그리드로 grid-template-columns: repeat(3, 1fr); 하시면 될 것 같아요!
숨님이 나갔습니다.
이엘로님 의견대로 그리드로 나누면 빈공간도 비율을갖고있어서 될듯
안녕하세요 제가 올해 4학년 1학기인데 취업할 시기가 곧 다가오기도 해서 고민이 있습니다 ㅠ 평소에도 프론트엔드 취업 공고를 자주 보는데 요즘 네카라쿠배 등 큰 대기업을 제외하면 과제 전형도 많이 있더라구요, 그래도 아직 까지는 코테를 가장 중점적으로 준비하는게 맞는 선택이겠죠?
코테도 중요하지만 기술면접 준비도 하셔야할거에요
아 그쵸.. 결국 코테나 과제보단 면접이 가장 중요하다고 하더라구요..
코테 공부하다보면 이론도 하게되서 너무 부담갖지마시구요ㅠㅠ
코테는 허들 같은 느낌이 강해요~!
정해진 기준을 못넘으면 탈락이지만, 그 이상이면 그 후는 비슷한!
그렇군요.. 준비할게 생각보다 너무 많네요.. ㅠ
쟙부님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 Shy Ryan 반갑습니다 :)
안녙하세요! 지금은 잡부이지만 언젠가 프론트 고수가 되고싶은 개발자입니다(grin)
화이팅입니다!!
튭님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


삭제된 메시지입니다.
안녕하세요 튭님 반갑습니다 :)
안녕하세요 반갑습니다 😊
어서오세요~ 여기는 개발하다가 다른 개발자들에게 궁금한 것들을 물어보고 함께 얘기 나눠보는 공간입니다. ㅎ 편하게 글 남겨주세요 :)
디자이너+개발자 팀으로 플젝하는 모임인데 이번에 11기 모집하네요 사이드플젝 관심있으시면 넣어보세요!
저기서 가슴속 3천원 어플이 나왔어요 ㅎㅎㅎ
stateofjs 2021 리뷰 영상을 찍어 봤습니다. 전문 녹화 환경을 갖춘게 아니라 영상이 급이 높지 않는 부분은 양해 부탁드려요. 편집도 아직은 잘 몰라서 그러니 가급적 2배속으로 들어주세요. https://www.youtube.com/watch?v=WKDWnoJoGlI&lc=UgyGI329O1yhAs-T01V4AaABAg
오오오오오오오오오 잘보겠습니다!!
테오가 유튜브까지 진출하다니 😭
진출은 아니구요ㅠㅠ 아 뭔가 장비도 탐나고 편집이랑 자막도 달아드리고 싶은데 요새 현업이 너무 바빠져서 ㅠ 블로그 대신이라고 생각해주세요
오왕 넘 감사합니다 👍👍
리뷰 영상 잘 봤습니다. vite를 한번 써보고 싶다 할 정도로 vite가 가장 핫하네요.
맞아요. 제가 맨날 얘기하는 거지만 회사가 아니라면 (사실 회사여도.. ㅋ) 그냥 npm init vite 한번만 해보세요 ㅋ
소규모 project에 꼭 한번 써보고 좋은점을 느껴보겠습니다 ㅎㅎ
정확히 Vite가 웹팩과 같은 모듈 번들러인가요?!
CRA 같은 build tool이라고 합니다
혹시 React에서 서버에서 받아온 값으로 map을 돌려 생성한 셀렉트박스의 경우 ohChange시 초기값을 어떻게 정해줘야 할까요..? 아무것도 선택하지 않은 상태에서 트리거했을때 값이 나타나야 하는데 셀렉트박스의 값을 바꾸지 않거나 setState에서 초기값을 하드코딩하지 않는이상 빈값이 나오더라구요... ref로 setState(selectRef.current?.value) 이렇게 지정해봤는데 비동기의 특성상 처음에는 빈값이 찍혀서ㅠ 질문드립니다..
혹시 setState로 초기값을 설정하지 않는 이유가 있나요?
값이 유동적이라서요ㅠ 그때그때 데이터가 달ㄹ질수가 있어서..
Api 응답 값으로 셀렉트박스를 생성하고 초기에 선택되어 있는 값을 받아오고 싶다는 말씀인가요..?
데이터가 달라진다면 서버에서 받아온 데이터를 초기값으로 설정하는건 어떠세여?
감사합니다!.. 비슷한 방법으로 해결했어요ㅎ
삭제된 메시지입니다.
사진
구독인증
이모티콘
혹시 웹소켓 채팅 기능 구현
러닝커브 높나요?
흠 그말씀은.. 비행기 타서 미국가는데 공부하는데 드는 비용이 많이드나요 이런느낌이에요
어떤 기술을 학습하는것과 그걸 구현하는건 또 별개라서
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
바로 뇌를 때릴 만큼 비유가 이해가 되네용
웹소켓 러닝커브 자체는 낮은편이 아닙니다
네트워크에 대한 이해도도 있어야해서
그렇군요. 지금 약간 이런상황이였어요
근데 웹소켓 이해도 없이 구현하는건
가능하긴합니다
일주일 남았는데, 저는 배워서 익혀보자 마인드고
다른 한 쪽은 현실적으로 시간이 안된다
지금은 타이밍이 아니다
고민할 시간에 일단 고!
오케이
고! 해보자고
제안하겠습니다!
ㅋㅋ
오 도움이 되실지는 모르겠지만 작년에 프로젝트하면서 정리해둔 내용이 좀 있는데, 괜찮으시면 참고해보셔도 좋을 것 같아서 공유드립니다 호홍 - 웹소켓이란 무엇인가? https://mingule.tistory.com/60 - 클라이언트에서 채팅 구현하기 https://iborymagic.tistory.com/93


우와 테오 유튭저도 보자마자 구독눌렀습니다
근데 vite 발음 바이트인줄 알았는데 비트였군요 어제 처음알았습니다 ㅋㅋ;
사진
ㅋㅋㅋ
이것도 에반유님이 만드신거죠? ㅋ
앗 프랑스엿굼요...
네 맞아요~
에반유 혼자라기 보다는 엄청 큰 팀으로 움직이는 것 같아요
vue 사단이라고 해야되나?
헉. 저게 그 사단?에서 만든거였군요
거기에 탑승하고싶네요..
에반유보다 antfu가 더 눈에 띄는거 같기도 하구요 ㅋㅋ
vite 관련 안하는 프로젝트가 없어요. ㅋ
오잉 vite 한국어 번역사이트가 있었군요
공식문서 언어탭에 없어서 그냥 영어로 봤는데 테오 덕분에 좋은 정보 얻어가네요
잔디밭이.. 와..ㅋ
2222 빈날이 없네요
next12.1이 나왔군요 굉장합니다 https://nextjs.org/blog/next-12-1
어 나왔군요
오 스타일드컴포넌트!
와… 리코일 쓰기 엄청 간단하네여…ㅋㅋ
혹시 사전과제에서 리액트 컴포넌트 테스트를 작성안하는건 큰 하자일까요? ㅜㅜ
큰하자 같진 않아요 갠적으론
스토리북은 적용해서 프로젝트를 하고 있는데, 테스팅은 계속 미루다가 이런 상황이 되어보니 반성을 하게 되네요
기운 +1 을 얻고갑니다
혹시 VSC 사용자 코드 스니펫 기능에 대해 알고계신가요?? 저는 개인적으로 너무너무 만족해서 글로 써서 공유해봅니다! ㅎㅎ 이 기능으로 스트레스를 좀 덜 받으셨으면 좋겠어요~😄 https://onlydev.tistory.com/133
선생님들 !! 혹시 typescript에서 type을 사용하시나요 interface를 사용하시나요 ??
이 글이 정리가 잘 되어있는 것 같아요!
저도 이 방에서 물어보기도 하고 찾아보니 회바회지만 interface를 더 많이 사용하시는 것 같더라구요. type은 interface에서 구현 안될 때 사용하시는 것 같고..
와우,, 감사합니다 ㅎㅎ
뭘 언제 어떻게 써야할지 모르겠네요,, 감사합니다 ㅎㅎ
저도 저 글 읽고 개념을 좀 확실하게 잡아야겠어요! 질문해주셔서 감사해요~
안녕하세요!님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요!님 안녕하세요!
으아 rx로 해결해보려는 문제가있는데 쉽지않네요
으으 git좀 물어보고싶어요. 깃랩A사이트에서 소스 관리하다가 (소스그대로냅두고) 그소스 들고 B사이트깃랩에 새로올려서 커밋치면서 짜다가 다시 A싸이트에 커밋하려고하는데요 git remote 로 그냥 옮기기만 하면 되나요?
remote 두개 관리하시는 게 제일 편하실거예요
git pull B master && git push A master
react router dom v6 버전을 사용중인데 헤더랑 푸터는 그대로 두고 main 에 네이버 같은 다른 페이지를 띄울 수가 있나요!?
v6버전에 Outlet 컴포넌트 사용하면 가능합니다!
네이버 같은 다른 url 의 페이지도 outlet으로 가능한가요?
iframe 하시면 될 것 같은데 naver같은 일부 사이트는 iframe에서 호출하는걸 막아놓았다고 해요!
아아 제가 잘못이해했네요ㅠ
네네! 감사합니다!
아닙니다! 늦은시간에 감사합니다 ㅠㅠ
하시면 => 쓰시면
부끄러운 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 부끄러운 어피치님~ 반갑습니다 :)
이모티콘 안녕하세요~! 반갑습니다
어서오세요~ 여기는 궁금하게 있으면 서로 편하게 질문하고 답변해보는 공간입니다~ 좋은 자료나 본인이 쓴 글이 있다면 또 얼마든지 올려주세요 :)
넵 알겠습니다!
Goody님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


.님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


Goody님이 나갔습니다.
안녕하세요 엄지척 제이지님! 반갑습니다 :)
조조님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 조조님~ 반갑습니다
안녕하세요~~
반갑습니다 :)
구글링 하다 블로그에서 글 읽고 들어왔습니다!
감사합니다~~ :) 여기는 궁금한게 있을때 언제든지 물어보는 공간입니다. 언제든 궁금하거나 얘기 해보고 싶은 주제가 있다면 편하게 글 남겨 주세요
감사합니다!!
제가 프론트엔드 공부하면서 혼자 개발 조금 해보다가 이제 백엔드 한분이랑 같이 프로젝트를 진행하게 되었는데
백엔드는 개발할때 MVC 패턴을 사용하는 걸로 알고있는데 그러면 프론트 백엔드가 협업할때는 프론트가 View를 맞게 되는 걸까요?
아니면 백엔드는 백엔드대로 MVC로 개발하고, 프론트는 프론트대로 MV* 패턴으로 개발해서 교차되는 지점에서 상호작용하는 것인가요..?
MVC는 개념적인 부분이라서 범주를 어떻게 묶냐에 따라 달라지긴 합니다. 백엔드에서 MVC라고 하는 것은 아주 오래된 개념이긴 한데 M=DB, C=라우터, V=HTML의 개념이었어요.
지금은 REST API만 만들다 보니 V=JSON 이 되었지요
고전적인 MVC 개념에서는 V=HTML이고 프론트엔드가 거기에 JS(=jQuery), CSS를 얹어서 사용자 동작을 구성하는 식으로 개발을 했었습니다. (대략 7~8년)
물론 지금도 이러한 방식의 웹사이트가 수치상으로는 더 많은 걸로 알고 있구요
프론트엔드가 고도화되면서 Ajax가 보편화 되고 RES API가 너무 당연시 되면서 프론트엔드는 CSR로 독립적으로 성장하고 API를 통해서 데이터만 가져와서 화면에 뿌릴 수 있도록 발전하게 된게 요 최근 5년간이구요
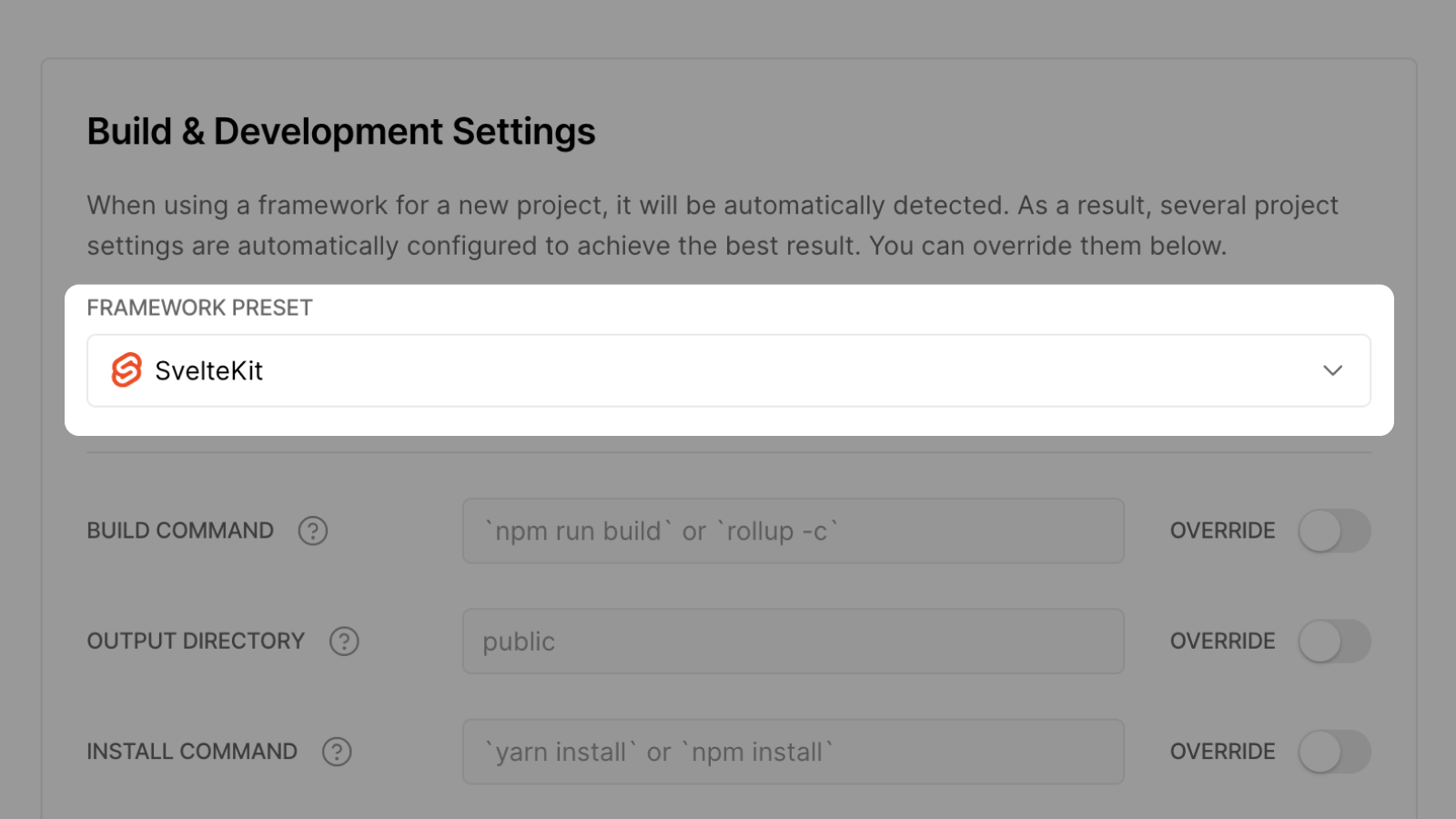
지금은 프론트엔드의 프레임워크 사용경험이 웹 개발관점에서 훨씬 좋기 때문에 이러한 프레임워크를 백엔드에서도 쓸 수 있도록 하는 메타 프레임워크로 발전하고 있습니다. Next나 Nest Nuxt, svelteKit 등이 그러한 프레임워크구요
보통 백엔드와 협업을 하게 되면 대부분은 백엔드의 기술 스택에 더 맞춰주게 되는 편이라 어떠한 패러다임의 백엔드 MVC를 가지고 있는지에 따라 맞춰가면 될 것 같아요. 현재 대부분은 REST API를 만들어 주는 선이 가장 흔히 보이는 경우라고 생각합니다.
아하 그러면 백엔드에서 자체적으로 MVC(혹은 다른 패러다임)를 이용해 REST API를 뿌려주면, 프론트가 그 JSON 데이터를 가지고 자체적인 아키텍처를 통해 작업해서 유저 화면에 렌더링한다...고 이해하면 될까요?
네 그게 현재 제일 보편적인 방식이라고 생각합니다
아하 감사합니다 이해했습니다! ㅎㅎ
쉽지 않겠지만 재밌을거같네요
참고로 백엔드와 협업할 때 스웨거를 사용하니 편하더라고요 백엔드에서 생성된 스웨거 스펙가지고 모델이랑 api호출부분까지 자동생성되니 좋았어요
맞아요 특히 java 하시는 분들은 거의 스웨거로 다 전달 주시더라구요
질문이 하나 있습니다. 기존까지는 리액트 앱을 배포 할 때 보통 S3 이용했었는데, 이번에는 백엔드에서 구축한 웹서버에 빌드 파일을 배포하는 방식으로 해보자는 의견이 있더라구요. 후자로 하는 방식에서 어떤 장점이 있을까요.? 뭔가 웹서버 안에 갇히는 느낌이 들어서.. ㅎㅎ;; 실제 서비스는 보통 어떤식으로 배포를 하고 계신가요?
아무래도 cors 문제에서 좀 편하겠죠?
저는 사내 cdn에 배포하고 있어요 s3와 거의 유사한 방법이겠네요.
제 주위에서는 git action이나 젠킨스 이용해서 ci/cd에 프론트를 같이 업로드 하는 것을 선호 하더라구요
그렇군요.. !!! 왜 굳이 프론트가 백엔드와 같은 배를 타야하나 의문이 들었었는데 ,, 감사합니다 ㅎㅎ
저희는 쿠버네티스로 일괄 관리하려고 그렇게 처리하더라고요 인프라팀이 따로 있어서
네 맞아요 사실 제가 회사에서는 재가 하는 방식이 좀 특이한 케이스에요
*제
한번 찾아보겠습니다~ 감사합니다~~~!!
뭔가 빌드랑 배포가 되는게 느린게 싫더라구요~
그렇군요 저도 백엔드 쪽에서 당연시 하게 웹서버에 올라타라는 식으로 얘기를 해서 납득이 안됐었어요
이런 이유라면 조금 납득이 되네요
삭제된 메시지입니다.
옵션 제대로 안먹힌게 아닐까요? False이면 refetch 아님 못가져올텐데
useEffect 안에 refetch 를 걸어두긴했는데 이것 떄문인 것 같은데 refetch 는 enabled 를 무시하는건가요!?
넵 refetch는 enabled 무시해요
그러면 궁금한게,,, const idx = useRecoilValue(); const {data, refetch} = useQuery(idx); useEffect(() => { refetch() },[idx]); 이런형식인데 idx를 가져오고 난 후에 데이터를 가져오고 싶으면 어떻게해야하나요,,,!?
enabled: !!idx 주시면 되지 않을까요?
useEffect 부분이 없어야 맞을 거 같아요
저거 말고도 다른 조건들이있었는데,,, useState()가 바뀔떄마다도 useQuery를 실행하고 싶었었거든요? 근데 말씀하신대로 지금 useEffect 에 state값 만 바꾸도록 했는대도 렌더링 되면서 알아서 가져오는군요,,,
넵넵
감사합니다!!
몇번 말씀드렸던 거 같긴 한데.. 진짜 공식문서 한번만 읽어보시면 다 나와요ㅜㅜ 스타트업개발자님 고민하시는 시간이 괜히 아까워서
네네... 감사합니다 ㅠㅠ
https://github.com/qkraudghgh/clean-code-javascript-ko 클린코드 자바스크립트
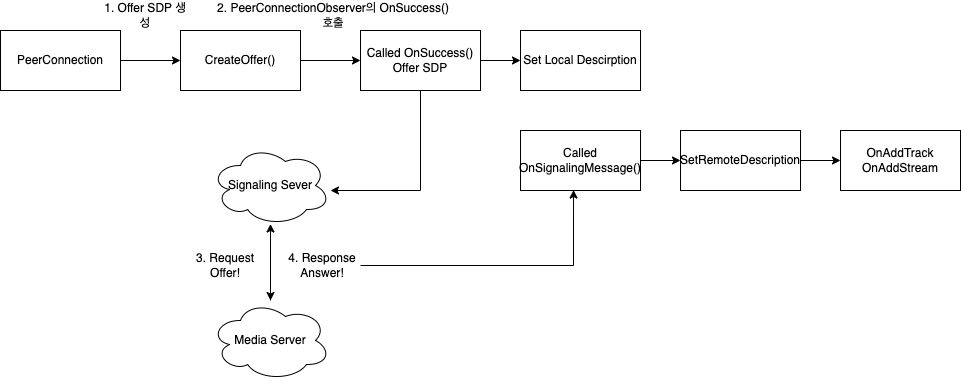
이번에 webrtc native api를 연구하며 얻은 제 경험을 공유합니다!! https://velog.io/@devdynam0507/WebRTC-Native-C-API%EB%A1%9C-SFU-%EB%B0%A9%EC%8B%9D1N-%EA%B5%AC%ED%98%84%ED%95%98%EA%B8%B0
webRTC
공부기간 얼마나 되셨나용
한 2~3주정도 걸린것같아요
오 저걸로 뭐 만들어보신건가요 그럼?
넵 강의시스템을 만들예정입니다
오 멋있네요
사진
우아한테크세미나에서 리액트쿼리와 상태관리에 대해서 이야기한데요! 신청링크는 2/21(월)까지☞https://forms.gle/Nf27PfYs3cnJt7qh7 입니다
크크님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


react-query 를 통해 auth 를 구현해보려고 하는데 궁금증이 있습니다! 1. 일반 API 데이터를 mutation 하고 query 하는 케이스는 많은 것 같은데, 세션 및 권한쪽에서 해당 기술을 사용하는 케이스를 많이 못 찾아서, 혹시 참고할 만한 자료나 링크가 있을까요!! 2. 클라이언트에서 세션을 유지하는 기능을 구현하고 싶은데, 관련 키워드 던져주시면 감사드리겠습니다!
토큰으로 많이 하죠..?세션을 프론트에서는 유지 못합니다
백에서 유지하는건 가능한데
일단 리액트쿼리랑 무관한 질문인 거 같긴 해요
아 조금 설명이 미흡했던 것 같습니다! 기존 중앙에서 관리하던 상태를 (user 정보) 를 react query 로 대체 가능한지에 대한 질문이었습니다!
다들 거의 대체가 가능할 정도로 연구해서 사용하고 있는 것 같아요. 저는 비동기처리만 리액트쿼리에서 하고 기타 전역 상태 관리는 별도로 합니다.
"server state 관리"에 특화된 라이브러리니까, 내 정보를 불러오는 api 결과라면 react-query 를 사용할 만할 것 같고 그렇지 않다면 client state로 두는 게 맞지 않을까 싶어요
혹시, 음악 스트리밍 사이트에서 한 곡 재생하다가 다른 음악 재생하면 재생 내용이 싹 바뀌잖아용? 데이터 관리를 어떻게 하는지 감이 안 오는데.. 도움 받을만한 사이트가 있을까요?
답변 감사합니다! 기존에 해오던 방식이랑 많이 달라서 이렇게 쓰는거 맞나? 에 대한 불안감이 있었는데, 일단 컨셉에 맞춰서 사용해보고 막히는 부분이 있으면 좀 더 구체화해서 질문드리도록 하겠습니다! 감사합니다 :)
혹시 현업에서 sass는 잘 쓰이나요?!
저희는 쇼핑몰이랑 웹뷰 둘다 잘 쓰이고 있습니다.
답변 감사합니다!🙇♂️ 그럼 혹시 sass 외에 잘쓰이는 pre processor 있을까요? + 쌩 css는 절대 안쓰나요?
stylus도 쓰더라구용
민석님도 stylus 사용해본 경험 있으신가요??
저는 사용해보지는 않았습니당 ㅠㅎ
아하ㅎㅎ 알려주셔서 감사합니다~
안녕하세요~ 크크님! 반갑습니다
저는 sass대신 stylus 사용했었어요~ 개인적으로는 좋다고 생각하는데 점유율이 워낙 낮긴하죠
클라이언트에서 세션 유지를 하고 싶다면 localStorage나 쿠키를 통해서 access_token을 보관하는 방법이 있습니다. 클라에서 세션이나 키를 다루게 되면 콘솔이나 디버거 등에서 키 변경이 가능해서 보안에 취약하다는 점이 있어요
생 CSS 저는 좋아합니다 ^^ 그래도 많이 사용하는곤 sass 입니다 보기도 편하고 특히 nest기능 때문에 많이 사용합니다 곧 생 css에서도 되겠지만
현재는 생CSS에서 nest기능을 사용할 수 없나요?! 제가 생CSS를 많이 써보지 않아서 기억이 가물가물합니다 ㅠ
네
감사합니다 :)
오늘부터 프로그래머스 데브매칭 접수 시작하네요
프론트엔드 취업하시는분들 한번 보시면 좋을거같아요
안녕하세요 현업분들 의견이 궁금해서 여쭤봅니다ㅠㅠ 저는 지금 프엔 개발자로 신입 입사해서 이제 막 수습기간이 끝났는데요 현재 업무는 react를 위주로 하지만 이미 구축된 프로젝트여서 운영및 추가개발 정도만 하고있어요. 그런데 제가 개발한 코드를 리액트를 하실줄ㅇ ㅏ는분이 아무도 없어서 기능 테스트만 하고 배포하는식으로 계속 진행중인데 이 회사를 계속 다녀야할지.... 아니면 다른곳으로 이직을 하는게 좋을지 고민입니다..ㅠㅠ
그회사에서 배울게 없다고 생각하시는건가요
업무는 제가 어찌저찌 찾아보면서 해나가는데
피드백을 주시는분이 한명도 없어요
제가 못하는 부분은 외주 써서 완료 시키고
문제점은 뭐라고 생각하시나요?
회사 내 리액트를 하시는분이 없어요...
저는 신입인데
그게 문제점인가요?
가이드라인도 없고
있는코드에서 수정만 하는데
그럼 바라는방향이 가이드라인을 줄수잇는사람인가요
프론트앤드팀이 있는곳에
가고싶은게 큽니다
ㅠㅠ
프론트엔드 팀 있는곳에 가도 각자 개발하는곳도 많아요
가도 코드리뷰 안해주는곳도 많습니다
그래도 괜찮나요
그래도 뭔가를 질문할수 있는 사람이
한명이라도 있었으면 좋겠어요 ㅠㅠ
여기 질문하시면 되는데요
아....하
솔직히 신입분들이 사수나 다른 개발자 있는 가이드라인 줄수있는 분들 찾는건 이해는 되지만 생각보다 그건 환상같습니다
잘되어있는곳도 물론 있지만 그 사수라고 해도 또리님이랑 연차 많아야 6개월 차이일수도 있는데
아니면 반대로 또리님보다 연차 아래일수도 있는거고요
그럼 또리님이 리뷰해주셔야되는데
가능하시낙요
하신가요
조심스레 의견 드리자면 신입때는 회사 내에서 작은 조언이라도 해주실 수 있는 분이 필요하다고 생각합니다.. 하지만 입사한지 얼마 되지 않아 이직하는 것은 후에 면접에서 분명 질문이 나올 것인지라 이 부분은 잘 생각해두셔야 될 것 같습니다
그래도 팀 내 혼자이시면 마음이 어렵긴 하겠네요.. 꼭 나보다 잘하지 않아도 같이 고민할 사람이 있고 없고의 차이는 크다 생각해서
질문이야 나올수는 있지만 그런 가이드라인을 주는 회사는 생각보다 많이 없어서요
그렇다고 그 질문에 대한 대답이 여기 질문하는거보다 양질의 답을 얻을수 있냐도 미지수라고 생각해요
올라님 말씀대로 공감해줄수있고 같이 공감해줄수 있는 사람이 필요한거면 굳이 가이드해주는 윗사람이 아니어도 되는부분이라 ㅠㅠ
저도 이 의견에 동의합니다. 또리님은 꼭 사수가 아닐지라도 동료가 필요한것처럼 보여요..
맞아요 동료가 필요하다면 윗사람이 아니어도 되는부분인거잖아요
저라면 이직했을 거 같아요. 다만 얼마 안 다니고 이직을 하게 된 다는 부분이 나중에 불리하게 적용되지 않기 위해 명분이 충분해야겠지만요
저는 1년은 버티고 이직을 추천하긴 합니다 1년기간동안 더 준비하셔서
더 큰 회사로 가시는편을 추천드립니다
음 제가 사수없이 버티고..이제 이직을 하긴 하는데
전 1년 버티거 이직하시는거 추천드려요
사실 동료가 필요한것이 맞는거같네요
혼자 해야하는 회사가 많다고 하지만 그렇다고 모든걸 혼자하면서 +동시에 외주로 해결하는 회사는 신입으로 겪기에 힘든 상황같아 보이네요ㅠㅠ.. 선택은 또리님이 하는거지만 프론트엔드 팀이 있는 혹은 더 많은 개발자가 있는 팀으로 이직 고려하시는게 맞는거 같네요.
사수가 모든걸 해결해주진 않아요..
지금 당장 힘든거 이해합니다 저도 사수없이 했었고 저도 같은 고민을 했었는데 돌아보니 그게 저한테 더 큰 도움이 되었던거 같아요
그래서 1년간 그회사에서 배울수잇는거 다배우시고
준비 철저히 하셔서 더 큰회사로 도약하시는걸 추천드립니다
저도 이거에 공감합니다
넵... 의견주셔서 다들 감사합니다!! 1년동안 업무해나아가면서 포트폴리오 정리해서 이직준비 해야겠네요..! 이 시간동안 잃는것보단 얻는게 많겠죠 열심히 해보겠습니다...ㅎㅎㅎ
리액트로 해보고싶은거 다 해보시고
공부하고싶은거 다 해보시고
프로젝트도 많이 해보시고 화이팅입니다
이직하세요
한방에 네카라쿠배 가시면 연봉도 6000이상 되실수도있으니 준비 철저히 하시면 됩니다
맞아요!
넵 감사합니다!!ㅎㅎㅎㅎ
@또리 음… 저의 과거 경험이 비슷해 보이시네요.. 저는 약 3~4년을 혼자 사수 없고, 동료도 없는 에이전시에서 퍼블리셔로 일했습니다. 그 당시때는 저도 이직하고 싶다는 생각을 많이 했었는데. 코로나때문에 바로 취업하기 힘들것 같아서 1년만 버티자, 1년만 버티자 이런식으로 다녔던 기억이 나내요… 결론은 버티면 얻어가시는게 많습니다. 그리고 제가 퇴사한 명분은 팀프로젝트를 할수 있는 곳으로 가고 싶다는 거였고, 자체서비스가 있는 곳으로 가고 싶다는 거였고, 우물 안 개구리가 되고 싶지 않다는거 였어요~ 이점을 참고 하시고 1년 정도만 다니시고 이직 하시는걸 추천 합니다~
답변 감사합니다!! 저도 사실 퍼블리셔일을 하다가 프론트엔드로 전향한것이였는데 직전 직장에서도 사수 없이 일하다보니 어려움이 많았었어요..... 열심히 준비한 후에 온 직장인데도 불구하고 전과 같은 상황이 되다보니 고민이 더 많아지는것은 사실이였지만 또 되돌아보니 저도 이전 직장에 근무할때 혼자 하면서 또 많이 경험해본것도 맞는 말이네요! 너무 안좋은부분만 생각하지않고 꾹참고 버텨보자 생각하며 버텨보겠습니다 ㅎㅎㅎ
버티면서도 다음회사를 위한 준비는 꼭하세요!
혼자 하는거 정말 외롭고 힘듭니다. 이겨낼 수 있는 방법들을 꼭 강구하셔야해요. 아니면 번아웃이나 우울증 정말 쉽게 찾아와요. 경험담입니다. 힘 내시라는 말로 위로가 안되겠지만 .. 잘 이겨내셨으면 좋겠습니다. 응원할게요
람다랑 api gateway를 활용해서 간단한 api정의를 했는데요, 해당 api에서 악성 요청을 막는 방법이 있을까요? 예를들면 초당 몇번 이상 호출을 제한한다던지 하는 방법이 있을까 하여 여쭤봅니다!
아ㅎㅎ 지금은 과거 이야기 입니다~ 지금은 쉬면서 프론트로 이직 준비 하고 있어요ㅎㅎ 감사합니다 🙏 맞아요 저는 이때 번아웃이 제대로 왔었습니다ㅠ
아~ 원 질문자인 또리님께 말씀드린다는것이..
그래도 트리플렉스님도 이직준비 잘 하시길 바랄게요 ㅎㅎ
프론트에서는 안될거같고 ip횟수별로 제한둬야될거같긴해요
네네ㅎ 감사합니다 🙏👍
이분은 그때 스님에게 한번 문의해보세요
그분이 잘 아실거같아요
네네 찾아보았는데 딱히 없는것 같아가지구… 좋은 방법을 찾게되면 공유 드리겠습니다 감사합니다ㅎㅎ
넵 응원감사드립니다!!
혹시
사진
이거 지금 다들 사용되시나용?
오.. 뭐야
다시 된다
잘됩니다!
방금 우측하단에 뭐라고 메시지 떴는데, 못 읽었다가
저 그림이랑 뭐가 떴는데 못 읽어서 무시했다가 리덕스 카테고리가 안 보이길래
뭐지 뭐지 했는데 다시 보이네용
감사함다
사진
이게 계속 뜨네용 ㅋㅋㅋ
제 컴퓨터 뭔가 이상기운이 감지되네용 ㅋㅋ
리덕스 툴처럼 유용한 크롬 확장프로그램 있으면 추천해주세요~ㅎㅎ
Octotree 사용하시나요??
샵검색 : #builtwith
깃헙 레포지토리를 폴더화시켜주는 확장프로그램인데
Vscode처럼 왼쪽에 배치해서 보는 프로그램이에요 ㅎㅎ
말이 이상하네요 잠시만요 ㅋㅋ
샵검색 : #leethub
이거 사용 안해보신분들 사용해보세요~! 굉장히 편합니다
ㅋㅋㅋ 아 별게 다 있네요
그리고 네이버 영한사전도 확장프로그램에 있는데, 만약 모르는 영단어에 마우스 더블클릭하면 바로바로 단어 확인할수있어요
영어로된 개발문서 읽을때마다 크게 도움돼요 ㅎㅎ 제가 워낙 영어를 못해서 ..
영어로된 개발문서는.. 구글이 다 번역..
저는 개인적으로 구글 브라우저에서 지원하는 한글번역이랑 원본이랑 번갈아가면서 보는데 원본(영문)일때 모르는부분만 볼때도 있고 그래요~
맞아요 저도 그래요
일단 한글로 읽고
영어로 다시읽고
가끔 잘못된 영단어 보여줄때도 있다보니
사전에서 찾는의미에서 비로소 이해될때도 있고 그러니까요 ㅎㅎ
오..이거 짱편하네요ㅠㅠ 감사합니다
진현님도 좋은 확장 프로프램있으면 언제든지 추천해주세요!! ㅋㅋ
혹시 pr할 일 있다면 진가를 발휘할수도 있을거라 조심스레 생각해봅니다 ㅎㅎ
사진
와 이거 진짜 저한테 필요했는데
네이버는.. 제이쿼리를 사용하는군요..!??
https://chrome.google.com/webstore/detail/responsive-viewer/inmopeiepgfljkpkidclfgbgbmfcennb 저는 반응형 모아서 편하게 볼 수 있는 확장프로그램 추천드려요 ㅎㅎㅎ..!!
와..여러분 정말 효율적으로 개발하시는군요
추천해주신 분들 감사드려요!!
좋은 프로그램들 감사해요!
사진
룰러 프로그램 추천드려용~!
우워… 추천해주신 확장 프로그램들 전부 좋네요 ㅎㅎ
감사합니다 !! 덕분에 편하게 개발할 수 있을것 같아요 ㅎㅎ 다른 분들도 잘 사용하고 있는 데브툴즈 있으면 추천부탁드립니다~!!
저도 너무 감사 드립니다 ㅎㅎ
우왕 추천 감사합니다. 꿀팁이네요~
소스트리로 재배치를 하려고하는데,,, 파일이 누락되는 경우가 발생하는데 혹시 원인이 뭘까요,,,?
octotree가 나와서 말인데...
github 뒤에 1s만 붙이면, vscode 처럼 나옵니다!
세상엔 능력자가 많은듯...
헉 넘신기해요
github에서 . <- 이거 눌러도 웹 브라우저에서 vscode가 뜹니다
오. 이건 몰랐는데 감사합니다!
와~ 그냥 url에 1s만 붙이니깐 바로 나오네요ㅎㅎ
테오 디스코드에 wordle챌린지를 진행하고있습니다! 아무나 오셔서 리뷰해주시면 되고 혹시 또 같이 프로젝트를 진행하신다면 그 프로젝트에 리뷰달러 가겠습니다! https://github.com/pksung1/wordle/pull/2 관심있으신 분들은 디코통해 같이 참여해요~
만리부! (많은 리뷰 부탁!)
삭제된 메시지입니다.
사진
리액트 컴포넌트 관련 질문이 있습니다. 이미지와 같이 등록 폼에 input 3가지가 있는데 이 input을 컴포넌트화 시키는게 좋을지 궁금해서 질문드립니다.
styled component 는 사용하고있지 않습니다
만약 저라면 hooks로 만들 것 같아욥 : )
흠.. 여러 방법 다 시도해봤는데요
혹시...
사진
timer가 속한 블록이 다르기 때문에 발생한 문제인데,
저 타이머 함수 종료할 기막힌 방법이 뭐 없을까용? 블록이 이리저리 만져봤는데
let time머를 if문 밖에 선안하면 될꺼같아요 !!
let timer;
아
if문 안에서 timer = setInterval …
그것도
해봤는데
timer가 undefined가
되어서
그 나름 대로 에러가 또 발생하더라고용
넹 지금 다시 해봤는데, undefined된 타이머를 clearInterval(undefined)가 되어서
타이머 안 꺼져용 ㅠ
분기를 하나 더 하면요 !? if(timer !== undefined) clearInterval…
안되려나 ,,
잠깐만요
시도해볼게용
괜찮으시다면 예시를 들어주실수 있나요 ??
더 고민해보고, 제가 알게되면 공유하겠습니다 ㅠㅠ
해당 코드가 사용되는 장소가 여러곳이라면 저 같은 경우 ref안에 저장해두고 초기화를 사용합니다. timeRef.current = setInterval(() => setTimer(c => c + 1), 100); 요런 식으로
그럼 scope 관계 없이 사용 가능해요
한번
시도해보겠습니다
선생님들 !! 리액트 컴포넌트 설계가 너무 어렵습니다 .. 도움될만한 책이나 블로그 있으면 부탁드려도 될까요 !? (- -)(_ _)
방금 이내용 확인했습니다 !! 감사합니다
혹시 서비스에 들어온 유저들의 캐시를 프론트엔드 개발자가 한 번만 고의적으로 다 삭제 할 수 있나요? ㅎㅎ context 디자이너가 다른 이미지를 같은 파일명으로 덮어쓰기를 함 일부 유저는 바뀐 이미지 일부 유저는 기존 이미지 가 보이는 상황입니ㅏㄷ.
어떤 거 써서 이미지 호스팅하셨어요?
살짝 첨언하면 ref 는 리액트에서 "굉장히 예외적인" 약간 그런 느낌이라
s3에 이미지 올리고 클라우드프론트 사용중입니당
인터벌 사용하실 땐 https://overreacted.io/making-setinterval-declarative-with-react-hooks/ 이거 한번 읽어보시면 도움될거같아요
s3 이미지 올리신거면, s3 자체 캐시 날려주시면 될 것 같은데
아브라모브님이 진짜 훅 기깔나게 만들어주셨더라고요
클라우드프론트 CDN 캐시 날려주시면 될 거 같긴 해요 create invalidation 하셔서
cloudfront 캐시 무효화 해보세용
아 ㅎㅎ 여기서 날리면 되겠군요! 감사합니당! ㅎㅎㅎ
setTimeout 쓰시는건 어떨까요 function f() { if (a.musicId === b.musicId) { // do something setTimeout(f, 1000); } } f();
구체적으로 어떤 의미인가요? 정말 궁금해서 여쭤봐요. 저는 주로 three.js를 많이 사용하는데, animation을 사용 할때, websocket으로 데이터를 주고 받으면 렌더링 없이 표현하기 위해 ref를 사용하거든요. 리액트에서 ref가 말씀하신 느낌이라는걸 잘 모르겠어서 질문 드려요
제가 setInterver을
사용해야만해서용 ㅠㅠ
덕분에 해결했어용 ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
그거 아세용? 저 지금 하고 있는 작업에서 문제가 두 번 발생했는데, 두 번 다 ref로 해결됐네용
코드는 이렇게됐습니다!
사진
감사합니다!
한 번 읽어보겠습니다! 저도 이제 영어 읽기 시작했습니다!! ㅋㅋ
사진
아 막줄이 핵심이군요 ㅎㅎ
요거 말한거였어요! 기본적으로 리액트의 철학은 상태 변경과 상태 변경에 따라 무조건 다시 그리는 거인데 ref는 그거에 반하니까, 안 쓸 수 있으면 최대한 쓰지 말고 / 써야 한다면 잘 추상화해서 써야 한다고 알고 있어서요
미디어의 재생을 관리할 때 쓰는 저는
사용해야할 때에 포함되는 거 맞나용?
휴..
넵, 감사합니다 ㅎㅎ
CSS Module을 사용하실때 어떤 컨벤션을 사용하시나요? 저는 보통 BEM 방식을 사용해서, 아래처럼 사용합니다. .Header { height: 32px; &__link { padding: 16px; &--dark { background-color: black; } } } 그런데, 요즘 드는 생각이 BEM을 극복하기 위해 탄생한게, CSS Module인데 같이 쓰는게 맞나 싶네요. 그래서 BEM이 아닌 CSS Module을 쓸 때 유명한 컨벤션 기법? 같은게 있거나 사용하시는게 있는지 궁금합니다!.
해시코드가 자동으로 붙기 때문에 복잡하게 작업하지 않아요 코드 가독성과 간결함을 최우선으로 두는 편입니다
컨벤션 기법같은건 모르겠네요
전연규님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


프론트마스터님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 프론트마스터님 반갑습니다 :)
전여규님도 반갑습니다 어서오세요 :)
안녕하세요!! 잘 부탁드립니다!!
안녕하세요! 전여규라고합니다! 잘부탁드립니다~
안녕하세요~~!!!!
좌제님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 좌제님~ 반갑습니다 :) 어서오세요
여기는 다른 개발자들에게 궁금한 점을 서로 물어보고 답변을 하는 공간입니다. 뭐든 편하게 글 남겨주세요
좋은 자료가 있다면 공유 부탁드립니다. 여기서 나온 질문이나 좋은 자료들은 디스코드에 아카이브를 하고 있어요
디스코드에서는 스프린트나 고민상담 면접스터디 등 여러가지 이벤트등을 시도해보고 있습니다.
혹시 혼자라서 하기 힘들었던 것들이 있다면 편하게 제안해주세요~ 온라인에서 함께 할 수 있는 편안한 커뮤니티가 되었으면 좋겠습니다 :)
이몬님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~ 이몬님~~ 반갑습니다!
안녕하세요! 이제 막 프론트엔드 인턴 마치고 다시 무직으로 돌아간 취준생입니다! 반가워요!
반갑습니다! 이제 경험을 쌓고 더 좋은데를 가려나봐요~~ 화이팅입니다
궁금한게 있으면 뭐든 편하게 물어보세요 :) 여기는 다른 사람들은 어떻게 하는지 궁금한 것들을 물어보는 공간입니다~ 현업에 대한 이야기 취준에 대한 이야기 모두모두 환영합니다
Jotai 사용해보신분 있으신가요? 요즘 상태관리는 이걸 쓴다는데 Recoil과 비슷무리해보이네요
불나게 일하는 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


불나게 일하는 네오님! 반갑습니다 ;) 어서오세요~
선배님들 질문이 하나 있습니다! 리액트로 프론트, 백 1명씩 하는 작은 토이 프로젝트를 진행하려하는데, 이런 작은 사이즈의 프로젝트에는 atomic 같은 디자인 패턴보다는 presentational 패턴이 나을까요?
개발짜님이 나갔습니다.
넵!! 반갑습니다 🙇🏻♀️
목적이 공부라면 첫 번째도 재밌을 것 같아요 ㅋㅎㅎ
맞아요 사이드 프로젝트라면 안해본걸 추천드립니다
공부라면 자유롭게 해보고싶은걸로? 하는게 좋을것같아요
어차피 뭐가 더 좋다 이런게 아니라서 경험치를 쌓는게 좋은거 같아요 ㅋ
아하 근데 둘다 안해봐서요...ㅋㅋㅋ
답변 감사합니다!
그럼 Atomic 추천드립니다.
이유가 있을까요??
취향이긴한데 저는 atomic이 다 좋터라고요. Presentational은 딱 2가지로 분리하게 되고 atomic은 좀더 세분화할 수 있어서 좀 더 고민해볼 거리가 많을 수 있을 것 같기도 해서요
presentational pattern 리액트에서는 이제 별로 권장 안 되지 않나요??
어차피 둘다 처음이라 고민은 많이 해보겠지만 더 끌리네요
그런가요?? 오호..
https://medium.com/@dan_abramov/smart-and-dumb-components-7ca2f9a7c7d0 댄 아브라모브 피셜 이 방식 추천하지 않는다고 하더라고요 저도 아토믹 한표요!
훅 나오면서 그렇게 구분할 필요가 없어졌대요
테오의 구글 스프린트 4기의 멋진 작품을 공개합니다! npm에 react-component 라이브러리를 도전한 4기의 작품에 관심을 가져주세요 :) 한번 들어와서 감상 부탁드려요! https://www.npmjs.com/package/react-season-component
톡게시판 '공지': 테오의 구글 스프린트 4기의 멋진 작품을 공개합니다! npm에 react-component 라이브러리를 도전한 4기의 작품에 관심을 가져주세요 :) 한번 들어와서 감상 부탁드려요! https://www.npmjs.com/package/react-season-component
공홈도 있답니다! 바쁘신 분은 공홈부터 들어와 보세요!! https://ppo-f-man.github.io/react-season-component-web/
라이브러리를 사용해본 후기를 디스코드에 남겨주시면 선찬순 1명에게 치킨 기프티콘을 보내드리겠습니다! :)
감사합니다!! 결정했어요 ㅎㅎ
오...
마! 이게 css다 하는 느낌이네여
너무 이뻐요! 홈페이지까지 완전 잘 만드셨네요
헐..이걸 어떻게 그 짧은 기간에 해내신거죠
와 너무예뻐요!!! 어떻게 이런생각을..!! 4기분들 대단하십니다.. 박수 👏🏻👏🏻👏🏻
사진
공홈 구경하고있는데
시즌부분에 타입 눌러도 안바뀌는건 아직인건가요..!?
보고 싶은데 모바일론 안 봐지군요ㅠㅠ
와..다들 아이디어들이..대단스하네요
1주일만에 나오는 결과물 퀄리티가 맞나요?? 진짜 대박 ㄷㄷ
제 wordle에 잘 쓰겠습니다 ㅎ
우와 이쁘네요! 결과물이 계속 발전하는것 같아요! ㅎㅎ
대박...
적용할 수 있는 부분을 찾아봐야겠네요!
저게 1주일만에 ㄷㄷ! 멋집니다!
Weather 컴포넌트 비오는게 진짜 예쁘네요 ㅎㅎ
저도요!
수정되었습니다~!
구글 스프린트 5기 3/2(수) ~ 3/7(월) 모집 합니다! 5일간 다른 개발자와 디자이너와의 협업을 통해 아이디어를 한번 구현해 볼 열정넘치는 분들을 찾아봅니다! 많은 신청 부탁드려요 :) https://docs.google.com/spreadsheets/d/1ZTGr6fFBANVlodjhz3lIsvdL1hC1HyCSoagqnqTf5MQ/edit#gid=0
신청서에 컬럼명이 없습니당...
와… 디자인 너무 예쁘네요
앜... 금방 복구 할게요 ㅠㅠ
복구 했어요
헉 벌써다찼네요..
!
와..빠르다..
전 이사하고..참여하는걸류..
짱빠르네유...
하단에 6기도 미리 등록해두시면 반영해볼게요... 너무너무 많은 관심 감사합니다 :)
6기 바로 참여신청했습니다!!
와우 벌써 다칫나요
인기가 대단하군요
단테님이 나갔습니다.
단테님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


혹시 리덕스 스토어의 initialState에 함수는 담을 수 없나용?
initialState : {play: 함수 }
이런식으로요
시도했는데, 자꾸 값이 사라집니다.
처음 리덕스 스토어에 null 값은 봤는데, 액션함수를 호출하면 값이 사라지는..
담아야 하는 이유가 있나요??
삭제된 메시지입니다.
재생 정지 기능을
미들웨어를 만드시는게 어떤가요
전역에서 동작하게끔 하려고용
그럼 상태에 함수를 넣는거보다 액션으로 처리하는 게 낫지 않으려나요..?
액션으로 처리하고 있었는데
이번에 음악 재생을 또 다른 플레이어 바? 그런 ui가 생겨서
그 플레이어 바에서도 재생과 정지기능을 사용할 수 있게끔 스토어에 정지 재생 함수를
넣을 수 있나 궁금했습니다
재생되는 음악은 매번 달리지는 전제상황도 있고해서용
그럼 그 전제상황을 state에 넣고 액션 함수도 어차피 전역에서 사용 가능하니까 thunk가 state에 있는 전제상황에 따라 동작하도록 하는 건 어떨까요?
오
잠깐만용
오..
해결했어용. 함수가 아니라 재생 상태를 스토어에 공유해서
그 상태에 따라 음악이 정지되게끔 했어용
감사합니다
지금 bottom-top으로 면접보고 있고, 앞으로도 면접이 몇개 더 있는데 처음 봤던 곳에서 합격 연락이 왔습니다. 아직 다른 면접도 있고 엄청 가고싶은 회사는 아니라서 안갈까 싶은데, 연봉까지 협상해보고 생각하는게 좋을까요?
모든 옵션은 다 열고 최종에 결정하는 것이 가장 좋을 것같습니다! 다만, 진행하다보면 타이밍이 안맞는 경우가 있을거에요…(ex. 금요일에 B회사 면접인데 A회사에서 목요일까지 대답을 달라고 한 경우 등) 이럴 때는 본인 선택에 대해 약간의 도박…?이 필요할 수 있습니다…..
react-router-dom v6 를 사용하고 있습니다, 혹시 뒤로가기시(실제 history에 담긴 Url 이 아닌) 특정 url 로 보내는 것이 가능 할까여..? ㅠㅠ 이것저것 시도해봤는데 잘 안되네요 ㅠㅠ
스택에 밀어넣는게 아니라 현재 history를 교체하신다는 말일까용?
특정 URL에 보내신다는게 그냥 navigate 사용해서 이동한다는 뜻일까용
감사합니다! 일단 가능성을 열어두고 생각해보겠습니다:)
그 회사 연봉이 다른 회사 면접에서 무기가 될 수 있어서 연봉 협상까진 하는게 좋을거 같아요 저 같은 경우엔 다른 면접 일정까지 고려해서 입사 결정 일정을 넉넉하게 불렀고 타이트하게 원하시면 상황보고 컷했습니다.
popState 보고있다가 이벤트 발동하면 location.href로 보낼 수 있는데 까다로울것 같아요
네네 교체 하는거에용..ㅠ ㅠ navigate 해서 이동도 이것저것 설정해봣는데 뒤로가기시 인식을 못하는 것 같습니당..
하..popState 보긴햇는데 좀더 살펴보겠습니다 ㅠㅠ 다들 감사합니당 ㅠ
브라우저는
뒤로가기만 따로 인식하는걸 못할거에여 보안상 이유로 지원 안한다고 하더라구여
history.action 통해서 POP 추적하는 방향도 좋겠네요!
POP이
아 history.action .. 도 한번 찾아볼게요!
뒤로가기, 앞으로가기 다 해당하는걸로 알아서..
까다로울것 같아여
아 ㅠㅠ 어렵네여ㅠ
아 그렇네요 새로고침도 포함이네..
ㅎㅎ..
아 ㅠㅠ
꼭 필요한 기능인지 물어보고..
버튼으로 해결할수 있으면 깔끔할것 같아요 ㅠㅠ
그런것도 있을거같아요 앞으로가기는 locationKey 필요로하는데
그거 없으면 뒤로가기 + 새로고침 이니까..
버튼이 있기도 한데 브라우저에서 (업무를완료한 후에 ) 뒤로가기를 해버리면 안돼서 ㅠㅠ
뒤로가기+새로고침 까지는 추적가능할꺼같아요
history.action 으로 추적 하라는 말씀이신가용?
뒤고가기 + 새로고침 ?.?
네네 1. history.action 통해서 POP 추적 2. location.key가 존재하는지 확인. 있을 시 (앞으로가기) 3. 없을 시 (뒤로가기+새로고침) 경우
이렇게 분기처리하면 어떨까요
뒤로가기+새로고침은 다른 차이점이 없을라남..?
오오 감사합니다, 우선 한번 저 방향으로 작동하는지 적용해보겠습니다~~
https://developer.mozilla.org/ko/docs/Web/API/History 혹시 history.action 이 이 history인가용..? react-router-dom v6 는 따로 history 가 없네여 ㅠㅠ
앗 넵 historyAPI 말한거였어용
history API 에 action 프러퍼티가 있나용..?! ㅠ ㅠ 안나와성
history 객체욥!
V6 에는 navigate 으로 통일됐던거 같아요
사진
요렁게있네용
이걸로도 볼수있어요
2번값 "TYPE_BACK_FORWARD" 이게 뒤로가기, 앞으로가기 한 상태에요
옿…진짜 많네요 다들 감사드려요 ㅠㅠ !
삭제된 메시지입니다.
앗 요구사항이 분명하게 있었네요 제가 뒤로가기만 보고 잘못 대답해서 삭제했어용!🥲
사진
유튜브의 재생바인데요
삭제된 메시지입니다.
처음의 재생바를 구현하려 했을 때, input[type='range']나 progress 태그를 생각했다가
커스텀을 해야함을 느끼기 시작해서 div 박스로 커스텀을 하려고 하는데용
혹시 div 박스로 구현한다 했을 때, 특정 지점을 클릭하면 그 위치 값을 value로 전달한다 했을 때
value로써 event 객체에서 이용할 요소가 있나용?
value를 콘솔로 찍어서 보시면 클릭한 좌표 정보가 있을거에요 그걸 이용하면 되지 않을까요
아 제가 말을 잘못 했네용. div 박스에서 특정지점을 클릭한다 했을 떄, 그 위치를 구할 수 있는 이벤트 객체 요소가 있는지 궁금했어용
그니까 div 박스 내에 마우스로 클릭 한 좌표를 얻고싶다는거 아닌가요?
offsetX? ofeesetY?
메테오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


clientX clientY는 페이지에서의 위치네요 offsetX offsetY 이용하시면 될 것 같아요
onClick props를 사용해서 mouse event를 받아오고 원하시는 좌표를 사용하시면 될꺼 같은데요.
감사합니다!!!
아 onClick이 아니고
범위를 조절하는 부분이 재생 progressbar랑 오디오 부분 두 부분이 있는 거 같아서 한 번 커스텀 작업을 시도해봐야겠네용 오늘은 ㅠㅠ
며칠간 못해본 기능만 계속 시도하게 되네융
막힐 때마다 알려주셔서 감사합니다 ㅠㅠ
onMouseDown쓰시면 될듯 하네요
넹!! omMouseUp Donw 각각 이용해서 함수로 만들 거 같은 느낌이 나융
감사합니다!!
const x = e.clinetX - e.target.getBoundingClientRect().left
이 로직을 작성해서 원하는 값을 구할 수 있었네용
사진
offsetX로 더 간단하게 할 수 있어요! 그래도 편한대로 쓰세요 :)
사진
offsetX 이거 맞지 않나용?
undefined가 자꾸 떠용
console.log에 X가 대문자가 아니에요!
엇
엥 이상하네요
사진
getBounding 값을 콘솔로 찍어보면 e가
잘 먹히는데
e.offsetX만 undefined
가뜨네용
e.nativeEvent.offsetX 해보세요
제가 뭘 잘못했나봐융
리액트에서 안된다는 것 같아요
떠용
네네네 좋습니다
364, 454 등 수치가
떠용
혹시 리액트쿼리에서 한번 조회한 데이터를 계속 캐싱처리해보신분 계신가요?
하자코딩님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


음 얼마나 계속이요? 짧게는 해봤었어요
useQuery로 조회한 데이터를 같은 페이지에서 onClick 이벤트에getQueryData로 접근하면 캐싱된 데이터가 보이고 페이지 이동해서 getQueryData로 접근하면 undefined 뜨네욤…
음 페이지 이동해서 getQueryData 로 처리하시는 이유가 따로 있나요?
페이지 전환이 되도 getQueryData(key)값 넣으면 이전 값을 가져오고 싶거든요
아하 그냥 useQuery 로 하면 안되는 이유가 따로 있으신거군요
궁극적인건 한번 조회했던건 다시 조회 안하게 하고싶숩니다
정적인 데이터라서 한번 조회하면 또 조회할 필요 없기 때문입니당
해당 쿼리의 stale time 을 길게 주시면 될 거 같아요
사진
infinity 로
엇~ stale을 줘야하려나요?
cacheTime: Infinity 로 줬는데 ㅎㅎ
const query = useQuery( "test", async () => { const response = ( await axios.get( "https://api.github.com/repos/tannerlinsley/react-query" ) ).data; console.log("response!", response); return response; }, { cacheTime: Infinity, onSuccess: (data) => { console.log("onSuccess!!", data); //queryClient.setQueryData("test", data); }, } );
요렇게요
앗 캐시타임은.. ㅋㅋㅋㅋㅋ 웬만하면 건드릴 일 없는 친구라고 하더라고요
캐싱을 무한으로 한다…가 아닐까요? 움ㅎㅎㅎㅎ
넵 그냥 cacheTime 은 빼고 staleTime 만 infinity 로 주시면 될거같긴 한데 해본적이 없어서 확실하진 않네요
결국 stale이 이미 조회해온 데이터인거잖아요?
캐시타임은 inactive 를 언제 메모리에서 아예 제거할 건지고 stale 은 언제 얘를 fresh -> stale 로 둘 건지 일거예요
리액트 쿼리 재밌네요..
많이 배웁니당 ㅠ
useQuery 도 최대한 선언적인 api를 제공하려고 해서 웬만하면 옵션 주는 걸로 다 가능하고 따로 명령적으로 뭔가 해줘야 되는 상황은 거의 없더라구요
https://tkdodo.eu/blog/practical-react-query#the-defaults-explained 앗 링크 잘못 보냈네요 ㅎㅎ..
누가 이방에서 공유해주신건데, 한글로 되어 있어 영어가 익숙하지 않으시면 이해하기가 좀 더 편하실꺼예요
저도 여길 참조해서 헷갈렸던 부분 명확하게 이해 했어요
물론 공홈이 짱이지만요…ㅎㅎ
오늘 7시 react query로 우아한테크세미나 진행하네요
Vue js 로 커리어 시작하는거랑 react로 시작하는거랑 차이가 클까요? 대부분 큰화사는 react 써서 react 쓰는 회사 위주로 보고있는데 간혹 vue를 사용하는 회사도 있어서 궁금합니다!
별로 차이 없을것 같아여
리액트 하면 손해는 안보는거 같아요
뷰도 많이쓰더라고용
안녕하세요,, ! 한가지 질문이 있습니다. const object = { c1 : 10000, c2 : 10000, } 이라는 객체가 있고, const items = [ {name : 'sera', code : 'c1'}, {name : 'sera', code : 'c2'} ] 라는 배열이 있습니다. 그리고 이것을 이용해서 특정 컴포넌트에서 {items.map((item)=>{ return <div>{object[item.code}</div> })}
이런식으로 접근하려고 하는데 eval()을 사용하지 않고 어떤식으로 가능할까요..
아예 접근법이 잘못됐을까요.
그럼 뷰로시작해도 크게 상관은없을까용
저렇게 실행 안되는 이유가있나요???
eval안쓰고 가능할것같은데 질문의 힌트가 부족한것같아요
음 다시 한번 오류 내용을 보겠습니다. 원래대로라면 움직여야할 코드라는 말씀이시군요
저 코드대로면 object[item.code]
return을 안한거 아닐까요??
] 빠진거같아요
오 ] 이게없네요
아 이 메시지에서만 제가 오타가 났네요 ㅎㅎ 감사합니다. 저 코드 자체가 js에서 작동안하나? 싶었는데 타입 에러.. 인것같습니다.
사진
메시지는 이러하네요. 제가 좀 더 보겠습니다 ㅠㅠ
삭제된 메시지입니다.
const object: {[key: string]: number} = { c1 : 10000, c2 : 10000, }
저라면 items 의 타입을 정의해줄 거 같아요 const items: {name: string, code: keyof object}[] = [ {name : 'sera', code : 'c1'}, {name : 'sera', code : 'c2'} ]
파이버님 방법이 더 명확하네요!
메테오님 반갑습니다~ :)
하자코딩님도 반갑습니다!! :)
아니면 배열 정의가 어떻게 돼 있냐에 따라서 `{ name: 'sera', code: 'c1' } as const` 이런 식으로 처리하는 방법도 있고.. 그건 앞에 코드가 어떻게 돼 있냐에 따라 다를 거 같네요!
네 타입 지정이 잘못되어서 발생한게 맞네요 감사합니다! ㅎ
React취준이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 청소하는 튜브님 반갑습니다 :)
안녕하세요 테오님!!!
반갑습니다 :)
네!
현재 리액트공부하면서 프로젝트만들고있습니다! 잘부탁드립니당:-)
혹시 이직 준비하시는 분들 사이드프로젝트 활동 경력은 얼마나 작성하시나요? 개발 처음 시작할 때쯤 했던 (지금은 눈 배릴까봐 레포 열어보지도 않는..) 사이드 프로젝트들이 있는데 이력서에 쓸지 말지 고민중입니다ㅠㅠ
개발 처음 시작할 때 짰던 못난 코드들이 제 성장을 보여주는 지표가 될지 쓸데없는 소음이 될지 감이 잘 안 잡히네요..
아 이력서랑 포폴에 어느 정도 작성하시는지 질문드린 거였어요!
회사 면접자 입장에선, 사이드프로젝트는 오히려 독이 된다는 얘기를 어디서 본적이 있는거 같은데… 그것도 케바케 일꺼 같긴 한데… 애매하군요…
저라면 사이드보단 메인에서의 경험이나 업무에서의 역활을 부각되서 쓸꺼 같네요. 그게 더 저라는 사람에 대해서 어필할 수 있지 않을까 싶어요.
앗 감사합니다..! 좀더 그런 쪽을 중심으로 작성해 보겠습니다 조언 감사드려요
꼭 원하는 곳에 취업 되셨으면 좋겠네요 ㅎㅎ
아..취업이 아니라 이직…ㅎㅎ
시작하네요
감사합니다 ㅎㅎ
사이드 프로젝트를 통해 얻고자 했던게 무엇인지를 고민하고, 포트폴리오에 적는 것도 좋을것 같아요 예를 들어 회사에 혼자 개발해서, 협업을 통해 커뮤니케이션 스킬 및 협업도구에 대해 공부하고자 사이드프로젝트를 할 수도 있을것이고, 사용해보지 못한 기술스택을 사용해서 작은 프로젝트를 하고싶어서 한 걸수도있구요~ 여러군데 면접 보니까 질문들이 다 다른걸 보면 딱히 정답은 없는 것 같습니다. ㅋㅋ
오 넵넵 감사합니다 어피치님..! 👍👍
앗ㅋㅋ 그래서 제 말은 사이드 프로젝트의 의도가 충분히 어필할 수 있을만한 요소라면 넣는 것을 추천드립니다 ㅎㅎ 제일 중요한 결론을 빼먹었네요 ㅜㅜ
앗 ㅋㅋㅋㅋㅋ넵넵 조언 감사드려요
혹시 모바일 사파리에서 css 적용이 안되는 에러가 생각보다 많은데 정리된 사이트 아시는분 있을까요??
Caniuse.com 에서 하나씩 검색하는데.. 정리된 사이트 저도 궁금하네요!
졸린 라이언님이 나갔습니다.
튜으브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


코드리뷰 해주실분 구합니다..! wordle 두번째 PR입니다! https://github.com/pksung1/wordle/pull/3
106님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 튜으브님 반갑습니다 :)
106님 반가워요! ㅎ
안녕하세요 ! 벨로그에서 글 보다가 궁금해져서 들어왔습니다 ㅎㅎ
hustle-dev님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 hustle-dev님 반갑습니다 :)
감사합니다! 여기는 다른 사람들은 어떻게 할지 궁금할때 서로 물어보고 답하는 공간입니다! 현업이든 취준이든 편하게 편하게 물어보세요
안녕하세요~
좋은 링크들이 있거나 본인의 블로그 글들이 있다면 자유롭게 공유 해주세요 :) 좋은 자료들은 모아모아서 디스코드에 아카이브 중이랍니다~
안녕하세요!! 반갑습니다 :)
사진
nextjs에서 html태그가 왜 안먹힐까요 .. ㅠㅠ
global css에서 싹 다 리셋하신거 아닐까요?
사진
여기 때문인 것 같아요!
리셋?..암것도 안만졌는데요ㅠㅠ...
globals.css 가셔서 이 부분 지워주면 될 것 같아요
Globals.css를 조져야 되는군요
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ아마 그런 걸로 보여요
감사해요..! 집에가서 빨리 해봐야겠네요
테오님의 이 글을 추천드립니다 ㅋㅋㅋ
오옷..ㅋㅋㅋㅋ감사드러요
좋은 글 감사합니다. 도입배경을 알게 되니깐 더 이해가 잘되네요
혹시.. next js에서 pages/index.js에서 작업하는 것과 pages/index.js -> component로 분리하는 중에 어떻게 처리하시는 편이세요?
저는 최대한 별도의 파일로 분리하려고 합니다. pages 내에서는 어떤 컴포넌트를 쓴다는 내용으로도 역할을 다했다고 생각해서요.
저도 index.js에는 template, page 단위의 컴포넌트만 불러와서 관리하고 있어요
답변 감사드립니다!! 현재 container, presenter 패턴을 쓰고 있는데 뎁스가 너무 길어지는 것 같아서 view로 끝나는건 pages/index.js에서 처리하면 좋겠다 싶어서 그렇게 바꾸고 있는데, pages/index.js에서 return 구문으로 수정하고 저장을하면 화면이 새로고침 되면서 업데이트가 되더라고요? 혹시 이러한 이유나 영향 가는 부분에 대해서 알고 계신분 계실까요?
fast refresh 말씀하시는 건가요? https://nextjs.org/docs/basic-features/fast-refresh
음.. 아닌 것 같아요 원래 코드 수정하고 저장하면 화면은 동적으로 바로 수정이 되다가 pages/index.js에서 수정하고 작업하면 화면이 새로고침되서 수정이 되더라고요…. 큰 문제가 있는건 아니지만 원인이 궁금해서요ㅠ
아하 딴건 안그러는데 pages/index.js 는 화면이 새로고침된다는게 문제신거군요
pages/에 있는 다른 라우트들은 안 그러나요?
다른 라우터에는 컴포넌트 형태로 분리를 했을땐 안그러는데 직접 index.js에 수정했을땬 그러더라고요
그 사이트 처음에 접속하면 모달처럼 전체 짙은 회색 음영되면서 버튼이나 이용가이드를 설명하는 방식을 특정해서 부르는 단어가 있나요?
스플래시 스크린
일까요?
오버레이?
온보딩이나 워크스루라고도 많이 하는것같아요!! ㅎㅎ
오 이건거 같네요 감사합니다 ㅎㅎ
아 코치마크라고 부르는것같아용
사진
ㅋㅋㅋㅋ
혹시 어제 우아한 테크 리액트 쿼리 들으셨던 분들 자료 공유 받으셨나요? 아직 이메일 안보내준건가 해서요!
아직 안주셨어용!
아하 감사합니다!
ALX님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 ALX님~~ 반갑습니다 :)
네 안녕하세여
개발을 하다보면(혹은 다른 일을 하다보면) 다른 사람들은 도대체 어떻게 하고 있을까 궁금할때가 참 많은것 같아요. 여기에서는 그러한 갈증과 궁금함을 해결해보고자 하는 공간으로 마련해보았습니다.
편하게 질문 남겨주시고 내가 아는 거다 말할 수 있겠다 싶으면 바로바로 답변 남겨주세요. ㅎ
좋은 자료나 공유하고픈 내용 본인이 작성한 글들로 링크 남겨주시면 저희 모두가 보기 위해서 디스코드등에 아카이브를 하고 있습니다.
혼자 하기 힘든 협업 경험등을 위해서 스프린트나 스터디 등 여러가지 이벤트로 해보려고 하고 있어요~ 필요하신게 있다면 언제든 제안 주세요 :)
넹!!
액세스토큰과 리프레쉬 토큰을 어디에 저장하시나요 ? 로컬스토리지나 쿠키에 저장해서 사용하는지 아니면 따로 스토리지 클래스를 만들어서 사용하는지 관리 방법이 궁금해요~~
리프레시는 서버에두고
액세스는 메모리에 올려둬요
혹시 윈도우에서 개발하시는분 중에 터미널 추천 해주실만한게 있나요 ? 현재는 git bash 사용하고있는데, 어떤거 사용하시는지도 궁금합니다 !
tabby도 괜찮고, hyperterm, cmder 등 대안이 쫌 있어요! 그리고 ms store에서 받는 windows terminal도 많이 좋아졌습니다
답변 감사합니다 !
powershell
프론트쪽에서 보관할때도 그런가용?!
리프레시는
프론트에 두면 안돼죵
리프레시를 따로 테이블에 저장한다고 이해하면되나요?
아니면 레디스에?
리프레시를 프론트에 안 두면 자동로그인 구현이 가능한가요??
엑세스 만료되면 리프레스 요청하고 그게 유효하면 자동로그인으로 넘어갈수 있지 않나요? 저도 궁금하네요
리프레시가 프론트에 있어야 액세스가 만료되었을 때 리프레시 토큰을 제출하면서 재발급해줄 근거가 생기는거 아닌가요?.. 어떤식인지 저도 궁금해요 ㅜㅜ
저도 궁금…
서버에 두면 프론트에서 요청할때 어떻게 어세스토큰 요청하시나요
다들 똑같은 질문이셨군요 ㅋㅋ
프론트에서
엑세스토큰을 들고있잖아요?
그걸로 대조해서 재발급 해줘야죵
리프레시 토큰이 생긴 이유가
엑세스 토큰 탈취당하면 큰일나기 때문에
엑세스 토큰을 짧게 주고 리프레시를 길게 주잖아요? 근데 리프레시를 클라이언트에 주면 탈취당하니까 서버에 숨겨야해요
엑세스토큰이 메모리에 있으면 새로고침하거나 브라우저 껐다키면 날라가지 않나요??
네 그렇죠
아 그럼 브라우저 껐다켜면 자동 로그인이 안되는 방식인건가요?
새로고침하면 로그아웃되고
그래서 블라우저랑 서버간 통신엔 엑세스/리프레시를 안쓰는게 좋다고 생각이 듭니다
유지 시키고 싶다면
리프레시를 서버에 숨기면
쿠키나 세션, 로컬 스토리지에 넣어야 하고요..
엑세스토큰은 어떻게 받아오는지가 궁금한거에요 ㅎㅎ
로그인할때 발급해주거나
액세스토큰을 계속 들고 잇어야겠죠
만료되면
리프레시 토큰 받아와야되잖아요?
들고있다가 서버에 요청 -> 만료되었음 ( 리프레시는 살아있음 ) -> 응답과 함께 엑세스 토큰 발급
그때..
리프레시 죽어있으면 종료 이런 흐름아닐까요?
그럼 만료된 access토큰으로
유저 판별을 하는건가요?
서버에서는??
그래야 하지 않을까요?
그럼 리프레시토큰의 형식은 JWT 인가요?
토큰이 로그인 유지를 위한거라면
그럼 어세스토큰이 만료된게 의미가 없지 않나요..
맞아요
그게 탈취 당하면
결국 똑같은거라
그래서 저는 프론트 - 서버간 통신엔
;;;
JWT 필요없다고 생각이 들어요
기간이 짧아도 의미가 없다생각합니다..
그래서 저는 더 리프레쉬 토큰을 프론트 한테 주고
차라리 쿠키 세션이 더 좋아요
네 근데 리프레쉬 토큰이 프론트에서 털리면요?
그럼 프론트가 로그인 관리가 안됩니다
애초에 털릴 위험이
리프레쉬 토큰 짧으면 2주 길게는 1달 주는데
쿠키에 httponly로 주면
자바스크립트로 털리지 않고
사실 리프레시 토큰 털릴 걱정이랑 쿠키 털릴 걱정이랑 똑같아 보이긴 하는데
맞아요
그정도 털사람이면 어떻게든 털수있습니다
리프레시 토큰은
음
구글이나 네이버도 그정도의 좀비컴퓨터급이면..
책임 안져요..
질문이 있는데요.. axios로 요청을 보낼때 header에 'referer' 속성을 넣어서 보내고 있는데요 요청을 보낸 후 네트워크 탭을 살펴봐도 header에 'referer'가 담겨 있지 않네요 ㅠ Referrer-Policy를 설정해도 나오지 않고있고, 다른 키 밸류를 넣으면 그건 잘 나오는데.. referer만 나오지 않아요.. 사용중인 프레임워크는 nuxt입니다. 무슨 보안문제라도 있는걸까요? ㅠ
맞아요 그래서 근데 그건 JWT를 쿠키처럼 쓰는것 같다는 생각이 드네요
쿠키에 넣는거죠 ㅎㅎ
쿠키랑 다를게 없는
그쵸 리프레시를 httpOnly 쿠키에 넣죠
저도 이 방식으로 쓰고있어염
jwt리프레쉬 토큰을
쿠키는 저장소라서
프론트와 백이 공유하는 저장소라서
그럼 액세스토큰과 리프레쉬 토큰 둘다 헤더에 넣어서 관리한다는건가용 ?!
근데 그러면
저는 access자체는 프론트가 자스에서 알아서 관리하ㅗㄱ
그냥 쿠키에 데이터 박는게 낫지 않나요?
refresh만
그럼 프론트에서 못쓰거든요
httponly하면
저는 액세스토큰은 데이터로 받아와서 메모리에 저장하고, 리프레시토큰은 httponly로 서버에서 박아주기
저도
로 쓰고있어요
요렇게 합니당
저도 이게 가장 안전하다고 생각합니다
세션을 사용하면 프론트에서 로그인 처리관리가 힘들어서
httpOnly에 대해서 공부해야겠네요
그렇게 쓰려고하지만.. 지금 회사는 세션체제라서
저는 저런 생각이 있어서
앗 궁금한건데 로그인 처리관리는 오히려 세션이 편하지 않나요?
프론트에 토큰발급은 절대 안한다고 생각해요
저희 로그인 관리가 힘들어요..
JWT 까지 쓸려면 MSA처럼 복잡한 백엔드에서 써야지..
저도 그점 공감해서 고민했는데 애초에 탈취 당하는곳이
https에서는
통신중 탈취는 거의 불가능하고
서버나 프론트에서 탈취밖에 안되는데
httpOnly 쓰면
js에서 못뽑아간다면
XSS 완전 차단이 가능한가요?
JWT의 장점이 서버 리소스를 줄이고 MSA나 SSO에 대응하기 적합하다는 거 대신 로그아웃에 대한 처리가 불가능해진다는 점인 걸로 알고 있어서
네 맞아요 근데 프론트는 MSA가 아니잖아요
저희는 서버 하나 바라보잖아요 보통
그게 이제 서버가 여러개일땐 세션 방식을 못쓰니까요 ㅎㅎ
요새 도커 쿠버네티스 많이 쓰잖아요
아 서버를 여러개 보고 통신하는 케이스도 있나요?
서버컴퓨터가 여러개면
공개 api 말구요?
항상 문제가 되는게 많죠..
인하우스 개발자들은
백앤드에게 요청해야죠
컴퓨터 한개로 모든 서비스가 돌아가진 못하죠
네네 근데 보통
api 엔드포인트는 하나지만
뒤에 bff 통해서 통신하잖아요
뒷단에서 서버컴퓨터는 나뉘니까요
맨날 그거클러스터링 이슈 문제때문에
세션할때...
API 게이트웨이 같은거나 리버스프록시 사용하는거같더라구욤
프론트에서 로그인 처리 문제 있었던 기억이있네요..
프론트가 바라보는 api주소는 하나로 쓰고
서비스가 글로벌 지역에 걸쳐 있거나 트래픽이 많을 경우 등등에는 서비스를 백엔드 한 개로 절대 돌릴 수가 없으니까 뒷단 컴퓨터를 많이 쓰는 케이스는 드물진 않다고 봐요
세션은 컴퓨터 한대에 갇혀 있기 때문에 여러 컴퓨터의 백엔드가 같이 세션 정보를 공유하게 하려면 (아마도 썰님 회사가 이거때문에 고생하신 것 같은데) 여러 이슈가 터지게 되고
그런 문제점을 보완하기 위해서 JWT가 나온 걸로 알고 있어요. 물론 아직 좀 힙하고 보안상 찝찝한 느낌이 있긴 하지만요
힙은 아닌것 같아요
요즘은 쿠키 세션파가 더 힙한 느낌?
그냥 나온지 이제 10년 좀 넘은 신생기술이라고 봐서 그렇게 표현했어요 ㅎ
예를 들어서 JWT에서 로그아웃을 대체 어떻게 처리할 것인가 <- 되게 빡센 주제인 거 같더라고요
그런가요?? 쿠키 세션이 저는 오래된걸로 알고있어서요
요즘 포트폴리오 보면
쿠키가 JS보다 나이가 많죠
쿠키 세션으로 로그인/로그아웃은 거의 드물잖아요 다 JWT 써서요
그건 요즘 학원이나 강의들이 JWT를 가르쳐서 그런게 아닐까 싶네요 쿠키가 분명 전통적이고 정석인거고
그렇긴해요 학원에서도 가르치키도 편한감은 있을거같아서
그래도 프 백 나뉜 상황에서는 저는 jwt가 좀더 좋지 않나라는 생각을 가지고있습니다
갑자기 뜬금없는 질문인데, 프로그래머스에 채용공고 올리는 회사들은 프로그래머스 코테 문제들 얼마나 풀었는지? 보고싶기도 하고 아니면 코딩테스트를 시행하는 회사인 경우가 많은가요?
아 혹시 말나온김에 궁금해진건데 실무에서 JWT 쓰시면 로그아웃 처리 어떻게 하시나요? 세션 방식이면 그냥 세션 날려버리면 되는데, JWT 는 이미 세상에 나가버려서 못 건드려서 레디스나 DB 써서 좀 복잡하게 처리해야 된다고 하더라구요
아무튼 제 생각은 대충 이래요 1.리프래시 토큰 쓸려면 서버에 두어야한다 ( 클라에 노출되면 다 털린걸로 봐도 무방 ) 2. 자동로그인은 액세스 토큰 호출후 리프레시 토큰 생존 여부로 구현 3. 근데 그럴바에 쿠키 세션이 더 관리에 수월..
이건 방법이 없다고 알아요
그래서 액세스 토큰 짧게 주는 정책으로 해결해요
저도 요방법 생각했어염
정책으로 해결해야하는 문제 같아요
저도 같은 방법으로 합니다
길어야 30분이고 평균 10~15분으로해달라고 항상 요청합니다
그래서 자동 만료되도록
첨에 암것도 모를 때는 계정에 유효한 accessToken정보를 같이 넣어놨었는데.. 중복 로그인 방지도 필요했어서 ..ㅋㅋㅋ 로그아웃하면서 계정에 token 정보 날려버리는 식으로 관리하긴 했어염 ..헿..
그쵸 모를땐 그냥 문자 덩어리 그이상도 이하도 아니니..
알면 그거 다 정보 까볼수 있어서 ㅋㅋ
근데 궁금한게 또 있는데
쿠키 세션 방식도 SESSION_ID 가 클라에 노출된 상태인건데
세션 id 가 httpOnly 에 있는 거랑 리프레시 토큰이 httpOnly 에 있는 거랑 보안상 유의미한 차이가 있나요??
관리의 용이함에 있겠죠
앗 요거 다들 답변 감사드립니다..! 저도 좀더 고민해봐야겠어요 😲🙇
CS들어오면 저희가 세션을 지울수 있잖아요? 그리고 리프레시랑 엑세스 토큰은 로직이 좀 복잡하잖아요..
그 관리의 용이함이 프론트쪽은
해당이 안되는거같아요..
오히려 관리의 용이함이 토큰이 더 좋은거같아요
프론트도 오히려 그게 더 편하지 않나요?
그러니까 보안상 리프레시토큰이 노출되면 다 털린 거라고 말씀하셨는데
계속 주고받고 핸드쉐이킹 해야하잖아요
session id 가 노출된 상황은 왜 다 털린 거라고 안 보시는 건지?
그게 궁금한 거였어요!
그럼 인증 인가처리를 항상 백에서 하기때문에
refresh token 프론트에 저장해서 사용하는 게 정석입니다. access token이랑 같이 return 받아요
사진
넹넹 마자염
저희가 필요할때 불가능해요..
리프레시는
텀이 길지 않나요?
그래서 쿠키에 넣어야죠
access token 익스파이어드 되면 refreshtoken 사용해서 재발급받는거니까염
이것도 다 털린건데 음
사실 쿠키도 텀이 아무리 짧아도 1~2시간은 줄텐데
리프레시는
프론트가 갖고 있어야죠
지금 리프레시를 프론트에 준 케이스는
로그인도 다 프론트에서 준거잖아요?
근데 리프레시는 텀이 길잖아요? 1달정도 주는데
털리면 1달동안 해커가 맘대로 로그인 하겠죠 토큰은 발급취소도 안되구요
터는 방법이 궁금합니다
너무 많잖아요
아 jwt 공부한지 너무 오래됐넹
터는 방법을 생각하시는게 궁금해요
예시로 말씀해주시면요..
저도 터는 방법이 없다고 보긴 해요
물론 보안이란 틀어막는 게 아니라 뚫릴 확률을 낮추는 작업이지만
httpOnly에 넣어서 그런거져?
cookie httponly로 보내면 자바스크립트로 자동으로 못가져가요
맞아요
암튼 대중적인 의미에서 보안성이 충분하다고 보긴 합니다
근데 httpOnly 쓰면
프론트에서도 쿠키 읽어올수있나요?
그걸 가져가려면 개발자 창 열어서 직접 복붙해야되는건데
못읽어요
그럼 리프래시는 아무런 값 없이
못읽어요
앗 요건 db 쪽 얘기였습니당 ㅋㅋㅋㅋ
빈 JWT고
로그인 했다는 용도네요?
로그인 했었다 인증해주는 용도?
비어있다는 아닐거같고
백엔드에서 노출되도 되는정보가 들어가지 않을까요
음.. 어떤걸까요?
근데 쿠키에다가 리프레시 토큰 발급하면
uuid정도?
만료시간이랑
쿠키 만료되는 시점까지만 자동로그인이 되겠네요?
맞아요
아니면 쿠키를 영구로 주는걸까요?
아니면 새로 리프레쉬로 토큰 요청할때 연장하는 곳도 봤어요
그러면 거기에 꼭 리프레시 토큰을 넣어야 하는 이유가 뭐에요?
관리의 용이성입니다
관리의 용이성이죠
아하 액세스 리프레스 토큰이 더 편하신거군요
프론트측에서는
그게 더 편합니다 백에서 해주니까 더 편한거 아냐?
이런생각하시는 저희 팀장님 같은분 있는데
근데 그게 쿠키/세션에 비해서 어디가 편리한가요?
저는 불편했어요
절대 그게 편한게 아닙니다..
프론트가 인증 인가 관리가 안됩니다..
사실 저는 프론트는 쿠키가 더 편하다고 보긴 합니다
인증 인가 관리라 함은 로그인 용도에요?
아까 이얘기인거같아요
뭐 저멀리 뒤에 있는 다른 서버 인증용은 아니져?
그렇기도 하고
그쵸
만약에 저희 회사 의 서버가 여러종류가 있다면
다른서버가 될수도 있지만
흠..
근데 그러면 레디스 같은 세션 서버는
검색서버 따로있고
이런느낌이면..
이건 근데..
보통 bff에서 처리하지 않나여..?
아니면 프론트에서 토큰 들고있다 브라우저 -> bff -> 어떤 서버 -> 저기 서버 요렇게 릴레이 가나요..?
저도 설계까진 들어가봤는데
백엔드 설계까진 몰라서
엔드포인트 요청이 달라지는 경우는 있었어요
근데 사실 bff가 어떻게 처리되어 있든
암튼 브라우저에서 출발해서 인증서버에 도착한다는 사실은 변함이 없어서
이건 크게 중요한 이슈가 아닐 거 같아요
저는 이게 핵심이라고 보거든요
음 bff에서 인증서버를 통해 한번 인증 하지 않을까요?
제가 bff 에대해서 잘모르는데 bff가 데이터에 필요한 api호출 까지 모두 하는 식인가욤?
UI에 대한 부분을 bff를 사용하여 하는 것은 들었는데
요 상황에서는 토큰이 필요 없을 것 같고
이게 왜 핵심이냐면 저희는 보통 도메인 서버 1개 바라보기 때문에 JWT가 필요하지 않고 서버는 여러 서버 거쳐서 바라보니까 JWT가 필요하다고 보거든요
요 상황에서는 토큰인증이 필요하니까 bff에서 인증서버를 거쳐야 하지 않을까요?
bff여도 어차피 브라우저가 서버한테 "내가 권한이 있다" 라는 걸 입증해야 한다는 근본적인 원칙은 달라지지 않잖아요
bff 저도 용어를 몰랐어서 검색해봤는데 거기서 처리할거같아요..
권한이 필요한 부분이 있고 그렇지 않은 부분이 있을텐데
저는 요건 무슨말인지 모르겠어욤 jwt가 1개냐 여러개냐에따라 필요여부를 가를 수 없다고 생각해욤
jwt가
서버갯수
stateless를 위해서 나온거잖아요?
그쵸
쿠키 세션은 반대이구요
그쵸
stateless가 유리한 시점은
MSA처럼 복잡한 시스템에서 유리하잖아요? 인증 인가가 제각각 다르면 어지러우니까요
그렇기에 서버에서는 JWT가 필요하궁 클라이언트는 도메인 서버 1대 바라보니 필요없다는 말이였어요
개인적인 생각입니다
근데 클라이언트가 도메인 서버 1대를 바라보는게 의미가 있나요?
api는 백엔드 서버한테 쏘는건데
오호 이 부분은 제가 정확히 모르는 부분이네염 그냥 jwt가 편해서 썼는데 왜를 생각해보지 않았네욤 고부분도 생각을 해봐야겠습니다. 감사합니다 개발닥님
그게 많다고 보거든요
사실 도메인 서버 1대를 제대로 이해를 못한거같은데
서버 1대는 아니고
도메인 서버만 이라고 정정해도 될까요?
아하
왠지 논의가 세션이 좋냐 JWT가 좋냐 쪽으로 넘어온거같네요 ㅋㅋㅋㅋㅋㅋ
제 생각은 그래요 리프레시 토큰도 활용도를 연구해봐야할것 같아요
httpOnly도 공부해야할것 같아요 ㅋㅋㅋㅋ
저는 요거는 중립이긴 합니다.. 상황 맞게
MSA면 토큰 쓰고 한대로 돌려도 되면 세션 쓰고 하고 있어요
암튼 리프레시 토큰이 클라이언트에 있는 게 왜 보안에 문제가 되는가 하는 부분이 궁금했었는데 답변 감사드립니다 개발닥님!
같이 논의해주셨던 썰님이랑 피돈님이랑 다른분들도 다들 감사드려요 👍👍
제가 더 감사하죠 새로운 키워드 많이 얻어가요
답변 감사합니당!
아까 열띤 토론에 묻혀서..간단한 질문하나 드리고 싶습니다. 프로그래머스에 채용공고 올리는 회사들은 프로그래머스 코테 문제들 얼마나 풀었는지? 보고싶기도 하고 아니면 코딩테스트를 시행하는 회사인 경우가 많은가요?
저도 이건 중립이긴합니다. 웹개발자 한명이 만드는 사황에서는 세션이 훨씬 낫다고 생각은 하고있어서요 뭐든 상황에 맞는게 제일 중요한거같아요 ㅎㅎ
좋은의견 주셔서 감사합니다 ㅎㅎ
오랜만에 블로그 글을 쓰네요. :) Typescript는 어떻게 공부해야 하나요? https://velog.io/@teo/typescript
오와 진짜 기다렸는데 ㅠ
잘읽겠습니다
기다리고기다리던 타스네요 잘읽겠습니당~~
fefe님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


제가 어떤 repo 를 fork 했는데, upstream repo 의 브랜치가 생성될때마다 이를 제 repo에 가져올수 있는 방법이 있나요? Fetch upstream 은 원래 있던 브랜치에서만 fetch할 수 있는 거 같아서요
해당 브랜치만 fetch 하는 부분인 것 같아요! Upstream 브랜치랑 똑같은 브랜치 만들어서 fetch 하는 방식으로 일단 했습니다
git remote update upstream —p
하시면 upstream 레파지토리 전체를 업데이트 할 수 있습니다
다음에 한번 해볼게요! 감사합니다~!
remix님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요! remix님 반갑습니다 ~
안녕하세요!!
fe를 시작하는 주니어입니다 잘부탁드립니다!
반갑습니다. 어서오세요. ㅎ +_+
네 여기는 개발하다가 다른 개발자님들을 어떻게 하고 있을지 궁금할때 서로 물어보고 좋은 자료나 정보가 있으면 또 공유하고 그런 공간입니다
언제든 편하게 글 남겨주세요 :)
vite in 100 seconds https://youtu.be/KCrXgy8qtjM
올려주신 타입스크립트 글에 vite 나와서 알아보려고했는데 바로 올려주셨네요 ㅎㅎ
혹시 vite랑 함께 모노레포 구성 경험은 있으실까요? 지금 lerna를 쓰고 있는데 빌드가 느려서 한번 바꿔보려고 해요
아뇨.. npm workspace를 가지고 툭닥투닥하다가 '굳이 라이브러리를 따로 배포해야하나?? 그냥 빌드할때 묶이면 되지 않아?' 싶어서 그냥 repo를 통일하고 빌드 세팅만 2개로 나누는 식으로 처리해버렸어요.
원하는 방향성이랑 제 상황이랑 맞지 않아서 monorepo가 필요하신거라면 답변을 드리기 어렵겠네요 (안해봤어요 ㅎㅎ)
아하 그렇군요 패키지들간에 디펜던시가 있는 경우여서 버전 관리라던지 이런게 러나가 좋긴 하더라구요
vite lerna 키워드로 검색해도 잘 안나오긴 했어요
혹시 성공하시면 글 한번 공유 부탁드려요 ^^;; ㅋ +_+bb
잠시 배터리 때문에 나갔다 올게요 !
영보떼님이 나갔습니다.
자바스크립트 고차함수를 잘 써보고 싶은데, 물론 많이 써보는거 밖에 없다는 걸 알아서.. 어떻게 연습해보면 좋을까요? ㅠ0ㅠ
일단은 array method를 가급적 많이 써보시길 바래요.
그리고 필요에 의해서 해야 하는 거긴 한데 연습을 하신다고 하는 거니까.
습관이 중요한 것 같습니다 쓰다보면 자연스럽게 쓸 수 있을꺼에요
막상 써야될 순간에 생각이 안나서 못 쓰더라구요 ㅠㅠ 많은 연습이 필요할거 같네요 감사합니다!
1) 일단... 구현 내용을 하드코딩으로 짠다. .... foo(3939) ... foo("abc") 2) 하드코딩된 값을 변수로 올린다. const num = 3939 const abc = "abc" .... foo(num) ... foo("abc") 3) 변수를 인자로 하는 함수를 만든다. const MyFunc = (num, abc) => { .... foo(num) ... foo("abc") } 4) 함수를 인자로 받는 함수를 만든다. const getFoo = (id) => { const num = 3939 const abc = "abc" return {num, abc} } const MyFunc = (fn) => { const {num, abc} = fn(id) .... foo(num) ... foo("abc") }
약간 이런식으로 코드를 정리하면서 필요할 때만 쓰는 거긴 한데... 설명이 참 어렵네요 ㅠ
아니면 lodash와 같은 함수형 라이브러리 중에서 유용하다 싶은 함수를 하나 구현해보세요. groupBy라던가 distinct라던가
distinct([a,b,c,d,e], value => value.key)
나그네님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~ 반갑습니다. 나그네님~ 어서오에ㅛ :)
이모티콘
잘 부탁드립니다~
여기는 개발하다가 궁금한게 있을때 물어보고 또 내가 아는거다 싶으면 또 바로 답변남기고 하는 그런 공간입니다. 편하게 글 남겨주세요
넵 ㅎㅎ 반갑습니다~~
좋은 자료나 링크 있다면 얼마든지 공유해주세요. 그냥 링크만 던져좋으면 알아서 디스코드에 좋은 자료들은 아카이브를 하고 있습니다! ㅎ
저 궁금한 게 있는데 테오 인사글은 매번 새로 쓰시나요..? 누구 들어오실 때마다 내용이 매번 바뀌는 거 같아서 ㅋㅋㅋㅋㅋ
네~ 리얼타임 접니다!! ㅋㅋ
와우...!
스프린트나 면접 스터디와 같은 이벤트등도 여기 사람들과 함께 진행해보고자 하고 있습니다. 혹시 혼자서는 하기 힘들었던 것들이 있다면 얼마든지 제안 주세요 한번 진행해보겠습니다!
혹시 다들 웹팩 바벨은 어떻게 공부하시나요..?
홍보는아닌데 저는 유인동 강사님 Inflearn 강의 좋더라고용 추천드립니다
저는 이걸로 공부했습니다 https://youtu.be/MpGLUVbqoYQ
저 영상이 최신 버전이랑 조금 다른지 잘 안되는 게 하나 있었는데 공식문서랑 댓글 참고해서 해결했어요
앗 감사합니다!
웹팩 바벨은 목적없이 공부하면 힘들어요~ - 다른 사람이 설정한 보일러플레이트 한 줄 보고 - 웹팩, 바벨이 왜 생겨났고 쓰이는지 또 보고 - 구글링할때는 꼭 검색 옵션 필터링 걸어서 6개월~1년 이내 자료로만 보는게 좋아요
번들러가 진짜 설정 바뀌는게 헬이라... ㅋㅋㅋㅋ 저도 6개월 이전 자료는 신뢰하지 않습니다 ㅋㅋㅋ
공감합니3ㅏ..
네카쿠라배는 자녀 학자금지원(대학) 해주나요??
배민은 해주는 걸로 알고 있어요
삭제된 메시지입니다.
i18next 쓰시는 분 계신가요?
일렉트론+CRA로 앱 만들고 있는데 빌드한 앱을 처음 켜면 번역된 텍스트가 아니라 key값이 그대로 뜨고, 아무 input 창이나 마우스로 클릭하면 그제서야 번역된 텍스트가 뜹니다...
나그네님 말씀 ㅠㅠ너무 공감합니다…
저 질문드려도될까요??
리액트에서 수정모달을 띄우려고하는데
class형으로되어있구요 constructor내부에서 api호출해서 값을 받아와서 매핑해주고있는데 찾아보니까 didmount로 호출해서 하라고 그러던데
두개 차이가 혹시 뭘까요,.,.??
constructor는 컴포넌트가 생성될때 실행이 되구요. didMount는 컴포넌트가 DOM으로 만들어져 붙은 이후에 발생합니다.
저 궁금한게 있는데요 레거시 프로젝트로 개발중인데 nvm을 사용하고있고package.json에 기재한대로 라이브러리도 잘 받아지는 걸 확인했습니다.(캐럿등 원하는 버전으로 받아짐) 근데 젠킨스 빌드 후에 확인해보면 버전이 다르게 받아지는 모양인데요 젠킨스 빌드 후에 node_modules폴더를 지워서 매번 새로 받는데 무슨 문제일까요..? ㅜㅜ
답변감사합니다!! 다시 찾아보니 렌더링전에 결정된 값을 셋팅해줄경우에는 constructor을 사용해서 state설정을 해준다고 되어있네요,,!!
답변 감사합니다 ㅎㅎ
구글 스프린트 4기 회고 글입니다 :) https://velog.io/@teo/google-sprint-4
앗 지금 확인했네요! 감사합니다!!! 함수형프로그래밍도 궁금했는데 봐야겠어요!
매번 다른 내용으로 진행되나요? 저번에는 음식룰렛같은거였던거 같은데 ㅎㅎ
네~ 참가자가 각자 생각해온 아이디어를 첫날에 경진대회(?)를 열어서 그거 하나를 만들어보는 식으로 진행됩니다~
좋은 회사의 코드리뷰와 스타일가이드가 있길래 공유드립니다
배민 대학 지원은 없습니다~
대학 지원은 삼성 처럼 대기업으로 가야 있을듯?
아 그런가요? 제가 잘못 알고있었나보네요..정정 감사합니다!
아…그런가요 ;; 그럼 이름있는 IT 회사는 보통 학자금 지원은 없나보죠?
아직 애기 대학갈정도로 오래 지속된 IT 회사 & 근속년수 되신 분이 드물다 보니까 관련 복지도 없을 것 같아요. 요새는 조금씩 IT 회사들도 오래된 회사들 생기면서 & 근속년수 오래 되면서, 서서히 생길 수도 있겠는데, 그게 아닌 이상은 기존의 대기업들이 있을 것 같네요
당장 결혼 안한 상태에서 내가 저 직장평생 다닐 것도 아닌데, 자녀 대학 학자금 지원~ 이라는 복지가 있다고 했을 때, 우와~ 좋다~~ 라고는 할 수 있지만, 당장 와닫는 복지가 아니다보니, 회사 입장에서도 그 비용으로 다른 와닫는 복지를 추가하는게 더 낫다고 생각할 수도 있구요 ㅋ
아… 그렇군요
저도 동일한 생각입니다 ! 아마 직원 중 그나마 큰 애기가 초등학생 수준일것같아요 ㅎㅎ
제가 나이가 있는지라 궁금해서 여쭤봤어요 ㅎㅎ 저 같은 틀딱은 IT회사서 뽑아주지도 않겠지만…
오히려 그렇게 먼? 복지보다는 어린이집 복지가 더 나을듯? ㅋ
아...그러셨군요 ㅜ
틀딱은 아니십니다! ㅋ
여기는 복지가 있는곳인데, IT회사가 아니다 보니
약간 학자금 이런건
SK나 삼성같은곳 가야 주는것 같아여
전통의 대기업들!
저는 SK나 삼성은 아니자만 비슷한 대기업중에 한곳을 다니고 있긴 합니다.
한화! 롯데!
사랑해요 LG
근데 IT회사가 가고 싶어서요 ㅎㅎ
엌
도망쳐요 헬쥐에 다닙니다 ㅋ
ㅋㅋㅋ
CNS? 인가용? ㅎㅎㅎ
문득 궁금했어요. 오늘 팀원들이랑 얘기하다가
네카쿠라배는 학자금 준다는 얘기가 나와서
물어보게되었어요
아니요 ㅎㅎ
최고의 복지는 연봉 아닐까요!
아하 ㅎㅎ 네이버, 카카오는 나이 많으신 분들이 꽤 계셔서 줄 지도 모르겠네용
2222
자녀 대학 지원은 정말 오래된 회사에 종종 있어요
SK에 있다고 했었던 것 같은데 요즘도 있는지 모르겠네요
2222 자율 출퇴근제도도 좋아요 : )
네이버는 없다고 알아여
SK가 자녀관련 복지가 많다고 하더라구요
저희도 복지는 꽤 괜찮아여
다만 연봉이 헬이라서...
IT연봉 얘기하는거 들어보면 상대적 박탈감이 심하더라구요 ㅎㅎ
많이 차이 나나요??
LG 연봉 작년에 일괄 올려준다고 했던거 기억하시나요? 그래도 중견 IT회사에 비하면 많이 낮아요 ㅎㅎ
제가 입사한지 12년 찬데
연봉 수준이 IT 6~7이랑 비슷한거 같아요
6~7년차
It업계가 편차가 워낙 큰것같아요
십입 6천이상에서 시작하시기도 하니까 ㅜ
그분을은 나중에 어디까지 올라가실까 ㄷ ㄷ
와.. 얼마나 실력이 빠방하실까
일단 경험상 삼성 엘지 SK 포스코는 있었어요.
문제는 내 자녀가 대학을 갈때까지 '과연 내가 이 회사를 다닐 수 있을까' 가 아닐까요 ㅎㅎㅎ
Kt&g에서도 유치원부터 대학까지 지원 나온대요
혜택 받으시는 분들 보면 일찍 20대때 결혼하셨거나, 임원으로 회사에 오래 남아계신 분들을 제외하고는 잘 못 본 듯해요~
SVG 최적화 도구 svg의 용량이 클때 사용해보세요. https://jakearchibald.github.io/svgomg/
이모티콘
프론트 개발자로 B2B 프로덕트를 개발할때 장점이나 배울점은 어떤 것들이 있나요? B2C 개발에서 경험할 수 있는 것들로는 더 화려한 UI/UX 구현이나, 구매전환율을 높이기 위한 개선 경험을 할 수 있다 정도로 이해하고 있는데, B2B 프로덕트는 아직 사용해 본 경험이 없어서 그런지 어떤 특징들이 있을지 잘 모르겠어서 궁금합니다!
좋게말해서 즉각적 피드백, 나쁘게 말해서 무한 요구사항을 경험하게 됩니다. 이 경험이 저는 결국 처음부터 잘 짜자 라는 교훈으로 남게됐고, 요구사항을 정확히 파악하고 확장이 어디까지 될지 선제적으로 파악하게됐습니다
B2B/B2C로 딱 나눠지는 것들은 아니라고 보여지네요. 더 화려한 UI(ux는 아닙니다) -> B2B에서도 가능하고요. 구매전환율 높이기 위한 개선경험 -> 이것도 커머스플랫폼일 경우에 해당이 될 것 같아요. B2B를 위한 커머스도 물론 있습니다.
일례로 채널톡, 도도포인트 등은 B2B서비스이면서도 짜임새있는 UI를 구성해놨다 생각해요.
B2B는 구매결정권자가 사장이다보니 일반적인 요구사항의 우선순위가 좀 다르게 흘러가는 경항이 있습니다. 사용성보다는 좀 더 높은 보안 수준을 요구한다는 점, 핵심 기능 보다는 가능한 많은 요구사항을 다 받아줘야 한다는 점 (JIRA을 생각해보세요), 완성도보다 마감이 더 중요하다는 특징이 있는 것 같아요
ui난이도는 b2b 가 높은 경우가 많은것 같습니다 애니메이션 그런거 빼구요
b2b는 저희회사와 상대회사의 사정에 따라.. 일정과 우선순위가 달라지는 경우가 많습니다..!! ㅎㅎ 그리고 b2b마다 다르겠지만 보통 차트나 대시보드, 폼을 다루는 경우가 많은 것 같아요~~ 데이터를 많이 다루게 되는 것 같아요! (제가 있는 곳은 그렇습니다!)
근데 좋은점은.. (회사마다 다를수도있어요!!) 상호간에 일하는 시간에 일한다고 해야하나.. B2C처럼 클라가 24시간 장애에 대응해야하는 일은 상대적으로 적은 것 같습니다! 피드백도 워킹타임에 들어와요~!
저도 기업용 소프트웨어 쪽 개발하고 있는데, 개발 외에 해당 분야의 지식을 습득해야 하고.. 일반적인 기능 외에 엔드 유저의 '업무'를 위한 기능을 만들다보니 특이해서 재밌는 것 같아요.
오..!! 모두 정말 감사드립니다!!! 많은 도움이 되었습니다! 한 가지만 더 질문드리고 싶습니다. 아버지께 기계 장비를 컨트롤하기위한 웹 프론트 개발자가 병원 장비 웹 프론트 개발자를 할 수는 없다, 즉 속한 산업군을 옮기기는 힘들다는 말씀을 들었는데, 이에 대한 이유가 무엇인가요?? 특정 장비를 위한 웹 개발이 있다는 것도 처음 알았고, 막연히 생각했을 땐 비슷해보여서 잘 모르겠습니다ㅠㅠ
도메인 지식이 부족하기 때문일까요?.. 저도 궁금하네요
흠.. 이건 개인의 실력보단 도메인 이해도와 더 밀접한 관련이 있는것같은데 결국 어느정도의 실력이 된다면 어느직군으로 옮겨도 도메인 습득과 이해도에 따라 못가는곳은 없을것같네요!
*직군 -> 산업군
오호... 그렇군요 감사합니다!!
공부하는학생님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


공부하는학생님이 나갔습니다.
공부하는학생님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 공부하는학생님! 반갑습니다 :)
안녕하세요! 다른 분들은 리액트에서 Protected route를 어떻게 구현하시는지 싶어 질문 드립니다 ㅠㅠ 현재 코드로는 로그인여부를 비동기로 확인하고 있어서 component가 unmounted되고 나서야 로그인 상태가 변경되는 등, 원하는대로 동작하지 않는데.. 보통 로그인여부 확인 함수를 동기로 구현하시나요..? 아니면 다른 방법이 있을까요?
react router 사용하신다면 https://v5.reactrouter.com/web/example/auth-workflow 이렇게 하시면 될 거 같은데요
아하 감사합니다~ 한가지 더 궁금한점이 있는데 페이지 리프레시가 되면 useContext같은데 저장해놓은 정보가 날아가는걸로 알고있어서 이런 경우에는 local storage같은곳에서 뭔가 정보를 불러오는 방식을 써야할까요?
네 stateless 특징이 있어서 스토리지에 저장해야해요
그렇군요 FE동료가 없어서 개발하면서 제가 생각한게 맞는지에 대한 고민이 있었는데 Luke님 여의도개발님 도움 주셔서 감사합니다 ㅎㅎ
토큰처럼 꼭 필요한것만 저장하는걸 추천드려욥
탭이 살아있는 동안만 유지 한다면 sessionStorage도 괜찮을듯 하네요
넵 감사합니다! 취사선택을 잘 해보겠습니다 ㅎㅎ
기뻐하는 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 II님 반갑습니다 :)
Persist 관련 쳐보시면 나올것같습니당
시니어 엔지니어란 무엇일까? https://brunch.co.kr/@seungdols/38
습관이 되는 주니어의 25가지 실수 https://brunch.co.kr/@vigorous21/871
snyung님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


사진
안녕하세요 snyung님 반갑습니다 :)
재테크가 미래를 위한 투자가 아닐련지..
아... ㅋ
글이 2020년에 써졌는데 이때 집 샀으면 헉..
헉
사진
뼈맞았어요 ㅋㅋㅋㅋㅋ 좋은 시기에 글을 보게됐네요.
안녕하세요
이런방이 있는줄 이제 알았네요
안녕하세요 반갑습니다!! 어서오세요
안녕하세요 타입스크립트 포스트 보고 들어왔습니다.
감사합니다!! 어서오세요
여기는 개발하다가 문득 궁금한게 생겼을때 서로 물어 는 공간입니다.ㅎ 뭐든 생각나는게 있으면 편하게 글 남겨 주세요
스프린트나 면접스터디와 같은 이벤트들도 진행해보고자 하고 있습니다. 혼자 하기에는 아쉬웠던 것들이 있었다면 얼마든지 제안해주세요
여기에서 나온 좋은 이야기가나 자료들은 디스코드에 아카이브 하고 있습니다. 본인이 알고 있는 괜찮은 자료가 있다면 자유롭게 공유 부탁드려요~
혹시, 커머셜 쇼핑몰의 새벽배송이나 총알 배송도 다 프론트엔드와 백엔드에서 기술적난이도가 있는 기능일까용?
엄청 까다로울것 같아요~
질문이 너무 범위가 넓은거 같습니다. 새벽배송, 총알배송 관련해서 어떤 기능을 구현하느냐에 따라 다르지 않나요?
요구사항 도출이 어떻게 되느냐에 따라 다를거 같네요
고객이 주문해서 새벽배송이 배달사에서 예정되는 전체과정이용
요는 주문시 배송내역에 관련된 기능이라는거죠..?
주문하기 누른 순간 결제완료부터 한진 택배에선 새벽 배송으로 확정되는 거라고
모호하게 생각했는데
이 부분은 프론트엔드와 백엔드가 아닌 역할도 껴있을까용?
주문을 하고 택배사에 송장이 등록되어야 확정이고..
삭제된 메시지입니다.
물류사에 등록된 송장정보를 서버에서 받아와서 프론트에 출력한다를 뼈대로 잡고 여기서 필요한 기능들을 하나씩 정리해보시면 어떨까요?
엄청 복잡할것 같은데요
물류, 환불, 송장 조회 등등..
그쵸..
새벽배송이면 시간엄수잖아요?
일단 필요한 요구사항 정리부터 구체화 하셔야 할듯한데
실시간으로 트래킹 해야하는데 뒷단이 엄청 복잡할것 같아요..
그냥 주문하면 배송한다.로 끝내고 기능 도출하시기엔 세부 요구사항들이 너무 많은데..
그쵸
간단한 예시로 배민원 생각해보세요
스펙이 나와야 가늠할것 같은데 지금 서비스 비슷한걸 통째로 카피한다 하면 엄청 어려울것 같아욤~
맞아요..
그런 곳들은 심지어 MSA로 되어있어서
아마 더 복잡도가 올라갈것같아여
어드민도
엄청나죠 그런곳은
프론트보다
어드민이 더 힘들죠
또 고객만 있는게 아니라, 기업도 같이 들어오고 하니까요..
원래라면 업체에서 어드민 들어가서
송장 발급 받는거부터가 시작이니
구체화해보시고 필요없는 기능은 쳐내셔야 할듯합니다
직접적으로 제공할 서비스가 뭔지 확실하게 하고 그 범위내로 구체화 추천..
근데 이것도 크기에 따라 다를것 같아요
송장 내가 붙이고 내가 발로 뛰는 개인 사업 홈페이지면 쉬울수도 있구여..
진짜 스펙따라 다르겠네여
업체가 물건 등록해서 판매하는 사이트면
송장 등록 받고 그 송장으로 배송조회를 외부 사이트로 돌린다던지..
기존에 있는 택배조회 서비스라던지..
아이디어 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 아이디어 프로도님~~ 반갑습니다. 어서오세요~~ ㅎ
안녕하세요~ 반갑습니다~ 잘부탁드립니다
네~ 여기는 개발하다가 궁금한 것들이 있을때 함께 공유하고 질문하고 답하는 공간입니다. 궁금한게 있다면 편하게 글 남겨주세요 :)
혹시 프라이빗 레포에서 나가지면 포크 떠놔도 커밋 기록 다 없어지나용 ..
깃 블록체인이라 한번 존재하면 영원히 남지 않아요?
docker 관련해서 질문이 있는데, local에 만들어 놓은 volume을 공유 할 수 있나요 ??
아 블록체인이였나요?!
와 신기하네요 ㄷㄷ
완전히 같진 않긴 할텐데.. 찾아보니까 이런 토론이 있네요
요 표현은 틀린 거 같긴 하네요 😅 암튼 동일한 원리라서 커밋 기록이 사라지진 않을거예요
잔디 얘기하시는거면 본인 github 프로필에서는 없어질거에요
그 커밋 자체야 어디 갈 일은 없지만 이제 그 커밋에 접근할 수 있는 권한이 사라지니까 내가 몇월 몇일날 어떤 커밋을 했는지 알 수 있는 방법이 없죠 ㅋㅋㅋ
fork 떠두고, 내 로컬에도 받아두면, 커밋이력은 있으니까 다 봐질 것 같은데요?
아하.. 감사합니다 !
상위 레포지토리의 권한을 상속하니까 상위 레포지토리에서 권한을 잃었다면 내가 fork 받은 레포에도 접근할 수 없지 않을까요...?
직접 해보는게 확실할거 같아요 ㅎㅎ
clone떠서 새로 올려놓기도 해야겠어용 감사합니다 !!
호잇님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 당근당근님~~ 반갑습니다 :) 어서오세요
안녕하세요~ 반갑습니다. 항상 벨로그 잘 보고 있습니다!!(굿)(굿)
감사합니다!! 고맙습니다 :)
여기는 뭐든 궁금한 게 있으면 질문하고 얘기 나눠보는 공간입니다 ㅋ 블로그 소재도 캐치하고 있습니다 +_+ 최근 관심사니 궁금한 주제가 있다면 알려주세요 :)
네네 잘보고 많이 배워갈게요!! 이제 막 취업한 신입이라 올라오는 글도 소화하기 바쁘네요 ㅠ 궁금한 주제나 관심있는게 생기면 여쭤보겠습니다!!
네!!
혹시 맥 두대로 작업 할때 팁 있을까요.. 회사에서 작업하던걸 집에와서 하려고 하는데, 커밋을 하긴 애매하고.. 아이클라우드에 띄어 놓자니.. 작업할때 느려서 불평하고 핫핫😔😔
깃 안 쓰시면 복붙 밖에는 답이 없지 않나요
원격서버에서 개발환경 구축?
오늘 당근마켓 프론트엔드 라이브 세션 진행중입니다 혹시 필요하신 분 들으시면 좋을 것 같아 공유드려요
사진
구분은 없어요. 처음부터 끝까지 한번 만들어 봤던 경험이 있는 포트폴리오가 좋은 것 같아요
퍼블리셔는 디자이너와 함께 네이밍과 구조를 잘 잡는 것 컨텐츠 모델링에 능하는 것을 잘하는 사람인 것 같다.
저 해봤는데 포크떠진것도 접근 기록없어서 아예 본인 깃 레포지토리에서 사라져요! 잔디는 그대로 남아있는대신 다른사람 깃프로필에서 프라이빗커밋 보는것처럼 커밋 기록 자체는 확인 할 수 없어요!
감사합니당
microsoft가 만들고 있는 css in js https://github.com/microsoft/griffel
차차님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


퇴근하는 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


퇴근하는 프로도님이 나갔습니다.
안녕하세요 차차님 반갑습니다 :)
Screaming Architecture - Evolution of a React folder structure https://dev.to/profydev/screaming-architecture-evolution-of-a-react-folder-structure-4g25
카타나님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 인규님!! 반갑습니다 :)
안녕하세용!
어서오세요~ 여기는 함께 궁금한 것들을물어보고 아는 것들은 답변하는 공간입니다. 현업 관련 취준 관련 무엇이든 편하게 글 남겨보세요 :)
넵. 알겠습니당!
이모티콘 안녕하세요! teo 디코에서 wordle-challenge를 하고있는 seon입니다. 게임로직이 적용된 PR을 올렸는데 리뷰를 부탁드리고 싶어서 여기에 글 하나 남깁니다! https://github.com/pksung1/wordle/pull/5 궁금한것을 남겨주셔도 되고 리뷰도 좋습니다! 편하게 부탁드립니다!!
이번에 구글 스프린트 4기 진행하면서 했던 "react npm 라이브러리 배포"에 대해서 자세히 적어보았습니다. 다들 npm 배포 한번 해보시는거 어떠세요? https://velog.io/@junghyeonsu/NPM-%EB%B0%B0%ED%8F%AC-%EC%96%B4%EB%A0%B5%EC%A7%80-%EC%95%8A%EC%95%84%EC%9A%94-with-%ED%85%8C%EC%98%A4-%EA%B5%AC%EA%B8%80-%EC%8A%A4%ED%94%84%EB%A6%B0%ED%8A%B8-4%EA%B8%B0
콩님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~ 건방진 제이지님!! 반갑습니다 :)
안녕하세요...ㅎㅎ 블로그 보고 들어왔습니다~ 같이 공부해요!!
ㅎㅎ 좋아요!
여기는 이 상황을 다른 개발자들은 어떻게 하고 있을까 궁금할때 서로 도와줄 수 있는 그러한 공간입니다ㅋ 뭐든 서로에게 인사이트가 되어 줄 수 있으니 편하게 궁금한게 생기면 글 남겨주세여
인터넷에서 좋다 싶은 글이 있거나 본인이 작성한 글이 있다면 편하게 공유 해주세요!
넵! 감사합니다ㅎㅎ
저희 회사는 회사 github계정을 따로 만들어서 운영하는데요! 보통 이런식으로 회사 github 계정을 따로 만들어서 운영하나요? 아니면 개인 계정에 private organization 에 초대해서 운영하나요~? 궁금하네요
여러분들은 어떤식으로 운영되고 있나요?
저희는 깃랩 써요!
저희도 깃랩 씁니닷
보통은 엔터프라이즈 깃헙 많이쓰는 것 같아요
전 회사는 회사 github 따로 만들었었어요
저희도 깃랩 사용합니다!
저희는 엔터프라이즈 깃헙이요
혹시 현재 진행중인 사이드 프로젝트 팀빌딩 모집하는 곳 아시는 분 있나용?
깃랩
ㅇㄷ
ㅇㄷ요?
저도 참여하고 싶다는 뜻이에용
그렇군요 회사계정 개인 계정 따로 사용해서 괜찮은 프로젝트 찾았을때 star주고 나중에 찾아보고 했는데 두개로 나눠져 있어서 쉽지않네요 ㅠ 감사합니다~
The simplest and fastest way to bundle your TypeScript libraries. https://tsup.egoist.sh/
퇴근하는 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 퇴근하는 프로도님!! 반갑습니다 :)
안녕하세요, 한가지 질문이 있습니다! 제가 작업중에 우연치않게 wip 라는 내용으로 커밋을 했는데, 이렇게 하니까 브런치 이름에 wip 가 붙더라구요. 혹시 git 에 wip과 관련된 기능이 있는건가요?
커밋했더니 브랜치 이름이 바뀌신건가요?
네..
로컬에서요..?
사진
네
처음봐서..
우와
제가 모르던 wip 관련 커밋 기능이 있나 싶어서..ㅎㅎ;;;
근데 브랜치 이름이라기엔 띄어쓰기가 들어가있어서
네 어떤 '상태' 알까요?
흠…
사진
궁금해서 한번 해봤는데 저는 안되는거 보니 깃 고유기능은 아닐거같아요
음…… 제가 powerlevel10k를 쓰고 있는데.. 혹시 그거랑 연관이 있나 싶네요.. ㅎㅎ 감사합니다 한번 더 찾아봐야겠어요 ㅎㅎ
튜브낀 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


엄지척 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 .님 반갑습니다!
안녕하세요 엄지척 프로도님~~ 반갑습니다. 어서오세요 :)
FE 주니어 개발자님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 FE 주니어 개발자님!! 반갑습니다 :)
안녕하세요!! 😊
어서오세요! 여기는 개발하다가 다른 사람들은 이걸 어떻게 하고 있을지 궁금할때 함께 물어보고 대답해주는 공간입니다~ 개발 관련 내용이나 현직, 이직과 관련 얘기등 뭐든 편하게 글 남겨 주세요 :)
친절한 설명 감사합니다! 저는 현재 하이브리드 앱 개발자로 근무하고 있습니다! 이직하려고 프론트 공부 중 velog에 있는 글을 보고 오픈채팅에 들어오게 되었습니다! 앞으로 잘 부탁드립니다! 😊
네! 감사합니다~ 서로에게 많은 도움이 되었으면 좋겠습니다! 궁금한 거나 현재 관심사에 대한 이야기 남겨주시면 저도 답변 드리겠습니다
네 감사합니다!
리액트 테스트 관련 질문이 하나 있습니다! 현재 토이 프로젝트를 atoms 아키텍처로 짜고 있습니다. atom 컴포넌트들을 만드는 중인데 props 텍스트를 하나 받아서 div 안에 넣고 리턴하는 이런 간단한 atom도 테스트를 작성해야 하는건가요? render에서 넣은 props를 getByText로 바로 다음줄에서 확인하는식의 테스트를 작성했는데 이렇게 간단한 컴포넌트는 어떻게 테스트해야할지 궁금합니다!
주니어개발자님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


그렇게 하셔도 되구요~ 보통은 그렇게 선언적으로 작성이 되는 UI들은 getByText와 같은 테스트까지는 잘 하진 않습니다~ (이미 선언적으로 작성하는 걸 테스트 하는 꼴이 되니까요) 대신 props에 따라서 경우의 수가 많이 발생할 수 있다면 특이한 케이스들은 해두긴 합니다 UI등은 코드 테스트보다는 스토리북 등으로 등록을 해두고 글자가 매우 많다거나 등 특수한 상황을 만들어 보고 어떻게 하면 좋을지 미리 기획이나 디자이너가 살펴보는 식으로 테스트가 진행이 되는편입니다 (UI 테스트 라는게 참 어려운 것 같아요)
주니어개발자님! 안녕하세요~ 반갑습니다 :)
답장 감사합니다!! 굳이 할필요 없는거였네요 ㅎㅎ
안녕하세요! ㅎㅎ
어서오세요~~ 여기는 개발하면서 궁금한 것들이 생겼을때 각자 물어보고 내가 아는 거다 싶으면 적극적으로 답을 하면서 함께 성장하고자 하는 공간입니다 :) 편하게 글 남겨 주세요~ 답이 얻는 것도 있겠지만 모두에게 생각해보짐학 아젠다를 던지는 것이니 뭐든 편하게 글 남겨주세요 :)
리액트에서 웹 접근성 체크 어떻게하시나요? 1. 빌드후 파일업로드? 2. 웹 서버 서빙 후 체크? 더 쉬운 방법이 혹시 없을까 문의드려봅니다.
3. 린트 추가?
웹 접근성은 웹 접근성 체크 도구로 하지않을까요?
해보지는 않았지만 좋아 보여서 한번 공유 해봅니다https://nuli.navercorp.com/education/tools
기존에 하던데로 빌드하고 올린후에 도구로 체크할거에여
개발하는 코드레벨에는 eslint a11y 부터 사용해보시고 그 이후에는 라이트하우스 같은 검사 도구들로 분석해보시면 좋아요
오호 감사합니다.
감사합니다.
아!! 웹 접근성이아니라 웹 표준 검사입니다. 질문이 리액트에서 웹 표준 검사를 어떻게 하시는지가 질문입니다.. 1. 빌드후 파일업로드? 2. 웹 서버 서빙 후 체크? 3. 린트 추가? 더 쉬운 방법이 혹시 없을까 문의드려봅니다.
접근성 방법도 하나 얻어걸렸네요 감사합니다.
접근성 방법도 하나 얻어걸렸네요 감사합니다.
안녕하세요! 혹시 뷰 사용하시는 분들도 많이 계실까요?ㅎㅎㅎ
크롬 익스텐션 이용하는 것도 방법이겠네요. https://chrome.google.com/webstore/detail/html-validator/mpbelhhnfhfjnaehkcnnaknldmnocglk/related?hl=ko&load=1
https://developer.mozilla.org/en-US/docs/Web/API/Navigator/sendBeacon 이거 써보신분 계신가요?
여러분 혹시 next.js에서 pages에 파일명을 한글로 작성하신분들 계실까요? 어드민 페이지를 개발 중인데 벨로그 같은 경우도 url에 한글이 들어가서 괜찮지 않나 싶은데..혹시나 문제가 될까싶어서 의견을 듣고 싶습니다!
안녕하세요 api가 브라우저에서 cors에러 발생하면 api를 노드 같은 서버로 구성해서 불러 와야 하는 거죠?
리버시프록시 사용하시든 백엔드에서 origin allow를 해줘야해요
빠르게 값이 오는지부터 보고싶으시면, api 요청 주소 앞에 https://cors-anywhere.herokuapp.com/ 붙여서 보내시면 heroku 프록시 서버 거쳐서 값 잘 받아와져요
axios로 통신하시는 경우에는 프론트에서 프록시 설정하시면 됩니다
영문으로 하고..url을 변경하는 식으로 들어가는게 좋을거 같아요..
아마 벨로그는 동적라우팅으로 들어가는 방법으로 알고 있습니다.
오 답변해주서 감사합니다
영문으로 하기로 결정했습니다..! 답변 감사드립니다 ☺️
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Proxy 실무에서 이거 사용해보신분 있으신가요?
문서를 봐도 감이안잡히네요 어떻게 활용하는지
실무에선 써본적이 없는데.. 옵저버블 패턴 만들때 사용하시는 분은 보셨어욤
변수의 변화를 탐지하기위할때 쓴다는건가요?
사용처는 되게 많아요. immer 라이브러리에서도 proxy를 사용하고 윗분 말처럼 객체에 대한 상태 감시 등을 활용할때도 잘 쓰입니다.
아하 그렇군요 감사합니다 ㅎㅎ
immer쪽에 적용된부분 찾아봐야겠네요!
https://ui.toast.com/weekly-pick/ko_20210413 보시면 도움이 될듯 하네요
내용이 볼게많네요 감사합니다!
저도 감사합니다
티비보는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 티비보는 무지님!! 반갑습니가:)
니다:)
안녕하세요! 벨로그 글 보다가 들어왔습니다 :)
감사합니다!! 환영합니다 :)
궁금한게 있다면 뭐든 물어보세요~~ 간단한 내용들은 바로 답변 드리고 긴 호흡이 필요하다 싶은 내용들은 블로그를 통해서 글을 쓰고 있어요 :)
그게 아니더라도 그냥 개발하다가 다른 개발자들은 어떻게 하는지 궁금하다면 서로 물어보고 답을 하는 공간이기도 합니다~ 편하게 글 남겨 주세요~
넵 ㅎㅎ 안내 감사합니다! 궁금한점 생기면 질문할게요~!
네~
한가지 질문이 있습니다. 서버로부터 대이터를 불러오기전에 할 수 없는 값들에 대해 상태 초기값 (리덕스나 리코일 등) 을 어떻게 코드를 작성하시나요? 타입 선언을 id : number | null 이런식으로 하고 id = null 이런식으로 하는지 아니면 다른 방식으로 하시는지 궁금합니다.
initial state를 지정해놔서 없으면 초기값이 오게끔 하는 것 같아요
저도요!
앗… 이런 방식이.. 감사합니다!!
🙂
혹시 인텔 맥에서 모니터 2개 연결해서 사용하시는 분 계신가요?
맥북에 불나지않나요 ㅋㅋㅋ
아.. 제가 생각을 하다가 뭔가 끊어졌는뎋ㅎ;; 조금만 더 자세하게 설명 부탁드려도 될까요?
컨버터로 해서 연결해봤는데 맥북 발열은 괜찮은거 같은데
컨버터로 연결한 모니터가 계속 깜빡거리더라구요 ㅋㅋ..
혹시 정품이에여?
저도 간혹 하나가 깜빡깜빡 거리긴 해요 인식 잘 안되고 갑자기
m1으로 2개 쓰는데 저도 가끔 인식 안되더라구요
redux 기준으로 reducer에서 (state, action)을 변수로 받잖아요? 원하시는 초기 상태를 initialState로 정의하시고 reducer(state=initialState, action) 이런식으로 써요
원하시는게 맞는지는 모르겠네요 ?..
뜬금없지만 갑자기 m1봐서 그러는데, m1에어 쓰시는분들 개발할때 체감상 어떠세요?
전 전혀 문제 없이 쓰고 있어요
그렇군요, 저 코드에서 initialState에 대한 타입선언은 어떻게 하시나요?
const initialState<인터페이스/타입> = { {...정의한 타입 데이터...} }
요거아닌가용?
오 혹시 컨버터 어떤거 쓰시나요?
사진
아하 네 제 질문의 요지는, 위 이미지와 같이 User라는 initialState가 있다고 가정하고, 위와 같이 타입선을 해서 적용을 했을 때, const initialState = { name : ??? age : ??? } 값을 어떻게 넣어주는지에대한 것 이었습니다 ㅎㅎ 서버에서 정확한 값이 오기전까지 name과 age의 value 값을 알 수 없기에 null 또는 undefined로 넣으시는지, 아니면 “” 빈 스트링 값으로 넣으시는지요 ㅎ
또는 다른 방식이 있나해서요.. 😂😂
앗ㅎ.ㅎ.. 이해했습니다
undefined는 안쓰는 것 같아요.
타입에 반드시 null혹은 undefined가 필요한가? 를 생각해보고 아니라면 가급적 "", 0, fasle(혹은 true) 등 타입에 맞는 default값을 넣어주려고 하는 편입니다
아하, 네 undefined이나 null로 했을 때 그것으로 인해 관련된 함수나 변수에도 모두 옵셔널체이닝과 같은 후처리를 해주는 것이 무척 보기 좋지 않아보였어요! string에는 “” number에는 0 boolean에는 true또는 false를 넣어줘도 되는군요! 명확한 답변 감사합니다 😇
Redux에서 사용할 때는 보통 UserState 를 아래처럼 만들고 초기값은 user자체를 undefined로 하고 서버에서 값이 오면 할당합니다. interface UserState { user?:User }
그렇군요, 그럼 다른 컴포넌트에서는 if문이나 ?. 통해 처리하시나요?
예를 들어 유저명을 보여주는 컴포넌트의 경우 user가 undefined 일수 있기때문에 user?.name 이런식으로 사용하기도 합니다.
그렇군요! 감사합니다. 덕분에 조금 더 확신을 가지고 코드를 작성 할 수 있을 것 같아요 ㅎㅎ
사용자를 위해서는 결국 기본 값이 필요합니다
1. user?.name ?? '이름없음' 2. user?.name ?? <SomeComponent>'이름없음' </SomeComponent>
굳이 if문을 사용하지 않아도 되요 typescript 장점 중에 하나가 undefined 처리가 쉽습니다.
아예 렌더링을 안해버릴 수도 있겠죠
단순한 문제같지만 팀에서 일어나는 일이라면.. 프로젝트나 서비스 정책 프론트 팀 공통 방법을 찾을 수 있어요!
네 그러다보니 이 부분에 대해서 고민이 많았고 다른 분들은 어떻게 하는지 궁금했습니다 ㅎㅎ
다양한 답변을 주셔서 너무 기쁘네요 😋
이모티콘
이거 개발할 떄마다 고민이었는데, 정독중이었어요
랜더링은 안하는 경우에는 {user&&(<Some/>)} 처럼 사용합니다.
네!! 주신 답변들로 정리해서 복습해야겠네요 ㅎㅎㅎ
살짝 뒷북이긴 한데 저는 서버데이터는 무조건 undefined 로 처리하려고 합니다
(사실 리액트쿼리 써서 그럴 수밖에 없긴 한데)
이 부분에 대해 조금 더 설명 해주실수 있을까요? 저도 리액트쿼리랑 리코일을 병행해서 사용하고 있어서요
서버 데이터는 initialState 를 줄 만큼 예측 가능한 편이라고 생각하지 않아서, 나름 의미상 괜찮다고 보고 있어요
리액트쿼리 쓰면 추가로 뭐 안 해주면 data가 무조건 언디파인드로 들어가니까 그대로 쓰고 있어요!
아하,, 그렇군요! 이 부분을 조금 더 적용해보고 또 질문을 해보도록 하겠습니다.
감사합니당
커스텀님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~ 엘로카드 프로도님!! 반갑습니다 :)
안녕하세요 잘부탁드립니다~ :)
사진
웹 페이지를 떠날 때 요청을 보내는 방법이 있다는 것을 알고 계셨나요. 저는 sendBeacon만 썼는데 fetch에 keepalive라는 옵션이 있다는 건 처음 알았네요. 🧐 https://news.hada.io/topic?id=6060
Axios 사용할때 http 헤더에 데이터를 State로 하시나요? 로컬스토리지나 세션스토리지에서 꺼내서 set하시나요?
세션, 토큰 말고 헤더에 추가적으로 담을 데이터가 있나요??
http 통신은 결국 통신규약이라
백앤드랑 프론트랑 약속한 데이터를 넣을수도 있습니다
보통 토큰이죠 ㅋ 그 토큰을 state로 관리하시는지 스토리지로 관리하시는지 다른분들은 어떤 방법으로 관리하시는지 궁금해요
헤더에 토큰세션 말고도 원하는정보를 넣을수도 있습니다
메소드 정보도 들어있고요
네 맞아요 ㅋ
우리가 널리 사용하는 규약이 있을뿐이지
서로 약속만 한다면 어떤정보든지 넣을수 있습니다
저는 스토리지로 했습니당
그렇군요!!
저는 상황에 따라 다른거같아요
공통적으로 해야되는것들은 로컬스토리지를 사용해서 interceptor로 해서
작업하는거같고
매번 바뀌어야하는정보는 따로 넣는거 같습니다
상태값이나?
맞아요 저도 요렇게 했습니다 ㅋㅋ
뭐가 있을까요?
일단 헤더정보가 바뀔일은많이 없긴 한데
가끔 백앤드에서 헤더정보에
넣어달라는 분들이 있었어요
스토리지가 http의 stateless한 특징을 극복하기위해나온건데 스토리지로 하는게 맞나? 하는 생각이 들었습니당
물론 저도 스토리지 쓰고 있는데 state로 빼야하나 싶었는데 좀 고민해봐야겠네용~
이거 컴퓨터나 네트워크가 강제로 종료되는 때에도 날라가나요?
사진
간단히 미들웨어를 만들어서 적용하는 과정인데요. 저 과정에서 궁금함이 있습니다! 1. applyMiddleware를 createStore의 두번째 인자에 써주면, 알아서 action과 reducer 사이에 미들웨어를 안착시켜준다고 생각하면 되나요? 원리는 몰라도 되는 걸까요? 2. loggerMiddleware 함수에서 store,next,aciton이라는 인자는 어디에서 오는 것인가요? 기본적이라지만, 미들웨어를 더 잘 이해하고 싶습니다 ㅠㅠ
안녕하세요 axios나 fetch에서 자기 맘대로 https를 붙여서 api 호출이 안되는데 무슨 경우 일까요..?
저는 현재 이해가 되지 않는다면, 굳이 우물 파듯이 들어가진 않아요. 그냥 리덕스 미들웨어가 이렇게 작동하는구나. 이렇게 쓰면 되는구나. 누군가 이 기능을 위해 이렇게 만들어놓았구나 라고 생각하고 전체적인 사용방법에 대해서만 파악하고 넘어갑니다.. 그리고 그것이 익숙해졌을 때, 또는 다른 코드에서 비슷한 원리로 무언가 구현된 것이 있다면 자연스럽게 이해가 되기도 하더라구요. 그냥 저만의 스타일입니다 ㅎㅎ
리덕스 lib 소스는 간단하니 직접 파보시는것도 추천드립니다
아하 알겠습니다!! 무슨 말인지 이해했습니다! 그래도 저 부분은 짚고 넘어가고 싶었어융
혹시 AR 제품에서 프론트가 할 수 있는 역할에 대해서는 어떻게 생각하시나요? 저는 프론트하면 웹사이트만 생각했어서 AR 부분에서의 프론트엔드 개발자로서 할 수 있는 부분이이 잘 안그려지는데, AR 부분에서도 프론트로서 할수있는 것들이 많을까요?
음~~ 개인적으로 쇼핑몰 등에서 물건 가상 착용이나 가구 가상배치같은 서비스를 제공한다면 AR범주에 들어갈 수 있지않을까요? 웹3D같은 건 프론트에서 구현해 주어야 하는 부분이니까요..
게임개발이나 일반적인 네이티브 프로그램 같은 경우 클라이언트, 서버 개발 크게 두 개로 나뉘는데 프론트엔드를 클라이언트 개발이라고 생각하면 범주가 좀 더 넓어질 것 같아요 직접적인 하드웨어 제어나 로우레벨 개발이야 어렵겠지만 실시간으로 유저와 상호작용하는 맥락은 비슷비슷하기도 하구.. 카메라 접근이나 센서 API도 있으니깐요 ㅎㅎ
AR은 아니지만 AR도 webXR로 구현이 되야 할테니
이런걸 참고해보시는것도 괜찮을꺼 같아요
안써봐서 일단 챙겨만 둔 링크입니다 ㅠ 확인해봐야겠죠? ^^;
답변해주셔서 감사합니다!
저 물어보고 싶은게 있는데요 Node.js에서 데이터를 DB에 보내서 저장을 할때, 혹은 꺼내올때 스키마를 사용하던데 스키마를 왜 하는거에요?? 타입체크 할려고 하는건가요??
그쵸 자바스크립트에서 타입스크립트가 나온 맥락과 동일합니다 문서화를 통해서 주고 받는 것 보다 강제성을 두는게 나중에 변경이 되거나 리팩토링을 하기에도 편리하구요
그리고 백엔드와 스키마를 미리 만들어두면 실제 구현을 하기 전에도 mock등을 구성하기에도 편리합니다
무엇보다 db는 한번 정해지면 수정이 힘그므로 스키마 설계가 중요하고 백엔드는 그래서 거의 스키마 위주로 돌아가는거 같아요
아하! 그렇쿤요ㅎ 명확한 설명 감사해요~😃
사진
mdn 리뉴얼 됐네요! 이제 다크모드 지원 합니다!
이모티콘
와 밤에볼때 눈아팠는데ㅋㅋㅋㅋㅋ 좋네요!
오 로고도 바뀌었네요
와 고급지네요
좋댱….
와..대박
혹시, 사이드 프로젝트
모임에 들어갈 때
자기 소개는 깃허브
주소 공유하면 되나용?
모임에서 원하는 방식이 있지 않을까요? 사이드 프로젝트 찾으셨나보네요? ㅎ
오 mdn 다크모드 뿐만 아니라 진짜 사이트 예뻐졌어요 ㅋㅋㅋ
굿입니다
웨일에서 스터디윗미를 만들었네요..! https://study.whaleon.naver.com/
사진
ㅋㅋㅋㅋ
ㅋㅋㅋ 오
오와ㅋㅋ
우와
할인쿠폰3장님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 할인쿠폰3장님!! 반갑습니다 :)
안녕하세요
velog를 통해 알게됐네요ㅎㅎ
감사합니다. 어서오세요!
여기는 개발과 관련해서 궁금한게 있다면 서로 묻고 답하는 공간입니다. 아무래도 프론트엔드가 주로 오가겠지만 백엔드나 디자인 얘기도 좋아요.
현업이나 혹은 취업 스터디등 뭐든 편한게 글 남겨주시면 답변 드리려고 하고 있습니다. 짧게 대답이 가능한 내용들은 바로 대답을 하고 있고 호흡이 길게 답변이 필요한 부분들은 velog를 통해서 포스팅을 하고 있어요 ㅎ
그밖에 각자 편하게 질문과 답변오가면서 자유롭고 편하게 이 공간 활용하셨으면 좋겠습니다. :)
피그마로 협업중인데 어느 파일을 다운받아서 웹 프론트에 적용시킬 때 어떤 기준으로 png / svg 다운 받으시나요?
가급적 svg를 선호합니다. 벡터로 그리지 않았을때에만 선택적으로 png를 사용합니다.
아하!! 감사합니다!!
모카님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 모카님!! 반갑습니다 :)
넹!! 구했는데, 작은 어항에 있을 때는 자신감 철철 있었는데! 왠지 처음 보는 낯선 사람들과 하려고 하니까 괜히 긴장되고 민폐끼치는 거 아닐까봐 너무 겁나네융. 더 열심히 해야겠어융
오
사진
웨일 스터디윗미 이런 거 처음보네융
근데 들어가는 방마다 사람이 아직 없네융
프론트엔드방 파며 좋을 거 같은딩 ㅋㅋ
질문있습니다 프론트엔드쪽으로 공부중인데 현재 자바스크립트공부중입니다 현재 자바스크립트로 클론코딩하면서 끝말잇기같은 게임만들면서 기본적인 자바스크립트 개념은 배웠는데요 객체지향부분은 개념적으로만 알고 실제론 써본적이없습니다 현재 수강하던 강의내용중에 자바스크립트로 만든프로젝트를 객체지향으로 다시만드는부분이있는데 객체지향까지하고 리액트나가는게 괜찮을까요 아니면 리액트나가고 객체지향은 나중에하는게 괜찮을까요? 현재 2달정도 자바스크립트 공부한상태입니다
자바스크립트는 java와는 달리 객체지향 프로그래밍 패러다임이 매우 약한 언어입니다. 굳이 객체 지향을 애써 쓰려고 할 필요는 없는 언어에요
리액트는 더더욱 객체지향으로 만들고 있지 않기 때문에 미리 하고 가야한다 그런 것은 없습니다.
Angular 에서도 Portals 같은 개념으로 사용되는게 있나요 ??
객체지향을 쓰는이유가 코드를 좀더 가독성있고 간결하게하기위해서 사용하는게 맞나요?
소통하면서 많이 배우겠습니다:)
엇 그걸로 패러다임을 나누지 않는 것같던데. 함수형 프로그래밍도 분기문없이 직진하는 코드를 작성함으로써 간결성과 가독성을 확보한다고 알고있어요.
객체지향과 JS의 가독성은 다른 범주라고 생각드는 1인입니다. 객체지향은 어디까지나 아키텍쳐 패턴의 한 종류이고 그걸 사용하는 이유는 추상화 등을 통하여 기존에 사용하던 JAVA 등의 언어들의 class 특성을 살려 나온 것으로 알고 있습니다. JS에서 다루는 코드의 가독성은 인규님이 말씀하신 것처럼 함수형 프로그래밍과 선언형의 장점이 들어가는 것으로 생각듭니다. 객체지향이 많이 쓰인다고 해서 모든 언어에서 사용해야한다도 아니고, 호환이 잘되는 언어와 사용했을 경우 그 효과가 좋은 것이지 JS의 장점과 객체지향의 장점은 아에 다른 부분이어서 그 부분을 인지하시고 어떻게 사용하실건지를 정하는 것도 하나의 방법이라 생각합니다.
도경잉님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 도경잉님!! 반갑습니다 :)
안녕하세요
객체지향, 함수지향은 직접 코드 작성을 해보지 않는 이상 감이 잘 안 오는 영역 같아요
메이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 메이님!! 반갑습니다 :) 어서오세요 ㅎ
우와아아 안녕하세요! 프론트엔드를 공부하는 대학생입니다
이모티콘
반갑습니다!! 여기는 궁금한게 있다면 언제든 공유하고 이야기 나눌 수 있는 공간입니다. 어떤 질문이든 환영합니다. 모르는 것을 물어보면 아는 사람들은 귀찮은게 아니라 즐거운 일이랍니다
만세 열심히 공부하겠습니다 감사합니다 ㅎㅎ
좋은 질문 많이 알려주세요. (저도 블로그 소재가 좀 필요해서. ㅋㅋㅋ)
본인이 작성한 글이나 코드 있다면 언제든지 올려주세요 :)
오,,, 나중에 공부해서 괜찮은 작업물이 나오면 피드백 받으러 오겠습니다!
어서오세요 도경인님~ 여기는 서로 궁금한 내용들을 주고 받는 공간입니다. 질문이나 내가 안다 싶은 것들은 답변 주세요 :) 환영합니다
+_+bb
객체를 쓰면 가독성과 간결함을 얻을 수는 있지만 근본적인 목적은 아닙니다. 데이터와 그 데이터만을 다루는 함수들을 하나로 묶음으로써 코드가 커졌을때에도 작은 문제를 해결하는 객체를 여러개 만들어 두어 코드의 재사용을 늘리고 유지보수를 높이기 위한 방법입니다.
react-query suspense 를 사용하고 있는데,,, 데이터를 다 불러온 후에 loading 바가 사라지는거 아닌가요,,,? 왜 로딩바가 사라졌는데 불러온 데이터를 뿌려주지 않고 기본값으로 보여주는지 궁금합니다.
사진뿌려주시나요??
아니요. 뭐 가입한 날짜 기준으로 데이트를 계산해서 보여주는 부분인데 계속 0으로 나오고 다른 페이지 갔따가 오면은 정상적으로 나와서 그렇습니다
쿼리데브툴 보셔서
작동하는지 봐야겠는데용
저혹시
프론트개발자이신분들 백엔드부분은 장고로하시는분계신가요?
백엔드로 노드해봤는데 개인적으로 별로였어서요ㅜ
저는 요즘 넥스트로 해보고 있습니다
저 장고썼어용!
장고 rest 프레임워크
편합니당
네네 작동하고 웹에서 테스트할 떄는 정상적으로 잘 됩니다. 근데 웹뷰라서 앱에서 웹뷰로 띄우면은 항상 저렇네요;;;
사진
리액트 쿼리를 이용해서 회원가입을 만들어 보고있는데요 mutation 코드는 이미지와 같습니다. 이때 fetch 요청에서 400번대 코드가 나오게 되면 onError 쪽으로 걸리지 않는데 이게 일단 응답이나온걸 성공으로 봐서 그런것인가요 ?
handleSignUpRequest 는 어떻게 생겼나요?
사진
요렇게 되있습니다 !
fetch 가 400 났을 때 throw 를 안하지 않나요?
네~ 그래서 한번 더 체크해서 에러로 넘겨야 할 거에요~
제일 편하게는 res.json() 을 리턴하는 방식도 있고
감사합니다 !
return 해주는 부분 코드를 바꿔서 해야 되겠네요 답변 감사합니다 !
@여의도개발
안녕하세요 api주소가 cors라서 express.js에 app.get("/products")형식으로 api주소를 가져와서 json형식으로 http://localhost:5000/products에 접속하면 api의 json정보가 나오게 하려면 어떻게 설정해야 할까요?
질문이 헷깔리는데 express는 로컬서버인가요?
네 로컬입니다.
app.get(“/products”,(req,res)=> res.send(json) ) 하면 되지않나요..?
api를 fetch로 해야 되는 거죠?
express서버를 로컬에서 서버포트를 5000으로 실행한 후 위 코드를 만들고 http://localhost:5000/products 를 접속하면 나오지않나요?
http://localhost:5000/products 에 접속하면 api json이 나오게 하고 싶은데 나오지 않습니다.
ㅇㅅㅇ… 왜 안나오는지는 코드를 봐야 알것같네요 ㅠ express 기본문서에도 나오는 내용이라 왜 안되려나요..
코드를 올려 드려도 될까요?
삭제된 메시지입니다.
여기로 보내주실수있나요??
오엠쥥님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 오엠쥥님~~ 반갑습니다 :)
안녕하세요
벨로그에서 테오님 글 잘보고있는데
카톡방까지 있어서 바로 들어왔네요
와! 감사합니다. 어서오세요 :)
잘부탁드립니다
네~ 환영합니다!! 여기는 개발하다가 궁금한것들이 생겼을때 서로 물어 보는 공간입니다! 뭐든 현업개발이나 취직등 갑자기 궁금한게 생겼다면 언제든지 편한게 공유 해주세요
알고있는 간단한 답변들은 바로 대답을 하려고 하고 호흡을 길게 가져가야 할 내용들은 포스팅을 통해서 답변 드리고 있어요~
혹시 다들 정규식 어떻게 공부하셨나요? 코딩테스트 문제 풀어볼때 이건 정규식쓰면 간단히 풀릴 문제겠다! 싶은게 종종 보이는데 정규식을 잘 못쓰겠어서 복잡하게 짜버려요ㅠ 제가 현업에서 겪은 정규식이 필요한 케이스는 대부분 인터넷에 예제가 있어서 그걸 긁어오는 경우가 많았거든요..ㅎㅎ 근데 코테는 긁어올수도 없으니까ㅠㅠ 공부하려고 각 문자별 의미와 용도를 읽어보는것부터 하고있는데 도저히 머릿속에 안들어오네요..많이 짜보는게 답이려나요
아 저도.. 예를들어 뭐 카드번호 마스킹이나 이메일 유효성검사 같은건 예제가 많은데 내가 만들고싶은 예제들은 어디서부터 시작해야할지.. ㅋㅋㅋ
그쵸 ㅋㅋㅋㅋ저도 전화번호나 이메일같은건 제가 짜는것보다 예제 찾아내서 쓰는게 훨씬 이득이라 그렇게 하는데 직접 짜야할 경우에는 막막해져서 결국 복잡한 길로 가버려요..ㅠㅠ
동감합니다 ㅠㅠ
긁을 때 이해하고 긁는 건 어떨까요?
드림코딩 엘리 유튜브 영상 중에 정규식 영상 있는데 저는 그거 도움 많이 됐어요!
저는 막 vscode 에서 코드 일괄수정할 때 정규식 쓰고 그런 거 많이 하다가 많이 늘었던 거 같아요!
감사합니다!!
많이 만들어보는게 답은 맞죠. 왕도는 없다고 생각합니다. 정규식의 내용을 이해하기 보다는 현업에서 겪으신 요구사항을 간단한 순서대로 하나씩 만들어가는 것을 추천드려요. email validation, css hex 코드 검증, 자동완성 링크 추출, url 추출, string 판별 등이요
저는 html에서 크롤링을 해와서 특정한 내용만 추려내기 위해서 정규식으로 좀 이렇게 저렇게 오려봤던 것을 하면서 굉장히 많이 늘었어요
감사합니다!!
정규식 퀴즈가 있네요. https://regex101.com/
https://regexr.com/ 저는 여기서 원하는 것 만들어서 실제로 사용합니당
정규식은 많이 느린 편이라 코테에서 실제로 쓰이는 건 잘 못 본 것 같아요 ㅎㅎ 문제마다 다르겠지만..!
핫 코테에서 실제로 잘 쓰이진 않는군요 제가 코테문제 풀기시작한지 얼마안돼서 잘몰랐어요 ㅎㅎ 속도를 생각못했네요
https://regexlearn.com 저는 여기 재밌더라구요!
애교뿜뿜 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 에교뿜뿜 무지님~~ 반갑습니다 :)
안녕하세요 REACT 개발하면서 함수컴포넌트로 hook 사용하고 있는데요! const [selected, setSelected] = useState([]); 형식인데, 테이블에서 체크박스 onChange 이벤트 함수안에 selected 된 값을 setSelected([…selectedRow]) 식으로 set하고있는데, 리렌더링 되고난후에 selected 라는 array의 값이 계속 초기화됩니다 .. memo를 써봐도 안되고 useeffet를 사용해봐도 안되네요.. 좋은방법 있을까요?
onChange 함수만 실행되면 const [selected, setSelected] <- 요 값이 초기화됩니다 ㅠㅠ
select된 요소가 여러 개라서 배열로 해놓으신건가요?
넵 그렇습니다! 로직이 대략 어떤 상황이냐면.. 특정 조건을 검색해서 나온 리스트에서 체크박스 선택하고, 또 다른 조건으로 검색하여 나온 리스트에서 나온 값들을 선택하여 이전 조건의 검색결과와 합치고 싶습니다.
핸들러 함수 캡쳐해서 보여주실수있나요?
사진
요렇게 사용하고 있습니다.!
음 원래꺼랑 합치는 로직은 어디 있나요?
사진
아 ! 이렇게도 사용했었는데.. 리스트가 기하급수적으로 늘어나서.. ㅋㅋㅋ
prev를 같이 넣어주니까 선택을 해제해도 기존 배열에서 값이 안빠지더라구요.
아 맞아요 저도 그 이슈 겪었었던 거 같아요
그래서 저는 체크박스 여러개 handle 할 때 state를 string[] 형식보다는 { [ name: string ]: boolean } 형식을 선호하고 있어요
기억나신다면 해결하셨던 방법 공유해주시면 감사하겠습다.!!
요게 리액트 철학에 제일 부합하는 거 같더라구요
번거롭게해드려 죄송하지만 간략하게 코드 한줄만 예제를 볼 수 있을까요? 지금 프로젝트에 ts가 적용되어있지않아서 살짝 헷갈립니다.. ㅎㅎ
음 그러니까 체크박스가 두개가 있어서 하나는 키값이 apple 이고 하나는 banana 라 치면
apple 만 선택되어 있다고 할 때 배열 방식이면 selectedKeys = ['apple'] 일 거고
제가 선호하는 방식에서는 state = { apple: true, banana: false } 입니다!
아! 이해했습니다! 말씀해주신 방법으로 적용해보겠습니다 감사해요!
아니면 이런방식은 어떨까요?.. 조금 급하게 짜느라 허접하긴한데
사진
사진
이런식으로 동작합니다 useEffect는 checked state 확인해보려고 넣은거에요
개선할부분은 많은데 리린이 님께서 원하시는 동작이 맞으실까요?
뜬금없기는 한데 이런식으로 코드 보내는건 따로 서비스가 있는건가요?,,,ㅎ
예쁘네요
사진
codesnap 이라는 vscode 익스텐션입니다!
아 익스텐션이군요
전 사이트로 썻엇는데
사진
코드 드래그해서 오른쪽 클릭하면
맨 아래에 CodeSnap 버튼 누르면 바로 사용할수있어요
오 그러면 이미지가 저장되는건가요?!
사진
오른쪽에 미리보기가 뜨고 해당 화면을 오른쪽 클릭해서 복사할 수 있습니다
오와.... 감사합니다
이커머스 개발에 대해 검색하다가 재밌는 자료 있어서 공유합니다.
tsconfig를 설정하는 중에 compilerOption의 module옵션에서 ES2022와 esnext간의 차이에 대해 잘 모르겠어서 여쭤봅니다. compat-table같은거 확인해보면 ES2022가 esnext보다 훨씬 더 많이 지원되는데, 많은 곳에서는 esnext를 사용하더라구요. 혹시 이것에 대한 이유가 있을까요??
esnext는 es6 이후 버전을 통칭하는 것으로 2022 이후 버전이 나와도 지원되는 반면 2022는 상한선이 해당 버전까지라고 명시하는 겁니당
latest를 적용하느냐 지정한 버전을 사용하느냐 차이에요😀
감사합니다 :) esnext를 사용해야겠군요!
프로젝트 상황에 맞게 쓰면 될 거 같아요. latest 중에는 polyfill을 적용해야만 하는 코드도 있어서... SI성 프로젝트나 IE를 타겟으로 한 서비스가 있다면 잘 고려해야 돼요😅 esnext보다는 es5~es6 사이의 스펙을 고민하거나... 말이죠ㅠ
http://kangax.github.io/compat-table/esnext/ 현재 적용하려는 프로젝트는 사이드프로젝트라서 esnext를 사용해도 좋을 것 같고, 저도 확인해보니까 polyfill처리가 필요한 부분이 꽤 많네요.. 현업에서 사용할 때는 분명 신경써야 할 부분이 많을 것 같다는 생각을 해봅니다 ㅎㅎ 조언 감사드려요 인성님!
https://www.typescriptlang.org/tsconfig#lib 저는 ES2022 는 tsconfig lib 설정값으로 아직 존재하지 않는걸로 알고 있어요 그리고 es2021 이나 esnext는 딱 추가되는 부분만을 의미하기 때문에, es6 이후로 다 쓰고 싶으시면 ES2015, ES2016, ES2017, ES2018, ES2019, ES2020, ES2021, ESNext 를 다 해야하는 것으로 알고 있어요 (땀)
사진
esnext는 설치된 typescript 버전이 지원하는 가장 높은 버전의 es규칙을 사용하는 것 같아요! 그래서 타입스크립트 버전에 따라서 다르게 동작할 수 있기 때문에 신중하게 사용하도록 권고하고 있네요~
삭제된 메시지입니다.
감사합니다!! 정말 단순한 궁금증에서 시작된 고민이었는데 덕분에 생각보다 더 많은 부분까지 알게 된 거 같아요 ㅎㅎ
공식문서까지 가져와주시다니 ㅠㅠ 감사합니다..!!
https://webpack.kr/concepts/loaders/#configuration 이부분을 보다가 여쭤볼게 있어서요. 예제에서 보면 .css 파일을 style-loader, css-loader, sass-loader 를 이용해서 로더 체인을 구성하게 되면 역순으로 진행된다고 설명하는데 맨 처음 아래쪽 sass-loader부터 차례대로 3개의 로더를 거쳐서 변환된다로 이해하는게 맞는지 궁금해서요
상세한 답변 감사드립니다! 하루종일 긴 회의때문에 이제봤네요 ㅠㅠ죄송합니다. 도움주신 부분들 잘 참고해서 잘 해결하였습니다.
혹시 선배님들은 개발일정산출 어떻게들 하시나요? 예를들어 .. 상급자나 기획자 또는 디자이너가 일정 물어보면 시원하게 대답을하기가 정말 어렵네요.. 2년차인데 아직도 너무나 힘듭니다.
네 맞는걸로 알고있습니다~!!
감사합니다
혹시 프런트엔드 개발자의 이력서에서 어떤 지표로 나타 낼수 있는게 있을까요 성능 개선것을
이력서 쓰려고 하니 숫자를 잘 쓰라는데 백엔드와 DB는 가능할것 같은데 프런트는 ㅠㅠ
로드 시간이죠
아 로드 시간
로드시간을 측정을 무엇으로 하면 될가요
lighthouse 주로 사용합니다. 빌드타임 측정도 괜찮구요
아
그동안에 못했는데
이제 개발하면 그것으로 측정을 해야 겠네요
너무 감사합니다.
정영준님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 정영준님~~ 반갑습니다 :)
이모티콘 안녕하세요! 반갑습니다 같이 공부하던 팀원분이 알려주셔서 참가하게 되었습니다. 저도 도움받고 도움드릴 수 있으면 좋겠습니다
와! 환영합니다. 여기와서 많이 도움을 받아가고 도움을 주세요~
스톱워치나 타이머처럼 1초마다 시간,분,초가 업데이트가 될 수 있는 데이터가 있는 경우에, 이 데이터를 리덕스에 저장하는 것은 비효율적일까요?
스톱워치나 타이머가 다른 페이지를 왔다갔다 해도, 초기화되지 않기 위해서용
저는 괜찮다고 생각해요
감사합니다!!
갠톡함 주실래욤??!?!?
뭐 대단한거 한건 아닌뎁..이력서 쓰면서 정리해놓은거 공유 드릴 수 있을거같아서욤
https://ritzy-wind-7e7.notion.site/985030eda2e648f0b781eebcba8bff64 앗 ㅋㅋ그냥 좀 수정해서 올립니다욤
좋은자료 감사합니다
안그래도 번들 경량화 보고있었는데
근데 요건 아주 간단한 경량화고
빌드 자꾸 터져서 기도하는 1인..
단일페이지라 그리 복잡하지는 않았어요
그냥 asset을 좀 줄인거라 ... SPA에 번들러로 경량화 하는것은 매우 복잡해 보이더라구욤 웹팩 공부 해야되는데 ㅜ ㅜ 아직 다른거부터 쌓아올려야 될거같더라구욤
고맙습니다 : )
헛ㅋㅋㅋ너무 별거없어서...헤헿.
객체지향 프로그래밍과 javascript에 대한 이야기 입니다. :)
와 주제 너무 조와
아까 얘기 나와서 바로 글로 쓰신건가요…
이모티콘
설마요ㅋㅋ 1주일 전 부터 쓰고 있었습니다
삭제된 메시지입니다.
삭제된 메시지입니다.
삭제된 메시지입니다.
삭제된 메시지입니다.
삭제된 메시지입니다.
삭제된 메시지입니다.
글을 잘 쓰시네요^^
오. 좋은 글 감사합니다!
오타 제보 하나 드립니다!
사진
중요하시며 -> 중요시하며
프론트님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 프론트ㅇ님!! 반갑습니다. :)
안녕하세요 테오님 블로그글 잘보고 있습니다!! 반갑습니다😀
감사합니다!! 여기는 궁금한 것들을 서로 물어보고 답해주는 공간입니다. ㅎ 뭐든 궁금하게 있다면 편하게 글 남겨 주세요 ㅎ
좋다 싶은 자료가 있거나 여기서 나오는 내용들은 적절히 디스코드에 아카이브 해두고 있습니다. 찬찬히 둘러보시고 하고 싶은게 있다면 제안 주세요 :) 혼자서 하기 힘든 것들을 함께 같이 해보는 이벤트들도 진행해보려고 합니다. ㅋㅋ
넵!! 친절한 설명 감사합니다 🙂 톡방이나 태오님이 하시는 이벤트들에 열심히 참여할 수 있도록 해볼게요! 프론트 관련된 좋은 장 열어주셔서 감사합니다 🤗
네 감사합니다!
전에 올라온 Type-challenge 하면서 겪은 것을 블로그로 정리 해봤습니당! 헿.. https://velog.io/@soorokim/Type-Challenge
개발닥님이 나갔습니다.
안녕하세요 자바스크립트 배열과 객체 부분이 익숙하지 않아서 문제 풀수 있는 사이트가 있을까요?
프로그래머스 추천합니당~
네 추천 감사합니다.
안녕하세요! 질문이 있습니다! 현재 nuxt를 사용중입니다. 외부모듈에서 redirect로 기존페이지로 이동시 payload를 보내고 있는데요. 해당 payload를 어떻게 가져올 수 있을까요? (흐름 - index페이지 -> 외부모듈 페이지 -> index페이지) 현재 페이지가 이동될때 nuxt의 라이프사이클 method인 asyncData를 호출하지 않고 있어 어떤 객체에 접근을 해야할지 잘 모르겠네요 ㅠ 추가로 ssr인데 라이프 사이클 메서드인 asyncData가 호출되지 않는 이유도 궁금합니다 ㅠ
문제풀이 사이트는 아니지만 저는 이 글이 도움 많이됐어요!! https://dongmin-jang.medium.com/javascript-15%EA%B0%80%EC%A7%80-%EC%9C%A0%EC%9A%A9%ED%95%9C-map-reduce-filter-bfbc74f0debd
추천해주셔서 감사합니다
asyncData는 ssr모드가 아니어도 호출이 되던데 왤까요.. 페이로드를 어떤 형태로 보내고 계신가요? 쿼리파라미터로 보내시는 건가요?
외부모듈에서 보낸 것을 받고 있어서 어떤형태인지는 모르겠네요 ㅠ 콘솔을 찍어봐도 asyncData에서는 찍히지 않고 mounted에서는 찍히고 있습니다
혹시 page컴포넌트가 아니라 일반 컴포넌트에서 호출하고 계신건가요? 그리고 async 붙여주셨을까요?
async asyncData({어쩌구저쩌구}) 이런 형태로요
넵 맞습니다!
page 컴포넌트에서 호출하고 있습니다!
기본적으로 동작은 되는데 외부 모듈에서 redirect된 케이스에 한해 asyncData에 콘솔이 찍히지 않네요
만약에 렌더링 한번 된 페이지라 그냥 나오는 거라면,
컴포넌트 내에 watchQuery: true 한번 해보시겠어요?
파라미터를 어떻게전달해주는건지 잘 모르겠지만 주소 뒤에 ?형태로 파라미터가 붙어서들어오는거면 저 옵션이 asyncData를 다시 호출하도록 하거든요..
ㅎㅎ 글잘봤습니다! 저도 오타 제보드립니다
사진
interace -> interface?
^^;; 수정했습니다. ㅎ
1. 스토어 사용하면 되지 않나요? 2. asyncData 와 fetch의 차이를 알아보시면 좋아요. nuxt에서 asyncData는 ssr을 지원하지 않도록 설계되어있으니.. ..어쩔 수 없습니다
사실 asyncData, fetch 자체가 nuxt 페이지 단위로 사용하기 좋은 API들이라 다른 페이지에서 활용하시려면 상태 구조를 어떻게 페이지마다 가져갈까 고민해보시면 좋죠
asyncData가 ssr을 지원하지 않나요? 라이프사이클에서 기본적으로 asyncData가 서버쪽 루틴에 포함되어있는 걸로 알고 있어서요.
지원하나요? 처음 나왔을때는 미지원이였는데 제가 nuxt사용한게 작년이라 바뀐지 찾아봐야겠네요
아하 사용 버전에 따른 차이가 있을 수도 있겠네요
저는 백오피스 만들때라 베타로 미리 땡겨서 쓰긴했었는데 여러가지로 편한건 asyncdata hook인데 fetch hook이 더 강력하긴 기능이 많긴해요 ㅎㅎ
fetch가 왠지 꺼려져서 잘 안 써봤는데, fetch를 많이 이용해봐야겠네요! 감사합니다.
근데 말씀하신 watchQuery: true...요 녀석 정말 편하죠ㅎㅎ
맞아요 ㅎㅎ 값 갱신해줄 때 너무 좋더라구요. 넉스트 사용자 분을 뵈니 반갑네요 ㅎㅎ
파라미터가 따로 들어오지는 않고있습니다! 답변 감사합니다!
외부모듈에서 페이지 요청시 http method POST로 호출하고있는데 그것도 관계가 있을까요?
외부모듈->기존페이지로 이동할 때 페이로드를 어떻게 주고받는지도 중요할 것 같아요.
파라미터로 들어오는게 아니면 페이로드를 어떻게 받으시는 건가요?
음 네트워크탭에 페이로드가 나와있습니다
아직 받고있지는 못하는 상황이구요
callback형태로 처리되고, post로 호출하는 거면.. 서버 단에서 처리가 이뤄져야 할 것 같네요. 서버미들웨어 쪽으로 보셔야하지 싶습니다. https://stackoverflow.com/questions/54289615/how-to-read-post-request-parameters-in-nuxtjs 이런 상황 맞으실까요?
넵 정확합니다! 하지만 서버단에서 처리할수 없어서 다른 우회방법을 찾고 있었습니다. 다시 보니 console만 찍히지 않더군요 asyncData에서 req를 리턴 후 mounted에서 불러오니 사용이 되었습니다! 결국 해결했네요 답변 감사합니다!
console이 asyncData에서 찍히지 않아 많이 헤맸던것 같습니다.
그래도 해결하셨다니 정말 다행입니다. 콘솔이 안 찍혔던 거군요..
asyncData 에서는 node에서 찍힐거에요
run하고있는 터미널쪽에서 찍혔을수도 있겠네요 ㅎㅎ
넵 터미널에서 node 서버 프로세스가 돌아가니까요
123님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 123님 반갑습니다 :)
안녕하세요
어서오세요~ ㅎ 여기는 개발하면서 혹은 공부하면서 궁금한게 생겼을때 주위에게 물어볼때가 없을 때 함께 질문을 공유하고 답하는 공간입니다. ㅎ 편하게 글 남겨주세요~~
개념이 애매해서 간단한 질문 한개만 드리겠습니다! ㅜㅜ function A(){ setTimeout( blabla , 2000) } 이러한 함수가 있다고 할 때 A를 여러번 실행시키면 A를 통해 만들어진 setTimeout은 clearTimeout을 해주지 않는다면 GC가 되지 않는 것인가요?
setTimeout도 지정하신 시간만큼 대기하다가 종료되고 콜백을 뱉는거니까 clear와는 상관 없이 GC 되지 않을까요?
아하.. 제가 뭔가 잘못 이해버린거 같은데 ㅋㅋㅋ 그럼 clearTimeout은 어떤 경우에 대비해 생긴 것인지 여쭤봐도 될까요 ㅜㅜ
setTimeout을 통해 webapi가 작업을 처리하는 도중에 그 작업을 중지할 때 사용했던 기억이 있습니다!
작성하신 시간이 멈춰야할 때 사용되지 않을까요?
5000ms 후에 콘솔을 찍으라는 명령을 내렸는데 3초지나고 그거 취소하고싶을 수도 있잖아요!
위 설명이 정확한 것 같습니다
setTimeout이 N밀리초 뒤에 예약 실행시켜 달라인데.. N밀리초가 되기 전에 clearTimeout을 하면 해당 작업이 실행되지 않고 예약이 취소된다고 생각하시면 될것 같아요
그럴때 사용하시면 될것같습니다 ㅎㅎ
오~ 열정적인 답변들 훈훈하네요. ㅋㅋ
아하! 취소하려는 것이 아니면 전혀 상관 없는거였군요
압도적 감사…
당연한 말이겠지만 setInterval의 경우에는 반복실행이기 때문에 clearInterval을 통해 반복실행을 중지시켜주는 개념이 맞을까요?!
네! setTimeout은 cleanup 안해도 1번만 실행되지만, 인터벌은 정말 무한히 실행될 수 있으니 cleanup을 더 신경써서 해줘야 한다고 이해하고 사용하고 있습니다 ㅎㅎ
와우 완전 잘못 이해하고 있었네요. clear글자에 너무 묻혀서 반드시 해줘야 된다 생각했네요. 감사합니다! ㅎㅎ
react hook form + react query 같이 사용하시는 분들 계신가요…? 궁금한게 생겼는데, custom hook을 만들어서 const {data, refetch} = useTest({test: getValues('test')}) 형식으로 선언해서 완료 버튼을 누르면 refetch 하고 싶은데,,, 값이 변할 때마다 콜을 해버리는 문제가 생겨서,,, 혹시 해결방법 알고 계신분 계씰까요…!?
디바운스 기법 이용하는건 어떨까요
옵션에 staleTime Infinity로 주시고 완료 버튼 클릭 이벤트 핸들러에서 refetch 호출하도록 구현하시면 될 것 같아요~
아 버튼을 누를 때 군요...
전 hook에 들어갈 상태를 useState로 만들어 두고 onClick때 setState해주는 방식으로 구현했던 것 같아요
쿼리키에 data가 안 들어가야 될 거 같아요
아니면 state 가 두개 필요하거나요!
js rest parameter에 대한 질문이 있습니다! 사진과 같이 객체 배열을 props로 내려보내주면서 spread로 풀어서 내려보내줬습니다. 받을때 rest 방식으로 …list로 받으면 배열이 되는거로 알고있는데 막상 콘솔 찍어보면 0번 인덱스에 값이 다 몰려있고 1번 인덱스에는 빈 배열이 찍힙니다… 유사배열객체인지 forEach도 되지 않습니다. 이유가 궁금합니다!
사진
사진
사진
아 forEach 되긴하는데 저렇게 나온다는 말이었습니다
첫 번째 인덱스가 children인가... 헷갈리네요.
const InputList = list=> [...list].forEach
이렇게하면 list is not iterable 뜨네요 ㅠㅠ
그냥 const inputList = list => list.forEach해도 같은 결과 나오고요
말씀을 이해 못했습니다
저 저렇게 프롭 안내려봐서요 프롭 내려줄때 list = { list } 하고 ({list}) => { list.forEach } 하면 될거긴할텐데
...list로 받지말고 prop 매개변수 이름으로 받으신다음, console.log(prop)찍어보고 데이터 형식에 맞게 사용하셔도 될듯해용.
const InpuList = (list) => {} 로 해보시면 콘솔 제대로 찍히나요?
저도 인규님처럼만 해봤네요
1. prop 내려줄떄 list = {list}로 내려주고, 받을 때는 ({list})=>{}로 받아서 사용하거나 2. 받을 때 (prop)=>{}로 받아서 prop 콘솔찍은다음 데이터 형식에 맞게 사용하시면 될듯해요
사진
조조님처럼 내리는 경우는, 상위 component에서 props들을 받고, 그 중 일부 prop을 제외하고 나머지를 or 모든 props를 그대로 다른 component에 보내줄 떄 사용하곤 합니다. 근데 사용하신 것처럼 배열을 내리는 경우면 props 이름 정해서 내리는게 더 나아보여요.
작성하실때 쓰신대로 하려면
사진
요렇게 하면 되지 않나영..
친절하신분들..
민석님안녕하세요
ㅎㅎ
안녕하세요 :)
이렇게 console.log(list) 찍으면
사진
이렇게 찍히는데 Iterable이 아니라 forEach가 안됩니다!
prop 이름 정해서 그거로 넘기세요!
지금 하신건, array를 풀어서, 0이라는 props에 0번쨰 아이템, 1이라는 props에 1번쨰 아이템을 넘겨주신거랑 같습니다
아하
이말씀이
이렇게 하라는 말씀이신가요?
<InputList jojo={list} 이렇게요
쓸 때는 const InputList = ({list}) => { console.log(list) // ... }
어익후 오타다.
쓸 때는 const InputList = ({jojo}) => { console.log(jojo) // ... }
와 됐습니다
여기서 1번이 프롭에 이름정하라는 말씀이셨군요
이제야 알아들었네요
프론돌이님 감사합니다 ㅠㅠㅠ
비슷한말을 여러명이 해주셨어요 ㅋ
그말을 제가 못알아들어서...
인규님 설아아빠님 보초개발님 모두 감사드립니다!!
저게 저렇게 {0: 뭐, 1: 뭐} 의 객체 형식으로 되는 이유는 JSX 공식문서 읽어보시면 될 거 같아요!
아 jsx라서 그런거였군요
언어공부할때는 강의보다 공식문서로 공부하는게 좋은가요??
공식문서를 보고 강의를 보면 효과가 2배일거같아요...
공식문서 자체가 처음에 어려운분들은
공식문서 보고나서 블로그나 강의보는게 더 시너지좋을거에요
처음이라 해맷는데 감사합니다 ㅎㅎ
solidjs 궁금하면 한번 보세요~ https://youtu.be/iz_KK6s3o4o
먹보 네오님이 나갔습니다.
이건 무슨 테마 인가요??
이거 진짜 너무너무 편하고 좋더라구요. 바닐라로 개발하거나 최대한 가볍게 적용하고 싶다면 추천드려요!
솔리드도 한번 시간잡아서 파보고 싶네요
프레임워크도 필요에 따라 만들어서 사용하면 좋지 않을까 생각이 됩니다. ㅋㅋ
v-dom을 사용하지 않으면서 다른 웹 프레임워크보다 렌더링 성능이 좋아요 ㅎㅎ 한번쯤 찍먹해보셔도 좋습니다
그러게요 ㅎㅎ
오오 좋은 정보네요
파이팅하는 무지님이 나갔습니다.
안녕하세요! react-query에 대한 질문이 있습니다! react query 에서 isloading을 사용하고 있는데, 데이터를 받아오기까지 평균 0.5초가 걸려서 찰나의 시간동안 로딩ui가 보였다가 페칭된 페이지가 보이는 상태입니다. 페이지를 이동할때마다 화면이 깜빡거리는 상태인데 이런 경우엔 어떻게 해결하면 좋을까요??
자연스러운 로딩 UI를 원하시는걸까요? 0.5초라는 시간동안 패칭이 진행되어서 로딩 UI -> 패칭된 UI는 일어난다고 생각하는데 말씀하시는 깜빡거림 현상은 무엇일까요
로딩 ui가 짧게 나오는걸 깜박거린다 표현하신걸까요?
넵..맞습니다!!
로딩시간이 짧아서 0.01초 정도 로딩ui가 보였다가 페칭된 페이지가 보여서 페이지 이동시마다 깜빡입니다 ㅠㅠ
ssr 이신가요?
csr입니다!!
사실 react-query 를 안 써도 똑같은 문제가 발생할 거 같은데
사실 ajax 에서 깜빡이는 건 어떻게 막을 수가 없으니 로더 ui를 최대한 fetch 된 페이지랑 비슷하게 해서 (스켈레톤 등등) 해결해야 하지 않으려나요?
좀 자연스럽게 원하신다면 스켈레톤UI 도입 추천드립니다
SSR은 경험안해봤는데 다르게 처리가능한가요!?
앗 ssr 이면 그냥 고려해야 할 게 훨씬 더 많을 거 같아서 여쭤봤었습니다 ㅋㅋㅋㅋㅋ
도움주셔서 감사합니다!!!
Next.js 라 치면 getServerSideProps 에서 데이터 페칭을 하면 깜빡거리는 건 일단은 해결되기도 하고요 (물론 다른 문제들도 고려해야 하지만)
react-query 사용하시면 prefetching 도 한번 고려해보시면 좋을 거 같아요! https://react-query.tanstack.com/guides/prefetching
0.01초 혹은 0.5초면 로딩을 안보여주는게 덜 깜박 거릴 것 같아요
로딩ui는 빼는게 맞는 것 같네요 ㅎㅎ!! 감사합니다!!
로딩 컴포넌트에 딜레이시간을 줘서 일정시간 이후에만 보이도록 처리를 하는게 좋을 수도 있을 것 같아요
어떤식으로 코드를 작성하면 될까요?? setTimeout(() => if(isLoading) return <LoadingUi>, 1000) 이렇게 작성했었는데 적용이 안되더라구요 ㅠㅠㅠㅠ
리듬타는 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~~ 리듬타는 제이지님!! 반갑습니다 :)
안녕하세요! 프론트엔드 개발자 간 재미있는 교류를 나눌 수 있는 커뮤니티를 발견하게 되어 너무 반갑습니다 :)
setTimeOut에서 return 하는 컴포넌트는 함수 컴포넌트의 return이 아니니까여
감사합니다~ 궁금한게 있다면 모두를 위해 편하게 질문해 주시고 내가 안다 싶으면 마음껏 지식 공유 해주세요~ 환영합니다
UI를 실제 화면과 유사한 형태로 만들어 자연스럽게 넘어가거나~ 상단 로딩바나 작은 로딩을 넣어서 해결해보는 건 어떨까요? 시간이 대부분 짧다면 일정시간이 지나면 로딩이 나타나는 식으로도 해볼 수 있을 것 같아요
setTmieout에서는 로딩노출여부를 결정하는 state를 true로 설정하고 true일 때만 노출하는 방식으로 하면 될 것 같아요
로직 꽤 복잡해질거라 아마 그렇게 하시려면 커스텀 훅으로 빼시는 게 좋을 거 같네요..!
아하 그렇군요!!!!
이렇게 한번 해결해보겠습니다!! 도움주셔서 감사합니다 ㅎㅎㅎㅎ
아 요롷게 해야되는군요 헤헤
얼굴마사지하는 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 얼굴 마사지 하는 제이지님!! 반갑습니다 :)
하위 컴포넌트에서 바뀌는 상태값을 상위 컴포넌트에서 접근하는 법에 대해 질문드립니다! LoginFormBox > InputList > Input 이렇게 내려가는 구조인데, Input에서 바뀐 상태값을 어떻게 LoginFormBox에서 접근하는지가 궁금합니다…
사진
안녕하세요 태오님&여러분! :) 태오님 블로그 보다가 채널에 들어오게 되었습니다. 잘 부탁드립니다!
자식에서 부모로 전달은 콜백함수로 올려주세용
감사합니다!! 언제든 편하게 질문이랑 답변 부탁드립니다 :)
아하 감사합니다!!
엄지척 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 엄지척 제이지님! 반갑습니다 :)
안녕하세요 객체 reduce에 질문이 있습니다. let users = [ { id: 11, name: "Adam", age: 23, group: "editor" }, { id: 47, name: "John", age: 28, group: "admin" }, { id: 85, name: "William", age: 34, group: "editor" }, { id: 97, name: "Oliver", age: 28, group: "admin" }, ]; let groupByAge = users.reduce( (acc, it) => ({ …acc, [it.age]: (acc[it.age] || 0) + 1 }), {} ); 1 cycle : acc => {}, it => {'23': 1} 2 cycle : acc => {'23': 1}, it => {'28' : 1} 3 cycle : acc => {'23' : 1, '28' : 1}, it => {'34' : 1} 4 cycle : acc => {'23' : 1, '28' : 1, '34' : 1}, it => {'28' : 2} 결과값은 { '23': 1, '28': 2, '34': 1 }인데 '28' : 3 이 아닌 '28' : 2 인 이유를 잘 모르겠습니다…
음 28살이 두명 있는 거니까 28: 2 가 맞지 않나요??
왜 3일꺼라 생각하시나요
삭제된 메시지입니다.
2cycle과 4cycle 의 it가 더해지는줄 알았습니다..
그래서 헤깔려서 질문을 드린겁니다.
아 저는 ll님의 생각이 궁금해서 물어본거였어요
그래야 어떤점에서 오류가 있는지
알수있으니까요
네 ㅎㅎ
acc에 '28': 1이 '28' : 2로 덮혀쓰는 것으로 이해 하면 될까요?
[it.age]: (acc[it.age] || 0) + 1 이 문법이 의미하는게
acc[it.age]가 존재하면 그 값을 가져와서 + 1을해. 만약에 없다면 0 + 1을 해서 1로 초기화 시켜이거라
2라고 생각하시면 될듯합니당.
*문법 -> 프로퍼티
네 완전히 이해 했습니다. 모두 답변해주셔서 감사합니다.
혹시 브라우저의 외부환경이라함은 예를 들어 어떤 것들이 있을까요?!
초보 자바스크립트 코드 좀 문의드려도 될까요 ? 우선 제가 직접 DB를 컨트롤 할 수 없는 상황이고, 아래와 같이 카테고리가 자동으로 생성되고 있습니다.
<ul class="category"> <li class=""> <a>카테고리 전체보기</a> <!-- S -- 이런 카테고리가 여러개 있습니다. --> <ul class="category_list"> <li> <a>카테고리 1</a> <!-- 대분류 --> <ul class="sub_category_list"> <li> <a>카테고리 1-1</a> <!-- 소분류 --> </li> <li> <a>카테고리 1-2</a> <!-- 소분류 --> </li> </ul> </li> </ul> <!-- E -- 이런 카테고리가 여러개 있습니다. --> </li> </ul>
이 걸 역으로 다시, 아래와 같은 배열로 담고 싶은데... 막혀버려가지고요 ㅜㅜ
const categories = [ { "name": "카테고리 1", "subcategories": [ { "name": "카테고리 1-1", }, { "name": "카테고리 1-2", }, ] } ]
조언을 좀 구할 수 있을까요
삭제된 메시지입니다.
삭제된 메시지입니다.
한 뎁스의 카테고리를 출력하는 함수를 만들고 subcategories가 존재한다면? 해당 함수를 재귀적으로 한번 더 부르는 방식이 있을 것 같습니다. 이렇게하면 노션 메뉴바처럼 몇뎁스가 존재해도 가능할것같네요
앗 다시 담는방식이군요.. 흠
말씀하신대로의 마크업만이라면, 요로코롬 하면 됩니다~
사진
const categories = [...document.getElementsByClassName('category_list')].map((category) => { const name = category.querySelector('li > a').textContent const subcategories = [...category.querySelectorAll('.sub_category_list > li > a')].map((item) => ({ name: item.textContent })) return { name, subcategories } }) console.log('categories: ', categories)
사진
프론트 공부님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요! 프론트 공부님~~~ 반갑습니다 :)
이모티콘 안녕하세요 반갑습니다!! 블로그보고 글이 너무 좋아서 들어왔습니다 !!!
와!! 감사합니다 :) 환영합니다~ 여기에서 궁금하셨던 것들이 있다면 편하게 글 남겨주세요~ 블로그 글 내용도 좋고 현업이나 다른 얘기도 좋습니다!
간단한 질문들은 저를 포함 여기 계신 모든 분들이 답을 해줄 것이고 답변의 호흡이 길만한 질문들은 블로그를 통해서 포스팅을 하고 있습니다 :)
혼자서 하기 힘든 협업이나 스터디 등도 가끔씩 이벤트로 진행하고 있습니다~ 뭐든 좋은 제안이 있다면 알려주세요. 감사합니다
재귀호출로 구현하면
사진
요렇게 하면 될것같습니당...
넵 !! 혼자서 공부하다 이런 커뮤니티가 있으면 좋겠다 생각했는데.. 감사합니다 저도 열심히 공부해서 도움을 드리는 사람이 되겠습니다 (제발)
감사합니다 선생님 :)
정말 큰 도움이 되었습니다 !
react-query에서 getQueryData로 데이터를 가져온 후에 새로고침하면 데이터가 undefined가 나오던데 해결방법이 있을까요 ??
로컬스토리지, 세션스토리지 밖에 해결방법이 없어요
상태값과 로컬,세션 스토리지를 동기화해주는 라이브러리들이 있을수 있을거같아요
vuex, redux 도 동기화 시켜주는것들이 이미 있으니까요~
아님 다시 useQUery로 가져오면 안되려나요?
refetch
refetch를 해야할꺼같네여 ㅠㅠ
페이지 이동시에는 데이터를 잘 읽어오는데 새로고침하면 undefined가 나오더라구여 ,,
넵 state는 메모리에 있으니까 새로고침하면 undefined가 당연합니다
그 부분까지 생각 못했는데 감사합니다 ㅠㅠ
(번역) 이제는 웹팩과 작별할 때일까? https://velog.io/@sehyunny/is-it-time-to-say-goodbye-to-webpack
저도 최근에 vite + vue3 + windicss + storybook 기반으로 사내 디자인시스템 만들고있는데 좋습니다..
근데 스토리북은 아직 억지로 돌리는 느낌.. pnpm 까지써서 엄청 삽질했네요
스토리북도 vite로 갈아타고 있는 중인데 곧 HMR까지 완벽히 작업 되지 않을까 싶어요 ㅎ
프론트님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~ 힙합맨 제이지님!! 반갑습니다 :)
엄지척 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 엄지척 제이지님!! 반감습니다. ㅎㅎ
variable.css에 변수로 선언된 $webview-width를 styled-component내에서 불러오는 방법이 있을까요??? 아무리 검색해도 못 찾겠네요(힘듦)
styled.div' width: $webview-width ' 이렇게 쓰고 싶습니다
https://www.sungikchoi.com/blog/styled-components-design-system-1/ 이것이 맞는지 잘 모르겠지만 확인 한번 해보실래요?
https://www.falldowngoboone.com/blog/share-variables-between-javascript-and-css/ 이런 글 일단 하나 찾았고 https://github.com/css-modules/css-modules/issues/106 css modules 로 제일 간단하게 해결 가능하실 거 같아요

혹시 리액트 input에서 설정한 value값이 input 화면에 표시되지 않는 이유 아시는분 계실까요? 개발자 도구로 보면 분명히 value가 있는데 화면에는 빈칸으로 뜹니다…
코드가 있어야 알 수 있을 거 같아요
state가 빈값일거같은 느낌이 물씬
사진
이런 코드에 InputList는 결국 Input 여러개라서 밑밑에 Input이랑 같은 코드인데
InputList는 onChange될때마다 값 잘 바뀌는데 abc 넣은 Input은 아예 입력이 안되네요
4~7줄 props 를 수정하려고 하신 건가요?
아 네 컴포넌트 바깥에 props 리스트가 있습니다
저렇게해서 props전달한건 잘됩니다
생못미님이 나갔습니다.
Input 컴포넌트는 어떻게 생겼나요?
하우스푸우님이 나갔습니다.
사진
이렇게 생겼습니다
Input 컴포넌트랑 LoginPage 컴포넌트 렌더단에서 value값 콘솔 찍어보시겠어요?
렌더단이라는게 어디 말씀하시는걸까요?
컴포넌트 바로 하위 레벨이요!
왼쪽에서 인덴트 한칸 들어간 곳
Input에서 찍으면 위에 리스트 아이디 비밀번호 입력할때만 value찍히고 밑에 input 박스에는 아예 입력이 안되서 찍히는게 없습니다
사진
LoginPage에서는 value라고 할게 state인 id, pw, abc인데 그건 Input에서랑 똑같이 찍힙니다
StyledInput 은 styled-components 인가요??
사진
네 이렇게 돼있어요!
둘다 안되면 그러려니 할텐데 하나만 안되니 더 모르겠네요…
useState()에서 초기값을 넣어놓으면 onChange가 되는데 안에 아무것도 안넣으면 onChange 안되네요!
다른 뭔가 장치를 해 두신 게 있으신가요..? React.memo 라든가
안해놨습니다…ㅠㅠ
일단 InputList 는 immutable 을 안 지키고 있어서 원래 안 돼야 되는데 state 변경이 아무튼 이루어지기 때문에 아무튼 리렌더가 돼서 작동하고 있는 상황이고
abc는 대체 왜 안될까요 ㅋㅋㅋㅋㅋㅋ
immutable 안지키고 있다는게 무슨 뜻인가요??
immutable 이라고 리액트의 핵심 키워드 중 하나인 게 있는데 그걸 어기고 있어서 일단 잘못된 코드예요
그럼 그거 공부해보고 코드 수정해서 한번 다시 돌려보겠습니다
감사합니다!!! ㅠㅠㅠ
근데 immutable이 지켜지지 않는다는게 props라는 객체를 수정해서 그렇다는 말씀이신가요?
넵넵
근데 사실 일단 그런 문제가 있긴 하지만 abc가 동작 안하는거랑 그거랑은 상관이 없어서
혹시 전체 코드 공유 가능하신가요..?
그게 usestate써서 선언한 state가 아니고 그냥 만든 객체인데도 문제가 되는건가요?
넵!
로그인 페이지 컴포넌트 있는 파일 다 캡쳐해서 보여주실 수 있나요?
넵 저렇게 돼 있으면 주소값이 안 바뀌니까 얕은 비교에 안 잡혀요
사진
사진
사진
뒤에 두개는 LoginPage컴포넌트입니다
저는 일단 눈디버깅은 포기하겠습니다 ㅋㅋㅋㅋㅋ
의향 있으시다면.. 깃헙 보내주시면 디버깅 한번 해볼게요
다른 컴포넌트도 영향을 줄수가 있나…
codepen, codesandbox 같은걸로 코드를 입력하시고 url을 공유해주시면, 다른 분들이 디버깅하기 쉬워요~ ㅋ
올렸습니다 그… LoginPage에 빈 input은 원래 없었던 거라 뺐습니다
LoginPage에서는 input이 잘 되는데 JoinPage에서 안되서 LoginPage안에 테스트용으로 임시로 만들었던 거였습니다
엥 잘되는거같은데 어떤게 안되시나요?
회원가입 클릭해보시면
입력이 아무것도 안됩니다
LoginPage에는 value랑 setValue연결해주셨는데, JoinPage에서는 연결 안해주셨네요
아 그거 깃 업데이트가 안되있네요 잠시만요
네 그냥 setState 를 안 보내주신
그리고 props를 저렇게 쓰시면 안됩니다 ㅜ
몰라서 막썼습니다..ㅠㅠ 어떤식으로 써야하는지
근데 아까 input생각하면 분명 보냈는데
튜토리얼 아무거나 하나만 해보시고 하는 게 좋을 거 같고
https://reactjs.org/tutorial/tutorial.html 공식홈 튜토리얼은 한번 숙지하고 다음 단계로 넘어가시는게 좋을 것 같아요.
아무렇게나 습관 들이시면, 나중에 더 힘들어집니다 !
맞아요 setState 를 바로 props 로 내려주면 안됩니다.
되긴하는데 권장되지 않는 사항입니다.
1. 그냥 뭐든 수정 안하고 무조건 새로 만든다 이거 하나만 지키시면 리액트에서 버그 한 99% 줄어드실 거예요
let도 쓰지 말고 객체 수정도 하지 말고 등등
앗 혹시 이유가 뭔지 알 수 있을까요??
넵 다시한번 정독해야겠네요...
사진
음? setState는 props로 많이 내립니다. redux, mobx, recoil, 등등의 상태관리를 따로 안쓰면, 부모와 자식, 자손간의 통신은 그거로 해야 하니까요 저기에서 말하는건 setState 자체가 동기적으로 바로 바뀌는걸 보장하는게 아니니, 그걸 조심하라 인 것 같아요
업데이트한거 올렸습니다
컴포넌트간 강결합을 유발한다는 부분은 동의가 되었는데, 다른 부분도 같은 맥락이려나요? 성능 / 기능상의 이슈는 automatic batching 에 방해가 될 거라는 거 말고는 딱히 생각이 안 나네요 🤔
사진
fontSize가 0이군요 ㅋㅋㅋ
비동기 때문에 setState 의 순서가 꼬일 수 있으려나요 흠
이럴수가
문득 이런 생각이 떠오르네요. 코테나 과제 말고, 이렇게 상황 던져주고 뭐가 잘못되었는지 찾아보시오 라는 식으로도 문제 내면 재밌겠다?
와… css 잘못일거란 생각 못해서 그부분 보여 드리지도 않았었는데… 엄청난 뻘짓을 했네요
도와주신분들 정말 감사드립니다 ㅠㅠ
더불어 많은걸 배웠습니다...
저도 많이 배우고 갑니다
컴포넌트 위에 props 선언하고, 컴포넌트 내에서 useState선언한 후 새로 하나 만들어서 그 안에서 spread 연산자와 새로 넣을 요소 합치는건 어떨까요?
하하님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


props라는건 어떤 컴포넌트에 전달해줄 인자이기 때문에, 해당 컴포넌트를 부르는 쪽에서 주입해주어야지, 해당 컴포넌트 파일 위에 선언하는 건, 아예 다른 의미 입니다. 주입되는 것과 무관하게, 해당 컴포넌트에서 쓰는 상수를 포함하시고 싶으시다면, 넣으셔도 되지만, 그걸 props라고 명명하면, 다른 보는이는 이게 뭐지? 라고 혼란이 있을 수 밖에 없을 것 같아요. 일반적인 props의 의미와 다르니까
그리고, useState 선언한 후, 합친다라고 하는건, props가 바뀔 때마다 state를 동기화한다는건데, 이건 리액트에서 안티패턴입니다. props가 아니라 그냥 상수를 state의 초기화 과정에서 쓰는거면, 상관 없구요. (이 때도 이름은 props가 아닌 다른 이름으로 해야 안햇갈림)
기본적으로 리액트에서의 props, state 등은 immutable성을 지켜주어야, 리액트가 효율적으로 리렌더링을 시켜주기 때문에 이에 대한 개념은 확실히 인지하고 가시는게 좋습니다!
좋은말씀 감사합니다!!
하하님~ 반갑습니다!! 어서오세요 :)
안녕하세요~! 반갑습니다!
이모티콘
안녕하세요! 스프린트 5기의 결과물 "당신에게 주겠상" 프로젝트를 공유합니다!!! 👏👏👏 혹시 지금 내가 칭찬을 받고 싶거나 상을 받고 싶은 분은 https://serene-golick-21e934.netlify.app/ 링크로 오셔서 본인의 상장 링크를 만들어 주세요! 그리고 본인이 칭찬받고 싶은 내용과 함께 본인의 상장 링크를 톡방에 올려주면 저희 스프린트 5기팀이 여러분께 상장을 수여하도록 하겠습니다!! 😆
프로젝트의 취지나 내용이 궁금하시면 아래 링크도 한번 읽어 보세요! readme: https://github.com/FECrash/am0318
이모티콘
톡게시판 '공지': 안녕하세요! 스프린트 5기의 결과물 "당신에게 주겠상" 프로젝트를 공유합니다!!! 👏👏👏 혹시 지금 내가 칭찬을 받고 싶거나 상을 받고 싶은 분은 https://serene-golick-21e934.netlify.app/ 링크로 오셔서 본인의 상장 링크를 만들어 주세요! 그리고 본인이 칭찬받고 싶은 내용과 함께 본인의 상장 링크를 톡방에 올려주면 저희 스프린트 5기팀이 여러분께 상장을 수여하도록 하겠습니다!! 😆
우와 디테일이 살아있네요~~~~! 👍🏻👍🏻👍🏻👍🏻
https://serene-golick-21e934.netlify.app/send/wnO-_A95SIcq_WAFORXq_ 부탁드려요 ㅎㅎ
https://serene-golick-21e934.netlify.app/send/vsJLbULvUQt6PJfvrelk1 부끄럽지만 방금 5기 프로젝트를 마친 콘솔이라고합니당 .. ㅎㅎㅎ 칭찬 한마디 부탁드립니당
우와 상장 보냈어요~~!
한번씩만 써주세요~ ㅋㅋ https://serene-golick-21e934.netlify.app/send/navxUFILxUnZtwo6em0n5
5기 참여한 파랑입니다ㅠㅡㅠ 칭찬 갈망해요🙇♂️🙇♂️
저도 부탁드려요~~~~ https://serene-golick-21e934.netlify.app/send/eiVFecjaub61-0XFtsjIo
저는 이번 스프린트를 하면서 삽질을 많이 했고 도전하면 안되는데 도전했씁니다
다들 정말 대단합니다상!! 리스팩하며 시간날때마다 상장 하나씩 부여하겠다상!👍👍
👍👍👍👍
Sisiri님 자기 자신한테 주는 상인줄알고 정신차리상을 줬는데 저한테 주는게 아니었네요... 용서하세요
ㅠㅠ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋ
아니 그러니까 상을 받아야할 이유를 써서 내가 누군지를 알려드리고 링크를 남겨주세요 ㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
제가 글도 안읽어보고 링크만 누르고 바로 넘어가서..ㅎㅎ 죄송합니다 오해하지마셔요 ..!
즐거운 서비스네요 ㅎㅎ
사진
이름이 10자 넘기면 안된다고 해서 넘겨봤습니다.
감사합니다 :)
ㅋㅋㅋㅋㅋ아우 써주셔서 감사해요오
와 신기하네요 ㅋㅋㅋ
ㄲ ㅑ 공유했다는건 상받고 싶은거죠? 상장드릴게요
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
와 신기하네요
ㅋㅋㅋ 덕분에 정신좀 차렸습니다~! 오히려 웃으면서 봤어요 !!
오옹
상이 엄청 많아졌네요 다들 감사합니다 ㅋㅋㅋㅋㅋ
노잼이야기꾼상 4장이나 들어왔어요 ㅋㅋㅋ
웹어른상, 고생했상 등 감사합니다 ㅎㅎ
우와 스프린트5기 고생많으셨습니다 👏👏👍👍
우와 멋져요 친구들에게 링크 공유해도되나요??
너무 멋있네요! 수고많으셨습니다
네!!! 해주세요 💙💜👍
좌제님이 나갔습니다.
호호 부는 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 호호 부부는 튜브님~ 반갑습니다 :)
안녕하세요! 프론트 2년차 개발자 입니다! 잘부탁드려요 :)
네! 어서오세요~ 여기는 프론트엔드 개발을 하면서 궁금한 부분 혹은 다른 개발자들은 요즘 어떻게 생각할지 궁금할때 아니면 현업에서 어떻게 하는지 궁금한게 있을때 질문 남겨주시거나 내가 아는 질문이 보인다 싶으면 편하게 답변 주세요
넵 환영해주셔서 감사합니다 :)
안녕하세요….! tailwind css 를 현업에 적용해보려고 하는데 혹시 미리 경험해보신 문제점을 알 수 있을까요…? 3 버젼부터는 사파리 12 버젼을 지원안하는 이슈는 확인했는데, 브라우져 지원도 많이 빡센가요??
리액트 렌더링 관련해서 궁금한 점이 있습니다. 렌더링 구조를 보면 dom에서 id가 root인 노드에 자식 노드로 App을 append하는 구조인데, 왜 body에다가 append를 바로 안하고, root에 추가하는지 궁금합니다.
사진
사진
root가 여러개 붙을 수도 있기 떄문 아닐까요?
이 부분은 저도 궁금하네요 :) 혹시 테일윈드를 실무에서 사용해보신분 계시면 어떤 이슈가 있었는지 공유해주시면 감사하겠습니다 🙏
요거 음 리액트 포탈 같은경우보시면 포탈은 따로 주거든욤
고런거 보시면 될거같아요
예전에 비슷한 이슈가 올라온걸 확인했는데요.
If you render directly into document.body, you risk collisions with scripts that do something with it (e.g. Google Font Loader or third party browser extensions) which produce very weird and hard to debug errors in production. React warns you if you attempt to do this.
리스크가 있어서 권하지 않고 또 그렇게 구현한게 아닐까 싶습니다.
오호 그런 이유가 있었군요
와우
오 하나 알아갑니다
이게 첫번째 이유인거같네요 ㅋㅋㅋ
추가적으로 root에다가 해야 내부 컴포넌트에서 head 태그등을 건드릴수 있지 않나요? ( dom 구조를 잘모르는 1인..)
요건 포탈 한번 보시죵 이렇게 활용도 할 수있더라구욤 리랜더를 줄일수 있어욤
요건 root가 바디에있는 태그라서 head랑은 상관없지 않을까요??
헤드 건드리려면 헬멧 사용해야 되는걸로 알고있어욤
1. 호호부는 튜브님 말씀 앱을 통합하는 경우, root1 root2등으로 구분이 가능하다. 즉, root가 여러개 존재할 수 있음. 2. 피돈님 말씀 포탈 이용하는 경우, body에 append함. 3. 핸디님 말씀 폰트 로더나 서드파티 라이브러리와의 충돌 가능성이 있음.
폰트 로더나 서드파티 라이브러리와의 충돌가능성...이 무슨 의미일지 뭔가 예시가 없어서 알기가 어렵군용 ㅜㅜ... 그래도 좋은 정보 감사드립니다!
개인 경험이라 다소 주관적일 수 있습니다. 에러/버그 부류는 아니니 원하는 내용이 아닐 수도 있어요🙇 ♂️ 1. Tailwind CSS는 className 기반으로 css를 스타일링 해서 특정 컴포넌트에 커스텀 스타일링이 많이 들어가는 경우 코드의 가독성이 현저하게 떨어집니다. : 해결책으로는 디자인 시스템을 채택해서 멀티(또는 모노)레포로 운용하시면 되나, 리소스가 소모 되는 것이 트레이드 오프입니다. 2. className 기반이므로 다소 러닝 커브가 있습니다. 외워서 사용한다는... : 에디터/IDE에 Tailwind CSS Lint를 지원하는 플러그인이 많으니 이를 활용하면 좋습니다. 3. 크롬 개발자모드로 실시간 스타일링을 진행한 뒤 해당 스타일을 각 className으로 매핑해야 하는 번거로움이 있습니다. : 이는 2번의 케이스에 익숙해지면 좋습니다. 따라서 어느정도 독립적인 디자인 시스템을 구축한다면 버그, 미작동 이슈 등은 별개로 협업 간에 아주 유용해요!
음 그러니까 리액트 컴포넌트가 바디에 바로 넣게 되면 다른 서드파티가 바디에 뭔가 넣고 빼고 하는 경우가 있을수 있는데 그 때 서로 영향 받을 수 있기 때문에 root라는 div에 격리한게 아닐까요?
포탈사용하는경우도 바디에 어팬드하지 않아욤!
오 무슨말씀인지 알겠습니당. 감사합니다!
아 제가 사용한지 오래돼서 가물가물했네용.
<div id='root' /> <div id='potal' />
요런식으로 따로 만들어버려욤
아하
오 좋은 경험 공유 감사합니다!!!!
와우
구글 스프린트기 6기는 개인적인 사정으로 4월 이후에 진행이 될 예정입니다. 대기하고 계셨던 분들께는 죄송하다는 말씀을 드립니다. 4월달에 날짜와 함께 새롭게 공지 하도록 하겠습니다. 그동안 많은 참여와 관심 너부 감사드려요
그렇군요~! 새롭게 돌아오는 구글 스프린트도 기대하겠습니다!! 좋은 이벤트 준비해주셔서 감사드립니다 ㅎㅎㅎ!!
애교뿜뿜 무지님이 나갔습니다.
혹시 ㅠㅠ
사진
css 키값을 입력하다가 자동완성 했을 때, 바로 결과값을 칠 수 있잖아용? 근데, 어제 새벽부터 갑자기 key 값을 자동완성했는데, 바로 결과값을 칠 수 있는 게 아니라, 키값의 마지막 글자에서 두번째 자리에서 입력할 수 있게끔 뜨는데
이런 거 겪어보신 분 있나용? ㅠㅠ
되게 불편하네용
어 저도 그런데 무슨 이유에서 인지는 잘 모르겠네요..?
그니까융 ㅠㅠ 구글에 검색을 해도 원하는 내용이 안 뜨네융
안녕하세요! 간단한 질문이 있습니다. 백엔드 입문보다 풀스택 토이프로젝트가 목적이라면 Node+Express를 사용하기보단 Firebase를 사용해 보는게 맞을까요?? (+ 현업에서 프론트 개발자가 Node.js로 웹 서버를 구축할 줄 아는 것이 어느 정도 메리트가 있을지 궁금합니다!)
껐다 켜시면 될 수도 있어요
ㅠㅠ 껐다 켜도 해결이 안돼군용 ㅠ
vscode를 다시 깔까 고민 중임다
https://github.com/codota/TabNine/issues/86 여기도 확인해보셨나요?
해당 문제랑
똑같은 상황 맞아용
댓글에 이렇게 달렸는데 vscode를 업데이트 하라는 소리가 맞나용?
사진
플러그인을 업데이트 해달라는거 같은데, 혹시 자동완성을 위한 플러그인을 사용하시나요?
https://github.com/styled-components/vscode-styled-components/issues/360 styled components
비슷한 이슈들이 플러그인에 많이 있나봐요
다운그레이드해서 해결됐다는 글이 보이네용
혹시 크롬 시크릿모드에서 소셜로그인 해보신분 있을까요?? 타사쿠키 제한을 해제하면 되긴하는데 브라우저를 건들지 않고 할 수 있는 방법이 있는지 궁금합니다!
이번에 백엔드 경력직군 면접에 들어가게 되었는데,,, 프론트 엔드 개발자로서 뭘 물어봐야할까요,,,?
프론트엔더와 협업을 어떻게 했는지...? 그런거면 어떨까요
백엔드 개발자가 있으시다면 그분께 기술적인 역량을 부탁하시고 스타트업개발자님은 프론트 개발자 입장에서 백엔드 개발자와 일하시면서 협업 했던 이야기를 먼저 듣고 거기에서 아시는 기술이나 비슷한 사례에 대해서 추가 질문 들어가시며 될것 같아요.
백엔드 개발자분이 별도 없이 혼자 기술 역량을 판단 하셔야 한다면 서류에 있는 프로젝트 경험 적힌 기술을 기반으로 실무적인 경험을 질문하시면서 스타트업개발자님의 경험상 이 분이 같이 협업할 백엔드 개발자로서 어떠할까 판단하시면 좋을듯 싶습니다.
개인적인 경험상 저는 그러 했으나...다른 선배님들은 어찌하실지 저도 궁금하네요^^;
다행히 백엔드 개발자 분이 계십니다! 저보다 경력도 많은 ㅠㅠ cto 님도 협업관련해서 질문 하면 될 것 같다라고 하셨는데 좀 긴장이 돼서...ㅋㅋ
안녕하세요~! 혹시 스타일드 컴포넌트랑 그냥 컴포넌트랑 컴포넌트명을 다르게 하나요? 어떤식으로 구분을 주나요??
개인적으로 Styled prefix를 붙입니다
저희도 Styled어쩌고 라고 이름 붙입니다
풀스택토이라고 하는 면이 학습이 중점인가요? 재미안 서비스 개발이 중점인가요? 전자면 node 후자면 fb를 추천하긴 합니다 서비스를 만들기에는 fb 생태계가 훨씬 더 좋은 거 같아요 ㅎ
<Styled.MyBox /> 처럼요?
StyledMyBox가 되겠네요
이렇게 참조해서 사용하실거면 prefix 안붙여도 되죠
아하 넵ㅎㅎ Styled. 해서 스타일파일을 따로 분리하는 경우는 어떻게 보시나요?
전따로 파일로 분리해놓습니다
맞아요 프론트엔드랑 협업은 어떤식으로 하는지 협업할때 우선시 하는 가치는 뭔지 어떤식으로 맞춰가는 편인지 구체적인 경험등을 물어보시면서 "...아 이 사람이랑 같이 일하면 불편하겠다... 편하겠다" 이런걸 맞춰보시면 좋을 것 같아요
전 보통 같이씁니다 ㅎㅎ 그래서 prefix를 필수로 붙여요
분리여부는 코드스타일에따라 다른가보네요ㅎㅎ
와우 감사합니다~~!!🙌🏻
가치중에 뭐가있을까요,,,? 궁금합니다
속도, 완성, 마감, 감정, 사용자, 안정성, 문서화 등등?
아하! 감사합니다!!
답변 감사합니다 ~
삭제된 메시지입니다.
삭제된 메시지입니다.
특정 페이지에서 쓰이는 recoil atom state 들을 리셋하고 싶은데 하나하나 다 리셋을 시켜줘야하나요…?
혹시 다들 Next.js의 전망에 대해서 어떻게 생각하시나용?
좋죠
recoil의 특성상 그래야 할것 같아요
보통 한번 아젠다를 선점한 것들은 비슷한게 나와도 결국 원조만 더 부각이 되게되어서 꽤 오랫동안 좋지 않을까 생각합니다
최근 공고만 보아도 next가 심심찮게 보여서 익혀보는것도 좋아보이더라구요. 그래서 익히는중입니다 ㅋㅋ
스프린트 5기 회고록 입니다. 궁금하신 분들은 한번 읽어보세요 :) https://velog.io/@teo/google-sprint-5
최준경님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~~ 최준경님!! 반갑습니다 :)
안녕하세요~
어서오세요~ 환영합니다! 프론트엔드 개발자에게 궁금한게 있다면 뭐든 편하게 글 남겨주세요 ;)
넵~ 감사합니다 :)
여러분들은 API 나오기 전까지 작업을 어떻게 진행하시나요?? 더미데이터 로 작업 진행하시다가, API 가 나오면 갈아끼는 형식으로 하시나요??
대충 명세만 받아서 더미 만들고 그걸로 테스트 하다가 갈아껴요
스토리북 + msw
저도 apollo client 를 사용해서, mock provider 로 변경하고 더미 만들어서 사용하는데 API 명세서없이 더미를 만드니깐 쉽지않네요..
api 명세 없으면 사실 힘들죠
보통 명세부터나오니까 그전까지 프론트 설계하는편입니다
저는 디자인 보고 임의로..
혹시 response는 다들 그냥 주시는대로 쓰시나요
백앤드에서 디비 구조대로 줘서 조금 스트레스인데
받아서 수정합니다
그냥 그대로 받아서 쓰신다는 말씀이신가요
프론트에서 가공해서?
그냥 그대로 받아서
제쪽에서 수정해서 써요
아아 넵!
어느정도 타협봐서 명세는 맞추긴 한데 저흰 graphql이라
아 그러면 좀 나을거같은데
필요한 쿼리는 제쪽에서 수정해서 날리는 편이에요
지금 저희회사는 아직 graphql을 적용할만한 백앤드가 아니라서
restful인데 디비 구조대로 주시거든요
그래서 조인되어있는거 그대로 주는듯해서
아 그럼 받아서 가공하셔야할거에요..
다른 회사들은 백앤드에서 가공해서 주시나 아니면 그냥 프론트에서 가공해서 쓰시나 해서요
저희 회사도 프론트에서 가공해요
하디 감사합니다!
케바케인것같아요……
백엔드에서 처리하는게 더 용이하다싶은 것들은 백엔드에서 가공해서 주고 단순한 것들은 프론트에서 처리하고있습니다.
좀 단순하지 않는것들이 많아서… 지금 디비구조도 다 꼬여있는듯 하거든요
그걸 그대로 프론트한테 내려줘서요..
퇴근하는 프로도님이 나갔습니다.
혹시 노마드코더 인강들어보신분계신가요?
계실걸요
next 기초 강의 들어봣습니다
저도 3년전쯤에 많이 들었습니다! 재밌어요
굿굿
저도 socket 강의 들어봤습니다
혹시 next build 시에 아래 이미지와 동일한 에러 경험해보신 분 있으신가요? ㅠㅠ 어제까지만 해도 문제없이 빌드 성공했는데.. 오늘 갑자기 에러가 발생하네요 ㅠ
사진
https://nextjs.org/docs/messages/static-page-generation-timeout 여기에 나와있는대로 해보셨나요?
저 옵션을 건드려보시거나 static page 만들때 사용하는 api에서 오류가 없으셨는지 확인해보는 것도 좋아보입니다
Next.js Static page generation 관련해서 저도 좀 여쭤보고 싶은데요, 혹시 SSG에선 스타일드 컴포넌트를 못쓰나요..?
자문자답인데, 아래 링크 참고해서 _document.tsx 설정해줬더니 head 태그 내 style 태그로 다 반영되었습니다! https://styled-components.com/docs/advanced#nextjs
혹시, 두줄 가량의 기획을 하나의 웹이나 앱으로 구현하려 할 때, 참고받을 만한 기획 내용의 책 있나용?
아이디어를 서비스화 시키려할 때, 어떤 과정을 거치시나용?
해결했습니다 감사합니다!
해결했습니다 감사합니다!
next에서 ssr, ssg를 이용해서 seo가 react에 비해 효율이 좋다고 알고 있는데 그렇다면 next가 아닌 react로 개발을 하는 이유도 따로 있을까요? seo가 필요없는 경우가 있을까요?
보통 사내에서 사용하는 웹 애플리케이션 같은 경우에는 SEO가 딱히 필요없을 것 같아요! 굳이 검색 엔진에 잘 보일 필요가 없지 않을까요?
아 그렇군요 사내에서 사용하는 서비스를 생각 못했네요! 감사합니다!
저희 회사는 웹뷰도 react 로 개발하고있씁니다
b to c 가 아니면 크게 필요 없겠죠????
seo 최적화하더라도 bot 접근을 막을 수 있으니.. 모두 노출되는건 아니에요
b2b도 검색해서 들어오시는 랜딩같은경우에는 필요하지 않을까요
홍보가 필요한 서비스라면 필요할거같아요
검색해서 들어와야한다면 필요하겠죵~!
오.. 모두 감사합니다!
private page 기능 관련해서 useContext 로 처리하는방법이랑 recoil 로 처리하는방법을 생각했는데, 다른 기능 때문에 상태관리 라이브러리를 도입하기로 결정했으면 로그인한 사람만 들어갈 수 있는 페이지 구현도 recoil로 개발하면 될까요? 아니면 recoil을 도입한다 해도 어떤 부분은 useContext로 처리하기도 하나요? 다른 분들이 어떻게 하시는지 궁금합니다!
혹시 전역 스코프에서 let 으로 선언한 변수도 gc되나요? <script> let i = “hello”; <\script> 이래놓고 안 쓴다든가 하는 상황에서요!
var 로 선언했으면 window 객체가 참조하고 있을테니 gc가 안 될 거 같은데, let이면 아무도 참조하지 않을텐데 gc될지 아니면 전역 실행 컨텍스트의 VO라는 특수성(?)으로 인해서 살아남을지 헷갈리네요..
안되는걸로 알고있습니다
안되지 않을까요
삭제된 메시지입니다.
삭제된 메시지입니다.
삭제된 메시지입니다.
프로그램 종료 전까지 글로벌 콘텍스트기 살아있으니 해당 변수는 gc되지 읺는디고 봐야겠죠
아 글로벌 실행 컨텍스트가 살아있나요?
애초에 gc의 유무는 프로세스가 메모리 위에 올려져 있을때를 상정하니 당연히 글로벌 콘텍스트는 살아있지 않나요?
아하 감사합니다!! 그런데 혹시 글로벌 콘텍스트가 항상살아있다는 건 콜스택에 항상 뭔가가 있다는 거고 그러면 자바스크립트 스레드가 항상 점유당하고 있단 걸로 이해했는데, 혹시 제가 여기서 잘못 알고 있는 게 어느 부분일까요..?
안녕하세요 선배님들 scroll event 관련 질문이 있습니다 스크롤 위치에 따라서 nav 바 색상변경을 위해 window에 scroll event를 붙였는데 혹시 성능이나 최적화에 문제가 될까요..? 대부분 requestAnimationFrame이란걸 설정하시나요?
저같은경우에는 스크롤이벤트 같이 호출이 많이일어나는곳에는 붙힘니닷
저는 navbar할 때, debounce 걸어서 썼습니다
그렇군요.. 저도 붙여보겠습니다 감사합니다!!!
맞습니다 ㅎㅎ 제가 맥락을 잘못 파악하고 있는 것일 수도 있으니 다르게 생각하시면 말씀해주셔요 !
타입스크립트의 타입스펙이 향후 Native JS 스펙이 될 모양이네요 https://devblogs.microsoft.com/typescript/a-proposal-for-type-syntax-in-javascript/
음.. 따로 컴파일안하고 바로올라가면 좋긴하겠네요
그럴일은 없겠지만 객체지향형 언어로 패러다임이 쏠리지 않기를 바랍니다 ㅋ
그쵸 ㅋㅋ 그래서 더글라스 크락포드도
es6스펙에 class가 생겼을때 우려했었죠(정확한 워딩은 클래스가 가장큰 실수라고..)
객체지향형 언어에서 쓰이는 방식이기이..음..그래도 장단점이 있을거같네요
일단 좀 찾아본 결과 글로벌 실행 컨텍스트도 파괴된다는 거 같긴 합니다..!
앱이 종료 되면 파괴되겠죠?
아뇨 앱 종료 말고
그냥 거의 항상 없다는 거 같았어요
대부분의 시간 동안 콜스택은 비어있고 콜스택이 비어있으면 글로벌 실행 컨텍스트도 파괴된다고 하는 거 같았는데 일단 링크 첨부드릴게요!
사실 스레드가 점유되고 있다는 건 말이 안 돼서 저도 글로벌 실행 컨텍스트가 유지되지 않는 거 같다고 생각이 들긴 하네요 🤔
감사합니다
혹시 lerna를 많이 사용해보신분 계신가요?
질문이 있습니다🙋♂️ lerna 모노레포 환경에서 packages 하위 단일 프로젝트의 의존성을 별도로 관리하고 싶은데… 루트에 연결하지 않고 독립적으로 설치할 수 있는 명령어가 있을까요? 저번에 한 번 써본거 같은데 기억이 안나네요😭
next-redux-wrapper 을 공부하다가
사진
유저가 요청할 때마다 스토어가 생성된다는 말이 반복해서 나오는데
'왜'그런 지 알 수 있을까용? 왜 리액트를 할 때랑 다른 건가용?
서버사이드에서도 리덕스 스토어 접근이 가능하기때문에 서버로 요청이 올때마다 생성한다는 내용인 것 같아요
서버에 스토어가 하나면 a의 요청때 생성된 스토어의 정보가 b의 요청때 조회가 될 수 있는데 next-redux는 이걸 요청이 올때마다 스토어를 생성하는 방식으로 해결한 것 같습니다
react-query 쓰시는 분들 질문이 있습니다. muatate를 호출 할 때 함수에서 값을 받아서 해당 값을 통해 동적으로 URL을 변경시켜 호출해야 하는 경우에 어떤 방식으로 하시나요?! ㅠㅠ const test(id: number) => mutate(id를 받아서 해당 id로 호출해야 함); 예: /user/{id}
직접 쓴게아니라, 배달의 민족 react-query 세미나 보니깐 skip 을 이용해서 skip: !!id 와 같이 이용하시낟고 들었던거 같습니다… 맞는 답변인지 잘 모르겠네요 ㅎㅎ
사진
저는 요런 식으로 합니다!
훅 선언할 때 id값을 넘겨줘야 되는 거라 아마 원하신 인터페이스는 아닌 거 같긴 하군요
아넵 선언할 때는 useMutation에 사용하면 되는데, mutate호출할 때라 저 경우에는 애매하더라구요 ㅠㅠ mutate할 때는 payload만 넘겨줄 수 있어서...
현재는 payload에 customPath를 추가해서 넘겨주고 있긴한데, 다른 분들은 어떻게 하시는지 궁금했습니다.
오 근데 궁금해서 그러는데 mutate 를 호출할 때가 되어야 id값을 알 수 있는 케이스가 있나요?
다른 api 쏴서 결과값 받은 다음에 그 결과값에 따라 어디로 쏠지 결정하는 형식이려나요
배포 후에 lighthouse 측정해봤는데 viewport meta 태그가 없다고 나오는데 분명히 추가되어 있는데 이런 경우 어떤식으로 해결하는지 아시는 분 있나요?!
사진
말씀하신 경우나, const getNumber = (id) => { mutate({ id }) } getNumber가 특정 로우를 선택할 경우 해당 로우의 id를 받아서 mutate하는 등의 경우입니다.
감사합니다! 뭔가 넥스트의 대한 개념이 제가 안 잡혔나봐요 ㅠㅠ
아하 사실 저였다면 row 를 따로 컴포넌트로 분리했을 거 같긴 해요. 물론 antd 같은 걸 쓰고 있다면 그러기 쉽지 않긴 하지만요 :)
아하.. 감사합니다:) 뭔가 api에서 편하게 지원됐으면 하는 바람이 있는데.. 없는 이유가 있겠죠ㅠㅠ..
좀 찾아봤는데 https://github.com/tannerlinsley/react-query/discussions/3206#discussioncomment-2014730 변경되는 동적인 값은 mutate 의 param으로, 정적인 값은 커스텀 훅에 전달하여 useMutation 의 역할 (컴포넌트에 종속된 값에 대한 mutation 을 담당) 을 단일 책임으로 고정하려 하는 것 같습니다!
감사합니다 !!!
!!a 와 a는 같은 것 같은데 !!a로 쓰는 이유는 무엇일까요..?
boolean 으로 가져가기 위함입니다.
a값이 불리언이 아니면 타입이 다릅니다
혹시 윈도우에서는 노드 버전관리가 좀 불편한게 맞나요..? 아니면 제가 방법을 몰라서 그런가요..? node 버전 충돌때문에 글을 찾아보면 맥북 기준으로는 커맨드 한줄이면 해결되는데 윈도우는 삭제했다 새로 깔아야 하는것 같아서요..ㅠㅠ
nvm을 사용 할 수 없나여 window에서는
저는 윈도우 NVM 사용하고 있습니다
nvm이나 n 사용하시면 될 것ㅅ 같아요~
그래서 맥북이 진리?
신경쓸게 상대적으로 적음
전 맥북에서도 nvm써서 ..
ㅋㅋㅋㅋㅋㅋㅋㅋ
윈도우에서는 사실 뭘 해도 불편..
헐 nvm 윈도우에서도 되는군요 왜 안되는줄 알았지 ㅠㅠ 감사합니다
https://www.npmjs.com/package/n
n 보다 뭔가 nvm이 사용성이 더 좋았어요 저는
뭔가 불편하더라구여 .. ㅋㅋㅋㅋ
사실 맥북을 사고싶은데 지금 윈도우가 멀쩡한 나머지 너무 사치같아서 구매를 몇년째 고민중이라서요..ㅎㅎ
저는 윈도우가 있지만 개발은 못하겠어서 그냥 샀습니다 ㅋㅋㅋ
맥북으로 개발하면 훨씬 더 편한 점이 있나요..?!
Wsl 이라도 쓰시는 건 어떨까요?
WSL 쓰다가 docker vmem 이슈있어서 ..
맥북은 감가상각이 좀 덜 되는편이라 저렴이모델 중고로 사셔도 괜찮을거같은데 ㅎ
걍 다 밀어버렸어욤
저도요 ㅋㅋ 사용성도 그렇고 n은 node를 우선 설치해야해서 그부분이 조금 그렇긴 한거 같아요 ㅋ
개발에 편한 앱들도 많고, 생산성이 더 좋아지는 느낌이었어요
아하 글쿤염
마자여 겜못하니까
일단 게임이
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
그리고 큰회사들이 대부분 맥북으로 통일화 하면서 쓰다보니까 미리 익숙해지는 것도 좋고
안돌아가서 ㅋㅋㅋㅋㅋㅋㅋ
게임용 데스크탑 + 개발용 맥북
pc, 맥 선택할 수 있어서 pc 선택해서 들어오신 분도, 통일화 위해서 맥북으로 교체하시더라구요
다행히 저는 게임을 안하는 편이긴 한데
윈도우랑 돌아가면서 쓰면 CSRF였나 LF 고거
말씀들을 들어보니 맥북이 자꾸 아른거리네요 ..세일할때 진즉 살걸
그냥 되게 사소한부분?
문제도 가끔 생기고 ..
불편…쓰..ㅋㅋㅋㅋ
저는 윈도우로는 도저히 못하겠어서 리눅스 듀얼부팅해요
스타벅스 가기 위해서 입장권이기도 하죠 ㅋ
네 맞아요 행구분 캐리지리턴 유무나
맥 파일 한글이름이면 윈도우로 ㅋㅋㅋㅋ
가끔 맥 못쓸때
파일 시스템 경로 형식 다른거?
ㅁㅐㄱㅍㅏㅇㅣㄹ
ㅋㅋㅋ
ㅅㅏㄹㄹㅕㅈㅜㅓ
ㅋㅋㅋㅋㅋㅋㅋ
그리고 컨트롤 위치 바뀌는거
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
너무 화나요 복사했는데 안돼
실행 취소도 갑자기 안돼
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
이건 솔직히 윈도우 위치가 좋은거 같아요
맞아여
자주 쓰는 키인데 위치가 너무 안쪽이라 불편
커맨드 버튼 자주쓰는데 위치가 너무…
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
참고로
다들 같은생각
m1 맥북사시면 스타크래프트도 안됩니다..ㅠㅠ
;;;;;
ㅠㅠ
그것만이 유일한 희망잉었는데
steam 스트리밍...
롤은 된다고하네요..
사람은 적응의 동물이라고, 전 이제 윈도우 가서 복붙이 힘들더라구요 오히려 ㅋ
최소한 스타크래프트는 되어야하는데 ㅋㅋㅋ
m1맥북 세팅이 넘어려워요
rn 빌드하는데 자주터지네요 ㅜ
m1 에어로도 충분하겠죠?
저는 체감상 m1 에어가 인텔 프로보다 빠르더라구요
아 노트북 사야 하는데
m1 에어 프로 고민중이라서요
저는 M1 에어 램 16gb 모델 아주 잘 쓰고있슴다
아 그런가요?
에어로 가도 되겠네요
눈에 보이는게
쿨러의 유무인데..
딱히 쿨러가 돌지도않아요 워낙에 좋아서
오호..
18년형 프로 쿨러 엄청 도는데..
RN 빌드타임도 엄청 2배 정도 차이나네요,,
혹시 RN으로 만든 앱들 유명한거 어떤게 있을까요? 제가알기론 리디북스 앱이 있는데 다른앱들 참고하고싶습니다.
Shopify?
도 아마 rn 일거예요
어딘가 RN 문서상에 요런앱들이 RN으로 만들었다라는 식의 자랑글이 있을거같아서 찾아보고 있습니다
오 감사합니다
https://reactnative.dev/showcase
요렇게 있다고 하네요
요즘 Window 앱들도 RN 써서 만들수 있다고 하더라구여 … 하지만 벗어나고싶.. 라프텔인가 그것도 RN으로 했다고 해여 Ridi 회사 서비스가 생각보다 여러개있는데 그것들 중에 RN쓴게 좀 있었어요 유툽에서 봤...ㅋㅋㅋ
인스타그램! 페이스북!
오! 감사합니다 인스타그램이라니.. ㅋㅋㅋ 대박이네요
페이지가 따로있네요 ㅋㅋㅋ쇼케이스라니 감사합니다
애초에 페이스북에서 만든 라이브러리인걸요
ㅋㅋㅋ
React 자체가
그래서 인스타에서 가능한 모든건 RN 으로 가능하다고 생각하고있습니다
근데 인스타 UI 가끔 따로 놀때가 있던데 RN이라서 그런가..싶기도 하다는 생각이 ㅋㅋㅋ
맞아요ㅜㅜ 안드로이드가 자꾸 발목잡죠..
삭제된 메시지입니다.
혹시 nextjs에서 google search console 적용해보신 분 있으신가요?\
사진
파이썬에서 simplejson 임포트 하려하는데 혹시 오류가 나서 어떻게 해야될까요! 아시는분 있으시면 도와주십숑
모듈이 없는걸까요?
pip install simplejson
하고 해보시면..?
모듈 설치했는데 이 모양이라 하핫
venv 도 실행하셨나용?
네네
python -m venv
사진
활성화요!
활성화도 했습니닷!
흐음 powershell 말고 다른걸로 한번..?
venv파일을 만드셔야 할것 같네요
해당 디렉토리에요
아하 감사합니다
갑자기 서비스들 보다보면 굳이 이메일로 로그인하기가 있어야하나? 라는 생각이 드네요.. 혹시 그냥 다 소셜로그인으로만 구현해도되지않나요?
음 글쎄요 그건 나중에 데이터를 싸아놔서 유저들에게 이메일로 이벤트 및 기타 행사들을 알릴목적으로 이메일 로그인을 사용하는 곳도 있겠죠??
개인적인 생각 입니다.
소셜로그인하면 이메일도 수집되는데 왜 굳이 이메일로 회원가입하기를 남겨놓는걸까용...
소셜 아이디가 없으신 분들을 위한거 아닐까요??
개인 취향 아닐까요?
유저가 소셜이랑 연동하고 싶지 않을 수도 있죠..
네 제 생각도 그렇습니다~
음 그렇군요...
사진
input 이벤트에서 방향키 눌릴때 이벤트가 발생하지 않도록 방지할 수 있는 방법이 있을까요?
키다운 이벤트로 방향키가 들어왔을때 막을수있을거같아요!
현재 dayjs를 사용해서 날짜 보여주는걸 개발중인데 가입한지 몇 일째다~ 이걸 보여주는데 현재 기기의 날짜를 바꾸면 결국 변경이되는데 이런 경우에는 서버시간을 받는 api를 만들어서 계산해야하나요?
유저 테이블에 가입 날짜 칼럼이 없나요?
가입날짜 있습니다. 근데 이제 유저들한테 가입한지 몇일쨰다~ 를 보여주기위해서 dayjs() 현재 날짜랑 비교를 하는데 현재날짜를 받아오는게 기기날짜값을 가져오다보니… 문제가 생긴겁니다
그러면 서버에서 보내주는수밖에없어보입니다
신난 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요!! 신난 어피치님~ 반갑습니다 :)
안녕하세요!
어서오세요~ 여기는 프론트엔드 개발을 하면서 서로 궁금한것을 주고받는 공간입니다 :) 뭐든 편하게 글 남겨주세요
궁금한게 있습니다! 가입한지 ~일째다 보여주는건 유저들이 시스템날짜를 악용할거 같아보이지 않은데 이럴경우에도 모든상황을 고려해서 서버로부터 날짜를 받아오시나요? 아니면 그냥 기기날짜를 사용하시나요??
말씀하신그대로입니다~ 보안이나 어뷰징이 없다면 클라에서 하는 편이긴해요 애써 복잡하게 만들 필요는 없다라고 생각합니다
국내 서비스만 진행한다면 기기날짜 - 가입날짜 정도면 되지 않을까 싶습니담 만약 다른 시간대가 다른 지역에서 서비스를 하게 된다면 서버에 생성 날짜를 GMT+0 시간을 기준으로 저장하고 클라이언트에서 본인 시간대에 맞도록 가입날짜를 로컬라이징 하고 클라이언트 시간대랑 비교하면 되지 않을까욤?
개발단에서는 이렇게 생각해서 저희도 편하게 개발을 했는데... qa단 기획자들이 걸고넘어지니... 설득도안되고 ㅋㅋㅋ
아... 그러면 해야죠 ㅋ 서버에서 fromTimestamp 같은 값을 넘겨달라고 해야겠네요
결국 백단에서 몇일째인지 계산해서 넘겨주는걸로 결론났습니다 ㅋㅋ
앗..백단에서 계산해서 넘겨주면 모든게 해결되는군여!..ㄷ
근데 가입날짜 같은경우는 변하지 않기 때문에 로컬캐시로 가지고 있어서 없을때만 요청하고 계산을 프론트에서 해결하는게 http통신 하나라도 줄일 수 있어서 좋지 않을까 싶긴 합니다만 그렇다기엔 어차피 고객 정보를 가져오면서 데이터를 전부 갖고 오긴 하겠군요 ㅋㅋㅋ 이런..
백단에서 해주는 것이 좋습니다. 혹시 다른 앞단에서 사용을 하더라도 추가적으로 개발을 하지 않아도 백단에서 해주는 것으로 그대로 사용할수 있기 때문에 이런 부분은 되도록 백단에서 하도록 합니다
보여주는 타입이나 그런것을 변경하는것은 앞단에서^^
오홍 그렇군욤 감사합니다!
혹시 cypress로 결제창에 뜨는 정보 입력도 가능한가요?~
혹시 if(document)라는 조건문을 보신 적 있나요? 컴포넌트가 페이지에 렌더링 된 상태라면 document는 항상 true 아닌가요?
의미없는 코드 같네용
서버사이드 렌더링(next) 같은경우에는 if(typeof window !==undefined) 로 조건문 써본적있습니다!
윈도우가 떠있는지 체크하기위한 로직인듯합니다
모카님이 나갔습니다.
페이지가 렌더링된 상태라면 윈도우가 항상 떠있다고 표현할 수 있지않나용?
혹시 구글 oauth 자동으로 로그인되는거 왜그런지 아시나요드류
혹시 로그인버튼같은거 눌렀을때 계정선택하게하는거말씀이신가용?
https://youtu.be/6t6Si0BWCOo 스트리밍 프로토콜에 대한 내용을 알려주시네요~!
앗 네넵
로그인 버튼 눌렀을때 계정선택이요
https://developers.google.com/identity/protocols/oauth2/web-server 요 사이트 아래 1단계: 승인 매개변수 설정에 보시면 매개변수중에 prompt라는 변수가 있어요 이 값을 select_account로 줘야 계정을 선택하게 요청할 수 있다고 합니다. 저도 예전에 찾아본기억이 있어서 금방찾았네요!!
아앗 감사합니다.!
저장해놓고 봐야겠네요!
역시 검색 잘하는 사람이 코딩도 잘하는군요 ..ㅠㅠ
크으👍👍
애교뿜뿜 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~~ 애교뿜뿜 무지님! 반갑습니다 :)
Ssr이라면 렌더링되지 않은 상태에서 nodsjs에서 실행될 수도 있죠
귀여운 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~ 귀여운 라이언님~~ 반갑습니다 :)
알려주셔서 감사합니다!!
네 안녕하세요~!! 프론트엔드 취준생입니다 잘 부탁드립니다
환영합니다~ 편하게 질문하시고 아는 거다 싶으면 주저말고 답변 달아보세요!
좋은 링크나 읽은 만한 자료 본인이 쓴 블로그 등 공유 해주면 디스코드에 아카이브 하고 있습니다 :) 본인 북마크처러 여기를 이용해보세요~
네 친절하신 설명 감사합니다!
백엔드랑 협업하는 과정에서 이번에 도메인 주소와 restapi로 받는 데이터 키 값을 다 카멜로 바꾸려고 하던데 이점이있을까요? 굳이 왜? 라는 생각이들어서...
궁금하네요.. 어떤 이점이 있는지??
유튜브에 service worker 관련 괜찮은 영상이 있어 공유해요~ https://youtube.com/playlist?list=PLyuRouwmQCjl4iJgjH3i61tkqauM-NTGj
약 3시간 정도 분량이네요!
우왕 감사힙니다
클린 아키텍쳐를 프론트에서 적용하는걸 어떻게 생각하세요??
저는 적용 할 수 있는 부분이 꽤 있다고 생각 하고 있어욤
오호 근데 완전 구현 해놓은 레포군요
신기하네요
눈물바다에 빠진 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


저도 관심사 분리정도만 생각했는데..완전 구현한 레포를 보고 좋다는 생각도들고, 너무 백엔드스럽게 짯다는 생각도들고..
하아.. 저 공부 열심히 할 타이밍인데 코로나 확진됐어요..
이제는 언제 걸려도 이상하지 않은 상황이라 그동안 약 잘 먹고 몸 잘 챙기시길 바래요~ 무사히 쾌차하길 바래요
쾌유를 빕니다
꼭 쾌차할게요! 이렇게 된 거 싸워서 이기고 항체나 생성해야겠어요
같이 이겨내봐요!! 저도 지난주 목요일에 확진 판정받고 격리중입니다
넹!! 물이랑 비타민 잘 챙겨드십쇼!!
안녕하세요, 이전에 geeknews에 올라왔던 'ECMAScript 스펙을 읽는 법'을 번역해보았습니다. 혼자 번역해서 오역이 많을 수 있는데요. 감안해서 원문과 같이 읽으시면 도움이 될 것 같아요 😄 https://somedaycode.tistory.com/m/5
와 감사합니다~
눈물바다에 빠진 라이어님!! 반갑습니다 :) 인사가 늦었네요
질문있습니다..! 웹앱으로 되어 운영 중인 실제 서비스가 어떤 것들이 있나요? 제가 알기로는 무신사가 대부분 웹앱으로 쓰고 있다고 하는데 알고 있으신 서비스 있으시면 알려주시면 감사하겠습니다!
토스요
토스도 거의 대부분 웹뷰로 이루어져 있는것으로알고있습니다
앱 내 웹뷰를 사용하는걸 말씀하시는 거라면 알고계신 대부분 앱들이 그렇게 사용하고 있습니다
카카오톡도 웹뷰가 많죠
어떤어떤 뷰가 웹뷰를 사용하고 있는지 확인하고 싶으시면, 안드로이드라면 개발자 옵션에 레이아웃 범위 표시 켜고 보시면 됩니다.
배민앱도
전부 웹뷰라고 했어요
저번에 react-query 세미나하면서 말씀하셨ㅋㅋ
앱들이 전부 네이티브에서 웹뷰로 많이 넘어가는거같아요
장점들이 많아서
블루투스 연동 / 카메라 연결 아니고서는 저희 프로젝트들도 다 웹뷰로 가고있습니다.
저혹시 현업에서 반응형웹페이지만들때 그리드시스템많이쓰나요?
이모티콘 감사합니다!
그리드 디자인에 맞으면 많이쓰는거같아요 딱 반응형이라고 그리드쓴다기보단
당근이요!
삭제된 메시지입니다.
혹시.. 주어진 프로젝트 기획서를 확인했는데 개발해야되는 기능들이 구현 가능한지 아닌지 가늠이 안될때는 혹시 어떻게 대처 하시나요 ?ㅠ_ㅠ….
질문이 생겨 문의드립니다 ㅎㅎ 혹시 react 에서 usestate로 json object를 관리하는데 Json 데이터 중 일부 값만 변경 하는 경우에는 어떻게 변경 하시나요??
spread 연산자로 합니다 저는!
사진
[{name: '', age: '', child [ name: '', age: '', child: ''] },]
예를 들어서 요런 형식이면 어레이를 조회 하면 해야 할까요?
구현이 불가능한 기능은 거의 없죠 시간이 많이 걸리거나 비용이 커질뿐이요. 가늠이 안되시는 기능이면 솔직하게 가늠하는데 시간이 필요하다고 말씀하시는게 좋을 것 같아요
단테님이 나갔습니다.
material ui 커스텀 할만 한가요? tailwind랑 둘중 고민중이네요 ㅠ
tailwind 좋은거 알아갑니다!
익숙해지면 편하긴하더라구요 한 번 써보세요!
저는 커스텀이 어려워서 둘 다 사용하고 있어요! CSS in js 해본적이 없어서 어렵더라구요. https://mui.com/guides/interoperability/#tailwind-css 권하진 않지만 mui 홈페이지에 같이 사용하는 방법은 나와있습니다.
오 그래서 MUI 커스텀 따로 tailwind따로 해서 쓰고있었는데 이렇게 지원을 해주고 있었네요. 좋은 정보 감사합니다.
저는 mui 커스텀해서 쓰고 있는데 시작을 mui로 시작해서 그런가 큰 거부감없에 잘 쓰고 있어요.
아 그렇군요.. 오 다들 감사합니다!
mui나 tailwind 같은 프레임워크를 같이 써도 괜찮나요? 많이 무거울 것 같아서 일부로 피하고 있는데..
메테오님이 나갔습니다.
mui가 트리셰이킹을 잘 지원하리라 믿고.. tailwind의 경우 안쓰는 클래스들은 postcss 단에서 제거하는 minify옵션으로 용량을 줄여서 사용하고 있습니다. 다만 줄이기 전과 후의 용량차이는 확인을 못했는데 오늘 집가서 확인을 해봐야겠습니다.
오 minify 옵션 저도 사용해봐야겠네요! 감사합니다!
아호님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


기타치는 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


웹 성능 체크 지표에 대한 설명 영상이네요 간략해서 좋아요
눈빛 애교 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 아호님! 기타치는 튜브님 눈빛 애교 어피치님~ 모두모두 반갑습니다 :)
비옷입은 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~ 비옷 입은 튜브님~~ 반갑습니다
안녕하세요~
안녕하세요!
어서오세요~ 여기는 프론트 개발과 관련해서 서로 궁금한 것들 나누고 좋은 자료들을 공유하고자 하는 공간입니다~
편하게 글 남겨주세요~~
혼자서 하기 힘든 경험등을 위해서 여러가지 이벤트들도 시도해보고 있습니다~ 많은 참여와 제안 부탁드려요
안녕하세요 ㅎㅎ 궁금한게 있어서 이렇게 질문 올립니다. 혹시 회사의 기획자분들은 어떤 툴로 기획하시나요? 저희 회사는 디자인은 피그마로 하지만 기획서는 피피티로 작업해서 공유해주고 계십니다.
저희 회사는 제플린으로 하다가 요즘에는 피그마로 다 옮겨서 넘겨주고 있습니다 ㅎㅎ
저는 제가 PM 을 겸하는데 Flow Chart + 기획명세서를 작성해서 넘겨드리고 있습니다.
저희 회사는 기획서는 위키로 작성을 하고 있었는데 피그마로 기획과 디자인을 좀 통합하자고 하고 있는데 현재 진통이 있는 중입니다
저희 회사는 axure를 사용합니다.
저희는 기획같은경우 notion을 활용합니다
저희는 FigJam + Figma로 기획하고 DOC 관리는 NOTION을 활용합니다 ㅎㅎ
혹시 기획서를 받아서 개발을 할때 각자의 툴에서 장점이나 애로사항 혹시 알 수 있을까요?
이모티콘 답변 감사합니다!!
생각해보겠습니다 ㅎㅎ
삭제된 메시지입니다.
삭제된 메시지입니다.
안녕하세요 채팅 기능 구현중에 의문이 있어서 질문드립니다! 보통 채팅 룸 하나에 들어가는 API 데이터에서 어떤 데이터가 들어가야하는지 궁금합니다. 카카오톡처럼 날짜별 구분선 처리가 필요한데 이러한 메세지 처리를 보통 백엔드에서 '날짜별 메세지리스트'로 넘겨주는지? 아니면 메세지 별로 "보낸 메세지 시간" 값을 전달해주는게 맞을까요? 프엔단에서 날짜를 연산하고 구분선을 짓는 로직을 짜야 할 지, 아니면 백엔드에서 날짜별로 메세지 Array를 받아서 이에 맞게 구분선을 지어주는지 궁금합니다.
사진
제가 말한 구분선은 요런겁니당!
저같으면 프론트에서 처리를 할거같습니다!
저희는 현재 위치에 따라 타임존을 확인하고 타임존에 따른 시간을 보여준다면 백엔드, 타임존 상관없이 현지 시간을 보여준다면 백엔드나 프론트 요렇게 사용 중입니다.
프엔이될테야님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요!! 프엔 초보입니다. 잘부탁드립니다. 프엔 팟팅!!
안녕하세요 프엔이 될테야님!! 반갑습니다 :) 어서오세요 ㅎㅎ
앗 ㅎㅎ 감사합니다!
cra 로 프로젝트 중인데 이번에 sentry sourcemap 을 올리기 위해서 webpack 을 건드려야하는데 이런경우에 webpack.config.js를 만들어서 작성해도되나요? 아니면 webpack rewired 라이브러리를 사용해야하나요,,,!?
cra를 사용하시면 직접 접근이 어려워 라이브러리를 사용하셔야 할 것 같습니다. eject도 있지만 저는 라이브러리들을 세세히 관리하기 어려워 사용하지 않았습니다.
craco 사용가능합니다!
저도 cra에서 웹팩설정을 건들이게 되면 굳이 eject은 안하고 craco사용할 것 같네요 :)
cra 에서 webpack.config.js 만 만들어서 뭐 플러그인 추가하고 하면 될 것 같았는데… cra로 이미 많이 진행을해서 rewired 라이브러리를 사용해야 겠네요
다들 감사합니다!!
사진
선택하셔서 사용하면 될 것 같습니다 : )
메시지별로 시간 받는게 추후에도 더 좋을것 같습니다.
혹시 build 퍼포먼스 때문에 esbuild를 사용하고 싶으시다면 craco 추천드립니다.
조언 감사합니다 ㅎㅎ
최종면접앞두고 혹시 어떤것들 준비하시나요!?
저는 해당 회사에 대해서 공부하고 이력서에 적어놓은 것들을 머릿속에 정리했던 것 같습니다.
회사마다 다르겠지만..
css 레이아웃 짜는게 약해서 사이트를 정해서 클론코딩하려고 하는데요.. 혼자서 클론코딩하실 때 개발자도구로 값까지 똑같이 따라하시나요 아니면 눈대중으로 값을 때려맞추시나요?
저는 사이트 이미지로 따고 포토샵이나 피그마로 붙여넣고 박스로 크기 쟀어요
width, height, padding, margin 정도는 따라 하는게 좋습니다. 디자인 감각도 익혀지구요
개발자도구로 보면 결국 속성 보게되서 신경쓰이더라고요
하디 의견에 공감합니다.
저도 저 얘기하려고 했는데 클론 사이트를 하게 되면 의미없는 따라치기가 되다보니
개발자도구를 안 열어보는것을 추천하는데
그럴꺼면 그냥 피그마에 있는 샘플 데이터를 가져다가 레이아웃을 만들어보는 것을 권해요
아 완전히 새로운 레이아웃으로 커스텀을 말씀하시는건가요!
어차피 요새는 다 디자인 파일을 받아다가 개발을 해야하되기 떄문에 이 방법에 익숙해질 필요도 있구요
제가 추천하는 방식은 사이트 클론 코딩보다는 flexbox로만 다 디자인 파일을 바탕으로 연습하는게 더 효과적일거라고 생각합니다.
아 새로운 레이아웃을 커스텀하라는게 아니라 새로운 css 레이아웃 속성을 쓰라는 말씀이신가요? 네이버 메인도 아직까지 float 속성을 쓴다고 들은 것 같은데 사이트 풀페이지 이미지만 따서 레이아웃 속성은 제가 편하고 최신 속성을 쓰라는 말씀.. 맞나요?
네 현재는 float로 레이아웃을 할 이유가 전혀 없어요.
조언 감사합니다ㅎ!
안녕하세요 디스플레이 배율에 대해 문의드립니다. 제 노트북은 권장 값인 150%로 설정돼 있는데, 제쪽에서 보이는 작업물과 다른 팀원들쪽에서 보이는 것이 완전히 일치하지 않는다는 걸 알게 됐습니다. (화면이 짤린다던가, 간격이 달라진다던가) 팀원들은 보통 100%나 125%던데, 제 노트북은 그렇게 내리면 멀미가 나더라구요.. 이런 경우 보통 어떻게 작업해야 되나요?
브라우저 배율을 조절하는건 어떤가요
해상도 동일한 모니터를 하나 구매 햐보는것도 ..
안녕하세요 여쭤볼 것이 있습니다 ㅠㅠ 혹시 코틀린에서 0 .. 5 <-요 문법이 자바스크립트에도 유사한 것이 있을까요?
자바스크립트 자체에도 있는지는 잘 모르지만,, lodash에 비슷한 문법이 있습니다. https://lodash.com/docs/4.17.15#range
자바스크립트 자체에는 없어요 필요하면 range 함수를 만드셔야 합니다~! 아니면 for 문 돌리거나요 ~, ~
헤드퍼스트에서 올만에 개정판이 나왔네용 http://kyobo.link/yUFT
aㅏ.. 몇 달 전에 샀는데... 개정판이 나왔네요...
오 헤드퍼스트 개정판이라니
테오님! 혹시 쓰셨던 글에 대한 내용은 어떤 루트를 통해 학습(?), 정리하셨나요? 특히 위에 올린글보면서 아키텍쳐 개념들이 확 정리가 되었는데요. 제가 검색해보면 이렇게 상세한 역사랑 과정까지는 잘 안나오더라고요ㅠ 그래서 테오님은 어떤 것을보면서 학습하는지 혹은 자료 검색 팁같은게 있는지 궁금합니다:)
그... 칭찬 감사드립니다~ 해당 글은 저도 검색해보니 그런 글이 없으니까 제가 하나로 엮은 글이라서라요... 아무래도 트렌드 파악을 계속 하다보니까 실제 짬으로 쌓인 산 역사 같은 개념이라서 적을 수 있었던것 같아요
학습은 미디엄 뉴스레터나 소식지 유투브등을 보면서 새로운 키워드나 내용을 항상 챙겨보려고 하고 있구요
자료검색은 남들처럼 구글에서 키워드 검색해서 나오는 1~2페이지에 있는 모든 웹 사이트 한번씩 다 열어서 번역 누르고 다 읽어보는 편입니다
찬찬히 깊게 보기보다는 꾸준히 계속 새로운걸 찾아보고 있어요
라이브러리나 프레임워크는 문서를 읽기보다는 그냥 간단한거 구현해보거나 이걸 어떻게 구현했을지 역으로 구현해보는거 하면서 공부 하는 편이에요
정말 대단하신거같아요. 벨로그 항상 잘보고있습니다. 감사합니다.
테오 짬은 그냥 먹는게 아니군요 ㅠ 항상 느끼는 거지만 대단합니다
엄지척 제이지님이 나갔습니다.
정말 대단하십니다
nextjs에 meta태그를 설정하려고 하는데 og의 경우 property에 넣는 사람도있고 name에 넣는사람도 있는데 둘다 상관이 없는건가요...?
live share 해보신분들 중에 한쪽이 방을 열고 접속해서 코드를 같이 수정할수 가있는데 결과를 실행하는 방법도 혹시 따로 있나요? 결과 화면공유 좀 보여주세요 하는 거 발공ㅅ
quokka를 사용 하셔도 됩니당
초대하는 분이 설치하고 실행 해두시면 아마 보였던걸로 기억합니다.
저같은 경우엔 상대 로컬호스트에 접속이 되더라고요.. vscode에 접속하겠냐고 알림도 뜨고요 근데 안되는 분도 있었어서 잘 모르겠네요
화면이 보여야 한다면 ..엇..
감사합니다!
그러게요! 데브 서버에 접속을 하면 되는 문제네요 고맙습니다
이거 좋은 플러그인 같아보여요! 감사합니다 ;)
live share하게 되면
localhost로 동일하게 접속 가능해요
사진
사진
혹시 localhost 공유 따로 해줘야하면 저 버튼 누르고 요기에 http://localhost:3000 해주면 돼요!!ㅎㅎ
포트번호 3000 만 입력하셔도 됩니다 ㅎㅎ
헐..그렇군요..!! 꿀팁 감사합니다!!!
자답입니다. 퇴근하고 와서 bundle analyzer를 붙여서 테스트 해보려고 하니 여러가지 에러가 나와서 실제 css 넘어오는 파일 용량과 내용을 확인을 해봤는데 minify 옵션인 cssnano를 제거하고(tailwind 홈페이지에 있는 내용,cssnano를 활용) 테스트를 해보니 그래도 minify 되서 동작하는 것을 확인했습니다. cssnano를 찾아보니 postcss에 내장되어 있어서 자동으로 돌려주는게 아닌가 생각하고 좀더 확인하고 있습니다. 정확한 정보를 가지고 다시 돌아올게요. 잘못된 정보를 드려 죄송합니다.
cssnano 옵션을 제거해도 미니파이가 됐었나요? 호오..저도 테스트를 좀 해봐야겠어요. 정보 공유 감사합니다.
아닙니다. 좋은 정보 감사합니다!
포유님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 포유님!! 반갑습니다 :)
안녕하세요. 벨로그 글 보다가 들어왔습니다 :)
와~! 감사합니다 어서오세요~
여기는 개발하다가 궁금한 것들을 서로 묻고 답하며 좋은 자료들을 공유하는 공간입니다. ㅎ
내가 궁금한것은 다른 사람도 궁금할거라는 생각으로 편하게 글 남겨주세요 ㅎ
네넵 설명 감사드립니다
여기에서 나온 내용이나 좋은 자료들은 디스코드에 아카이브 하고 있습니다. ㅎ
그리고 간혹 스프린트나 스터디와 같이 혼자서는 하기 힘든 것들을 같이 해보는 이벤트들도 종종 진행하고 있어요 ㅎ 하고 싶은 이벤트가 있다면 알려주세요~
동영상
스크립트로 scrollY에서 아이템 offsetTop값을 뺀 값의 10%를 이미지에 translateX값으로 줘서 이미지 이질감 효과를 줬는데 저렇게 스크롤을 많이 내리면 이미지가 잘리네요ㅜㅜ 좋은 방법이 없을까요?ㅠ
이미지가 움직이는 속도는 저게 딱 좋은데
주는둥 마는둥 1%로 값을 확 내려야하는건지ㅜ
min, max값을 주는건 어떨까요?
UI라서 해보면 이상할수도 있겠지만
안잘리게 하려면 최대 최소로 translateX를 잡아주면 될것 같아요
한 번 해볼게요!
질문이 있습니다. next.js api에서 가지고 있는 데이터를 pages 컴포넌트로 바로 넘겨줄 수 있는 방법이 있을까요? 바로 넘겨준다는 의미는 express 나 flask 처럼 넘겨주는 방식입니다 ;;..
express pug 같은 템플릿 사용할 때처럼 말씀하시는걸까요?
네
반드시 pages 단에서 fetching을 해야만 하는건지 싶어서요..
그거는 백엔드 서버에서 템플릿까지 다 제공하는거라 좀 방식이 다를거에요. 요즘 개발은 보통 프론트서버에서 프론트 호스팅하고, 백엔드 서버 따로 있어서요
둘이 서버가 다른 곳에 있으니 fetching을 해서 가지고 와서 해야할거에요
getServerSideProps쪽이나 useEffect 쪽에서 가지고 와야할거에요~
혹시 getServerSideProps 가 원하시는 내용일 거 같은데 맞나요..?
거기서도 api로 fetch 해서 컴포넌트로 내려줘야 할거에용
nextjs api 에서 가지고 있는 데이터라고 하셔서 nextjs가 돌아가고 있는 서버가 들고 있는 데이터를 말씀하신 거 같다는 생각이 들어서요!
네, 좀 더 자세하게 질문을 드리자면, 웹훅으로 데이터를 next.js api 서버쪽으로 밀어넣었고, 받은 데이터를 pages로 넘겨주고 싶었습니다. pages단에서 fetching을 하게 되면, 웹훅으로 데이터를 밀어넣기 전에는 데이터를 가져올 수 없어서 웹훅 -> api 서버 -> pages 로 한방향으로 데이터가 흐르게끔 가능한가 싶어서 여쭈어 보았습니다.. ㅎㅎ;; ㅠ
api서버의 handler에서 data를 활용해서 만든 html 이나 pdf 파일을 return 해주고 싶은데… next로 가능한지부터 여쭤보는게 맞는 것 같긴합니다ㅠㅠ 애초에 다른 프레임웍으로 했어야 하나 싶어서요
next.js api 서버가 https://nextjs.org/docs/api-routes/dynamic-api-routes 이거를 사용한건가요..?
음 네 pges/api 를 사용해서 백엔드 단을 구현해보고 있었어요
1. 웹훅을 통해 어떤 이벤트가 발생했을 때 2. 브라우저가 그 이벤트를 어떻게 받아서 페이지가 어떻게 되게 하고 싶은데 3. 그러려면 서버 -> 클라이언트 방향의 통신이 필요할 텐데 그게 가능한가요
하는 질문이셨던 거군요!
네 맞습니다. 제가 너무 난잡하게 말씀드렸네요 ..ㅠ
결국 3번이 핵심인 거 같은데, 서버가 클라이언트한테 페이지를 리로드하라는 요청을 줄 수 있냐는
폴링이나 웹소켓 말고 다른 방법이 있으려나요? 궁금하네요
음 지속적인 통신은 아니고, 웹훅이 들어왔을 때 그 데이터를 pages을 넘겨주기만 하면 만족합니다 ㅎㅎㅎ 가령 express에서는 app.get('/', function (req, res) { res.render('index', { title: 'Hey', message: 'Hello there!'}); }); 이런식으로 값을 넘겨줄 수 있듯이요.
api 서버면 보통 데이터만 내려주는 방식 아닌가요?
https://nextjs.org/docs/basic-features/data-fetching/get-server-side-props 그게 이거랑 어떤 차이일까요?! fetch 해서 데이터가 없으면 기본 값으로 내려준다던가 하면 비슷하지 않나요..?
이부분 저희쪽도 있었던 문제인데..같이 고민해보시죠..
단순하게 생각하면 서버가 브라우저한테 어떤 형태로든 뭔가 트리거할 수만 있으면 어떻게든 해결되는 문제인지라, 지금 떠오르는 가장 일반적인 형태는 웹소켓이랑 폴링이긴 해요
제가 더 찾아봐야 하는 부분이겠지만, api쪽에서 웹훅으로 정보를 받은 것을 res.json()으로 내려주었고 그것을 pages 쪽에서 그것을 fetching 했을 때 정보가 없다고 해서요. 기존에 다른 웹프레임웍에 있던 저 방식이 있나 싶었어요 ㅎㅎ
지금 안되는 코드를 보여주시는게 낫지 않을까요 허허
웹훅에 대한 요청을 nextjs api 서버가 받아서 res.json() 으로 내려주면 그 웹훅을 날린 친구한테 응답이 가지 않으려나요?
아하.. 일단 지금까지 답변 주신걸로 제가 좀 더 서칭을 해보고… 정리 해보겠습니다 감사합니다 ㅎㅎ
http는 기본적으로 요청 - 응답 구조라 말씀주신 걸 구현하려면 1. 웹훅을 api 라우트에서 받아서 디비 (아니면 레디스 등등)에 정보 저장 2. 브라우저에서 디비나 캐시에 업데이트된 정보 있는지 폴링해서 계속 업데이트 이 구조거나 아니면 http 말고 ws를 써서 1. 서버랑 브라우저 사이에 소켓 열어놓고 2. 웹훅을 api 라우트에서 받아서 브라우저로 소켓 통해 메세지 쏘고 3. 브라우저에서 메세지 받아서 처리
요런 식으로 해야 되지 않을까 싶긴 합니다!
혼자 정규표현식 공부하다가 잘안풀리는건데 아래 정규표현식에서 문자 제일앞에"-" 1개만 제외하려면 어떻게 해야하나요? str.replace(/[^0-9\s]/gi, '')
파이버님이 말씀하시는걸로 하면 필요에 의해 너무 할 일이 많아지는게 아닐까요..? api 쪽에서 https://nextjs.org/docs/api-routes/response-helpers 적절한 정보를 담아 redirect 시키고 pages에서 정보 받아 사용하는건 어떤가욤
str.replace(/^-/, “”) 로 안될려나용
기존코드에서 쓰던부분은 그대로 사용하고싶은데 음..다른방법 없을까요?
api 호출을 웹훅에서 하는데 redirect 시켜도 브라우저에서 정보 모르는 건 동일하지 않을까요? 게다가 redirect response는 웹훅 client 로 가고요
옹 그렇겠네요
카카오톡 역방향 무한스크롤 구현해보신분 있으실까요..? Scroll 이벤트로 구현하셨는지 Intersection observe로 구현하셨는지 궁금합니다.
그럼 express나 flask 같인 힘들거 같고, 브라우저에서 서버 상황 알려면 폴링으로 주기적으로 호출해보거나, 소켓 사용하거나, SSE 사용해야할거 같네요
역방향은 구현 안 해봤는데… 둘 중에 아무거나 가능하지 않을까요??
두 가지 선택했을때 고려해야 할 상황이 뭐가있을지 감이 안잡히네용ㅠ
예전엔 scroll로 구현 많이 했는데, scroll 이벤트가 좀 더 성능적으로 비효율적이라 요즘엔 intersection observer로 많이하더라구여. intersection observer는 IE에서는 지원 안 되니… 근데 이제 곧 IE는 죽으니 ㅎㅎ
정규표현식을 수정하면 안되는건가요?
인터섹션옵저버 폴리필 있습니당 ie 대응 될거에용
네넵 폴리필 추가하면 코드를 추가하는거니깐 되는게 맞죠 ㅎㅎ
넵 ㅠㅠ
기존 정규식이 숫자가 아닌 모든 걸 다 없애고 있기 때문에 기존 정규식을 수정하지 않고선 - 하나만 없애는건 불가능할 거 같아요
기존정규식대로 숫자 빼고 다 없애는데 추가로 맨앞에 "-"를 지우고싶으신건가요?
옙 맞습니다 -382-74 이렇게 들어가도 -38274로 나오도록요
프론트 공부님이 말씀하신대로가 맞는데 가능한지 모르겠네요;
그냥 단순 제 생각인데
말씀하신대로면 382-74로 나오도록 되어야 되는 거 아닌가요? 맨 앞에 -를 지우시고 싶다고 하셨잖아요
str = str.charAt(0) === "-" ? "-" + str.slice(1).replace(/[^0-9\s]/gi, '') : str.replace(/[^0-9\s]/gi, '')
정규식을 바꾸고 싶은 걸까요? 위에서 언급한 내용은 기존코드에서 쓰던부분은 그대로 사용하고싶은데 음.. 방법 없을까요? 의 의미를 잘 모르겠어요. 해결하고자 하는 방향성이 어떤거에요?
어떤 문자열들이 있고, 어떻게 바꾸고 싶은지를 알려주시면 다른 분들이 답변을 잘 해주실수 있을 것 같아요.
아 확인이 늦었네요 위 정규표현식은
화폐단위를 콤마처리하던 코드중 일부에요
그래서 처음에 해당 코드목적은 str.replace(/[^0-9\s]/gi, '')
숫자외에 다른 문자열들을 제거하는 목적으로 만들었어요
말이 정리가 좀안됬는데 그래서 -1234의 경우에도 결과값을 -1234를 리턴하도록 하고싶었습니다
정규식으로 제거를 하는 것과 -를 남기는 거은 배치되는 동작이므로 굳이 정규식을 복잡하게 하는것 보다 1) 음수인가 여부 확인 2) 숫자만 남기고 3) 음수였다면 -를 붙여준다가 낫지 않을까요?
아 그러네요 자꾸 정규표현식으로만 해결하려다 보니까
그렇게할 생각을 안했네여
감사합니다!
str.match(/^-|[0-9]/gi).join("")
replace말고 맞는것만 찾아서 join하는것도 괜찮을것 같아요.
str.match(/^-|\d/gi).join("")
이 편이 더 심플할것 같네요~
str.match(/^-|\d/g).join("") i도 필요없겠네요
안녕하세요. Webpack, Vite에 대해 간단하게 설명이 잘 되어있어 글 공유합니다. 글이 짧아서 금방 읽습니다! ㅎㅎ https://news.hada.io/topic?id=6164
Next에서 Recoil 사용하실분 중에 아래 포스트 참고하시면 도움이될듯하여 공유드립니다. https://parkgang.github.io/next.js/using-recoil-in-next.js/
와 감사합니다 필요했던 글이었어요
이거도 같이보세용 https://ui.toast.com/weekly-pick/ko_20200616
감사합니다!!
디자인이 심플하고 간단해서 좋다고 생각했는데 어린 분들은 다른 생각을 가지고 계신가요??
우리 나라로 따지면 MZ 모드가 되겠네요 ㅋㅋ
Gen-Z 모드라..와 ㅋㅋㅋㅋ 뭔가 톡톡튀긴하네요!
궁금한게 gif / css animation 어느것을 선호하시나요? (animation으로 가능하다고 햇을 때)
선호 및 브라우저 속도?
css를 선호합니닷 속도나 세부사항을 수정할수있어서
때에 따라 다른거 같아요. 근데 개인적으로는 animation을 좋아해요 그냥 단순 선호로요.
혹시 국내에 next.js 강좌가 있나요?
직접 구현하는게 더 짜릿하더라고요
저두요!!ㅋㅋㅋㅋ
Css 로 하는게 해상도 대응이나 다른 스타일링을 편하게 할 수 있어서 좋은데, 복잡한거는 난이도가 너무 급상승해서 현실적으로 gif로 많이 하게 되는거 같아요 (sick)
css 추천이요…
gif는 제약이 많아서리
저는 lottie..많이 쓴 것 같네요
next 강좌 많죠
https://nomadcoders.co/courses 니꼬쌤 강의 https://www.youtube.com/watch?v=Ujjdn2wMIew&list=PLZKTXPmaJk8Lx3TqPlcEAzTL8zcpBz7NP 코딩앙마님 강의 유료 강의는 또 더 있을거구영


노마드코더 유료 제외하고 한 개 봤는데
유로는 36만원?
인 거 같아서
바로 패스했어요
노마드 내용 좋은데.. 너무비쌈
ㅠㅠ
유료는 비싸구.. 무료도 괜찮아요 저거는 무료 ㅎㅎ
저는 인프런 제로초님 next 강의로 많이 배웠습니다
인프런에 제로초님 강의가 있나요?
사진
이거군요?
nextjs칠 때는 안 나오더니
대문자로 쳐야하넹
저건 nest 강의 아닌가여 ?
넹 저건 nest
제가 봤던건 이겁니당
오? 이 강좌 Next.js로
하는 거였군용
React로 만든다고 적혀 있는 이유는 Next.js가 리액트 기반 프레임워크라서
그런건가유
안녕하세요~ 혹시 react와 typescript 같이하는 좋은 강의 아시는 분 있으면 추천부탁드려요!!
넵
무한 로딩처럼 언제 보여도 관계없다면 gif를 쓰는데 gif는 컨트롤이 안되서 컨트롤이 필요하다면 css를 쓰는것 같아요. 경우에따라서 용량이 훨씬 더 적구요
혹시 지금 갑자기 git push 안되시는 분 ?...
깃헙 터졌어요~

주니어로 일하면서 찔리는 부분이 많네요..ㅋㅋ 좋은글 같아 공유드립니다! https://yozm.wishket.com/magazine/detail/1373/
커리어리에서 봤는데 “설레발주도개발”이 생각나더라구요 ㅋㅋㅋ 좋은 내용인듯
좋은 글 감사합니다!! 저도 스스로 돌아보게 되고 전에 같이 일했던 동료들도 떠오르고 그러네요 ㅋㅋ
삭제된 메시지입니다.
오 재밌는글!!
설레발 주도 개발이라니..ㅋㅋㅋㅋㅋ 꼭 읽어볼게요! 공유 감사드립니다 혜심~!
기존에 개발중이던 nextjs 프로젝트를 검색되도록할 예정인데 seo 설정하고 네이버 및 구글서치 등록할건데... 봇이돌아서 보여주는걸로 아는뎅 어느정도 시간이 걸릴까요!?
seo는 ssr만 한다고해서 바로 노출이 안될거에요. 접속양, https, seo 노출 점수등 종합적으로 엮여있어서요. 경험상 마케팅에서 힘써준 결과 2~3주안에는 나왔던거같네용
메타에 description 이거도 중요하게 보는거 같더라고요
기본적인 사이트 이름 작성하면 보이게 하는 것도 오래걸리나요!??
경험상 적용하는데 최소 1주일은 걸리는거같아요
네이버는 사실 돈(?)들어가면 노출잘되는거같고요
그렇군요... 당장 다음주에 보여야하는데... 오늘이라도 올려야겠네요 ㅠㅠ
프론트에선 seo에 노출만 되게끔하면 되지 그이상은 마케터분들의 role이 아닐까 싶습니다
네이버는 정기적으로 하긴하는데
기간이 길어서 요청을 드렸던걸로 기억해요
네이버에 요청을
그래서 태그 끝나면 마케팅분들에게 말씀드리면 될거에요
라이트하우스 seo 점수나 meta 태그들 점검하시는게 더 좋을거같아요
블로그 같은거 검색되도록할 때 하루? 만에 했었던 겋 같아서... 쉽게생각했는데 ㅠㅠ
다들 감사합니다!
검색을 통해 꽤 유입되는 블로그의 경우는 바로 되겠죠?.. 신생 서비스는 시간이 좀 걸릴 수 있어요. ㄴㅔ이버 뺴고..ㅎㅎ
Yul 2nd님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 Yul 2nd님~~~ 반갑습니다 :)
Yul님이 나갔습니다.
계정을 바꿔서 들어왔습니다~~ 계속 잘 부탁드려요 :)
네~ 감사합니다 :)
점차 이방도 교류가 활발해지다보니 메인폰에서는 카톡 개수가 감당이 안되어서 ;; ㅎㅎㅎ 다들 좋은 정보들 공유해주시고 좋은 질문 해주셔서 잘 보고 있답니다 :) 모두 감사합니다!!
혹시 next에서 ssr 이용하실 때, react-query + ssr을 사용하면 그냥 axios나 api call로 ssr 했을 때와 어떤 차이가 있는지 아시는분 계실까요?
그냥 react query랑 axios랑 차이 보시면 될거같습니다
ssr이라고 달라질건 없을거같아요
vite react환경에서 jest로 테스트를 해보고있는데 env 변수에서 타입에러가 나네요... 혹시 관련해서 조언을얻을수있을까요?
사진
error TS1343: The 'import.meta' meta-property is only allowed when the '—module' option is 'es2020', 'es2022', 'esnext', 'system', 'node12', or 'nodenext'.
갠적으로 vite는 vitest를 쓰는 걸 추천합니다~!
Rtl도 잘 호환됩니당
안녕하세요~! 질문이 있어서요 혹시 vue2로 ie10에서 렌더링이 안되나요?
잘될거 같은뎅 IE에서 못 쓰는 브라우저 api들을 쓰신게 아닐까요.. IE10 …ㅠ
IE 곧 없어지는데 놓아주면 안되나요 ㅋㅋㅋ
???: 살려줘..........
해보진 않았지만 ie10 이라고 렌더링이 안되진 않을듯합니다. 근데 아직도 ie10 쓰는 클라이언트가 있나보군요 ㄷ ㄷ …
유저집단에 따라 ie 포기 못하는 경우가 있더라고요ㅠ
그렇긴한데 ie11은 모를까 ie10 좀 ㅠㅠ….ㅠㅠ...
공공기관들은 아직 놓지 못하더라구요. 저희 클라이언트에서는 윈7 쓰는 집단도 있네요 휴
혹시 저 아니세요^^?
윈7이 IE10보단 나은거 같은데욬ㅋ
윈7 쓰니까 ie도 열악해요 ㅋㅋㅋㅋ
그렇군요.. 다들 크롬만 썼으면 ㅠ
ie.. 버리고 싶네요 답변 감사합니다 ㅎㅎ
저는 고민중인게 ie로 접속시 edge로 넘기는 코드 추가해둘까 고민중입니당...
신규 사업은 말씀하신 것처럼 처리하고 있어요.
어떻게 넘길수 있어요???
https://baekh-93.tistory.com/60
!!!!!!
엣지는 윈도우 몇부터 탑재되어있나요?
윈도우10부터 기본 탑재군요
엣지로 꺾으면… 문제가 생기려나요?.. 엄청 좋은 솔루션이네요 ㅋㅋㅋ
저희는 저거 쓰고있는데
문제는 없습니다
윈7 유저이면 엣지가 없을수가 있겠네요
일반적으로 윈7 쓰시는분은 극소수일듯한데…
그런 유저들은.. 강제로 지원되는 브라우저 아니라고..
막아버리는걸 추천..
운영중인 서비스에 접속하는 브라우저별 비중 따져보시고 결정하시면 될 것같습니다
저희도 지원하지 않는 브라우저라고 막아버려요
맞아요 이상한 앵무새모양 브라우저도 지원할수는 없으니까요
저희는 ie로 들어오는 비중이 5%미만이라 고민중입니당
푸핀인가 퍼핀인가
저희는 연령층이 높아서… 윈7 쓰고계시는 어르신이 혹시나 있을까봐 살짝 걱정이네요
그럼 한달간 사용율 보시고
개발에 드는 시간, 경제적 비용과 ie 유저들이 발생시키는 수익과 비교하면 되지 않을까요
ie를 강제 엣지로 변경시켜보시고
그래도 이슈 없으면
막으셔도..
혀튼 이런 좋은 솔루션이 있는줄은…이제야할았네요
ga같은 데이터로 확인해보세용 ㅎㅎ 얼마나 있는지
나중에 os에서 ie를 지워버리는줄알았는데 일단은 스크립트로 리다이렉트하는형태로 구현가능하군요
사진
3개월도 안남았어요
3달도 안남았어?!
ㅋㅋㅋㅋㅋㅋ오
사라져라
근데 이거는 서포트를 안하는거지 구동이 안되는 것은 아니지않나용…?
이제는 사파리가 공공의 적이다
이것만 카운트다운하고있었는데 임시 솔루션이 이따니 https://death-to-ie11.com/
똥파리 하...
ㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋ 원래 ie뒤에 가려진
숨겨진 똥이죠
사파리
그래서 다시 웹표준만들기 프로젝트가 하잖아요. ㅋ
ㅇㅇ 맞아요
가능할 지 모르겠는데…이런 이야기가 있다고 들었습니다
이거 적어도 1년에서 2년 걸릴듯하네요..
당연히 해야할 흐름이라
표준만들어지고
IE만큼의 고통이겠습니까? ㅋㅋ
각 브라우저별 스펙이 맞춰져야되는부분이면..
아 그건 그렇죠
그리고 사파리는 IE와 달리 점유율이 낮아서
지금 사파리랑 크롬이랑
모바일 사파리만 아니라면 ㅋ
같아지면
이게 큰문제죠.. .
ㅋㅋㅋㅋ
저는 과감히 모바일 사파리는 버렸습니다
근데 아이폰 유저 넘나 많은것..
아이폰 유저들 사파리 많이 쓰나요?
저는 아이폰인데 크롬써서..
그쵸
ㅠㅠ 웹개발자 아닌이상
크롬을 깔사람이 어디있겠어요..
사파리 많이 써요..
크윽…
그냥 있는거 쓰지
크롬도 진짜 저희 사무실 다른 팀원들 아직 익스 쓰시는 부늗ㄹ 있어여
구글 도입하면서
크롬으로 바꾸긴 했다만..
부들대시는걸로 오타내신건 아니죠..
부들부들 하다가 오타 났네요
ㅋㅋㅋㅋㅋㅋ
중의적표현의 오타 ㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋ
개발자분들 중에도 맥에서 사파리 쓰시는분들 꽤 계시더라구요
저도 좀 놀랬습니다..
저도 브라우저 두세개 같이 쓰긴합니다
파이어폭스도 개중에 개취로 쓰시는 분들도 계시고..
요새는 웨일도 봐야되기도 하고
통합 원합니다!!
진짜..
모바일 사파리 css 에러 넘많아요..
삼성 인터넷은 또 다르고
고통스럽습니다 ㅋㅋ
디스플레이 테스트 하다가
사파리는 css 이상하고
누가 크롬으로 통합해줬으면
삼성 인터넷은 엄청 이상하지 않은데 묘하게 이상하고
회사컴이 윈도우컴이면 사파리 테스트하기도 쉽지않고..
ㅠㅠ
솔직히 사파리는 대응 가능한데 문제는 기기업데이트 하면 사파리… 다 변해서 문제에요...
업데이트 되면 업데이트 된다고 알려줘야되는데
거기에 아이폰 업데이트시에 크롬이랑 안맞아서 갑자기 아이폰 크롬이 에러나는경우도 있고
삼성인터넷….그 하단에 최상단으로 가는 버튼 있어서….. 그 자리에 Floating Button 쓰면 겹칩니다.......
그런거 하나하나 대응하는게 조금 짜증나긴 하더라구요....
이런 시도가 계속 이뤄지면서 브라우저간 표준이 점점 좁혀지지 않을까요
크롬하고 애플은 자기 기기 친화적으로 만들수 밖에 없어서 노력이 많이 필요해보이긴해요..
사진
이 짤방이 생각나네요 ㅎㅎㅎㅎ
표준이 잘 이루어졌으면 좋겠습니다.
사진
폰없찐..
vue computed에 대해서 물어볼려고 하는데요!
사진
만약에 v-if구분을 안쓰고 computed() 속성안에서 판별이 가능한가요?!?
근데 또 중요한게,, 숫자 0 이여도 0으로 나오게 하고 싶은데 false값으로 인식되어서 해당없음으로 나와요ㅠㅠ
그냥 number.num1 || number.num2 || number.num3 || number.num4 || number.other 으로 처리하면 안 되나요?
숫자 0일때도 나오려면 로직이 좀 달라져야할거같네용
typeof 0 이면 'number'로..처리하면 될것 같긴한데욘,,,ㅠㅠ
저 if문을 지우고 메소드로 만들수있는 부분인가여?
넹 그냥 컴퓨티드 하나로 처리하시는것도 가능하져
메소드로 하셔도 되고요
아아! 가능하군여!! 넵 감사합니다
여러분들 디자인QA는 어떻게 하시나요? 저희는 개발자는 많은데 디자이너분이 한분이라 코드리뷰에서 디자인 QA도 같이 보는편인데, 이러면 코드리뷰 할때마다 빌드를 다시해야해서 시간이 너무 아깝습니다. 다른 방법이 없을까요? 페이지를 스냅샷 뜨거나 하는..
다들 링크드인에 보유기술 평가 치르기 아시나요?? 저는 방금 알아서 해봤는데 재밌네요 ㅋㅋ 상위 30%한테만 통과 뱃지줘요! 단 질문이 영어인 점 참고부탁..
스토리북..? 어떠신가요
테스트 서버에 배포하면 디자이너 분들이 보시고 지라 이슈 티켓 발행해주시는 플로우가 아닌건가요??
저는 옆에ㄱ! 같이앉아서 수정하고 바로 보여드리거나
한번에 수정해서 배포합니다.
혹시 기획서 나와서 개발을 하는도중에 테스트를 하다가 기획서가 변경되는 경우도 있으신가요 .. ???
아 저도 얼마전에 해봤습니다..ㅋㅋㅋ 심심해서 해봤는데 한번씩 푸시알림 오더라구요 통과한이후로 프로필 조회수가 상승했습니다 하면서..ㅋㅋㅋㅋ
네
그럴경우에, 변경사항을 수용하시는 편인가요 ?
그게 서비스에 필요하다면 수용합니다.
왠만하면 수용하고 작업햐요
중간에 기획서가 변경되는 경우가 없을수는 없는듯.. 사람이 하는 일이니까요
그렇군요, 너무 잦게 발생해서 .. 그런분들이 계신가 해서 궁금해서 여쭤봤습니다 !
웹에서 페이지전환 애니메이션을 앱처럼 주고 싶은데(스택 형태로) 좋은 방법을 아시는 분 있을까요!?
맞아여 기획서 꽤 바뀝니다.. 처음부터 완벽하면 좋을텐데 또 개발한거 보다보면 또는 회의하다가 다른 생각들이 많이 나나봅니다..
그냥 업이려니..받아들어야죠 뭐
이것저것 다 해서 완성도 올리고 싶은건 모두 같은 마음이니까..
저도 비슷합니다. 대신 수정되는만큼 기간을 더 요구해요
https://github.com/daangn/karrotframe 이거 참고해보시면 좋을 것 같아요! iOS 페이지 전환 슬라이드 효과도 있는걸로 알고 있습니다.
Webpack → Vite: 번들러 마이그레이션 이야기 https://engineering.ab180.co/stories/webpack-to-vite 요 아티클에 변수관련하여 나오는것같은데 한번보시면 어떨까용
감사합니당!!!
mean님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


퇴근하는 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 퇴근하는 프로도님~~ 반갑습니다 :)
안녕하세요
이모티콘
안녕하세요 혹시 바닐라js로 spa를 구현 하려면 어떻게 구현해야 하나요?
구글에 치니까 나오는거같아요!
부분 렌더링이랑 라우팅 처리가 관건인거같네요
음.. 그것은 짜기 나름인데! 라우터를 구현하고 싶으시면 history state를 이용하시면 되요
라우팅이 어렵군요
저도 라우팅 구현이 제일 어렵더라구요
리액트는 react router사용하면 되는데 바닐라는 맨땅에 해야 하니 어려운거 같아요
프로그래머스 과제관 추천드립니다!
해설에 나와있어용
안녕하세요. 반응형 마크업 질문 있습니다… 다른 분들도 제플린이나 포토샵파일로 디자인 받을 때 요소들 픽셀로만 나와있는거로 작업하시나요? 디자이너에게 포토샵으로 데스크탑 / 모바일 버전 2개 디자인을 받는데 둘 다 고정 픽셀값으로 들어가 있어서 이걸 어떻게 반응형으로 풀어나가야 하는지 감이 안잡혀서 질문드립니다
가변적으로 변해야 할 요소가 무엇인지 디자이너분이랑 이야기해보시면 좋을 것 같습니당
네 그거 하고 있는데 해설 안보고 하는데 어렵네요
nextjs 로 만든 쇼핑몰 사이트인데 sitemap.xml 을 제출하려고 하는데 다들 어디서 만드시나요!?
혹시 선배님들은 작은 규모의 토이프로젝트 로그인 구현하실때 세션으로 하시나요 아니면 JWT로 하시나요?
보통 요즘은 JWT로 많이 하시는거같은데 탈취 등의 이유로 stateful하게 서버에 정보 저장하는 식으로 보완한다는데 그럼 또 결국 stateless라는 JWT의 장점을 잃게되는게 아닌가...
근데또 리액트는 jwt가 낫다는 말도 있어서 고민입니다
사이트맵은 콘솔마스터인가? 거기에 재츤하는거 아니여써용..?
혹시 리액네이티브 공부해보신분들 계시나요? 취미로 앱 만들고싶은데 강의가 많아서 고르기가 어렵네요 ㅎㅎ
추천해주실만한 강의가 있으면 추천 부탁드립니다 ㅎㅎ
제로초님 유튜브에 RN 강의하시던데요!
아 그렇군요 ㅎㅎ 찾아보겠습니다 감사합니다
안녕하세요 라이브러리 설치하는데 노드 버전 충돌이있어서 노드를 업데이트 했는데 버전이 계속 안 바뀌고 해당 사진처럼 나옵니다 ㅠㅠ 14버전 들어있는 폴더는 finder에서 위치도 안 나와서 못 지우고 있습니다 ㅠㅠ 혹시 같은 증상 겪어본 분 계신가요?? ㅠㅠㅠ
사진
이모티콘 감사합니다
글 잘 읽었습니다. 공유 감사합니다
사진
사진
검색했을 때 이렇게 만드는 부분은 어떤걸 보면될까요,,,!?
구글이랑 네이버는 따로 설정할수없는걸로알고있습니다. 그냥 알고리즘타서 사람들한테 유익?..하다고생각하면 뜬다고했어요.
네이버 웹마스터 도구에서 RSS인가 제출해야 하는걸로..본거 같네요
아 네이버는 따로설정하는게있나보네욥
lucky.jun님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~ lucky.jun님~~ 반갑습니다 :)
안녕하세요! 잘 부탁드리겠습니다!
네 어서오세요~ 반갑습니다 :)
언제든 궁금하게 생기면 편하게 글 남겨주시고~ 내가 안다 싶으면 답변 남겨주세요 :)
모바일이나 데스크탑 UI를 flexbox를 이용해서 개발을 하다보면 자연스럽게 ** flex:1 을 줘야 하는 곳** 이 보일 거에요. 일단 본인생각대로 진행을 하면서 막히는 곳마다 진행사항을 볼 수 있는 테스트 URL과 함께 적극적으로 소통을 해주는게 좋아요. (이렇게 커지면 어디가 늘어나야 할까요? 여기가 작아지면 잘리는데 어떻게 할까요? 등등) 만들고나서 보여주면서 자주 물어 보는 것이 중요합니다. 모바일과 데스크탑의 경우 자연스럽게 반응형을 만들기가 어려울수도 있는데요 실제로 디자인이 어떤지를 몰라서 말씀드리기 어렵네요. 레이아웃이나 구성이 많이 이질적이라면 그냥 완전 분리를 해서 통째로 갈아치우는 법도 추천을 드립니다. 아니라면 미디어쿼리와 order를 통해서 적절히 레이아웃을 바꾸는 방법을 추천합니다. 상세 디자인을 몰라서 구체적인 답변은 어려운점 양해 부탁드리며 구체적인 예시와 질문을 주시면 더 자세한 답변 드려볼게요 :)
실제로 굉장히 빈번히 발생합니다. 기획의 검증 역시 프로엔드의 역할이라고 생각하시는게 좋아요. 그래서 좀 아니다 싶은 기획이라고 판단되면 적당히 대충 만들어서 빨리 보여주고 검증을 먼저 시켜주는 것도 중요합니다. (이때 안 만들고서는 그냥 이 기획은 좀 아니것 같다라고 하면 아무리 논리가 탄탄해도 안됩니다. 그러면 역효과가 나요. 꼭 데모라도 만들고 나서 얘기하세요.) 제가 자주 하는 말이지만 코드의 질에 앞서 서비스의 질로 먼저 평가를 받는 것이기에 좋은 결과가 나올 수 있게 하는 것도 개발자의 능력이라서 오히려 더 적극적으로 기획에 관여하고 수정하려고 해보세요!
빌드시간을 줄여보는 방법은 어떨까요?
의견 감사드립니다 !!
혹시 반응형 하실때 width 280까지도 적용하시나요?
저는 대략 적어도 320이하 까지는 생각해봤지만 iphone se 280은 어디에서 나오는 수치인가요? 디자이너가 원하면 못해줄 이유는 없지만 일부러 고려를 해본적은 없는것 같아요
*320까지
그렇군요.. 크롬으로 개발자 도구로 볼 떄 갤럭시 폴드는 280으로 나와있어서 여쭤봤습니다!
아!! 호오~ 폴드는 생각도 안했는데 그렇군요 ㅋㅋ
폴드가 280이였군요 오우..
넵.. 그래서 하 이게 머리 아프더라구요 ㅋㅋㅋ
그래도 크게 문제 될 것 같지는 않은데 QA와 디자인 필터링의 도움이 필요하겠네요 ㅋ
실무에서는 그런식으로 진행하는군요.. 저는 아직 취준생이기도 하고 반응형이 익숙하지가 않아서 ㅠ
반응형이라고 해서 breakpoint마다 전부 미디어 쿼리를 줘서 다 디자인을 건들여야 하는 것은 아니에요~ 일단 flex와 max-width min-width만으로도 크게 문제가 없다면 넘어가도 됩니다
오..그렇군요 감사합니다!!
초기스타트업 일하고 있는데.... 이번주 개발바닥 보면서 좀 공감되네요 https://www.youtube.com/watch?v=aiP-uk8gnX4
더 좋은 회사, 더 좋은 조건으로 이동하고 싶은건 모두의 바람이기에...
스타트업이 좋은 체계를 가지고 있을리 만무하니 대기업이 꽉 막혀있고 스타트업이 더 좋을거라는 환상을 가져서는 안되는 것이죠ㅋ 참 어렵네요. ㅋㅋㅋ 그렇다고 대기업이라고 또 다 좋은 체계를 가지고 있는 것은 아니라서 복불복 팀바팀 부바부라... 본인이 잘해야죠..
만약 사수가 없는 스타트업이라면 이직이 답일까요?
이직해도 없을수도 있슴니다!
필요를 느끼신다면 있는곳으로 이직하셔요ㅜㅜ 사수에 대해선 시니어분들도 의견이 갈리시더라구요
아 그렇군요ㅜㅜ 무조건 있는게 좋다일줄 알았는데 의견이 갈릴수도 있네욥..
대부분 좋은 사수라는 환상을 많이 가지시더라고요
결국엔 혼자서 하는거다 라는 의견인데 저는 혼자 하다하다 안될때 옆에 바로 물어볼 사람이 있느냐 okky 등에 올려서 답변을 기다려야 하느냐도 성장속도 차이가 심하다고 느꼈습니다 개인적인 의견입니다ㅎㅎ
결국엔 혼자서다 라는 것도있겠지만 대부분 사수 여부를 따지시는 경우 좋은 사수라고 가정을 해버리는 경우죠
회사에 내 직군이 나밖에 없다면 좀 곤란하겠지만... 함께할 동료가 있다면 사수가 없어도 성장에는 큰 문제는 아닙니다. 사수가 꼭 진취적인라는 보장도 없구요.
성장에 발목을 잡거나 정치만 하거나 신입보다 못한 사수도 많아요
맞아요
코드리뷰 문화는 필수겟죠?
답변 감사합니다.
요새 일하다보면 신입분들이 너무 잘해서 자극 받는 경우가 굉장히 많아요~ 꾸준히 공부하시면 금방 성과보이실겁니다!
이모티콘
저희 회사는 솔직히 코드리뷰나 개발 체계가 우수하다고 보기는 어려워요. 그럼에도 충분히 괜찮은 것은 그러한 문화 이전에 호칭과 상호존중 그리고 수평적인 문화가 제일 큰 거 같아요. 코드리뷰나 효율적인 개발 쳬계와 수평적인 호칭과 상호 존중 둘 중에 하나를 골라야한다면 주저없이 후자를 택할 수 있습니다.
오히려 사수-부사수의 관계는 팀을 누군가로 하여금 의존적으로 만들게 하고 경직되고 좋지 않은 생산성을 가져온다고 생각해요. 내가 뭘 책임지고 시도 해 줄 수 있게 해주는 환경이라는 것이 좋은 사수 보다도 결국은 훨씬 더 중요한 성장이 된다고 생각합니다
답변 감사합니다!!
안녕하세요 혹시 axios요청 실패시 catch에서 3초뒤에 리트라이 시켜주는 멋진 메소드 같은건 없을까요?
삭제된 메시지입니다.
직접 구현할 여유가 없다면 관련 써드파티 라이브러리 를 이용해보세요~
그냥 검색해서 첫번째 나온건데... 이거 쓸만할까요? ^^;;
axios 인스턴스나 인터셉터에 직접 구현해서 넣어도 될 것 같기는 하네요 ㅎㅎ
와 감사합니다
맞아용 인터셉터에서 설정하면 가능할겁니덩 라이브러리 안써도
아니라면 리액트 쿼리 써보셔도 되는데 단순 저용도라면 위에 분께서 말씀해주신대로 axios 인터셉터 통해 해보시는게 훨씬 괜찮아보입니다
이거 보시면 많이 도움될거에요 저도 이거 보고 참고해서 custom instance 생성해서 쓰는 중입니다
리액트쿼리는 별도의 로직 없이 default로 3회 retry시켜줘서 편하긴 해요 ㅋㅋㅋ
react를 쓴다면 axios를 쓴다면 솔직히 react-query를 안 쓸 이유는 없는것 같아요. ㅋ
안녕하세요 제가 react 이제 배우기 시작했는데 어느 정도 학습이 되면 리액트로 간단한 블로그 같은 거 만들어보는 프로젝트를 해보려고 합니다! 근데 이게 백엔드 없이도 가능한 건지 궁금해서 질문드려요~ 블로그 목록 보여주고 하는 건 아무래도 DB에서 가져와서 보여주는 것 같아서요
ssg를 검색해보시고 github pages등을 이용해서 정적 블로그를 만들어 보는 것을 해보세요
음 ,, 백엔드 없이 본인이 테스트하는 용도로 개발하시겠다하시면
Firebase를 활용해보시는 것도 하나의 방법이 될 것 같네요 ㅎㅎ
strapi도 좋습니다!
Netlify 도 있고요 ㅎㅎ
답변 감사합니다! 얘기해주신거 모두 참고해서 프로젝트 기획 해보겠습니다
사이드 프로젝트를 해보시는 건 항상 좋은 결과를 가져오는 것 같아요
아이디어가 생각났을 때 그 원동력으로 좋은 프로젝트 하시길 바라겠습니다 ~
넵 감사합니다~
톡게시판 '공지': 요즘 관심사는 무엇인가요? 항목 추가 가능해요! 복수 투표 가능해요!
우리방 사람들은 요즘 뭐가 관심사일지 그리고 해당 주제로 한번 다같이 얘기를 해보는 기회를 마련하고 싶어서 한번 설문조사를 해봅니다~ 많은 참여 부탁드려요!
커리어에 대한 투표가 꽤 있길래 불현듯 검색을 좀 했다가 잘 쓴 글이 보여서 공유 해봅니다~ [IT진로] IT 개발자 커리어 패스에 대해서 https://m.blog.naver.com/PostView.naver?blogId=seonsin25&logNo=222219217129&proxyReferer=
저 혹시, velog에서 봤는데 테오의 스프린트는 혹시 주기적으로 실행하시는 건가요?
네~ 그렇게 해보려고 생각중입니다~ 지금은 개인적인 사정으로 (코로나에 걸려서) 잠시 쉬는 중인데 4월부터 다시 신청을 받을 계획입니다
혹시 스프린트의 주제나 이런 부분은 직접 정해주시는 건가요?
아뇨~ 각자 만들고 싶은 것들을 모두 서로 발표하게하고 완전합의를 통해서 하나의 아이디어를 자체적으로 선정하고 있습니다
넵! 알겠습니다! 감사합니다!
재밌을 것 같네요!
네~ 4월에 날짜가 정해지면 공지 올리겠습니다~ 많은 참여 부탁드려요 :)
좋은 글이네요. 신입이지만 커리어에 대한 고민이 많았는데 감사합니다
와 이 글 대단하네요 ㄷㄷ 이걸 이렇게 세부적으로 분류하다니
react query mutate 를 사용중인데 반복문안에있는 mutate를 1~2초에 한번씩 콜을 해야하는데,,, 어떻게해야할까요!?
setinterval설정하면 될려나요..?
Hello World님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


무야호님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


궁금한게 있는데 혹시 디스코드는 어떤식으로 진행(?)되나요?? 디스코드에서 스터디나 프로젝트도 자유롭게 하시는지 궁금합니다!
디스코드의 원래 취지는 인원이 늘어나면서 주제가 섞이지 않게 조금더 세분화 된 주제로 커뮤니티를 이어하는게 목적이었는데 ㅋ 아직은 그 정도 규모는 아닌거 같아요~ 지금은 여기서 나오는 내용중 괜찮다 싶은 것들을 아카이브 하는 용도로 주로 쓰이고 있습니다
그래도 디스코드로 음성 채팅이나 스터디등의 스킨쉽 빈도를 높여가고 있으며 간간히 테크톡, 면접 스터디 등을 진행했던 적도 있어요
최근에는 현파랑님이 타입스크립트 스터디를 진행하고 있습니다 관심있으면 참여해보세요~ 디스코드를 통한 이벤트나 커뮤니티 확장은 계속 생각 중입니다
안녕하세요~ Hello world님!! 무야호님!!! 반갑습니다 :)
안녕하세요 핸디님! 저도 확인해보니 minify 옵션을 따로 설정하지 않아도 프로덕션 모드에서 자동처리 되는 것을 확인했습니다.(CRA) Tailwind CSS 공홈에서도 프레임워크 단에서 자동으로 처리할 수도 있으니 문서를 확인해보라고 나와있네요.
역시 툴들은 편하고 똑똑하게 변하고 있네요. 마무리감사합니다
커리어 관련 질문인데, 혹시 채용연계형 인턴 경력은 이력서에 어떻게 기입해야 할까요? 인턴 3개월 후 정규직 채용되었다 치면 (업무 내용은 동일했어요) 1안) - OO회사 인턴 (3개월) - …한 일들 리스트업 - OO회사 정규직 (9개월) - 위에꺼 복붙 2안) - OO회사 (12개월) - 3개월 채용연계형 인턴 후 정규직 전환 - …한 일들 리스트업
전 2안으로 적을거 같네요 ㅎㅎ
저두요 ㅎㅎ
저라면 저도 통합해서 2안처럼 작성할 것 같습니다. 업무 내용이 동일 했다고도 하셨으니..
아하 다들 답변 감사드립니다..!
리액트에서 onClick 같은 함수 작성할 때 jsx안에 인라인으로 작성하는 것 보단 위에서 함수 정의해서 사용하는 것이 조금 더 바람직할까요?
바람직하다기보다는 간단한 로직은 인라인으로 해도 상관없는데
너무 길어지면 코드 읽는데 복잡해져서
저는 긴거면 위로 올리고있어요
그렇다면 굳이 꼭 통일시킬 필요는 없겠죠?
통일하면 좋은데 저는 한줄이면 인라인
두줄이상이면 위에로 통일하고있습니다
저는 가급적 빼는편입니다
오 그렇군요..
두분 다 감사합니다!
인라인으로 작성하면, 해당 컴포넌트가 렌더링 될 때마다 매번 이벤트핸들러 함수를 새로 만드는 꼴이 되어서, 최적화할 떄는 다 뺴주는 편이긴 합니다. 그리고, 빼는게 큰 수고가 들지 않으니, 의도적으로 다 빼면서 하는 편이기도 하구요.
그리고 추후 유지보수도 편합니다!
아 렌더링 문제도 있군요... 오
인라인 작성을 하면 함수 내용을 읽어봐야 무엇인지 알 수 있는데, 함수로 빼놓으면 함수명을 통해 onClick되면 어떤 동작이 실행되겠구나 예측하기도 쉬운 것 같아요
좀더 선언적으로 작성된다?..
html img 태그에서 (1) attribute 로 width, height 를 주는 것과 (2) css로 width, height 를 주는게 조금이라도 차이가 있을까요? (1) <img width="100" height="100" /> (2) <img class="img" /> .img { width: 100px; height: 100px; }
css 로딩이 늦다면 최초 렌더시에 레이아웃 시프트가 발생할거 같다는 생각이 들어서 오히려 (1) 이 더 좋은거 같다는 생각인데, 제가 생각 못한 부분이 있는지 궁금합니다..
(2)의 경우 css 로딩이 늦다면 최초 렌더시에 레이아웃 시프트가 발생할거 같다는 생각이 들어서 오히려 (1) 이 더 좋은거 같다는 생각인데, 제가 생각 못한 부분이 있는지 궁금합니다..
1번으로 해도 100%나 rem이나 등등 다른 단위로 가능한가요?
px만 가능한걸로 알고 있어요 .. 그런 단점이 있을 수 있겠군요!
저는 반대로 웬만큼 크지 않으면 (5줄 이상 정도?) 인라인으로 처리하는 거 좋아해요
함수로 빼내줘도 컴포넌트가 재렌더링 될 때 함수가 새로 정의되는 건 마찬가지(useCallback을 쓰지 않는다면)일 것 같은데 어떤 점이 다른 것일까요?_?
성능상 차이는 없고 가독성 차이인데 함수를 따로 빼면 파라미터 타입 다시 정의해줘야 되는게 좀 취향에 안 맞더라구요
물론 useCallback을 써야 합니다 ㅋ
성능상 차이가 있기는 있어요...!!!
엥 있나요?
useCallback을 사용하지 않더라듀요??
근데 저게 어지간히 헤비한 웹앱이 아니고는 성능상 차이가 크지는 않아서 많이들 간과하고 넘어가게 되긴 합니다.
(안그래도 요즘 회사 코드리뷰에서 이게 논란이라 궁금…!!)
저도 헤비한 웹앱 튜닝하면서, 그 때 부터 렌더링 최적화 많이 봐왔던거라서
어떤 차이가 있을까요?
오.. 큰틀은 같지만 어느정도 개인 스타일이 있군요..
위에 말씀드린대로, 해당 컴포넌트가 어떤 이유로 인해서 리렌더링 되면, 저 이벤트핸들러를 받는 함수는 100% 리렌더링이 되니까요. 매번 새로 생성되는거니까
useCallback을 이용해서 그래서, 그렇게 되지 않게, 따로 선언해두고, 전달해주면 그럴 일은 발생하지 않게 되구요
그 인라인이든 아니든 렌더마다 다시 생성되는 건 똑같지 않나요..? useCallback 써도요
그러면 useCallback의 의미가...
React.memo 로 감싸져 있는 컴포넌트에 함수를 props 로 넘긴다면 useCallback 이 의미를 가지지만 그 외에는 의미없는 걸로 알고 있어요
useCallback(함수) 이 안의 함수는 재생성 하는데 반환값이 이 생성된 함수를 안 쓰고, 이전에 캐시되어 있던거를 사용해서 자식 컴포넌트에 memo를 사용했을 때 리렌더링을 막을 수 있어요
네넹 밑에 자식을 memo로 감싸져있을 때 리렌더링 최적화 할 수 있습니덩
이게 이벤트 핸들러 하나만 말해서 그러긴 한데... 말씀하신 것들이 다 같이 사용되어야 하는거는 맞습니다 -_-; 전 저걸, 훅스 나오기 전부터 쭉 따로 사용하고 있었어서 당연스레 사용하곤 있었어서. 따로 말씀을 안드렸네요 -_ㅜ
아 클래스형이라면 함수 재생성 관련 성능 차이가 있긴 하겠네요
요지는 그거 하나하나가 무시무시한 성능의 차이를 발생시키지는 않지만, 그것들이 쌓이면 부하가 걸리는건 사실이고, 최적화시켜줄 때, 그러한 것들을 최적화시켜나가는 과정을 합니다. 근데, 애초에 코딩을 할 때, 저러한 것들을 따로 최적화 하는게 아니라, 습관화 되어서 그렇게 코딩을 하면, 최적화 하고자 할 떄, 다른 요인만 봐도 되니까, 한번 최적화 되어 있는거라 좋긴 하죠
혹시 관련된 정리 내용이나 이런게 있을까요??
물론, 최적화가 필요없을 때, 최적화를 하는건 독이 됩니다. 항상 리렌더링 되어야 하는 놈인데, React.memo를 걸어둔다거나 그런거 ㅡㅡ;;
지금 그부분 고치는 중이라..
이건 예전에 클래스형할 때, React.pureComponent, shouldComponentUpdate 있을 때 부터 쭉 있었던거가 내려온거라, 저 키워드로 찾아보시면 옛날 자료가 나올 것 같긴 하네요.
무조건 다 useCallback이나 useMemo, memo를 사용하면 이전과 같은지 다른지 비교하는 로직이 추가가 돼서 꼭 필요할 때만 쓰는게 좋다는 글도 본거 같습니다 ㅎㅎ
맞아요. 그래서 최적화를 시킬 때와 안시킬 때를 이해하고, 써야 합니다.
애매하면 아예 안쓰는게 낫기도 하구요
흠 근데 훅을 지나치게 많이 사용하면 결국 한 컴포넌트의 훅 링크드리스트의 길이가 길어지기 때문에 slow render 를 유발할 수 있을 거 같아요. 저도 필요할 때만 써야 한다고 생각해요
그리고 웬만하면 그 "필요할 때"는 잘 없더라구요
음. 제말의 요지는 훅에 대한거가 아니라 memoization 관점이긴 했는데...
presentational attribute로 선언된 width와 height는 css로 선언된 값에 override되는 것으로 알고 있어요. attribute로 부여한 값은 말씀하신대로 레이아웃 시프트 발생을 막는 용도로만 사용하고 반응형의 적용은 css로 override해서 사용하면 될 것 같은데 어떻게 생각하세요?
감사합니다🙏🏻
이벤트 핸들러 함수를 인라인으로 썼을 때 vs 따로 함수로 때네어서 썼을 때 성능을 무시하고, 가독성 & 코딩 스타일에 따라서도 선호가 갈리는 문제이긴 합니다. 그래서, 이는 같이 협업 하는 사람들끼리의 논의를 통해서 정해져야 하는 문제고, 위에 성능을 무시한다고 썼지만, 메모이제이션을 잘해놓은다는 가정하에는 전자 vs 후자 중 후자의 성능이 당연히 좋기에, 최종적으로 저희는 후자로 rule을 정해서 쓰고 있습니다. 이거 관련해서도 사내 워크샵에서 몇주 논의를 거쳤었네요 ㅋ
근데, 저도 저렇게 말은 하지만, items.map(item => <div onClick={() => console.log(item.id)} /> 이런식으로 이벤트 핸들러에서 리스트 아이템의 특정값을 가지고 처리할 떄는 그냥 인라인 쓰기도 해요. 저것에 대한 메모이제이션도 가능하고, 저거에 대한 논의도 했었는데, 꽤 복잡한 코드가 나와서. 이렇게 까지 해야 하나? 라는 것까지 논의가 이어져서, 위 같은 경우는 인라인 예외적으로 허용하자~
이 url은 뭐지...
오... 최적화 부분이 나오니 어렵네요 ㅠㅠ 한참 리액트 처음 배울때는 최적하 한답시고 무조건 useCallback을 사용했었는데 오히려 상황에 맞지 않으면 더 손해가 있다는 글을 봐서 요즘은 안쓰게 되더라구요 ㅠ 써야 하는 상황이 정확히 언제인지도 모르겠고 ㅎ..
채팅목록이 있고, 옆에 메일 목록이 있다고 했을 때, 채팅목록에 무엇인가 추가 되었다고, 메일 목록이 리렌더링 될 필요는 없겠죠. 좀더 들어가면, 채팅목록에 어떤거가 추가되었는데, 채팅목록 전체가 리렌더링 될 필요도 없을거고. 어떻게 보면, 당연한 위와 같은 가정하에 저는 React.memo, useCallback, 등을 사용합니다. store의 경우도 마찬가지이구요. 일단, 이론적으로 이러저러하다 라는걸 알고, 자신만의(or 팀/회사만의) 스탠다드를 정해서 쭉 쓰다가 보완이 필요하면 스탠다드를 수정해나가는 식으로 보완하면 좋을 것 같아요! chrome dev-tools components 쪽에 보면, 컴포넌트들이 렌더링 될 떄마다 깜빡이게 해주는 놈이 있는데, 최적화 아무것도 신경써주지 않고 진행하면, 내가 하나 수정했는데, 여기저기 깜빡이는 걸 보고 자괴감이 들 수도 있습니다 -_-;
사진
와 완전 공감했습니다! 저는 지금 반응형은 안하고 픽셀단위로만 웹뷰 개발을 하고 있어서 그냥 attribute 선언만 고려했었는데, 반응형 대응을 해야하더라도 초반 레이아웃 시프트 방지용으로만 사용하고 나중에 css 로 반응형을 하면 정말 완벽할 것 같네요! 좋은 인사이트 주셔서 감사합니다!!
https://overreacted.io/before-you-memo/ 요것도 한번 읽어보시면 좋을 거 같아요
https://overreacted.io/ko/before-you-memo/ 아 번역본이 있군요 ㅋㅋ
오.. 자세한 예시 감사합니다!! 저도 조금씩 데브 툴즈 보면서 시도해봐야겠네요!
오... 좋은 글 너무나 감사합니다 ! ㅠㅠ
삭제된 메시지입니다.
width height는 원본 크기를 적어주고 보여지는 크기는 css로 조정을 하는게 좋아요 그래야 이미지 사이즈를 몰랐다가 불러오면서 덜컥거리는 현상을 막을 수 있어요
그러면 2번이 나은걸까요!
혹시 개발자도구에서 요소 볼 때 프리티어처럼 자동 줄바꿈 해주는 툴이 있을까요? 사용해보신분 계실까요?
사용 브라우저는 크롬입니다!
복사해서 코드로 보는데... 그런 툴 있으면 좋겠네요
html이나 js 말씀하시는거라면, 요거 누르시면 됩니다!
사진
사진
와 몰랐네요 ㄷㄷ
선배님들 react만 사용해왔는데 vue사용하는 회사에 가는 것은 많이 힘들까요?
별로 힘들지 않을것같아요...
금방 배울거 같습니당 ㅎㅎ
앗 저기서 보면 되겠군요! 꿀팁 감사드립니다. 🐝
옹 그렇군요 별로 걱정 안하고 있어야겠네요 ㅎ
미리 한번 보시면 좋을거 같네용 ㅋㅋㅋ
안녕하세요! 테스트 코드 측에서 클릭 이벤트나 스크롤 이벤트가 동작했을 때를 알아차려서, 요소가 잘 출력되는지 테스팅하고 싶은데요. 이럴 때는 e2e 테스트 프레임워크를 사용하는 것 말고는 다른 방법이 없는걸까요?
react-testing-library에서도 되지 않나요?? 이거는 e2e 테스트 프레임워크 아니지 않나요?!
넵 ㅎㅎ 감사합니다
오 감사합니다!! 찾아보겠습니다!!
혹시 패스트캠퍼스 프론트엔드 국비붙으신분계신가요?
메가바이트 7개월짜리 말씀하시는 건가요?
네
깃헙 티어가 나오네요 ㅋㅋㅋㅋ 전 실버입니당 ㅜㅜ
허허.. 브론즈요..
허허 아이언 ㅠ
점수가 뭘로 되는지는 모르겠는데 골드네요 -_-;
롤 티어랑 동일하네용 ㅎㅎ
공지 읽어보니 1일1커밋을 권장하기 위해 만든거라 꾸준히 올린게 가중치가 매우 높네요 ㅎ
인프런 이동욱님이 1등이시네요ㅎㅎ
브론즈라니 ㅋㅋ
다이아가고만다..
삭제된 메시지입니다.
톡게시판 '투표 종료': 요즘 관심사는 무엇인가요? 항목 추가 가능해요! 복수 투표 가능해요!
GitHub Sponsored Developers 뭔지 아시는 분 계신가요? 이게 모죠…
추가적으로 Github pro을 이용하는 이유를 혹시 알 수 있을 까요?
프로하면 private 레포 많이 만들 수 있지 않나요?!
이게 gitHub pro는 아닌 것 같아요. beta 버전으로 오픈소스 기여하는 개발자들한테 리워드를 주겠다는 개념인 것 같아요..
좋은글 감사합니다. 바쁘다보니 이제봤네요!
르미님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~ 르미님!! 반갑습니다 :)
안녕하세요. 저는 회사에서 퍼블리셔로 일하고 있는데요. 프론트엔드 이직 및 제 자신을 업그레이드 하기 위해 이 카톡방에 들어오게 되었습니다. 매번 블로그로만 뵙던 분을 만나게 돼서 반갑습니다. ~
잘오셨어요~ 테오님 짱입니다
와! 어서오세요~ 전문 퍼블리셔라니 반갑네요 :) 화이팅입니다!
사진
저희 방 설문 조사에 "요즘 관심사는 무엇인가요?" 라는 질문에 가장 많은 응답이 바로 "커리어" 였습니다. 그리고 1표차로 "사이드 프로젝트"와 "무엇을 공부해야 하는가?" 에 대한 내용이 올라왔네요~ 커리어, 사이드프로젝트, 무엇을 공부해야하는가에 대해서 구체적으로 할 말이 있다면 한번 해볼까요?
회사를 다니고 있더라도, 사이드 프로젝트, 스터디 등을 통해 자신의 실력을 꾸준히 갈고 닦으면 커리어는 자연스레 따라오지 않을까요..!
그렇군요. 커리어는 특정 시기가 되면 뚜렷한 방향성 없이 그냥 흘러간다고 되는 것은 아니다보니 흔히 이직을 얘기하게 되는 3년차 5년차 7년차 10년차 이럴때마다 내가 어떤 개발자가 되려고 하는걸까 하는 고민이 생기게 되는건 맞는거 같아요. ㅋ
포유님은 사이드 프로젝트나 스터디는 어떻게 하고 계세요?
사이드 프로젝트 경험이 자신이 원하는 경험과 분야과 원하는 개발자로 갈 수 있는 방법이 될 수 있을지 궁금하네요
날카로운 질문이네요. ㅋ
아무래도 경험이 없는것 보다는 이직할 때 관심이 많았다 등으로 어필이 되지 않을까요??
저는 친구랑 스터디 하고 있고… 동아리 등으로 사이드프로젝트 했었는데 요즘은 안 하고 있습니다!
또 의지를 불태워서 조만간 해봐야죠 ㅎㅎ
저 여기계신분들께 질문있습니다 현재 프론트쪽으로 취업준비하는취준생인데요 취업에대한 압박이커서그런지 요새 코딩만하면 속이되게안좋아지고 건강에좀 지장이오는느낌을많이받습니다... 코딩자체에대해서 흥미가너무떨어진상태인데 이런경우에 며칠셔보는게나을까요?
저는 이 방향은 맞는거 같은데 커리어 관리를 어떤식으로 해야할지가 어려운 것 같아요. 어떻게 증명하고 보여줄지 같은..저는 블로그로 조금씩 노출시키는 것 같긴한데 주기를 정해서 이력서 업데이트도 해야할 것 같기도 하구요. 컨퍼런스 발표나 이런것도 나가보고 싶고..!
네! 푹 쉬어보세요 :)
너무 안 되고 속도 안 좋아질 정도면 좀 쉬시고 힐링도 다녀오시고 하는게 낫지 않을까요 ㅠ
역시 스스로 드러내는게 최고군요
ㅠㅠ 쉬세요~ 취업 준비에서 코딩 비중이 생각만큼 그렇게 높지 않아요. 함께 하고 싶은 사람이라는 인상이라는게 훨씬 더 중요합니다.
요즘 이직 생각이 많아져서 포트폴리오 작성해보고 있는데, 웹 개발자로 나아가려 할 때 현재 회사에서 했던 React Native 경험들이 도움이 될 지 모르겠어요
푹 쉬시고 나서 어떤 활동을 할 에너지가 생기시면 다시 코딩이 생각나실 수도 있어요! 푹 쉬고 오는 것도 좋을 것 같아요.
다들조언감사합니다ㅜㅜ
결국 React 쓰는 이해도는 RN 할 때도 필요한거구… 요즘엔 웹뷰로 하는 것도 많아서 모바일에 대한 이해도 있으면 좋을거 같구요. 도움이 안 될건 아닌거 같아요!
처음코딩시작했을때는 재밌었는데 요새갑자기 이러니 적성에안맞는걸 억지로해서그런가? 라는생각도 들고그러네요ㅜㅜ
김연아도 하기 싫었을 때가 있었다고 해요… 자연스러운 거라고 생각합니다 ㅠ 푹 쉬시길
그렇긴 한데 제가 실무 React 경험은 없기도 하고, 앱과 웹은 서로 다르다 보니까 회사에서 어떻게 생각하실 지 모르겠어요
체인지의 이유만 타당하다면
도움이 될거같아요
그리고 그 이유에 맞게 준비만 잘한다면?
이게 저년차일경우에는 (대략 3년차 미만) 그냥 개발을 잘하다 싶으면 주력 개발자로 키워서 써먹으면 그만인데 조금 연차가 있을 경우에는 전문가를 원하기 때문에 커리어는 조금 빨리 고민을 해야할 필요는 있는 것 같아요. 나중에는 쉽게 이동을 하기 힘들기 때문에
게임으로 치면 초반에는 이런 저런 캐릭터 키우는게 어렵지 않지만 나중에 주챔이나 본캐는 1개가 되는 것 처럼요
그렇군요
새겨듣겠습니다. : )
저도 과거에 1년간 그래서 방황을 한적이 있었고 결국 개발로 돌아왔습니다. ㅋ
같은 상황으로써 공감되네요ㅠ 저는 운동병행하면서 하니까 조금은 풀리는거같았어요.. 하루에 모든걸 취준을 위해 준비보다는 마라톤한다는 느낌으로 하시는게 좋을것같아요
아직 1년도 안된 개발자라 커리어 고민보다는 열심히 공부하고 배우는 게 먼저인듯 하네요 ..
저도 이제 1년 채워서 ㅎㅎㅎ 취직하고 나니깐 좀 공부를 적게 하게 되더라구여.. 다시 공부를 열심히 할 때가 된거 같은..
공감합니다. 저 역시도 퍼플리싱이 주업무이긴 하지만 프론트엔드 개발자가 없다보니 api 받아온 데이터를 뿌려준다던가? 유지보수 차원에서 sql 구문 수정한다던가 를 하고 있는데요. 제대로 알지 못한 상황에서 땜빵?식으로 일을 하게되니 문제 생길까 불안하기도 하고, 내 커리어가 쌓이는가? 라는 질문에 그렇다라고 대답을 못하게 되더라구요. 그래서 더 늦기전에 프론트엔드 개발자로 전향을 하려고 하는데.. 참 준비하는 과정이 쉽지는 않네요
저는 그래서 커리어 융합을 해보려고 생각 중이에요. 개발 + 글쓰기라던지 제가 잘하는 것을 생각해보고 뛰어난 부분을 찾아보고 전문성을 기르려고 노력 중이에요.
멋있으십니다
혹시 여기 계신분들 중에 가고 싶은 회사의 기술스택 때문에 이직을 고민하신 케이스가 있으실까요?
조금 주의를 하셔야 할 거에요. 점점 회사가 커지거나 분업화가 되다보면 더 잘하는 것을 하기를 원하기 때문에 "저는 퍼블리셔인데 API도 SQL도 할 줄 알아요" 라고 하면 결국 정체성은 퍼블리셔이기 때문에 큰 기업으로 가면 퍼블리셔가 될 수 밖에 없어요. 프론트엔드 개발자가 되고 싶다면 그냥 본인이 프론트엔드 개발자라고 정체성을 가지셔야 되요
그거에 맞춰서 사이드 프로젝트를 준비하려 하고 있습니다
용태님도 그런경험이있으셨다니ㄷㄷ 신기하네요
저는 가고싶은 회사라도 최소 1년 최대 5~7년이 개발자가 그 회사에서 있을수 있는 유통기한? 이라고 생각해서
제가 하고싶은 스택을 고려해서 회사를 정하는 방향으로 알아보고있어요
저 그래서 어제부터 줄넘기시작했습니다 ㅜㅜ
TO가 좁긴하지만 개발 기술 관련 글을 작성하고 사내 기술을 관리하는 것도 지금 회사내에서 아주 중요한 역할을 하고 있다고 생각하고 있어요. 사람을 모으거나 회사의 브랜딩에서 아주 중요한 위치를 가지고 있죠
이 문제로 부트캠프에서 개발자로 공부하시는 분들 많이 봤습니다. 이것도 좋은 방법이지 않을까 싶어요
여기 계신분들께 저도 질문하고싶은게 있는데, 지우고싶은 이력이 있는데 이력서에 누락해서 제출하여 지원할경우 불이익이 있을까요? 전 회사에서 jsp+jquery 조합으로 허송세월 보냈던 1년을 삭제하고 싶습니다.
좋은정보 감사드립니다! 저도 꼭 필요한 부분이라고 생각해요.
네, 제가 인지하고 있는 부분이여요. 사실 스스로 프론트엔드 개발자야 라고 생각하려고 하지만 뭔가 내가 FE라고 당당하게 말할 수 있을만큼 그만한 실력이 있냐? 라는 스스로의 질문에 자신있게 대답하지 못해서 더 정체성 혼란이 오는 것 같아요. 주의하면서 더 공부하고 정진하는 것 밖에 없네요! ㅎㅎㅎ
하지만 지운다면 그에 대한 공백을 얘기를 해야하기 때문에 잘 포장하는게 더 좋은 것 같아요 ㅎ
괜찮긴합니다. 다만 연차를 깎고 지원하는거라 그걸 설명할수는 있어야될거같아요
그렇군요.. 감사합니다 ㅠ
리린이님 상황이 있으시겠지만 분명 그 시간도 어떤 성장의 밑거름이 되셨을 거라, 저였으면 빼기보단 더 좋은 의미를 찾아서 포장했을 거 같긴 해요
제 연차에비해 아는것이 너무 없는거같다고 생각이들어서 지우고싶다고 생각이 들었습니다 . . ㅎㅎ
이 방법도 고려해봐야겠네요. 감사합니다. ;)
임포스터신드롬이라고.. 누가 얘기하던데 나 빼고 다 잘하는 것 같고 나만 못난거같다는 생각이 한번씩 들긴하네요 요즘
저도 제가 좋아하고 자신있는 기술 스택을 사용하는 회사에서 일하고 싶은 마음이 큰데… 제가 병역특례 선정도 받아야 하고, 받을 수 있는 회사 중에서는 가장 배울 게 많을 것 같은 회사라서 (회사의 서비스도 좋아서) 요즘 가장 큰 고민거리네요 ..
요즘 잘하는 분들 많으니까 그렇게 생각이 드실 수도 있을 거 같아요. 저도 그런 생각이 들 때가 한달에 한두번씩 있거든요. 뻔한 얘기일 수도 있지만 그런 기분을 학습 동기로 삼는 것도 좋은 방법일 거 같아요. 뒤쳐질 수 없다는 마음으로..? 힘들긴 하지만요 ㅜㅜ
덧붙이면 임포스터 신드롬은 오히려 잘하고 있는 분들이 많이 겪는대요 ㅎ 너무 걱정하지 마세요!
저 빼고 다 잘해요 진짜..그래서 더 열심히 하는 것도 있긴하지만요.
ㅋㅋㅋ 그쵸 아니까 보이는거죠
근데 실상 들어가보면 그 정도 까지는 아니긴해요 ㅎ
맞아요. 다 잘하는거 같아요. 저 빼고 ㅎㅎ
진짜 잘하는사람 얼마나 많은지.. ㅋㅋㅋ
혹시 해외취업 관심있으신 분들은 없을까요? 저는 실리콘밸리에서 기술 최전선에 있는 분들이랑 일해보고 싶어요.
테오님 보면서 나도 저렇게 될 수 있을까.. ㅋㅋ 내가 저런 어나더레벨에 접근할 수 있을까 하면서요 ㅋㅋ
물론 실력이 있어야겠지만..
흠..제가 지금 이제 곧 4년을 채워가는데
그 고민중이거든요..
그전에는 개발하라는대로 하면 됐는데 이제는 왜 이렇게 개발했는가, 어떻게 개발해야하는가를 생각해야하고 어느 분야를 좀 더 봐야하나 싶고..
사실 개발이 시험처럼 점수를 매길 수 있는 분야가 아니다 보니까 스스로가 얼마나 잘해졌는지 인지하지 쉽지 않은 것 같아요.
저도 찬찬히 따져보면 구멍난거 많아요 React는 아예 경력도 없는데요~~ 잘 포장하기 나름이라고 생각합니다. 인스타 같은거죠 ㅎ ^^;; 감사합니다
그냥 지금은 번들링 잡는데 analyzer 뻑나서 이것부터 좀 어찌하고싶네요 ㅋㅋㅋ
그래도 지금 잘하는 개발자 보면서 자극받고 좋은 글과 정보 얻고 배우려고 이렇게 오픈카톡방에도 들어오는 것들이 다 좋은 개발자가 되기 위한 밑거름이 되지 않을까 싶어요 ..!
다들 개발하는 것은 재미있으신가요? +_+
아 ㅎㅎ 행복하죠🥰
개발이 취미입니다...
프로그래밍할 때 만큼은 본인이 신이자 창조자니까욬ㅋ
재미있어 하는 것 같아요. 가끔 번아웃이 오려고 할 때도 있는데 그때 그 때 마다 맛있는거 먹고 푹 쉬면 바로 개발 뭐해야하지 이렇게 생각하는 것 같더라구요
개발하는 건 너무 재밌는데 프로젝트 기획안하고 진짜 개발만 하고 싶네요 ㅋㅋㅋ 프로젝트 기획 너무 어려워요
여기계신 개발자분들은 보통 공부하실 때 하고싶은 기술 vs 이직또는 취업에 필요한 기술 중 어떤것들을 선택하시나요? ㅎ
요새..재미보단..그래도 하니까 한다..
하고 싶은 기술 -> 이직 또는 취업에 필요한 기술이 되는중입니다..
아아..ㅎㅎ
사실 하고 싶은 건 Svelte 공부를 너무 해보고 싶은데, 아직 CS 지식이 너무 없다보니까… CS부터 공부하려 합니다ㅠ
이유 모르고 에러 잡을 떈 하기싫다 하기싫다 해도 결국 에러 잡고나면 통쾌한 맛이 잇죠..
약간 그런거 있잖아요? 예를들자면.. 난 안드로이드앱을 취미로 배워보고 싶은데, 이직하려면 리액트나, RN을 해야하는 상황? ㅎㅎ
저랑 성향이 반대시네요! 저는 기획을 안하고 개발만하라는게 싫어서 첫 회사를 때려치고 사업을 했거든요 ㅋ
그쵸~ 근데 내가 좋아하는 걸 파면 길은 있는 것 같아요~ 저도 React는 안했어요 ㅋㅋ
저도 프론트엔드를 선택하게 된 계기가 기획자, 디자이너, 백엔드 개발자 등 여러 가지 분야의 사람들과 두루두루 소통할 수 있어서 좋았어요 ㅎㅎ
그러지 않으셔도 되요~ cs는 그냥 필요할때 배워도 괜찮아요
맞아요!
이직할 때 문제가 없을까요?
cs는 대기업을 제외하고는 딥하게 물어본회사는 없었어요
네~ 일단은 본인의 전문성과 프로젝트 그리고 도메인의 이해가 깊다면 cs까지는 그리 물어보지도 않아요 저년차를 키워야될때나 물어보지
CS는 나중에 기술적 이해도를 어떻게 좁혀나갈까를 생각해서 물어보는 느낌..? 다만 본인이 사용하는 기술이나 도메인에 대해 이해도가 높다면 그렇게 문제될 부분은 아니라고 봅니다.
예를 들어 백엔드 프론트엔드 소통을 하는데 개발적 소통을 위한 기본적인 지식은 있는게 좋겠지만요..
이런.. 제가 오해하고 있었네요 알려주셔서 감사합니다 !!
맞습니다 특히 두루두루 소통을 좋아하시는 과라면 도메인에 대한 관심과 지식이 훨씬 더 중요할거에요
연차가 쌓이면 결국 싫든 좋은 내가 선택한 기술로 밀어붙일수 밖에 없는 것 같아요~ ㅠㅠ
이런저런 얘기 나온김에 또 궁금한게 있는데,, 일하고싶은 도메인이 꼭 필요할까요? 예를들어.. 저는 지금 헬스케어 쪽에서 일하고있는데, 이쪽 도메인이 좋아서라기보다는 돈 따라왔거든요.. 지금 이직준비중이긴 하지만 사실 도메인보다는 연봉이나 복지가 더 중요한데 주위에서는 도메인 지식이 더 필요하다고해서 딱히 원하는 도메인이 없어서 참 문제입니다..
저희가 배민이나 네이버 가려는이유가 푸드테크나 메신저쪽 일하고 싶어서 가는게 아니라서
스타트업 초기에는 필요하다고 생각은 하지만
어느정도성장시에는 필요없다고 생각합니다
생각해볼만한 질문인것 같아요!! 개발바닥에서도 말했지만 초기 스타트업을 고를때는 도메인은 중요한 사유지만 일단 검증된 사업이면 필요가 없다는 말...
도메인 지식이 더 필요한건 그 분야에 대해 서비스 개발할 때 이해도가 높아지니까죠. 근데 저도 지금 제 도메인이 이 도메인을 해야지 해서 선택한 것은 아니라서, 초반에는 일단 이런 도메인이 있고, 도메인 습득은 이렇게 하고, 이렇게 반영하는 구나.를 익히면 되지 않을까요?
하지만 저는 도메인을 중요시 여기기 때문에
저도 지금 그 영상 보고있는데 ㅋㅋㅋ
어찌 되었건 서비스 개발을 하고 보다 나은 개발을 위해서는 그 서비스에 대한 이해도가 있어야 놓치지 않고 고도화도 생각해보게 되고
전략이 아니라 그냥 취향의 영역인것 같아요ㅋㅋㅋ 금융이나 핀테크 백오피스는 싫어요 ㅋ
그 도메인에 애정이 생긴다면 좀 더 나은 서비스 제공을 위해 이런 기술을 적용해보면 좋지 않을까 이런거도 하면서 본인 성장도 따라오게 되지 않을까
하는 개인 생각입니다
공감합니다 ㅋ 애정하는 도메인이라는게 생기더라구요 ㅋ
답변 너무 감사드립니다 ㅎㅎ
저는 개인적으로 의료 도메인을 해보고 싶은 생각이 있기에..
지금 도메인도 특이한지라..
뭔가 정복욕구..
ㅋㅋㅋㅋ
아까도 보았지만 성향이 서비스 vs 기술력 이렇게 개발자들 사이에서도 나뉘는지라
접하기 어려운 도메인을 쉬운 서비스로 풀어내고 싶다
호오!!
이 관점은 확실하게 있습니다
그렇다고 카카오개발자가 배민가면
멋지네요!
그래도 적응 잘할수있는거처럼
ㅋㅋㅋ 그쵸 개발이 결국 다 거기서 거기라
너무 도메인만 신경쓰는거보단 내가 하고싶은게 무엇인지가 더 중요한거같아요
DDD 라는 개념이 썰님의 말씀을 보충할 수 있는 개념이 될 수 있겠네요
도메인을 빠르게 익히되 본인이 하고 싶은 개발을 하자
관심있는 도메인이 없다는게 문제는 아닌것 같아요~ 이직할때에는 도메인에 관심있는 사람한테 어드벤티지는 가겠죠
카카오랑 배민, 토스는 완전 다른 도메인인데도 불구하고 다들 왔다갔다하면서 잘 적응하시는거보면
실력적인 측면이 더 중요해지는 시기는존재하는거같아요
ㅇㅇ 맞아요
결국 기술의 이해도와…적응력..
진짜 맞는거같네요
저는 프론트엔드는 애정하는 도메인이어야한다고 생각해요… 제가 싫은 도메인이면 뭔가 일해도 재미가 떨어질 것같아요 ㅜㅜ 하루종일 화면 보고있는데…
찌찌뽕~
테오는 현재 도메인에 대한 애정도가 어떻게 되나요?
궁금쓰 ㅋㅋ
저는 원래 개발자를 돕는 것을 개발하는 것을 하고 싶었기 때문에
저는 제가 재미있을거같은 회사를 선택하긴 하지만 막상 가서는 또 제가 원하는 일을 하는건 또 다른일인거같아요..
들어가서 갑자기 어드민을 맡을수도 있고
당장은 완전 만족은 아니지만 일단 방향성은 같기에 만족하고 있어요
프론트 개발로 들어갔는데 앱이 필요하다고해서 갑자기 앱개발할수도있고
도메인이 취향에 맞으면 확실히 플러스인 거 같아요 무슨 직무든
개발자로서의 뭔가를 다 떠나서 그냥 개인의 행복이나 성취감에 있어서 플러스인 거 같아요
전 이커머스 쪽이 무난하면서 사용자 분석이나 성능 최적화 같은 기본적인 것들은 다 경험할 수 있을 것 같아서 좋아요!
저는 그렇게 열심히했는데 또 이직하면 제서비스가 아닌게 되니까 좀 허무할때도 있었어요
자사 서비스 운영하는 개발자랑 SI업체 개발자랑의 행복의 차이가 분명 있을 거라고 생각해요
혹시 이커머스 쪽 개발 경험이 있으신 분 계실까요
개발쪽에서 도메인이라는 건 산업분야를 말하는 걸까요? 헬스케어 금융 등..?
지금 저희회사의 방향성이 구독 모델이면서 이커머스까지 생각하는중입니다
넓게보면 그렇게되고
흠 뭐라 딱 정의하긴 힘든거같아요
토스랑 뱅셀은 비슷한 도메인
이런느낌
감사합니다~!
도메인 = 분야 정도 번역이 가능할 것 같네요
지금 회사가 개발만 시키는게아니라 기획하는 회의에 계속 끌고가서 의아했는데 서비스를 이해하고 함께 고민해보자는 거겠죠?
좋은 회사네요!
기획 전혀 모르고 개발만 하면 되게 왜 하는지도 모르겠고 답답하더라구요
그쵸 그쵸~ 그리고 결국 나중에 문서로 만들어도 컨텍스트를 이해하는 비용이라는게 있어서 많이 아는게 중요하다고 생각합니다
맞아요 함께 하는게 아니라 기술노동자가 되는 기분이랄까
어떤 과정을 거쳐서 어떤 기획이 탄생했고 그걸 통해 뭘 기대하는지를 개발자가 이해하고 있는 게 중요한 거 같았어요
보통 핸드폰 얼마나 자주 보세요? 문득 든 생각인데 제가 지인들한테 답장속도가 많이 빠른 편이라는걸 알았는데… 일할 때도 서치하다가 카톡 알림보이면 신경쓰여서 빨리 답장해주고 해서 주의집중력이 낮은 것 같아서요…
다들 몰입하는 환경을 어떻게 만드시는지도 궁금해요
저는 여기 카톡방 매일 보고 있어서. ㅋㅋㅋ
업무에 지장은 안 가나요? 사실 일처리 빠릿빠릿하면
완전 베스트인 삶인데
제가 게으른 완벽주의자라...
몰입하는 환경을 만드는 것은 1) 목표를 좀 자잘하게 잘라두기 2) 다른 사람들과 약속을 많이 잡아두기 (언제까지 뭐 해드릴게요)
저는 이런식으로 시스템을 만들어두고 있습니다.
저는 E성향이다 보니 스스로 동기부여보다는 타인을 통한 동기부여가 잘되는 편이에요. 스스로 참 그걸 만들기 어렵다는 것을 깨닫고
예전에는 시키는 일을 더 잘한다는 사실에 좌절을 했었는데 (나 노예 근성이 있는건가? 주도적으로 할 수 없나? 하면서 ㅠㅠ)
헐 제가 그래요..
주도적으로 남을 통해서 나에게 일을 시킬수가 있다는 사실을 꺠달았습니다. ㅋ
시키는 일은 진짜 잘하는데 일을 찾아서 못 해요…
대부분의 사람이 그러한데 그건 주도성이 없어서가 아니라 뇌가 "목적"이 없으면 활성화가 안되는거라고 하더라구요
일을 못찾겠을땐
본인이 짠 코드 다시 고쳐보는 것도 추천이요
그러니 나에게 "목표" 그리고 "해야하는 이유"를 만들어주는 것이 중요한데 저는 그 목표를 만들기 위해서 남들과 항상 스프린트를 합니다.
근데 제가 한 번 몰입하면 연락은 신경도 안쓰고 사는 타입이라 일처리가 느리지만 천천히 일을 찾아서 조금씩 처리하는데요.. 또 그러다보면 너무 몰입해서 폐인처럼 하루종일 붙들고 있더라구요. 리프레쉬하는 여가시간도 자기한테 강제적으로 만들어주시는 편인가요?
저랑 스프린트를 경험해보신 분들은 아실건데 타이머와 약속시간 그리고 마감의 힘이 엄청 크다는 것을 아실거에요. ㅎ
매우 공감합니다 ㅋㅋㅋ
네~ 그건 필요한것 같아요. 건강을 챙기는 것도 일이라고 생각하세요. ㅎ
(나이 먹는거 금방입니다. ㅋㅋㅋ)
사실 이런 고민도 좀 더 나를 위한 시간을 만들려고 업무효율 높이기 위한 고민들이긴 한데
참 괴로운 과정이네요 ㅎ;;
오늘은 이렇게 해보고 내일은 저렇게 해보고 생체실험하는 기분
그 생체 실험을 한번 기록(?)으로 남겨보시면 다들 엄청 좋아할거에요 ㅎ
누구나 하는 고민이잖아요 ㅎ
오~ 이것도 좋은 방법인 것 같아요 ㅎ
꽐님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 꽐님~~ 반갑습니다 :)
안녕하세요. 잘 부탁드립니당
네~~ 어서오세요! 뭐든 편하게 글 남겨주세요. 궁금하신 내용이나 함께 얘기나눠보고픈 주제가 있다면 알려주세요~
오늘 굉장히 도움많이되는 내용들이 많이 나왔네요 테오님 항상 감사드려요
아이고 아닙니다! 저의 즐거움이고 이렇게 대화가 오고 가는게 저도 너무 좋아요 :) 항상 얘기하고 싶은건 많은데 어떻게 해야할지 참 어려운데 이렇게 툭툭 기회가 만들어지는게 너무 좋아요 ㅎ
인정하기 싫은 나의 어떤 성향을 인정하고 개선하려고 하면 되려 더 좋은 방법을 찾을 때도 있는 것 같아요
맞아요! 바꾸는게 아니라 그게 나의 특성이고 곧 그게 나의 강점이 되는 것 같아요!
나의 약점은 동료가 커버해주는거죠 ㅎ
크..! 멋있어요
아 이말에 정말 공감합니다.
믿고 의지할 수 있는 동료가 있다는건 일을 할때 엄청난 시너지를 발생 시키더군요.
그런 사람을 저는 최근에 만나서 이 말에 의미를 느끼고 있지만 여러분들은 조금 더 일찍 만나길 바래봐요. 일에 대한 에티튜드, 만족감이 이전과는 상상할 수 없을정도로 바뀌었습니다.
축하드려요~ 좋은 사람을 만나는것은 진짜 큰 복이라고 생각합니다 +_+
네, 맞아요. 이 사람 덕에 제가 커리어를 바꾼 계기도 되었어요. 동료가 얼마나 중요한지 다시 한번 느끼며 감사해하고 살고 있습니다. ㅎㅎ
와!
저도 운 좋게 은사같은 분을 만나서 보다 방향이 두드러지게 바뀌게 됐었어요 ㅋㅋ 공감합니다.
혹시 angular 에서는 carousel 어떤걸 주로 사용하나요 ?
https://swiperjs.com/ 나 https://naver.github.io/egjs-conveyer/ 는 어떠세요


오 확인해보겠습니다 감사합니다
사진
이런식으로 내부 컨텐츠가 별로 없어서 푸터가 위로 뜨는 경우에는 보통 어떤식으로 밑으로 내리시나요?
저는 sticky를 사용했었습니다.
레이아웃 쪽에 헤더, 푸터 넣고 내부 컨텐츠 쪽의 최소높이를 주면 되지 않을까요
저의 경우는 calc 을 사용해서 컨텐츠 min-height를 calc( 100vh - (헤더+푸터높이) ) 로 설정해요
오.. 생각못한 방법이 정말 많네요 ..ㄷ
flex로 footer 고정하는 방법도 있어요!
(저는 주로 flex 사용..)
저도요~ flex 사용합니다~
align items을 end 주시나요?
가운데 컨텐츠에 flex:1 을 줍니다
html,body { height: 100%; }
display: flex; flex-flow: column
content 영역에 flex:1
이번에 사이트를 오픈했는데 구글 검색은 정상적으로 하루? 만에 등록이 되었는데 네이버는 최적화에 모두 체크가 되었는데 검색이 안되네요? 네이버는 오래 걸리나요!?
오..한번 구경 가능할까요
네이버에 웹 페이지 수집 요청하시면 반나절이면 등록되는데 혹시 등록하셨어요?
앗 부끄러서워서 ㅠㅠ 좀 더 다듬어지면...
ㅋㅋㅋㅋ
네네 웹마스터도구에 등록했고 sitemap.xml도 제출했습니다
축하해요!!!
감사합니다...ㅋㅋㅋ
웹마스터 도구 요청에 웹 페이지 수집에 직접 입력하셨어용ㅍ
?
그냥 기본값? / 로 요청했는데 수집중복이라고 뜨더라구요
그럼 기다리시는게 좋을거 같아욥 전 보통 캐시된 페이지 지우고 다시 요청하는데 그럴때마다 네이버가 더 빠르게 반영해주더라고요. 8:2 비율로요 ㅋㅋ
아하!! 감사합니다 ㅠㅠ
추가로 궁금한게 있습니다. package.json 라이브러리 추가하실 때 dev로해서 로컬이나 개발환경에서만 쓰는경우가 있는데 이런거는 어떻게 구분하시나요?
모든 라이브러리를 다 기본으로 추가했었는데 이번에 dev를 알게되면서 좀 나눠야할 것 같아서 질문드립니다.
devDependency 로 이용합니다..?
type 관련이나 webpack.. eslint 등 관련은 dev로 뒀습니더ㅓ
정말 프로덕션에 필요하고 번들링에 포함되면 dependencies 로 추가하고 나머지는 devDependencies에 추가하는데요, 사실 웹 개발에서는 별 중요하진 않다고 하더라구요 ㅎㅎ.. CRA 에서도 rtl은 그냥 dependencies에 들어있구요 ~, ~
웹개발 => 프론트엔드 개발
유저가 서비스를 이용하는데 필요한건 dependencies 개발할 때만 필요한건 dev-dependencies 라고 얼추 나눠집니당
라고 생각하면 얼추 나눠집니당 *
저도 type관련요소나 테스트관련 요소는 dev에 넣고 나머지는 일반에 넣는 편이에요!
일단 타입이랑 테스트 관련들이라도 옮겨야겠네요 감사합니다!
혹시 프론트엔드에서 코드 레벨 관점으로 보면 어떤 것들이 있는건가요?
프론트엔드 관점에서는 거의 대부분이 devDependency입니다 ㅎ
혹시 "코드 레벨 관점" 이라는 말이 어떤 의미를 담고 있나요...!?
devDependency라 함은 코드의 가독성 같은 것들인가요..?
저는 최종 번들에 포함되면 디펜던시 아니면 데브디펜던시로 두고 있어요
디펜던시는 dayjs redux redux-saga react-query 등등
devDependency는 eslint prettier husky 이런애들?
빌드할때 필요있냐 없냐의 차이인거같아요
그러면 @types/** 같은 것들도 devDependency로 가는게 맞나요?
공식문서에 잘 적혀있네요ㅎㅎㅎ
명확히 의미상 이 패키지의 디펜던시냐 / 이 패키지를 개발할 때 사용되는 도구냐 로 구분하면 좋을 거 같아요
그렇군요! 감사합니다
프론트엔드 프로젝트를 예로 들면 잘 안 와닿는데 어떤 라이브러리를 만들어서 배포한다 쳤을 때
어떤 @types/ 라이브러리를 받아서 어떤 변화를 줘서 다시 export하는 @types/ 라이브러리라면
그 라이브러리는 개발할 때만 필요한 디펜던시가 아니고 실제로 내 라이브러리의 내용이 그 라이브러리에 의존하고 있는 거니까 dev 말고 그냥 dependency 가 맞고 그런 거 같아요
아 말 되게 이상하게 했네요..ㅎ
톡게시판 '투표 취소': 당신은 어떤 상태인가요?
아닙니다. 감을 좀 잡은 것 같아요! 설명 감사합니다!
프린이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~!
이모티콘
이모티콘
사진
깃헙 에러났네용 ㅎㅎ
안녕하세요~ 프린이님!! 반갑습니다 ;)
그러게용… console에서 보면 280이라고 되어있던데…
280 너무 작지 않나요 쥬륵 이 조그만거에 어떻게 맞춰 ㅠ
앞으로 더 답없어지지 않을까요... ㅠ
허헛 참 280 맞추기 빡센데 ㅋㅋ 스택오버플로우에도 누가 물어봤는데 답변이 없군요 ㅋㅋ https://stackoverflow.com/questions/64886134/what-is-chromes-galaxy-fold-responsive-view-based-on
다들 곤란하신듯 합니다 ㅋㅋㅋㅋㅋ
overflow: hidden; 으로 가버렷! ㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋ… 안돼욧
'과감하게 갤럭시폴드는 버린다!'
아 웹팩도 버리고싶다..
vite로 빠르게 갈아타시죠!
저도 그래서 좀 의문이긴 했는데 일단 280으로 생각하고 했습니다 ㅠ
웹팩 개념을 이해하고 넘어가고 싶어서요ㅠㅠ 기존 프로젝트와 적합성도 생각해봐야하고..
아 그 적합성은 또 어떻게 기준점을 가지고 생각해봐야하는지 궁금하네요.. 다들 새로운 api나 라이브러리 도입시에 기존 프로젝트나 사용하는 스펙과의 적합성(?) 판단은 어떻게 하시나요?
그 라이브러리의 안정성과 호환성 그리고 성능 아닐까요?
Star수도 보고 최근업데이트 현황..? 도 보는거같아요
음.. 저는 심각하게 적합성을 맞추지는 않아요. 일단 되고 더 좋으면 go. ㅋㅋ
하 답변감사합니당
라이브러리나 기술간의 궁합을 주변에서 말하길래..
어떻게 그걸 따지나..궁금해서 여쭤봤습니다
아... 보통 근데 그런거들은 연관검색이나 공홈에서 다 알려주는것 같아서
vite ecosystem
react ecosystem
svelte ecosystem
이런식으로 검색을 하면 나오는것들이 나오게 되고
그런것 위주로 테스트를 해보는 것 같아요
테스트라고 하시는 부분은 실제 개발을 진행하면서 체감한다로 받아들여도 되는걸까요?
네~ 뭐랄까 프론트엔드의 경우는 작정하면 만들기도 쉽고 때려부수기도 쉽다라고 생각이 들다보니 프레임워크만 제외하고서는 언제든 버릴 수 있다는 생각으로ㅋㅋ
빌드툴은 webpack에서 rollup, snowpack, vite 이런식으로 새로 나올때마다 한 이틀정도 작업해봤던거 같아요.
아하 감사합니다!
서버랑은 달라서 좀 문제 생기면 롤백하면 그만이야~~ 이런 마인드? ㅎㅎ;;
빌드..이야기 하니까 또 한숨나오네욬ㅋㅋㅋㅋㅋ
조언 감사합니다!
눈 딱 감고 vite로 넘어오세요
제가 다 검증해봤습니다. ㅋ
monorepo 에서 과연 잘 돌아갈까..
하는 고민..과..
흡..떄려치고싶다..webpack..
compression 옵션 넣었다가 갑자기 왜 import 에러가 나오는지..
vite monorepo 예시를 보기는 했는데 저도 트라이를 하다가 때려치긴 했었어서;; 버뜨 될겁니다! ㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
그 트라이가
제가 트라이 해야하는 거군요
!
아! ... 네;;; monorepo를 하려다가 굳이 이걸 해야할까? 하면서 멈췄거든요. ㅋ
아 vite 써보고 싶네요 ㅜㅜ
저희 팀은…모든 프로젝트가 monorepo 기반이라서..
아 이거 끝나야 DS 다시 공부하는데
쓰는건 진짜 쉬워요 터미널에서 npm init vite
마음대로 스펙을 변경할 수 있는 프로젝트가 아니라..
아.. 눈치없게 ㅠ 근데 꾸준히 건의드려보면 되지 않을까요?
vite 홍보대사시군여 ㅋㅋㅋㅋ
실제로 좋으니까요. ㅎ
팀장님한테 ㅕㅇ업중..
+ 오 ㅎㅎ 저는 거기에 issue를 통해 적용 시 사이드이펙트가 있는지 체크합니다
vite가 요새 그렇게 좋다네여..
비트 개꿀입니다
저 webpack 울고 싶어여..
vite 너무 좋은데ㅠ 아직 모노레포에서는
멘탈터지니까 조심하세요...ㅠ
모노레포 예제 진짜 없네요..
인성님 해보셨나요?!
네네 해봤는데 스토리북 이슈때문에
다시 웹팩5로 롤백했어요
아 스토리북..
버릴 수 없다..
최근에 테오가 공유해준 글 보니까
vite도 스토리북 안되지는 않아요
스토리북 사용하면서 불편한 점 없으셨나요? 사용하면 어떤 부분이 좋나요?
스토리북은 웹팩, 프로덕션은 빗 이렇게는 적용이 안되나ㅣ요..?
에고 공유해준 글을 못찾겠네요
웹팩만 쓰고 있는데 궁금하네요..
전 api 나오기 전에 페이지 레이아웃이나 컴포넌트 시안 미리 작업할때 편하더라구요
스토리북도..addon 좀 봐야하는데
스토리북 프로덕션 번들이 되나요 ?.?
배포말씀하신걸까욧...?
스토리북에도 비트가 되긴 하는데 아직 많은 라이브러리가 호환되진 않아서
ㅠㅠ생태계가 부족한거 같아요
저희는 스토리북은 마크업 개발자분들이 좋아라해서 쓰고 있어요. 결과물을 볼 수 있으면 좋으니까요
근데 시간문제라 봅니다
그래서 github pages를 이용해서 스토리북을 배포해서 사용하고
실제 production은 CI/CD 이용해서 클라우드에 서비스를 배포하는식으로 작업을 하고 있어요
이렇게 하니까 마크업이랑 개발이랑 repo를 같이 쓰면서도 독립적으로 진행을 할 수 있게 되어서 좋다고 하시더라구요
맞아요 이점이 확실한거같아요ㅋㅋ 시각적으로 공통화 된 컴포넌트 조립이 가능해지더라구요
그래 기억나따... 현재 스토리북 + 비트 호환 중에 가장 큰 이슈가 HMR로 알고 있어요!
저희도 svelte kit 쓰는데 vite로 동작하더라구여 ㅎㅎ 좋습니당
맞아요... 곧 개선되겠죠. (되었나? 한동안 스토리북을 안봤어서 지금 사정은 잘 모르곘네요)
혹시 monorepo로 환경구성하실 때 참고하신 자료같은거 있으신가요? 관심있는 주제라서요..
좀 오래되서요..
18년도 자료인데..
그렇군요.. ㅠㅠ 대답해주셔서 감사합니다.



우선은 지금 현재 이 3개 스크랩 해두고 나중에 정리하려고 하고 있습니다
감사합니다!
툴은 뭘 사용하느냐에 따라 검색하시면 좋을거 같아요
이것도 한번 봐보세용
넵! 감사합니다
보초개발님이 나갔습니다.
내가 다른 회사에 가더라도 우리 회사의 이런 문화나 개발방식등은 가지고 가고 싶다. 혹은 내가 상상만 해봤던 회사의 문화... 같은 것들이 있으신가요?
재택근무...?
저는 님자를 안쓰지만 존대말을 쓰지만 극존칭을 안쓰는 호칭문화는 너무 좋은 것 같아요
재택근무 다들 하고 계시죠?
음.. 이건 팀바팀인데 저희 팀은 매일 오전에 가볍게 10분정도 티타임? 가지는데 이게 처음엔 다들 입이 무거운데 어느순간부터 다들 한마디씩하는데 재밌더라구요ㅋㅋ 그래서 재택해도 유대감이 느껴지는게 좋고 회사소식도 소소하게 알 수 있기도 하고 프로젝트에서 간단한건 바로 대면으로 해결도 가능해서 좋았습니다ㅋㅋ
오오~ 애자일에서 말하는 데일리 스크럼 같은거네요~ 맞아요 좋은 것 같아요!
저는 플레이북 문화 좋아요
플레이북은 어떻게 하는거에요? +_+
뭐든 다 문서화가 되어있어서 검색만하면 뭐를 어떻게 해야할지 알게되는 문서화가 정착된 문화입니다 ㅋㅋ
와!
오.. 너무 도입하고 싶네요
누군가 총대를 메기 쉽지 않았을텐데...
도구는 뭘 쓰고 있나요?
노션 사용하고 있습니다 ㅎㅎ
어떤걸 문서화하나요??
그러면 새로운 문서화가 필요하다는 거나 어떤식으로 정리를 하게 되는거에요?
저희 팀바팀이라 다 다르지만 골자는 누가 와도 기존 업무를 잘 수행할 수 있도록하는 것이구요.
어떤 것이 필요한지는 어떻게 알 수 있을까요? <- 사실 너무 많지만 가장 좋은거는 기존 팀원 A가 신규 팀원 B를 온보딩할 때 나옵니다.
아하!
문서가 없다면 신규 팀원 B가 새로 일을 하는 것들을 받아적은 것을 토대로 기존팀원들이 디벨롭합니다!
저희도 지금 어느정도 문서화 하는 중인데 있으니까 좋더라구요
오~ 좋은 방법이네요! 어차피 해야하는 일이 문서화로 끝나는 방식으로...!
신입분 가르치는 김에 싹 정리..
맞아요 ㅋㅋ
그만큼의 시간을 소비해야 하는데, 처음에는 어떻게 시간을 관리하셨어요 ??
음..전 타이밍이 좋았어요. 신입들 면접 보면서 그 기간에 틈틈히 정리해뒀습니다. 면접들어가서 물어볼라면 일단 프로젝트에 뭐가 잇고 이런 개념이 있고 이런걸 알아야 그 사람이 관련해서 뭘 아는지 물어보니까
각 팀에서 급한 것 부터 순서대로 진행했습니다 ㅎㅎ
와..두분 순간 헷갈렸네요
팀원분들이 자발적으로 해주신 것도 커요
ㅋㅋㅋㅋ 순간 자문자답으로 보셨겠네요
프로젝트 전체 구조는 저도 한번 정리 할겸..번들링 이슈 잡기 전에 해뒀고..
그게 한번 레퍼런스가 생기면 다음붜는 자연스레 하게 될 것 같아서 처음 각잡고 정리한 분이 참 멋지다고 생각해요
사실 네..ㅋㅋㅋㅋ
아 플레이북 뭔가 매력적이네요
그러게요..
저도 개인적으로 개발하면서 산으로갔었던 기억이 있는데
체크해두고 저도 한번 온보딩을 하면서 좀 작성하고 해봐야곗네요 ㅎ
이정표같은게 있으면 좋을것같긴 해요
저희팀은 디자인쪽은 어느정도 디자이너분이 해두셨는데
개발쪽은 없다보니까 나중에 뒤에서 이거 왜 이러지 왜 이렇게 개발했지
말이 너무 나와서
그런데 과거에 자기가 개발했던 코드들을 모두 설명하는 문서화방식도 있다고 하는데, 전 개인적으로 이건 말도 안된다고 생각해서요. 그래서 그런데 플레이북은 어디까지 문서화를 진행하시는건가요?
근데 저희도 개발팀이 제일 안되어있기도해요.
HR, 디자인, 기획 이런쪽이 잘되어있어요.
저도 방금 이런 히스토리나 문서화에 대해 방금 회의 하고 나왔는데 .. 소름
개발팀은 좀 정착하기 어렵다는 의견이 많았어요
최근에 이직하셨거나 입사하신 개발자분들은 문서화 중에서 뭐가 제일 필요하다고 느껴지나요? 혹은 반대로 뭐가 없으면 제일 빡치나요? ㅋㅋ
개발했던걸 모두 하는것보다 개발하면서 쓰인 라이브러리랑 도입 이유와 해당 부분 적용 이유, 어떤 개념으로 작성되었는가, 공통 구조가 있다면 왜 이 구조인가, 개선을 해야할 부분이 어디인가 정도...
서비스 플로우.. 서비스 도메인 기본 개념..
호오~ 대부분이 뭔가 배경스토리네요
제가 작성해야해서 빡친거보다 저 부분 정리 안되어 있으면 전달하면서 빠지거나 서로 엇갈리게 아는 부분이 생기더라구요
맞아요 로직보다는 그 의도가 중요한 것 같아요. 로직은 서비스를 이루기 위한 도구일 뿐 정답이 아니니까요
큰틀만 적어두고 나머지는 다른분들이 어떻게 공부하고 받아들이느냐에 대해서는 열어두는게 맞다고 생각해서요
확실한 의도만 전달되면 그 이후의 가지치기는 각자의 몫이라 생각합니다.
안녕하세요! 혹시 반응형 웹 제작하는데 dpi, 2배수, 3배수와 같은 개념들이 필요한 개념인가요??
넹, 아마 이미지가 작으면 확대했을 때 깨질거에용… 저는 PNG 3배수로 사용하고있습니다. SVG는 상관없구용
뭔가 이런 질문드리면 죄송하지만, 혹시 OAuth2 관련 통신시에는 request Body의 content-type이 application/json이 아니라 application/x-www-form-urlencoded 라는 form 타입을 권장한다고 하는데 찾다 찾다 못찾아서 여기에 질문 드립니다… 저런 규약 내용은 혹시 어디서 찾을 수 있나요? HTTP 프로토콜 레벨일까요?
디자이너분 말을 이해를 못하겠어서 계속 찾아보곤 있는데, 그래서 이것들을이 어떻게 css를 구현해야하는건지 도통 이해가 안돼서요ㅜㅜ
form타입을 권장하는 이유를 알고 싶네요 ㅠㅠ
뒷북인거 같지만 코드 리뷰와 테오가 말한 극존칭 안쓰는 호칭문화 두개 가져가고 싶어요!
웹에서는 dpi나 2배수 3배수 개념은 딱히 없어요 어피치님이 말씀하신대로 이미지 정도에서만 건다고 보시면 되요. https://developer.mozilla.org/ko/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images
코드 리뷰는 보통 어떤식으로 진행하시나요? 머지가 있을때마다 하시는지, 아니면 이미 작업한 코드들에 대해 주제를 정해서 리뷰를 하시는지.. 코드리뷰 문화를 만들고 싶은데 어떤식으로 운영하는게 좋을까요, 이제 막 프로젝트가 시작되는 단계라서 텀을 어떻게 두고 해야할지도 고민이네요 ㅎㅎ;
디자이너분 요구사항이 구체적으로 뭐였나요? 용어말고 요구사항이요
저도 궁금합니다. 저희도 개발 문화를 조금씩 도입하려고 하는데 다른분들은 어떤식으로 운영하는지 궁금하네요
저도 궁금하긴 한데... 제가 해본 거로는 PR을 올릴때 diff 코드에서 왜 이렇게 코드를 작성했는지 의도랑 어떤 코드인지 설명하는 코드를 1줄씩 달면 저마다 댓글을 달아주는 식으로 리뷰를 했어요
저희는 기본적으로 작업당 2명의 approve가 있어야 머지할 수 있어요. 그래서 기본적으로 오탈자나 콘솔 혹은 에러처리부분이라던지 로직같은 부분도 여러 의견을 제시하고 자유롭게 나눠요. 그래서 제품팀은 개발기간에 반드시 코드리뷰 기간을 고려합니다.
자동화 할수있는건 깃허브액션으로 처리하고 있어요 타입체크라든지 정적검사? 같은거요!
와~
이건 어떻게 하는거에요?
부럽네요 2명의 approve를 할 수 있는 프로젝트라니! ㅋ
깃헙 액션이 CircleCI같은 툴이었군요
저희도 3명 approve 되어야 머지되도록 강제해놨습니다 ㅋ 혼자 짤 때에 비해서, 누군가에게 리뷰 받기 위해서 짠다라는게 있으면 더 꼼꼼이 짜게 되는 것 같아요
좋은 문화 부럽네요 ㅎㅎㅎㅎ
리뷰를 하게 되면 어떤 것들을 주로 코멘트를 남기나요? 궁금하네요
저흰 커밋전에 pre-commit 훅 걸어서, 팀에서 정한 린트룰 통과 팀에서 정한 커밋 메시지 형식 통과 만들어놓은 테스트 코드들 하나의 fail도 없이 통과 위 세개중 하나라도 통과 되지 않으면, 커밋이 안되게 막아놨습니다 -_-; 저런거 시스템으로 막지 않으면, 리뷰에서 린트로 잡아야할 것들을 잡는데 시간이 소모되기도 해서요
단순히, 리뷰 하면서 이건 이해가 잘 가지 않는데, 부연설명을 해주시겠어요? 라는 말도 하고, 이건 상수화로 빼서 작업하면 좋을 것 같아요. 이건 인스턴스 하나만 만들어서 쭉 같이 쓰면 좋을 것 같아요. 이건. 이렇게 작업하면 좀더 가독성이 좋을 것 같아요(라고 하면서 코드 예제 첨부) 등등. 자유롭게 의견 나누는 편입니다!
dpi와 관련한 요구사향이 명확히 있었다기 보다, 디자인과 퍼블리셔가 준 반응형 웹 결과물의 픽셀값이 다르다고 하시길래 왜 다른걸까 디자이너와 둘이 얘기하다가 (퍼블리셔는 인도인입니다..) dpi가 어떻고 2배수 3배수 얘기를 하시길래 그 자리에선 이해를 못하고 끝낸 후 혼자서 찾아보다가 이게 도통 웹에서 어떻게 쓰이는건지 감이 안잡혀서 여쭤봤습니다!
오 맞아요 저희도 그런편이고요 해당 로직을 잘 하는 팀원이 사이드이펙트로 예상되는 부분 말해주기도 하고요. 오늘 나누었던 리뷰 중에는 if문에 들어가는 조건문들 순서? 이야기도 있었네요. 다양합니다! 리뷰를 남기는 팀원에게 내가 코드를 이렇게 짠 이유나 의견 남기면서 더 명료해지는 같아요
아 그냥 디자인툴에서 이미지 익스포트해서 웹에 얹었는데 화질구지로 나왔나보네요. 디자인툴에서 2배수로 뽑아서 이미지 적용하심 되어용.
모아즈님이 나갔습니다.
제가한건 아니고 다른분이 해주시긴했는데 nx @nrwl/js패키지로 타입체크를 해주는것으로 알고있습니다!
제이쿼리에서 동적으로 생성된 요소에 이벤트 걸어 줄 때 예를 들면,,
$(document).on("click","#elmtId",function(){ aleart("클릭 이벤트"); });
on 함수로 이벤트를 걸어주는데 바닐라 자바스크립트는 어떤식으로 동적 이벤트를 걸어주나요!??!
document.addEventListener("click", function() { })) 이런식입니다.
오 이거 되게 좋네요 ㅋㅋㅋㅋㅋ
그러게여
우와 감사합니다
$('#button').on("click", function () { } $(document).on('click', '#button', function() { }
저거 두개의 차이점이 있듯이 바닐라 js에서도 다를 수 있는지 궁금했어요!
바닐라에서는 차이는 없구요. 두번째 함수는 버블링을 응용해서 편의성있게 만든거라서
const on = (selector, eventType, childSelector, eventHandler) => { const elements = document.querySelectorAll(selector) for (element of elements) { element.addEventListener(eventType, eventOnElement => { if (eventOnElement.target.matches(childSelector)) { eventHandler(eventOnElement) } }) } }
이게 질문하신 내용인거 같아요..!
document.addEventListener("click", e => { if(!e.target.closest("#button")) return // here }) 이런 코드 정도로 보시면 될거 같아요
오!
1) 이벤트 리스너를 각 엘리먼트 마다 걸어 줄 수도 있지만 2) 상위 엘리먼트에서 하나만 걸어두고 눌러진 엘리먼트를 체크할수도 있어요.
이렇게 하는 이유는 해당 엘리먼트가 없어도 미리 selector를 통해서 등록해 둘 수 있다는 점으로 인해서 엘리먼트가 동적으로 변해도 이벤트 핸들러를 미리 선언해둘수 있다는 점이 있구요
jQuery에서 2번과 같은 경우를 위해서 편의 기능으로 제공을 해주는 것이고 바닐라로 구현하는 방법은 addEventListenr와 match 혹은 closest를 이용한 방법이 있다고 보시면 될것 같아요.
오!! match / closest 이방법으로 해보겠습니다 감사합니당!!
동적요소에는 테오 답변대로 해야 하겠네요.!
closest나 matches 이후에 나온 API라서 closest를 이용하면 편할거에요. 이게 IE는 closest가 안되서 설아아빠님이 알려주신 코드로 하는건데 요새는 IE 누가 신경쓰나요. ㅋㅋ
아 맞아요 찾아보니 ie는 closest가 안된다고 하더라구요 ㅠㅠ
이런것도 있어요~
참고 하세요~
최소한의 기능만 사용하는것인데 용량도 크지 않다고 하네요~
여러분 혹시 폼 관리는 직접 하시나요? 아니면 formik같은거 사용하시나요~?
저는 직접핸들링하고있어요
formik 써요
저는 react-hook-form 씁니당
React hook form도 괜찮아요
저희도 react-hook-form 씁니다
저는 직접 핸들링 해보다가 너무 힘들어서 React hook form 사용했어요! 🤣
왜 이걸 모르고 살았던가... 알려주셔서 감사합니다.
제가 이해하고 있는게 맞는지 궁금한데, css in js의 styled system 방식도 테마 체계에서 스타일 시스템이 구축되는데, 이런 체계도 결국엔 테마 안에서 굴러가는거니 atomic css 처럼 테마 스타일을 최대한 클래스로 빼놓고 조합해서 빌드 용량을 줄이는 방식일까요, 아니면 사용하는 만큼 컴포넌트마다 스타일 코드가 빌드된다고 보면 될까요?
css in js 는 후자인데 전자의 방식으로 최적화를 하는거입니다.
오 그럼 css in js 도 많은 컴포넌트에서 중복되는 스타일을 여러 클래스로 빌드하고 최종적으로 그걸 조합하나요?
네 맞아요~ 내부적으로 결과적으로는 그렇게 처리를 하고 있는거죠
사진
mui 의 button 스타일인데 흠 그래도 이렇게 덩어리로 나오는건 한계까 있긴 하나보네요
styled-component는 우리가 생각하는 만큼 그렇게 세밀하게 자르지는 않나보네요.
사진
오호 저게 딱 생각한대로 작동하는 라이브러리네요!
튜으브님이 나갔습니다.
scss 기반 레거시 프로젝트에 끼얹어야하다보니 빌드 비용 생각해서 atomic css(windicss) 기반으로 스타일 시스템 패키지를 구축하고있는데 https://bit.ly/3wuR7pa https://sancho.dev/blog/tailwind-and-design-systems/ 요런 글을 봐서인지 자꾸 다른 대안을 찾아보게 되네요.. ㅋㅋㅋ
근데 저 글 말미에도 나온 대부분의 대안의 대부분은 react 생태계만 사용할 수 있어서 슬픕니다 지금 vue 생태계라..
adorebleCSS로 오세요!! +_+
adorableCSS 좋아여!!! ㅋㅋㅋㅋ
제가 4/1 사내 테크톡 발표를 하게 되는데
그거 하고 나면 사내 말고 따로 한번 디스코드 라이브나 유투브로 한번 더 얘기를 해보는 시간을 가질까해요
한번 들으러 오세요 +_+ ㅋㅋ
네 시간나면 포크떠서 한 번 적용해볼게요~! ㅋㅋ
네~
이번에 react gtm를 심다가 궁금한게 생겼는데,,, 그냥 html 에 스크립트를 넣어도되는데 굳이 라이브러리를 사용해서 하는 이유는 뭘까요,,,?
캐시에 유리해서 그렇지 않을까 싶어요~
csr에서는 스크립트로 넣었을때 페이지 트랙이 안됬던 이슈가있어서 라이브러리로 했던거같아요
코드스테이츠에서 국비로 프론트엔드모집하고있는데 혹시관심있는분들 알아보셔도좋을거같아요
원래여기 유료였는데 무료국비로바꼈네요 ㄷ
유료도 있고 국비도 있는거 아니에용?
ㅠㅠ 직장인은 할 수가 없네용
오 .. 저거 유료반 수료했는데
유료가 아에 국비로바겼어요
저희도 테스트, 린트 통과 되어야 커밋되게 해놓고 sonarcloud도 적용해놨어요 sonarcloud가 꽤 유용하더라구요 생각하지 못한 버그를 잘 잡아줘서~ 도입 추천..!! 실제 리뷰로는 오타잡기, 개선할 부분 찾아주기 등등.. 을 합니다 리뷰를 통해 컨벤션?에 대한 논의로 이어지기도 해요 저번에 여기서도 얘기 나왔던 인라인 이벤트 핸들러 vs 함수선언도 논의가 뜨거웠구 Validation은 서비스 레이어에서 해야되냐 presentation 레이어에서 해야되냐 이런 얘기도 했구요
여기 사전설명회 영상있는데 궁금하신분들 한번보시면될거같아요
아참고로 저 관계자아니구요 저도 관심있어서 사전설명회신청해서 링크받은겁니다 ㅋㅋ
오우~
저는 말씀해준 글을 쓴 사람이 너무 자기 취향을 말하고 있지 않나 생각이 들어요. 그리고 그 본인이 만드는 컴포넌트로 감싸는 방식도 windicss는 tailwindCSS든 내부를 그렇게 만들어서 컴포넌트로 감싸면 되는 것인데 windiCSS를 써도 결국 중간 단계는 컴포넌트로 만들게 되어 있잖아요? 조금 편헙한 시각이 아닌가 싶어요. tailwindCSS가 미리 정의된 내용들이 많고 커스텀하기 귀찮은 것은 공감하나 이제 windi도 tailwind도 custom이 안되지 않잖아요.
tailwindCSS나 windiCSS가 좋다라고 하기에는 저도 단점들이 있으니까 AdorebleCSS를 만들어서 쓰고 있기는 하지만 저렇게 AtomicCSS 방법론이 좋지 않다는 식의 내용들은 솔직히 공감해주기 어렵다고 생각합니다. 유독 AtomicCSS 방법에 안티(?)들이 많은 것 같아요. ㅎ
twin.macro 에도 단점이있을까요? 테일윈드랑 이모션 같이사용하면 왠만큼 다 가능한거같아서요.
몇몇 안되는게 있었어요. aspect ratio 라던가 … 코드 포맷팅도 안되고.. 분기처리 하는 것도 가독성이 별로 좋지 않아서 (이건 개인적인 느낌입니다😖) 저는 쓰다가 굳이 이렇게 써야하나… 싶은 마음에.. ㅎㅎ 그냥 sc로 돌아왔습니다.
으아님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


tailwind를 개인적으로 좋아하는데 쓴다면 그냥 쓰는게 전 더 좋았습니다
우선 저는 react가 아니라 svelte를 쓰기 때문에 입장이 다른 것 같아요. svelte에서는 css in js가 선호하지 않습니다. tailwind는 모든 css의 스펙을 지원하는 것이 아니라서 아쉬운 측면이 있다고 생각을 합니다. 상황마다 다른거라서 장단점을 논할 것은 아닌라고 생각해요. ㅎ
안녕하세요 ~~ 으아!님 반갑습니다 :)
안녕하세요
어서오세요~ 여기는 다른 프론트엔드 개발자들을 어떻게 개발을 하고 있을지 궁금할때 좋은 자료를 발견했을때 함께 하기 위한 공간입니다. ㅎ
언제든 편하게 글 남겨 주세요 :)
그렇군요 좋은 지식들 감사합니다
톡게시판 '공지': CSS 기술 스택은 다들 어떻게 되나요? 항목추가 중복가능입니다!!
갑자기 궁금해져서 투표를 해봅니다!! 다들 CSS 스택은 어떤 것을 쓰고 있나요? +_+ 중복투표 항목추가 가능합니다~~
용태님 메일한번 봐주시옵서서.
의외로 이모션은 많이 안쓰시나요...??!
오 mui가 의외로 좀 있네요. 저도 mui에 한표
질문 하고 확인이 많이 늦었네요..ㅎㅎ 저희도 이번에 formik 도입했는데, react-hook-form도 많이들 사용하시는 군요. 답변 감사합니다 !
이번에 사이드프로젝트하면 어도러블 적극적으로 추천해보게요 ㅋㅋㅋ
궁금합니다 얼마나 편할지 ㅋㅋ
와..생각보다 스타일드 컴포넌트가 많네요.
메일 어디로 보내셨나요?
우리 통화함 찡긋
하시게 되면 알려주세요~ 제가 원포인트 레슨 들어가겠습니다 ㅋ (저도 궁금하네요)
스타일드컴포넌트가 진짜 많이 쓰이네요!!
mui는 저에게 빛과 같은 존재..
여기 투표 아무나 할 수 있나요? 다른 분들도 투표로 궁금한게 있다면 물어보시면 좋을 것 같아요~
mui 차냥해
ㅋㅋㅋㅋ
저희도 스타일드 씁니다 ㅎㅎ
도입 배경이 궁금하네요~
아까 코드리뷰 얘기가 나와서, 관련자료 하나 링크 투척합니다! https://www.slideshare.net/codetemplate/2022-01okky
나중에 디스코드 커피테이블에 대기하고있겠습니다 ㅋㅋ
디코 들어가야겠당
컴공과 2학년님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요!!! 컴공과 2학년님~~~ 반갑습니다 :)
안녕하세요~
네! 안녕하세요 ㅎ
김성현님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


여기는 하다가 막혔을때 다른 개발자들은 어떻게 할지 궁금할때 혼자서는 하기 힘든 것들을 함께 하고 싶을때 하고자 함께 성장하고자 하는 공간입니다. 마음껏 편하게 글 남겨 주세요
안녕하세요 김성현님!! 반갑습니다 :0
개발공부의 궁금증이 아닌 개발자 직업에 관해 이거저거 여쭤봐도 되나요?
얼마든지 환영합니다. 우리 그런 주제 너무 좋아해요 ㅎ
사진
요즘 관심사라는 투표를 했는데 개발자의 미래도 높은 순위였답니다. ㅋ
저학년인 저한테도 흥미로운 주제네요
운을 한번 띄워보세요~ 개발자 직업에 관한 이것저것은 뭐에요? +_+
요즘 이 길이 맞는지 생각이 많습니다... 개발자분들이 가득한 이 톡방에서 말을 꺼내는게 맞나 싶긴하지만 그만큼 현업에 계시는 분들이 대다수니 아마 잘 아실거같네요 ㅎㅎ... 벌써부터 평생 공부하며 이직하는것에 걱정이 앞서네요 벌써부터 그런 열정과 패기는 없는것 같거든요 ㅠㅠ
이쪽 길은 어떻게 결심하시게 된 거예요?
오 아직 2학년이신데 대단하시네요...
나는 아무생각없었는데
저도요 ㅠㅠㅋ
일찍부터 대단!!!
코딩이 너무 재밌어서 입시때 컴공만 썼었습니다. 근데 이걸로 이제 먹고살 생각을 하니 숨이 턱턱 막히는 느낌을 요즘 많이 받네요 특히 깃헙볼때마다 더 그렇습니다 다들 엄청나게 하시는거같더라구요 ㅠ
내가 1등을 못할것 같다는 압박감 같은건가요? ㅎ
다른사람이 더 잘한다고 해서 내가 영향받을것은 생각보다 이 직업군 그렇지 않아요
네 맞는것 같습니다 아무래도 기술변화주기가 너무 빠른 it쪽에서 그렇게 공부할 자신도 없네요... 압박감을 느끼며 사는건 당연하지만 벌써부터 이러면 그냥 다른길 찾는게 맞나 싶어서요 ㅠㅠ
기록 경쟁 스포츠도 아니고
그래도 그 안에서 재미난것들은 있나요? 요새 관심있는게 뭐에요?
사실 다른 일도 다들 열심히 하기에 비슷한 감정 느끼실 수도 ...ㅎㅎ
1학년때는 이거저거 언어 배우면서 재미가 있었습니다 근데 2학년 오면서 이제 아무런 재미가 안느껴지네요... 수업때 괴물같은 애들 보면서 저렇게까지는 재미있지도 않고 하고싶다는 생각이 안들어요...
스타트업에서 채용을 할 때 바로 실무에 투입이 가능한 수준의 개발자를 채용하는 경우가 종종 있는데, 여러분들이 생각하는 그런 수준이 어느정도인가요?
뭐 던져주면 빠르게 배워서 적용시킬 수있는..??
그런 괴물 같이 안 하시고 부담없이 즐기시는만큼만 하셔도
테오님 말 공감합니다 ㅎㅎ.. 남들과 비교할 필요 없고, 남들만큼 잘 못해도 됩니다 자기가 즐겁고 오래하다보면 전문가가 되는거 같아요
지금부터 하시면 충분히 잘하실거 같은데요 ㅎㅎ
저도 컴공 나와서 돌아돌아 다시 개발자 돌아왔는데,
괜히 학부생떄 겁먹었다는 생각 많이 하고 있씁니다 ㅎㅎ..
옛말 틀린거 하나도 없습니다 ㅋ 남의 떡이 커보이는 거에요
사실 크게 안 잘해도 자기 삶에 만족할 수 있으면 먹고는 삽니당 ㅋㅋㅋ
코딩은 잘하는 사람이 잘하는 편인데 그런 사람들이 대부분 코딩 자체에 흥미를 느끼는 경우가 많아요
공부야 힘들 수 있고 삶이랑 학습이 맨날 맨날 재밌을 수는 없는 건데
오히려 주변 보면 공무원 준비하시는 분들이 더 열심히 공부하시는거 같은뎅... 전 개발자라는 직업이 더 매력적인거 같아요
코딩이 즐겁지 않고 그냥 열심히 하는 사람들은 결국 안 되요~ 초반에 그 재미(!) 라는 것을 다시 찾을 수 있길 바랍니다 원래 배우거나 커 가는 과정이 무조건 재밌을수는 없어요 ㅋ
안 알려줘도 요구사항을 던지면 스스로 자기 관리를 할 수 있는 레벨?? ㅋㅋ 너무 높게 잡았을까요?
ㅋㅋㅋ 뭔가 요구사항이 오면 각이 딱 보이고 일정까지 보이는..? 정도라고 해야할까요
하지만 그런 스타트업 신입은 없다는 거 ㅋ
유니콘인가요 ㅋㅋ
이 말씀 공감은 합니다만 나이가 좀 차고 개발자로 들어왔는데 나이 어린 친구들이 너무 잘하는 분들이 많아 현타가 찾아오는 건 어쩔 수 없더라고요 ㅎㅎ
신입이 왜 신입이겠습니까 ㅋㅋ 경험이 없으니 신입이죠 ㅋ
저도 그런 생각을 해본적이 있었지만 결론은 툴이 좋아진거지 실력이 좋아진게 아니더라 입니다
그쵸..
음.. 뭔가 개발직군이 되게 빵 뜨면서 자료도 더 많아지는 느낌이기도 한것같아요
대체적으로 다 상향평준화 되가는것같아요
와... 이 말씀.. ㅎㅎ
맞습니다 그리고 그렇게 환경이 만들어지고 있는 거 같아요
머리를 한대 맞은 것 같은 깨달음이네요 ㅎㅎ
감사합니다
일반적으로 2년차 개발자는 이런게 될까요?? 최근에 관심있는 회사가 2년차 개발자를 뽑는다고 해서 연차는 안되지만 지원해보려고 하는데 그 수준을 잘 모르겠네요
테오님은 멘탈또한 갑이신듯 ㅎㅎ
ㅋㅋㅋㅋ 지나 갔으니 저도 이렇게 말씀드리는거지 괴로웠습니다 ㅋ
적어도 그 회사내에서는 그렇게 될 수 있을 것 같아요~ 다른데 가서도 그렇게 할 수 있다~~ 이건 좀 힘들것 같구요
신입이 딱 들어왔을 때 아 잘한다 라고 느끼는 기준은 어떤 기준인가요?? 궁금합니다
저는 기준이 제가 시니어인것을 감안하고 들어주셔야 되는데... 잘 아는 거랑 모르는 거랑 잘 알고 있어서 필요하다 싶은 것을 잘 물어 볼때요!!
그냥 지원해보세요! 전 신입때도 2년차까지는 그냥 다 지원했는데요 ㅋㅋㅋㅋ
떨어져도 배우는게 많을거 같습니당
ㅋㅋㅋㅋ 맞습니다!! 지원해보려고 해요
하나하나 다 안 알려주면 진도가 안나가는 친구들이 있는데 그 반대입니다~ 뭔가 스스로 찾아서 없다 싶은 것들을 물어볼때 이 친구 잘하는 친구구나 싶어요
여기저기 써보려고 하는데 저 회사는 가고 싶은 마음이 커서 제대로 준비하고 지원하려고 해요
저도 깃허브보면서 상처 많이 받았는데 인스타 같은 느낌이라고 생각하고 있습니다...
화이팅입니다!!
테오는 자기객관화를 중요하게 생각하는군요. 아는 것과 모르는 것을 구분 잘하는 것
딴 곳에서 면접 경험 쌓고 마지막에 가시죠 ㅎㅎ
맞아요 맞아요~ 남하고 비교하는 것은 부질없는짓입니다~ 특히 개발직군은 남들이 잘하면 그 사람이 만는거 쓰면 되는 곳이라서 ㅋㅋㅋ
신입인데 잘한다! 느끼는 지점은 코드를 잘 짜고 지식이 많다는 느낌보다 테오 말처럼 제대로 물어보고 제대로 알아가고. 실수를 되풀이 하지 않는 사람이 잘 해보리더라고요. 거기에 태도요! 근태나 말투, 의사소통하기 힘든 사람은 아무리 코드 잘 짜도 잘한다는 느낌 받기 어렵던데요. 신입 그 이상이어도요
주위에 잘하는 사람이 있다는 것은 좋은 일입니다~ ㅋ
ㅋㅋㅋㅋ 그렇게 하려구 합니다 ㅎㅎ
그쵸그쵸 코딩 실력이 상향 평준화가 되어 있는 만큼 함께 일을 하고 싶다라는 것은 다른 능력이라고 생각합니다 ㅎ
태도가 중요하다는 말 너무 공감합니다!
근데 잘하는데 태도가 별로인 사람들이 있나요? 대체로 일잘하면 태도도 좋던데
ㅋㅋㅋㅋ 그쵸!!!
팀장급인데도 의사소통 안되고 자기가 말하고 싶은것만 말해서 대화하나마나 되는 상황이면 아무리 수평적 구조 조직임을 어필해도 구성원들은 늘 물음표죠. 그런거보면 '잘한다' 기준은 늘 어려워요.
제게 잘한다의 기준은 같이 일해보고 싶다 인 것 같아요
그냥… 못하는 사람 아닌가요? ㅋㅋㅋ
제가 요즘 겪는 딜레마라 좀 울컥하네요
잘하는데 싸가지 없는 사람도 있지 않나요 ㅋㅋㅋ
흑흑 ㅋㅋ
다른 사람 무시하고 막..
어느 직군이든 그렇겠지만 혼자하는 경우라면 코딩 실력이 참 중요한데
커뮤니케이션이 안되는데 아웃풋이 좋을수가 있나요…? 이 씬에서?
협업을 하게 될 수록 협업에서 빛나야 된다고 생각해요
관리직올라가면 사람이 바뀌나봐요(?)
코딩이 1인 개발자나 1인 능력이 극대화 되는 영역도 분명히 있고 리치 해리스 같이 혼자서 rollup만들고 svetle만들고
개인 개발 자체는 잘하는데 커뮤니케이션이 별로일수도 있지 않을까요 ㅎㅎ
그런 사람들도 있는데 대부분 우리들은 협업을 하는 사람들이니까
그런 사람들이 많죠
개발을 잘한다 = 커뮤니케이션 능력이 떨어진다
이거는 팩트입니다ㅋㅋ 뇌가 그렇다고 하더라구요 ㅋ
잘하는 사람 되기 정말 어렵군요
대신 우리는 개발자니까 가질 수 있는 공감대가 있어서 커뮤니케이션도 배워서(!) 잘할수 있다고 생각을 합니다 ㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋ커뮤니케이션 잘하는 개발자라는 소리들으면 슬퍼해야하나요 ㅋㅋㅋㅋ 흑 ㅠ
아뇨!! 그런 사람이 잘하는 개발자죠 ㅋㅋ
둘다 잘할수도 있죠...!
이 시대가 원하는 인재상!
제말은 둘다 공부를 해야한다고 생각하는 거에요 ㅎ
코딩실력만큼이나 중요하다!
타고난 인싸들은 부러운거구요 ㅋㅋㅋ
으흠…. 제 기준이 높은건가 ㅋㅋ 요즘은 뭐 다면평가, 피드백 등으로 컴케 안되면 자연스레 도태되는걸 많이봐서… 근데 높은 직급은 좀 언터쳐블(?)인 경우가 있긴하죠. 자본주의의 사각지대에 계신분들
프론트는 UX UI 공부도 필요한거 같아서 책 보고 있네요 ㅋㅋㅋ
그러니까 IT직군일수록 그러한 수평 문화를 가져오려고 하는 거 같아요
커뮤니케이션을 잘한다는건 어떤 기준에서 잘한다고 말할 수 있을까요? 자신이 처한 상황을 잘 인지하고 잘 공유한다? 혼자 끙끙 앓지 않는다?
알잘딱깔센 아닐까요 ㅋㅋ
근데 문서화나 공유가 중요한 것 같아요 ㅎㅎ
이게 시작이라고 생각합니다 1) 일단 공유를 잘하는것
기본적으로 의사소통할 때 자기주장을 얘기할 수 있고 남의 말을 들어주는 것부터 시작하지 않을까요
그 다음 여러가지가 있죠~ 잘 이해하는거 잘 들어주는거 잘 정리하는 거
잘 리드하는거
중간지점을 찾거나 둘 다 만족하는 해결책을 찾도록 유도하는 것도 중요하고
감정 안 상하게 말하는 것도 중요하고
커뮤니케이션 잘하는 건 진짜 엄청난 재산이군요ㅋㅋㅋㅋㅋㅋ
높아지면 말 할 수 있는 분위기 만들어주는 것도 필요해지고
그쵸~ 단순히 즐겁다 재밌다는 아닌 거 같아요 그런 커뮤니케이션도 있지만
음 경험이 많이 쌓이면 어느정도 커뮤니케이션은 좋아지겠군요
일과 팀이 잘 진행이 되도록 하는 커뮤니케이션이라고 해야하나?
연차가 쌓일수록 개발실력 뿐만 아니라 커뮤니케이션 능력도 쌓아야 한다고 생각해요 그래야 후에 좋은 리더가 될 수 있으니 ..
여기에는 문화랑 룰 같은것도 포함이 되어 있는 거라서
회사일 하다보면 코딩과 상관없이 뭔가 일이 답답하게 진도 안나가게 되는 뭔가가 있지 않나요 다들?
네 맞아요 정말
내가 코딩을 안해서 일정을 못 맞추는게 아닌 그런 것들?? ㅋㅋ
외향적이라고 커뮤니케이션을 잘하는 건 아니더라구요. 외향적/내향적 기준은 사람을 좋아하느냐 어려워하느냐 정도의 차이만 있고, 일할 때의 소통은 문제를 잘 정의하고 상대방 입장을 잘 헤아려서 내 얘기를 잘하는 것 같아요 ㅎ
대화가 필요한 때 인가요..?
극공합니다~ 말을 잘하고 사람을 잘 대하는거랑은 다른 거라고 생각해요
정확히 말하면 대화보다는 방법?
그안에 대화도 포함이 되어 있는 거겠죠
아무리 바빠도 여기 대화방은 항상 정독하게 되네요!! 저는 요즘 이직준비로 다른 사람들과 비교하면서 많이 지친 상태였는데 에너지 받고 갑니다!!😍😍
혹시 sentry 사용중이신 분 계신가요? 궁금한게 있는데... 1. 이메일주소틀림, 비번틀림 같은 유저들에게 모달을 띄우는 경우에는 error issues로 안오게 하고싶은데... 에러 핸들링? 방법이 궁금하고 2. 소스맵을 올려서 보려고 웹팩 커스텀을 통해서 소스맵을 올리고 있는데 브라우저로 source로 가게되면 기존에 소스맵을 안보이게하기위해서 GENERATE_SOURCEMAP=false 해뒀는데 풀려버리더라구요. 혹시 해결하신분 계신지 궁금합니다.
2번은 릴리즈를 만들어서 sentry 관리 사이트에 업로드를 했어요~ 저희 사내 센트리는 커스텀을 한거라 정확하게 맞지 않을수도 있을것 같네요
사진
이걸로 하면 될까요? 이건 저도 안해봤던거라 확실치 않을 수 있어요 ^^;
안녕하세요 오랜만에 인사드립니다! 전에 테오님을 비롯한 프론트엔드 방 여러분들의 조언을 통해 모 스타트업에 취직했었는데, 그러고도 벌써 2달 반이나 지났네요!! 아직도 수습 기간을 거치고 있긴 하지만, 역시 취준보다는 현업에서 배우는 것이 돈도 벌고 매우 많이 늘고 있는 것 같습니다. 얼른 온보딩 마치고 테오님 스프린트도 더 나아진 실력으로 참여하고 싶네요!
이렇게 쉽게 찾을 수 있는걸 놓치고 계속 에러핸들링 쪽으로 검색하다니,,, ㅠㅠ 감사합니다.
반가워요 ㅋㅋㅋㅋ 취업을 하고나니 어떤가요? 상상했던 곳입니까?
좀 더 시도를 해봐야겠네요 소스맵 올리는 이유가 에러로그 내가 작성한 코드 어디에서 났는지 보고싶은건디,,, 참... 개발하는 것 보다 이런게 훨씬 힘드네요 ㅠㅠ
그쵸 ㅠㅠ 원래 남이 만든걸 쓰는게 쉬운게 아니죠
진짜 가장 좋은 점은 매일 꾸준하게 돈을 벌면서 공부하고 개발할 수 있다는 것이 가장 좋았고, 제가 짠 코드를 매일 매일 왜 이렇게 짰는지 어떻게 더 효율적으로 짤 수 있는지 배울 수 있어서 뿌듯한 것 같아요 ㅋㅋ
와! 멋지네요~ 좋은 회사인가봐요 ㅎ
돈주면서 공부까지 시켜주는!! ㅋ
입사한지 한달 만에 그 실제 프로젝트에 참여하게 돼서
ㅋㅋㅋㅋㅋㅋㅋㅋ 재밌는 경험도 많이 했는데
동기한테 보여줬다가 느리다고 욕먹어서 차마 여기까지 올리진 못했었습니다
카카오톡으로 광고를 했는데, 10분만에 서버가 터지는 경험도 했었어요
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ 지난 일이라 웃프네용
자문자답,,,? 2번은 유용태님의 키워드? 덕분에 검색해보니 beforeSend 를 사용하면은 쉽게 해결할 수 있을 것 같네요!!
삭제된 메시지입니다.
언어를 선택하고 나서 반응이 없어요 ㅠ
엇 그런가요
가 아니라... 늦는 거군요 ㅇㅋㅇㅋ
와!
사진
악
나오나요
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
와~ 켄버스로 하신건가요??
사진
무시무시한 곳이군요. ㅋㅋㅋ
우왕..
우와 threejs에요 ??
옹 신기하네요
ㅋㅋㅋㅋ 그 구찌 가든이 서울에 착륙해서 DDP에 오프라인 전시를 열었는데
언어선택후에 안내페이지 나오기까지 화면이 멈춰있어요..! 로딩있으면 좋을 것 같아요 ㅎㅅㅎ!!
저희는 사실 영상까지 하는 서비스하는 회사는 아니였는데
영상 리소스가 너무 길어져 버려서 초기로딩을 포함한 문제가 많이 발생해서
모바일도 되는 군요!! 초기 로딩은 프로그레스야야 할 것 같아요
기다리는 동안 왜 안되지? 라는 생각을 엄청 했어요
아하
원래는 조금 더 정적인
이것은 퍼센트도 있는 형태의 로딩이어야 할것 같아요
서비스를 제공하는데 영상처리과정이 매우 큰 과제로 남았습니다
그렇군요..!
우와..엄청나요...
재미난가 하시네요 ㅋㅋㅋ 부럽 ㅎ
기본적으로는 메터포트라는 360 카메라로 찍어서
공간을 가지는 게 있고,
우와 🤩
저희 회사는 약간 작품들을 데이터화 해서 실제로 걸어둔 것 처럼
공간에 대비해서 작품을 막 바꿀 수 있도록 (?)
쉽게 말하면 이런 걸 목표로 하고 있어요!
재밌어보이네요
멋져요
공간마다 어느곳은 진짜 작품이 걸려있기도 하고
어느곳은 가상의 액자에 작품을 거는 것도 있어요 ㅋㅋ
감사합니다!!
로딩이 없을 수가 없는 서비스인데 센스는 필요할것 같아요
컨텐츠나 구성은 너무 멋지네요!!
멋진걸 만드시네요 ㅋㅋㅋ
고민하실 때
추천들을 너무 잘 해주셔서
저는 입사 1달차인데 아직도 깍두기입니다 ㅋㅋㅋ
마음이 굳었는데 잘 선택했던 것 같아요 ㅋㅋ
오옷 비슷하시군요..!
@이준희 사용한 기술이 뭐에요??ㅎ threejs 같긴한데ㅎ
webgl 기반으로 작업을 하고 있는데
사실 그쪽은 또 전문적으로 하시는 다른 팀원분이 있어서
머리가 좀 차면 다가갈 분야라 확답은 어렵네요 ㅋㅋㅋ ㅜㅜ
저도 요새 threejs깔짝대고 있는데
three.js 가 너무너무 전문적인 분야라
그때 보여주신 3d 아스키 임팩트 장난아이었어요 ㅋ
한 걸음씩 천천히 가기로 했습니다...ㅋㅋㅋ
요강의 좋더라구요
프랑스억양도 들을만해요
요즘은 유튜브에서도
three js 강의를 많이 찍으시더라구요!
점점 테오님의 스벨트처럼 붐이 올 것 같습니다... ㅋㅋㅋ
Three js 요즘 주변에서 많이들리네요
유투브에 yuri인가? 그 러시아분 계신데 그분은 제 레벨로는 너무 어려워서 걍 라이브코딩하는 것만 봤어요
웹에서 보여주고 싶은게 많아졌나봐요
1분코딩에서도 알려주던데요ㅎ 한번 참고하세요~
아무래도 디자인에서도 3d제작하는 유니티나 블렌더 시포디쪽이 대세이다보니 이걸 웹에서 바로 보여줄 수 있는 쪽도 점점 수요가 늘고 있는 것 같아요
저도 이걸로 봤었습니다 ㅋㅋ
아하~ㅎㅋ
https://hjcode.tistory.com/m/89
파일 로딩 및 로딩바 관련 게시글이 있네요 한번 적용해봐야겠습니다 조언 감사합니다 ☺️
그리고 로딩 프로그레스도 있는데 로딩중에 클릭하면 반응을 한다거나 괜히 한번씩 아이캐칭 할 수 있는 것들도 기획적으로 생각해보면 좋을 것 같아요 :)
네!!
보통 토이프로젝트하실 때 와이어프레임 디자인 얼마나 걸리시나요? 디자인 팁들을 읽은 지식들이 있으니 와이어프레임그릴 때 슥슥 그리기가 힘드네요… ㅠ 이건 여기에 놓이면 맥락이 안 맞는데 하면서 팁같은 자잘한 정보들이 늘수록 망설임이 늘어가는 것 같아요
혼자 기준인가요? 함께 기준인가요?
혼자 기준이요!
저는 mbti 마지막이 P라서 만들어서 써봐야야 아는 주의라... 일단 만들고 봅니다 ㅋㅋㅋ 불편하면 바뀌면 되지 라서
물론 같이 할때에는 J 대장님을 모셔두고 다 같이 피그마에서 논의를 즐기면서 나은 결과를 만들어 내는 것을 즐기구요 ㅎ
개인적인 성향입니다 권하지는 않아요 ㅋ
ㅋㅋㅋㅋㅋ 앜 저도 혼자할땐 테오님처럼 할때도 있어요 그리구 은근히 레퍼찾다보면 엉망인 서비스들도 많답니다 근데 또 돈은 잘벌어요… 🤔
저도 p인데 개인프로젝트할때 괜히완벽하게 라우트부터설정하려다가 webpack 설정만하고 끝낸적이많아서 일단만들어보려고합니다이제는..
저 J인데 눈에서 물이 흐르는데 이걸 눈물이라고 하나봅니다
ㅋ흑
P입니다… 공감 100퍼입니다
혹시... 갑자기 찾아서 그런데...
스프린트 5기... 노아!!!!!
노아 있나요😭
그래도 정리하실거잖아요!! J 대장님은 본성에 충실하시되 이것 저것 고민하기 보다는 방향성부터 크게 크게 원칙부터 정리해서 올라가시다보면 덜 흔들리지 않을까 생각되요 ㅎ
신입생님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


스토리북을 좀더 빠르게 지원해주는 레이들이라는게 나온거같네요.
- 소개블로그: https://www.ladle.dev/blog/introducing-ladle/ - Ladle 공홈: https://www.ladle.dev/ 뒷북이면 ㅈㅅ합니다 ㅋㅋ


오오!!
감사합니다 :)
바닐라로 개발 중인데요 오브젝트가 변경되면 랜더를 다시 해주고 싶은데 오브젝트 변경을 어떤 방식으로 체크해야 할까요? 주기적으로 계속 체크하는 방법밖에 없을까요..?
1) react처럼 set 함수를 통해서만 하는 방법
2) vue처럼 setter getter에 이벤트를 거는 법
음 useEffect 처럼 하고 싶어요;;
3) angular처럼 이벤트와 비동기 루틴에서만 업데이트를 하는 법
오브젝트 변경하는 곳에 assign이 아니라 setState와 같은 함수를 만들고 비교하는 루틴을 짜고 render하는 식으로 해야죠 ㅋㅋ
사실 그걸 해주는게 프레임워크들이라
ㅠㅠ 요구사항을 충족시키다 보면 미니멀한 프레임워크를 하나 짜게 될거에요
proxy로 하거나 옵저버패턴을 직접 구현하시면 될거같아요
여러 서비스들 보면 동영상을 이용하는 UI를 별로 잘 안쓰는 것같던데, 혹시 동영상(autoPlay)을 쓰게 되면 생기는 리스크가 어떤게 있을까요? 동영상이 무거워서 서비스 전체에 영향을 줄까요? 동영상은 S3같은 곳에 담아두고 CDN으로 사용한다고 가정하구요...
소리를 내는 것은 sandbox 정책상 막혀있구요
네 의견감사합니다. 이번 프로젝트를 너무 생각없이 들어와서.. es5를 써야하고 npm환경에서 개발하는게 아니라.. 어쩔수없네요 미니 프레임워크를 하나 만들어야겠네요
예전에는 동영상 백그라운드 스타일의 디자인이 유행이었는데
단순유행이라고 생각하고 특히 요새는 사람들이 잘 기다려주지 않아서 초기 로딩을 어떻게 극복하냐가 중요한것 같아요
샌드박스 정책이 혹시 어떤 것일까요..?
아아…
그러니 애플처럼 스크롤 하면 반응하는 동영상 형태라던가
간단한 아이캐칭으로 가는 편인데 영상이 로딩이 길지 않고나 중간에 잡아둘수 있는게 있다면 괜찮지 않을까요?
적당히 이미지와 동영상의 적절한 트렌지션이라던가
그렇군요 ㅎㅎ 감사합니다! 뭔가 영상은 사진에 비해서 무거워서 기술적으로 문제가 있을거라고 생각했었습니다...
터치를 하기 전까지는 사운드를 자동으로 재생할 수 없어요 (모바일) 데탑은 권한 허락을 받아야 가능해요
아 이해했습니당 ㅎㅎ 애플도 muted 을 해야만 autoplay 가능하게 되어있더라구요
knockoutjs나 alpinejs 같은거 한번 고려해보세요~
라이브러리 컨셉의 미니멀한 프레임워크입니다
인터랙티브한 웹에서는 동영상을 배경 용도로 쓰기도 하는 것 같더라구요. https://brand.unity.com/
여긴 제가 본 사이트중에 가장 영상을 많이 쓴 곳이네여 ㅋㅋㅋㅋ
넵 감사합니다~(굿)
애플 공홈도 간지..
요즘 아키텍처에 대해서 고민하는 시간이 많아져서 React와 MVC의 관계에 대해 생각해보게 되었는데요. React에선 MVC 패턴은 불가능한게 아닌가 싶습니다. 혹시 저와 같은 고민을 하셨던 분이 계실까요?
mvvm 도 찾아보셔용
state -> M, jsx -> V, handler => C 이미 MVC에요
생각하는 MVC 패턴의 형태는 어떤걸 얘기하는걸까요?
샵검색 : #MVC
react의 컴포넌트 하나만 딱 잘라서 보면 저렇게 되어 있다고 느끼실수 있어요 ㅎ
이런 그림인데 MVC에서 Controller가 Model과 View에게 데이터를 넘겨주는 구조라고 알고 있는데
React에서 View는 Model의 변경을 감지하여 알아서 리렌더링되는 구조다보니까
MVC에서 말하는 View가 독립적이어야 한다는 특징이 성립되지 않는 것 아닌가요 ??
아키텍쳐쪽 관점에서는 그 알아서 렌더링(!)이라는 MVVM이라는 방식이 더 진화된 모델로 생각하고 생각하고 있어요. MVC -> MVP -> MVVM
그 고민을 왜 하시는지 모르겠네요
리액트는 리액트일뿐인데 MVC를 억지로 대입할 이유를 모르겠어요
리액트에서의 뷰 변경은 모델의 변경을 감지한다 이런 개념은 아니에요
뭔가 리액트가 옵저버 패턴이다 라는 식으로 와전되서 리액트 만들기 같은 글들이 양산되고 있던데
그건 완전한 오류입니다. 리액트가 다시 렌더링하는 그런 구조는 사실상 굉장히 복잡한데 그것을 과거에서부터 온 디자인 패턴으로 대입해서 설명하는 결이 다르다고 봅니다
안녕하세요! 크롬 개발자 도구에서 performance 탭을 보면 dropped frame이 종종 보이는데, 이건 언제 발생하는걸까요? FPS랑 관련있다고 생각하면될까요??
MVC와 FE 생태계 패턴이 궁금하시다면 다시 한번 테오님의 글을 정독..추천합니다 정말 잘 정리해주셨어요
최근 신규 프로젝트 개발에 투입되어서 프로젝트의 구조를 잡아가고 있는데 기존에 비효율적이고 파악하기 힘든 구조의 코드가 많아서 개선하려고 디자인 패턴과 아키텍처를 찾아보다가 MVC 패턴이 React에서 성립되지 않는 것 같았는데,, 되게 어렵네요 ..
그렇다면 React에선 기존 애플리케이션 개발에서 종종 쓰이던 MV* 패턴과는 다른 관점으로 접근해야 하는 건가요??
리액트로 만든 앱 내부의 구조인지 그 이상의 구조인가요?
리액트 애플리케이션 구조 정도입니다
그럼 MVC보다는 상태와 컴포넌트를 어떻게 가져갈지 그에 대한 고민을 해보시면 더 좋습니다!
아 네넵 감사합니다!!
spa에서 s3정적 웹 호스팅과 프론트서버를 구축해서 서빙하는 것의 장단점은 무엇이라고 생각하시나요??
프론트서버를 구축하면 쿠버네티스를 이용해서 인프라를 묶어버릴 수 있다는 장점이 있을 거 같아요
인프라를 묶어버린 다는 게 무슨 말씀일까요?
이번에 업무용 메신저를 변경할 것 같은데.. 슬랙 말고 괜찮은게 있을까요..?
매터모스트 슬랙과 유사하고 무료입니다.
개인적으로 매터모스트 선호하진 않지만 ㅋㅋㅋㅋ;;; 슬랙을 대체할만한 게 많지 않더라구요
카카오워크..? ㅎㅎ
저희는 swit쓰고있는데 나쁘지 않습니당
ㅋㅋㅋㅋ 나름 쓸만합니다. 저희꺼 ㅋ
카카오워크... 음... 네.. 좋아요 ㅎ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
아직 슬랙만큼의 기능이 있는것은 아닌데 메신져 본연의 기능으로써는 좋은거 같아요 ㅎ
안녕하세요! 현재 자바스크립트 + 리액트로 프론트엔드 개발하고 있는데, 대부분 타입스크립트를 쓰는 것 같아 배우고 있습니다. 컴파일 단계에서 에러를 잡아준다는 장점은 알겠지만, 배운지 얼마 안되어서 그런지 아직 극찬하는 이유가 와닿지(?) 않네요. 현업에서 타입스크립트를 강력하게 여기는 가장 큰 이유는 무엇인지 의견 듣고 싶어요~
에러를 미리 잡아준다는게 가장 큰거같아요!
리팩토링할때도 유용하고!
대규모 협업시 스키마를 시스템적으로 합의가 가능하다는 점이 가장 큰 것 같아요
남이 짠 코드를 쓰려고 할때 여기에 뭘 넣어야 하는지 일일히 문서화 하기도 힘들고 문서화를 한다고 해도 도움이 되는게 아닌데
당연히 기본적인 에러를 미리 잡아주는 것이 제일 큰 장점이고 스키마 공유가 코드 에디터에서 바로 된다는 점이 엔터프라이즈에서 타입스크립트를 선호하는 이유라고 생각합니다
오호 그렇군요!! 두 분 모두 공유 감사드립니다. 말씀해주신 부분 고민하며 더 공부해보아야겠네요!!
남이짠 자바스크립트 코드를 쓰는것과 남이 짠 타입스크립트 코드를 써보신다면 느낌이 확 다를거에요 ㅎ
하하 그런가요!! 역시 직접 경험해보아야 잘 깨닫는 것 같네요!! 감사합니다~
맞아.. 다시 생 자바스크립트로 돌아가기가 힘듭니다.
저는 개인적으로 API연동할 때, 자바스크립트는 어떤 값이 오가는지 일일이 확인 후 연동이 필요했던 경험이 많았는데요,
타입스크립트는 스웨거 등의 API 문서를 타입스크립트 인터페이스로 변환할 수 있더라구요
아하!! 듣고보니 자바스크립트로 짤 때 번거로웠던 기억이 떠오르네요!
아사나 사용중인데 괜찮습니당
그래서 어떤 값이 response로 들어오는지, 어떤 값이 request로 필요한지 자동완성도 되고 확인하기에도 빨랐습니다.
이런 부분 굉장히 좋은 것 같네요!!
추천 감사합니다~^^
오호 그렇군요!! 핵심 짚어 주셔서 감사합니다 ㅎㅎ!!
백엔드가 js, ts 아니어도 가능한가요..?
vue.cli로 설치 후에 css파일을 public 폴더 / assets 폴더 이 두곳에서 넣을 수 있는데 두폴더에 넣었을 때 차이점 알려주실 수 있으신가요 ㅠㅠ?
네네! 저의 경우 자바 스프링으로 되어있는 백엔드였습니다! 스웨거 json 파일을 변환하는 형태였습니다 ㅎㅎ
public에 넣으시면 실제 주소기준으로 주소가 잡히구요(예를들어 public/img폴더에 이미지를 넣으면 서비스 주소/img에 들어있는 형태입니다) assets에 넣으시면 번들러가 내부경로로 변환하는 과정을 거치는걸로 알고있습니다.
저는 개인적으로는 assets폴더에 넣는 것을 선호하는 편이네욥
예시를 이미지로 들었는데 css도 동일합니다.
오!! 이해했어요 ㅎㅎ감사합니다
다들 switch문을 어떤 경우에 사용하시나요? 저는 처리해야할 조건들이 많을 때 if 대신 사용하곤 하는데 또 다른 경우가 있나 궁금하네요.
저는 한 값에 의해서 여러 분기가 나눠지면 사용해영. 변수 하나를 기준으로 넣고 나머진 상수들..
저는 factory 패턴 쓸때 주로 쓰는것 같네요...
아하 감사합니다!
https://transform.tools/json-to-typescript json을 타입스크립트로 변환해주는 사이트 공유합니다ㅎㅎ!!
답변 감사합니다!! ㅎㅎ 🤩🤩
저도 스웨거 변환 시 이용했던 툴 공유드립니다 ㅎㅎ https://www.npmjs.com/package/openapi-typescript
혹시 리액트로 API 연동시 요청 상태는 어떻게 관리하고 계신지 궁금합니다~!!
react-query!!
선배님들 !
혹시 react 에서
사진
cursor를
이렇게 꿀렁꿀렁 거리는 라이브러리 아시는 거 있으실까요 ?
이곳저곳 검색을 많이해봤는데
알맞은 걸 찾지 못해서
혹시나 조언을 구해봅니다 !
저 플레이버튼의 검은색이 꿀렁이는 건가여?
그러면 그냥 애니메이션으로해서 만들어도 되지않나여?
오오 그렇군요, 커스텀 훅과 비교해서 어떤 점이 좋은지 공유 부탁드려도 될까요!!
네 맞아요 !
기본적으로 물방울 처럼 꿀렁꿀렁 거리다가
video 태그에 hover 시 내부가 재생버튼으로 바뀌고
a Link 는 화살표 모양으로 바뀌고
그런 디자인이네요 ㅎㅎ
저거 자체가 하나의 디자인 아닐까요?
css liquid effect 이런 키워드로 검색해보세요
혹시 react에서 webpack4 dynamic import 에러 해결해보신분..AsyncComponent 관련 에러 나셨던분 있나요ㅠㅠ
테오의 키워드 사전 ㅋㅋ
없는게 없네요
참고하겠습니다 감사합니다 !
https://www.blobmaker.app/ 이거 보시고 애니메이션으로 만드시는건 어떠신가요??
저런거 구현은 보통 lottie로 많이들 하는 것 같은데 css로도 할 수 있군요!! 신기하네요 ㅎㅎ
참고해보겠습니다 ㅎㅎ 감사합니다 !
오 이거 진짜 좋네요 ㅋㅋ
없는게 없구나 진짜
그러게요! ㅎㅎㅎ
react-query 사용하면 로딩 에러 상태 알아서 관리해주고, state도 key만 같다면 전역에서 사용할 수 있고 등등의 장점이 있어요 자세히 설명하기엔 좀 많이 길듯해요 ㅋㅋㅋ
그렇군요! 더 찾아봐야겠습니다. 감사합니다~
진짜 너무 고민되네요,,, admin 페이지 개발을 하려는데… antd vs mui… 둘다 바닥부터 개발을 할 예정인데… 다들 어떤 라이브러리 사용하시나요?
antd 로 최근에 어드민 개발하여 배포까지 완료했는데요 경험이 나쁘지는 않았습니다
완전 고민되겠네요 ㅎㅎ 저는 둘 다 좋아서 ..
antd 에 끌렸던 부분이 테이블?에서 pro 쪽으로 사용하면 테이블 자체적으로 에딧을 할 수 있는게 있어서 끌리긴 하더라구요… 나머지는 mui가 끌리고
antd pro 기능들은 유료인가요?
프로 사용은 무료인데 유료 템플릿들이 몇개 있는 것 같더라구요
근데 개인적으로는 pro 보다는 일반 antd가 더 좋았습니다.. ㅋㅋㅋ 컴포넌트 작성하는게 은근 어려웠어요
대충 인풋하나 그릴려면 PRO 인경우에는 <ProFormText filedProps={{ … }} name="…" /> 이런식인데
antd 는 <Input type="text" /> 이런식 ?
기능은 프로가 더 강력하긴 해요
저는 관리자 페이지 다 antd로 했어요
저는 antd 썼어요!! admin페이지라는 개념을 입사하고나서 처음 경험해봤는데 antd덕분에 도움받은게 많았어서.. 근데 mui를 써본건 아니라 mui vs antd일때 좋은점은 저도 모르겠네요 ㅋㅋㅋ ㅠㅠ
근데 antd같은 경우에는 가끔 깃헙 레포지토리에서 자료같은거 찾을때 종종 중국어가 나오는 경우가 있어서..ㅎ 그게 불편하긴 하더라구요ㅠㅠ
mui도 datagrid 사용하시면 editing 가능해요.
antd 다 좋은데 타입이 진짜 끔찍해요
타입 파고들어가보면 any가 되게 많이 박혀있어요
any..
예를들어서 antd table에 rowKey 가 당연히 keyof typeof T 여야 될 텐데 그냥 any로 되어 있다거나..
rc-table 의 근본적인 문제인 거 같기도 하구요
근데 둘다 중국꺼라 그런지 이슈 올려도 무시하더라구요ㅜ
아 any가 아니라 string이었던거같군요
selectedRowKeys 속성 처음에 엄청 어려웠던 기억이..
mui가 그래도 활발히 잘 쓰이고 있는 것 같아서… 일단 mui로 도전해봅니당
저도 중국어 보기 싫어서 mui썼어요 ㅋㅋㅋ
저도 요즘 중국향 라이브러리는 피하는 중이에요
영어는 대충이라도 읽는데 중국어는 아예 모르니까 보기 힘들더라구요
ㅠㅠ
이런 라이브러리?프레임워크?사용하실 때 디자인은 어떻게 입히시나요? 완전 세부적인 디자인 반영도 가능한가요?
mui는 세부적인것도 반영 가능해요.
antd 전에 깃헙 레포 폭파 사건도 있고해서...
혹시 라이브 코딩 인터뷰 해보신분잇나용!?!
저용!
저요!
식은 땀나고 눈물나는..
진짜...
맞습니다 ㅠㅠ
어떤 형식이었는지 여쭤봐도되나요 ??! ㅠㅠ! 회사마다 다르겠지만 …..
저는 TS로 만들어진 코드 디버깅하기였어용
아하 알려주셔서 감사합니다ㅠㅠ 그런 라이브러리가 필요한데 mui가 리액트용이군요..
오 … 그럼 ts로 된 프론트엔드 코드가 주어지고 버그찾는 느낌인가여 … ?
네 testing 코드를 통과해야되는 버그찾는 문제였습니다 ㅎㅎ
답변 감사합니당!!!
Vue + UI 라이브러리 관련으로 여쭤볼 게 있습니다. 제가 회사에서 vue/nuxt를 쓰는데, 어드민 페이지 디자인이 모든 UI 요소에 대해 완벽하게 나와있는 상태입니다. 거기에 완벽하게 맞출 수 있는 UI프레임워크가 필요한데요.. vuetify는 몇번 사용해 보았는데, 커스터마이징이 자유롭다고 느끼지 못했습니다. 그래서 급하게 모든 UI 컴포넌트를 직접 만들고 있거든요.. 혹시 vue에서 사용하시기 좋았던 라이브러리를 여쭤봐도 될까요?
admin 을 개발하려고 하는데 그냥 typescript / axios / recoil 로만 가려고 하는데… react-query 의 필요성이 있을까요!?
쓸 필요는 없는데 쓰면 편합니다
뭐…….그건 처음부터 고려하지않으셔도 될것같습니다 ㅎㅎ 하다가 보면 필요하실 때가 생기실 수 있고 그 때 추가하셔도 전혀 늦지않습니다
설계의 필요성이 있는게 아니라 단지 보조 도구?니까요 ㅎㅎ
유저들이 보는 프로젝트들은 typescript + react-query + recoil 을 기본적으로 가다보니 고민하게 되네요 ㅋㅋㅋ
recoil 쓸만한가요 ? 아직 한 번도 안써봐서 잘 모르겠어요~
저희는 지금 모든 프로젝트 recoil로 사용중인데 redux 쓸 때 보다 훨씬 좋다고 느끼는 중입니다
편한게 맞겠네요
오 ㅋㅋㅋ 해봐야겠네요
저는 오히려 어드민이 리액트쿼리 쓰기 진짜 최적화된거라고 보긴 해요
저도 리덕스 쓰다가 리코일로 갈아탔는데 훨씬 더 편하긴 하더라구요
저는 알고리즘 테스트 본곳도 있고, 함수가 주어지고 순서대로 실행되게 만들어보라고 한곳도 있습니다!
공감합니다. 솔직히 react-query는 admin용으로 나왔다고 해도 될만큼 백오피스쪽으로 유용한 기능이 많아요
필요성보다 axios + recoil + hook으로 작업하게 될 내용들이 react-query로 구현할 수 있게 되요 ㅎ
라이브 코딩... 경험한 것 위주로 서술하자면 이렇습니다! 참고해주세요 ㅎㅎ ==== 바닐라 자바스크립트 1. 주어진 스펙에 맞는 기능 구현하기 : 이벤트 위임, 컴포넌트화, 렌더링, setTimeout/setInterval 활용, fetch API 등의 비동기 통신이나 Promise, try-catch 사용 여부를 점검합니다. 2. 자료구조 구현하기 : 간단한 스택, 큐를 넘어서 트리, 그래프, 해쉬맵/셋 등의 복합 자료구조를 요구할 때도 있습니다. ==== 프레임워크/라이브러리 3. 타입스크립트 : 주어진 자바스크립트 코드에 타입 입히기 4. jest/cypress로 작성된 테스트 코드 수정/추가 또는 디버깅하기(자바스크립트도 해당) 5. mvc/mvvm 정도의 간단한 소프트웨어 아키텍쳐를 구현하기 6. 라이브러리 사용 없이 프레임워크로만 특정 기능 구현하기 : 상태 끌어올리기/합성, context 등을 사용하는 등 ==== 그 외 7. 코딩테스트...ㅎㅎ
앗 이렇게 구체적으로 설명해주시다니 감사합니다!!! 빈츠도 너무 고마워용!!! 역시 다양한 유형이 있네요 !
저는 라이브로 요구사항 말씀하시는대로 리액트 컴포넌트 만들었어요
중간중간 개념도 물어보시고
axios를 사용해서 멀티 파일 업로드를 구현중인데.. 잘 안되네요ㅠ 혹시 다른 분들중에서 해당 기능을 구현해 보신분 있으신가요??
어떤 부분에서 막히시는지 코드 같은거 올려주면 갓 분들이 해결 해주실겁니다
사진
사진
이렇게 파일을 업로드하면 해당 파일2개 만큰 템플릿이 뿌려지고
사진
사진
이미지 드래그로 업로드하면 포스트로 보내는 코드에요~ 저는 폼 데이타에 넣어서 보냈었고 위 코드로 여러 사진 업로딩이 대응됬었어요
FileUploader는 제가 만든 클래스라 sendUsingAxios 함수만 참고해주세요~
오호~ㅎ 네 감사해요~
forEach 안에 async await 쓰셔서 그럴수도 ㅎㅎ map으로 만드시고 Promise.all 사용하는게 나을거 같기도 합니다 ㅎㅅㅎ;
아ㅎ 네 참고 할게요~ㅎ
forEach로 안에 await 쓰시는 걸로 해도 하나씩 되는게 아니라 동시에 실행인 된다 해야하나.. 그래가지구 ㅎㅎ
이게 훨 낫죠!
foreach를 async await와 같이 사용하면 for문이나 map처럼 순차적으로 실행이 안되요
map도 순차적으로 실행 안될겁니다
아 그렇군요
네넹 고차함수들은 함수를 받아서 내부적으로 사용해서 순차적으로 안 되더라구요 ㅎㅎ 함수를 내부에서 사용할 때 await가 안 붙어있기 때문에 ㅎㅎ
지금 상황이요
사진
파일 2개 이상을 업로드하고 전송을 하면
콘솔에 2개의 onUploadProgress 값들은 나와요
사진
프론트엔드 관련 질문은 아니고 슬랙 관련 질문이긴한데 혹시 '구글로 계속' 을 눌러도 '도메인 중 하나와 일치해야 합니다' 이런 오류가 뜨셨던 분 있으신가요? 어떻게 해결해야 할 지 모르겠네요...ㅠ
그럼 어떤게 안되시는건가용
아 지금 2개 파일을 업로드하면
각 프레그바에 파란색 영역으로 퍼센트가 업그레이드 되어야 해요
넹
지금은 2개를 넣으면 1개 만 퍼센트가 올라가요
$(.progressNow) 할 때 각각 잘 잡히나요?
보통 클래스명으로하면 첫번째 것이 잡혀서
둘다 첫번째걸로 잡히는건 아닐까요?
네네 맞아요
아 알겠네욯
그럼 upload 할 때 둘다 첫번째꺼에 calc 하니깐 1개만 올라가는게 아닐까요 ㅎㅎ
ㅎㅎ 네네
그렇네요
이모티콘
이것때문에… 반나절이 갔네요ㅠ
진작에 물어볼걸...ㅋ
ㅜㅜ 화이팅입니다
고민 많이하셔서 그만큼 실력이 늘었을거에요!
@포유 님 덕분에 해결했습니다~
사진
이렇게 하니 되네요
아~ㅎ 넹 감사합니다~ㅎㅎ
근데 이렇게 하면 2개가 오르긴하는데 똑같은 퍼센트로 오르는거 아닌가요?
네네 이제 그문제를 막 발견했네요
ㅋㅋㅋ
그래서 Promise.all 를 사용해야 하는건가 싶네요.. 맞나요??
이 부분이요
음.. 일단 onUploadProgress로 index를 넘기든.. 해서 자신의 progress를 찾을 수 있게
해야할거 같습니당
네.. 사실 제가 그 문제를 물어 보고 싶었어요
예를 들어 config 넘길 때 forEach든 map이든 2번째 인자가 index 니깐 그걸 활용해서 찾는다던지
아하~
잘 모르겠으면 또 질문 남겨 주세요~
넵 config 넘길 때 onUploadProgress 함수안에 반복문을 돌려야 한다는 건가요??
const onUploadProgress = (index) => () => { } config 자리에 { onUploadProgress : onUploadProgress(i); } 넘기면 i 가지고 순서대로 찾을 수 있게 코드 짤 수 있지 않을까요~
또는 index 대신에 미리 찾아서 element를 넘겨도 될거 같구영
아 한번 해볼게요~ㅎ
이모티콘
이 방법으로 index값을 구해왔어요~ㅎ 근데 어떤식으로 자기 자신의 progress를 찾으면 될지 모르겠네욮
ㅠ
document.querySelctorAll 로 찾고 Array.from 하면 배열로 오잖아요
그럼 index랑 찾을 수 있지 않나요?
안녕하세요 next.js에서 https://localhost?hl=ko 접속시 next-i18next의 locale이 ko로 변경되도록 하려면 어떻게 해야하나요?
next 버전 몇 쓰시나용
next 자체에서 https:/localhost:3000/ko 이런식으로 구분해줄텐데요 ㅎㅎ
사진
이런 상태인데요
혹시 각각의 progress에 어떻게 적용해야 할지 감이 안오네요ㅠ
이번주에 알게된 짤막한 정보인데요... react-query의 useQueries 훅은 .map()이 반환한 배열을 반환해서 쿼리나 결과의 변경이 없어도 렌더링시마다 새 참조를 갖습니다. 그래서 useEffect, useCallback, useMemo 등의 dependency 배열에 넣어놓으면 무조건 콜백이 돌아요🤣
config를 꼭 위에서 정의할 필요는 없으니 그냥 밑에 사용하는 데에서 사용하게 하고.. onUploadProgress의 함수를 (index) => () => 식으로 고차함수로 만들어서
밑에서 사용하게 합시더..
사진
간략하게는 이런식인데 이해되실까요
아 이럭식으로 해봤는데 이벤트도 인자로 같이 못받아서요
저게 실행되면
(e) => {} 가 남으니 event가 받아지죵
(index) => () => 식으로 고차함수 이것을 사용해서 말인가요??
(index) => (e) => {} 를 실행한거니 (e) => {} 가 남잖아요
이것은 처음 써봐서..오~ 신기하네요
네 제가 오린 사진보시면 고차함수 사용해놧는뎅
고차함수라고 검색해보셔요 ㅎㅎ
샵검색 : #커링
아 위에 부분은 못봤네요ㅠ
그러면 저녁석이 클로저를 통해서 index를 기억하고 있어서 계속 사용가능합니덩
커링도 맞죠 ㅎㅎ
와~ 감사합니다~
커링이란 용어도 처음 듣네요
와 감사합니다 인덱스값 잘 가지고 오네욯
ㅎㅎ
여기서 값을 어떻게 구분해서 적용하면 좋을까요??
어떤 값인가요?
사진
percentCompleted
progress forEach로 돌지 마시고
progress[idx] 이런식으로
사용하면 되지안흥ㄹ가요?
el 이 progress[idx]가 되는거죠
progress를 찾는 코드가 저 안에 있으면 매번 찾아야 하니 밖으로 빼면 좋 을거 같네요~
와~ 감사합니다!! 됐어요~
저 안에라면 어디를 말씀하시는 건가요?
사진
이렇게 수정 했는데요
const progress = Array.from ~ 이 부분을 e.preventDefault 로
빼는거죵
저기에 넣어두면 1퍼센트 마다 querySelectAll 해서
비효율적일거 같아요
e.preventDefault 말고 그냥 upload 위에 둘 수 있으면 그게 더 좋을거 같구용
e.preventDefault() 바로 밑 or const upload 위 로 빼면 효율적이겠네요 한번만 찾아도되니깐
아하!!ㅎ 네네 이해 했습니다. 감사합니다
와 정말 감사합니다~ㅎㅎ 신문법? 도 배워가고 여러가지 감사합니다 @포유 님
이모티콘
이모티콘
톡게시판 '투표 종료': CSS 기술 스택은 다들 어떻게 되나요? 항목추가 중복가능입니다!!
감사합니다 한번 보겠습니다!
저거랑 추가적인거 필요하면 next-translate 추천합니다.ㅎㅎ 버전업 되고 이게 더 좋은거 같더라구여..ㅎㅎ
톡게시판 '공지': 우리 방 사람들에게 투표를 통해 물어보고 싶은 것들이 있다면 무엇인가요? 항목추가간능! 중복투표가능! 입니다
저희 방 취지중에 다른 개발자들은 어떻게 하고 있는지 궁금함에 대한 갈증을 해소할수 있도록 간단한 투표등을 조금씩 해서 결과를 모아볼까 합니다 ;) 다른 분들께 물어보고 싶었던 것들이 있다면 와서 참여 부탁드려요!
RocketChat이라고 슬랙이랑 거의 유사하고 직접 서버돌릴수 있어서(온프로미스방식이라고 하나?) 무료로도 사용가능합니다 앱도 사용 가능하구요 5년전엔가 처음 들어간 작은회사에서 슬랙비용으로 고민하다가 서버구축하고 앱연결해서 함 써봤습니댜
Pricing - https://rocket.chat/pricing
온프로미스 -> 온프레미스
css 프레임워크에서 브라우저 서포트를 보면 last 2 version이라는게 있는데 메이저 버전이 올라가면 그거에 맞게 트랜스파일 해주는게 맞을까요?
npx browserslist@latest --update-db 을 주기적으로 해줘야 합니다 그리고 난 뒤 빌드
따끈한 코뿔소 7판 예약판매중이네요. http://kyobo.link/54P8
오..감사합니다!
와우 784페이지 ㄸㄷ
와 감사해여!
코뿔소 저책은 딥다이브랑 많이 다른가요??ㅎㅎ
하나만 잘보면 되지 않을까요 ㅎㅎ
혹시 네이버 앱은 어떤 브라우저 기반인지 알 수 있을까요? 크롬이랑 다르게 나와서.. ㅠ
삭제된 메시지입니다.
삭제된 메시지입니다.
앗…제가 질문을 잘못이해했네요…..ㅜㅜㅋㅋ 삭제했습니당
사진
제가 잘 모르지만…방금 네이버 앱으로 들어가서 userAgent값 확인해보니 이런 값이 뜨는데…도움이 되실지 모르겠습니다…ㅋㅋㅋ
그러면 웹킷 일까요?
어떤 점이 다르게 나오나요..?
사진
여기 글자가 왼쪽부분이 짤리더라구요 ㅠ 네이버는
안녕하세요 시니어 개발자분들께 질문드리고 싶습니다. 회사에 신입 개발자분이 계시는데 업무마다 코드 퀄리티나 기능에 이슈가 있어서 제가 케어를 하고 있는 상황입니다. 만드신 코드에 완전히 구조를 변경해야할 때도 있고 제가 거의 새로 만들 때도 있는데 이럴때마다 어떻게 말씀드리는게 현명할지 모르겠습니다… 신입이라 그럴 수 있고 당연히 완벽하게 할 수는 없는데 하나부터 열까지 다 알려드리기에는 너무 많기도 하고 너 못하고 있다고 느끼실 수 있을 것 같아서 조심스럽네요 네이밍 수정, 로그 삭제, 구조 변경 설명, 로직 수정한거에 대해서 등등 이야기드릴게 많은데 어떻게 이야기드려야 서로 성장하고 긍정적인 방향이 될까요?
저는 매일 정해진 시간을 정해두고 한동안 페어프로그래밍을 하기를 추천드립니다.
나는 A라고 생각하고 A를 말했다고 생각할 수 있지만 A로 전달되는 것은 아니다보니까 말로 설명을 하는 것은 또 오해만 나을 수 있습니다. 나의 개발 스타일과 신입의 개발 스타일을 하나로 만들 수 있는 과정을 충분히 겪고나면 자연스레 구조나 방향에 대해서 합의를 할 수 있을거라고 생각해요
감사합니다 그것도 좋은 방법인 것 같습니다
페어프로그래밍도 연습이 필요한거 같더라구욥.. 안티패턴 조심해서 드라이브 하시면 좋을거같아요
이때 중요한건 시간을 미리 정해둔다는거 같아요~ 시니어가 그때 그때 페어를 하자고 하면 내 뜻대로 해야한다는 느낌을 강하게 줄 수 있기 때문에
그리고 신입의 경우 대부분 배우고 싶은 것과 내 마음대로 하고 싶은것이 항상 충돌하게 되어 있으니 어디까지가 재량껏이고 어디까지는 컨벤션을 맞추면 좋은지 분명하게 해주시는게 좋을 것 같아요.
만약에 신입에게 스스로 할 수 있는 재량이 없다면 하나부터 열까지 알려주는게 더 심해질수 있다고 생각합니다.
이런 고민을 하신다는거부터 좋은 사수신거 같습니다. 신입분이 부럽네요
아닙니다..! 다들 답변 감사합니다
이번에 어드민 페이지를 만들고 있는데 기존에 데이터들은 테이블로 보여주면되는데… 백엔드 개발자 리소스 문제로 대시보드 쪽의 새로운 api를 만드는 부분은 시간이 걸린다고 합니다. 이런경우에 프론트에서 직접 디비에 접근해서 뭐 보여주고싶은데… graphql로 접근해서 해도될까요...?
기존 서버는 spring boot로 되어있습니다
그건 백앤드랑 논의해서 하면 될거같아요
괜히 프론트가 건들였다가 나중에 백앤드모르는 방향이라 급 삭제되면 더 문제될수도 있으니
read만 하는거라면 일단은 괜찮은것도 같아요
쓰기는 비추합니다. ㅋ
네네 대시보드 용이라서 아마 read만 할 예정이고 일단 뭐 백엔드 개발자 분이 열어주신다고 쿨하게 말씀하셔서… 테스트 해봐야 겠네요
그런거라면 그래프 큐엘로 열어두면
계속 요청 안해도 돼서 좋을거같긴한데
ㅋㅋㅋ 백앤드가 부족한가보네요
네네 ㅋㅋㅋㅋㅋㅋ 다른 프로젝트 api 개발 및 수정을 하시고 계셔서,,,
서버를 하나 더 만드시죠 ㅎ
근데 테이블 하나에 서버가 두개 붙어도 괜찮은가여?
리딩만 하는거라면
문제가 되진 않을거같아요
프론트에서 요청하는거랑 다른거 없지 않나요 ?!
프론트에서 요청하는거보다 보안상으로나 구조적으로나 나을거 같아서요 ㅎㅎ
아 프론트에서 구현하려고 하셨던건가요? 저는 스프링에 붙어서 백앤드 작업까지 하신다는줄
아니면 그 서버 코드에 read하는 api 만 깔짝 추가해서 pr 날리몈 안되나요 ㅋㅋㅋ
안녕하세요 혹시 다이나믹링크에 대해서 아시는 분 계신가요?!
파이어베이스에서 다이나믹링크 만들어서 사용하고있는데, 웹 -> 앱에서는 작동이 잘 되는데, 앱 안에서 링크를 클릭하려고하면, 이동이 안되는데 원래 안되는건가해서요.. 혹시 아시는 분 계시면 답변주시면 감사하겠습니다! :(
안녕하세요 라이브러리를 찾고있습니다! ㅎㅎ 카카오view페이지 https://view.kakao.com/ 처럼 첫화면을 비디오로 넣어보려고 하는데요 이것을 수행할 수 있는 라이브러리가 있을까요? :)
전체페이지 + 반응형으로 되어야합니다
비디오 태그로 넣은거 같은데요
특별한 라이브러리를 쓴 것 같아보이진 않네요..
그냥 순정으로넣으셔도 될거같아요
저도
그런거같아요
그렇군요 조언 감사드립니다! ㅎㅎ
사진
video태그의 속성들을 찾아봐야겠군요 감사합니다!
MacOS 터미널에서 YouTube 영상 다운로드하기(youtube-dl) #ffmpeg 에러#ffmpeg버전 업그레이드#youtube-dl#youtube-dl ffmpeg#youtube-dl gui#youtube-dl mp3 다운로드#youtube-dl 다운로드 경로#youtube-dl 멤버십#youtube-dl 실시간#youtube-dl 티빙
혹시 맥에서 youtube-dl를 사용해서 영상이나, 음악 다운로드 받는것에 관심 있으신 분들 있으면 참고하세요~~
궁금한게 있는데,,, mui 기본적으로 defualt 값을 설정한 커스텀 버튼을 기본으로 만들려고합니다. 아래와 같이 mui ButtonProps를 확장해서 사용하는데 저렇게 각각 Button 컴포넌트에 부여하는 방식밖에없는지 궁금합니다.
사진
여기 계신 분들은 지금 다니고 있는 회사보다 좋은 회사에서 오라고하는데, 내가 사용해본적 없는 프레임워크라면 어떨 것같으세요? 예를 들어 나는 React만 오래 했는데, Vue를 쓰는 곳에서 오라고 한다면? Angular만 하다가 React를 사용해야한다면? — 신입이 아니라 경력직(주니어)라서 가자마자 온보딩(2주?) 하고 바로 업무를 쳐내야한다고 생각하시구요…
저는 갈거같아요!
연봉 얼마주냐에 따라서..ㅎ
언어가 바뀌거나.. 사장된 기술(제이쿼리 등등) 을 쓰면 고민하겠지만
저는 vue 개발자인데, react(지식 전무)쓰는 곳이라면 갈 것 같습니다. 근데 제가 react개발자인데 vue라면 안 갈 것 같아요 ㅎㅎ
이유가 궁금합니다 ㅋㅋㅋ
저는 같은 프레임워크 삼대장이라면 갈 것 같습니다! ㅎㅎ
언어는 동일합니다 ㅎㅎ 단지 React, Next <-> Vue, Nuxt 뭐 이런것의 차이?
가서배우고 나중에 외주일하면서 용돈벌어도 좋을거같아오!
vue도 그래도 사용하는 곳이 많지만, vue 개발자 입장에선 vue보다 react시장이 훨씬 더 많이 크다고 느껴서요. 리액트쪽으로 확장한다는 개념으로 접근하면 관심이 있지만.. 반대로는 쉽게 안 갈 것 같다는 생각이 듭니다.ㅎㅎ
아하 ㅎㅎ 의견 감사합니당! '프레임워크에 대한 익숙함과 이해도가 본인에게 얼만큼 중요한가?'에 대한 질문이었습니다 스스로도 고민이 조금 되는 것같아서 여쭤봤습니당
그렇군요… ㅎㅎㅎ 감사합니다!
치맥하는 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 치맥하는 제이지님~~ 반갑습니다 :)
안녕하세요 :) 테오님 블로그 글 보고 참석하게 됐습니다! 프론트엔드 개발자는 아니고, 관련하여 B2B SaaS 스타트업 비즈팀에서 일하고 있어요! 반갑습니다!!
props말고도 각 component마다 overriding으로 사용하는 방법도 있고 global하게 일괄적용할 수도 있습니다.
또 styled-component와 emotion을 이용하여 css in js처럼 사용도 가능합니다
감사합니다~ 여기서 개발자들을 어떤 애기를 하는지 그리고 개발자들에게 궁금한 내용이 있다면 뭐든 물어봐주세요 좋은 인사이트가 될것 같습니다 :)
감사합니다 !!! :)
갑자기 궁금해졌는데, 오픈채팅방에 세팅된 임시 닉네임과 프로필 사진은 몇개나 준비해뒀을까요…? ㅋㅋㅋ 형용사 + 캐릭터 이름의 조합인데, 오픈채팅방 정원이 1500명까지니까 이걸 다 준비해뒀을지...궁금하네요
뭔가 자주 겹치는거 같던데욬ㅋㅋ
그러게요. 지금 살펴보니 많이 겹치긴 하네요 ㅋㅋ 처음에는 그냥 형용사, 이름 중 랜덤으로 하는 줄 알았는데, 이름에 맞는 프로필 사진까지 다 정리되어 있는 것보니 이것만 따로 DB에 정리해뒀을 것 같네요 ㅎㅎ
사진
비슷한 수식어도 약간 디테일은 다른 걸 보니 조합하는 형태는 아닌거같네요.ㅋㅋㅋ
사진
같은 이름인데 프사가 다른 경우도 있군요
재밌네요 ㅎㅎㅎ
헐…그렇네요…ㅋㅋㅋㅋ DB에 이미지를 여러 개로 해뒀나봐여 ㅋㅋㅋ 설마 채팅방에 중복된 이름이 있는지 다 체크하고, return 받는 그런 로직을 태우진 않겠죠…? ㅋㅋㅋ 중복된 이름이 있으니..
대충 퇴근하는 프로도에 대한 이미지 몇개 넣어두고 ~~ 랜덤으로 하는거 아닐까요 ㅋㅋㅋ
이거 관리하는 것도 되게 복잡한 일이겠네요 ㅎㅎ
이름도 하나하나 지어주는 것 같구요 ㅋㅋㅋ
혹시 리액트쿼리에서 invalidate와 reset의 차이가 어떤 점인지 여쭤봐도 될까요..
이 부분에 대해서는 저도 예전에 엄청 많이 고민을 했던 부분입니다. 여러 시행착오를 거치면서 얻은 결론은 주니어가 하고 싶은대로 하게 냅두되 내가 케어할 수 없는 수준에 이르거나 방법적, 논리적인 부분이 맞지 않을때만 제 주장을 강력하게 이야기 하는 편입니다. 누구나가 경험이 다르기 때문에 무엇이 맞고, 틀린가 보다 현재 수준에서 딱 한발짝 앞설 수 있도록 지도하는게 중요하다고 생각합니다. 시행착오를 거쳤던 부분들 대부분이 스킬적인 부분과 유지보수(관리 포인트)를 줄일 수 있는 방법들이 달라서 힘든 부분들이 많았습니다. 그래서 이 부분들 제가 알고 있는 수준까지 끌어 올린다는 건 현실적으로 불가능하기도 하고, 사실 그게 정답이 아닐 때도 많았습니다. 그래서 현재 수준에서 조금 더 나은 방향이 무엇인지를 계속 고민하게끔 제안하는 방향으로 변했습니다.
이 채널에 저희 팀원이 보고 있을텐데 ㅋㅋㅋ 어떻게 생각하시나요?
혹시 신입 프론트엔드기준 그리드도 능숙하게 다룰줄알아야할까요? 지금까지 플렉스박스만쓰다 요새 그리드배우는중인데 어렵네요ㄷ
... 난가?
ㅋㅋㅋ 이러지 않을까요? ㅋ
엌ㅋㅋ
ㅋㅋㅋㅋㅋㅋ 그럴려나요? ㅋㅋㅋ 제 이름을 알고 계신분만 답변 주세요 ㅋㅋㅋ
flexbox가 진리이고 grid는 딱 맞는 케이스만 쓰는게 좋은거 같아요
경험에서 나온 답변 감사드립니다.. 🙇🏻
여쭤볼게 있는데요
코드스테이트라는 데서 1-4년차 미만 테크코스가 있어서 지원할까 하는데
거기에 경력에 대해 지원서에 적는 내용이있더라구여..
1년 미만 프론트엔드 개발자면 어느 정도로 적어야 할까요??..
사실 회사에는 신입초보라 학원에서 배운거랑 다르게 한건 별로 없습니다 ㅠ
회사에서 근무하는순간부터 1년차 아닐까요? ㅎㅎ
아아 그럼 걍 별로 한건 없는데 국비학원에서 했던 거라도 쓰는게 날까요??..
ㅜㅠ
회사에서 했던거 위주로 적는게 좋을거같아요!
지원까지 기간이 남아있다면 그사이에
간단한 사이드나 토이?
프로젝트 투입되셨으면 거기서 한거 적어도 될거같아요
프로젝트는 회사에서 안해봤어요 ㅠㅠ
학원에서 배우면서 한게 다구
회사에선 간단한 작업만 ㅠㅠ
음.. 그러면 간단한 작업을 그럴싸하게..
짱구를굴려야겠네여 (눈물)
https://news.hada.io/topic?id=6224 ▲ 모질라 개발자 사이트 MDN Plus 공개 (hacks.mozilla.org) 4P by xguru 24시간전 | favorite | 댓글과 토론 프리미엄 구독 서비스 3개의 기능 공개 Notification : 특정 문서 변경, CSS 기능 런치, API 사용 가능등의 알림 받기 Collections : 자주 보는 문서들 모아보기. 기기간 동기화 Offline : PWA로 오프라인 상태에서도 브라우징 지원 3가지 구독 플랜 MDN Core : 기간제 무료 트라이얼 MDN Plus 5 : 위 3가지 기능을 무제한 이용 가능. 월 $5 / 년 $50 MDN Supporter 10 : Plus 5 및 신규 기능 얼리억세스와 MDN 팀과의 다이렉트 피드백 채널 제공. 월 $10 / 년 $100
mdn은 다 좋은데 왜 업데이트 순으로 정렬이나 알림이 없지? 했는데 BM이었군요 ㅋㅋ
https://velog.io/@teo/css-self-checklist 코로나로 인해서 이번에는 빡신 원고는 쓰지 못했어요. 무엇을 공부하면 좋을지가 제일 궁금한 우리 방 설문을 보면서 생각나서 작성을 해봤습니다. :)
사진
오타발견!
ㅋㅋㅋ 감사합니다 오타는 제 시그니처니까요 ㅠㅠ 수정할게요
테오 글 오랜만에 올라와서 행복합니다
와!! 진짜 감사합니다. css공부 어찌해야했는데 마침이렇게 글을 ㅠㅠ
CSS 관련 책 출판 제의를 받았어서 원고를 작성하고 있었는데 해당 계약이 부러지는 바람에 공중으로 떠 버린 미완성 원고도 공유합니다. 완성시켜서 올려드리고 싶었지만 약간 동력을 상실해버렸달까? ㅎㅎ 기회가 되면 나눠서 다시 올릴텐데 지금 당장은 하기 싫어서 그렇지만 아까워서 공유해봅니다. https://velog.io/@teo/CSS%EC%B1%85-%EC%B6%9C%ED%8C%90%EC%A0%9C%EC%9D%98%EB%A5%BC-%EB%B0%9B%EA%B3%A0-%EC%9E%91%EC%84%B1%ED%96%88%EB%8D%98-%EC%9B%90%EA%B3%A0%EB%93%A4-%EA%B3%B5%EC%9C%A0...-%EC%A7%80%EA%B8%88%EC%9D%80-%EB%B6%80%EB%9F%AC%EC%A1%8C%EC%96%B4%EC%9A%94
와 엄청 기네요 감사합니당
와 대박 ㅋㅋㅋㅋㅋ
와 이거대박이네용
연재 2연타
크
감사합니다!!
감사합니다
테오님 감사합니다~
와.. 이런 귀한것을..! 감사합니다 태오😇🙇🏻♀️🙂
크억 대단합니다 고맙습니다 테오
좋은 글 공유해주셔서 감사합니다.
프론트에서 24시간 열지않기 팝업 구현할때 보통 로컬스토리지에 값을 저장하는편인가요?
레알 대박... 알찬 자료 공유 감사합니다!🤩
네, 저는 고객님이 24시간 열지않기 버튼 클릭하는 순간 로컬스토리지에 24시간 뒤 시간을 저장해둡니단 ㅎㅎ 그리고 들어올 때의 시간과 비교해서 팝업 띄우는 편이에용
감사합니다 ㅎㅎ; 예전에는 대부분 그렇게 처리했는데 다른방식으로도 구현하는지 궁금했습니다
옛날엔 쿠키로 처리했을 것 같네요 ㅎㅎ
오..배워갑니당
쿠키는 용량제한도 있고, 팝업 시간은 서버에 전달할 필요도 없는데 왜 쿠키를...?... 🤔 잘 모루겠어용 ㅠ
24시간 열지 않기라서요..? expire시간 걸어놓고 브라우저 쿠키로 저장하는 코드 많이 썼던 걸로 알아서요
굳이 큰 용량이 필요한 데이터도 아니고.. 저는 쿠키를 선호하진 않지만요 ㅎㅎ
아 쿠키 expire 시간 걸어놓는게 더 편할 수 있겠네요...! 근데 왜 옛날이라고 표현하신거에용?
옛날에는 아예 로컬스토리지라는 개념이 없어서 쿠키나 서버 저장 외에는 방법이 없었던 시절도 있었어서요 ㅎㅎ 최근에는 쿠키를 보안상 막아놓는 경우도 있구요.
우와아 그랬군요...!🙏
저도 주니어라 ㅋㅋㅋㅋㅋ 그랬다더라~ 정도만 알고 있습니다.
익스플로러 시절이라고 보면될까요? ㄷ
javascript 로 백엔드 한다하면은 다들 어떤 프레임워크 사용할 것 같으세여? 아직까지는 node express!??
nest 추천드립니다
스프링해보신분이라면 비슷한느낌날거에요
가볍게하시려면 express나 fastify?
아니면 nest할거같습니다!
목적이 어떻게 되시나여
그냥 개인 프로젝트 좀 해보고 싶은데… 이번에 백요소가 결국은 필요한 것 같아서요
fastify 닉값해요 추천드립니다 ㅎㅎ
아니면 Next js쓰시면 api routes에서도 어느정도 다 가능한 것 같아요
공부목적이면 express (기본중에 기본이라 알긴 알아야 해서... 워낙 에코시스템도 빵빵하고 자료가 많아요). 가볍게 쓸 요량이라면 저도 fastify 추천합니다.
프론트엔드 개발자로서 개발 역량을 성장시킬 수 있는.. 꼭 읽으면 좋겠는 책이있을까요? 출퇴근하면서 읽어보려구요!
express(결국node.js)는 중소규모 프로젝트에 많이쓴다고알고있는데 이유가뭘까요? java만큼의 안정성이 없거나 경력자가부족(?)해서그런건가요?
프론트엔드 개발자로써는 잘 모르곘습니다만... 전에도 추천했는데 더 Goal을 강력 추천합니다. 어떤식으로 회사가 굴러가고 일이 굴러가는지 내가 뭘 어떻게 해야 하는지 인사이트를 주는 엄청 좋은 책이라고 생각해요
안정성의 문제는 아닙니다. express가 나오기 전에 이미 백엔드 개발자들의 정석은 java이기에 이미 대부분의 서비스들이 이미 java로 만들어져 있고 백엔드 서비스 수명을 꽤 길기에 계속 누적되어 왔다고 보시면 될 것 같아요
신규 서비스나 되어야 새로운 것으로 제작을 하게 될 것인데 대규모 서비스를 런칭하게 되면 불안하니 경험자를 찾게 되고 경험자들이 대부분 Java를 했고 이 카르텔(?) - 이게 나쁘다거나 하는 의도는 아닙니다. - 이런것들이 계속 공고하게 이어져 나갔다고 보시면 될 것 같아요. 이미 대기업에는 Java 백엔드 경험이 더 많은 거죠
그렇군요... 굳이 정석이있는데 모험할이유가없는거군요
답변 감사합니다
톡게시판 '투표 종료': 우리 방 사람들에게 투표를 통해 물어보고 싶은 것들이 있다면 무엇인가요? 항목추가가능! 중복투표가능! 입니다
안녕하세요 클론 코딩 하기 좋은 사이트 모음집(?) 레퍼런스(?) 비슷한걸 테오님이 올려주신적이 있는데 다시 공유주실수있을까요?
이거인가요
gege님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


gege님~ 어서오세요! 반갑습니다 :)
안녕하세요~ 블로그 통해 알게 되었어요 잘 부탁드립니다!
와..대박 아이디어 좋네요!!
네~ 감사합니다 :) 내가 궁금한것은 남들도 궁금할 것이다라는 생각으로 언제든지 편하게 질문글 남겨주세요~ 내가 아는 거다 싶으면 얼마든지 답변남겨주세요! 좋은 자료 있으면 링크 공유 해주세요~ 다같이 볼 수 있게 저희가 잘 아카이브하고 있어요 ㅎ
네 안내 감사합니다ㅎㅎ많이 배워갈게요!
사진
[투표결과 공유]: 우리 방 사람들에게 물어보고 싶은 것이 있다면 무엇인가요? 1위: 무슨 공부를 해야한다고 생각하세요? 2위: 지금 뭐가 제일 어려운가요? 3위: 사이드 프로젝트 어떤거 하시나요? 🤔 우리는 무슨 공부를 해야할까요?
와... 한번 이 주제로 설문을 통해서 의견들을 나눠보고 싶은데 공부라는 것이 주제나 범위가 사람마다 연차마다 너무 개인적일 것 같아서 투표를 만들어보기 참 어렵네요! ㅎ
음 그럼 연차마다 무슨 공부 + 어느정도 알아야할지에 대한 생각들? 그런거 생각해봐도 좋을거같아요!
여기있는 사람들은 대부분은 현재 프론트엔드 개발자를 목표로 하면서 공부를 하고 있을 것이며 최종목적은 "좋은 개발자"가 되고자 함이겠죠?
오!
좋은 환경에서 성장한 2년차와 그렇지 못한 2년차(저)의 차이가 클거같아서..헿 목표삼아 따라갈 수 있는게 좀 필요했어요
저는 처음에는 그냥 뭔가 이해보다는 만들어 내는데 급급했고 그때는 개발적인 부분도 힘들었지만 CSS와 HTML도 너무 어려웠던 기억이 납니다..ㅋㅋ 화면 그리기+내가 사용하는 툴에 익숙 해지기
흥미로운 투표결과네요 ㅎㅎ
그만큼 공부에 대한 열정이 다들 있으신거겠죠! ㅎ 그리고 지속적으로 빠르게 변화하는 트렌드로 인해서 막막함도 있을 수도 있구요. ㅎ
톡게시판 '공지': 지금 뭐가 제일 어려운가요? 중복투표가능 항목추가가능 합니다 가능한 많은 추가 의견 부탁드려요!
일단 쉬운걸로 해보렵니다 ^^;; 2위였던 지금 뭐가 제일 어려운가요 투표를 한번 해보려고 해요. 음... 뭔가 하나의 의견을 모으고 싶다라기 보다는 다양한 의견들을 보고 싶은게 더 커서 가급적 많은 추가 항목들을 들어보고 싶어요!
혹시 replaceAll이 원래 있었나요? replace만 있는줄 알았는데..
가장 최근에 새로 생긴 기능입니다
오.. 그렇군요 감사합니다!
엇? 요거 원래 있지않았나요?!??!?
완전 최근 .. ES2021부터 생긴 기능입니다 ..
근데 브라우저호환성때문에 잘 안썼던걸로 기억하는데...
오잉 그렇군요
2021이면 엄청 최근이군요 오..
어후 다 어렵네요
다 체크할뻔 했어요
아아아아아아 제가 쓴게 20년도 말이었네요 ㅋㅋㅋㅋㅋㅋㅋㅋ그래서 원래 있었던거라고 생각했는데 그때 폴리필 사용 했었어야 했군요
지금은 IE빼고 모두지원하네요
사진
IE 전세계에서 사라졌으면...
이건 예전 지원 ㅋㅋ
사진
현재는 깔꼼하네요 ㅋㅋ
당시 IE랑 삼성인터넷 지원을 했었어야 해서 폴리필을 잘 몰랐던때라 만들어썼네요ㅋㅋ
여러분 혹시 다들 타투에 대해 어떻게 생각하시나요? 그동안 옷에 가려지는 부위에 있어서 크게 상관이 없었는데 이번에 손목에 받기로 했습니다. 현 회사에서는 상관없는데 다른 회사, 다른 분들의 의견이 궁금합니다 (혐오스럽지 않는 타투입니다!)
흠 어렵네요 ㅋㅋ 전 전혀상관없는데 그런걸로 면접하고 나서 수근거리는 분들도 계시더라구요
요거시가 애매한데 그래도 사회적으로 편견이 있어서 실력으로 면접 뿌술 수 있다 -> 노상관 말빨로 면접 뿌술 수 있다 -> 노상관 아직 면접에서 잘 보여야 한다 -> 상관
너무…. 성향차이라
요정도인거같아요 저는 마지막 헿
그렇군요.. 아직.. 인가보네요
아직 면접에서 잘 보여야 할때라
제동생은 요리하는데 등짝에도 타투있고 손목양쪽에 다 타투있어염
예전에 그 아무튼 출근인가? 거기에 천인우분 나오셨을 때 뱅샐나왔는데 벡엔드 엔지니어분 코뚜레 하셨던걸로 기억하는데 전 멋있어 보이더라구요. 일도 잘하고 자기도 잘 꾸미는 느낌
등짝에는 무슨 염소를 그려왔는데 넘나 커다래서 이노옴 했는데 잘 살고 있어요
ㅋㅋㅋㅋㅋ
마자여 일을 잘하면 멋있어보임여..이게 참 ㅋㅋㅋ
ㅋㅋㅋㅋ ㅜ
근데 작은 스타텁에서 개발자하는데 피어싱에 타투했다?? 하믄 이제 편견이 마구마구 저같은경우 이직이 잦은편인데 편견을 가질만한 외적요소와 겹친다면 편견이 증폭돼서 이직이 많이 어려웠을거같아요... 이럼 안되는데 아직 사회적으로 그런게 좀 있는거 같은 생각입니댜
근데 큰회사는 더 힘들지 않을까요 ㅠㅠ
저 혹시 제가 요즘 공부를 리액트 조금 공부하다가, 타입스크립트 조금 공부하다가, 함수형 프로그래밍 조금 공부하다가 이렇고 있는데… 잘 하는게 맞는지 의심이 되고, 뭘 제대로 공부 해야 할지… 공부가 집중이 안됩니다.. 다른 분들은 이럴때 어떻게 하실것 같나요??
1인 플젝을 하면서 공부한걸 적용하고, 적용하면서 삽질한 내역을 기록합니다. 그리고 삽질한 내역을 잘 정리해서 블로그에 올리면 채용 제안이 오더라고요
오호ㅎ 감사합니다
다들 블로그 어디쓰세용??
아시다시피 저는 velog를 쓰고 있습니다~ 마크다운 좋아요!
사진
벨로그 사진아래 캡션좀 달게 해줬으면 ㅜ ㅜ
ㅋㅋㅋㅋ 그러게요
오오
모바일에서 링크 줄바꿈 안되서 스크롤 되는것도요~ 제가 PR도 보냈는데 ㅠ
사진 빼고는 어느정도 만족합니댜 ㅋㅋ
읏..
요거 바쁘신가보더라구요 ㅜ ㅜ
코드 1줄이면 되는데 ㅠ
이슈나 pr 쌓여있는거 같던데
아쉽
삭제된 메시지입니다.
오 대단하세요 : ) 꾸준히 블로그 쓰시는 모든 분들 대단하세요
혹시 실례가 안된다면 블로그 구경할 수 있을까요?🥺
아 저 취준할때 조금조금씩 작성했던거고, 지금은 안작성한지 오래긴한데
이렇게 작성했었어요
https://flashy-horse-480.notion.site/Dev-Note-Page-cbb468ab9fd2438a826792f6ab252c3c 노션에서 난잡하게 위키관리했던것입니다.
오~ 감사합니다 참고 할게요~
안녕하세요 저도 님처럼 이 템플릿을 사용하고 싶은데 어떤 템플릿 인지 알려 주실 수 있을까요?
직접 만드신거같은데요?
어렵지 않아요 ㅋㅋ
제가 직접 만들었습니다! column만 추가했던것같은데요
노션 기본탬플릿이에용
. column을 이용하면 되는 군요 답변 감사합니다
회사에서 graphql 많이들 쓰시나요...!?!!!
쓴다면 도입한 이유가 궁금합니다...!!!🙌
감사합니다!
파이어베이스 리얼타임 데이터베이스로 유저의 접속상태를 실시간으로 감지했던 거를 리액트로만 구현할 수는 없죠? 서버쪽에서 먼저 통신이 오는 방향으로 가야하는 거죠?
즐거운 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


react router dom v6에서 Navlink 의 isActive 옵션이 query string에서는 구별을 못하는거 같은데 방법이 있을까요?
안녕하세요 즐거운 네오님!! 반갑습니다 :)
안녕하세요!!
원래의 목적인 문서화를 하는 비용과 프론트에서 필요한 경우의 수를 백엔드와 강결합해서 커뮤니케이션이나 수정 비용을 최소화 해서 각자의 방식대로 개발해도 유연하게 갈 수 있다는 장점이 있지만 아무래도 이점이 프론트에게 있고 서버 입장에서는 성능도 안나오고 작업해야할 거리가 많아지는거다 보니 저희 회사에서도 보이스는 많은데 정작 실무에서는 잘 안쓰는 것 같아요~ 이건 저희 회사만 그런게 아니라 아직 실제 graphQL의 보급또한 그런것 같구요. 조금 더 시간이 걸리지 않을까 생각합니다 대세는 아닌것 같아요
어서오세요~ 여기는 프론트엔드 개발을 하면서 느끼는 궁금증이나 정보를 공유 하기 위한 목적으로 만들어졌습니다~ 이런걸 물어봐도 되나 고민 말고 뭐든 편하게 질문하세요!! 내가 궁금한거라면 다른 사람도 궁금한 내용이니까요 :)
네! 실시간을 하기 위해서는 웹소켓이든 롱폴링이든 서버의 도움을 받아야만 해요
알려주셔서 감사합니다!!!
하루에 한페이지 클론코딩하는 습관들이려하는데 성장에 도움이 될 거 같나용?
성장하고자 하는 목표가 뭔가요?
저는 풀스택 개발자가 되고싶으며, 무언가를 혼자 힘으로 만들 수 있는 사람이 되고 싶어융
그리고, 모르는 거를 지속적으로
발견했으며 좋겠어용
요즘 이론 공부 차원에서 책을 보고 강의를 보다가 뭔가 성장이 없는 거 같아서 하루에 한 페이지를 클론하는 습관을 들일까 고민중이에용
오오! 목적과 목표가 분명하면 뭘하든 다 도움이 될거라고 생각합니다 실전만' 좋은 연습은 없으니까요
*실전만큼
ㅠㅠ 따스하게 말해주셔서 감사합니다. 한 번 해봐야겠어용! 오늘은 '오늘의 방역' 홈페이지를 클론을 시도해보겠습니다
장기적으로는 함께 여럿이서 긴 호흡으로 협업하고 유지보수하는 일을 해보는 것이 필요하기는 합니다. 대부분의 일은 그런식이니까요
클론코딩으로는 생산성과 속도 측면에서 좋은 훈련이 될거라고 생각을 해요! 어느 지점이 오면 그 다음 것도 - 특히 협업 - 을 염두해두시면 좋을 것 같아요 ㅎ
꼭 염두하겠습니다!! 사실 사이드 프로젝트에 참여했는데, 몇주째 진도가 안나아지네용 ㅠㅠ 하지만, 이것 또한 좋은 경험인 거 같긴해요(깨달은 점이 나름 또 있더라구용)!
멋지네요! 어떠한 방식으로는 꼭 외부에 주위에 공유를 하세요 :) 남들에게 보여주겠다는 생각으로 하셔야 퀄리티를 적당히 타협하지 않는 습관이 만들어집니다!
"어떠한 방식으로는 꼭 외부에 주위에 공유를 하세요 :) 남들에게 보여주겠다는 생각으로 하셔야 퀄리티를 적당히 타협하지 않는 습관이 만들어집니다!"
그쵸 그걸 개선해보는 경험도 아주 크다고 생각합니다 현실에서는 내가 못해서가 아니라 그걸 팀에서 회사에서 못하는 못하는 경우가 더 많아요 ㅎ
메모
영감노트에서 나올 법한 동력을 주는 말인 거 같아용 메모하겠습니다!!
*못해서 못하는
5개월차 신입인데 회사때문에 개인시간이 안나네요 매일 밥먹듯이 야근, 주말근무해서ㅜㅜ. 개인성장은 어떻게 챙겨야할까요 너무 고민입니다.. 여러분들이라면 어떻게 하시나요
어렵네요 ..ㅜ
야근 주말근무할정도로 일이 많다면
그것만으로도 개인성장에 충분한 양분이 되지 않을까 싶습니다!
이거 정말 공감되네요 ... 남에게 보여준다는 생각으로 하는게 퀄리티차이가 정말 하늘과 땅차이인거 같아요..!
어떤 일을 하느냐가 중요할 것 같아요! 단순 반복이 대부분이라면 전 이직할 것 같습니다 ㅠㅠ
저도 디자인시키고 외근시키고 그래서 이직했었습니다 ㅠㅠ
5개월차면 개인공부 말고 회사업무 안에서도 배울게 많지 않을까요 .. 그 바쁜 업무속에서 자신이 발전할수 있는 방향을 찾아보는것도 좋을것 같아요
야근을 한다는 것은 일종의 부채 즉 빚을 내는 행위입니다. 내가 미리 땡겨써서 큰 수익을 낼 수 있고 이후 이 빚을 갚을 수 있는 계획이나 장치가 있어야 합니다. 그런게 아닌데 야근을 하고 있는 거라면 뭔가 팀에서 화서에서 생산성을 내지 못하는 방식이든 관리가 실패했던 뭐든 잘못된 것이 존재한다는 의미입니다
이런경우 이직을 결심하시고 이 문제를 파고들고 왜 그런지 분석하고 해결할 수 있는 좋은 기회로 삼아보세요! 당장은 힘들지만 좋은 교보재일수 있습니다. 프로레스 개선과 문제해결이라는 과제는 엄청 중요한 능력인데 반해 배울 수 있는게 아니거든요 어차피 이직할건데 하는 마음으로 그 프로세스에 휩쓸려 마음 고생하지 마세요
회사원 모두가 같은 마음으로 이 부당한 결과에 대한 물음표가 있기 때문에 오히려 커뮤니케이션을 하기 수월할거에요~ 여러가지를 시도해보시기 바랍니다. 안되면 이직하면 되잖아요. 이 문제에 공감을 하는 사람들을 모아서 합심하고 방법을 찾아보길 바래요. 단, 그런 사람이 한명도 없다면 빠른 이직 하시기 바랍니다!
꼭 기술실력의 성장만이 성장은 아니고 이미 겪고 있는 현실이니 이쪽으로 한번 생각의 전환을 해보시면 좋을 것 같아요
많이들 답변해주셔서 감사합니다 생각해볼거리가 많네요
혹시 이커머스 플랫폼에서 종사하시는 분들은 있으신가용? 왜 이커머스쪽을 선택하셨는지 궁금합니다!
MV*패턴을 고려해 폴더 구조를 나눌 때 가장 먼저 생각하는 기준이 있으신가요? 클래스 기반 프로젝트를 진행중인데 model과 view를 확실하게 나누지 않아 폴더 구조가 엉망이 되어가네요 ..😂
지인회사는 백엔드 부담 덜어주려고 도입 준비 중이라던데, graphql이 오히려 서버 입장에서 작업해야할게 많아지나보군요...
비옷입은 튜브님이 나갔습니다.
저희 같은 경우 이미 만들어진 것들이 있는 상태에서 graphQL로 올려야 하고 그 과정에서 협의 해야 할게 많다보니 당장 급한게 아니고 꼭 필요한게 아니니까.... 하는 식으로 미뤄지고 있는거 같아요
아직까지도 풀리지 않는 숙제 같아요 ㅋㅋ 폴더구조
사진
우리의 야근은 팀장 책임이다 https://brunch.co.kr/@mail0/62
ㅜㅜ
톡게시판 '투표 취소': 천하제일폴더구조대회 참가 가능한 날짜를 골라주세요 :) figma와 화상회의로 1시간 가량 진행해볼 생각입니다. 시간대는 따로 정해볼게요~
사진 2장
tip: ios에서 문자알림시 자동으로 복붙 해주는 input 만들기
오우 꿀팁이네요
으쓱으쓱 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


부끄러워하는 라이언님이 들어왔습니다.
react native로 오디오를 서버에 보내는 과정에서질문이 있습니다. 오디오를 로컬에서 성공적으로 저장하고 file의 uri 를 받아오는것 까지는 성공했습니다. 이걸 formData로 만들어 서버에 보내야 한다는 것 같은데 제 생각에는 로컬의 file url을 그냥 보내면 되는게 납득이 되지 않습니다. 맞게 하고 있는지 전혀 모르겠어서 그런데 제가 참고할만한 것이 있을까요?
사진
file:///var/mobile/Containers/Data/A~~~.caf
recordURI는 다음과 같이 출력됩니다.
로컬의 url을 보내면 안됩니다.
url을 보내는게 아니도 append를 하면 오디오 url로 부터 폼에 바이너리데이터로 변환한후 바이너리데이터를 보내는겁니다.
다시 말하면 위 코드의 recordURI가 오디오 url이라면 FormData.append하게 된다면 바이너리 데이터로 변경된다라고 이해하면 될까요?
네 폼데이터 직접 까보세요. 이미지도 src에 data string으로 붙을때를 보신적이 있을겁니다.
네 이해되었습니다 감사합니다!
으쓱으쓱 어피치님!! 반갑습니다 어서오세요 :)
부끄러워하는 라이언님도 반갑습니다 :)
부탁하는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~ swr에서는 next.js router.qeury.id 를 받아서 사용할 때 useSWR()에서 삼항연산자를 이용하여 query.id가 undefined 인 것을 처리하고 구현했었는데, ex : const { data, mutate } = useSWR<ProductDetailResponse>( router.query.id ? `/api/products/${router.query.id}` : null ); react-query에서는 위 상황에서 어떤식으로 구현하시나요?
option에 enabled 값 false로 주면 요청이 안갑니다
query.id 가 isReady === true 될때까지 enabled 를 통해서 컨트롤 하는 식으로 한다고 이해하면 될까요?
삭제된 메시지입니다.
삭제된 메시지입니다.
삭제된 메시지입니다.
삭제된 메시지입니다.
오늘의 방역 사이트를 클론하고 있는데요! 이 사이트는 현재 적용중인 방역수칙을 제공하고 있는데용. 그렇다면, 현재 적용중인 방역 수칙을 보건복지부에서 실시간으로 웹크롤링을 하는 방식으로 이해하면 될까요?
처음에는 API가 제공하는 정보인가? 하고 생각했는데, 해당 사이트에서 제공하는 정보를 제공하는 API를 발견하지 못해서 웹크롤링을 이용해서 만든 사이트란 이런 사이트인건가? 고민되네용
사진
SSR일 거 같습니당
아마 크롤링이긴 할 텐데 어떻게 크롤링하는지에 대한 로직은 서버에만 있을 거 같아요!
본 사이트에서 제공하는 방역수칙 정보는 대한민국 질병관리 본부 및 관련 부처 보도자료, 언론 기사 등을 토대로 업데이트 되지만, 개인이 취합한 내용이므로 정보의 정확성에 대해 책임질 수 없으며, 공식적인 근거 자료로 활용될 수 없습니다. 본 사이트에서 제공하는 내용의 인용과 사용에 대한 책임은 전적으로 인용자 및 사용자에게 있음을 알립니다. BY 오늘의 방역
안녕하세요~~ 부탁하는 무지님~~ 반갑습니다 :)
최첨단 수동(!)이지 않을까 생각합니다. ㅋㅋ
인간지능!!
222 아마 확진자 수 등 숫자는 api가 있을 것같고, 모임인원수같은건 그냥 정책 발표하면 텍스트 수정해서 배포하지않을까 생각됩니당
여기 보시면 정부에서 지원하는 오픈API 많아용
떨고있는 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


여러분 혹시 position: absolute; 에서 left: 50% 를 주더라도 정확히 50%가 아닌 이유를 아시는 분 계신가요 ? tranform: translateX(-50%); 를 추가로 주면 중앙에 맞춰진다고하는데 개념이 이해가 안 돼서요 ㅜㅜ
왜 left: 50%가 정확히 반이 아니며, 왜 다시 translate를 주어야 반이 되는 건지 궁금합니다 ㅜ
11시 방향이 left: 50%로 맞춰지기때문 아닌가영?
왼쪽을 50프로만큼
그 컨텐츠의 가로 길이 때문에?
이동시키는거라서
인녕하세요 떨고 있는 어피치님~ 반갑습니다 :)
부모요소의 50%크기만큼 이동하는거니까 적용할 요소 왼쪽에 50%크기만큼 공백이 생기는거고 적용요소 크기만큼 transform:translate(-50%)만큼 움직여줘야 적용할 요소 중간위치에 옵니다
중심을 50프로 이동시키는게 아닙니다
아 !
중심을 옮기는게 아니라
자식의 left 기준이 센터로 되고
그 자식의 크기는
거기서부터 시작하니까
정확히 센터가 아니다 ?
라는 말씀이실까요 ?
네
positon에서 left: 50%라는 의미는 상위의 컨테이너 블록을 중심으로 50% 만큼 떨어진 위치입니다. 50px이라고 하면 상위 블록 박스를 중심으로 좌측에서 50px만큼이듯이요
컨텐트는 그 좌표부터 다시 그려지게 되니까 컨텐츠 박스의 좌측면이 해당 위치에 맞닿은 것 처럼 표기가 됩니다
transform의 경우 %의 기준은 자기 자신입니다
그래서 가운데 정렬을 하기 위해서는 상위 블록의 가운데 선과 컨텐츠의 가운데 선을 맞추기 위해서 말씀해주신 형태의 CSS를 사용하게 됩니다
맞아요!! 테오님 말씀대로 왼쪽으로 50프로 이동후 자기자신의 50프로만큼 반대로 이동시켜줘야되는 이유이죠
left는 해당 tag가 있는 블럭에서 좌측을 기준으로 얼마만큼 좌표를 움직일 것이냐를 설정하는 것이기 때문에 윗 분들이 설명하신 것처럼 상위 블럭의 좌측을 0으로 보고 50% 이동 시키겠다.를 의미 하는 거에요.
광대승천님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~ 광대승천님!! 반갑습니다 :)
네!! 안녕하세요
사진 2장
html 에서 저장하면 저런식으로 자꾸 괄호가 줄바꿔서 저장되는데 혹시 해결방법 아시는분 계신가요? 프리티어는 적용되어있습니다
읏 끔찍하네요 ㅋㅋ무슨일이지 ㅜ ㅜ
손으로 다시 바꿔주다가 엥이게무슨일이지 하고 깨달았습니다 뭔가 잘못됐어…
그 프리티어 설정을 좀 보여쥬세요
맨처음 input 태그에 > 는 의도하신건가요??
아 아닙니다 원래 한줄로 쓰고있었어요 설정을 어떻게 보여드리죠?
한줄로 쓰고있으면 태그 슬롯 내용을 공백없이 넣겠다는 의도라서 저런식으로 작성이 될거예요 개행시켜주면 실질적으로 스페이스가 들어가는것이기 때문 근데 앞에 > 는 왜붙은건지 의아하긴하네요 ㅋㅋㅋ;
그러게요.. 없던게 생기는것도 웃기네여
<article><p>abc</p></article> 규칙: 20글자 안에 코드 한정할거야! 라면 <article ><p >abc</p ></article> 이런식으로 되겠죠 이런것처럼 아마 기본이 max-len 규칙이 80글자인가 그럴거예요
오잉..고럼 설정파일을 안만드셔서 기본 규칙이 적용된건가...
그렇다기엔 인풋태그라인은 맥스를 한참 넘어서버렸네요ㅋㅋ 무슨일이지..
이곳은 언제든 궁금한게 생겼을때 서로 묻고 답하기 위한 공간입니다! 개발 실무적인 얘시도 좋고 좋은 개발자는 무엇일까요? 와 같은 인문학적인 고찰? 고민상담 뭐든 좋습니다~ 편하게 글 남겨주세요!! :)
사진
이거 말씀이신가요?
삭제된 메시지입니다.
요거는 vscode설정이고
Prettier 설정파일이요
아까 left: 50% 에 대해서 질문했던 사람입니다 !
답변 주신 많은 분들께 진심으로 감사의 말씀 드립니다 ㅎㅎ
.prettierrc인가 있을거에요 없으면 만드셔서 설정을 차근차근
흑석동주니어님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 ㅎㅎ 혹시 Single source of truth에 관한 좋은 글 읽으신게 있다면 공유 부탁드려도 될까요?
그 생각도 했어요! 단지 정보제공 페이지니까, 코로나 기간 주기가 바뀔 때만 정보를 갈아끼우는 거 아닌가 하는 생각이요. 흠.. 진짜 수동인가 싶네용
오늘은 nodejs로 웹크롤링하기를 한 번 공부해봐야겠어영. 알려주셔서 감사합니다!!
react-query에서 stale time을 설정해서 fresh 상태임에도 불구하고 같은 키를 가진 데이터를 계속 서버로 요청을 보내고 있습니다. 원래대로라면 요청을 보내지 않아야 할텐데.. 혹시 원인이 있을까요? next 입니다l
직접 refetch 호출중이신가요?
아니면 키값이 다르다거나..
아직 refetch 호출은 하지 않고, 해당 훅이 있는 컴포넌트를 언마운트 <-> 마운트 해보고 있는 상황이었습니다.
기본적인 설정부터 다시 봐야겠군요..
설정 문제 였습니다. _app.tsx 에서 queryClient 를 선언해줄 때 `const queryClient = new QueryClient();` 로 하면 문제가 있고, `// const [queryClient] = React.useState(() => new QueryClient());` 해주어야 정상적으로 작동하네요..
서핏보다가 관심있는 글이 있길래 들어왔는데 테오님 글이네욬ㅋㅋㅋㅋ
QueryClient를 컴포넌트 안에 선언하신거 아니에요? 그러면 매번 새로운 QueryClient가 생성되니 문제있을거 같습니다. state 쓰지마시고 원래 컴포넌트 밖에 선언하는걸로 알고 있어요
네 저도 뭔가 이상한 것같은데……요…? 공식문서에서도 심플하게 const queryClient = new QueryClient() 선언해주지않나요…?
App 컴포넌트 안에 선언 하신거 아니에요?
공식 문서 보시면 // Create a client const queryClient = new QueryClient() function App() { return ( // Provide the client to your App <QueryClientProvider client={queryClient}> <Todos /> </QueryClientProvider> ) }
이렇게 밖에 선언 돼있는데
// Create a client function App() { const queryClient = new QueryClient() return ( // Provide the client to your App <QueryClientProvider client={queryClient}> <Todos /> </QueryClientProvider> ) }
이렇게 하신거 아닐까요?
왠지 그럴 것같네요…
아 …… 두분 말씀이 맞습니다.. 😞😞
요런 상황이실수도
앗 아닌가보군요
ㅋㅋㅋㅋㅋㅋ
오…저 이 글은 처음 봤어요…. 이렇게 쓰는 경우가 존재하긴 하나보네요.....
암튼 state에 저장하는 것도 존재하는 패턴이더라구요
일단 컴포넌트 안에 그냥 변수로 선언해서 문제가 있었고… hydrate 설정으로 해보다가 그냥 아다리가 맞아서 됐네요..
hydrate는 지금 필요가 없으니… 밖에 선언해서 하는것이 베스트 이네요 ㅠㅠ 제가 문서를 대충 봤었네요..
덕분에 저도 이렇게 쓰는 문법도 있다는 것을 알게되었습니다 ㅎㅎ Next를 쓰고 있는데 전혀 몰랐네요…
오늘부터 프론트엔드 국비시작인데
너무어색하네요
처음엔다이렇겠죠..?
어디하시나요?
저 패스트캠퍼스에서하고있습니다!
점점 풀리실거에요! 저도 다른 국비했는데 다들 즐겁게 스터디도 하고 했습니다 ㅎㅎ
국비면.. kdt같은 거 하고있으셔요 ?
넵 맞습니다
오 신기하네요ㅋㅋ 기간만 짧으면 저도 한번 해보고싶습니다
요새 프론트엔드도 국비많이생기는데
한번지원해보십셔
원래 처음보면 다 어색하죠 ㅋㅋㅋ
1~2개월짜리 생기면 꼭 지원해보겠습니다 ㅋㅋ 고맙습니다!
아
처음 조짤때 사전에 mbti이런걸 말하길래 적었느데요.. 제가 infp거든요? 설마 i끼리모아서 이런걸까요? ㅋㅋ
ㄹㅇ 그런거면 레전드인데
요즘은 자기소개의 일환인것 같ㅅ브니다
그냥 자기소개 일환일거에요
요새 mbti로 소개하거나 이런게 워낙 많으니까
드디어 마이크로 대화시작
mbti 사실 거의 안믿지만 그래도 혈액형보다는 좋은것같아요 ㅋㅋ
들리세요 이후로 아무말도안하는중
진정한 아이스 브레이킹은 한명의 용기에서 시작되는거라고 생각합니다 ㅋㅋ
응원할게요!
흑 감사합니다
ㅋㅋㅋㅋㅋ
저열버ㅜㄴ
저희 조이름도 하나만들어야하는데
조이름 할만한거뭐있을까요 ㅋㅋ
제일빠르조
ㅋㅋㅋㅋ
킹받조요 ㅋㅋ
ㅋㅋ
기한언제조
저도 패캠1기 했엇는데 추억 돋네요
어?? 혹시 메가바이트스쿨하셨나요?
react-query에서 useQuery로 불러온 데이터를 다른 컴포넌트단에서 사용하기 위해서는 어떤 방법을 사용하시나요 ?
네 저희때랑은 이름이 바꼇네요 ㅋㅋ
패캠 부트캠프 잘하면 패캠으로 취직하지 않나요???
꼭 그렇지도 않아요
잘하면 대기업 가겠죠
그.. 그렇네요..(힘듦)
똑같이 useQuery 호출합니당
저는 각각 useQuery, useMutation을 커스텀 훅으로 관리하는데, 다른 분들은 어떻게 관리하시나요 ?
저도 항상 커스텀 훅 써요! 컴포넌트에 강하게 종속된 형태로
getQueryData, getQueryState를 사용해서 가져와서 사용하는것과 차이점이 있을까요 ?
저는 웬만하면 useQuery나 커스텀 훅을 만들어서 따로 쓰고요, getQueryData는 어거지로 웹소켓 연동할때나 써봤습니다
어 혹시 저 개인적으로 여쭤보고싶은게있는데 혹시 대화가능하신가요?
useQuery를 쓰면 간단하긴한데 왜 getQueryState, getQueryData를 만들어놨는지 궁금하네요
넵 가능합니다!
삭제된 메시지입니다.
getQueryData는 이전에 데이터를 가져왔었다는 걸 가정하기 때문에 명령적인 코드가 되고, useQuery랑 의미적으로 분명한 차이점이 있다고 봐주시면 될 거 같아요
서버 데이터를 선언적으로 알아서 잘 처리하겠다는 게 리액트 쿼리의 핵심 가치니까요
getQueryData는 평소에는 쓸 일 없지만 정말 간혹 발생하는 “어쩔 수 없이 명령적으로 처리해야 되는 상황”을 위해 만들어졌다고 생각합니다! 로컬 메모리에서만 값을 가져오는 거니까 useQuery랑은 역할이 다르구요
다시 생각해보니까 엄연히 다르네요
typescript에서 svg파일 어떻게 사용하고 계신가요 ?
답변 감사합니다. stale time이 끝났을 경우 데이터를 새로불러올텐데 그때도 queryData가 실행되는줄 알았는데 그건 아닌가보네요.
음악듣는 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


흑석동주니어님 음악듣는 어피치님 모두 모두 반갑습니다~ 어서오세요 :)
사진
수작업인 거 같아서, 수작업으로 끝냈어융!!
엄청 빨리 하셨네요…
완성은 아직 아니라.. 다시 완성하면 공유하겠습니다. 부족한 코드지만 필요하다면 다 공유하겠습니다!!
오…금방 하셨네요! 노마드코더에서 영상에서 말해줬던 것인데, 클론코딩 했으면 오리지널 사이트에 없던 기능(본인이 생각하는 유용한 기능)까지 추가하시면 좋을 것같아요 ㅋㅋㅋㅋㅋ
오!! 좋은 거 같아용
그렇게 해야겠어용!!
이모티콘
ㅠㅠ 감사해용. 주로 자책하는데 위로되네용!
데이터는 전부 그냥 HTML에 넣은건가요?
json같은 스태틱 문서로 뺴놔서 불러오는 방식으로 구현하면 추후 수정하기 편할 것 같은데
와! 잘했네요! 굳굳
근데, 이렇게 자기 공부한 거를 지속적으로 올려도 될까용? 혹시나, 방의 취지랑 안 맞을까봐용 ㅠㅠ
한 페이지라서 그냥 state에 담아뒀는데, json 문서로 만드는 방식도 시도해보겠습니다!! 알려주셔서 감사합니다!!
state보다는 정적 데이터가 더 맞는 개념인거 같아서요.
제 개인적인 의견입니다! 근데 되게 잘만드셨어요
헉.. 맞네용! 백번 맞네용..
변경되는 정보도 아닌데.. state를 썼네용
사진
ㅎㅎ 너무 자책하지 마세요! 저렇게 멋있게 만드셨으면서! 어쨌든 구현했으니까! 이제 리팩토링하시면서 윗 분들 조언 받아서
천천히 하시면 될 것같습니당 ㅎㅎ 응원하겠습니당
감사합니다!! 오늘은 동적인 기능을 최대한 다 구현해볼게요!
사진
크롬 개발자도구에선 위 이미지처럼 짤리지 않게 보이는데 아이폰 사파리에서 실행하면 아래처럼 하단 메뉴바가 주소창에 가려집니다.. 어떤 키워드로 검색해봐야 할까요?ㅠㅠ
사진
아이폰 안전영역으로 검색해보시면 나올 수도 있을 거 같아요 constant(), env()라는 속성과 관련있었던 것 같은ㄷ
이모티콘 항상 도움 주셔서 감사합니다!! 해결했습니다 >_< !! 감사합니다 (__)
혹시 어떻게 해결하셨는지 여쭤봐도 될까요? 저랑 여기 계신 다른 분들도 어쩌면 비슷한 상황이 생길 것같은데…. 얼핏이라도 알고싶어서요…
DARTZ님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


반갑습니다(감동)
저도 리액트 풀페이지 사용하는 서비스 중에 모바일 환경에서 해당 상황을 경험했는데, 해당 속성 넣고 미디어 쿼리로 조정하는 방향으로 사용했습니다!! 모바일 safari 환경에서 해당 바가 모든 브라우저 중에 제일 두꺼워서 사파리에 맞으면 다른 브라우저에도 잘 맞았어요..!
https://alvarotrigo.com/react-fullpage/#page1 리액트 풀페이지 사이트인데 모바일 환경에서 스크롤 내려보시면 검색바가 안내려가고 고정되는 것을 확인하실 수 있습니다!
카톡으로 보면 웹뷰가 사파리가 아니여서 보이진 않네요 ㅋㅋㅋ ㅜ 링크를 사파리에서 여시면 어떤 느낌인지 아실거에요!
저는 ..safe-area-inset-bottom가 안먹혀서 해당 컴포넌트에 position: fixed , bottom: 0 으로 고정시켰습니다ㅠㅠ
감사합니당! 모바일에서 열었더니 검색바가 아니라 광고판이 맨 밑에 있는데, 그게 맞나요?
아…저도 사실 적어주신 문제 보자마자 그냥 그 해결책이 제일 먼저 떠오르긴 했었습니다… 대신 그렇게 하면 settings 부분의 글자가 가리고 약간의 스크롤이 생기지 않을까 했습니당...
맞습니다 ㅠㅠ 일단 차선책으로 배포해놓고 조금 더 공부해봐야겠습니다!!
react 기본서 추천 부탁드려도 될까요??
샵검색 : #리액트를 다루는 기술
샵검색 : #실전 리액트 프로그래밍
추천합니다
갓재승님책 좋아요
혹시 반응형 페이지 개발 시 브레이크 포인트는 어떻게 정하시는지 공유해주실 수 있을까요?
사진
이런식으로 잡으셔도 되구 모바일, pc 만 잡으셔두 되구요 정답은 없다고 알고있습니다
그 최근에 크롬dev툴 업데이트 해서 서비스별로 브레이크포인트 다 볼 수 있습니다(엘리코딩님 영상에서 봤어요) 예를들어 오늘의집, 다른 서비스들 브레이크포인트 어떻게 쓰는지 참고 가능하실 것같아요!
네! 어서오세요 :) 여기는 서로 궁금한것들을 묻고 답하는 공간입니다~ 언제든 편하게 질문하고 내가 아는 거다 싶으면 바로바로 대답해주세요!! 좋은글을 읽었거나 본인이 작성한 블로그 글 홍보도 좋아요~
480 - 모바일의 마지노선 768 - 타블렛의 마지노선
나머지는 PC 영역인데 디자이너의 취향에 따라 갈리는 것 같아요
1024 1200 1440 등에 따라 너무 여백에 휑하지 않을 수 있게 사이드 바등을 추가 하기도 하는데
일반적으로 데스크탑에사는 풀스크린으로 볼것을 가정하기 때문에
일반적인 해상도 가로 사이즈를 기준으로 브레이크 포인트등을 잡곤 합니다 1024 1200 1440 등의 이유
rnaudah님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 :)
안녕하세요!!
velog 글 보다가 어찌저찌 오게되었습니다
반갑습니다 어서오세요 :) 여기는 궁금한 것을 물어보고 또 답해보는 공간입니다. 내가 궁금한것은 남도 궁금할거라는 생각으로 맘 편히 질문해주세요
종종 좋은 질문들은 제 블로그의 소재가 됩니다 ㅋㅋㅋ
아하 ㅋㅋㅋ
디스코드에는 오픈 채팅에서 나왔던 좋은 자료들을 아카이브하고 이벤트들을 운영하고 있어요~ 아직 활성화가 될 되고 있지만 혼자서는 하기 힘든 같이 해보고 싶은게 있다면 제안 주세요 ㅎ
250 갤럭시 폴드 320 아이폰 se인가 모바일 최저 사이즈 360 갤럭시 375 아이폰 4** 갤럭시나 아이폰 해상도 큰 아이들 768 타블렛 1024 노트북 1*** 디자이너가 원하는 피씨 사이즈 이런식으로 작업할 수 있습니다
폴드 280일걸요
글자크기 조절하면 250까지 나오는거로 알고 있어요
헐 -_-?
분할화면이요
안그래도 고려 안했는데 더더욱 고려 안해야겠네요 -_-;
ㅋㅋㅋ
잘 참고하겠습니다. ㅎㅎ 답변 고맙습니다. : )
하하님이 나갔습니다.
리액트로 개인 프로젝트 진행 중인데, 스크롤 이벤트에 따라 각각 다른 html 파일을 불러올 수 있을까요? 어떤 식으로 구현해야할지 감이 잡히지않아 도움 요청드립니다 :) 좋은 밤 되세요!
리액트는 CRA인데, 스크롤 이벤트에 따라 다른 html 파일을 삽입할 수 있나요!?
리액트는 SPA라서 HTML 파일이 하나일텐데용… — 말씀하신 것이 혹시 스크롤 이벤트에 따라 다른 컴포넌트를 불러오는걸로 이해하면 될까요? window.addeventlistener('scroll', function(e)) 이걸 한 번 알아보시거나, Intersection Observer를 알아보시면 좋을 것같아요!
이미 구현된(시각화 차트) html 파일을, 스크롤 이벤트에 따라 불러와야하는 상황입니다. 아하! 네 감사드립니다. 한 번 알아보아야겠습니다 :)
react lazyLoading을 살펴보세요
이미 url로 만들어진 html이라면 iframe도 고려해보세요
오 네네! 공유해주신 부분 살펴보아야겠습니다. 늦은 밤 감사합니다!!
톡게시판 '투표 종료': 지금 뭐가 제일 어려운가요? 중복투표가능 항목추가가능 합니다 가능한 많은 추가 의견 부탁드려요!
좋은 아침입니다! 혹시 타입스크립트 사용 시 인터페이스를 파일로 따로 분리하여 사용하실 때 폴더 네임을 어떻게 짓고 계신지 공유 가능하실까요?
dto로 짓는 경우도 봤어요!
아니면 앞에 i 를 붙힌다거나?
아하..dto가 Data Type Object 맞을까요?
types로도 하는 것 같네요! ㅎㅎ
DTO 는 다른 이야기였네요 ㅎㅎ..
앞에 i릉 붙이는건 개인적으로
중복표현같아서 잘안쓰려구해요
저는 폴더명 Types로 만들고 그 아래는 index.d.ts types.ts
로 해두고 있습니당! 다른 프로젝트에서는 그냥 페이지별로 따로 만들어봤는데…그 것도 커질수록 너무 힘들더라구요…
저는 맨위에 놓으려고 @types로 놓습니다
그냥 타입스로 놓으면 아래로 내려가서 확인할때 불편하더라고요
저도 이렇게둬요
긱긱님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 긱긱님!! 반갑습니다 :) 어서오세요~
안녕하세요 :-)
네~ 어서오세요! 여기는 프론트엔드에 궁금한 사람들끼리 서로 궁금한것들을 공유하고 답하고 좋은 자료들을 공유해보고자 하는 공간입니다.
꼭 개발실무를 포함해서 지금 어려운 것들 고민 방향성등 무엇이든 내가 궁금한것은 남들도 궁금할거라는 생각으로 편하게 글을 남겨주세요 :)
감사합니다 ㅎㅎㅎ!!
오..꿀팁이네요 감사합니다 :)
다들 답변주셔서 감사합니다!! 😆
react 에서 transform 데이터가 유저의 액션으로 변경이 되는데 조금이라도 변경 될 때마다 데이터를 가져오고 싶은데… 이런 경우에는 어떻게 만들어야할까요?
엔젤투자로 시드투자 유치한 극초기 스타트업에서 오퍼가 왔습니다. 저는 1년미만 주니어 개발자이고, 해당 팀은 인원이 적지만 소개로 알게된 9년차 개발자 분이 계셔서 충분한 가이드나 멘토링은 받을 수 있는 상황입니다. 그러나, 아주 초반의 스타트업이라서 그런지 급여보다는 스톡옵션에 비중을 두려고 하는 것 같습니다. 당장의 연봉을 향후의 스톡옵션으로 협의하는 것에 대해 다른 분들은 어떻게 생각하시는지 궁금합니다. *참고로 저는 2-3년 내로 빅테크로 이직하고자 하는 나름의 계획을 갖고 있습니다.
이직을 할지 말지에 있어서 연봉이냐 스톡이냐보다 중요한 수많은 변수들이 있을 거 같긴 한데, 저는 좀 스톡은 사탕이고 믿을 건 계연밖에 없다는 주의여서 마이너스 요소로 볼 거 같아요
2~3년 내에 상장은 거의 불가능 할거고 스톡옵션 의미 없을거 같아요
연봉 - 스톡 만 놓고 보자면요!
MutationObserver를 활용해서 변경 감지가 될지 모르겠네요..?
아하 그렇군요! 잘 고민해서 판단해보아야겠군요. 답변 감사합니다 :)
모든 사람에게 동일한 기준은 없으니 고민해보셔야할 것같습니다. 저는 최근 대출을 받으려고 은행을 다녀왔습니다. 근데 대출 규모는 오로지 급여만 중요시 여기더러라구요… 건물이 있든, 주식이 얼마가 있든, 스톡옵션이 있든 은행에서 전혀 관심 없었습니다. 오로지 '월 별 소득'만 확인했습니다… 그래서 소득의 중요성을 또 깨닫고 나왔습니다… 물론 저같은 상황이 아니라면 스톡이 더 좋을 수도 있습니다. 그 회사가 잘 되면 스톡옵션이 월급보다 더 좋을 수도 있습니다!
아! 그런 상황도 고려해보아야 하는군요. 제 상황을 잘 고려해서 고민해봐야겠습니다. 좋은 조언 감사드립니다~
그정도 극초기라면 연봉,스톡옵션보다 비즈니스에 공감되는가가 중요할 것 같아요. 바쁘면 개발말고 다른일을 하게될 수도 있구요 ㅜ
스타트업에서 스톡옵션 합쳤을 때 대부분 연봉 1억 이상 넘나요?…
아, 비즈니스 이해도에 대한 부분도 많이 물어보시더군요. 그런 점 때문이었을 수 있겠네요! 저는 개발하는 비즈니스에 유독 관심 많고, 대부분 공감하지만 다른 일의 비중이 클 수 있다는 점은 좀 아쉬울 수 있을듯 하네요 :( 좋은 포인트 감사합니다!
주변에 헬스케어 앱으로 시리즈B투자 받은 스타트업하시는 형님이 있는데 스톡옵션 합쳤을 때 직원 연봉 1억 넘을 수 있도록 챙겨준다며 주변에 소개좀 부탁한다고 했는데
저는 이제 막 배우는 입장이라 업계 분위기를 잘 모르는데
원래 스톡옵션이 이렇게 되게 실체가 없는 것처럼 껌값 부르듯이 1억이상 부르고 그러나요?…
저는 아직 정확한 금액 이야기를 오간게 아니라 잘 모르겠네요. 아직 주니어고 저의 경우는 아직 그 정도까지는 절대 아닐듯 싶네요 하하!
유난히 개발자 채용공고보면 그런 문구들이 많이 보인 것 같아서요
스톡옵션에 대해서 찾아보면 생각이 좀 달라질수있어요
스톡옵션이라는게 실제로 주식을 주는게 아니에요
주식을 살 수 있는 권리를 주는겁니당
세금은 얼마나 떼는지, 언제 행사할 수 있는지
만약 한다고 하더라도 계약 조항 역시 잘 살펴보아야겠군요. 허허
언제 권리를 주는지를 찾아보고 얘기하면 대충 각 나올겁니다
아 그 권리에 대한 구체성이 중요한 것이군요
스톡옵션자체가 투자자들이 가치를 정하는걸로 알고있어요
스톡옵션 제도 자체도 생각보다 도박성 짙고 생각보다 요란한 수레라서
기업 밸류가 큰 영향을 미치겠네요. 허허
잘 고민해보시길 추천드립니당
상장을 안하거나, 비상장으로 거래를 할 수 있다고 해도 가치 자체가 별로여버리면 무용지물인 경우가 많으니까 스톡 보단 그냥 연봉이 낫죠
덕분에 잘 고민할 수 있을 것 같습니다! 감사드립니다.
이직을 염두하고계시면 더더욱 종이가 될거같아요..
결국 당장 받는 연봉과 회사의 비즈니스에 크게 공감하고 같이 나아갈수있는지를 보는게좋을것같아요
스톡옵션으로 주식받았는데 퇴사하면
처분해야하나요?
계약 조항에 따라 다를 것 같네요!
스톡옵션은 주식을 받는게 아니고, 주식을 살 권리를 받은거라서, 그리고 그 권리가 바로가 아니라, 몇년 후죠. 그러니 퇴사하면 그 권리를 자동으로 행사 못하는거고
대부분 회사에 유리하게 계약 조항을 작성할테니, 그럴 가능성이 높을 것 같아요.
스톡으로 받은 건 말 그대로 옵션이라 언제부터 행사가능한지 계약에 명시돼있어요 보통 재직 후 2년 혹은 부여받은 뒤로 2년 이런 식으로 계약이 들어가는데 2-3년 안에 이직을 염두에 두고 계시다면 아무 의미가 없다고 봅니다
스톡옵션이 아니라 스톡 자체를 받았으면(이 역시 보통 베스팅 기간 정해두고 나중에 주는 경우가 많지만) 상장 주식이면 그냥 팔면 되고, 비상장 주식이면 비상장 주식 거래하는 곳에서 처리할 수는 있습니다
맞아요. 애초에 2~3년내 이직을 생각하신 경우면, 스톡은 없다고 보고 들어가는게 맞을 것 같아요 스톡 안받을게 돈 더 줘~ 식으로 딜 하시는게
이직할 때는 계약연봉으로 연봉 협상을 하지, 스톡옵션을 +로 직전 연봉을 계산하는 경우가 없어서 저는 장기간 재직할게 아니라면 스톡은 1-2억을 준다고 해도 그냥 아무 의미 없다 보시는 편이 나을 것 같습니다 ㅜㅜ
공감합니다 ㅋㅋ
아무 의미 없지는 않은게, 그래도 어느정도 큰 회사에서의 스톡은 종이조각일 염려는 적으니까 그 자체로도 의미는 있다고 생각해요 ㅋ
사진
좋은 조언 감사드립니다! 어떤 느낌(?)인지 확실히 와닿네요.
이직할때 전직장 스톡옵션을 고려해주는 회사도 있긴 했어요!
아, 엔젤투자 막 받은 입장에서 2-3년 안에 이직 생각하신다고 하셔서 그렇게 말씀 드린 거구 어느 정도 크기가 있다면 고려할 수도 있겠죠!
크래프톤 스톡옵션 100원일 때 받은 사람입니당
버근가?,,
조직성장에 기여도를 높임과 동시에 발 묶어버리는거구나,,,
버그네..
지금이 아니라 더 옛날에 정리하셨으면, 저거에 두배가 더 되었겠군요;;;
회사는 회사네요 돈벌어먹어야하니까
맞아요 저도 스타트업에서 근무하고 스톡옵션을 받았는데 이직할 계획이라 작년 연협할때 돈으로 다 달라고 했어욬ㅋㅋㅋㅋ
근데 사수있으면 돈을 적게받더라도 재미있긴하겠네요ㅎㅎ
발 묶어둔다라기 보다, 회사가 성장해야 스톡 받은 사람의 미래 돈도 늘어가니까, 같이 성장 잘 하자의 의미긴 하죠 스톡은 ㅋ
그래서 비즈니스 공감이 뒷받침 될 때 스톡옵션이 의미 그대로 즐겁게 받을 수 있을 것 같아요 ㅋㅋ
이게 제가 본 스톡옵션 중 가장 잘 된 예이구요… 대부분은 포기하고 나오는 경우를 더 많이 봤습니다… 2년, 3년 채운다는게 생각만큼 쉽지않다고 하더라구용
당장 2년 채우는 내일채움공제도 다 못 채우고 그만두시는 경우도 부지기수긴 하죠.. ㅋㅋㅋ
3000만원짜리 족쇄
내채공 저 할때 1200인가... 순수받는돈이요..
전 3년 다 채우고 아직 있습니다..
신입 내채공은 정부에서 모든 금액을 지원해주기 떄문에 해주는데
경력부터는 기업에서 나가는 돈이 생겨서 안해주는 곳도 있더라구요
아니면 협상 할때 연봉에서 조금 뺴서 넣는 정도..
Web Developer 라는 크롬 익스텐션이 있는데 꽤나 유용할거같네요 https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm?hl=ko
사진
안녕하세요, Context API와 관련된 아티클을 읽던 중 이해가지 않는 부분이 있어서요. "Context는 단일 값만 저장 가능하고, 자체 Consumer를 가지는 여러 값들의 집합을 담는 것은 불가하다” 는게 어떤 의미인지 이해가지 않습니다. 혹시 풀어서 설명해주실 수 있을까요?
웅세님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 fe_dev님!! 반갑습니다 :)
반갑습니다 잘부탁드립니다!!
네! 여기서는 뭐든 서로 궁금하고 필요한 부분들을 공유하고자 만든 공간입니다~ 맘 편하게 글 남겨주세요 :)
안녕하세요! 현재 이직 인터뷰를 앞두고있는데, 이직 사유로는 어떤게 베스트일까요? 솔직한 이유는 회사의 매출이 저조하고 능력없는 동료들과 무슨 일이 있으면 공유를 해주지않아서 이런저런 불만이 많은 상태라서요,
연봉도 불만이기도해서 어떤 사유를 말해야 이상하지않을지 ,, 개발자 채용도 계속 없어서 혼자 일하고있는게 힘들어서라고 인터뷰에서 말해도 괜찮을지 잘 모르겠네요..
혼자서 반년째 고생중입니다 ㅠㅠ
탈출보다는 어떤 회사에 가고 싶은지를 중점으로 봐주시는 게 좋지 않을까 싶어요
물론 가령 연봉이 낮아서 탈출하고 싶어요 === 연봉이 높은 데로 가고 싶어요 아 다르고 어 다른 거긴 하지만
저였으면 그냥 말씀주신 거 딱 반대로 성장하는 회사에서 가치있는 일을 하고 싶었고 능력있는 동료들과 함께 성장하고 싶고 좋은 소통 문화를 통해 신뢰를 쌓으며 일하고 싶다 이런 식으로 포장했을 거 같아요
아.. 진짜 이유를 답하기보다 포장하는 방법이 당연히 훨씬 좋아보이네요. 정말 감사드립니다
그리고 그런 사유를 통해서 그 회사에 가고 싶은 이유를 이끌어내는게 베스트지 않을까 싶네요! 사실 나쁘게 말해서 포장이지 그냥 말을 좀더 똑똑하게 하는 기술인 거 같아요
저는 항상 솔직하게 말하는데 인터뷰를 2번밖에 안봐서, 언제 면접보세요?
다음주 입니다
그러네요. 좋은말씀 감사합니다
단일값만 저장 가능하다는건 Context.Provider value={"값"} 처럼 단일값만 저장 가능하다는거 같고 자체 Consumer를 가지는 여러 값들의 집합을 담는것이 불가능하다는건 요 상황을 뜻하는거 같아요 https://ko.reactjs.org/docs/context.html#consuming-multiple-contexts
> 각 context마다 Consumer를 개별 노드로 만들게 설계되어있는데, 이것은 context 변화로 인해 다시 렌더링하는 과정을 빠르게 유지하기 위함입니다.
확실하지는 않습니다. 열심히 공부해야겠네요 ㅠ
타입스크립트를 적용할때 굳이 타입관련 에러가 뜨지않는다면 사용하지 않아도될까요..? 타입스크립트를 많이쓰길래 사용해보려했는데 이거땜에 진도가 많이막히네요..
덕분에 이해하는데 갈피를 잡을 수 있게 되었습니다. 감사합니다!!
타입스크립트 자동완성 기능만으로도 코드 재사용할때 너무 좋아서 쓸 것 같은데요?.,ㅎ
아아 제 말은 타입스크립트를 사용을 하는데 굳이 에러가 뜨지않는 부분은 타입명시를 해주지않아도되나
이말입니다!!
뜬금없지만 === 이게 뻘하게 웃기네요 ㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋ
타입 추론을 해주는 부분에선 굳이 안써도 되지 않을까요..? 개인적인 의견입니다 !!
타이핑 관련 고민이 있어서 질문드립니다. api response가 다음과 같은 형태로 오고 있는데요. result 부분만 달라져서 중복된 부분을 최소화하고 싶어서 result에 들어갈 값만 T로 두고 interface APIResponseType<T> { code: string; message: string; result: T; }; interface A { id: number; name: string; .. } 요런식으로 사용할까 하는데요. export interface IResponseA = APIResponseType<A>; APIResponseType이라는 인터페이스가 강조되어 보여서 이게 최선인가 하는 고민이 있습니다. 혹시 더 괜찮은 방법이 있을까요?
22
그렇군요..
변수 길이를 줄이고 주석으로 커버하는 건 어떨까요?
사진
위 움짤처럼 hover를 매우빠르게 할경우 막겹치는 현상이 일어나는데
어떻게 해결을해야할까요..
사진 2장
다음과 같은 코드로 작성하였습니다
hover를 css로 안하신 이유가 있나요???
음 일단 hover 했을때 카드의 모습이 css가 변하는부분이 좀 많다고 생각해서 그렇게 작성했습니다 css로도 충분히 가능했을까요... 제가 이제 막 공부를하고있는 단계라
css로 가능한 부분은 css로 해결하는게 가장 좋아요
그렇군요 css로 한번 수정해보고 같은 버그가 발생하는지 확인해보겠습니다!
어떤 기능을 사용자가 제대로 사용하면 잘 동작하나, 마음먹고 원래 의도와 다른 방향으로 사용할 시 오류가 발생할 수 있어서 저는 이걸 예외케이스라 생각하여 막아도 되냐거 하니, 기획에 문의하니 그런 케이스는 없다고 합니다.. 저는 사용자는 언제든 의도하지 않은대로 사용할 수 있다고 생각해서 사용자가 막 누를 수 있는 환경 자체를 제공하지 않으려고 정상 경로가 아니면 버튼 같은걸 동작 못하게 다 막으려는 주의거든요.. 다른 분들은 어떠신가요?! 폰으로 적다보니 조금 두서가 없네요ㅠㅠ
이모티콘
뭔가 이 이모티콘이 생각났습니당...
무조건 서비스 완성도가 높다고 느끼게 하는 방향이 좋지 않으려나요
저도 0_0님 의견이 좋은 것같은데..
혹시 0_0님이 그런 헛점이 보인다면, 예외 케이스를 직접 만들어서 보여주면 되지않을까요...?
저는 완성도를 위해서 예외상황을 다막는게 좋다고 생각하는데... 기획단에선 거기까지 안 만들어도 된다고 하시니.. ㅠㅠ 제가 오버하는거 아닌가해서 올려봤어요
저는 disabled 시키지는 않고, 대부분 그런 상황에서 클릭시 스낵바나 텍스트로 부족한 것들을 안내해주는 방법을 선호합니당… 각 서비스 별로 추구하는 방향이 달라서 정답은 모르겠습니당…
충분히 건의 할만 하다고 느껴져요 저도
일단 본인이 생각하는 비전이나 가치관을 먼저 얘기를 하세요. 그것을 기준으로 기존 회사에서는 맞지 않았다는 부분을 얘기하고 어떻게 본인은 개선 시도를 해봤는지 이야기를 하면 좋을 것 같아요. 그리고 보통 꼬리 질문으로 우리회사도 그런 것들을 만족 못시킬수도 있지 않을까요? (좋은 쪽이든 나쁜 쪽이든) 라는 질문을 받기 쉽고 당황스런 질문이 될거라 생각을 해두시면 좋을 것 같아요~ 질문의 의도는 그냥 이직 사유에 대한 진정성여부이기 때문에 편하게 이 회사를 선택한 이유를 설명하시면 됩니다. 회사 이직 사유로는 (연봉이 중요하겠지만) 그 회사니까 할 수 있을 것들을 얘기 해주면 좋습니다. ex 슬랙과 같은 서비스를 만들고 싶었는데 국내에서는 이런 서비스를 만드는 곳 중에서 여기가 제일 좋고 가치관이 맞다고 생각해서 입니다 라던가... 입에 발린 말이라고 해도 반박하거나 따져묻기가 어려워요 ㅋㅋ
일단은 그렇게라도 쓰시고 타입스크립트를 굳이 포기하기 않는게 좋다고 생각합니다 :) 언젠가 마이그레이션을 하려고 하면 너무 고통일수 있어요 ㅎ 그냥 JS 쓰시듯 쓰고 타입체크를 끄시되 VSCODE IDE 도움만 받는것도 좋은 전략이라고 생각해요
완성도를 높이는 작업을 안 할 이유는 없겠지요. 기획입장에서는 일정을 걱정하고 해당 내용을 또 기획에 추가하고 고려해야 하는 것을 생각했을때 너무 커지는 것이 염려되서 그런게 아닌가 싶네요. 한다 안한다의 문제보다는 이걸 지금 할 일인가? 의 문제로 보여서 일단 백로그에 넣어만 두시면 좋지 않을까 생각합니다. 개발에서 처리가 가능하다면 안 할 이유는 없겠죠? 대신 이걸로 시간을 달라고 하면 논의거리는 또 될것 같아요
여기 부연설명 덧붙이면, 제가 만드는게 b2c서비스는 아니고 회사의 창고 작업자들이 사용하는 앱이라... 작업자가 교육 받은대로만 사용하면 사실 문제가 없긴하거든요..(기획에선 딱 이까지만 요구하는 듯 하구요.) 그래서 제가 너무 나간건가 하는 생각이 들었어요..
사실 어드민이면 진짜 잘못 건드렸을 때 크리티컬한 뭔가가 일어나지 않는 이상 적당히만 하면 되는 분위기인 거 같긴 해요
아하.. 이해했습니다! 기획일 처음 하시는분이다보니 그런 점에서 조심스러웠을 수도 있겠네요
넵 ㅠㅠ 저도 그런 듯하여 기획대로만 만드려고 하다가도, 제가 찝찝해서 못 넘어가는게 힘드네요 ㅠㅠ
그쵸 완성도라는 측면도 일정와 함께 방향성과 가치에 대한 합의가 필요한것 같아요
뭐든 잘만들면 좋지만 개발 비용에 따른 가성비를 고려 안 할수가 없으니까요 ^^;; ㅠㅠ
개발도 어찌보면 장사인데 밑지고 파는 것은 하면 안되잖아요 ㅋㅋ 개발자란 사업부랑 항상 싸우게 되는 이유기도 하구요 ㅋㅋ
짬에서 나오는 바이브는 정말 대단하다고 생각드는 답변이네요 감사드립니다.!
오늘 멘토링하다가 아직 자바스크립트의 이벤트 루프에 대해 알지 못하는 분들이 계시더라구요! 좋은 영상 하나 공유합니다🤗 이미 본 분도 많을거에요 ㅎㅎ https://www.youtube.com/watch?v=8aGhZQkoFbQ&feature=emb_logo
크..이거 한글 자막도 있는 갓영상이죠 저는 6개월에 한번씩 보려고 하고 있어요 ㅋㅋㅋㅋ
위치원님이 나갔습니다.
사진
이모티콘
드디어 릴리즈 나왔군요
https://www.youtube.com/watch?v=7mkQi0TlJQo&t=479s 요거랑 같이 봐야겠네요ㅎㅎ 공유 감사합니다
이모티콘
오 드디어..
이번엔 꽤 바뀌는게 많군요
3d 라이브러리 중 하나를 배운다면 three.js를 공부하는 게 좋을까요, babylon.js를 배우는 게 좋을까요? three는 범용성이 좋고 가장 유명한 라이브러리라 관련 자료가 많지만 API가 자주 바뀌고 러닝커브가 높다는 단점이 있습니다. babylon은 MS와 연관(?)되어있는 라이브러리이고, 비교적 후발주자라 유명하진 않으나 문서화가 잘 되어있고 러닝커브가 비교적 낮습니다. 게임 개발 용으로 주로 쓰인다고 합니다. 간단하게 배우기엔 코스트가 좀 많이 들어가는 분야같아서, 어느 걸 공부할지 고민이 됩니다. 일반 웹앱/가끔 게임 개발에 사용해보려고 합니다.
가끔씩 사용할꺼라면 babylon이 더 적합한것 같습니다. 저는 three.js을 사용 중인데, react에서 사용 하기 위해, react-fiber와 three.js를 동시에 사용 중인데, 말씀하신것처럼 런닝커브가 확실히 높습니다.
DARTZ님이 나갔습니다.
귀한 말씀 감사합니다. 저는 vue를 쓰고 있는데, 리액트랑도 환경은 비슷할 것 같습니다. 많이 어렵군요 three.js ㅠㅠ 바빌론 쪽으로 고려해야겠네요.. 감사합니다.
어렵다기보단 babylon에 비해서 높다 정도이지 여기 계신분들이라면 1~2개월 정도면 기본 기능 정도는 충분히 숙지 하실수 있어요. 다만 어떤 프로젝트를 한다면 그 목적성에 맞게 고려를 해야겠지만.. 가끔씩 개발에 적용 삼아 미리 공부를 해본다면, 시간 투자를 많이 못할꺼 같고, 그럼 시간 투자대비 아웃풋이 좋은건 babylon이라고 평들 하시니깐요.
그렇군요. 퍼포먼스적인 부분은 혹시 어떻게 생각하시는지 여쭈어봐도 될까요? three.js가 더 가볍고 퍼포먼스가 좋다, 바빌론이 WebGPU쪽을 더 잘 대응하고 있기 때문에 바빌론이 장기적인 관점에서 좋다. 이렇게 갈리더라구요. 둘 다 맛보기를 해보고 직접 결정해야겠지만 선배님의 생각이 궁금합니다..ㅎㅎ
저는 babylon을 three.js만큼 사용해보지 않아서 비교 자체가 안될꺼 같아요. 다만, 제가 three.js를 선택했던 이유는, 그 당시에 저는 product level에 구현을 해야 했고, react랑 vue를 고민할때 react를 많이 선호 하듯, 생태계가 넓은 것을 선택해야, 제 실력과는 관계 없이, 유지보수가 더 쉽지 않을까 해서 three.js을 선택했습니다.
아하 그렇군요! 생태계 차이도 정말 큰 것 같아요. 귀중한 시간내주시고 자세히 말씀해주셔서 정말 감사드립니다.ㅎㅎㅎ 좋은 하루 되세요!!
arrow function과 일반 함수 차이점 중 this 바인딩에 대해 공부하고 있는데요, 리액트에서 함수형 컴포넌트 + hooks를 쓰면 this를 사용하지 않으니 화살표 함수와 일반 함수의 차이가 사실상 없는거라고 보나요?!
호이스팅?
this 뿐만 아니라 다른 점이 몇 가지 더 있긴 한데, 암튼 리액트에서는 대부분의 상황에서 구분 없이 쓰는 건 맞아요
오호 그 부분에 관해서도 더 찾아봐야겠습니다. 감사합니다!
아하 그렇군요! 그럼 혹시 리액트에서 구분짓지 않는 상황은 언제인지 궁금합니다…!!!!
호이스팅보면서 js에서 선언과 할당과정도 보시는거 추천드려요
function 을 직접 쓰진 않았지만 class 이용해서 객체 인스턴스 만든 적은 있어요
작년 12월에 프로그래머스에서 했던 개발자 설문조사인데 리포트가 오늘 발행되었네요!!
ㅋㅋㅋㅋ재밌네요
공유 감사합니다!
react-hook-form에서 일반적인 input 이 아닌 직접 커스텀한 요소를 form에 넣으면 value 속성이 없기때문에 react-hook-form에 onSumbit에서는 값을 가져올 수 없을까요?
input hidden 에 value를 연결하셔서
샥 가져오세요
팁입니댜
아 약간 이미지 업로드할 때 ref 쓰는 느낌이랑 비슷한건가요?
오 감사합니다!
혹시 framer motion에서 layoutId로 video tag를 shared 할 수 있나요 ?
부모 객체가 바뀌는데 영상은 그대로 재생되어야 하는 상황입니다 !
https://yceffort.kr/2020/10/IIFE-on-use-state-of-react 리액트 최적화를 공부하던중 "lazy initialization" 라는 걸 알게돼서 공유합니다.. 신기하네요!!! 여태 전혀 고려하지 않고 있었는데 약간 사고가 확장된 느낌입니다 ㅎㅎ
헛..저 lazy load 보고있었는데 때마침 좋은 정보를..감사합니다!
크롬이 벌써 버전 100이 되었네요 ㅎ
사진
시니어가 별루 진짜 없는걸까여??
프로그래머스라 그런건 아닐까요?
프로그래머스를 잘 안들어가시는걸 수도 ..
코테보러 가니까 거의..
5년차 개발자에게 이거 보여줬더니 하시는 말씀이 확실히 주니어들이 이런 거에 관심이 많고 궁금한게 많은 것 같다 라고 표현해주시더라구요.
사이트자체가 취준생들이 많이들어가는 곳이라 통계도 주니어 위주인 것 같아요..
높은연차는 링크드인에 많이계실듯한
그리고 상대적으로 경력적은분들이 많긴할듯해요 ㅋㅋ
여러분 구직할 때 보통 얼마 정도 기간이 걸리셨나요? 회사 없는 상태에서 구직해보신분 있으신가요.
저는 이직은 금방했었고
신입때는 공부 한달차부터 넣어서 3개월 걸렸었어요
신입 12월부터 아직까지 진행중입니다..
저는 구직기간을 따로 두는 것은 비추합니다ㅎㅎ
저는 학교 다니면서 완전 초기스타트업에서 방학에 일해보고 지금은 졸업학기에 인터뷰 봐놔서 학교 졸업하는대로 조인하기로 해놨어요!
오 스타트업 공고 어디서 보시고간건가요?
1. 프로그래머스 같은 개발자 모이는 사이트에서 데브매칭을 한다. 2. 상시모집중인 스타트업에 리쿠르터에 메일 보내고 추가 면접 진행한다. 3. 인맥이 있는 스타트업에 추천을 받아 내부추천으로 면접 진행한다.
1번이 제일 보편적인 방법이긴 한데, 저는 2, 3번도 되게 성공률 높다고 생각해요
3번 진짜 높은거같아요
저같은 경우는 아는 대표님이 지금 당장 자리가 안나서 필요한 다른 회사에 이력서를 넘겨준 적도 있었어요.
지금 가기로 한 회사는 2번으로 채용진행되었구요
오 3번 케이스가 꽤 있군요
혹시 react-query 사용하셨던 분들중에 invalidateQueries 후에 useQuery 의 상태가 fetching 에서 멈추는 이슈가 있는데 혹시 같은 이슈 해결해보신 분 계실까요 ㅠㅠ
어떻게 하셨는지 코드를 올려주시면 더 도움이 될듯용
코드가 좀 길어서 상황을 요약하면 1. axios client.get(요청주소).then((res) => 내부로직)); 2. useQuery export default function useMyQuery() { return useQuery(쿼리 키, axios 함수, { staleTime: 3600000, }); } 이 상황에서 axios 내부로직(res.data를 원하는 형태로 가공)을 작성했을때 처리시간이 짧은 코드들은 정상적으로 동작하는데 긴 코드들에서 fetching 상태에서 멈추는 문제가 발생했습니다.
허허 그렇게만 하시면 전혀 모르겠네요. dev tools로 상황이 어떻게 돌아가는지 한번 보셔용
setInterval 내부에서 setState를 사용했는데, 의도한 것처럼 state 변경이 안되신 문제를 겪으신 분이 있다면
이 글 덕분에 저는 문제를 해결해서 공유합니다! 근데, 내용이 100% 이해는 안돼서 저장했다가 반복해서 읽어둬야겠어요!
다들 코테도 공부 하고 계신가요? 공부하신다면 어떤식으로 하고계세요?
저는 했다 안 했다를 반복 하는데, 포폴이 만족스럽게 완성됐다 싶을 때쯤 시간을 집중 투자하려고용. 공부는 주로, 구글이나 유튜브에서 풀어야 하는 문제 추천 리스트를 위주로 차근 차근 푸는 시도를 해봤어용.
감사합니당… 유튜브를 저도 한 번 봐야겠네용
넹! 프로그래머스에서 풀면 다른 사람 풀이도 있으니까
그것도 보면서 이 사람은 이렇게 풀었구나 발견하면서 하면 좋은 거 같아요! 같이 화이팅 해요 ㅠㅠㅠ
요즘은 신입/경력직 모두 다 코딩테스트를 하는 것같네여…
파..이.팅!!!!!!
애니메이션에 관한 내용을 여쭤보고 싶습니다!
사진
1. selectedNews라는 변수는 3초마다 'news1' , 'news2' , 'news3' 으로 값이 바뀝니다. 2. 그에 따라서 렌더링 되는 JSX 내용물도 약간씩 변합니다. 3. 그 JSX가 나타나고 사라질 때, 투명도의 변화를 주는 애니메이션을 주고싶습니다. 4. 혹시, 어떤 방식으로 하는 것이 효율적일까요? 이 방식 저 방식을 시도했다가 잘 안되네용 ㅠㅠ
음 일단 지금 update-news 태그가 중복되서 나오니까 고냥 하나로 합치고 문자열만 변경하는 방식은 어떠신지용
넹! 저 상황에서 투명도 애니메이션을 주실 때 어떻게 주시나요?
그래놓고 저라면 keyframe 활용해서 애니메이션 6초로 두고 50% 100% 로 나누어서 opacity:1-> 0 를 바꾸면서 안에 텍스트는 로직대로 바꾸심 될 것 같아요
transition 만으로도 될 거 같은 느낌이긴 합니다..?
억 그러면 되겠네요 너무 어렵게 생각했군용
일단 중복된 부분을 줄였습니다. transition: all 1s를 먹이면 자동으로 투명도 애니메이션이 적용되나용?
opacity로 제어하실거니까 opacity 두시고 클래스로 투명도 제어하셔도 될 것 같아요
처음에 transition 과 클래스 네임을 이용해서 해결하려 했는데, 기존값 -> 변경된 값이 있을 때 transition이 적용되는데, 그 기존값 -> 변경된 값이 없어서 어려움을 겪었는데 다시 한 번 시도해보겠습니다!
결국엔
사진
사진
애니메이션을 써서 구현하려는 동작을 해결하긴 했는데
현타 오네용 ㅋㅋ
의도한 동작은 구현했는데, 볼품없는 코드가 아닐까 하는 생각에..
상태 관리 때문에 고민중인데 혹시 Recoil과 react-query를 같이 사용할 수 있나요?? 상태 관리 라이브러리를 두 개를 쓰는것이 비효율적인거 같아서 고민중입니다.
제가 생각 했을 때는 두 개의 역할이 살짝 다른 것 같습니다…
넵 같이 사용 가능합니다 리액트쿼리는 프롱트상태관리라이브러리는 아니라서요
두개다 사용하려는 이유가 뭘까요??
저는 2개 같이 사용하고 있습니다.
네, 저도 비효율적이진 않고 오히려 프론트엔드 상태관리를 돕기 위해 react-query가 일정 부분 역할을 할 수 있을 것같습니다
크게 문제 없을듯 해요. 때에 따라서 컨텍스트 api도 따로 사용하기도 합니다
저는 리액트쿼리는 비동기처리만 하고 리코일은 전역상태관리만 합니다.
이 영상 보시면, 배민도 방대해진 store때문에 react-query를 도입했다고 합니당
리액트 쿼리 공식문서에 소개문구 보시면 충분히 이해가 갈거에여~
콘님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~~ 콘님!! 반갑습니다 :)
안녕하세요,,,!
스프린트 글 보다가 여기까지 와버렸습니다ㅏ...ㅎㅎ
답변 정말 감사합니다.
우와!!! 반갑습니다 :)
저도 이렇게 사용하려고 고민중이였는데 사례가 있다니 너무 좋네요 ㅎㅎ
공식문서부터 천천히 읽어봐야겠어요!!
4월부터 다시 스프린트 이벤트는 다시 시작할 예정입니다. 4/1부터 참가 신청서를 받을 예정이며 4/13~4/18 로 예정되어 있습니다. ㅎ
박가영님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 박가영님!! 반갑습니다 :)
안녕하세요~ ^^ 블로그 글 보고 오픈채팅방이 있는 것을 알게 되어 들어왔습니다 ㅎㅎㅎ
감사합니다~ 이곳은 각자 프론트엔드에게 궁금한 것을 묻고 도 답하면서 함께 성장하고자 하기 위한 공간입니다. 뭐든 궁금하게 있다면 질문 남겨보세요. 그리고 내가 아는 질문이다 생각이 들면 대답을 남겨보세요.
서로를 돕는 행위가 곧 나를 성장하기 가장 좋은 방법이기에 부담갖지 말고 활동을 해보시기 바랍니다 :) 저 역시 많은 답변을 달아보려고 노력중입니다. ㅎ
그중에서 간혹 좋은 질문들은 제 블로그 소재가 되기도 합니다. ㅎㅎㅎ 많은 활동 부탁드립니다 :)
넵!!ㅎㅎㅎ
오.. 궁금한게 있습니다... 소규모 플젝에서 리덕스를 쓰는대신 로컬스토리지에 저장하는 게 문제가 될까요? 주변에 외주작업하는 동기들이 소규모 외주에선 그냥 로컬로 작업해도 문제가 없다고 하길래... 저도 찾아보니까 Redux에서 함수 돌리는거아니면 필요한가...라는 생각이 들더라고요 아직 리액트를 배운지 3달밖에 안되서 이런 궁금증이 생깁니다...ㅎ
전 가급적 정말 이전값을 기억해야할 것들만 로컬스토리지에 저장하는 편이에요
로컬스토리지랑 리덕스는 비교 대상이 다릅니다~
새로고침했을떼 리덕스 상태값을 유지시키려는거같은데.. 맞죠?
아뇨 그냥 값을 넘겨줄때 사용합니다,, 허허
로컬에 데이터가 남아있으면 위험해서 그런걸까요..?
일단 Redux와 LocalStorage의 사용목적이 달라서 대체품이나 동등한 선택지가 아니라서 어떤 목적의 작업을 하려는지가 궁금해요. LocalStorage의 storage이벤트를 쓰거나 그냥 전역변수 상태관리처럼 쓰는 거라면 대충 2가지 정도의 문제만 알고 있으면 됩니다. 1) localStorage는 객체를 보관하는게 아니라 String만 보관이 가능합니다. 그래서 JSON.stringify으로 보관하고 JSON.parse로 풀어서 가져오는데 함수나 클래스와 같은 객체는 serialize를 할 수 없습니다. 또한 JSON.parse 비용이 생겨서 너무 큰 데이터를 사용하는 것은 부담입니다. 2) localStroage는 데이터가 영구 보관이 되므로 패스워드나 개인정보등을 보관하면 안되기에 보안은 신경을 써야 합니다.
영구보관이 되는 것은 장점이므로 보통 전역 상태관리는 = Redux (or recoil, 그에 준하는 라이브러리) 를 쓰고 영구적인 데이터 보관이 필요하거나 창과 창간의 데이터 교환이 필요할때는 localStroage를 사용한다. 이런식으로 사용하고 있어요.
말씀하신대로 소규모 플젝이라면 주고 받는 데이터가 보안상 문제가 없다면 편한 방식으로 개발하는 것은 큰 문제가 안된다고 생각합니다
오호,,, 넵 JSON.parse에 큰 데이터를 넣으면 부담이 되는건 처음알았네요 상세한 답변 감사합니다!!
사진
안녕하세요 저도 프로그래머스에서 문제를 풀다 궁금한 점이 생겨 여쭤봅니다! 혹시 메서드를 한 줄로 전부 실행했을 때의 장점이 있을까요? 크롬 콘솔에서 속도 테스트를 해보니 한 줄로 실행하는 것이 더 느린 것처럼 보여서요! 코드를 봤을 때 이해하기 쉽다는 이유 때문인건지 궁금합니다!
코드를 봤을 때 이해하기 쉽다는 이유 때문인건지 궁금합니다. 맞아요.
여러줄로 만들게 되면 중간에 담아줘야할 변수를 만들어줘야 되고 거기에는 이름을 붙여야 하죠. (이름짓기는 개발에서 가장 어려운 작업. ㅋㅋ)
보내주신 예시를 보면 결국 [배결에서 해당하는 index에 있는 값을 제거한다.] 라는 것은 하나의 동작으로 볼수 있으니 가독성면에서 한덩어리로 인식하게 할 수 있도록 하는 거죠 ㅎ
반대로 예시에서의 min 이라는 이름이 [의미가 있어서 가독성이 생긴다면] 일부로 쪼개서 설명처럼 작성하는 경우도 있습니다.
아! 한 줄로만 실행하는 게 무조건 좋다라고 생각이 들어서 테스트를 해보았는데 요런 경우도 있다니... 처음 알았네요..!! 감사합니다 :>
까루님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 까루님~~ 반갑습니다 :)
테오의 설명에 보태자면 속도가 느린 것은 아마 자바스크립트 엔진의 평가와 관련이 있을 겁니다. 멀티 라인의 경우 함수 코드를 평가하여 실행 컨텍스트에 쌓은 후 순차적으로 탐색하며 함수 호출-스택에서 제거 등의 과정을 거치는데, 싱글 라인으로 작성하면 inner 함수가 많은 뎁스가 깊어지는 함수로 평가하기 때문이죠.
안녕하세요 프론트앤드 개발자를 꿈꾸는 주니어 개발자 입니다 잘 부탁드리겠습니다!
와.... 확실히 알고나니까 한 줄로만 깊어지는 코드는 지양해야겠네요! 배우고 갑니다! 감사합니다🙇 ♀️
콜스택 깊이 차이 때문에 퍼포먼스 차이가 있을수도 있지 않을까요?
학문적으로 재밌는 주제긴 하지만 사실 현실적으로 자스에서 그 정도 퍼포먼스 차이는 무의미하다고 볼 만 해서, 가독성 유지보수성 측면에서만 평가하는 게 현실인 거 같아요
동감합니다. 퍼포먼스보다는 가독성을 기준으로 1줄이냐 이름을 붙인 2줄이냐로 생각로 해주시면 좋을 것 같아요. ㅎ
아하! 다들 좋은 의견 너무 감사합니다 😻
함수형으로 선언적으로 작성하면 공간복잡도 측면, 시간 성능 측면에서 오히려 손해이지만 값이 불변이라는 특성때문에 더 유지보수성이 좋은거 같아요 (최고)(최고)(최고)
안녕하세요, 기술적인 부분 외에도 질문을 드려도 될까요? 2년여 정도 c#을 통한 경험만 있고, 아직까지 비전공자라 자격증이 없다보니, 혹 정보처리기사가 필요할지 여기 계신 분들께 여쭈어뵈도 될까요.?
면접을 보는 입장에서 자격증은 안봅니다
저는 개인적으로 정보처리기사는 직접적으로 단가에 영향을 줄 수 있는 SI가 아니면 크게 유의미하진 않은 것 같아요.
공기업 등의 SI, SM 초/중/고/특급으로 단가 측정하는 기준 중에 정보처리기사 자격증 여부로 단가 산정하는 게 존재합니다. 그 외는 중요하지 않아요
아하.. 다들 감사합니다 ! 덕분에 조금 고민하던 부분에 대해서 풀리는 것 같습니다
그리고 요새는 전공자이냐 아니냐 자체를 보지도 않아요. ㅋ
ㅎㅎㅎ 감사합니다.. wpf만 2년 정도 해보고, js에 빠진지 몇달이 안되서.. 여기서 늘 좋은 정보들을 보고 있습니다 감사합니다 ! :)
혹시 여기 계신분들은 거의 부트캠프 가셨었나요??
요즘에 부트캠프 가면
한반에 40명이면 6-7명만 취업한다구..ㅠ
이력서도 50-60군데나 쓴다구 하더군요 ㅠ
아 정말요? 더 많을 줄 알았는데 충격적이네요.
개발붐인가..
그... 개발바닥에서 높아지는 허들? 비슷한 주제로 이야기 나누는 영상이 있는데
흠 저 부트캠프 출시이긴한데
그거 보시면 조금은 이해가 될수도있어요
너도나도 코딩하는
저는 부트캠프를 안가보긴했는데 어떻게 가르치는지 궁금하긴하네요..
찾아볼게여
의지만 있으면 다들 취업하셨는데
커리큘럼 보니까 어마무시하던데 저도 가보신분들 계시면 후기 궁금해요 ㅋㅋㅋㅋㅋ
전 국비다니다 일한지 8개월짼데
물론 이력서는 100군데 가까이 돌리긴 했습니다ㅋㅋ
별로 배우는게없어서
다시 부트캠프 갈까 생각중이거든요
근데 가도 똑같을까봐 ㅠㅠ
물론 더 잘가르치겠지만
어떻게 그 짧은 시간에 그 내용을 다 배우면서 개발 마인드셋도 잡히면서 좋은 개발자가 될 수 있는지..
프론트엔드 생각중이세요?
어쨋든 취업안되면 무소용같아서 ㅜㅠ
저는 인프런, 유데미로 혼자 공부하면서 토이 프로젝트 하는 게 좋더라구요 ㅎㅎ
네 8개월차신입입니다
회사에서일없을때 테오님블로그마니 봣는데 ㅜㅠ
저는 지금 현업하면서 코드숨 듣고있는데 추천해드릴만 한거같아요..
코드숨???
옛날 공부원 포지션이 개발자 포지션이 되었습니다
한번알아볼게여
옙 가격도 부트캠프치고는 비싸지 않구..
"엄마! 나 공무원말고 개발자할래요!"
의지가 제일 중요한 것 같아요. 저도 부트캠프를 통해서 처음 개발을 접했는데요 6개월정도는 매일 10시간 이상은 공부했던서 같네요
이미 신입으로 취직하셨다면 사이드 플젝 하시면서 이직을 노리는게 더 좋아보이긴 합니다...
엉엉
사실 부캠이든 따른 교육기관이든 결국 가르쳐주는건 비슷하다고 생각해서..
이전에 비해서 단기간에 개발자를 도전하는 사람들이 많아지면서 상대적으로 취업까지 이어진 도전의 수가 적어진 게 아닐지…ㅎㅎㅎ
국비 4개월다니고 왔는데
그냥 맛보기엮던거같아요
회사에선 더 하는게 없는..
ㅋㅋㅋㅋㅋㅋㅋ
회사는 가르치는 곳이 아니니까요
국비같은반 애들은 그래도 뭐라도 좀하는거같더라구요
작은 의견 하나 드리자면 당장 취업에 집중하시기보단 어떻게 하면 좋은 개발자가 돼서 회사가 나를 원하게 만들 수 있을지 좋은 개발자가 뭐고 회사가 원하는 개발자가 뭔지 고민해보시는 것도 좋을 거 같아요
다 다른회사로 감
조급해하시지 마시구
네 감사합니당~~!!!
저는 회사에서 혼자 계속 사수없이 복잡한 프로젝트 하다보니까 어쩔수없이 계속 연구하게 되더라구요… 이렇게 하면 안될 것 같은데? 더 나은 방법이 있을까?라는 생각이 조금씩 발전하게 해주는 것 같습니다.
맞아요. 회사 프로젝트는 나를 성장시키는 교보재입니다. 성장은 내가 하는 거죠. ㅋ
성장시키는..이 아니군요.. 테스트하는. ㅋ
롤백 한 번 하면 많은걸 배우죠.....
ㅋㅋㅋㅋㅋㅋ
sentry 슬랙 메세지 올라가는거 보고…. 소오름이…..ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
오늘도 많이 배웁니다….
리액트를 쓰는 코린이입니다 !
사진
이러한 3d carousel
구현을 해야하는데
어떤 방식으로 구현을 해야할지 감이 안 잡히는데 조언을 좀 구할 수 있을까요 ?
swiper군여
swiper 로 활용하려했는데
가장 비슷한 친구가
사진
이러한 친구가 있는데
틀어지는 각도랑 이런 것도 수정이 가능할까요 ?
사진
제공되는 API로는 한계가 있더라고요
이상하게 틀어진다던지,,
리액트에서 jquery를 사용해도 될까요 ?
일단 원리를 알고 나면 응용을 할 수 있지 않을까 합니다
취업하셧으면 경력 쌓아서 이직하시는게 더 좋을 것 같아요. 쌩신입부트캠프출신 vs 1-2년 실무경험이면 후자가 서류합격률부터 높거든요.
3d로 rotate를 적당히 N도씩 틀어서
N각형과 같은 각도로 배치하고
전체를 돌리는 방식인데요...
일단 CSS를 이용해서 어떻게 하면 저렇게 그려지는지를 먼저 세팅만 하고 나면
꼭 경력이 유리한건 아니에요
사람이 급한 회사나 그렇지
나머지는 React로 CSS 전환을 에니메이션 돌려 보는 것은 어렵지 않을꺼라 생각해요.
대기업이나 IT 기반으로 실력 위주 채용하는 회사는 연차에 맞는 실력이 아니라고 판단되면 채용 기준에 부합해도 절대로 채용하지 않습니다
같은 실력이여도 연차가 독이 될수 있겠네요...?
저희 회사는 보통 3년차의 실력이면 들어올 수 있는데 지원자가 1년차라면 합격이고 4년차면 불합격입니다.
감사합니다 테오님 :)
요건 맞죠 부트캠프 3~6개월의 경험이 이런 경우는 아닐 듯 하여...
저희 회사도 사실 경력 여부를 본다기 보다 직무면접때 주로 판별이 나더라고요.
요새 쌩 신입들 중에.. 괴물들이 있어서... 절대 무시못해요
하지만 보통의 3~6개월 분들은 뭔가 잘하기가 어렵죠
요즘 비전공자 중에서도 2~3년 공부하고 네카라쿠배 가시는 분들도 많으니 희망을 가져보세요ㅎㅎ
SVG로 저런 것도 할 수 있다고?라는 내용을 다루는 슬라이드인데, 내용이 흥미로워서 공유드립니다. http://slides.com/sdrasner/svg-can-do-that#/36
네 감사합니다. 저한테 님자 붙이지 마세요!! ㅎ 그게 더 편합니다~
슬라이드를 보다가 링크를 첨부했더니 첫번째 페이지가 아니네요 ^^;; http://slides.com/sdrasner/svg-can-do-that 입니다.
DARTZ님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~ Wagtail과 Nuxt...님!! 반갑습니다 :)
안녕하세요! velog에서 쓰신 글 보고 감명 받아서 들어왔습니다..
와!!!!!!!!!!! 감사합니다 :)
여기는 프론트엔드라는 주제로 서로 궁금한 것들을 묻고 답하고 함께 성장하는 공간입니다. 제 블로그의 소재를 발굴(?)하는 곳이기도 합니다. ㅋ Wagtail님이 궁금한것이 곧 모두가 궁금한것이니 편하게 글 남겨주세요 :)
Nuxt가 타이틀인걸로 보아 Vue를 쓰시나봐요. ㅎ
요즘 채용 공고 보면 Vue 쓰는 회사가 점점 많아지는 것같긴하더라구요...
헉... 리액트가 대세라길래 열심히 파고있는데 ㅠㅠ
맞습니다! 아무것도 몰랐던 시절에 인턴했던 회사에서 Nuxt를 사용한다고 해서 계속 사용하고 있습니다. 인턴이 끝나고 구직하고 있는데 React가 많아서 React로 바꿔야하나 생각이 들더라고요..
저는 반대 고민이네요 ㅎㅎ
(제가 관심있는 회사가 Vue를 많이 써서 그럴 수 있습니다)
react가 대세인건 팩트라^^;;;
취업은 리액트죠
네ㅎㅎ이건 맞습니당
이번에 리액트 18 업뎃됬다던데
이건 또 언제공부해요 ㅠㅠ
다만 일본시장에선 뷰가 인기높다고하네요
욕같네요.. 리액트18
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋ...
스타트업 다녀서 최신기술을 배운 것은 좋지만 기술에 대한 고민이 깊습니다.. Wagtail도 Django 기반으로 한 CMS인데 국내에서는 저만 사용하는 것 같더라고요 ㅎㅎ
https://www.youtube.com/watch?v=N0DhCV_-Qbg React18 설명 잘해줬네요
같이 추천드립니당 :)
연차가 얼마인지는 모르곘지만 짬바가 있으면 개발 본질은 비슷해서 잘하는 사람은 뭘 해도 잘하기 때문에 이직에는 큰 문제없을거에요. 대신 아예 주류를 모른다... 이것은 좀 힘들어서 사이드로는 해봤다 정도는 있어야 되지 않을까 싶어서
회사에서 새로운 기술만 하고 있는거에 대해서는 너무 괘념치 마세요. 레거시한것들만 하고 있는게 문제지 새로운 기술들은 괜찮을 거라고 생각합니다
이제 개발 시작한지 6개월밖에 안되었습니다 ㅎㅎ 전산직 준비하다가 뒤늦게 개발을 시작했습니다.. 늦은 나이에 시작했다보니 불안한게 좀 많네요ㅠㅠ Nuxt한지도 3개월밖에 안되어서 지금이라도 React로 갈아타야하는지 고민이었습니다 ㅎㅎ
갈아탄다는 것은 회사에서 본인이 결정할수가 있는 건가요?
아 지금은 인턴끝나고 구직준비하고 있습니다. 회사를 안다녀서 굳이 Nuxt를 사용할 필요가 없어져서요..
리액트도 시도는 해 보시면 좋을 거 같아요 취업시장에서 리액트가 압도적으로 선택지가 많아서
아마 취업을 하다보면 React쪽이 더 많아서 일부러 갈아타려고 하지 않아도 선택지가...
그쵸
근데 사실 사용자한테 html을 어떻게 저떻게 요리해서 주는거라는 프론트엔드 개발의 본질은 변하지 않아서 "무슨 프레임워크를 다룰 줄 아냐" 는 크게 중요하지 않은 요소인 거 같긴 합니다
네네 감사합니다. 다만 나이가 있다보니 다시 리액트를 공부해서 취업하려니 몇개월 다시 소요될 것 같아서 그냥 하던거 할지 요즘 고민이네요 하하..
저도 리액트18에서 뭐가 바뀐건지 블로그 글을 쓰려고했는데 이 분이 이미 너무 잘 정리해줘서 포기했네요.. 이것두 같이보면 좋더라구요. https://medium.com/naver-place-dev/react-18%EC%9D%84-%EC%A4%80%EB%B9%84%ED%95%98%EC%84%B8%EC%9A%94-8603c36ddb25
뷰도 뽑는곳이 만하서 뷰쪽으로 지원하시면서 리액트 공부하는것도 좋을거같아요!
네네 저도 그게 좋다고 생각되네요. 리액트도 조금조금씩 공부해봐야겠어요!
저도 나이가 40초반인데, 2년전에 프론트엔드 시작했어요. 본인이 얼마나 열정적으로 할 수 있을지가 중요한것 같아요. 물론 사람마다 사정이 다르겠지만… 화이팅 입니다 ㅎㅎ
기본만 탄탄하면 리액트든 뷰든 뭐든 금방할 수 있을거같습니다. 기본기의 비중도 빼놓지 않는걸 추천드립니다.
저도 첫 취업은 33살 4월이었습니다
공부는 32살에 시작했고요
화이팅입니다!!
혹시 공백기 질문 많이들어오나요??
펭귄 아직도 공백기인가요 ㅠㅠ
저도 공백기가 좀 있는편이라 ㅜㅜ
넹..
들어오긴 해요
근데 공부하면서
들어와요,,
막연하게 두렵네여ㅋㅋㅋ
준비했다고 하며..
경력직볼때도 물어보시던데..
증거만 보여주면,..
저같은 경우는 프로그래밍 알바랑 단기 플젝 알바 뛴거 이야기 했습니다..
사실 코딩이 공백기지 제 인생은 공백기가 아니었긴 한데 취업시장에선 공백기라고 여겨지니까 고민되네요ㅜ.ㅜ
질문 많이 들어온다니 어떻게해서든 포장해야겠어요 감사합니다!
혹시 프로그래밍 알바같은건 어디서 구하시나요??
저는 아는 지인분 통해서 들어왔었어요..
그땐 한창 JAVA 할때라서..
그럼 그 인생의 공백기를 가치관과 연관해서 설명하면 좋지 않을까요?
저는 그럴경우에 좀 쉬고싶었다
라고 하긴해요
한달정도는 봐주긴해요
한세달까지는?
전 2년 휴학했어서 쉬는걸로는 무리라서..
휴학을 물어보실줄은..
ㅋㅋㅋ 그래요??
저는 애초에 8년이 다른일 했어서
그걸로 둘러대긴 했어요
경력직 면접보다가 휴학을 오래 하셨네요 하길래..
아 썰님은 다른 일하시다가 넘어오셨군요
저 그쵸 아예 다른일 하다가 왔어요 ㅋㅋㅋ
그래서 33살에 개발자 첫취업입니다 ㅋㅋ
오호..대단하시네요 ㅋㅋㅋㅋ
경력직 면접을 보는데 휴학을 물어보는건 좀… 쓸데없는 질문을 받으신거같네요
제가 학교를 좀 오래 다녀서..
궁금하셨나봐요
그냥 그러려니..
저도 군대도 안갔으면서 6년다녀가지고ㅎㅎ
2년 다니다 퇴사한지 좀 됬는데 공백기...
큰일이네요
빈 기간동안 이것저것 궁금한거 속편히 만져봤더니..
저는 최근에 이직할때 이력서에 대학교를 아예 안썼어요.
이런게 있으면 아무 문제 없다고 생각합니당! 근데 진짜 아무것도 안했을 때가 오히려 문제죠… ㅋㅋㅋ
사이트를 이제 폐쇄하려고하는데 구글이랑 네이버에서 검색이 안되도록 막아야하는데… 이런 경우에는 그냥 폐쇄 해버리면 되는건가요? 아니면 서치콘솔이나 웹 마스터 도구에서 일단 삭제 요청을 하고 난 후에 사이트를 폐쇄해야하나요?
그냥 폐쇄하고나면 구글봇이 알아서 검색 안되게 하긴 하는데, 저는 서치콘솔에서 직접 요청했어요. 폐쇄를 먼저하시고나서 요청하셔야 요구사항에 맞아서 검색에 노출이 안될겁니다
아하! 감사합니다.
vue 클래스와 스타일 바인딩에서 객체,배열구문 으로 각각 쓸 수 있잖아요. 어느 것을 더 많이 쓰는지 궁금해용!!
모바일 환경 테스트하기위해서 컴퓨터에 핸드폰(?) 설치 가능한가요?? 코드 돌린거 localhost로 확인하고싶어서요..!
ip확인해서 같은 와이파이 잡혀있으면 접속할수있는걸로 알고있어요!
에뮬레이터 깔아서 실행하시면돼요~
대신 localhost가 아니라 네트워크ip:3000 이런식으로?
가능해요
감사합니다!!
Ngrok이 있읍니다~ 예전에 간략 정리했던건데 원하시는 내용일지 몰겠네여
같은네트워크면 아이피찍고 들어갈수도있겠죵
이런식입니당 Ngrok쓰셔도 됩니당
감사합니다 도움이됩니닷!!
https://youtu.be/PvAlbOm9WN8 우아한테크세미나 라이브중입니당!!
오 저도 보는중입니다
넘 어렵네요ㅜㅜㅜㅜ
system-ui를 대체하는 글꼴, Pretendard 프리텐다드 - Apple의 San Francisco와 Apple SD 산돌고딕 Neo와 Noto Sans를 결합한 통합 폰트는 없을까? 해서 만들어진 폰트 https://cactus.tistory.com/306 Apple의 system-ui가 익숙한 나로서는 San Francisco와 Apple SD 산돌고딕 Neo가 없는 다른 환경에서 이를 대체할 수 있는 글꼴을 꾸준히 갈망해왔다. Inter는 San Francisco가 없는 다른 환경에서 대체 역할을 쏠쏠히 해오고 있다고는 하지만, 타협 없이 네오 그로테스크의 뜻을 가진 San Francisco와 달리 몇몇 소문자 글자가 휴머니스트적인 인상을 가지고 있기 때문에, 이를 다듬어 아예 완벽한 따라쟁이를 만들어버리는 것은 어떨까 싶은 것이다. 이어서 맑은 고딕과 나눔고딕을 대신해 본문용 무료 글꼴의 대명사로 쓰이고 있는 Noto Sans KR—본고딕은, 그 글자를 조형하는 여러 사람들이 공통적으로 자간을 조정하는 데 시간을 쏟고 있다는 것과, 본고딕의 한글 크기가 대부분의 한글 글꼴들과 비슷하게 다국어 타이포그래피 환경에서는 조금 크게 자리잡아 라틴 글자와 섞어쓸 때 글자 비율을 어느정도 조정해서 쓰는 점이 제품을 만드는 데 어느정도 부채가 쌓이는 상황이라 보았고, 이처럼 적합하지 않은 글꼴로부터 생기는 추가적인 소요를 줄이자는 데에서 이 프로젝트를 2020년 11월부터 천천히 다듬어왔다.
예쁜 글꼴 공유 감사합니다
프로젝트에 바로 도입해버리기~~
엇 오늘 저 폰트 저희 회사 서비스에 도입했는데!
저도 플젝에서 써본적 있는데 반갑네요 ㅋㅋㅋ
이모티콘
계절황기님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 계졀 향기님~~ 반갑습니다 :)
반갑습니다 프론트엔드이고 벨로그보고 다음 스프린트 참여해보고 싶어서 들어왔습니다~!
와! 잘오셨습니다... 개인적인 사정으로 3월은 스프린트가 하지 못했고 4월 13일(수)부터 새로운 스프린트를 시작할 예정이었습니다.
운이 좋네요 ㅎㅎ 감사합니다 이번 스프린트 참가도전해봐야겠네요 !
네~ 참가신청 링크는 따로 공지를 통해 안내드리도록 하곘습니다. 내일 오전 10시에 공지드릴거에요
넵 감사합니다!
스프린트 짱짱 재밋어요!
이모티콘
안녕하세요 백엔드에서 온 데이터를 항상 가공해서 사용해야하는 데이터가 있다면 보통 어떻게 관리하는 편이신가요?
저는 클래스로 모델 정의하고 그 안에서 가공해서 사용해요
예시를 볼 수 있을까요..!?
adorableCSS와 같은 이런 CSS Framework가 계속 나오고 있네요~ https://styles.master.co/
연봉테이블이 공개되지 않고(대부분 전직장 연봉대비 비교..) 연봉 선제시하는 경우에는 어떻게 적는게 좋을까요? 저는 신입입니다
잡플래닛같은곳에 대략적인 구간도 안 나오나요?
크레딧잡, 잡플래닛 가서 검색해보세요 ㅎㅎ 만약 기업이 비공개해놓았다면 만약 거기에 없으면 오픈샐러리에서 검색해보시면 될 것 같아요
아 잡플래닛들 많이 참고하시는군요 주변 지인분이 받으시는 연봉 비교해서 완전 다른 데이터길래 신경안썼습니다 ㄷㄷ
오픈샐러리라는것도 있군요 감사합니다 ㅎㅎ
요즘 개발자 연봉 하도 난리라 감이 안 잡히긴 하더라고요ㅜㅜ
저 급 드는 고민이 있습니다! 제가 처음 react를 시작하면서 class형 컴포넌트에 익숙해지면서 아직도 class형을 주로 사용하고 간간히 functional을 사용해서 작업을 하는데요.. (사실 functional에 대해 공부도 아직 부족한 것도 있어서 lifeCycle이 좀 더 눈에 잘 보이는 class 형을 주로 사용하고 있습니다.) 이번에 컴포넌트 제작하면서 함수 위치에 대해 고민을 하면서 lifeCycle을 다시 보고 정확하게 익히는 것이 나을거 같단 생각도 들고..한편으로는 fuctional로 넘어가는게 낫지 않나..라는 고민도 들고 해서.. 갈팡질팡하네요..
리액트 공식문서에서 class 함수는 life cycle 이 명확하지만 중복되는 부분이 많고, 관심사를 나눌수 없어서 hooks 을 만들었다고 나와있더라구요!
대세는 훅이라 훅으로 넘어가심이.. 리액트가 훅이 없었을 때는 러닝커브가 좀 있었는데 훅이 나오면서 엄청 쉬워졌어요 금방 익숙해지실거예요
여기에 훅을 만든 동기가 나와있는데 읽어보시고 공감이 가면 훅으로 넘어가셔서 연습하시는것도 좋을거같아요! 이해가 가지 않으면 계속 class 를 공부하셔도 될거같습니다 ( 크게 차이가 없음! ) https://ko.reactjs.org/docs/hooks-intro.html
아마 대부분 모던하게 개발하는 회사들은 함수형 많이 쓰고 있을 것같습니다. 훅..특히 커스텀 훅은 정말 생산성을 많이 향상시켜주거든요… 다만, 회사에 가면 레거시 코드들이 있습니다. 그 대부분은 클래스형일 가능성이 높습니다. 결국 둘 다 공부하셔야 구현하거나 리팩토링하는 것에 도움이 되리라고 생각합니다. 무엇이 우선이 되든지 하나 파고 그 다음 다른 것 공부하시면 좋을 것같아요!
그 레거시 코드를 짠게 저라서요..
리액트 RFC 보시면 훅이 왜 나왔는지 배경이 다 나옵니다
암것도 모를떄 열심히 짜둔..코드들..
클래스 컴포넌트가 this를 사용함으로써 생기는 문제점도 있어서 함수 컴포넌트 사용해보시는 것 추천드립니다! https://overreacted.io/ko/how-are-function-components-different-from-classes/
말씀하신 부분들 보니까 조금은 애매한 부분들이 보이네요
지금 회사에 레거시에 클래스로 작성되어있어서 고생했습니다 ..ㅎㅎ 둘다 아시면 정말 좋을거에요 : )
공식문서에서도 기존에 작성된 class component 를 hook 으로 바꾸지 않고 새로 만드는것 부터 hook 으로 재작해도 된다고 했던거같아요!
다들 감사합니다. 탄생 배경이랑 이런거 좀 봐야겠네요.
다들 요새 hook이 대세라느고 쓰라고만 해서 이해도 잘 안되고 그랬는데..
class 쓰시면서 불편하신점은 없으셨나요? ㅎㅎ 궁금하네요!
저는
저는 딱히 불편한 점은 없었어요. 원래 JAVA 쓰면서도 class는 사용했던지라 그냥 JS에서 class라니 정도.. hooks 안나왔을 때는 공통 동작은 uill로 따로 함수 만들어서 setState만 잘해주면 된다? 이런 느낌이어서
어찌 되었건 React에서 state를 어디서 어느시점에 적절하게 수정하고 리렌더링을 다시하는가 이게 주라고 생각하는 중이라 class형이나 hooks에 대해 깊게 고민을 안했던거 같네요..
life cycle 이 didMount 랑 didUpdate 랑 중복된다거나..
서로 다른 작업인데 같은 life cycle 에 들어가서 유지보수가 불편하다거나..?
중복된다는게 해당 라이프사이클 안에서 같은 로직을 돌린다로 이해해도 되는건가요?
네네 맞습니다!
두개 질문을 같이 답변드릴 수 있을거 같은데
공통 로직의 경우는 따로 함수로 제작해서 불러오는 식으로 작업했습니다.
따로 로직은 로직단으로 분리하고 update시에는 왠만하면 shouldComponentUpdate 사용했었구요
제가 맞게 답변을 했는지..모르겠네요ㅠㅠ
사실 지금도 정리가 잘 안되서..
그것보다 최근 라이브러리들이 거의 ClassComponent를 지원하지 않는게 많을텐데
괜찮으셨어요?
사진
Hooks형태로 나오늨것들이 대부분이여서요
맞아…라이브러리도 문제입니다…
혹시 스택오버플로우 들어가보셨나요? 이런저런 테마가 많이 생겼는데 만우절이라 생긴거같은..!? ㅋㅋ
버전 호환 되는거 찾아서 사용했죠..정 안되면 functional로 제작하고..
오우 ㅋㅋㅋ 눈아파여
하단부에 다른 테마들도 있어요 ㅎ
여러분 react table, grid 관련 라이브러리는 혹시 어떤거 사용하시나요?ㅎㅎ 몇개 골라서 poc 해보려는데, mui랑 ag-grid가 많이 쓰이는 것 같아서 일단 리스트업 해 둔 상태입니다
저는 mui 사랑합니다 .. ㅎ
용욱님은 mui 어떤점이 좋으셨어요? 저는 아직 초반이라 그런지 좋은걸 잘 모르겠더라구요. 이모션 사용에 익숙하신분들은 좋은건지..흠
처음에는 아니 이런게 왜 필요해? 이거 공부할 시간에 css 공부하지 라는 생각도 있었는데 직접 좀 많이 써보니까 공부하기도 쉽고 작업속도가 정말 빨라지더라구요 .. 특히 반응형디자인 측면에서요 ..
오홍..그렇군요 익숙해지면 확실히 생산성이 좋아지나보네요!! 감사합니다!
오 역시 mui 쓸만 한가보군요! 스타일 커스텀도 돼서 좋아보이네요
아 혹시 mui 시맨틱 태그 잘 돼 있나요..?
전에 한번 써보려고 했는데 싹다 div로 도배돼있던거같은 기억이
그리드면 ag-grid가 기능이 엄~청 많은걸로 알고 있어요
mui는 시맨틱 태그도 mui component처럼 변경해서 사용하고 있기 때문에, 시맨틱 태그를 직접 사용하는걸 선호 하시면 맞진 않은거 같아요.
앗 ㅜ
그런데 시맨틱 태그를 잘 사용한다면, 굳이 css 프레임워크 안써도 대부분을 구현하실수 있지 않나여? 저는 그정도 깊이까지는 아니여서 프레임워크를 쓰는데 ;;
모든 태그에 component라는 props로 태그를 설정 할 수는 있는 걸로 아는데, 이걸로는 좀 부족할까요 ㅋㅋ
mui 공식문서에 api 관련해서 각 컴포넌트에 props 목록이 있어요. component, components에서 설정이 가능한 걸로는 알고있고, 그렇게 썼을 때 가장 바깥의 태그 설정이 가능해서, 직접 태그를 설정했던 적이 있긴 했습니다
저.. nextjs 관련해서 질문 드립니다!
파일명을 [id]으로 짓고 제가 지정한 경로가 아니면 바로 redirect 시키고 싶은데
404 커스텀페이지 만드셔서 useEffect로 보내시면 될 것같습니당
[id].js 에서 router값 받아와서 redirect 시켜줘도 됩니다.
아 네네! 혹시나 id를 코드 내에서 말고 파일명으로 바로 캐치할 수 있나 싶었어서 질문 드렷는데 이것밖에 답이,,,
아 그렇군여!
useEffect보단 getServersideProps에서 리다이렉트하시는 게 좀더 나으실거예요
렌더 안해도 돼서
저도 이방법 추천..
감사합니다~~
그렇군요… 저도 getServersideProps를 써봐야겠습니다!
(배워갑니당ㅋㅋㅋ)
(매우캄사)
사진
스택오버플로우 만우절 이벤트 어질어질하네요
롸.....?
어웈ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
아 좀전에 밥 먹었는데…
사진만으로 약간 미식거리네요🤦♀️
처음 들어갔을 때 초록색 글자로 뜨길래 당황했어요;; 페북 같은 스킨도 있꼬 스킨 여러개 만들어둔듯여 ㅋㅋㅋ
스택오버플로우 말고 이상한 피싱사이트 들어간줄..
저도 next 쓰면서 궁금한게 있는데, getStaticProps와 getServersideProp의 성능 차이가 얼만큼 날까요? 공식문서에서 읽었던 것같은데, 내용이 자주 바뀌는 것이라면 serversideProps를 쓰고 자주 바뀌지않는 정적인 데이터면 staticProps/Paths를 쓰라고 했던 것으로 기억납니다. 이렇게 해야 성능이 더 좋다고 본 기억이 있습니다(제 기억이 틀린게 아니라면…) 근데 성능차이가 어느정도일까요...?많이날까요?
getStaticProps 는 개발 서버에서 실행될 때는 매번 실행 되지만 빌드를 하고 나면, 빌드 할 때 실행해서 받아온 결과로 바로 html로 만들어둬서 엄청 빠르게 됩니당
getServersideProp는 페이지에 접속할 때마다 서버로 요청 보내서 data를 내려주고, 매번 렌더링 해야하구영
네, 그래서 그 둘의 성능차이가 어느정도일까싶어서요… staticProps도 revalidate를 통해 데이터를 최대한 fresh하게 유지할 수 있지않나요…?
getStaticProps -> 빌드할 때만 실행, html로 만들어서 해당 페이지에 들어가도 추가적인 요청 없이 만들어진 html로 보여줌. getServersideProp - 페이지 접속 할 때마다 매번 실행. 해당 data를 props로 내려주면 그 props로 받아서 react로 그림
용도가 아예 다르지 않나요?
흠 성능 차가 어느정도 일까 하면 어떤 수치가 있을지…
어제 테오님이 스프린트 하신다고 들은것 같은데 혹시 공지 어디서 보나요..?
저도 아직 늅늅이라…정확히 모르는데 혹시 조금 설명해주실 수 있을까요…? ㅜㅜ
성능 차이를 비교하려면 같은 상황에 놓고 소요 시간이라든가 그런 걸 비교해야 될텐데 동작 시점이 아예 달라버려서
두 함수가 아에 사용 용도가 달라서..
요기 포유님이 잘 설명해 주셨어요!
성능 차이를 이야기 하기엔 애매한거 같아요
아…그렇군요…아예 달라서 비교군이 아니다는 말씀이신거죠…? 감사합니당..
정적 사이트 만들고 싶다 -> getStaticProps 서버랑 지속적으로 통신하여 매번 최신 데이터를 받아 오고 싶다 -> getServerSideProps 이렇지 않을까요..
삭제된 메시지입니다.
staticProps는 빌드 시에 만들어진 정적데이터를 불러오는 것이고 serversideProps는 접속할 때마다 서버에 data를 요청해와서 fetch 해주는 것입니다.
Time to First Byte (TTFB) will be higher than getStaticProps because the server must compute the result on every request, and the result can only be cached by a CDN using cache-control headers (which could require extra configuration).
또한 html 뿐만이 아니라 json이나 이런 다른 정적 데이터를 불러올때도 사용하면 좋아요
아, 아마 제가 이거를 보고 그 때 그런 생각을 했던 것같습니당
굳이 매번 서버의 최신 값을 받아올 필요가 없는 페이지면 getStaticProps로 하는게 성능이 좋을거에요
예를 들어서 데이터가 고정되어서 변경될 가능성이 적은 것 : staticProps 데이터의 최신화가 필요로 하는 것 : serversideProps로
이해하면 될까용?
넵 저는 그렇게 이해하고 있습니당
감사합니당 :))
저 마지막으로 하나만 더 여쭤보겠습니당… 조금만 더 확실하게 이해하고싶어서요 아래 링크를 보시면 getStaticProps에 revalidate: 10 을 추가할 수 있습니다. 그러면 매 10초마다 다시 generate한다라고 되어있습니다. 그럼 예를 들어 revalidate: 1로 하면 getServersideProps처럼 계속 데이터를 최신화 할 수 있는 효과?를 낼 수 있는 것 아닌가요? https://nextjs.org/docs/basic-features/data-fetching/incremental-static-regeneration
SSG vs SSR 이 차이부터 이해해보시는게 좋아요
아…네 이 부분을 그럼 다시 공부해보겠습니다!
사용자가 요청했을 때 최신화해야 되는 데이터 vs 1초마다 최신화해야 되는 데이터
용도가 다르다고 볼 수 있을 거 같아요
저도 방금 문서 읽고 이해한 거라 확실하진 않지만, 예를 들어서 getStaticProps + revalidate 조합은 서버에서 백그라운드에서 돌아가면서 SSG를 다시 (ISG) 하는 거니까 유저 정보는 못 불러오겠죠?
그렇군요…
https://www.reddit.com/r/nextjs/comments/panwc0/getstaticprops_with_revalidate_vs/ 여기는 에러페이지 처리할 때 차이가 있다고 하는거 같네요
오.. 그러네요 새로 하나 알아가네요 👍
오 저도 리액트 하나 질문드리고싶습니다.. 이번에 프로젝트 하나를 배포했는데 일부 페이지에서는 F5리프레시를 하면 css가 싹다 풀려버리는경우가 있더라고요...
혹시 이런부분 해결해보신분 있으실까요?
개발자도구에서도 css가 싹 빠져있는걸로 확인됩니다 ㅠㅠ
서버분이 백엔드는 nginx랑 nestjs 사용했다고 하시네요
프레임워크 뭐 쓰셨나요?
프론트엔드에선 리액트와 관련 라이브러리 사용했습니다..!
CRA 로 SPA 만드신 건가요??
넵 맞습니다
https://stackoverflow.com/questions/66345115/using-revalidate-1-in-staticprops-isr-vs-serversideprops-ssr-in-next-js 여기 보면 사용자 정보를 활용하여 data를 가져와야하면 getServerSideProps, 모든 사용자용이고 업데이트 별로 안 되면 getStaticProps 사용하라고 하네요 ㅎㅎ
혹시 스타일드 컴포넌트 사용하시나요?
네 맞습니다..!
모든페이지에서 그러는게 아니라 딱 한페이지에서만 리프레시하면 깨져버려서...ㅠㅠ
에구..그렇군요 저도 비슷한 경우가 있었는데tsconfig에 해당 파일을 include에 넣어주니 해결됐었어요.
어 저도 스타일드 컴포넌트 사용했는데 비슷한 경험있습니다 아직 해결을 안했는데, hover하면 css가 변해야하는데 css가 풀려버리더라구요
tsconfig..? 리액트에선 타입스크립트를 사용하지않는데 따로하나 만들어서 파일 넣어주면 될까요..?
초보다 보니,,,, 모르는게 넘 많네요
react jsx문에서 삼항연산자를 중첩으로 사용하려고 했더니 eslint에서 에러가 발생하는데 좋지 않은 코드 형태일까요?
삼항연산자 중복으로 사용하면 보기 힘들 것 같아요 ㅎㅎ
중첩 .ㅎㅎ
보기 힘들긴 할텐데
eslint 가 코딩을 방해하면 eslint 룰을 날리라고
네 보기 힘들어용 중첩이 많이 되면 이해가 어렵더라구여...
댄 아브라모브가 그랬었죠
팀에서 그게 괜찮다고 여긴다면 상관없지 않을까 싶어요
아무래도 가독성 측면이군요..
확실히 많이 더럽긴하더라구요..
타입스크립트 사용 안하시면 아마 바벨서 설정해주면 될텐데..그런데 같은 에러는 아닌 것 같아요 😭
에러 로그도 안뜨나요?
['styled-components', { ssr: true, displayName: true, preprocess: false }],
ssr 설정 되어 있나 한번 봐보세요
전 이렇게 설정해서 사용중입니다
앗..! 저도 봤던 코드네여 ㅎㅎ
앗 그런가요?!
ㅋㅋㅋㅋㅋㅋㅋ
넵 ㅋㅋㅋㅋ 초반엔 저렇게 설정했다가 Next 공식문서에 다른 방법이 있어서 바꿨던 것 같아요
똥타일드컴포넌트를 버리고 emotion으로 ...!
똥타일드 ㅋㅋㅋㅋㅋ
어떤 점에서 styled-components 보다 emotion이 더 좋은가요?!!??
저도 이거 궁금해요!
엇 그러게요 npm설치수 보면 이모션이 항상 더 많던데..
저두 궁금합니당!!
저는 사용해봤을 때 둘이 비슷한 느낌만 받아서… 둘 중 뭐가 다른지 사실 잘 모르겠더라구요 :( 하하
오호..그러게요 저도 궁금해요! mui도 이모션을 채택하지 않았나요?
스타일드 쓰면 가끔 오류나요..
제가 아는 것중에 하나는 Nextjs에서 css-in-js를 사용할 때 styled-components는 SSR에서 동작하기 위해서 추가적인 설정이 필요한데 emotion은 내부적으로 설정되어있어서 추가적인 설정이 필요없는 걸로 알고있어요! nextjs 공식 example에서도 styled-components 예시는 _document 파일에 추가적인 설정이 필요한데 emotion 예시 파일에서는 추가적인 설정없이 바로 동작해요 with-styled: https://github.com/vercel/next.js/blob/canary/examples/with-styled-components/pages/_document.js with-emotion: https://github.com/vercel/next.js/tree/canary/examples/with-emotion/pages
emotion이 ssr 설정도 그렇고, emotion/react emotion/styeld 등으로 나뉘어져 있어서 필요한것만 설치해서 쓸 수도 잇꾸여
그래서 좀더 적은 용량을 차지 하는걸로 알아요~ 기능도 좀 더 많은거 같습니당
어도러블CSS 좋습니다 ㅋㅋㅋ (테오님 보고 계시죠?)
kr 도메인으로 접속하면 com 으로 포워딩 되도록 카페24 호스팅에서 설정을 햇는데 뒤에 도메인이 붙으면은 포워딩이 안되는 문제가 있는데 원래 이런걸까요? kr/board/…. 포워딩 안됨,,,
2억이내로 전세 이사하려면 어느동네가 제일 나으려나요 강남역 출근하는데..
남성,,,
2호선 라인이면 신림 봉천 낙성대요
신림쪽도
알아보세요
저도 지금 알아보는데
전세..매물 진짜 적네요
아예 신분당선 쪽으로 알아보시는 분도 계시던데.. 회사가 선릉 삼성 구디 쪽으로 이사갈 수도 있어서 저는 살짝 비추입니다
감사합니다
바로 지하철까지 갈수있는곳은 좀 비싸고.. 가산동이나 독산동같이 구디에서 마을버스타고 가야되는 그런곳은 저렴해요
마을버스 타고 지하철 타는곳으로 가는 그런곳은 좀 저렴합니다
어렵네요..ㅜㅜ
몇평정도 생각중이세요?
아는 분 양재역 쪽이신데
남성 내방에서 다닐만 하데요
10평이상은되어야할것같은데 2억정도면 안되려나요 요즘
네..힘들지도..
요새 10평이면..진짜 넓은건데..
맞아요.. 10평이면...
천호에서 11평 2억 중반으로 봤어가지고..
전세 2억이면 2호선 역세권이면 6-7평정도..? 일거옝ㅅ
예요
교통이 별로면 가능핧수도있는데..
6-7에..구옥이나 다세대
일 경우..
사실 매물도 없어서 이런 비교가 의미가 없지만
낙성대 걸어서 15분 13평 정도어떤가유
13평정도
는
낙성대 걸어서면 되게 높은 확률로 산일거같은데
거의 2억으로 불가능하지 않을까요..
산아니에요..?
그일대,,
아 그럴수도
방금 보고오긴했는데 거의 트래킹지형 ㅋㅋ
거기 겨울에
서울대쪽도 산이고 남성역쪽도 산이라서
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
마을버스 못올라가요
....
대학동에도 요새 지하철 생긴대서 비싸지고 있다고 들었는데
신대방쪽도 함봐보세요
그나마 평지입니다
가산동 독산동도
그나마
저렴했던걸로 기억합니다 벌써 일년반전이지만
마을버스도 자주다니고
금천구청 쪽도
아마 괜찮았던걸로..
금천구 라인도 많이 들어가긴 하던데
진짜 금천구 끝자락은 안양쪽이라서
거기는 저렴할수도..
대신 출퇴근 헬..
지금 물량 풀릴 시기도 아니라..
네블님 화이팅입니다
이제 슬슬 풀리지 않나요
봄인데
흠 아닌가
이미 3월 중순쯤으로
거의 괜찮은건 다 계약 끝났을걸요...
지났을거예요
2월이
거의 집구하는 대란시기라
감사합니다 여러분 ㅜㅜ 잘곳구하기도 마땅찮네유
하나씩 포기한다면 잘곳이 생기긴 합니다..
10평을 하실거면.. 대출을 끼고.. 월세개념으로 들어가시거나...
일단 네불님 발품 팔아보세요
그게 최고에요
저도 이번주 서초구 알아보러 가요!
마자요 하나씩 포기하면 선택지 5배씩 넓어져요 ㅋㅋㅋㅋㅋ
혹시 nuxt에서 화면 안에 컴포넌트는 ssr로, 특정 컴포넌트는 csr로 그리도록 컨트롤 하는게 가능한가요..? nuxt 뿐만 아니더라도 다른 프레임웍에선 가능한 개념인지 궁금합니다.
*특정 컴포넌트는 ssr로, 다른 특정 컴포넌트는 csr로
nuxt는 잘모르는데 nextjs에서는 기본적으로 ssr로 동작하는데, dynamic import를 지원해줘서 ssr을 false로 처리하면 csr로 동작하게 할 수 있습니다. https://nextjs.org/docs/advanced-features/dynamic-import#with-no-ssr
관련 키워드로 검색해서 찾았습니다. 감사합니다~! 키워드가 정말 중요하네요 ㅎㅎ;
client-only 말씀하신건가요?
네 맞습니다!
https://blog.hao.dev/render-client-side-only-component-in-next-js 이런 방식도 있네요
엇! 질문이 있습니다! 넥스트가 기본적으로 ssr으로 동작하고 있다고 하셨는데, 저 같은 경우에 다이나믹 임포트를 사용하고 있지 않고 gerServerside, ssg도 사용하고 있지 않으며, 클라이언트 단에서 데이터를 패칭하고 있는데요. 음 저와 같은 경우에도 Ssr을 하고 있다고 할 수 있나요? 저는 제가 CSR을 하고 있고 넥스트에서는 pre fetch를 지원해주고 있다고 생각을 하고 있었습니다.
플러그인은 간단하게 파일명을 client추가해서 가능하구요, 컴포넌트는 <client-only> 태그 쓰시면 됩니다.
앗 이미 해결하셨네요 뒷북쳤습니다.
최소한 라우팅이라도 서버가 해주고 있을테니 ssr이 없다고 할 수는 없을 거 같아요
그러게요 csr ssr 경계가 어딜지 궁금하네요
일단 저는 csr은 모든 렌더를 클라이언트가 책임져야 된다고 생각해서 ssr 한표요!
말씀해주신 부분은 데이터 fetching에 대한 얘기인데 useEffect로 데이터를 받아왔다면 이 부분은 클라이언트 사이드에서 데이터를 받아오는게 맞습니다. 제가 말한건 데이터패칭이 아닌 페이지가 Nextjs에서 기본적으로 pre-render를 지원합니다. 아무런 설정도 해주지 않았으면 각 페이지를 서버에서 html을 미리 만들어냅니다. 요기서 html을 언제 만들껀지에 따라 Static Generation(빌드 타임때 생성)인지 SSR(요청 시에 생성)인지에 따라 달라집니다. pre-rendering: https://nextjs.org/docs/basic-features/pages#pre-rendering CSR data fetching: https://nextjs.org/docs/basic-features/data-fetching/client-side#client-side-data-fetching-with-useeffect


제가 "데이터"의 입장을 얘기한건지 "페이지"의 입장을 얘기한건지에 대해서 정확하게 말씀드리지 않아서 헷갈릴 수 있겠네요..! "데이터"의 입장에서 얘기하자면 아무런 설정도 하지않고 useEffect를 통해서 데이터를 들고왔으면 CSR적으로 동작하는게 맞습니다. "페이지"의 입장에서는 기본적으로 pre-render로 동작하기 때문에 SSR로 동작하는게 맞습니다.
삭제된 메시지입니다.
안녕하세요 타입스크립트의 타입 파일 관리에 대해서 궁금한 점이 있어서 질문드립니다. React + Typescript + RTK을 사용해서 프로젝트를 진행하는데 각 파일 및 모듈에서 정의한 타입 정의를 다른 분들은 어떻게 관리하시는지 궁금하네요. 예를 들면 각 폴더마다 타입을 위한 파일을 만들어서 분리하시는지 아니면 src 안에 types 폴더를 만들어서 한번에 관리하시는지 아니면 그외의 좋은 방법들이 있을까요? 물론 정답은 없겠지만 일반적인 best practice가 어떤 방식인지 알고 싶습니다~!
내부에서는 types, constant 2개의 폴더를 루트에 두고 사용하고 있습니다.
구글 스프린트 6기를 모집합니다. 날짜 4월 13일 (수) ~ 4월 18 (월) 까지 (디자이너님의 참가를 절실히 원하옵니다! +_+bb) 원래 스프린트는 (월~금)으로 이루어진 구성이나 저희가 사이드 프로젝트로 하는 만큼 주말을 이용해 조금 더 개발에 할애할 수 있도록 수요일날 시작하는 구성으로 만들어보았습니다. 저의 개인적인 사정으로 인해서 시간은 저녁 11시 고정입니다. ㅠㅠ (죄송해요 애들을 꼭 재워야만 해서.. 10시 45분 정도도 고민해보고 있습니다.) 알림 6명의 인원이 확보되면 스프린트는 시작할 예정이며 인원이 부족할 경우에는 스프린트 시작 날짜가 미뤄질 수 있습니다. 최소조건 스프린트인 만큼 매일 최소 1시간 30분 이상의 온라인 미팅 시간 확보는 꼭 필요합니다. (지난 번의 경험으로는 보통 1시간은 항상 넘어가고 1시간 30분~2시간 정도는 쓰는 것 같아요) *주말은 모두 비워둘 필요는 없지만 경험상 시간을 많이 비워두시면 좋을 것 같아요 주니어건 시니어건 누구든지 환영합니다. 열정만 있으면 할 수 있습니다! https://docs.google.com/spreadsheets/d/1ftD8ePjSQ_cVhJhjpF8FR4Rz6lmLS5A4ijhIAfYu9YE/edit#gid=0
톡게시판 '공지': 구글 스프린트 6기를 모집합니다. 날짜 4월 13일 (수) ~ 4월 18 (월) 까지 (디자이너님의 참가를 절실히 원하옵니다! +_+bb) 원래 스프린트는 (월~금)으로 이루어진 구성이나 저희가 사이드 프로젝트로 하는 만큼 주말을 이용해 조금 더 개발에 할애할 수 있도록 수요일날 시작하는 구성으로 만들어보았습니다. 저의 개인적인 사정으로 인해서 시간은 저녁 11시 고정입니다. ㅠㅠ (죄송해요 애들을 꼭 재워야만 해서.. 10시 45분 정도도 고민해보고 있습니다.) 알림 6명의 인원이 확보되면 스프린트는 시작할 예정이며 인원이 부족할 경우에는 스프린트 시작 날짜가 미뤄질 수 있습니다. 최소조건 스프린트인 만큼 매일 최소 1시간 30분 이상의 온라인 미팅 시간 확보는 꼭 필요합니다. (지난 번의 경험으로는 보통 1시간은 항상 넘어가고 1시간 30분~2시간 정도는 쓰는 것 같아요) *주말은 모두 비워둘 필요는 없지만 경험상 시간을 많이 비워두시면 좋을 것 같아요 주니어건
오늘 오전에 공지를 하기로 했었는데 공지가 늦어져서 죄송합니다. 오랜만에 스프린트 이벤트를 다시 시작하려고 합니다. 많은 참여와 관심 부탁드려요~ :)
제가 질문했지만 “렌더링” 이란 화면을 그리는 것을 의미할테고,, 저는 데이터 패칭을 기준으로 생각한 것 같아요!! 상세한 답변 감사합니다!!’ 🤓🤓
너무 공감되네요…
그렇게 개발자가 되어간다...
(물론 전 신입입니다…) 근데 뭔가 위로받고 공감되어서 공유드렸습니다
Redux를 사용하다 궁금한게 생겨서 여쭤봅니다 action을 dispatch 하는 경우 순서 보장이 필요한 action에 대해서 혹시 어떻게 순서 보장을 시키는게 가장 좋은 방법인가요? 1. setTimeout을 이용한 의도적 action 실행 늦추기 2. middleware를 통한 action type 캐치하여 saga generator에 묶어버리기 (saga 기준) 3. 상태 변수를 통한 useEffect 로직에서 다음 action 처리하기 이 정도 해서 매번 사용하였는데 RTK 기준 slice로 action 생성할 때 Promise를 return 하지 못하니까 따로 비동기적으로 처리하지도 못하겠더라고요... 혹시 좋은 방법이 있을까요?
유대형님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


보통 프로젝트에 폰트 적용하실때 cdn, 다운받아서 직접 적용하는 방법중에 어느 방법을 이용하시나요?
개인 프로젝트는 cdn, 회사 서비스는 직접 다운하는 편입니다!
안녕하세요 유대형님!! 반갑습니다 :)
안녕하세요 :) 반갑습니다 ! 취준 중인 주니어 개발자 유대형입니다 ㅎㅎ
어서오세요~ 여기는 프론트엔드 개발자에게 물어보고 대답을 하면서 함께 성장하고자 만든 공간입니다~
편하게 언제든 궁금한 내용들 많이 많이 글 남겨주세요 :) 제가 아는 것은 바로 바로 답변 드리고 호흡이 길만한 내용들은 블로그로 작성을 하고 있습니다 ㅎ
뿐만 아니라 본인도 안다 싶으면 언제든지 아는척을 해주시길 바래요 ㅎ
네네 감사합니다 !! 😀
저흰 리덕스쓸 때 saga쓰고 있어서 2번으로 처리했어요.
안녕하세요 AdorableCSS에 대한 사내 세미나에서 발표했던 내용을 가지고 유투브에 한번 올려봤어요~ css에 관심이 있다면 도움이 될만한 이야기들을 많이 다루었습니다. 한번 들어보세요 :) https://youtu.be/RUJTkFR1jko
저도 redux-saga를 통해 2번처럼 처리한 경험 있습니다
저도 2번!
1번 방식은 절대 안 하는게 좋아보이네요 ㅎㅎ 어떻게 처리될지 예상 불가..
아 그렇군요 저도 2번으로 바꿔나가야겠습니다 감사합니다!!!
안녕하세요 a와 b라는 hooks가 있다고 가정하고 그 훅안에서 공통적으로 사용되는 메서드들을 따로 관리하고 싶은데 보통 어떻게 관리하시나요?
삭제된 메시지입니다.
삭제된 메시지입니다.
공통으로 사용되는 c 라는 부분을 custom hook으로 만들어서 a 와 b 내부에 넣어줄것같습니다!
예를들어 간단하게 평균 값을 구하는 함수, 최대값을 구하는 함수 등이 있다면 모든지 hook 단위로 모두 만드시나요?
저 같은 경우에는 순수함수로 만들 수 있다면 공통 함수형태에 몰아두어 사용하는 편입니다
예시가 있을까요?? 공통 함수 형태가 어떤것을 뜻하나요?
주로 쓰는 것들은 util sort filter make 이런 종류들의 함수들인데요
const 참가자정렬 = (a,b) => a.name.localCompale(b.name) || a.age - b.age
이런 fn이나
const makeEvent = (event) => ({...event, start_date: new Date(event.start)}) 와 같이 데이터를 덧붙인다거나
const sum = (a) => a.reduce((a,b) => a +b), 0)
이런 유틸 함수등
const minituesToTimeStr = (m) => DateTime.from({minutus: m}).format("h시간 ii분"))
이런 포맷터들
이런것들은 프로젝트에서 전반적으로 공통으로 쓰이다 보이 순수함수형태로 만들어서 많이 활용을 하고 있어요
저 메서드들을 어디서 관리하시나요? utils 디렉토리 안에 넣으시나요?
shared와 같은 폴더를 만들고 그안에 filter, sort, format, query, util 이런 폴더나 파일들을 만들어서 사용하고 있어요
감사합니다!!
치맥하는 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


떨고있는 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


치맥하는 제이지님~~ 떨고있는 어피치님!! 모두 모두 반갑습니다 :)
안녕하세요!! 반갑습니다:D
네~ 어서오세요 :) ㅎ
이곳은 프론트엔드나 개발에 궁금한 것들을 서로 묻고 답하면서 함께 도움을 주고 받는 공간입니다. ㅎ 내가 궁금한 것은 남도 궁금할거라는 생각으로 편하게 질문 남겨주세요 ㅎ
저는 기획자랑 일하는게 처음이고, 기획자분도 기획 업무를 하시는게 처음입니다. 기획서의 내용이 [버튼을 누르면 모달이 나온다. 모달의 input의 기본값은 0이고 숫자만 입력이 가능하다. 모달에 수량을 입력하면 해당 수량이 적용된다.] 이렇게만 나와있어서.. 디테일한 사항을 요구하려고 하는데 이런건 개발자가 이전에 만들어진 모달을 보고 알아서 해야되는 부분일까요, 아니면 기획서에 명시되어야할 부분이라 제가 요구하는게 맞을까요ㅠㅠ? 예) 버튼을 누르면 모달이 나오고, 모달에는 총수량, 수량을 입력하는 input(총수량 이내로 입력해야 함), 확인 버튼이 있습니다. - 이미 한 번 값이 입력된 경우에는 해당 버튼이 수정의 역할도 겸하는지? - 수정 역할을 할 때에는 모달을 띄웠을 때 이전에 입력한 값이 input에 미리 채워지도록 하는 것인지? - 수량을 초과해서 입력한 경우에 별도의 오류 메시지를 보여줘야 하는지? (이전에 다른 비슷한 모달에는 이런 기능이 있습니다.) - 수량을 총수량 이내로 입력한 경우에만 확인 버튼이 활성화되는 것인지?
기획자들도 참 힘들어 하는 부분들이 개발자들이 뭔가 프레임워크가 나오고 함께 더 괜찮은것에 대한 방향성이라는 것이 있는데 반해
기획자들은 언제나 포맷에 대해서 더 나은 방향이나 참고할만한 내용 이런것들이 없는 편이라 결국 회사에서 선배 기획자들이 쓰던 방식을 따라하는 구전으로 전달이 되고 있는게 현실입니다. ㅠㅠ 뭔가 맞다 안 맞다로 논의를 할 수 있는 것은 아니에요
오히려 서로 처음이시라고 하니 각자에게 맞은 좋은 포맷을 한번 협의를 해볼 수 있는 기회라고 생각을 해보시고 맞춰가보세요.
왜 그런식으로 기획을 적으면 개발자가 어려운지를 알려주시고 함께 포맷을 생각해볼 수 있으면 좋겠다고 생각을 합니다.
일반적으로 회사에서 많이 쓰이는 방식은 화면기획서라고 불리는 화면의 스케치 그림과 해당하는 UI에 대한 설명과 정의 스펙이 나열된 ppt혹은 wiki와 같은 포맷이 가장 일반적입니다
개인적으로는 그러한 포맷이 좋다고 생각하지는 않아요. 개발을 하기에 유리한 포맷은 아니기 때문입니다. 대신 기획자나 상부에 보고용으로는 좋기 때문에 보통은 그러한 방법을 택하고 있어요.
제가 하는 방식은 일반적이지는 않는 방식인데 기획자와 합의를 해서 BDD에 입각한 given - when - then으로 나눠서 정리된 기획서를 요구하였습니다. 단순 스펙 나열과 화면이 아니라 같은 내용이라도 저 단계를 나눠서 보여주기를 원했고 서로 만족할만한 포맷이 나왔어요
예시를 들어준 내용을 보면 예) - 이미 한 번 값이 입력된 경우에는 해당 버튼이 수정의 역할도 겸하는지? - 수정 역할을 할 때에는 모달을 띄웠을 때 이전에 입력한 값이 input에 미리 채워지도록 하는 것인지?
이러한 질문에 대한 대답과 내용들을 기획서에 적으려고 하는 것도 막막한데 안 적혀 있으면 까먹기 마련이죠
given - 이미 한번 값이 입력된 경우 when - 확인을 눌렀을때 then - ? given - 수정 상황에서 when - 모달을 누르면 then - input에 미리 값이 채워져 있어야 한다. ?
? 영역은 기획자에게 채워달라고 하는 부분.. 이런식으로 정해진 포맷이 있으면 빈칸을 개발자가 채워줄 수 있고 모르는 부분들은 기획자가 그 칸의 내용을 채울 수 있도록 할 수 있었습니다. 물론 대화를 통해서 논의를 충분히 하는 것이고 그 과정에서 위와 같이 기록을 하는 것이죠
그러면 개발을 할때에도 데이터와 동작 예상 결과 라는 부분으로 흐름이 이어지기 때문에 QA를 하거나 테스트를 할 때에도 기존보다 훨씬 편하고 TASK 진행관리도 가시적으로 확인을 할 수 있어서 좋았습니다
대답이 길어졌는데 정리를 하자면 1) 기획서 추가를 요구하는건 너무 당연히 맞다. 2) 다만 기획서를 채우지 않으면 안한다는 태도는 당연히 아니실테고 어떻게 함께(!) 기획서를 채우기 쉽게 할지는 고민을 해보는게 좋겠다. 그것이 없으면 이 상황은 너무 자주 발생할 것 같아보이네요
이걸 어떻게 풀어갈지 고민이었는데 .. 주말 아침부터 상세한 답변 감사합니다!!
어떤 일이든 티키타카가 없을 수 없다고 생각해요 ㅎㅎ 서로 의견을 존중하면서 해나가려는 마음만 있으면 충분히 하실 수 있을거에요! 응원합니당
확실히 깔끔하네용
하지만 저렇게 쓰려면 import를 해야한다는 함정. ㅋ
이렇게 작성하면 LOG 에 새로운 이벤트나, 작동을 붙혀서 사용할수있어서 좋다고 들었습니다!
사진
요즘 개발자도구로 보면 클래스가 이렇게 생긴 홈페이지가 많던데 이건 뭘로 만든 걸까요?
스타일드 컴포넌트요
https://velog.io/@teo/Problems-with-CSS-at-scale-AdorableCSS 테오님 블로그 글입니다. 1. global namespace 부분을 읽어보시면 도움이 되실꺼예요!
답변 감사합니다!!
혹시, 이런 카톡 단체톡방에서 유용한글에대해 북마크하는 기능이 있나요..? 나에게 전달하는 방법밖에 없나요?;;
저희방은 그래서 디스코드에 아카이브를 하고 있어요
아까 기획자와 소통하는 방법과같은 문답의 경우.. Q&A형식으로 묶어놓고싶어서요
주소로 들어가는건가요? 주소좀 알수있을까요?
최첨단 수동 집단지성으로 다들 괜찮다 싶은 내용들은 자발적으로 아카이브 해주시면 너무 감사할것 같아요 +_+
ㅎㅎ헤
감사합니다!
기획서에 대한 비슷한 맥락의 글을 예전에 적었던 글도 한번 공유 해봅니다 https://velog.io/@teo/%EC%B9%B4%EC%B9%B4%EC%98%A4%EC%9B%8C%ED%81%AC-%EC%BA%98%EB%A6%B0%EB%8D%94%ED%8C%80%EC%97%90%EC%84%9C-%EC%82%AC%EC%9A%A9%ED%95%9C-figma%EB%A5%BC-%EC%9D%B4%EC%9A%A9%ED%95%9C-%EA%B8%B0%ED%9A%8D-%EB%94%94%EC%9E%90%EC%9D%B4%EB%84%88-QA-%EA%B0%9C%EB%B0%9C-%EB%B0%A9%EB%B2%95
죄송한데 브라우저에서 반응이 없는데.. 만료된건가요?;;
디스코드 채널: https://discord.gg/2pwX6y9dwj
감사합니다
지난 글들은 여기에 모으고 있어요~ 제가 실시간은 아니고 간혹 업데이트를 하고 있습니다 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/
카톡방 데이터 긁어오는 api도 있나보군요...?.....
대화내용을 한번에 export 하는걸로 알고 있어요!
수작업아니었나요? ㅋㅋ
맞아요 ㅎ 반수동입니다 ㅋㅋ
카톡에서 내보기를 하면 txt파일을 메일로 주는게 이걸 파싱해서 깃헙으로 push하고 있어요
매번 PPT기획서, 피그마, 태스크관리툴 세 개 창을 디폴트로 켜두고, 작업하기 번거로웠는데 이 방법 되게 좋은 듯 하네요!
좀 뒷북이긴합니다만 adorablecss 옛날에 깃헙레포지만 봤었는데 살펴보려고 다시 들어가보니까 문서가 엄청 친절해졌네요 유튜브에 튜토리얼 영상까지 있어서 깜짝놀랐습니다 ㅋㅋㅋ
특히 고양이가 너무 귀여운듯 ㅎㅎ
감사합니다~ 문서화 얘기가 너무 많았어서 언젠간 작정하고 좀 만들어야 될테지만 신경을 써보려고 하고 있어요!!
아~~그런거였군요 ㄲㅋ
팝업창 띄웠을 때 [다시보지 않음] 같은 값은 쿠키 vs 로컬 스토리지 어디에 저장하는게 더 좋은 방법일까요?!.. 주로 쿠키를 사용하던데 유효기간 설정 때문인가요ㅠㅠ?
와..방 구했어요..!!!
어제 전세구하시던 분맞나요?! 오
아뇨 그분은 다른분이요
전 월세로 타협봤습니다..
저도 슬슬 이사준비해야되는데 요즘 많이 올랐나요 ㅠㅠ 4년만에 이사인데..
어..네...
ㅠㅠ
ㅜㅜ 저도 올해…
큰일났습니다
ㅠㅠ 좀 살만한곳은
월세아니면 구하지도 못하는거같아요..
맞아요
저도 겨우..하나 봤네요
그래도 월 60선에서 다 나가니까
이정도면 선빵친거같습니다
와 월 60이면..
너무 비싼데요..
대출받아서 이자만 내는게 더 쌀수도..
공과금 다해서요..
중기청 나오는 곳 찾기도 힘들구..
중기청 아니라도 이자 그렇게까지 비싸지 않아요
저 900받았는데 1.5만원이라서
생각보다 낮더라고요
맞아요 일반 전세자금대출도 그렇게 나쁘지 않아요
저도 일반 전세자금대출써요
음...전...모아둔세 없어서
ㅠㅠ 저도 그래서
금리도 오르고 있기도하구
1억 풀땡기면 20선이더라구요
금리는 일단 계약할때금리일거에요
카뱅 기줔..
요새 금리 가변금리 아닌가요..?
대부분 변동금리죠
주담대 또 올라간단 소리가..무서워서
그냥..전세 들어갈까..봐둔거 있긴한데..
가변금리 확인해보시고
내일 전화해보세요
그래도 그렇게 드라마틱하게 오르진 않을거에요
혹시 Zustand의 발음이 어떻게 되는걸까요…! 쭈스탄드??? 아니면 쩌스탄드..? 쓔스탄드..?
zustand is pronounced "tsoostand" and means "state" in german. 이라고 하네요 :)
뜌스탄?
쭈스탠드..?
넵 감사합니다
ESLint Rule에 의거해서 JS에서 비동기 코드를 잘 작성하는 요령에 대해서 담고 있는 글이에요. ---- 14 Linting Rules To Help You Write Asynchronous Code in JavaScript https://maximorlov.com/linting-rules-for-asynchronous-code-in-javascript/
독일어면 끝에 d는 t로 발음됩니다
민석님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 민석님~~ 반갑습니다 :)
안녕하세요, 여기 계신분들은 지원하려는 회사에 기존서비스 채용공고와 신사업부분 채용공고가 같이 있다면 어디를 더 선호하시는지 궁금합니다.
도메인에 따라서 갈릴것 같지만 저는 신사업이 좋아요 ㅎ
질문의 요지는 신사업쪽으로 가게되면 따로 리스크라던지 장단점이 있을까 궁금해서요 :)
혹시 이유를 여쭤봐도 될까요?
DAU가 높은 서비스의 운영 경험을 얻고 싶다면 기존서비스도 좋겠지만
저는 서비스를 기획하고 디자인하고 개발하는 과정이 기술 개발하는 것보다 더 재밌어요
그리고 지금은 뭔가 이름을 알려야 할 시기이기도 해서 한번쯤은 대박 아이템을 선도하는 것을 해보고 싶기도 하구요 ㅎ
회사 규모나 시스템에 따라서도 다르겠지만, 신사업의 경우 런칭하지 못한 프로젝트가 공중분해되는게 가장 큰 리스크일 것 같습니다 ㅋㅋㅋ
ㅋㅋㅋ 그렇죠.
이력을 쓰는데 보여줄게 없는....
무에서 유를 창조하는데서 배우는게 없진 않겠지만 본인이 배우고 성장해야하는 위치라면 모든 것을 다 스스로 결정하고 책임져야 한다는 점도... 리스크라면 리스크겠네요
주도성이나 하고 싶은것을 결정할 수 있는 거라고 하면 장점일수도 있구요 ㅎ
엎어지면 정말 ,,마음이 아프겠지만 ..정말 배우는게 많은 것 같아요 : )
저는 신규사업개발쪽인데, 제 손에서 코드가 시작된다는 기쁨이 있었습니다. 아직 미천한 주니어라 제 코드가 자신없고 무섭지만요...
완전 사족인데 테오는 혹시 PM 생각은 없으신지 궁금해요!
음... 없는 것은 아니지만 지금 회사나 기존의 PM 역할은 별로 하고 싶지 않아요. ㅋㅋ
현재 하고 있는 구글 스프린트나 사내에서 하고 있는 사이드 프로젝트등 제가 생각하는 애자일(?) 한 방법으로 한번 운영해 보고 싶다는 생각은 있는데 제 MBTI의 마지막은 P라서 ㅋㅋ 하게 된다면 꼼꼼한 세컨이나 백업이 있어야만 PM이 가능할 것 같아요. ㅋㅋㅋ
오 그렇군요. 개발직군에서 넘어가시는 케이스가 있길래 여쭤봤어요. 기획이 좋아도 PM이 별로일 수 있군요!..
PM의 가장 주된 역할은 일정관리과 태스크 관리 리스크 관리인데 개발자인 저로써는 셋다 너무 하기 싫은거라서요. ㅋㅋㅋㅋ
삭제된 메시지입니다.
"테오 하고 싶은대로 한번 해보세요" 한다면 한 번은 해보고 싶은 생각과 방법은 있습니다. ㅎ
지향하시는 목표들이 다양한게 재밌네요 ㅎㅎ
https://github.com/type-challenges/type-challenges/blob/master/README.ko.md 타입스크립트를 공부하려고 찾던중 타입스크립트 챌린지라는 걸 찾아서 공유합니다!!
이모티콘 공유 감사합니다
오왕 너무 감사합니다
저도 아는 사람 모아서 저거 같이 풀어보는중인데 재미있어요 ㅎㅎ
실제로는 쓸 데 없을 것 같으면서도 이게 되네??해서 신기한게 많았다는..
경력을 채우고 이직할때 신입에 쓰던 이력서에 뭘 추가하면될까요? 보통 신입일때는 프로젝트한거 소스 깃헙 제출했었는데 경력일때는 회사코드를 제출할수가 없어서 어떻게들 하시는지 궁금합니다!
당연히 코드는 올리실 필요가 없구요 해당 프로젝트에서 내가 어떤 역할을 했는지 잘 설명하는게 제일 중요합니다
그리고 사용한 기술 스택과 도구와 방식등을 기술 하시면 좋아요
경력이직에서 서류는 면접을 하기위한 재료의 느낌이 더 강해서 면접이 더 중요하다고 생각합니다 그리고 면접에서 서류에 대한 검증이 들어올거라고 하시고 싶은 얘기와 질문을 받고 싶을만한 내용들을 기록하신다고 생각하면 좋을 것 같아요
타코님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 타코님~ 반갑습니다 :)
안녕하세요~~ 반갑습니다~~!
네 어서오세요~
여기는 프론트엔드나 개발과 관련된 이야기나 질답등을 통해서 함께 성장하고자 만든 공간입니다~ 언제든 편하게 글 남겨주세요
네! 감사합니다~
내가 궁금한 것은 남들도 궁금하기에 이런걸 여기 써도 될까? 하는 걱정하지 마시고 모두에게 생각할 거리를 만들어주는 좋은 기회를 준다고 생각해주세요~
신입으로 입사했는데 어떻게해야 빨리 업무파악하고 실력을 키울수 있을까요!?
문서를 자진해서 만들어 보세요! ㅎ
회사가 문서화가 잘되어 있던 그렇지 않던 이미 일하고 있는 사람들은 자기들만의 컨텍스트와 암묵지가 존재합니다.
신입이 힘든 것들은 마치 나만 모르는 것 같은 이야기들을 앞에서 막 하고 있기 때문이죠 ㅠㅠ 뭘 해야할지도 모르겠고 뭐가 어디에 있는지도 모르겠고...
온보딩에 제대로 갖춰져 있다면 모르겠지만 그런것들을 기대하기가 매우 어렵기 때문에 자진해서 문서화를 해보시면서 비어있거나 부족한 부분들을 정리하고 그걸 또 사내에 공유한다고 하면 다들 환영하며 열심히 알려주려 할것입니다. ㅋㅋ 사실 다들 하고 싶으면서도 엄청 귀찮은 작업중에 하나니까요
일단 업무를 진행하기 위해 필요한 사내 문서와 링크부터 한데 모아보세요
이거 정말 꿀팁이네용
그리고 우리 회사, 우리 팀, 내 사수, 내 프로젝트에서 해야 할 일을 쭉 목록화 해보세요
오... 진짜 꿀팁이네요
이모티콘
그런다음에 그 일을 하기 위해서 필요한 과정을 따라 가면서 문서나 링크들을 모아가다 보면 누락되었거나 이해가 안되거나 모르는 부분을 만나게 되는데 이 빈부분을 어떻게 채워야 하고 누구에게 채워야 하는지 물어보면서 이걸 꾸준히 팀내에 공유하시면 엄청 사랑 받는 신입이 되실 수 있습니다. ㅋㅋ
진짜 문서화하고 공유하는게
필요하다고 생각은 드는데 실천이 늘 어렵네요 ㅠㅠ
선배들도 다 같은 마음일거에요. ㅋ
저 역시도.... 큼... ㅋㅋ
ㅋㅋㅋㅋㅋ
그래도 열심히 노력을!
그 다음 파악해야 하는 것은 대화의 흐름? 커뮤니케이션의 방향? 음... 좋은 워딩이 안 떠오는데 아무튼 어떤식의로 의사소통의 방향이 이루어지는지 파악하는게 필요합니다.
좋은 커뮤니케이션 하는거 어렵드라구요 ㅠㅠ
팀 문화에 커뮤니케이션 문화가 정착이 되어 있으면 좋은데 - 데일리 스크럼이나 1on1 같은... -
그런게 없다면 제안을 해보는 것도 좋지만 재량껏 알아내는 것도 좀 필요합니다. 그리고 누가 어느정도의 결정권을 가지고 있는지도 좀 알아야 하고 태스크 마다 커뮤니케이션 라인이 어떻게 되는지도 파악해두면 좋아요
좋은 말씀들 감사합니다.ㅎㅎ 마음에 새겨야 겠네요
잘 기억해뒀다가 이번달은 저번달보단 나은 신입이🔥🔥🔥
이모티콘
고마워요 테오👍
요런게 있네요
감사합니다.
ㅋㅋㅋㅋ 일단 신청 완료 ...
쮸스탄트 라고 발음한다네요!!
사진
사진
if(l !== '전체')가 성립되었음에도 removeEventListener이 의도한 것처럼 동작하지 않았습니다(참고로 onScroll은 함수입니다.). 그래서 onScroll 함수에 useCallback을 적용하니 removeEventListener가 정상적으로 동작하기 시작해서 해결을 할 수 있었습니다.
혹시 처음에 의도한 것처럼 동작하지 않았던 이유가 리렌더링이 된 순간, onScroll이라는 함수가 새로운 값(참조값)이 할당되었기 때문일까용?
네~ 기존이 생성되었던 함수를 제거해야하는데 새롭게 만들어진 onscroll이 전달되어서 기존 함수와 맞지 않아서 해제를 하지 못한것으로 보이네요
아하 감사합니다!!
혹시 상태관리 쓰시면서 로그인 정보를 저장하면 새로고침 같은 경우에 값이 한 번 초기화되는데 이런 경우는 어떤 식으로 대응하시나요?
로컬스토리지요!
Persist 관련 라이브러리씁니답
로컬스토리지 즉 persist 라이브러리도 로컬스토리지로 저장이 되더라구요 로그인 정보를 로컬스토리지에 저장해도 상관없을까요?
비밀번호같은 중요정보는 아예 저장안합니다 저는!
토큰 가지고 서버로부터 다시 가져와도 되지 않을까요 ㅎㅎ
그렇군요.. 저는 포유님이 말씀하신 것 처럼 따로 커스텀훅 만들어서 서버로 다시 ㄷ가져오는식으로 했는데
다른 분들은 어떻게 해결하시나 궁금했습니다 ㅎㅎ
persist사용해서 로그인여부를 로컬스토리지에 저장했었는데 생각해보니 어차치 로컬에 상태가 저장되더라구요.. 로컬스토리지만으로 전역상태를 관리하는 거랑 persist로 관리하는거랑 어떤차이가 있나요???
어피치님이 나갔습니다.
전역상태를 로컬스토리지로 관리해도 되지만 렌더링을 위해 추적해야할때 추가코드를 작성해야하고 이것이 성능문제를 야기할 수 있어서 전역상태관리라이브러리를 사용하는 것이 현명하다 라는 결론이 나왔습니다..!
헉 안녕하세요,,,! 인사를 너무 늦게드려서 죄송합니다 ㅠㅠ
아이고~ 아닙니다 ㅋㅋ 환영합니다
Svelte 로 프로젝트 빌드해보고 싶어서,, 구글링하다가 테오님 velog 보고 찾아오게 되었어요!
감사합니다! 스벨트 좋지요~ 스벨트는 언제든 궁금한거 있으면 물어보세요~ 바로 답변 드리겠습니다!! ㅋㅋ
하하,, 이슈 있긴한데,, 구글링 해보면서 혼자 해보려고 노력하고있어요
스벨트,, 진짜 신기하네요,, 감동적입니다 ㅠㅠ
그것도 좋은 자세지요 ㅎ 해결이 되면 공유해주세요 궁금하네요
앗 넵!!!
https://futuretodayinstitute.com/trends/ FTI가 발행한 2022년 각 분야 기술동향 보고서입니다!
@mui 에서 styled components 로 커스텀해서 사용하시는 분 계실까요…? theme을 사용해서 작성하고 싶은데 밑에 사진처럼 인식이 되어버려서 힌트? 나오는 걸 사용못해서 불편함이 있는데 해결할 수 없을까요,,,?
사진
혹시 리액트에서 br태그 많이들 쓰시나요?
아뇨.. 저는 white space로 처리하고있습니다
저는 안쓰는데 팀플하면서 2개 3개씩 쓰니깐 난감하네요..
제로데이 취약점이 있었다네요?
만우절날인가 그래서 급하게 수정하시드라구요 ㅋㅋ
테오님 혹시 스벨트로 웹사이트 개발해도 검색엔진최적화에 문제가 없을까요?ㅠㅠ
스벨트킷이 있습니더 리액트의 NEXTJS 같은 녀석이죵
오호! 찾아봐야겠네요 감사합니다
혹시 스벨트킷 입문할 때 추천할만한 자료나 강의가 있을까요?!?!
공식문서가 젤 좋은데 영어는 힘드신가요 허허
아래에 답을 주신 것처럼 sveltekit으로 하면 됩니다.
아이러니하게도 공식문서가 제일 퀄리티가 좋다보니 저도 딱히 다른 자료들을 찾아보지 않아서 잘 모르겠어요 ^^;;
웹페이지 배포를 어떤식으로 할 계획인가요?
너무,,, 기본적인 질문인데,, 그 __layout.svelte 에서 선언한 변수를 상속받은 사용하려면 export let 변수명 하는게 맞을까요?
리액트처럼 props로 내려주면 export let으로 받을 수 있어요
페이지 수가 많아진다면, 그 페이지에 전부 일일히 props 를 보내야 하는것 맞을까요?
아하 공식문서가 제일 좋군요 ㅎㅎ 요즘에 스벨트 공부 시작했는데 재밌어서 토이프로젝트를 스벨트로 해보려구요 ㅎㅎ!!
__layout에서 page로는 전달하는 방식이 없어서 store를 사용하는 방식을 써보라고 하고 있네요 https://stackoverflow.com/questions/70927735/pass-variable-up-from-page-to-svelte-layout-via-slot
배포는 aws 이용할 예정인데, 이걸 질문하신 게 맞을까요?
_layout으로 본게 아니라 제 말이 틀린거 같아요!ㅠ
스벨트는 스토어 바로 쓸 수 있어서 좋더라구영
네~ 토이로 하신다면 vercel도 한번 추천드릴까 합니다. ㅎ https://vercel.com/changelog/sveltekit-projects-can-now-be-deployed-with-zero-configuration
sveltekit SEO https://rodneylab.com/sveltekit-seo/
오호 이런게 있군요 ㅎㅎㅎ 토이일때 추천해주시는 이유가 있을까요?!?! 토이가 아니라면 비추천하시는 건지 궁금합니다!
아이디어 프로도님이 나갔습니다.
감사합니다!! 해당 키워드로 더 찾아보겠습니다
비추천은 아니구요. 일단 sveltekit을 시도해보는데 있어서 설정이나 배포쪽에서 진이 빠져버리면 흥미가 확 반감되는게 있어서 일단 sveltekit에만 좀 집중하기 좋다고 생각해서 얘기하게 되었습니다.
백엔드나 DB등 Endpoint를 어떻게 구성하느냐에 따라서 vercel보다는 AWS가 훨씬 더 보편적인 방법이긴 하죠 ㅎ 뭐든 할 수는 있으니까요. 그게 중요한게 아니라면 더 편한방식으로 해보는게 어떨까 해서요 ㅎ 진짜 편하게 되어 있긴 하거든요. ㅋ
아??!! 그렇군요ㅎㅎㅎㅎ 감사합니다!! 많은 도움이 되었어요 :) 개발 완료되면 들고오겠습니다👍👍
공감합니다.. 처음으로 간단하게 배포하려고 할 때, 도커, AWS 배우면서 개발보다 시간이 더 걸렸던 기억이 있네요. 토이 프로젝트는 Heroku나 Vercel 사용하는게 좋은 것 같습니다.
아하 ㅎㅎㅎ 의견 감사합니다 ㅎㅎ
도커 aws도 알면 좋죠 ! 프론트 개발자도 요즘 알면 좋은 세상이라 ㅎㅎ
react-query에서 useMutation 시에는 suspense가 원래 먹지 않나요 ?
ㅎㅎㅎ백엔드 개발자분이 따로 있긴한데 어떤 걸 선택할지는 논의를 좀 더 해봐야할 것 같아요 !!
저희는 프론트는 프론트가 알아서 도커 쿠버로 배포하고, 백엔드는 백엔드 알아서 하고 있어가지구
다 백엔드한테 맡기면 나중에 바꾸고 싶을 때나..? 주도적으로 하고 싶을 때 백엔드분에게 부탁해야하고... 좀 종속적으로 되는??게 있는거 같아요
아~~~~~그렇겠네요ㅠㅠㅎㅎㅎ
감사합니다!!!!
찬님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


자바스크립트 책 추천 받을 수 있을까요 ??
저는 이 책 도움 많이 됐어요!
분량도 많지 않아서 부담없이 읽기 좋습니다
감사합니다!
인터넷으로 보기 좋아용
자바스크립트는 필수적으로 많이 알아야할 언어겠죠??
이책 진짜좋아요!
딥다이브
읽어보신분
계신가용
웹개발 하려면 알아야죠
네 ㅎㅎ 저 읽고 있어요
다들 출근하시고,,, 바쁘실텐데 죄송합니다. ㅠㅠ Sveltekit 에 static adator 설정해서 Cloudflare pages 에서 build 까지 마쳤는데, 지정 경로로 접속을 시도하면 404 NOT FOUND 에러로 뜨는 이슈가 해결이 안되고 있습니다.. ㅠㅠ Github Repo : https://github.com/unchaptered/code-qna-website-sveltekit Service URL : https://code-qna-website-sveltekit.pages.dev/
cloudflare docs 에서는 '@svelte/adaptor-static' 을 사용하라고 명시되어 있는데, 혹시 해당 설정 말고도 별도로 설정해야 하는 것이 있는 것일까요? cloudflare docs : https://developers.cloudflare.com/pages/framework-guides/deploy-a-svelte-site/ sveltekit adaptor docs: https://kit.svelte.dev/docs/adapters#supported-environments-node-js
안녕하세요
궁금한게 있습니다
ReatDom.render 메서드에서 step into로 디버깅해서 동작과정을 하나하나 따라가보고 싶은데
어떤 식으로 세팅하시는 지 아시나요?
리액트 앱 만들어보기 사이트가 있었는데 기억이안나네요..
안녕하세요! 질문드릴게 있습니다. 현재 Next.js를 사용해서 조그만 프로젝트를 진행중인데요. 아래 움짤과 같이 포지션을 선택하는 화면에서 사용자가 분석을 원하는 포지션을 클릭했을때 포지션 로고가 빨간배경으로 변합니다. 저는 처음에 이 효과를 빨간색 필터가 들어간 이미지를 렌더링하는걸로 처리했었는데요, 로컬에서는 문제가 없었으나 배포해보니 이 순간에 로딩이 조금 걸리고 초기 클릭시 해당 버튼이 잠시 깜빡거리는 안좋은 사용자 경험이 생겨서 이를 어떻게 처리할까 고민중입니다. 혹시 해결방법이 있을까요? css로 처리하는 방법이 가장좋을까요?
사진
sveltekit에서 npm run build 후 npm run preview를 하면 문제없이 접속이 되나요?
css 로 filter 관련된 것을 해보시면 비슷한 느낌을 할 수 있을것같네요
저는 css 처리로 할 수 있으면 그게 더 좋을 것 같다 생각해용
git 내려받고 npm install에서 에러나는데 ncu(https://www.npmjs.com/package/npm-check-updates) 이용 해서 한번 package 업데이트를 한번 해보실래요?
이미지를 미리 preloading 해두는 방법이 있구요. 그냥 지금 디자인을 봐서는 상단에 <div> absolute top 0 right 0 left 0 bottom 0 background: rgba(255,0,0,.2) <- 색상은 적당히 디자인에 맞게 적용을 하시면 될것 같아요
이미지 preloading이랑 css 둘다 한번 시도해보겠습니다 답변들 너무 감사합니다!!
최민석님 말대로 css로 처리가능하면 그게 더 좋으니까 css로 해서 되면 그 방법을 선택하세요 ^^
npm run build npm run preview 는 정상적으로 작동이 됩니다.
에러가 npm audit 에 high 1 moderate 7 뜨는거 말씀하시는거 맞으실까요? 그리고 해당 부분을 npm i npm-check-updates 입력해보면 될까요?
응? build 폴더에서 index.html이 없네요?
잠시만요. 다른 js 경는 나오는걸로 봐서 build와 업데이트는 제대로 된것 같아요
죄송합니다 ㅠㅠ
해당 tsconfig.json 에 붉은 줄 뜨는 것이 원인일까요?
사진
Microsoft가 만들어서 공개한 Fluent Icons를 보기 쉽게 만든 사이트 (4000여개의 오픈소스 아이콘이 있다네요!) https://fluenticons.co/
와! 좋은 자료 고맙습니다 ㅎ
지금 build해보면 prerender를 사용하라고 해서 다음과 같이 config에 prerender르 추가해봤습니다. 그랬더니 a에서 link 연결 path가 맞지 않는 부분 /signin -> /user/signin 을 미리 렌더링을 할 수 없다는 에러가 떠서 path를 맞춰보니 일단은 정상동작을 하네요
https://github.com/sveltejs/kit/tree/master/packages/adapter-cloudflare 백엔드 연동까지 하시려면 static 만으로는 안될테니 SSG보다는 클라우드 페어로 바로 연동하는 것도 한번 검토해보면 좋을 것 같아요 @민석
왜 prerender없이 민석님 코드는 html파일이 빌드가 안되는지는 잘 모르겠어요.. 나중에 시간 나시면 그냥 빈 프로젝트를 만들고 건들지 말고 static으로 만든 다음에 조금씩 한번 옮겨 보시면서 build 해보심이 어떠실까 생각합니다. 원인이 너무 궁금한데 더 깊게 파기는 힘들것 같아요ㅋ 나중에 해결되면 알려주세요!
https://puffy-stick-fa1.notion.site/2022-ca5f43fc259d446d81f376256d18b99b 우아한형제들 내&외부 개발자가 같은 목표로 함께할 수 있는 "우아한스터디"를 소개하고 참여자를 모집합니다. 우아한 형제들에서 스터디를 모집하네요..!
오 요거 신청 끝난줄 알았는데 진현님은 신청하셨나요?
오늘부터 신청인데요
넵!! 방금 메일와서 바로 신청했어요 ㅎㅎㅎㅎ 새로운 시즌인가봐요!! 이번 시즌은 22년 5월 1일 ~ 22년 10월 31일 (6개월) 동안 진행한다네요
저도 진현님링크보고 바로 신청
모던 프로덕트 매니지먼트 신청했습니다.
저는 자바스크립트 완벽 가이드 완독하기 지원했습니다..헤헤
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 그러네용 🤣
1기는 저도 떨어져서
이번에 됐으면 좋겠네요 ㅠㅠ
타입스크립트에서 font-awesome 을 cdn 으로 사용하려고 하는데 따로 뭘 설정해줘야할까요? 제대로 뜨지 않네요 ㅠ 🤔
import 해서 쓰시나요
타입스크립트면 declare module해줘야할거같은데
앗 따로 임포트하지 않고 js 에서 쓰는거처럼 그냥 바로 <i> 해서 쓰니까 안떠서요! 아 모듈을 따로 만들어줘야 하는건가요??
i로 하면 뜰거긴 한데.. 그럼 뭔가 잘못하신거같은데
코드를 봐야될거같아요
import 해서 쓰는거면
타입이 없다고 하는경우가 많아서
그건가 했었어요
한번 다시 봐야겠네요 ㅠ 감사합니다!
혹시 next.js 이미지 preload에 대해 알려주실 수 있나요..? next/image를 사용하지 않고 그냥 img태그를 사용하고 있는데 아까 올렸던 이슈가 css로 디자이너한테 전달받은 이미지를 그대로 구현하기가 힘들어서요ㅜㅜ
혹시 커피챗 경험 있으신 분 있을까요?
넵 해봤어요!
오 혹시 실례가 안된다면 간단한 후기 부탁드려도 될까요? 면접은 해봤는데 커피챗은 처음이라 ㅜㅜ
그냥 말 그대로 커피 챗입니당 ㅎㅎㅎ 진짜 부담갖지마시구 다 만나보는 것 추천드립니다!
저도 커피챗 해봤는데 너무 재밌었어요!
커피챗 한 회사에 궁금한게 많았어서 엄청 물어봤던 기억이나네요 ㅎㅎ
1시간 반 순삭이었어요
가격보고 별로면 인프런 멘토링이 나을 수도 있어요
목소리만 오고가는거라서 받아 적기도 어렵거든요
테오랑도 커피챗 해봤네요 😍
아하 질문을 많이 준비해가야겠네요
비대면이면 미리 양해구하고 노션에 기록해두거나 대면이면 키워드만 적어도 좋을 것 같아요..!
아하 ㅎㅎ 다들 다른 커피챗을 생각하시는 것같네요 ㅋㅋㅋ 저는 채용팀 분들이 연락오셔서 커피챗 하자고 하셨었습니당 ㅎㅎ 그래서 그냥 같이 이야기하고 그 이후에 채용과정 진행했으면 좋겠다고 해서 그런 것들 이야기했었습니다
오와 저는 요청하는 쪽이었는데 능력자시군요!
아 네네 어피치님이 말씀하시는 커피챗이 제가 조금 더궁금한 이야기이긴 합니다!! ㅋㅋ
전혀 아닙니다ㅋㅋㅋㅋ '요즘 개발자가 진짜 없긴 없구나…나한테까지 연락이 이렇게 오다니…' 이런 생각이었습니다..ㅋㅋㅋㅋ
저는 반대로 '이메일 열어놨는데 왜 연락이 안오지..?'였는데 전 한참 멀었군요..ㅋㅋㅋㅋ
어떤 질문 받으셨는지 궁금합니다!
제가 커피챗 멘토를 해봣는데
저만 그런지 모르겠는데 20분??
그냥 하려면 https://stackoverflow.com/questions/3646036/preloading-images-with-javascript 이런식으로 사용하면 될듯용~ useEffect 등에서 불러와서 미리 images 배열 만들어두시고, 필요할 때 사용하게 하면 될거같아요
얘기하다가 잔인하게 전화가 뚝 끊어져서 좀 아쉽긴했어요
저도 처음에는 진짜 긴장 많이 하고 나갔는데, 그냥 회사 퇴근 시간이나 점심시간에 만났었습니당 정말 말 그대로 그냥 소개팅 같은 느낌이랄까…? 개발 이야기는 거의 없구, 그냥 직장인으로써 애환 이야기하고 회사 문화 이야기 하고 그랬습니당
이건 너무하네요.....
감사합니다 트라이해보겠습니다~
오 그렇군요 답변해주셔서 감사합니다!
혹시 어느 경로로 연락이 왔는지 알 수 있을까요?
저는 링크드인 이 가장 많이 활발하게 연락오더라구요
원티드도 오더라고용
오호..그렇군요 감사합니다!! :)
으쓱으쓱 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


사진 2장
이렇게 칼라로고를 preload 해온거까지는 성공을 했는데, 흑백로고를 클릭하니 칼라로고를 또 요청하네요ㅜㅜ
아까, 문제 해결해서 Cloudflare 에서 정상 실행되는 거 확인했습니다!! 계속 생각을 해봤는데, 기본 설정에 typescript 가 포함되어 있어서 전처리를 하고 넘겨줘야 하는 것이 아닌가 싶습니다... 하하.. 다음 과정으로 해결했습니다. 너무 감사합니다. ㅠㅠㅠ 1. @sveltejs/adapter-static 을 svelte-preprocess 로 교체. 2. svelt.config.js 의 kit 객체 안에 prerenderer: { default:true } 설정 3. 경로 잘못 잡은 소소한 오타 수정
안녕하세요 질문이 있어 이렇게 글 남깁니다. 현재 end-to-end 테스트 작성중인데 서버에 데이터 요청 시 데이터의 크기가 커서 가끔씩 504에러가 출력되어 테스트가 실패하는 경우가 있습니다. 이럴 경우에 request body(or data) 안의 요청값만 기대 요청값이랑 맞는지 확인 후 화면에 출력되어야 하는 응답값은 서버에서 가져오는 값이 아닌 로컬에서 만들어준 값으로 테스트를 진행해도 되는지가 궁금합니다.
new Image() 를 state에 넣어 저장해뒀다가 img 태그에 src를 넣어 사용하면 안 되나요?
흠 아닌데.. 같은 주소면 한번 불러오고 나면 캐싱 됐었거든용
이미지에 캐시가 안 되게 돼있나..
흠…지금 밖이라 들어가자마자 다시 해보겠습니다!
사진
이미지 불러오는 네트워크에 이런식으로 캐시 적용 돼있는지 확인해보세요 ㅎㅎ.
오 넵넵! 혹시 근데 nextjs 사용할때 local의 json 데이터를 사용하고싶을때도 getStaticProps로 가져와도되나요?
딸기님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


네! 프론트엔드만 e2e 테스트하느냐 전체 서비스를 테스트하느냐에 따라 그렇게도 많이 하는거 같아요!
답변해주셔서 고맙습니다 : )
Cypress 사용하시나요?
네넵 맞습니다
단순히 크기가 커서 에러가 나는거면 저도 intercept해서 목업을 사용할 것 같아요
사진
이렇게면 캐싱된거죠?
으쓱으쓱 어차피님 딸기님~~ 반갑습니다. 어서오세요 :)
잘됬네요!! +_+bb
궁금한게 있습니다 ! 스타트업에 다니시는 분들 중에 기획 디자인 제대로 갖춰 개발하는 회사가 있을까요…? 케바케 이겠지만 비교대상이 없으니… 개발자가 다 알아서 하는게 스타트업이라 당연한건가 싶기도 합니다 …!
저희는 다 나뉘어있습니다
그렇군요…
저희는 헤드디자이너분이 기획도 하십니다!
오오…좋네요…!!
저희도 헤드 디자이너분이 기획도 하십니다!
디자이너분들께서 기획을 많이 하시는군요…!
저희도 디자이너 한분 채용해서 디자인 따로 합니다
저희 디자이너분의 T자형이 기획쪽으로 가길 바라시는 분이라 기획 같이 하십니다 ㅎㅎ
답변 감사합니다 ㅎㅎㅎ
max-age 0이면 안 된거 아닐까요... 흠
앗 그런거군요... 이번에는 뭔가 로딩시간이짧길래 어 됐나! 했습니다 ㅋㅋㅋㅋㅋㅋ
https://stackoverflow.com/questions/62077589/setting-cache-control-header-for-static-file-serving-on-nextjs-default-server nextjs 쓴다고 하셨으면 이거 한번 보세용
local 이미지 맞죵?
넵 로컬맞습니다! 로컬에 team.json 파일에 칼라로고와 흑백로고 url을 추가해두고 해당 이미지파일은 public에 저장해두었습니다
저걸로 cache control 추가 가능한거 같은데.. 그러면 이제 되지 않을까요..ㅎㅎ
넵넵 너무 감사합니다ㅜㅜㅜ 좋은밤보내세요!!
이모티콘
사진
여기에서 isOption이 왜 전부 -1일까요...
잘 모르긴 한데 indexOf는 배열의 특정 요소를 찾는 메서드 아닌가요?
못 찾으면 -1 아닌가요?
같은데 없다거나... 하나는 string인데 하나는 number 라던가..
findIndex가 콜백 받아서 인덱스 반환하는 것으로 알고 있어용
삭제된 메시지입니다.
지금 형태는 작성된 callback이 요소로 들어있는지 확인해서 항상 -1일듯 합니당
저도 요거로 생각되네용
indexOf는 함수가 아니라 값을 넣능거네요 ㅋㅋㅋ
흠 그런가요
ㅠㅠ
findindex구나
그럼
감삼다
사진
제가 이미지처럼 관심사를 선택할 수 있는 컴포넌트를 div로 만들었는데 이걸 react hook form으로 값을 받으려고 하는데 방법이 있을까요 ?ㅠ
지난번에 한 번 물어봤을 때 input을 display none으로 만들어서 ref 로 하신다고 하셔서 해봤는데 감이 잡히질 않네요 ㅠ
훅 폼에 담기 전까지는 의도대로 state에 잘 담기시나요? 아니면 그 클릭 이벤트를 통해 데이터를 담는 과정이 어려우신 건가요!
훅 폼에 담기 전까지 따로 state를 만들고 onClick이벤트로 setState는 잘 됩니다! 다만 handleSubmit 했을때 value로 한꺼번에 같이 받아오고 싶은데 그러지 못 하고 있는 상황입니다 ㅠ
저중에 하나만 선택되나요? 여러개 선택되는건가요 흠
원래는 다중 선택이긴한데 우선 하나만 선택으로 해서 구현부터하려고 합니다 ㅠ
Controller 를 사용해서 하면 될거 같은데용
https://react-hook-form.com/api/usecontroller/controller 로 하위에 있는거 누를 때 field.onChange 같은거 할 수 있게
register의 키 값을 하나로 주고 input의 value를 각각 다르게 주면 될 것 같아요 !
하나만 여쭤보겠습니다.
사진
삭제된 메시지입니다.
1. limitPeopleModal을 boolean 값입니다. true이면 SlidePeopleModal이 렌더링되는데요. 2. 이렇게 limitPeopleModal의 값에 따라서 렌더링이 되는 SlidePeopleModal 같은 컴포넌트는 렌더링 될 때 transition을 적용할 수 없나요?
3. 적용안되는 이유가 렌더링 트리에서 처음에 안 그려져 있기 때문에, 속성 값이 변경되는 경우가 아니기 때문이라고 생각합니다. 혹시, transition을 적용할 수 있는 간단한 방법은 없을까용? 궁금해서 물어봐용!
저는 마운트는 항상 띄워두고 css로 보일지 말지를 결정하는 방법을 써요
넹! 저도 처음엔
사진
사진
항상 띄워두고 css로 보일지 말지를 결정하는 방법을 사용해서, 사실 잘 동작은 하는데욥!
오늘의 방역사이트에서는 모달이 띄어질 때만 엘레멘트가 개발자 도구에서 나타나는 것을 봤어용! 그래서, "이거 어떻게 한 거징? 애니메이션을 쓴건 아닌 거같은뎅.." 이래서 궁금해서 물어봤어용 ㅠㅠ
혹시 테오님의 css 스터디는 모집중일까요 ?
결국에 setTimeout로 해결했지만, 찝찝한 기분이네용 ㅋㅋ
https://www.blckbx.ai/landingPage 인강으로 공부할때 코드 복붙하고 싶을때가 많았는데..!!! 이걸 해결해주는 크롬확장프로그램이 있네요! 너무 신기합니다 ㅎㅎㅎ
앙 감사합니다
동영상
삭제된 메시지입니다.
여러분들이라면 저 뉴스 업데이트 기능을 어떤 방식으로 구현하실 건가용? 저 영상은 제가 setInterval을 이용해서 구현한 건데, 다른 분은 어떻게 하실지 궁금합니다!
setInterval setTimeout api사용 말고는 ㅎㅎ 떠오르는게 없네요
그렇군요 알려주셔서 감사합니다! 동작 부분도 클론이 다 끝나서, 동작 부분만 코드를 다시 살펴보면서 수정하고 구글링하고 있는데 몇 몇 부분은 궁금증을 유발하는군용
이 글 매우 좋은 거 같아요
깔끔하게 잘 만드셨네요
감사합니다 ㅠㅠㅠㅠㅠ
https://mingule.tistory.com/65
아
ㅈ2ㅓ
저
사진
setinterval말구 useinterval 추천드랴용
그거 useInterval로 사용하긴 했어용! 그 setState가 의도한 거처럼 동작하지
않아성
앗 ㅎㅎㅎㅎㅎ그렇군여!!!
감사합니다 ㅠㅠㅠㅠ
이 내용 참고했었어용!! 공유~
궁금한게 있는데
어제 우아한스터디 이 방에서 공유해주셨잖앙ㅅ
잖아요
근데 따로 스터디 참여안해봤는데
걍 공부모임이라 생각하고 가볍게 신청하면 되나..요?
아뇨 아직입니다. ㅠㅠ 지금 회사 업무가 너무 바빠서 4월이면 괜찮아 지겠지... 했는데 여전히네요 ㅠ 스프린트 6기, 7기를 끝내고 4월 4주차로 생각하고 있습니다.
우와.. css스터디라니.. 대기하겠습니다
저두요!!
흠 css스터디라니.. 스터디 내용보고 참여하고 싶네요
그때 테오님이 올려올려주신거 절반도 몰랐는데..
인원제한 있어서 좀 지원동기를 빡세게 적어야지만 붙는걸로 알고 잇어요 (sweat)
늦게 봐서 죄송합니다 ㅠ 아무래도 input 으로 만든게 아니라서 value를 따로 줄 수가 없습니다 ㅠ
도움이 못 되었네여 ㅠㅠ
아닙니다! 같이 고민해주신 것만으로도 너무 감사합니다 ㅠㅠ!!
저도 공식문서에서 봤었는데 input이 아니라서 제 상황이랑 잘 맞는지 모르겠더라구요 ㅠ 일단 이걸로 다시 한번 해보겠습니다. 감사합니다!
Controller 안에 render 쪽에 value는 저 값들 중에 같은게 있으면 색 다르게 나타내는데 쓰시고, 클릭할 때 onClick 안에, field.onChange(그 안의 텍스트 내용 or value) 이런식으로 하면 되지 않을까요?
헉 지원동기를 빡세게 적어야했군요 전 그것도 모르고 가볍게 신청한 목적만 썼는데..ㅠㅠㅋㅋㅋㅋ 다시쓸수 있는지 확인해봐야겠네요..ㅠ
지원하는사람이많으면 그럴수도 있겠네요 알려주셔서 감사합니다~~
안녕하세요 숫자 변형에대해 여쭙고 싶어서 질문 드립니다. 만일 29160을 29000으로 백의 자리부터 1의 자리까지 0으로 만들고 싶은데 어떻게 처리해야 하나요?
문자열로 바꿔서 for문 돌려서 0으로 바꾼 뒤, 다시 숫자로 해보시는게 어떤가요?
아니면 나누기 해서 내림한다음에 다시 곱하기?
Math.floor(29160/1000) * 1000
요렇게 하면 어떨까요???
아 소수점으로 변경 한후 다시 곱하면 되는 것이군요..
만일 1000대신 자릿수로 할 수 있을까요?
length 로 자리수 추출하시고 10 pow 하시면 가능하지않을까요?ㅎ
알려주신대로 한번 해보겠습니다. 답변 감사합니다.
const test = (param) => { const toStr = param.toString() const len = toStr.length if (len >= 5) return Math.floor(param/1000) * 1000 return param }
만의자리 이상이면 천의자리 이하는 내림하여 리턴하고, 천의자리 이하의 수면 그대로 리턴하도록 만들었어용..
정말 감사합니다. 다시 한번 배우고 갑니다.
괴랄하긴한데 +29160..toPrecision(2) 요런것도 가능할거 같네요..
const test = (param) => { const toStr = param.toString() const len = toStr.length if (len >= 5) return Math.floor(param/1000) * 10000 return param } 요게 맞네용..!
우와..이런 메서드가 있었군요!! 감사합니다ㅎㅎㅎㅎ
1000을 10**len으로도 선언해도 될까요?
오 그래도 작동하네요!
Math.floor(29160..toPrecision(2)) 이렇게도 작동하네요
감사합니다!
혹시 style 작업을 sx props 로 진행하시는 분들은 sx props 가 2줄만 넘어가도 전체적인 코드 가독성도 안좋은거 같고, 예쁘지 않은데 어떻게 사용하는지 공유해주실수 있을까요??
사진
ex) https://smartdevpreneur.com/material-ui-sx-prop/
눈빛 애교 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 눈빛 애교 어피치님~~ 반갑습니다 :)
프론트엔드되고싶어요님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요~ 프론트엔드되고싶어요님!! 반갑습니다 :)
네 반갑습니다 :)
react 초보자 입니다 ㅜㅜ style-components 에서 css ">" 를 쓸 수 있는 방법 있을까요 ?
이곳은 프로트엔드에 궁금한 내용들을 서로 묻고 답하는 공간입니다. 개발이나 현업, 실무, 취준이나 "좋은 코드라는 것은 무엇일까요?" 와 같은 철학적인 질문도 좋습니다. ㅋ
언제든 내가 궁금하면 다른 사람들도 궁금할거라는 생각으로 편하게 질문 있으면 남겨주세요. 또 질문에 대답하는 것이 나를 성장시킨다는 마인드로 내가 아는거다 싶으면 적극적으로 아는 척 해주시길 바랍니다~~
으악 학교 수업듣다가 화사에서 전화와서 첫 연봉협상 해봤어요. 너무 못한 것 같아서 후회스럽네요 ㅜㅜ
와!! ㅋㅋㅋ 축하드려요 ㅎ 어차피 잘 한다고 해도 다 정해두고 하는거라서 인상은 힘들었을 거게요. ㅎ
거에요
이 이후부터가 진짜죠ㅎ 화이팅입니다!!
ㅎㅎ 감사합니다. 괜히 제가 기특합니다. 우하하
네~ 즐거운 회사생활 하셨으면 좋곘네요! ㅎ
@리액트 유치원생 답변이 될진 모르겠으나, const Icon = styled.div` { margin-right: 10px; .test-class { margin-right: 10px; } } `; scss 처럼 괄호로 묶어주시면 되겠습니다.
바로 아래에 있는 대상만 적용하고 싶어가지고요 ㅜ
상위 p 태그 스타일이 적용되고, .test-class 안에 p 태그가 있으면, 이중으로 중첩되지 않나요 ?
딱 자식까지만 적용하고싶어서 여쭤보게 되었습니다 !
이번에 사이트를 폐쇄했는데 기본적인 홈은 제대로 내려간 것을 확인했는데 기존에 게시판이나 등등 컨텐츠는 아직까지 검색이 되고 있습니다. 이런경우에는 어떻게 내려야할까요. 네이버 기준입니다!
const Icon = styled.div` { .... & > .test-class {...} } `; const Icon = styled.div` { .... > .test-class {...} } `; 요렇게 하시면 됩니다. & 생략가능합니다
적용해보겠습니다 감사합니다 !!
바닐라 js를 배우고 있는 초보자입니다. 토이 프로젝트로 캘린더를, 데스크톱 어플리케이션으로 동작하게 만들어보고 싶은데 어떤 방법을 있을지 잘 몰라서 여쭈어뵈도 될까요.? 찾아보니 일렉트론을 사용하면 된다는 이야기도 있긴 하던데, 어떤 방법이 좋을지 싶어서 여쭈어뵙니다
js로는 일렉트론이죠 ㅎㅎ
일렉트론 배우기 쉬운 편이라서 해볼만 하실거에요 ..!
이번에 도메인 포워딩을 사용해서 과거 kr 로 접속하면은 com 으로 되도록 설정을 했는데… kr/board/… 으로 들어가면 포워딩이 안되는데 이유를 알 수가 있을까요?
이모티콘 감사합니다 ! 😆 어떤 방법을 더 나을지, 다른 방법도 있는지 궁금해서 고민을 하고 있었는데 덕분에 잘 머리가 잘 풀린 것 같습니다
V님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


V님이 나갔습니다.
중첩모달(모달위에 모달이 띄워지는 형태)은 UX적으로 안 좋아서 지양해야한다고 들었는데... 혹시 구체적으로 어떤 이유에서 안 좋은지 알 수 있을까요 ㅠㅠ?
이게 도움이 되실 것 같네요
엄청 좋은 컨텐츠네요 감사합니다
오픈채팅에 얼마전에 종료한 음 이 들어왔군요
setInterval의 콜백함수에서 setState로 state로 업데이트를 해도, 클로저의 영향으로 똑같은 state값만 출력되잖아용? 근데 혹시, setState , state가 아니라 스토어의 state값 과 dispatch로 업데이트를 하면 똑같은 state가 아니라 정상적으로 값이 업데이트 되나용?
코테 공부는 몰아서 해도 되는 영역일까용?
꾸준히.하셔요 하루 1~2문제 정도씩
이거는 아마 setState랑 똑같을거 같네요
setState 할때 setState(prev => ) 이런식으로 함수 써서 하면 제대로 업데이트 되지 않나요
댄아브라모브 글의 setState의 업데이트함수를 쓰는 것과, useReducer를 쓰는 것으로 해결할 수 있다고 해서
업데이트함수로 해결할 수 있다는 건 본적있는데
useReducer도 가능해?
이 생각이 들었어용
그렇군용 흠 ...
useReducer에 넘겨주는 reducer도 (state, action) => newState 형태여서 setState에 업데이트 함수 넘겨줘서 쓰는 것과 action 인자 받는거 빼고는 크게 다르지 않아요~
공식문서에 counter를 각각 useState, useReducer 써서 구현한 예제가 있는데 참고하시면 좋을 것 같습니다! https://ko.reactjs.org/docs/hooks-reference.html#usereducer https://ko.reactjs.org/docs/hooks-reference.html#usestate


삭제된 메시지입니다.
아 무슨 소리인지 알 거 같아요! 공통점은 이전 값을 기억하고 new State를 뽑는 거 같아요. 아마도?
그래서 useReducer도 해결방식으로 적혀있던거구나
안녕하세요 버튼 클릭에 따라 모달창을 만들고 있는데 css로 display none으로 처리와 tag요소를 remove() 중에서 어떤 것이 성능면에서 괜찮을까요?
css는 css로 처리해서 클래스로 조정하는 방법을 저는 더 선호합니다
성능은 css가 더 빠릅니다. (DOM 조작이 없으니) 대신 react등 웹 프레임워크를 쓰시는 거라면 display:none으로 할 경우 내부 업데이트나 로직은 계속 포함이 되어 안보임에도 다른 쪽 성능을 떨어뜨리고 devtool에는 항상 남아 있어서 remove를 더 선호하는 편입니다. display:none은 반응형 웹이나 class 조건부 렌더링등 on/off의 주기가 잦거나 간단히 컨텐츠를 숨기고 보여주고 하는 곳에서 사용하는 편입니다. 모달 같이 1개~2개 엘리먼트를 display:none vs remove는 사실상 성능차이는 거의 없다고 보셔도 됩니다.
호오~~ 이런 보이스룸 컨텐츠도 언젠가 해보고 싶긴했는데 좋네요~
오 보이스룸 컨텐츠는 혹시 미디어서버까지 개발을 생각하시는건가요?
아.. 아뇨^^;; 저희방 최근 설문을 통해 알아봤을때 지금 어떤 공부를 해야할지 모르겠다거나 커리어 고민 이런것들이 순위가 높았었는데요 한번 그런 주제로 다 같이 얘기를 해보면 좋겠다 싶었어요. 구현에 대한 내용은 아니었습니다.
아,,, 넵 그렇군요 ㅋㅋㅋ 감사합니다,,,
모달창에 api를 가져와도 상관 없는거죠? 현재 바닐라로 하고 있습니다
네~ 그러면 상관없습니다. ㅎ
네 답변 감사합니다
AdorableCSS 업데이트 https://developer-1px.github.io/adorable-css/changelogs ## 0.8.4 ✨ Vite가 없어도 CDN 방식으로 AdorableCSS를 사용할 수 있는 방법이 추가 되었습니다. (beta 주의!) angular나 webpack, vanilla HTML에서도 AdorableCSS를 사용해보세요! 🔥 경고! 아직은 검증이 더 필요하기에 production용으로는 가급적 사용하지 마세요. IE11 주의! ### CDN(beta): Just-in-time + css-in-js <!DOCTYPE html> <html> <head> ... <script src="https://unpkg.com/adorable-css"> </head> </html> 다른 CSS 번들이나 스크립트 없이 script만 넣어보세요. css-in-js 방식으로 실시간으로 AdorableCSS의 스펙을 지원합니다.
scroll-snap은 알면 좋은 스펙이라서 참고해보시면 좋을것 같아요 :)
이렇게 좋은 기능이 있었군요... 전혀 몰랐네요
이직 해보신분들 궁금한게 공고 여러개를 전부 한꺼번에 와다다 넣으시나용?? 아니면 텀을 두고 넣으시나요??
저는 다음주 면접 개수 정하고
그거에 맞춰서 그거될만큼 넣어요
다음주에 면접 몇개는 봐야지 이런느낌으로
일단 나름의 기준으로 회사를 등급??으로 구분하고 비슷한 등급끼리 넣었어요
텀 두고 넣었더니 결과 나오는 속도가 너무 달라서 힘들더라구요ㅜ
면접생각해서 2~3개씩만
저는 그냥 심심할때 채용사이트 들어가서 구경하다가 맞는 직무 있으면 넣었어요
대충 결과가 비슷한 시점에 나오도록 계산해야 될 거 같았어요
이게 정말 어려운 것 같아여 ㅋㅋㅋㅋㅋ 나름 생각해도 ㅋㅋㅋ 다 깨짐...
진짜 어려운게….코테랑 과제 겹치면 미칩니당......
넌 왜 일주일이나 걸려...?? 넌 왜 2일이고...??ㅋㅋㅋㅋㅋ 난리남...
회사 다니면서 같이 하려고 하니까 실질적으로 코테든 과제같은거 주말에만 한다고 하면, 주말에 다 몰아야 하는데…..
그러다 보면 하루에 코테 2~3개씩도 치고… 이틀, 삼일짜리 과제도 동시에 해야할 수 있습니다 정답은 없습니다만 그래도 일정은 적절하게 잘 조절하시는게 필요할 것같아요……. (물론 서류 많이 떨어져 보면 이런 고민이 갑자기 허무해집니다 ㅋㅋㅋㅋㅋ)
다들 감사합니다 ㅎㅎ 인생 처음으로 이직해보러는데 이력서 작성부터 너무 어려운게 많네요.. ㅠㅠ
코테 준비도 해야되는데.. 너무 막막한ㅜㅜ
요즘도 코테 많이 보나요?
과제로 많이 바뀌었다고는 하지만
저도 이번에 처음으로 헤드헌터 통해서 이직 시도하는데 엄청 긴장되네요
대기업은 코테 꾸준히 보는거같더라고요
얼마전에 프로그래머스 레벨3 정도의 3문제 풀긴했었어요
풀면서 이거 왜풀지 하는 느낌이 ...
혹시 다들 코테 어떻게 준비하셨어요..? 저는 학생때도 알고리즘 공부를 1도 안해서 그냥 비전공자랑 다름없는 상태인데요..어떻게 준비해야할지 모르곘어서 막막하네요 ㅠ프로그래머스에서 정말 쉬운 문제부터 풀어보려고 하고 있는데 이렇게 해도 공부가 되는걸까..싶어서 방향을 못잡겠어요ㅠㅠ
알고리즘 풀이 부트캠프 이런거라도 등록해야하나 진지하게 고민중입니다..
저는 일단 자료구조 공부했스빈다
그리고나서 알고리즘 카테고리 별로 문제를 풀어봤습니다
열심히 일하는 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 열심히 일하는 네오님~~ 반갑습니다 :)
오오 혹시 자료구조 어떻게 공부하셨는지 여쭤봐도 될까요?? 공부하실때 본 책이라던가 강의라던가..
안녕하세요~
어서오세요~ 여기는 프론트엔드에 대해서 궁금한점을 서로 주고 받고 함께 성장하는 곳입니다. 언제든 궁금하게 생기면 편하게 글 남겨주세요~
그런데 혹시 헤드헌터 통해서 이직하게되면 제가 헤드헌터분에게 따로 수당같은걸 지급드려야하나요? ㅎ
개발에서 막히는 부분, 실무나 현업 시니어 개발자에게 궁금한점, 고민상담 뭐든 좋습니다. 개인적인 질문이라 하더라도 많은 사람들에게 영감을 줄 수 있다고 생각해요 ㅎ
넵넵!! 감사합니다~~
아뇨 그건 의뢰한 회사에서 지급하는 거예요
아 그렇군요, 혹시 경력직분들이 헤드헌터 통해서 이직하시는 경우가 보통 열명중에 몇 분 정도얼마나 될까요?
혹시 mui unstyled 활용하시는 분 있으신가요?
pc가 (화면꺼지는)슬립모드..? 상태로 들어가면 웹 브라우저에 영향이 있나요? 검색해보려해도 키워드를 잘 모르겠네요 ㅠㅠ;
OS 방향으로 검색해야하지 않을까요. 스레드와 프로세스가 어떻게 되는지. 슬립모드들어가면
불나게 일하는 네오님이 나갔습니다.
아하 그렇군요,, 확인해보겟습니다 감사합니다!
Hanelle님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


사이트를 폐쇄했는데 아직 네이버에 저의 컨텐츠 들이 보이는 상태인데 어떻게 없앨 수 있을까요? 글이 좀 많은데 모든 글을 다 안보이게 웹 마스터 도구에서 신청할 수도 없고...
안녕하세요 Hanbyeol Jeong님 반갑습니다!! :)
안녕하세요 🤗
어서오세요 반갑습니다. 여기는 프론트엔드에 궁금한것들을 서로 물어보고 답하면서 함꼐 성장하는 공간입니다. 뭔든 편하게 글 남겨주시고 질문하고 물어봐주세요 :)
네 감사합니다! :D
혹시 next.js를 쓰시는 분들은 어떤 방법으로 공부하셨나요~? 인프런에서 풀스택 강의를 통해 익히고있는데.. 기본이 안된 상태여서인지 진도 나가기가 버겁네요ㅠ
저는 공식문서랑 블로그요
공식문서 보다가 이해 안가면 그 키워드로 블로그들 찾아보는 식으로 해요
역시 공식문서와 구글링이 답이군요.. 시간을 들여 정독해봐야겠습니다ㅎㅎ 답변 감사합니다! :)
혹시 replaceAll 많이들 쓰시나요 ?
사진
아.. ie 지원해줄떈
요새 점점 많이 써가는중이요
저거때문에 안되서 머썻드라 ㅜ..
IE는 더이상 지원안한다고 하지만,, 현 서비스에서적용해도 될지 잘 모르겠습니다 ㅠ
정규식?
네네
replace("a", "b") 식으로 쓰고싶은데,
"a"가 여러군데 들어가있어서 replaceAll 을 사용하면 딱이긴한데 좀 걱정이네요
그냥 replace함수도 regex사용해서 replaceAll 처럼 쓸 수 있어요!
React Suspense를 현업에서는 많이 사용하고 있는지 궁금합니다. experimental 기능으로 알고있는데 1. production 환경에서 발생할 수 있는 side effect은 어떤게 발생할 수 있고 2. 실제 적용은 많이 하고 있는지 궁금해요
현업에선 쓰기힘들거같아요
언제바뀔지도 모르고 ㅠ
이제 18버전이라
이제 올라온거라
아직 시기상조일까요??
새로운 프로젝트되면 조금씩 써볼거같긴해요
헛.. 혹시 어떻게 사용하는게 좋을까요?
/g 옵션 한번 찾아보세요!
아.. regex로요 !! 감사합니다
errorBoundary랑 같이 사용하면 컴포넌트내에서 로딩, 에러 처리 뺄수 있어서 코드가 깔끔해지긴 하는것 같은데 아직 우려할 점이 더 많은가 보네요
어디더라.. 토스에서 발표했던거에서 에러바운더리랑, 서스펜스 써서 loading, error 분리해서 코드가 훨씬 깔끔해졌다
라는 주제로 발표했던거 본거같아요!
프린이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 선배님들. 코딜리티가 영어로 되어있어서 너무 풀기가 어려운데 코테에 앞서서 좀 두렵습디 다 ㅠ문제가 이해가안되는데 어떤식으로 풀어가면 좋을까요?
여기서 말씀해주신거랑 상당히 비슷한 느낌으로 적용해본 후기입니다.
안녕하세요 프린이님~~~ 반갑습니다 :)
코딩테스트가 목적이시라면 프로그래머스나 백준등 좋은 국내 사이트들도 많으니 그런쪽으로 경험을 해보시면 어떨까요? 문제에 익숙해지면 그다음 코딜리티가 가셔서 해보면 좀더 수월해지지 않을까 생각해요
지원한 회사에서 코테를 코딜리티로 본다고해서요.!
그래도 백준이나 프로그래머스에서 익숙해지면 영어라도 잘 보이겠죠?
어쩔수없이 영어 각성이 필요하겠네요. 파이팅입니다.!
감사합니다..!!프로그래머스 친절한 한글설명만 보다가 이거보니까 정신을 못차리겠네요 ㅎㅎ
안녕하세요!! 잘부탁드립니다!
불 뿜는 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요! 검색할 때 (카테고리가 4개인 경우) radio VS selectbox 둘 중 어떤게 더 좋으신지 의견 궁금합니다
안녕하세요 불 뿜는 튜브님~~ 반갑습니다 !! :)
안녕하세요~~~~ '^'
안녕하세요! 혹시 셀렉터나 드롭다운 구현하고 여러개의 컴포넌트가 화면에 떠 있을때 동시에 여러개가 열리지 않도록 하는 것을 어떤식으로 구현하면 좋을까요..?
안녕하세요! 제가 서버로 요청을 보내면 항상 동일한 이미지를 응답 받게 되는데요 이 부분에 대해서 최적화를 진행하고자하는데, 어떤 키워드에 대해서 공부하면 좋을까요? (우선 캐시에 대해서 알아보고 있는데, 뭔가 브라우저 쪽에서 자동적으로 해주는 것 같더라구요.. 애초에 브라우저쪽에서 캐싱을 알아서 해주는거면 굳이 개발자가 캐시 처리를 해줄 필요가 없는게 아닌가 생각이 드네요... 캐알못이라 조언 부탁드립니다 ㅠㅠ)
음... 서버에서 요청받아서 사용하는 이미지가 어떤 것인지에 따라서 다를 것 같은데, 저라면 아래 경우 생각해 볼 것 같아요. # 아이콘 일 경우 1. 단순한 형태라면, png 를 svg 로 변환하여 사용 2. 복잡한 형태라면, png 의 화질을 적정선 까지 낮춰본다. # 파비콘 일 경우 1. 최대한 화질을 낮추고 캐싱 처리한다. # 배너나 상품 이미지 등일 경우 1. 하나의 이미지를 PC 용, 모바일 용으로 나누고 이를 picture 태그로 사용한다.
전 프론트 포지션은 아니라서... 해당 정보가 정확하지 않을 수도 있어요,,,!
저는 개인용 사이트 작업했던 거라서, 반응형 컴포넌트에 *.js 에서 별도의 이름을 부여해주고 그걸 Map 형식으로 변수로 저장해놓고 있었어요. 그리고 반응형 컴포넌트가 작동하는 시점에 focus 변수에 접근해서, 그 변수에 들어있는 컴포넌트는 닫고 변수에 지금 실행한 반응형 컴포넌트의 값을 넣어주는 형식으로 구현했습니다.
저는 바닐라로만 작업한거고 이것도 맞는 방법인지는 잘 모르겠어요 ㅠㅠ,,, 혹시 별도로 프레임웤 사용하시는 거라면 Hooks 같은거에 있지 않을까... 조심스럽게 상상해봅니다.
화면에 떠 있는 모든 드롭다운을 가각의 변수로 지정해서 관리하신거군요
?
웹캐쉬 관련해서 보시면 조금 빠른 답을 얻으실 수 있을거 같네요. https://hahahoho5915.tistory.com/33
보통 상용서비스는 앞단에 CDN같은걸 두어 서버에 오기도 전에 응답을 주기도 합니다.
앗 넵 Map 사용했었고 느려진다는 느낌을 받지는 않아서 그대로 사용했었습니다. 모달창같은것도 중복으로 켜지지 않게 적용 범위 안에 넣었던 걸로 기억합니다. :)
혹시 Heroku 빌드업 후 어플리케이션 에서 503 에러 일으키는 이슈 아시는 분 있으실까요? Deploy Branch : dev Github Repository : https://github.com/unchaptered/code-sovle-server 조치 1. Nest.JS (사실상 Express) 2. package-json 에 cross-env 로 환경변수 설정 3. 개발, 테스트 환경(local), 빌드업 환경(heroku) 에 환경변 수 포트번호/DB정보 서렂ㅇ 4. pakcage-json - script 안에 아래 명령어 삽입 "web": "npm run start:prod", "start:prod": "cross-env NODE_ENV=prod node dist/main", "prestart:prod": "rimraf dist && npm run build", "build": "nest build", "prebuild": "rimraf dist", 예상가는 부분 1. Heroku 에 어플리케이션 실행 한도가 막혀있는 경우 2. Heroku 에서 heorku local web 을 실행하지 않은 경우 3. 접속 시도시 발생하는 아래의 에러가 문제일 경우 3.1. at=arr code=H10 desc="App crashed" method=GET path="/favicon.ico" status=503 3.2. at=arr code=H10 desc="App crashed" method=GET path="/" status=503
앗.. 해결했습니다. 환경변수 두 개를 누락했네요 하하... 죄송합니다.. ㅠㅠ
상품 이미지라서 picture에 대해서 공부해야겠군요. 감사합니다!
감사합니다! 웹 캐쉬 관련해서 공부해야겠군요ㅎㅎ
cache-control 헤더 참고하시면 될거에요!
혹시 리액트 라우터에 쿼리스트링으로 들어온 특정 키와 데이터를 계속해서 따라다니게 할수는 없나요!?
사진
스테이트가 있긴합니다.
따라다니게가 어렵다면, 어따 저장해 놓고 꺼내오는 방법도 있습니다.
값을 다른 컴포넌트에서도 자주사용하고 그 값이 많이 변경되는게 아니라면 store에 저장하시는게 좋을 것 같아요 ㅎㅎ
nextJS 에서 redirects 요소 중에 permanent 값이 true 면 클라이언트와 search 엔진에 redirect를 영구적으로 cache하도록 지시하는 308 status code를 사용하고, false면 일시적이고 cache되지 않은 307 status code를 사용한다… 는 부분이 이해가 잘안되는데 영구적인 리디렉션과 일시적인 리디렉션의 차이점이 뭔지 혹시 설명 가능하신 분 계실까요??
츄리닝안경 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


혹시 sveltekit 기본 포트 3000에서 4000으로 변경하는 방법이 없을까요?
svelte-kit dev —port 4000
앗 감사합니다,,
복사해서 그런가 하나로 보이는데 --port에용
감사합니다,,!
사진
input 태그에서 함수 돌리고 조건 만족하면 svg 의 strokeColor 를 제어해주고싶은데,, vanillaJS 방식 말고 svelte 만의 방식이 따로 있을까요?
그냥 $변수 하나 만들어주고 이 값에 따라서 strokeColor 값 다르게 하면 되지 않을까요
그냥 let 변수도 되려나.. 스벨트 위주로 쓰는건 아니라서 헷갈리네요
리액트 state 쓰듯이 했어요 inline style 태그 안에 넣어도 최적화는 잘된다해서 그냥 넣었스빈당
오... 맞네요 감사합니다.... 직접 변수 주입해서 바꿔줬습니다 :)
svg 안 stroke={ !emailValidated ? '#d63031' : 'currentColor'} input 태그 에서 on:keyup 으로 호출해서 넘겨주니까 되네요!
이모티콘
츄리닝 안경 네오님~~ 반갑습니다!! ㅎ
일시적 리다이렉트는 뭔가 처리의 결과로 인해서 리다이렉션이 되는 경우입니다. 가령 로그인이 만료되어 로그인 계정으로 보내는 경우죠~ 이때 리다이렉션은 경우에 따라 발생할수도 있고 아닐수도 있다는 의미입니다 영구적 리다이렉션은 사이트 주소를 바꾼다거나 같은 동작인데 url를 바꾸게 되면 기존에 사용되었던 주소들을 새로운 주소로 리다이렉션을 시켜줘야 하는 경우가 생깁니다. 이때는 기존 url은 더 이상 사용하지 않고 나중에는 없어질수도 있는 곳이죠 이때는 영구적인 리다이렉션을 걸어두면 이후 접근 부터는 자동으로 캐시가 되어 자동으로 바로 새로운 주소로 이동하도록 할수 있습니다
정리를 하자만 일시적은 리다이렉션 위치가 향후 바뀔수도 있기에 캐시를 하지 않는다 영구적은 바뀐 리다이렉션 위치로 캐시를 해서 이후에는 중간과정없이 바로 그 위치로 갈 수 있게 한다. 영구적 리다이렉션은 캐시로 인해 빠르지만 리다이렉션 주소를 나중에 바꾸더라도 캐시로 인해 예전 주소로 이동할 수 있다 정도만 기억하면 될것 같아요 대부분은 일시적으로 쓰고 url체계가 바뀌었을때 영구적을 쓰는데 예시를 좀 더 찾아보시면 명확히 이해되고 쓰임새를 찾으실수 있을거에요
이분 채널 구독하고 보는데 오늘 것도 재밌네요 ㅋㅋ 한국에서도 개발하시다가 미국가셨더라구요 https://youtu.be/HCS_Nxo23X0
와
안녕하세요..! 웹팩으로 같이 번들링해준 이미지를 여러개 그려주려고 하는데요. disable cache한 상태에서는 어떻게 빠르게 그려줄 수 있을까요?
javascript에서 변수의 실제 메모리 주소를 가져올수 있는 방법이 있을까요???
어떤걸 위해서 그러는거에요?
김재관님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 김재관님~~ 반갑습니다 :)
안녕하세요!
안녕하세요!! 22
단순 호기심?? 인것 같아요 ㅋㅋ
여기는 프론트엔드에서 궁금한 것들을 서로 질문하고 답하면서 함께 성장하는 공간입니다. 뭐든 궁금한게 생겼다거나 좋은 자료가 있다면 편하게 글 남겨주세요~
간단한 질문들은 바로 바로 대답을 해드리고 있고 호흡이 좀 필요한 글들을 블로그로 작성을 하고 있습니다. 지난 글이 궁금하시면 상단에 있는 링크로 가서 확인을 할 있구요. 디스코드에서는 오픈채팅에서 있었던 내용중에 각자 좋다고 싶었던 내용을 스크랩 하고 있어요~
다른 사람이 질문한 내용이 본인이 알고 있다 싶으면 주저말고 본인을 위해서 답을 적어주시면 좋을 것 같아요ㅋ
아 넵 감사합니다!
ㅋㅋㅋ 저도 어떤상황에서 필요한지 궁금했습니다.. 간단하게 검색해보니깐 불가능에 가깝다고 말하네용,,,,
아 그렇군요 감사합니다!!
v8엔진을 뜯어보는수밖에 없을거같아요..
여유있을때 놀러가봐야겠네요 ㅎㅎ
안녕하세요..!! 2년차 허접프론트 개발자입니다.! 아래 이미지와같이 서버통신후에, 결과값을 글로벌스코프에있는 arr이라는 배열에 넣어주고싶은데 너무 해결이 안되어서 여기에 질문 올립니다! 답변 주시면 감사드리겠습니다 !!
사진
위에 에러떠있는 부분은 무시해주세요..!! 업무관련 내용이라 밑에 제가 따로 임시로만들어서 그렇습니다!
비동기 처리를 하셨는데 비동기 함수 외부에서 arr을 찍으시니까 그렇습니다. 프로미스 함수들이 아직 동작 중인데 콘솔이 먼저 찍히니까요
아 답변 감사합니다..! 혹시 첫번째로 시도한 방법에서 arr이라는 배열로 map사용하여 arr.map(data => <div>{data}</div> 식으로 리턴해주어서 렌더링하고싶은데 안되더라구요..!! 혹시 간단하게 방법 좀 알려주실 수 있으실까요?
async await 쓰시면 되지 않을까요
화면에 보여주고싶은데 const home = () => { return ( <div> {arr} </div> ) }
이렁식으로 사용하고싶은데 저 division 태그안에서 map을 사용하려하니까 값이 안나와서 통신부에서 return 을 html태그로 줘도 안되더라구요.!
api response는 제대로 받아와지는 상태이신가요?!
넵 그렇습니다
async await 사용해서 했던 방버은 이렇습니다.
사진
리액트를 사용하고 계신건가요?
넵 !
그럴경우에는 반환값을 setState 로 받아서 진행하시면 될거같아요!
const [arr, setArr] = useState([]); .then(data => { …….. setArr(parsingData) })
제가 최종적으로 작업하려는게 서버에서 받아온 값이 게시물의 unique한 id인데 이것을 sitemap만들 때 URL등록하려고 하는거거든요..!
헛..? hook을 사용할생각은 못해봤는데 한번 시도해보겠습니다 ㅎㅎ
안녕하세요 ! 혹시 React Web을 모바일로 들어왔을 때 input tag 에서 모바일 키보드의 "Enter" 버튼을 어떻게 체크하는지 도움 좀 주실 수 있으실까요 ?
서경님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


음 onKeyPress할때 event 객체에서 e.key 뽑아보셔도 될거같네요?
안녕하세요 서경님~~ 반갑습니다 :)
안녕하세요! 저는 node 개발하고 있는 백엔드 엔지니어 지망 대학생인데 최근 react도 같이 해보고 싶어서 찾아들어왔습니다! 잘부탁드려요 ㅎㅎ
네~!! 환영합니다. 언제든지 하다가 궁금하게 있으면 편하게 적극적으로 질문 남겨주세요!
감사합니당ㅎㅎㅎ
컨텐츠 작성을 기획자분이 직접 하실 수 있게 하는 가벼운 CMS (컨텐츠 조회 외의 인터랙션이나 결제 등의 추가 기능은 없음)를 개발해야 할 땐 어떤 플랫폼을 주로 사용하시나요? 가능하면 서버비용 외에는 비용 없이 셀프 호스팅이 가능한 방법을 찾고 있는데요 strapi + next.js 조합을 최근에 추천받았는데, 다른 괜찮은 방법이 있을지 해서 질문 남겨봅니다!
wagtail + codered 좋긴한데 너무 비주류라서 추천드리기 조심스럽네요 ㅠㅠ
혹시 아직 개발자는 아니고 개발공부하고 있는데 자바스크립트 간단 문법같은것도 질문해도 괜찮은가요 ???
그냥 물어보셔도 될 것 같아요! ㅋㅋ
옙!
// 6. for..in vs for..of //for (key in obj) console.clear();// 위에 모든 콘솔을 지워주는 키 for (key in ellie){ console.log(key); } 여기에서 key in ellie의 key를 자바에서 key라고 인식해서 key들을 출력해주는 건가요??
key 단어를 다른 어떤 단어로 바꿔도 정상동작해요! 그냥 key가 아니라 aaa로 바꿔도 같은 동작이구요
그리구 자바랑 자바스크립트는 다른 언어에요!!
아하 감사합니다 자바스크립트 라고 말해야되는데 줄여서 말한거에요 죄송함다
ㅎㅎ 아닙니당
css가 캐스케이딩되서 자식으로 계속 내려가는 형태라서… 자식에서 부모 스타일을 제어하진 못할거같데 혹시 가능한가요?
저도 같은 의문을 가진 적이 있었었는데 불가능한 것으로 알고있습니다 ㅜㅜ
자식에서 부모 스타일을 제어해야 하는 예시가 어떤 경우인가요??
https://homzzang.com/b/css-339
safari에서만 가능한 :has() 가 있긴 하네요?..
디자이너를 위한 글이긴 하지만 내용이 좋아서 공유드려요 :)
사진
피그마가
포토샵 대용해서 쓰는퉇인가요?!
넵 요즘 웹디자인은 다들 피그마로 작업하더라구요
제가 웹디 딸때는
포토샵 플래시 드림위버였는데
따고나니 다음년도에 html로 쓱 바뀌더라구요
typeScript 질문입니다. 가져온 데이터를 정렬 후 state에 담고싶은데 state 선언 자료형을 어떻게 해야할까요? typeof data 찍어보니 object로 나옵니다. 실제로는 2차원 배열입니다. 그리고 setState(data)를 어떻게 적용시킬수 있을까요ㅠㅠ
데이터 타입이 중요한거같아요! 데이터 형태를 모르고 타입을 지정할수없을거같습니다!
데이터 위에 마우스올리면 대충 타입 나오지않나요??
정렬된 2차원배열 any 말씀하시는건가요?
옙 맞습니다! useData의 반환값이 any[][] 인가욥?
반환된 data를 말씀하시는거라면 [ ] [ string , number , number ] 입니다!
그럼 useState<[string, number, number][]>() 하면 되지않을까요?
아니면 ReturnType(typeof useData)['data'] ?
이부분 바로 적용했습니다! 하지만 setState() 내에 정렬된 2차원배열을 어떻게 넣어야 하는지 모르겠습니다. 정렬된 데이터를 state에 저장하고 따로 사용하고싶어서요 setNowData(any); => setNowData is not a function 에러 setNowData(...any); => TypeError: Cannot read properties of undefined (reading 'apply') 에러 모두 에러가 납니다..
아 괄호가
대괄호 하셔야하는데
중괄호 하신거같아요
[nowData, setNowData]
허허허... 죄송하고 감사합니다ㅠㅠㅠ
푸시를 아무리해도 회사꺼다보니 잔디가 안차네요.. 열심히 했는데 다른사람이 보고 논줄알면 어카죠ㅋㅋㅋ🥲
잔디가 신경쓰이시면 회사 코드짜면서 배운거를 깃헙 TIL레포로 만들어서 잔디심으시면 어떠신가요
좋은방법인거같아요!
퇴근 후 시간이 남으신다면 사이드 프로젝트를 진행해보시는것도 추천드림니다ㅎㅎ
올라님 아까 페이지 안들어가졌어요
올라 라고 읽는거군요! 홀라 훌라 뭔지몰랐는데ㅎㅎ
스페인어아닌가
Hola
스페인어맞아욬ㅋ
H가 묵음ㅋ
사진
마침 이 짤 저장하고 있었는데 쓰일데가 있었네욬ㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 저도 딱 이거 생각했었느넫
아 도메인이 만료됐더라구요ㅋㅋㅋ큐ㅠㅠㅠㅠ 깜짝 놀라서 연장했어요
const {data} = useQuery(…)일 경우 data를 자식에게 props로 넘겨줄 때 첫 번째 렌더링에서 undefined가 출력됨으로써 optional chaining을 하지 않으면 오류가 뜨던데 bset practicese가 있을까요 ?
저는 그게 best practice라고 생각해요
의미상 "서버에서 아직 값이 넘어오지 않은 상태" 에 대한 값은 undefined 인 게 제일 명확하다고 봐서
undefined받을때 로딩을 띄우거나
initialData 같은 거 쓰면 해결할 수는 있지만 그게 더 나은 방식인가 하면 잘 모르겠어요
조건문으로 렌더를 안하면될거같아요
https://tkdodo.eu/blog/practical-react-query 리액트 쿼리 best practice의 교과서 같은 블로그입니다!
언디파인드일때 스켈레톤 로딩은 어떤가요?
요즘은 또 React Query에서 강의를 만들어서 파네요ㅎㅎ 자사 제품을 위한 자사의 강의라니
네 그래도 되구요
고구마에 사이다 먹은 느낌이네여 ㅎㅎ 감사합니다 :)
궁금한게 있어요…! 내일배움카드는 어떻게 써야 유용하게 쓰는거에요? ㅠ
안녕하세요 저 질문 하나만 하겠습니다ㅠㅠ 스토리북 배포를 하려하는데 기존 프로젝트 node_modules를 확인해보니 react-syntax-highlighter이라는것이 있었어요 yarn build-storybook 명령어로 빌드를 해보니
사진
이렇게 이 번들파일들이 엄청 생기는데
이파일들으 ㄹ없앨수 있는 빌드설정이 있을까요 ㅠㅠ
코드내 highlighter관련으로 사용하는지는 안보여서 혹시 지워도 상관없는 패키지인가요?
코드내에서 사용한다면 지우면 안 되고 아예 안 쓰면 지워도 될 거 같아요
근데 다른 패키지가 디펜던시로 저걸 가지고 있을 수도 있긴 해요
*사용 == import
import되어서 사용되어지는건 없어요! 저거 삭제하고 실행시켜본 뒤에 문제 없으면 다시 빌드 해보겠습니다 감사합니닷
react-syntax-highlighter 이건 cra로 프로젝트 생성시에 자동으로 생기는건가요?? 따로 package.json에는 선언이 안되어져있더라구요
실행시켜보니 오류가나네요ㅠ 다른패키지에서 디펜던시되어있나봐요..
사이트에 에디터 기능 같은 게 있으세요?
아뇨 없어요!
아마 그런 패키지가 디펜던시로 쓰고 있을 거 같은 느낌입니다
오.. 그럼 yarn.lock 이나 package-lock.json 한번 뜯어보셔요!
헉 lock 파일에는 그 내용이 있어요..
그거 누가 쓰고 있는지 쭉쭉 따라 올라가시면 아마 사용중이신 패키지가 보이실텐데
누가 쓰고 있나요? 저도 궁금해서 ㅋㅋㅋ
"@storybook/components"제일 상위는 여기서 쓰고있었어요..
제가 package.json파일 설정 하는건 잘 몰라서 대략적으로 보니 storybook에서 쓰는거같고 "@types/react-syntax-highlighter" 이렇게도 되어있어요 근데 왜쓰는지는 모르겠네요ㅠㅠ
nextjs에서 초기화하고, eslint 설정하려는데, 에러 하이라이팅이 안뜨고, 터미널 명령어 eslint . 하면 터미널에서는 뜨는데, 저와 비슷한 경험하신 분이 있을까요 ?
저는 install 로 설치하고 vscode 껏다가 다시키니깐 적용됬씁니다
혹시 코드잇에서 수업 들어보신분 계신가요?
저 들어봤어요
어떤가요??
만족스러우셨나요 아니면 불만족스러우셨나요??
관련있는 이야기인지 모르겠지만, eslint8 버전? 부터 오래된 vscode랑 호환 안되서 vscode 버전 최신으로 업데이트 한적 있습니다
저는 만족스럽진 않았.. 깊게 들어가지않아서 매단원마다 아쉬웠습니다
의견 감사합니다!
감사합니다!
안녕하세요. 리액트 18 버전에서 더 이상 리덕스의 필요성을 못 느껴서 다른 라이브러리를 사용하려고 하는데요 전역 상태 관리는 recoil, 비동기 처리는 react query가 좋은 것 같아 Recoil + React query 이렇게 사용하려고 합니다. 개인적으로는 recoil과 react query가 담당하는 역할이 다른 것 같은데, 찾아보니 굳이 두 라이브러리를 동시에 쓸 필요가 있냐 하는 글들도 있어서 실제로 두 라이브러리를 사용해 보신 분들의 의견을 알 수 있을까요 ?
recoil 기능이 아직 리액트쿼리 기능을 모두 커버하지못해서 둘다쓰는게좋을것같네요
저는 실제로 제 졸업프로젝트에서 둘다 사용하고있어요
말씀안에 답이 있네요 전역 상태관리와 서버 데이터 관리로 생각하시면 될 것 같습니다
동의합니다ㅎㅎ
저ㅎㅎ는 zustand와
저희는 zustand와 react query써보기로했어요
저희는 mobx + react Query 조합입니다
저희는 recoil + react query 써요! 요즘 API 요청은 리액트 쿼리로 많이들 넘어가더라구요
우왕 다들 swr은 안쓰시나요..?!
저희도 recoil + apollo 씁니다. graphql 버젼 react query 라 생각하시면 편해요. 이게 새로운 국룰 조합이 되는것같습니다.
appllo쓰시는분들중에 react query쓰시는분들도 있는거같더라고요
어.. apollo client 에서 제공하는 useQuery 나 useMutation 을 쓰는게 아닐까요?
저 전회사는 그렇게 썼었는데
로컬 상태도
전부 그래프큐엘로
근데 그래프큐엘에 react query조합도 쓴다고 들었어서요
리액트쿼리 도큐먼트에 그래프큐엘 관련 얘기가 있는데
사실 아주 좋은 조합이냐 하면 잘 모르겠더라고요
쓸 수는 있다 정도..?
저는 그렇게 느꼈었어요 써보진 않았지만
geon님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 geon님 반갑습니다 :)
안녕하세요 반갑습니다!
어서오세요~~~ 여기는 프론트엔드에 대해 묻고 답하면서 함께 성장하는 공강입니다
편하게 마음껏 글 남겨주세요 ;)
네 저는 프론트엔드 개발은 하지 않고 서비스/솔루션 기획을 하고 있습니다. 테오님 글 보고 들어오게 되었어요:)
와!! 감사합니다 :) 여기는 개발 실무 얘기가 훨씬 많이 오고 가긴 할테지만 언제든 기획-개발 협업 관련된 내용은 제가 요새 엄청 관심이 많은 분야라 언제든 궁금한게 생기면 질문 남겨주세요 ㅎ
가령 왜 개발자는 맨날 안된다라고 하는지 ㅋ 일정 얘기하면 안 알려주는지
오 솔깃...하네요
자주 들러서 의견 주고받도록 하겠습니다. 환영해 주셔서 감사합니다.
기획은 아니지만 개발도 아닌 협업 관련된 글도 지금 작성하고 있는 중이라 완성되면 공유 드리도록 하겠습니다~
네! 아마 개발자분들이 기획 협업에 대해서는 사실 엄청 중요한 실무임에도
배울수 있는 교과과목(?) 혹은 수업 교재 도구 이런게 없기 때문에
많은 인사이트가 될거라고 생각합니다 :)
네 저도 현업에서 기획서를 어떻게 써야 개발자가 잘 읽어줄까 고민 하다가 테오님의 글을 보게 된거예요. 서로 가려운 곳 긁어줄 수 있는 그런 좋은 기회가 되면 좋겠어요ㅎㅎ
와! 그것도 요새 저희팀에서 핫한 주제죠 ㅋ 아니면 기회되면 디스코드에 오셔서 한번쯤은 깊은 대화 나눠주시면 너무 좋을 것 같아요 ㅎ
네 아직 그 주제에 대해 깊은 식견이나 인사이트가 있는 것은 아니나 업무하면서 느낀 것들을 가감없이 얘기할 순 있을것 같아요~!
음.. 입문자에게 딱 좋은 내용인 것 같아요 ㅎㅎ
삭제된 메시지입니다.
안녕하세요. Svelte, Nest 와 JWT 를 이용해서 개발하고 있는 학생입니다. Session, Cookie 를 사용했을 때는 그냥 꺼내서 <nav \> 와 같은 부분에 바로 반영을 있는데, 지금 개발 환경에서는 어떻게 공개되어야 하는 정보를 노출 시키는게 괜찮은 걸까요?
선풍기 바람 쐬는 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 현재 프론트엔드 국비수업듣고있는데 질문이하나있습니다 국비시작한지 이제2주정도됐구요 현재 기본적인 html,css git배운상태입니다 원래계획은 국비하면서 코테꾸준히준비해 국비끝날때쯤 바로 회사에 지원하려했는데요 이게 국비를막상해보니까 도저히 코테공부할 시간이 나지가않습니다 ㅠㅠ 강의내용따라가는데만해도 시간이 너무부족하네요 질문드리고싶은것은 스타트업취업을 희망한다했을때 코테는 무조건적으로 필수있까요? 코테공부할시간이 없어 요새 거의못하는데 이것때매 어떻게 해야할지 고민이 많이됩니다 ㅠㅠ
코테를 보는 회사를 목표로 하시나요?
코테 없이 과제 제출 보는 회사도 있고 포폴 위주로 기술면접만 보는 회사도 있었어요. 꼭 코테를 보냐고 하면 아닙니다
코테없는 신입공고도 꽤많은데 순서가 코테가 먼저는 아닌거같습니다
저는사실 코테를봐야 좀더 취업의문이 넓다고생각을해서 코테도 겸해서 준비하려했습니다
대기업 보시는 거 아니면 안하셔도 될거같아요
넓어지긴 하는데 체감상 한 10% 정도밖에 안 넓어지는 거 같아요
코어js 딥하게 공부하는게 최고인가요? ㅎㅎ
사실 주니어한테 바라는거는 잘 알고 있다 보다는 잘 알아야 한다는 걸 인지하고 있고 잘 알려고 노력한다는 부분이라..
코테나 그런 거도 좋긴 하지만 일부 기업 한정 허들 역할뿐이고 정말 중요한 건 따로 있는 거 같더라구요
코테정말 쉽지않네요
취업문은 상위대기업 아닌이상
지금상태에서 코테에 집중하는건
이도저도 아닐거에요
ㅠㅠ동감합니다 제 상태
카카오 신입공채 아닌이상
고민을 다시해보시는게 좋을듯해요
선풍기 바람 쐬는 어피치님 반갑습니다 :)
코테는 그냥 거르기 위한 수단이고 100점을 받으면 그 이상이 딱히 있는 것도 아닙니다
안녕하세요.
왜냐하면 코테에서 뭘 알아보기가 쉽지는 않아서
그리고 여기계신분들은 프론트엔드를 지원할텐데
뭔가 코테가 알고리즘 테스트는 아니긴합니다
스타트업 기준 4문제에 3솔해도 탈락 시키는 경우도 있더라고요 ㅠㅠ
그게... 만점이 커트라인이라서요
코테 허들을 많이 높이지는 않아요
코테를 통해서 면접을 한다기 보다는
이정도는 할 줄 알아야지... 의 느낌이 강한거라서요
네 요즘 취준 하면서 많이 느끼고 있습니다
사실 면접 경험이 있으신 분들은 알겠지만 면접때 코테 얘기는 거의 안나옵니다
코테의 목적은 기획서를 주면 그걸 이해해서 Array Obejct로 바꿀수 있는 능력을 가지고 있는가
이정도의 느낌이라서 그러니까 정말 어려운 것을 주고 어떻게 해결하는지를 보겠다 가 아니라
적어도 이정도는 할 수 있는 사람이어야 한다에 더 포커싱이 되어 있어요
커트라인느낌이었어요 ㅎㅎ 걸러내기위한 최소한의 장치??
스타트업에서 보신 코테난이도는 혹시어떠셨나요??
기업마다 다른데 프로그래머스 기준 레벨 1 ~ 3 정도 였던거 같습니다 bfs + dfs 좀 나오고
와;;; 프론트엔드에서요?
bfs dfs까지는 필요없긴할텐데.. 그렇군요
라이브 코테에서는 배열이나 문자열 주고 어떻게 해봐라~ 이런거 많이 나와요
저희 코테는 요구사항을 Array String 을 이용한 어려운 응용문제 급이긴행ㅅ
맞아요 배열 문자열
혹시 코테에서 좀 돋보이고 싶다면
주석 다는거 추천드립니다
면접관이 코테 결과를 확인할수가 있어요
근데 코테 내용을 빠삭히 알고 있는게 아니라서
코드를 해석하기가 쉽지 않아요. 근데 코테 문제 특성상
부탁하는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


코드가 예쁘게(?) 음... 기술적으로 짜여지는게 아니다보니까
표현이 이상하네요~ 일반 프로젝트에서 쓰이는 코드 형태가 아니다 보니까
주석을 써주고 이 코드의 의도를 설명해주는 코드를 써주면
최근에 코테 봤던거 다틀렸는데 붙었던 기억이..
면접관입장에서 생각을 알수 있게 되서 물어볼 여지도 생기고 한번도 보게 되고 기억에 더 남게 되는 거 같아요
개발바보님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


대부분은 코테에서 주석을 달지 않거든요
안녕하세요 무탁하는 무지님~~ 개발바보님~~ 반갑습니다 ;)
혹시 주석이 좀 바보같은 생각이면 마이너스 일까요? ㅋㅋ
console.log("안녕하세요");
주석을 달때 코드 자체를 설명하는게 아니라 의도를 적는게 중요하긴 합니다
코테는 서밋을 하면서 맞다 안 맞다가 정해지니까 통과를 하셨다면 그런 일이 없을거게요 ㅎ
에요*
호오!! 멋진 표현이네요 ㅋ
기업 사전과제 레파지토리없이 진행하는 경우도 있나요??
네 만들고 알집으로 보낸 곳 많았어요
그렇군요 그럼 커밋은 안보는건가요??
혹시 취준생분들 집에서공부잘되시나요?
넵 그렇게 보낸 곳은 구지 안보시는거같아요
그렇군요 답변 감사합니다!!
아뇨 카페갑니다!!
지금취준하고계신가요?
반갑습니다 저도 취준생입니다
반갑습니다!!
요새는 주로뭐공부하세요??
요샌 면접준비만 하고 있네요.. 요새 무슨 공부하세요?
아저는 사실 준비한지별로안됐습니다. .지금 국비다니고있어요
혹시 시간되시면 저 질문좀드려도되나요?
톡게시판 '공지': 요새 무슨 공부 하세요? 항목을 추가해주세요 :)
엌 ㅋ
그럼요 제가 답변해드릴 수 있는 건진 모르겠지만 8.8
투표했습니다 :)
ㅋㅋㅋ
혹시 공부기간은 얼마정도 잡고 하셨나요??
ㅋㅋㅋ
용태님 크.. 반응속도가 장난아니십닏 ㅏㅋㅋㅋ
지난 설문에서도 우리방에서 다들 뭘 공부하는지 제일 궁금해하셔서 타이밍만 보고 있었습니다 ㅋ
저 용태님
개인적으로 여쭤보고싶은게있습니다
네!
민감한 질문 같아서 조심스러운데, 원래 10개월 생각했고 지금은 6개월정도됐습니다!
얘기하세요 :)
제가 아까 코딩테스트관련해서 질문드렸었는데요 아까도 말씀드렸듯이 코딩테스트를준비하는이유는 저는 취업의 문이 코테를 했을때와 안했을때는 비교했을때 전자가 훨씬 기회의폭도그렇고 좋은회사를 갈확률이 더 크다고 생각해서 코테를준비하는거였는데.. 요새드는생각은 코테에 많은시간을 투자하다보니 현실적으로 기본적인 프론트엔드역량에대해서 더 소홀해지고있더라구요.. 저같은경우 현재 프론트엔드국비로 공부중인데 예전에 커리어상담같은거 받을때도 처음에 취업은 스타트업쪽으로 하고 나중에 경력쌓고 더좋은 회사로 이직하는식으로 커리어 쌓는게 좋다는말을들었었는데요.. 저는 현재 취준기간을이번하반기까지 하는것을 목표로하고있습니다.. 만약 제경우에 현실적으로봤을때 코테도준비하고 cs도 하고 프론트역량도키우고.. 하는것은 현실적으로 좀 힘든거같은데.. 그냥 프론트엔드쪽의 역량을 더 키워서 우선 작은 스타트업이라도 취업하는쪽으로 방향을 결정하고 취업하고나서 코테나 cs를 준비해서 이직하는방향으로 하는게 더 현실적으로괜찮을까요?
헉 쓰다보니 엄청길어졌네요
그렇군요 혹시 6개월동안 어떤거 공부하셨나요?? 기본적인 html css js react이렇게 공부하신건가요??
대답은 어렵지 않을것 같네요~ 전부 하시면 되구요~ 스타트업과 대기업 모두 지원을 하시는게 맞다고 생각합니다~ 기회는 많을수록 좋으니까요
네네 html css js ts react next 등 공부했습니다!
답정너였나요 ㅋㅋ
그냥 공부하기힘들어서 투정(?)부린거같네요 ㅋ ㅠ 다공부하는게 맞겠죠
코테와 cs와 프론트엔드 역량이라는건 나눌영역은 아니라고 생각합니다. 다만 다 하기 힘들다고 생각이 된다면 프론트엔드 > 코테 > cs 라고 생각을 하는데 rest api를 필두로하는 백엔드와의 협업을 위한 cs는 꼭 익혀야 합니다
백엔드협업을위한 cs라하시면.. 혹시 어떤걸 말씀하시나요??
제가 추천드리는 것은 뭐라도 좋으니 node + javascript를 이용해서 간단한 서비스라도 좋으니 계정연동이 필요한 최소 서비스 한개를 만들어 보는 거에요
오.. 짧은기간에 다양한걸 익히셨는데 혹시 mean님은 어떤식으로 공부하시나요??
아.. 프론트부터백엔드까지 한번 만들어봐라 이거맞나요??
REST API를 잘 짜는 거, 계정, 세션, 쿠키, JWT, 로컬스토리지 정도를 말합니다
네~ 뭐든 만들어 봤고 완성해봤다는 경험은 상당히 높게 칠수 밖에 없어요
저궁금한게있는데 저는 사실 node개념도 자세히모르는상태입니다.. 이런경우 용태님이 말씀하신 간단한 node+js로 결과물을 만들려고할때 처음에 아무것도모르는상태에서는 클론코딩같은걸로 배우는거는 혹시 어떻게생각하시나요??
혹시 만약에 면접까지 가서 막히더라도 해봤다 라는 말 한마디면 충분할 수 있습니다
음... 클론코딩도 좋습니다 가급적이면 만들고 싶은게 있을 거라서 클론을 하더라도 응용을 하기를 바래요
만들고 싶은 서비스가 있나요?
만들고싶은서비스라..
지금 제일 관심있거나 쓰고 있는 서비스?
사실 아직은 없습니다 ㅠㅠ 배우는거에급급해서 생각해보지못했습니다 ㅠㅠ
혹은 아... 이런거 있으면 진짜 좋겠다
음.. 잠시만요
아니 왜 이런건 아직도 없지? 그런거
아니면 내가 평소에 너무 풀편하거나 귀찮은거
불편*
저는 명언같은거 저장하는걸 많이하는데 저장한 명언을 카테고리별로 분류할수있는게 있으면 좋겠다는 생각이듭니다
이런것도 서비스로만들수가있나요..?
좀이상한데;;
좋아요!
그럼요!!
제가 빠밤님처럼 비전공으로 입문한지 1년 되었는데요. 저는 클론코딩하면서 개발 과정이나 공식문서 읽는거 좀 익히고 나서 제 프로젝트 했어요 너무 막막하시면 클론코딩으로 자신감 얻는 것도 추천..!
그렇다면 화면을 한번 그려보세요 어떤 것들이 들어가야 할지
그리고 사용자들은 각 화면들에서 어떤 것들을 할 수 있는지 쭉 적어 보세요
음.. 기본적인 회원가입기능이있어야할거같고 회원가입하고 로그인한다음에 저장할 명언을 입력하고 입력하면 어떤카테고리에 저장할지 창같은게나오고 그다음에 저장할 카테고리를 누르고 확인버튼을 누르면 거기에 저장되는식으로 만들면 괜찮을거같아요
그리고 어떤 데이터들이 필요한지 적어보고 난 다음
네
stackoverflow를 이용하면 npm오픈 소스를 이용하건 여기에서 질문을 하건간에 구현해보세요! :)
이용하던*
어.. 이런식으로학습하는게 인강으로배우는것보다 훨씬 더 빠르게배울수있을까요??
무지개귀여워님이 나갔습니다.
네!! 훨씬 더요!
뭔가 코딩은 다른공부랑좀다르게 기존에배운공부는 이론배우고 문제풀고그런데 코딩은 바로 박치기(?)하는 거같네요
네! 그거 하려고 하는거에요
인강이나 교재들은 뭐가 어디에 있는지를 알려주는 일종의 지도 같은 것들입니다
골프나 축구로 치면 그냥 동영상이에요
결국 잘 하려면 그냥 해보는게 제일 중요합니다
특히 인강에서는 기획이나 협업등은 알려주지도 않아요
개발은 만드는게 제일 중요합니다 이론은 만들기 위해서 존재하는 거에요
한번 위에서말한거 좀더구체적으로 생각해보고 구현해볼게요
그러니까 회원가입기반에 명언을 저장하는 서비스를 만들고 여기에 링크 공유해서 오픈 하는 것을 목표로 해보세요
구글에서 찾아서 만들고그러라는게 예를들어 제가 회원가입을 구현하고싶다면 구글에 how to make javascript sigh up 이런식으로 검색해보고 코드찾아서 구현하라는 말씀맞나요??
하나 만들기만 하면 일단 면접 자료는 확보한 셈이 됩니다
네!! 어떻게든요! 인강을 통해서든 클론이든 스택오버플로우에서 복붙을 하던 어떻게든요
어.. 저 궁금한게있는데요 만약에 제가 위에서 언급한 아이디어를 구현한다했을때 사실 구글이나 유튜브이런곳에서 막말로 어떻게든 검색해보면 구현하는 코드는 정보가 많아서 구현이될거같은데 이게 제가 코드를짠게아니라 남의 코드를 복사붙여넣기한거 잖아요.. 근데 이걸 포트폴리오로 써도되나요??
설명할수있으면 가능할것같은데요
그럼요 개발은 그런곳이에요 ㅋㅋㅋ
그걸 잘하는 사람이 개발을 잘한다고 하는거에요
사실 유튜브만봐도 회원가입 이런거 검색ㄱ해보면 정보야 되게 많아서 구현자체는 할수있을거같긴한데 이게 제가 짠게아니라 그냥 남의거갖다쓰는느낌이ㅋㅋ..
아아
남들이 만들어 놓은것들을 모아다가 기워서 더 그럴싸한것을 만들어내는 것!!
아정말요??
뭐지 ㅋㅋ??
레고 같은 거에요
블록은 어디든 존재하고 조립하는 법도 다 알려줘요
좋은 코드를 볼줄 아는 능력도 중요한거 같아요!
근데 결국 중요한 건 그걸 조립해서 어떤 결과물을 만들어 내는냐죠
프로젝트하고 기능 구현했던거 블로그쓰는 식으로 공부했습니다!
결과물이 다르죠
누구는 같은 블록으로 같은 노력으로 허접을 만들고
현업개발자들도 유튜브나 구글이런곳에서 정보얻어서 갖다쓰고이러나요..?
누구는 우와 할만한걸 만들죠
그럼요
정말요??
블록을 프로젝트에 맞게 변경하는 부분에서 개발자의 실력이 나오는 것 같아요
남의거 다 갖다 써도 자기꺼 구현하는게 쉽지 않습니다 ㅎㅎ.. 이해를 안하면 응용이 안되니까요 ㅎㅎ..
아그쵸
클론 코딩은 대부분이 디자인부터 결과물 그리고 코드까지 다 똑같은데 부분 부분 기능을 참고해서 만드는건 결이 달라요
mean님도 어떻게보면 바로 실전으로 플젝하면서 배우신건가요??
이거 할 줄 아는 사람이 생각보다 얼마 없단거..
오늘 다른의미로 깨달음(?)을 얻었네요
한번 위에서말한 아이디어 구체적으로 생각좀더해봐야겠네요
사진
유튜브로 운동 방법 따라한다고 운동 잘하면 전국민이 다 근육몬이겠죠
아맞습니다
ㅋㅋㅋㅋ
특히 개발은 남의것(?)을 가져다가 조립을 잘하는게 정말 제일 중요합니다
저 그럼 리액트같은 프레임워크도 실전으로 플젝하는식으로 배우는것도 괜찮은방법일까요??
제일 좋아요
사실 남들 하는 대로 안하고 자기 방식 창조해서 하면 그게 빌런인거같기도해요
누가 유지보수하라고..
리액트배우기전에 자바스크립트를 엄청깊게공부하고 배워야한다해서 자바스크립트만공부하는데 끝이안보여요
많이 알기 위한것은 만들기 위함입니다
용태님이말씀하시니까
신뢰가듭니다..
일단 작게 뭐라도 만들어 보세요!
그럼요! 저를 믿으셔야 합니다 ㅋㅋ
아 이말.. 꼭 새겨듣겠스니다
사진
ㅋㅋㅋ짤이 웃기네요
이런건 어디서 가져오시는건가요
풍자하는거군요 ㅎ...
주니어 개발자 그림이 너무 귀엽네요 ㅋㅋ,
시니어도 별 다를 바가 없다는 걸 얘기해주고 싶었어요 ㅋ
결국 서로 서로 도와서 자기것들을 해결한다?
ㅋ
용태님도처음에
혹시 전공자로 시작하신건가요??
그렇긴합니다~ 컴퓨터개발자가 되고 싶었어요
크..
굿입니다
신입 이력서에 기술 스택을 쓸 때, 어떻게 써야할까요? html, css, js, wagtail, nuxt 이렇게 사용해서 서비스를 만들고 배포도 해봤습니다. 다만 요즘 node.js하고 react를 배우려고 하는데 이것도 배우고 나서 기술스택에 적어도 될까요? 뭔가 신입인데 기술 스택만 너무 많고 제대로 하는게 없어보일 것 같아서요..
기술 스택에 적을 거라면 면접때 심화 질문이 올거라는 것을 생각해주세요
한번 해본적이 있다 vs 요구사항이 주어지면 그 기술 스택으로 만들 수 있다
는 다른 거라서 그냥 해보기만 한거라서 심화 질문에 대답하기 힘들거라면
프로젝트에서 사용한 기술 스택고ㅓ
과 내가 할줄알고 맡았던 역할의 기술 스택을 나눠서 기입해주세요~
용태님 용태님은 개발자체는 아직도재밌으신가요?
그렇군요! 감사합니다.
아유 그럼요!! ㅋㅋㅋㅋ
우리나라에도 나이많으신분들중에서도 계속 개발자로 일하고게신분들이 많나요..?
상황에 따라 다르지만 대체적으로 거의 그래요 ㅎ
외국같은데보면 정말 나이많으신분들도 개발하고그런데 우리나라의경우 경력좀차고그러면 거의 관리자급으로 가고 그러지않나요??
이것도 케바케일까요??
50까지는 괜찮다고 봅니다 ㅋ
요새 흐름이 옛날 같지 않아졌어요 개발자 나이 40이면 관리자 해야지는 옛말입니다 ㅋ
확실히 시대가많이변하고있군요
앞으로 it업계는 얼마나 더 변할지 궁금하네요 ㅋㅋ
it업계가 많이변하니까 프론트직군이라는것도 생기고.. 정말 미래는 어떻게더 변할지..
우리나라는 미국 It기준으로 봤을때 개발자가 훨씬더 많이 필요한 상황이긴 합니다
그래서 다들 개발자 구하기가 힘든 상황이죠
근데 공무원 찍어내듯 개발자를 찍어내면서 공급은 하려고 하는데 능력있는 개발자들은 숫자가 비슷하다보니...
실력이 있던 사람은 계속 데리고 있기를 바라죠
저도 궁금하네요 :)
여기서 더 개발자들이필요한가요??
하긴 여기서 필요한개발자란늑너 (실력있는)개발자겠죠 ㅋㅋ
실력이 없는(?) 개발자들도 더 필요로 하는 상황이긴 합니다 ㅋ
아정말요? ㅋㅋ
그냥 절대적인 수는 부족해요
되게 의외(?)네요
다만 그런 사람들이 네카라쿠베만 바라봐서 그렇지
지금 국비든뭐든 엄청나게 개발자많이 교육하고있는데 이러는데도 부족하다니
사실 용태님도 네카라쿠배에있는회사에 지금다니시잖아요 용태님이생각하시기에 개발자라하면 네케라쿠배급의 회사는 꼭 다녀봐야한다고 생각하시나요? ㅋㅋ
부족한 건 사실인데 그 부족한 곳으로 갈 사람들이 조금씩 못 미치고 있는 거죠
한번쯤은요? 일단 저는 개인 사업을 하다가 접고 2년쯤 프리하다가 입사한 케이스인데
보증을 해준다라고 해야할까요? 제가 타이틀을 안 달고 이런 얘기를 해주면 제 얘기에 얼마나 호응을 했을까요?
여기 입사전 서류 탈락만 7군데가 넘었습니다
그중에서는 조~금 허접하다고 생각했던 회사도 있었어요
하긴 네카라쿠배출신이라고적으면 신뢰도가 ㅋㅋ
그런데 그런 곳에도 떨어지니까 그때는 자존감이 바닥을 쳤었죠
되게의외시네요
어떤 점이요?
용태님도 그런시기가있으셨다니..
저는 처음부터 네카라쿠배다니시는줄알았습니다
증명서 없이 증명을 받는 다는 것은 쉽지 않죠 ㅎ
이건 그냥 순수하게 궁금해서 질문드리는건데요 개발이라는측면에있어서 저는 개인적으로 확실히 재능이있는사람은 분명있다고 생각하거든요? 근데저는 솔직히 업계탑을찍고싶다 이런생각은없고 그냥 딱 보통이상만 할정도의 실력을 갖춘개발자가 되고싶은게 목표인데 용태님이생각하시기에 개발은 재능빨이 엄청큰영역이라고생각하시나요??
보통이상이라고하면 추상적이니까 한.. 상위 30%정도? 라고 말씀드립니다 ㅋㅋ
재능빨이라는게 있긴한데 이 업계가 혼자서 하는게 한계가 있다보니
엄청난 재능이 아니라 그냥 잘하는 정도라면 결국 일잘하는 것은 개발만이 아니라 협업 커뮤니케이션 태스크, 일정 관리 등에서 생기는 거라서
개발자라고해서 무조건적인 개발실력"만" 중요한게 아니라 복합적인 능력이 되게중요한가보군요
이런것들을 통해서 회사생활을 잘하는게 많이 중요하다고 생각합니다
아이건 꿀팁이군요 ㅋㅋ
인성이 중요하죠 함께 해야 하는 사람이니까 ㅎ
저는 사실 처음 개발공부를 맛본게 데이터쪽인데요
사실 데이터분야는 정말.. 제 개인적인생각에 웹개발보다 훨씬 능력빨(?)이 심하다고 생각하거든요?
진입장벽도 최소 석사고 박사들도되게많고..
딥러닝 머신러닝 이쪽은.. 진짜 앞으로 어떻게 될지 궁금하네요 ㅋㅋ
아 그냥 뻘소리였습니다 ㅋㅋ 취준생인 제가 업계시니어개발자 분하고 이런얘기를 할수있다는것이 너무 신기하기도하고 좋네요 늦은밤 저랑얘기해주셔서 감사하고 이방을 만들어서 이렇게 취준생들하고 소통해주셔서 너무 감사합니다
제가 처음으로 들어가고 싶은 회사가 생겼습니다. 거기 우대 사항 중 하나가 "대규모 프로젝트에서 프론트엔드 아키텍쳐 설계 경험이 있으신 분"이라는데요. 프론트엔드 아키텍쳐를 설계한다는 건 실질적으로 무엇을 하는 걸 의미하는 건가용?
이 글을 읽어봤는데, 이 글에서 말한 여러 아키텍쳐를 이해하고 실제로 사용할 수 있는 사람을 의미하는 건가용?
블라인드에 올라온 글 보셨어요? "소프트웨어 개발 업무량 메트릭 (IT 라운지)" https://kr.teamblind.com/s/U3AXqsVw
블라인드에 재밋는 글이 올라왔는데, 어떻게 생각하시나요
사진
저도 너무궁금하네요..
보통 양적지수 평가하는곳은
kpi지수 이용하는곳도 있더라고요
시에스에스님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 시에스에스님 반갑습니다 :)
벨로그 글보고 들어왔습니다 잘부탁드립니다~
어제 깜빡 잠이 들었습니다 ㅠㅠ 한마디만 더 하지만 프론트엔드 분야는 협업 파이브라인의 가장 말단에 있기 때문에 기획, 디자인, 백엔드 등 모든 사람들의 결과물을 한데 모아 결과물을 만들어내야 하는 만큼 개발의 능력만큼이나 협업 능력이 굉장히 성과를 가른다고 생각합니다~ 개발에는 재능이 있지만 커뮤니케이션이나 협업이 떨어져서 함께 일 하기 피곤한 스타일이라면 코딩을 잘하는 것은 큰 장점이 아니게 되요. 개발을 모르는 사람응 내 기획을 내 디자인을 예측가능한 시간내 만들어주고 이해한부분 조율이 필요한 부분들 잘 얘기 해주는 개발자가 잘하는 개발자죠. 어디든 그렇겠지만 프론트엔드가 유독 더 그렇다고 생각합니다
환영합니다 :) ㅋ 여기는 프론트엔드에 대해 궁금한 내용들 개발자들에게 궁금한 내용들을 물어보고 또 답변을 해보는 공간입니다~ 편하게 뭐든 글 남겨주세요
프론트엔드에서 아키텍쳐는 정형화되진 않았는데 크게 2가지가 있습니다 하나는 어떤 상태관리 기술 스택을 구축 할 것인가? 저희 방에서도 react-query, recoil, zustand, redux, mobx등 트렌드등와 프로젝트의 성격에 맞게 적절히 선택할 수 있는것 두번째는 그 안에서 어떤식으로 데이터의 스키마와 액션과 뷰를 구성할 것인가? 입니다. 후자에 더 가깝겠죠~ 여럿이서 일을 하게 되면 데이터나 구조등을 변경하기가 쉽지 않다는 것을 알게 됩니다. 그러니 잘 변하지 않는 견고하면서 유연한 구조를 미리 만들어 두고 계속 좋은 코드를 유지 하도록 하는게 개발자간 협업의 속도를 올리고 코드품질을 유지하는데 도움이 됩니다 이러한 역할을 하는 사람을 아키텍쳐라고 봐주시면 되요. 폴더구조라던가 컨벤션 같은것도 포함이 됩니다
즉 협업에서 결정을 번복했을때 비용이 큰 것들을 미리 잘 정의를 하고 다같이 합의된 좋은 구조를 만드는 사람 정도로 표현하면 이해가 되실까요? 구체적인 일은 케바케라 딱 이거다 할 순 없네요 ㅎ
개발업무를 양적지표로 평가하는 것은 개발을 모르는 사람이 하는 가장 멍청한 짓이라고 생각합니다 특히 라인수가 많은게 일을 많이 했다는 것은 말도 안되지요
위와 같은 평가 기준으로는 기획과 디자인 백엔드와 소통을 하는 것을 쓸데없는 행동이됩니다
좋은 코드를 만들기 위한 리팩토링은 가치가 없어지구요
import코드나 object 선언을 1줄로 안쓰고 다 엔터를 넣는게 더 좋은 코드라는 의미가 됩니다
옛날 90년대 IBM에서 개발자를 라인수로 평가했다가 망한 이력이 있고
MS도 정량평가 했다가 한동안 1위에서 내려오고 망테크를 탔다가 사장이 바뀌고 그런 평가제도는 다 갖다 버렸죠
그래서 문화 자체가 성과주의에서 기여주의로 변화해야한다는 목소리가 있고 논쟁적인 주제이긴 한데 우리가 생각하는 진짜 멋지고 잘하는 개발자의 이상향은 상당히 복잡한데... 그런 개발자들은 그저 코딩라인을 많이 채우는 사람을 최고라고 평가하는 회사에는 가고 싶지 않을 거라고 생각합니다
롤에 비유하면 티어 등수 인성 팀내 영향력 챔피언폭 이런 다면적인 고려 없이 그저 게임 플레이 시간으로만 평가하는 거라고 생각해요
맞습니다.. 그렇다고 티어(실적) 으로만 하는것도 문제가 있다고 들었어서, 뭐가 가장 좋은 평가일지..
그렇죠 실적으로만 평가하면 될 것 같은 프로젝트에만 몰리고 장기적인 연구나 실적을 내기 어려운 지원부서나 레거시한 프로젝트로 가는 것 자체가 좌천(?)인것 처럼 되어버려서 양극화로 인한 불만과 함께 진골 성골등 이상한 서열 문화가 만들어져 버리죠.
자고 일어났는데 좋은 이야기들이 많이 쌓여있네요 :)
최근에 읽었던 책에서는 그래서 실리콘벨리에서는 회사가 추구하는 비전에 의가에서 본인이 회사에 기여한 것(실적 X)들을 작성하게 하고 그걸 주위에서 평가를 하는 방식을 한다고 하는데
구글도 그렇고 어디든 그 평가때문에 힘들다는 얘기가 나오는 것 보면 아직까지는 계속 고민을 해나가야 하는 분야같아요
오 책 이름이 무엇인가요?
감사합니다!
댓글이궁금하네요 ㅋㅋㅋ
댓글 200개 넘개 달리면서 엄청 욕하던데(99%정도) 이런댓글이 유일하게 하나 있었어요.
사진
혹시 프론트엔드 아키텍처 관련해서 읽을만한 책이 있을까욥?
사진
<실전 리액트 프로그래밍> 책 내용의 일부인데요. 콘텍스트 API 사용시 주의할 점으로, 콘텍스트 데이터로 객체를 전달할 때, 컴포넌트가 렌더링될 때마다 하위 컴포넌트가 다시 렌더링된다고 적혀있는데요!
새로운 참조값(객체 값)이 매번 다시 만들어지기 때문인가요?
넹 매번 usetName 을 감싸고 있는 객체가 다시 생성돼서 그래요
그렇다면, 이 문제점이 state를 사용했을 때 해결된 이유는 리액트가 훅인 useState의 값을 기억하고 있기 때문이라고 생각해도 될까용?
네 userName이 안 바뀌면 매번 같은 객체가 내려갈꺼니깐용
개발바보님이 나갔습니다.
근데, 이 책에서 이 문제를 콘텍스트 API 사용 시 주의할 점이라고 적혀있는데
사실상, props로 객체 값을 전달할 때 문제점이라고 생각하는게 맞지 않나요?
state 아닌 객체값
말씀하신것처럼 콘텍스트API에만 국한된 내용은 아닐 것 같아요ㅎㅎ
감사합니다!!
프론트엔드는 아직 연구가 될 된 분야라 프론트엔드를 위한 아키텍쳐 이런 책들은 아직 못 봤어요. 이쪽으로는 마틴 파울러가 유명하다보니 관련서적을 보면서 원칙이나 원론등을 이해하고 최근 상태관리나 프레임워크쪽에 해석을 붙여가는 식으로 익히는 중이긴 합니다~ 괜찮은 책을 발견하게 되면 공유 해볼게요 ㅎ
굳이 측정을 하자면이라는 말은 이해가 되네요 정량적으로 나타내는 수치중 이게 그나마 제일 상관관계가 높다는 거겠죠? 대신 절대로 이 기준으로 평가를 하고 있다는 것을 들켜서는 안될것 같네요
감사합니다!!! 좋은 글도 잘 읽었습니다!!
안녕하세요! 타입스크립트관련해서 더 공부하려하는데 좋은 블로그나 사이트 있을까요??
책도 괜찮으시면 저는 effective typescript 괜찮게 읽었어요!
저는 공식 핸드북 정독하고 타입챌린지 풀어보는게 도움이 많이 됐습니다~ https://www.typescriptlang.org/docs/handbook/intro.html https://github.com/type-challenges/type-challenges
그리고 저도 이펙티브 타입스크립트 읽고 있는 중인데 좋은 책이라고 느꼈습니다 ㅎㅎ
책 내용 되게 괜찮은것 같아요! 좀 어렵기는 하지만..
오 감사합니당👍🏻
jaas님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


안녕하세요 jass님~~ 반갑습니다 :)
안녕하세요!!
샵검색 : #타입스크립트 프로그래밍
어느새 300명까지 -2명
이펙티브가 어렵다면 가장 위에 있는 책 추천드립니당
환영합니다 어서오세요~~ 프론트엔드에 궁금한게 있다면 무엇이든 물어보세요!!:)
리액트 + 타입스크립트 공부할 때 <이펙티브 타입스크립트>이 좋을까요? 아니면, <Do it 타입스크립트 프로그래밍>이 좋을까요?
https://www.youtube.com/watch?v=3UOe2hau8Ks 좋은영상인거같아서 공유합니다
제얘긴줄욬ㅋㅋㅋㅋㅋ
이펙티브타입스크립트는 타입스크립트 기초부터 알려주는 책이 아니라...타입스크립트를 아는 상태에서 보시는게 맞고, 타입스크립트가 아예 처음이시면 나그네님이 추천해주신 사슴그려진 책이 좋을 듯 해요.
두잇은 타입스크립트 책이라기보다는 함수형 프로그래밍 책이 더 맞는 것 같아요.....
사슴 메모..
http://www.yes24.com/product/goods/108748841 이책 재밌어보이네요...
이책아시는분?
와! 그동안 함수형 책들 중에 맘에 드는게 별로 없었는데 목록을 보니까 찐일듯 해서 일간 구매 해봤습니다 ㅎ 좋은 책 알려줘서 고맙습니다 :)
일단*
삭제된 메시지입니다.
도움이 되려는지 모르겠는데, 프로그래머스 코딩테스트 js 환경이 replaceAll이 안되는 환경입니다. 방금 코테 하나 봤는데 안돼서 당황했네요 ㅋㅋ
새로운 스펙이란 ㅠㅠ
흑흑…
오늘의집?
오늘 오늘의집 코딩테스트 2-5시 있었는데, 저는 아직 멀었나봐요… ㅋㅋㅋㅋㅋㅋ 너무 어렵네요
네 오늘의 집이었어요 ㅎㅎ. 저도 알고리즘적으로 잘 알진 못해서 그냥 빡구현했어요.. ㅋㅋ
앗 오늘의집 저두봤는데ㅎㅎ..
오집 코테 재밌더라고요
저도요 ㅋㅋㅋㅋ
replaceAll 먹이려고 했다가, while문으로 문자열 제거하는 방향으로 방향 틀었습니다.
str.replae(/xxx/g) 이렇게 정규식으로 하면 되지 않나요? replaceAll?
저기 정규표현식 내에 식별자를 넣어야하는 상황이라서
ㅜ_ㅜ
str.replace(/식별자/g, 대체);
설마 백틱 템플릿 먹히려나...
const re = new Regexp("xxx", "g")
str.replace(re, "aaa")
엇
아...
그렇게도 가능하군요 ㅜㅜ
정규식을 동적으로 만들려면 정규식 생성자로 만들수 있어요
와..
처음 알았네요. ㄷㄷ 좋은거 배워갑니당.
굳이 while문으로 번거롭게 다 바꿔주지 않아도 되네용
혹시 나중에 읽어보시면 후기 한 번 부탁드립니다! ㅠㅠ
오늘의 집 요번에 공채 인가요?
네~ 이미 목록만 봐도 두근두근 하더라구요! 읽고나면 후기 꼭 남기겠습니다 :)
넴 공채였어요
감사합니다!
어제 빠밤님이랑 대화하면서 드리고 싶었던 얘기들이 생각나서 한번 정리해 봤습니다. 장문입니다...
개발을 레고에 비유한다면 강의를 보고 책을 공부하는 것은 레고 조립서를 보고 완성품을 따라 만들어 보는 것과 유사하다고 생각합니다. 강의는 그걸 만드는 과정을 다시 영상으로 더 쉽게 설명하는 거구요. 하지만 실제 현업에서 요구하는 것은 고객이 요구하는 기존 조립서에는 없었던 새로운 것을 만들어내는 과정입니다. 혼자서 하는게 아니라 대규모 헙업인 것이죠 완제품을 완전히 처음부터 만드는 것은 엄청 비효율적이니 그동안 만들어진 것들 가운데서 필요한 것들을 적절히 재조립해서 만들어야 하고 이것들이 html css js 외에도 라이브러리나 프레임워크등을 계속 찾고 익혀야 하는 이유입니다 물론 조립만 할 줄 아는 능력만 요구하는 곳도 있습니다. 조립서는 위에서 만들어주고 그대로 만들줄 아는 인력도 부족한 상황이니까요. 보통 우리가 코더라고 불리는 그런 개발자 유형이며 지금 개발을 공부하는 분들이 꿈꾸는 유형은 아닐거라고 생각합니다 보통 클론코딩을 하면 실력이 늘지 않는다고 하는 것은 실전은 전에 없던 것들을 만들어 내는 것 능력과 협업이 제일 중요한 능력인데 클론코딩이나 강의를 듣고 따라 만드는 것으로는 그 능력을 키울수 없기 때문입니다. 그래서 만들고 싶은 것을 하나 정하고 강의나 책 클론에서 배운 것들을 변형해서 내것에다가 적용을 해보는 연습이 필요합니다. 공부가 아니라 연습이라고 적은 이유는 학습의 영역이 아니라 경험과 숙달의 영역이기 때문입니다. 대부분의 경우는 필요한 것을 검색하고 시도해보고 버그를 수정하고 하는 문제해결의 반복이기 때문입니다 이것은 잘하는 것은 재능의 영역일수도 있으나 몇몇의 소수 개발자들을 제외하고는 엉덩이를 붙이고 끝까지 문제를 파고 들고 해내는 책임감과 해냈을때 즐거움을 느끼는 사람이라면 충분히 이 업계에서 살아남을 수 있다고 생각합니다 그러니 공부를 하실때 코드를 따라서 치고 있을때 꼭 한번씩 내것에 붙여보거나 응용을 하는 연습을 해보시거나 작게라도 내가 만들고 싶은 것들을(혹은 남들이 부탁하는 무언가든) 만들어가면서 필요한것을 찾아가며 공부하는 과정을 꼭 함께 하시길 권해드립니다
혹시 사이드나 토이로 mui 쓰시는분들은 mui 피그마 리소스 사서 디자인 작업 하시나용????
useCallback 이란 useMemo란 미묘하게 같아보여서, 구글링하다가
간결해서 공유합니다~
사진
이부분 확인해봤는데 완전 같진 않더라구요
공식문서 원문에는 identical 이라고 적혀 있는데 비슷하게 동작한다? 정도 의미인 거 같아요
identical이라면 동일하다는 의미 아닌가용?
한글로 동일하다 라고 하면 신태틱 슈가 인 거 처럼 읽히는데
실제로는 약간 달라서
함수 시그니쳐가 같다는 점에서 동일하다는 의미일수도
네 그 해석도 맞는 거 같아요
사진
이거도 useCallback 이 만들어진 의도를 정확하게 설명하지는 않는 느낌..?
useCallback이 만들어진 의도라면, 속성값으로 함수를 전달할 때 자식 컴포넌트에서 React.memo로도 불필요한 렌더링을 못 막기 때문인가요
아닌가..?
자식 컴포넌트에 함수를 전달한다는 의미일까요? 그니까 그 함수를 전달할 때 useCallback이용해서 전달하는 것 같아요.
useCallback을이용해서 -> useCallback에서 return 받은 함수를
아 넵 useCallback 설명인데 memo 얘기가 없길래
부족하지 않나 생각했어요!
네넹 맞아용 useCallback 입혀서 함수를 전달하면 불필요한 렌더링을 막는다는 소리 맞아용!
책 읽다가 비슷한 부분이 있는 거 같아서 구글링해서 발견한 내용인데, 부족한 내용이였다니.. 죄송할 따름..임다
앗 아뇨 저도 잘 아는 건 아니라서.. 읽고 살짝 의아해서 의견 나눠보고싶었었어요!
와 정리감사합니다 ㅋㅋ 이건 공지로 올려놓으셔도 정말좋을거같아요
지금 시점에서, 제가 생각하기엔 useCallback과 useMemo의 차이는 의존성 배열 값이 변경됐을 때, 첫번째 매개변수의 함수가 실행되는가 안되는가인 거 같은데 맞는 거 같은가요?
더불어 useMemo는 표현식(연산식?)값을 반환하는 느낌이고, useCallback은 함수를 반환한다?
극 공감!!! 시니어와 주니어를 구분 짓는 것 중에 하나는 문제 해결 능력이라고 봅니다. 조립서를 보면서, 왜 이렇게 만들었을까? 다른 방법은 없을까? 등의 고민들을 하면서 결과는 똑같지만 다르게 조립해보면서 응용력을 키우는게 중요한 것 같습니다.
컴포넌트가 렌더될 때 선언적으로 정의한 로직에 의해 state 에서 어떤 값을 가공해낼 텐데, 그 과정에서 가공하는 과정이 오래 걸려서 특정 값이 변경될 때만 다시 계산해서 slow render를 최대한 방지하는 방향으로 메모이제이션하는 게 useMemo React.memo 로 감싸져 있는 하위 컴포넌트에 함수를 넘길 경우 컴포넌트가 렌더될 때 매번 함수를 다시 생성하기 때문에 React.memo 가 무의미해지는 경우가 있는데 렌더가 다시 되어도 이전에 렌더될 때 이용했던 함수를 전달함으로서 React.memo 의 활용성을 높이는 게 useCallback 저는 이렇게 생각해요!
세부적인 동작 방식은 useMemo 는 - 디펜던시 배열에 변경사항이 생기면 콜백으로 넘겨준 함수를 다시 수행 - 생기지 않으면 이전의 수행 결과를 반환 useCallback 은 - 디펜던시 배열에 변경사항이 생기면 이번 렌더에서 새로 만든 함수를 반환 - 생기지 않으면 이번 렌더에서 새로 만든 함수 말고 이전에 메모이제이션해뒀던 함수를 반환
useMemo를 더 단축해서 표현하면, 계산량이 많은 함수의 반환값을 재활용하는 용도이겠군요(책 속 표현)
넵 실행 결과에 대한 메모이제이션이라고 할 수 있을 거 같아요
예전에 useMemo 랑 useCallback을 처음봤을 때랑 달리 친근해진 느낌이 들기 시작했어요. 정말로 감사합니다 파이버님!!
앗 아니에요 혹시 더 새로운거 알게되시면 공유 부탁드려요..! 저도 잘못 알고 있을 수도 있어요 😅감사합니다!
녱~~~~~~~~~
이모티콘
혹시 부모에 padding을 주고 자식이 부모가 가지고 있는 padding 없애서 보여줄 수 있을까요?
margin: - padding px …?
아 맞네요.. 이러한 방법이 있었네요 감사합니다 ㅠㅠ!!!
혹시 코어 자바스크립트 말고 추천해주실만한 이론서 있으실까요,,,?
딥다이브!
샵검색 : #모던 자바스크립트 딥다이브
어떤 도서를 먼저하는게 맞을까요,,?
이게 900페이지인가 그래서
너무 방대하다 싶으면 다른책으로 먼저 하셔도 괜찮을거같아요 ㅎㅎ
코어 먼저하고 딥다이브 추천하시더라구요!
어느정도 자신있으면 딥다이브 먼저 시작해보세요ㅎㅎ
너무 감사합니다!!
두권 다,,, 사려구요 감사해요 ,,, ㅠㅠ
딥다이브 재밌어요! 추천합니당
인사이드 자바스크립트
개인적으로 인사이드는 동작 방식이 너무 오래되서.. 비추합니다
코어 자바스크립트는 인프런 강의도 잘나와있더라구요ㅎㅎ
다들 넘 감사해요,, 서점 갔었는데 카드를 두고가는 바보짓해서 ㅋㅅㅋㅋㅋㅅㅋㅋㅋ
내일 다시 가서 천천히 보고 결정하려구요
사진
스벨트가 preact보다도 더 가벼웠군요…
앵귤러 ㄷㄷ
부탁하는 무지님이 나갔습니다.
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ앵귤렄ㅋㅋㅋ ㅠㅠ
리액트가 2등으로 나오네여..? 큰걸로 알고 있었는데
전 앵귤러 개발 하는데 ..
이모티콘
저도에요 ㅎ
힘내봐요 !! ㅋㅋㅋㅋ
<리액트 실전 프로그래밍> 책에서, 가급적이면 의존성 배열을 사용하지 않는게 좋다는 의견이 나옵니다. 곧 useState의 상탯값 변경 함수에 함수를 입력함으로써 useEffect에서 의존성 배열을 제거하는 방식을 보여주는데용!
사진
이게 의존성 배열을 제거하기 전이고,
사진
이게 의존성 배열을 제거한 모습입니다.
근데 전자(의존성 배열을 제거하기 전)의 로직이 더 효율적일 수 있지 않나용?
후자는 리렌더링 될 때마다 부수효과 함수가 호출되는 반면에, 전자는 count 값의 변화가 있을 때만 호출되니까용
책에서 빈 배열을 넣는게 아니라 아예 배열을 제거하나요?
넵!!
두번째 매개변수에 빈배열이 없어용
보통은 빈배열 사용하지 않나요??
useEffect(() => { // 실행할 코드 }, []);
컴포넌트가 처음 렌더링 되고 나면 리액트가 콜백 함수를 기억해뒀다가 실행합니다. 그 이후로는 콜백 함수를 실행하지 않습니다.
근데 최적화를 위해서 훅을 사용하는 부분에 대해서 좀 논쟁이있더라고요
최적화를 하려고 훅을 사용하는데 그게 비용이 다 드는거라
2번째가 useState에서 콜백함수를 써서 count 바뀌어도 한번만 해도 상관없게 하려는거 같은데 ... useEffect 뒤에 [ ] 는 있어야하는게.맞구여 책을 좀더 읽으면 나오지 않을까요
저도 빈 배열이 두번째 매개변수에 있으면, 아마도 질문은 안했을 거 같은데, 제공한 예시에는 없어서 질문드려용 ㅠ
아 그러면 빈 배열도 없으면 책에 다른 대처 방안이라도 써 있어야 하는데 그런것도 없나요??
그런것도 없으면.. 책이 이상한것 같은데요…
사진
네이버 홈페이지 클론코딩해보려하는데요 이부분이 float left,right로 배치가되있더라구요 이런식의 형태 ui를 flexbox로도 똑같이 배치할수있나요??
네 충분히 가능합니다
더 쉬울거같아요
네이버는 역사가 오래된 곳이라서 코드가 오래되었지요 당연히 flexbox가 더 좋습니다
한번 내일부터 네이버 홈페이지 클론코딩해봐야겠네요 감사합니다!!
스스로의 방식으로 다 다시 작성하기에는 좋은 교보재구요 코드를 참고하기에는 비추천입니다 ㅋ
코드를 참고한다는게 혹시 무슨말씀이신가요??
저는 html,css배운걸로 그냥 ui적으로 똑같이 구현해보는걸 해보고 싶어서 클론코딩할사이트찾다가 네이버사이트가 대중적이니까 한번 해봐도 괜찮을거같아서 네이버로 정했습니다!
개발자 도구 열어서 작성된 css 코드 참조 하는것 말씀하시는것 아닐까요?
이건 어떻게 만든거지? -> 개발자도구 -> 아 이럴땐 이 코드를 쓰는 구나... -> float: left; maring-left: 10px (사실은 옛날 방식 코드)
좋네요 ㅋ
어.. 그런식으로 참고하는게좀 안좋나요??
완벽하게 구현할자신은없어서 모르는부분은 개발자도구로 참고해서 만들려고 했습니다
방식이 나쁜 건 절대 아니구 좋아요!! 다만 네이버 메인은 최신 코드스타일이 아니다 보니까 코드를 참조하시는건 비추천 드리는거에요
아 그렇군요 혹시 그럼 클론코딩할만한 괜찮은사이트있나요??
네이버 모바일 웹..?
아니면그냥 모르는부분은 오픈채팅방이나 okky같은곳에서 물어보고 찾는게 더 괜찮을까요..?
평소에 즐겨찾는 사이트나 자신이 좋아하는 애플리케이션 같은것도 웹사이트로 만들어보는 건 어떨까요 평소에 좋아하는 거면 조금 더 재미있게 만들 수 있거든요
애플사이트가 그나마 괜찮을거에요~ 요새는 다 프레임워크로 만들어서 css class나 html이 다 난독화 되어 있는 곳들이 많고
그렇지 않은 페이지들은 좀 올드한 방식 가령 float와 margin으로 레이아웃하는 것들은 좀 지양하고 flex나 grid를 잘 쓰는게 좋은데
최근 프레임워크를 안 쓰면서 난독화 되지 않고 적절한 시멘틱을 유지하면서도 flex와 grid기반으로 되어 있으면서 인지도가 있는 데스크탑 홈페이지 라고 했을때 애플 사이트 정도라고 생각해요~
그래서 코드를 참조하기 보다는 그냥 교보재로만 쓰고 flexbox로 다시 만들어보는 거라면 뭐든 관계없구요~ 코드에서 float이런것들이 보이면 굳이 참고해서 배우지 마세요~
감사합니다!
저궁금한게있는데 사실 제가 html css부분이 많이어렵습니다.. 그러다보니 이런 ui만드는것에있어서 자신이많이없는데요 만약 제가 리액트같은 프레임워크를배워서 웹사이트를만든다했을때 상대적으로 html css의 비중이 줄어들수도있나요? 아니면 현직에서는 순수css를쓰기보단 css도프레임워크같은게있다고아는데 css프레임워크를많이쓰는추세인가요?
어떤 것을 하느냐라기 보다는 어떤 프로젝트를 하느냐에 따라 다릅니다. 대 디지털 전환 시대가 되면서 서비스가 늘어났고 사용자를 만나는 첫 화면의 경우에는 CSS비중이 높을 수 밖에 없죠
하지만 실제 웹 산업에서는 데이터만을 다루는 관리자나 대시보드 b2b용 웹서비스가 상당히 많습니다
그리고 지금 프론트엔드 비중이 높아지고 있는 것들 역시 이러한 이유가 한 몫하고 있구요
이런 관리자형 게시판 CMS, 데브콘솔, 백오피스등을 다루는 경우에는 이미 만들어진 콤포넌트를 적당히 배치하면 하면 되기 때문에 상대적으로 이런 작업은 css를 직접 쓰는 비중이 낮습니다
bootstrap bulma antd mui 이런거 많이 씁니다
최근 저희 방에서 얘기 나오는 mui나 antd등을 사용하는 것도 그러한 맥락에 따른 것이지요
숑숑님이 나갔습니다.
하고 싶은 서비스나 제품의 부류가 어떤건지 한번 생각해보시면 좋을 것 같아요~ 이러한 연유로 지금은 css보다는 백엔드 api를 잘 다룰줄 아는 프론트엔드를 더 많이 뽑고 있는 것 같아서 학습에서도 css 비중이 많이 낮아지고 있는 것 같아요
그렇군요
아아...
그래도 일반사용자들이 쓰는 제품이나 화면을 만들고 싶다면 꼭 하셔야 되요 ㅋ
결국 자바스크립트자체는 엄청 깊게알긴해야할거같네요ㄱㄲ
개발자준비중님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/2pwX6y9dwj


font size를 정의하실 때 다들 rem 쓰시나요?? 반응형 웹 사이트 제작중인데 디자이너분이 정해주신 typography가 존재해서 어떻게 적용할 지 고민입니다.
삭제된 메시지입니다.
html 폰트 사이즈를 정해주셔야 Rem 사용이 가능하겠군요 ㅎㅎ
미숙하지만, 저는 반응형 할 때 폰트 사이즈는 rem을 사용해요. 전체적으로 폰트 사이즈 변경을 줘야할 때 단 한 번만 수정해주면 되기 때문에용! 루트요소인 html의 폰트사이즈를 변경해주면 되기 때문에용
안녕하세요! 개발자 준비중님~~ 반갑습니다 :)
기본적으로 설정된 html 폰트 사이즈가 있어요. 16px일 거에용
아 보통 회사마다 기준을 지정한건 다르지 않나요?!
그냥 16으로 두고 쓰시나요 화가님은?
그거까지는 모르겠어용. 제가 말한 건 회사에서 기본적으로 html의 font-size를 16px로 설정한다는 것이 아니라! 처음에 html에 font-size를 적용하지 않았을 때 이미 16px로 적용되어 있다는 말이였어용!
아 이해했습니다 :)
말씀하신 부분 너무 좋네요 비율계산만 잘한다면..!
저희 회사는 쇼핑몰 쪽은 피씨랑 모바일 2벌로만 해서 그냥 px로 스타일 가이드 만들었고 앱에 들어가는 웹뷰는 rem으로 사용합니다.
하기 나름이긴 한데요 그냥 px을 쓰기도 하고
이 사이트에서 픽셀을 rem을 변환해줘서 유용하더라구용 개인적으로 ㅎㅎ
rem을 쓸때는 html 10px로 두고 56px =5.6rem 이런식으로 작업해서 쓰기도 했엉ㄱ
그렇게 하면 훨씬 직관적이여서 좋을 거 같아용
오.. 훨씬편할거같아요
tailwind나 다른 곳에서는 4px을 1rem으로 쓰는 경우도 있는데 그건 디자인시스템을 그렇게 한 경우고
생각만큼 rem은 보편화 되어 있지는 않아요
폰트사이즈를 vw로 작업하시는분은 없나요??
그냥 알고 있는 사이트 찾아가서 개발자도구로 보시면 rem이 많지는 않아서
저는 웹접근성 관점에서 html 폰트사이즈를 10px이 아닌 62.5%로 설정해야한다는 글을봤어요!
html 기본이 16px인데 브라우저의 폰트 크기 옵션을 바꾸는 사람들이 있는데 그러면 html의 폰트 크기가 변경되어야 하는데 html에 고정된 값을 두면 그렇게 동작을 안하는 경우가 있다는 내용인데
대부분 크롬과 사라피 익스 점유율이 대부분이라서 특별히 고려를 해야 하는게 아니라면 그냥 접근성보다 디자인을로 맞춰주는게 더 관례인듯 해요
그렇겠네요 ! 반응형별로 따로 폰트크기 맞추는 걸로 했습니다 :)
저도 프로젝트 하면서 그 부분 고민되더라구요 누군가는 여백까지 rem으로 맞춰야된다 하고 누구는 폰트사이즈만 맞추면 된다하고...ㅠㅠ
대부분 프론트엔드를 하게 되면 그 누구나 아는 익숙한 노란색 박스로 되어 있는 것을 만나잖아요. 이거에 대한 컨텐츠를 써보려고 하는데 완전 입문자 입장에서 로드앱에 대한 느낌이나 궁금한 점 혹시 있으신가요? https://roadmap.sh/frontend
배울게너무많은데 추상적이지만 기간은얼마나잡고배워야할까요?
혹시 이직하신분들 이력서 쓸때 안에다가 얼굴 사진들 넣으셨나요?? 얼굴 사진 찍은게 민증 사진밖에 없어서 ㅜㅜ 그렇다고 셀카를 넣기에는 예의가 아닌것 같아서 고민되네요 다른분들 이력서 보니까 간단하게 발표하다가 찍힌 사진 이런거라도 넣으시던데 저는 그런것도 없어서요..ㅠㅠ
당연히 사람마다 다르니까 함부러 숫자를 정하면 안되겠지만 우리가 기대하고자 하는 혼자서 할 수 있는 개발자수준이 되러면 3~4년은 필요하지 않을까요?
전 안넣었어요!
개발자란직업은 정말 새로운지식을 빨리습득하는게중요하네요..
감사합니다!
정말평생공부해야하는 직업이군요 ㅜㅜ
그렇죠 개발뿐만이 아니라 지식노동자라면 그게 아니더라도 누구든 평생공부를 해야죠 ㅎ
그래도 공부하는게 바로 눈으로 보여서 그런가 엄청 재밌는거 같아요 ㅋㅋㅋ
러닝 키브 찾아오면 많이 고통 스럽긴한데,, 갑자기 성장한거 느껴지면 뿌듯한...
6개월만 지나도 새로운게 휙휙 나오는거가타요 ㅜㅠ
그래도 요즘은 2014-2018 시절의 대격변의 시대까지는 아닌것 같아요 ㅎ
그때는 장난아니였나요?ㅋㄲ
얼마나심하면 대격변이라는말이#..ㄷ
jquery 몰락 angaulr 등장 node 등장 npm 등장 express, react redux vue vuex angular2 mobx typescript vscode
babel gulp webpack
postcss
헉 그게 다 얼마 안된 일이군요.. 저는 시작한지 얼마 안돼서 자연스럽게 쓰고 있었는데..
node가 등장한지 진짜 얼마 안 됐었군요 ㄷㄷㄷ
맞아요~
와 그렇게 새로운기술이 처음나오고 이럴때는 신기술을어떻게 배우나요? 그시기에는 인강도없지않나요?
전자정부프레임워크에 있는 리액트에는 제이쿼리가 아직 존재한다네요 ㅋㅋ
그쵸.. 그래서 공식문서를 통해서 기술을 시도해보고 좋은지 안좋은지 찍먹하고 주식같이 뜰 것 같은것들을 미리 땡겨둬보는거죠
아직까지 jQuery가 제일 많이 쓰이는 라이브러리이긴 해요. 워낙 역사가 오래되었으니
실제로 React로 만들어진 웹사이트는 전체 웹사이트의 8%밖에 안된다고 하네요
오 진짜요..? 8퍼센트라니 어떤 통계인지 궁금하네요! 혹시 자료 출처를 여쭤봐도 될까요
지금 찾고 있어요~ 잠시만요. ㅋㅋ
사진
php도 되게 높다구 그랬어요 ㅋㅋ
레거시랑 현장이랑 지금 취업에서 배우고 있는 쪽이랑은 온도차가 있을 수밖에 없다고 생각해요
엥 리액트 8퍼센트밖에안되나요?
그나저나 제이쿼리는 뭐죠 ㅋㅋ 이게 리액트로옮기기힘드니까 그냥 계속쓰는건가..
이미 오픈하고 잘 쓰고 있는 사이트가 있을때 동일한 기능과 화면을 보여주기 위해서 더 비싼 비용이 들어가는 React로 굳이 바꿀 이유가 없는거죠 ㅎ
React는 대형 웹 어플리케이션과 같은 사이트를 만들기 위한 도구이고
웹의 출발이 '어플리케이션'이 아니라 '문서' 이기 떄문에 간단한 페이지에서는 React를 쓰는것보다 그냥 jQuey나 바닐라를 쓰는것이 훨씬 더 효율적이긴하죠.

























.png)















.png)