋㅋ
민망하네여 바로 아래글을 클릭해섴ㅋㅋ
아닙니다. 페이스북을 퇴사한 개발자가 되어서 좋았어요. ㅋ
ㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋ
삭제된 메시지입니다.
삭제된 메시지입니다.
cra + eslint + prettier + typescript 조합으로 개발하실 때 eslint 설정 다들 뭐뭐 하시나요?..
naver 와 import 관련 설정 합니다
react recommended eslint recommended typescript recommended import recommended
이정도 쓰는거같아요
airbnb 좋다길래 찍먹 한번 해봤다가 씨게 데이고 도망쳤던 기억이..
ㅋㅋㅋㅋ
hook recommend도 좋아요
특히 useEffect나 useCallback 쓰실때..
dependency array 관련 설정만 뺀다면..?
naver 에 익숙해져있어서 (airbnb 의 강화버젼) 저는 괜찮은것같아요!
와 에어비엔비보다 더빡센가요?
네이버 린트도 있어요?ㅎㅎ
이건 react-app 있으면 같이 설정되는거맞죠?ㅠㅠ? 린트경고 뜨던데
cra는 린트가 같이 설치되어있어서..훅까지 되어있는진 가물가물하네요
더 빡셉니다 ㅋㅋㅋㅋㅋㅋㅋ
마크업 연습해볼만한 디자인 에셋 어디 없을까요?
헛… 감사합니다 꾸벅(_ _)
피그마가… 좋긴좋은거같네요
그쵸 성장하는 법을 너무 잘 알아요
오호! 포트폴리오 이참에 한번 만들어봐야겠네요!
궁금한게 있는데요..teo님은 유명IT회사에 계신건가요? 어나더 레벨이신거같은데 어떤회사여야 테오님같은 시니어분이 계실지 궁금해서요
cra 린트에 훅규칙 들어가 있습니다!
카카오..
그렇군요… 역시 카카오군요..
저도 테오님같은 시니어가 되기위해 노오력해야겠다는 자극을 받네요 ㅎㅎ
블로그 테마를 옮기면서 예전에 개인 노션에 써두었던 react-query에 대한 포스팅을 옮겨봤습니다 ㅋㅋㅋ 구경와주세요~ https://saengmotmi.netlify.app/react-query/
아직 세팅을 다 안해뒀더니 썸네일이...
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
오 저도 리액트쿼리 쓰고있는데 .. 포스트 감사합니다~
자두가 아주 탐스럽군요
사진
아주 아름답네요
글 깔끔하게 잘쓰시네요
글들을 잘쓰시네욤
톡게시판 '공지': 블로그 테마를 옮기면서 예전에 개인 노션에 써두었던 react-query에 대한 포스팅을 옮겨봤습니다 ㅋㅋㅋ 구경와주세요~ https://saengmotmi.netlify.app/react-query/
정확히는 카카오엔터프라이즈에 다니고 있습니다. 실제로 입사한지는 1년 반 정도 이구요. 그전에는 친구와 함께 개인 사업을 했었습니다. 카카오가 절 시니어로 만들어준 건 아니지만 ㅋㅋ 제 인지도를 만들어준건 카카오의 힘이라 역시 좋은데를 가야 하는 구나 하는 생각은 들어요 :)
회사가 망하고 이후 카카오 입사 전까지는 서류통과도 힘들어서 중소 포함 7번 정도 떨어지고 면접 보는 것 조차도 어려웠어요~ 최근 면접을 많이 보고 있는데 실력을 갈고 닦는 것도 중요하지만 실력을 증명하는 것도 참 중요한 능력이다 싶어요
혹시 type script 처음 접하신 분들 뭘로 공부하셨는지..알 수 있나요?ㅠㅠ
저는 그냥 했어요~ strict: false 떼고
*아니 strict: false해서
핸디북 보면서 첨엔 그냥 해도 되겠죠,,?
조금 알게 되면 당장 쓰는 건 아주 어렵지는 않은데 공식문서만 보고 따라하기는 쉽지는 않았던거 같아요 저는 당장 빨리 썼어야 해서 간단한 강의 2배속으로 한번 쓱 훑고
그 이후에 조금씩 써보면서 체득한거 같아요
네 처음에는 그냥 타입을 넣어두면 JS보다 좀 편한 힌트 도구다 생각하고
첨에 any 마려울수도 있을텐데 그 고비만 넘기면 익숙해지더라고요
맞아요 any 검지 검지!!
고급 타입 쓰는 방법은 여러가지 아티클이나 이펙티브 타입스크립트나 https://github.com/type-challenges/type-challenges 이런거 풀어보면서 연습했어요
오히려 ts를 빡빡하게 쓰지 않고 서포트해주는 도구라고 생각하면 좋아요
감사합니다!!ㅠㅠ
톡게시판 '공지': 고급 타입 쓰는 방법은 여러가지 아티클이나 이펙티브 타입스크립트나 https://github.com/type-challenges/type-challenges 이런거 풀어보면서 연습했어요
우선은 handybook 보고 한번 후딱 맛보고..
레퍼런스 찾아봐야겠네요
그래서 순서는 일단 타입을 붙여가며 편함을 느끼고
서버쪽 정의나 객체들 정의 하면서 한번 귀찮으면 계속 편하다는 것 좀 느끼고
콜백 타입 정의 하는 거에서 좀 힘들 수 있는데 잘 넘어가보시고
우선 타입정의의 편안함을 느껴봐야겠어요..
ㅋㅋㅋㅋㅋㅋㅋ
감사합니다 다들!!ㅠㅠ
타입을 넣어두면 JS보다 좀 편한 힌트 도구다 생각하고, ts를 빡빡하게 쓰지 않고 서포트해주는 도구라고 생각하면 좋아요 -테오-
그러다 보면 자동 추론에 맛들리는데 정상입니다 최대한 타입을 붙이는 걸 최소화하고 가급적 자동 추론으로 만들도록 하시고
노션 젤 위에 적어놨어요 ㅋㅋㅋㅋ
유틸 타입이랑 타입 가드 제네릴 이런식으로 넘어오시면 됩니다
*제네릭
넵 알겠습니다!
@유용태 (teo.yu) 혹시 ts 에서 오브젝트 리터럴 핸들링할 때는 어떻게 하시나요? 이를테면 아래와 같은 경우 const obj = { a: 1, b: 1 }; const f = (key: string) => obj[key]; // error
전 결국 인덱스 시그니처 넣어서 타입 넣어서 해결하게 되더라구요
type Obj = { [key: string]: number } const obj: Obj = { a: 1, b: 1 }; const f = (key: string) => obj[key];
이런거 말씀하시는건가요?
저는 레코드 써요
Record<string, int>
const obj: Record<string, number> = { a: 1, b: 1 }; const f = (key: string) => obj[key];
저는 const obj = { a: 1, b: 1 }; const f = (key: keyof typeof obj) => obj[key]; 이런 식으로 해요
TypeScript에서, 내부 구조가 호환되는 두 타입은 서로 호환 됩니다. 그래서 명시적인 implements 절 없이, 인터페이스가 요구하는 형태를 사용하는 것만으로도 인터페이스를 구현할 수 있습니다. 라고 나와있는데 내부 구조가 호환된다는 의미가..어떤 의미 인가요..ㅠㅠ scope로 접근 가능하다는 의미인가요..ㅠ?
duck typing을 말하는 건데
const x = { method: () => {} }
헉 진짜 오리같네요
그냥 같은 변수 같은 메소드가 있으면
:()
ㅋㅋㅋ
같은 인터페이스로 봐주는 거에요
const a = { x: 100, y: 200, sum:() => {...} } const b = { a: 100, b: 200, sum:() => {...} } a와 b는 구조는 다르지만 같은 sum 필드가 있으므로 a.sum() (O) b.sum() (O) [a,b].foreach(foo => foo.sum()) (O) foo는 a,b가 둘다 올 수 있지만 sum 호출은 문제 없다
interface test { message: string } const testMessage = {message: 'Hello'} 그럼 위 코드에서 testMessage도 test 와 같은 interface로 본다
원래 JS는 interface라는 개념이 없이 이름만 같으면 쓸 수 있는데
구 타입 & 객체지향 언어에서는 interface가 명시적으로 정의 되어야만 같은 인터페이스로 인정을 해주는데 TS는 JS 기반 위에 만들어진 언어다 보니
혹시.. css 하실때 이 형태로 예쁘게 정렬하고 계신분 계신가요?
사진
말은 어렵긴 한데 TS는 결국 JS에다가 언어적 껍데기만 씌운 개념이라서 JS에서 이름을 둘다 가지고 있으면 그냥 호환된다는 말을 개발적인 표현으로 적어둔거에요
찾아보면 분명이 있을거같은데 헤매고있네욤ㅎㅎㅎ
저기 주석까지 포함해주는 정렬도구 같은건가요? 호오
필드 순서까지 맞춰서?
onSave 하는순간 정렬해주는 툴이 어디 없나 싶어요
OOP에서는 interface 정의를 해서 구조까지 아야 같은 인터페이스로 봤지만, TS는 JS에 OOP의 껍데기를 씌웠다. -> 같은 이름으로 정의가 되면 같은 interface 로 보고 호환할 수 있게 한다.
호오! 네!
정리가 좋네요 ^^;;
이상한질문인데 여기계신분들은 왜 프론트개발자로 진로잡으셨나요?
오 저는 그냥 덕타이핑이 왜 있는거지 싶었는데 언어적인 특성까지 고려해서 생각하니 이해가 되네요 감삼당
interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName; } let user = { firstName: "Jane", lastName: "User" }; document.body.textContent = greeter(user); 그럼 위 예제에서는 Person 이라는 interface를 OOP에서 정의하듯 명시적으로 정의해서 사용한 것으로 이해하고, 만약 interface를 명시적 정의를 하지 않더라도 같은 이름의 구조를 가지고 있으면 서로 같은 interface로 호환이 된다.
맞나요..?ㅠ
테오님이 설명을 잘해주셔서 저는 잘 요약했을 뿐입니다..
그냥 단순히 웹 개발 하면 당연히 브라우저 뜨는거 만드는거 아닌가… 하다가요 ㅋㅋㅋㅋ;;
맞아요. 근데 TS에서는 명시적 정의 안하면 strict에서 에러를 뱉는 건 똑같아서 ㅋㅋ 그냥 개념만 이해하시고 넘어가셔도 되요 ㅋ
데이터쪽에 관심 가지다가 데이터 분석의 넘사를 겪고 그럼 내가 할 수 있는게 뭐가 있을까 고민하다 내린 결론이 '그럼 난 잘 보여주는 사람이 되자!'여서요..
말이 멋있어요 +_+
아하 그냥 경고 수준의 에러를 던져주긴하니까 조심하자 정도로 이해하고 넘어가야겠네요
근데 면접 들어가면..다들 비슷한 말 하더라구요 ㅋㅋㅋㅋ
신입 면접에 병풍으로 들어가면 대체로 노력의 결과물이 바로바로 피드백 받을 수 있어서 하게 되었다.
그래서 이제 좀 차별점을 두고 생각해보려 다시 자아 탐색중입니다..
저는 이전 이력과 연결지어서 설명해요 ㅋㅋ
ㅋㅋㅋ 면접관의 입장이 되면 당연한걸 말하면 좀 받아주기가 힘들때가 있죠 ㅋ
ㅋㅋㅋㅋ
면접용이라면 이야기가 달라지긴 하죠
제 현재 이력이..component 개발쪽에 치중되어 있어서..
아까 같은 말을 하셔도 데이터 분석 얘기를 하신 다음에 하셨기 때문에 오오 했던거라서 ㅎ
앜ㅋㅋㅋㅋㅋ..
뭐든 (+자기경험) 이것만 들어가도 면접에서는 좋은 인상을 줄 수 있어요
공부 했던 분야가 신문방송학인데 거기서 매체랑 커뮤니케이션 키워드 뽑고 뉴미디어 스타트업 관심 있어서 공부했던거랑 버무려서 대답했어요
직접 겪어보고 데이터 분석은..아 진짜 난 활용 능력이 떨어지는구나..를 절실히 깨달아가지고..
아주 좋은 답변이네요
대답 잘하셨는데요!
프로덕트가 사용자를 만나는 가장 첫번째 접점이 브라우저, 프론트엔드 영역 아닌가하는 관점으로요
오..좋다..멋있습니다!!
1따봉!
ㅋㅋㅋㅋㅋ
ㅋㅋㅋ 저 답변도 바로 생각난게 아니라
면접 열번 정도 보러 다니면서 조금씩 레퍼토리가 생겼어요 ㅋㅋㅋ
원래 면접은..내면 성찰부터 시작해야 되더라구요..
맞아요 기술질문은 그냥 공부하면 답변할 수 있는데
저 열마전에 경력 면접 처음보고 멘탈 털려서..
저는단순히 백엔드해보니까 진인상벽이 상대적으로 프론트가더낫아서 시작했는데요 이런계기로시작하는건좀 아닐까요?
가치관이나 성장 하고 싶은 방향 이런거 물어보면 대답하기 어려운...
전 결국에는 창업하고 싶은데 어느 산업군이더라도 가장 범용성 좋은 기술자가 개발자고 기술에 묻히지 않고 고객입장에서 항상 생각해야 하는 분야가 프론트엔드같아서 시작했어요 ㅋㅋ 면접용 답으론 별론가요?.. 이게 리얼이긴 한데
계기는 다 다르니까 괜찮아요, 다만 왜 웹개발의 분야로 들어왔는가를 적절히 잘 녹이면 되니까요!
그렇게 시작하셨어도 이유를 잘 만들어두셔야돼요
신입때 팀의 모든 사람이 프론트를 하기 싫어했습니다 ㅎㅎ
그래도 "프론트가 만만하세요? ^^?" 라는 인상을 주는건 좋지 않은것 같아요 ㅋ
리액트 왜 쓰셨나요? -> 다들 써서요
맞습니다...
이모티콘 솔직히 프론트도해보니까 진입장벽따지고 그럴처지가아닌거같습니다
ㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㄹㅇㅋㅋ 입니다
왜 웹개발의 길로 들어왔는지 말하면서, 결국 발전해서 나는 백엔드 개발도 잘 할 수 있는 개발자가 될것이다! 이런식으로..
인정..
다들 최종적으로 만들어 보고 싶은 프론트엔드 프로젝트는 어떤거에요?
Html,css 꿀이네 -> 좀더 깊이공부함 -> ?????
그냥 너무 진지하지 않게 약간 유쾌한 답변도 좋은거 같아요 ㅋㅋㅋㅋ
저는 부동산관련에서 한번해보고십어요
저는 그럼 기획이나 UX쪽으로 생각하게 될거 같아요..ㅠ
오!? 왜요?
참신
프롭테크라고 하나요?
음.. 엄청깊게생각한건아니고 요새 부동산공부하고있는데
오 부동산..
친하게 지내여..
그냥 지금공부하는거랑 엮어서 해보면재밌을거같아서 말씀드렸습니다ㅋㅋ
전 의료나 건설쪽
공부만하는중입니다ㅋㅋㅜㅜ
어느 부분을 엮을 수 있을 것 같아요? 뭐가 재밌는 데요?
나중에 성공하셔도 이방 잊지 않기로 해여..
직방에서 메타버스 사무실 냈더라고요
메타폴리스라고
봤어요 ㅋ
3d + 게더타운인데 아직은 UI는 좀 부실해보이던데
요거 해주는게 stylelint입니다! eslint는 js, ts고, css나 styled-components안에 있는 스타일 자동 정렬 해주는거요!
톡게시판 '공지': https://stylelint.io/
게임쪽에서 각잡고 만들면 진짜 메타버스에 출근할만 나겠다 싶더라구요
게더타운이 백그라운드에서도 풀로드 도는데 반해서 메타폴리스는 다른 작업하는 동안에는 cpu 점유율이 뚝 떨어지는 식으로 부담을 줄였나보더라고요
요새 게더랑 피그마로 회사 일도 그렇고 지금 스프린트도 그렇고
방장님 회사에서 게더 사용하고 계신가요?
아사실 부동산매물 이런걸알려주는포폴은 아니고 저도이제막 부동산쪽관심가져서 책읽는상태인데요 부동산쪽ㅈ공부할수록 경제공부가필수로되야 왜 지금부동산시장이이런지 알겠더라구요 근데막상 경제공부도해보려니까 어디까지공부해야할지 모르겠고 그래서 기본적인 부동산공부하려면 필요한 경제지식을알려주는 웹사이트? 이런거해보면 괜찮을거같아서 말씀드렸습니다ㅋㅋ
네 저희도 메타버스로 협업 도구를 만들어 보려고 하는 것도 있어서 경쟁상대 분석 겸 실제 유용함 체크겸 겸사 겸사 써보고 있어요
상당히 긍정적입니다
오호
아하
그냥 구글 meet이나 zoom 하고는 완전 사용자 경험이 달라요
오..
저희도 꽤 초창기부터 썼었는데, 최근에는 너무 심하게 느려져서 못쓰고 있거든요 ㅜ
팀 데일리, 각종 회의 다 게더에서 했었는데
전 우선 게더 초반에 너무 경험이 안좋아서..
배터리 광탈...
두달 전? 정도 부터는 탈게더 하고 있음 ㅜ
단쓰게 되더라구요
*안
배터리야 어차피 충전ㅌ하면서 하면 되니까 상관이 없는데, 끊김이 너무 심해져서 ㅜㅠ
서디페도 이번에 그랬던걸로 기억하고..
이건 네이버 계열에서 만든거죠?
서디페 맞나..
국내에서 네이버랑 바람의 나라 만든 팀이랑 조인해서
만들고 있더라구요
ㅋㅋㅋ 와 바람의 나라 ㅋㅋㅋㅋ
그동안 팀원들이 게더에서 만들어놨던 에셋들이나 방꾸며놓은거 그대로 옮겨지면 좋을텐데, 옮길 땐 저런 것도 억울하겠네요 ㅜ
이거 아직..끊김이 은근 있더라구요
ㅋㅋㅋㅋ 그게 락인이자 머물게 만드는 요소지요 ㅋ
ㅋㅋㅋ
아 질문하다가 너무 딴데로 샜네요..
제패토도 에셋을 팔아서 돈 버는 사람도 심심찮게 나오고
그럼 다들 업무 화이팅!!
좋네요~ 나중에 진짜 해당 분야랑 본인이 지금 배우고 있는 기술 이야기를 접목시켜서 해보고 싶은거 얘기하면 면접때 훨씬 더 좋은 인상을 주실 수 있을 거에요. !!
참고해보겠습니다!!
끙 ㅋㅋㅋ 이전 회사 깃헙에서 탈퇴됐네요 ㅋㅋㅋ 내 잔디 ㅠㅠㅠ
ㅋㅋㅋㅋ
좋은말씀 감사합니다! 한번나중에 기획이랑 어떤식으로 만들지 구체적으로 설계해보고 말씀드리겠습니다ㅋㅋ
저는 원래 백엔드 프론트 둘다 어중이 떠중이로 하다가 실무에서 다양한 파트의 사람들과 소통하는 프론트 업무가 좋아서 이쪽으로 완전히 진로를 정했어요! 기획자, 디자이너, 백엔드 와 소통하며 조율하는게 중간다리?역할을 하는거 같아서 좋더라구요
어케보면 만인의 을이긴 하지만 ㅠ ㅠ
ㅋㅋㅋ 그래도 잘하면 슈퍼을이 될 수 있다구요! ㅎ
오 백엔드도 프론트랑 서버랑 중간에서 치이지 않나요 ㅋㅋㅋㅋㅋ꙼̈
제가 원하던 룰셋이 스타일린트의 어떤 rule set인지 알 수 있을까요? 찾아봐도 안보여서요..ㅠㅠ
그건 저도 정확히는 모르겠네요 ㅜ 옆팀에서 쓰는거보고 우리도 나중에 도입하자 까지만 했던거여서; ㅋ
넵 룰셋있겠죠!ㅎㅎ 좀 살펴봐야겠네욤ㅎㅎ
깃헙에 짧은 코드모음? 같은거 공유할 때 쓰는게 뭐였죠 ? 갑자기 단어가 기억이 안나네요 ㅠㅠ gitOOO 이었던 것 같은데..
gist
아하! 감사합니다 ㅠㅠ
오와… 이런것도 다 데이터가 될 수 있군요 정리하신 분도 대단
다양한 디자인 패턴 소개가 잘되어 있는것 같아 링크 남겨봅니다ㅎㅎ
기타치는 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
톡게시판 '공지': https://www.patterns.dev/
안녕하세요 기타치는 튜브님 반갑습니다 :)
오. 저 링크 좋네요. 전자책도 무료료 되어 있네요.
와우 진짜 깔끔하네요
asp의 태오님과는 다른분이신거죠?
네 ^^;;
네! 좋은 내용들 많은것 같아요ㅎㅎㅎ
퇴근을 이제해서 너무 뒷북이긴한데 저는 프론트가 너무 좋아요. 가끔 힘들긴 하지만 그 힘듦마저 해결했을때 희열감이 느껴지는.. 눈에 보이는게 좋아서 시작했지만 이제는 안보이는 것들도 찾아서 뭔가 빌드업 해나갈 수 있게 만드는 그런 느낌을 받고 있어서 너무 좋아요 프론트 전 뼈론트에여 ㅋㅋㅋㅋ 오늘도 다들 고생 많으셨어요 넘 좋은 얘기들 많이 오간도 같아서 정독하고 자야겠네요 😇🙇🏻♀️🙏🏻
삭제된 메시지입니다.
webGl 공부를 해서 취업이 빠르다 vs webRTC 공부를 해서 취업이 빠르다.
하나만 선택해주세욥!
취업은 잘 모르지만 저는 주로 three.js를 사용하는데 재미는 있어요 ㅎㅎ 메타버스가 핫하기도 하고
미친 사이트 하나 발견했습니다. ㅋㅋ
게임으로 배우는 css 인가욥ㅋㅋㅋ
네 flexbox 좀비 해보세요 지금 무료로 풀렸습니다. ㅋ
오! ㅋㅋㅋ
옼ㅋㅋㅋㅋ 퀄리티 대박이네요 ㅋㅋ
row-reverse 처음써봣네여겜하면섴ㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋ
ㅎㅎㅎㅎㅎ
신기하군
지금 이벤트 기간일까요 대부분이 무료네요
일단 학습효과도 있는데 타이핑을 해서 배우는 것 보다도 그냥 컨셉을 통해서 개념이 매칭되는게 너무 좋네요 ㅋ
그리드는
무료가 아니네용
오 이거 저도 어제 얘기들었는데 ㅋㅋ
아 그리고 테오님 SOLID글 쓰신거 봐써요!!
감사합니다 :)
오오
저는 이거 잼께 햇엇슴다
flogbox인가? 그것만 알았었는데 되게 많았군요 ㅋㅋ
톡게시판 '공지': https://flukeout.github.io
이거 좋은 거 같아용
흠.. 너무 고민되네용
당분간, 일정한 시간을 조금 만들어서 webGL 또는 webRTC 둘중에 하나를 공부하고 싶은데용
개인적으로 공부하고 싶은 부분인데, 동시에 취업도 하고 싶은 상황인데
혹시, 어느 쪽을 선택했을 때 취업에 도움이 되는 부분이 더 있을까? 이런 고민이 드네용
webgl이 더 좋을것 같아요. webrtc는 사실 백엔드쪽 공부가 더 많이 필요하다고 생각됩니다. webRtc 사용하는 기업에 들어가는것을 목표로 하는거 아니시라면 webgl 한표요
두 결이 완전 다른 거라서 ㅋㅋ 가고 싶은 회사나 만들고 싶은 걸로 골라가세요
회사를 먼저 선택하시는걸 추천드립니다
원하시는 회사의 서비스에 맞춰서하는게 좋은거같아요
사실 원하는 건 두 개 다 원하는 분야라서 말했어용. 3d쪽 시각이미지를 다뤄보고 싶어서 webgl을 하고 싶었고, 동시에 미디어플랫폼도 해보고 싶어서 webRTC도 하고 싶다는 생각이 들었는뎅
동시에, 취업을 준비하는 여건이기도 하니까, 이 부분도 고려해서 따로 시간을 마련했죠
근데, webRTC는 취준동안 보이는 성과를 낼 수 있는 분야일까? 의아해서 너무 고민이 돼서 물어봤어용 ㅠ
ㅋㅋ 그럼 둘 다 하세요 어차피 회사에서도 깊게 팠을거란 기대안하니
해봤다는거에 의미를 두되
검증이 가능한 포폴 하나 정도는 있으면 좋아요
그냥 해봤다는 사람은 많아서요
webRTC는 개념만 이해하고 외부 라이브러리를 통해서 화상회의 같은 서비스 구축 정도면 충분해요
둘 다용??
사실 deep하게 하기에는 백엔드 전문가와 함께 해야 하는데 그걸 기대하기는 어렵고
webGL 능력을
혹시 현업자입장에서
높게 사는 분야인가요?
안 해본거 보다 해본거는 당연히 좋죠. 근데 회사에서 webgl이 주력이 아니라면 적당히 튜토리얼 정도 해본 실력만으로는 평가해주기 어려우니까
회사가 webgl이 주력이냐 아니냐는 좀 중요해요
제가 글에도 언급했지만 지금 시장에서 제일 많이 필요로 하는 프론트엔드는 백엔드 API연동해서 그릴줄 아는 사람이라
webgl이나 webRTC와 같은 분야를 다루는 회사를 찾기는 굉장히 어려울 겁니다
API 연동해서 그릴줄 아는 사람이, 데이터를 웹페이지에 흩뿌린는 역할 맞을까요?
흩뿌리는
대신 내가 특정 회사가 좋아서 정말 그 회사를 가고 싶은 거라면 그 회사를 타겟으로 한다면 훨씬 진정성이 있어서 그 회사의 확률은 올라가겠죠
네네 맞아요 그냥 시장 자체가 그쪽 수요가 제일 많아요 제가 좋아하는 바는 아닙니다만...
근데
프론트엔드를 한다고 하면
그 부분은
약간 기초소양 같은 거 아닌가요?
저는 뭔가
그 역할이 프론트엔드의 기본의 역할이라 생각을 하고
여기서 뭔가 덧붙이고 싶다는 생각이 들어서, webGl과 webRTC 중에 하나를
배우는 입장에서는 그럴 수 있는데 엔터프라이즈 레벨로 가면 그 기초들이 엄~~~~~~~청 많아서
팔까 고민이 돼서용
덩치 때문에 어려워지는 거거든요
아...
속도
뭔말인지 알겠네용 ㅠ
그 쉬운 것들이 얽키고 얽키면 기술 부채가 쌓이고 관리하기 어렵고 그렇죠
프론트엔드가 뭔가 허들이 높은 대단한 기술력을 요한다기 보다 운영이 어려운거에요
아키텍쳐 공부도 많이
해야겠군요
롤도 따지고 보면 마우스랑 qwer만 하면 되는데 같은 캐릭으로 티어가 다르듯이요
찰떡 비유
ㅋㅋ
'그 쉬운 것들이 얽키고 얽키면 기술 부채가 쌓이고 관리하기' 이 부분은 꾸준히 많은 시간 들여 공부하고, 시간을 짬내서 'webgl'을 공부해야겠네용.
webRTC는 제가 지속적으로 하기 힘들 거 같은 느낌이 나네용
deepdive를 하려면 서버 개발자가 있어야 해서
보통은 외부에 있는 서비스를 엮어서 화상회의 같은 것을 만들어보는 식으로 까지는 해볼만 하죠
근데 그 기본의 운영마스터 보다는 확실히 스페셜리스트가 되는게 업무는 더 재밌을거에요 ㅠㅠ TO가 별로 없어서 그렇지 화이팅입니다!!
저희 회사도 webRTC하지만 webRTC SDK를 만드는 자리는 단 2명이랍니다 ㅋ
하아...
사실 webRTC에 관한 글은 구글링해서 읽었는데요. 제대로 하려면 5~10년이라는 글을 쫌 봐서 덜컥 겁이 났긴 했어용
webGL로 가렵니다. 이 분야도 하고싶은 거기 때문엥
취업에 도움도 됐으면 좋겠다는 건 약간의 바람입니다.
좋아서 해봤다라는 것 만큼 먹히는것도 없어요
혹시 프레이머로 프론트엔드 & 디자이너 협업 진행하시는분 계실까요?
응원합니다!!
넹!
저희는 도입 논의는 있었는데 부결됬습니다
그렇군요ㅠㅠ 저희도 프레이머의 코드 컴포넌트를 활용하면 interaction까지 시안에 다 담을 수 있다. 라는 이유와, 디자이너 & 개발자 사이의 커뮤니케이션 비용 감소 두가지 측면에서 검토해보기로 했는데요.
간단하게 poc 해보려하는데 혹시 쓰시는 분들 있으면 조언좀 구할 수 있을까 하여..ㅎㅎ
홀라님 여기도 계셨네요 ㅋㅋ
올라!
엌ㅋㅋ 썰님 안녕하세용ㅎㅎ
신입 채용이면 그런 특수기술보다는 기본에 더 충실하신분들을 더 좋아할거같긴해요
신입들은 들어가면 바로 그런 기술로 들어가는 경우는 드물거같아요
아! '기본에 더 충실하신분들을 더 좋아할거같긴해요' 이 부분은 꾸준히하고용!
ㅋㅋㅋㅋ 페이지 꾸준히 홍보중입니다
주변에 생각보다 프로젝트 하고싶어하는분들이 많더라고요
그때마다 이런사이트도 있어요 이러면서 ㅋㅋ
시간을 조금 쪼개서 일정하게 할거라고 말한겁니다!!
넵넵!! ㅎㅎ 관심이 있고 보고있다 정도면 아마 어느 쪽이든 좋게 볼거같긴합니다 ㅎㅎ
아ㅎㅎㅎ 감사합니다.. 덕분에 트래픽이 꾸준히 늘고 있는것 같아요 ㅎㅅㅎ
넹!!
화가임님
holaworld.io
홀라 화이팅!!!
에서
사이드 프로젝트 구해보세요 ㅋㅋㅋㅋㅋㅋㅋ
와
이렇게 홍보해야죠
기억해뒀다가 사이드 프로젝트 구할때 요긴하게 써보겠습니다 감사해요!
올라님께서 잘만들어주셔서
좋은 서비스인거같아서 ㅎㅎ 꾸준히 홍보중입니다
히히 감삼다 썰님
저런 서비스 만들어주신 올라님께 감사하죠 ㅎㅎ
와 좋다 저런거
봤는데 너무 잘만드신거같아요 ㅎㅎ
좋네요
css까지 있었음 더 좋을거같아요 ㅎㅎ
... svelte도 좀 넣어주세요 ㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
스벨트..
이번 구글 스프린트때도 느꼈지만 이런 사이드를 하게 되면 항상 디자이너도 같이 있었으면 좋겠다 싶더라구요
아 이번 스프린트 어떻게 되었나요
오 기획의정석 책 박선영님꺼 아닌가요
재밌게 잘 끝났습니다. 회고 글 공유 합니다
오 맞아요!
저도 진짜 예전에 봤던거 같은데
그분 좋아했어서
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
내용이 좋더라구요~
괜히 공모전 그렇게 수상하신게 아닌듯했어요 ㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ빠르게 넣겠습니다
감사합니다. 추가했는데 아무도 안하면 저라도 스터디를 한번 개설해보겠습니다. ㅋ
아직은 패스파인더 링크는 없는건가요
와우 이번 스프린트 결과물인가요?
네~
와 너무 잘만들어졌네요
궁금한게 있습니다 그 정보들은 어디서 가져온건지 여쭈어 봐도 될까요
사진
이런 정보요
사진
preact가 스벨트랑 비슷하네요...
스프린트 담당하셨던 분이 얘기해주시면 좋을텐데 정보는 프로토타입이라서 그럴싸하게만 보이면 좋겠다고 해서 확실한 정보는 아닐거에요
하지만 출처가 있을지도 모르니 확답 형식으로는 말 못드리겠네요
아 그런가요 ㅎㅎ
테오님도 참여하신줄알았어요
다들 너무 실력자셨네요 ㅠㅠ
저는 퍼실레이터만 했습니다. ㅎ
오오
이거 뭐죠 ㅎㅎㅎ
우왕
멋져요
아 우리회사 없네요 흑흑
디자이너분도 한분 참여하면 정말 더 좋은 결과물이 나올것 같네요ㅎㅎ
응원 합니다 ㅎㅎ
우와..너무 멋지네요!!!!!
멋져요
와우..
며칠 걸리신거에용?
스프린트라서 설계3일 코딩 2일 해서 5일일거같아요
와우
ㄹㅇ 스프린트내요
이모티콘 대단
설계는
와이어프레임과 메소드 문서를 작성하는 건가요?
톡게시판 '공지': https://velog.io/@teo/google-sprint-2
그정도 까지는 아니었고 요구사항과 기획 그리고 화면을 그리는 정도 선까지 진행을 했었어요
네 이번에 짧은 기간동안 하는 프로젝트인 만큼 더미데이터를 만들어서 사용했습니다! 실제 데이터와 차이가 있으니 그냥 이런 거 있으면 어떨까 하시면서 봐주세요
멋져요! 고생하셨습니다 :)
사진
circle-yellow 엘레멘트는 inline-block이고 부모 노드는 li 마크업인데용! width에 %를 하면 부모의 width를 기준으로 설정되는 거로 알고 있습니다! li는 박스모델이니까 가로 길이가 전체 화면이라고 생각을 해서, yellow에 width: 100%를 줬는데 도형이 안나타났습니다. 반면에 100px로 하면 나타나는데요!
혹시, 왜 width: 100%를 하면 안 나타는 지 알 수 있을까용?
https://github.com/n-riesco/ijavascript 짜즈안!!! quokka는 돈내거 써야 하는데! 쥬피터노트북에서 자스를!!
inline-block은 컨텐츠 너비만큼의 영역이 잡혀 고정 width가 먹지 않습니다
톡게시판 '공지': https://github.com/n-riesco/ijavascript 짜즈안!!! quokka는 돈내거 써야 하는데! 쥬피터노트북에서 자스를!!
아.. 탄식했네용 순간 ㅋㅋㅋ. 알려주셔서 감사합니다! 이참에 유튜브로 max-width나 봐야겠네용 밥먹는겸
감사해욥~
다들 점심 맛나게 드셨나요?!
duck typing 보다가 혹시 제가 이해한게 맞나 해서 여쭤보려는데
변수의 형태를 기준으로 타입을 판단 → 비교하는 변수나 타입의 하위의 구조에 같은 내용에 교집합이 있을 경우 같은 타입으로 판단
현재는 이렇게 이해하고 나중에 다시 보려고 합니다. 제가 이해한 것이 맞나 해서요
네 맞아요
오..어제 테오님이 설명 잘해주셔서 그래도 이렇게 이해하고 넘어가네요ㅠㅠ
음..요새 공부하는걸 필기로 하다가 이제 노션이나 블로그로 정리하려는데
노션에 정리하다가 나중에 블로그로 가도 되겠죠..?
음... 저는 바로 블로그로 올리시길 추천합니다.
누구에게 보여주겠다고 하면 글의 퀄리티가 좀 달라져요
... 저도 예전에는 안 했다가 지금 와서 재미붙이고 있는건데 글 쓰는걸 좀 미리 해둘걸 하는 후회가 있어서
흠..
아무튼 누구에게 설명을 하듯이 글을 써보고 보여주는 것은 좋다고 생각해요
저도 블로그에 올리시는거를 추천해요!
velog를 다시 부활시킬 때가 왔군요..
기본적인 내용은 혼자 정리하고, 그 뒤에 한번 정리 다시 하면서 복습겸 써볼까 했거든요..
다른 분들이 보실 수도 있다고 생각하면 조금 더 매끄럽게 정리하게 되기도 하고, 잘 몰랐던 부분은 찾아보고 적게 되어서 좋더라구요
오 감사합니다!!
클로바노트 추천합니다. ㅎ 먼저 말로 녹음 해보시고 글로 옮겨보시면 좋아요
아 네이버에서 개발한거!
회의하면서 쓰기 좋다고들 하던데
감사합니다 테오님!!
저걸로 면접 연습해도 좋겠네요!
맞아요 본인이 하는말 많이 들어보면 많이 성장(?) 하는 것 같아요. ㅋ
가끔 못 들어줄때가 있어서^^;;
얼마전 면접보고
그 생각 했스비다
...
오..점심 먹구 커피 사왔는데 스프린트 2기 글이 뙇! 잘 보겠습니다 ㅎㅎㅎ
벨로그가 이미지 확대 기능이 없어서 아쉬운데
자체 확대해서 깨알같은 내부 포스트 잇을 하나씩 읽어보시면 더 재밌을거에요!
감사합니다 다들~~
면접 질문 정리하면서 하나씩 다시 정리해야겠네요
알겠습니다 ㅎㅎㅎ 감사합니다 :)
'모르면 모른다고 해라 아는 사람은 모르는 사람이 있으면 더 행복해한다' 이거 완전 좋네여 ㅎㅎㅎ
저도 제가 아는 내용인데 모른다고 하면 신나서 대답하는데 ㅋㅋㅋㅋㅋㅋㅋㅋ
앜ㅋㅋㅋ저 여기 질문 많이 할게요..
다들 신나게 알려주세요!
톡게시판 '공지': '모르면 모른다고 해라 아는 사람은 모르는 사람이 있으면 더 행복해한다' 이거 완전 좋네여 ㅎㅎㅎ
아 근데 진짜 ..뭔가 이것저것 얕게라도 공부했던게 지금 도움은 되는거 같긴하네요.. 타입 보는데 아 이거 여기서 이렇게 썼었지 생각하면서 후루룩 넘거가게 되고
이직 하게 되었는데 오퍼 협상 메일을 보내는 방법을 모르겠어서 너무 어렵네요..
맞아요 ㅎㅎ 자바 공부했던 게 TS 공부에 도움이 될 줄이야..둘을 비교해보면서 공부하니까 더 재밌기도 했구요.
글 잘봤습니다!! ㅎㅎ 이번에는 회고글이 없을까요?? 회고글 보는 재미도 쏠쏠했는데
📢 스프린트 참가자분들 회고글 써주시면 읽으러 갈게요! 수고하셨습니다! ㅎ
강요 아닙니다 ㅋ
네네 ㅋㅋㅋㅋㅋ
혹시 프론트엔드 쪽 기술에 대한 질문이 아니라 면접, 취준에 대한 질문 좀 여쭤봐도 될까요??? ㅠㅠ
그럼요!
톡게시판 '공지': 혹시 프론트엔드 쪽 기술에 대한 질문이 아니라 면접, 취준에 대한 질문 좀 여쭤봐도 될까요??? ㅠㅠ
면접을 보고나서 현재 다른곳 진행중인데 있냐고 물어보시는 경우들이 종종 있었는데
여태 솔직하게 기업이름, 진행사항 다 말씀드렸었는데 문제있을까요?
ㅠㅠ
전혀요 ㅋ
저도 말씀 드리고
오퍼도 공개합니다 ㅋㅋ
대부분은 정말 호기심(?)으로 물어보는 겁니다
아하 감사합니다 ㅎㅎ
괜히 불안에 떨었네요😅
그리고 다른 회사에 넣었다고 하면 우리도 불안합니다.. '아... 안 오면 어떡하지??'
좋은 시그널입니다
그거 물어보는건
우리 너 뽑고 싶은데
너 한테 언제까지 연락줘야 너가 결정을 내릴 수 있니??
이런 느낌이니까 너무 걱정마세요
저도요 경험상 그랬어요
기업 이름까진 아니더라도 지금 몇군데서 연락 왔고
이런 상태다 이떄까지 확답 주시면 될 거 같습니다
하면 서로 깔끔합니다~
아하.. 다들 답변 너무 감사드립니다!!
그걸 이상하게 생각한다면 오히려 지원자가 피해야할 것 같습니다 ㅋㅋㅋ
네네 맞아요!
제 경험이지만 전 마무리가 저렇게 끝난 면접은 대부분 최종합이였어요
아하..!
그럼 맘편히 기다려보겠습니다ㅎㅎ
감사합니다🙇♂️
언제까지 연락 주신댔는대 그 날짜가 지나서도 연락이 안오면 탈락으로 간주해도 될까요?
꼭 그렇지는 않습니다. 면접 담당자랑 인사 담당자가 다른 경우가 많아서
모종의 지연은 얼마든지 있을 수 있어요
버뜨.. 마음의 평화를 위해서 미련은 버리시는것은 추천합니다
되게 잘 봤다고 생각한 면접이였는데 연락이 안와서 시무룩하고 있었습니다 ㅋㅋ
연봉을 너무 높게 불렀나...
선풍기님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 김록원님 반갑습니다 :)
안녕하세요 김록원입니다 :D
어서오세요 :) 여기는 개발 얘기, 궁금한 얘기, 좋은 정보, 자랑글 등을 공유해보는 공간입니다. ㅎ
편하게 지켜보시고 궁금한게 있을때 글 남겨주시면 언제든 답변 드리고 있어요. :)
ㅣ요새허리가 아파서그런데 혹시다들 의자어떤거쓰세요?
저는 시디즈 사용해요
허먼밀러쓰고싶습니다
허먼밀러 좋나요?
시디즈는 불편한 감이 좀 있긴한데
당근마켓에서 듀오백사용중입니다
당근마켓에서 구매해서
비싼게 좋긴 좋더라구요..
에어론 제 꿈의 의자입니다 ㅠ
저도요 ㅋㅋㅋㅋㅋㅋ
결국엔 에어론으로 간다고해서 모아서 한번에 사려고합니다..ㅎㅎ
그 앉자마자 허르가즘 느낀다고...
ㅋㅋㅋㅋㅋ 저도 빠른 시일내에 구매해서 느껴보고싶네요 ㅠㅠ
ㅋㅋㅋㅋ
허먼밀러 몸과 의자가 일체가 되는 느낌입니다!
삭제된 메시지입니다.
장인은 도구를 탓하지 않는다고 하지만 전 장인이 아니니까 허먼밀러 쓸래요.. 라고 와이프한테 얘기하고싶다
ㄴㅇㅂ 입사하면 주지않나요
허먼밀러
저희 스프린트 2기 팀에서 보내준 설문조사입니다. 다들 한번씩만 참여해주세요 :) 감사합니다! https://docs.google.com/forms/d/e/1FAIpQLSdOHV4aO4AO6AwYYKQZ6KogwDxADC1lYN2Rsu__IbgCV3gJsQ/viewform
설문 완료우
사진
안녕하세요. 혹시 setState로 저장하기전에 값은 이렇게 잘 뜨는데, setState로 저장한 state값을 console에 찍어보면
사진
24가 아닌 0이 저장되는데 혹시 이유를 알 수 있을까요?ㅠㅠㅠ
코드가 같이 있으면 좋을것 같아요
계속해서 0이 저장되는건가요? 아니면 해당 함수 블록에서 0이 찍히고 컴포넌트가 state 변경으로 리렌더 됐을떄 다시 찍히는건지 알면 좋을것 같아요
state는 컴포넌트가 호출될 당시의 값을 계속 유지하는걸로 알고 있습니다. 리렌더 되서 다시 변경된 스테이트로 컴포넌트가 호출되기 전까지 + 여기서는 상관없는 내용이지만 setState는 비동기로 동작하는걸로 알고 있어요
이 말이 맞습니다.
setState는 비동기로 동작하기 때문에 해당 값이 변경이 되었다고 하더라도 바로 적용이 되지 않아요. 리렌더를 통해 변경된 값을 출력해주어야 합니다.
아 넵 감사합니다. setState 비동기에 관련한건 이해하고 있습니다! 제 질문을 코드랑 같이 올리겠습니다!
사진
위에 코드는
사진
이렇게 출력이 되고요!
아래 코드는
사진
이렇게 제가 의도한대로 잘 출력이 됩니다.. 혹시 이유를 알 수 있을까요..? 잘 모르겠네요…
아래 코드에서 console.log 위치는 위에 코드랑 동일한가요?
혹시 if(getItem !== null)을 삭제하고 해도 동일한가요?
넵 console.log 스코프 밖에서 찍었습니다!
잠시만요!
네 getItem !== null을 삭제해도 따로 let data라는 변수를 안만들면 똑같이 발생하네요…ㅠㅠ
오.. 신기하네요.. 이런 경우는 저는 처음 봅니다 ;;
고수님들이 도와주셔야 할꺼 같은데요
prev => { retrun ~~ } 요안에 넣는건 실행시점이 달라요 바깥 스코프랑 그래서 달라질수 있어요.
date 생성 시점이 달라요
setState의 인자로 실행되는 함수의 실행시점이 setState가 불려지는 시점과는 다릅니다.
훌온텐드님 말이 맞습니다. 일단 1) setText가 비동기임은 아시고 계시니까 1번 코드에서는 setText가 비록 while 안에 있더라도 동기 코드인 while문의 평가가 끝나고서야 setText의 함수가 실행이 됩니다. 그러니 이미 startOfMonth값이 0이 된 상태에서 만드는 거라 0이 찍히는 거구요
아하
이해가 되네요
헐…
2번째 코드는 let data가 startOfMonth가 0이 아닐때 생성을 하게 되므로 메모리에 보관이 되게 되어 있습니다. while 문 블록안에 let이 선언되어 있으므로 data는 항상 새로운 값을 만들고 있게 되요. 그래서 setText가 비동기로 나중에 호출이 되었지만 그전에 만들어둔 클로저를 통해서 그때 생성된 값이 전달이 되게 됩니다.
코드를 직접 보여드리려고 짜는 동안에 답변이 달렸네요
사진
이렇습니다
정말 감사드립니다. 계속해서 이유를 못찾고 있었는데 속이 뻥 뚫리네요
useState 비동기에 관한 아티클 찾고 있었는데 답변이 달렸군요 ㅎㅎ
오 실행 순서를 확실하게 보실 수 있네요!
훈훈...
집가는중인데 도착하자마자 복습해야겠어요..정말 상세하게 답변 주셔서 정말 감사드립니다.
이럴 때 마다 링크 수집 해둬야겠단 생각이 드는데 막상 안하네요 ㅋㅋㅋ
보다가 생각난건데 리액트할 때 let 많이 사용하시나요?
질문 언제든 환영합니다. 보이시죠? 질문을 대답해주고 싶은 사람들이 많아요. ㅋㅋ
아뇨! const 사용하려고 노력하지만 달마다 일수가 달라서 let을 사용했습니다!
넵 감사합니다. 방장님ㅎㅎㅎ
아아 개인적으로 저런 사례 때문에 저도 let을 절대 안 쓰려고 하는데, 찾아보면 의외로 let 쓰지 말라는 글이나 의견이 딱히 없더라고요.. 그래서 저만의 생각인가 싶어서 여쭤봤습니다 :)
옥수수 수염차님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
Redux가 유형하면서 순수함수와 불변성 아젠다가 유행이 되면서 const를 좀 강제하는 문화가 생겼습니다. let이 나쁘다기보다는 let을 안쓰면 불변셩을 챙기기 좋거든요
안녕하세요 옥수수 수염차님 반갑습니다 :) 어서오세요~ ㅎ
안녕하세요 👋
반갑습니다. 여기는 개발 얘기 하면서 궁금한 것들 서로 묻고 답하고 좋은 거 공유하는 그런 곳입니다. 뭐든 편하게 질문해주세요 :)
넵, 👍
춘식이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 춘식이님 반갑습니다 :)
이모티콘 안녕하세요!
베르캄프님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 :) 반갑습니당
안녕하세요 베르캄프님~ 반갑습니다
다들 와주셔서 감사합니다
곧 200명 되겠네요
여기는 개발 얘기나 업무 얘기 취업 얘기 등 편하게 궁금한거 물어보고 서로 답해주고 그런 공간입니다. 편하게 말씀 남겨주세요~
JS 학습중에 질문 있습니다! 이론에 대한 개념 학습하고 실제로 코드로 구현하거나 이론을 적용하려는데 어려움이 있네요…! 개인적인 생각으로 문제, 예제들을 많이 풀어보면 될것같은데 혹시 JS 관련 예제 참고할만한 사이트 있을까요??
여기 모든 섹션 맨 밑에 각 예제들이나 과제가 있습니다.
톡게시판 '공지': https://ko.javascript.info/
오 ㅎㅎ 저도 이 예제로 공부했었오요
이미 아신다면…어쩔 수 없겠지만 모르시면 섹션 정독 추천 드려요!
모든자바스크립트 개념 관련자료중 제일좋은거같습니다..
감사드립니다~~~ : )
useCallback의 사용과 관련해서 궁금한 점이 있습니다. 일단 코드는 리플잇으로 첨부해두었습니다. 첨부한 코드를 실행해보면 soccer, basketball이 출력되는 Input 두개가 보일겁니다. 여기서 soccer를 다른 값으로 변경한 뒤 basketball을 변경하면 첫번째 input이 다시 soccer로 출력됩니다. 하지만 basketball을 바꾼 뒤 soccer를 출력하면 basketball은 그대로 남아있습니다. 여기서 궁금한 점은 아래와 같습니다. useCallback hook이 메모이제이션된 함수를 리턴한다는 것은 이해했는데요, 그건 스코프 내부에 있는 값들도 모두 유지된다는 의미일 거구요… 그런데 favorite값이 변경될 때 재생성되게 되니까 dep arr에 favorite만 넘겨줘도 잘 동작해야 할 것 같은데 아니더라구요. (물론 favorites 배열 자체를 넘겨주거나 함수 전체를 dep arr에 넣어주면 잘 동작합니다) 함수 전체가 메모이제이션되어있기 때문에 위와 같은 현상이 벌어지는 거라면, 어째서 첫번째 input은 값이 되돌아가는데 두번째 Input은 잘 변경된 채로 있는 걸까요? 긴 질문 죄송합니다 ㅠㅠ https://replit.com/@LuKeLOok/InbornGigaMolecule#src/App.tsx
오오~ 찬찬히 좀 보고 답변 드릴게요 ㅎ
debounce의 경우 useCallback을 사용할 경우, React Hook useCallback received a function whose dependencies are unknown. Pass an inline function instead.(react-hooks/exhausted-deps) 이러한 에러가 생긴다고 합니다. 공유해주신 예제 코드를 직접 테스트 해봤는데 soccer input도, basketball이 수정 될때, soccer로 변경되지 않는 경우가 발생합니다. useCallback 대신 useMemo를 사용하라는 안내가 있습니다. https://dmitripavlutin.com/react-throttle-debounce/
useCallback 쪽의 문제라기보단 debounce와의 조합에서 생긴 문제로군요..!! 어제 하루종일 고민하다가 물어봤는데 의문이 해결됐습니다! 🥺 정말 감사합니다
네. 그런듯 보입니다. 해결되서 다행입니다. 저도 또 하나 배워가네요. 저 역시 감사드립니다. ㅎㅎ
@결과보단 과정을 / React,JS 혹시 첨부해주신 링크와 제 궁금증을 포함해서 블로그에 포스팅해도 괜찮을까요??
그럼요. 얼마든지 하셔도 되죠 ;;
음..근데 이 경우엔 deps도 잘못되지 않았나요?
debounce 보다는 useCallback 문제가 맞을 것 같아요. debounce 빼고, 해도 문제는 똑같이 발생하고 useCallback만 뺴시면 문제는 발생하지 않습니다.
저도 시간날 떄 다시 봐야겠네요 ㅜ
const handleUpdateFavorite = useMemo( () => _.debounce((value) => { handleEditFavorite(idx, value); }, 500), [idx, handleEditFavorite] ); 이게 원하시는 동작 아닌가용?
오뎅님 말씀이 맞아요. debounce와 useCallback을 같이 사용 했을 경우, useCallback이 문제가 발생하니, useMemo를 사용하라는 내용이예요.
삭제된 메시지입니다.
삭제된 메시지입니다.
Favorite컴포넌트의 handleUpdateFavorite에서 handleEditFavorite를 사용하고 있는데 deps에 빠져있어서 변경된 favorite를 받는 Favorite 컴포넌트가 아닌 다른 Favorite 컴포넌트는 메모이제이션된 handleUpdateFavorite를 그대로 사용할텐데 그럼 handleEditFavorite의 const updatedFavorites = [...person.favorites]; 부분에서 이전 person 상태를 참조하고 있어서 그런 것 같아요!
deps에 handleEditFavorite을 넣어주거나 const updatedFavorites = [...person.favorites]; updatedFavorites.splice(idx, 1, value); setPerson({ ...person, favorites: updatedFavorites }); 이 부분을 setPerson((person) => { const updatedFavorites = [...person.favorites]; updatedFavorites.splice(idx, 1, value); return ({ ...person, favorites: updatedFavorites }); });
요런식으로 바꾸면 잘 돌아갈 것 같습니다..?
영보떼님이 나갔습니다.
수정해서 확인했는데 debounce 써도 잘 되네요!
헐 답장을 원질문자분이 아니라
다른분께 했네요 죄송합니다 ㅠㅠ
Luke님께 걸었어야했는데 결과보단 과정을님 죄송합니다 ㅠㅠ
아닙니다… ㅎㅎㅎ
영보떼님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안농하세요
카톡 다시 만드러서 다시 들어왔어용
+_+bb 환영합니다~
그렇네요..! 변경되지 않은 Favorite 컴포넌트 내부의 useCallback함수 내부 스코프가 이전 person 값을 참조하게 되는 것도 문제가 됐겠습니다. 여러모로 문제가 발생할 소지가 많은 위험한 구조였네요…ㅋㅋㅋㅋ
저도 이부분에 +1 드립닏
드립니다
👍👍👍👍👍
말씀해주신 부분들 모두모두 감사합니다! 예쁘게 정리해서 올리고 공유할게요 +_+
요즘 이 톡방에서 알아가는게 참 많습니다 ㅎㅎ 조금씩이지만 지식이 늘어나는거 같아서 너무 행복하고 즐겁네요 ㅎㅎ
저도요a
진작 들어오지 못해서 아쉽네요 ㅋㅋㅋ
1:1 오픈톡인줄 알구...
😅
저궁금한게있는데요 공부하보니 dom의 역활을 요새는 리액트같은 프레임워크가 대신해주는걸로 알고있습니다.. 만약에 리액트같은 프레임워크가 dom의 역활을 해주는게 맞다면 바닐라자바스크립트로 Dom을 다루는방법을 아는건 왜중요한가요?
기본이니까요
결국에는 그게 근본이기 때문일까요?,, 프레임워크라는것 자체도 언제 대체될지 모르잖아요
결국에 리액트도 자바스크립트라서요
기본을 알고있는 사람이 새로운 학습도 쉬울거라 생각합니다
React가 DOM 의 모든 것을 해주지는 않으니까 언젠가는 바닐라로 DOM을 다뤄야 할때가 와요 ㅎ
아 그러네요
톡게시판 '공지': https://velog.io/@hielo/6%EC%9D%BC%EA%B0%84%EC%9D%98-%EC%97%AC%EC%A0%95-%EB%8F%8C%EC%95%84%EB%B3%B4%EA%B8%B0-%EA%B5%AC%EA%B8%80-%EC%8A%A4%ED%94%84%EB%A6%B0%ED%8A%B8 구글 스프린트 2기 회고 작성했습니다!
글 너무 좋네요!
헐 엘로님이 그 분이셨구나..!!! 개발 입문기 쓰신분!!
네..!! 어떻게 아시죠 감사합니다..
ㅋㅋㅋㅋㅋㅋㅋ 글 봤었어요 신기하네요~!!
저도 보고 놀란 글인데 주인공이셨다니 ㅋㅋㅋ 신기하네요
와 글 엄청 잘 쓰셨네요
재미있게 읽었습니다!
모두들 감사합니다…💖💖
와! 저도 그 글 정독하고 너무 대단하다생각하고 바로 하트눌렀었는데 당사자분이셨군요..!
1기 회고 읽고도 기회가 있다면 참여해보고 싶다는 생각이 들었었는데...
2기 회고를 읽으니 더 해보고 싶어지네요 ㅋㅋㅋ
너무 재미있을 것 같아요!
이모티콘
아직 기약은 없지만 당장은 설 연휴라 힘들것 같고 설 이후 적당한 시기에 한번 공지 해보겠습니다 :)
방장님 좋은 회사 다니셨군요ㄷㄷ 역시 좋은 회사 좋은 개발자
이모티콘 본좌십니다. .
환상금지 올려치기 금지입니다ㅠㅠ 블로그에 정제된 글만 보고 판단하지 말아주세요~ 개발자는 다 똑같이 마감에 코드 막 짜고 기술 부채있고 이슈 밀려있고 그렇습니다 ㅋㅋ
인간미도 있으시네요. 진정한 본좌십니다.
간만에 들어와서 내용을 하나씩 훓고 있었는데, 보다보니 아이디어 하나가 있어서 태오님께 제안 드려봐요~ 위에 코드들이 포함되어 있는 질문들이 있는데, codesandbox, codepen 과 같은 공간 하나를 만들어서 질문과 해결을 모아보면 어떨까요? 요약: 웹에서 코드를 실행 할 수 있는 공간을 만들어 공유하자~
준영님이 나갔습니다.
항상 좋은 글 공유해주셔서 감사합니다 ㅎㅎ
scroll, client, scroll 삼형제 width, height들이 햇갈렸는데 요기 정리 잘되어있네욤 https://ko.javascript.info/size-and-scroll#ref-789
톡게시판 '공지': scroll, client, scroll 삼형제 width, height들이 햇갈렸는데 요기 정리 잘되어있네욤 https://ko.javascript.info/size-and-scroll#ref-789
scroll, client, scroll 삼형제 -> offset, client, scroll 삼형제 입니닷
아 이거 항상 헷갈리는데 감사합니다
감사합니당ㅎㅎㅎ 어제 오늘 제가 딱 하고있는 부분입니다 !
저도 ㅎㅎ
제안을 주신거 확인해봤는데 상용은 생각보다 비싸군요 ㅠㅠ 취지는 공감했기에 뭔가 저렴한(?) 현실적인 좋은 방법을 한번 고민해볼게요 제안 감사드립니다!
방 프로젝트로 오픈소스로 만들어보는! ㅋㅋㅋㅋㅋ하지만 클라우드 서버는 써야겠군요 ..흡..
경력직은..자기소개 어떻게 해야하나요,,?
앞구르기 두번하시고
만세 삼창한다음에
나는 프론트엔드다!
다들맛점하세요
오...
ㅋㅋㅋㅋㅋㅋㅋ
…ㅋㅋㅋ
합격
다음 면접 때 참고하겠습니다
저도 참고하겠습니다..
뭔가 신입떄 처럼 자기소개를 하자니 경력이니까 뭘 더 강조해야하나 해서요
그대로 뒤구르기 해서 나가시면 될듯
신입떄는 내 가치관과 포부에 집중했다면
내가 한것과 내가 할수있는거
에 집중하시면됩니다
경력일 땐 내가 이러한 기술이 있다에 초점을 맞추는게 낫겠지 싶어서요
ㅠㅠ
수치적으로 보여주면 더 좋고
내가 한 것과 내가 할 수 있는거..
음..수치로는 못보여주고..
사이트로 보세여..
할라구요
회사에서 했떤 프로젝트 위주로 어떤 기술을 사용했고,,, 회사 경력 위주로 자기 소개하시면 됩니다
안녕하세요 이번에 정보처리기사 시험을 보려고 하는데 책 추천을 받고 싶어 여쭤봅니다... 시나공/수제비/이기적 이렇게 세개가 유명한 것 같은데 정처기 시험보신 선생님들 계시다면 어떤 책으로 공부하셨는지 궁금합니다!
시나공이여
삭제된 메시지입니다.
여기가 아니었네
죄송합니다
앗 덕분에 바꿨습니다 ㅎㅎ; 감사합니다
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
어떻게 배신을 당했나요? ㅋ
와..TS에서 this 보다가 멘탈 바스락바스락 거리네여..
구글이 만들었고 밀어주니 앵귤러가 잘 나갈줄 알고... 무작정 앵귤러부터 공부했었습니다...ㅎㅎ 이직시장에서 앵귤러는 인기가 정말 없더라구요.....
감사합니당
저도 업무상 앵귤러 쓰는데
this 저 거의 안씁니다..
이직 힘드나여..?
아니에요.. 여기가 아니라서 ㅠㅠ 제가 다른곳에서 써야될걸..
2년차까지 공고 보는데 앵귤러는 확실히 손에 꼽아요
별로 없더라고요
아무래도 리액트가 대세다보니 잘 안뽑더라구요...ㅎㅎ 면접만 갔다 하면 엥(또는 와) 앵귤러 쓰셨어요???? 하시고...
앵귤러 다운순는 뷰만하긴 한거같아요
사진
ㅋㅋㅋㅋ 엥(또는 와)
ㅋㅋㅋㅋ
일단 저건 우리나라 기준이 아니라서 좀 우리나라실정이랑 오차가있겠지만
npm trends 기준으로는
저거보다 더 높을거에요
ㅠㅠ
앵귤러는 보통 엔터프라이즈에서 쓰고.. 엔터프라이즈는 private npm 써서 안잡히는곳이 많아요
사진
관심도 일거에요 ㅎㅎ
스벨트 관심도는 많이 높아졌어요
앵귤러 8위 ㅋㅋ
앗 관심도네요 다시 가져오겠습니다 ㅎㅎㅎ
Ember 바로 위 ㅋㅋ..
ㅋㅋㅋ 근데 러닝커브는 높은데 높은 이점이 별로 없으니
설계가 잘못되었다고 봐요
게다가 클래스 기반이 자바스크립트와 잘 어울리는 것도 아니고
설계..
React가 class기반에서 함수형으로 넘어간것은 진짜 잘한거라고 봐요
철학 자체는 진짜 마음에 들어요
DI랑 Directive가 엄청 좋은데 모듈 시스템이 좀..
사진
혹시 여러분들은 this 많이 쓰시나요??? 꼭 써야할때가 있다고 하는데 깊이 알아둬야 할까요???..!
엄청많이쓰죠~
(앵귤러쓰면 ㅋ)
아 ㅋㅋㅋㅋ
class 기반으로 개발하면 this를 안 쓸 수가 없구요
함수형 위주로 하신다면 this는 쓰지 말아야 합니다
전 아직 class 에서 벗어나질 못해서..
this에서 못벗어나는중입니다..
헉 그렇군요!!!
아..js 보다가 간만에 oop 보니까 개념 충돌 어마무시하네요
좋다 나쁘다의 문제는 아니라고 봐요. 애초에 자바스크립트가 둘 다 쓸 수 있게 만들어진 언어라서
이게 this 개념도 중요한데 () => {} 익명함수도 생각해서 왜 걔네들이 이렇게 동작하는가..그건 알고 있어햐 하더라구요..
모르면 코드짜고나서 이거 왜 동작 이렇게 하지 하는 경우 많이봐서..
custom hook 기본적인 질문이라 부끄러운데 한번 해보겠습니다... 일단 컴포넌트를 작성할 때 필요한 데이터를 따로 custom hook으로 작성하여 분리한 상황이라고 생각해주세요. 만약 컴포넌트가 마운트됨과 동시에 바로 데이터를 받아와야 되는 곳에서는 가장 상단에 훅을 불러오면 된다는 것은 이해가 됩니다. (ex. 네이버 홈페이지) 반면에 같은 데이터를 불러오는 것이지만 1. 버튼만 로딩 2. 버튼클릭 3. 데이터 불러오기 4. 3번 데이터들 렌더링 과 같은 컴포넌트를 만든다면 onClick과 같은 prop에 들어가야 해서 hook 규칙이 깨지게 될텐데 이런 경우에는 작성했던 hook이 아니라 다른 함수를 만들어야 하는건가요?
const [data, fetch] = usehook(props) const 불러오기 = () => fetch(params) return <> ... <MyButton onClick={불러오기}>Fetch</MyButton> </>
저라면 이렇게 하지 않을까 싶네요
오 저는 저기에 isLoading도 추가할거같습니다
아하!... fetch 함수를 hook에서 가져와서 쓰되 상태는 첫번째 경우와 똑같이 hook의 data로 관리되는거군요
이제 거기다가 isFetching isError error isRefetching 이런거 추가하다 보면
자연스럽게 react-query 로..
ㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋ
비밀인데요
ㅋㅋㅋㅋㅋㅋㅋ아
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
영입하기위한 비밀이었는데
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
그래서 많이들 넘어가시는거 같아요 react-query로
자연스럽게 영업되버렸네요
그래서 쓰는구나
하다보니 이거 필요하지 않아? 이런식으로..
안전하게도 잘되어있어!
캐시도 되네?
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
window onFocus 이후 auto fetch도 되잖아! 세상에
이게 디폴트값이라 좀 애먹긴했는데
지금은 잘쓰고 있습니다 ㅋㅋ
아 저장하고 나서 목록 새로고침 돌리는거 까먹어서 짜증났었는데... 오!
라던가.. ㅋ
확실히 유행하는 것들이 다 이유가 있네요. 감사합니다 다들 ㅎㅎ
와 저도 이거좀 퍼가도 되나여 ㅋㅋ
아? 요거 따로 만드신건가요!?
네넵!! 출처는 여기이고 https://2020.stateofjs.com/en-US/ 지금 2021년 트렌드 서베이도 진행중이여서 트렌드 같은 것도 파악하기 좋아요 저는 모르는게 태반이지만요...ㅎㅎ >> https://stateofjs.com/

혹시 이런 상태를 쉽게 쓰기 위해서 usehook 내부에서 react-query를 사용한다고 이해하면 될까요?
캄사합니다
react query에서 애초에 그런 훅을 제공해줍니다 ㅎㅎ
아하 제가 공부해봐야겠네요 감사합니다 ㅜㅜ
사진
react scss 를 사용해서 개발중인데 궁금한게 각 변수의 값에 따라서 className 을 추가하는 경우에는 이렇게 하는 방법 말고는 없을까요?
근데 useHook 내부에서 react-query 를 사용하는 것도 권장되는 거 같아요 최근에 알았는데
tkdodo 라고 react-query 컨트리뷰터고 공식문서에서 인정한 사람 있는데 useQuery 는 커스텀 훅 안에서 부르라고 글 쓰셨더라고요 태서린슬리가 fantastic 이라고 댓글 달았고 https://tkdodo.eu/blog/practical-react-query#create-custom-hooks
양손 엄지척 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
useUserdata = () => useQuert('userdata', fetcher) 이런식으로 한번 감싸서 쓰면
안녕하세요 양손 엄지척 무지님~ 반갑습니다 :)
고칠일 있을 때 편하더라구요!
맞아요 그게 권장하는 방법이에요
외부에서는 그냥 데이터만 가져오는 식으로 만들고
그래야 나중에 react-query가 아니라 mock으로 연결해서 확인하기도 편하고 그렇죠
맞아요 이 블로그 시리즈 정리 너무 잘 되어 있어요 👍
ㅋㅋㅋ 댓글에 한국 개발자 분들도 많이 계시더라고요
오.. 한번 정독해보겠습니다.
톡게시판 '공지': tkdodo 라고 react-query 컨트리뷰터고 공식문서에서 인정한 사람 있는데 useQuery 는 커스텀 훅 안에서 부르라고 글 쓰셨더라고요 태서린슬리가 fantastic 이라고 댓글 달았고 https://tkdodo.eu/blog/practical-react-query#create-custom-hooks
와 저는 유지보수 편한거나 가독성, 일관성있게 쓸 수 있는 것 정도만 생각났는데 테스트시에도 이점이 있군요😳 테스트랑 안친해서 상상도 못한 ㅠㅠ
감사합니다!
안녕하세요 테오님 ! 벨로그 글 유익하게 잘 보고 있습니다 😊 좋은 글 올려주셔서 감사합니다 ~!!
감사합니다 :) 혹시 특별히 좋아하는 관심사나 주제 있으시면 알려주세요! 열심히 적어 보도록 하겠습니다~
이런걸 하네요?
톡게시판 '공지': https://www.youtube.com/watch?v=9AUEfGZslmw
오오! 쉽지 않을텐데 궁금하네요
유튜브 알고리즘에 떠있었습니다 ㅋㅋ
시각적요소 테스트자동화 재밌겠네요 ㅎㅎ
역시 알고리즘까지 교과서 하디 ㅋㅋ
저희 팀 내부에서도 설왕설래 하는 부분입니다. 프론트 테스트가 의미가 있나?
분명이 이론상 그리고 경험상 필요한데
*분명히
그정도의 효용체감을 느낄만한 테스트를 작성하는 비용이 너무 비싸서 되려 비효율을 야기하지 않나 정도가 중론인데
그래서 방법을 찾아야 한다! 각자 찾게 되면 꼭 공유하자
이정도로 논의 해본 적이 있어서 상당히 궁금하네요!
테오님은 어떻게 생각하시나여?
제 생각도 동일합니다. 테스트는 확실히 필요한것은 맞는데 현존하는 유닛 테스트 건 e2e 테스트건 프론트엔드와 궁합은 별로 좋지 않은 것 같다
Jest와 같은 류는 대부분 Node 기반으로 이루어져 있다보니 테스트를 작성하면서 개발을 한다는 TDD를 쓰기에도 브라우저 개발하고는 좀 맞지 않는 측면이 있구요 (콘솔이나 화면 구성에 불리함)
그리고 REST API를 주축으로 서버와의 통신 이후 벌어지는 비동기로 엮이는 종속성들이 가장 큰 이슈인데 이걸 테스트 하기 위해서는 mock를 범벅해야 하는데 테스트의 신뢰도 문제가 있고
정작 이러한 테스트들이 UI 이슈를 검증해 주지 못한다는 문제가 있어서
실제 현장에서 느끼는 필요성을 충족시켜주는 테스트 도구나 TDD 개발 방법이 아직은 킬러도구가 프론트엔드에는 없다라는 생각입니다
메시지들을 읽다가 제가 최근에 재미있게 읽었던 글이 생각나서
들고 왔습니다!
톡게시판 '공지': https://jbee.io/react/testing-0-react-testing-intro/
시각적요소 테스트면, percy 같은 툴 쓰는거려나요...
사진
그래서 하나씩 도입하려고 저도 스토리북을 보고는 있습니다
프론트엔드 테스팅의 딜레마가 여기서 시작하는데 1) 무엇을 테스트 해야 하는가? -> 동작과 부수효과 => 부수효과는 이론적으로 테스트가 불가능함. => mock 데이터가 필수적으로 필요함. => mock 데이터를 테스트하는것을 신뢰 할 수 있나요? 1) 무엇을 테스트 하지 않을 것인가? - 컴포넌트들이 제대로 합성되는가 - 컴포넌트들이 화면에 제대로 렌더링 되는가 - 컴포넌트에 어떠한 동작을 했을 때, 무엇인가 트리거가 되는가 => 실제로 QA분들이 제일 많이 테스트를 하고 유의미하게 보고 계시는 것들.. (클릭했을때 펼접이 잘되나 데이터는 잘 보이나.. 잘리는 것은 없나...)
프론트는 대부분 비동기라 더 어려운것 같아요
테스트 무용론자는 절대 아닙니다! 제 올해 방법을 찾고 싶은 것들이라 꼭 만족할만한 방향성을 찾아보고 싶어요. 1) 서버의 의존성 없이 개발하기 2) 프론트엔드에서 TDD 하기
저는 이 모듈을 예전 프로젝트에 사용해서 백엔드 병목없이 개발할 수 있었습니다. https://mswjs.io/
맞아요 요새 많이들 쓰시더라구요
전 테스트에 부정적이에요
공감할수있습니다. ㅋㅋ
목업구축하면, 나중에 서버 리스폰스 변경되면 목업 데이터도 싹다 갈아엎어야 하는데..
톡게시판 '공지': 저는 이 모듈을 예전 프로젝트에 사용해서 백엔드 병목없이 개발할 수 있었습니다. https://mswjs.io/
이게 결국 의미가 있나 싶더라구요
그러니까요!
슬퍼요 ..ㅠ
전통적인 테스트 방법이 아니라 프론트엔드에 맞는 도구나 언젠가 갑자기 '짠~' 하고 나타날겁니다
짜짠
또 프론트는 테스트하기 까다로운 상황이 너무 많아서… ( 모바일로만 접속 가능한 부분은 어떻게 테스트를 구축할것인가? )
가*
ㅋㅋㅋㅋㅋ
이메일과 연동하는 테스트라던가
특정 사람에게만 발생하는 재현환경이라던가ㅋ
ㅋㅋ 맞아요
상황 재현이 확실히 쉽지않겠네요 ㅋㅋㅋ
테스트 코드는 갤럭시 s5를 지원하지 않ㅅ급니다
ㅋㅋㅋㅋ
와 갤5 ㄷㄷㄷㄷ
진자 특정 단말이나 컴퓨터에서만 재현되는 이슈는 미쳐요. 재현율 100%면 괜찮은데 그것마저 아닐때
삭제된 메시지입니다.
저희는 데이터 목업 구성 자체가 일이라서 안하게 되더라구요..
맞습니다!
도메인이 특별해서 데이터셋 자체가 복잡도가 올라가면 그 목업데이터 만드는게 일이라..
제가 아직 파보지는 않아서 개념만 좀 본건데
일단 여기에서 말하길 이 라이브러리를 이용하면 실제 서버에서 테스트를 하는 내용을 녹화해서 보관한 다음에
크 좋은 말씀들을 많이 해주셔서 읽는것만으로도 굉장히 많은 공부가 되네요 +_+
테스트할때 서버 없이도 해당 데이터를 mock으로 보여주는 그런 기능(!) 이 있다고 하네요
엇
(안써보고 하는 말입니다)
오…녹화라니..
일단..인원 보충되면 한번 제의는 해봐야겠네요
제가 할일을 지금 또 늘려버리기엔..개발자 1인이..감당하기엔 너무 힘들어져서
Record... 녹화라기 보다 그냥 localStorage에 보관했다가 서버 없이도 테스트를 다시 돌려 볼 수 있는 뭐 그런
저도 이걸 파보고 싶긴 한데 저도 아직은 손이 모자라서
얼른 사람 뽑혔으면 좋겠네요..
좀 백업 인력이 오면 테스트 쪽을 파볼까 생각중입니다
오면 진짜 잘해줄 자신 있는데..
그러게요! ㅋㅋ
저희도 곧 채용 해야하는데
걱정입니다.. ㅠㅠ
ㅠㅠ
이게 거르는것도 일이고..
저도 가면 진짜 잘 할 자신 있는데... 잘 안데려가시네요 ㅋㅋㅋㅋ
걸렀는데 안오신다고 하는것도 일이고
흡…
어찌 이런... 수요과 공급이 둘 다 많은데 행복하지 못하네요 ㅠㅠ
취업난과 구인난이 함께 있는 이상한...
흡..면접보면서 기빨리는것도..
2주동안 깃헙보면서 와 나 머햇지..
이러고 현타 경험하고..
근데 막상 만나면 또 ... 음... 그러고 ㅋㅋ
그쵸,.
분명 코드 보고 물어봣는데
네?
ㅠㅠ
그럼 같이 물음표물음표
이거 이렇게 저렇게해서 구현한거 아닌가요?
아 마장요
…왜 제가 설명하고 있나요..
ㅋㅋㅋㅋ ㅠㅠ
다들 구인구직 화이팅입니다!
기술 면접은 재밌고 좋은데
대표 면접이 무서워요 ㅠㅠ
저도 인성면접이 조금 ㅠㅠ
대표님 면접 무섭죠 ㅋㅋㅋ
어떤 점이 그랬나요? 궁금하네요
저두 구인해야하는데 대표님이 급여는 적게주려하니 괴롭네요...
저흰 팀원 규모가 작아서..괴로워요
흑..눈물나네요 ㅠㅠ
저두요... 저라도 오기 싫을것 같은데...
값싼 잘하는 개발자....가 수요가 많은걸까요?..
ㅜㅜ
공급 : 실력이 어느정도 보장된 개발자 수요 : 실력만큼 대우해주는 회사
이게 되어야 하는데 공급과 수요의 기준들이 요새 이거만 하면 될 수 있데!, 그전에도 이정도 받고 일했어! 이거면 충분하게 해주는거 아니야? 이런 느낌인지라..
그러개요! 저 궁금한게 있는데 요즘 주니어 초봉은 그냥 천차 만별인가요..?
평균이 3200으로 잡혀 있는걸로 알고 있어요
답변 감사해요!
정돌이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 정돌이님 반갑습니다 :)
안녕하세요~!! 저도 반갑습니다!
이거라면 msw라는 목서버가 있는데요, 관련 포스팅을 한 적이 있습니다. testing-library 도입기 - https://luke-tofu.tistory.com/18
결국에는 axios-mock-adapter를 사용하는 쪽으로 가닥이 잡혔네요
여기는 개발 하다가 궁금하게 생겼을때 혹은 다른 취준생, 주니어, 시니어 입장에서 어떻게 생각하는지 궁금할 만한 주제들이 있을때 함께 얘기를 해보는 공간입니다. 무엇이든 편하게 글 남겨 주세요 :)
네 감사합니다 !!
사진
이런거도 한다고 홍보 메일 보내주네요....ㅋㅋㅋ
저도 봤어요!
근데 저기서 전연인 만날까봐 무서워서 ...
신청 못하겠습니다
헉
ㄷㄷㄷㄷ
갑분 TMI..
와우 저 참여하고 싶은데 어떻게 신청하면 되나요 혹시...
이모티콘
다들 회사에서 개발에 관한 이야기 많이 나누시나요? 저희 회사는 개발1:주식9 여서 다른분들은 어떠신지 궁금하네요🤔🤔
저흰..그냥 개발 + 관심사
관심사에 IT도 포함되어 있어서
기기나 요새 이런거 나왔던데 하고 이야기 하곤 해요
저희는 상장 앞두고 있어서 다들 그거 관련된 얘기가 주예요
저희는 개발얘기가 반이상이에요!
오~ 어디인가요?
의료쪽 이라는 것만 말씀드릴게요 ㅋㅋㅋ
오오 정말 회사바이회사네요 신기하고 부럽습니다ㅋㅋㅋㅜㅜㅜ 말씀 감사합니다!!
ㄹㄴ?
눈물바다에 빠진 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 눈물바다에 빠진 라이언님~ 반갑습니다 :)
안녕하세요~ 반갑습니다
어서오세요~ 여기는 개발 관련 궁금한거 물어보거나 관련 잡담들 다른 개발자들은 어떻게 하는지 궁금할때 서로 물어보는 공간입니다. 편하게 글 남겨 주세요~
네~ 잘부탁드립니다~ ㅎ
개발 얘기랑 회사 얘기가 대부분인것 같아요 저희는 한참 사람 뽑고 있는 중이라서 인사 얘기가 요새 제일 핫해요
와..eslint airbnb 사람 돌게 만드네요 ㅠㅠㅠ 뭐 이렇게 안되는 게 많아~~~
ㅋㅋㅋㅋ
요즘 회사의 비즈니스 모델에 대해서 의구심이 많이 생기고 있어 저희 개발팀은 비즈니스 모델..을 대화 주제로 많이 이야기 하는 것 같습니다.
아! 공감합니다 ㅠ
회사가 잘되야 하는거죠
개발도 중요한데 ㅠㅠ 왜 개발하는지 목적성과 컨셉이 뚜렷해야 기획도 개발도 다 잘되는 것 같다고 요즘 많이 배우고 있습니다.
꺼내기 조심스러운 대화 주제일 것 같은데 꼭 필요한 내용이네요... 다들 멋지십니다👍👍
맞아요~ 사업부 보이스랑 개발자 보이스는 서로 중간에서 상쇄되나봐요 ㅋ
분명히 공감대가 어딘가 있을텐데
사진
msw쓰려고 툴만들었는데 막상 목업하기 번거로워서 잘 안쓰게되버린 ㅠㅠ...
보초개발님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 티비보는 무지님~ 반갑습니다 :)
안녕하세요. 벨로그에서 css 역사 글 보고 들어오게 되었습니다. 좋은 글 감사합니다
환영합니다 :) 감사합니다 여기는 개발하다가 문득 궁금해진 내용들을 물어보고 답해주는 공간입니다
가벼운 질문들은 바로 답을 하고 있고 좋은 질문들은 블로그로 작성하고 있어요~ 각종 팁이나 좋은 자료들도 공유 하고 있습니다 :)
편하게 글 남겨주세요!
약간 타이밍을 놓쳤지만..프론트 테스트는 정말 적절한 수준과 방법을 꼭 찾고 싶네요 😂 아예 비즈니스 로직만 따로 떼어내서 거기까지만 단위테스트를 짜려고 노력해보긴 하는데, 이렇게 하면 또 테스트가 커버해주는 영역이 너무 좁은게 아닌가 싶고요
맞습니다. 갑자기 프론트엔드 테스트 패러다임을 바꿔줄 누군가가 나오기 전까지는 계속 이 딜레마로 씨름을 하지 않을까 생각합니다
지난 feconf에서 https://www.youtube.com/watch?v=L1dtkLeIz-M 요런 세션이 있기는 했더라고요
테스트는 너무 어려워요
톡게시판 '공지': 지난 feconf에서 https://www.youtube.com/watch?v=L1dtkLeIz-M 요런 세션이 있기는 했더라고요
음 좋은 생각이 있는데요 새로 들어온 분들이 이전에 보내진 링크는 볼 수가 없고 공지는 볼 수 있어서 공지를 등록하고 있는 걸로 알아요. 근데 공지는 하나씩밖에 등록을 못하고 중요한 공지가 묻힐 수도 있으니까 노션처럼 링크를 모아 놓을 수 있는 페이지 하나만 공지에 등록해놓고 링크를 거기 모을 수 있으면 좋을 것 같아요!
공지에 올리는 것보다 링크가 눈에 더 잘 들어올 것 같기도 하고요
좋은 생각입니다
좋은 생각이에요! 안그래도 지금 지난 일정을 백업 받아서 대화 내용과 링크를 추출해서 저의 아카이브를 볼 수 있는 홈페이지를 개발 중에 있습니다.
*저희
오오오오 그게 더 좋겠는데요
사진
특히 여기서 오고가는 링크들은 제가 생각해도 좋은 링크들이 많고 오래되신 분들은 카톡에서 제공하는 링크 기능이 유용하게 사용될 것이나 나중에 오신분들은 확실히 좀 아쉬울 것 같아요
좋은생각 보고 찾아보니 이게 아직 나오는군요...
ㅋㅋㅋㅋ
앗ㅋㅋㅋ저 재밌게 봤었는데, 아직 나오고 있었군요
시간이 좀 지났기는 한데 지금 우아한 형제들 테스트 자동화 관련 세션 있습니다! https://www.youtube.com/watch?v=9AUEfGZslmw
영상 다 봤는데 물론 소개 영상이니까 당연할수도 있지만 화면을 보지 않고 개발을 한다는 것에 대한 부분이 영 찜찜하네요
아~ 까먹고 있었네요. 알려주셔서 감사합니다. 처음부터 2배속으로 빨리 따라잡아봐야겠네요 ㅎ
발표의 내용 보다 테스트 그 자체에 대한 궁금증이 어마어마 하네요. ㅋㅋ Q&A가 훨씬 더 재밌는거 같아요. ㅋ
맞아요 ㅎㅎ
공감가는 얘기들은 참 많은데 알고 있는 이상의 얘기들은 아직 없네요 ㅠ
맞아요 저도 이건 발표 상황에서 todo 앱의 CRUD만 테스트 대상이라 할 수 있는 게 아닌가 싶었어요. 인터랙션이 많지 않은, 정말 정적인 페이지에서만 해당되는 내용은 아닌가 싶고요
선배님들 안녕하십니까 오랜만에 질문 드립니다! 선배님들은 리액트 공부할 때 어떤 순서로 나아가셨는지 궁금합니다. 공부 방향? 혹은 커리큘럼?에 대해 조언이나 어떻게 공부하셨는지에 대한 경험을 공유해주시면 감사드리겠습니다🙇♂️
저두 궁금하네요..! 저는 시간이 해결해준 타입이라 삽질도 많이하고 능동적으로 공부하진 못한거 같아요 ㅎㅎ 하다보니 익숙해지고, 재밌어진거라..
지금 어느 정도의 수준이실까요?
짝짝짝
현재 html, css, js 이후 리액트 공부 진행중이며 수준은 간단한 crud 구현 가능하지만 리액트에 대한 이해도가 많이 낮습니다. usestate 훅 이외의 상태관리는 간단하게 해봤지만 어떻게 활용할 수 있는지 제대로 이해못하고 있습니다.(class를 사용했을 때의 state 관리를 어떻게 하는지도 공부했습니다) 그리고 useCallback , useMemo, React.memo 등 최적화 관련해서도 얕은 이해를 하고 있는 정도입니다 ㅠㅠ 결론적으로 저는 현재 딱 입문자 수준이라고 생각됩니다!
일단 뭐든 구현을 해서 완성을 해보는게 제일 좋은데요. 제가 일단은 맨날 게임을 한번 만들어보라고 하는게 최근에 재밌는걸 하나 발견해서
오오..
삭제된 메시지입니다.
이 게임 요새 핫하던데 개발 공부하기에 참 좋은 구성이라고 생각해서 (클릭 이벤트, 키 이벤트, 핵심로직, 에니메이션, 예외처리)
맨땅에 클론 코딩 한번 해보시면 좋을 것 같아요. 게임을 클론 코딩을 하면 좋은 점이 1) 기획서가 없어도 요구사항을 완벽히 이해할 수 있다. 2) 어떤 점이 버근인지 스스로 인지가 바로 가능하다
라는 점이 있어서 일단은 요거 한번 구현해보시면 React 기초 쌓기에는 엄청 좋을 거에요 서버 로직이 없어서 개발하기도 편하고
이후에는 서버 로직을 곁들인 좀 큰~~ 프로젝트를 한번 해보는게 필요한데 요거는 좀 커리큘럼을 좀 생각해볼게 나머지는 나 회사일을 하면서 저도 한거라
*다
안녕하세요 지금 웹팩 공부를 하고 있는데요. package.json에서 devDependencies랑 dependencies 구분은 어떻게 하시는지 궁금합니다..! 저는 아래 사진과 같이 했는데 조언 해주시면 감사하겠습니다!
사진
내가 서버 로직을 하지 않는다면 그냥 devDepndency에 두시면 됩니다
Node에서 쓰는 것은 dep에 프론트는 dev에 넣는다고 거진 생각하시면 맞아요
dependencies에 두는 이유는 내가 나중에 서버를 배포할때
우와 감사합니다ㅜㅜ 게임 클론코딩 좋은 방법이 될 것 같아요!
자동으로 install을 할때 꼭 필요한 것만 골라서 해주려고 하는건데
반대로 dev에 있는 것들을 서버에서 굳이 install에서 제외해도 되는것
즉 로컬에서 webpack으로 번들빌드를 하기 위한...거라서
CI+CD에서 번들 빌드를 서버에서 하는거라면 dev에 있어야 하곘네요;;
제 기준으로 설명을 했네요. ㅠㅠ 로컬에서 빌드해서 스크립트로 배포를 하고 있어서
회사에서 CI/CD를 뭘로 하는지 모르곘는데 일단 가급적 dev로 몰아보시고 에러나면 야금야금 내려보심이 어떨까요? ㅋㅋ
그렇다면 "@types/react": "^17.0.38", "@types/react-dom": "^17.0.11", "react": "^17.0.2", "react-dom": "^17.0.2", "styled-components": "^5.3.3" 도 dev로 다 올려봐야겠네요..!
와 테오님은 모르는게없으시네여 .. 깊이가 달라…
제가 이해한게 맞다면 로컬에서 빌드를 돌리고 s3에 올리는 작업을 한다면 거의 dev에 두는게 맞고.. ec2에 인스턴스를 파서 빌드를 한다면 dep에 두는게 맞을까요..? ci/cd는 amplify로 하기는 합니다.. 헷갈리네여..
저도 공부 시작한지 얼마 안된 개발자 지망생이지만 제 경험을 조심스럽게 공유해봅니다 ㅎㅎ 저는 공식 문서의 튜토리얼 보면서 우선 한번 사용해 보고, 문서를 읽으면서 간단한 미니 프로젝트 하나를 만들어봤습니다. 그리고 hooks나 함수 컴포넌트 등의 경우는 따라 만들어보면서 공부를 했습니다. 왜 hooks 규칙이 생겼고, 왜 상태를 불변하게 관리를 하는지 등을 이해하기 좋았어요!
네 맞자요 amplify에서는 어떻게 하는지는 잘 몰라서 한번 dev로 한번 몰고 테스트해보세요 :)
컴포넌트나 hooks 등을 바닐라로 직접 구현해보는게 너무 막막하고 부담스러우시다면 https://junilhwang.github.io/TIL/Javascript/Design/Vanilla-JS-Component/#_1-%E1%84%8F%E1%85%A5%E1%86%B7%E1%84%91%E1%85%A9%E1%84%82%E1%85%A5%E1%86%AB%E1%84%90%E1%85%B3%E1%84%8B%E1%85%AA-%E1%84%89%E1%85%A1%E1%86%BC%E1%84%90%E1%85%A2%E1%84%80%E1%85%AA%E1%86%AB%E1%84%85%E1%85%B5 요기 블로그 참고하시면 도움이 되실 것 같아요!
미니 프로젝트 좋네요 저도 공부보다는 일단 만들고 보자 주의라서
일단 뭔가 만들어져야
흥미가 생기는 것 같아요 ㅋㅋㅋ
맞아요 뇌는 목적이 있을때 다르게 작동한다고 했어요
항상 좋은 답변 감사합니다..!
늘 목적을 갖고 뭔가 해야겠네요 ㅎㅎ
🔥🔥🔥🔥🔥
저희 지난 대화 백업해서 링크를 추출해서 아카이브로 공유 하는 거 진행중인데요
조언들 감사합니다 참고해서 공부하겠습니다~!
지난 대화도 공유 하는 건 어떻게 생각하세요? 좀 문제가 되려나요? 하게 되면 닉네임은 노출하지 않을 생각입니다만...
좋을 것 같습니다!!
저는 전혀 상관없습니다 ㅎㅎ
제 경우에는 링크뿐만 아니라 대화에서도 많이 배워서 공유하면 좋을 것 같습니다!
대화만 읽어도 도움이 되는 경우가 많더라구요
저도 많이 배워서요 :) 공유해도 좋을 것 같습니다.
몇개 대화는 제 로컬에 있답니다 ㅎㅎ..
감사합니다. 그러면 먼저 한번 만들어서 공유 드려보겠습니다~
와 개발 단톡방 여러개 있지만 테오님 지식의 깊이 덕분인지 몰라도 인사이트가 제일 확실히 와닿는거 같아요ㅎㅎㅎ 항상 얘기하다보면 결론이 안나고 찝찝한 경우 정말 많은데 테오님은 요점을 확실히 짚어주셔서 도움이 많이 됩니다. 정말 감사드려요~! 테오님 같은 시니어 개발자분 계시면 좋겠네요 ㅠㅠ
감사합니다 :) 처음에 이 방 만들때 생각이 참 많았었는데 정말 하기 잘했다라는 생각이 드네요~ 고맙습니다
사진
이렇게 생긴 어드민 컴포넌트를 만들어야 하는데 table태그로 하는게 좋을까요?? 아니면 div로 하는게 좋을까요…?!
저도 종종 고민되는 부분이긴 해요 테이블 태그를 쓸지 div로 만든 다음에 그리드로 잡을지
디자인이 안 바뀔거라는 전제라면 table이 그리기 더 편하고 유리한 디자인은 맞아요. (영역 구분이 선으로 되어 있어서)
이모티콘 추후에 변경될 여지가 있으면 table태그를 사용하면 안되는군요…!! 도움주셔서 감사합니다!!(__)
혹시 Routes 내부에 Routes가 중첩되면 안되나용?
예를 들어
사진
yumListPage 내부에
사진
이렇게 한 번 더 오면 안되나용?
물론 /를 /*로 바꾸면 해결은 되는데, 안 좋은 부분도 있어서용
중첩 라우팅을 하실꺼면 match props을 이용하세요
그리고 path의 뎁쓰가 같은 라우팅을 내부컴포넌트에서 다시 쓰게 되면 안좋은구조로 생각됩니다.
match props가
사진
이거 맞지 않나용?
문제는 해결이 됐는데. 궁금해용. routes 안에 routes로 중첩하면 편할 수도 있지 않나용?
때에 맞혀서 컴포넌트 번갈아가며 바꿔줄 수 있으니까용
이런 구조시라면
outlet사용 고려해보셔도 좋을 것 같아요~
어머.. 저거 신기하네요?
훌온텐드님이 우려하시는 것은 중첩 라우팅 보다는 지금 path의 깊이가 상위 Route와 하위 Route에서 1단계로 같은 부분인 것 같습니다! 지금 path를 상위에서 '/' , 하위에서 '/', '/detail' 쓰고 계신데 각각 '/yum', '/yum/list', '/yum/detail' 로 쓰시는 것을 권장드려요. 그런데 이 경우 /yum부분을 일일히 다 직접 입력하게되면 잘못쓸수도 있고 수정시 번거롭습니다. 때문에 match 파라미터를 이용해 `${match.path}/list`와 같이 일관성있고 수정하기 쉽게 사용하라고 조언해주신 것 같습니다!
react router v5 를 기준으로 작성되었지만 참고 하시면 좋을 것 같아 공유드려요!
https://ui.dev/react-router-nested-routes/ 요기는 영문이긴 한데 버전 별로 중첩 라우팅에 대해 정리가 잘되어있습니다!
감사합니다!!!!!!
one_dev님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 one_dev님 반갑습니다 :)
안녕하세요 !
어서오세요 :) 여기는 개발 관련 된 내용을 서로 묻고 답해주고 관련 좋은 자료가 있거나 본인이 공부한 것들이 있으면 공유 하는 공간입니다
언제든 궁금한게 있으면 편하게 글 남겨주세요 :)
이걸 말씀드리려고했던게아니라 아래책 가볍게 읽기 괜찮다고 말씀드리려했는데 위 책은 우연치않게 발견했네요 http://www.kyobobook.co.kr/product/detailViewKor.laf?ejkGb=KOR&mallGb=KOR&barcode=9791158391782&orderClick=LEa&Kc=
안녕하세요 혹시 다른 분들은 웹서비스에 유저간 채팅 서비스 어떤 식으로 구현하셨는지 궁금합니다! 소켓에 디비 연결해서 직접 구현하셨는지.. 샌드버드와 같은 외부 솔루션을 사용했는지 궁금하네요ㅎㅎ
샌드버드는 직접 다 구현해야되더라고요 결국
웹소켓으로 직접 구현하셔도 됩니다
샌드버드는 디비구조나 이런것들을 다 해주긴하지만 api다 붙여야되고..
안녕하세요 css 애니메이션 질문이 있습니다.. ㅠㅠ 아래 네이버 클라우드 웹페이지에서 3번째 스크롤 시 나타나는 애니메이션(위에서 아래로 올라오는)을 구현하려고 합니다. 위에서 올라오는 애니메이션을 구현을 했는데 네이버 클라우드 처럼 계속 반복적으로 처음 나왔던 부분도 밑에서 부터 계속 올라오지 않고 한 번 아래에서 위로 올라오면 그 다음은 올라오지 않아서 해결을 못 하고 있습니다 ㅠㅠ 반복을 위해 animation 속성에 infinite 속성도 주었습니다! https://www.navercloudcorp.com/?ref=koreawebdesign.com#Service
코드는 길어서 노션으로 올렸습니다! https://difunto.notion.site/f25ecd9db1c5421bb2b3b2a0df342727
https://developer.mozilla.org/ko/docs/Web/API/Intersection_Observer_API 저라면 Intersection Observer 사용해서 할 것 같습니다
Intersection Observer로도 사용할 수 있나요? 인피니트 스크롤링에만 사용했었는데 다시 한번 찾아보겠습니다. 감사합니다!
이거 codesandbox나 빌드된 결과물을 올려주실 수 있나요? 빌드를 못하니까 확인하기가 어렵네요 ㅠ
웹소켓 + stompjs 추천드립니다.
여기 있습니다!
동영상
근데 찾아보니 네이버도 그냥 똑같은 내용을 그대로 html로 반복시키고 4번정도 반복하면 아예 초기화 하는식으로 했더라구요..
맞아요~ 일단은 2장을 붙이셔서 먼저 에니메이션 돌리고 돌아가도록 한번 해보세요 에니메이션을 infinite를 했는데 반복이 안되는 건가요?
저는 네모 박스가 올라가다가 화면에서 보이지 않으면 즉 보이지 않는 px까지 이동하고 나면 다시 화면 밑에서 부터 올리고 싶은데 이러면 애니메이션을 2개를 써야 하는건가요?
빨리 만든다고 제가 하는 방식으로 일단 했는데 동일한 컨텐츠 2장 연속으로 붙이는 거랑 transform: translateY(-100%) 그리고 animation에서 infinity 한번 해보시면 될 것 같아요
올려주신 링크 코드 보고 있었는데
감사합니다! 알려주신 방법으로 해보겠습니다!
이철웅님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 이철웅님~ 반갑습니다 :)
선배님들은 후임이 들어오시면 어떤식으로 교육하시나요? 어쩌다 회사에 인턴이 한분 입사해서 제가 사수?가 되었는데 기초지식이 거의 없으셔서 어디서부터 알려드려야 할지 감이 안오네요..! 예를들어.. nodejs를 설치할 줄 모른다던가. 그런 정도입니다..
제 인턴 때 생각나서 이것저것 처음에는 열심히 알려드리고 따로 야근하면서 계속 교육했었는데, 시간이 지나도 제자리걸음 이어서 힘에부치네요 제 방식이 잘못된건가 싶습니다..
그냥 문서를 던져줍니다. 그리고 그다지 중요하지 않은 일을 시키고 리뷰하면서 알려주는 편이에요.
저는 뭐든 할 수 있을만한 프로젝트를 드리는 편입니다. 할 수 있을만한에 대해서는 사람마다 달라서 적정한 것을 고르는게 일이지만 그리고 매일 매일 리뷰를 하는 식으로 진행했어요
저희 신입이 지금은 그래도 일을 하지만, 처음 들어왔을 때 Docker 설치해두라고 했더니 vscode extension만 깔아두고 설치 다했다고 놀고 있었던 기억이 나네요....
문서라면 사내에서 작성된 문서를 말씀하시는 걸까요? 아니면 react docs같은 문서를 말씀하시는걸까요?
지금 진행하는 프로젝트에 대한 문서요. 당연히 처음에 읽어보면 이해가 안될텐데 그걸 읽는 것만으로도 전체적인 업무 흐름을 파악하는데 도움이 될 것 같아서요.
현재 진행되는 프로젝트에서 가중치 낮은 프로젝트를 몇개 던져줬는데, copy & paste만 해서 아주 단순한 에러라도 못찾으시더라구요,
그렇군요. ㅎ 의견 감사드립니다.
고민이 많으시겠군요 ㅠㅠ 기대치를 더 낮춰야 하실텐데
기대치는 이미 많이 낮췄는데, 모르는거 하나 하나 다 알려줘버리면 이 분 커리어 발전이 안될 것 같아서 고민입니다..
도착지에 그냥 데려가기 보다는 방향을 알려주고 싶은데 고민이 많네요 ㅠ
답변 감사드려요. 연휴 푹 쉬고 머리 좀 식혀야겠습니다 ㅎㅎ
선생님들.. 저 내일 cs스터디에서 작게 발표를 하는데, 이번에 맡은 부분이 정말로 비전공자로서
이해가 너무 안 가는데, 어떤 선택을 내려야할까용
형식상이라도 그냥 국어책 읽듯이라도 해야할까요..
유튜브에 비슷한 주제로 발표 잘한거 많이 찾아보세여
이미
찾았는데
왜 이해를 못하겠냐면
멋진 마음이시네요! 꼭 신입이 그 마음 알아주고 따라와주길 바래요 응원합니다!
래치랑 플립플롭
부분인데
회로도만 계속 나오는데
그리고 모르는 단어들이랑
제가 어느 지점부터 약간 놓쳤나봐용.. 이런 걸 보는 눈?
어떤 선택지가 있나요?
근데 컴퓨터 구조론 공부하시는 이유가 있으신가요?
'시간 표현과 상태 기억'에서 플립플롭과 래치를 맡아서 해야해용
제가 지금 부트캠프에서 하고 있는데,
하루에 조금씩
하자는 의도에서
진행되는 건뎅
하아.. 리액트랑 js보다
cs가 너무 어려워용 ㅠㅠ
한편으로 시간 소모가 너무 많아서
스트레스 받고요..
걍 열심히 하는게 좋은 전략일까요?
부캠 어디로 가셨나요
깊이 이해할 필요성을 못느낀다면
항해?
나중에 알려드리겠습니다!!
그냥 좀 더 쉽게 직관적으로 비유적으로 이해하고 설명하는 방향으로 좀 돌려보세요
그쵸. 그게 발표 전략일 수도 있는 거 같은데, 스키매틱만 나오는 부분에 걸렸네용
초등학생이나 대학생 혹은 우리 엄마 아빠 한테 설명해준다고 생각하는 방식
걍 부족하면 부족한데로라도 해야겠네욥
이거 그냥 재미로 읽기 좋아요
대략적인 지식이나 간단하게 개념잡기 좋던데요
공부하시는거 자체는 매우 좋네요 ㅎㅎ 다만 앞으로 서술이든 면접이든 순차회로 관련된 질문 받을 확률은 굉장히 희박할거에요
알라딘에서 보고 구매했는데 슥 읽기 좋아요
너무 시간쓰지 마시고 가볍게 집고 넘어가시면 조을듯
그래야겠습니다!! 제가 처음 접한 내용을 이해하기가 벅찬 파트네용
처음에 깊게 파는거보다
적당히 알고 넘어가는것고 좋아요
에너지분배는 중요하니까요
ㅠㅠㅠㅠㅠㅠㅠㅠㅠ
감사합니다!!!
플립플롭은 전공 수업에서도 딱 그거 배웠던 2학년 1학기 전공 이후로 한 번도 못 만나본 거 같은데.. 되게 깊게까지 들어가시네요 화가님 ㄷㄷ
플립플롭
ㅋㅋㅋㅋ 진짜 오랜만에 들어보네요
어떡해요? 제가 자발적으로 들어간 건 아닌데, 들어갔는데 이해가 안돼요 ㅋㅋㅋ
하드웨어단일텐제
일텐데
맞아요
디지털논리회로에서
배웠던기억이 있네요..
순차회로
알아두면 재밌고 좋긴 하죠..
저는 전기과입니다.. ㅋㅋㅋㅋ
근데
저도요 ㅋㅋ...
저는 애초에 반도체쪽이었어서
헉 저도 전기과인데
반갑습니다 ㅋㅋㅋ
전기과 ㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋ
반갑습니다 저도
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
제가 이해하고 발표하는 느낌이 아니라서 너무
슬프네요 ㅠㅠ
유튜버의 말을 전달하는 느낌이
처음에는 다 그럴 수 있다고 생각해요!
이게 무슨 의미인가.. 싶기도 하고
나중에 시간 여유 두시고
다시 보시면 좀 더 이해가 잘 되시리라 생각합니다!
그러다가 나중에 1년쯤 지나서 머리에 종이 뎅 하고 칠 때가 있으실거예요
아 이게 이거였어?!
ㅠㅠㅠㅠㅠ 고마워요.
정말로 이거 때문에
ㅋㅋㅋㅋㅋㅋㅋㅋ 근데 거기까지 프론트는 알필요는 없을텐데
우선순위 끝에 두는 활동을 1순위로 하는 느낌이 자꾸만 들어서
진짜 깊게 가시네요
스트레스를 많이 받고 있는데
대충할까? 라는 그런 갈등이 있었는데, 일단은 할 수 있는데까지는
해보게욥 흐엥..
cs 토픽이 나와서 질문드리는건데, 저도 비전공이라 cs를 좀 공부하고 싶은데 학위(방통대, 야간대 학점은행 등등..) 취득하는거 어떻게들 생각하시나요?
물론, 유튜브 내용이지만 ㅠ
닉네임이 화가시니까 예를 들면 그림 그리는데 잉크의 성분표까지 공부하시는 느낌
정보처리기사 공부도 많이들 추천하시던데 ㅎ
알면 더 잉크 특성을 알아서 좋지만
깊다고 생각하긴 합니다
정처기는 따는건 프론트에게 도움이 된다 생각은 안하는데 네트워크쪽이나 os일부는
프론트에게 이론적 지식에 도움 많이된다고 생각합니다
OSI 7계층 같은거
그렇군요
근본 충만해지는 느낌?
맞아요 웹 구조 이해에도 도움되는거같고
그리고 면접질문에 가끔 cs 지식이라고해서 정처기 질문들 나오는경우도 많아요
학위가 필요하다면 모를까 정규교육과정을 거칠 필요는 없다고 생각합니다
네트웍이랑 os공부를 따로하는게 좋다고들 생각하시는거네요. ㅎ 답변 감사드립니다.
저는 개인적으로 학교를 좀 오래다닌 입장으로 졸업장이 없으면 안보이는 차별이 존재는 한다고 보고있어서
있을때는 모르지만 없으면 약간의 차별이 있다고 생각합니다 ㅠㅠ
그래서 딸수있다면 따는게 좋다고 생각해요
리린이 님의 경우 타전공이신거 아닐까여?
타전공이라도
고졸이랑 다른거같아요
네. .기계전공입니다
네 학위가 잇는 상태라면 굳이 하나 더 딸 필요는 없다 생각..
아 이건 저도 같은생각
굳이 컴공일 필요는 없다
대학 졸업장이면 될거같아요
가끔보면 외국계 기업들은
진짜 카이스트가 아닌이상은
다 똑같은듯
자격요건에 4년제 관련학과 전공 이 있더라구요.
근데 오히려 저는 기계 전기 이런 하드한 공학 전공이면 더 좋게 보게 되는거 같아요
컴공나온사람만 지원할 수 있어! 라고하니 아 이거 방통대라도 꼭 해야하나? 생각들더라구요 물론 일부지만요
회사에서 약간 컴공 나온분들이랑 얘기할 때도 좀.. 느껴지는 보이지않는 괴리감도 있기도하고.. ㅋㅋ
지금 저희회사 개발자 5명있는데 전공자 1명뿐입니다
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
물론제가 더 갖췄다면 신경쓰이지 않을 요소긴하지만 ㅎ
ㅋㅋㅋㅋ
Esbuild 관련해서 공부해보신 분들 있나요? 보고있는데, 웹팩이랑은 좀 컨셉이 다른 느낌이라 어렵네요ㅠ
대부분의 번들 툴이 javascript로 개발했는데 성능상의 문제가 있어서 go를 이용한 네이티브 빌더로 만들어서 병렬성과 번들 성능을 개선한 빌드 툴이라고 생각하시면 되요
대략 50배 정도 빠르다고 합니다
웹팩은 에셋과 loader라고 불리는 플러그인 그리고 dev 서버까지 제공하지만
esbuild는 정말 빌드만 하기 위한 도구입니다
그래서 esbuild의 성능을 이용해서 webpack처럼 쓰고 싶은 것들이 snowpack이 출시가 되었구요
이를 벤치마킹해서 vite가 탄생했습니다
사진
비슷한 맥락으로 Rust로 만들어진 swc가 있고
tsc도 go로 포팅할거라고 하네요
tsup이 타입스크립트에 esbuild을 도입한 툴로 지금 쓰이고 있어요
좀 해야 될거에요 tsc 넘나 느린것 ㅠㅠ
초기 테스트에서 62배 빠르게 나왔다고 하네요
빨리 됬으면 좋겠네요 +_+
와!!
톡게시판 '공지': https://kdy1.dev/posts/2022/1/tsc-go
오호 그렇군요. 설명 감사합니다. 아직 국내에서는 널리 쓰이지는 않는 느낌이군요
vite를 쓰거나 snowpack을 쓰면 쓸 수 있어요
tsup도 많이 쓰이긴 합니다
와...
멋있는거 같아요
전세계 개발자들의 시간을 얼마나 줄여주고 계신건지...
저는 tsc엄청 느리길래
이거 쓰고 있었는데
tsup이라는 거는 오늘 처음 알았어요!
알아봐야겠네요 감사합니다 ㅎㅎ
https://luke-tofu.tistory.com/33 저번에 여러 분들이 도와주신 useCallback 관련 포스팅해서 공유드려요~ 다시 한 번 감사합니다!! 🙏
좋은 글 잘읽었습니다! 저도 회사업무중에 debounce 관련 정확히 같은 오류를 겪었었네요. 라이브러리 하나 소개시켜드립니다. rooks 라는 라이브러리인데, 말씀하신 debounce 말고 생짜로 짜면귀찮음 가득한 것들을 대부분 커스터마이징된 훅들을 제공합니다 천천히살펴보세요 https://react-hooks.org/docs/useDebounce
안녕하세요 next.js로 개발중인 해결되지 않은 문제가 있어 질문 올려봐요. Dev 모드에서 public 폴더 안에 정적파일들이 정상적으로 접근되는데 Production 모드에서는 접근을 못해 폰트나 이미지가 나오지 않는 문제가 있습니다. 혹시 해결하셨거나 비슷한 문제 접근해보신 분들 계시면 의견 남겨주세요 ㅠㅠ
오...... 한번 쭉 둘러봤는데 제가 커스텀 훅으로 만들어뒀거나 만들까 고민하던 로직들도 몇몇개 보이네요!! 감사드립니다 ㅎㅎ 유용하겠어요
톡게시판 '공지': https://luke-tofu.tistory.com/33 저번에 여러 분들이 도와주신 useCallback 관련 포스팅해서 공유드려요~ 다시 한 번 감사합니다!! 🙏
scss에
사진
저거 nesting 하는 거
&:-title
이런 비슷한 거 있지 않았나용?
&-title 이요
와 근데
진짜 억울하다고 하면 안되는 거 알지만
억울해요 ㅋㅋㅋ
저 분명 처음에 &- 이거랑
아 &:-
이거 했다
ㅋㅋㅋㅋ
hover 할 때 쓰던 거
ㅠㅠ
감사함다
ㅋㅋㅋ
ㅋㅋㅋㅋ
안녕하세요. 애들이랑 눈썰매장 다녀왔더니 글이 또 한아름 올라왔네요. ㅎㅎ Luke님의 블로그 글고 보이고… 저 한가지 질문이 있습니다. 아는 분이 3d관련 기능 구현 알바 한번 해보지 않겠냐고 제안을 해주셨는데 회사 생활하면서 이런 경우가 처음이라 회사 플젝 일정에만 문제 없으면 수락해도 되지 않나 싶은데 금액이 생각보다 있어서 와이프는 회사 내규나 다른 법적인 문제? 가 있지 않을까 걱정을 합니다. 다른분들은 보통 이런 경우 어떻게 하시는지 궁금해서 글을 남겨봅니다. 어떻게들 하시나요??
회사 내규를 확인하시면 됩니다! 겸업이 금지되어있는지 알아보세요
저는 금지되어 있지 않았고, 허락을 맡고 진행했습니다.
역시 회사에 먼저 물어 보는게 제일 확실하지 않을까 합니다
사진
write[action.name] 안되는 이유가 저 깊은 복사? 그거 때문에 안되는 거 같아서 produce를 하면 될 거 같긴한데, 개인적으로 저 부분을 따로 공부하고 싶은데용!
깊은 복사를 공부하면
될까용?
참고로 action.name의 값은 word나 pinyin입니다!
immer로 일단 해결은 했는데, write를 저러면 안되구나. 깊은 복사도 이참에 공부해봐야겠어융
엥 immer 쓰면 해결되나요?
자스에 저런 문법이 있었나
state.write로는 안되나요??
사진
immer produce로 해결하였고
그 write를
왠지 ['write']로 했으면 됐을 거 같아용 확실하진 않음 좀 이따가 다시 해보고 알려드리겠슴다
그냥 write[...] 는 없는 값이라 그런거 아닌가요? statr.write[...] 이렇게 접근하셔야 하지 않나 싶습니다
회사에 문의하면 아규 거리가 생길꺼 같아서 다른분들은 어떻게 하나 싶었는데… 역시나 문의 없이 진행하면 문제가 될 소지가 다분하네요 ㅜㅜ답변 감사드립니다.
무슨 말인지 알 거 같습니다. 근데 저 깊은 복사 찐하게 공부 한 번 해봐야겠어용. 뭔가 객체 안에 객체 올 때마다 불안함요 ㅋㅋㅋㅋ
네
네
['write' + action.item] 이라고 쓰셨으면 될거 같아요 깊은 복사나 immer가 아니라 객체 계산된 속성명 검색해보시면 신택스 문제라는 걸 아실 수 있을거에요
근데 테오님은 주말에 보통 뭐하세요? 급 궁금해서요 ㅎㅎ
주말에는 주로 애들을 봅니다. 애들이랑 놀면서 요새는 블로그 뭐쓸지랑 뭐 만들지 고민하다가 생각나는거 있으면 녹음기 켜서 녹음해두고 저희 오픈 채팅 글 올라오면 답변 달고 그러고 있습니다.
지금도 웹 사이트의 33%는 wordpress와 jquery로 만들어져있다. react로 만들어진 것은 8% 라는 사실은 흥미롭네요 ㅎ
사진
문법 작성이 잘못된 부분 같나용? actio.dictionary를 쓰려하는데 자꾸 ',' expected.라고 뜨네용
action.text 키값일 적어주면 되지 않을까요 ??
넹?
일단은 그 위 라인에 걍 action.text를 변수에 담아서 사용하니까 되길래 이렇게 사용하고는 있는데
키 없이 값만 넣고 계신거 아닌가요?
action[item].text
저거는 왜 안되는 건지 궁금하네용
아닌가요?
action[item].text는 생소한데
한 번 해보겠습니다
아닙니다! 값은 제대로 넣었슴다!
저도 초보라
객체는 키와 값으로 이루어진 프로퍼티들이 모여있는 형태인데 action.text라고만 적으시면 키와 값의 형태가 아니지 않나요?
와
{...item, text: action.text}
이게 맞지 않나 싶습니다
item의 값을 변경하고 싶으신거면 키를 변경하고자 하는 키로 바꾸심 되요
넵 키를 적어주셔야 할것 같아요 ~!!
아하!!!!! 감사합니다! 사실 text가 객체라서 전개 연산자로 풀어주니까 되넹요!! 감사함다
매우 공감가는 내용이네요ㅎㅎ 현재의 리액트,뷰 등등도 언젠가는 jquery 처럼 될수도 있으니깐요
여러분 ㅠ.ㅠ
문자열 작성시 큰 따옴표와 작은 따옴표 아무거나 써도 상관 없다 배웠는데, (열리고 닫히는건 같아야 함) 요건 왜 큰 따음표와 작은 따옴표 구분 지어야 할까요 ? 네모박스 친 값들을 " " 로 쓰면 에러 안 뜨던데.. 이 부분이 궁금합니다 ! html, css 와 javascript 의 값은 큰 따옴표, 작은 따옴표 서로 구분해서 작성해야해서 그런가요 ?
사진
에러
사진
자바스크립트가 상관없는거고 html은
에러X
작은따옴표안에 작은따옴표는 안됩니다
아 그거구나! 머쓱
큰따옴표안에 작은따옴표만 가능해요
전 반대로 작은 따옴표 안에 큰 따옴표를 하던 큰 따옴표 안에 작은 따옴표를 하던 구현은 되길래 html css 랑 js랑 구분 지어야하나? 생각 들었네용ㅠ.ㅠ
아 구분은 아니고
같은건 안되는건가
그럴꺼에요
아 작은거 안에 큰거도 되나보네요
같은거만 안쓰면 됩니다 그럼
근데 또 어쩔땐 같은거 써도 되길래.. 이 구분이 너무 명확하지 않아서 헷갈립니다 ㅠㅠ vscode 빨강색 에러에 의존할 수도 없고 ㅠㅠ..
시작점과 끝점을 나타내는거기 때문에 같은거 쓰면 시작점끝점이 모호해져서 에러나요
서치해도 제가 서치를 못하는건지 제 궁금증에 대한 명확한 답변이 안나와용 ..
흠 같은거 안쓰는걸로 하시는게 더 나을거에요
에러생길 가능성이 농후해서
그냥 다른거 써야지 이렇게 쓰는게 좋습니다
https://kimserver-frontend.tistory.com/5?category=530985 이번에 처음으로 블로그를 써봤습니다. form관련으로 썼는데, 읽어주시면 감사합니다 ㅎ
사진
https://ko.javascript.info/string 이거 보시면 좀 명확하려나요
자바스크립트에만 해당되는 얘기긴 한데
아 이 코드 같은 경우 input 태그의 onclick속성의 시작이 ' 라서 제가 속성 값(?) 시작을 ' 로 같게하면
onclick을 닫는건지? 아님 색상이나 뭐 저런 셀렉터들의 시작을 나타내는건지 헷갈려서 저렇게 오류 뜨는건가요 ?
이거 한번 보셔요 ㅋㅋㅋ
'a'b'c' 라고 썼을 때 컴퓨터가 그걸 보고
자바스크립트 들어가셨네요 ㅋㅋ
근데
화이팅입니다
'a' 라는 문자열 과 'c'라는 문자열 사이에 b라는 친구가 있는건지
a'b'c 라는 문자열인 건지
그걸 구분하는 게 가능한지 한번 고민해보시면 어떨까유
잠시만요 링크 보낸거 이해 안돼서
3회독중입니다..
저 백틱이란걸 처음바서..
백틱은
안보셔도 됩니다 ㅋㅋ
1옆에있긴해요
백틱은 자바스크립트 쓰면 많이쓰긴하지만 일단 패스..
흠 근데 보내주신건 제가 궁금해하는 부분이 아니라ㅠㅠ
궁금하긴 하네요 HTML 파서가 따옴표 어떻게 처리하지
보떼님같은 경우는 큰따옴표 작은 따옴표 문제가 아니라 onclick='document.querySelector('body').style.color='blue'' 이거를 컴퓨터가 onclick=' document.querySelector('body').style.color='blue' ' 이렇게 의도하신 대로 읽은 게 아니라 onclick=' document.querySelector( ' body').style.color='blue'' <- 인식불가 이렇게 읽은 경우인 거 같아요
특별히 다른 지식이 필요하거나 특별히 다른 뭔가가 필요한 게 아니라 그냥 단순 문법 오류
아 저 온클릭속성이 닫힌걸루 돼서 뒷부분이
잘린건가용 ?
넹
넵 ㅎㅎ
컴퓨터 입장에서는 코드 봤더니 문자열 열었다가 문자열 닫았으니까 닫는 게 당연한거라
아아 와 진짜 궁금한거 싹 해결이네요
이거 궁금한지 한 5일은 된거 같은데
넘 감사드립니다 ^^
기능구현완성이라고 생각하고 페이지들어가보니까 에러가 많이 떠서, 아 뭐야 왜 안돼하고? 코드 아무것도 안만지고 이리저리 살펴보다가 그냥 새로고침 눌렀는데, 해결돼있는 거 무슨상황이에용? ㅋㅋㅋ
당황스럽군
뭐가 안 될 때 1. 새로고침한다 2. 강력 새로고침한다 3. 코드를 30초 정도 본다 4. 데브서버를 껐다킨다 일단 여기까지 기계적으로 하고 나서 생각하시면 됩니다
됩니다 -> 추천드립니다 😅
저는 궁금한거 반나절 넘기지 않으셨으면 좋겠어요
너무 바로 물어보는것도 좋아하지 않지만 반나절 이상되면 솔직히 시간낭비라고 생각합니다
앗 그거 넘기구 다른거 하고 있긴 했었는데
한 6시간 고민하다 안풀리면 물어볼게요 !
넵 ㅎㅎ
와 이거 시각적으로 볼수 있어서 좋네요
오 ㅋㅋㅋㅋㅋ 근데 뭐가 에러 뜨면, vscode 내부에서 찾게되더라구용
톡게시판 '공지': https://kimserver-frontend.tistory.com/5?category=530985 이번에 처음으로 블로그를 써봤습니다. form관련으로 썼는데, 읽어주시면 감사합니다 ㅎ
엇 이제 벨로그 안 하시고 티스토리 하시는 건가요?
잘 읽었슴다~
form에 대한 고민을 해본 적이 없는데, 읽으면서 아! 그럴 수도 있겠구나~ 생각했어용
react 에서의 폼 제어는 거의 react-hook-form 으로 많이들 하는 것 같습니다.
제가 일하는 회사에서도 react-hook-form 씁니다~~~
저희는 포믹 써요!
사진
좋은 것 같아서 공유드립니당!!
톡게시판 '공지': https://o-bang.kr/
와 진짜 좋은 거 같아요..!
와..아이디어 좋네요
불편하다는 생각만하고 실천안한 내자신 ㅠ
저두 생산자의 시각을 좀 키워야겠어요
🤣
여러분 궁금한게 있어요! 반응형 미디어 쿼리 작성하실 때 px로 하시나요 rem으로 하시나요?
저는 보통 rem으로 작성하는데 생각해보니 px이 더 좋은게 아닌가..? 싶더라구요 이 고민만 이틀넘게 했네요 ㅠ
예시로 600px이상일 때, 태블릿 레이아웃으로 변경된다고 해볼게요. rem으로 미디어쿼리를 설정하게 되면 만약 사용자가 브라우저에서 폰트 크기를 작게 설정하면 600px 이하일 때도 태블릿 레이아웃이 되는데요..! 이게 과연 좋은 반응형인지 모르겠어요. 오히려 600px로 고정을 하는 게 더 좋은건지..
사진
사진
카톡도배 죄송합니다..😭
https://brunch.co.kr/@clay1987/170 예전에 다른분이 공유하셨던 글인데 도움이 되실 것 같아요!
아 저도 이거 보여드리려고 찾다가 실패했는데 위에 있었군요
ㅋㅋㅋㅋㅋ
얼른 가져왔습니다 ㄹㄹ
ㅎㅎ
Rem을써야하는군
엌ㅋㅋㅋ 이거 제가 공유했었을거에요 아마..
여러 글을 참고해봐도 '이게 좋은건가?'라는 생각이 들어서요 ㅠㅠ
이런 글도 있습니다..!
파이팅하는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 :)
블로그 글보고 rxjs 사용하시는 분을 뵈어서 넘 반가워서 달려왔습니다
저는 react + rxjs로 주로 사용하는데요
rxjs의 BehaviorSubject로 주로 상태관리를 하고, 블록체인 앱을 개발하고 있기 때문에 비동기 처리를 꽤 많이 해야해서
Observable도 새로 만들어서 사용하고 있습니다!
보던 중에, Svelte와 Rxjs가 굉장히 궁합이 잘 맞다고 들어서
Svelte에 관심이 많았는데 Rxjs와 궁합도 잘맞다니!
테오님은 어떻게 쓰고 계신지 궁금해서 놀러와봤습니다 잘 부탁드립니다!
이모티콘
반갑습니다 어제는 시간대가 맞지 않아서 바로 답변을 못 드렸네요! rxjs를 쓰신다니 그리고 Observable도 새로 만들어 쓰신다니 동질감이 무지무지 샘솟네요!
저는 Obsevable를 이용해서 redux와 firebase에서 영감을 받아 자체 제작한 상태관리를 만들어서 사용하고 있습니다 이건 기회가 되면 공유 해볼 예정입니다
svelte에서는 자체적인 store가 있고 이것을 $기호를 이용하면 컴파일이 되어 자동으로 subscribe / unsubscribe를 해주고 있습니다 ex <div>hello, {$name}<div>
svetle는 꼭 자체 store가 아니라 subscribe duck type만 맞으면 되는 거라 rxjs도 동일한 방식으로 사용을 할수 있고 virtual DOM을 쓰지 않기 때문에 업데이트를 한군데가 반복되어도 react처럼 컴포넌트 전체를 다시 계산하지 않습니다
그리고 이것은 제가 지금 개발하고 쓰고 있는 라이브러리 입니다 https://github.com/developer-1px/adorable
아직은 문서화전이라 나중에 어떻게 사용하고 계신지 인사이트 서로 나눠보면 너무 좋을 것 같습니다 자체적으로 Observable만들어 사용하신다는 부분도 너무 관심이 가네요!! +_+
기술이나 스펙 보다는 의도를 먼저 생각해보시면 좋을 것 같아요. 타블렛과 모바일 그리고 PC의 레이아웃을 일반적으로 다르게 가져가는 이유는 서로간의 사용성이 다르기 때문입니다 PC가 작아져도 타블렛 UI로 전환이 되면 유용할수 있고 아니면 더 불편해질수도 있습니다 그러니 기기에 맞춰서 내가 반응형을 제공할거라면 px를 쓰는게 낫습니다
rem과 px에 대해서 rem을 쓰면 당연히 px의 기능을 함께 쓰면서도 추가적인 이점이 있으니 대부분 rem을 쓰라고 할겁니다. 그럼에도 실제 rem 사용량이 높지 않은 것은 굳이 안 필요한데 애써 바꿔야하는 귀찮음을 감수해야 하는 것인가? 하는 것입니다.
질문에 대한 답만 정리하자면 미디어 쿼리에서 맞추고자 하는 의도가 기기(타블렛, 모바일)에 있다면 px를 쓰는게 낫다입니다.
다만 터치형 포인터를 쓰는지 여부 미디어 쿼리와 화면 크기가 아니라 기기의 크기를 기준 미디어 쿼리 등이 나오고 있어서 그게 보편화가 되었을때에는 정확한 미디어 쿼리를 쓰는게 나을거라고 생각해요
이모티콘 정말 너무너무 감사드립니다 테오..! 깊이가 다르네요 정말!! 😍 많은 부분이 해소되었습니다 정말 감사드려요 :)
이용욱님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 이용욱님 반갑습니다 :)
안녕하세요!ㅎㅎ 잘부탁드립니다
네 언제든지 궁금한 거 있으면 편하게 글 남겨주시고 다른 분들이 궁금해 하는 것들 중에 내가 잘 알고 있다 싶으면 또 언제든 편하게 글 남겨 주세요 :)
든든한 선배님이 생긴 느낌이라 너무 좋네요! 테오님 항상 감사드려요 :)
오늘 아침에 삘받아서 svelte+vite+adorableCss 로 블로그 만들고 단톡방까지 들어왔네요..ㅎㅎ 많이 배우고 있습니다!
와..
와!! 멋지네여!! 감사합니다
svetlekit도 한번 해보시면 좋을거에요!
오오!! 바로 한입 해봐야겠네요
오!' 감사합니다!!! 저도 공유할게요!
아 ㅋㅋ 스벨트마렵네
스벨트랑 어도러블 팬들이 늘어나고 있군여 ㅎㅎㅎ
예전에는 jquery + handlebarjs, twig + any serverside(번들러 용도) 로 많이 사용 했습니다. 최초의 번들러라 불리는 grunt가 나오기 이전에는 자바로 번들러를 만들었고, css, js 정도만 번들링 하는 정도였습니다. 이미지의 경우도 c 기반 라이브러리인 image magic 라이브러리로 관리 했습니다. 지금은 모든게 nodejs 로 돌릴수 있지만요. 그만큼 모든 영역에 가능성을 보여준 게 jquery이고, 점점 복잡한 기술, 복잡한 문법이 생기고, 쉬운걸 어렵게 만드는 시대가 되버려서 svelte 와 같은 간단한 형태가 더 관심이 많아지는게 아닌가 싶어요. (vite도 마찬가지)
prepend append / before after 의 차이점은 무엇인가용!??!!?
둘다 앞뒤에 어떤 요소를 넣는 기능이고, prepend, append는 javascript에서, before, after는 css 로 넣을 수 있습니다.
회사에서 admin 백 오피스를 개발하는데 상태관리를 굳이 써야하는지 개발자들이랑 얘기중인데,,, 어떻게들 생각하세요? * react + typescript + antd * typescript 도 겨우 설득시켜서 도입,,,
어드민이 보통 정보 조회하고 버튼 클릭하고 그런 거밖에 없어서 그런지 상태관리를 할 일이 잘 없더라고요
저희는 보안상 로그인할때 2FA 로직 있는데 그거 하나만 리덕스 통하고 나머지는 안 쓰고 있어요!
백 오피스는 복잡한 상태관리까지는 필요없다는게 중론이긴 합니다. 그러다보니 Redux류의 상태관리 보다는 React-Query와 같은 서버 데이터를 관리하는 쪽을 많이 선택하고 있어서 아예 안 쓰기 보다는 도입한다면 React-Query를 한번 고려해보심을 추천드려요
감사합니다!! 그리고 항상 궁금한데 react query 가 어떻게 서버데이터를 관리한다 볼 수 있는지 공부는 하는데,,, 좀 궁금합니다
https://if.kakao.com/session/118
감사합니다!
계속공부해보겠습니다 ㅠㅠ
방금 보고 톡방에 공유하려는데 이미 올라가있네요.... ㅋ
이번에 api 구조를 잡고있는데 이렇게 각 service 네이밍으로 각 페이지에서 호출하는 형식으로 하려는데 혹시 다른 좋은 방법이 있는지 궁금합니다.
사진
그리고 각 앞에는 get / create / update / delete 로 갈 듯한데,,, 다른 네이밍이있는지 궁금합니다
백엔드요?
이건 취향이라서 저는 http method랑 맞추되 목록 조회만 추가해서 fetch, get, post, put, patch, delete 이런식으로 쓰고 특별히 다르게 쓸때 ex) move 같은 경우에는 직접적으로 moveXXX 와 같이 쓰고 있어요
제 개인 취향으로는 메소드는 묶기보단 하나하나 export 하는 걸 선호하긴 합니다
리액트에서 저렇게 구조잡으려고하고있습니다
저 예제대로라면 각 페이지에서 service.getUsers() 를 사용한다 이해하면 될까요?
목록 조회를 fetch로 하시는 것 같은데 목록 조회가 정확히 어떤부분인지 궁금합니다
/user/all 하신 부분이 user의 전체 목록을 조조회해는 서비스 아닌가요?
네네 근데 말씀대로라면 http method 로 맞추면 get 오로 맞출수있지 않나? 해서 물어봤습니다
get은 보통 하나를 조회할때 사용하는 걸거고, fetch로 다수의 데이터를 불러올 경우도 있고..
네이밍의 차이 아닐까 싶네요
복수 객체는 fetch 단일 개체 조회는 get으로 접두사를 쓰고 있어요
userService = { getUsers () {} } 이렇게 사용하는 거보다 export const getUsers = () => { 이런 식으로 각각의 메소드를 export 하는 걸 말씀드렸던거예요!
전 단일, 복수 다 fetchUser fetchUser 이런식으로 사용합니다
서비스 네이밍은 백엔드랑 이야기해서 서로 명시적으로 합의하는 편이어서..
아하!! 다들 감사합니다!!
주말에다가 늦은시간인데 ㅠㅠ 다들 답변감사합니다!
위치원님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 위치원님! 반갑습니다~ 어서오세요 :)
안녕하세요^^ 새벽이라 조용히 들어왔습니다~
감사합니다 :) 여기는 서로 개발하다가 궁금한것들을 묻고 답하는 공간입니다. 이런것도 물어봐도 될까? 고민 하지 마시고 편하게 글 남겨주세요~
따뜻하게 맞아주셔서 감사합니다^^
다들새해복 많이받으세여
새해 복 많이 받으세요 :)
성석민님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 성석민님~ 반갑습니다 :)
안녕하세요 :)
어서오세요~ 여기는 개발 하면서 궁금한 것들 뭐든 서로 물어보고 하는 공간입니다. 뭐든 편하게 글 남겨주세요
감사합니다😀
UX는 UX 디자이너의 역할인가용? 프론트엔드의 역할인가요?
이제는 UX 카피라이터도 있는데
누구의 역할이라고 단정하면 안 되는 부분인가요?
누구 역할이라고 할 것 없이 다 연관되어 있는거 같아요
디자이너가 처리해서 피그마같은 걸로 주면 프론트엔드가 어느 정도 피드백을 주변서 이게 맞냐 이게 낫지 않냐 하면서 진행되는 거 같아요
프론트에서 성능을 개선하는 이유도 생각해보면 사용자 때문이잖아요
아 그쵸
디자인 측면을 공부하는 프론트엔드 현업자도 많을까요?
디자인 시스템과 컴포넌트를 연결하는 역할을 맡으면서
자연스럽게 책을 많이 읽었습니다.
관련 디자인 측면 책이요!
오호..
이번에 리액트로 페이지 개발을 연습중인데,,, 궁금한게 router 를 설정하는 부분에서 각 페이지 컴포넌트를 호출할 때 이렇게 설정하면 차이가 있나요?
사진
코드 스플리팅을 통해 번들을 나눠서 만든 다음에 초기 로딩 속도를 올리고 해당 url이 될때 스크립트를 따로 불러와서 필요한 스크립트를 나중에 로딩 할 수 있도록 만들어줍니다
다들 코딩 강의보실 때 유독 피로다가 심하신가요?
모르는 부분 보는데, 유독 집중은 안되고 피로는 배로 쌓이네용
한편 보고 졸리고 한편 보고 졸리고
이모티콘
빌드도구 비교 글있어서 공유합니당
오! 좋은 내용 감사합니다~
저도 강의는 배운다보다 시청한다 느낌이 되어버려서 힘든 것 같아요 ㅠㅠ 아무래도 수동적인 학습방법이다보니... 라이브면 그래도 실시간으로 질문도 하고 하면 좀 낫긴하더라구요!


사진
진짜 감사합니다 ㅠㅠ
덕분에 저도 찾아보면서 또 배웠습니다 ㅎㅎ
개발자 도구에서 안쓰이는 코드 비율 확인 할 수 있는거 첨 알았네요🙌
https://webdesign.tutsplus.com/ko/tutorials/comprehensive-guide-when-to-use-em-vs-rem--cms-23984 rem과 em, px까지 거의 총정리라고 할 수 있을만한 글을 발견해서 공유합니다!
https://onlydev.tistory.com/128 어제 오후에 공유한 글을 읽어보고 나름대로 정리 해봤어요..! 며칠 동안 고민하며 작성하고 지우고, 여러 글 찾으며 다시 쓴 글인데 막상 보니 분량이 적은 느낌..😭 그래도 머릿속에 정리가 되어서 좋네요 ㅎㅎ 쨋든 궁금하신 분들 한번 봐주시면 감사하겠습니다!!! 😆
제이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
테오님 rem사용시 10px로 쓰신다는게 html fontsize 10px가 아니라 Html fontsize 62.5%로 쓰신다는 거죠?
안녕하세요 제이님 반갑습니다~
현업에서 rem을 쓸 기회가 몇 번 없어서 대부분은 px로 작업을 했고 rem으로 디자인을 맞추기가 어려워 html에 10px를 주면 rem으로 만들기 쉽지 않을까 해서 그렇게 사용을 했었습니다
나중에는 html 10px로 하는 것보다 %로 해야 브라우저 설정에서 글꼴을 변경했을때 적용을 할 수 있다 라는 것을 나중에 여기서 알게 되었구요 ㅋ 아직은 실전에서는 html 62.5%로 해본 적은 없습니다.
요 경험을 바탕으로 adorableCSS에 px을 자동으로 rem으로 바꿔주는 기능을 고려해두고 있습니다. 아직 figma에서도 rem으로 보여주는 기능이 약해서 잘 안쓰게 되더라구요
답변 감사합니다!!!👍👍
ㅎㅎ 감사합니다
git sheet 유용한거같아요!
실제로 git 명령어 잘안쓰고 gui로 많이해서 갑자기 명령어로 찾아야할때 구글링하게되더라구요 ㅋㅋ
이번에 웹뷰를 개발중에 있는데 다른 페이지들에서도 쓰이는 컴포넌트는 styled-components, 각 페이지들은 scss 로 하려고 해보는데,,, 이렇게 혼용해서 써도 괜찮을까요…?
상관은 없겠지만, 굳이 섞어서 쓰시는 이유가 있으신가요?_?
웹뷰 말고 다른 프로젝트에서 쓰던 컴포넌트들을 가져다가 써야하는데,,, 그 컴포넌트들이 다 styled-components 로 되어있다보니,,, 당장 복붙해서 쓰려다보니,,, 부끄럽네요;;ㅋㅋㅋㅋ
나중에는 최대한 sass로 다 바꾸고 싶은데,,,
앗ㅎㅎㅎ 만약 저라면 시간 쪼꼼 들어도 통일해서 갈 것 같아요!
고민좀해봐야겠네요 ㅠㅠ 감사합니다!!
빈츠글 지금봤는데 깔끔하게 잘썼네요!!
감사합니다 꼬북!! :)
사진 15장
새해복 많이 받으세요!
와! 새해복 많으세요!!
안녕하세요, 벨로그보고 들어왔습니다!ㅎㅎ 새해복 많이 받으세요~~!!
택배 상자를 든 네오님이 나갔습니다.
새해복 많이 많이 받으세요~ㅎㅎ!!
새해 복 많이 받으세요
여러분 새해 복 많이 받으세요~ 전에 한번 얘기했었던 지난 링크와 지난 글을 카카오 오픈 채팅에서 지원을 하지 않기에 지난 링크과 글을 읽어 볼 수 있는 사이트를 만들었습니다. https://developer-1px.github.io/teo-yu-frontend
와우,,,
와.. 감사합니다 :) 매번 스크랩하기 귀찮았는데
적당히 지속적으로 아키이브를 하고 검색등을 할 수 있게 해서 좋은 정보들을 계속 공유하고 볼 수 있게 해볼 예정입니다. 혹시 좋은 의견이 있다면 https://github.com/developer-1px/teo-yu-frontend/issues 에 올려주시면 반영해보겠습니다. :)
와 감사합니다 ㅠㅠ
우와..대박..
테오님 감사드립니다!!!
앞에 못본 링크들이 아카이빙 되어 있어 너무 좋네요!
우와...
우와... 감사합니다!!!!
우와 너무 좋네요
박성원님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
이런거 너무 원했어요! 감사합니당👍👍
안녕하세요 박성원님 반갑습니다
톡게시판 '공지': 여러분 새해 복 많이 받으세요~ 전에 한번 얘기했었던 지난 링크와 지난 글을 카카오 오픈 채팅에서 지원을 하지 않기에 지난 링크과 글을 읽어 볼 수 있는 사이트를 만들었습니다. https://developer-1px.github.io/teo-yu-frontend
안녕하세요! 테오님 글 매번 잘읽고 있습니다! 잘부탁드립니다~
와. 굿굿. 감사합니다.
반갑습니다 :) 어서오세요 여기는 서로 궁금한거 물어보고 좋은 자료들 공유 하는 공간입니다~ 뭐든 편하게 글 남겨주세요!
최민석님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥
안녕하세요 최민석님 반갑습니다 :)
안녕하세요 테오님 :) 구글 스프린트 글보고 참가하게 됐습니다 ㅎㅎ
와! 반갑습니다 :) 어서오세요~
https://velog.io/@jkl1545/React-Query 독학하면서 이해한 걸 바탕으로 블로그 정리해봤습니다! 이해 안 되는 부분, 보충이 필요한 부분 등 피드백 주시면 감사하겠습니다 !!
헉
벨로그 다크모드 생긴건가요
이모티콘
오 그렇네요
오..
분명 벨로그 주소인데 까만화면 떠서
깜짝 놀랐네요 ㅋㅋㅋ
와 잘읽었습니다
부족한 거 있으면 말씀해주세요 !!
읽어주셔서 감사합니다😅
저는 react-query를 써본적이 없는데 예제 코드와 함께 잘 정리되어 있어서 재미있게 잘 읽었습니다!
API 설명에서는 있어야 할 것들은 다 있는 것 같아서 부족하다기보다 2탄으로 이렇게 한번 써봤다와 같이 예시오ㅓ 함께 custom hook에서 react-query를 써서 정리하는 것들이 나오면 너무 좋을 것 같아요!
React Suspense도 함께 다뤄보면
재미있을 것 같아요!
참고해서 2탄 올려보도록 하겠습니다 !
참고해서 꼭 해보겠습니다 ㅎㅎ 감사합니다!!
삭제된 메시지입니다.
석민님 처럼 글로 정리 잘하시는 분들 너무 멋져요...!
저도 올해는 정말 글로 꾸준히 정리해보고 싶네요😥
좋게 봐주셔서 감사합니다 ㅠㅠ
혜심님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/
오오오오오 링크 페이지 완성하셨네요!
우와 ㅋㅋㅋ 신기해요 ㅋㅋㅋ
오… 레전드..
프로로님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/
벨로스가 다크모드를 지원하나보네용 https://velog.io/@velopert/velog-dark-mode
안녕하세요 혜심님 반갑습니다 어서오세요
1년차FE님 환영합니다 :)
네! 이런 공간 만들어주셔서 감사합니다! 주니어지만, 많은 인사이트 공유받고 나누겠습니다:)
감사합니다~ 개발자는 질문을 하면서 성장을 하니 편하게 다양한 질문이나 관심사 공유 해주세요~
"벨로그는 멋진 개발자들이 사용하는 곳이니까, IE 사용자는 고려하지 않습니다." ㅋㅋㅋㅋ 뻘하게 웃기네요
ㅋㅋㅋㅋㅋㅋㅋ 그게 제일 포인트인듯합니다
사진
리액트에서 프로젝트를 진행중인데 폴더 트리 관련해서 다들 어떻게 구성하시는지 궁금합니다. 저는 현재 이렇게하는데 괜찮은 것인지 궁금합니다,
리액트 클린 아키텍처 참고하셔도 좋을것같습니당!
혹시, 새로고침했을 때 데이터가 다 비워지는 것이 힙메모리가 비워진다고 생각하면 되나용?
네네
전 atomic 패턴에 일부만 사용해요
참고해보겠습니다!
components 폴더에 넣는방식맞죠!? 참고해보겠습니다!
정답은 아니지만 중요한건 일관성인것 같습니다! 어떤 패턴이든 정한 규칙대로 하려고 노력중이에요 ㅎ..
혹시 패스트캠퍼스에 더레드 강의 수강해보신 분 계실까요?!
저 지금 조은 강사님꺼 듣고 있습니다 !!
오!! 그거 궁금했는데 가격이 세서 고민했거든요..어떤가요??
앗 강의어떤가요?! 조은님이라 믿고 들을까하는데...
더레드 강사진이 너무 좋아서 회사에 신청해서 들어볼까 싶은데... 패캠에 초창기 때 몇번 데인적이 있어서, 조심스럽네요 ㅠㅠ
프론트엔드에 꼭 필요한 부분을 찾아보기 귀찮고 영상으로 보고 싶다면 추천해요 !
오호.. 프론트 전반적인 내용을 넓게 가르치는 강의 느낌인가요?!
답변 감사합니다:)
저도 조은님꺼 듣고있는데 후회없습니다! 첫 파트가 프런트엔드 개발자가 갖춰야할 역량에 대해 얘기하는데 공감되더라구요~
자세하게 내용을 가르쳐주시는 느낌이에요 !!
두 분 다 답변감사합니다!
https://velog.io/@dongdong98/JavaScript-%EC%83%81%EB%8C%80-%EA%B2%BD%EB%A1%9C%EB%A5%BC-%EA%B9%94%EB%81%94%ED%95%98%EA%B2%8C-%EA%B4%80%EB%A6%AC%ED%95%98%EB%8A%94-%EB%B2%95-%EB%AA%A8%EB%93%88-index.js-%ED%99%9C%EC%9A%A9 정말 오랜만에 블로그에 회고아닌 개발 글을 작성해봤습니다. 회사 다니면서 매우 소홀히 했는데, 2월부터는 차근차근 올려볼려고요. 첫 회사를 다니면서 정확히 무엇을 새롭게 배웠고 성장했는지, 구체화를 시킬 예정입니다 😀
글 잘봤습니다 ㅎㅎ
감사합니다 ㅎㅎㅎ
typescript 에서 router v6의 navigate('path') 에 path 를 할당하려는데 특정 페이지에서는 string path 다른 페이지에서는 -1 값으로 오브젝트를 설정하고 부르려고합니다. (페이지마다 다른 행동) 그런데 string | number 라서 navigate To 에 할당을 할수가 없다고 하는데,,, 혹시 typescript의 이런 기능을 끄거느 할수는 없는 거겠죠?
-1 로 하시는 특별한 이유가 있으신가요?
백버튼의 기능을 사용하고싶은겁니다
리액트에서 렌더링중에 에러가 발생하면 흰화면이 뜨는걸로 알고 있는데... 이런 경우를 대비해서 필수적으로 App.js를 에러바운더리 컴포넌트로 감싸주나요?
굳이 끄려면 //@ts-ignore 주석이나 -1 as number|string 와 같이 강제 형변환을 할 수 있긴합니다. 하지만 이걸 당장 추천하기는 어려워서 상황을 조금 더 구체적으로 알 수 있을까요?
아! 제가 각 페이지마다 헤더의 버튼을 다르게 만들고 싶어서 오브젝트에다가 icon / to 형식으로 넣어두고 obj[location.path].icon / to 이런 형식으로 데이터를 가져오려고했습니다.
그냥 간단하게 조건문을 위로 올리고 삼항연산자를써서 해결은 했습니다.
https://ko.reactjs.org/docs/error-boundaries.html 제가 리액트는 실전 프로젝트를 안 돌리고 있어서 참고가 안 될 수도 있는데 공식 문서에서는 전체 루트에 에러 바룬더리를 설정하되 가급적 컴포넌트 별로 해줄 것을 권고 하고 있네요
태오님은 현재 실전에서 어떤 프레임워크를 사용하고계신가요?
svelte쓰고 있습니다 :)
회사가 스벨트를 채용을 했군요 와우
저도 스벨트를 배워는봤었는데 혁신적이라고 생각했었습니다
우와.. 스벨트를 쓰는 회사가 있군용
회사가 채용한건 아니고 저희는 딱히 기술 스택이 회사레벨로 정해지는게 아니라서 자율 선택이라 제가 쓰고 있습니다
스벨트 실 서비스에서 사용하시면서 불편하신 것은 없나요? 아직까지 참고할 수 있는 레퍼런스 수가 적다라든가..
라이브러리 많이 지원 되나용?
IDE와 typescript 지원이 완벽하지 않는 부분이 조금 불편하구요
레퍼런스가 많이 없다고는 해도 거진 다 있어요 뷰 관련이 아니라면 리액트에서 쓰는 라이브러리가 거의 대부분 포팅이 되어 있어서 svetle-routet svetle-query 이런것들도 있고
근데 사실 라이브러리들은 그냥 만들어서 쓰는 편이라 레퍼런스가 적은 것은 큰 문제은 아니었어요
특히 rxjs랑 궁합이 좋아서 rxjs만으로 거진 모든 설계가 해결이 됩니다. 자체적으로 만든 상태관리도 있구요
svelte kit은 사용하면서 문제가 없나요? 이슈가 많이 올라오는 것 같은데
개발할때 hmr이 좀 오류가 나고 서버 버전은 문제가 있다고는 하는데 ssg는 잘 되는 것 같아서 단순 정적 웹사이트를 만드는데는 또 이거 만한게 없는것 같아요
저 adorableCSS 공홈이랑 저희 지난 글 지난 링크 사이트도 svetlekit으로 만들었어요
adorableCSS 공홈 너무 이쁜거 같아요..
오
감사합니다!
인성(현파랑)님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/
안녕하세요 인성님~ 반갑습니다 :)
안녕하세요, 테오님 블로그 항상 잘 보고 있었습니다!! 오픈톡방 찾아보다가 너무 기쁘게 들어왔어요 잘 부탁드립니다
네! 환영합니다 :) 여기는 언제든 궁금하게 있으면 질문하는 곳입니다 편하게 다른 개발자들은 어떻게 하는지 궁금할때 글 남겨주세요~ 또 좋은 링크나 본인이 공부했고 홍보하고 싶은 글이나 포폴이 있다면 공유 해주세요~
지난 글이나 링크들도 시간날때 한번 읽어 보시면 좋을 거에요~
그런데 혹시 이 글들은 어떤 식으로 업데이트 하도록 하셨나요...?
대화 내용을 수동으로 익스포트 하도록 되어 있나요?
아~ 카톡에서 백업을 눌러서 나온 텍스트를 파싱하는 코드를 짰고 업데이트는 수동으로 할 예정입니다 ㅋㅋ
팬더님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/
안녕하헤요 팬더님~ 반갑습니다 :)
이모티콘 안녕하세요~! 테오님 벨로그랑 깃헙 항상 잘 보고있습니다!! 좋은 글 많이 올려주셔서 감사드려요!!
감사합니다!
여기에서는 개발 관련 궁금한게 있다면 편하게 글 남겨주세요~ 간단한 것들은 바로 답변하고 좀 길게 적어야 할 만한 질문들은 블로그를 통해서 답변 드리고 있어요
이모티콘 저도 테오님 글 읽고 많은 감명과 자극을 받았슴미다..
고맙습니다~
요새 다들 관심이 있는 것들은 어떤건가요?
저는 리액트 공부 시작하고 svelte 문서 처음부터 정독중입니다!
우왕! 멋져요~ ㅋㅋ 아직은 리액트를 아예 안 할 수는 없죠
다른 분들이 보통 어떤 것에 관심 있는지 잘 몰라서..!! 저는 회사 프로덕트에 대한 고민들이 있는데 ㅠㅠ 빌드 사이즈가 너무 커져서 어떻게 잘 쪼개서 배포할지나 마이크로프론트엔드 구조에 대해서 관심이 있습니다! 그리고 인증 구조를 리팩토링해야하는데 요새 다른분들이 실무에서 인증을 어떤 방식으로 안전하게 구현하는지도 궁금합니다!(특히 access token 만료시간이 1시간 이내로 짧은 경우 ㅠㅠ) 마지막으로 react-query나 swr같은 툴에 대해서도 관심이 있어요 ㅎㅎ 전부 다 회사나 사이드에서 써야해서 관심이 생기네요..ㅎㅎㅎㅎ
아 그리고 회사에서 다들 yarn berry를 쓰시는지도 궁금하고.. 새로 프로젝트를 시작하면 의존성 관리를 yarn berry로 하실건지도 궁금해요..!!
첫질문은 좀 시간을 두고 답을 드려야 할 것 같고 두번째 질문인 yarn은 저희 회사는 그냥 취향이라 프로젝트마다 다 다른데 저는 그냥 npm을 씁니다 최근에는 pnpm을 좀 알아보는 중입니다
저는 다시 바닐라 자바스크립트 공부를 하고 있습니다. . .. 실무 1년은 했는데 근본이 없는 느낌이라서요 ㅋㅋㅋ ㅠ테오님이 직접 라이브러리 만들어보라고 하셨던거에 관심갖고 해보려고요!
와! 어떤거 만들어 보고 싶으신가요?
간단하게 상태관리 라이브러리 만드는건 많이 힘들까요? 가상돔 구현하고 중앙 스토어 만드는것까진 할 수 있지 않을까 싶어서요…! diff 알고리즘은 어떻게 하지 아직 감도 안잡히지만 일단 바닐라를 좀 더 파보려고합니다 ㅠㅠ ㅋㅋㅋ
전 웹 개발(jsp) -> vue, react -> 개발해보니 비교적 약한 html, css에 관심이 가네요. 결국 기본으로.. - 웹 접근성 - 아리까리한 css 특징들(마진 겹침, typography, height: 100% 등) - section, heading 같은 시멘틱 태그들은 언제써야 좋을지 - rem vs px - 퍼블+FE 조합 vs FE
저도 요즘 기본적인것들이 많이 부족하구나 느껴요. react nextjs redux swr express… 이런거 써도 뭔가 기존의 best practice그대로 이해하면서 가져다 붙이면서 쓰는 느낌만 들고 그 안에 있는 본질적인것들을 모르는 느낌이랄까요
+ 실무로 마크업을 할 수 없는 상황에서 마크업 실력을 늘릴 수 있는 방법은 어떤게 있을까
힘들지 않을 겁니다. 요새는 상태관리가 단순하게 제공하려는 컨셉이라서 좋을 것 같아요. 설계를 고민해보는 것 자체가 큰 공부가 되실꺼에요~ https://zustand-demo.pmnd.rs/
크몽이나 어디 알바사이트를 통해서 마크업만 하거나 엄청 단순한 홈페이지 제작을 한번 해보시기를 권합니다. 강제로 성장 당합니다!!
넵!ㅎㅎ 우선 포트폴리오부터 만들어보려고합니다 그후 알바 한번 알아보겠습니다 ㅎㅎ
ㅌㅔ오님은 웹 접근성도 같이 고려하시나요?
알고 싶은 라이브러리를 API문서만 보고 한번 구현 해보세요. 다 구현할 필요는 없습니다. 문서를 읽는 것 보다 훨씬 더 본질을 이해하시게 될거에요
저는 SPA를 주로 하다보니 굳이 하지는 않습니다. 제가 제공하는 서비스는 타겟이 정해져 있어서요.
그렇군요!
제가 개발하고 있는 서비스는 고령층도 있고.. 이래서 rem, 웹 접근성에도 자연스레 관심이 가서 여쭤봤습니다 ㅎㅎ..
글자 크게보기가 갑툭튀할 수도 있기 때문에 rem을 특히 관심있게 보고있어요
좋네요! 굳이 할 필요가 없을때에는 할 줄 알아도 관심도가 떨어져서 필요가 있다는 환경은 좋은 거 같아요! 나중에 잘 정리가 되면 공유 한번 부탁드려요. 이런것도 겪어봤다 그래서 이렇게 했다 이런식으로요 ㅋㅋ
넵 ㅎㅎ!!
감사합니닷 ㅎㅎ
프론트가 할만한 간단한 프로그래밍 알바는 어디서 구하시나요??
저는 마크업 알바는 해봤습니다ㅋㅋ..
커뮤니티에서도 많이구해요 그런알바
엇.. 어떤 커뮤니티인지 알수 있을까요?
저는 오픈카톡방에 이런 의뢰받는 곳이 있었습니다! 근데 지금은 나와서 어디였는지 이름이 기억이 안나네요..ㅎㅎ
와웅
이번에 사이트를 2개 만드는데 디자인(컬러 / 폰트) 관련된 css 를 하나만 작업하고 양쪽에서 받아서 사용하고싶습니다. 어떻게 검색을 해봐야할까요? * 1번 프로젝트는 styled-components 2번 프로젝트는 scss 로 각각 다른 라이브러리를 사용중입니다.
서브모듈 쓰시는 건 어떨까요?
서브모듈 ..안쓰시는게..저희 쓰는데 이게 엄청 불편하더라구요 잘 못써서 그런지
계속 서브모듈 버전 싱크가 문제가 되더라구요
https://blog.rhostem.com/posts/2020-01-03-code-sharing-with-git-subtree 서브트리라는것도 있네요?
Subtree로 가져오는 레포의 main branch권한을 Push가 안되게 해놓고 PR로만 merge 하도록 해놓으면 어떨까 싶네요
혹시 typescript에서 class의 상속 깊이가 깊어지면 어떤식으로 대처하는게 좋을까요?? 상속이 깊어 질수록 유지보수가 힘들어 지네요ㅠㅠ
객체지향을 버리시면됩니다!
장난이고요 ㅋㅋㅋㅋㅋㅋ 상속을 3번이상은 하지 않는다 식의 원칙을 세워놓는게 좋습니다
이모티콘
아 그렇쿤요ㅎㅎ
그래서 상속 대신 컴포지션으로 디커플링 하지 않나요?? 컴포지션 한번 찾아보시면 좋을 것 같아요!
오 감사해요~ㅎ
객체지향 설계에서 디자인 패턴을 배울때 맨 처음 배우는 원칙이 가급적 상속을 사용하지 말것입니다~ 코드를 모르니 실질적인 조언은 어려운데 가급적 전통적인 OOP를 자바스크립트나 타입스크립트로 하지 않기를 권장합니다 https://ui.toast.com/weekly-pick/ko_20210107
오. 좋은 링크 감사합니다.
사진
AWS에서 이런 이메일이 왔는데, 혹시 사용량의 85%가 넘었으니 조심하라는 내용이 맞나요?
그래서 사용하는 EC2
사진
중지했는데 이러면 요금청구될 일은 없겠죠?
넹 저도 메일받고 중지시켰었습니다. 요금 청구는 아마 볼수 있는 메뉴가 있을텐데요 거기 확인해보시면 됩니다.
+ 하루에 0.1달러라도 돈 나가면 이메일 알람오게도 할 수 있는데(무료) 이렇게 해두면 더 확실할 것 같아용
인스턴스 사용을 이제 안 하는 부분이라서 그냥 인스턴스 종료(삭제) 했고, 다행히 결제 대시보드에는
사진
라고 떠서, 결제는 안 될 거 같아요
아마도?
어렵다 어려워
그게 쵝오인 거 같습니다
탄력적 ip 도 삭제하셨나요? 이거 삭제 안하면 연결된 ec2가 삭제되었더라도 계속 요금 부과되는걸로 알고있어욜
오오 감사합니다 😃
혹시 이미지를 불러오거나 페이지를 다 띄울 때까지 LoaderView를 띄우는 방법을 아시나요? 데이터를 서버로부터 fetching 받아서가 아니라, 단순히 <img src="블라블라" /> 의 코드이고, AWS Cloud-front를 통해 이미지를 불러오고있는데, 이미지가 무겁다면 그 사이에 어떤 것을 기준으로 LoaderView를 띄울 수 있는지 아시나요? 어떻게 검색하면 좋을 지 몰라서요.
혹시 다들 개발 환경을 몇단계로 구분하고계신가요 dev stage live 로 구분하는게 일반적인 것 같은데.. 굳이??? stage-live 2단계만 있어도 될 것 같다는 생각이 들어서요.
저희도 stage 사용하는데, 진짜 실서버 올리기 전에 최종 확인용으로 사용하고 있습니다!
저희는 dev -> sandbox -> cbt -> (inhouse) -> prod 이런 체계를 가지고 있어요
dec - edu - prod 세단계로 구분해서 합니다
저희도 dev stage live 식으로 구성되어있는데요 stage 는 qa기간에 테스트용으로 사용하고있습니다
업에 따라 다르긴 한데 Max인 경우 sandbox - dev - stg - qa - prod -- edu -- dr 까지 해봤습니다.
dev를 공용으로 사용하다보니 쟈기동 소요가 자주 일어나서요. edu를 검증 서버로 쓰는 것 같아영.
저희는 local -> dev -> prod 요렇게 쓰고있습니당
저희는 그냥 dev prod ... !
lazy loading spinner 라고 검색해 보세요. https://imagekit.io/blog/lazy-loading-images-complete-guide/
감사합니다
와우...
3단계로 구분하면 2단계로 구분하는거에 비해 어떤 효용이 있을까요?
dev-prod dev에서 작업하다가 qa브랜치 따로 파서 dev에 merge하는 방식으로 하면 그냥 2단계로 두는게 서버비용 아끼고 더 좋지 않을까? 라는 생각입니다.
qa가 테스트를 해줄때 dev에 작업 한 내용이 계속 반영이 되지 않도록 해서 헷갈림 없이 할 수 있는 장치가 되어 줍니다
사진
삭제된 메시지입니다.
안녕하세요 질문이 있습니다 테오님 카톡방과 어울리는지는 잘 모르겠습니다 죄송합니다 서버에 저장된 pptx파일을 버튼을 통해 브라우저 새탭으로 첨부한 이미지와 같이 미리보기를 해보려고합니다 해당 기능을 구현한 페이지를 보면 pptx파일을 이미지로 변환하여 보여준것 같은데 혹시 해보신분이 있으신가 해서요 아니면 관련 라이브러리를 아시는게 있으면 알고싶습니다 (pdf로 변환하여 첨부하는게 귀찮다고해서...) 답변이 없으셔도 괜찮습니다....
오 거의 비슷한 걸 제 친구가 멋쟁이사자처럼에서
4개월인가 5개월인가 개발해서 구현한걸로 알고있어요
라이브러리 아마 없을겁니다.
아무리 찾아봐도 쉽게 안나오더라구요 그냥 PDF로 첨부하라고 해야겠네요 감사합니다
요즘 React Native 개발을 하고 있어 프론트엔드 아키텍처에 대해서 공부하고 있는데요, 혹시 React에도 MVC나 MVVM 같은 개념이 있나요?
혹시 이때 카톡 보이시나요?
프론트엔드는 아토믹 디자인패턴이나
읽어보시면 도움되실거같아서
그때 무슨 패턴이었지
기억이 안나네요..
일단 리액트는 공식문서에도 나와있듯이 뷰'만' 담당하는 라이브러리고, 리액트를 어디서 어떻게 쓰냐에 따라 MVC냐 MVVM이냐 하는 게 생긴다고 봐주시면 될 거 같아요! (혹시 설명 틀렸으면 지적 부탁드립니다)
동딩댕동님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/
안녕하세요 반갑습니다. 동딩댕동님~
크 …ㅋㅋㅋ 와 저걸 만드셨군요!
지난 글 링크보기가 생겼네용!!
아 해당 문구 저도 공식문서에서 본 기억이 있네요! 알려주셔서 감사합니다 😊
환영해주셔서 감사합니다~ 많은 정보 얻어가고 저도 공유할 수 있도록 하겠습니다 (굿)
네 감사합니다. 뭐든 편하게 글 남겨주세요 :) 동딩대동님은 최근에 관심이 있는 건 뭐에요?
갑자기 이런 질문을 받으니 최근의 삶을 되돌아보게 되네요 ㅎㅎ.. 최근에는 웹뷰, 아키텍쳐 설계, 리팩토링.. 주로 이런거를 생각하는것 같습니다~ 신입개발자로 입사한지 얼마 안되어서 기존에 회사에 존재하던 코드를 조금씩 보고 있는데, 어떤 코드가 좋은 코드일까 항상 고민하게 되는거 같아요 (좋아)
아주 좋네여 ㅠ
와 멋져요... 저는 이제 막 3년차가 되었는데 3년차라면 어디까지 해야 3년차일까 고민하고 있습니다...ㅎㅎ 시니어 선생님들께선 3년차라면 이정도는 했으면 한다! 하는 기준이 있으실까요?
삭제된 메시지입니다.
1) 회사 내의 모든 업무 프로세스를 1바퀴 돌아봤습니다. 2) 혼자서 업무를 맡을 수 있고 스스로 책임을 질 줄 압니다. 3) 일정을 산출하고 조율하고 예측가능하게 움직일 수 있습니다.
*맡을수 있고.. -> *진행할 수 있고
먼가 이직 타이밍의 지표로 삼으면 좋겠다는 생각이 ㅎㅎ..
이모티콘 와 감사합니다ㅜㅜㅜ 테오님 덕분에 오늘은 좀 더 신중하게 이 길이 맞나 생각해볼 수 있을 것 같습니다ㅎㅎ
앗 면접왕 이형
사진
개발자는 업무의 특수성이 존재해서 딱 이렇다 라고 할 수는 없지만 커리어가 게임이라고 한다면 레벨업을 했다는 업적을 상당히 잘 정리한 내용이라고 생각합니다
와 진짜 감사합니다 유튜브도 잘 찾아봤어야 했는데 그걸 안했네요... 덕분에 많이 알아갑니다!!!!
리더십 역량이 중요하다는 생각은 했는데 이정도일 줄은 몰랐네요
이형 이분 영상들 참 좋습니다. 영상 전반에 걸쳐서 굉장히 일관되게 말씀을 하는데 세부적인 내용은 케바케라 참고하지 마시고 큰 관점에서만 살펴보시면 많이 도움이 되실거라고 생각해요
이형으로 이직 성공한 1인입니다
와 이런 채널도 있었네요.. 면접 준비할때 엄청 많이 봤었습니다ㅋㅋ
원래는 제이콥이라는분하고 같이했었는데 둘이 분리된듯요
각 번호가 연차를 뜻하는 걸까요?
단계이긴하지만 연차랑 묶어내는 것 같긴 했어요. 딱 떨어지지는 않을겁니다 ㅎ
테오는 어떻게 체크했는지도 보고싶네요 ㅋㅋ
저는 4번까지는 스스로에게 자신있게 체크할 수 있고 5~7은 세모? 애매? 라고 생각하고 있습니다. 조금 더 성공적인 경험을 쌓아야 당당할 수 있을 것 같아요
시니어가 되면, 1~7번까지 다 경험을 했을텐데, 일반적으로 6번의 경우는 시니어라기보다 매니징 역활인 경우 더 많이 해당 될 것 같아요.
그쵸~ 아무래도 저기 컨텐츠는 아무래도 일반적인 회사를 기준으로 작성된 거라 개발자라는 특수성은 따로 고려를 해야 될것 같아요 ㅋ
이프노즈님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/
안녕하세요 이프노즈님~ 반갑습니다 :)
안녕하세요 테오님 저는 3년차 프로덕트 디자이너입니다.
블로그에 다양한 글을 보고 들어왔는데 개발직군이 아니어도 괜찮을까요?
그럼요 그럼요!! 디자이너님 너무 환영합니다 +_+
이모티콘
(우리) 개발자는 도대체 왜 그럴까요? 이런 질문도 좋구요
감사합니다 :)
협업과 관련된 이야기나 트렌드 이야기 모두 모두 좋습니다!
궁금한 것 여쭤봐도 될까요? ㅎㅎ
(소근 소근~ 나중에 3기 스프린트도 참여 한번 부탁드려요~)
네!
대박..디자이너분이 들어오시다니!!
제가 시리즈 A규모에 스타트업을 다니고 있는데 디자이너인만큼 주로 피그마를 사용하고 있습니다. 그런데 서비스가 커지다보니
버저닝과 그 화면에 대한 api스펙정의같은 것들을 개발팀에서 모아보시려고 하는 것 같아요
오~!
태오님께서도 피그마를 잘 사용하시는 것 같은데 이런부분에서 어떤식으로 문서화하시는지 궁금합니다 ㅎㅎ
환대해주셔서 감사합니다 :)
현재는 개발해야되는 건들이 워낙 많아서 feature 단위로 피그마 문서가 되어있어서요..
흠... 그부분도 저희 회사에서는 숙제 같은 프로젝트이고 좀 난항을 겪고 있는 부분이라 좋은 점을 알려드리기는 힘드네요. 아무래도 디자인 시스템은 좀 더 성숙이 필요하니까요
저희 회사 입장에서는 피그마는 문서의 용도는 아니라 디자인을 하기 위한 도구라고 보고 디자인 컴포넌트를 팀 컴포넌트로 모아서 디자인 레벨에서 관리를 할 수 있도록 하고 있구요
개발과 소통하려고 하는 도구는 스토리북과 자체 라이브러리 npm을 통해서 배포하고 문서를 만들려는 움직임으로 흘러가고 있어요
언젠가는 피그마로 정리가 되는 플러그인이 개발이 되면 좋겠다고 생각은 하고 있지만
디자인시스템에서 컴포넌트 관리는 디자인시스템을 관리하면 되는데 예를 들어 화면단에서의 업데이트나 기능의 업데이트는 컨플루언스 같은 곳에 노트하고 피그마링크를 끌어오는 식으로 작업하시는 건가요?
네! 피그마에서 관리를 해보려는 시도를 했었는데
피그마로 문서를 보기 어렵고(드래그 때문에..) 특히 검색을 하기 어렵다는 개발자들의 항의(?)가 많아서
맞아요 검색이 어렵죠… 친절한 답변 감사드립니다. 그럼 각 화면별로 문서가 존재하나요?
JIRA wiki에 figma frame을 따서 정리하는 식으로 결정이 났어요
이게 좋은 정답이라고 생각지는 않습니다만 ㅠㅠ 모두가 반대하지는 않는 차선과 같은거라서 참 JIRA가 싫은데 JIRA를 쓸 수 밖에 없네요;;
네 화면별로 문서가 존재합니다
가급적 기획쪽 시나리오에 맞춰서 디자인은 중복되더라도 많은 장면 위주로 문서가 만들어지게 되구요
디자인 시스템은 마크업 개발자가 figma에 있는 화면들을 컴포넌트로 만들어서 스토리북을 통해서 공유하는 식으로 진행하고 있습니다.
오 정말 감사합니다 ㅎㅎ
역시 지름길은 없군요
당장 화면별로 문서화를 해야겠네요
내부에서도 급진적인 아이디어를 내는 사람들은 있는데 결국 여러개발자들을 거치다보면
보수적인 JIRA로 귀결되는것 같아요. 절대 찬성하진 않는데 새로운 시스템을 만드는 데에는 노력과 비용이 들어가는데 총대를 매기는 힘드니까
ㅎㅎ 맞아요 많은 사람들이 알기쉽고 익숙한 길로 가게되죠.
혹시 JIRA 를 싫어하시는 이유가 따로 있으실까요? 보다가 궁금해져서 여쭤봅니다!
UX가 너무 OLD하지 않나요?
ㅋㅋㅋ 맞죠..
ㅎㅎㅎㅎ
아 ㅎㅎ 동감합니다 그런거였군요
안 예쁜걸 떠나서 노션과 JIRA만 비교해봐도
속도도 느리고..
근데 저희는 노션으로 테스크 관리하고 있는데 정말 힘들어요 ㅎㅎ
지금 시대가 어느 시대인데 결국 레거시 때문에 JIRA를 쓸 수 밖에 없다는 사실이
Coda라는 툴이 좀 괜찮아보이더라구요 요즘
감사합니다~ 참고해보겠습니다!
저번에 긱뉴스에서 보니까 jira cli 비공식적으로 나온 거 같은데 주의깊게 지켜보고 있습니다 ㅋㅋㅋㅋ
저희는 swit을 쓰고 있어요. 채널은 slack jira swit 다 열려있긴 하지만 swit만 써도 충분하다는 느낌을 받고 있어요!
https://coda.io/ 입니다!
이거 뉴스에서 한국에 만든 건데 외국에서 대박났다는 소식은 본적이 있어요
대표님들끼리 아는 사이라 10만달러 크레딧을 받았다는 카더라가 있습니다..
저희도 올해 기획 -> 디자인 -> 개발 -> 문서 및 버저닝 그리고 디자인 시스템은 중요한 아젠다라서
뭔가 조금더 개선되거나 정리가 되는대로 소식 공유해보도록 하겠습니다.
오호 너무 든든합니다…
역시 jira군요.. 저희는 clickup 써보고있습니다..!
저두 질문좀 드려도 될까여 ㅠ 저흰 협업시스템이 아에 없는데요 사원수는 15명 정도입니다 노션 + 슬랙 사용이라도 제안해보려고 하는데 다른 좋은 조합은 어떤게 있을까여..?
msTeams에 웹훅 이용해서 자체서비스 이용해서 연결해서 쓰기도 해여 저흰
혹시 고객문의가 좀 들어오는 서비스 유형이신가요?
아니에요 고객문의는 거의 없습니다!
앗 그렇군요 채널톡 추천드리려했는데 ㅎㅎ
채널톡 찾아봐야겠네여 ㅎ 플로우도 괜찮아 보이던데... ㅠ 어떤걸 제안해야될지 쉽지않네여
코다는 회사에서 써본적이 있는데 데이터가 많아지면 엄청 버벅이더라구요. 저희는 협업 외에도 내부 계약서 관리나 견적서 관리로 사용하긴했었는데.. 많은 데이터를 다루시는게 아니라면 추천합니다. 노션 상위호환 인 것 같았습니다
리니어라는 프로덕트도 이런 저런 회사에서 많이 사용하는 것 같더라구요
오 후기 감사합니다:)
저희는 채팅은 카카오워크(자사제품이니), 이슈 관리 jira, 디자인 figma, 팀별 문서 공유 notion, 사내 게시판 아지트, 구글 g-suite(구글 시트), 게더타운 이렇게 쓰고 있는 것 같아요
게더타운도 사용하시는군요ㅎㅎ
소규모 이슈 관리는 github으로도 충분한 것 같고 스크럼 + 태스크 관리는 트렐로도 나쁘지 않은 것 같아요
네 원래는 자사 화상회의가 있는데 확실히 코로나 시대라 전면 재택을 하다보니 게더타운과 같은 게 있으면 정말 좋더라구요
오 저도 사프할때 썼었는데 재밌었던 기억이나네요 :)
작정하고 무료 범주에서 뭐든 좀 써보는 시간을 가져보세요~ ㅋ
생각해보니 저희 에어테이블도 써보고 있네요
이전에 vac 패턴에 대해 내용을 논의했었는데요. 이번에 6개월동안 써보면서 좋았던 점과 불편했던 점에 대해 적어보았습니다. https://all-dev-kang.tistory.com/entry/%EB%A6%AC%EC%95%A1%ED%8A%B8-VAC-%ED%8C%A8%ED%84%B4%EC%97%90-%EB%8C%80%ED%95%9C-%ED%9A%8C%EA%B3%A0-%EB%B0%8F-%EC%97%85%EB%8D%B0%EC%9D%B4%ED%8A%B8#%EB%A7%88%EB%AC%B4%EB%A6%AC
용태님의 좋아요 속도는 감탄하게 되고 글의 퀄리티는 항상 감동받게 하네요 ㅎㅎ
잔디는 어떤가요 ??
지금 중소기업라인에서는 탑티어라는데 써보지는 못했어요
기능 소개 보면 노션처럼 문서 정리도 할 수 있고 슬랙처럼 메신저로도 사용할 수 있는 것처럼 보이네요 !
노션 + google 문서 및 드라이브 + jira 정도로 관리하고 있어요.
노션 > 슬랙
개발 api 같은 경우는 개별이 따로 작성해서 나중에 컨플루언스로 업데이트 하는 식으로 하는 중이에요
다들 알려주셔서 감사합니다 많은 도움이 되었어요! 몰랐던 플랫폼도 많고 잘 살펴봐야겠네요! ㅎ
혹시
웹페이지의 반응속도를
완전 최대치로 끌어올리기 위해서
공부할만한 책
있나용?
svelte 에서 css in js 라이브러리 뭐 많이 사용하나요?
삭제된 메시지입니다.
svetle에서는 기본적으로 css module을 제공하기 때문에 css in js를 쓰지 않고 그냥 svetle에서 제공하는 css를 쓰시는게 좋아요.
책은 잘 모르겠네요~ 일단은 구글 크롬의 light house를 꾸준히 돌려 보는 것을 추천드립니다


requestIdleCallback을 이용한 최적화에 대한 글들이에요!
타입스크립트를 공부하는 중인데 class를 집중해서 공부 하다보니 oop 디자인 패턴 여러개가 있다는 사실을 알게 되었어요… 혹시 인터넷에 있는 그런 디자인 패턴들을 각각의 장단 점들을 모두 이해하고, 상황에 맞에 사용 하는게 맞는건가요???
오 처음본 API에요
사진
제가 찾은건 이정도 인데 더 있는것 같기도 하고요...
위에서 테오님이 언급하셨던것 같은데
이정도까지 객체지향을 깊게 사용하진 않을거에요
저 중에 제가 들어봤거나 그래도 공부를 해봤던 패턴은 싱글톤 프록시 반복자 중재자 방문자 옵저버 정도이긴한데 전부 자바나 코틀린이나 c++할때 배웠었지 js나 ts에서 이를 강조하는 글이라던지 배울 필요성이 있다고 하는글은 못봤습니다
맞아요 객체지향은 전통적으로 오래 되었고 많은 디자인패턴들이 나왔지요. 하지만 자바스크립트는 태생이 객체지향이 아니었는데다가 함수형과 섞여있는 개념이라서 전통적인 객체지향의 설계대로 개발하지는 않습니다
차라리 함수형을 더 파는쪽이 좋을것같습니다. 추천을 드리면요!
그리고 많은 객체지향의 패러다임들도 함수형과 섞여가며 java역시 함수를 기반하는 코틀린과 같은 형식으로 변해가고 있구요
객체지향을 공부 하는 것은 관점과 프로그래밍적 상황을 이해하는 데에는 도움이 되니 그냥 재미로만 보시되 실제 구현에 대해서는 너무 고민하지 마세요
아 그렇군요 감사합니다.ㅎㅎ
대부분의 디자인 패턴들은 함수를 인자로 넣거나 함수를 반환을 하면 해결되는 패턴들이 상당히 많습니다
그러니 객체지향을 한번 훑으면서 함수형로 이 패턴을 어떻게 바꿀까? 한번 생각해보시면서 읽어보는 것은 추천합니다
가령 전략패턴이라고 불리는 것은 자세히 보면 map처럼 함수를 인자로 받는 것이고
처음에 재미로 시작했는데 저도 모르게 몰입을 하다보니 실제 구현을 어떻게 하지… 망막해지고, 저런 패턴들을 다 알고 있어야 하는건가… 하는 생각을 했어요~
옵저버 패턴이라고 하는 것은 addEventlistener처럼 함수를 인자로 받되 array를 이용한 노티로 구현하면 되고
클래스라는 구조 밖에 없던 시절에 만들어진 패러다임들이라 함수가 일급객체가 될 수 있다는 것을 상상도 해보지 못한 시절의 패러다임이라서 그래요 ㅋㅋ 그래도 해법 보다는 상황과 이름을 아는 것은 시야를 넓히는데 상당히 도움이 됩니다! 몰입했을때 공부해보세요ㅎ
네네 테오, 김동현님 네 감사합니다 :)
이것도 한번 패턴들 모아서 함수형으로 바꿔보는것도 좋겠네요 언제가 될지 모르겠지만 블로그 소재로 좀 keep해두겠습니다! 고맙습니다 :)
와~ 기대하고 있겠습니다 (굿)
와 저도 기대되어요!!
네네 기대하고 있겠습니당 😃😃
객체지향 너무어려운데 공부할때 팁있나요 ㅠㅠ
하긴 처음배우는데 바로 익숙해지면 그게 재능이겠지 흑 ㅠ
왜 하는지 철학적으로 접근해보시는 것도 추천드립니다
아!! css module 이 있군요. react에 익숙해져 있다보니, 스펙을 react스럽게 맞출려고 했었나보네요. 감사합니다~
인사하는 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/
안녕하세요 인사하는 제이지님 반갑습니다 :)
레고님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/
안녕하세요 Tube warms his hands님 반답습니다
반갑습니다 :)
안녕하세요 반갑습니다! ㅎㅎ 블로그 글, 너무 재밌게 읽어서 오픈채팅에 들어와봤습니당
감사합니다~ 환영합니다. 여기는 개발자들끼리 서로 궁금한거 묻고 답해주는 공간입니다. ㅎ 뭐든 궁금한게 있으면 편하게 글 남겨주세요. 본인이 흥미롭게 봤던 좋은 글이나 본인 글을 공유해주셔도 좋아요!
테오님 질문이 있습니다! 최근 블로그 글에서 CSS 는 이론보다는 반복숙달이 중요하다고 강조하시는 걸 보았는데, 반복숙달의 방법으로 추천해주실 게 있을까요..? 클론코딩이나 특정 책 여러번 반복해서 읽기 등 뭐든 좋습니다..! (신나)
여기서 마음에 드는거 하나 구현해보세요. 대부분 회사 업무는 이미 만들어진 디자인을 옮기는 것이기에 css와 구조가 보이는 클론 코딩보다 훨씬 더 도움이 되실거에요. 그리고 돈 받고 알바를 한번 해보시는 것은 항상 강력추천합니다. 역시 실전이 최고인것이지요! ㅋ
ㅎㅎㅎ
감사합니다! 이렇게 무료로 피그마 자료도 올려주고 너무 좋네요..! 개인 블로그 하나 만들려고 매번 생각만 했었는데 이거 보고 하나 만들어도 좋을것 같네요.. (좋아)
역시 돈받고 쪼여가면서 해야 가장 빨리 크는 것일까요 ㅎㅎ
네!
영어도 현지가면 스스로 는다고 하는 것처럼 (아직 경험해본적은 없습니다)
뭐든 닥칠수록 성장한다고 생각합니다! ㅋ
크..아침부터 개발열정이 솟습니다! 오늘도 다들 화이팅하세용!
화이팅 입니다 :)
저 공부하다 질문있습니다 요새 지바스크립트로 간단하게 로또만들기 같은 걸하면서 공부입니다 공부방식은 간단한 문법만먼저배우고 특정게임을 만들때 필요한부분만 가르쳐주고 그부분이 어떤식으로 쓰이는지 가르쳐주는식으로 강의가 진행되는데요 현재 클래스부분을공부중인데 클래스가 복잡한코드를 간단하게 만들기 위해 사용되는건 알거같습니다 근데 이걸 직접적으로 어떤식으로 사용되는지 모르겠는데 첫번째고 두번째는 그냥 강사님 강의하시는 내용에 제가내용을 이해못하고 억지고 배운 개념을 억지로 집어넣어서 어거지로 인강에서만 배운개념을 인강에서만 사용할수있게 외우는느낌이 강하게 드는데.. 이럴경우 어떤식으로 공부하는게 괜찮을까요? 자바스크립트 문법만 배워서는 금방 까먹기도하고 그래서 실전에서 어떤식으로 쓰이는지 먼저 배우고 그다음 개념을다시 찾아보고 익히는식으로 공부중인데 객체지향부분은 이론을먼저봐도어렵고 어떤식으로 쓰이는지 봐도어렵고 그러네요ㅜㅜ
저는 그걸 가지고 다른걸 만들어보는걸로 합니다
혹시 자바 할줄 아시나요?
자바 파이썬 이런걸로 객체지향 하면 진짜 코드 보면서 전율오는데 자스는 딱히.. 프로토타입 기반으로 해도 클래스 기반으로 해도 객체지향 개념이랑 아주 딱딱 맞아떨어지지가 않고 언어 지향점이 달라서 그런지 객체지향 공부하기 쉽지 않을 거 같아요 개인적으론
파이썬만해봤습니다ㅜㅜ
파이썬은 그냥 코테만풀정도의 문법만알아서 객체지향부분은공부한적이없습니다ㅜㅜ
만약 써먹기 어렵다면 (클론 코딩 강의 듣고 만들기 -> 내 아이디어로 사이드프로젝트 -> 프로젝트 회고로 부족한 점 리팩토링 -> 다시 프로젝트 ... ) 저는 이런 방식으로 공부해봤고 재미를 챙겼었네요! 이론적으로 공부는 결국 이런 프로젝트를 해보면서 필요성을 스스로 느껴야 쏙쏙 들어왔었던 것 같아요 :)
그냥 강의를 계속 진행하는 것도 하나의 방법일 거 같아요. 사바사이지만, 모든걸 이해하고 넘어가려고 하면 흥미를 잃어버리고 지쳐서 포기할 수도 있어서.. 이해라는게 반드시 선형적으로 오는것 같지는 않더라구요 (헤롱)
객체지향패러다임과 자바스크립트 문법은 결이 달라요. 객체지향패러다임은 유투브에서 양자역학 과학방송듣듯이 그냥 이야기정도로만 소비를 하시고 구체적인 방법에 대해서는 자바스크립트와 엮으려고 하지 마세요. 그래도 어느순간 '아! 뭐야? 이거(!)를 이렇게(?) 설명한거였어?' 하는 순간이 옵니다
이해하려고 하면 ..ㅎ 어렵지 않을까요? 심지어 이론으로 하려면 굉장히 딥하게 들어가야하는데 ㅠㅠ "인강에서 배운걸 인강에서만 사용할 수 있게 외우는 느낌" 처음하시는데 ㅎㅎ 벌써 응용이 톽톽 된다면 천재가 아닐까요 ? .. 저는 일반인이라서 지금 글쓰신 분처럼 느꼈지만 현업에서 와!! 이걸 이렇게 쓰는구나 느끼고 배우는게 많아서 처음이시라면 그렇게 "어거지로 배운걸 우겨넣는 방법" 정말 잘하고 있다고 생각이 들어요 ㅠㅠ 지금 너무 스트레스 안받으셨으면 좋겠어요 ㅠㅠ 재미가 있어야 꾸준히 할텐데
일단 그냥 넘겨야겠네요ㅜㅜ 다들 답변감사합니다
솔직히 객체지향 어제듣고 진지하게 강사님처럼 못짤거같아서 코딩접을까 진지하게 고민했는데 그냥 일단 넘기고 나중에다시 봐아겠네요
사진
혹시 개발자도구에서 쿠키 값 변경할때 이렇게 빨간줄 뜨면서 변경 실패한 경험 있으신분 계신가요 ㅠㅠ
크롬입니다 !
저는 객체지향은 무작정 이론부터 공부하기 보단 이런 상황에 있을때 객체지향 이론의 어떤 부분을 적용하면 괜찮더라 이렇게 공부하는게 잘 맞았어요 저는 주입식 교육이 진짜 안맞아서ㅠ (학교에서 흔히 배우는 기초적인 붕어빵 예시 나올때마다 너무 재미없어서 탈주했어요) 그리고 현업에서 (라고 말하기엔 저도 얼마안된 주니어지만)생각보다 이떄 이 상황에 객체지향을 써야지! 라는 상황은 오히려 없는 느낌?저는 당장은 너무 모든걸 이해하려 하지 않고 이런게 있고 대략 이러한 개념이 있다 정도만 알고있어도 괜찮지 않을까..싶어용
아 그리고 제가 객체지향의 필요성과 공부를 느낀 때는.. react 없이 순수 자바스크립트로 react처럼 코딩하기라는 주제로 연습할때였어요! 특히 의존성 주입과이라던가 상속이라던가 이런 부분들이 이때 사용되면 좋겠구나 짐작하게 되었어요 단순히 암기 형식으로 이론만 외는것보단 이때 사용하면 좋구나~라고 실전에서 알게 되었습니다 또 구조적으로도 훨씬 고민하게 되고..특히 평생 써본적 없으리라 생각된 class를 아주 요모조모 사용해봤습니다 (근데 이것도 완전 함수형처럼 짜는 분들도 계셔서 의견이 다른 분들도 있을것 같은데 그냥 이런 방법이 있다~라고만 생각해주세요)
객체지향과 디자인 패턴을 다 배우고 나면 마지막에 배우는게 '지금까지 배운 디자인 패턴을 잊어버리세요(?)' 입니다. 패턴이나 객체지향에 심취하면 구현이 아니라 어떻게 패턴을 적용할지 고민을 하는 패턴병에 걸려서 더 코딩을 못하게 됩니다.
사진
저도 같은 주제로 고민되어 다른 시니어분께 멘토링을 받은적이 있는데 (배워야 할게 너무 많은것 같다, 할게 너무 많은데 지금 상황(저연차 주니어)에서 디자인패턴과 객체지향을 공부해야할까?)) 하신 말씀이 "그럴 시간에 바닐라 자바스크립트랑 네트워크 공부나 열심히 해라" 라는 대답이셨습니다 . .저런 패턴류는 그냥 이런게 있다정도만 알라고 하셨어요 (ㅋㅋ)
훌륭하신(?) 시니어네요ㅋ
어.. 저 강의내용 관련해서 질문드리고싶은게있는데요 제가 강의여러번들어서 강의에있는 논리를 이해하고 혼자짜는 단계까지와서 어는정도됐다 싶어서 다른 내용공부하고 그런데요 시간 지나서 다시배운걸 짜보려니 완벽하게는 혼자서다시못짜겠고 대략적인 큰 논리구도는알겠는데 디테일하게 어떤식으로구성되고 그걸 코드로다시짜는 게 60~70퍼정도만 다시짤수있다면 다시강의보고 복습하는식으로 공부해도괜찮을까요? 질문드리는이유가 배운걸나중에보면 큰틀은 알겠는데 디테일한부분은 까먹더라구요 ㅜㅜ 근데강의를다시보고 배우는건 뭔가제가 그개념을이해하는게아니라 강의보는 그순간만 해당 논리나 개념을암기하는 느낌이 강해서 질문드렸습니다ㅜㅜ 배운내용은 따로 블로그에 정리다하는식으로 공부중인데 정리해도 까먹는건 어쩔수없는거같더라구요...
음... 제가 이미 시니어가 되어버려서 하는 얘기일수도 있지만 결국은 그냥 완성을 해보는것 만큼 좋은것은 없다고 생각해요
디테일한 부분은 현업에 계신 누구도 억지로 기억해서 하는게 아니라 무한 반복해서 쓰다보니 자연스럽게 외워진거라고 보시면 편합니다. 그전까지는 누구나 검색할거에요
이론을 몰라도 프로젝트는 완성을 시킬수 있거든요. 일단 제일 중요한 건 어떻게든 완성을 먼저 하는 것이고 그 과정에서 무엇을 찾아보든 다시 해보든 다 도움이 되실거라고 생각합니다.
저는 주니어 입장으로써.. 반복해도 어쩔 수 없이 까먹는게 사람인지라 거기에 너무 얽매이지 않고 꾸준히 공부하다가 다시 뒤돌아가서 공부하면 처음에 공부했던것 보다는 더? 알겠더라구요.. 무튼 저는 반복이 제일 중요한 것 같아요ㅠㅠ! 같이 힘내요
맞아요. 저도 코딩할때 외워서 치지 않고 일단 검색 부터 합니다. 요새 개발 세상에서의 짬바는 외워서 코딩을 하는게 아니라 남이 짠 코드를 보자마자 나한테 맞춰 쓸 수 있는 것인지 못 쓰는건지를 안다는 거 같아요
제가 자주 드는 예인데 한글을 배울때 ㄱㄴㄷ 이 어떤 원리로 ㄱㄴㄷ 인지 안 배우잖아요. 물론 그 원리를 깨우치면 좋죠 (발음을 할때 혀의 단면도나 입술의 모양) 근데 필요이상이라는 생각이 드시지 않나요? 가끔은 그냥 그렇구나 하고 단순히 받아들이고 넘기는게 정말 필요합니다. 초반부터 미친듯이 힘뺄 필요없어요. 좀더 웹개발에 쉽게 대입하면 오늘 처음 웹공부하는 사람이 html 의 head 테그에 있는 모든 것들이 뭘 의미하는지 하나하나 뜯어보고 있는것이랑 비슷할것같아요. 중요한거고, 원리를 알면 좋은데 처음부터 너무 힘을 빼는 일이에요
굳이 디테일한면 꼼꼼히 다 외우고 챙기지 않아도 된다는 겁니다. 학부시절 교수님의 말씀을 빌려 '머리속에 흔적만 대충 새기고, 비슷한거 나왔을때 키워드만 대충 떠올릴정도면 된다.' 정도 인것같아요
저도 이부분에 동감하면서 하나 경험해본건데, 남이 짠 코드를 나한테 맞춰서 쓸수 있다라는게 그대로 가져온다는게 아닌, 이해를 한다음 쓴다는게 중요하더라구요. 회사에 들어오자마자 기능구현해겠다고 여기저기서 코드 가져왔다가 어떻게 동작하는 것이냐고 로직을 물어보시길래 답변을 못했던 슬픈 추억입니다.
평소 고민했던 질문이었는데 뭐랄까.. 배운내용은 저스스로 안보고 쳐야 확실히 배운거라는 생각이있어서 자꾸 까먹는거때매 스트레스를받았었습니다ㅜㅜ 배운걸토대로 만들고싶은걸 만들수만있으면 된다하시니... 그냥 까먹거나 자주쓰일거같은부분은 따로정리해서 필요할때 보고쓰는식으로해봐야겠네요 감사합니다!
좋은 말이네요!
내가 갑갑해지면 자연스레 늡니다. ㅋㅋ
오 이게맞네요 바로이해갔습니다
평소 오래동안 고민했던부분인데 다들 잘알려주셔서 감사합니다!
톡게시판 '공지': 굳이 디테일한면 꼼꼼히 다 외우고 챙기지 않아도 된다는 겁니다. 학부시절 교수님의 말씀을 빌려 '머리속에 흔적만 대충 새기고, 비슷한거 나왔을때 키워드만 대충 떠올릴정도면 된다.' 정도 인것같아요
레거시 소스에 보면 즉시실행함수가 많이 보이는데 이건 즉시실행함수에서 사용되는 변수들의 스코프가 함수안에서만 유효하도록 처리하는거로 이해하면 되려나요? 즉, 즉시실행함수를 통해 모듈처럼 처리한다.?
보통 즉시실행함수 그렇게 쓰지 않나요
웹팩도 모듈 그렇게 하는걸로 알고있어요
프라이빗화..
건들수없어!!
넵넵!
보통 백엔드 개발자 분들한테 api 요청서 주실때 어떤 형식으로 요청주시나요..??
저는 필요 데이터? 같은 정도만?
노션에 정리해서 드립니다
리퀘스트, 리스폰스 나눠서 정리 하시나용?_?
저는 리스폰스만 말씀드리고.. 리퀘스트는 백에서 요청하는대로 드립니다
서로 힘들거같으면 논의 해보고요
저는 자바스크립트, 타입스크립트 밖에 모르는데 개발자 된 지 6개월차에 행동패턴 발표하라고 했어요... 일주일을 밤새가며 준비했지만 발표는 엉망이었고 "아무리 공부해도 잘 모르겠다"고 하니깐 선임 개발자들이 "코드를 봐도 왜 이해가 안된다는 건지 이해가 안된다.."라고 했네요
(힘듦)
흠 그렇군요 ㅎㅎㅎ 넵 썰님 감사드립니다!!
https://velog.io/@kshired/Tips-%EA%B0%9C%EB%B0%9C%EC%9E%90%EA%B0%80-%EC%A7%88%EB%AC%B8%EA%B3%BC-%EA%B2%80%EC%83%89%EC%9D%84-%EC%9E%98%ED%95%98%EB%8A%94-%EB%B2%95 질문을 잘 하는 법에 대한 포스팅인데 도움이 되어서 공유드립니다..ㅎㅎ
테오님 아까 오전에 드렸던 질문의 연장선인데요, css 익힐 때 (말씀해주신 방법대로 할 때) css in css , css in js 아무거나 상관없겠죠..? 회사에서는 React, TS , css-in-js 로 개발하고 있습니다 !
네~ 일단은 뭐든 주력으로 할 수 있는게 하나 만들어지고 나면 나머지는 검색을 해서 하든 배워가며 하든 짬으로 할 수 있는게 생기게 되니까 상관은 없구요 당연히 회사에서 하는 것과 align을 맞추면 더 좋겠죠
저는 css in js를 안해봤지만 어디가서 css 못한다고는 안하니까요 ㅋㅋ;;
보여지는건 결국 html, css라 딱히 상관은 없다고 생각합니다.
개인적으로 css-in-js가 css specificity 이슈를 덜어줄 순 있을거같네욤!
안녕하세요. 테오의 프론트엔드에서 눈팅하면서 많이 배우고 있는 1년차 개발자 입니다. 이번에 스타트업 회사에 입사하게 되었습니다. 다름이 아니라 회사에서 장비 지원으로 노트북을 고르라는데 맥북 16인치 기본형 (336만원) 을 희망한다고 하면 너무 눈치 없는 행동일까요? 어차피 퇴사할때 반납 한다고 들었지만 너무 비싸서 무리가 될까 걱정이네요. 보통 어느정도의 사양을 하는게 좋을까요?
최대한 지르세요!
어차피 반납일텐데
후보군이 없이 그냥 본인이 정하면 되는건가용?_?
회사에서도 소모품 대금으로 사용되서 세금 처리가 가능하고 직원의 이직을 막아주는 용도로 활용되고 있습니다.
오..그런면도 있었군요!!
근데 보통 어뷰징(?)을 막기 위해서 후보군이 그래도 있을텐데 한번 물어는 보세요 ㅋㅋ
좋은 장비가 열정을 만들어준다고 생각합니다
네 후보군을 따로 얘기 안해주시더라고요. 이런적이 처음이라 고민이네요. 답변 감사합니다 !!
...눈치보인다면 한번 지원팀에 한번 물어보세요(괜히 부추기는거 아닌가 싶어 급 소심해졌습니다.)
넵 ㅎㅎ 한번 물어보고 결정 해보겠습니다. 감사합니다~!!
대신 좋은걸로요! 괜히 낮추지는 마시고. ㅋㅋ
넵 ㅎㅎ 좋은거해서 더 열심히 할 생각 해야겠습니다! 감사합니다😃🙏
❓ 여러분들은 보통 node버전 컨트롤은 무엇으로 하시나요? nvm / n / nodist / 기타(도커에 따로 올리기)
nvm 사용하구 있습니당
저희 회사는 nvm으로 맞춰서 개발하고 올리는 건 도커로 올립니다
n도 요즘 좋아보이던데용
nvm 쓰고있긴 합니다
nvm 쓰고있어요!
nvm이 오랫동안 터미널 지연을 유발한다고 하더라구요. 그래서 n 쓰는 게 요즘 많다고 하던데 실제 현업에서는 어떻게 사용하시는 지 궁금했습니다!
전 n 씁니다!
오 n 처음들어보ㅔ요 ㅎㅎ.. 좋은거 배워갑니다 ㅎㅎ
https://onlydev.tistory.com/114 여기가 깔끔하게 잘 정리되어 있네요.(사실 제 블로그입니다)
n이라는게 있군요...
와 보고싶었던 주제군요..! 잘보겠습니다!
오. 좋은 글 감사합니다!
와!
헐 대박
대박이네요
와 ㅋㅋㅋㅋ
와....
좋은 글 감사합니다!! 정독하고왔어요 ㅎㅎ
사진
꺄님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/
안녕하세요 꺄님~ 반갑습니다 :)
안녕하세요~~!~~!!
어서오세요 여기는 서로 궁금한 것들 물어보고 답해주는 공간입니다~ 편하게 글 남겨주시고 내가 안다 싶은 답변도 편하게 남겨주세요
테오님 글 잘 읽었습니다! 문득 이런것들 쓰시는데 시간투자를 얼마나 하시는지도 궁금해졌어요 ㅋㅋㅋ
주에 1개씩은 써보려고 하고 있구요 이번 글은 전에 ppt로 발표 해둔 게 있었고 잘 알고 있는 주제라서 글을 쓰기 시작해서 완료 하는데 까지는 이틀을 쓴 것 같아요
역시 좋은 글 쓰는건 쉽지않군요 ㄷㄷ
늘 좋은 글 써주셔서 정말 감사드립니다🙇 ♂️
대단하세요 글쓸 때 이런 읽기좋은 글은 어떤식으로 작성하는지도 공유해주시면 많은 배움이 있을 것 같아요ㅎㅎ
일단 쓰고자 하는 자료를 구글을 통해서 수집을 합니다 그리고 좋다 싶은 내용을 긁어다가 배치를 해봅니다 보통 그냥 스샷을 찍어요~ 빌드업을 중요하게 여기는 편이라 뒷 내용을 이해할만큼 앞에서 충분히 언급이 되었는지 너무 급작스럽게 개념이 점프 하지는 않는지 확인을 합니다
그리고 녹음기를 켜고 상상속의 누군가를 한명 정해두고 설명하듯이 말을 이어나가봅니다
클로바 노트를 쓰고 있는데 이게 다시 말로 한 내용을 글로 적어 주는 기능이 있어서 여기서 만들어진 글들을 벨로그로 옮겨 담습니다
글을 적당히 주제별로 그룹핑해서 적절한 제목을 달아줍니다
다시 이 내용을 가지고 한번 더 녹음기를 켜서 발표를 해봅니다
중요한 키워드를 중심으로 벨로그로 볼드랑 마크를 칠해가면서 글이 리듬감이 있는지 확인하고
마지막으로 적절한 짤 들을 찾아서 중간 중간에 삽입하는 식으로 마무리 합니다 퇴고 하는 과정에서 꼭 이러한 순서가 지켜지는 것은 아닌데 말로 발표 해본다가 좀 읽기 쉬운 글을 만드는데 도움을 주지 않나 생각해봅니다
와 늘 말로하면 뭔가 잘 설명할 수 있겠는데 글이 안써질 때가 있었는데 이런 방법이 있었네요
감사합니다!
와우 테오님은 정말 아낌없이 알려주시는 🌳
너무 멋져요.. 제가 존경하는 랜선 멘토 테오님..
저는 반대입니다…. ㅋㅋㅋㅋ 글로는 잘 하겠는데 말로는 잘 안나오는....
감사합니다~ 솔직히 남을 알려주는 걸 좋아하는 성격이기도 하고 최근에 읽은 기버 라는 책에서도 그 사람의 영향력은 얼마나 많은 사람을 도와줄수 있는지로 평가된다라는 말이 너무 와닿아서 열심히 노력 중입니다!! ㅎ 고맙습니다
너무 큰 도움이 되네요.. 클로바 노트 활용하는거 진짜 좋은 것 같습니다!
삭제된 메시지입니다.
삭제된 메시지입니다.
삭제된 메시지입니다.
삭제된 메시지입니다.
하우스푸우님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/
안녕하세요 하우스푸우님 반갑습니다 :)
안녕하세요~~~!
어서오세요~ 뭐든 궁금한게 있다면 편하게 글 남겨주세요. :)
저도 요즘 프로덕트 디자이너 관점에서 글을 쓰고 있는데요~ 최근 브런치 작가로 선정되어 첫글을 발행했습니다 ㅎㅎ 프론트엔드 개발하시는 분들께도 도움이 될만한 정보 같아서 공유드립니다.
와! APCA 흥미롭네요! 제 입장에서는 너무 신선한 글이라 너무 좋네요! 감사합니다 +_+bb
우오 댓글까지 달아주시고 너무도 감사드립니다. 늘 태오님께 좋은 글을 받아보는 입장이었는데 그런분께 칭찬을 들으니 좋네요.
디자이너의 관점 귀하네요!! 꼭꼭 씹어먹겠습니다
bb님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/
와.. 개념만 알고있었는데 너무 재밌습니다
재밌게 읽으셨다니 제가 더 감사합니다!
와 좋은 글 공유해주셔서 감사합니다 ☺️ 웹접근성 공부할 때 명도비율은 절대적인거라 생각했는데 아니었군요 (LOL)(LOL)(LOL)
안녕하세요 열심히 일하는 네오님~~ 반갑습니다 :)
안녕하세요! 주니어프론트엔드 개발자 입니다! 좋은 콘텐츠가 있으면 공유해서 서로 성장할 수 있으면 좋겠어요!~ 잘부탁드려요!
네 사실 규칙은 사람들이 만든것이라 절대적인 것은 없는 것 같습니다 ㅎㅎ 저는 이런 헛점에 좀 관심이 많은 캐릭터인데… ㅎㅎ 그렇지만 꾸준한 보완이 되어 모두가 공감하는 발전된 규칙을 만들면 좋겠죠!
안녕하세요 ~~
좋은 마음가짐이네요! 환영합니다!!
사진
여거 오른쪽 아래에 LOW Good이 반대로 된걸까요..?
엇 뭔가 오류가 있는거 같네요 공유 감사합니다
https://accessiblepalette.com/
수정했습니다!
색깔 만들어 주는거 너무 좋네요!! 좋은 정보 감사합니다 :)
제가 더 감사합니다 ☺️ 서비스들이 빠르게 대응하고 있는 것 같아요. 피그마에도 관련 플러그인이 있더라구요. 아직 베타입니다. https://www.figma.com/community/plugin/1016423882731978547/Advanced-Contrast
늦은 시간에 공지를 해서 죄송합니다. 구글 스프린트 3기를 한번 시작해보려고 합니다. 혹시 한번 협업과 사이드 프로젝트를 5일만 경험해보고 싶은 분들은 신청해 주세요. 일단 날짜는 2/9(수) ~ 2/13(일) 5일간 매 오후 11시~ 로 해보려고 합니다. (해당 날짜가 안되시면 다음주도 받고 있습니다. 6명이 확보가 된다면 2주 연속으로도 진행할 예정입니다.) 많은 참여 부탁드립니다. (특히 디자이너님! 아시죠? +_+bb) 참가신청서: https://docs.google.com/spreadsheets/d/1Nnfh1G3cTs7v7sY5-uYLkuWo9dre5zx04xzf5rrLQkE/edit#gid=0
톡게시판 '공지': 늦은 시간에 공지를 해서 죄송합니다. 구글 스프린트 3기를 한번 시작해보려고 합니다. 혹시 한번 협업과 사이드 프로젝트를 5일만 경험해보고 싶은 분들은 신청해 주세요. 일단 날짜는 2/9(수) ~ 2/13(일) 5일간 매 오후 11시~ 로 해보려고 합니다. (해당 날짜가 안되시면 다음주도 받고 있습니다. 6명이 확보가 된다면 2주 연속으로도 진행할 예정입니다.) 많은 참여 부탁드립니다. (특히 디자이너님! 아시죠? +_+bb) 참가신청서: https://docs.google.com/spreadsheets/d/1Nnfh1G3cTs7v7sY5-uYLkuWo9dre5zx04xzf5rrLQkE/edit#gid=0
신청하려다가 실력이 없어 기여도가 낮을 거 같아 쭈그리고 있는데, 혹시 참관만이라도 가능한가요?! ㅎㅎ
참관이 곧 참여죠ㅋ 관심과 열정이 있다면 어떻게든 기여 하실수 있을 거라고 생각합니다~ 실력은 너무 걱정 마세요
넵! ㅎㅎ
헐 대박 드디어 기다리던 3기가..!!
3기!
이모티콘
저도 스을쩍 신청해봅니다. 저 빼고 다 개발자분이시라 제가 너무 못알아듣는게 아닐지 걱정되네요
아이고 12일날 저녁약속이 잡혀있어 다음 기수를 기약해야겠네요 ㅠㅠ
이모티콘
판단은 스스로 하시는 거지만 주말을 갈아 넣지 않으셔도 됩니다;; ㅋㅋ
아닙니다! 너무 감사합니다 +_+
15~22시 동안 시간 할애가 불가능 할 것 같은데 그래도 괜찮을까요???
오전, 점심에 빡시게 달리면...!
🔥🔥🔥🔥🔥
앗 오후 11시(23시)에 1시간동안 진행하는거 아닌가요?!
네 다른 날을 빠지는게 아니시라면 미리 얘기를 하시면 될것 같아요~ 열정을 가지고 하되 가벼움은 유지 했으면 좋겠네요 ㅎ
열심히 해보겠습니다 ㅎㅎ
삭제된 메시지입니다.
맞아요 평일은 11시에 진행합니다. 주말을 넣은 이유는 평일로만 진행을 해보니 개발 시간이 부족하다는 피드백을 받았기에 주말을 이용해서 좀 더 자유롭게 시간을 더 투자해서 개발을 할 수 있기를 바래서이며 시간을 갈아넣기를 바란 것은 아닙니다.
3기 대박 벌써 신청자수가 장난 아니네여 ㄷㄷㄷ
그러네요 :) 다음주가 기대가 됩니다!!
저도 너무너무 기대가 됩니다! 또 달려보겠습니다~🚀😆
저는 다음 기회에 꼭...
설레네요😆
네~ 너무 길지 않은 텀으로 계속 진행을 할 예정입니다 :) 반응이 좋기도 하고 밤 11시 이후에 하는 것은 일단 집에서도 합의 된 상황이라 ㅋ
벌써부터 두근두근...
이륙 허가가 떨어졌군요🚀
ㅋㅋㅋㅋ
우오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/
핑구는 뮉뮉님이 들어왔습니다.
개발짜님이 들어왔습니다.
안녕하세요 수퍼마켓님 반갑습니다 ;)
개발짜님도 반갑습니다!
슈퍼마켓님 반가워요 :)
안녕하세요~! :)
이모티콘 안녕하세요~
테오님 혹시 디스코드 하실 생각은 없으신가요??? 주제별 게시판 만들면 보다 편할 거 같아서요
어서오세요~ 여기는 궁금한거 물어보고 답해주는 그런 공간입니다!
디스코드 할 생각은 있었습니다! 다만 지금이 그 정도 급인가? 하는 생각과 엄하게 분리거 되어버리면 어떻하나 싶어서 살짝 엄두를 못내는 상황입니다
오오오 바로 파셨네요 들어가겠습니다 :D
엇 테오님 프사보니... 예전에 클하에서도 종종 활동하시지 않으셨나요? 몇 번 뵌거 같은데...
하지만 기회가 왔을때! 일단 한번 만들어두고 일단은 좋은 링크들을 아카이브 하는 식으로 운영하고 원하는 주제가 있으면 계속 열어 볼게요
네 저 클하도 했었습니다 당근 마켓 다니시는 분들이 운영하는 프론트엔드 모임은 자주 참석했어요 요새는 좀 뜸하시더라구요
아, 주말마다 열던 방이죠?! 클하는 진짜 반짝하고 끝나버렸네요.... 초반에 다양한 개발자분들이 하는 말씀 듣을 수 있어서 좋았는데
사실 그런 것도 생각을 해봤었는데 음... 가끔은 재밌지만 매주 할 만한 주제를 찾는다는 것은 어려운거 같더라구요 ㅋ
디스코드는 주제별로 deep 하게 얘기해보고 싶은 사람들을 위해서 좀 운영해보겠습니다~ 언젠가 휙~ 다 넘어갈지 디스코드가 유령방이 먼저 될지는 모르겠지만 계속 중간 중간에 홍보를 좀 할게요https://discord.gg/AcgtRyY3
톡게시판 '공지': 디스코드는 주제별로 deep 하게 얘기해보고 싶은 사람들을 위해서 좀 운영해보겠습니다~ 언젠가 휙~ 다 넘어갈지 디스코드가 유령방이 먼저 될지는 모르겠지만 계속 중간 중간에 홍보를 좀 할게요https://discord.gg/AcgtRyY3
톡게시판 '공지': 늦은 시간에 공지를 해서 죄송합니다. 구글 스프린트 3기를 한번 시작해보려고 합니다. 혹시 한번 협업과 사이드 프로젝트를 5일만 경험해보고 싶은 분들은 신청해 주세요. 일단 날짜는 2/9(수) ~ 2/13(일) 5일간 매 오후 11시~ 로 해보려고 합니다. (해당 날짜가 안되시면 다음주도 받고 있습니다. 6명이 확보가 된다면 2주 연속으로도 진행할 예정입니다.) 많은 참여 부탁드립니다. (특히 디자이너님! 아시죠? +_+bb) 참가신청서: https://docs.google.com/spreadsheets/d/1Nnfh1G3cTs7v7sY5-uYLkuWo9dre5zx04xzf5rrLQkE/edit#gid=0
우리가 자꾸만 할 일을 미루는 이유 https://brunch.co.kr/@pumpkin-raccoon/40
오..지금 꼭 필요한 내용이네요(wornout)(wornout)
TED보세요 한글 자막있어요~ 재밌네요
ㅋㅋㅋㅋㅋ 이거 옛날에 봤는데 발표 너무 재밌었어요
여기에서 미루기를 좋아하는 원숭이를 몰아내는 패닉괴물이 "마감" 이라고 했는데 저는 "약속과 관계" 라고 하는 것도 있는 것 같아요. 어쩌다가 오픈채팅을 하게 되었고 블로그를 하게 되었는데 한번 이렇게 발을 들이고 나니 에스컬레이터를 탄 것 앞으로 가고 있다는 것을 느낍니다.
아~~ 저 영상 진짜 백번은 돌려본거 같네요 너무 인상깊어요
저를 위해서 시작했고 지금도 그러하지만 다른 분들도 이 공간이 조금이라도 동기부여가 되는 장치가 되셨으면 좋겠어요. 다른 사람들 때문에 내가 뭐라도 해야되는 그러한 장치들을 많이 만들어볼게요. 일단 스프린트는 검증된 것(?) 같아 앞으로 꾸준히 해보려고 하고 디스코드를 이용해서 테크톡이나 figjam을 이용해서 UX 레크레이션(?) 같은 자리도 마련해보겠습니다.
다른 사람들 때문이라는 말이 좋은거 같습니다. 책임감이 없다면 의지나 의욕이 금방 사라지더라구요.. 지금 혼자 공부하고 있다보니 조금 무기력에 빠져있네요 ㅠㅡㅜ
디스코드에 "스터디하고있어요" 음성 채널을 하나 만들어 봤습니다. 요새 캠 스터디가 유행한다기에 그냥 아무말 하지 않고 아무도 없더라도 뇌에게 나 이제 공부 시작한다 라는 신호를 주는 장치로 한번 활용해보세요~
너무 좋네요
와..줌터디라는 게 유행한다길래 궁금했었는데 자리를 마련해주셔서 감사합니다 테오!
행복한 라밴드님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 행복한 라밴드님 반갑습니다 :)
안녕하세요 벨로그보고 찾아왔습니다 프론트엔드 취준중인 취린이입니다^^
어서오세요~ 여기는 궁금한 거 물어보고 좋은 링크들을 공유 하는 공간입니다 편하게 글 남겨 주세요~
오오 좋아요 게더타운에서 해도 재밌을 것 같네요!
맞아요 https://gather.town/app/BF5knX8KBmXFn5CU/teo
게더도 항상 열려있어요~
개발자가 알아야할 스톱 옵션 https://evan-moon.github.io/2021/12/04/what-is-stock-options/
망치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 망치님 반갑습니다 :)
안녕하세요!!
어서오세요~ 여기는 서로 궁금한 것을 묻고 답하고 좋은 자료들을 공유하는 공간입니다 편하게 글 남겨주세요 :)
함께 할 수 있는 이벤트나 장치들을 마련해보고자 생각도 하고 있어요~ 좋은 의견 있으면 알려주세요 :)
네 알겠습니당~!
자라자님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 자라자님! 반갑습니다 :)
안녕하세요! 반갑습니다..! 벨로그를 돌아다니다 우연히 발견해서 들어와보게 되었습니다 반갑습니다!
감사합니다 :) 여기는 궁금한게 있으면 공유해서 답변을 드리고 있습니다. 언제든 궁금한게 있다면 글 남겨주세요. 간단한 것은 바로 답변을 드리고 있고 길게 답변을 해야 하는 내용들은 블로그를 통해 답변 드리고 있습니다.
뿐만 아니라 다른 개발자들과 함께 질문을 공유하면서 함께 성장을 하고 싶습니다. 언제든 좋은 자료나 본인이 공부한 글이 있다면 공유 해주세요 :0
엇 저도 요거 두개다 봐써요 ㅋㅋㅋ
네 감사합니다 ㅎㅎㅎ
어떤 글을 읽고 오셨나요? 개인적인 궁금함입니다 ㅋ
음, 아마도 여기 계신 분들 중 한 분 이신 것 같은데 이엘로님의 구글 스프린트 후기를 읽고 링크가 있어 타고 왔습니다!
오오! 이번에 새로 3기가 진행할 예정입니다. 3기 인원은 마감이 되었는데 자체적인 이벤트로써 꾸준히 좀 진행을 해보려고 합니다 :)
그렇군요! 기대하고 있겠습니다!! ㅎㅎ
말하는감자님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 :) 말하는 감자님! 반갑습니다~
반갑습니다 ㅎㅎ 테오님 글 잘 보고 있습니다 :)
고맙습니다~ 여기는 서로 궁금한 내용을 공유하고 답변을 주고 받는 공간입니다. 편하게 글 남겨주세요~
코드 리뷰나 피드백을 받고 싶다는 의견이 있었습니다. 실제로 코드 리뷰를 해보신 분들은 아시겠지만 도메인과 컨텍스트를 모른 채로 그냥 코드 리뷰를 하게 되면 취향으로 봐도 무방할 let const 지적이나 가독성, 이름등의 지적들 정도에서 그치게 됩니다. (물론 이름짓기는 중요한 리뷰이긴 합니다만...) 그래서 다 같이 동일한 목표를 정해보고 만들어 본 다음 서로 코드 리뷰를 한다면 경험에서 나오는 진실된(?) 리뷰가 가능하지 않을까 생각을 해봅니다. 그러한 맥락에서 프론트엔드가 해볼만한 좋은 과제가 있어서 소개합니다. https://www.powerlanguage.co.uk/wordle/ 1) 게임이라서 버그나 비지니로직에 대한 이해가 확실하고 2) 비지니스로직, 키 이벤트, 버튼 이벤트, 에니메이션 등 적절한 프론트엔드 요소들이 충분하면서도 덩치가 작은 적절한 프로젝트라고 생각합니다. 일단 저 부터 시작을 해서 완성을 해보면 github에 공유를 하고 링크를 남겨 볼 생각입니다. (언제 될지는 모르겠지만요...) 전체를 다 구현하지 않아도 좋습니다. 일부만이라도 구현하고 코드리뷰를 원하신다면 github 링크를 남겨주시면 누구든 리뷰를 해보는 건 어떨까요? 적어도 저는 가급적 무조건 다 하도록 하겠습니다. 리뷰를 받는 것도 경험이지만 해주는 것도 소중한 경험이라고 생각합니다.
참여해보겠습니담!!
헐 너무좋아요
아 근데 망한게 영단어를 모르니까
문제를 풀어보질 못하겠네
ㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
너무 슬프네요
디스코드에 이벤트 채널로 만들어 두었습니다. 참여율이 어떻게 될런지 모르겠지만 진행해보시죠! ㅎ
저는 디코 만들었다가 망했는뎀 흑흑 태오님은 잘 되실것같네요 크..ㅋㅋ
와 대박..
꼭 참여하겠습니다 👍👍👍
엇 숫자야구 단어버전이네요?? ㅋㅋㅋ
숫자 야구는 뭔가요.. 아 영단어는 너무 어렵네요...계속 시도해보는데 눈물 영어공부좀 할걸...
이모티콘
맞아요~ 처음 학습시킬때 제가 숫자야구를 보통 많이 시켰는데 이게 훨씬 더 좋은 교보재(?) 인것 같아요
일단 대충 룰은 알았으니까 함 해봐야겠네요 ㅋㅋㅋㅋㅋㅋㅋ
감사합니담
저거 개발자도구로 보니깐 답 볼 수 있네요 ㅋㅋ..
사..사랑합니다
프레임워크는 아무거나 써도 되겠죠?
우와 바닐라 자바스크립트로 해도 재밌겠어요 ㅋㅋㅋ
오홍..바닐라라 고건 익숙한걸로 한번 해보고 스벨트로도 해보고
다해봐야겠네염 ㅋㅋㅋ
영단어를 몰라서 게임자체가 어렵긴 하네욬ㅋㅋㅋㅋ 답을 맞춰도 무슨 뜻인지 모르겠다는..
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ저..저도 헤헤 ㅋㅋㅋㅋ
일단 5번 틀리는것도 쉽지 않아여 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
6번이구나 ..
ㅋㅋㅋ 다섯글자 단어를 입력하는거 자체가 쉽지가 않아욬ㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ헤헤 저만 그런것이 아니므로 안도의 숨을…ㅋㅋㅋㅋㅋ
OpenMoji - 디자이너/개발자를 위한 오픈소스 이모지 (openmoji.org)
국내 기업들의 기술 스택이 알고 싶을때? https://www.codenary.co.kr/
죄송한데 디코주소는 어떻게되나요!?
여기입니다~
감사합니다!!
안녕하세요 혹시 react query에서 useInfinitequery를 ssr로 하는것은 비효율적인가요?
써본적은 없어서 검색을 좀 해봤는데 ssr 과 useInfinitequery 조합으로 쓰는 예시들이 더러 있고 문제가 있다는 얘기는 딱히 없어 보였어요 (혹시 잘 아시는 분은 답변 부탁드려요)
아 그렇군요.. 저는 인티니트 스크롤링 때문에 useInfinitequery를 사용했는데 데이터가 블로그 게시물이다 보니 ssr도 필요한데 ssr을 인티니트 스크롤링을 하면 많은 요청이 발생해서 문제가 되지 않을까 했습니다 ㅜ
예시를 봤을때는 처음 페이지네이션만 ssr이 되고 나머지는 스크롤 이후 불러 오는 방식으로 되는 것 같아 많은 요청은 안 될거 같아요
아하 그렇군요! 감사합니다!!
@@님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 @@님 반갑습니다 :)
안녕하세요ㅎㅎ
톡게시판 '공지': 당신은 어떤 상태인가요?
저희 방에 어떠한 사람들의 비율인지를 궁금해 하시는 분이 있어서 한번 투표를 부탁드려봅니다~ 그냥 가볍게 한번씩만 알려주세요 :)
혹시 현재 취업을 준비하고 있고 면접을 혼자서 준비를 하는 데 도움이 필요하거나 현업에 계신 분들 중에 예비면접관이 되어 보고 싶은 분 계실까요? 같이 면접 준비를 해보고 싶다고 요청한 분이 계서서 관심이 생기신 분들은 여기로 한번 와보세요 :) https://discord.gg/bWQcuc66
사진
ㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋ아..아아..스트레스..
올라님 왜요 ㅋㅋㅋ
누가 댓글 남긴거 보니까
숫자가 너무 낮으면 5e^-7 이런식으로 표현되서
5만 숫자로 바뀐다 하더라구요 ㅋㅋㅋㅋㅋ꙼̈
사진
ㅋㅋㅋㅋㅋ
오매… 3,4번은 왜저러나요
사진
저간단한 자바스크립트질문입니다 콘솔창에서 {}==={} 비교하면 거짓이라고나오는데 그이유가 두객체가저장되는 메모리위치가 다르기때문에맞나요?
n없이 바나나치는거도 자스에서는 가능합니다
비슷합니다 ㅎㅎ 레퍼런스값이 다르기 때문에
그런거죠 ㅎㅎ
헐..
저 클로저가 비동기함수랑 비동기함수밖에있는 var이있기때문에생기는 문제라고알고있습니다 헌데 요새 let을 쓰는걸로알고있는데 만약 클로저가 var때매생기는문제라면 요새도 클로저가중요한가요? 그리고제가 말한클로저의 정의는맞는건가요?
엌ㅋㅋㅋ저 사진 보니까 살짝 스트레스 받았어요
저 클로저라고 하셔서 저기가 어딘지 찾았었네요 ㅋㅋ
클로저는 문제는 아닙니다
부동소수점 때문에 소숫점 연산시 오차가 발생할수 있어서 그런거 같아요~
클로저는 함수나 실행컨택스트가 끝난뒤에도 변수객체에 접근이 가능한것을 말합니다
스코프 관련해서 보시면 좋을거같아요 ㅎㅎ
넵 클로저 개념은 React 에서도 사용해서 알아야하고 나중에 여러 이슈에 대응할때도 좋습니당
동딩댕동님이 말씀해주신 것 처럼 부동소수점 방식의 오차 때문에 그렇습니다! https://velog.io/@syleemk/CS-%EB%B6%80%EB%8F%99-%EC%86%8C%EC%88%98%EC%A0%90-%EC%98%A4%EC%B0%A8
오매 감사합니다 ㅋㅋ
아니요. 클로저를 잘못 이해하신거에요. 클로저는 상위 함수 scope에서 만들어 둔 변수를 하위 함수 scope에서 사용할 수 있다는 의미입니다. ex) function foo() { let name = "hello" function bar() { name = "world" } console.log(name) // "hello" bar() console.log(name) // "world" } 이게 자바스크립트를 먼저 배운 사람은 '응? 당연한거 아닌가?' 라는 개념인데 초기 언어에서 함수간 변수를 공유한다는 개념은 있을 수 없는 일(!)이기에 닫혀있는 공간에서 변수가 계속 유의미하다는 의미로 사용하고 있어요.
mdn 문서에서 말하길 JS에서는 소수점 이하 17자리까지만 정밀도를 보장한대요~
이를 통해서 전역변수나 클래스없이도 함수간 변수 공유가 가능하기에 함수형 프로그래밍을 할 수 있는 근간이 되는 개념이라 중요하게 다루고 있어요.
parseInt는 numerical string을 받는 방식이라 숫자를 받으면 먼저 스트링으로 변환하구 작동한다구하내용 parseInt(0.0000005); // => 5 // same as parseInt(5e-7); // => 5 // same as parseInt('5e-7'); // => 5
숫자 변환시엔 역시 Number를 쓰는게 젤 맘 편한거 같아여 ㅎㅎ
사진
그렇네요
넘버가 더 정확하네요
helm chart 공부하기 좋은 자료 아시는분 있나요
여기요
공식문서가 제일나은거같아요
아하... 대락어떤느낌인지 이해했습니다 여쭤보고싶은게있는데 현재 자바스크립트로 간단한 게임같은걸배우면서 공부중입니다 방식은 먼저 만들어볼 게임에필요한 개념을배우고바로 그걸활용해서 뭔가를 만드는식으로공부중입니다 그래서 그런지 사실 자바스크립트원리에대해서는 깊게공부를안한상태고 실행컨텍스트 클로저 이런건 개념이있다는것만 아는수준이고 자세히는모릅니다 원래는 지금하는강의 복습하고 리액트로넘어가려했는데.. 자바스크립트개념만공부하면 이걸어떻게쓰일지모르겠는경우가많아서 리액트하다필요할때 다시 자바스크립트로돌아가 배우는식으로 공부할까하는데 괜찮을까요?
저같은 경우에 리액트 공부하면서 모르는 개념을 공부하는 형태로 공부했었어ㅛㅇ
es5까지만 공부하고 넘어갔어서 화살표함수도 익숙하지 않았던 때라서 힘들었는데 하나하나 공부하면서 했었습니다
실행컨텍스트, 클로저, this, 프로토타입 같이 처음 접하면 헷갈리는 내용들만 모아놓은 책이에요! 200페이지 정도고 한챕터에 30페이지 정도라 가볍게 읽기 좋아서 추천드립니다 ㅎㅎ http://m.yes24.com/Goods/Detail/78586788
리액트를 하다 돌아오는 것도 좋지만 바닐라로 1주 혹은 2주단위 작은 프로젝트 몇개 해보시면 좋을 것 같아요!
솔직히 이론 보다는 그냥 어떻게든 일단 만들 줄 아는게 더 중요하다고 생각해요! 그래서 이론이 얕은 거나 선행되지 않은 거에 대해서는 크게 개의치 마세요 (물론 취업을 앞두었다면 얘기가 달라지겠지만요...) 그래서 뭐든 일단 만들 수 있을 거라는 자신감이 생시면 이론은 그냥 재미로만 보셔도 괜찮아요~ 억지로 이해하려고 하지 않아도 (내가 아는) 이걸 이런용어로 부르는 거구나~ 하면서 아시게 될거에요
그러면서 다른 사람들이랑 지금 처럼 소통을 하시다면 자연스레 이론에 쓰이는 용어들을 아셔야(?) 되서 착착 붙여가시게 될거에요~
이론부터 공부하게 되면 실전에서의 빈도나 중요도를 모른채 그냥 억지로 이론에서 배운것을 붙이려는 전후관계가 뒤바뀌는 문제가 생겨요 이론들도 다 자기들이 겪어보고 아! 이게 좋구나 아... 이렇게 짜면 안되겠다 이런게 정리 되는거라 실전에서 중요도나 필요성을 느끼고 나서 그에 맞는 이론을 찾아보는 식으로 지금처럼 성장하시면 되요~ 코딩은 이론이 아니라 실전이잖아요 ㅎ 많이 만들어보시기바랍니다
하반기목표로공부중인데 일단 지금처럼 먼저만드는식으로 공부하는쪽으로 계속공부해도괜찮을까요?
네~ 이론은 취업 시즌 닥치면 어쨌든 하게 되어 있어요 ㅋㅋ
저도 만들면서 공부하는게 테오님 말씀하신대로 이해하기 더 좋았어요! 아! 이게 이거였구나 라거나
이게 왜 필요하겠구나
그때까지 포폴을 더 만들어두시는 걸 추천합니다 ㅋ
싶은것들이 많았습니다 ㅋㅋ
왜->이래서
저 답변감사합니다 저 질문드린김에 한가지만 더 질문드리겠습니다 저는 일단 스타트업외에도 일반 사기업도 전부다 지원할생각이라 현재 공부시간의 절반은 코딩테스트위주로 하고있고 그외에 html,css ,js를 공부하고있습니다 현재계획은 상반기까지 코테위주로해서 코딩테스트에 안떨어질정도로 갖추는게목표로 하반기에 cs위주로 공부해서 하반기에 입사지원하는게 목표입니다 저는 프론트엔드직군으로 지원할생각이기떄문에 운영체제 네트워크 자료구조 까지공부할생각익긴한데.. 프론트엔드직군에있어서도 cs지식이 많이중요한가요?? 사실 db까지도 공부하긴해야할거같긴한데.. 직접적으로 쓰이는거같지않아서 고민이되긴합니다
실무에서 필요한 cs지식은 백엔드 개발자와 소통이 가능할 정도 수준이면 충분하기는 합니다. 하지만 이건 면접관의 가치관에 따라 달려 있는 문제라서 딱 잘라 말하기는 어렵네요~ 회사 도메인과 중요도가 프론트에 있는지 백엔드에 있는지에 따라서 조금 더 cs를 물어 볼 수 있지만 cs가 당락을 결정할 만큼의 비중은 아니라고 생각합니다 프론트에 자신이 있다면 cs 질문이 들어왔을때에는 아는 만큼만 대답하고 모르는 것은 당당히 거기까지는 아직 해보지는 않았다고 하시고 나는 프론트엔드의 전문성을 더 깊게 파고 있다는 식으로 잘 이끌어 가보시기 바랍니다
그래도 배우면 좋은 cs 분야가 있다면 네트워크, 자료구조, 알고리즘, 데이터베이스, 컴파일러(파서 정도만), OS(쓰레드, 프로세스, 컨텍스트 스위치 정도) 이고 깊이 보다는 대충 뭔지 아는 정도로 용어를 알아서 대화는 알아들을 수 있는 수준이면 충분합니다
감사합니다!!
handleActions와 reduxActions를 더 편리해서 사용하는 분이 많던데, 저는 그 두개가 기본 사용법보다 가독성이 안좋게 느껴지는데
기분탓인가요?
이럴 때는 그냥 주류를 따라가는 게 맞나요?
아 아닙니다. handleActions와 reduxActions도 여러 번 보니 가독성이 좋아보네용
ㅋㅋㅋㅋㅋ 변덕..
혹시 패스트 캠퍼스에서 '김민태의 프론트엔드 아카데미 : 제 1강 JavaScript & TypeScript Essential' 강의 들어보신 분 계실까요 !?
저요
후기좀 들을 수 있을까요 ??
혹시 입문자이신가요?
아녀아녀 !!
그렇다면 중급자 이상인거죠?
리액트 하고 있습니다. 타입스크립트 공부하고 싶어서 여쭤본거에여 ㅎㅎ
음.. 기본적인 학습은 괜찮아요
ts강의만 본다라면 저는 인프런 캡틴판교 강의 들을거같라요
오 좋은 정보 감사합니다 ㅎㅎ
네 자기 확신이 있는게 아니라면 최신과 주류를 따르는게 내가 아니라 남을 위해서 좋죠
이번에 react-query를 프로젝트에 도입했는데 궁금한게 외부 솔루션?을 쓰다보니까 서버데이터를 가져오더라도 가공해서 프론트에서 쓰는데 이런 경우에도 react-query가 괜찮은 걸까요,,,?
axios -> react-query -> adapter -> custom hook 이런식으로 구성을 하시는 건 어떨까요? react-query는 상태관리보다는 axios의 업그레이드 판으로 생각하시면 좀 자유롭게 사용하실 수 있으실 거에요
아하...네네!! 좀더공부해봐야겠네요
axios > react query 까지는 적용해서 쓰니 말씀해주신 다음부분을 좀 봐야겠네여
아 adapter는 라이브러리가 아니라 가공을 하는 단계를 말하는 거에요 가령 post랑 comment를 함께 쓰고 싶다면 custom hook에서 fetch_post_with_comments 와 같은 형식이고 내부에서 가공된 데이터를 조립해서 전달하는 식으로요.. graphQL을 그냥 코드로 만든다고 생각하시면 좋을 것 같아요
tkdodo 남이 데이터 가공할땐 select 옵션 쓰는거 추천하더라고요 써봤는데 좋았어요
@파이버 참고할만한 링크 혹시 있을까요? +_+
전에 그 블로그입니다 ㅋㅋㅋㅋㅋ
react-query에서 데이터를 불러올 때 전체 페이지에서 기억해야 하는 데이터라고 하면 상태관리 라이브러리를 통해 전역으로 저장해도 괜찮은걸까요 ?
리액트쿼리에 캐싱돼있어서 굳이 그럴 필요가 없고 권장되지 않을거예요
react-query에서 이미 queryClientProvider로 감싸고 있지 않나요?
사진 3장
감사합니다 !!
그렇네여 ,, 감사합니다 ㅠㅠ
안녕하세요 html질문이있습니다 화면맨밑에있는 logger가있는 하단부분이 class.container에있는 값에따라 길이가 변하는데요.. 아에 하단부분을 바닥으로 설정할수있는 방법이있을까요?? logger하단을 바닥으로 하려면 가운데있는 내용물을 채워야 내려가는데 그냥 내용물에상관없이 바닥으로 고정시킬수있는지궁금합니다
IE를 고려할필요가 없다면 .logger { position:sticky; bottom: 0 } 을 추천합니다.
진짜 태오님 답변 너무 멋있어요. IE 고려까지 하시면서 대답하는거.. 인상적입니다..👍🏻👍🏻 (이상 며칠전 IE 대응으로 힘들었던 사람의 감탄사였습니다)
이 자료 좋아보여서 투척하고 갑니다!
https://css-tricks.com/couple-takes-sticky-footer/ (엣날)
디스코드 홍보 https://discord.gg/UeaQKHmS 카카오 오픈채팅은 좋은 채널이지만 깊은 논의나 아카이브를 하기에는 좀 부족하다고 생각이 되어 대안으로 디스코드를 개설하였습니다. 오픈채팅은 계속 지금과 같이 모든 사람이 함께 언제든 질문하고 답변을 하는 공간일 것이며 디스코드는 아카이브와 음성채팅을 기반으로 하는 이벤트나 커뮤니티의 방향을 생각하고 있습니다. 오픈채팅에 올라오는 좋은 질문이나 링크 내용들은 디스코드에 아카이브를 할 예정입니다. 언제든 필요할때 찾아보시는 용도로 사용하시고 좋은 의견 있으시면 알려주세요 :) 지금 이야기한 react-query, sticky-footer, javascript meme 등도 아카이브 되었답니다
앜... 디스코드 배너 사진은 좀 바꿔야겠네요.. ㅋㅋ
와 디스코드에도 정말 많은 분이 온라인이시네요
의욕이 뿜뿜 솟네요 ㅎㅎ
그러게여 ㅎㅎ 진짜 감사드립니다 테오님,,
디스코드 재밌네요 !
axios react-query. typescript 사용하는 방법이 이게 맞는지 궁금합니다.
사진
1. 개인적으로는 타입 너무 힘주신 거 같다고 생각합니다 2. useQuery 에 들어가는 제네릭에 Promise 없는 게 맞을 거 같아요!
그렇네요! typescript 를 공부하면서 프로젝트에 적용하다보니,,,
타입에 힘을 많이 줬다는게 혹시 getMe의 반환값을 명시적으로 작성하여서 일가요..?
1번은 어떻게하면 힘을 뺼 수 있는지 저도 궁금합니다,
api.get<User> 하면 자동으로 getMe 의 리턴 타입이 Promise<AxiosResponse<User>> 로 잡히는데 굳이 할 필요 있나? 하는 의견이었습니다!
사진
혹시 nextjs에서 toast ui editor 사용해보신 분 있으실까요?!
아하,,, 네네! 감사합니다
저아까 질문드린 이부분에서 질문이있는데요 http://colorscripter.com/s/vf00q63 이게지금 작업하고있는 코드입니다 궁금한게 가운데있는 article의 크기에따라 밑에있는 footer태그의 위치가 아래로 내려가는데 왜이러는건가요?? 제가 html,body의 height를 100%해도 footer는 내려가지않고 그대로고 window의 크기만 100%로 바꼈습니다.. 아까 테오님이 말씀하신 position sticky,bottom:0도 footer에 적용해봤는데 제대로 안되구요 ㅠㅠ 혹시 어떤게 문제일까요?
전에 테오님도 이렇게 말씀하셨었구요
저도 TS 공부할 때 그렇게 배웠고 프로젝트 진행할 때도 그렇게 했었는데요, 실제 현업에서는 함수의 반환값을 명시적으로 작성하는 경우가 굉장히 빈번하더라구요.
그 기준을 어디로 둬야하는지 좀 궁금하긴 합니다
http://colorscripter.com/s/NbN3dgg 링크를잘못올렸네요
리터럴에는 명시안한다 이런건 당연하다고 생각하는데, 함수같은 경우 시그니쳐를 먼저 명시하고 코드 작성을 하는 것도 나쁘지는 않은 것 같다는 생각도 좀 들구요..
철학과 취향에 정답이 어디 있겠습니까만은 저는 DRY원칙에 따라 가급적 중복을 쓰지 않는 방향을 선호합니다
사진
사실 가운데 뭘넣어서 작업한다고 생각해서 이렇게 가운데에 뭘넣어주면 알아서 밑에부분이 내려가서 간격이맞춰지긴한데.. 이게 왜이런식으로 작동하는지 잘모르겠습니다.. ㅠ
teo 님 글에도 있었떤거 같은데 CSS 는 이해보다 반복숙달으로... ㅠㅠ
아까 질문의 연결이기는한데,,, custom 훅까지 만들곡 난 후에 각 모듈에서 호출을 하면 const {data} = useCustomQuery(); //jsx {data?.data.name} 이렇게 써야하는데 저 data 부분을 줄일 수 있는 방법은 없을까요!?
타입스크립트는 어떻게 공부하는게 맞을까요 ㅠㅠ 도무지 감이 안 잡힙니다,,
const {data : {data}} = useCustomQuery()
저 data를 줄이는 방법은 없나요,,,? 저도 처음에 이렇게 쓰려다가 어떻게 보면 모든 페이지에서 data를 써야하는 불편함 떄문에 ㅠㅠ
코드는 일단 받아서 보고 있는데 질문을 좀 이해하기가 어렵네요. 어떤 의미인지 다시 한번 설명해줄 수 있나요?
일단 strict를 true를 해제하고 JS를 쓰듯이 쓰면서 타입을 걸면 자동완성이 되어서 편하다 라는 정도로만 시작하세요. 공부를 해서 타입을 막 붙인다고 잘 쓰는게 아니라서
헉 아사실 바쁘실텐데 제가 괜히 번거롭게 해드린거같아서 죄송합니다 ㅠㅠ
어 그니까 제가 질문드리고싶은부분이
사진
제가 보내드린코드에서 header랑 footer사이에 이렇게 사진하고 내용물이있으면 제대로 footer가 밑으로 간격이 제대로 맞춰집니다
근데만약 여기서 가운데 내용물이없어지면
사진 2장
이렇게 footer간격이 위로올라옵니다 이때 제가 내용물을 조금넣으면
사진 2장
JS를 쓰듯이 쓰면서 타입을 건다는 의미가 어떤걸까요 ㅠㅠ 특정 함수의 리턴타입을 명시한다거나, 변수에 대한 타입을 명시하는 정도일까요 ?
첫번째 data는 axios 때문이고, 두번째 data는 react-query 때문일텐데, 이렇게 되면 useCustomQuery를 쓰는 쪽에서는 useCustomQuery가 axios 를 쓰는것과 react-query 를 쓴다는 사실을 다 알게 되어서, 캡슐화?정보의 은닉?이 안되었다고 생각하는데요, useCustomQuery 또는 그 앞단에서 axios로 인해서 발생할 수 있는 케이스들(400, 500 에러일 때 등)을 조금 컨트롤 해주고 axios의 data를 벗겨내고 반환한다면 어떨까 한번 제안해봅니다 ..
내용물이따라 footer가 내려가는 현상이일어나는데 저는 footer자체를 가운데 내용물 크기에상관없이 바닥쪽으로 내리고싶어서 postiion:sticky랑 absolute도 써보긴했는데 제대로 간격이 안맞춰지는거같더라구요 .. 그래서 일단 html,body높이문제인가싶어서 내용물없을때 높이를재봤는데
typescript가 왜 나왔는지를 생각해보면 결국 MS예전에 Visual Studio를 만들었을때 처럼 웹 쪽도오 IDE를 먹고 싶었고 타입기반의 언어에 강점이 있으니 javascript에서도 타입을 넣고 싶었다라고 보시면 되는데 (물론 뇌피셜입니다..) 어쨌든 타입체크와 자동완성을 최 우선으로 생각하시면서 해보시면 타입스크립트는 언어가 아니라 하나의 편한 도구라서 생각하시는게 좋아요
사진 2장
사진
이게 내용물아에없을때 html,body의 높이구요 이때제가 html에 높이를 100%로주면
네~ 함수의 리턴값은 대부분 자동추론이 됩니다. 처음에는 변수 선언시 타입과 함수 파라메터의 인자 정도로만 사용하시면 되요
진짜 감사합니다 ,, 하나의 언어라고만 생각해서 막막했는데 ,,
감사합니다 ㅠㅠ
이런식으로 됩니다..
html,body { height:100%; } footer { position: sticky; top: 100vh; }
어?
됐습니다 ㄷ
일단 bottom: 0은 안되네요~ 잘못된 정보를 드렸습니다. ㅠ 그리고 body와 html은 100% height가 지정이 되어야 합니다. 기본값이 height: auto라서
height: auto = 컨텐츠의 크기를 따라갈래요
아아..
그래서 그냥 저는 html,body { height: 100% } 는 기본적으로 쓰고 있어요.
1명에게 선물을 보냈습니다. 지금 확인해 보세요!
질문이좀많았는데 답변해주셔서감사합니다 ㅠ
이거떄매 몇시간동안 고민했는데 저부분다시한번공부해보겠습니다
아닙니다~ 커피는 잘 먹을게요! 감사합니다 :)
sticky나와서 그런데 현업에서 sticky많이쓰나요? 사실 sticky오늘 처음알았습니다..
IE를 포기하시면 아주 편하게 쓰실 수 있습니다. ㅋ
https://discord.com/channels/939184197002739792/939193476602544158 그래서 변수선언과 함수인자의 타입을 붙이기 시작하면서 함수가 타입인 경우에 어떻게 인자를 붙이는 지가 첫 허들이지만 하다보면 쉽게 넘어가실거에요 🙂 그러다보면 string도 되고 null도 되는 애들은 어떻게 타입을 줘야 하지? params에서 값을 유동적으로 좀 받아야 하는데 어떻게 해야하지? 타입이 여러개가 될 수 있을때 하나로만 걸러지는데 어떻게 해야하지? 등등 실전에서 타입을 짓기 애매한(?) 순간들이 나오게 됩니다. 타입스크립트에서는 다 방법이 있기 떄문에 그때 그때 조금씩 타입스크립트를 더 배워나가시면 되요!
자세한 답변 너무 감사드립니다 ㅠㅠ
혹시 next 사용하시면서 빌드 중에 self is not defined 에러 발생하신 분 있으신가요?!
여기 채널이 정말 알짜배기인듯하네요 감사합니다
디코 들어오셔서 편하게 의견 나눠봐요!! 다른분들은 어떻게 생각하실지 궁금합니다!
나정님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 나정님~~ 반갑습니다 :)
안녕하세요 ㅎㅎ
여기는 커리어와 관련해서 뭐든 궁금한 내용을 서로 질문하고 답변 하는 공간입니다~ 편하게 글 남겨 주세요 :)
지금 깃헙 안들어가지나요?
삭제된 메시지입니다.
잘되네요
저희는 vpn도 그렇고 서버쪽이 잘 안되고 있어요
저도 github push가 안되네요 다 그런건 아닌거 같ㅡㄴ데
scss 로 프로젝트 진행중인데,,, bem 을 다들 쓰시나요? 1) profile-box profile-box-info profile-box-info__name profile-box-info__image … 2) container profile-info name image 1번 2번 같은 거긴한데,,, 참 머가 좋다 확실하게 와닿지 않아서 고민중이네요 ㅠㅠ
bem을 쓰는 이유는 class의 명시도를 하나로 통일하고 HTML 구조와 관계없이 CSS를 작성할 수 있게 하기 위함입니다.
.container .profile-info { ... } 이런식으로 css를 작성하게 되면
나중에 HTML을 변경을 했을때에 CSS가 동작을 하지 않게 되요
그리고 .profile-info 와 .container .profile-info는 다른 명시도를 가지기 때문에 속성이 의도대로 안 덮어 써질 수도 있어요
그래서 좀 class가 길어지더라도 .container__profile-info 라고 지으면 HTML에서도 class="container__profile-info" 이라고 쓰게 되기 때문에 HTML의 구조가 바뀌어도 일단 지정된 CSS가 적용이 될 수 있기에 쓰는 방식입니다
아,,, 감사합니다!!
좋다 나쁘다의 문제가 아닙니다. 그냥 CSS 협업을 하다보니 다른 사람이 작성한 CSS로 인해서 내 화면이 수정이 되거나 컨벤션이 일치 안해서 혼란스러운 부분때문에 우리 좀 클래스가 못생겨도 이렇게 하자 라는 일종의 컨벤션이고
이게 좀 유행이 되면서 대부분 사람들이 쓰고 있는거에요. pretiier와 같은 느낌이라고 생각하시면 좋아요
scss 로 하다보니 .container{ .info{}} .container{ &__info{}} 로 하다보니 두개가 뭐가 다를까,,, 싶었는데,,,
css 작성 경험은 크게 차이 안 날꺼에요. HTML 쪽의 클래스가 달라지는거라
네네! 그 부분을 말씀해주셔서 좀 이해하게 된거 같고,,, 계속 하다보면 완전히 이해가 될 것 같습니다
감사합니다 ㅠㅠ
혹시
react-router-dom6에선 이제 ConnectedRouter 사용이 불가한가요?
리덕스에 history 기능을
넘겨주려고 하는데,
5에서는 되는게 6에선 안되네용
톡게시판 '투표 종료': 당신은 어떤 상태인가요?
https://reactrouter.com/docs/en/v6/upgrading/v5 5 -> 6 로 넘어갈때 어떤 부분을 변경해야하는지 나와있는데, 해당 함수는 따로 없네요 ㅠ
ConnectedRouter이 react-router-dom 4,5에 적용할 수 있다는 글은 봤는데
실날의 희망이라도 잡고 싶었습니다 ㅋㅋㅋ
방향을 바꿔서 리덕스에 라우터를
쓸 수 있는 다른 방법을
탐색해보게용
ME님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
connected-react-router 깃헙이슈에 이런저런 얘기가 많네유
ant chart 에 대해 아시는 분 계실까요? 같은 차트(DualAxes)를 여러곳에서 사용하는데, A, B 컴포넌트에서 차트를 각각 import 하여 렌더링 하는 상황입니다. 그런데 같은 차트끼리는 data가 공유되는 건지 같은 data로 렌더링 되네요 ㅠ
ConnectedRouter 말고 다른 API로 대체되었던거로 기억합니당! 관련 레포에 이슈와 마이그레이션 방법을 개발자가 상세히 적어놓았어요.
저는 useNavigate 함수로 커스텀 훅을 만들어서 대체했던 경험이 있네용
리덕스에서 라우트를 써보고 싶어서용
useNavigate는 못 써서 물어봤어용
미들웨어에서요?
리덕스에서 정확히 어디서 사용하실 예정이신 건지 알 수 있으면 더 답변드리기 쉬울 거 같아요!
네넹 리덕스 thunk에서
history 사용하는 법이 있길래
사진
이 방식을 이용해보고 싶었는데
react-router-dom6 버전에서는 안되나봐용
사실 클라이언트에서 navigate 써도 상관이 없는데
미들웨어에서 라우터를 쓰는 방법을 한 번 써본 경험을 갖고 싶어서
물어봤어용 ㅠ
이거 참고해보시면 좋을 거 같네요!
와아...
해결했어요.. 파이버님
.....
BrowserRouter 없애고, import { unstable_HistoryRouter as HistoryRouter } from 'react-router-dom';
이거 사용했는데
해결됐는데..
저 지금 너무 충격먹었어용
내가 구글링 검색 스킬이 부족한 걸까? 아니면 영어 능력이 부족한 걸까?
진짜로 진지하게 고민되네용. 혹시 파이버님은 제 질문에 대한 정답을 이미 알고 있던 상태였던 건가요? 아니면 제 질문을 영어로 변환시킨 건가용?
알던 건 아니었고 그냥 항상 그렇듯이 누군가는 나랑 같은 고민을 했을 거라는 거에서 출발해서
구글에 검색해서 스택오버플로우나 이쪽 찾아봤는데 안나오더라고요
하아..
저는 thunk 라우터나 미들웨어 라우터나 이런식으로 한글로 검색했는데
정답지는
How to navigate outside React context in v6?
라는 페이지에서 발견한 걸 경험하니까
그래서 react-router 레포 들어가서 (https://github.com/remix-run/react-router) issues 탭에 누군가 질문 올렸을 거 같아서 `thunk` 검색어로 검색하고 맨 위에 있는 이슈 댓글 쭉 봤더니 좋아요 21개 받은 댓글있길래
심각하게 고민이되네용..
읽어봤더니 맞는말인거같고 저게 현재 상태에서 최선인 거 같아서 링크보내드렸어요
한글 검색은 한두번 해보고 안되면 바로 포기하시는 게 좋을 거 같긴 합니다 ㅋㅋㅋㅋㅋ
어우
현타
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
알고 싶은 걸 알아서 기분이 좋아야 하는데, 검색 능력이 부족한 건지 영어 능력이 부족한 건지
자기 계발에 대해서
한 번 다시 생각을 해봐야겠어용
저도 그런 적 많았는데 계속 그렇게 구르다 보니 늘더라고요 검색 실력이..
저도 잘 하는 편은 아니라서 고수분들은 구글링 어떻게 하시는지 특별한 스킬 있으신지 궁금하네요 👀 시니어분들 보면 막 4시간 걸려서 찾아낸거 10분만에 찾아서 해결해버리시던데.. 경험차이이려나요
지금 제 상황인데용? 파이버님이 10분만에 찾아버렸어요 ㅋㅋㅋ
파이버님이 하신것처럼 해당 레포 이슈에 같은 질문이 있는 경우가 많더라구요 사람이 하는 생각은 대부분 비슷해서....
안녕하세요~ 퇴근하는 프로도님 환영합니다 :)
질문만 가지고는 문제 내용 파악이 어렵네요 https://replit.com/ 이런데다가 재현 환경이나 코드가 없으면 답변이 어려울 것 같아요 혹시 세팅이 가능할까요?
안녕하세요 잘 부탁드리겠습니다!~ 이제 갓 공부시작했습니다 ^^
네 하다가 궁금하신 것들 많이 물어 보시기 바랍니다~ 좋은 질문을 많이 하는 것이 제일 빨리 성장시켜줍니다!
아니면 git 주소라도 알려주시면 한번 확인해볼게요 :)
공개가 안되는 프로젝트라 공유는 어려울 것 같아요 ㅠㅠ 제가 좀 더 찾아보다가 해결방법 찾으면 공유 드리겠습니다~! 생각해주셔서 감사합니다 :)
네! 감사합니다~
📢 구글 스프린트 4기 함께 해보실 분들은 모집합니다! 날짜는 2/16(수) ~ 2/21(월) 입니다. 3기 신청때 4기에 신청 해주신 분들은 자동으로 이전 시켜 두었습니다. 즐거운 협업 경험을 함께 해보고 싶은 열정있는 분들을 모십니다. (특히 디자이너님들 대환영입니다! +_+) https://docs.google.com/spreadsheets/d/1kfL1k3uSBzAR8_OW4Bg0sw9UhluzbJXGJcqde28Nlqw/edit#gid=0
톡게시판 '공지': 📢 구글 스프린트 4기 함께 해보실 분들은 모집합니다! 날짜는 2/16(수) ~ 2/21(월) 입니다. 3기 신청때 4기에 신청 해주신 분들은 자동으로 이전 시켜 두었습니다. 즐거운 협업 경험을 함께 해보고 싶은 열정있는 분들을 모십니다. (특히 디자이너님들 대환영입니다! +_+) https://docs.google.com/spreadsheets/d/1kfL1k3uSBzAR8_OW4Bg0sw9UhluzbJXGJcqde28Nlqw/edit#gid=0
혹시 스터디도 있나요..?
제가 여건상..스프린트는 무리일거 같아서ㅠㅠ
지금 면접 스터디가 있고 학습 스터디는 의지는 있지만 아이템과 구체적인 계획이 없는 상태입니다.
혹시 스터디 원하시는게 있다면 디스코드에 의견 남겨주시면 좀 구상해서 진행해보도록 하겠습니다.
아 면접 스터디 있나요?
html 을 doc으로 파일 변환할 때 html-docx-js 라이브러리로 써야할지 아니면 java로 해야하는지 궁금합니다 !
그냥 변환하면 되지 않나요
라이브러리 있다면 자스로 된다는 거같은데
라이브러리 쓰면 커스텀이 되게 힘든것 같더라구요 ㅠㅠ
그래서 그냥 자스로도 될꺼같아요
라이브러리 안쓰고도
결국 라이브러리도 자스라서요
아! 넵 감사합니당
개발 이야기는 아닌데 피어싱같은 악세서리들 어떻게 생각하시나요..?
지금 일하는 회사는 자유복장이라 딱히 규제를 안하시는데 앞으로 이직하려면 피어싱 같은거 정리를 해야하나 싶어서요..ㅠ
당연히 굳이 그런걸로 애써 지적을 하지는 않는게 요즘입니다만 외모로 오는 인상과 선입관이라는 것은 당연히 존재하고 호불호의 영역이라 피어싱을 하니까 더 좋아할 사람도 감수하고 피어싱을 하는 걸 불편할 사람도 감수하시면 되지 않을까요? (음.. 뻔한 얘기로 끝났네요. )
우문현답인데요..ㅋㅋㅋㅋㅋ
면접 때는 빼두시는 걸 추천 ㅎㅎ
네넵 감사합니다!
장발은 어떻게...
장발은 가산점인가요
장발은 깔끔해 보이면 전 딱히..
다행이네욤 (아잉)
너무 과한 스타일링만 아니면 나쁘지 않은거 같아요
격식이나 복장을 요하는 회사들이라면 뭔가 말이 달라지겠지만..
사진
테오님이 만들어보라고 한 게임...이직후에 만들어보겠습니당 스벨트한번 써봐야겠네요...
예전에 봤던 짤이 생각나네요 ㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋ
+ 고양이를 좋아한다
아 이거 알아요 ㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
삐쩍고름 .. ㅜㅜㅋㅋㅋㅋㅋㅋㅋㅋㅋ
엄청웃기네요 ㅋㅋㅋ
저희 대표님도 저 말 하셨어요
면접보다보니까
그런 관상이 있는거같다고..
실행 컨텍스트 스택과 콜 스택이 같은거라고 봐도 될까요..?
이벤트 루프쪽 한번 찾아보세요 ㅎㅎ
실행컨텍스트와 이벤트 루프 어려운 개념인데
그 둘을 연결해서 이해하신다면
고수가 되실겁니다....
궁금한게 있습니다. 유니티에서 유니웹뷰라는 라이브러리를 사용해서 웹뷰를 띄우고 있는데 캐시를 사용하고 싶지 않은데,,, 새롭게 배포를 해도 앱의 캐시를 삭제하고 난 후에야 새롭게 배포된 버전이 뜨는데,,, 브라우저에 캐시를 사용하지 않는다고 선언해도 의미 없는걸까요? * react, s3, cloudfront 사용중입니다.
* 유니웹뷰라는 라이브러리에 캐시클리어 명령어가 있는데 초반에 브라우저 로딩할 떄 2~3 초정도 흰 화면만 보여서 사용하지 않으려고합니다.
자문자답이긴한데,,, cloud front 캐시 정책을 설정해서 해결했습니다,,,^^
넹 그렇게 알고 있어요
혹시 취준생분들 요새어디서공부하시나요?
어디서라는건 위치를 말씀하시는건가요? 강의나 학원을 말씀하시는건가요?
사진 2장
flex를 이용해서 가운데 정렬을 하였고 그 안에 들어가는 box의 크기는 300*500 입니다. 창의 높이를 줄이면 뭉개지는 현상을 볼 수 있는데 해결방법이 뭐가 있을까요 ㅠㅠ
혹시 flex-basis 써도 뭉개지나요?
원하는 이상적인 결과는 어떤거에요?
flex-basis 개념이 아직 익숙하지 않아서 사용 안 해봤습니다 ㅠㅠ
삭제된 메시지입니다.
창의 높이를 줄이거나 늘려도 box의 부모컨테이너 크기에 따라갔으면 좋겠습니다 ,,
box 부모가 display:flex; flex-flow: column 이어야 하고
box에 flex:1 이 있으면 되요
매번 감사합니다 ㅠㅠ flex 공부를 더 해야될 것 같네여,,
질문 해주신게 더 감사하죠 아카이브 잘 해두겠습니다 ㅋ
감사합니다 ㅎㅎ
다들 회사에서 디자이너분과 소통할 때, 1px 처럼 사소한 디자인 이슈들 어떻게 처리하시는지 궁금합니다!! 퍼블리셔분이 따로 없는 회사입니다. 요즘들어 기획,디자인이 자주 바뀌다 보니 디자인 이슈가 하나 둘 쌓여가고 지금까지 다 처리하긴 했었는데 이게 처리하다보면 개발 리소스가 커져서… 현명한 해결 방법 없을까요??
저흰 스타일 이슈는 1. 한번에 몰아서 처리하는 방향(주기는 협의) 2. 자주 사용되는 디자인 일 경우 컴포넌트 제작(공통 컴포넌트로 디자인 요청) 이런 방식으로 하고 있어요
css 관련 질문입니다 !! div들의 세로 간격을 지정할 때 margin-bottom 속성을 주고 마지막 속성(= :last-child)에 대한 margin-bottom을 0으로 설정해주시나요 ? 다른 방법이 있다면 뭐가 있을까요 !?
답변 감사합니다!! 1번도 괜찮아 보이네요.. 스프린트 검증중에 처리하고 있었는데 기간이 한정되다 보니까 처리하기 까다로웠는데 참고해볼게요!! 2번은 이번에 요청드렸었는데 점점 좋아지겠죠..? ㅠㅠ
저희도 퍼블리셔가 없어서 제가 처리하는데 부하가 심해져서 디자이너분이랑 스타일 이슈는 크게 눈에 띄어서 중요한 부분이 아니라면 추후 처리로 합의 봤어요. 하나하나 맞추다보면 더 좋아지게 되더라구요!
애초에 기간 산정할때 스타일 이슈 처리 기한 생각해서 마감일 조정하는 편이기도 합니다.
혹시 회사 프로젝트를 혼자 개발할 때 주의해야 할 점이 있을까요?
혼자 개발하지만 같이 개발하는 것처럼 해야한다..?
문서화 잘해놓고 코드 잘 짜놓고 등등..?
현명한이라고 하면 생각하시는 방향성은 있으신가요?
저는 사소할 수록 빨리 즉각 처리한다입니다 ~ 처리하는데 하루가 넘어갈만한 이슈가 아니라면 그냥 하던가 멈추고 디자인 수정 부터 합니다. 디자인 수정이 사이드를 일으키는 경우는 거의 없어서요. 그래서 미루거나 몰아서 주지 않는게 좋다고 생각해요~ 다만 하루 이상을 소모해야 될만한 이슈라면 협의해서 디자인만 집중해서 수정할 시간을 확보합니다
테오님. 피그마 사이트에서 틈틈히 마크업공부중인데 디자인 1픽셀까지 정확히 지켜야 실력이 늘까요?
IE를 포기하신다면 flexbox의 gap을 추천합니다
높이가 말도안되게 505px로 되어있고 이래서… 이걸 따라야 실력이 늘까? 싶기도해서요. https://www.figma.com/file/SKGCovXD0sxNKRJGre26Rt/Resume-%26-Cover-Letter-Template-(Community)?node-id=0%3A2
네! 아주 중요합니다! .... 1px까지는 허용범주입니다 홀수px은 안 좋을수도 있어서요 ㅋ
표현하고자하는 디자인만 지킨 상태에서 제가 살짝씩 바꾸면서 해보는것도 괜찮나? 싶기도했거든요
ㅎㅎ…
대신 그 높이가 너비가 절대값인지 컨텐츠에 의해 만들어지는 값인지 패딩이나 마진 때문인지 flex한 값인지에 따라서
무시해야하는 값과 절대값 min-max값을 파악해서 디저이너의 의도대로 만들어 주는게 중요합니다
맞아요!
그 살짝씩을 캐치하는 디자이너가 있기에 의도를 잘못파악하시면 안되긴 합니다 ㅋㅋ
그렇군요… ㅎㅎㅎ
사진
예를들면 이런것도 정확히 지켜야하는거죠?
기술부채함정에 빠지기 쉽다? 하다보면 제지해줄 사람이 없어서 그냥 일단... 이렇게 해서 릴리즈하고 고쳐야지... 가 막 늘어가게 됩니다 (지금 제가 그렇습니다 ㅠㅠ)
아뇨;; 저건 타협합시다 ㅋㅋ
디자이너에게 px은 쪼개지지 않는다고 전해주세요 ㅋ
(사실 안되는건 아닌데... 그냥 해놓고 눈치채면 인정해줍시다)
사진
다시 손봐야겠지만.. 사이즈만 손대서 헤더 완성!
근데 연습할때는 저는 그냥 복붙하는 스타일이라서... 말하는 거와는 달라졌지만 제 원칙은 그냥 디자이너가 만든대로 만든다. 문제가 생겨도 디자이너가 알수 있게 언급을 하되 내가 바꾸지 않는다 입니다
(best)
따끈한 프로미스 강의업로드됐네요 https://youtu.be/Sn0ublt7CWM
앨리님 드림코딩 - Promise 보다가 질문드립니당!!
사진
1,7번줄에 { }중괄호 적으면 왜 undefined가 나오나용!?
오
리턴이
없어서아닐까요?
오호!
중괄호가 없으면 기본적으로 리턴됩니다
아!!
Arrow function에서요
=> ({ … }) 처럼 사용하셔야지 아니면 함수 스코프처럼 인식해요
객체라고 생각못하고
아 return 값주니깐 돼용 ㅠㅠ 감사합니다
https://poiemaweb.com/es6-arrow-function - 1. 화살표 함수의 선언 보시면 도움되실 것 같습니다!
아 갹체를 반환하시려는게 아녔둔영
객체
객체를 반환하려면 ({})이렇게 하면 됩니당
내가 쓰는 기술스택은 몇살이나 됬을까? https://howoldisit.glitch.me/
안녕하세요 모바일 어플리케이션에 들어가는 웹뷰를 만들때는 CSR(CRA)로 만들기 보다는 SSR(Next.js)로 만드는게 맞을까요? 현재는 CRA로 되어 있는데 Next.js로 이전해야 될거 같아서 질문드립니다!
어떤 형태의 웹뷰일까요? 일부부만 페이지 형식인가요? 아니면 전체를 웹뷰로 하는 웹앱인가요?
음... 하나씩 만들어도 URL로 쪼개면 되니까 별로 중요한 기준이 아니겠네요
사진
웹뷰를 로컬로 네이티브에 말아 넣을 거라면 cra를 해서 빌드 파일을 넣을수도 있는데 굳이 뭐가 더 맞냐? 라는 질문은 좀 의미가 없을 것 같네요... 답변이 애매해서 죄송합니다. ㅠ 역시 무경험한것은 함부러 말하면 안되겠어요
저희 서비스 중에 웹뷰가 존재하는데 저희는 cra 로 제공중입니다.
웹뷰로 하면 보통 네이티브랑 통신하는 코드는 ios/안드로이드 개발자가 제공하나요?_?
Next로 이전하는 특별한 이유가 있나요??
제가 질문을 애매하게 했네요..! 네이티브에서 한 탭을 누르면 그 탭에 해당 화면을 url로 로드하는 방식으로 하고 있습니다! 질문 드렸던 이유는 SSR로 하면 아무래도 초기 로딩 속도가 빠르다고 생각해서 Next.js로 넘어가야 하나 싶어서요!
굳이... seo 관점도 없고해서... 할 필요성을 못느꼈다?? 필요성이 느껴지면 옮기겠지만...
웹뷰를 url로 로드할 땐 앱 심사를 거치지 않고 웹만 바꾸면 자동으로 업데이트 할 수 있어서 큰 장점이라고 생각했는데요. 웹뷰를 로컬로 네이티브로 말아 넣을 때에도 심사없이 업데이트가 가능할까요..?
서버에서 받아서 네이티브로 저장하게 하면 같은 효과를 낼수는 있습니다. 게임 같은 것을 떠올리면 되는데 요새는 웹 베이스로 했을때 인터넷이 없는 환경을 고려할 것 까지는 없을 것 같아요. ㅋ
웹의 코드가 필요하면 웹에서 제공하고 ios/안드로이드의 코드가 필요하면 ios/안드로이드가 제공합니다. 음 말이 조금 이상하네요.. ㅋㅋ
오호.. 알겠습니다 ㅎㅎ 감사합니다: ).
저도 사이드프로젝트를 하는데 이 장점이 가장 커서 웹뷰기반으로 바꿨습니다.
이 장점인데 답변 기능들 잘못했네요.. ㅎㅎ
Next ssg 추천
요거는 인쇄매체용 사이즈 인것 같네용
이모티콘
이력서라… 마크업 공부하실 때 서비스를 디자인한 걸 퍼오셔서 하시는게 좋을 것 같아요ㅎㅎ 피그마 커뮤니티에서 가져오신걸까요? @여의도개발
어쩐지 크기가;;ㅋㅋ
네 개인 공부용으로 만들려고했어요
디자이너들 끼리는 이런거 공유 하는 사이트가 있나요?
가급적이면 실전 디자인 파일이 있다면 좋을 것 같아요 ㅎ
네 그럼 그 피그마 커뮤니티에서 좀 잘된거를 퍼오시면좋긴한데 아무나 다 올릴 수 있는 곳이다보니
오호 이런 니즈가 있으시군요
한번 제가 틈나는대로 피그마 커뮤니티에서 리스트업 해봐야겠네요
이모티콘
그렇군요 잘된게 어떤건지 아직 구별을 못해서 대략 큰 구조 보이는거 위주로 연습중이였네용
아! 그렇군요~~
디자이너들끼리는 아무래도 ‘디자인 잘된’사이트를 많이 보긴하는데 마크업 공부용은 아니지만
저도 그냥 링크만 던지지 말고 autoLayout을 좀 잘 써서 만들어서 마크업 해보기 좋다 싶은 것들 한번 추려볼게요
그런거도 좋아요 제가 보는 것은 비헨스랑 드리블 핀터레스크 정도?
https://tympanus.net/codrops/ 요 사이트에서 인터렉션 같은 거 참고해서 레퍼런드로 드리긴해요.
레퍼런스*
좋은 정보 감사합니다 +_+bb
여기는 ui키트 파는 곳인데 가끔 데모사이트 제공하는 곳도 있어서 단순 디자인이 아니라 프로덕에 적용할 수 있는 관점에서 디자인 된 것 파악할 때 종종 참고 합니다. https://ui8.net/
저도 공유 하나~ 실제 서비스 하는 페이지들 디자인 스크린샷 모아두는 서비스 https://mobbin.design/browse/ios/apps
오오 스타일링 연습할 때 좋겠어요
Mobbin과 비슷한 한국 서비스도 있어요 https://wwit.design//
감사합니다. 오늘 알려주신 링크들 잘 아카이브 해둘게요 +_+bb
와 이것도 엄청 좋네요…! 감사합니다
감사합니다 :)
혹시나 개인적으로 디자인하셨던거나 실전처럼 연습해볼법한 디자인같은게 있으면 공유 가능할까요? 실무에서 마크업을 할 수 없는 상황이라 틈틈히 실전처럼 마크업 연습을 해보고싶어서요..
실례가 되는 질문이였다면… 미리 사과드립니다..
오 아니에요 배우려고 하시는 자세에 감동… 저도 그래야하는데 ㅎㅎ 제가 작년말에 사이드프로젝트를 했는데 빛을 발하지 못한 아이가 있는데 그 화면이래두 공유드릴까요?
근데 반응형아니고 모바일에만 대응하는 화면이에요
오오… 모바일 웹이라도 큰 공부가 될듯합니다.
사진
이렇게 2년이하 공고는 처음보는데.. 이유가 뭘까요..?
급여를 적게 주고 싶어서인가..? 가 제일 먼저 드는 생각이긴 한데..
백업할 주니어들이 필요한가보네요
좀 비율을 맞추고 싶나봐요
그렇군요!🙄
스펀지처럼 흡수할 주니어를 뽑는듯요
토스는 항상 서류탈락하던데 ㅠㅠ..
전 면접 광탈
바로 연락오더만요
스크럼 중이라 메일주소 남겨주시면 10시쯤 인비드리겠습니다.
minhyupp@gmail.com 입니다. 감사합니다.
시니어들 비중높아서 주니어 위주채용하고 있을거에요
인비보내드렸어용
오호!! 감사합니다 ㅎㅎ
훈훈~
안녕하세요 리액트에서 인라인 스타일로 css를 입힐때 {{}} 이런식으로 객체안에 속성없이 객체를 넣잖아요..? 무슨 문법일까요? 그냥 jsx인가요??
<Input style={{marginBottom: '10px}} /> 위와 같은 코드 말씀하시는 거죠?
바깥쪽 {}는 표현식 입력이구요 안쪽은 객체라서 {}라고 입력하는 겁니닷
넵!
2+ 2 같이 표현식을 {2+2}라고 입력하잖아요? 표현식으로 객체가 들어오니깐 {{ 어쩌고: 저쩌고}}가 됩니다
JSX에서 기존에 입력하던 방식인 <Input style="\"margin-bottom: 10px; \"" \>
기존에 markup 저거 맞나..
일단 마크업에서 입력하던 방식을 JSX에서는 저렇위에서 설명해주신 것처럼 표현식으로 변경한 거에요
마크업도 다 까먹었네..큰일이네요..
답변 감사합니다 ㅎㅎ
두분이 언급하신 표현식은 react만의 표현식이라고 이해해도 될까요? Js 표현식이라고 검색하니까 나오질 않네요!
음..다른 언어에서도 저렇게 사용하는 언어가 없다고는 제가 장담할 수 없어서..
값을 지니거나 값을 만들어내는 걸 표현식이라고 해요. 수식이나 변수 등이 해당됩니다. 리액트에서는 표현식을 {}로 감싸지만 라이브러리마다 달라요.
리액트에서는 -> JSX 에서는 이라고 표현하는 게 정확할 거 같아요..!
오..다들 정리 멋있으세요..
전 언제 저 경지가 되려나
jsx 문법이겠죠? -(대시)가 안되니 카멜케이스로 object 형태로 지정하는..
혹시 퍼블리싱하시는 분 중에 css-in-js형태로 하시는분 계신가요?
https://ko.reactjs.org/docs/dom-elements.html#style 이부분 읽어보시면 도움 되실 거예요
퍼블리싱만 하지는 않지만... css in js로 하고 있습니다
css-in-js 형태로 퍼블리싱 받고 싶은데 협업 방식에서 애매한것들이 있어서 좋은 예가 없나 찾고 있습니다
마크업도 fe에서 하시는 환경이신거죠?
넵 맞습니다
요새 생각나서 다시 보는데 vDOM이 어떻게 동작하는지 간단하게 설명 잘해놨더라구요..저한테는 추상적이던 개념이 조금은 그래도 작게나마 구체화되어서 올려봅니다. https://www.bsidesoft.com/8267
fe이긴 한데 css-in-js로 하고 있습니다.
그렇군요.. 좋은 방법이 어디 없으려나.
퍼블리싱은..아무래도 퍼블리셔의 역량에 따라 다르지 않을까요? 요새는 또 api 써서 css-in-js 로 하시는 분들도 본거 같긴한데..
마크업개발자분들은 react 프로젝트에서 cssinjs 많이쓰시더라고요
깃험 풀리퀘로 코드리뷰? 비슷하게 하려는데,,, 지금 현재 dev - main 이 존재를 하는데 dev에 머지할 때 풀리퀘를 받는게 맞을까요?
VAC 패턴은 어떠신가요?
그것도 봤는데
애매한점이 많은거같더라고요
dev에서 테스트를 거치고 main으로 올라가나요?
예를들면 onclick 이벤트는 fe에서 걸어야하고 props의 타입이 필요한경우에도 fe에서 걸어야하고요
fe-markup간 동일한 소스를 건들여야하는 상황이라. 문제가 생기지 않을까해서요
네네
음..코드 리뷰는 각 팀마다 맞는 방식이 따로 있어서..제 생각에는 dev로 머지하는 과정에서 한번 리뷰를 받고 test 환경에 배포하는 것을 선호하는 지라..
그 후 테스팅 환경에서 테스팅 완료 후 이슈가 없을 경우 main에 업로드 한다.
이정도로 생각중인데.. 각 팀마다 맞는 방법도 다르고 dev에서 리뷰를 보다보면 병목이 생길 경우도 있긴해서 저 말고 다른 분들의 의견도 궁금하네요!
저도 J님 의견에 동의합니다
Ryan kneeling down님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 Ryan님 반갑습니다 :)
삭제된 메시지입니다.
mirageJS로 api mock하는 걸 공부해보고 있습니다. mock server를 실행시켜두면 기본적으로 모든 api call을 가로채서 public api(예. 카카오 api) 사용까지 가로채버리는 현상이 생기는데 정의해두지 않은 api는 선택적으로 가로채지 않도록 설정할수는 없는건가요? 키워드를 모르겠어 어떻게 찾아봐야 할지 모르겠네요 ㅜㅜ
제가 mirageJS는 모르겠는데 원하시는 내용이 맞길 바래봅니다
헉... 맞네요. 정말 감사합니다
왜 못찾았죠 ㅜㅜ 스스로 꿀밤 한대 때렸습니다.
아유 아닙니다. 그러지 마세요~
ㅎㅎ 감사합니다. 물어보기전에 깃헙 이슈도 꼼꼼히 봐야겠단 생각이 드네요
+공식문서..
구글 검색으로 찾은거에요 ^^;; "mirageJS mock api exclude" 키워드는 요거 였습니다
아하..! 구글링부터 잘하겠습니다
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
miragejs 처음들어봤는데 재밌네요..
msw 로 원래 진행하려고 했는데 react-native에서는 테스팅만 가능하더라구요. 눈으로 보이는거까지 필요해서 찾아보니까 나오더라구요.. ㅎㅎ
그러게요~ 덕분에 좋은 거 알아갑니다.저도 msw를 보고 있었는데 해보면 시도해보면 좋을 것 같아요
저도 디코에 올라온거 보고 함 둘러봤는데, 딱 필요한 거여서 놀랐어요.. 지금까지는 nodejs로 대충 서버 만들어서 해놨었거든요ㅋㅋ
궁금한게 있는데요.. 카드 같은게 다른 UI와 섞이게 될 경우 어쩔 수 없이 Margin을 넣게 되는데요. 이때 마진을 위해 카드같은 컴포넌트를 감싸고 마진을 주시나요? 아님 바로 마진을 넣으시나요?.. 궁금합니다. 저는 래퍼로 감싸고 마진을 넣어야 재활용성이 좋다고 보는데 한편으론 이렇게까지 해야하나 싶기도하고요. 고수분들은 마진 어케 넣으시나요?
아니면 헬퍼 클래스 같은걸 넣는것도 방법일까요? mb-100 -> .mb-100 { margin-bottom: 100px !important;}
저도 래퍼로 감쌉니다!! 안감싸면 나중에 값이 섞여서 관리하기 힘들더라구요 ㅜ
그렇군요!!
그리고… 사소한건데 네이밍을 wrapper로 하세요? container로하세요?
저는 wrapper을 더 자주 사용해욯ㅎ
저는 더 큰 것부터 Wrapper -> Container -> Box 순으로 네이밍해서 감쌉니다.
전 container 선호… 이유는 x...
웅님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 웅님~ 반갑습니다 :)
반갑습니다 :)
택배 상자를 든 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 택배 상자를 든 네오님 반갑습니다. :)
여기는 개발자들끼리 묻고 답하고 함께 공유하고 성장하는 공간입니다.
뭐든 편하게 질문 남겨주시고 글 남겨주세요 :)
지난 글이나 디스코드에 오시면 더 많은 정보들을 보실 수 있답니다~
테오님의 velog 보고 오픈채팅에 참여하게되었습니다 !
감사합니다 :)
테오님께서
"stateofcss와 같은 사이트를 통해서 끊임없이 트렌드를 주목하는 일을 잊지 마세요."
라는 말씀을 블로그에 남겨주셨는데요 !
네~
javascript 관련된 트렌드 ?
등의 이슈를 참고할 수 있는 경로도 있을까요 ?
똑같은 플랫폼이 있었나보군요 !
여기는 이메일을 입력하는 것 말고
이슈만 다루지는 않나보네요 ? ㅜㅜ
해마다 나오고 설문 -> 정리 -> 오픈 의 단계를 거칩니다. 지금은 설문이 끝났어요
답변 감사드립니다 ㅎㅎ
작년 결과를 보시면 충분히 도움이 되실거에요
게임 플랫폼(STOVE, 에픽게임즈)와 같은 서비스에서의 프론트엔드 기술스택은 무엇으로 이루어져 있을까요? 관련 된 플랫폼을 만드는 프론트엔드 공고 보는데 어떤 기술로 서비스가 이루어져있는지 매번 궁금하더라고요..!
녹스 앱 플레이어 같은..?
녹스 앱 플레이어 홈페이지는 sass와 jquery로 보여요
앗 ㅎㅎ 감사합니다
리액트에서 라우팅 처리 관련 질문입니다!! 크게 2개의 컨셉으로 나누고 싶습니다. 1. 로그인, 회원가입, 아이디•비밀번호 찾기 등 관련 ("/login") 2. 차트, 유저 관리 등 관련 ("/") 처음에 웹에 들어오면 스토리지에 토큰이 있는지 확인 후 있다면 메인 페이지로 보내고 아니면 로그인 페이지로 보냅니다. 여기서 문제가 토큰이 없어서 로그인 페이지로 이동하는데 회원가입 탭으로 이동 후 새로고침시 다시 로그인 페이지로 이동하는 문제가 생겼습니다. 어떻게 라우팅 처리를 하면 좋을지 조언 좀 구하고 싶습니다 ㅠㅠ
이게 사람마다 만드는 법이 달라서 정석은 아닌데 저는 별도의 로그인 페이지 없이 로그인이 안되면 무조건 로그인 화면을 보여주는 것을 선호 합니다 URL 유지
login으로 링크를 이동하는 방식으로 하시려면 보통 redirect_url을 query에 물려서 이동하거나
session스토리지에 redirect를 보관해주고 새로고침시 라우팅을 돌려주는 방식 등이 있습니다
회원가입 후 로그인을 안하고 새로고침을 누른다는 말씀이신가요?
감사합니다 ㅠㅠ
아니요 !! 회원가입 페이지로 이동 후 바로 새로고침 할 시 입니다!
혹시 소개팅 어플 같은 것들은 매칭 서비스를 어떤식으로 구현을 하는건가요?
어떠식의 조금 더 구체적인 정의가 뭐에요?
사진
코드는 이렇습니다 :(
보통 어떻게 하는지가 궁금하시다면 테오님 답변을 참고하시면 될것 같고, 원하는 라우팅 방식이 있는데 잘 안된다 라고 하시면 원하는 라우팅 방식을 말씀해주시면 좋지 않을까 싶습니다~
답변 감사드립니다 !!
recoil 쓰시는 분들 폴더 구조 혹시 어떻게들 하시나요?!
택배 상자를 든 네오님이 나갔습니다.
https://www.youtube.com/watch?v=W9DO6m8JSSs&ab_channel=mithradates 러스트 강의하시는 외국분이신데 한국말 엄청 잘 하시네요…!
헉ㅋㅋ 뭐지
진짜로잘하시네
어제 면접 보면서 함수형 프로그래밍 관련 질문이 나왔어서 생각하던 중에 마침 좋은 글이 있어서 공유합니다! https://evan-moon.github.io/2019/12/15/about-functional-thinking/
혹시 스프린트 피그잼 링크 접속시 permission이 없는 것 같은데 혜심쓰가 등록 안되어 있을까용
함수형 프로그래밍이 익숙해 지기까지는 시간이 조금 걸릭 때문에 함수형 라이브러리 등을 보면서 어떤 스타일인지를 먼저 체득을 하는게 더 빠른 것 같더라구요. 사내에서는 ramda를 사용 중에 있습니다.
저도 아직 승인이 안됐네요 혹시 신청 이메일이랑 피그마 로그인 이메일이 다르시진 않나요?
아.. 죄송합니다. 다시 한번 해보실 수 있을까요? 설정이 초기화가 되었네요 ㅠ
edit 권한 다시 등록했습니다
오 이제 되네요 ㅎㅎ
오 이제 잘됩니당 ㅎㅎ
미리 알려주셔서 감사합니다~
react에서 modal 라이브러리는 다들 어떤거 쓰세요?
만들었습니다!
기존 껄 안쓰시고 새로 만드신 이유는 뭐에요?
사실 정확히는 RN 에서는 react-native-modalize 를 사용중이고, react 에서는 antd 를 커스터마이징했습니다
저는 portal 연습해보고싶어서 직접 만들어봤는데 라이브러리를 쓰는것도 좋을 것 같네요 ㅎㅎ 사내에선 뷰를 써서 직접 만들어씁니다!
https://github.com/reactjs/react-modal 요걸 많이 쓴다고 듣긴했어요!! (제가 리액트 생태계를 공부한지가 얼마되지않아 잘 모르지만..)
저도 portal 이용해서 직접 만들어서 사용했어요!
요것도 portal 이용해서 구현되어 있더라구요
대부분이 만들어서 쓰고 계시는 군요
요것도 엄청 많이 쓰는거루 알고있어요 위클리 다운로드도 120만 정도네요!
오 리액트 모달도 있군요 지금까지 그냥 구현했는데 ㅋㅋ
antd 쓰고 있어서 있는 모달 갖다 쓰긴 하는데, 그냥 구현하는 걸 선호합니다!
혹시 angular 에서 entry component 개념에 대해서 알고계시는분 계실까요 ??
이모티콘
관련 내용을 좀 알아 보고싶은데 참고 해볼만한 사이트가 있을지 ..
앵귤러는 공홈에 자료 다 있어요
엔트리 컴포넌트는 근데 디프리케이티드 되지 않았나요?
Portal로 직접 구현했어요
그렇긴 한데, 레거시 코드에 남아 있어서, 뭔가 궁금해서 여쭤봤습니다
혹시 next.js 써보신 분들 어떤 css 프래임워크 사용하세요 ? css도 엄청 다양하다보니 어떤걸로 할지 굉장히 고민되네요 ㅎㅎ
요기 보시면 나와요
앵귤러는 html에 <app-머시기></app-머시기> 이런 식으로 컴포넌트를 쓰잖아여?
네네
근데 동적으로 컴포넌트를 사용하는 경우 (createComponent) 이런 경우엔 html에 쓰지 않아서 컴파일러가 해당 컴포넌트가 쓰이는지 모른다고 해요
저는 이모션 씁니당 :)
entryComponent는 동적으로 사용하는 컴포넌트가 있다고 컴파일러에게 알리는 용도인데 ivy 부터는 사용하지 않아요
오 ... 친절히 답변해주셔서 감사합니다
이모티콘
mui 와 tailwind 두개 쓰고 있습니다.
Mui 실제 프로덕션에도 쓸만 한가용?_?
이번에 나온게 v5인데 일반적으로 생각할수 있는 컴포넌트들이 다 구현되어있어 좋다고 느꼈습니다. 기존 프로젝트를 타입스크립트 리액트로 마이그레이션 하면서 도입했는데 대부분 사용하기 간편하다는 평이 많았습니다. 특히나 5부터 styled를 자체적으로 지원해서 거부감도 없는 것도 좋았구요 다만 스타일을 커스텀하기 위해서는 약간의 러닝커브가 있었습니다.
mui 어제 봤는데 진짜 styled 자체적용이라서 신기하더라구요 거기다 figma에서도 사용 할 수 있게 되어있고
그래서 admin 만들때는 mui사용하자고 해도 괜찮을거같더라구요
mui 사용률도 높아서 좋아요
률-> 량
저도 Mui 사용해요.
이번엔 개발자 계정도 구입해서 사용 중인데 만족합니다.
저도 어드민 만들면서 사용했습니다 ㅋㅋ 잘만들었더라구요
오ㅋㅋㅋ 한번 살펴봐야겠네요!!!
감사합니다
저 궁금한게 하나 있는데요~ 여기 계신 분들은 마크업 구성까지 직접 하시나요? 아니면 조직에 퍼블리셔 분이 따로 계신가요???
저는 전부다합니다!
저는 퍼블리셔분이 계십니다
저도 제가 퍼블리싱을 합니다 ;;
제가 마크업합니당
저는 퍼블리싱하시는분이 따로 계십니다~
하지만 FE 면 기본적으로 html, css 자유롭게 다룰 수 있어야한다고 생각합니다.
퍼블리셔 계시면 css 거의 안하시나요???
직접적으로 수정할일은 없습니다. 직접 수정해서도 안되고요
필요시 협업을 통해 처리합니다.
저도 그래서 css를 안다루니 편하긴 한데… 관심도도 낮아지고 도태되는 느낌이라 걱정이네요 ㅠㅠ
저는 제가 다 합니다. 궁금한게 있는데 퍼블리셔분이 있으시면, 정말 로직만 처리한다는건데, 로직만 처리해도 일주일 동안 Task가 충분한가요???
ㅎㅎ저도 실무에선 안다루고 모르는척하는데 틈틈히 공부하고 있습니다.
사이드로 css만 이용해서 할만한 프로젝트는 어떤 것들이 있을까요??
아무래도 개발 퍼포먼스는 좋은거같아여 비즈니스로직에만 집중할 수 있으니
디자인 검수가 끝난 마크업 산출물만 내려오니까요.
저희는 일정 산정 전에 퍼블리셔분이 사전에 작업을 다 해놓으시고 변경사항만 기간동안 협업하며 처리해서 기간엔 문제가 없어요
도전~! https://www.frontendmentor.io/challenges
그렇군요 감사합니다
이렇게 되면 디자인 -> 백앤드/퍼블리싱 -> 프론트 순으로 작업이 이어지겠네요?
그쳐 백엔드는 api spec만 있으면 진행은 가능하겠죠
급 초보적인 질문이 있는데 ajax로 통신하고 있는 레거시 코드들의 경우 axios등으로 통신해도 문제가 없겠죠? 둘다 http로 rest api 형태로 가져오는거니까?..
넹
혹시 어느분의 대답이실까요?.
네네 저희도 ajax에서 axios로 바꿨는데 문제 없었습니다!
근데 메서드는 전부 post인게 함정 ㅋㅋㅋㅋ;;
axios도 결국 ajax통신인걸요
ajax는 그 제이쿼리 말씀하신건가요
네네 어쨋든 http로 가져오는거니
넵
아아 그래도 같긴할거에요
확인 감사합니다.!
저도 로직만 하는데 일은 끝이 없네요....
axios 는 응답코드 400이상일 때 throw 하지 않나요?
라이브러리 보다보면 Index.ts 등에 export * from './core/TableCore' export { composeDataset } from './helpers/composeDataset' export * from './react' export * from './types' 이런식으로 하나로 모으는 파일이 있던데.. 이건 왜 이렇게 만드는건가요???!
이렇게 index로 모으면 import 할 때, 한 줄에 여러개를 동시에 import 할 수 있기 때문으로 알고있습니다. ㅎㅎ 저도 가독성을 위해서 사용중입니다
사진
예를 들어서 index로 모으면 import {aType, bType, cType } from './types' index로 모으지않으면, import { aType } from './types' import { bType } from './types' import { cType } from './types'
조건부 스타일에서 저렇게 하면 결과값으로 class="menu undefined" 라고 나오는데 menu 만 나오게 하는 방법이 있을까요 ?
&& 연산자를 사용하면 class="menu false'라고 나옵니다 ,,
undefined 대신 ''반환하시면 될 것 같아요!
예가 적당하지 않은 것같네요… 타입은 굳이 index로 묶은적 없긴한데, 컴포넌트를 쪼개면 index로 묶어서 사용했습니당
naveMenu === '' ? 'active : '' 요런식으로요!!!
각각의 component들이 하나의 디렉토리에 들어있다고 가정을 하고, 사용되는 component에서 그 디렉토리안의 component들을 여러개 사용할 경우 import 문을 간소화해준다.로 생각하시면 좋을거 같아요.
감사합니다 :)
답변감사합니다!
한가지만 여쭤봐도 될까요.. ㅎㅎ; react-hook-form을 사용하면서, data = { key1 : "value1" , key2 : "value2" } 를 받아 이것을 다시 const param = { [value1] : "value2" } 으로 재배치 시켜서 setState (param) 에 넣기 위해 타입지정을 해주고자 하는데 추론된 타입 형태가 아래 이미지와 같습니다.. 요건 어떻게 타입을 지정해줘야 할지…. 질문을 올려봅니다 ㅎㅎ;
사진
핸들러 함수.. 코드 입니다. 의도치않게 도배를 하게되서 죄송합니다 ( __):;
사진
params:Record<string, string> 로 해보세요
혹시 구글 애널리틱스나 구글 태그 매니저 쓰시는분들 개발자는 알아야될거 따로 없나요
그냥 마케팅이나 기획팀에서 주는 코드 삽입만 하면 되는건가요
처음에 코드만 입력하면 기본 세팅이되고
원하는 동작만 추출해서 지표로 만들고 싶다고 하면 (ex) 여기 구매 버튼 회수 등)
많이 알면 더 좋긴 하겠지만 저는 요청 주신 값들만 넣어드리긴 해요ㅎㅎ
여기 참고해보시면 되요. 그것 말고도 소셜 이런것도 있군요;; 이건 안 해봤어요
처음 코드 삽입하고 값 잘 넘어가는지 확인하시고, 만약에 배포서버 외에 따로 서버가 있다면 (개발용이나 스테이징 등)에선 값을 보내지 않도록 세팅이 필요합니다
저희회사 현재 작업이 너무 백앤드 디펜던시가 커서 좀 벗어나는 작업 + 디팬던시 없는작업 두개 하려는데
그중에 하나가 고객을 세부 수치화 하려고 하는생각이라
넵!! 감사합니다
그중 하나가 gtm생각중이라서요
근데 강의나 문서 찾아보니까
개발자용은 없고 다 마케터들 위한거라.. 그래서 여쭈어봤습니다
아마 그쪽 팀에서 전략 짜서 ga 설정 해두셨을거에요
아직은 없어요 ㅋㅋ 전략이
아마 주시는 gtm 코드만 상단 설정에 넣으시면 될거에요
그냥 페이지 체크밖에 없어요
어...그게..그쪽이 할일이니 괜찮슺니다
어느페이지에 얼마나 들어갔는지 체크
그런거면 어느 페이지에서 어떻게 이동했는지
어떻게 이동했는지는 나오지 않아서 문제입니다 ㅠㅠ
아 그거 따로 gtm에 보내줘야해요
url을 변수에 담아서 gtm에 보내면
솔직히 이런거 제 성과로 할 예정이라 ㅋㅋㅋ 좀 적극적으로 하려고 하고있습니다
gtm에서 ga로 알아서 보내줘요
오
한번 좀 자세히 알아봐야겠네요
ga가 실질적인 분석툴이고
gtm은 ga와 웹 브라우저를 연결하는 api 정도로 생각하세요.
아 비슷한게 아니었나보네요
ga는 구글 애널리틱스
gtm은 구글태그매니저
ㅋㅋㅋㅋㅋ 그래도 분석도 매니징 해주는지 알았어요
개념 설명 감사합니다
브라우저에서 넘어오는 정보나 이벤트들을 매니징한다는 gtm으로 보셔도 될거같아요
지금 이거말고도 ab테스트랑 프론트 에러 로깅등 다양한거 도입하려고 하는데
그럼 그 정보를 gtm이 ga에 쏴줘서 ga에서 분석을 하는거죠
ab테스트를 gtm으로 해도 될까요
음..저는 비추요
그런가요
개발 에러 로깅은 따로 관리하는게 좋은거 같아요
에러로깅은 센트리 쓸예정이고
ab 테스팅?
을 gtm이나 다른거 고민중이긴한데
사용자 ab 테스팅이면...
맞아요 ㅎㅎ
음..
사용자 a b 테스트
그럼 마케팅에서 데이터 세팅이랑 분석할때
어짜피 마케팅팀도 볼거고 저희도 볼거같은데 기왕이면 같은 곳에 있으면 좋겠다 싶어서요
넵넵
저희는 아직 적용하지 않았지만
그 url에서 사용하는 시안이 어떤 타입(?)인지랑 체류시간정도
지금 생각나는건 그정도..
그리고 다음 프로세스로 넘어가는지 체크해서
네 저도 그정도+ 전환율 정도? 아니면 버튼이면 클릭 률 정도?
분석로직 짜면 될거같아요
를 gtm으로 보내는게 괜찮을까 해서요
어짜피 데이터만 모아두면 분석은 마케팅쪽에서 할거같으니..
네네 그건 마케팅 지표로 활용햐서 프로세스 개선으러 넘어갈 수 있으니 좋을거 같아요
아 감사합니다 다른 거도 많은데 굳이 써야되나 고민중이었어서요
정보값이랑 gtm에서 어떤 이벤트가 발생했을 경우 어떤 정보값을 추출해서 쓰겠다만 정의 잘 하시면 될거같아요
감사합니다!!
화이팅 입니다
제안해서 그걸 성과로 이뤄내는 모습 멋있습니다!
일단 프론트 성과를 수치화하려면
필요한것들이라고 생각했어요
페이지 전환율 + 클라이언트 단 에러율 감소
그쵸..
두개를 목표로 잡고 있습니다
좋은거같아요
저 두개는 백앤드 디펜던시 낮은거라 진짜 요새 백앤드 일정에 너무 끌려다니는 느낌이라 ㅠㅠ
썰님 덕분에 저도 생각 못했던 부분 다시 생각하게 되었네요! 감사합니다!!
아니에요 저도 맨날 백앤드 개발자 너무 느리다고 툴툴대다가 카카오 모빌리티 개발자분이
프론트는..다른 팀 일정에 열심이 끌려다니죠
그럼 백앤드 디펜던시 없는거해보는게 어떻냐고 해서 추천해준거에요 ㅎㅎㅎ
그래서 목업 서버도 추천해주셨어요
오호..
최대한 디펜던시 줄이는 방법으로
없을수는 없지만 목업서버 있으면 디펜던시가 최소화 될수있다고
그쵸
그래서 저는 이런것들을 제 6개월뒤 연협인데 ㅋㅋㅋ
그때 성과로 들고갈 생각입니다
음..거기서 하나 더 생각나는게 있는데
어떤건가요??
이런거 좋습니다 ㅋㅋ
분석한 지표를 사내 백오피스에서 띄워주는 것도
전 좋을거 같네요
아 지금 그게 문제에요..
저도 거기까지 하고싶었는데
지금 백오피스를 백앤드가 담당하고있어서
아..
백앤드가 장고 어드민 프레임워크로
다 하고있어서
아마 ga에서 데이터 받아오는건 어렵지 않을거에요
에고ㅠㅠ
프론트는 백오피스에 관여가 1도 안되어있어요
그거 지금 조금씩 가져오려고 하다 실패했어요 ㅠㅠ
그럼 사내 백오피스 말고
여유 되신다면 사내 사이드 플젝으로 끌고갔다가
아!
그거 백오피스에 붙이자!
좋네요 ㅎㅎㅎ
일단 만들어놔야겠네요
감삼다!!
아닙니다
화이팅하세요!!
사진
css 고수분들께 질문이 있는데요. 위 버튼이 있다고할때 구현방식이 두 가지정도 존재하는거같은데요 1. height와 line-height를 지정한다. 2. 상하단 패딩을 준다. 보통 어떻게 구현하시나요? 이외에도 좋은 방법이 추가로 있을까요?
내부 line-height를 지정하고 패딩으로 영역잡습니다 저는..
저희 쪽 디자인은 그렇게 되어있어서 그게 몸에 베서..
저 박스에 상하단 패딩을 주신다는거죠?
네네 혹시 모를 좌우도 주고 있습니다
텍스트 길이가 혹시나 더 길어 질 수 있어서
그렇군요!
내부 컨텐츠 조정은 마진보다는 패딩이 관리하기 편했어요 저는!
저도 j님과 같아요! 고정 height를 주게되면 반응형 구현 시에 콘텐츠가 영역 밖으로 나올 수도 있어서 min-height를 주거나 설정하지 않는 쪽으로 하고있습니다.
padding: 컨텐츠 영역 내에서 조정 margin: 컨텐츠 영역 간 조정 위에 생각처럼 보고 작업하고 있습니다.
확인 감사합니다.
저도 추가로 궁금한게 마진으로 각 컨텐츠 영역을 띄우는?데 1번과 2번이 20px 떨어져있다고 가정하면 1번에서 마진 푸터를 설정하는지 2번에서 마진 탑을 설정하는지 궁금합니다. 사바사 일 것 같긴한뎅...
1이요
버튼 경우에는 대부분 height를 줍니다. padding을 주면 글꼴에 따라 다르게 보일 수도 있어서요
내부에 세로 정렬은 flex로 하시나요?
보통 버튼은 2줄로 만드는 경우도 잘 없구요
네~
display: flex; align-items:center; justify-content: center
간격조정은 가급적 margin을 쓰지 않고
부모 flex-container에서 gap을 쓰는 방식을 사용합니다. https://velog.io/@teo/CSS-%EA%B3%B5%EB%B6%80-%EC%96%B4%EB%96%BB%EA%B2%8C-%ED%95%B4%EC%95%BC-%ED%95%98%EB%82%98%EC%9A%94-%EC%9D%B4%EB%A1%A0%ED%8E%B8-feat.-figma
아 grid의 gutter 같은 느낌이군요
오호.. 간격조정 & + & { margin: xx }로 줬는데 ㅎㅎㅎㅎ
뜨끔!
아뇨~ 그런거 맞아요
> *+* { margin-top: 10px } 이런식으로
margin을 엘리먼트에 걸지 않고 컨테이너에 거는게
gap이 좋아보여요
와..
진짜 css도..공부할게 많네요
더 좋은 방식이구요 gap은 이러한 것들을 보완해주기 위한 새 나온 스펙이라서
IE11이랑 safari 14이하에서는 동작 안하는 기능이에요
이건 생각도 못했네요..
예를들어 가로에서 세로로 바껴야할때 마진이 남아있게되서 이때 초기화해줘야하나 싶었는데
아하..! 와..이건 몰랐네요
flex에도 gap이라는 속성도 있었군요 f
저두요..
오 갭 겁나 좋네요 ㅎㅎㅎ
이 아티클 익숙해서 보다 보니까 방 들어오기 전에 회사에 공유헸었네요..
그때 들어올걸..
이 디자인 시스템을 채택해서 커스터마이징하는 곳이 많다고 들었습니다
사진
지금 제가 다니는 회사는 RN , React 모두 위의 디자인 시스템을 변형한 https://mobily.github.io/stacks/ 을 사용중입니다.
api 커스텀 쉽나요?
두번째로 보내드린 mobily-stacks 를 이용중이고 크게 커스터마이징 하지 않았습니다. (props 이름이 일관되지 않은것만 일관되게 수정했어요)
bradly 가 정말 훌륭한 디자인 시스템인데, 당장 플젝에 바로 적용할 수 없다는 이슈만 계속 올라오고 있고, 대부분의 사람들 답변이 그냥 api 뜯어서 고쳐서 쓴다.. 라고 하더라고요. 그런데 확실히 퍼블리싱을 하는데있어서 불편함이 크게 줄어듭니다,
스타일 커스텀을 많이 해야해서 이번에 들어가는 플젝은 ant보다 쉬운걸로 바꾸고싶어서
한번 뜯어 봐야겠네요! 감사합니다
혹시..
사진
checked[user_uid] 처럼
사용할 수는 없을까용?
무얼 사용할 수 없다는 건가요?
빨간 줄이 뜨는데
대괄호도
[checked[user_uid]] : true
씌어보고
템플릿리터럴도
써봤는데
이러시면 될것같은데
그게 안됐어용 ㅠ
사진
애초에 checked 가 어디있나요?
저게 파이어베이스 구문이라 doc(post_id)로 구한
문서 내부에 checked가 있어용
checked만 하면 잘 작동하는데, 제가 급하게 기능을 더 추가해서용 ㅠ
빨간줄 오류가 뭔지 봐야할것같아요
즉
사진
이거는 잘 됩니다
like_count 라는게 그냥 문자열로 들어가는거 아닌가용?
저렇게하면 checked도 문자열로들어가고..?
checked타입이 불리언인데
안되지않나요..?
checked 현재
객체에용
이게 급히 추가돼서 수정을 못했네용
checked라는 객체 내부에
유저 아이디를
넣어놔서
true 또는 false로
구분지어서
유저마다 좋아요를 눌렀는지 안 눌렀는지
구별시켜주려고 했어용
checked { id: true }
checked: { id: true }
이런식으로 작성한다는 건가요?
넹넹
id가 있는지 없는지를 확인해야하는건가요?
네 저렇게 작성하시면 되지않나여ㅛ?
삭제된 메시지입니다.
checked { user_uid: true }
이방식으로 만들어야할거같은데
헐..
됐어용
다행이네요 ㅎㅎ
근데
checked { [user_uid]: true }
이렇게 했습니다
user_uid는 변수라서
checked['user_uid']
네넹
아 변수구나
동현님
모든 분들 감사합니다
참 사소해보이는데, 뭔가 와닿지가 않네용 저 형태가
힝
박사장님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 박사장님~~ 반갑습니다 :)
안녕하세요~~
어서오세요 :) 여기는 서로 묻고 답하고 함께 공유 하고 성장하는 곳입니다~ 언제든 편하게 글 남겨주세요
감사합니다 아직 애기 개발자라 잘 부탁드려요!
네! 뭐든 질문을 많이 하면 성장하고 전혀 부담없으니 질문 많이 해주세요!
넵 혹시 막히는거 있을때마다 여쭤보겠습니다 ㅎㅎ
아자르 어플에서 1:1 매칭 해주는 기능을 웹으로는 구현 한다면 어떤식으로 구현을 할 수 있나요? 웹소캣을 사용해서 구현하는건가요?
webrtc용
오.. 감사합니다 한 번 알아보겠습니다!
넘블 | 프론트엔드 코딩 챌린디 https://www.numble.it/45cee9d3-49ad-4f67-9d2a-14607c2eeba7#c4eaa8bc4ec1492aa0be0fc9ff04d2e2
네?
아
ㅋㅋㅋㅋㅋ 이해하는데 3초 걸렸습니다. ㅋ
ㄹㄸ님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 ㄹㄸ님 반갑습니다 :)
안녕하세요. 작성하신 좋은 글들을 찾아 보다가 오픈 채팅방 까지 오게 되었습니다. 잘 부탁드립니다
감사합니다. 여기는 언젠든 궁금한거 있을때 서로 물어보는 공간입니다.
지난 글 지난 링크도 확인할 수 있고 디스코드에 오시면 더 깊은 아카이브들을 확인해볼수있어요 :)
궁금한게 있습니다. free로 누구나 쓸 수 있는 웹 서비스가 있는데, 본인이나 회사 홈페이지에서 iframe으로 씌워서 사용하면 법적으로 문제는 없나요?
free web 서비스의 라이센스는 MIT이구요
문득 궁금해서 여쭤보는건데 회사에서 프론트 백 둘다 하시는 분들 계신가여
si라서 둘다 하고는 있습니다 ..
저도요..
si는 아니지만 작아서 둘다 하고 있습니다..
1년차인데 jpa로 api 서버개발도 하고 리액트로 화면개발도 하고 뭔가 딱하나 잘하는게 없어서 커리어 망테크 탄거같아서 좀 현타오네요 ㅠ
저는 그래도 둘다 하면서 배우는 것도 많아서 나쁘지 않게 생각하고 있어서
저는 오히려 부러운데요
물론 다음주에 퇴사합니다만..
1년차이시면
다양한 경험을 해보시는 것이 더욱 좋다고 생각합니다 ㅎㅎ
나중에 그 경험이 고마울 때가 있으실 거에요
리액트도 야매로하고 jpa 도 야매로 하고 시키면 닥치는대로 기술부채 생각 안하고 막해서...
이래도 되나 싶네요...
일반적인 K기업이 그렇죠
다양한 경험 해보시다가 좀 더 재미를 느끼거나 끌리는 쪽을 파보시는 것이 어떨지,, ㅎㅎ
회사가 지금 엉망이라 이직 생각하면 맘이 좀 급해지네요 ㅠ
기술부채를 느껴보고 그걸 해결해 나가는 것도 성장이라 생각하시고 너무 안좋게 생각하지 마세요 ㅠㅠ
일단 프론트에서 서버개발 해본거 좋게 볼거에요. 구축/설계를 본인이 했다는거니까
지금까진 괜찮을거같아요. 서버 경험도 있으니까요
연차 어느정도 쌓였을때 broad하게 알고 있는것도 장점이 될수있다고 생각해요.
얕고 넓게 vs 깊고 좁게 vs 얕고 좁게 vs 깊고 넓게
나중에 리딩하실때 피가되고 살이 되지 않을까 싶습니다
어려운 문제죠 ㅋ
전 한놈만 팬다
사람마다 다르기도 해서, 저도 그쪽이긴 합니다 ㅋ
html, css, js니까 삼형제군요
저도 si성이라 둘다 해요.. 프론트는 레거시 걷어내고 있긴한데
사진
요런 상황이네요 ㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋ
레거시는 누군가의 최선이었다...
레거시 함부로 차지마라 너는 누구에게 한번이라도
const getTest = () => { return api.get('…')} const useTestQuery = () => {useQuery('Test', getTest)} 형식으로 리액트 쿼리 커스텀 훅을 만들었는데 페이지에서 호출하려는데 const {data} = useTestQuery(); const [name, setName] = useState(data?.data.name) 으로 하면은 데이터가 없어서 아무것도 안뜨는데,,, 어떻게 하면 해결할 수 있을까요?
useEffect( setName(data) ,[name]) ?
어 그것도 도도형 블로그에 있었던거같은데..
useEffect 에 status 기준으로 해결했습니다!!
State를 만들지 말라고 했던거같아요
data.name이 사실 state긴 한데 ㅋ
여튼 퇴근하시죠!
state를 안만든다,,,!?
저도 가물가물해서 읽어보고있습니다 ㅋㅋㅋㅋ
아 state에다가 로컬 copy를 집어넣지 말고 수정하는 거만 state에 넣으라는 거였군요 맞다맞다
안녕하세요. 혼자서 프론트엔드 독학중인 취준생인데여 혹시 프로젝트 새로 시작할 때 유스케이스 다이어그램 / 명세서 다들 작성하시나요?? 혼자 독학하다가 이번에 모르는 분들이랑 프로젝트를 하게 되었는데 유스케이스 작성이라는 것이 꼭 필요한 과정인지해서 여쭤봅니다. 요구사항 정의서랑 피그마를 통한 UI 디자인 정도만 하고 바로 넘어가도 되지 않나 해서용
복잡한 로직 정리할때만 썼었던 것 같아요
저도 사이드프로젝트 하면서 필수적으로 작성했어요
문서화 하는 작업을 연습한다 생각하고 위키에도 쓰고 했었습니다!
아항 답변 감사합니다
저 궁금한게있습니다 현업에서 디자이너랑 프론트엔드개발자랑 협업한다고했을때 디자이너가 프론트엔드개발자한테 디자인 설계도?같은거주잖아요 만약 디자인설계도대로 구현했을떄 백엔드부분에서 문제가생긴다고하는경우가 생긴다고 하면 이럴경우에는 디자이너를 설득해서 디자인을 바꾸도록해야하나요>??
근데 디자인이 어떻게 백엔드에 영향을 줘요?
저도 사례가 궁금해요
백엔드부분에서 문제가 생길수가 있나요?
게시판, 댓글 기능을 구현하는데, 디자인 상으로는 대댓글이 나왔지만, 서버에서 대댓글은 "지금은 곤란하다." 를 하면 그럴 수 있을 것 같아요 ㅋ
물론 반대의 경우도 성립합니다. 프론트에서는 이 일정에 이 기능은 무리에요 ㅜ ?
아.... 제일 트러블이 심한 케이스군요. ㅋㅋ
초창기라면 사업적인 판단이나 사용성등을 고려하면 백엔드가 바꿔줄법도 한데
그래서 애초에, 기획&디자인 에서 어느정도 사전회의를 거치고 나서, 기획 & 디자인 & 프론트 & 백엔드 & QA 같이 미팅에 들어가서 기획을 마무리 하는게 이상적일 것 같아요!
좀 운영중이라고 하면 백엔드 수정을 하는 작업이 엄청 큰 작업이 된다면 ... 진짜 힘들긴 할거에요 ㅠ
기능 조직 대신, 목적조직이 많아지는 것도 이런 흐름에서 나오는 것 같기도?
그렇죠. 기능조직으로 하면 이런 경우에는 100% 싸움 납니다
ㅋㅋㅋ
서로 합의점을 찾아보는 정도는 괜찮지만 안된다고 하는 것을 양쪽이든 한쪽이든 우기면 좋은 결과는 힘들거에요
이거는 근데 갑자기 기획에 없는 기능이 나오는거라 기획부터 다시 가야하는 케이스 아닌가요?
디자이너보단 기획자랑 싸울거같긴 해요 ㅋㅋㅋㅋㅋ
근데 구체적인 상황이 뭐에요?
어..실제있는건아니구 말그대로 만약에인데요
제가 생각했던 예시는 기획서는 이름으로 소팅하기가 되어있어서 그렇게 백엔드 작업 끝냈는데 디자린에서는 추가로 뭐 사용자 편의를 위해 다른 소팅이 사용됐다던지 이런 부분 정도 생각해봤어요 저같으면 기획자랑 디자이너랑 이야기해보고 일정이 좀 여유가 있고 충분히 구현할 수 있는 부분이라면 가져가고 안된다면 꼭 가져가야 하는 상황을 좀 파악하고 백로그로 가져갈거 같아요.
만약이라고생각해서 한번 여쭤봤습니다 ㅋㅋ
근데 뭐 안된다고 해서 안되는거니
디자인을 고쳐야할것 같네여
무조건은 없는거 같아요 디자이너가 무조건 해달라고 다 해여하는것도 아니고 기획자가 해달라고 무조건 다 바꾸고 해야하는것도 아니고.. 결국 이야기를 나눠서 합의한 결과물을 개발해 나가는건데 갑툭튀는 이야기로 잘 해결할 수 있다고 생각합니다. 디자이너들도 이야기하면 웬만해서는 잘 들어줘요 ㅎㅎ..
음...저같은 경우엔 삼자대면해서 협의봤습니다..
귀찮아서 안된다고 하는 사람은 없으니..
진짜 안되니까 안된다고 하는거잖아요?
제쪽은 컴포넌트 작업으로만 마무리 짓고 백엔드랑 디자이너랑 일정 협의 보고 알려주세요.. 합니다
중간다리 힘들어서
근데 목적조직이면… 오히려 더 목적때문에(아마 사용자 중심일텐데요) 고구마 줄기 나오듯 예상치 못한 기능정의사 안된채로 나중에 깨닫게 되는 경우가 종종있을거 같은데 이럴땐 어떻게 하나요? 우선순위 매기기도 힘들 것 같은데
기능정의가*
음. 그냥 생각했을 때, 제품만을 위해서면 목적조직의 단점이 없을 것 같은데 아닌가요?
그러한 기능 정의랑 기획같은걸 목적조직이면 애초에 같이 진행할 수 있으니 그럴 경우가 덜 하죠!
제가 생각하는 목적조직의 단점은, 해당 목적조직에 프론트가 1명이다, 백엔드가 1명이다. 이런 식이면, 개발적으로는 섬에 갇히는 꼴이 될 수도 있다? 고립될 수도 있다. 이거고, 제품만을 위해서는 목적조직으로 가는게 더 나을 것 같긴 합니다.
근데, 우리는 개발자이기도 하니까, 목적조직임과 동시에, 팀과 별도로 개발자 그룹같은걸 어떻게 잘 조직해놔서 그 안에서의 소통이 어느정도 진행되게 해두면(정기적인 워크샵 / 스터디를 진행한다거나) 목적조직, 기능조직의 장점을 둘다 취할 수 있을 것 같아요! 실제로 지금 회사에서도 그렇게 하고 있구요
아하 그렇군요. 답변감사합니다 :)
멋지네요!!!
여러분은 의도적으로 웹앱을 탐방하는 시간을 가지시나요?
실제서비스를 의도적으로 이용해보며 ux경험을 체험하시나요?
많이 가기지는 않습니다만 경쟁상품이나 핫하다고 하는 것들은 만져보기는 합니다
의도적은 아니지만 항상 서비스 이용하면서 이거저거 눌러보고 탐구하는건 있는거 같아요 버벅거리는거 없으면 막 혼자 내적박수 치고
저도 심심하면 해외 ux/ui디자이너들 포트폴리오나 작업물 구경다녀여... 배울게 많은거 같아요 구경만 다녀두 ㅎ
혹시 nextjs 에서 useInfinteQuery를 사용하는 페이지에 serverSideProps를 설정하면 설정한 페이지에 들어갔을 떄 네트워크 탭에서 api 호출이 안되는게 정상인가요? 설정을 해주었는데 제대로 설정이 되었는지 확인을 못 하겠네요 ㅠ
다른 서비스나 해외 ux를 보는 것이 크게 도움이 되나요? 무엇을 중점적으로 지속적으로 보는 게 좋겠죠?
저는 당연한 트렌드를 아는게 중요하다고 생각합니다
요새 모바일은 스와이프로 조작하는 것들이 너무 당연한 UI인데
막상 나는 구현할때 옛날 방식으로 구현하고 있지 않나 하는 생각이 들때가 있어요
내가 만들었기 때문에 편한(?) UI와 내가 진짜 편한 UI는 다른 것 같아요
저는 아웃풋이 좋은게 나와야 저도 재미있게 일하곤 해서 같이 일하는 디자이너한테 요런건 어떻냐고 자주 물어봐서 사실 좀 간지나는 인터렉션 위주로 봐여 ..
ㅋㅋㅋ 맞아요! 어차피 구린거든 간지든 만드는 비용은 별 차이가 안나니까요 ㅋ
이모티콘 모바일 기기가 없는 상태에서도, 혹시 데스크탑으로 모바일 환경(ios, android)에서 웹뷰가 잘 동작하는지 테스트하는 방법이 있을까요? ios쪽에서 ui 이슈가 있다는데, 집에 ios 기기가 하나도 없어서 고민이네요 ㅠㅠ
safari라도 일단 깔면...
근데 애플은 자기들 기기에서만 돌아가서 ㅠㅠ 하나는 있어야 될꺼에요
아이고 그렇군요..! 사실 맥 처음 써봐서,, 사파리의 존재 자체도 잊고 있었는데 한번 해봐야겠어요 감사합니다
와!
이모티콘
와 대박 감사합니다!!
이모티콘
https://timetravel.pixelfika.com/ 개인이 5년동안 모은 웹디자인 이라네요! 2016년~ 2020년까지 밖에 없는게 조금 아쉽네요ㅠㅠ
오 이런거 해보고싶네요
각종 CSS 레퍼런스들을 모아놓은 곳이에요!
우와 감사합니다
오호
오 좋은 자료 감사합니다 ㅎㅎ
카카오엔터테인먼트쪽은 css module을 사용하는거 같네요.. https://fe-developers.kakaoent.com/2022/220210-css-in-kakaowebtoon/
css module이든, css-in-js든 이용해서 퍼블리셔와 FE간 성공적인 협업 사례가 있으면 참고가 많이 될거같은데.. 지금 하고 있는 프로젝트에서 성공적으로 협업이되면 글한번 써볼까 욕심이 나기도하네용
기대가 되네요ㅎㅎ
css -in -js는 컴포넌트 단위로 진행되는거라 결국엔 fe와 markup간 소스가 겹치는데 이때 어떻게 풀어나가면 좋을지 고민이에요
PAPICO님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 PAPICO님~ 반갑습니다 :)
안녕하세요! 벨로그에 올려주신 글 재미있게 보고있습니다! 감사합니다
고맙습니다!
여기는 개발하다가 궁금한 것들을 공유하고 답하고 좋은 링크 있으면 공유하고 하는 그런 공간입니다
혹시 궁금한게 있다면 뭐든 편하게 물어봐주세요 :) 간단한 것들은 바로 대답을 하고 좀 호흡이 길어져야 하는 것들은 블로그 형식으로 발행하고 있습니다.
뿐만 아니라 여기 함께 있는 동료개발자분들도 본인이 아는 내용이라면 적극적으로 알려드릴거에요
환영합니당~~
안녕하세요! 혹시 리액트나 뷰 사용하시면서 모바일 웹 환경에서 카메라 가이드라인 수정해보신 경험이 있으신가요?
예를들어.. 카메라 라인을 보여주면서 그 프레임안으로 카드를 인식시켜 주세요? 라던지요!
헉..파피코님이 들어오셨군여
안녕하세요 파피코님! ㅎㅎ
이거 약간 띵언인 거 같아요
typescript 환경에서 react-hook-form 라이브러리 사용하시는 분 계신가요 !? ㅠㅠ
사용중입니다~
이 사이트 서비스 종류별 필터를 이용한 웹사이트 구분이 있으면 대박일 거 같아용
useForm<IFormInputs>으로 타입을 설정해주고 register를 props로 넘길 때 props타입을 어떻게 주시나요 ??
props 로 넘기지말고
이걸 쓰시면 되지않을까요?
사진
세상에 ,,, 뭐 가지고 싶은 거 있으신가여
이런식으로 타입이 잡히긴하네요
ㅋㅋㅋㅋㅋ 괜찮습니다~
감사합니다 !!
오...무식하게 다 넘기고 있었는데... 감사합니다
https://www.webjangi.com/ 이 사이트도 추천드립니다~!!
어드민에도 nextjs를 적용해서 얻을 수 있는 장점이 있을까요? 현재 쇼핑몰 관리자가 상품,주문,리뷰,쿠폰등에 대한 CRUD를 진행할 수 있는 관리자 어드민을 따로 떼서 만들고 있는데요, nextjs 도입 시 얻을 수 있는 장점이 있을까요? 처음에 생각했던 장점은 1. 기존 대형 쇼핑몰의 경우 미처리 주문 개수, 상품 개수가 꽤 많은 경우도 있어 처음 페이지가 렌더 되는 시간이 느린 경우가 꽤 많았는데 해당 정보를 pre fetching해서 빠르게 제공 가능함. 2. 코드 스플리팅, 레이지 로딩 등 nextjs 알아서 해주는 최적화 작업들이 있음 등등을 생각했지만, seo가 필요한 페이지도 아니고 해서 고민이 됩니다!
Nextjs에서 기본적으로 제공하는 기능들 이용하시고
Seo는 봇 접근을 deny하면 얻는게 더 많다고 생각합니다
1번의 프리페칭도 있지만 라우팅은 csr처럼 동작이 가능하기 때문에 csr과 ssr의 이점을 잘 이용하면 어드민에서도 이점이 있다고 생각합니다.
제가 넥스트를 고민하면서 썼던글입니다
읽어보시고 도움이 되었으면 좋겠네요
있다 한번 볼게요!!감삼다!!
오 그렇군요! 해당 내용도 찾아봐야겠네요 감사합니다 :)
맞아요 우선 어떤 장점이 있는지 명확하게 한번 정리해봐야 할 것 같아요 의견 감사드립니다ㅎㅎ
오 썰님.. 저랑 비슷한 고민을 하셨었군요!
글 엄청 잘쓰셨네요ㅋㅋㅋ
아니에요 저도 많이 고민하고있던터라..
결국 도입 하셨나요?ㅎㅎ
새로운프로젝트를 아직 못들어가서 ㅋㅋㅋㅋㅋㅋㅋ
지금 계속 기능추가만 하고있어요
다들 화이팅 입니다 ㅋㅋㅋ
전 쓰면서도 저렇게 고찰까진 못했었는데..
넥스트의 필요성이 너무 애매해서요
도입하면 무조건 좋다 이러면
바로 도입할텐데
트레이드 오프가 확실한거같아서요
strAPI와 같은 서비스가 또 뭐가 있을까용?
퇴근하는 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요~ 퇴근하는 프로도님! 반갑습니다 :)
안녕하세요 next.js 에서 onload 함수가 안불리는데 ssr이라 그런것일까요?
리액트에서 onload함수를 써야될 이유가 있을까요
이미지가 로드 되는게 느려서 ux상으로 안 좋아서요 !
그럼 프리로드 찾아보세요
여러분 타입스크립트 사용하실 때 타입이랑 인터페이스 사용 구분을 어떻게 하시나요? 보통 타입은 튜플 사용 시에만 사용하고 인터페이스가 더 유연해서 인터페이스를 자주 사용한다는데 다른분들 의견은 어떤지 궁금합니다..!
저도 궁금합니다
ㅇㅅㅇ 이건 정말 팀바팀인거 같아요
api로 주고 받는 데이터는 타입으로 컴포넌트에서의 타입은 인터페이스로 하고 있습니다.
type은 유니온에만 사용하고 있어요
인터페이스의 유니온이라던지..
혹시 webpack에서 HMR 옵션 사용해 보신 분 계신가요?
! 저희는 정반대로 쓰고 있습니다 ㅋㅋㅋㅋㅋㅋㅋㅋ
답변 주신분들 경험공유 정말 감사드립니다!! 정말 회바회인가 보군요 ㅎㅎㅎ 저희도 주로 인터페이스 사용으로 결정됐습니다 도움주셔서 감사드려요 😆
준님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 치맥하는 제이지님 반갑습니다 :)
안녕하세요 teo님! 구글 스프린트 4기가 모집중이라는 얘기인가요 아니면 모집이 끝났을까요?..
아직은 자리 남아 있어요~ 오시면 마감이겠네요 2/16 부터 시작합니다 ㅎ
아 넵 감사합니다!
mobbin도 좋은 거 같슴다. 결제가 마려워집니다
선풍기 바람 쐬는 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 파이어베이스에 관해서 뭐즘 물어볼게요~ 제가 리엑트 네이티브 + 파이어베이스로 하는 수업을 듣고 있는중인데 다음과 같은 에러가 나서 3~4시간 구글링을 해도 찾지못해서 문의 드립니다..
사진
파이어베이스에 like/고유 ID/인텍스 번호로 데이터를 잘 저장해놓은 상태 입니다.
근데 막상 접근해서 데이터를 가져오려고 하면 null이 나옵니다…
도와주세요…
Snapshot이 안찍히시나요?
네.. Snapshot이 안찍히네요ㅠ
그러면 체이닝되어있는 메소드들이 제대로 이루어져있는지 확인 해봐야할거같아요
uniqueId를 파이어베이스에서 데이터 가져왔습니다!! 바로 뒤에 출력 해보실래요..? 찾아보니까 저 코드는 맞는데 보통 경로에 문제가 있다는 것 같아서요
아니에요 이렇게 출력해도 똑같이 나오겠네요 어차피 데이터를 불러온 후에 실행이 되니까..
uniqueId가 데이터를 가져오는 시점에 값이 할당이 안 되고 데이터를 가져오는 동안 되는 것 같아요 그러니까 이미 데이터 경로는 잘못돼 있어서 uniqueId가 할당이 되어도 데이터를 불러오지 못하는 것 아닐까요...?
like함수가 비동기라서 uniqueId가 할당되지 않은것같아요
네네ㅔ 저도
아 그렇쿤요 모두 감사합니다
관련해서 좀더 찾아 보겠습니다~
혹시 프로덕션에서 nextjs 사용하시는분들 중에 nextjs pro 라이센스 구매하셔서 사용하시는분들 있을까용?
하루 천회까지 무료배포고, ssl이랑 ci/cd까지 알아서 처리해줘서 편할 것 같은데.. 실배포환경에서 사용해도 무리없을지가 궁금해서 여쭤보았습니다ㅎㅎ
선풍기 바람 쐬는 어피치님! 인사가 늦었습니다. 반갑습니다. 어서오세요 :)
다들 맛점하세요
삭제된 메시지입니다.
monorepo(lerna 사용) 쓰시는 분 계시면 질문이 하나 있습니다! A패키지에 있는 유틸 함수를 B패키지에서 불러오고 싶을 때 VSCode 의 IntelliSense를 통해서 불러오고 싶은데... 어떤건 추천이 되는데, 어떤건 안되더라구요 혹시 추가로 설정을 해줘야 하는건가요ㅠㅠ?
typescript에서 button element에 onClick 이벤트를 주고 button의 id를 가지고 오고 싶은데 어떻게 하면 되나요 ?? ㅠㅠ event 타입에 React.MouseEvent<HTMLButtonElement>를 주면 event.target.id의 id 속성이 없다고 나오네여 ,,
currentTarget!
와 ,,, 감사합니다 ㅠㅠ
개발자스럽게 다이어그램을 그려보자 마크다운방식으로 UML그리기 툴 https://pintorajs.vercel.app/docs/intro/
진짜 개꿀팁이네요..
와 신세계네요ㅋㅋㅋㅋ 한번 써봐야겠네요
https://storybook.js.org/blog/component-encyclopedia-beta/ 스토리북에서 컴포넌트 백과사전 공개했다네요
@유용태 (teo.yu) 태오님 안녕하세요! 다름이 아니고 다음주부터 시작하는 4기 스프린트 참가하려고 한 닉네임 '콘솔'입니다,, ㅠㅠ 개인적인 사정으로 4기 기간동안 시간을 할애하기가 힘들어 질것 같아서 ㅠㅠ 혹시 5기가 있다면 날짜를 변경 할 수 있을까요 ㅠ
그렇군요~ 알겠습니다. 일단 5기는 지금은 생각 안하고 있었지만 그 다음주인 2/23(수) ~ 2/27(월) 일정으로 잡아서 시트에 옮겨 두었습니다. 다음주에 다시 공지를 새로 올리도록 하고 멤버수가 모이면 진행을 하며 모이지 않으면 조금더 일정은 연기해보도록 하겠습니다.
FE interview cheet sheet https://itnext.io/frontend-interview-cheatsheet-that-helped-me-to-get-offer-on-amazon-and-linkedin-cba9584e33c7
방금 내용읽고 왔는데 remind 하기 정말 좋은것 같아요!
공유 감사합니다!
emotion을 이용해서 반응형 작업을 하고 있는데 화면 크기가 바뀌면서 useState 상태 값을 바꿔주거나 하려면 window에 있는 innerWidth 등과 같은 window 함수를 제외하고 방법이 없을까요?
미디어쿼리가 있습니다.
미디어쿼리에서 useState 값을 변경할 수가 있나요?
resize 이벤트 사용하면 될 것 같습니다!
아 resize 이벤트도 있었네요 적용해보겠습니다. 감사합니다!
윈도우의 width에 따라 변경되는 css값인데 state도 같이 변경 되야 하는건가요? 코드를 봐야알겟지만 분리되잇는게 좋을거 같아요
저도 동의합니다 Css로 처리가능한걸 js로 맞추는 상황은 아니길……
그렇군요.. 아이폰SE 같이 width랑 height가 너무 작은 경우에만 swiper를 적용해서 간결하게 표현하려고 상태값을 두어서 적용하려고 했습니다 ㅠ
미디어쿼리에서 뷰포트 너비 높이 모두 제어 가능합니다
오 한번 찾아보겠습니다. 감사합니다!
https://m.blog.naver.com/minhyupp/222216962936 예전에 정리했던건데 도움이될지 몰겠네요
오 미디어쿼리 부분 개념이 확실치 않았는데 공유해주신 자료로 공부해야겠네요 감사합니다 !
리액트 쿼리로 커스텀 훅을 만들어서 사용중인데,,, 한 컴포넌트에서 여러개를 호출하는 경우,,, const {data, status} = useQuery1… const {data, status} = useQuery2… 이렇게 변수명이 중복되는 경우는 어떻게 해결할 수 있을까요!?
const { data: data1 } = 는 어떠신가요?
아! 질문올리고 저도 딱 찾았습니다 ㅠ
감사합니다!
브라우저 deep dive 1/4 https://developers.google.com/web/updates/2018/09/inside-browser-part1
오오 언젠지 모르게 200명이 넘었네요!
이모티콘
모두 모두 감사드립니다
성실히 운영해주셔서 감사해요!! 테오방에 참여한 건 올해 가장 잘한 일 중 하나👍👍
이모티콘
이모티콘
2222
저도 여기 들어와서 이것저것 많이 주워듣고 배우고 참 좋습니다!
저도 이 방에 들어와서 부터 지금까지 뭔가 항상 든든하다 라는 생각을 하곤 합니다~ㅎㅎ
맞아요 ㅎㅎ 든든~한 지원군이 있는 느낌이고 좋은 정보도 많이 얻어서 항상 여러분께 감사드려요 😆
react useState() 질문이있습니다! cosnt [obj, setObj] = useState({test: true, test: true, …}); 이렇게 넣고 버튼을 클릭할 때 수정하는 형식인데,,, const handleClick = (value) => { setObj(prev => ({ …prev, [value]: !obj[value] })); } 이런 경우에 변경 후 obj 를 백단에 보내고 싶은데 클릭함수에 넣게되면 변경 전 obj 를 보내게 되더라구요(비동기…?) 그래서 클릭함수에 isChange state 값을 넣고 useEffect(() => {}, [isChange]) 형식으로 선언해서 백단에 보내는 구문을 호출하려는데 이렇게 하는게 맞을지… *초기에 obj는 {} 였다가 useQuery 후에 데이터가 들어가다보니 useEffect 안에 분기점을 처리가힉 좀 애매하더라구요… 처음에 {test: true, test: true, …} 바인딩 되었는데 이게 처음이라서 바인딩 된건지 데이터가 변경된 건지 알 수 없는?
[value]: !prev[value] 로 하시면 되지 않을까요?
아 useEffect 를 쓰는 방향이 맞아보입니다.
해당 로직을 setObj 함수 안에 넣으면 어떤가요 setObj(prev => { const ret { …prev, [value]: !obj[value] }; // do somthing return ret; });
저라면 onChange 에서 백엔드에 바로 호출 보낸 다음 refetch 할 것 같습니다. 따로 state 업데이트는 안 하구요
사진
해당 로직에서, dispatch(addInspire(inspire_item.data)) 라인이
호출되지 않고 무시되는데용. 에러는 안 떠용.. 혹시 왜 무시되지는 알 수 있을까요?
1. 버튼을 클릭하면 2. 수정이 된다 기획적으로 "이벤트 발생 시 값 변경"이라는 게 명확한 상황이고, useEffect 를 사용하면 의미도 명확하지 않고 나중에 의도되지 않은 버그가 생길 수 있을 거 같아요
promise 호출이 안되서 그런거 아닐까여?
그 라인이 무시된다는 건 어떻게 판단하신 건가여?
1. 해당 라인이 13라인인데, 그다음 14라인의 console.log(inspire_item.data)는 잘 출력됩니다. 2. dispatch(addInspire(inspire_item.data))을 addInspireFB 내부가 아닌 다른 곳에서 호출하면 정상 처리가 됩니다
이런 근거하에 무시됐다고 판단을 하였습니다.
아 그리고 리듀서에 console.log('도착했니?') 라고 적어놔서
도달했는지 검사했습니다!
사진
한 번 확인해보겠습니다 ㅠ
thunk 에서 getState 랑 dispatch 저 순서 맞나요?
사진
dispatch 가 앞에 오는 거 같아서요
....
당분간
자숙하겠습니다
머리박겠습니다..
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 근데 그런 실수가 진짜 혼자 찾기 쉽지 않죠..
타입스크립트로 넘어오시죠
넘어가고 싶은데
타입스크립트 리액트랑 같이 써보려고 하는데 너무 어렵네요 ㅠ
시작은 any로 하면 됩니다
ㅋㅋㅋㅋㅋ다들 아실듯
이론 보다가
넘어가도 되나? 싶은 망설임이 있습니다
oop 개념을 js에 도입하려니
머리가 매우 아프네요..
oop 현업에서 안쓰는경우도 저엉말 많습니다.
괜찮아요 넘어가셔도 되요
저 프론트앤드 면접볼때 한번도 물어본곳 없었습니다.
아직까지는? ㅋㅋㅋ
oop 안쓰는 경우도 있죠
제대로 도입하는게 더 어려울것같아요
ES2020 인가에서부터는 좀 나아지긴 했지만
이번에 이직 면접 보면서 typescript 이야기 나와서 일단 왜 도입하는지 본인 나름대로 정리는 해두는게 좋더라구요
지난번 테오님이 말씀해주신 것 덕분에 무사히 넘겼습니다.
삭제된 메시지입니다.
쉽게 버려지지가않네요 ㅠㅠ
흑흑..
저 면접 합격했습니다!!
이 방 덕분이에요ㅠㅠ
oop 개념을 굳이 js나 ts에 끼워 맞추지는 마세요
축하드립니다!!!
이말도,,면접가서 했어요..
굳이 js에서 ts의 oop를 끼워맞출 필요는 없을거 같습니다. js의 장점을 제대로 활용할 수 없는 부분으로 생각합니다. 라고 이야기 했네요..
테오님 말씀없었으면 답변도 제대로 못했을거에요ㅠㅠ
먹보 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 먹보 네오님~ 반갑습니다 :)
최낙현님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 최낙현님~ 반갑습니다 :)
안녕하세요 반갑습니다!!
어서오세요~ 여기는 개발하다가 궁금한게 있을때 질문하고 답변하는 공간입니다. 궁금한게 있다면 뭐든 편한하게 질문 남겨주세요.
디스코드나 지난 글 지난 링크에서는 프론트엔드에서 읽은 만한 자료들을 아카이브 하고 있어요. 한번 가보시면 좋은 자료들이 많을 거에요
스프린트나 스터디 같이 다른 사람들과 함꼐 할 수 있는 이벤트들도 구상하고 있습니다. 함께 하고 싶은 아이디어가 있다면 얼마든지 제안해주세요 :)
사진
useEffect 디펜던시에 currenctChannel.id 빼먹으신 거 같네요?
아 이게 리스너를 한번만 추가해야 해서 어쩔 수 없이 저렇게 했습니다..
콜백 리턴값에서 removeListener 실행하는 것도 아마 있어야 될 거 같고
클린업 하면 되지않나요??
넹 요거!
오..!
감사합니다ㅜㅜ
이거 때문에 너무 꽉 막혀있었네요..ㅋㅋ
넵넵 거의 정형화된 패턴인 걸로 알고있어요!
vue.confing.js 파일에서
chainWebpack: (config) => { config.plugins.delete('prefetch') // Disable prefetch and preload of async modules for 'app' page config.plugins.store.delete('prefetch-app'); config.plugins.store.delete('preload-app'); // Use this syntax if not using multipage setup config.plugins.store.delete('prefetch'); config.plugins.store.delete('preload'); // config.output.chunkFilename('[id].[chunkhash:8].js') // config.entry('index').add('babel-polyfill') },
이거 코드 추가하는게 번들 크기 줄여주는 건가여??
사진
좋은거같아서공유합니다 mdn이랑비슷한거같긴한데 한글로정리되있는거같습니다 ㅋㅋ
해당 API 가 https://seek-oss.github.io/braid-design-system/ 이걸 말씀하신 건가요?
react-query 에서 최상단 queryClient onError 를 이용해서 토큰이 만료되면 redirect를 하고싶은데,,, 예제가 어디 없을까요,,,!?
아니면 다른 방법이 있을까요!?
defaultQuery 사용하시면 될 거 같아요
아니면 axios interceptor..?
리액트쿼리 공식문서 잘돼있는데 한번 읽어보셔요
네네!! 감사합니다!
혹시 리액트에서 글쓰기 기능 구현할 떄
주로 쓰이는 라이브러리 있나용?
quill 이 주류인가용?
안녕하세요~ 여러분 혹시 도메인 따다가 쓸 때 어느 플랫폼 이용중이신가요~? 가비아 vs 고대디 … 어떤게 더 괜찮은지 찾아보는 와중에 질문드립니다 ㅎㅎ
그냥 그게 그거 같네요 ...
전 고대디..
ㅎㅅㅎ
고대디가 좀 더 싸긴하네염…
저는 그냥 개취로 가비아 사용합니다 ㅎ..
저는 aws요!
싼 도메인은 연장 할 때 엄청 비싸더라구요
앗핫 감사합니다~!
테오의 스프린트 3기가 만든 결과물입니다. 무려 공룡과 개발자가 나오는 갓겜! 모바일에서는 안됩니다. 모바일 검지검지! 지금이 아니더라도 꼭 한번씩 해보시고 냉철한 평가(!) 부탁드립니다. (라고 하고 칭찬을 바래요. ㅋㅋ) https://typo-saurus-code.vercel.app/
하기전에 일단 해낸것에 리스펙합니다!
와 레트로감성 너무 좋네요
진짜 완전 잘만들었네요!
와 진짜 잘만들었네요 짧은 시간에 만들었다는게 안 믿겨요….
대박이네요
와아.. 멋지네요..
와 ㄷㄷ
진짜 잘 만들었네요
와 정말 잘만드셨어요!
엄청 예뻐요...
와 근데 너무 어려운데옄ㅋㅋㅋㅋㅋㅋㅋㅋ
ㄱㅋㅋㅋㅋㅋ 그니까용
갑자기 이진수 나와서 깜짝놀낫네요 ㅋㅋㅋㅋㅋㅋㅋ
퀄리티가 대박이네요
어 진짜 퀄리티 대박이네여
사진
정말재밌습니다!!!
와 672타....? 콤보 310번.....? 진짜 대단하시다 🙊
중간에 하얗게되는 피버타임에서 스페이스 눌렀는데 바로 또 피버타임으로 들어가서 스페이스 계속누르고있었어요! 한번 피버타임 들어가면 그다음까지 텀이 조금 있어야하지 않을까 싶습니다!
아 힘드네여 ㅋㅋㅋ
사진
피버타임을 잘 이용해야하는군요
삭제된 메시지입니다.
톡게시판 '공지': 테오의 스프린트 3기가 만든 결과물입니다. 무려 공룡과 개발자가 나오는 갓겜! 모바일에서는 안됩니다. 모바일 검지검지! 지금이 아니더라도 꼭 한번씩 해보시고 냉철한 평가(!) 부탁드립니다. (라고 하고 칭찬을 바래요. ㅋㅋ) https://typo-saurus-code.vercel.app/
피버타임 시간내에 걍 키보드 두들기기 ㅋㅋㅋ
다만 시간 잘 생각안하면 오타가 수두룩
ㅋㅋㅋㅋ
상태 관리 부분에서 (리덕스, 리코일,, 또는 useState) { } 나 [ ] default 값을 보통 어떻게 하시나요? { } 라고 한다면, 1. { id : null, title : null , body : null } 2. { } | null 3. {id: "", title : "", body : "" } [ ] 라고 한다면, 1. [ ] 2. [ ] | null 3. [ { id : null, title : null, body : null }] 등등… 보통 어떤 식으로 하시는지 궁금합니다.. ㅠ
안녕하세요 요즘에도 프론트엔드가 백엔드에 비해 확실히 변화속도가 급격한 추세인가요??
아니요~ 그렇지는 않은 것 같습니다.
학습 방법에 대한 무료 세션이 있어 공유합니다! 프론트엔드 개발자 두분이 진행하신다고 하네요! https://patch-failing-503.notion.site/e35726068279480fb8f01b90e5cd31ff
지금으로서는 프론트도 안정기에 접어들고 있다고 여겨도 괜찮은가요?
프론트가 안정기이다보단 백엔드가 프론트처럼 변화속도가 빠르다기는게 맞지않을까요??
아 잘 몰랐습니다 감사합니다 요즘 백엔드도 활발하게 변하는 추세인가요?
React의 대항마가 없어서 일단은 한번은 React 중심으로 재편이 되는 것 같아요. 판도를 흔들만한 뭔가가 나와야 될텐데 아직은 그럴만한 게 없네요
갠적으론 과거 제이쿼리 위상정도로 보여요
안녕하세요! git log 시에 한글이 이렇게 나오는데 혹시 해결 방법 아시는분 계신가요? ㅠㅠ Mac M1 모델이구 로컬, UTF-8 설정, 폰트 설정까지 시도해본 상태입니다..
사진
git config --global core.quotepath false 해보세용
그것도 해봤는데 안되네요 ㅠ_ㅠ 도움 감사드립니다.
터미널은 bash 사용하시나요? 저도 m1인데 zsh 사용중이고 저런 문제는 없었어서요
아니면 혹시 utf-8 변경하신 다음에 새로 커밋한 것도 동일한지 확인해보세요
댄식님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 댄식님~ 반갑습니다. :)
안녕하세요 반갑습니다~!!
zsh 사용 중입니다! export LESSCHARSET=utf-8 명령어를 실행하면 한글이 잘 나오는데 이게..프로젝트별로 해줘야 한글이 나오네요 ㅎㅎ;;
변경한 후에도 커밋한 것도 동일하게 깨져서 나옵니다 흑..
이참에 영문으로 커밋하는 습관을 들여보심이.. ㅋㅋㅋ 혹시 ~/.zshrc 파일에다 한번만 해주면 되지 않나요?
환경변수 설정문제니까 .zshrc에다 설정하고 터미널 재실행하면 잘 될 거 같아서요
오 저도 요로코롬 사용합니담
이모티콘 아니언제적글에 댓글단거지 죄송합니다
헐..루크님...해결했습니다
정말 너무너무 감사합니다 ㅠㅠ
스스로 찾으신 해결책에 숟가락 얹었을 뿐입니당 ㅎㅎㅎ 축하드려요~
사진
다행이네요!!
아닙니다 ㅠㅠ 덕분에 해결한거에요 감사해요😍
arthur님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요 arthur 반갑습니다 :)
ios safari window.confirm() 동작하지 않는 이슈 경험해보신분 계신가여 ㅠㅠ
안녕하세요^^
삭제된 메시지입니다.
어서오세요~ 댄식님도 인사가 늦었습니다. 여기는 서로 궁금한 것을 묻고 답하는 공간입니다. 얼마든지 편하게 글 남겨 주세요
양손 엄지척 무지님이 나갔습니다.
기타치는 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
FE에서 자동화테스트라고 하면 Testring library로 하는 유닛테스트와, Cypress로 하는 E2E테스트, Storybook으로 하는 UI 스크린샷 테스트가 있잖아요? storybook이야 꼭 그 용도가 아니라 documentation 용으로도 많이 사용하니까 논외로 한다고 쳐도 e2e테스트와 unit테스트의 관심사 분리는 어떻게 해야할까요? 아무리 아티클을 읽어보고 공부를 해봐도 결국에는 테스트가 중복 수행되고, 테스트케이스 작성에 소요되는 시간만 늘어나는 것 같다는 생각이 들어서 다른 분들 의견이 궁금해서요..
약간 꾸준글인 것 같기도 하네요..ㅋㅋ 답이 없는 문제라 갑갑해서
삭제된 메시지입니다.
요즘 핫한 vampire survivors가 자바스크립트로 만들어졌다네요..
헉 대박
오...
오
저도 이거 설날때 사촌동생이 한글화 해달라고 해서 파일 집어넣다가 자바스크립트인거 보고 대단하다고 생각했습니다. 맨날 게임만들어보고 싶은데 유니티 못한다고 어영부영했던 과거가 부끄러운 순간이었어요.. ㅋㅋ
2022년 웹 개발에서 고려해야 할 환경 https://engineering.linecorp.com/ko/blog/the-baseline-for-web-development-in-2022/
아 너무좋네요
구글 스프린트 3기 회고 글입니다. https://velog.io/@teo/google-sprint-3 제가 현업이 바빠지게 되면서 예전만큼의 충분한 글을 정리할 시간이 없었습니다. 하지만 스프린트의 회고는 글이 아니라 함께한 과정에 있기에 오롯이 그 과정을 느낄 수 있을 거라고 생각해요!
카카오톡에서 입금알림같이 특정 사용자에게만 카카오톡 메세지를 보내는 기능은 카카오비즈니스에서 결제해야 사용할 수 있는 기능인가요?
그러네요~ 오픈 API는 친구들에게만 보낼 수 있도록 되어 있네요
제가 찾은 부분이 같은건가요?!
네
헷갈리는 부분이 있어서 질문드립니다. Gatsby나 next.js로 빌드하면 html파일이 여러개가 나오는데 개발할땐 spa로 개발하지만 빌드된 파일들은 html 파일이 여러개이니 mpa라고 봐도 될까요?
비즈니스에서도 찾고 있는데 특정 사용자만 보내도록 하려면 어떻게 해야 하는지 모르겠네요.. 유료라도 문서를 좀 보고 싶은데 ㅠ
저희 사내 시스템에서는 네이버클라우드플랫폼에서 알림톡 연동해서 구현했었어요.
아 그걸 알림톡이라고 하는군요 감사합니다! 찾아볼게요!!
spa와 mpa의 중간지점이라고 보면 되겠죠. mpa는 모든 페이지를 가더라도, 서버에서 모든 응답을 새로 받는거고(기존 방식. 깜빡~~~) spa는 처음 한페이지만, 로딩하고(mpa에 비해서 오래 로딩). 이후 페이지 이동할 때, 필요한 부분만 ajax 통신하면서, 불러오는건데, 그러다보니까, seo에서의 단점이 있으니, 여러 html로 seo는 대응하고, 첫페이지 이후부터는 spa처럼 동작하니까, 중간지점으로 보는게 맞을 것 같습니다!
네 카카오톡 친구가 아닌 유저에게 먼저 메시지를 보낼 수 있는 기능은 카카오 알림톡이라고 하더라구요 ㅎㅎ
오!
감사합니다!
해당 핸드폰 번호로 카카오톡이 가입되어 있지 않을 시, sms로 전송됩니당
오 그렇게 우회도 가능하군요
Spa죠
토스에서 framer를 사용하네요~ㅋ
코드기반 툴을 드디어 디자이너 분들도 시작하는것 같네요
이 영상 너무 좋더라구용…! ㅎㅎ
맞아요 프레이머 이번에 react npm도 다 지원한대요
오오ㅋ
혹시
사진
저 memos가 하나의 필드인데용
memos : {memo:[]} 이렇게가 하나의 필드인데용
필드 안에 필드에 접근하는 메소드가 몽고 디비에 있나용?
사진
몽고?
ㅋㅋㅋㅋ
으응?
하..
고양이..
이름이 몽고입니다
너무 귀엽네요ㅠㅠ
이쁜 삼색이네요 ㅠㅠ
맨날 물어서 문제에요 귀여우면 물어도 된다고 생각하는거같아요 ㅠㅠ
귀여우니까 용서가 된다는걸 너무 빨리 알아버렸네요ㅠㅠ
다른때는 물지도 않는데 노트북만 열면와서
방해하고 물고 ㅠㅠ
냥 기얍다냥
집사는 사료값을 벌어야한다구..
맞는 말이에요. 아직 답이 없는 문제 맞습니다. 현재 나와있는 테스트 도구들은 유용하지만 프론트엔드 킬러 테스트 도구급은 아직 아닌 느낌이에요. 스토리북은 어느정도 자리를 잡은 듯하고... 조금 더 새로운 것을 주시하면서 결제 테스트나 핵심 기능 세니티 테스트 정도를 통해서 개발팀에서 리팩토링을 좀더 자신감 있게 할 수 있는 용도로 활용하고 QA의 힘을 아직은 빌려야 하는 것 같아요. 저도 비슷한 고민을 하고 있는데 나중에 한번 같이 얘기 나눠봐요 :)
요즘 백엔드가 활발하다기 보다는 Next와 같은 Client Framework와 결합되는 형태의 프레임워크들 메타 프레임워크라고 불렀던거 같은데 그러한 부분과 StarAPI처럼 Headless CMS 쪽으로 좀 활발하게 만들어지고 있는 것 같아요. 프론트엔드 프레임워크는 svelte나 solid 정도가 좀 올라오고 있는데 예전 angualr, vue, react와 같은 패러다임 쉬프트에서 오는 그러한 변화 과정에서는 일단 안정화를 찾은 추세인듯 보여요
*변화 과정 보다는 일단 안정화
https://docs.mongodb.com/manual/tutorial/query-embedded-documents/ 이거 맞을까요?
답변 감사합니다!! 얼른 이야기 나눌 수 있었으면 좋겠네요 +_+
테오 저희 천하제일폴더구조 대회는 아직 개최예정이 없을까요? 🤩
ㅋㅋㅋㅋ 맞아요! 그거 해야 되는데 스프린트 연속으로 하다보니까 시간이 안나서
제가 저녁 시간이 안나는 사람이다 보니 뭘 하기가 어렵네요ㅠ 11시 이후 아니면 오후 1시~5시만 가능하다보니
아아 연속으로 진행하시고 계시죠..!! 몸이 두 개여도 모자르겠네요 😅 테오 시간이 돼서 다시 주최하게 되면 꼭 참여할게요! 개인적으로 너무 궁금한 주제여서요..!
오 이건 뭔가용 ㅋㅋㅋㅋ !
아아~ 저희 방에서 폴더명을 어떻게 하면 좋을까요? 구조 설계를 어떻게 하는게 제일 좋을까요? 는 항상 나오던 질문이라서
프로젝트 폴더구조에 대한 모범사례를 뽑는 대회에요! ㅋㅋㅋ
우리끼리 집단지성을 통해서 ...
맞아요!
이번 스프린트 끝나면 이벤트 바로 할게요!
다시 들어와서 보니까 또 해보고 싶네요~
와아~~~~~~~~~ 참여 예약입니당 ㅎ_ㅎ
다들 들어와서 한마디씩 남기고 싶으시면 본인이 생각하는 폴더 구조나 설계에 대해서 남겨보세요 :)
아닠ㅋㅋ
다들ㅋㅋㅋ
엌ㅋㅋㅋ
react-query 로 커스텀훅을 만들어서 사용중인데,,, const {data : { test }} = useTestQuery(); 기존에 data로 사용하다가 저렇게 변수를 선언해서 test 로 사용하려고하는데 처음에 test 가 언디이다보니 에러가 나오는 상황입니다. 어떻게 해결이 가능할까여,,,?
yen님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
안녕하세요~ 에은님 반갑습니다. :)
안녕하세요~ 많이 부족해서 배우러 들어왔습니다 잘부탁드립니다! 🐥
삭제된 메시지입니다.
헉 죄송합니다
사진
리액트 질문 하나만 드리겠습니다. 갑자기 리액트 프로젝트에 첫 시작점에 빨간색 줄이 생기는데 어떤게 원인일까요?
노드 모듈을 재설치해보면 해결될 문제일까요?
오류 내용은 뭔가요?
빨간줄에 마우스올려서
그 에러 캡쳐해주세요 ㅎㅎ
tsconfig parsing error 라고 되어있습니다.
그럼 타입스크립트쪽 에러같아요
자세한 이유는 더 찾아봐야될거같아요
그럼 tsconfig쪽 설정을 다시 살펴보면 될까요?
그거까진 모르겠어요 ㅠㅠ
관련 에러 구글에 입력해보고
검색결과랑 비교해보시면 될거 같아요
답변 감사합니다!
lint 문제 일 수 있다고 하네요
저도 그생각했어요
그래서 모르겠어요..
ㅋㅋㅋㅋㅋㅋㅋ
엌ㅋㅋㅋㅋㅋ
린트는 해도해도 어려운..
ts용 eslint가 있나요
맨날 프리티어만 적용하고 린트 적용하면 에러나네요 ㅠㅠ
tsconfig에 import문을 허용하는 옵션이 있을거에요
린트와 import 둘다 확인해볼게요
저도 저거 엄청 헤맸는데 VSCode 재시작하니까 없어지더라구요..
재시작해도 안없어지나요?
툴을 따로 배워두지 않으면 오히려 생산성이 떨어지는 거 같아요(흑흑)
레고님이 나갔습니다.
이거에 대한 후기를 남깁니다. 제가 기존에 extension으로 eslint를 사용하고 있었는데, 이번에 프로젝트에 eslint를 도입하면서 eslintrc 설정이 생겼더라구요. 거기서 생기는 옵션차이로 인해 꼬였던 것같습니다. 하나로 통일시켜주고 vsc 재부팅하니 사라졌습니다. 좋은 조언 해주셔서 모두들 감사합니다.
다행이네요! ㅎㅎㅎ
하..전 이번에 이제 ts를 써볼까 하는데 무섭네요..
타입 잘 선언해서 쓸 수 있겠지..
any 남발할까 무섭네..
처음에 적용이 어렵다면 strict: false를 해보고 시작해보기를 추천드립니다.
음... 타입스크립트 도입 관련 글이 이번 블로그로 쓰고 있었는데
타입스크립트를 하나의 언어나 배워야 하는 것이 아니라
그저 자바스크립트에서 자동완성 도구가 늘어난 정도로 받아들이시는게 훨씬 좋을 거에요
이걸로 생각하고 도입해보려구요
안그래도 design system 만들면서 props에 적용하면 좋을거 같다는 생각은 해서..
일단 any도 좋으니 시작해보시면 나중에 any를 걷어내고 있는 j님을 발견하실수 있을거에요.
넵넵 감사합니다..
일단..style 적용이고 뭐고 그냥 props 넘기는거 부터 해야겠네요..
너무 어렵게 생각하실 필요 없는 게, 사용해보면 생각보다 쉽습니다
다들 감사합니다~
오 만드시나요
나중에 공유해주세요 저도 공유드리겠습니다 ㅎㅎ
만들려고 하는데..이게 참..어렵네욬ㅋㅋㅋㅋ
맞아요 ㅋㅋㅋㅋ
스타일 적용 부분이…참…
일단 기본적인것만 정리할 예정이에요
# 구현 방향 ## 1차 생각 <aside> 💡 가장 기본이 되는 스타일을 정하고, 해당 속성들이 입력될 경우 `className`으로 구별하여 스타일을 적용하는 방식으로 생각중 </aside> - 속성 값 유/무(T/F) 확인 1. 값이 존재할 경우 : `className` 추가 2. 값이 존재하지 않을 경우 : `className` 유지 및 해당 `className` 제거 - 속성 값에 따른 className 추가 - 값이 없을 경우 default 값을 사용
아직 요정도만 생각해뒀습니다..
오 자세히 하시네요
저는 이정도 생각하고있었거든요
개발자만 보는게 아니라 디자인팀 기획팀 마케팅팀 전부 확인가능하도록?
어제 거의 똑같이 만들었는데 옆에 프론트 개발자 웃겨서 커피 뿜으셨어요 ㅋㅋㅋㅋㅋㅋㅋ
오 스포카
저도 저거 참고 문서로 보고는 있는데..
저는 디자이너분이랑 둘이 진행해서..
ㅋㅋㅋ 저도 그래요 ㅋㅋㅋㅋ
이거 사이드로 진행중이거든요…
근데 이거 만들어 놓으면
기획팀도 보게될거라서
맞아요
ㅋㅋㅋㅋㅋㅋㅋ
후딱 만들어서 mvp로 만들고 디자이너에게 디자인해주면 다 수정해준다고 했어요
ㅋㅋㅋㅋㅋㅋㅋ 일단 만들고 디자이너에게 나머지 수정 맡기기
저흰 디자인은..이미 나왔고..
제가 구현을 못하는중이라서요ㅠㅠ
혹시 개발 하실때 webstorm 사용하시는 분 계신가요...?
저요..
혹시 환경 설정에서 Actions on Save 항목의 Run eslint --fix 옵션 활성화 했을때 저장하면 ide 에서는 eslint fix 가 자동으로 되는데, 와치하고 있는 웹사이트상에서는 eslint fix 이전의 오류를 내뿜네요...ㅠ
CRA 쓰시나요?
넵넵!
앗 죄송해요..저는 lint 설정을 안해두고 사용해서..
컬렉션 문서 구조를 약간 변경하는 식으로 가게 될 거 같아용 ㅠㅠ 배열 안에 배열이 있는 꼴이 보기에 이해가 어려운 거 같아서용
혹시,
아닙니다!! ㅎ
eslint 대신 프리티어 사용중이라..
백엔드가 개통한 도메인 주소랑
프론트엔드랑 통신을 연결해보고 있는데용
사진
CRA 에서 webpack eslint plugin이 병렬로 실행되어서 빠르게 수정하시면 적용이 안되는 경우도 있는거 같아요~ 빈번히 발생하면... 껐다켜보심이..
사진
이 두 부분만 설정하면 되는 거 아닌가용?
프록시 설정을 백엔드에서 제공한 주소로 맞히고, axios엔 baseURL을 설정하면 되는 거 아닌가용?
저 기초적인 질문인데… 이미지를 넣는 방법이 html,css로 넣을 수 있잖아요? 근데 html로 넣는게 더 나은지 아니면 css로 넣는게 더 나은지 …. 현업에서는 어떤 방법을 더 선호하는지 궁금해요!!
img 태그와 css중에 background 말씀하시는거 맞나요?
두 방식을 사용하는 목적이 다른거 같아요
데이터 출력에 목적이 더 크다면 img 태그를 사용하고
스타일링이 목적이라면 css로 처리하는게 맞지 않을까요?
img 로는 안되고 css로는 되는 경우가 종종 있떠라구요.. 투명도를 준다거나 등등.. 근데 j님이 말한 기준이 굉장히 와닿았습니다..!
다양한 상황인거같아요
object-fit cover 옵션 쓰려고 하는 경우도 있는데 IE 고려해서 못쓰니까 background 쓰는 것 같기도하고? 서버에서 사진 잘라서 주는 경우에는 또 다르게 쓸테고..
음..투명도 같은 경우는 디자인 요소라 css에서 건드려야 하는게 맞아요! 하하 그렇게 말씀해 주셔서 감사합니다!
아 데이터에서 가져와서 출력할때는 html로 쓰는게 좋군여 !!
감사합니다..
제 기준이라서 사용하시다가 더 좋은 방법이 있으면 공유 부탁드릴게요!
오호 감사합니다! 해결해보고 말씀드릴께요!
주관적인 의견입니다만, 사용 용도에 따라 다르게 사용되는 것 같아요 ~
정확히 이럴 땐 img tag를, 이럴 땐 css background 처리를,
하는 기준을 설명드리기는 좀 애매한데
활용 용도에 따라 달라지다보니 명확히 답변 드리긴 좀 어렵다는 생각이 드네요 ㅎㅎ
사진
포스트맨에 저 주소로 데이터를 보내면 정상처리되는데
프론트 axios로 보냈을 때는 bad request가 뜨는 이유가 뭘까용?
서버 봐야할것같네여
클라가 잘못 요청한것같아요
CORS에 걸린 것 같은데요
아 400이면 파라미터를 잘못 넘기신듯하네요
html에 관해 깊게 공부하고 싶은데 혹시 좋은 책 있을까요?????
아무래도 깊은 내용이면 책보단 도큐 같은 문서가 더 많지 않을까요?
Html spec 은 어떨까요?
sentry + react 에러바운더리 사용하시는 분들 질문이 하나 있습니다! 에러바운더리의 componentDidCatch에서 Sentry.captureException를 해주지 않으면 센츄리에 레포팅이 안 되는 것 같은데.. 추가해줘야 동작하는게 맞을까요? ㅠㅠ 아니면 제가 뭘 잘못한건지...
react-query 에서 리스트를 조회하고 리스트의 idx 값으로 개별적으로 조회한후 오브젝트를 합쳐서 리턴해야하는 경우가 잇는데 어떻게 해결해야할까요??
tkdodo 블로그 읽어보시면 나올거예요
공식문서에도 나오네요
https://tkdodo.eu/blog/react-query-data-transformations 이런건가요?
저도 보기는 햇는데,,, 뭔가 데이터를 필터거는 느낌이어서,,, 리스트의 결과물에 하나씩 조회한 결과물을 섞어서 반환을 해도 되는 것인가? 그런 의문이 좀 들어서,,,
받아온 리스트를 가공해서 반환한다는 말씀이시죠? 리덕스 쓰셨으면 reselect 처럼 쓰신다고 생각하시면 됩니당
너무 좋은 공유 방법이에요~ 추가로 몇가지 기준을 드려보면 컨텐츠에 가까우면 img 장식 요소면 css 검색에 노출이 필요하면 img 아니면 css 본문에 있다면 img 썸네일은 css
오 첨삭 감사합니다
react query에서 mutation의 결과로 데이터를 받아오는데 데이터를 계속 가지고 있을 수 있는 방법이 있을까요 !?
저는 이렇게 써본 적은 없고 완전히 배경으로 쓰일 때만 background-image로 사용을 했었어요! 이미지 태그 대신 쓰면 뭔가 이미지를 넣는 게 아니라 빈 엘리먼트에 배경을 넣는 느낌인데 왜 그렇게 사용하는지 설명해주실 수 있나요? 궁금해요
전역 상태 도구를 필요로하시는걸까용?
네네 !! 최대한 리덕스를 안 쓰고 mutate에서 받아온 데이터를 react-query에 저장 후 사용하고 싶어서요 !!
setQueryData 이용해서 억지로 넣어보긴 했는데 용도에 안 맞는 거 같고 새로고침 시 데이터가 사라지더라구여 !! 그래서 방법이 있나 궁금해서 질문해봤습니다 !!
https://tkdodo.eu/blog/mastering-mutations-in-react-query 한번 읽어보시겠어요?
그냥 invalidateQueries 이용해서 refetch하는 게 best practice인 거 같습니다!
우와 감사합니다.!!!
naver 메인을 클론코딩으로 만들어보고 싶은데 버튼을 눌러보니까 주소로 연결된게 아니고 화면만 바뀌는데 이런건 어떻게 하는걸까요???? tab ui이런거 검색해보니까 안에 넣기에는 양이 너무 많아서 다른 방법이 있는지 궁금합니다!!
삭제된 메시지입니다.
Rx 스트림이 어떻게 흘러가는지 시각화해주는 사이트입니다! https://rxviz.com/
사진
이런 부분 말씀이신 건가요?
맞아요 !네!!
캡쳐 해놓았는데 올린다는걸 깜빡했네요
저는 링크로 연결한 것만 해봤는데 다른 방법이 있나요???
화면별로 컴포넌트를 만들어놓고 선택에 따라서 바꿔 보여주는 것 아닐까요?
자바스크립트로 구현할 수 있는건가요? 검색을 더 해보겠습니다 !
감사합니다.
프레임워크에 따라 다를 것 같아요! 거의 자바스크립트일 것 같긴 합니다
img 태그는 object-fit이 지금은 나왔지만 cover나 background-positon crop이나 패턴 등 css로 만들게 되면 활용도가 더 올라가서 그래요
프레임워크는 아직 못 배웠는데, 컴포넌트 공부해봐야겠네요!! 이엘로님 답변 감사합니다.
그리고 역시 지금은 좀 바뀌었지만 예전에는 css에 있는 이미지들은 이미지 검색 엔진에서 검색을 하지 않았어요~ 그래서 본문에 있는 img태그들은 가급적 그대로 쓰기를 권장했구요
몰랐던 사실이네요 많이 배워갑니다.
예전 크롤링 도구들은 html만 크롤링했거든요 img는 html이고 background-image는 css니까요
아아 그렇겠네요 감사합니다!
오늘 동료의 기능을 확인하다가 mobx와 immer의 상충, 유령의존성으로 인해 yarn berry을 도입하려고 했던 시도 후기를 적어보았습니다. https://all-dev-kang.tistory.com/entry/%EB%A6%AC%EC%95%A1%ED%8A%B8-%EC%9C%A0%EB%A0%B9-%EC%9D%98%EC%A1%B4%EC%84%B1%EB%B6%80%ED%84%B0-%EC%8B%9C%EC%9E%91%EB%90%9C-yarn-berry-%EB%8F%84%EC%9E%85%EA%B8%B0
혹시 next + typescript 관련해서 create-next-app 안쓰시고 설정해 보신분 있나요?
넵
넥스트는 안해봤네요
리액트까진 해봤어요
react 부터 시작해봐야하나..
수동설치 말씀하시는건가요?
네네
웹팩 로더 설정 전부하는게 귀찮아서
수동으로 세팅하면서
보일러플레이트 해놓는게 아니면
다시 감 좀 익히려구요..
진짜 너무 귀찮아요 하나하나 다 설정해야돼서...
수동도 딱히 복잡한건 없던걸로 기억하는데
하는김에
보일러 플레이트 만들어둘라구요
사진
요새 webpack babel 세팅 해둔거만 사용해서 그런가..
삭제된 메시지입니다.
아니려나요?ㅎㅎ…
뭐가 쓰이는지도 모르겠ㄱ..
아 저거까진 했어요!
이제 추가적으로 어떤 세팅을 넣어야 하나 다들 분들의 노하우가 궁금해서요!
es6-promise는 넣어뒀고..
css 설정.. 이미지설정
메모메모..
js도 되게 하려면 또 로더 넣어야되고..
잠시만요
저는 개발하다가 막히면 그때가서 보는 스타일이라
도움이 ..ㅠㅠㅋ
다른얘기지만 전 스토리북을 같이 세팅합니다!ㅎㅎ
우선 babel 은 dotenv, dynamic-import, optional-chaing, next loader
오 생각 못했는데 감사합니다!
스토리북 + 크로매틱 조합
css는 next-css 붙여두긴 햇어요!
근데 웬만한 설정들은 next에 있지 않나요?
그거 다 처음부터..하는중입니다
creact-next-app 하면 어느정도 세팅되어서 만들어 지는데
그렇군요!
못찾겠네요
eject해서 찾아보세요
타입스크립트도 설정해야할거같고요
네네!
그럼 웹팩 바벨 세팅 나와요
그거보고
필요한거만 세팅해보세요
감사합니다 다들..
크로매틱이 뭔가요?..!
스토리북 화면을 꽁짜로 호스팅해주는 서비스에요
리뷰도 가능하고요. 슬랙 연동도 가능해요
아하 감사합니다!
스토리북 쓰신다면 강추합니다.
ㅠㅠ 이거몰라서
netlify 호스팅해놨었네용
세팅도 엄청 간단해요
단순 호스팅 뿐만아니라 개발리뷰도 가능해서 좋더라고요.ㅋ
코멘트도 남길수도 있공
사진
요것도 가능이요
오오 저도 확인해봐야겠네여
저도 이참에 해봐야겠네요
감사합니다!
저희 스토리북 디자인시스템에 연동해볼까 생각도 했는데
넵~!
감사합니다
그냥 프로젝트에서도 해도 좋아요
mockup 같은 애드온도 있어서요
아 지금 새로운 프로젝트가 없어요 ㅋㅋㅋㅋㅋㅋㅋ
여러가지 케이스를 스토리북형태로 만들면 편해요
저 그래서 지금 보일러 플레이트 만드는중..
지금있는거에 붙이려면 제가 다다음주중에 가야됩니다
지금있는거에 붙이면대죠머
다다음주 시작가능
ㅋㅋㅋㅋㅋ
저희에겐 npx sb init 이 있습니다!!!
전 퇴사전에..시작하면
큰일인데..
일단 next 보일러 플레이트 만들고..
기존 storybook 플젝에 알려주신거 얹어봐야겠네요
네 스토리북은 필수에요 컴포넌트 기반으로 개발하신다면 ㅎ
네네 저도 입사 초기부터 썼는데
그떄랑 많이 달라져서
하긴 해야겠더라구요
쓰긴 쓰는데 addon 습득이 덜되서
저희 지금 그런거 하나도 되어있는게 없어서 만들어야됩니다..
하나하나 만드신다면 인싸되실듯
저 만 2년도 안됐는데 프론트 시니어 안뽑아줘서 제가 다 고민하고 있어요
ㅠㅠ
저보다 높은 연차를 안뽑아줘요..
동지..
힘내세요..남일 같지 않네요..
지원자가 없는건지 커트를 하는건지..
전 그떄 그래도 썰님처럼 생각을 깊게 안하고 구글링 복붙이었어서
…
ㅎㅎㅎㅎㅎ
지금 3년차부터는 연봉 맞춰주기 힘들어서 그럴 수 있어요
요새 워낙 올라서,,
더 올리려고 이러는거도 있어요
뭔가 제가 3~4년 차 이상은 해야 연봉이 쑥쑥오를테니.
전..제가 능력이 부족하다 생각해서
욕심 안부리는중..
썰님 대단합니다!
능력이 돼서 하는건 아니고.. 제가 늦게 시작해서 ㅠㅠ
에이..저보다 아시는거 많으시니
친구들 같은 나이보면 이미 다 시니어 레벨이고 팀장 달고 이러는데 저는 인제 2년차인걸요
늦지 않았다고 생각합니다
저도 제나이에 이제 4년찬걸요
늦은 시기는 없어요
그만큼 많이 노력하시는 모습을 보여주고 계시니까 다른분들과 그런 면에서 경쟁력이 있으신거죠!
넵 ㅎㅎ 감사합니다
화이팅이에요!!
다들 화이팅화이팅
삭제된 메시지입니다.
cra빌드하면.. 빌드 파일 목록(?)이 나오던데 사용자가 웹페이지에 처음 접속하면 해당 파일들을 다운로드 받는다고 생각하면 될까요? build폴더에서 용량을 크게 차지하는게 .map파일이던데... 웹에 접속 시 해당 파일도 같이 다운로드 되는건가요ㅠㅠ?
.map은 소스맵파일이에오
원하시면 뺼수도 있어요
아하.. chunk파일에 해당하는 소스맵 파일이 있으면 웹페이지 진입시 사용자가 다운로드 받게 되는거죠? ㅠㅠ
앗 자답하면, 개발자도구 열면 다운로드 되네요 ㅠ 답변감사합니다
와 피그마 같네요
넵 잘 사용하면 좋을듯요 ㅎㅎㅎㅎ
Yul님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/AcgtRyY3
궁금한게 있습니다. <div container> <div header> <div header> <div main> <div main> <div container> 이렇게 구조가 있으면 container 에 height 100 을 주고 header는 100px 고정이고 main에 나머지 height 를 주고 싶은데 방법이 calc(100% - 100px) 말고는 없는지 궁금합니다.
flex!
container -> display: flex; header -> height : 100px: main -> flex: 1;
주시면 될 것 같습니다 !
안녕하세요 Yui님 반갑습니다 :) 어서오세요~
아! 플렉스를 생각못했네요 ㅠㅠ
감사합니다!
하나 추가하자면 컨테이너에 flex-flow: column; 해주시면 될 거예요
더 확실한 방법이네요 !! 감사합니다 ㅎ
테오님 환영해주셔서 감사합니다 :) 글만 보다가.. 테오님을 스토킹(?) 하고 싶은 마음에 여기까지 들어오게 되었네요ㅎㅎ
부족함이 많습니다. 여기서 많이 배우고 느끼고 할게요!! 잘 부탁드립니다 :)
혹시 다들 masonry UI 구현하실때 어떻게 하시나요?~~?
환영합니다. 여기는 개발을 하면서 문득 궁금한게 생겼을때 다른 개발자들을 어떻게 하고 있을지 궁금할때 편하게 글 남겨주세요
종종 이벤트를 하면 공유 드리겠습니다. 디스코드에는 여기에서 나왔던 좋은 자료들을 모아서 아카이브하고 있으니 한번 둘러보세요 :)
테오님 디스코드 링크 누르면 만료되었다고 나옵니다 확인해주실 수 있나용?
https://discord.gg/2pwX6y9dwj 만료 기한 없는 링크입니다!
혹시 프론트 람다처럼 서버리스로 구현하는 아키텍처? 관련 추천 글 같은게 있을까요??
오 감사합니다!!
디코는 결제 없이도 메세지 삭제가 안되나보군요..
고마워요;; 만료라는게 있는거였군요 ㅋㅋ
슬랙도 그렇지 않나요
grid + grid span + javascript 방식으로 저는 구현했어요. 참고 자료 공유합니다. https://css-tricks.com/piecing-together-approaches-for-a-css-masonry-layout/
꼭 커스텀하지 않아도 되면 그냥 라이브러리를 쓰는 것을 추천해요
넵 커스텀은 필요없어요!! 알려주신 링크 너무 좋네요 ㅎㅎㅎ 라이브러리도 찾아보겠습니다! 감사합니다!!!
그리고 조금만 기다리면 css 기본 스펙에 masonry가 추가될 예정입니다. https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout/Masonry_Layout
조금만...은 아닐지도
aws codecommit 써보신분 혹시 gitlab 레포하고 싱크 맞게 하는방법이 있을까요??
지금 팀장이 프론트 코드 ci cd해보라고 해서 gitlab쪽에서 한다니까 codecommit sync맞추는법 찾아서 거기서 파이프라인 사용해서 하라는데 싱크 맞추는거부터 문제네요..
뭉뭉님이 들어왔습니다.





















_1기.png?w=768)











.png?w=768)













































.png?w=768)