테오의 프론트엔드
#Talk14#Talk13#Talk12#Talk11#Talk10#Talk9#Talk8#Talk7#Talk6#Talk5#Talk4#Talk3#Talk2#Talk1
#Link14#Link13#Link12#Link11#Link10#Link9#Link8#Link7#Link6#Link5#Link4#Link3#Link2#Link1
2022년 8월 24일 수요일
https://discord.gg/ZCFTMTfGQj
https://codepen.io/ahw/pen/qEPRzW
https://github.com/vercel/next.js/tree/canary/examples/with-route-as-modal
https://medium.com/wantedjobs/next-js-%EB%AC%B4%ED%95%9C-%EC%8A%A4%ED%81%AC%EB%A1%A4-%EC%9D%B4%EC%8A%88%EC%97%90-route-as-modal-%EC%A0%91%EB%AA%A9%EC%8B%9C%ED%82%A4%EA%B8%B0-bf2951550a73
https://velog.io/@s2s2hyun/Next-Js-Router-React-Router#next-js-router-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0
https://makeus-challenge.notion.site/a5e1d52b793a4470ae6719cd54a31c6b
https://github.com/ctrl-freaks/freezeframe.js/
https://thewebdev.info/2021/09/11/how-to-stop-an-animated-gif-from-looping-with-javascript/
https://m.youtube.com/watch?v=ORmnc-hLrYs
https://youtu.be/ORmnc-hLrYs
https://carbon.now.sh/
https://github.com/Doko-Demo-Doa/react-native-shake
https://www.npmjs.com/package/react-native-shake
https://github.com/facebook/create-react-app/blob/main/docusaurus/docs/advanced-configuration.md
https://stackoverflow.com/questions/47412363/how-to-open-a-create-react-app-from-another-computer-connected-to-the-same-netwo
https://alpinejs.dev/
https://www.youtube.com/watch?v=UUga4-z7b6s
https://www.wanted.co.kr/events/git_aws_2022
https://parang.tech/react/2022-react-08/
https://boottent.sayun.studio/camps
https://school.programmers.co.kr/learn/courses/14714
https://publy.co/content/6915
https://sveltesociety.dev/components
https://web.dev/ps-on-the-web/#web-components-and-lit
https://mitosis.builder.io/?outputTab=G4VwpkA%3D
https://www.npmjs.com/package/lit
https://docs.astro.build/en/core-concepts/framework-components/
https://bit.dev/
https://shoelace.style/components/select
2022년 8월 23일 화요일
https://soorix.tistory.com/entry/Mock-API%EB%A5%BC-%EB%A7%8C%EB%93%A4%EA%B8%B0-%EC%9C%84%ED%95%B4-jsonserver-%EC%9D%B4%EC%9A%A9%ED%95%98%EA%B8%B0-22
https://stackoverflow.com/questions/4614255/rest-url-design-for-greater-than-less-than-operations
https://stackoverflow.com/questions/50234858/how-to-change-eslint-settings-to-understand-absolute-import
https://discord.gg/ZCFTMTfGQj
https://github.com/facebook/react/blob/main/packages/react/src/ReactHooks.js
https://stackoverflow.com/questions/71152427/unable-to-push-commits-in-git-repository#comment125776568_71152427
https://javascriptweekly.com/
https://kofearticle.substack.com/
https://docs.google.com/forms/d/e/1FAIpQLSdFnoy3l6Rmv5rvERo4ULpM_Q4xpOkMmk49oeJ4LYnxM7LIqw/viewform
https://page.stibee.com/subscriptions/145180
https://react.statuscode.com/
2022년 8월 22일 월요일
https://discord.gg/ZCFTMTfGQj
https://stackoverflow.com/questions/26933365/how-to-write-an-interface-represents-a-tuple-type-in-typescript
https://wormwlrm.github.io/2022/08/20/Personal-Branding-from-Technical-Writing.html
https://serversideup.net/capturing-an-image-from-an-html5-canvas-or-video-element/
https://velog.io/@hhhminme/JAM-Stack%EC%9D%B4%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%BC%EA%B9%8C
https://goshacmd.com/controlled-vs-uncontrolled-inputs-react/
https://ko.reactjs.org/docs/forms.html#controlled-components
https://ko.reactjs.org/docs/uncontrolled-components.html
2022년 8월 21일 일요일
https://alternativeto.net/software/mui/
https://mui.com/
https://github.com/ant-design/ant-design/issues
https://ko.reactjs.org/docs/strict-mode.html
https://discord.gg/ZCFTMTfGQj
https://wikidocs.net/book/7059
https://www.inflearn.com/course/%EC%9B%B9-%EC%84%B1%EB%8A%A5-%EC%B5%9C%EC%A0%81%ED%99%94-%EB%A6%AC%EC%95%A1%ED%8A%B8-2
https://open.kakao.com/o/sTG1hMwe
https://open.kakao.com/o/sDKz5Lwe
https://react.vlpt.us/basic/19-React.memo.html
https://youtu.be/gupnBJxtolI
https://stackoverflow.com/a/61081147
https://blog.outsider.ne.kr/1531
https://codesandbox.io/s/26-keywa-riraendeoring-alabogi-2-odyrie?file=/index.html
2022년 8월 20일 토요일
https://discord.gg/ZCFTMTfGQj
https://stackoverflow.com/questions/596481/is-it-possible-to-simulate-key-press-events-programmatically
https://www.toptal.com/developers/keycode
https://school.programmers.co.kr/learn/courses/14714
https://github.com/docker/build-push-action/blob/master/docs/advanced/secrets.md
https://docs.aws.amazon.com/AmazonECS/latest/developerguide/taskdef-envfiles.html
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/fromEntries
https://nextjs.org/docs/api-reference/data-fetching/get-server-side-props
https://github.com/alexis-regnaud/advanced-react-patterns/tree/main/src/patterns/compound-component
https://v6p9d9t4.ssl.hwcdn.net/html/5185382/index.html
https://careerly.co.kr/comments/64269?utm_campaign=user-share
https://toss.im/slash-21/sessions/3-3
https://milooy.github.io/dev/220810-abstraction-and-declarative-programming/
https://nextjs.org/learn/foundations/from-javascript-to-react/updating-ui-with-javascript
https://github.com/trivago/prettier-plugin-sort-imports
https://nextjs.org/docs/api-reference/next.config.js/ignoring-typescript-errors
https://forms.gle/dePBtLJ7CJEhvDPu7
https://docs.google.com/forms/d/1xAk7Byibef3weejxJOdyuPAJNGtxjSatezDzyCVBrXs/edit
https://www.npmjs.com/package/react-markdown
https://ui.toast.com/tui-editor
2022년 8월 19일 금요일
https://www.youtube.com/watch?v=L1dtkLeIz-M&ab_channel=FEConfKorea
https://velog.io/@velopert/create-your-own-design-system-with-storybook
https://archive.kidow.me/
https://discord.gg/ZCFTMTfGQj
https://velog.io/@teo/frontend

Rules of Hooks – React
A JavaScript library for building user interfaces

더브이씨 (THE VC) - 한국 스타트업 투자 데이터베이스
한국 스타트업의 투자 동향과 스타트업, 비상장 기업, 액셀러레이터, 벤처캐피탈을 빠르게 파악하고 발견하세요.
https://eslint.org/docs/latest/user-guide/configuring/rules#using-configuration-comments-1
https://thevc.kr/
https://www.google.com/url?sa=t&source=web&rct=j&url=https://ui.toast.com/weekly-pick/ko_20190731/&ved=2ahUKEwje4sWh08_5AhUKwosBHb4LCHwQFnoECAkQAQ&usg=AOvVaw3NdMftXIYyCciAlWRtg58K
https://developer.mozilla.org/ko/docs/Web/API/Window/getComputedStyle
https://developer.mozilla.org/en-US/docs/Web/API/Element/querySelector\
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction

Hyper™
A terminal built on web technologies
https://www.warp.dev/
https://okky.kr/article/738440

개발자처럼 생각하는 방법 - 문제 해결의 교훈
이 나라의 모든 사람들은 프로그래밍을 배워야 합니다. 왜냐하면 생각하는 법을 가르쳐주기 때문이죠.
useCode
https://docs.google.com/spreadsheets/d/1oXAt7P0Iw6VUht5-gNOeRBlV3CmqVFL-xTcXtewzero/edit#gid=0
Not Found
2022년 8월 18일 목요일
https://discord.gg/ZCFTMTfGQj
https://youtu.be/bi8Mo7aZ8bM

Data Fetching: getServerSideProps | Next.js
Fetch data on each request with `getServerSideProps`.

첫 번째 구름톤에 초대합니다!
#카카오 #구름 #제주 #해커톤 #K-Digital Platform
첫 번째 구름톤에 초대합니다!

올해 DEVIEW를 내년 상반기로 연기합니다.
올해 연말에 진행 예정이었던 DEVIEW 컨퍼런스를 내년 상반기로 연기하게 되었습니다.
DEVIEW를 기대하고 준비하셨을 많은 분들께 안내가 늦어져 죄송하다는 말씀드립니다.
..
����Ʈ ��ų ���� 2��
���� ������, �� �ո��� �״� ��� 33���� ����������?����� �������� ����� �λ� ���� 74����������Ʈ���� �����ڷ� ��� ���� �پ��� ������ ���ƴ�. ���� ����� ã�� ���� �־��� ���� ���� ���� �־���. �� �������� �����̳� �ȳ��� ���� ���� ���ߴ�. ������ ������ ���� ������ ���� ������. �λ� ���ݿ� ���� ����Ʈ���� �����ڷ� ������ �� �ִ� ����� �˷��� ����� ������ ���ߴ�.������ �� �ո�� �� å�� �� ������ �����ڷ� ��� �� ������ �Ǵ� ������ ������ ���������� ���� �ȳ����� ����� �;��. �ڽ��� 33���� �����ϱ���� ������ ���и� ���� ��� ��, ���� ����� �����鼭 ���� ������ ��� ���� �����ϰ� �����ϱ� ���ؼ���. �������� �λ��� ����Ʈ�� ������ �� �� �ִ�.
Google Books
https://youtu.be/hU4kULhOdNE

position - CSS: Cascading Style Sheets | MDN
CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정합니다. top (en-US), right (en-US), bottom (en-US), left (en-US) 속성이 요소를 배치할 최종 위치를 결정합니다.

실제로 받은 프론트엔드 개발자 면접 질문 모음
첫 번째 직장에는 운 좋게 바로 들어가서 일을 시작했기 때문에, 제대로 취업 준비를 해본 경험이 없었다. 그래서 이번에 다시 프론트엔드 개발자로 취업 준비를 하면서 코딩 테스트 공부도 하고, 특히 프론트엔..
자라는 것을 잘하는 개발자
https://dimigo.in
GitHub - dl0312/open-apis-korea: 🇰🇷 한국어 사용자를 위한 서비스에 사용하기 위한 오픈 API 모음
🇰🇷 한국어 사용자를 위한 서비스에 사용하기 위한 오픈 API 모음. Contribute to dl0312/open-apis-korea development by creating an account on GitHub.
GitHub

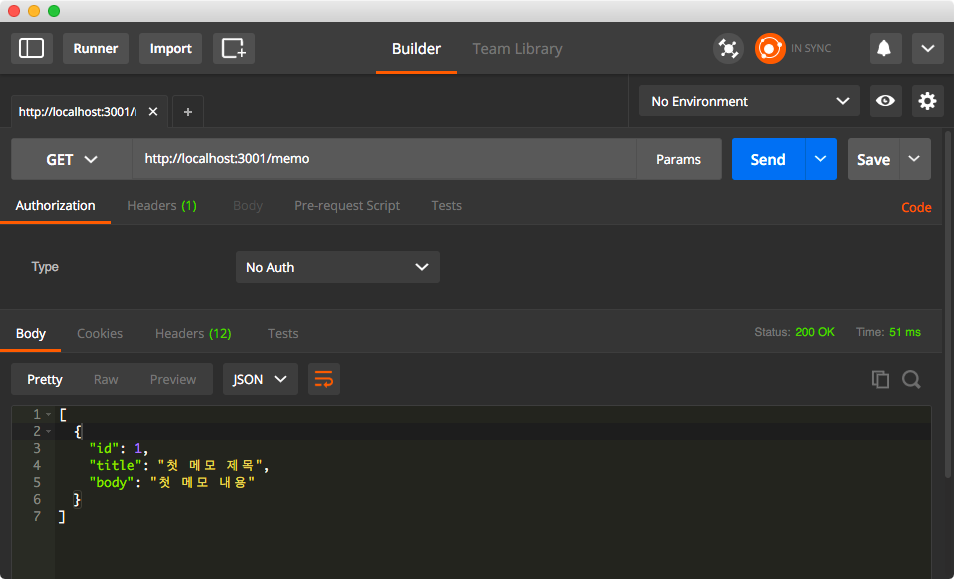
3-1. json-server 이해하기 · GitBook

Me Call API - Free REST-API, Ready to be Called.
Me Call API is a REST-API with fake data for simulating the real-world application (ex. CRUD and authentication). It is suitable for developers who want to quickly build and test prototypes.
html2pdf.js
Client-side HTML-to-PDF rendering using pure JS.
html2pdf.js

Headless UI
Completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS.
fe-news/2022-07.md at master · naver/fe-news
FE 기술 소식 큐레이션 뉴스레터. Contribute to naver/fe-news development by creating an account on GitHub.
GitHub
fe-news/2022-08.md at master · naver/fe-news
FE 기술 소식 큐레이션 뉴스레터. Contribute to naver/fe-news development by creating an account on GitHub.
GitHub
https://www.typescriptlang.org/play?q=88#example/nominal-typing
My project
2022년 8월 17일 수요일
https://discord.gg/ZCFTMTfGQj
enum values with indexOf or includes doesn't work properly. · Issue #40960 · microsoft/TypeScript
TypeScript Version: 4.0.2 Search Terms: indexOf or includes with enum Code enum TABLE_COLUMN { TEXT = 'TEXT' } type tableColumnType = keyof typeof TABLE_COLUMN; const colType: tableColumnType = 'TEXT'; console.log(Object.values(TABLE_COL...
GitHub
react/LICENSE at main · facebook/react
A declarative, efficient, and flexible JavaScript library for building user interfaces. - react/LICENSE at main · facebook/react
GitHub
https://www.typescriptlang.org/play?#code/PTAEHUFMBsGMHsC2lQBd5oBYoCoE8AHSAZVgCcBLA1UABWgEM8BzM+AVwDsATAGiwoBnUENANQAd0gAjQRVSQAUCEmYKsTKGYUAbpGF4OY0BoadYKdJMoL+gzAzIoz3UNEiPOofEVKVqAHSKymAAmkYI7NCuqGqcANag8ABmIjQUXrFOKBJMggBcISGgoAC0oACCbvCwDKgU8JkY7p7ehCTkVDQS2E6gnPCxGcwmZqDSTgzxxWWVoASMFmgYkAAeRJTInN3ymj4d-jSCeNsMq-wuoPaOltigAKoASgAywhK7SbGQZIIz5VWCFzSeCrZagNYbChbHaxUDcCjJZLfSDbExIAgUdxkUBIursJzCFJtXydajBBCcQQ0MwAUVWDEQC0gADVHBQGNJ3KAALygABEAAkYNAMOB4GRonzFBTBPB3AERcwABS0+mM9ysygc9wASmCKPYiGJkCqAG9FCUSgwGLyAOQVCq23gWy3SaR2gBCHqdLpKsFgdoAwoHbYoAL7kxqy+WKpUAeWkACtILBUAEdAxoOx9Er9hUdQEMrAs9wc7bg7adXqVDhmh4yF5EOLnMD2DQvm4zMx2AxmJB+MX1IkOfA9CIvHy6QymYI+UlsXzwA5ULbhAA5SASPlBFRxr5kd6CftaSBHVCOBSuaR4UBOJs6YZYfQoBCIaHCS4diTi6IiAwcbEFiYVgOB4IISiAA
https://public-apis.xyz/page/1
https://www.udemy.com/course/react-query-react/

React Query / TanStack Query: React Server State Management
Mastering queries, mutations, integration with auth, testing and more!
Udemy
TIOBE Index - TIOBE
TIOBE

[React] react-router v6 에서 Prompt 구현하기 :: 마이구미
이 글은 네비게이션 가드라고 불리는 기능을 위한 Prompt 를 다룬다. 페이지 뒤로가기 또는 다른 페이지 이동으로 하면, 바로 페이지 전환이 일어난다. 때로는 Confirm 과 같은 창을 통해 페이지 이동을 막고 제어..
마이구미의 HelloWorld

Template Literal Types로 타입 안전하게 코딩하기
TypeScript 코드베이스의 타입 안전성을 한 단계 올려줄 수 있는 Template Literal Type의 뜻과 응용에 대해 알아봅니다.

Custom Tooltip
...
CodePen

[HTML/CSS] 말줄임 표시 하는 방법: 1줄, 2줄 예제
html과 CSS를 이용하여 문장에 말줄임 표시하는 방법을 예제를 통해서 대해서 소개합니다.
Deeplify

React Query와 함께하는 API 에러 처리 설계하기
API 에러 처리 API 에러가 발생했을 때 에러를 처리하는 흐름을 정리하고 체계를 갖춥니다. 이를 통해서 모든 에러에 공통적으로 적용되는 규칙과 처리는 전역적으로 관리하여 매번 개발자가 따로 고민하지 않도록 합니다.
화해 블로그 | 기술 블로그
https://www.frontendmentor.io/challenges
https://css-tricks.com/

취업 | [직무체험] 모두가 하드캐리_내가 만드는 스펙업_시즌3
실무 취업 진로 창업 취미 등 더 나아가고 싶은 청년들을 위해 준비한 미니인턴의 단기 프로젝트 M클래스 입니다.
미니인턴

리아코님의 오픈프로필
청년이룸 매니저 리아코:D

UBCI
디지털 자산 시장의 표준, 국내 최초 디지털 자산 인덱스 서비스
UBCI

Install Tailwind CSS with Create React App - Tailwind CSS
Documentation for the Tailwind CSS framework.

Installation: Tailwind CLI - Tailwind CSS
Documentation for the Tailwind CSS framework.

스타트업, 중소기업, 대기업 이직 연봉협상 노하우.zip
대이직의 시대, 겸손보다 중요한 것들 / 연봉협상에 임하는 우리의 자세

Inside Fiber: in-depth overview of the new reconciliation algorithm in React
React is a JavaScript library for building user interfaces. At its core lies the mechanism that tracks changes in a component state and projects the updated state to the screen. In React we know this…
Medium
https://youtu.be/1leiALUP5mM

Carousel · Intro to CSS 3D transforms

A 3D engine built using HTML and CSS 3D transforms by Keith Clark
A CSS powered 3D environment with geometry created from HTML elements and CSS transforms. Textures and lightmaps are composed by layering multiple background-images and colour is applied using CSS blend-modes.
GitHub - connectfoundation/review_webmobile7
Contribute to connectfoundation/review_webmobile7 development by creating an account on GitHub.
GitHub
2022년 8월 16일 화요일
https://discord.gg/ZCFTMTfGQj

The Great Divide | CSS-Tricks
Let’s say there is a divide happening in front-end development. I feel it, but it's not just in my bones. Based on an awful lot of written developer
CSS-Tricks

합성 컴포넌트로 재사용성 극대화하기
카카오엔터테인먼트 FE 기술블로그

리액트 디자인패턴 : Compound Components (컴파운드 컴포넌트 패턴)
TLDR : Compound Component 패턴은 컴포넌트에 (암시적으로 상태를 공유하는) 선언적 서브 컴포넌트 API를 제공하는 방법이다. 컴파운드 컴포넌트 패턴이란? 컴파운드 컴포넌트 패턴은 하나의 완벽한 컴포넌트를..
기술로 감동을 주자

[번역] 리액트 상태 관리의 새로운 흐름
리액트 애플리케이션이 커지고 복잡해지면서 전역에서 공유되는 상태를 어떻게 관리하는지가 중요해지고 있습니다. 보통의 경우에는 꼭 필요할 때만 전역 상태를 관리하는 것을 권장하곤 합니다. 근본적인 문제를 이해하면 “새로운 흐름”의 상태 관리 접근 방식이 가지고 있는 트레이드오프에 대해서 평가하는 데 도움이 될 것입니다. 모든 상황에 있어서, 밑부분부터…
Medium

The new wave of React state management
Understand the core problems state management libraries need to solve. And how the proliferation of modern libraries address them in new ways.

[개발지식] 다른 회사는 어떤 걸 써요? ( Wappalyzer )
들어가며 오늘은 꽤 멋진 extendsion에 대한 소개글을 가져왔습니다. 바로 Wappalyzer 입니다. 이름만 들어서는 알 수 없는 이 친구는 바로 사이트의 기술 스택을 분석해주는 도구입니다. 저는 사이드프로젝트를..
편리함을 추구하는 개발자의 지식 블로그
https://storybook.js.org/docs/react/configure/images-and-assets#absolute-versus-relative-paths

정현수 포트폴리오
최고의 프론트엔드 개발자를 꿈꾸는 정현수의 포트폴리오입니다.
정현수 포트폴리오

How to Stop an Animated GIF from Looping with JavaScript? - The Web Dev
Spread the love Related Posts How to Play Looping Audio with the HTML5 Audio Element and JavaScript?Sometimes, we want to play looping audio with the HTML5 audio element and JavaScript. In… Why it’s Time to Stop Using JavaScript IIFEsIn JavaScript speak, IIFE stands for Immediately Invoked Function Expressions. It’s a function that’s defined… Cloning Arrays […]
The Web Dev

개발자 이력서 작성하기 (feat. 이력서 공개) | Wonny Log
이력서 작성 시 참고하면 좋을 정보와 체크리스트 공유 | 2022년 4월 8일 업데이트 안녕하세요, 워니입니다. 이력서 작성 방법에 대한 글을 올린 후, 수많은 강의 제안과 이력서 …
CSS hover vs. JavaScript mouseover
There are times when I have a choice between using a CSS element:hover or JavaScript onmouseover to control the appearance of html elements on a page. Consider the following scenario where a div w...
Stack Overflow

UpFast: 이직 탐색 시간을 아껴드려요
Made with Tally, the simplest way to create forms.

KakaoTalk Open Chat
Windows: `Touch` Command - Equivalent - ShellHacks
The equivalent of the Linux `touch` command in Windows command-line prompt (CMD) and Windows PowerShell. Create a new file or change a file timestamps.
ShellHacks

TypeScript Visualized: 15 Most Used Utility Types
TypeScript Utility Types, TypeScript utils types, TypeScript built-in utility types, Most Used Utility Types In TypeScript, TypeScript pick omit
Medium

Push-based Architectures with RxJS
Use RxJS to build data-push systems and reactive UIs.
Medium
2022년 8월 15일 월요일

8. useSelector 최적화 · GitBook
https://ko.redux.js.org/understanding/thinking-in-redux/three-principles
https://discord.gg/ZCFTMTfGQj

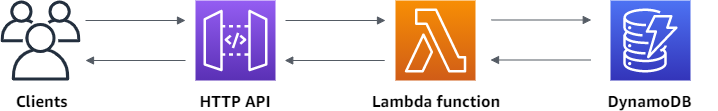
자습서: Lambda 및 DynamoDB를 사용한 CRUD API 구축 - Amazon API Gateway자습서: Lambda 및 DynamoDB를 사용한 CRUD API 구축 - Amazon API Gateway
Amazon DynamoDB에서 데이터를 생성, 업데이트 또는 삭제하기 위해 AWS Lambda 함수를 호출하는 Amazon API Gateway HTTP API를 생성하는 방법을 알아봅니다.

TypeScript React에서 useRef의 3가지 정의와 각각의 적절한 사용법
Type 'MutableRefObject<... | undefined>' is not assignable to type ... 에러 좀 그만 보자!
TypeScript React에서 useRef의 3가지 정의와 각각의 적절한 사용법

Colocation
Maintainability through colocation
2022년 8월 14일 일요일
https://discord.gg/ZCFTMTfGQj

Why Your Mobile Site Speed Score Is Bad—And Why That's OK - Engenius
We hear from clients almost once a week asking us why their site is slow on mobile and what we can do about it. They usually send us a report they pulled from Google Lighthouse or Pagespeed Insights and they...
Engenius
https://youtu.be/KlZnQIteAns

404 - velog
개발자들을 위한 블로그 서비스. 어디서 글 쓸지 고민하지 말고 벨로그에서 시작하세요.

Monads in JavaScript
Monad is a design pattern used to describe computations as a series of steps. They manage side effects in pure functional languages but can also be used in other languages to control complexity.
Curiosity driven
How to change line-ending settings
Is there a file or menu that will let me change the settings on how to deal with line endings?
I read there are 3 options:
Checkout Windows-style, commit Unix-style
Git will convert LF to CRLF w...
Stack Overflow

MacOS]내가 맥에서 키보드 딜레이 없애는데 성공한 방법
저는 맥(MacOS)환경에서 로지텍 키보드, 마우스를 사용하고 있습니다. 해당 제품들은 유니파잉 수신기를 사용하여 맥미니와 연결하고 있는데요. 맥에서 키보드를 사용할 때 키 입력을 분명 했음에도 전혀 먹히지..
스마트 앤 패스트
TypeScript 핸드북 10 - 고급 타입
고급 타입(Advanced Type)Intersection TypesIntersection 타입은 여러 타입을 하나로 결합합니다. 이렇게하면 기존 타입을 모두 추가하여 필요한 모든 기능을 갖춘 단일 타입을 얻을 수 있습니다. 예를 들어, Person & Serializable & Loggable은 Person과 Serializable이며 Lo
Developer's Record
https://happysmile.kr/bootcamp/

10배 이상 뛰어난 개발자가 되는 법 | 요즘IT
여러분은 어떤 개발자인가요? 최고의 개발자는 평범한 개발자보다 실제로 10배 이상 뛰어납니다. 초급 개발자로 구성된 팀 하나보다 10x 개발자가 더 빠른 결과물과 더 많은 가치를 제공합니다. 어떻게 이것이 가능할까요? 사람이 많을수록 더 좋은 것 아닌가요?

“파이썬은 느리다”에 대한 반론 | 요즘IT
예, 파이썬은 아마 느릴 겁니다. 그래도 우리는 여전히 잘 사용하고 있습니다. 실제로 파이썬은 자바(Java)나 C++에 비교하면 느린 축에 속합니다. 그러나 사실 실제 응용 프로그램 개발(적어도 모든 단계에서는 아닙니다)이나 소규모 프로젝트에서 속도가 가장 우선순위가 되는 부분은 아닙니다. 몇몇 사람들은 파이썬이 얼마나 느린지 영원히 깨닫지 못할지도 모릅니다. 몇몇 실제 응용프로그램에서는 0.01초와 0.1초 그리고 1초의 실행 시간이 아무런 차이가 없기 때문입니다. 파이썬이 느리거나 말거나 신경을 쓸 필요가 없는 이유를 지금부터 알아봅시다.

Going to Production | Next.js
Before taking your Next.js application to production, here are some recommendations to ensure the best user experience.
2022년 8월 13일 토요일
https://discord.gg/ZCFTMTfGQj

카카오웹툰은 CSS를 어떻게 작성하고 있을까?
카카오엔터테인먼트 FE 기술블로그

혼모노 개발자들은 집에서 이런게임 합니다 (스팀무료)
자바스크립트 잘하면 잘함 웹버전은 https://danielyxie.github.io/bitburner/ 또는 스팀 Bitburner자바스크립트 알려줌 https://codingapple.com 구독자용 10% 할인 코드 : SUB79 (맨날바뀜 최신영상 참고)
YouTube

Web Frontend | 우아한형제들 기술블로그 만들어 가며 알아보는 React: React는 왜 성공했나
우아한형제들 기술블로그 |
https://forms.gle/UPJ4sEjPPTYk3atC6
https://www.npmjs.com/package/encrypt-storage
CSRF protection with JSON Web Tokens
I read that when using JWT, there is no need to protect against CSRF attacks, for instance: "since you are not relying on cookies, you don't need to protect against cross site requests".
Stack Overflow

크루크루
취미와 스터디를 공유하고 함께 할 수 있는 서비스. 크루크루에 참여해보세요!
크루크루

Mocking으로 생산성까지 챙기는 FE 개발
안녕하세요, 카카오엔터프라이즈 검색플랫폼프론트파트의 Lawrence.net입니다.
프론트엔드 개발 업무의 효율성을 높이기 위한 방법의 하나로 고민해 본 Mocking에 대해 설명하고 이를 적용했던 사례에 대해 공유하고자 합니다.
먼저, 프론트엔드 개발 과정에서 프론트엔드 개발자들이 겪고 있는 문제점에 대해서 이야기하고, 이에 대한 해결 방안으로 Mocking을 어떻게 하면 더 효율적으로 사용할 수 있을지 고민했던 부분에 대해 공유드리려고 합니다. 이어서, Mocking을 효율적으로 사용하기 위해 도입한 MSW에 대해서
tech.kakao.com
requestAnimationFrame with higher rate than 60 fps
From MDN, I have this:
Be sure to always use the first argument (or some other method for
getting the current time) to calculate how much the animation will
progress in a frame, otherwise the anim...
Stack Overflow

John Resig - How JavaScript Timers Work
Vanilla Javascript로 상태관리 시스템 만들기 | 개발자 황준일
Vanilla Javascript로 Vuex와 Redux 같은 상태관리 시스템을 만드는 방법에 대해 소개합니다.

SUWIKI
수위키, 강의평가의 모든 것
SUWIKI
GitHub - uswLectureEvaluation/Frontend: SUWIKI [✏️ 강의평가 사이트]
SUWIKI [✏️ 강의평가 사이트]. Contribute to uswLectureEvaluation/Frontend development by creating an account on GitHub.
GitHub

An API-First Development Approach - DZone Integration
dzone.com

The Great Divide | CSS-Tricks
Let’s say there is a divide happening in front-end development. I feel it, but it's not just in my bones. Based on an awful lot of written developer
CSS-Tricks

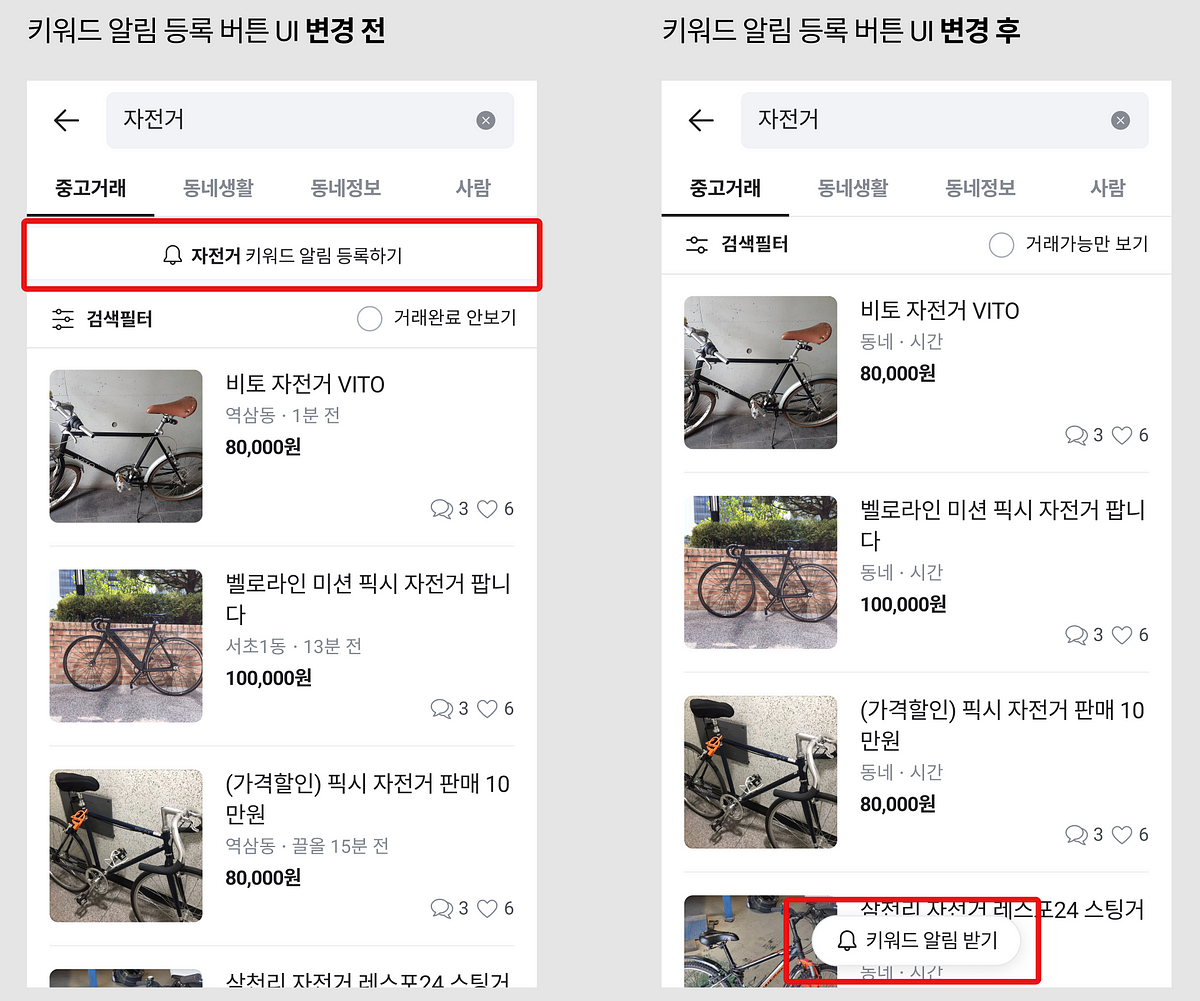
직관만 믿고 까불었다가 망한 PM의 사연
당근마켓은 A/B 테스트를 잘 하려고 많은 노력을 하는 곳이에요. 실험을 잘 할 수 있는 환경을 만들고, 잘 활용할 수 있도록 계속 고민하고 있어요. 저도 그런 이야기에 말을 조금 얹는 사람이었는데, 창피하게도 정작 제가 의사결정을 내릴 때는 간과하여 큰코다친 적이 있어요. 실험 안 하고 그냥 배포했다가 힘들었던 제 이야기 들려드릴게요. 중고거래 검색…
Medium
https://hair-test.netlify.app/sitemap.xml
Photopea | Online Photo Editor
Photopea Online Photo Editor lets you edit photos, apply effects, filters, add text, crop or resize pictures. Do Online Photo Editing in your browser for free!

프론트엔드에서 비즈니스 로직과 뷰 로직 분리하기 (feat. MVI 아키텍쳐)
오늘 해볼 이야기는 상태 관리, 비즈니스와 뷰 로직의 분리 프론트엔드 개발의 구조 등 프론트엔드의 아키텍쳐에 대한 이야기입니다.
프론트엔드를 하다보면 많이들 물어보는 (저 역시 지금도 고민을 하고 있는) 질문들을 꼽아보자면 "컴포넌트 추상화 구조는 어떻게 하면 좋나요

면접을 살리는 기적! 4분 골든타임
면접을 살리는 기적! 4분 골든타임 골든타임(Golden Time)이란? 응급 상황에서 적절하게 대응하여 인명을 구조할 수 있는 금쪽같은 시간입니다. 면접 보기 전, 이 금쪽같은 시간에 긴장을 풀 수 있다면? 역량을..
SK채용 공식 블로그
https://dongwoo.blog/2017/06/06/%eb%b2%88%ec%97%ad-%ec%b9%b4%ed%88%b0%ec%9c%bc%eb%a1%9c-%ec%86%8c%ea%b0%9c%ed%95%98%eb%8a%94-%ec%9b%b9%ec%96%b4%ec%85%88%eb%b8%94%eb%a6%ac/

[vue] vue에서 외부 라이브러리 import하기
vue에서 외부 라이브러리 import하기

[오픈소스코드리뷰] cookie
개발하면서 필요한 것, 배운 것, 느낀 것 등을 메모합니다.
개발의 모든 이야기
How to add external JS scripts to VueJS Components?
I've to use two external scripts for the payment gateways.
Right now both are put in the index.html file.
However, I don't want to load these files at the beginning itself.
The payment gateway is n...
Stack Overflow

Cytoscape.js
Graph theory / network library for analysis and visualisation - compatible with CommonJS/Node.js/Browserify/Webpack, AMD/Require.js, npm, Bower, jspm, Meteor/Atmosphere, jQuery, and plain JS/JavaScript

cytoscape
Graph theory (a.k.a. network) library for analysis and visualisation. Latest version: 3.22.1, last published: 2 months ago. Start using cytoscape in your project by running `npm i cytoscape`. There are 181 other projects in the npm registry using cytoscape.
npm
Seomal

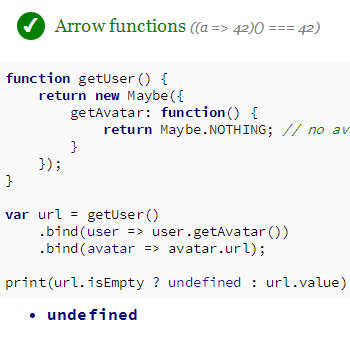
Arrow function | PoiemaWeb
Arrow function(화살표 함수)은 function 키워드 대신 화살표(=>)를 사용하여 간략한 방법으로 함수를 선언할 수 있다. 하지만 모든 경우 사용할 수 있는 것은 아니다. 문법은 아래와 같다.
PoiemaWeb

arrows-svg
SVG arrow between two HTML elements. Latest version: 1.5.6, last published: 7 days ago. Start using arrows-svg in your project by running `npm i arrows-svg`. There is 1 other project in the npm registry using arrows-svg.
npm
2022년 8월 12일 금요일
material-ui/packages/mui-material/src/styles at master · mui/material-ui
MUI Core is a collection of React UI libraries for shipping new features faster. Start with Material UI, our fully-loaded component library, or bring your own design system to our production-ready components. - material-ui/packages/mui-material/src/styles at master · mui/material-ui
GitHub
https://discord.gg/ZCFTMTfGQj

React TypeScript Tutorial - 1 - Introduction
📘 Courses - https://learn.codevolution.dev/⚡️ Checkout Taskade! https://www.taskade.com/💖 Support UPI - https://support.codevolution.dev/💖 Support PayPal ...
YouTube
Hookstate: supercharged React.useState hook | Hookstate
The most straightforward, extensible and incredibly fast state management that is based on React state hook
https://valtio.pmnd.rs/
https://youtu.be/l0ivBzy2rBg
Just a moment...
How to handle tiff images so that can displayed in chrome with angular?
In angular app I am rendering tiff images which i bind based on the url I get from api.eg: abc.com\temp\image1.tif.
I need to render this images only thing they are not always tiff sometimes it may...
Stack Overflow
https://bit.ly/3ubLr17
https://bit.ly/3Nvy4jd

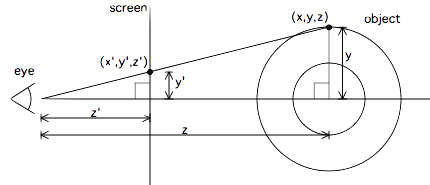
Donut math: how donut.c works
a1k0n.net

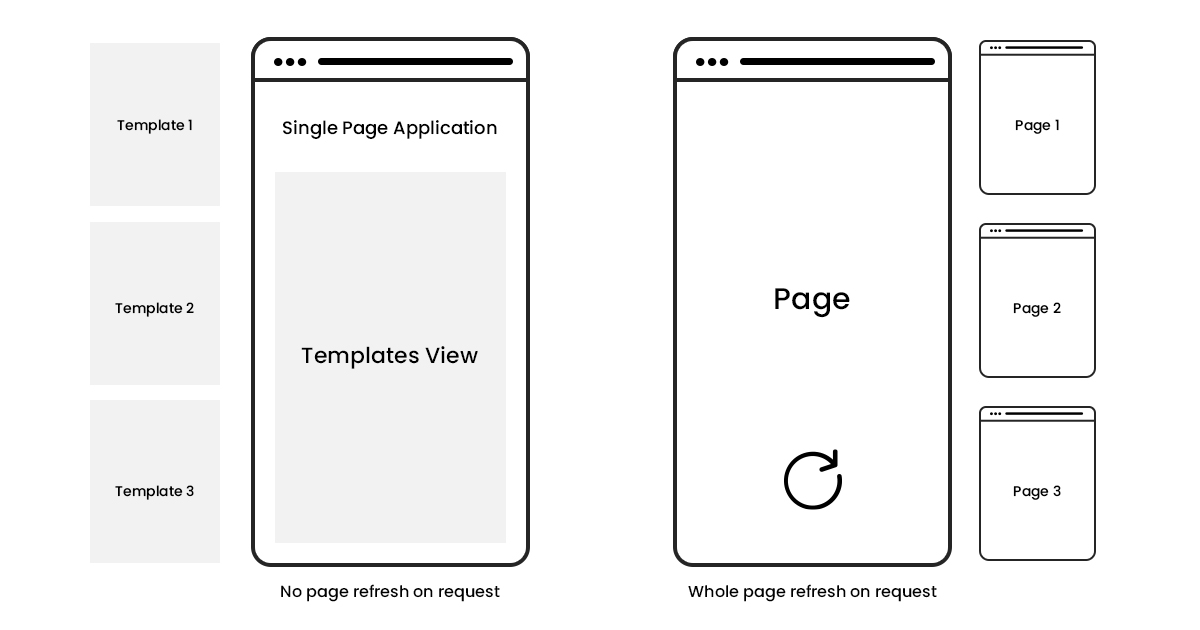
[프론트엔드] SPA, SSR, CSR
react를 사용해서 웹 페이지를 구축해 깃허브 페이지에 올리는 프로젝트를 진행 중인데 deploy를 통해 배포된 웹 페이지가 새로 고침 시 404 not found error를 뱉고 말았다.어찌어찌 해결책을 찾긴 했지만 단순히 빌드 및 배포만 하면 되는 줄 알았는데

Production-Ready Animation Library for React | Framer Motion
Framer Motion is a production-ready React animation and gesture library.

Pose | A truly simple animation library for React, React Native, and Vue
Declarative motion system for React, React Native, and Vue
Popmotion

react-spring
Bring your components to life with simple spring animation primitives for React
react-spring

Home - React Reveal

Remotion | Write videos in React
Create MP4 motion graphics in React. Leverage CSS, SVG, WebGL and more technologies to render videos programmatically!

Getting Started with GSAP + React.
Get started using GSAP in React to build fast, powerful JavaScript animations that work everywhere.
GreenSock
http://localhost:3000이

프론트개발자(front-developer)
#방폭발#원조 프론트 개발방#프론트개발#프론트#프론트 엔드#react#vue#svelte#front end#javascript#개발자#정모#FE