ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
팝업이 필수는 아니에여
웹 서비스를 제공하는 입장에서 다양한 이미지 확장자(.jpg, .jpeg, .png, .webp)를 지원해야 하는데 또 브라우저 마다 혹은 브라우저 버전마다 지원하는 확장자가 차이가 있다보니까, 이것을 일일히 변환해주기가 힘들더라구요 ㅜ, 원본 이미지 파일로 넘겨받는 리소스도 확장자가 다양해서 어드민 쪽에서도 불만이 쌓인 상태입니다 ㅋㅋ ㅠㅠ
전 collapsed처리했는데
collapsed는 어떤거에요?
접었다 피는거용
그것도 공식제공인가요?>
이미지 또한 각 min-width 또는 max-width 로 각각의 파일을 가지고 있어야 해서 비용도 많이 들구요!
커스텀,,
아하..
오호...
아니면 행안부에서 https://www.data.go.kr/data/15050410/fileData.do?recommendDataYn=Y 이것도 제공해요
아아 파일이 들어오면 그걸 모두 변환해서 저장하고 크기도 가지고있어야 하네요
그걸 생각을 못했네요
ㄷㄷ...
그런의미에서는 nextjs 도입이 확실히 좋겠네요
일하기 싫은 네오님이 나갔습니다.
next가 사실상 리액트는 점령한거같아요
사진
아마 이게 좋은 예시가 될 거 같습니다!
연봉 1억되고싶다..
webp 가 지금 이미지 리소스 관련해서 정말 좋은 효율을 보여주는데
사파리 하위 버전에서는,,
사진
next 는 이제 자동 지원 및 변환해줘서 정말 next image 만 보더라도 가야 할 수준입니다 ㅋㅋㅋ ㅜ
혹시 다들 알고리즘 공부는 어떻게 하셨나요?
그냥 문제풀어요
코테문제 같은거요?
넴
풀다보면 손이 지절로 움직입니다
저는 알고리즘 공부를 책으로 했는데 코테문제에서 적용을 잘 못시키는거같아서 고민입니다ㅠ
엄밀히말해서 코테는 알고리즘이아닙니다
자료구조 아예 모르는 사람에게 자료구조 공부를 추천한다면 어떤걸 추천하시나요??
그냥 코테문제풀이
문제를 많이 풀어보는게 정답이군요!
어려운거말고 그냥 완탐, 구현, 그래프탐색같은거 하루에 1~2문제 풉니다 ㅋㅋ
이모티콘 (그게 어려운거 같은데)
코테 가끔 쉬운거 나오면
어우 next 기가막히죠 ㅋㅋㅋ
거의 기본상식만 있어도 풀수 있는 문제들 많이 나와요
그냥 문제은행에서 시험나오니 문제은행에잇는 문제를 푸세요
간단한 개념
어차피 카카오급아니면
ㄹㅇ
나오는
패턴만
대부분비슷해서
외우면
신유형은 구글 kickstarter나 카카오에서 뒤에 두문제?
근데 못풀어도 인생에 무관한 문제들만 신유형이니
문제 어디서 많이 찾으세요??
틀에박힌유형만풀어도 통과는해유
어차피 그래프탐색, 구현, 완탐 이것들만잘해도
코테는 문제없을것같습니다
문제 아무거나보세요
백준이든 릿이든 프로그래머스든
그냥 풀이볼것도없습니다 근야풀고
네이버 월간영입 결과 나오신분 있으신가요
그래프도 사실
ㅋㅋㅋㅋㅋㅋㅋ
거기 밑에 솔루션보면 답도 다써놧어요 설명도해놓고
js에선 잘 안나오잖아여
JS로 언어제한하는곳은 그냥
되게쉽게나오더라구요
미국형님들이 다 설명까지 친절하게 다올려놓으심
걍 완탐마 ㄴ해도
완전탐색만 해도
인도형님이 유투브로 풀이올리시기도함
그냥푸세요..
무지성으로 무한 풀이
문제를 많이 풀어봐야겠네요…!
감사합니다!!
js 언어제한인데
우선순위 큐 써야하는거 나오기도 하던데요 ㅠㅠ
그거는
원소 삽입이나 뺄때마다
sort 돌리면 되지않나요
우선순위큐(수동)
1종보통 수동기어 트럭맹키로..
앗 시초나지 않을까요
듣고보니 팝보다 푸시가 많아서
팝할때 한번만 소트하는 문제일수도 있었네요 ㅠㅠ
헉 저는 문제까지는 몰라서..
근데 안되는건 안되는거니까요
저렇게라도.
...
보통 우선순위 큐 써야하는 문제나오면 sort 로 해결하려하면 시간초과 무조건 ㅜㅜ
힙 무조건 구현해야하는듯
js가 shift로 빼면
느려요
큐처럼 arr.shift()하면 시간초과 많이나요
js는 골 상위 플레권 문제가면 무조건 직접 자료구조 구현해야하는거같아요... 굉장히 불리함
열분! 혹시 폴더구조 잡을때 src 로부터 폴더 depth는 최대 어느정도까지가 괜찮아보일까요..??
코드로 말하는 개발자가 되고싶은데
자꾸 주석으로 말하는 개발자가 되네요
....................
console.log('이 코드는....‘)
영국에서 시작하여...
프로젝트 처음시작할때 완벽한 구조 + 깔끔한 코드 생각하지만 스파게티가되네요 ㅠ
리누스가 그 시초였고...
뎁스 최대 2개 이하로 해야 하지만 진짜..아무리 많아도 3 개 이하로 잡고 하면 될거에요!
embed 로 띄워주는 방법이 있더라구용
새 창 만드는 대신?
오오 감사합니다!!
질문이 있습니다. 어쩌다보니 이미지 데이터를 리덕스에서 핸들링하여 관리하게 되었는데요. 사용자가 이미지를 많이 추가할시에 사용자 환경에 따라 메모리 이슈로 크롬이 뻗는 이슈가 발생하네요. 혹시 좋은 해결방법 있을까요?
cdn을 사용하기에는 이미지데이터 자체를 db에 저장하기도하고, 트래픽 관련 문제때문에 사용자가 최종 저장을 하기 전에는 프론트에서 핸들링해야하는 상황입니다.
맞을지는모르겠지만 자주저장해서 트래픽뻗는문제면
이거면 되지않을까요?
혹시 리액트 이미지 pdf xslx 지원되는 뷰어 추천해주실수잇나요?
오우... 이러면 대안이 생각나지 않는걸요...
일부분 떼어내서 로컬스토리지에 밀어넣고 한다더라도
결국 용량 차면 터질꺼니까...
어떻게든 url로.. 그러니까 좀 더 적은 데이터로 관리할 수 있게 바꿔야 하지 않을까 싶은데
이미지는 바이너리로 핸들링하고 있고 표출은 objectURL을 사용하고있는데요, 해당 이미지데이터들이 리덕스에서 배열형태로 저장되어서 관리되고 있다보니 해당 이미지 용량이 가용 메모리를 넘어서면 터지네요..
DB 저장이 그렇다니 막막하네요
리덕스 데브툴스가 터지는건가요
저장하고 나서 리덕스 초기화시에도 가비지 컬렉터가 바로 메모리회수를 못해서 뻗는 이슈도 있었는데 이건 강제 저장시에 새로고침으로 어느정도 해결하긴했는데 저장하기전에 메모리관리를 어떻게 해야할지 모르겠네요
사진
크롬자체가 이런식으로 뻗어버리더라구요
데브툴스 꺼도 그런가요
데브툴스와는 상관없는 문제입니다. 실사용자 환경에서 발생하는 문제라서요
퍼포먼스탭을 보면 VM 인스턴스상 메모리가 이미지를 추가함에 따라 계속 증가하다가 사용자환경에서 가용할수 있는 메모리를 넘어서면 뻗는것 같아요.
저도 비슷한 증상이엇는데
전 리덕스데브툴스가 터지던데
리덕스에 이미지는 어떤형식으로 저장하시나요?
앗, 이런!
사진
퇴근하고 집가다가
발견했네요
호옹........
마차보다는 낫네요
그러네요
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
아
원래는
트럭 10대였다네요 ㄷㄷ
마차가 나을수도...
zㅋㅋㅋㅋㅋㅋㅋ 태세전환 정말 ㅋㅋㅋㅋㅋ
바이너리 형태로 저장합니다 표출시에 objectURL로 만들어서 표출해주고있어요
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
좀버프론님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
어서오세요~
안녕하세요~
어서오세요
주석으로라도 말해주시니 얼마나 감사한지 ^~^
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
명시적으로 나뉘어져있기만 하면 뎁스는 크게 신경 안쓰는 편이에요
여긴 지난 톡에 대해서 볼 수 있군요?
넨
사진
네네
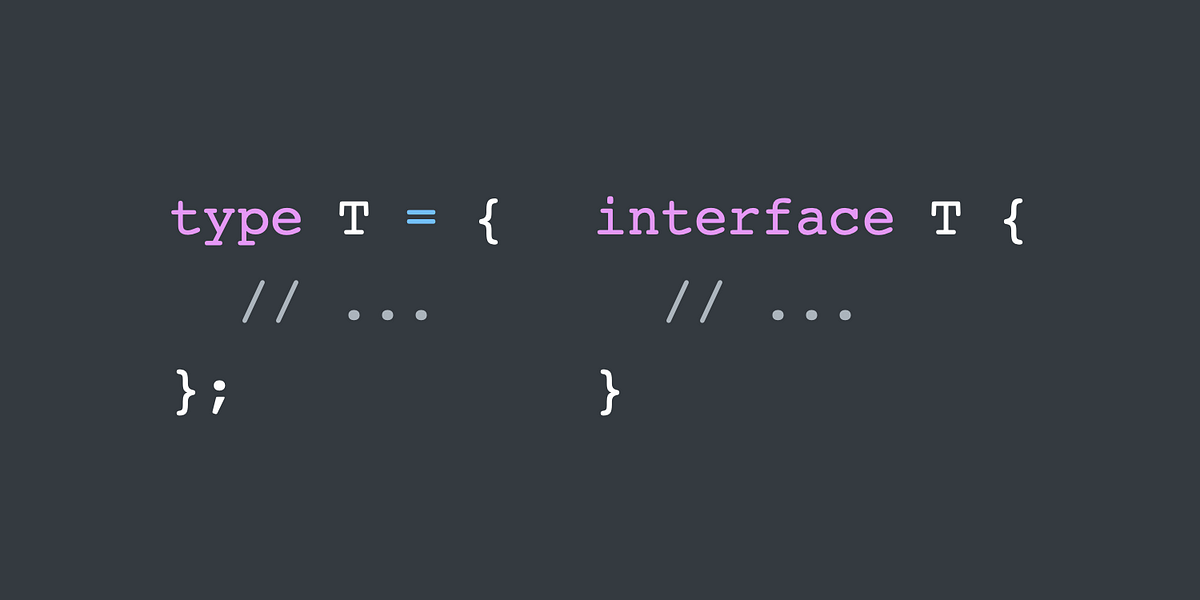
혹시 같이 이 타입
고민해주실 분 계실까요?
타입 에러 잡기가 어렵네요
신기.....
으어아아;;
DocumentPickerOptions 를 봐야 할 것 같아요
아닌데? 뭔가.. 뭔가 이상한데
axios instance는 msw에서 사용할 수 없나요 ? fetch만 가능한건가요 ?
baseUrl이 다르지않나요
url이 같다면 되는건가용 ?
두개의 인스턴스를 사용해야할거같은뎁 기존의 back엔드 url msw url 이렇게여
task 위치 코드 볼 수 있을까요?
import 부분이라던지.. 선언부라던지..?!
위에 젹혀있습ㄴ디ㅏ
아!! 바로 위에있군요?
아마 task가 2개 함수 타입을 union으로 갖게 되어서 타입 추론에 의해 response 에 들어가야하는 결과는 1개여야되는데 함수 타입을 union으로 받아서
union 은 시그니처로 할당할 수 없다는 것 같네요
아하...
흠.. 로컬외 외부걸 호출하면 404 에러가 나네요 fetch나 axios나,, 다른 문제인가봐요
분기처리하거나 타입 단언 해서 풀어봐야겠습ㄴ당
아 되넹.. url중 v1을 vi로쓰고 있엇어요 ㅋㅋㅋ
핳 ㅋㅋㅋ
앗
머슥...
노안이,,
머슥타드
다른에러이긴 한데 비슷한 경우였어서
두 타입을 묶어주는걸 만들어서 타입지정을 해줬었거든요
그렇게 하니까 되긴 하던데 -_-
타입 추론해주는건 좋은데 제대로 못해주면 아쉬워요
머슥
타드~
사진
이케.. renderer 랑 redner.default 가 쬐끔 다르게 생긴 녀석이여서 제네릭으로 나눠가지구 하나의 타입으로 묶었었거든요
흠
알 수 없네요 타입스크립트
먹보님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
이모티콘 어서오세요옹
안녕하세요! 궁금한게 있습니다!! 성능 측정을 위해 크롬 performance tab에서 성능 측정을 할 때 2000ms 정도로 나오면 성능이 좋은거라 할 수 있을까요??
이런 기준은 뭐라 검색해야할수있을까요!?
퍼포먼스 탭에 다양한 지표가 찍혔던 것 같은데
혹시 어떤.. 지표에 대한 시간일까요?
테일윈드 현업에서 사용하시는 분 계실까요? 재사용가능하게 보통 어떻게 사용하시는지 궁금해서요 @apply 사용해보려고 하는데 호불호가 나뉘는 것 같아서...
갑자기 질문만 던져서 죄송해서 짤도 하나ㅠ
사진
ㅋㅋㅋㅋㅋㅋㅋ
도망치기 전에 푸시 하셨나욧...
아 @apply 라고 해주셔서
오.. 뭐지 테일윈드에 있는 데코레이터인가..!! 하고 있었어요
테일윈드 쓰니까
비밀 덕담이 도착했습니다! 여기를 눌러 덕담을 확인하세요 💌
별도의 스타일을 만들어줄일이 정말 없던데요
사용성은 꽤 좋다고 생각합니다.
따로 커스텀을 하지 않더라도.. 정말 많은 부분들이 이미 만들어져있어서
이모티콘
아합 그래도 스타일이랑 나눠보려고 고민중이라서 여기 마지막에 extracting with @apply 가 있길래 고려중입니다 이렇게 쓰면 클래스명만으로도 재사용할 것 같아서요 https://tailwindcss.com/docs/reusing-styles
오......................... 아끼는 사람에게 백종원을 주시는(?)
맞습니다!! 너무 좋아요!!
오.. 이런디렉티브도 있군용 처음봐요
사진
음 단순히 깔끔하게 하려구.. 코드 줄이려구 @apply 를 쓰는건 지양하라구 적혀있네요
이모티콘 하긴 이미 테일윈드 자체로도 스타일링이 될테구.. 그렇게 만들어진 컴포넌트를 가져다 쓸테니까
뭔가 커스텀 스타일을 선언해서 가져다 쓰는 경우는 잘 안떠오르긴 하네요
@apply 잘 사용하시면 공통적으로 사용할 스타일을 커스텀하게 지정해놓구 공용으로 사용하실 수 있어서 잘 사용하시면 일관성 있게 하실수가 있어요. 예시로 폰트용 스타일 버튼용 스타일 카드모양 스타일 등등등. .
리액트 +. css-in-js 라이브러리 사용하시는 분들에게 궁금한점이 있습니다… 컴포넌트내에서 사용하는 타입, 스타일 코드 모두 분리하시나요? 분리하려니 컴포넌트 하나당 타입, 스타일, tsx, 스토리북 이렇게 파일이 많아지니까 좀 부담스럽네요…. ㅠㅠ
개인적인 스타일로는 다 박살내는 편이에요
스타일 코드는 따로 분리 안하고 있습니다. css-in-js 의 장점이 저는 코드를 함께 쓸 수 있는 점이라고 생각했는데, 이걸 따로 또 분리하면 어떤 장점이 있는지 잘 모르겠어서요.
좋은 글들이 있습니다!
MyComponent.component.tsx MyComponent.styles.ts MyComponent.hooks.ts 이케 막
헉 키워드 조금만.... 뿌려주실 수 있으실까요?
styled 라고 검색했어요! 저도 예전에 질문한적이 있어서
스타일을 아래쪽에 작성하면 컴포넌트 코드를 찾는데 전혀 오래걸리지 않게 됩니다.
팀의 코드 컨벤션에 따라가시는 것 같더라구요
앗 린트에러 안나던가요?
스크립트를 잘 하구싶어요. . 코드 보는 눈이 생겼으면 젛겟어요
저도 쪼개는 편이긴 해요 가벼운 프로젝트할땐. 큰 규모 프로젝트에선 하나 파일에서 하는게 찾아보기 수월해서 좋을 것 같구여
나중에 선언하는거 가져다 쓴다구 빨간 지렁이 생겨서 ㅠㅠ
default 밖에다 사용하는 경우 에러가 나지 않습니다.
린트 설정마다 다를 것 같기는 해요!
오??
감사합니다! 현재 저희 팀 컨벤션이 스타일코드를 쪼개는건데, 이 컨벤션이 치열한 회의(?)끝에 정해진게 아니라 우야무야 정해진거라서 제가 합치자고 제의하고싶어서요 ㅋㅋㅋㅋ
생각보다 의견이 많이 갈리네요..
삭제된 메시지입니다.
헛 죄송합니다..
저희는 안에서 관리하는데 스타일을 위쪽에 작성하고 있었어서 이걸 아래쪽에 관리하는걸로 변경했고, 가독성도 훨씬 좋아져서 선호하는 편입니다.
오옷?
저도 개인적으론 이걸 가장 선호합니다 ㅎㅎ 이걸 어필해보려구요 ㅋㅋㅋㅋ
로직 컴포넌트 마크업 스타일 이런식으로 되서 읽기 좋더라구요.
저도 script - markup - style을 선호합니다 저는 svelte이긴 하지만요 ㅋ
스벨트 ㅋㅋㅋㅋㅋㅋㅋ
스벨트도 재밌어보이던데 ㅠㅠ
맞아요… 스타일이 밑에있어서 거슬리지도 않고 좋더라구요 스벨트까지!! ㅎㅎㅎ 다양한의견 감사합니다🙇🏻♀️
svetle 공식 구성이 저러합니다 ㅋ
혹시 린터 에러가 이 에러인가요?? https://eslint.org/docs/latest/rules/no-use-before-define default 밖이라는 말을 이해 못 해서 질문드립니다!!
아 맞아여 저는 이 에러나와가지구
아예 파일 분리해서 import 하는 식으로 했어요 -_-
정말루요...
아항아항
정확히 표현하면 export 밖입니다. 컴포넌트 안에서 아래에 선언하게 되면 block 때문에 먼저 선언하지 않았다고 에러가 나오지만 컴포넌트 바깥 예를 들어서 export default Component 아래에 스타일 로직을 작성하면 에러가 나오지 않는다는 말이었습니다!
사실 저두... 큰컴포넌트 중간컴포넌트 작은 컴포넌트 이런 순서로 작성하고 싶을 때가 많은데 저 린터 규칙에 걸려서...
감사합니다!!!
export const Component = () => { } const Container = styled.div`` 등등이요!
아항..
올라리 그래요??
Block-scoped variable 'Container' used before its declaration. 이런 에러를 보신게 아닐까 싶어서요!
앗 말씀해주신거랑 비슷하긴한데! 허브님이 올려주신 에러가 났었어요!
테일윈드 너무 좋게쓰고있습니다! apply는 공통컴포넌트에서 props로 클래스명을 받아올 때 주로 쓰고있어요 저는! 테일윈드 eslint 깔면 가독성도 아주 좋더라고요… 저는 호! ㅋㅋ
테일윈드도 린트가 있군요..
린트가 아니라
prettier 였네요 ㅋ
아항아항
오 그래도 좋은데요
보기 좋게 정렬까지 해준다니
깔끔하게 정리해줍니다 ㅋㅋ
혹시 저는 뷰를 쓰고있는데
리액트 개인프로젝트할때는
w-[100px] 괄호가 들어가야하던데.. 이거 설정을
w-100px 로 하게끔 해주는게 따로있나요?
config에 추가하시면 됩니다
tailwind.config에요
뭔가 잘 안했나보군요 ㅋㅋ 다시 확인해볼게요!
이모티콘 @Neo 네오 사수님 코어 자바스크립트 구매했습니당! 열공 !!
헉
멋지시군요
전 도서관에서 빌렸는데...
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ;
그치만 소장가치가 충분히 있어요...
사진
그치만 전 소장하면 잘 안읽기때문에... 흠흠
ㅋㅋㅋㅋㅋ.. 알 것 같아요
이런식으로 전체적인 시간을 봤을때입니다!
반납기한 같은 리미트가 있어야
아..
저 시간이 사실
녹화 한 시간 도중 돌아간...
프레임을 그려주기까지 걸린
맞습니다... 능동적이지 못한건가...
그러니까 블로킹타임이라서
면접관님들께는 비밀로 해주십시오ㅠ
쉽지 않은 것 같아요 ㅠㅠ
ㅋㅋㅋㅋㅋㅋ 아잇 책 빌리고 공부하려는 자세만 해두!! 대단하신걸요!
면접볼땐 세상에있는 열정 다 끌어모은 열정맨이거든요ㅠ
노마드코더나 인프런 듣고 클론코딩한거 제외하고 프/백/기획/디자인 다 들어간 6~7명규모 팀프로젝트 경험 2~3번 있다면 취업할때 프로젝트경험이 부족하다는 말은 안듣겟죠??
저는.. 사는게 귀찮아서.... 리스트업만 해두고 가까이 가지도 않는...
👍
이직을 하셔야합니다...ㅋㅋㅋㅋㅋㅋㅋ
으으윽
프로젝트 경험이 결국 현업 프로젝트경험은 아니어서 경험으로 크게 쳐줄진 모르겠습니다만 실제로 본인이 하신 기술을 잘 풀어서 적으시고 설명을 잘 하시면 될듯합니다
전에 14년차 선생님이 하시는 말씀잌ㅋㅋㅋㅋ 개발자는 이직할때 제일 실력이 늘어 <- 라곸ㅋㅋㅋㅋㅋㅋ
오오 쬐끔 아래쪽에 레퍼런스가 있네요 https://web.dev/tbt/?utm_source=devtools
각 Task 타임이
그러니까 맨 위에 있는 노란색 바 한 단의 길이가
300ms 보다 적어야 한다고 하네요
TBT 와 관련해서 INP 라는것두 있는데용
오오오 관련해서 찾아볼게요!!!
사용자의 입력 후 새로 그려지기까지의 시간을 INP(Interactive to Next Paint) 라고 불러요
여기서 INP까지의 제한을 200ms 보다 낮은걸 우수한 경험 제공..! 이라고 걸어두었네요
아무튼 드래그 해주신 영역은 그 시간동안의.. Blocking time 이라서
길쭉하게 하나로 이어진 노란색 바 들을 봐주시면 되지 않을까 싶어요
스크롤 하셔서 범위 쪼그맣게 잡아서..!!
오오오 감사합니다!!! 그리고 하나더 궁금한게 있습니다!! 라이브러리가 무겁다 라고 판단할때 기준이 보통 어느정도 되나요??
호옹 요건 잘 모르곘어요
서비스가 제공하는 기능이 많으면 프로젝트 크기도 커질테구 하니까...
lighthouse 돌려서 칭얼거리는 수준이면 무거운게 아닐까요...?
이모티콘 칭얼…? jyp……
사진
넷플릭스도 그렇게 높진 않네요?!
왠지모르게 안심되네요
우리앱만 이케 낮은거 아니구나
히히
라이트하우스 모바일로 돌리면 3g가 기본설정일꺼예여...
라이트하우스 돌려보면
서버 응답에서 점수 다까먹던데
어쩔수없는듯~
이모티콘 넘 strict 하네여 등대...
면접을 세 군데 봤고 두 군데 합격했고 한 군데도 합격할듯합니다. 일단 가장 먼저 오퍼레터 받은곳에 10월 4일 출근하기로 했는데 문제는 지금 가장 욕심나는 곳이 목요일 과제 제출하면 7-9일 내로 결과가 난다네요 ;ㅡ; 결국 출근 하고 결과가 난다는건데 그럼 면접 어케보죠….
캬!
오와 좋은 소식이네요
좋은 소식… 일까요…
아 출근일자 픽스된거에요?
지금 과제하는 곳 여기 합격하면 가장 베스트거든요
일단.. 합격소식이니까..!!
네네
아쉽네요 조율 가능하면 쪼끔만 더 미뤄서..ㅠ
축하드립니다. 인사쪽에서만 한번 문의해보세요. 미안해하지 말고 너무 당연하게도 말고 덤덤하게
아 네네 ㅠㅡㅠ 감사합니다 근데 전 이직이라 아무데나 가려면 가긴 하지만 더 좋은데 가려고 하는거니까...
제출하고 결과나오면 떠나시죠
아 입사일정을 미루는건가요??
과제 결과 나온다고 합격은 또 아니니까요 ㅠㅠ
네~ 같이 일하게 될 사람이 이 소식을 들으면 감정적으로 조금 안 좋겠지만
인사 입장에서는 확실하게 알면 좋을테니까요
우와 축하드립니다
근데 만약 과제 합격하면 면접이 1, 2차 있을텐데 하… 얼마나 미뤄야할지도 모르겠네요 ㅠㅠ
감사합니다ㅠㅠ
아.. 뒤에 더 있군요
아쉽다
으음...
이와중에도 이력서 수정해서 오늘도 한 군데 지원한…
그렇군요 그건 양해의 구간이 아닌듯 하니
괴로운 선택을 하셔야겠군요...
ㅋㅋ...ㅠ
어떤 핑계를 대고 반차든 휴가든 사용하면
이상하겠죠...?
ㅋㅋㅋㅋㅋㅋ
하핫!
이모티콘
이직할때 어느회사로 가는지 말하시나요?
늘 선택은 괴롭습니다…
부럽네용..
축하드려요!
호호 부는 튜브님이 나갔습니다.
감사합니당 ㅠㅠ
넵 결과 난 시점이 다 너무 달라서 고민입니다ㅠㅠ
기존회사에 어느회사로 가는지 말하기 싫은데
어떤 핑계를 대야할까요..
말해줘야할 이유가 있나요?
22
마지막회사가 제일 맘에 드나요?
지금 과제 하고 있는 회사가
개인사유로 퇴사한다하시죠
제가 만약 회사들 나열하면 다들 마지막 회사 가야한다고 하실듯합니다....ㅎㅎ
핑계도 필요없이 그냥 알려주고싶지 않다고 말해도 될것같습니다
다른곳이랑 고민중이라고하셔도 되고...
그렇겠죠, ?
감삼다..
오오,,,,
근데 물어보나요??? 그냥 위치 말했었는데 저는 ㅋㅋㅋ
저는 서울숲으로 갑니다
ㅋㅋㅋㅋㅋ
도박
어떠신가요 ?
입사 취소 후 ....
ㅋㅋㅋㅋ 아니면 급한게 아니라면 쉬고싶다고 10월 중순 입사 여쭤봐야겠네요…
사실 재직중에 이직하는거라면 한달정도 보통 텀 있으니 2주는…
합격 축하드립니다ㅎㅎ 부럽네요!
감사합니다 감사합니다ㅠㅠ 얼른 돈 벌어서 은행님께 가져다 받쳐야합니다ㅠ
잘되실겁니다!!!
너무 축하드립니다!!!!! 부럽습니다 ㅠㅠ 그렇게 말하니까 너무 궁금해지는걸요!!??
서울숲이 어떤곳이에요??
저 면접보는곳도 서울숲이던데
코테도 보셨나요??
왠지 주니어라면 가고싶어할 회사인듯 합니다! 아마 인프콘에 한자리 하고 있었던 회사중 하나입니다…
와……
서울숲은 핫한곳이요! 요즘 젊은이들 많이 가는 곳…? ㅎㅎ… 스타트업들이 그쪽으로 많이 옮겼대요
찍찍님이 나갔습니다.
오.. 거기 본사가 서울숲이였군요?!
socar? ㅎㅎ
아 서울숲은 전 회사였습니다 ㅎㅎ..
그 전 회사 분들이 어디가냐고 물어봐서 걍 서울숲간다고 ㅋㅋㅋㅋ
ㅋㅋ 보통
송파로 갑니다 ㅎㅎ
이렇게 말하시더라구요
아 판교로 간다고 할껄 그랬나봐요
ㅋㅋ 네오님 ㅆㅋ셨나요
ㅁㅅㅅ인줄.. ㅎ
ㅁㅅㅅ
아뇨 전전 회사때 그랬어요 ㅋㅋㅋ 지금은 어디 갈 곳 정해지지 않은걸욬ㅋㅋㅋㅋㅋㅋㅋ
저는 전회사에 어디로 이직하는지 말씀드렸습니다! 이미 헤어짐을 기약한 상태로 입사를 했었어서..
너무 좋죠
강남이랑 판교 면접 봤슴다
ㅁㅅㅅ뭐죠…
마싯서
강남이면 저희 회사일수도ㅎㅎ
마싯는거 최구
삭제된 메시지입니다.
뭐삿서
그럴 수도… 선배님!
몽슈슈
엥 저 완전 주니어에요ㅋㅋㅋ 응-애
아 무신사구나
저희듀 인프콘 참여했었어서ㅋㅋㅋ
호오
그르네 무신사도 있네
무신사 본점 서울숲 아니예요???
본점이래
무쉰사
아 그러고보니 무신사 임대사업도 하죠….. 건물 좋아보이던데...
딴 얘기지만 인프콘에서 ㅁㅅㅅ 티셔츠 받은거 출근룩으로 잘 쓰고 있습니다.,,, 내년엔 더 믾은 티셔츠 부탁,,
이모티콘
ㅋㅋㅋㅋㅋㅋ
이케 풀네임 말하시구
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
초성으로 가리는게 의미가 있으신가여...
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋ ㅁㅅㅅ 근데 너무 거칠지 않아요 티셔츠가
그저 티셔츠
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
마자여 점 그런거 가틈
옷 플랫폼이라 기대했는데 인프콘 티셔츠가 더 질 좋은 느낌.. ㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋ 그러네여
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
오…. 다녀오신분들 부럽습니다ㅠㅠㅠㅠ
오 공감이여
인프콘 티셔츠가 더 퀄 좋은 느낌..
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
맞을걸옹? 아 저는 ㅁㅅㅅ 아니에요 ㅋㅋㅋㅋ
헉 혹시 그럼
바니바니 바니바니
..?
당근 당근~
(움취츼움취취)
호울리….
이모티콘
멋있으심다..
제가 최근에 linkedin 추가 했을 수도… ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
당근 FE 개발자 무작위로 커넥트 요청 보냈습니다… 헤헤
ㅋㅋㅋㅋㅋㅋ저 여기가 첫회사라
헉
오.. 당근…!!
ㅁㅅㅅ 서탈했는데
경력에 여기밖에 없으면 저 맞을껄요 ㅣㅋㅋㅋㅋ
나도 데려가!!!!
스티커 더 받고 싶엇는데
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
저.. 저두 데려가주세요!!
ㅋㅋㅋㅋ경력 안보고 일단 추가했슴다 ㅋㅋㅋㅋ
크
이사람 뭔데 우리회사 사람들이랑 많이 엮여있지..? 싶으면 저일꺼예욬ㅋㅋㅋㅋㅋㅋㅋㅋ
와 당근이
네이버 가고 싶다...
첫회사에요?
그러게요...
멋졍..
당근 신입으로 가고싶다...
심지어 비전공인데
어쩌다보니.. 운좋게..
크
다음달에 이력서 넣을래요
크
프로세스가 어떻게 되나여
당근과제 해보고싶다..
열심히 하셨나보다.. 운도 실력입니다..
당근 과제있어요?
바로 면접이었는뎅
몰룹니다
거탈이라
거탈
거탈......
거…
이모티콘
앗 아아… 거참..
나도 데려가!!!!
거하게 탈락입미다
기술면접 -> 컬처핏 면접 -
> 처우
일껄요…?
아하~
쩝,,
저도 당근 볼펜 친구들한테 나눠주고싶어요…
저 친구할래요
저요저요
이직하셔서 저도 주세여..
이모티콘
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
한다면 제가 뿌리겠습니다
스티커부터 주세여 맥북 꾸며야해여
하늘에서 뿌릴께요!
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ얏호
하늘에서 당근비가..!
ㅋㅋㅋㅋㅋㅋㅋㅋ
맞으면 좀 아플지도;
ㅋㅋㅋㅋㅋㅈㅔ말이…얏호 할 때가 아닌데…
이모티콘 볼펜 던지지 마세요~!
꼬마개발자님이 나갔습니다.
돔황챠,,,
회사 맥북에 당근 스티커 잔뜩 붙여놧더니 선배님들이 지나가면서 이직할거냐고 뭐냐곸ㅋㅋㅋㅋ,,,
이모티콘 예뻐서 붙였습니다만
하여튼 볼펜 주세요 꼭이요.. 메모….
ㅋㅋㅋㅋㅋ당근 ㅠ 저 아직 지원도 안했다구여..🤣
된다면 꼭 드릴께요ㅠㅠ 그러니까 저 지원하면 꼭 매일 밤 저를 위해 기도해주세요!
이모티콘
이모티콘
엄지척 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
어서오세요~
안녕하세요~
안녕하세요~~
뭔가 주위에 같이 일하던 개발자의 퇴사가 아쉽네요 ㅠㅠ (긍정적인 아쉬움 입니다) 언젠가 적응이 될까요??
매.. 매일밤 기도하기엔 힘들 것 같아요 당일만 하겠습니다
안녕하세요 엄지척 제이지님 반갑습니다 :) 어서오에요!! ㅎ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ네 충분합니다…
그럼요.. 그리고 또 새로운 사람이 오고 그 사람이 오면 또 지키미님도 나가고 그 사람은 같은 기분을 느끼곘죠. ㅎ
아직은 사우분이 이직한 적이 없긴한데.. 가시면 되게 아쉬울 것 같아요
어떻게든 연락을 ㅠㅠ
맞아요 아쉽더라구요… 근데 또 연락 은근 잘 안하게되더라구요…
헉 ㅠㅠ
가끔 다른 회사에서 좋을 때 생각나고 그래요…
처음엔 너무 의존하고 있나 라는 생각이 들긴 해서 그렇지 않기로 했는데 정이 들어서 그런지 아쉬운건 어쩔수 없군여 ㅜㅜ
근데 금방 익숙해져요!
너무 깊은 사이가 되지 않아도 좋습니다. 이 바닥 좁구요 ㅎ 좋은 추억을 가지고 오랜만에 봐도 그냥 웃을 수 있는 정도로도 충분한 것 같아요
화상 면접으로 변경이 가능할지 메일을 보내고자하는데 어떤 멘트가 제일 무난할까요..?
우선 글을 적어보시구... 해당 내용 공유해서 의견 나눠봐도 좋을 것 같아요!
나도 퇴사하면 아쉬운 사람이 되고 싶당
안녕하세요 XX 지원자 XXX입니다. 안녕하세요. 금일 유선 상으로 XX XX일 대면 면접으로 일정을 정했었는데, 실례가 안된다면 화상 면접으로 변경할 수 있을까요?
이런식으로 적고있는데 수정좀 가능할까요..?
이유 추가해주심 좋을듯요
이유가 재정적인 이유면 솔직하게 적나요 돌려 적나요..?
엇 그냥 멀다하시죠
ㅠㅋ
돈 관련된거라 바로 말하기 좀 그렇다면
응애개발자님 말씀대루...
결국 거리 때문인거잖아요?
아아 넵
앗 그리구 사소한 의견인데 두번째줄에 안녕하세요 적어주신건 생략해도 되지않을까 싶어요
이미 첫 줄에 적어주셨으니까...?
첫줄 제목이고 두번째줄 내용가튼데
아 그런건가용
넵 첫줄 제목 두번째줄 내용입니당
제목은 간략하게 요약해주심 좋을듯요
그렇담 제목에 좀 더 컨텍스트를 넣어주심 좋을 것 같아요
제목에 [면접 장소 변경 문의] 이런식으로
내용요약해서 보내면 더 좋을것같아용
감사합니다ㅎㅎ
장소라기보다는 음 면접 방법이라고 해야하려나
암시렁안혀유님이 나갔습니다.
일정 조율 이라고 적어두 괜찮지 않을까요?
말씀해주신거 다 괜찮은 것 같아요 장소나 면접 방법이나
같은 결이니까.. 🤔
안녕하세요. 대면 면접 방식 변경 문의 드립니다. 안녕하세요. XXX 프론트엔드 지원자 XXX입니다. 다름이 아니고 유선 상으로 XX일 XX일 대면 면접으로 일정을 정했었는데 ~~의 이유로 화상 면접으로 진행이 가능한 지 여쭤보고자 문의 드립니다. 감사합니다.
[면접문의] ㅇㅇ월ㅇㅇ일 면접 관련 건
이런 맥락으로 가고자하는데 ~~의 이유를 도저히 못적겠네요 ㅠ 먼가 거리가 멀다는게 이유가되면 이상하게 느낄까봐..
제목 이런식으로
아하
감사합니다
길면 수많은 베일리스트중에 님 메일이 잘 안보여여..
메일리스트
상경한다고 표현하면 좀 그러려나요? '대면 면접을 진행하기 위해 상경을 준비하려니 시간과 재정적인 어려움이 있습니다. 혹시 조율할 수 있을까요?' 같은 느낌이면 어떨까요
음.. 제이지님 말씀대로 이유 적는게 힘드네요 ㅠ
와 맷돌님 정말 글을 잘쓰시는군요
오호 저것두 나쁘지 않은거 가타여 거짓말도 아니고 상황이 이러저러한데 배려해주실 수 있는지 여쭤보는거니깐
참고하겠습니다. 감사합니다ㅎㅎ
아니에요 저도 다른분들 도움 받고 이케 끄적이는거라
좋게 봐주시니 좋네요.. 감사합니당
다들 열심히 하시네여 ㅎ 놀고 있었는데 반성..
도움 주고 계신데 어떻게 노는거에요
헉... 선의를 베푸는 것 자체가 놀음이라니
낄낄 일안하면 노는거져
이모티콘
저대신 열심히 공부해서 알려주실 맷돌님 구합니다…
그러면 제 회사일 대신 해주시나여?
이모티콘 홧팅
이모티콘
그 대신 요새 하고있는 장난감을 공유드리겠습니다
이번 JSConf 에서 'React 로 영수증 출력해보기' 라는 세션이 있었어요 거기서 JSX 로 작성해서, 커스텀 렌더러를 통해 "영수증" 에 렌더링을 하는걸 소개 해주셨는데요
ios 웹뷰나 안드로이드 웹뷰에서 버튼이나, a링크들이 손가락을 툭 대고 위아래로 스와이프하려면 뭔가 탁! 막힌거처럼 스와이프가 안될때가있는데 혹시 경험있으신분계신가여.. 스와이프 안되는 타이밍보다 더 길게 꾹 누르면 웹뷰가 드래그앤드랍 하듯이 반투명하게 포떠지는데 그전타이밍에 스와이프가 중간에 너무 턱턱막힙니다..
지금까지 리액트로 작성해서 DOM 으로 그리는것만 해와서 이런 생각을 못했었는데.. 직접 렌더링을 해보니까 꽤 재밌더라구요
사진
글서 막 이케 그려보고 있는데.. 훅을 쓰려면 렌더러에 무슨 짓을 해야하나봐여
관련해서 찾아보다가 나온 글인데.. 커스텀 렌더러를 만드는 내용이 적혀있는 블로그에요 https://www.thisdot.co/blog/how-to-create-a-custom-react-renderer
안녕하세요 이번에 JSConf Korea 2022를 다녀온 후기를 적어봤습니다..! https://www.hanjonglee.com/503d381e-f955-4a23-8a58-0627d6e7be7f
감사합니다 잘 읽어 볼게요 :)
헉 감사합니다! 🙇🏻
말썽쟁이 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
힙합맨 제이지님이 나갔습니다.
와! 재밌었겠네요!! 이런 개발문화가 보편화 되고 있다는 것이 참 고무적이네요. 부러우면서도 좋습니다. ㅋㅋ
헉 후기.. 재밌게 읽어볼게용 공유 감사합니다~~
말썽쟁이 네오님 반갑습니다 :) 어서오세요!
어서오세요오~
안녕하세요~~!
오.. 특이한 케이스네요....
데스크탑이면 유령처럼 드래그하는 요소 둥둥 떠다니곤 하던데
모바일에선 못봤거덩요
안드로이드에서 ul->li여러개에서 ul안에 li가 손가락 스와이핑이 막히는 경우인데
사진
li 전체가 살짝 1px정도? 위로 짜부(?) 되면서 스와이프가 안되는 현상인데 이건 ul에 padding을 3px정도 주니까또 괜찮아지는거보니 뭔가 브라우저마다 margin이나 padding같은걸 계산하다 몬가 안맞으면 저렇게 짜부되면서 스와이프가 안되는거같긴한데...
으으음.............
오 저 유튜브 어제 봤는데..
코드를 볼 수 있을까요?
ㅋㅋㅋㅋㅋ
뭔가 preventDefault 라거나
user-selet: none 같은게 있을 것 같아요
react에서 스크롤시 css에 변화를 주려면 어떻게 해야할까요 구글링을 해도 잘 모르겠습니다
쩌어기 li 에..?
아.. 방금 찾았는데 저 짜부되는순간이 li들이 좌우 스와이핑이 되는순간이라 당연히 위아래 스와이핑이 안되는 현상이네용;; 근데 저거 말고 다른경우가 좀더잇어서;;
호오오오...허어어.......
며칠전에 다른 커뮤니티에서 본거고 안써봐서 정확히는 모르는데, css 속성중에 이런거 잇다는데 이게 해결방법이 되실런지 ,,,, https://developer.mozilla.org/en-US/docs/Web/CSS/env
이걸쓰면 모바일 기기 사이즈를 잡아낼수잇댓나 그렇게 얘기들엇던거 가튼데
써보진 않아서 잘 모르겟어여
혹시,, 혹시나 코드펜이나 코드샌드박스 같은 곳에서 재현이 된다면.. 부탁드릴게요..!
브라우저마다 패딩영역이 안맞는다고 하셔서,,,?
크롬, 사파리에서는 전혀 재현이 안됩니다 하... 아주잘되서 미칠거같아여 네이티브 웹뷰안에서만그래서 ㅠ
어흑마이깟
너무 재밌었겠당.. 앤트는 개발자 채용하려고 했던거 아닐까요 ㅋㅋㅋㅋ 그나저나 외모가 굉장히 준수하시네요 애쉬 아일랜드가 CCLOUD일때를 보는거 같은
이모티콘
아 재밌었겠다
뭔가 16만원의 값어치를 하는 후기네요
Next.js 강의 추천해주실 수 있나요~?
유데미요
만 사천원의 행복 …
일단.. 스크롤 이벤트를 감지해야하니까 스크롤이 가능한 요소를 ref 로 받아와서.. useEffect 를 이용해 scroll 이벤트를 listen 하구.. 거기서 위치에 따른 액션을 취하면 되지않을까 싶어요
그러게요 내용도 되게 알차게 적어주시구
같은 티켓 다른 느낌
호호 부는 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
앗 아닙니다!! 저는 되게 만족했어요 다음번엔 꼭 한번 참여해보시는 것을 추천드립니다!
어서오세요!
Feconf가고싶은데 흑흑
222 진짜루요
인프콘도 진짜 너무 만족스러워서 못가는게 너무 아쉽습니다
M2 2
강의...는 잘 몰라서 🥲 공식홈페이지 잘 되어있어서 따라하기 좋았어요 https://nextjs.org/learn/foundations/about-nextjs
흐헝헝
저는 인프콘을 못갔습니다.. 떨어졌어요 😭😭😭
다 돌아다니면서 자극받고 스터디하고 굿즈도 싹쓸이 하고 싶고.. ㅎㅎ
next는 매번 느끼지만 강의보다 공식문서가.. 최고인거같아요
안녕하세요~프론트 취준생입니다
어서오세요!
전 제일 존경하는 기업으로 vercel으로 정했습니다
인정합니다
인정합니다222
공문 진짜 잘되어 있어서 넘 감사..
안녕하세요 호호 부는 튜브님 반갑습니다 :)
FE생태계에 이렇게 크나큰 영향을 끼친 기업이 있을까? 하면 메타 다음으로 생각이 안나요
갓 버셀!! 리치 해리스 성님을 직원으로 채용하고 스벨트만 만들게 해준 회사!
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
역시 테오는 스벨트군요 ㅋㅋㅋㅋㅋㅋㅋ
이제는 살짝 돌이킬 수 없달까요? ㅋㅋㅋ 매몰 비용이 너무 높아졌어요 ㅋㅋㅋ 스벨트킷 1.0 기대중입니다. ㅋㅋ
저에게도 영향을 끼치며 동시에 도움까진 주는 회사는 버셀인것같습니다 ㅋㅋㅋㅋ
물론 리액트 사용자로써 메타도 최고
☺️님이 나갔습니다.
안녕하세요. 로그인 유지를 위해 localstorage를 사용하려고 합니다 개발자 도구에 application 에 local storage를 확인하면 값이 있는데, window.localStorage.getItem() 으로 불러오면 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'token') 이런 오류가 뜹니다. 왜 그럴까요 .. ㅜ
리액트로 개발하고 있습니다.
음 getItem 의 결과가 null 인가봐요
그래서 authInfo = localStorage.getItem('key'); console.log(authInfo.token) 이런 느낌으로 사용해주셨는데 authInfo 는 null 이니까 이런 에러를 띄운게 아닐까 싶어요
개발자 도구에서 확인해주셨을때 값이 있는데, 에러가 나는거라면 타이밍 문제가 아닐까 싶어요
넹 아예 값이 불러와지지가 않는 것 같아요.. 왜그럴까요..
혹시 코드 볼 수 있을까요?
localStorage.setItem 하는 부분부터.. 에러가 발생한 라인까지 볼 수 있으면 좋을 것 같아요
로컬스토리지에 값은 있나요?
네 로컬 스토리지에 값은 있습니다.
코드 잠시만요
그럼 이부분이 궁금해영
setItem 하는 페이지랑, getItem 하는 페이지가 다른데
setItem 후에 바로 console에 띄워보면 값은 잘나옵니다.
삭제된 메시지입니다.
사진
동기 / 비동기 이야기가 있어서
사진
함수 만들어서도 불러와봤는데 값이 안넘어와요..
근데 로컬스토리지 데이터를 가져오는데 왜 비동기로 받아오나요?
하다하다 안되어서 찾아보니까 저렇게 하는 방법이 나오더라구요
그래서 일단 해봤습니다..
으으으음 공유해주신 코드가 getItem 부분만 있어서 ㅠㅠ
token에 접근하지못한다는 에러메세지가있는데,,,
에러 난 부분도 안보이는 것 같아요..
해당코드는,,?
어디있죠
저는 뭔가 값 관련해서 버그가 있을때 에러가 난 라인에서부터
A 값은 B 여야 하는데 null 이 들어왔어.. 어디서 흘러들어온거지? 생각하며 거슬러 올라가요
A 에 값을 담기 위해 전달해주거나(파라미터) 꺼내(스토어나 로컬스토리지)올테고
해당 플로우에서 로컬스토리지에 값을 set 해주는 곳으로 올라가요
앗 네네 잠시만요...
복잡해서 어디서 set 해주는지 모를때가 있는데, 그러면 그냥 set 해주는곳에 전부 console.log 를 집어넣어요
지금 이코드도 보여주신 코드에서는 어느시점에 일어났는지도 파악이 어려워요..
사실 디버거 활용해서 플로우 따라가면 이해하기도 쉽고 데이터 흐름 파악하기도 좋긴한데...
제가 착각했습니다 ㅎㅎ..
사진
이부분이네요..
아항~
accessToken이 json.parse를 거치면 무조건 객체로 넘어오는 형태일까요?
네 맞습니다
흐음 희안허네요 accessToken 값도 확인하고 있고, accessToken.token 값도 확인해주고 계신데.....
여기서 에러가 나는게 아닌가..? 싶기도 하네요
accessToken 에 {token: token, expires: exprires}
이렇게 값이 들어갑니다
getLocalStorage의 반환값이 undefined일수도 있지않나요..?
저게 setItems 직후에 window.localStorage.getItem으로 가져오면 제대로 들어오는데..
getLocalToken이용
말씀대로라면 다른 에러가 나왔을 법 한데 ㅠ
스토리지에 셋터하는 부분이 어딘가 하나더 있을 가능성읕 없나요?
그대로 코드 복사해서 저쪽에 쓰면 저렇게 됩니다..
getLocal 은 아까 말씀드린 대로 수정했떤 부분이라..
window.localStorage.getItems("accessToken")
이라고 생각하시면 될 것 같습니다!
setitem acesstoken 부분은 어디서 하는걸까요?
accessToken의 경우에는
set유일합니다..
사진
셋하는 부분에서 랜더링 순서로 인해 초기화될 가능성은 없나요?
저 과정이 끝나고
사진
다음 페이지에서 이부분으로 갑니다
저기서 바로 getItem이 안되어서
다음 페이지로 넘어가고..
사진
여기서 token null.. 오류가 납니다..ㅜ
이모티콘
이모티콘
token 참조하는건 accessToken인데 accessToken 이 null 이라면 진즉 걸러졌을터..!
테스트 몇가지만 해봐주실 수 있나요?
서버에서 테스트를 하고 있는데 혹시 통신 간에..문제로도 발생할 수 있을까요...? 로컬인데.. 없지않나.. ㅜ
네네
getLocalToken() 값 제대로 들고왔는지 확인 되었을까요?
저렇게 했을 때 안되었습니다.
,,,
ㅜㅜ
마지막 사진 if (accessToken && accessToken.token) 직전에 console.log(accessToken) 넣어서 확인 한번만 부탁드려요
비동기 식이라 그런지 error 가 늦게 뜨긴 하더라구요..
accessTokenBefore 값 제대로 못들고왔을 것 같아서요
파일 저장 확인해주시구, 로컬 서버도 재실행 한번 해봐주시구
에러가 난다면 해당 에러 풀 메시지 공유 한번만 부탁드려요..!
네 저기서 이미 값이 없이 페이지 전환된 상태라서 아마 못들고 올 것 같지만 해보겠습니다.
여기 async 필요없지 않나요?
여기요
return localstorage.getItem(name) 이면 충분하지 않나해서요
그 부분은하다하다 안되어서 찾아보니 localStorage 비동기 식이라며 저렇게 하라는 글이 있어서 해봤다가 안되었습니다..
window객체는 정상적으로 찍히나요??
console에 값은 null로 뜨네요
에러 메시지 전문은.. 어떻게 나오나요..!? 두근두근
스택트레이스 전체..!
이해 못했습니다..!
삭제된 메시지입니다.
엇 잠심나요
이거아니네용
올라리
아항
사진
오와 에러난 부분이 if 문 안에.. token 할당해줄때네요
console.log(accessTokenBefore); 해서 어떻게 찍히는지 보면 좋을 것 같습니다.
어쩜 이렇지?? 진짜 신기하네요
자소서는 한장으로 끝내는게 제일 베스트죠..? 어떻게 한장으로 저를 펴현할지 정말 안줄여지네요 ㅠㅠ
한장보다는
내용이
중요할듯 합니다
사진
before도 null..
한장이든 두장이든
저는 이제 생각을 포기하겠습니다
읽고싶어지는 자소서
아 자소서구나
회바회일거 같아여
안되요 ㅋㅋ 더 해봐요
ㅋㅋ....ㅠ token = accessToken.token; 라인을 아예 날려버리면 그땐 또 에러 안나오죠...?
에러 자체는 accessToken에 token 값이 없어서 그런 것 같아요.
if (null && null.token) { token = null.token; // 여기서 에러! } .. 인거잖아요?
(???
그런 것 같습니다..
으음
아 && 를 ||로 변경 하면 에러가 안날 순 있겠네요..
if (false && ----) 이면 뒤에 조건 검사 안하는 걸로 알고 있는데 이상하네요.
앗 되려 || 를 사용해주시면 에러가 날 것 같아요
앗 그런가요..
그죠오...?
요거 한번만 테스트 해봐주실 수 있나요??
저 라인이 맞는지도 의문이고 ㅋㅋ
라인이 어디인지는 스크린샷에 없어서
아 token을 밑에서 꼭 써야하는데
감사합니다!!
저게 null이 아니여야 하는데 null 이여서
쓰고 있어서 에러가 나는 것 같습니다..?
혹시 코드 깃허브레포 같은데 공개는 안되있나요 ㅎㅎ
디버깅 없이 스샷만 보면서 하기에는 힘들긴하네요.
사진
그렇긴 한데.. 에러가 나선 안될 곳에서 에러가 나다보니까
뭔가 다른 문제가 있는 것 같아서요..!
로직적인 에러가 아니라
앗.. 이게 개인 정보가 안에 들어있어서 공개가 안되어있습니다..
아하아항.
그러면.. 일단.. 계속 다시 한 번 봐볼게요..
다들 도움 주셔서 감사합니다 ㅜㅜ
튜.. 튜브님...! 요거 한번만 테스트 부탁드려도 될까요..! 가시기전에..!!!
너무 궁금해서
네네넵!
에러나는 라인(추측) 통째로 날리는
if 문은 그대로 놔둬주시구요
스샷 찍을때 라인줄 어디인지까지 찍어주시면 더 좋을 것 같아요. api.js 127줄이 어디인지 몰라서 ㅋㅋ
token 사용부분입니다!
setItem하실때
코드도 있나용
에러가 안나는 것 같네요..?
날려버리면..
아아악
type of window !== 'undefined'
확인해주셔서 감사합니다...
이것도
한번 홛인을...
ssr인지아닌지도 되게… 중요
사진
여기서 셋팅을 합니다..
if (null && null.token) // true 저는 정말 모르겠습니다
원인 찾으면.. 공유 부탁드릴게요..! 너무 궁금하네요 요녀석
이산수학을 무시하는 ㅋㅋ
rest api에대해서 참고할만한 자료가있을까요..
혹시
저
data.accesstoken
JSON.stringify
필요할려나요
getItem의 반환타입이 string | null아닌가여?
밀어넣을때 toString 해서 들어갔던 것 같아요
타스라면 타입 안맞는다구 에러나긴 하겠지만
사진
window !== "undefined" true로 뜨네요..?
?
..?
뭐지..
그럼csr이란거아닌가요?
그쵸
동그리님이 나갔습니다.
typeof window !== 'undefined' 인거죠? 흐으음..
넹.. csr이 뭐죠..?
ㅎ..
이모티콘 묘하다 묘해
Client Side Rendering! 브라우저에서 화면을 그려주는걸 이렇게 불러요!
왜지...?
저 getKakaoToken
아닌가
근데
다른 창 리로드 하거나
그럴 가능성도
있으려나요
getKakaoToken 위에있는
response가 reject당해서 undefined될경우는
정말없는건가요?
어
그러네요
이게 무슨 말일까요..?
사진
비동기로 데이터 받아오잖아용
response한번만
찍어보시겠어요?
아니다
근데 이러면
저기 서버에서 지금 axios 안되고 있긴 합니다
response데이터없으면
캐치로 바로 보낼텐데
reject 됐다면 error raise 되서.. 중단되구 다른 에러가 나오지 않았을까 싶어요
아아
저 resposne
는
아
받아와요'
음
혹시 공군 예비군 다녀오신분 계신가여?? 원격교육 받은거 제출하면 하나당 2시간씩 줄여주나요?
저거 리다이렉팅 해서
그럴 가능성
있나요
네비게이트함수면
react-router-dom. v6 or v5 메서드인가요?
리다이렉트가 아닐텐데..?
흐음
v6입니다
뭐지
도대체
한번.. 다시 처음부터.. 찬찬히 따라가볼게요..
같이 고민해주셔서 너무 감사해요.....
화이팅이에요
ㅜㅜㅜ
해결하면
다들 진짜 최고...
정말 온갖수를 써서 테스트 해보고 싶은데
정말러 공유좀....
궁금해요
ㅋㅋㅋㅋ그렇다면.. 일단 해결을 해볼게요
ㅎㅎㅎ
아 궁금하다
사실 튜브님이 잘되는데 저희의 재미를 위해서, 깜짝쇼를 준비한게 아닐까요
헉
그런거였구나
휴우
if (null && null.token) 궁금
ㄷㄷ!!!!!
어떻게 if 안으로 들어온거야 ㅋㅋ
그랬으면 좋겠다
ㅋㅋㅋㅋㅋㅋㅎㅎ...ㅎㅎ...ㅎㅎㅎㅎ
ㅋㅋㅋㅋㅋㅋㅋㅋ
흐하아악 너무 궁금해..
포기한 생각을 처음 부터 천천히 잡아보겠습니다..ㅎ
다른 이야기 이기는 한데 navigate에 두번째 인자로 { replace: true } 넣어줘야 되지 않나용??
ㅋㅋㅋㅋㅋ
로그인 로직이라면...??
next만 써봐서 react-router-dom에 익숙치않네요,,,
오옹 그게 유저 경험에 좋겠네요
ㅋㅋㅋㅋ 맞어요 알아서 다 해주는데
next 가 진짜 조은거 가타여 근데 ssr 모르면 면접에서 탈탈..
한번 검색해보고
자야겠군요
일단 이부분 if (!accessToken) return 이렇게만 예외처리하셔도 에러는 안날 것 같아요.
사진
v5에서는 location 객체를 뭔가 리프레쉬해주는 거였군요
아니묜 const token = accessToken?.token ?? ''; 로도 만들 수 있을 것 같아요
이거는 a태그 쓰는 법 아닌가용?
그 전에는 useHistory 썼다고 알고 있는데 ㅠㅠ
헷갈
아 맞어요 5버전에서 6으로 옮겨가면서 진짜 많이 바뀌어서
ㅋㅋ..ㅠㅠ
매번헷갈리네요
전 5버전으로 첨 리액트시작해서
저는 6..
근데 가끔 영상강의가 5를써서
무한 구글링..
건강한 라이프스타일을 위한 선택! 건강관리수첩 디자인 제작했어요 출처 : 공공기관 .. | 블로그 - https://naver.me/5XDvOCoE
이런블로그도 매크로 제작이
react-router-dom 때문에라도 next만 쓰고 싶어요 솔직히
가능한가요?
맞아요
😂
useRouter로 뭐든지 다되는데...
Router가 다해주죠...
router.push router.replace router.history 등 등?
아 그리고 일단
블로그 글 내용은 매번 바뀔테니까... 잘 안떠오르긴 하네요 🤔
문서가 매우 깔끔 & 친절
킹 갓 Next 짱짱 맨 버셀 굿보이
결국 내용은 전부 바뀌니까.. 매크로로 만들더라도 글쓰기 시작 - 완료 부분만 가능할 것 같아요
버셀이 최고긴합니다
ㅋㅋㅋㅋㅋ
어려운거죠?
넹넹
배포도편해… 문서도좋아
저는 뷰만 가끔씩 사용해서...
아ㅠ
영업사원 관리 프로그램
제작해보신분
계신가요?
질문이 너무 추상적이에요ㅕ
erp 같은걸 말하는게 아닐까요?
사내 인트라넷 개발경험..
?
아니면 관리자admin..
아뇨
애터미어플같은거요
이런게왜 1인당서버비용이 필요할까요?
정확히 질문을 이해 못하였고.. 제말이 틀릴 가능성이 너무높지만, 감히 용기내서 말씀드려봅니다! 지금 회사에서 발표 자료를 준비하는중인데.. 마침 오늘 읽었던 글중에 1인당 인스턴스 크기에 따라 메모리가 필요하다고…했던게 있어서 , 늦은 밤이라 많은 분들이 읽고 대답해주시진 못할 것 같아... 혹시나 이게 맞나하고 보내드려봅니다~!
사진
사진
input 태그잡고 input.type="number"로 바꾼다음 input.value=2000 할당후 typeof(input.value) 찍어보니 왜 string 으로 나올까요 ... 흠
정답! valueAsNumber!
input은 기본적으로 값을 string 으로 던져줘요
사진
숫자로 바로 받고 싶으시다면, value 대신 valueAsNumber 속성을 이용해보시면 숫자로 바로 나올거에요!
오.... 처음들어요
감사합니다 ㅠㅠㅠ
외에도 valueAsDate 같은 속성도 있어요
후 ...
사진
input창에 숙자를 입력하게 설정했는데 숫자 맨첫자리가 0이면 없애는 방법이 뭘까요?
01 -> 1 002-> 2 이런식으로 바뀌게 작동하게 하고 싶은데
05038.replace(/(^0+)/, ""); // 5038로 치환됨 -->이렇게 서칭을 찾기 했는데 ...
002면 02가 돼야하는거 아닌가여
맞는거같은딩
그냥 parseInt 하면 안되나용?
leading zero들을 없애고 싶으신것 같은데, parseInt(str, 10) 이렇게요!
엇 감사합니다
카카오API 혹시 강의나 공부할떄 좋은 자료있을까요? 혼자 docs 보면서 따라하니까 너무 삽질을 많이하네요ㅠㅠ
쉽게 얻어지는 지식은 쉽게 잊혀지는법.... 삽질을 통해서 성장합니당 ㅎㅎㅎ
특히 강의를 보면 이렇게 하면 안되요! 같은것들 보다는 이렇게 하면 되요를 가르쳐주는거라... 나중에 다시 실전에 응용하면 삽질을 하게 되어있어요
진짜 서버나 백단을 전혀모르는 상태에서 하다보니까 api 공부 멈추고 백단이나 서버부터 공부해야겠어요ㅠㅠ
강의는 모르겠고 팁을 드리자면 공식 문서나 인터넷에서 일단 돌아가는 코드들을 많이 찾아보세요! 핵심은 동작을 해야 한다는 거에요ㅋ 그리고 나서 하나씩 바꿔서 테스트를 하는데 마찬가지로 동작은 해야 합니다. 그냥 될때까지 삽질하면 너무 힘들어요.
쑥스럽게 인사하는 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요!! 쑥스럽게 인사하는 프로도님~~ 반갑습니다 :)
요즘 주니어,취준생 코드를 보고 싶으신 거면 velog + xxx 가 제일 잘 나오는 거 같아요! velog 카카오 맵, velog kakao API 처럼요!
인풋박스에 숫자만 입력가능하게 하고 1000을 넣으면 1,000이 나타나게 하려는데 인풋타입은 뭐로 하고 1000>1,000변환은 어떤방식으로 하는게 효과적일까요?
value.toLocaleString()
123456..toLocaleString() // '123,456'
신입 프론트 개발자 역량은 최소 어느정도 되어야 할까요? HTML,CSS,JS는 기본 이고 리액트 타입스크립트 리덕스까지, 맞을까요?
리덕스?
cs지식 알고리즘 등도 어느정도 알면 좋을까요?
어제 어떤분이 답변해주셨는데, 라이브러리를 뭘 쓰든 기획된 걸 구현할 수 있는 수준이어야 한다고 생각합니다. 리덕스여야 하냐, 리코일 이어야하냐는 중요하지 않은 것 같구요
넵넵 이게 정답인거같네요
결국 뭔가로 하나를 진정성있게 만들어봤는가
그렇군요..대부분 회사에서 리덕스를 자격사항에 올려놔서 필수 인줄 알았습니다
상태관리를 할줄 아느냐를 의미하는게 아닐까 ㅎㅎ..
제가 느낌건 그런곤 결국 가서다시 배웁니다
지금가지 학부나 스스로 했던건 많이 미숙하고 프로젝트 컨벰션과도 달라서요
중요한건 얼마나 스펀지처럼 잘 빨아들이냐, 배울 기본기가 되어 있는가(네트워크, 디비, 운영체제..) 인 것 같습니다
저는 조금 이렇게 말씀드리면 그렇지만 상태관리 라이브러리 한두개, 프레임워크는 기본적으로 다룰 줄 아는게 전재라고 생각합니다
아래의 사항들은 알았으면 좋겠어요 서버와 클라이언트가 어떻게 통신하는가? - 그에따른 오류가 났을때 대처할수 있으면 좋겠다 - http통신이 어떻게 일어나는가..?
너무 좋은 라이브러리들이 많이 나와서 그냥 쓰면되지라는 생각때문에 이런것들이 놓쳐지는경우도 있더라고요
Cs지식은 채워가면 되기는 하지만 기본은 알았어면해요
네트워크 디비 운영체제 쪽도 기본지식은 있어야하군요
답변감사합니다:)
넵넵 좋은하루되세용
넵! 감사합니당 ㅎㅎ 오늘도 활기차게 공부를..🫡ㅎㅎ...
이모티콘
혹시 react-reveal 라이브러리 ts환경에서는 작동하지 않나요??
사진
npmjs.에서 검색했을때
옆에 ts나 dt가 있어야
ts를지원합니다
감사합니다
저도 첨알았네요
요런 이슈가 있네용 https://github.com/rnosov/react-reveal/issues/99
어떤 const instance라는 변수에 뭐가 담겨있나 출력했더니 <div><iframe /><div/> 이런식으로 엘리먼트가 출력되는데요 저기서 iframe에만 접근하고 싶을때 어떻게 사용하여야 할까요..?!
instance.iframe 을 본능적으로 해봤으나 역시 안되는...ㅎㅎ
instance.querySelector('iframe') 되지않을지
https://www.npmjs.com/package/react-awesome-reveal#installation ts에서는 해당 라이브러리를 쓰는거같아요
instance.querySelector('iframe').contentWindow 어때용?
일단 div라서 바로 접근은 안될 것 같으니 iframe 가져와서
contentWindow로 iframe
아 내부 window를 말씀하신게 아니었군요?!
머슥
흐음... instance.querySelector("iframe") 하면 null 이 나오는군요...
올라리!?
요기 출력해주셨을때 console.log(instance.outerHTML) 하면.. 로그 확인하셨던거랑 똑같이 나오나용?
앗 이때는 div만 나옵니다..! 아까 보이던 안에있던 iframe은 안나오네요..!
두둥; iframe 이 비동기로 들어가는걸까요..
아하...이런 넵 그런것 같습니다
그럼 useEffect로 저 instance를 디펜던시로 걸어봐야할까요?
앗 instance는 useRef로 참조하고 계신거죠?
음
iframe 을 직접 추가해주고 계신거라면
iframe 추가 여부를 나타내는 상태를 만들어서 그걸 쓸 것 같아요
이모티콘 약간 다음 postcode 같은걸 쓸때 그랬던 기억이 나네요
사진
해당 코드를 조금 더 중복없이 작성하고 싶은데
도움 줄 수 있으신 분 계실까요?
const task = _isProfile || _isBugReport ? DocumentPicker.pick : DocumentPicker.pickMultiple; const files = ~~~ return files;
task만 다른거니까 task에 삼항연산자를 ㅇㅇ...
타입 이케 나눠서 처리해주셨군요 ㅠㅠ
뭔가 뾰족한 방법이 없었던걸까요
지금도 좋은데 profileTask bugReportTask otherTask 이렇게 함수를 3개 작성하는 것도 괜찮아보입니다
사실 이전에 이렇게 작업해주셨었는데 타입 에러가 나더라구요 🤔
그래서 if 문으로 나눠서 작성해주신게 아닐까 싶어요
예전 맥락이 이거군요
앗 헉 맞아요 찾아주셨군요
헛헛 감사합니다
이전 메시지도 보니까 더 함수 3개가 끌리긴 합니다
각 상황별로 콜백을 따로 하나씩 만든다는 뜻이었습니다
혹시 제가 그렇게 작성해본 경험이 많지 않은데
간단하게 foo bar 로 조금 설명해주실 수 있을까요..?
저는 왕초보라서 감안하고 들어주세용 잠시만용
허브님은 왕고수이신데요
넵, 감사합니다. 구글링해서 뜨는거 한번씩 다 해봐야겠네요!
고수고수..
단일책임원칙 적용하시면 더 좋으실 거 같아요!
건방진 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
어서오세요~!
안녕하세요~!
안녕하세여~!
사진
이런 느낌쓰???
라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
오?? 이거 테마 그루브박스 아니에요?
carbon.now.sh 인..거죠? 테마 추가된건가요?!
매번 궁금한데 되게 코드가 이쁘네여,,,
아 vscode에서 스냅샷 찍어주는 익스텐션입니다! Gruvbox 다크 맞습니다!
오오옹 익스텐션이군요 그렇구나
그루브박스 짱 좋아요
빔에도 적용하고 여기저기 다 적용해서 쓰고있는
쓰고 계신분을 보니 좋네요
이모티콘
인원 적은 중소기업가면 정부사업 위주로 일할 확률이 높나요??
어떤회사냐에따라 다르죠, 인원은 상관없습니다.
주로
자금난인 회사들이
그렇지않나요
자체솔루션이 있던데 후기보니 정부사업을 받아서 한다고 후기가 있길래 물어봤어요
혹시
앞글자 초성
알려주실수잇나여
아 괜찮읍니다
감사홤돳!!
솔루션과 관련된 사업이여서 지원금 받는 목적으로 문서 작성하는 경우도 많습니다.
넵넵!! 저렇게 시작해서 공통으로 묶을 부분이 생기면 그 부분만 따로 보조함수로 뺄 것 같아요! 화이팅입니다!!
아...
사수님에게 여쭤봤는데
제가 비즈니스 로직을 건드리는게 싫으셨나 봅니다
@ts-ignore 명령 받았습니다;
부트스트랩으로 만들어둔 웹페이지를 깃헙으로 공유했는데 공유한 코드는 다 똑같은데 몇가지 기능이 사라진건 왜일까요? URL 값 설정을 다시해야되서 그러나요??
img 값 다시 주는 것 처럼....? 2시간째 붙잡고 있슴메 후
ㅋㅋㅋㅋㅋㅋㅋ; 아 웃프네요.....
쩝
이거에 대해서 뭐라고 할 경험은 전혀 없지만 네오님이랑 상관없이 지금 돌아가고 있는 로직을 고치기가 조심스러우셨나봐요!!
일단 돌아가고 있다면...
제 업무가
Testing library tool 로
기존 프로젝트에 테스트 코드 작성하는 거라서
어쩔 수 없이 렌더 테스트하면 트랜스파일링 과정에서 나오는 타입 에러를 수정하게 되는데
Swiper 나 리액트 플레이어처럼 유용한 리액트 라이브러리 있을까요?
이럴때마다 여쭤보고 해야하니깐 조금 조심스럽긴 합니다
Input 엘리먼트 변수로 받아서 js로 type이나 value 값 변경하려고 하는데 const로 받아도 되나요?
기존 프로젝트는 자바스크립트인가요? 작성하시는 파일은 타입스크립트같아 보여서요!!
타입스크립트 맞습니당
그런데 코드가 2년전부터 작성된 프로젝트라
신규기능이 업데이트 되진 않고
이슈가 있으면 그때그때 수정하는 프로젝트 입니다
또 이게 A라는 프로젝트를 구매하면 주는 무료 메신저 앱같은거라
기업에서도 우선순위가 엄청 높진 않앙
않아요
넹! 혹시 이런 고민을 하게 되신 이유가 있으실까요?
Const의 불변성 때문에 .. 이게 프로퍼티에도 영향을 끼치는지 궁금했습니다!!
아항아항.
Primtive 한 값들이라면, 항상 불변성이 유지되기 때문에 편하게 사용해주시면 됩니당
아 그렇군요! 여쭈어본 게 다른 의도가 있어서는 아니구 왜 테스트할 때만 타입 에러가 나는지가 궁금했어요!!
아 그건..
이상하지만 rn이라
Yarn 으로 빌드하면 프로젝트 내 타입 에러는 따로 안잡더라구요
그래서 yarn test 로 컴포넌트 렌더하면
그땐 트랜스파일링 과정에서 에러가 잡힙닏
실제로도 에디터에도 빨간 밑 줄 그어져있습니당
저는 개인적으로 strict 하게, 그러니까 제한을 많이 두는 편인데요! let 을 사용하면 해당 변수가 변경 가능성이 있다는걸 표현해서 오랫동안 기억해야해서, 읽기 불편하더라구요.. 때문에 가급적 const 를 사용해서 이 값은 변하지 않을 상수다..! 로 표현하고 있어요
새 값이 생기면 이전 const 변수를 이용해 새 변수에 할당하구?
아무튼 개인적은 스타일을 말씀드리고 싶었습니당 참고만 해주세용
기존 코드를 잘 보존하면서 테스트는 돌려야 하는 여러모로 챌린징한 문제를 푸시고 계시는군요...! 화이팅입니다!!
감솨합니돠앗!
리팩터링 2판이랑 클린코드 읽어보신분 있으실까요? 두권다 읽어보는게 목표인데, 둘중 어느책을 먼저 읽어보는게 좋을까요?
사진
스프레드 파라미터를 객체에 넣는 경우에 타이핑할 수 있을까요? ㅜㅜ
스프레드는 따로 타이핑 할필요없어요 그냥 남는 타입으로 알아서 추론되요
오 넵넵
사진
혹시 이런 오류도 아실까요? ㅜㅜ
{ [key: string]: any; method: typeof METHOD[keyof typeof METHOD]; url: string; } 같이 한번 써봐주실 수 있나용?
..rest: { [key: string]: any }[] 대신에요!
아항
에러메시지 그대로에요
스프레드 연산자(...)를 사용하기 위해선 [Symbol.iterator] 가 구현되어있어야해요
위에 fetcher 에서 인자로 ...rest 로 받아주신건
해당 객체에서 method 와 url을 제한 나머지 속성들을 가져온거라
이터러블하진 않고 구냥 객체에요
사진
아아 넵넵
const fetcher = async ( method: typeof METHOD[keyof typeof METHOD], url: string, ...rest: { [key: string]: any }[] ) => { const res = await axios[method](url, ...rest); return res.data; };
원래 이렇게 쓰다가
파라미터를 객체로 묶고 따로 타이핑하려니까 좀 복잡하네요 ㅜ
아! 아아! 제가 잘못본거네요
어피치님 말씀대로 추론해줄 것 같은데
인자의 타입은 정해둬야 할 것 같아요
rest.. 그러니까 method 와 url 외에는 어떤 속성들이 존재하는지?
axios 를 안써봐서 뒤적거려보고 있는데
요기 axios 호출해주실때 스프레드로 뿌리는 대신 rest 통째로 넣으면 될거에요
await axios[method](url, rest)
일단,, 점심시간이니까
이모티콘 다들 점심챙겨드세요~~
오 너무 감사드립니다 ㅜㅜ
시도해보겠습니다 !
혹시 이 책
사진
읽어보신 분 계씬가요?
기술면접 부수기 ㄷㄷ
여러분!! 퍼블로 취업후 프엔으로 전향하면 경력을 조금도 안쳐주나욤..?!
근데 유명한책들은 사람들이 정리를 너무 잘해놔서
그거만 읽어도 .. ㅋㅋ
경우따라 다른 것 같아요...!
퍼블하다 오시면 퍼블리싱은 금방하겠구나..! 생각해주시더라구요
제가 있는회사에서 경력으로 쳐주진 않았어요
장점은 되지만, 경력으로는...잘 모르겠다....?
아예다른분야아닌가욤
크게보면 웹을다룬다라고 볼수있어도 작게보면 데이터핸들링을하는가 안하는가부터 달라지죠…?
좋은 회사 같은 경우는 1년정도는 쳐줘도 그 이상은 잘 안쳐줄거 같아요
코파일럿 자동완성이 마치 내가 필요한 코드를 구글링해주듯 되네요.. 마치 힌트.. 좋군요
기업 규모가 적을수록 더 좋은점은 많을거같네요
기업 규모가 크면 큰 장점은 될거같진 않구용...
저희회사는 퍼블리싱3년 하신분 파견나오셨다가 스카웃해서… 프앤으로 전향하신분이 계시긴한데 그분이 워낙 독보적이라 가능했던것 같고…. 경력으로 안쳐주는 회사도 많다고 들엇어여
제가 퍼블리셔 1년하고 그만두고서 프엔 준비중인데요.. 너무 달라서 힘들어요 ㅠㅠ 개발자의 세계는 넘사..⭐️
코딩테스트 연습만 해봐도..논리력, 로직짜는 것에서 어마무시하게 차이나더라구요
다들 수학천재신거같아영ㅋㅋㅋ
화이팅
잘할수 있음
제가 있는데 무슨소리세여.. 같이 열심히 합시다..
오옹..... 화이팅이에여
이모티콘 직군이 다르니까..
ㅎㅎㅎ화이팅..
감사합니당 ㅎㅎ
하다보면늘어요 ㅋㅋ
전 첨에 순열조합이 왜 필요한지도 몰랐습니다 ㅋㅋ
제가 한 20줄 짜서 노가다로 푼걸 무슨 듣도보도 못한 공식으로 한줄로 한큐에 뙇!
순열조합..재귀함수.. :)…ㅎㅎㅎ
이모티콘
혹시 react-hook-form 쓰시다가 이런 에러 보신 마주해보신 분 계실까요? Uncaught TypeError: Cannot read properties of null (reading 'formState')
혹시 코드 보여주실 수 있나요?
form의 default values를 넣어주거나 null 예외처리를 해주면 어떨까요?
혹시 스터디 모집을 여기서 여쭤봐도 되나요?
예전 웹코딩방에 계시던 멧돌님 맞나요?
하얀님 ㅎ2
이모티콘 슈슉님이다
슈슉님 여기서도 보네요
저 병맛킨이에여 ㅋㅋㅋ
폼에 타입을 넣어주시면 사라질거에요!
제가 react-hook-form을 오늘 처음 적용해보는거라 ㅠㅠ 혹시 정확히 어떻게 해야하는지 알려주실 수 있을까요?
input을 state로 관리했을때랑 어떤점이 다른지 혹시 알고 계실까요?
react hook form도 공식문서가 잘 나와있어요! https://react-hook-form.com/api
애교뿜뿜 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
어서오세요~
안녕하세요
현재 useForm 부분 켜놓고 보고 있긴 한데.. 아직 리액트 초보라 잘 모르겠습니당..ㅠ
리액트 쿼리 사용 중 여쭤 보고 싶은 게 있는데, 팝업에서 쿼리를 사용할 경우 App에서 사용하는 queryclientprovider와 같은 provider로 팝업 컴포넌트를 감싸야 동일한 쿼리를 사용할 수 있을 것 같은데, 이 부분을 어떻게 만져야 할지 모르겠습니다 div id="root" div id="popup" 과 같은 구조일 때 어떻게 사용하나요...??
react portal로 넘겨주면 될 것 같아요
왜 사용하는지부터 알면 좋을거 같아요. 예전에 react hook form을 사용하면서 작성한 글 공유드립니다:) https://velog.io/@leehyunho2001/Input-%EC%95%84%EC%A7%81%EB%8F%84-useState%EB%A1%9C-%EA%B4%80%EB%A6%AC-%ED%95%98%EC%8B%9C%EB%8A%94%EB%B6%84-%EA%B3%BC%EA%B1%B0%EC%9D%98-%EB%82%98%EC%9E%85%EB%8B%88%EB%8B%A4%EB%A7%8C-%EB%AC%B8%EC%A0%9C%EB%9D%BC%EB%8F%84
검색해보니 여기서 스터디 모집 가능하시다고 하셨어서 비대면 스터디원 모집합니다! 제 프로필 누르시고 채팅주시면 됩니다. 비전공자, 개발공부 노베이스 인 분들과 함께 같이 공부하고, 정보공유하면서 점차 성장해나가는 스터디를 만들어보고 싶습니다. 목표는 저는 유명부트캠프 들어가는 것을 목표로 하지만, 그 외에도 여러 공부를 하며 정보를 나눠보고 싶습니다. 같은 노베이스인 비전공자 분끼리 모여서 공부하시고 싶은 분들, 처음이라 어떻게 뭘 공부해야하는지 모르시는 분들 등 스터디하고 싶으시면 참여해주세요!
질문이 있습니다. position sticky로 주었을때 스크롤스에 처음에 잘 되다가 스크롤 마지막쯤에 유지되던게 안되고 같이 스크롤 되어서 넘어가버리는데 무슨 문제일까요?
sticky 걸려있는 요소가 안되는 지점까지인거 아닌가요?
스티키 원래 동작대로 된거 아닌가요
예를들어 맨위에 상단에 헤더를 띄워둘경우
스크롤을 맨 아래까지 내려도 헤더가 최상단에 떠있어야되는거 아닌가요?
지금은 스크롤이 맨 아래쪽에 가까워질경우 최상단에 안떠있고 사라져버립니다
부끄러워하는 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
혹시 top이 아니라 bottom 값이 주어진게 아닐까요?
라이언님 어서오세요~~
500px 이상의 환경에서는 정상작동되는데
크롬 개발자 도구로 375px고정하면 해당 증상이 나타나네요
으으으으음....
관련 코드도 같이 올려주시는게 해결이 더 빠를듯 합니다
저
리액트 질문있습니다.
리액트 타입스크립트로 진행할때 루트 하위에 리액트 프로젝트에 사용할 타입들을 지정해놓는것으로 알고있는데요
interface.ts 이런식으로하거나 index.d.ts 이런식으로 지정해주던데
어떤게 맞는건가요?
아니면 제가 이해하고있는것이 잘못되었다면 말씀해주시면 감사하겠습니다.!
types 폴더에 넣기도 하고..
props를 받는 경우 해당 컴포넌트에서만 사용하는건 거기서 interface Props를 선언해서 사용해요. 이 외에 여러 컴포넌트에서 사용하는 타입들은 types 디렉터리 안에 넣습니다. 여기서 또 도메인별로 나누기도 하구요!
정답은 없는거같슴다!
Ui 컴포넌트 위에 그냥 적기도 하고.
멋쩍은 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
아 그럼
.ts나 d.ts나
상관없다는건가요
.d.ts는 전역 타입지정할때 사용하는거일텐뎅
캡틴판교님이 작성해주신 핸드북 참조해보시면 될거에용
아 d.ts는 전역변수에만 사용한다고 이해하면될까요
읽어보도록하겠습니다
참조 -> 참고
사진
아.. 그걸깜빡했네요. 해당 코드입니다.
section에 relative를 주었고 자식 요소에 sticky로 top-0 left-0을 주었는데요, left-0을 준 부분이
처음에 고정이 잘되다가 어느순간 스크롤이 되어서 넘어가버리네요
안녕하세요 애교뿜뿜 무지님~~ 반갑습니다 :)
멋쩟은 튜브님 어서오세요!! :)
사진
제가 js에서 작업을 하고 있는데, 이 배열을 orders의 크기 순서대로 [{orders : 1 , }, { orders : 2} , ... ] 이렇게 오름차순으로 정렬하고 싶은데, 함수를 어떤식으로 작성하면 좋을까요 ??
.sort((a,b) => a.ordres - b.orders)
역시 천재지성개발자님
어 잠시만요
아 맞다
저렇게하심녀대요
하시면되요
sort를 찾아보긴했었는데 저렇게 사용하면 되는군요 감사합니다 ㅠ
내림은 b-a 오름은 a-b
혹시 I18n 국제화 사용하실 때 타입스크립트에서 자동완성처럼 쓸 수 있도록
할 수 있나요?
근데 객체가 무조건 orders를 가지고있나여~?
지금 한국어 영어 일본어 세개 국어 다국화 해서 쓰고 있는데
타입체크가 먼저일듯한데
넵 무조건 갖고있습니다
넵넵
json으로 가지고 있어서 자동안성안되서 불편하네용
국제화 라이브러리 따라 다를텐데 구글링 해보니까 i18next는 이런 결과들이 검색되긴 하네요 https://medium.com/geekculture/strong-typed-i18n-in-react-c43281de720c
(이모티콘)
아 저런거좀 만들돈아껴서 딴데좀 쓰지...
검색 결과 중 하나일 뿐이니 검색해보시고 좋은 결과 있으시길 바라겠습니다!
많은 사람들이 써야해서 깃허브인데
왜 우리나라만 고립을 ㅋㅋ
김치허브..
ㅋㅋㅋㅋ
김치허브 오반데
공공기관 페이지들 ui ux나 개선시켜줬으면..
깃치 액션
김치 액션
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
붙일 수 있을까요
호호 부는 튜브님이 나갔습니다.
깃헙액션 -> 깃치 액션 ㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋ
egovframe 코드만 잔뜩올라올듯
@.@...
리액트가 언제 egovFrame이 될까요
이번에 올라온 베타버전에서 리액트예제가 있다는 소문이 있던데
케이깃
ㅋㅋㅋ김치허브
진짜 저런거 할돈으로 다른거 하는게..ㅜ..
오픈소스 생태계의 대한 이해도가 부족한게 아닐지...ㅠ
뜸하긴하네요
퇴보를 좋아하네요
저돈으로 공공기관 ie좀 다 업그레이드 시키지..
라이브러리 버전도
전자정부 프레임워크 사용하려면 패키지 버전도 다 고정인건가요?
혹시 웹만들때 갤럭시에서는 터치가 되서 메뉴바가 잘나오는데 아이폰일때는 터치가 안되(반응이 없다)는데 이유가 뭘까요?
왜 맛있는 김치를 가지고 그래요ㅠㅠ
김치는 잘못없습니다 ㅠㅠ
아 배고프다
공부하다가 이해가 잘 안되서 그런데 함수 표현식과 화살표 함수의 차이가 뭔지 쉽게 설명해주실분 있나요? 비슷비슷한거같은데,, 차이를 잘 모르겠네요
const f1 = function f() { }; const f2 = () => { }; 이 둘의 차이요? `this` 배우시기 전까지는 차이 크게 신경쓰시지 않으셔도 되지 않을까 조심스레 생각해봅니다!
함수표현식은 선언형함수를 상수 혹은 변수에 할당한다로 이해하면될거에요
const f1 = function f() { }; const f2 = () => { }; 근데 둘다 표현식 아닌가요...???
화살표 함수는 이름을 가질 수 없고 new연산자로 객체 생성할 수 없고 this 컨텍스트가 다릅니다
f1에는 선언형함수를 할당 f2에는 화살표함수를 할당..?
아 화살표 함수도 함수 표현식 중 하나네용 알려주셔서 감사드립니다!
화살표함수는 선언한 곳의 상위의 this 컨텍스트를 가지고 function의 this는 전역을 가리킵니다
앗 function은 호출자를 가리킨다고 생각해주시면 될 것 같아요
여러분들은 html 태그들 아이디 컨벤션은 뭘 쓰시나여
호출자는 함수 앞에 있는 녀석! 입니다 function abc() {}; abc() // 호출자 없음 window.abc() // 호출자 = window
보통 use strict 가 아니기 때문에, abc를 실행하면 window.abc 와 동일하기 때문에 this 로 window 가 잡히는거에요
오오… 또 배워갑니다
use strict 라면 undefined 가 나올거에요
아하 정확한 설명이네요!! 저도 배워갑니다
const b = { abc }; b.abc() // 호출자는 b
저는 id 를 거의 안쓰는 편이여서
특히 앵귤러, 리액트를 하면서 더 안쓰고 있어요
만약 쓴다면.. 따로 특별한 컨벤션 없이 class 이름 만들듯이 만들어요
태그에 id값을 할당하면 window객체에 프로퍼티로 하나 또 만들어져서..
별로 안좋아합니다
<span id="whatIsIt"/> console.log(window.whatIsIt) // <span id="whatIsIt"/> 실행결과
이렇게 나와요
사진
사진
이래서 id값에 중복된값을 주지 말라하는건가봐요 돔트리안에서 꼬일테니..?
해쉬 사용할일 외에 id사용할일이 있나요?
사진
첨에 이게 되서 어.. 뭐지 이랬습니다 ㅋㅋㅋ
zzzzㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
그래서 클래스를 만들때 메소드를 function 으로 만들면 멤버에 접근이 안되던 거군요!
10일만에 만들어졌다지만,,,
쟈스는 정말 알다가도 모르겠어요
ㅋㅋ...;
화살표 함수에 이름은 없지만.. name 속성은 또 있어서
const a = () => {}; console.log(a.name); // "a" 이케 나오더라구여
이모티콘
여기서 메일 보내는 법 알려주신 덕분에 1차 면접은 화상 면접으로 대체할 수 있도록 해주시겠다네요. 앞서 알려주신 분들 너무 감사합니다^^
사진
route관련해서 질문드립니다!
저는 지켜보기만 했지만.. 잘 해결되어서 다행입니다!
children 에서 path 시작할 때 왜 /card/:cid가 아니라 card/:cid로 적나요??!
Card의 c같네요
보드도 bid로 쓰시네요
연봉 600 오르고 구르기 vs 동결이고 몸 편하기
어떤거 선택하시겠습니까..
전자요
기술쓰는 스택은 전자가 바닐라js 후자는 asp..로 유지보수 합니다
구르기가 성장에 도움이 된다면 전자요
구르고 600만원중에 어느정도는 치료비용으로 쓸래요..
저라면 무조건 전자
근데 전자가
일 규모가 빡세요
일 없으면 시간이안가서 ㅋㅋ
야근도 많고 ㅋㅋ
어제 면접 봤던 곳
덜컥 붙어 버렸네요
피드백 엄청 빠르네요 ㅋㅋ
못해도 목요일까지 알려준다고는 했는데
오늘 알려줬네요 구인난이 심각하다고는 하더라구요
근데 너무 고민 됩니다
워라벨도 무시는 못하는거라서 근데 제기준 저연차에는 워라벨따위...
이제 막 신혼살이 시작해서
엇
그러면 ,,ㅎㅎ
안정적인.....수입이 낫지 않나 싶어서요
근무 시작하기전에는 야근많은지 아닌지 모르지않나요?
일한지 딱 2년 됐습니다
24개월째 근무중입니다
근데 앞으로의 성장도...
중요하지않나여
그쵸 아직 20대라
조금 더 구르고 싶은 건 있는데
요즘에 바닐라로 개발하는곳도 아직 있나보네요
은행과 협업하는 곳이다 보니
까보면 제이쿼리 있는거 아니에여..?
인프랩도 바닐라로 하더라고요
jsp + jquery
바닐라를 많이 쓴때요
이건 ... 잡플래닛 피셜..ㅋㅋ.
점진적으로 리액트 넥스트로 넘어가던데
전 600 오르고 구를것같습니다
저도
연봉의 연쇄작용…
무지님이 나갔습니다.
한 달에 50만원가량.. 크죠
갓글..
그런 갓글이나 깃헙같은 어나더레벨 말고.. ㅋㅋㅋㅋ엄청 많지는 않은듯해요
네오님 여튼 면접합격하신거 축하드려요
사진
으하 보여주신대로 그대로 만들어 봤는데.. 동일한 증상은 나오질않네요..
사진
컨텐츠.. 그러니까 스크롤을 생기게 해주는 친구가 어디 들어가야하는지 몰라서 section > div > {여기} 에다 넣어서 테스트 해봤어요
문제없어보이는데 흐으으음 다른 스타일 때문인걸까 싶기도 하구요
docker-compose build 시에 ERROR: Service 'class_build' failed to build: The command '/bin/sh -c yarn --force install' returned a non-zero code: 1 이 에러 해결하신 분 있으실까요..?
에러 메시지를 봐야 할 것 같아요
yarn 이 왜 코드 1을 뱉고 죽어버렸는지?
사진
아
ㅜㅜ
저장공간이
혹시
개발환경이
어찌되시나요
맥사용하고 있고 ec2 인스턴스는 리눅스입니다
사진
375px 모바일 환경에서 발생했습니다
ㅋㅋ...
아
리눅스
500px넘어가서는 발생을 안하던데
aws ec2
용량
부족이네요
자문자답이지만 width가 100%로 잡혀있어서
sticky가 100%까지만 따라가고
그걸 넘어갔을때 못따라갔던 문제였네요 @.@...
width auto로주고 flex-start정렬해서 해결했습니당...
t2.large로 사용하고 있었는데
도커 빌드시에는 더 필요해서 그런건가요?
요놈때문에 한시간가까이 낑낑댔네요. 신경써주셔서 감사해요
그
사용하지 않는
컨테이나
이미지
제거하시고
해보셧나요
prune -a 로 다 지우고
했었습니다
흐음
docker system df
한번 해보시고
용량 확인해보면
될거 같기도 해요
음 t2.large가 8기가 인데 플젝 크기가 4.25 정도 되거든요 도커 사용하면 그대로 두배가 돼서 부족한건가..
아
이 명령어로 0인거 확인했어요
아하
흐음
예에전에 EC2 인스턴스에 다른 볼륨 마운트해본 적은 있는데 이 상황에서 도움이 될 지 모르겠네요…
이미지
용량도
고려하면
모바일 기기에서 input태그에 포커스를 맞췄을 때 아이폰에서는 화면이 키보드를 따라 올라가서 정상적으로 input태그와 입력결과가 보이는데 갤럭시에서는 화면이 fix돼있고 그 위로 키보드가 덮어서 input태그를 가려버리는 바람에 입력중인 내용을 볼 수가 없어요ㅠ. 어떤 부분이 문제인걸까요?
/card/:cid하면 절대경로 되고 card/:cid하면 상대경로 돼서 /board/:bid/card/:cid 이렇게 될거같은데요
말씀 중에 죄송하지만 스프린트 또 진행되는지 궁금합니다! 한다면 언제부터 신청 받으실 계획이신지.. 🥹 참여하고 싶은데 그 전까지 프론트 공부 열심히 해 놓을려고요 !
마지막에 테오께서 보내신 메시지를 확인해보니 시기를 보시고 계시고 9월말 아니면 10월 초 정도가 될 것 같다시네용
그 사이에 상황이 업데이트가 되었을지도 모르겠습니다!
그렇군요! 답변 감사합니다 😀
헉 그렇구나 그렇구나
그래서 넘어가는건 잘려가지구 안보였던거군요...
해결하셨다니 다행이에요 공유 감사합니다!
그러고보니 EC2 면.. 저장소가 ELB? 막 늘어나는 저장소라 그래서 생각없이 막 쓴 기억이 있네요 🤔
이모티콘 이 방 눈팅만 해도 똑똑해지는 기분이 들어여…
리액트에서 redux의 store은 웹브라우저의 어디에 저장되는 값인가요?.? 웹스토리지인가요?.?
웹스토리지와는 무관하지않나요..?
그냥메모리요
아
스토리지는 무관해요
그러면 브라우저에서 웹스토리지, 쿠키는 그냥 리덕스 사용하듯이 컴퓨터 메모리에 데이터 넣고 빼면 되면데 왜 존재하는 건가요?.? CS 지식이 없어서 질문이 많네요 죄송합니다..🙏
컴퓨터메모리가 아니에영
브라우저 메모리입니다
여기에도 명확하게 값이 메모리에 저장된다는 얘기는 없네요..ㅠㅠ
리덕스의 스토어도 브라우저 메모리에 저장되는 건가요?.?
리덕스 = 브라우저 메모리 스토리지, 쿠키 = 개인 컴퓨터 메모리
자바스크립트 변수를 선언하면 어디 메모리에 저장되듯
아ㅏㅏㅏㅏㅏㅏ!!!!!
전 이렇게 이해하고있는데 아닐수도있어요
스토리지 쿠키도 브라우저메모리아닌가용
브라우저에 저장되는걸텐데
와.... 답변 주신 분들 정말 감사합니다.... 이제야 머리 안에 그림이 그려지네요
브라우저 메모리 혹은 하드디스크에 저장된다고 나와요
찾아 보니 window.sessionStorage 객체에 저장되는 거라는데 window면 개인 컴퓨터를 말하는 게 아닌가요?./
쿠키가 메모리에 저장되면 껏다 켜지면 없어지죠
컴퓨터를 껐다 켜도 유지되니까 보조 기억장치에 저장되는겁니다
리덕스 store의 값은 브라우저 메모리에 저장되니 새로고침이나 껐다키면 사라지는군요
똑똑하시네
단번에 이해하시네요
그러면 쿠키 및 웹스토리지를 제외하고는 인터넷 웹페이지를 사용할 때 다른 데이터들은 전부 브라우저 메모리에만 저장이 되는 건가요?
다른 추가사항은 없나요?.?
아 그러면 혹시 react-query의 값은 캐시 메모리에 저장되는 걸로 알고 있는데 그러면 브라우저가 캐시 메모리 장소 또한 제공하고 있는 건가요?
이글이 도움이 될듯한데,,,
감사합니다!!! 🙏🙏🙏🙏🙏🙏🙏
사진
흔히 볼수있는,,, store의 데이터가 어떻게 브라우저 메모리에 들어가는지 설명이 되어있는거같아용
이건 리액트쿼리를 다뤄보지않아서 모르겠어요 ㅠㅠ
무지성개발자님 항상 답변 감사합니다!!!!! 🙏🙏🙏🙏🙏
그냥 좀 복잡한 객체..라고 생각해도 되려나
그럴거에요 리액트 쿼리 캐시가..?
공식문서나 서칭하시는게 더 빠르실겁니다
저도 많이몰라서 항상 답변하며 찾아보며 배워가영
쿼리클라이언트 객체 콘솔찍어보면 좌라라락 뭐 나오던데
react-query 캐싱이 메모리에 되는걸로 알고있어요!
메모리에되요!
네..? 아... 충격이네요 캐시.. 캐싱... 뭔가 제가 잘못 알고 있는 게 있나보네요 찾아보고 다시 질문하러 돌아오겠습니다!
삭제된 메시지입니다.
잘못캡처했네용
캐싱이라는 의미가 데이터를 캐시 메모리에 임시 저장한다는 의미가 아닌가요?.?
여러분들의 iOS16 사파리는 안녕하십니까? ㅠㅠ 버그가 너무 많아서 오늘 하루종일 멘붕상태였습니다.... 사파리 이제 진짜 안 쓰고 싶어요(훌쩍)
동감합니다..
악의 주축…
IE -> 사파리..
저는 사용자 입장에서 배터리가 너무 빨리달아요 하하..
모바일 한정 사파리는 IE보다 악질인것 같아요
482..
ㅠ
메모....
테오 혹시 말나온김에 저도 오래동안 겪고있는문제가 있는데.. 전체를 감싸고있는 컨테이너에 overflow:hidden 인 페이지에서 사파리에서만 input에 focus가되면 ui가 스크롤되데 이런문제 겪어보신적 있으신가요 ..
ㅋㅋㅋㅋㅋㅋㅋ 네
세로로 쭉 긴 페이지에서 버튼을 누르면 다음 스크롤로 넘어가는 페이지를 구현하고 있어요 ㅠ
테오를 멘붕오게하는 사파리 그는 도대체...
사파리 진짜 환장하겠어요.. 혹시 해결하신 방법이 있으세요?
주로 css 부분에서 문제인건가요?
그걸 모르겠어서 문제입니다.. 하하
아뇨~~ 그냥 사파리가 렌더링을 안해요 누르면 기능은 됩니다 ㅋㅌㅋㅋㅋㅋㅋ
iOS16 사파리만 그래요 스크롤을 하는 중에 서버 통신을 하면 브라우저가 멈춥니다
사파리 .. 사..파..리
혹시 신입 포트폴리오 피드백 좀 해주실 분 계실까요? 참고로 굉장히 허접한 편입니다! 없는 성과라도 끌어모아보고자 요청해봅니다..! 아래는 제 오픈카톡입니다. https://open.kakao.com/o/sXlGn0Ce
유다솜님이 나갔습니다.
모바일 브라우저 중에서도 삼성 브라우저는 그래도 이슈가 크게 없는데(종종 크롬보다 괜찮은 부분도) 사파리는...😥
사진
안녕하세요. 리액트의 이벤트 처리방법에 대해서 질문드립니다. 위의 사진 방식으로 이벤트를 처리하는 것에 단점이 가독성이 떨어진다는 것 말고 어떤 것이 있을까요 ??
유지보수도 불편할것같아여 따로 함수로 빼놓으면 차후 이벤트함수가 많아졋을때 찾아서 바꾸기 수월하겠지만 저런 경우엔 변경사항이 생길깨 인라인에 있는 함수를 일일히 찾아야하니까여
있다면 렌더링 마다 함수가 다시 생성된다 정도 아닐까요?
때
단순 값만 변경하는 거고 프로젝트가 커지지 않는다면 인라인 함수로 박아놔도 상관없을것 가타여
감사합니다!
개인적으로 컴포넌트 상단에 함수들이 나열되오있으면 해당컴포넌트에서 어떤 액션이 일어날지 미리 예측이 가능해져서 남이 짠코드에서도 보기 편한거 같아요
이모티콘 제 생각이라 정답인지는 모름다 코드를 어떻게 짜시든 고민하셨고 근거만 명확하다면야…..
컨벤션으로도 정해놓으니 편해요
당장 코드 한두줄은 늘어날테지만 해당 이벤트액션에 붙을 함수추가에 유연하게 대응도 가능하고요
가장 좋은건.. render부분까지 안내려가고 코드를 수정가능하다?ㅋㅋㅋ
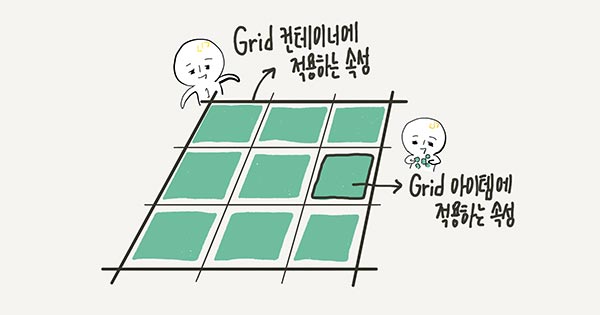
MUI에서 Grid사용하면 반응형 적용이 자동으로 되나요??
아 이미 말하셨군요
Mui 뭄서보면나와있눈데 직접 정해줘야하지않나요 크기
이모티콘 즐퇴하세요! 다들 오늘도 괜찮은 하루였길 바라겠습니다!!!
이모티콘
선생님들 혹시 리액트 mui 중에 달력 컴포넌트 괜찮은거 있나요?
혹시 질문 하나 해도될까요?? 아직까진 정확한 원인을 못찾았습니다 ㅜㅜ cra index.html을 건든게 없는데 배포된 사이트에서 아예 접속이 안되네요 ..
사진
<저건 오타...?
오 헉시 어떻게 배포하셨나요
네트워크 탭에서, main.74d94b66.js 파일의 응답 Preview 를 확인해주실 수 있으실까요?
몬가.. 예상되는 이슈로는
js 파일 url 로 요청을 보냈지만 응답으로는 index.html 을 보낸 것 같아요
검색해서 나오는 이슈들도 비슷하게 package.json의 homepage 를 잘못 입력했다거나, express 로 배포했는데 잘못된 파일 응답을 내려주게 작성했다거나 하는 내용들이네용
사진
정규식 안쓰고 로컬스트링으로 바꾸려는데
왜 안먹힐까여 ㅠㅠㅠ
안녕하세요. 혹시 코드리뷰도 해주시나요?ㅠㅠ
삭제된 메시지입니다.
시간이 되시는분들은 고칠점 알려주시면 감사하겠습니다!
a가 스트링인가요
코드리뷰 몇번 시도를 해본적이 있는데 막연히 해달라는 코드 리뷰는 절대로 쉽지 않더라구요~ 1) 코드를 살펴 볼수 있는 도구 2) 무엇을 의도했는지 어떤 고민이 있었는지 3) 리뷰를 받고 싶은 부분과 본인이 생각했던 해결책 이런 류의 소스들이 있어야 한마디씩 거들 수 있어요 아니면 이름이나 문법 정도 지적으로 끝이 나더라구요~
toLacleString이 어느 데이터타입의 메서드인지 보고 적용하셔야할거에요 타입체크의 중요성!
오타 아닙니다! 됬다 안됬다해서…
감사합니다!
1) 소스를 올리니보기 안좋은 것 같아 codesandbox에 올려보았습니다. 2) 구현하려고 했던 것은 multi checkbox 입니다. all check 기능이 되는 checkbox들입니다. 3) 리뷰를 받고싶은 부분은 변수명들 보다는 최대한 불필요한 구현을 없애고자했는데 불필요한 if문이나 setState부분들이 있는지 이런 부분이 알고싶습니다!
훅스로 빼고싶으신건가요? 아니면 MulitChebox.tsx 와 같은 컴포넌트로 만들고싶으신걸까요?
You need to enable JavaScript to run this app. 이게 preview네요! spa라 CDN 403,404시 Index.html로 리다이렉트 해주는데 거기서 생기는 문제인건지.. 근데 방금 테스트를 하면 또 사파리는 되고 크롬은 안되고 자기 맘대로라 ㅜㅜ
헉 혹시 시간제한이 있을까요
삭제된 메시지입니다.
앗!!! 이 친구!! html이군여!!
아니요 없습니다!
조금이따
집 도착하면 확인해볼게요~!!
제가 밥먹고있어서 쫌따 한번 봐드릴게영
재밌다
귀중한 다른 사람코드.. 놓칠 순 없지
컴포넌트로 만드려는거 맞습니다! 감사합니다
현업에서 typescript 쓸 때, 1) type 파일에서 모든 타입을 관리하시나요? 2) 아니면 page별로 type 파일을 나눠서 관리하시나요?? 그리고 3) props의 타입은 컴포넌트에서 따로 쓰는 건가요? 4) 아니면 type 파일에서 같이 쓰시나요? 따로 하신다면 이유가 있을까요..? 프로젝트 진행 중인데 어떻게 관리하는지 궁금해서 여쭤봅니다ㅠ
네 스트링입니다~
질문을 조금만 더 구체화 해주실 수 있을까요?? 에러가 난다거나, 콤마를 추가해주지 않는다거나!!
콤마가 추가 안돼요…
아항
인풋값에 숫자느면 콤마
000,000
이러한 데이터를 원하신건가요?
알아서 추가
네네
정규식 써서는 됐는데
파이어폭스에서 정규식 안먹히는 일도 있는거 같아서
String에는 toLocaleString 메서드가 없는거같은데
오 무지성 개발자님 말씀대루 스트링 이라서 그런 것 같아요
기본적으로 모든 객체에 toLocaleString 이 있는데
사용하실 메서드가 어느 프로토타입 메서드인지 확인하고 사용하세여!!!
overriding 된게 아니라면 그냥 toString() 하구 끝난다네용
무지성개발자님이 전달 주신 레퍼런스 확인해주시면...!!
사진
어레이라 적혀있는데 왜 문자로 했을때 안먹히고 숫자로 전환하고 했으때 먹힐까여
typescript를 쓰지만, 앵귤러라서 개인적으로 경험한 리액트 프로젝트를 기반으로 의견을 드린다면 1. 각 컴포넌트 단위로 model을 만들어서 타입들을 관리해보고 있어요 2. 해당 페이지에서만 사용되는 타입이 있다면, 마찬가지로 모델 파일을 만들어 관리하고 있어요 3. Props는 예외적으로 컴포넝트 위에서 만들어 보고 있어요
스트링에는 그 메서드가 없으니까..?
음 우선은 저라면 product에 id를 넣어 id로 filter를 걸어서 사용했을거 같네요. isAllCheked의 경우는 isChecked에 입력된 array의 값이 allTrue인가를 확인해서 input으로 넣어서 사용하는 방법도 있어서 따로 state로 빼신 이유가 궁금합니다.
집가서 자세히 볼게요..폰으로 보기 힘드네여ㅠㅠ
풀지성개발자님 말씀대루, 각 배열의 요소를 돌면서 toLocaleString을 하고 join(',') 을 해줘요
우선 컴포넌트로 분리하고싶으셨다고하니까 App 컴포넌트 내부에서 관리하기보다는 함수자체(컴포넌트)를 분리하여 관리하는게 맞을거같습니다
문자열의 경우, toLocaleString은 toString과 동일하므로 별도의 포매팅이 이루어지지 않았구요!
음 이건 배포해주신 주소를 봐야 할 것 같아요
homepage 주소 이슈가 맞는 것 같아용
답변 감사합니다!!!
package.json에 homepage 값을 실제 배포 url로 설정해서 테스트 한번 해봐주실 수 있으실까요?
UI 컴포넌트는 다른 컴포넌트에서 무슨일이 일어난지도 몰라야하며 , 내려받은 Props에 의해 본인(컴포넌트)안에서만 격리된채 동작해야한다고 생각해요
호스트 뿐만 아니라 패스까지 다 넣어주셔요..!!
서브 도메인으로 CNAM을 써서 문제일까요?
음 그리구 해당 넘겨주는 props(배열)의 값이 모두 CheckBox컴포넌트에서 모두 사용되는게 아닌 id, label로써만 사용되는 값이면 좋겠어요
const handleChange = (selected) => { const newState = isChecked.map((state, index) => { return selected === index ? !state : state; }); setIsChecked(newState); }; 해당부분 map대신 splice로 대체하는 방법도 있습니다.
앗 아뇨
CNAME이 어떻게 동작하는지 기억이 안나네요 -_-;
혹시 이게 어떤 말씀인지 자세히 알수있을까요??
해당 multi checkbox를 product.js를 위해서만 사용하시는 건지 궁금합니다.
감사합니다!
checkbox가 보여줘야할 테이블형식의 데이터??
사진
네! 이렇게 구현하는게 맞는지해서 샘플코드식으로 product용도로만 작성해봤습니다.
지금 저 체크박스가 products에서만 사용가능하게 설계되었잖아요?
{products.map((product, index) => { return ( <div key={index} style={{ display: "flex", flexDirection: "row" }}> <input type="checkbox" name="marcketing-agreement" checked={isChecked[index]} onChange={() => handleChange(index)} /> <div style={{ flex: "1" }}>{product.title}</div> <div style={{ flex: "1" }}>${product.price}</div> </div> ); })}
products와 같은 형태의 데이터가 아니라면 재사용이 불가능하다고 보여요
아 공용으로 사용할수있게만들라는 말씀이실까요?
그렇죠..? 컴포넌트로 만드신다기에 전역으로 사용가능하게 설계하신줄알았어요
이부분에서 index값이 아닌 product.id로 접근하는게 더 좋을거 같아요. index는 배열의 값이 변화하면 변하는 가변값이기 때문에 특정 product의 고유값으로 접근하는게 더 안정성 있을거 같구요
아 넵 올린코드는 전역용이라기보다는 product로 만들었습니다. state관리를 저렇게했을때 문제가 있는지 확인하고 싶어 샘플로 급히 올리다보니 공용으로는 만들지않았네요
근데 이것도 가능하게 설계는 가능할거같아요 객체의 key값으로 이루어진 배열로 보낸다고 할때에 const keys =['title','price'] 로 넘겨본다고 가정해볼게요..! checkbox | {keys?.map((key) => <div>{produts[key]}</div>)} 이렇게도 만들수 있을거같네요
이렇게된다면 checkBox prosp로 넘겨줘야할것이 items.말고도 keys값도 넘겨줘야하겠죠
감사합니다! 혹시 handle 함수부는 수정할부분이 없을까요?
저는 map 부분 말고는 괜찮다고 봤어요.
State를 두개로 쪼개고 함수도 2개로 쪼개서관리하고있어 혹시 더 좋은방법이 있을지 궁금합니다
감사합니다 splice 봐야겠네요!
new Array(products.length).fill(false) 말고도… products.map((_) => false) 이렇게도 가능하긴해요
isAllChecked를 따로 안빼고 isChecked 배열 검사로 충분히 표현가능해서 그분은 튜브님 취향대로..
저 이부분 질문이 있는데.. 괜찮나요..?
effect안에 setTotalPrice , setIsAllChecked 에 관련된 로직이있는데 effect외부로 뺴면..? 어떨까하는 생각..? 라이프사이클함수의 역할은 해당 컴포넌트가 마운트 언마운트 될때의 상황을 책임지는 함수라서.. 할일이 명확해졌으면 해요
넵
근데 이건 제 취향입니다
다들감사합니다. 도움많이됐어요!
객체의 key값으로 이루어진 배열로 보낸다고 할때에 const keys =['title','price'] 로 넘겨본다고 가정해볼게요..! 부분에서 예시로 데이터 좀 알려주실 수 있나요?
이부분은 저도 동의해요.. setTotalPrice는 handle 부분에서 해주는게 더 좋아보여요
index 값으로 해당 product 찾아서 그 부분 isChecked[index] 바꾸고 바뀐 isChecked[index]가 true이면 setTotalPrice 업데이트 하는 방식으로
안녕하세요 질문이 있습니다..!react-hook-form에서 validation 에러가 나서 onsubmit 이 안먹고 있는데 왜 그런걸까요?ㅠ
사진
Onsubmit에 넘겨주는 함수 모양이 좀 이상한거 가타여
handleOnSumit(data) 혹시이문제는 아닐까요?
잠시만요!!
함수에 함수를 넘기나요..?
안녕하세요. 혹시 JavaScript의 #와 TypeScript의 private의 차이점이 뭔지 알 수 있을까요?? 런타임 vs 컴파일..??
data 넣어봤는데 안되더라구요 ㅠ
네 react-hook-form에서 그렇게 쓰더라구요
에러도주시면 더 도움될것같아요
사진
이런 코드면 답변이 될까요?
일단 any는 무시해주세영,,,
객체로 이루어진 배열이라는 의미이시죠?
네네 맞아요
벙찐튜브님이 보내주신 products 객체에요
사진
에러는 안나오고 form validation이 성공이 안돼서 form이 채워져도 ErrorMessage가 뜨고 있는 상황입니다 ㅠ
네네 그건 저도 확인해서
다른 데이터형인가 궁금해서 여쭤봤습니다
근데 이렇다면 TS사용시엔 keys배열이 객체타입의 키값인지확인을해야할거에요
안그러면 타입안정성이...
그냥 undefined를 뱉어버릴수도있어서..
hook form 몇버전이에요? ref에 저렇게 넘겨서 사용하시나요?
음..keys라는 배열을 넘겨서 안에서 또 map을 돌리는거 보다 product.title, product.price로 바로 접근하는 방식을 저는 더 선호해서.. 새로운 방식 설명해주셔서 감사합니다.
제가 저방법을 사용한 이유가 체크박스 컴포넌트가 products라는 객체에만 대응할거같아서,,, 유연하게 대응해보려고한건데 만들면서도 조금 이상해진거같네요!! 의견감사합니당
#은 메서드에서만 사용가능하지않나요?
7버전입니다! 오늘 처음 적용해보는거라 무작정 구현해본것입니다😅
오 필드에도 가능하더라구요
싱기방기뿡빵기
클래스 생성자함수의 인자로 private로 인자를 받아주면
아그래요..?
this.#privateValue 이런 느낌으루 막 막
오 저도 그거 봣어여
어디선가.. 누군가 쓰는걸..
👀
공식 문서 보시면 https://react-hook-form.com/get-started/#Applyvalidation
<input {…register("firstName", { required: true, maxLength: 20 })} /> 이런식으로 넣어야돼용
의미 자체는 똑같아요! 말씀해주신대로 컴파일단에서 에러를 뱉을건지, 런타임에 죽을건지 차이일 것 같아요
사진
주니어님이 required를 주셨기 때문에 값이 있어야한다고 필수 값이 되었는데요,
아 저는 이렇게만 다를줄알았네요
신기방기
오 맞어요
이게 다르구나!!
필드로 따로 안만들어줘도
버전마다 다르군요….ㅠㅠ
알아서 js 컴파일해줄때 생성되더라고요
이모티콘 타스..!
register에서 onChange를 반환해주기 때문에 programNameValue state들을 지워주시고 handleOnSubmit에서 data로 받아서 사용핫미ㅕㄴ 됩니다
주니어님께서 사용하는 버전이랑 공식문서 버전이랑 같아요 잘못 사용하신거 같아요
공식문서 정독해야겠습니다ㅜㅜ 감사합니다!!!
앗 감사합니다!
노베이스 인데 처음 코딩테스트 준비할때 이 강의 보는게 도움이 될까요? 알고리즘이나 자료구조 이해하는데 있어서요!
완전 기본베이스만 알려주긴하는데 도움이 되긴해요 강의되게 재밌고 c언어로 알려줘요
모승님 말씀처럼 깊게... 넓게.. 는 안나오더라구영
그래도 각 영상 길이가 10분 남짓이었나요? 그랬어가지구
짤막짤막해서 보고 쉬어가기 좋았어요
말해주신 것 처럼 재치있게 설명해주셔서 재밌기두 하구요
여러분들은
블라인드 글 잘 믿으시나요
문자열.. 그리고 메모리.. 그런 low한 지식 쌓기에 좋았어요(러프하지만)
블라보면 금방 망할회사같은데 또 출근하면 아닌거같고..
잘안봐요 ㅎㅎ
블라는 불만이 있는 사람들이 모이기에 모두의 의견이 아니며 대표성을 가진다고 생각하지는 않습니다.
불만이있는사람이 모인다 확 와닫는거같아요 ㅋㅋ
잡플 등등등 회사 리뷰하는 타겟층이 퇴사자라고하지만 사람심리상 회사불만이있는사람들만 리뷰를 하고 좋은사람들은 주변사람들에게 추천을 구두로 전할거같긴해요
블라에서도 건설적인 피드백을 하는 사람이 있는 반만 그냥 부정적인 에너지만 분출하는 사람이 있어 걸러듣거나 안 가려보고 하는 편이에요~ 그 분위기에 전염이 되더라구요
대신 소식도 빨라서 눈치껏 가긴 합니다 ㅋ
아 저는 입사후에 프라이빗한 블라채널을 말한거긴해요 ㅎㅎ
감사합니다!!
한번봤는데 재밌긴하더라구요 ㅎㅎ 감사합니다 !
현재 사수없이 프론트엔드 직무 하고 있습니다.. 혹시 크로스브라우징 툴이 따로 있나요 ??? 사용하고 있는 툴이 있으면 알려주시면 감사하겠습니다
실제로도 퇴사율이 높아서 믿음직 스럽네요 ㅠㅠ
잊고있었는데 다시봐야겠어요 ㅎㅎ
html 공부하면서 궁금한 점이 있어 질문드립니다. section과 article 어떻게 구분해서 사용하시나요? 구글링해서 찾아봐도 감이 안오네용ㅠㅠ
section안에 article..?
오! 저 관련해서 읽어본 글이 있는데
잠시만요
section은 페이지의 구획을 의미하고 article은 독자적인 영역을 차지하는 컨텐츠라고 들었습니당
아티클 하나가 온전한 컨텐츠
▷ article은 내용이 독립적이다. article 태그는 section과 다르게 독립적으로 존재할 수 있으며 재사용 할 수 있다. article이 좀 더 구체적이라 할 수 있음 ▷ section은 주제별로 구분한 그룹이다. 논리적으로 관계있는 요소 또는 문서를 분리할 때 사용이라고 해볼 수 있겠네요
다른 분들이 너무 좋은 답변들 남겨주셔서 제가 첨언할게 없네요..
코드 재밌게 잘 봤어요! 감사합니당
해당 페이지가 안전하지 않다고 나오네요ㅠㅠㅋㅋㅋㅋ
사진
헉;
인증서가 만료되서..ㅎㅎ
요약하자면 Article 요소는 문서, 페이지, 애플리케이션에 포함되며, 그 자체로도 독자적으로 완성된 내용을 담고 있다. 원칙적으로 Article 요소에 담긴 내용은 기사 통합 서비스 등을 통해서 따로 배포되거나 재사용할 수 있다. <article>은 말하자면 다른 형식으로 추출해서 제공할 수 있는 콘텐츠다. 스스로 독자적인 페이지가 되기도 하지만 다른 페이지에 광고로 등장할 수도 있고, 뉴스레터 기사 중 하나로 나타날 수도 있다. <section> 태그는 애당초 웹 브라우저가 HTML5 문서의 목차를 정할 수 있도록, 각각의 제목과 그에 따른 내용을 담기 위한 보편적인 용도의 컨테이너로 만들어졌다. 하지만 불행히도 HTML5의 이 목차 인식 기능을 구현해놓은 웹 브라우저는 전혀 없다. 굳이 <section> 태그를 써야 할 이유가 없는 것이다. 게다가 요즘 브라우저에서는 <section>에 얼마나 여러 번 둘러싸여 있는지에 따라서 <h1> 글자 크기가 달라지기도 한다. 글의 특정 영역이 시작하고 끝나는 지점을 스크린리더 사용자가 알아챌 수 있게 하려면 <section>과 aria-label을 사용하라. 그런 목적이 아니라면 그냥 다른 태그를 쓰도록 하자.
와우~ 다들 엄청난 답변해주셔서 감사합니다!ㅎㅎ
export const CountryContainer = styled.div` width: 70%; display: flex; justify-content: center; `; export const Country = styled.div` width: 120px; height: 80px; background-position: center; background-size: cover; background-repeat: no-repeat; `; export const England = styled(Country)` background-image: url("images/england.svg"); `; export const Germany = styled(Country)` background-image: url("images/germany.png"); `; export const Spain = styled(Country)` background-image: url("images/spain.png"); `;
사진
왜 이렇게 배치되는지 잘 모르겠습니다
가독성 떨어지는점 양해부탁드립니다 ㅎㅎ;
개발자 도구로 margin 같은 요소 있는지 확인 되나용
코드에는 없어도 전역 스타일에서 기본값이 되어있을수도 있어서...?
전역적으로
딱히 지정해둔
스타일이업슨데
없는데 이상하네여 ㅠㅠ
부모의 width가 넓어서 그런걸까 싶기도 하구용..
CountryContainer의 width는 의도하신대루 차지하고 있나요?
아니요
엇..
전체
본인이 지정한거 아니어도 reset 같은거 적용안했다면 default 값이 적용된 부분이 있을 수 있어요, 사실 reset 해도 기본값 적용되는 것들도 있어서
감사합니다 확인해보겠습니다
그리고 저거 styled말고 태그 배치도 어떻게 하셨는지 보면 좀 더 문제를 찾기 쉬울거 같은데 jsx 코드는 어떻게 되어있을까요
앗 첨부하려했는데 잊고있었네요
const SectionA: React.FC = () => { return ( <S.CountryContainer> <S.England /> <S.Germany /> <S.Spain /> </S.CountryContainer> ); }; export default SectionA;
오 S는 무엇이져
S가 스타일드인가여
네
import * as S from "./style";
여기서 나온거에요
확인해보니까
그냥 페이지 자체 width가
갑자기 엄청 넓어졌어요
스크롤이 되네요
근데 왜 넓어진건지
어떤 코드의 영향인지를
모르겠어요
개발자도구로 확인했을때는 딱히 코드의 이상이 없는 것 같은데
개발자도구로 html 구조를 볼 수 있나용
사진
이거 말씀하시는건가요?
네네 구조상은 이상이 없어 보이기는 하지만..
영국국기가 svg라 너무 크다거나?
엇 저도 방금 그게 조금 걸려서
그럴리는읎네요
해봤는데 바뀌진 않네요
아 뭔가 알거 같기도 한데.. 상위 width 값이 percentage로 되어있는데, 하위는 120px로 고정이 되어있어서 남은 width 값이 비어있게 된건 아닐까 하는데
껄고릿음님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 선생님들
어서오세요!
다름이 아니라 제가 궁금한게 하나있습니다
안녕하세요 껄고릿음님 반갑습니다~
네~ 편한게 물어보세요 :)
안녕하십니까!
ㅠㅠ 모르겠네요
제가 리액트 프로젝트를 만들었는데 빌드를 해서 배포를 하려고 합니다… 그런데 그냥 npm run build를 하는것과 npm install로 webpack을 설치해서 빌드하는게 큰 차이가 있을까요? 제가 찾아보니 npm 과 웹팩의 차이라는 이상한 질문들은 찾았는데 저처럼 기존 빌드방식과 웹팩을 사용한 빌드방식의 차이를 궁금해하는사람은 없는것 같아 여쭤봅니다 ㅠㅠ
npm run build 스크립트의 명령어가 react-script build 인가여?
넵 그렇습니다
npm run build = react-script build = webpack build 입니다
엇
네 맞아용
npm run은 복잡한 명령어를 대신 실행시켜주는 스크립트 런쳐의 역할을 수행합니다.
cra가 웹팩을 내장하고있던걸로 기억하는데… 맞나몰라...
npm run을 통해서 react-script 명령어를 호출하고 react-script에는 webpack을 통해 빌드를 하는 내용이 들어있습니다.
그럼 웹팩을 사용하는 이유는 조금 더 구체적인 빌드를 하기 위해서 일까요?
혹시 모르니까 wrapper의 width를 360px로 한 번 바꿔보면 어떨까요
사진
이글 보니 테오말이랑 일치하네요
그러면 flex wrap이 되거나 아니면 이미지가 잘리거나 할 수도..?
혹시 react query 커스텀 훅으로 잘 쓴 블로그 같은거
한국어로 된 거 있을까요?
감사합니다… 제가 학습이 부족했군요 ㅠㅠ 조금 더 찾아볼걸 그랬습니다
도움주신 테오님 무지성개발자님 감사합니다!
일단 npm run build가 결국 wepack build를 호출하는 것이다 까지는 이해가 되셨나요? vue에서는 npm run build에 vite build 를 달아두고 있습니다. svelte도요. 뭐든 편하게 퉁칠수 있는 명령어를 만들어두고 편하게 호출하려고 사용한 명령어 체계입니다.
흠 부모요소 width 문제는 아닌것같고 그냥 웹 자체의 전체 가로너비 문제같은데 그걸 못찾겠어요
아… 정확하게는 조금 찾아봐야할것 같지만 무슨 말씀을 하시는지는 이해가 됩니다!
아니에요~ 내가 궁금한 것들은 남도 궁금한 것일테고 이렇게 다른 사람들도 다 같이 환기하며 알 수 있는 시간이 되었으니 괜찮습니다. 언제든 편하게 물어보세요~ 결국 스스로 다시 공부하셔야 되는 것은 맞지만 여기서 키워드나 방향만 찾아가시는 것만으로도 도움이 되실거에요~
가로너비가 유동적으로 움직인다는 건 width 값을 주었기 때문일건데.. wrapper로 사용한 div의 상위에서 임의로 width 값을 조정한게 아니라면 70%로 설정했기 때문에 너비가 늘어나지는 않을거 같아요! 70%면 줄어들어야 하는게 맞는데..
웹팩 설정 처음부터 해보시면 cra가 이런거 다 해주고 있었구나 하고 알게될거에요! 그 과정속에서 왜 웹팩을 쓰는지 배울수 있을것같아요~
https://bongra.tistory.com/m/108
질문의 의도가 정확히 어떤걸까용
좋은말씀들 감사합니다! 제가 좀 더 배워서 다른분들께 도움이 될수있도록하겠습니다!
지금 width 관련 코드 다 뒤져보고 있는데 진짜 하나도 모르겠네요.. ㅜ.ㅜ
https://github.com/ssi02014/react-query-tutorial 일단 이거라도 혹시몰라 드려용
일단 styled도 저는 저렇게 쓰는 방법을 처음봐서.. 좀 헷갈리긴 하거든용.. 중첩이라고 해야하나
오 한글로 되어있는 건
처음보네요 감사하빈다
사진
혹시 여긴 원래 이런가요??
위의 사진 보시면 됩니다
이게 어떤 태그에 대한 너비 높이 인가용
웹 전체입니다
가장 상단이요
아 그거는 모니터에서 표현 가능한 pixel 수에 따라 유동적으로 변할거에요(해상도)
혹시몰라서 그
확대되어있나도
체크해봤는데
개발자도구 켜놓고 브라우저를 늘리거나 줄여보시면 우측 상단에 픽셀수가 실시간으로 나와여
그런건 아니더라구요
아 감사합니다
#root, body, html 에 따로 스타일 들어간건 없죵?
막 그림판으로 그려보고 있는데..
사진
오른쪽으로 정렬된 것 같이 보여서
저도 그부분이 의심스럽..
이모티콘 혹시 다른 스타일이 있는건가.. 싶어서요!
오른쪽으로
정렬된것같아서
개발자도구로 확인해보았는데 그런건 아닌것같아요
으음
브라우저의 문제일수도있나요
가능성은 적을 것 같아요
그럴수는 없을거 같은데 혹시나 개발자도구에서 뭔가를 만지셨다면 새로고침을 하거나 다시 켰을때는 정상적으로 나올텐데
정말정말
만에하나
direction: rtl 라면....?
브라우저의 문제일경우는… 많이 없을거같아요
혹시 root 자식요소.. 그러니까 CountryContainer 에 마우스 호버링하면 영역이 어떻게 잡히는지
공유해주실 수 있으실까요?
사진
요런느낌으루...
*개발자 도구 Elements 에서 해당 요소에 마우스 올렸을때에요..!
사진
보냇습미다
앗 root 밑에있는 친구로.. 한번만 더 부탁드릴게요 ㅠㅠ 🙏
사진
감사합니다!
제가 더 감사합니다..
코드공유는 안되실까요
궁금한데
그러게요
와 이거 왜이러지
flex box 사이즈 왜이러는거야..
S가 의심스러운데,,
흠
코드,,,공유해주시면
뭔가잡을거같은데,,,
S도 보여주심안되나여
const S = { England : styled(Country)``, Germany : styled(Country)``, France : styled(Country)``, } 이렇게안하신 이유가있나요
아닌데.. 디폴트 익스포트면 상관없을텐데,,, 뭐죠
배경이미지 빼고 배경색상을 넣어봐도 저런가여? 뭐가 문젠지 하나하나 추적해여할거 가튼디
혹시 CountryContainer의 width를 아예 삭제하면 어떻게 나오나여
프론테오엔드님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 프론테오엔드님 반갑습니다 :)
안녕하세요!!
어서오세요!! 닉이 인상적(?)이시네요. ㅋㅋ 이곳은 프론트엔드에 대해 궁금한 것들을 물어보고 아는 것은 알려주면서 함께 성장하고자 하는 곳이랍니다. ㅎㅎ 편하게 글 남겨주세요.
ㅎㅎㅎ넵 어떤 분 블로그에서 채팅방 추천해주셔서 들어오게됐네요 감사합니다!
네~ 감사합니다. 잘 오셨어요~~ 잘 부탁드립니다 :)
애교뿜뿜 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
혹시 과외 형식으로 이직 멘토링 해주실 수 있는 분 계실까요.. 회사가 망해가는데 좋은데는 가고싶고.. 어디서부터 어떻게 어디까지 준비해야하는지 모르겠네요ㅠㅜ
인프런에서 멘토링 신청해 보는건 어떠신가용
인프런에 좋은게 있네요
좋은 정보 감사합니다 ㅠㅎㅎ
야심한 밤,,, 질문하나 남깁니다. <span>안녕하세요<div></div></span> 이렇게 span안에 텍스트와 div가 들어가있는데, 여기서 안녕하세요 부분도 노드로 봐야하는건가요??
span의 firstchild를 찍어보면 안녕하세요 라고 나오네용
css에서 firstchild는 자식요소고, js에서 firstchild는 자식노드라서 하위에있는 텍스트노드까지 포함한 결과인건가요...??
사진
찾으시던 답인지는 모르겠으나 텍스트노드로 들어가는 듯 합니다!
감사합니다! js랑 css랑 비슷비슷하게 firstchild라고 사용하면서 실상은 노드냐 요소냐 차이가 있군요..!
예리하십니다. MDN 살펴보니 말씀하신 내용이 맞는 것 같습니다. JS만 보다가 어제 CSS 공부하는데 텍스트노드는 왜 디폴트로 선택을 안 하나 생각했었는데 이 차이가 여기서는 더 확연히 나타나네용
아 잠시만요 CSS에서 :first-child는 본인이 first-child인지 확인하는 선택자라고 알고 있습니다만 암튼 넵넵
안녕하세요 css에 대해 여쭤볼게 있는데 요즘 css 작성하는 법도 예전같이 않다고 해서요! 예를 들어 미디어쿼리 같은 경우 @media 를 사용했다면 요즘은 @container 를 사용한다고 하더라구요! 현업에서 새로운 css 작성법을 사용하시는 분 계신가요?
미디어랑 컨테이너랑 사용처가 다르지않나여
그리고 아직 지원브라우저가 많지않아서... 현업에서 쓰긴 힘들거같네용
컨테이너쿼리를 아직 실사용 불가할텐데요…
리액트 프로젝트에서 emotionjs를 사용하려고 하는데요,, babel 설정에서 계속 막힙니다. css prop으로 넘길 때 계속 주석으로 /** @jsxImportSource @emotion/react */ 선언해주는게 싫어서 babel 설정 찾고있는데 잘 안되네요 ㅜㅜ
여러분들도 메일에
런던 대학원에서 라이브러리 써보고 피드백 달라는 콜드메일 받으셨나요
이게 스팸인지 뭔지를 모르겠네요
We’d love to hear any initial thoughts you may have on what we’re trying to do with Ivy, both positive and negative! Our hope is that Ivy will prove useful to people like yourself when navigating a complex and fragmented set of existing ML tools. Any thoughts are a huge help to us 🙂
아하;
ㄷㄷㄷ
아이디 비번 같은거만 입력안하면 무방할거 같아요
걍 테스트면 테스트해봐도 될듯?
영국에서 온 편지..같은건가요
전 무슨 turing? 어쩌구에서
재택근무하라고 스팸문자오던데..
저도 유사한 스팸 같습니다
스팸까진 아니고
..
그냥 아마 크롤링해서 보낸게 아닐까
https://github.com/unifyai/ivy
이 라이브러리 개발한 대학원에서 연락왔네요
아하 그럼 아직 다들 미디어쿼리 쓰시는 군요?
사진
안녕하세요 여러분… 이런 구조가 보안적으로 가능한지 여쭙고 싶습니다. 타사 홈페이지(고객사)에서 특정 스크립트를 첨부하면 해당 사이트의 쿠키, 사이트 내 이동 감지 또는 이동 처리 되어야 하는 상황입니다.
이 메일은 대학원에서 시작하여....
ㅋㅋㅋㅋㅋ
https://www.typescriptlang.org/tsconfig#jsxImportSource 요기 왠지 비슷한 내용 같아요
자사에서 타사 홈페이지 embed라면 ifrmae일텐데 타사 홈페이지에서 우리 홈페이지 주소의 iframe을 넣을 수 있게 해준다면 그 iframe에서 부모의 부모의 스크립트에는 접근이 가능합니다
tsconfig에 jsxImportSource: "@emotion/react" 로 넣는 모양새...? 인 것 같아요
애널리틱스 같은.. 걸까요??
리액트는 styled components보다 emotion이나 scss를 많이 쓰나보네요?
안녕하세요, 좋은 아침입니다 다름이 아니라 이직하기전에 기존 회사에 말하면
이직을 막기 위해 이직회사에 맞는 처우개선을 해주는 경우도 있나요?
3개 다 많이 쓰지 않나요?
매번 styled components하고 css만 쓰다보니 다른 디자인 툴이 궁금해지는군여 ㅋㅋ
저두 아직 미디어 쿼리 쓰고있어용 그리구 다른분들 말씀 해주신 것 처럼 다른 용도로 보고있어요 미디어쿼리 - 브라우저의 상태에 따른 스타일 적용 컨테이너 쿼리 - 부모 요소에 따라 다른 스타일을 줄때
미디어 쿼리에서 프린트모드인가? 그것도 있구
사이즈 말고도 여러 옵션이 있잖아용?
애교뿜뿜 무지님 반갑습니다 새벽에 오셔서 인사를 못드렸네요 어서오세요~~~~
에고 여기 답글 단다는게 그만 풀렸네요..!
함께 일하고 싶은 개발자는 어떤 개발자일까? https://yozm.wishket.com/magazine/detail/1702/
한번 참고해보겠습니다!
이모션쓰면 ssr일때 하이드레이션 작업이 따로 필요없어용
저희는 scss 쓰다가 post css 로 사용하고 있습니다. 의외로 제법 편해요 !!
그렇군요 컨테이너 쿼리는 생소해서.. 회사에서 반응형 퍼블리싱을 할때 분기점을 꼭 세개 적어줘야 하는게 번거로워서 좀 더 편한 방법이 있나 찾고 있어요ㅜ 맷돌님은 어떤 방법으로 사용하고 계신가요 ?
모바일 앱만 고려하고 있어서
사이즈에 따른 폰트사이즈만 바꿔주고 있어요
모든 단위를 rem으로 쓰고 있어서요..!
그게아니라 데스크탑도 고려해야 한다면.. 그죠 분기점마다 미디어 쿼리를 🥲
말씀 감사합니다. 기존에는 어떤 고객사든 저희 사이트를 한번 거친 후 내려보내는 형태라 타 사이트들의 동작 집계, 제어 등을 상위->하위 iframe으로 조작이 가능했는데, 고객사에서 저희쪽 사이트를 거치지 않고도 동일한 동작이 되길 원해서요. 하위에서 최상단 제어권을 js첨부로만 가져올 수 있는지 궁금했습니다. 약간 까다롭네요..
고객사가 원하는 기능이라 하더라도 사실상 타 오리진인 사이트의 쿠키 읽기, postMessage, 링크이동 감지, 링크 이동처리를 하는 것은 스크립트 하나만으로 xss 공격(?)을 해야 하는 상황인 것 같은데.. 현실적으로 불가능하다면 어렵다고 못을 박아야 할 것 같고.. 구현이 가능하다면 2-3주 안에 작업을 마무리 해야하는 상황입니다. ㅠㅠ
그렇군요! 찾아봐야 겠네요. 답변감사합니다!
리액트 설치 후 npm start 시Problems loading reference 'https://json.schemastore.org/package': Unable to load schema from 'https://json.schemastore.org/package': socket hang up. 라는 문구가 떠요
제문제는 아니고 지인의 문제인데 저는 npm을 써본적이없어서
잘모르겠네요
검색해보니까 이케이케 나오네요
프록시 기능을 꺼보시묜...!
감사합니다
혹시 리액트에서 react-remove-scroll-bar: cannot calculate scrollbar size because it is removed (overflow:hidden on body 이 에러에 대해 잘 아시는분 계실까요?
구글링해봐도 해결방법을 못찾겠네요
정확한건 아닙니다만 overflow가 hidden이기 때문에 스크롤바가 생기지않아서 스크롤바 관련 연산을 하지 못하는게 아닐까요? overflow: scroll로 해보시겠어요?
최웅철님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
저 라이브러리가 보니깐 스크롤바를 없애는 기능인것같은데 css로 처리해보셔도 좋을것같아요!
아하 그렇군요!! 감사합니다!
아 넵!! 감사합니다!
저도 라이브러리 들어가보니까 같은 질문 올린 사람이 있네용
흔한 경우는 아니지만, csv 파일을 읽었을때 데이터가 깨져있는경우 처리해보신분 계실까요? Blob, ArrayBuffer, UTF-8 키워드로 이것저것 시도해보고있는데 정확한 프로세스가 안떠올라 질문드립니다.
본사에서 작업한 소스파일을 고객사에서 돌리려는데 npm start 시에 다음과 같은 에러가 나네요
그렇군요ㅛ
code ELIFeCYCle
1
인풋에 있는 벨류값이 value=“10” 이고 이 값을 valueAsNumber 받아서 콘솔 띄우는데 자꾸 NaN이 뜨네요…
valueAsNumber 에서 빈 문자열에 대한 예외처리가 있을까요?
숫자를 제외한 문자가 들어간 경우나
인풋에은 타입이 text로 되어있습니다
인풋은 리드온리 처리되어 직접 값을 바꿀 순 없습니다
함수명을 보니 어떠한 value를 받아 숫자로 변환하는거같아서 드린 질문이였어요
숫자가 아닌 문자면 early return 하거나 예외처리를 해주셔야 정상적으로 출력할거같아요
사진
이렇게 위아래로 하는 ui 입니다
함수 내부가 궁금해지네요
사진
저는 부산까지 컨퍼런그왔네요
크립토 윈터라니.. 따흑
오
UDC
사진
저 1회 UDC
참가한적있는데
ㅋㅋㅋ
npm start 시에 에러가 나네요 ㅠ
이상한 위치에서
start하신거아닌가요?
패키지json을 못찾겠다는데??
L드라이브..?
왜 위치를 못찾지
다시 C로 옮겼는데
프로젝트 디렉토리에 노드모듈은 설치되어있죠?
네 근데 npm install 이 아니라 노드모듈 채로 가져온건데
환경이 달라서일싸요?
한번 밀고
다시해보시는것이 어떨까요
npm install 이 안되는 환경이라
왜 안되는 환경인지 여쭤봐도될까요
망분리?
ㅠㅠㅠ
npm install 이 안되는거면 npm run start도 어려운거 아닌가요..?
저희도 한때
노드모듈만 돌려쓰고
그랬었어요
리액트에서는 윈도우.이벤트리스너 를 사용할 필요가 없을까요 선생님들??
망분리 환경이고
노드모듈 채로 보내서 고객사에서 적용한검데
안되네요 ㅜ
리사이즈할때 사용해보긴했어요
사진
node모듈을 설치한 컴퓨터와 실행하고자 하는 컴퓨터의 npm, node 버전 체크해보셨을까요?
버전은 같고 npm 버전이 다르네요 ㅠ
nvm 설치하셔서
개발환경 맞추는것도 중요해 보입니다
안녕하세요. 함수 생성방법에서 함수 선언식과 함수 표현식에 대한 질문있습니다. 1. 함수를 생성할때 함수 선언식을 사용해야할지, 함수 표현식을 사용해야할지 구분은 어떻게 할수있나요?
구분하기 보단 코드 컨벤션을 맞추는게 중요할 것 같습니다.
저도 말씀해주신 인코딩이 생각나네요
csv 파일은 아니고, MB 단위의 꽤나 큼직한 txt 파일을 읽었던 적이 있는데
그때 커서 위치를 조절해가며 n 글자만큼 읽었던 적이 있어요
이때 인코딩에 따라서 한 글자의 사이즈가 다르다보니까
커서 위치 잘못 조절하면 텍스트 다 무너져서 나오더라구요
아무튼,,, 말이 길었는데 1. 파일 인코딩 확인 2. 파일 맨 앞에서부터 읽어오고 있는지 확인
완전 초보라서 그런데 코드 컨벤션은 어디서 볼수있나요?
회사 프로젝트신가요 개인 프로젝트신가요 팀 프로젝트 신가요
팀 프로젝트입니다.
컨벤션은 팀원끼리 정하는 룰이에요
회사마다 달라여 갠적으로는 에어비엔비나 토스트 js 컨벤션 참고햇엇어여
마크업은 저도 이거 봣엇어여
네이버에서 공개한 코드컨벤션이 있긴한데 2009년에 만들어진거라 조금 올드해요
하지만 근본은 바뀌지않죠
슈슈슉슈슈슉님께서말씀하신 에어비앤비 스타일 가이드 문서에요 이것도 도움이 되실거에요
감사합니다. 에어비엔비 네이버 nhn 중에서 괜찮은것 컨벤션 정해서 코드작성해봐야겠어요.
다른 훌륭한 분들이 답변을 주셨네요 ㅎㅎ
참고 사안으로는 에어비엔비는 함수표현식을 지향합니다
에어비엔비 스타일은 바벨 플러그인으로 eslnt에서 강제할 수 있습니다
사진
위 코드로 해결했습니다
뜬금없는 질문이지만, 코드 캡처하신건가요? 아니면 어떤 툴을 사용하신건가요..? 예쁘기도하고 가독성이 좋아서요! 전 vscode 코드 캡처하는데 가독성이 안좋아서 블로그 작성시에 참고하고싶어서요. ㅎㅎ
혹시 ESLint랑 Prettier랑 무조건적으로 같이쓰는 이유가 명확하게 무엇인지 알고계신분 있으실까요? 현재 ESLint로도 포메팅 룰셋 지정만으로 코드 포매팅이 잘되지만 Prettier로 룰셋 적용하는게 더 효율적이고 직관적이라는 것정도로 알고 있는데 조금 더 명쾌한 해답이 있을까요?
삭제된 메시지입니다.
삭제된 메시지입니다.
감사합니다!
최웅철님이 나갔습니다.
eslint의 주기능은 포맷팅이 아닌 lint이기 때문에 그렇습니다 코드포맷팅은 eslint가 부가적으로 제공하는 기능일 뿐이에요 참고로 lint란 소스코드에 오류가 있는지 탐색하는 작업을 의미합니다!
prettier은 코드포맷팅이 주 목적인 툴이고, eslint는 오류를 잡는 게 주 목적인 툴이라 같이 사용하는 것으로 알고 있습니다! plugin을 사용하면 둘을 같이 사용하는 게 쉽기도 하고용
삭제된 메시지입니다.
무조건적으로 같이쓰는 이유 > 무조건 아닙니다
자꾸 답장을 엉뚱한분에게 거네요 죄송합니다
답변 감사드립니다ㅎ.ㅎ
"devDependencies": { "@babel/preset-react": "^7.18.6", "@emotion/babel-plugin": "^11.10.2", "@emotion/babel-preset-css-prop": "^11.10.0" } plugin도 다 설치 하고 { "presets": [ [ "@babel/preset-react", { "runtime": "automatic", "importSource": "@emotion/react" } ] ], "plugins": ["@emotion/babel-plugin"] } babel도 다 설정 했는데 emotion css가 작동이 안됩니다..
사진
사진
react 프로젝트에 emotion babel 설정 해보신 분 계실까요 ㅜㅜ
사진
css 안에 스타일 객체를 백틱으로 감싸보실래요?
그러고보니 className 에다가 넣어주는게 아닌 css 에 넣어주는게 맞을까요?
className={css({ color: 'red' })} 로 한번 테스트 해봐주실 수 있으실까용
오옹 둘 다 쓸 수 있는거군요
https://stackoverflow.com/a/63920094
/** @jsx jsx */ 를 넣어보란 말두 있네요
똑같습니다..
제가 주석을 빼고 싶어서
테스트 감사합니다 ㅠ
계속 플러그인 설치하면서
시도중이거든요 ㅜㅜ
아하아하 그렇군요??
안되면 그냥 위에 주석을 선언해주는 방법밖에 없을 것 같네요,,
도와주셔서 감사합니다 !!
찍찍님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
어서오세요~
방가방가요~
안녕하세여 라이언 센드 하트님 반갑습니다 :)
사진
이렇게는 안되는건가요?
잠시만요
이거 뭐였지 저두 이거 주석 없애려구 ㅠㅜ 작업했었는데
보이지가 않네요
넵 똑같은 문법이라 이전 코드랑 같은 것 같아요
https://emotion.sh/docs/typescript 요런 느낌인 것 같기두 하구요...
리액트에서 서버 연결할때 질문있습니다!! html-js 파일은 익스프레스로 sendFile로 html 경로지정해서 넘겨주는게 되는데 리액트는 싱글페이지라 경로지정할 때 어떻게 줘야되나요?
좋은 점심입니다! 궁금한 점 생겨서 질문 드려요😢 상태값으로 dom을 조건부 포지셔닝을 하는데 위치 이동이 여러번에 걸쳐 동작하네요 1. 제가 예측했던 동작: 상태값이 true일 시 dom의 위치가 100px 이동해야함 2. 문제점 현재는 2번에 걸쳐 처음에 50px 이동, 그후에 이벤트 재동작 시 100px 정상 이동. 혹시 예측 가능한 부분 있으실까요? useEffect(() => { if(계산식) { ref.current.style.top = “100px” } },[상태값])
상태값 tru가 아니고 상태값 변경 있을시입니다!
리액트를 웹 프레임우ㅏ크로 쓰면 hooks 활용 등등 호환이 좋아용
react-router 한번 검색해보세요
데이터만 주고 클라이언트에서 js로 dom 그려용
감사합니다.
리액트 라우터 사용하는 것보다 보편적인 방법인가용?
아
아녀 라우터가 맞습니당
이것만 봐서는 생각나는 게 없네요. 꼭 이 방법을 쓰지 않으셔도 된다면, 다른 방법으론 이펙트가 실행되면 해당 DOM에 클래스네임을 주고, CSS로 위치를 조작하면 생각하신대로 동작할 것 같아요.
아! 클래스로 조작을 해봐야겠네요 감사합니다!
퇴근하는 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
보여주신걸로는 = '100px' 로 바로 대입하는거라..
뭔가 50px씩 움직이는건 없을 것 같은데
렌더링 여러번 되가지구 버벅버벅 하는 느낌인가? 싶기도 하구요.. 🤔
우선 토호님 말씀대루 해주시면 될 것 같으니까..! 🙏
어서오세요~~
찍찍
혹시 scss를 사용할때, a클래스에 hover했을때, b클래스의 css를 변경하고 싶으면 .a{ a의 css &:hover .b{ b의 css } } 이렇게 작성하는것 맞을까요 ?? 예전에 작성해본 기억이 있었는데 실행이 안되네요... css 선택자로 찾아봐도 잘 안보여서 ㅠ
a클래스와 b 클래스의 연관관계가 어떻게 되는지 알 수 있을까요?
hover-style 클래스를 btn 클래스랑 하나의 요소에 같이 사용하는거라면
넵
&:hover.btn { ... } 처럼 하면 됐던 것 같은데
그냥 띄워쓰기 없이?
그게 아니라 전혀 다른 클래스에게 영향을 주는거라면
어어엄..
이건 호버됐을때, .a의 자식 요소인 .b한테 주는겁니다
아이디나 패스워드가 틀렸을 경우에 서버에서 에러를 보내주는게 나을까요? 아니면 200코드에 stateMessage로 프론트에서 구분을 해주는게 좋을까요?
아예 다른애한테 주려면 css로 안됩니다
그래서 js로 돔조작하는거구여
앗 그런가요 ㅠ 그러면 저번엔 아예 자식요소에 설정했었나보네요
형제나 자식요소는 css로 선택할수 있지만 전혀 관계없는 요소는 js로 만져야대요
넵 다들 답변 감사합니다 ㅎㅎ 그럼 js로 조작해야 되겠네요
안녕하세요! 저 궁금한 점이 있습니다! 혹시 회사용 노트북으로 추천하실 만한 사양의 노트북이 있을까요??
프로젝트를 외부망이 안되는 환경에서 노드모듈 채로 보내서 npm start 를 하면 module을 찾을 수 없다고 뜨는데
맥북?
사진
맥북 프로 14인차와 16인치 둘중 하나를 고르라면 어떤걸 선택하실것같나요?
죄송한데 혹시나해서 추가해서 하나만 여쭤보고싶은데, a, b 처럼 다른 클래스명이 아니라 사진에서 나온것 처럼 .slick-arrow라는 공통된 class명을 가져도 힘들까요? ㅠ
14요!!! 16 너무무거워여
회사꺼면 14인치로 할거같아요
자주들고다니시면 무조건 14
오오!!
아이맥도 고를수있는데 노트북이 좋겠죠??
저는 14인치 사용하고 있는데 친구꺼 16인치 들어보니 무게 차이를 별로 못느꼈어요 사람마다 다르게 느껴질수도 있겠지만.. 그래서 담에 고르면 16인치를 선택할 것 같아요
아아 그렇군요,,
3대 500 치신답니다
맥북프로
무조건
추천합니다
오오 14인치로요??
14인지 16인지는
개인 취향으로
갈리는듯 합니당
옹? 그렇담 .slick-arrow:hover 로 하면 될 것 같아요
slick-arrow 인 클래스 요소를 호버링 했을때 스타일을 주시려는 거잖아용?
넵 맞습니다
저는 자주 들고다니는데 화면 작은거 싫어서 16샀어요. (무게도 13인치 사용했을 때와 비슷하게 느껴집니다)
그럼 걍 slick-arrow에 호버걸면되자나요?
.slick-arrow { opacity: 0; &:hover { opacity: 1; } }
삭제된 메시지입니다.
이렇게 하니 한쪽만 opacity가 변경되네요 ㅠ
오로 감사합니다..!!!
올린부분만 1로변경되고 반대편 화살표는 그대로 0이더라구요 ..
마우스를 올린 부분만
그럼 js로 걸어야할듯
ㅠㅠ 그렇군요
답변 감사합니다
아? 둘 중 하나라도 호버하면 둘 다 색이 바뀌어야 하는건가요?
그렇담 두 클래스를 묶는 요소를 선택해서
자식요소 골라주시면 될 것 같아요
안녕하세요 Vue에서 computed 속성을 통해 <input type="checkbox"> 에 v-model을 주려고 하는데, 의도처럼 동작하지 않아서 질문드립니다.
그런 방식도 있었네요 ㅎㅎ 한번 바로 해볼게요
사진
근데 이 구조에선 부모에 hover를 걸면
slick-list에도 호버가 걸릴텐데용
음.. .slick-container:hover { .slick-arrow { opacity: 1; } }
그쳐그쳐
스타일 지정해주는 요소를 좁혀주면 될 것 같아요
안녕하세요
arrow만 따로 묶어서 구조를 바꾸시던지.. 구조를 바꾸기 힘든 상황이면 js로 하던지..
타입스크립트 클론 코딩하는중인데 질문좀올려도될까요 ㅠ
근데 구조를 바꾸기 힘든 상황이 현업에선 많아서 전 js로 바꾸는 방향을 선호합니당
일단 알려주신 부모요소에 한번 hover 걸어보고 실패한다면 js로 해야겠네요 ㅎㅎ 두분다 도와주셔서 감사합니다
아 아아 이해했어요
그렇네요
남겨주시면 답변 가능한분이 해주실거에요..!
사진
타입에러 해결할방법있을까요?
이건 백엔드에서 응답 보내는 규칙 따라 다를 것 같아요
근데 200 코드가 아니어도 응답에 데이터를 실을 수 있었던 것 같은데...
404 인데 응답에 { detail: 'reason here' } 같은식으로 온다거나..?
상태 코드도 명시적으로 오면 좋지 않을까 하는 생각이에요
아하 제가 생각하기에는 200은 서버통신과 성공적으로 했다는 걸로 하고 아이디나 패스워드가 다른 경우는 상태의 문제기 때문에 200을 써야한다고 생각했는데 400에러로 내도 큰 상관은 없는거군요
이모티콘
감사합니다!
아까 보여주신 사진과 같은 내용일까요?
혹시 반응형 페이지를 제작할때 모바일 페이지와 대시보드의 구조가 많이 다를때는 어떻게 처리하시나요? 저같은경우는 상위 div를 만들고 display를 이용해서 처리하고 있는데 이렇게 하는 방법이 맞는지 궁금해요
package.json 을 몾찾는?
앗.. 오타입니다 대시보드->데스크톱
전달 받으신 프로젝트에 package.json 파일이 정말로 누락된거거나
아니면 터미널의 위치가 잘못됐거나
..중 하나 일 것 같아요
일단 start 스크립트를 실행(npm run start) 하려면 package.json 에 등록된 명령어를 찾아야하니까
저는 isDesktop 같은 상태 하나 만들어서 분기치고 있어요
- - 하이픈 두개 치고 1초있으면 — 합쳐지는거 카톡기능인가요? 헉 ———
--
비
안합쳐지는디용..?
혹시 의도해주신게 어떤걸까요? 1번 체크박스를 체크하면 다른건 체크되는데 1번은 체크 안되는게 문제.. 맞을까요?
아이폰 기능 아닐까 싶기도 하구요..?!
... 도 아이폰에서 입력하면 막 오밀조밀한 ...으로 보여주고 그러던데
으으음...
pc카톡 맥이에용
헉
window size 이벤트 같은걸로 상태 관리하시나요? 저도 이방법을 고민해보긴했는데 이런방식으로 조건부렌더링을 하는게 맞을지, hidden처리를 하는게 맞을지 잘 모르겠용. hidden처리를 해두어도 브라우저 메모리상에는 잡혀있다고 들어서요.
안녕하세요! 선배님들께 여쭤보고싶은데요 :) 이번에 회사에 FE 신입분이 합류하면서 온보딩 겸해서 짧게 프로젝트를 맡겨보고 싶은데 괜찮을만한 아이템이 뭐가있을까요 ? :)
네 그것도 맞구요 전부 체크 해제된 상태에서 2,3,4 중 하나라도 체크했을때 첫번째 체크박스도 체크되어야 합니다
기존 프로젝트에 있는 기능 중에 괜찮은 아이템을 떼서 구현해보라고 말씀 드리는건 어떨까요
어.. 에러 메시지가.. Index 타입이 number 라서 hundred 에는 number 키가 없어서 에러가 나는 것 같아요
타입 가드로 처리해주시거나.. 아니면 키가 있는지 확인해주시면 되지 않을까 싶은데
function isHundredIndex(index: keyof IIncome): index is (1|2|3|4|5|6|7|8|9|10|11) { return index >= 1 && index <= 11; } 막 이런식으루요...?
저도 신입이라.. 선배는 아닌데 저 회사스택으로 todo crud 해봤는데 꽤 괜찮았어요
if(index in hundred) { console.log(hundred[index]); } 이렇게도 될 것 같은데 한번 테스트는 해봐야 할것 같아요
컨벤션하고 스택 다맞춰서..
국룰인가보네요
저도 그랬는데 ㅋㅋㅋㅋㅋ
맷돌님 감사합니다정말..
타입가드 통해서
console.log(hundred[Index as keyof typeof hundred]); 이런식으로
개발바닥에서 파일럿프로젝트로 호돌맨님께서 로그인관련로직을 내주신적있었던거같아요
해결했습니다 힌트감사해요!
오옹 이렇게 처리해주셨군요
해결하셨다니 다행이에요..
하나라도 체크하면 1번 체크.. 안되는 문제는
연산자를 잘못 써주신 것 같아요
네네 저도 이거 좋은것같아요!
감사합니다~정말 ㅜ
|| 를 적어주셔야 하는데 스크린샷에는 | 로 되어있어요
비트오퍼레이터..!
음 이것만 고쳐주니까 잘 되네요
우와 이런 기본적인 실수를
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
감사합니다..
ㅋㅋㅋㅋ; 저도
타스 쓰다보니까
무심코 | 를 쓰거나.. || 를 쓰거나 막
그러더라구욬ㅋㅋㅋ
맷돌님 답변감사합니다 다만 아직도 문제 해결중입니다 ㅠ
아앗?
회사에서 진행한 프로젝트를 망분리된 환경에서 기동하려는데
넵넵
npm start 에서 모듈을 못찾넹ㅎ ㅠ
그때 모듈 못찾는 에러가
..어떤 에러내용인지 볼 수 있을까요?
code module not found 입니더
오엇?? 아까랑은 다른 에러군요?
사진
node modules 에는 해당파일이 있는데
왜 못 읽는건지
혹시 에러 로그파일 전체 확인해볼 수 있을까요?
사진
혹시 타입스크립트 고수님 계신가요 ㅠㅠ
dk
symlink-paths 굉장히 불안한 이름이네요
사진
심볼릭 링크가 윈도우에서 작동했던가요..?;
사내에서는 문제 생겼던 적은 없는데
저도 왜 저게 원인이 되는 지
타입스크립트 고수님들의 구원이 필요합니다..!!
질문 남겨주시면..
답변 가능한분이 해주실거에요..!
아하!!
프엔이조아님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
사진
사진
타입스크립트 입문 공부중 react에 적용하는 과정에서 발생한 에러입니다..
구글링 대로 다 해보았지만 해결이 되지 않네요..
TodoList.js 파일도 한번 볼 수 있을까요?
넵
프엔이조아님 어서오세요~~
exports…?
tsx 파일말고
Js로 보여드리면되나요
Js에서 에러났으니
TodoList.js:12
넵
사진
Ts도
부여주세야
사진
ts 파일입니다!!
요기
moduleResolution
옵션 지워서 테스트 한번 해봐주실 수 있으신가요?
네!!
사진
으학~
그 밑에있는 resolveJsonModule 옵션 에러나면서
이 옵션 에러로 바꼈습니다 ㅋㅋ
근데 common js 스타일 랑 es6 스타일이랑 같이 쓰는 이유가 있나요?
같이쓴게 아니라 바벨로 컴파일된거아니에요??
아하
혹시 저 말씀이신가요..??
tsconfig를 잘못설정하셨낭..?
따로 건들지 않고 진행했습니다..ㅠ
구글링에선 대부분 index.html 파일에 스크립트 태그 src 추가하라는데
그러게여..
react에선 index.js 라서
혹시 package.json 도 볼 수 있을까요
스크립트 태그 해결방안
네!!
사진
이것도 pure로 아직 건든건 없습니다
그렇네요.. 특이한건 없는데
사진
문제으 ㅣ해답으로 이게 적용이 가능한가요??
정말..
정말 쉽지 않은 에러가 많네요 -_-
비슷한 내용으로 열려있는 이슈도 있긴 한데
CRA typescript 설정을 따라가보시는 것도 방법일겁니다
사진
이런 이야기도 있네요...
환경설정을 잘 못하시겠다면
어피치님 해주신게 마치
cra --template=typescript 로 만들어주신 것 같아서
이모티콘 잘 모르겠네요....
엇.. 맞습니다..
cra 공식문서보고 타입스크립트 인스톨해서
—template로 만들었습니다.
RN개발할려면 맥북에어 힘들까요? 맥프로 가야할까요?
따로 설정 없이 pure 환경이긴 한데 말씀해주신 부분 참고해서 구글링 해보겠습니다!!
ㅠㅜ 해당 프로젝트(node_modules 포함한) 다른 기기에 옮겨서 테스트 해보셨을때도 에러가 나던가요?
사내에서 테스트 해봐주셨을때..도 윈도우였을까요?
어엇… 그럼 뭐가 문제지
@네오네오 @피스메이커 프로도 @무지성개발자 @무이 답변 감사합니다! 말씀해주신 부분들 참고해서 하나 결정해서 신입분과 이야기해볼게요!!! :) 잠깐 불려갔다와서 바로 회신을 못했네요ㅜ_ㅜ
yarn 을 써서 오프라인 배포를 하려는데
npm packages 는 자동으로 설치되는 건개요?
안녕하세요! 제가 운이 좋게 면접을 봤는데 1. 데이터를 활용하여 기업이 간편하고 직관적으로 사업물을 분석할 수 있도록 관리시스템이 주 사업내용이라 주로 데이터활용이 주업무고 지금까지 프론트직무도 없고 , 디자이너도 없었다고 합니다. 2. 홈페이지나 필요한부분은 외주업체를 맡겼고, 팀구성은 백엔드 둘로 구성되어있다고 합니다. 앞으로 백엔드 1명 충원예정 3.면접관님께서 추상적으로 예쁘게 만들어봐라 라고 했을 때 어떻게 만들 것인지 다른 이직자들이 불만?비슷하게 해서 거기에 대한 의견을 물으시더라구요 물론 저도 이 직무경험 자체가 신입이라 많은 경험은 해볼듯한데 디자이너와 프론트엔드 직무가 아에없었던 팀자체내에서 실력이 많이 부족한 제가 업무를 해낼 수 있을지 의문입니다. 다들 어떻게 생각하시나요..?
프론트엔드 개발자한테 "이쁘게 만들어봐라" 하고 시킨다구여?
프론트엔드오 ㅏ퍼블도아니고 프론트와 디자이너는 아예다릅니다
음 프론트개발자에게
??
돔-황-차
이상한회사네요
저는,, 저는 정중히 거절할래요
데이터를 시각화시킬 때 디저이너가 없으니 이쁘게 잘 매치시켜 기능구현해보ㅓ라 같은 말씀..
프론트개발자가 퍼블리싱까지느 겸하는거는 괜찮지만 디자인까지 ..?
저라면 제가왜..?
아하... 역시 아닌게 맞죠..ㅎㅎ
선생님들 함수 스코프를 블록 스코프라고 이야기 할수는 있는데 블록 스코프를 함수 스코프라고 말할순 없다고 생각하는데 제 생각이 맞나요?
넴
남은 공간을 전부 차지하는 속성같은게 있나요?
flex:1?
height 지정할때
오 찾아보겠습니당
근데 부모노드의 display가 flex여야할거에요
네!
부모가 flex라면 align-items: stretch도 원하시는 효과일 것 같아요!
감사합니다!
네 함수 스코프랑 블록 스코프랑 동일하지 않는게 맞습니다.
역시 랜선사수님들 최고!
그냥 함수 스코프는 함수 스코프고 블록 스코프는 블록 스코프죠 'ㅅ'
기업용 백오피스 같은데 이 프로젝트 전담으로 붙은 기획자 있나요? 추상적으로 예쁘게 만들어봐라....ㅎㅎㅎㅎ 여기서 부터 숨이 턱턱 막히네요.
추상적으로 예쁘게 만들어봐라... 저도 같은 상황인데, 최대한 예쁘게 만들어도 상사 마음에 안들면 처음부터 다시였어요..
그저 백엔드 개발자분들 뿐이에요..ㅎㅎ
실제로 그런 상황에서 근무하시는군요ㅠㅠ
뭔가 사무실 분위기가 삭막하다고 생각했는데,, 개발자로 계신 과장님 분과 대화해보니 이유가 있더라구요
야근을 자주 시키진 않는데 그래도 하는 경우는 있어서 이런 이야기 불편해서 하기싫긴 한데 야근에 대해 어떻게 생각하냐는 둥,,
허헣
좋은 경험이였다 생각하려고요^____^
사실 기회는 많으니까, 신입인 경우에는 조금 더 밝은 분위기에서 지치지 않게 개발을 할 수 있으면 좋겠네요!!
감사합니다! 저도 좀 밝은 편의 성격이라 비슷한 분위기에서 근무하고 싶어요ㅎㅎ
혹시 transform이나 opacity에 수치정할때 opacity 0.1, 0.2 하는거랑 0.12111, 0.21231 이렇게 소수점이 깊을수록 브라우저 성능을 더요구한다던가 하는게있을까요..?
제가 갈망하는 거에여 ㅎㅎ
신입인데 분위기 이상한곳에서 지치면서 출근하면
신입의 존재가치를 잃더라구여..
그러네요,, 신입일 때 그 가치가 또 따로있는건데,,,
별표 두개,,,
테오님께서 추천해주신 신입에게 좋은 영상이 ㅣㅇㅆ는데.,,, 퇴근하구 링크 드릴게요!
개발하기 싫구나(일...) 이런 생각이 덜 들면서 오늘도 성장했구나 느낄 수 있는 곳이면 좋겠네요. 꼭!!
감사합니다!!!!🥹
정말요!ㅠㅠ 말씀대로 일하기 싫은건 누구나 마찬가지지만 성장했음을 느낄 수 있는 직장을 얻는게 정말 중요한 것 같아요 ... 좋은 말씀 감사합니다 🥺
역시 테오방은 따뜻해요
혹시 다들 영문 아티클 볼때
코드도 번역되는거 어떻게 해결하세요?
진짜 빡이치네요
영어 학원 끊으로 가야겠다,,
한글 영문 바꿔가면서 읽기..
진짜 처음에 들어가는 곳이 엄청 중요한거 같아요. 이미 지난일 후회하지 않으려곤 하지만, 아쉬움은 남는거 같아요.
코드는 번역 안되지않나요
되는곳도 가끔있긴하더라고요 ㅋㅋㅋ
그래서 그런곳은 최대한… 영어로 읽어보기 노력하는데
pre테그로 코드 작성해두면
읽는속도가 3배나 다른거같아요
번역하는데 포함하더라구요
결국 영어 공부하자!..
사진
쿼리스트링에 temp의 값과 value값을 어떻게 넣을 수 있나요
ㅠㅠ
그거
속성 있어요
번역시에 포함 안되도록하는
그걸 모르겠..
ㅠㅠ
아 저는 제이지님이여
오오
백틱이다
콘솔ㄹ 노드 선택해서 하심 되드ㅛ여...
사진
해결했읍니다..
사진
이게 무슨 에러 일까요?
리버스 프록시와 관련해서 해당 이미지에서 인터넷이란, 어떤것을 뜻하는지요..
사진
인터넷이 인터넷.. 네트워크 망 아닐까요
개발자 선배님들... 윈도우 pc에서 safari pc와 mobile 테스트는 어떻게 하고 계신가요?? 맥을 사기에는 지갑이... ㅠㅠ react로 개발 중 입니다
브라우저 아닐까 합니다
클라에서 인터넷 망을 통해 프록시에 접근한다?같네요
사진
앗 네 감사합니다. 이 사진으로 확실히 이해가 됐습니다!
https://developer.mozilla.org/en-US/docs/Web/HTTP/Proxy_servers_and_tunneling mdn 문서로도 설명 잘되어있어 공유드려요.
프록시 클라이언트와 서버 사이에 위치하여 클라이언트의 요청을 받아 서버에 전달하고, 서버의 응답을 받아 클라이언트에 전달하는 역할을 하는 중간 서버 - 웹 보안, 어플리케이션 통합, 성능 최적화 등의 목적으로 사용 일반적으로 크게 주로 2가지 종류의 프록시 서버가 존재 - 포워드 프록시(forward proxy)는 인터넷 상에서 어디로든지 리퀘스트를 전송해주는 프록시 주로 캐싱, IP 우회 , 접근 제한 등 으로 사용 - 리버스 프록시(reverse proxy)는 인터넷에서 리퀘스트를 받으면, 내부망 내의 서버로 전송 주로 로드밸런싱, 보안 등 으로 사용
혹시 리액트 쿼리 뮤테이션으로 테스트코드 작성해보신적 있으실까요
작성해보신분이요
오리진 서버로 프록시해주는게 리버시프록시에요.. 요청자입장에선 오리진 서버를 알수없고 캐싱등으로도 사용가능해요
사진
리액트쿼리에서 라우터에도 타입스크립트가 가능하게 한다네요
사야합니다 ㅎㅎ 어쩔수 없습니다..
안론머스크님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
테오가 들어왔네요 ㅋㅋㅋㅋㅋ
반갑습니당
여러분
삭제된 메시지입니다.
안론머스크님이 나갔습니다.
저 빨간 애러 먼가여..
사진
올라프님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
배열이아닌데 인덱스에 접근했다
undefined의 속성을 읽을려고 해서 그런 것 같아요
삭제된 메시지입니다.
이모티콘
아 쉼표 하나를 뺏네여…ㅠㅠㅠ
삭제된 메시지입니다.
ㅋㅋㅋ
이모티콘
퇴근님~~ 올라프님~~ 모두모두 반갑습니다 :)
안녕하세요:)
다른 이직자의 불만에 대해서 얘기해보라고 했는데 왜 불만을 가질 업무인지에 대해서 먼저 한번 생각해봤으면 좋았겠다 싶네요. 하지만 백오피스가 중심이되는 서비스에서 프론트엔드 개발자라는 것은 회사입장에도 개발자입장에서도 참 어려운 주제인듯해요~ 핵심 비즈니스가 아닌 곳에 투자를 해야 하는 게 쉽지 않는데 수요는 없으니 투자는 해야되고 투자하자니 아깝고
집에 못가는줄 알앗는데 초인적인 꼼수로 탈출어요
나름 회사가 설립된지 14년차인데 최근 시작하는 프로젝트에서 프론트엔드 직무를 요하는 부분때문에 채용을 하기로 결정이 났나봐요! 좀 괜찮은 환경이라면 감히 도전하고 싶은 마음도 있는데 테오님 말씀대로 본인도 생각하기에 그게 불만인지 이해가 안되는 상태에서 면접자인 저한테 되로 질문을 하시는게 조금 문제가 있다고 생각이 드네요..ㅎㅎ 그래도 신입에게 적당한 회사를 보는 눈이 생긴 것 같아 다행입니다 🥲
여러분 document.getElementbyid 너무 길어서 따로 함수만들어서 쓰려는데
어때요?
그리고 쿼리셀렉터를 쓰시나요 아니면 겟엘리먼트바이 아이디를 쓰시나여
쿼리셀렉터용
const $ = (selector) => document.querySelector(selector);
저거 쓰면 제이쿼리랑은 구별이 안되니 제이쿼리는 안쓰는거져..?
사진
이미 아시는 분들도 계시겠지만 쉼표댜신 띄어쓰기 쓰는게 새 문법이래여
오오오오오오
이모티콘 전 이번에 알게되서 공유합니다
오잉
저도 처음봅니다
리액트쓰시는거 아니세요?
컨벤션 마다 다르지만 토스트였나?는 돔셀렉터 네이밍 앞에 $ 붙여여 제이쿼리랑은 상관없어여
최근에 기존 만들어진거에 추가 기능을 붙이는데 그거는 리액트가 아니드라구요ㅠ …
Jsp에 자스크립트 제이쿼리라 ..ㅠ
저거.. 저도 제이쿼리 쓸때 써봤는데 제이쿼리 문법이랑 겹쳐서 제이쿼리랑 같이 못쓸거에요
ㅠㅠ
오 이런게 되나요?
제이쿼리도
식별자 바꿔서 사용하실수있으실텐데요.
안녕하세요 개인적으로 혼자 진행하고 있는 "티스토리 블로그 스킨을 커스텀"하여 무료로 공유하고 있습니다. 티스토리로 블로그 하고 있으신 분들이 있다면 이왕하는거 이쁜 스킨을 적용하여 개발 블로그 작성하는데 재미를 더했으면 좋을것 같습니다. 👏🏻 다운로드 가이드 다운로드하실 때 GitHub에 Star을 꼭 한 번씩 눌러주시면 감사하겠습니다. 별이 많으면 많을수록 스킨을 업그레이드하는데 큰 힘이 됩니다. 💫✨👍
이모티콘
엇 이방법이 있네여
우와 ㅎㅎ 잘만드셨네요
감사합니다~
와 멋있다
디자인 감각이 좋으신거같아요. 원래 UI/UX 많이 다뤄보신건가요??
어떻게 하다 스킨까지 만드시죠?
부럽..
아 제가 퍼블리셔 출신 입니다ㅋㅋ
아~ 디자인이 너무 깔끔하고 이쁘네요 ㅎㅎ
와
회사에 다니면서 조금씩 만들기 시작했는데 저만의 무기를 가지고 퇴사해야 겠다는 생각으로 시작했던것 같네요ㅋㅋㅋ
꿀팁 좀
뭐 부터 만들까 하셨나요
궁금
네 포폴을 만들어야 겠다는 생각으로 했는데 그냥 포폴은 식상하니깐 개발자가 자주 사용하는 블로그를 만들어 볼까? 했는데 그때는 개발을 몰랐으니깐…. 그럼 기존의 티스토리 스킨을 커스텀해보자 이런식으로 생각 했던것 같네요
역시..뭐라도 만들어야 늘겠군요
적용 후 star 까지 했어요 ㅎㅎ 여기저기 찾아본 스킨보다 제일 맘에들어요
네 이거 덕분에 DOM 요소를 어떻게 핸들링하면 좋은지 감을 잡을수 있는 계기가 되었어요. jQuery로 다루었는데 기본기를 확실히 잠을수 있었어요ㅎㅎ 덕분에 javaScript es6 class문법으로 slice 기능을 직접 구현 했습니다~ㅋ
오~ㅋㅋㅋ 감사합니다
정말 멋찌네요 진짜루
감사합니다~ㅎㅎ
자극 받네욯ㅎㅎ
요즘 나태지옥에 빠져가지고
아 저도 그럴때가 있는데 저는 그럴때 카페같은 사람 많은곳을 자리 이동으로 하면 좀 괜찮더라고요~ㅋㅋ
재밌는거 없나 찾고있었던 중이였는데
아하 나가야겠네요
ㅎㅎ 네네~
트립님 짱...
집가서 저도 적용하고 따봉누를게요!
감사합니다~ㅎ
티스토리는 안하지만
일단 별
ㅎㅎ 감사합니당~
UI/UX 에 관심많으신가봐요?
사진
존맛이네요
마족인가요 학
마족은 당면!
디자인 쪽에도 관심이 있는 편입니다.~
오 다가지셨네요
초롱초롱 튜브님이 나갔습니다.
아 아닙니다ㅋㅋ 좋아하는 것이지 잘하지는 못해요~ㅋㅋ 제 주특기가 퍼블리셔인데 현재 프론트로 전향하는것도 쉽지 않네요ㅠㅠ 현실적인 문제 때문에...
하실 수 있어요!!
저는 디자이너 였는데 프론트로 전향했답니다
할 수 있어요
제일 능력자가 아닐까요
ui/ux를 다룰수있는...
자유자재로
ㅋㅋㅋㅋㅋㅋㅋㅋ아니욤ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
시각이 되게 넓을거같아요
퍼블과 기능을 둘다 못해서
그 어딘가에 있어요 지금
여기 계신 분들 중에도 저같은 분 있지 않을까요?
혹시 어떤식으로 전향했는지 여쩌봐도 될까요?? 지금 제가 회사 이력서를 넣고 있는 중인데.. 코테에서 무너지고 있네요ㅠㅠ
지역이 어디세요??
저는 디자이너분들의 시야가 부럽더라고요
서울 입니다
서울…
코테 너무 시렁
부러워 하실꺼 없어요…….기능이 짱인걸요
저 그냥 무식하게 했고 철판깔고 면접 봤고 가서 바닥치면서 해가지고
네ㅠ 맞아요ㅠ
코테는 알고리즘
그냥….무식하게 이해될때까지 풀기..
만드는거는..
구글신에게
저도 코테 잘 못해요 지금도 허덕이고 있답니닼ㅋ
코테만 몇 달 공부 하셨나요??
그거 계속 해야되더라고요
이해력이 부족해서 계속 보고있어요...
네네 계속 공부는 할 생각인데… 회사에 면접을 보기위해서 코태준비하는게… 어렵네요ㅠ
뒤돌아서면 까먹고
그거 프로그래머스 가면
코딩테스트 연습 하는거 있거든요
완전 공감ㅋㅋ
그거 레벨1 레벨 2 만
네네
반복해서 한번
제이든님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
돌려보시면
아주 코딱지만큼 문제가 읽혀요
css 공부하면서 궁금한 점이 있습니다. css 스펙문서도 보면 좋다고 하는데, 이 문서는 어디서 볼 수 있는 건가용?ㅜㅜ
그정도로 해서 코태에서 합격하기 쉽지 않아서요…ㅠㅠㅠ
그래도...
해야해요
코테 문제 거의 레벨이 3 4 던데
네네ㅠ 해야 하는건 알고 있는데..
너무 어려워가지고 광탈 했지요 이번에
네 맞아요
오 감사합니당!ㅎㅎ
저도 이번에 광탈...
이방에 코테 고수 분들 없나요
아… 그러시군요
안녕하세요 제이든님!! 반갑습니다 :)
그래도 퍼블 잘하는거 부럽..
이모티콘
사내 메신저가 카톡인데
에바군여 ㅎㅎ..
웨 죠?
웨 카톡이죠?
그런거 너무 싫
카톡 자체가 들어가기 싫어져버린..
그러게요.
ㅠㅠ
지우고싶죠
진짜 이직하고
웨 슬랙을 안쓰고
카톡을 쓰는지
웨
카톡에 안보이는 상상만 하면서 버텨여..
리듬이무냐님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요
이직..
아 넵 감사합니다. 저는 이번 올해까지만 도전을 해보고 안될것 같으면 걍 퍼블리셔로 이너하우스 쪽으로 다시 취업 할 생각입니다. 책임져야 할 것도 있고, 나이도 좀 있다보니… 이방에 저같은 사람의 입장이 되신분들이 있다면 화이팅 하세요!!!!!!!~
제가 부트스트랩을 쓰고 있는데 jsp 에는 보이지 않는 클래스에 append 하고있는데 해당 클래스로 같은 이름이 많아서 여러군데에 들어가고있습니다 이럴 땐 어떻게 해야할까요..?
나이는 상관없어여!!! 화이팅
나이 40대도 상관없나요?
안녕하세요 :)!!!!!!
안녕하세요 리듬이무니님 어서오세요 ;)
멋쟁이 프로도님이 나갔습니다.
그럼요!! 기술이 없는것도 아니고!!
아 그렇쿤요 회사들 마다 다르겠지만… 긍정적인 답변 감사합니다 :)
이모티콘
혹시 프론트에서 모든 사람들의 시간대를 일관되게 만드는 방법이 있을까요?
nextJS getLayout 에서 쿼리 스트링 받아오는 방법이 있을까여 ! ?
이번 네이버 월간영입에서 서류합격하신분 계실까요?
안녕하세요! 혹시 html tag내에서 HTMLElement.style.color = 'red' 이렇게변경하면 inlineStyle이 변경되던데 그러면 이게 Dom이 변경되는건가요 아니면 CSSOM이 변경되는건가요??
후자로 알고 있습니다 .
Repaint만 일어나지 않을까여 !?
repaint만 일어나요
처음꺼를 잘못말했네영 ㅠㅠ
mport { Fade } from "react-awesome-reveal"; import { Link } from "react-router-dom"; import * as S from "./style"; const Main: React.FC = () => { const leagueList: any[] = [ { name: "England", leagueId: "39", }, { name: "GerMany", leagueId: "78", }, { name: "Spain", leagueId: "140", }, ]; const countryBoxRendering = (): any => { for (let i = 0; i < leagueList.length; i++) { <Link className="link" to={`/${leagueList[i].name}`} state={{ leagueId: leagueList[i].leagueId, }} > <S.CountryInfoBox key={i}> <S.CountryFlag name={leagueList[i].name} /> <S.CountryName className="name">{leagueList[i].name}</S.CountryName> </S.CountryInfoBox> </Link>; } }; return ( <S.Background> <S.ElementContainer> <S.PageTextBox> <Fade> <S.PageTitle>FootBall Info</S.PageTitle> </Fade> <Fade delay={800}> <S.PageHighlight>팀을 선택하세요</S.PageHighlight> </Fade> </S.PageTextBox> <S.CountryBoxContainer>{countryBoxRendering()}</S.CountryBoxContainer> </S.ElementContainer> </S.Background> ); }; export default Main;
혹시 다음 코드에서 왜 countryBoxRendering 부분이
작동안하는지 알수있을까요 코드 너무긴점 죄송합니다
두분 감사합니당
repaint에대해서 공부해볼게요
아마 Layout 과정만 안거치는거지 렌더트리는 새로 만들꺼에여
브라우저 렌더링 과정 검색하면 많이나와요 !~
countryBoxRendering 함수에서 요소들을 리스트에 담아 리턴해주셔야 할 것 같습니다!!
아 리스트가 아니라 JS Array요!!
혹시
사진
.jsp 작성된 코드인데 rmBracket?
몬지 아시는 분 ㅠ
tailwind 에 keep all 이 없네요 ㅠ
word break
테일윈드 쓰시면 안어지럽나요?
초록님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
테일윈드 쓰시면서 단점은 무엇이엇나요?
RN 하다가 오니깐
inline style 에 익숙해져있어서 어지럽지는 않습니다.
css 와 layout 이 한 코드안에 있다는것?
그것말고는 큰 단점을 살펴보기가 어렵군요
RN은 인라인으로 하나보군요
StyleSheet 컴포넌트로 넣어줄수있는데
여러가지를 시도해보았을때 인라인으로 넣는게
코드 가독성에 더 도움이 됐습니다
스타일 왔다갔다 하는것보다
css 파일 이랑 html 이랑 왔다갔다 보다 하나의 파일안에서 한번에 스타일링을 예측하고 확인할 수 있다는 장점이 있는것같네요
코드는 좀 길어져도
아하 그런 장점이 있군요 전 테일윈드 맛만 보려다가 외우는것도 귀찮고해서 고이 접어두었는데
불나게 일하는 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
나중에 다시 봐봐야겠아요
외우는거 지금 코드시간 6시간정도인데
거의 다 외웠어요
쓰면 외워지네요 그냥 ㅋㅋㅎㅎ 자주쓰는건
그리고 몰라도 css 는 알고있으니깐 쓱 가서 검색해보면 되서 어렵지않습니다
후론트님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
jsp코드는 아니구 쟈스 함수인 것 같아요
이름만으로는... 뭔가 괄호를 제거해주는 함수 같군용 🤔🤔
이모티콘 다들 어서오세요~
와 맷돌님이다
이모티콘
극도로 줄인 함수이름같네요
이 질문 대답해주실분 ㅋㅋㅋㅋ 저도 궁금..
UTC를 기준으로 하면 되지 않을까요?
일단 시간 계산이 컴퓨터의 로컬시간을 기준으로 하니까
정말 하나의 기준점을 잡으려면
서버에서 가져와야 하지 않을까 싶어요
이거랑 관련 있는건지 모르겠는데 Date로 손실(시간이 정확하게 맞지 않게)될 수 있는 시간관련해서 moment.js를 쓰면 어떻게 보상할 수 있느냐 하는 질문을 어디서 본거 같은데 혹시 그 답도 알 수 있을까요?
timestamp를 원하는 형식으로 변형해서 사용하는 법도 있을 것 같습니다
저 안녕하세요.. 혹시 vuetify 에서 v-icon 에 칼라도 외부에서 변수 가져와서 그 값에 따라 변경이 되나요?
로컬타임에 따르지않기위해선 특정서버에서 시간을 요청해서 동기화시켜주는 방법으로 해야할듯해요. 그게 아니라면 Dayjs같은 timezone을 지원하는 오픈소스를 쓰시는게 좋을듯해요
UTC 시간으로 통일하면 됩니다. 설명 읽어보셔요. https://wormwlrm.github.io/2022/09/08/JavaScript-Date.html
좌절하는 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세영 혹시 크로스브라우저 테스트 툴 많이 쓰시는거 있으신가요? 참고로 크롬 파이어폭스 사파리만 체크해보면 됩니다..!
감삼다
정상적으로 작동하네용
저 3개만 체크하면 된다면 각각 브라우저 켜보는게 나을까요?
사진
선생님들 혹시 이 문장은 왜 반응이없을까요
ul에 추가는 하셨나요
ul테그안에 li태그를 생성해서 5개의 텍스트를 생성할려하는데
html에 말씀이신가요?
li를만드셨는데
그걸ul에
추가해야합니다
아
요수추가메서드안에 li이가 들어가야되는군요 감사합니다
센세
바보네
이모티콘
호호 부는 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
초록님 불나게 일하는 네오님 후론트님 좌절하는 제이지님 호호 부는 튜브님 모두모두 반갑습니다~~ 어서오세요 :)
프론트 시간대는 컴퓨터의 시간대를 따라가기 때문에 프론트에서만 처리할 수 있는 방법은 없구요. 맨 처음 서버에서 시간을 내려주면 현재 시간과 비교해서 그 차이만큼을 Date를 다룰때 항상 적용할 수 있는 방법으로 하셔야 되요
아! 이미 답을 다해주셨군요 ㅎㅎ
좌절하는 제이지님이 나갔습니다.
혹시 .t파일 확장자가 무슨 파일인지 아시는분 계실까요?
사진
마테리얼 아이콘 기준으로 이런이미지인데..
오잉ㅋㅋ
엇
ㅋㅋㅋㅋㅋㅋ
tor랑 관련이 있을 것 같이 생겼네요, 신기하네요.
샵검색 : #tor vpn
토르 인듯 합니다 ㅋㅋㅋ
혹시 createObjectURL로 띄운 블롭 이미지를 유저가 우클릭으로 저장할때 확장자가 jpg로 저장되게 할수 있을까요?
아 아이콘이 펄이랑 일치하네요 펄 테스트파일이 t 확장자를 쓰나 봅니다
혹시 만들어진 리액트 프로젝트를 인터넷 연결이 안되는 장소에서 실행할 때 주의점이 있을까요?
cdn으로 받아오는 파일들?.?
npm install 이 안될거라 yarn 으로 어찌어찌해보려는데 어렵네요
키캡리무버님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
지금 인터넷 연결이 안 되는 환경에서 리액트 프로젝트를 돌리려고 하시는 거면 node_modules가 프로젝트에 같이 들어있어야 하지 않을까 싶습니다! npm이든 yarn이든 디펜던시를 인터넷으로 다운로드해서 설치할테니까요
아니면 private registry를 사용하는 상황인가요??
node modules 를 넣은채로 실행하려는데
아무래도 npm 문제인지
npm start 에서 실행이 안되네요
클론 받으신 리액트 프로젝트가 실행이 안되신다는건가요?
동영상
안녕하세요! 혹시 위에 동영상처럼 그리드를 저렇게 자연스럽게 하고 갯수늘리는효과는 어떤거를 봐야할지 아시는분 있으신가용?
이 글한번 읽어보세욥!
Grid Layout의 Row Col 보시면 될거같아요
웹/앱 프론트엔드 신입 면접에 참여하게 됐는데 혹시 좋은 질문 있을까요 선배님들 ..?
플랙스랑 그리드 맨날 이분 블로그보고! 외워지지가 않...
ㅋㅋㅋ저두요 그리드는 쓸때마다 읽어보는것같아요
반응형 그리드도 가능한거죵?..
네
감사합니다!!
css 우선 적용 순위 같은 거 물어보면 좋아하신다고 하더라구요! ㅋㅋㅋ
그리드 일분코딩참고 무조건이죠… ㅜㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
일분코딩 없었으면 아직도 못썼을것같아요…
기술면접은 좋은 질문이 많고 인적성 질문중에는 OO님이 저희 회사에 입사 후 퇴사를 해야겠다는 생각이 들게 된었다면 그 사이에 어떤 상황이 있었을거라고 생각하세요? 이런 질문 좋았어요
우리 회사에 들어오면 어떤 일을 할꺼라고 기대하시나요? 혹은 회사에서 새로운 프로젝트를 한다면 어떤 걸 할 거 같으세요? 그러면 그 프로젝트의 PL이 된다면 기술 스택은 어떤식으로 구성하실 껀가요? 그렇게 생각하신 이유는 무엇일까요?
가장 최근에 한 프로젝트에 대해서 설명해주세요~ 지난 프로젝트에서 가장 인상 깊었던 순간이 있다면 무엇인가요?
최근에 관심을 가지고 있는 기술이 있다면 소개해주세요
음... 뭔가 좋은 질문이라고 하니까 무난하지 않는 것을 찾게 되네요~ ㅋㅋㅋ 범위가 너무 넓어지는 것 같아서 좀 힌트를 주시면 그에 맞춰서 공유드려볼게요 ㅎ
생각하는 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
yarn 으로 오프라인으로 패키지 미러링 하게 설절 가능합니다.
외부에서 미러링된 데이터를 내부로 반입시킬 수 있어요
요거 참조 해 보시면 될것 같습니다
땡큐 테오 ! 감사합니다 :)
https://codesandbox.io/s/agitated-wood-leteml?file=/src/styles.css `grid-template-columns: repeat(auto-fill, minmax(5rem, 1fr));` 덕분에 공부가 되었습니다!
여기 허리박사님들 많을거 같아서.. 데드리프트가 정자세로 하면 허리에 좋고 자세가 나쁘면 허리에 안좋은 운동인가요? 아니면 자세가 좋던 안좋던 허리에 무리가 가는 운동일까요?
대화하다 나왔는데 검색해도 명확한 답이 안보이네요 ㅋㅋ..
안녕하세요~ 혹시 트렐로 써보신 분 있으신가요~~?! 트렐로보면 트렐로 멤버들이 변경한 변경사항들을 실시간으로 보는게 가능한데요 이런 변경사항 트리거 같은건 어떤 방식으로 받는 건지 혹시 아시는 분 있으실까요,,?!! 쓰면서 항상 궁금하더라구요:)
헬린이지만… 데드리프트를 정자세로 하면 척추기립근이 발달하니까 허리에 좋지 않을까요..?
무게 너무 치시면 어떤 운동이든 허리에 무리가..
아 유튜브를 봤어야했는데 검색을 잘못했네요
감사합니다 ㅎㅎ 찾았네요
안녕하세요. 질문이 있습니다.
객체내에서 변수를 동적으로 할당받고 싶은데 어떻게 해야하나요?
A : { a1: .. , a2: .., a3: ..} 이런식으로 반복적으로 변수를 추가하는 방법이있을까요
김대희님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
반복문 돌리면서 A[key] = value
이렇게 넣으면 되지않나여???
A: { [변수명]: 값 } 이렇게 하면 되는걸로 알고있습니다.
해당방법을 반복시켜서 사용하고있어요
사진
감사합니다! 위에 방식으로 처리했어요
무게운동자체가 모든관절에 무조건 무리가는건 맞아요 대신 주변근을 키워서 최대한 무리안가게하는게 목적이니까 무게욕심만 무리하게 안하면 좋아질듯합니당 자세도 중요하고요
자세랑 수용 가능한 무게에 맞게 해야 허리에 무리가 없어요! 자세가 안좋거나 힙이나 허벅지 근육이 부족하면 허리를 가져다써서 무리가 갑니당
인성면접은 어느정도 정답의 틀이 있잖아요?? 근데 컬처핏 면접도 어느정도의 정답의 틀이 있나요?
정답을 말하기보다 그 회사 컬처핏이 내가 일하고 싶은 컬처핏이 맞는지 서로를 알아가는 단계가 아닌가 싶어요 컬처핏이 안맞으면 막상 회사를 입사해도 오래다니기 힘드니까요
정답의 틀은 회사/팀마다 다를 것 같습니다. 현재 팀이 어떤 분위기인지에 따라 이런 팀원이 오면 좋겠다의 기준이 달라지는 걸 느꼈어요. 이를 파악하기 위해서 면접 전 커피챗이나 블로그 등으로 팀의 분위기를 파악하는게 필요하고, 면접 진행 중에도 팀 내 개발문화나 소통 방식등을 역질문하면서 파악하며 그에 맞는 본인의 장점을 어필하는게 필요하다고 생각합니다!
감사합니다 ㅎㅎ
데드리프트 포커스는 대퇴이두근에 가져가시는게 좋습니다
시작자세는 광배를 잠구어 주시고 시작하면 리프팅하는게 편하실거에요
제 생각엔, 컬쳐핏 면접은 회사 분위기에 맞는 사람을 뽑는 거니까 그런 부분을 파악해야 할 거 같아요. 왠만하면 주위 분위기와 동화되겠지만, 정말 안 맞는 사람이 있을 수도 있으니깐,, 여태 제가 치뤘던 컬쳐핏 면접의 의도는 보통 "이 사람이 입사해서 팀에 배치되었을 때, 팀원들과 잘 맞을까?" 혹은 더 나아가서 "회사 전체 분위기에 +일까 -일까?" 정도를 파악하기 위한 것 같아요.
적고 보니 그냥 당연한 소리네요.
아 루마니안 데드리프트 기준으로 말씀드렸긴 한데요.. 컨벤데드 할때는 말씀하신대로 대퇴이두근 위주로 하겠습니다..!
ㅋㅋㅋㅋㅋ 아니 순간 제가 들어간 헬스방중 하나인갑다 했네요
저도요 ㅋㅋㅋ
루마니안 하시는 이유가 있으신가요?
루마니안은 부상의 위험이 좀 있어서 차라리 드롭할 수 있는 컨벤셔널이 좀 안전하긴 해서요
일루미나티
저 같은 경우는 데드는 한세트만 가져가고 컨벤셔널로 온몸에 집중을 하는 편입니다
그런데 사람마다 신체조건이 달라서 맞는 운동을 하는게 낫죠
전 허리가 긴편이라 디스크 부상이 잦네요
하는 이유는 딱히 없는데요… 등운동 할 때 루틴중 하나로 걍 하고 있어요 보통 등운동 할 때 바벨로우나 루마니안 데드 중 하나를 메인으로 하고 있어서요 💦💦 ㅋㅋㅋ 저도 근데 글 쓰다보니 여기서이런거 말하니까 좀 웃기긴 하네요 ㅎㅎ
근데 운동도 개발이랑 비슷한게, 혼자서 열심히해야할거 같은데 같이 하는 사람들이 있고 막 물어보고 하고 그래야 더 느는거 같더라구요 ㅎㅎ
ㅎㅎ 다들 감사합니다 제 무게에 맞춰 무리하지 않고 하겠습니다..
등운동은 덤벨프론로우라는 운동을 해보세요
죽습니다
gmdk
흐아
코테 하나 보고왔는데
아쉽군요 뭔가
흐.. 고생많으셨어요
코드 가독성을 신경 못쓴게
흠이었네요
에이 코테에서 가독성까지 챙기는 사람이 얼마나 되겠어요, 풀기도 바쁜데, 고생하셨습니다!
감사합니다!
오호 감사합니다! 유튜브 보니까 한번도 안해본 운동이네요!
자세가 좀 창피할 수는 있는데 죽어요 진짜 행복한 근육통이 생깁니다
ㅋ
저 운동하면 죽이네(좋은)가 아닌 정말 죽는군요..
고립이다보니까 좀 빡세죠 ㅎㅎ
생각하는 라이언님 김대희님 안녕하세요!! 반갑습니다 :)
이곳은 프론트엔드에 대해 궁금한 것들을 물어보고 아는 것은 알려주고 공유하면서 함께 성장하고자 하는 곳입니다. 실무 얘기 뿐만 아니라 고민이나 관심사 공유 내가 한 프로젝트나 내가 쓴 글 자랑등 주위에 함께 얘기할 사람이 없어 못했던 이야기들 모두 모두 환영합니다 ㅋ
CRUD중 Create작업을 서버로 Action하고 요청한 데이터를 뷰에 먼저 반영되게 한 다음 서버 결과에 따라서 다시 그리는 기법?을 뭐라고 명칭하는지 아시는분 계실까요?
낙관적업데이트입니다
감사합니다!
영어로는 optimistic update 이네요 ㅎ
혹시 유데미 할인 주기를 알 수 있나요??
쿠키를 전부 없애면 된다던
카더라가 있긴하던데요
오잉?
네오부끄님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요! 네오부끄님~~ 반갑습니다 :)
안녕하세요~ 취준 같이잘 해보아요~
취준생이시군요!! 화이팅입니다. 궁금한게 생기면서 언제든 물어보세요. 공감대가 필요하거나 고민이 생겨도 편하게 물어보세요 저를 비롯한 많은 좋은 사람이 함께 있습니다. ㅎㅎ 잘 부탁드립니다~~
저도 잘부탁드립니다~
이모티콘
안녕하세요 제가 웹프로젝트를 개발중인데, loading시 보여줄 로딩서클을 lottie-web를 사용하고있는데요 lottie 애니메이션이 가끔 멈출때가 있는데, 혹시 그 이유를 아시는분이 계시나요?
몰랑이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
해당 컴포넌트를 공유해주시면 원인을 파악하기에 용이할 것같아요
저기에 코드 올려놨습니다! 봐주시면 감사하겠습니다ㅜㅠ
테스트 작성할 거면 TDD 방법론 순서를 무조건 지키면서 하는게 좋은건가요??
함수 작성 - 테스트 작성 - 리팩토링 순서로 진행했는데 굳이 테스트를 먼저 작성해야하는지 회의감이 들어서 질문 드립니다~!
레드 그린 테스트에 대해
찾아보시는 게 좋을 듯 합니다
TDD 개발방법론이란 테스트 주도 설계이기 때문에 먼저 테스트를 작성하시고
해당 테스트가 당연히 불통과하니 레드겠죵
그러니 해당 테스트가 통과될 수 있는 로직을 작성해주셔서 그린으로 바꾸는 식으로
개발을 해주셔야 합니다
함수를 작성하고 테스트를하면서
그린이 되는 순간 부터는 리팩토링만 하는거면 별 차이 없는거 아닌가요..?
함수를 개발자 의도대로 작성했는지 알아보는 시간이라고 알고있어요
인식의 차이가 오는거죵
- Write tests before writing code - then write code according to ‘spec’ set by tests - ‘red-green’ testing - Testing fail before code is written 1. write ‘shell’ function 2. Write tests 3. tests fail → 함수가 아무것도 하지 않기 때문에 테스트 실패 (red) 4. write code → 함수 작성 5. Test pass! (green)
## why TDD? - Makes a huge difference in how it feels to write tests - part of the coding process, not a ‘chore’ to do at the end → 프로젝트의 일부로 여기기 때문에 지루한 일이라고 생각하지 않는다. - More efficient → 더욱 효율적이다. ( - 원하는대로 확인해보는 행위 → Manual Testing - Re-run tests ‘for free’ after changes → 변경 후에도 자동으로 다시 실행 그래서 모든 테스트를 작성하면 변경 사항이 생길때마다 Free Regression test 를 할 수 있다. → 변경 사항 확인을 위해 애플리케이션을 열고 수동으로 테스트할 필요가 없다.
그럼 TDD에서는 함수의 변경사항이 생길 때도 테스트를 먼저 수정하나요??
변경이
기능변경이면 테스트도수정하는거고
리팩토링이라면
통과~?
테스트를 이용해서 수정해야죠
넵 테스트가 터지지않게
프론트쪽에서도 테스팅을 거치나용?
제 개인 플젝에 테스트 함수를 다 작성해 놓고
raw sql 에서 orm 으로 마이그레이션 과정 겪으면서 테스트 돌리면서 진행했는데
테스트 코드를 먼저 작성 한다는게 어떻게 도움이 된다는지 이해가 너무 안되요 흠..
먼저작성하는건 본인마음입니다
그래서 제로초도 프론트는 BDD를 지향한다고…
다만 배포전엔 충분히 작성되어있는건 좋죠
몰랑이님 어서오세요~ 반갑습니다 :)
https://youtu.be/gs1qM1TF5zA 제가 어제 시청한 영상입니다^^; 참고
혹시 velog 많이들 쓰시나요? 방문자나 구독같은게 추가되면 좋을거 같은데 git레포를 보니 몇년간 업데이트를 안해주는거 같네요 ㅠㅠ
프론트 TDD는 아직도 많이 논쟁이 있는 부분이니 너무 스트레스 받지 마세요 ㅠㅠ
아 근데 저는 백엔드입니다 ㅋㅋㅋ..
아 그러면…ㅋㅋㅋㅋㅋ
필수신데요…?
테스트 작성 한다는 것에는 동의하는데
우리가 보통 코드를 작성하면서 테스트를 할때 제대로 동작하는 지 로그를 찍어보고 제대로된 동작을 했는지 아닌지 확인을 할 때가 있습니다. 보통 결과 확인은 눈으로 할때가 많은데요 테스트 코드는 이것을 코드로 작업해둔 거라고 보시면 될것 같아요. input에 맞는 output을 적어두고 같은가? 까지 코드로 작성하는게 테스트 코드라고 생각하면 좀 쉽게 접근 할 수 있습니다.
TDD 방법으로 무조건인가? 이게 궁금한거라
아아아
제가 뒷 얘기만 들어서 오해했네요
https://github.com/velopert/velog-server 계속 업데이트 중이신거 같아요~
사실 전후는 문제가 안되긴 해요. TDD는 테스트를 먼저 작성을 하는 패러다임으로 만들면 1) 쓸데 없는 것들을 개발하려고 하는 개발 삼천포 증상을 막을 수 있고 2) 개발하고 테스트 작성해야지 -> 아 귀찮아 안해 다음 이슈... 하는 것을 막을 수 있고 3) 이게 무슨 코드지?? -> 테스트를 보고 아~~ 이 코드는 이렇게 쓰는 거구나 이걸 구현하려고 한거구나.. 하는 것들을 남길 수 있다. 라고 제안한 내용인데요. 아무래도 비용이 들기도 하고 딱 봤을때 기존보다 더 좋아보이는 제안이다 보니 사람들이 관심을 많이 갖고 있다고 생각해요
ㅋㅋㅋㅋ 개발 삼천포.. 너무나 공감되네요
사전에 함수 작성에 합의 하는 느낌이 드네용?
테일윈드 프리티어 잘되는데 그룹핑 되어있는 놈들은 버그가있네요! 혹시나해서 남깁니다. ex. md:(w-10 flex felx-wrap) -> 이런 모양인 아이들을 자기마음대로 한가지 속성을 밖으로 보내버림
안녕하세요, 현업에서 프로젝트에 파일들이 너무 사이즈가 커졌는데, 안쓰는 컴포넌트나 이미지파일이 많아서 다 정리하고싶은데, 혹시 사용하고있지않는 부분들 확인할 수 있는 오픈소스나 도구같은게 있을까요?
명테님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 명테님 반갑습니다 :)
안녕하세요~
어서오세요! ㅎ 여기는 프론트엔드에 대해 궁금한 것들을 물어보고 아는 것은 알려주면서 함께 성장하고자 하는 곳입니다 편하게 글 남겨주세요 ~~ ㅎ
css block요소와 Inline 요소 공부하면서 궁금한 점이 있어 질문드립니다! block요소에 height 설정 안해주면, 안에 내부 콘텐츠 크키만큼 차지하고, height 설정해주면 설정해준 만큼의 높이를 차지한다라고 이해했는데, 맞게 이해한걸 까요?
넵 height 설정안해주면 자식 크기만큼 차지~ 지정해주면 지정해준만큰 차지… %로 지정하면… 부모 높이 비율로 차지
넵 감사합니당!ㅎㅎ
태오 사용자정의 모듈 css는 어떻게 생각해요? component styled 보다 장점이 있을까요?
사용자 정의 모듈 css는 어떤걸 말하는 거에요?
Card.module.css
로 만들어서 클래스처럼 사용하는 것이요.
아! 그러면 css module vs styled component 말하는 건가요?
import classes from 'Card.module.css'로 임포트 시켜서 css 자체를 classes.클래스명 으로 부르는 것이요
네네
styled component를 사용하고 있었는데 강의를 듣다보니 함수형으로 스타일 주기 간편한 모듈형을 사용하길래요... 반응형을 만들기 component 가 좋아보여서 태오 생각이 궁금해요
보통 나중에 나온 기술들이 전자의 기술의 단점을 극복해서 나오는 경우가 많다보니
css modules -> styled component 라서
->tailwind?
그런 방향이긴 하죠. ㅎ
넵! styled component 연습을 많이 해보고 tailwind로 가야겠네요. 인라인 스타일이 좀 보기 싫긴해서... 모듈에 혹했던..
tailwind를 사용할 경우, 스타일 관련 코드를 깔끔하게 정리하고 싶다면, 적절한 컴포넌트 분리가 최선일까요?
굳이 말하자면 비즈니스 로직과 스타일 코드를 아예 분리하여 컴포넌트를 분리해야할겁니다
가독성 측면에서 인라인 스타일이 더 괜찮지 않나요?
동현님 말씀처럼 로직과 스타일 코드를 분리하다 보니, 반복적이고 유사한 형태로 wrapper 컴포넌트가 형성되더라구요
인라인 스타일이 제 경우는 편한데, 또 협업하는 다른 분들과는 의견이 다를 수 있을 것 같네요
저도 맨 처음 배울때는 코드를 분리하는게 편하다 라고 배웠는데
실제 프로젝트를 꾸준히 하다보니깐
css 파일이랑 html 파일을 계속 눈을 왔다갔다하는게 더 불편합니다
가독성에서 인라인이 훨씬 좋아요
UI랑 기능을 분리하라는 말씀이신가요?
styled component 처럼 말이죠
선생님들 개발자도구 -> sources 로 가면 페이지 소스코드들 볼수있는데 다른사람들이 못보게할수있는 방법있나요?
못보게는 못하고 보통 난독화를 합니다
못 보게 하려고 하는 이유가 있나요 ?
package script에 추가라면 되요
코드 긁어가지않나요?
전 다 오픈소스로 공개하는 편이라 ㅎㅎ
혹시나 다른 이유가 있으신가하고 여쭤봤어요 !
근데 그 못보게해도 크롬 개발자도구로 자바스크립트 disable 하면 볼 수 있다고 들었어요
제가 알기론 입력 키를 체크해서 막는 등 1차적인 방어막은 쓸 수 있는데
뚫으려면 얼마든지 뚫려서
100% 막는 건 없는 걸로 알고있어요
그냥 궁금해져서 질문해봤습니다 ㅎㅎ 제가 참고하고 싶은 사이트에서 코드를 못봐서 어떻게 하는지 …. 궁금해져서요
참고 사이트 혹시 공유해주실 수 있으신가요
입니다
크 멋있네요 근데 저는 뜨는거같은데 이거 아닐까요?
사진
저도 걍 보입니당
아 그건가요 ..? 옆으로 쭈욱 나열되서 넘 보기가 힘들어서 제가 보던거랑 달라서 아닌줄알았어요 ㅎㅎ ㅠ
사진
여기 왼쪽밑에 {} 누르시면됩니당
킹갓어피치...
저도 잘 보이네요 ㅎㅎㅎ
사진
와 신세계네요
사진
어치피님감사합니다 ㅠㅠ
이렇게 사용 중이네요
와 이런건 어디서볼수있나요?
https://threejs.org/ three.js 라이브러리 사용한 사이트들 모음입니다
혹시 전체 api콜 컨트롤하는 놈을 하나 만들려고 하는데 axios의 인터셉터 이외에도 그냥 자체로 만들기도하나요..? 그런 개념을 aop 라고 하는게 맞을까요..?
네, 그렇게 만듭니다. aop는 아닙니다.
Next.js를 이용해서 개발블로그를 직접 만드는 중인데요, md 파일을 직접 레포에 작성하는 것보다는 Headless CMS를 이용해서 블로그 포스트를 관리하고 싶습니다! 항상 글 초안을 Notion에 작성하고 정리해왔던 터라 Notion API beta를 이용해서 어찌어찌 삽질해서 CMS 처럼 쓰려고 했는데 뭔가 쉽진 않네요..ㅎㅎ 혹시 블로그 만드신 분들 추천해주실만한 blog 포스트용 CMS(워드프레스나 strapi 같은?) 있으실까요?
갯츠비 사용하시는건 어떠세요?
엄청편한데 20분만에 블로그만들어져요!
최근등장한 Astro도
괜찮다고생각합니다 ㅋㅋ
개츠비를 써보긴 했습니다ㅎㅎ근데 개츠비도 콘텐츠 관리는 Md 파일로 해야하지않나요?
혹시 참고할만한 키워드가 있을까요! 현재는 그냥 생각대로. api.ts -> 모든 api 콜이 모인곳 axios.ts -> axios 콜 로직 error.ts -> error 핸들링 로직 위처럼 나눠놨는데 그냥 뇌피셜이라.. 잘 쓰는 구조가 있을지 궁금합니다!
저는 strapi + gatsby 조합으로 했습니다 !
아 md를 안쓰고싶어하시는거군요
우와 노션 연결해서 만드는거 재밌어보여요...!
react notion x 이거엿나
노션 SDK.. 라는것도 있던데 혹시 조금이나마 수월하게 구현하는데 사용할 수 있지 않을까용 https://github.com/makenotion/notion-sdk-js
CMS를 찾고 있는 중이었습니다ㅎㅎ 노션으로 할 순 있어보였는데 노션 페이지를 또 md로 변환해서 하는게 다소 번거롭게 느껴져서요!
뭐 하는거같던데 한번 봐보세요 ㅋㅋ
오옹 감사합니다! 이것도 참고해보겠습니다~ :)
이것도 감사합니다!
제가 만들고 싶은게 있는데 뭐라고 검색을 해야 나올지 모르겠어서 질문합니다. 이미지들이 나열되어있는데 그 이미지에 마우스 커서가 올려져있으면 이미지에 대한 설명을 나타내는 상세페이지를 만들고 싶습니다. 근데 다른 페이지로 넘어가는게 아니라 넷플릭스도 마우스 올려놓으면 갑자기 미디어가 잠깐 재생되는것처럼 (?) 그 해당페이지에서 띄우고 싶습니다!
수연님이 나갔습니다.
저도 궁금합니다. 이런 상황이 오면 어떻게 해야하나요?
호버 이벤트 걸고 몇초 이상 호버 되면 원하시는 UI 띄움 되지 않을까요
tooltip으로 구글링하심될듯하네요
마우스가 카드 컨테이너 안에서 n초이상 hover 있을때 띄운다
이렇게 개발하시면?
평범한 modal인데 트리거가 호버인 느낌?
감사합니다 !
궁금한게 하나 있는데 면접에서 취미가 뭐냐고 물어보는건 어떤 의도일까요
평소에 뭐하고 사는 사람인가
말그대로 아닐까여.. 스트레스 어케 관리하는지?
내가 평소에 뭐하고 쉬는지 알아서 뭐하나 싶었어요
회사에서 스트레스 받앗을때 어케 풀건지
뭔가 저는 쉴때도 개발 관련된것을 보는걸 즐깁니다 이런 답을 원하나? 싶었어용
오호 순수하게 실제 스트레스 관리를 물어보는걸수도 있군요
프론트 왕초보 신입입니다 ,, 리액트 + 소켓 활용해서 채팅을 구현하고 있는데요, 보통 채팅방 리스트를 나타낼때도 소켓을 사용하시는지 궁금합니다! 채팅방 내부가아닌 리스트에서도 실시간성이 중요해서 소켓을 사용해야 할까요? 보통 어떻게 구현하시는지 궁금합니다ㅏ
꼭 그런거 아니어도 산책한다거나 이런식으로 긍정적으로 해결한다고 하면 되지않을까여..
일반적으로 스트레스 관리 어떻게 하는 지 물어보기위한 질문인것 같아요
리스트에 어떤 내용이 보이느냐에 따라 다를거 같아요
어떻게 말하는게 진짜 좋을까요 솔직하게 친구들이랑 술한잔하는게 제일 풀리기도해서 그렇게 말하는것이 부정적으로 보일까요?
만약 실시간 이라면
실시간으로 채팅 내용이 보여야 한다면...
리스트에는 프로필 , 읽지않은 메시지 개수, 마지막 메시지가 짤막하게 보입니다!
아 프로필은 사진과 닉네임이에요
진짜 스트레스가 날때는 잠을 자는게 좋긴하던데
마지막 메시지면
웹 소켓 써야되지 않을까요
외향적인 성격이라 친구들 만나면서 스트레스 푼다고 하면 괜찮지않을까요
아하 소켓 사용하는게 맞군요..! 감사합니다
그쵸 ㅋㅋ 이게 정말 솔직한걸 말해야하는지 꾸며야하는지 고민 되더라고요..
백엔드가
맞네영 감사합니다 ㅋㅋㅋ
걍 적당히 말하면 될거가타여
어찌 구현되었는지도...중요할듯 합니다
취미로 판단하진 않을거같아요!
도박한다거나 ㅋㅋㅋ 범죄 그런거만 아니면 뭔들
회의중이라 대화가 끊겼네요. 보통 기술이 발전할수록 지난 문제점들은 수정이 되는데 ... 이러이러해서 학습곡선이 있고 아직은 어색하며 다소 복잡해집니다 은빛탄환은 없죠.. 로 마무리되는게 일반적인 패턴입니다. 최신 기술 보다야 그냥 css가 더 쉽게 쓸 수있고 더 빠르죠
보드게임카페가서 노는게 그날 하루 잊기 좋던데
친구들만나서 스트레스를 잊어버리는거라고 말해도되겠군요
근데 스트레스해소법이 음주면 약간 그거때문에 근무에 영향을 줄수도 있다 생각할수도...
그냥 분위기 환기하려구 스몰톡일지도 모르겠는걸요
면접이 익숙치 않은분들은 넘 긴장하시는 경우도 있으니까 ㅠㅠ
보통
두가지로 나뉘는거 같더라구요
분위기 환기로 그냥
별 의도없이 물어봣거나
큰의미는 아니겠죠?
아니면 그냥
진짜 취미까지도 뭔가 개발적인 일을 하거나 그러는
거를 파악하려고 하는 경우도 있더라구요
에이.. 사람이 쉴땐 쉬어야죠 ㅋㅋ
넵! 단계단계별로 해보고 기능은 다 할 수 있게 능력은 갖추고 제가 자신있는 css하나 만들어보겠습니다
근데 보통은
스트레스를 받을때
어떻게 해결하는지
궁금한게 있어 질문드립니다. 혹시 개발을 하시다가 새로운 기술이나 모르는 것이 있을 때 주로 어떻게 해소하시나요? 무조건 공식문서를 보시면서 공부를 하시는지, 혹은 인프런이나 유데미 같은 인강들을 보시면서 공부를 하시는지 궁금합니다.
사진
취미를 통해 이 사람은 스트레스 관리를 어찌 하는지
같은것도 파악하는 분도 계시고
이거 34번째줄에 alert(name)이 John이 뜨는데요, 이해가 잘 안되네요
저는 직접 부닥쳐 봅니다, 개인 프로젝트로
케바케인거같아요 공식문서가 불친절하게 잘안나오는것도있고 정말 친절하게 튜토리얼문서로 잘되어있는것도있고요(next)
근데 먼저 todo로 한번 만들어보긴해요
전역 변수로
취급되서 그런거 아닐려나요
name에 값이 할당되기 이전에 work()를 호출해줬는데..
TDZ 개념과 클로저 개념이 부딪혀서
제가 놓치는 부분이 궁금합니다
전 undefined가 나와야하지 않나 예상을 했었어요
흐음
호이스팅되서
호이스팅되서
오엥 그러게여 왜 에러가 안나지
undefined..?
그러게요
호이스팅되면 되려 말씀주신 TDZ로 죽어야하는데
undefined가 아니네
혹시 브라우저에서 테스트 해보셨나요?
undefined는 var로 선언해야하는거아닌가여?
윈도우에 name 이라는 속성이 있어서 이것때문인 것 같아요
https://playcode.io/javascript 에서 해보긴했는데
name 말고 abc 같은걸로 해봐주실 수 있나요?
문제가 있을까요?
아핫 브라우저군용
아하
abc로 바꾸니 null이 뜨네요??
사진
오호 맞네요
호오
맞다
와
이게 있구나
사진
이런게 있던거 깜빡했었네요
크으
오옹
역시 다들 능력자입니다
window.name 이랑은 다른 느낌이긴한데
맞어 함수도 이름이 있었죠 참
?
null이 아니라 빈 문자열 아닌가요?
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
근데 저 사실 아직 이해가안가서..
ㅠㅠ
브라우저에서 돌리고있는거아닌가여~~?
alert는 window.alert()일텐데?
브라우저에서 사용하고있는 console.log alert 메서드 모두 window 객체에 종속된 프로토타입 메서드일거에요
nodejs에는 없으니깐
아! 아아! 가정이긴 한데요
아니다 console은 아니에요
코드가 변경되거나 재실행된다구 해서 sandbox 가 새로고침 되진 않나봐요
웹워커 api안에서만 사용가능하다고 mdn에 나와있네요
name 은 window.name 으로 전역객체로 존재하니까
처음 한번은 빈 문자열이 나왔을거에요
그 다음에 재실행하면, John 이 저장되어있던게 튀어나온걸거에요
네오님이 생각해주신게 맞구, playground 특성상 이런 문제가 생겼나봐요
맷돌님 의견에 동의합니다!
window.name할때 자꾸 이상한 아저씨가 나와요 ㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 도메인이 있군욬ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
도메인인
있는게
더 신기하네욧
그러게요 ㅋㅋㅋㅋㅋㅋ
네오님이요?
제가 네오인가요
아하
네 오
아 헉 맞아욬ㅋㅋㅋㅋ
질문주신 네오님!
제 닉네임을 몰랐어서 ㅋㅋㅋㅋㅋ
사진
넵 맞네요
크으
저도 배워갑니다
감사합니다 신기하네요
넵 제가 var랑 착각했네요!
오잉
let으로 선언해주고 할당 및 초기화 안해주면 자동으로 undefined 할당되지않나요?
사진
사진
이거 참고해주시면 될 것 같아요
사진
저도 헷갈렸네요
잘 이해가 안되는데 let 에 undefined로 선언하면 안되는 이유가 뭔가요?
질문을 잘 이해못했어요..
undefined는 var로 선언해야하는 이유요!
선언 초기화 동시에 발생하는거 아닌가요? let, const는
음..
저도 그렇게 기억하는데
let은 따로 초기화 할당하지 않으면 undefied로 초기화되고
let도 호이스팅이 되는데
TDZ가 있어서
아! 말씀해주신게 var 로 변수를 선언만 하면 undefined 로 할당된다는 말씀이신 것 같아요
undefined 를 넣으려면 var 를 쓰는게 아닌?
아아
var는 선언과 초기화가 같이 일어나구
let, const는 런타임전에
선언 전에 변수를 써서 undefined가 뜨려면 var를 써야하는거 아니냐 한거였습니당
호이스팅으로 인해 선언은 되지만
이해했습니다 !
감사해용
아항
그거였군용
vscode 에서 오른쪽에 바로 Readme 를 확인할 수 있는 extention 이 뭔가요?
잘 안나오네요 검색해도
커맨드 쉬프트 v
기본 기능입니다~
삭제된 메시지입니다.
… 왼쪽꺼 누르면 되더라고용
사진
가운데꺼용
min-height vs max-height 누가 이길까요?
min이요
왜 min일까요?
min
개발하다보니
max보다 min이 활용도가 더 높더라구요
왜는 모르겠고 그냥... 하다보니 사용빈도가 앞도적으로 높음..ㅋㅋㅋ
작고소중해서..
ㅋㅋㅋㅋㅋㅋ
아 둘이 동시에 선언됐을떄 누가 이기는지가 궁금했어요
자주쓰는걸 물어본게 아니라 동시에 쓰면 뭐가 먹히냐는거 아닌가여
그 기준은 w3c만 알듯..
min이 결국 적용되긴하던데… 브라우저마다 다른건지 모르겠어서요..
표준이 min이 이기는거 아닐까요
삭제된 메시지입니다.
삭제된 메시지입니다.
삭제된 메시지입니다.
삭제된 메시지입니다.
이건가요 ㅎㅎㅎ
주니어개발자(0.1년차)님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 ! 질문하나 드리겠습니다 ㅜㅜ 대표님께서 리액트/아이오닉에 대해 공부하라고 하셨는데
현업에서 두 프레임워크를 같이 사용해서 개발을 진행하는경우가 있나요 ?
요즘은 rn 많이 쓰는데 유지보수 필요한 경우도 있을 거 같습니다
삭제된 메시지입니다.
삭제된 메시지입니다.
제가 이해를 잘못했네용
ㅠ
모바일 어플리케이션을 유지보수하는데
리액트로 개발을 하고 거기에 ionic 프레임워크를 씌우는 건가요 ?
네
음 해보진 않았지만 그럴거 같습니다
일렉트론 경험은 있어서..
기뻐하는 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
기뻐하는 라이언님이 나갔습니다.
리액트강의 보고있는데요! 어떤건 {} 사용하고 어떤건 ${} 사용하는데 둘이 차이가 뭔가요 ??
{}는 jsx안에서 변수접근하는 거구요
`${변수명}` 요건 스트링 안에서 넣는거요
${}는 백틱안에 넣어서 변수접근하는겁니다
JSX 안에서는 {} 로 자바스크립트 문법을 사용할 수 있고 보통 텍스트 리터럴로 사용할 때는 ${} 로 사용합니다 `${변수} 텍스트 솰라솰라`
철진님 설명이 정확하네용
템플릿 리터럴입니당
playcode.io 같이 웹에서 브라우저 환경 js 실행하는거랑
로컬에서 브라우저 js 사용하는거랑 동작이 다를수 있나요?
그러면 백틱으로 하면 뭐가 좋은건가요
아까 질문에 이어지는건데
문자열화 시킬수 있어용
이 코드에서 null이 아니라 ReferenceError가 나와야 되는데
흠?? 뭘까요
그러게요
저도 봤는데
초기화가 언제일어나눈지 알아봐야겠네요..
템플릿 리터럴이라고 검색해보시면 잘 나와있어용
와 5일치 밀린 내용 다 읽었다. 휴 좋은 주말들 되세용
5일치면 3000개는 될거 같은데.. 더 되려나요??
엥 저 에러나요
읽는데 1시간 넘게 걸린거같아요
마음편하게 우측하단 아이콘 터치..
ㅋㅋㅋㅋ
아까워서 ..
사진
사진
.
크흑
고민해주셔서 감사합니다
리액트 마이크로 프론트 페이지 적용한 걸 기존 페이지랑 동시에 돌아가게 배포하는데 잘 안되서 한주동안 못읽었네용
playcode.io는 왜그럴까요
이로서 jquery와 vanilaJS와 react typescript가 공존하는 혼종 웹페이지가 되었습니다.
헐 ㅋㅋ
ㄷㅋㅋㅋㅋㅋ
'user'+가장큰값+1을 하고싶은데, 객체 배열에서 키 name의 키값 중 user로 시작하는 값들 중 그 키 값에 숫자가 있다면 그 숫자중 가장 큰 값에 +1을 하는 코드를 짰는데, 더 나은 방법이 있을까요??
사진
값 중에 숫자가 있다면 정규식으로도 찾을 수 있지만 isNaN()으로도 찾을 수 있어요 다만 isNaN의 의도와는 다르긴 하죠 ㅋㅋ
오... 생각도 못했던 방법이에요
그 방법으로도 해볼게요 감사합니다
정 쓴다면 함수 하나 만들어서 이름이라도 이건 문자열에 숫자가 있는지 찾는 함수라고 알려주는게 좋을거 같아요
첨 보는 사람 입장에선 isNaN으로 숫자를 찾는지 NaN 체크하는지 의도가 불명확하니까요
아 그렇겠네요. 코드만 보고서는 어떤 의도로 사용했는지 잘 모를 수 있겠네요!
신입 베이비 개발자라.. 언제 성장하는걸까 라는 생각이 많은데, 역시 질문할 때 가장많이 성장하는거 같네여..
랜선사수님들 최고!... @Hardy 님 최고!
크으
혹시 jsp 에서 controller로 가서 돌아올때 어떤 button id 가 눌리게 할 수 있을까요?
그 jsp의 c:if 를 사용하면 되지않을까요?
코린이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
세션에 버튼 눌리는지 여부랑, 해당 버튼 id가 있다구 가정하면... <c:if test="${shouldPressButton}"> <script> document.onload = () => { document.getElementById("${buttonId}").click(); ...
이런 느낌아닐까용
어서오세요~~
맛있는거 좋아하는 먹보네오에요님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
사진
아무튼 요지는, 버튼 관련 정보는 스프링(서버)이 알고있고, 누르는 액션은 js(클라이언트)가 할 수 있으니까...
저 거래내역이나 관심목록인데 #orders가 눌리게 되려나요
스프링이 누르는 액션을 렌더링 해주면 되지않을까 싶어용
어서오세요!!
넹네!
주니어개발자님 코린이님 맛있는거 좋아하는 먹보네오에요님 모두모두 반갑습니다 :)
귀여운 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 귀여운 라이언님~~ 반갑습니다 :)
반갑습니다
오늘은 개발공부도 좋지만
국대경기를 보며 스트레스를 풀어보아요
아쥬 좋아요
음 스트레스가 쌓이면 안될텐데 ㅎㅎ;;
user의 format이 일정하다면 저는 split을 쓸 것 같아요
그렇게 좋은 방법은 아니지만
오리님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
선생님들 안녕하세요 개린이 질문이 있습니다! 입문자라 웹사이트 만들며 차근차근 공부를 하고 있는데 궁금한 점이 있습니다 제가 만들고 있는 사이트의 게시판은 비밀글 공개글 선택여부로 글을 올리게 하고 있습니다. (로그인이나 회원가입 등 계정을 가지지 않습니다.) 서론이 길었습니다. 댓글 관련 질문인데 사용자가 댓글을 달면 거기에 운영자가 답글을 달잖아요? 그럼 사용자 댓글은 db에 저장해서 보여주는데, 운영자가 단 댓글은 어떻게 관리가 되나요? 구분을 위해 운영자 데이터를 따로 만들어야하나요? 댓글 과 대댓글의 form을 따로 만들어 데이터를 받으면 되는 것인지...
어드민 계정과 연결된 데이터로 관리되지 않을까용
Account 테이블의 role 같은 키가 있으면 해당 밸류가 Admin 같은걸로 되어있는 계정에 조인(?)되어 있는 db가 되지 않을까용
사실 DB는 서버쪽이라.. 난감한 질문일수도 있겠네용 ㅎㅎ
관리자도 유저입니다
똑같이다루시면됩니다
냉파님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
그렇군용 다들 답변 감사합니다! 열심히 공부해야게ㅛ어요…
저라도 원래 유저테이블에 Role만 추가해서 USER, ADMIN 이런식으로 운영자인지 유저인지구분해서 쓸 것 같아요ㅎㅎ 유저테이블이랑 댓글테이블 조인하면 해당 댓글을 어떤 유저가 작성했고 그 유저의 role이 USER인지 ADMIN인지 나오니까용
신난 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
어서오세요~~
안녕하세요 ㅠㅠ next js 에서 getStaticProps를 사용하려고 하는데 'Reason: `object` ("[object Object]") cannot be serialized as JSON. Please only return JSON serializable data types.' 라는 오류가 뜨고 있습니다. 관련 에러는 new Date()로 만든 (2022-09-21T14:12:05.533Z)에서 뜨고 있는 것 같습니다. date관련된 로직을 JSON으로 넘길 수 있는 방법이 있을까요?
stringfy 로 안되려나요?
해당 객체의 구조를 봐야 할 것 같아요
stringify 가 안되는거라면 순환참조가 있거나.. 해서 에러가 난게 아닐까 싶기도 하구용
그래서 JSON serializable data types( JSON 으로 변환할 수 있는 타입)을 달라구 한게 아닐까....
하는 생각입니당
아 계속 new Date에서 강제 스트링화해서 안되는거였어요 ㅠㅠ Json.stringfy 쓰니까 되네요 ㅠㅠ
바보였어요
감사합니다
오~ 그렇구나
이모티콘
비즈니스 로직은 어떻게 테스트하는거죠... mock 넣어서 유저 행동 설정해서 맞게 동작하는지 test 하는게 맞아요??
유닛테스트가 정확히 뭔지 모르겠네요🥲
ㅎㅎ님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
사진
반응형 디자인을 할때 하위 breakpoint 에 걸려있는 내용을
어떻게 무시하죠?
h-full 을 무시하고 apsect-5/9 를 반영하고싶은데
걸려있네요 지금 ㅋㅋㅋㅋ 죄송합니다
사진
받아온 api의 result.data 로그입니다
여기서 players의 데이터를 로그로 찍고싶으면 어떻게 접근해야될까요
res[0].players
감사합니다
명테님이 나갔습니다.
안녕하세요, 혹시 다음 스프린트 일정 알 수 있을까요? :)
아직 정해지지 못했습니다ㅠㅠ 원래는 9월말에 하려고 했는데 ifkakao 준비하는 일정이랑 겹쳐지면서 연기를 하게 되었어요~ 저도 하고 싶어서 10월에는 꼭 해볼 예정입니다!!
오리님 냉파님 신난 어피치님 ㅎㅎ님 모두모두 반갑습니다 어서오세요 :)
답장 주셔서 감사드립니다 :)!!! 언제든 기다리고 있겠습니다 @.@ㅋㅋ
우왕 태오의 ifkakao 넘 기대됩니닽
답변 감사합니다!!
불금🔥에 집에서 뭔가 아쉽다는 분들?! 냉장고 속 재료로 만든 야식은 어떠실까요? <<냉장고 파먹기>> 안녕하세요! ‘냉장고 파먹기’는 테오의 스프린트 10기로 모인 팀이 만든, 냉장고 속 재료로 레시피를 찾을 수 있는 서비스입니다. 5일 스프린트로 아쉬웠던 부분들을 좀 더 보완시켰고 드디어 테오의 프론트엔드 분들께 소개 드립니다 :) 각자에게 첫 사이드 프로젝트로 만나서 만들어진 서비스라 아직도 부족한 부분이 있지만 너그럽게 봐주셨으면 좋겠습니다. 그럼 좋은 밤과 즐거운 주말 보내시길 바랍니다! 오래된 재료는 비우고, 행복은 채워요 냉장고 파먹기❄️를 이용해보세요! http://naengpa.netlify.app
css-in-js사용할때 보통 컬러는 컴포넌트 내부가아닌 외부에서 내려주는 형식으로 작성하는게 권장사항인가요?
우오아!! 감사합니다 :) 멋져요~~!!!!
톡게시판 '공지': 불금🔥에 집에서 뭔가 아쉽다는 분들?! 냉장고 속 재료로 만든 야식은 어떠실까요? <<냉장고 파먹기>> 안녕하세요! ‘냉장고 파먹기’는 테오의 스프린트 10기로 모인 팀이 만든, 냉장고 속 재료로 레시피를 찾을 수 있는 서비스입니다. 5일 스프린트로 아쉬웠던 부분들을 좀 더 보완시켰고 드디어 테오의 프론트엔드 분들께 소개 드립니다 :) 각자에게 첫 사이드 프로젝트로 만나서 만들어진 서비스라 아직도 부족한 부분이 있지만 너그럽게 봐주셨으면 좋겠습니다. 그럼 좋은 밤과 즐거운 주말 보내시길 바랍니다! 오래된 재료는 비우고, 행복은 채워요 냉장고 파먹기❄️를 이용해보세요! http://naengpa.netlify.app
버튼컴포넌트사이즈를 고정픽셀별로 default ,small, large로 가져가려는데 공용컴포넌트 내에서 사이즈를 절대값으로 설정해도 무방할까요..
감사합니다 XD
버튼은 보통 세로는 고정을 하고 가로는 가변으로 하곤 합니다 색상이나 수치는 고정이어도 괜찮으나 외부값(css variable이나 테마값) 으로 관리할 수 있는 형태로 만드는 게 재사용과 유지보수 측면에 좋습니다 :)
사진
디자인 이뻐요!! 앱 구성도 완성도가 높네요 :)
갸악 멋져요!!!!🔥🔥🔥
디자인 너무이쁜데요?!
멋잇네요 ㅎㅎ
너무 예쁜데요 !
오와..레시피 정보는 백엔드분께서 API를 만드신건가요??
공공데이터에서 가져온거 파싱 조금해서 만들었어요!
와 멋져요!!!
잘만드셨다 우와ㅎㅎ
잘봤습니다 너무 이뻐요! 테오 스프린트 또 하고 싶어지네요 🔥
저도 스프린트 하고싶네요!!! 너무 잘만들었어요
메신저백 써보신분. 노트북 넣고 다니면 어깨 한쪽 많이아플가요.
네 좀 아프실거예요...
오래 매시는거면
넵 백팩고르겠습니다...
삭제된 메시지입니다.
???
ㅋㅋㅋ
그렇군요! 수치를 외부값으로 관리할 수 있는 형태가 고정값을 직접 내려주는 형태가아닌, size = "large"로받을경우 200px, size="middle"로 160px등등으로 관리할것을 의도하신건가요?
사진
emotion공식문서중 best Practices항목중 하나인데 혹시 이 예시를 코드로 표현했을때 bad vs good의 차이가 뭘까요..
공부하다 별찍기 만보면 뇌절오는데 훈련이 답인가요,,, 팁같은거없을까요ㅕ 센세
가령 40이라는 숫자를 대체가능한 토큰값으로 바꿔둔다면 나중에 대규모 수정이 필요하거나 모바일이나 다른 테마에 맞게 적절히 값을 바꿔주는게 어렵지 않을 거에요. 특히 코드로 있을때는 직접 수정할 수 있으니까 못 느끼겠지만 라이브러리등으로 배포가 된다고 한다면 코드 수정은 못할텐데 외부에서 수정가능하게 되면 좋으니까요
for 문을 공부 중이신가보네요~ 공부에 왕도가 어디겠습니까만은 별을 그린다가 아니라 별을 그리기 위한 숫자를 찾는다 -> 공백의 개수, 별의 개수 -> 숫자의 변화에 맞는 반복문의 조건을 떠올린다 -> 일단 1~2줄만 해본다 -> 조합 처럼 일단 해야할 단계를 최대한 쪼개놓고 생각해보는 연습을 해보는 것을 추천드려봅니다 :)
혹시 이거 아시는분 계실까요?
이런 문서가 있는지 몰랐군요. 저도 간단히 읽고 왔는데, 동적인 css를 만들기 위해서 css`background-style :—`로 만들지 말고 inline style의 style prop를 사용하라는 말인 듯합니다. 문서상으로 100개의 아바타를 위해서 background-style만 다른 코드를 emotion으로 만들면 background-style만 다른 비슷한 css가 emotion에 의해 자동으로 만들어지니 background-style만 inline으로 넣는게 더 좋다라는 말이 아닐까 싶습니다.
이거에 대한 답변이었습니다.
혹시 async await을 사용할 때 생기는 단점으로 try catch로 에러를 핸들링 해야한다는 것 말고도 어떠한 단점이 있을까요?
사실 await과 함께 catch도 사용할 수 있더라구용
이모티콘 단점은 못느낀 것 같아요
async await 말고 promise then으로 쓰인 비동기 로직 보면 수정하고 싶은 욕구가 샘솟는다?
오옹,,
특히나 callback hell이 2depth만 들어가도 수정욕구 뿜뿜합니다.
조언 감사합니다!
어느 글에서 async await이 비동기를 동기적으로 작동하게끔 하고 가독성이 매우좋다고 했는데, 오히려 이 때문에 예를들어 setTimeout을 2초를 세번 걸었을 때, promise로는 3초 걸리는게 5초가 걸릴 수 있다. 라는 글을 봤어요. 혹시 왜 이렇게 되는건지 설명이 가능할까요 ㅠ
제네레이터가 관련돼있다는 것 같은데 완벽하게 이해를 못했어요
음 then 을 사용하더라도 똑같이 발생하는 문제에요
아그런가요??
await a(); await b(); await c(); 라면 세가지 다 기다리는데
혹시 이 문제의 원인을 검색해서 확인하고싶은데 키워드가 어떤걸까요 ㅠㅠ
네
const aPromise = a(); const bPromise = b(); const cPromise = c(); await a(); await b(); await c(); 하면 세가지 다 병렬로 할 수 있어용
에고 밑에 잘못적었네!!!
아 그냥 사용 방식에따라 병렬로 처리할지 동기적으로 처리할지 선택할 수 있는건가요?
옆사람이 재촉해버려서 그만
const aPromise = a(); const bPromise = b(); const cPromise = c(); await aPromise; await bPromise; await cPromise;
이케이케!
맞아요!!
아~~ 완전 이해됐습니다
맷돌님 너무감사해요^^
:)
setTimeout의 경우에도 똑같이 콜백으로 넘겨주면, 동기로 실행될거에요
요거 저도 궁금해서 테스트를 해봤는데요!
플레이 그라운드가 예외처리를 해주는거였어요
사진
try catch로 감싸니까 error raise 가 되네요
정확히 어떻게 동작하는지는 모르겠네요...
와우…
감사합니다
js공부할때는 그냥 로컬에서 해야겠네요
그것두 좋은 방법일 것 같애요
리액트에서 max height가 700px 이하일때 컴포넌트 구조를 바꾸려고 하는데 삼항연산자나 조건문으로 return문안에 maxHeight를 가져올 수 있는 방법이 있을까요?
window.innerheight 을 이용해서 어떠한 함수를 만들고 700일때 트루를 주는 스테이트값을 설정 이 함수를 마운트(useeffect)를 사용해서 윈도우에 이벤트리스너 리사이즈가 발생할때 함수가 작동하게해서 받아온 트루값으로 삼항연산자나 &&로 하시는 건 어떨까요?
아 맞다 window.innerheight가 있었군요!
시도해보겠습니다 감사합니다!
resizeObserver도 고려해보면 좋을거같아여
혹시 이 코드에서 앞의 프로미스가 Cancel되었을 때 오류나지 않나용
말씀하신 논점이랑 크게 상관은 없는 내용이긴 하네요!! 한밤중에 실례드렸습니다 안녕히 주무세요🙇♂️🙇♂️
오!!! 맞아요!!
다만 await 을 쓰는 시점에 에러가 날거에요
말씀해주신대로에요!
제가 잘 전달했는지 확실하지 않아서 짧은 코드를 만들어보았습니다! https://replit.com/@NightlyHerb/IroncladSmallPipeline#index.js 이래서 Promise.race Promise.all Promise.any 등을 쓰나 봅니다.
사진 2장
사진
두번쨰 스크린샷처럼 색상을 props로 받아서 css로 전달해주면 head태그에 css파일이 색상숫자만큼 생기던데
style로 내려주니까 한번만 생성되네요;;;
사진
이런 css중첩으로 발생할 수 있는 문제점이 있을까요? 뭐에대한 최적화일지가 궁금해집니다..
Throw를 저렇게해도 되는군여
맛있는거 좋아하는 먹보네오에요님이 나갔습니다.
사진
9번째 라인에서 throw가 동작하는 과정이 어케되는걸까요 sleep에서 리턴값 받아서 분기로 처리하지도 않는데
오 네 해석해주신대루
rejectAfter 함수를 사용하면 무조건 죽을거에요
뭔가 A일때만 에러가 난다! 가 아니라 함수 이름처럼 rejectAfter를 사용하면.. 쥭는다!!
그렇군여 감사합니다
`async f() { await promise; throw e; }` 와 `f() { return promise.then(() => { throw e; }); )`는 같은 동작을 하는 것으로 알고 있습니다. 따라서 rejectAfter 함수는 sleep 프로미스가 resolve된 후에, 무조건 reject되는 promise를 반환하는 함수입니다.
리턴값을 쓰느냐보다는 await을 했느냐를 중심으로 보시면 보기 무난할 것 같습니다.
넵넵 그래서 제가 말하려던 것은 reject의 가능성이 있는 여러 개의 promise를 await pa; await pb; 로 처리해준다면 노드를 crash할 가능성이 있다는 것이었습니다. 특별히 다른 얘기를 하려던 것은 아니었습니다.
라이언 붕붕카를 탄 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
어서오세요~~!
안녕하십니까
어서오세요~~
안녕하세요 질문이 있어 이렇게 여쭤봅니다. 제가 코드를 아래처럼 짰는데 useeffect 안에서 저렇게 usestate를 불렀습니다. 저 아래에 image로 이제 qrcode를 부르는데 항상 reload를 한 번 해줘야 image가 나옵니다. usestate가 바로 변화를 인지하지 않는 건 이해하는데 이 페이지가 로딩될 때 바로 qrcodeurl을 불러와서 image로 나타내고 싶은데 어떻게 해야될지 구글링해봐도 계속 안됐어서 이렇게 질문드립니다!
사진
코린이님이 나갔습니다.
리액트쓰시나요?
네 리액트입니다!
리로드를 한번 해준다는게 어떤의미인가요??
즉시실행함수로 상태업데이트 해보시겠어요 리액트가 얕은비교해서 같은값은 상태를 업뎃 안해서
저 페이지를 띄운 처음에는 화면에 안뜹니다. 서버에서 hot reload 같은 걸 하면 그 다음에 이미지가 뜹니다.
리액트할때 필요한 프랍스를 재정비하는 행위는 리팩토링일까요? 기능수정일까요?
(() => { setQrCodeUrl(qrData["qrcodeUrl"]); })(); 이렇게 해봤는데도 안 됩니다ㅠㅠ
초기값 주었나요
qrCode 스테이트에
초기값 빈 sting으로 줬습니다!
왜안될까 흠
동작순서가 렌더링되고 useEffect 호출되고 state값 변경되면 렌더링 다시되야하는거 맞죠?
리린이라 저도ㅜ 제가 아는건 저렇게 동작한다는건데 아닐까봐 여쭙는거에여
qrCodeUrl을 사용하는 부분도 한 번 보여주실 수 있으신가요? 저는 도움이 안 될 예정이지만 혹시나 뭔가 알 수 있을까 싶어서요!
<Image style={{ width: 150, height: 150 }} source={{ uri: qrCodeUrl }} /> 아래에서 사용되는 부분은 여기입니다!
안론머스크님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
어서오세요~~
헉 리액트 네이티브군요
저는 useEffect로 url 불러오고 state값 변경한 후에 image에 있는 부분이 렌더링되는 거로 생각하고 코드 짰습니다!
안녕하세요~
아 넵 리네 맞습니다ㅎㅎ
혹시 저거 uselayouteffect쓰면 해결될까요
페인트되고 uselayouteffect호출되고 렌더링된다는데
리네 리액트랑 많이 다른가요?
useLayoutEffect 했는데 똑같은 결과네요ㅠㅠ처음 화면은 안 뜨고 hot reload 한 번 해야 뜹니다ㅠㅠ
저거 삼항조건식으로 하면 어떨까요
기본 구조는 리액트랑 거의 똑같은 거 같은데 모바일에 대한 이해가 엄청 중요한 거 같습니다! 저도 공부하면서 계속 새로운 걸 접하고 있어서...ㅎㅎ
image 컴포넌트에서 말씀이신가요??
넵 source부뷰
저런거할 때 블로그보면 컴포넌트 전체를 삼항으로 감싸고 로딩스테이트로 분기처리하는거 본적이 있긴해서
source={{ uri: qrCodeUrl ? qrCodeUrl : null }} 제가 잘 이해한 건지 맞는데 이렇게 시도해보라고 말씀해주신거 맞나요...? 일단 이렇게 했을 때도 똑같은 문제 발생합니다ㅠㅠ
저거 맞긴한데 안되나보네요
qrCode가 빈문자라는걸 조건에 명시해봐도 똑같을까요
source={{ uri: qrCodeUrl === "" ? null : qrCodeUrl }} 이거 말씀하신 거 맞나요...? 얘도 안되네요ㅠㅠ
라이언 붕붕카를 탄 무지님 알론머스크님 반갑습니다!! 어서오세요 :)
프론트엔드에 대해 궁금한것들을 언제든 편하게 물어보고 가만보다보면 내가 알려줄 수 있을 질문에는 답을 하면서 내것으로 만들어보며 함께 성장하고자 하는 곳입니다~ 언제든 편하게 글 남겨주세요 ;)
요거가 지금 하려하시는거랑 비슷한거같은데
읽어봤는데 거의 비슷한 거 같습니다! 참고해서 시도해보겠습니다!
이모티콘
앗 해결했습니다! qrcodeUrl 부분이라 아니라 위에서 token 불러오는 과정에서 문제가 있었던 거 같습니다ㅠㅠ token을 load하고 setToken하고 그 다음에 qrcode 불러오는 걸로 생각했는데 제가 qrcode useEffect에 token 의존하는 걸로 추가하니깐 됐네요...! 도움주신 분들 감사합니다ㅠㅠ
이모티콘
바뀐코드가 어케되나요 ?
사진
위에 토큰 불러오는 거는 다른 useEffect로 처리했는데 처음에 아예 토큰을 못 불러서 이미지가 안 불러와지는 거였던 것 같습니다. reload하니깐 token도 변경된 값으로 들어가서 url 올바르게 나타난 것 같습니다!
UseEffect를 두개도 쓸수있군여 근데 토큰을 서버api요청할때마다 다시 받으시는걸로 의도하신건가요
토큰이 제가 알기론 일정 유효기간을 갖고 쓰는걸로 알고있어서요
혹시 어떤 테마 사용하시나요
저 페이지에서 토큰을 asyncstorage에 저장해놓고 그 이후에 페이지에서 계속 꺼내서 쓰는 걸로 계획했었습니다
저 night owl 쓰고 있습니다!
별도의 이야기지만 asyncstorage 말고 mmkv 쓰세요!
리네 시작한지 얼마 안 돼서 asyncstorage 제일 유명하다 그래서 써봤는데 mmkv도 참고해보겠습니다!!
리네에선 저게 저장소였군여 아하
서버에서 받아오는건줄 알았네요 ㅋ.ㅋ 감사합니다
localstorage 같은거입니다! 도움주셔서 정말 감사합니다 Css님ㅠㅠ
리팩토링이라도 볼수 있을거 같네요
저도 감사합니다~~
next js 에서 https://alvarotrigo.com/fullPage/ 이 효과저럼 할 수 있는 라이브러리나 방법이 있을까요 ..?!🥹
눈물바다에 빠진 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 은히님!! 반갑습니다 :) 어서오세요~
혹시 면접때 자바스크립트는 왜 프로토타입을 선택했는지에 대해서 질문 들어보신 분 계신가요?
저도 궁금해서 검색좀 했더니 철학적인 이유인 것 같은데 이런 부분까지도 물어볼까요..?
오… 왜그랬을까요
면접에서 비슷한 결의 질문을 받았었는데, 제대로 답변을 못했었는데, 이 글을 추천받았던 경험이 있어요! https://medium.com/@limsungmook/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8%EB%8A%94-%EC%99%9C-%ED%94%84%EB%A1%9C%ED%86%A0%ED%83%80%EC%9E%85%EC%9D%84-%EC%84%A0%ED%83%9D%ED%96%88%EC%9D%84%EA%B9%8C-997f985adb42
뭐야 저분도 카엔이시네
카엔은 괴물들만 계신가요? ㅠㅠ
괴물만 있는 카엔.. 가보고 싶어요.. 🥺
카엔은
몬스터주식회사라는거죠?
ㄷㄷ
ㅋㅋㅋㅋㅋㅋ
카엔 공고 정말 드물던데
샵검색 : #몬스터주식회사
테오님은 카엔프 아니신가요..?✨
아닠ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
테오님 카엔은 프엔 공고 안나는 이유가 뭐에욤?? ㅎㅎ
너무 자세히 말씀드리기는 어려운데 지금 당장의 회사 사정이 좋지 않아서요~ ㅠㅠ b2c 말고 b2b 영역에서 새롭게 투자를 해서 장기적으로 키울 생각으로 분사를 시킨거였는데
아시다시피 코로나 - 푸틴으로 이어지는 혹한기로 인해서 규모나 투자금을 늘리기 어렵다보니 지금은 숨돌리고 있는 타이밍입이랍니다
아하... 하긴 카카오가 비즈니스 모델이 뚜렸하지 않긴 하죠ㅠㅠ
네 다른 계열사와는 달리 아이템을 가지고 분사하기보다는 도메인의 확장을 중심으로하다보니 좀 더 시간이 필요한데 갑자기 시장이 변해버린게 큰 거 같아요
ㅠㅠㅠ 안그래도 이 글을 보고나서 철학적이라는 느낌이 들어서요. 혹시 길게 말씀하셨나요 ㅎㅎ?
그렇군요 ㅠㅠ 화이팅 입니다!!!
보릿고개가 언능 풀리길 ㅜ
운동하는 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
개인 블로그 만들고 있는데 블로그 포스트 할때 각 포스트마다 이미지가 들어가거든요 혹시 이런경험 있으신 분들 폴더 경로를 어떻게 하시나요? 지금 생각하고 있는건 public/images에 다 넣어버릴지 public/images/posts/글제목폴더 이렇게 따로 넣을지.. 어떤게 더 나을지 의견 여쭙고 싶습니다!
저는 public/images/posts/{카테고리}/{포스팅제목}/1.png 이런식으로 나누어서 저장하고 있어요
오오 답변 감사합니다!! ㅎㅎ
안녕하세요 주은님~ 반갑습니다 어서오세요 :)
https://github.com/junghyeonsu/junghyeonsu.dev/tree/main/public 도움이 될까 해서 링크도 제 블로그 public 폴더 링크도 남겨용!
svg 파일들은 코드로 변환되는데 마찬가지로 images 폴더에 넣는게 좋을까요?
저도 png들이랑 같이 넣습니당
저 혹시 이런 고민도 들어주시나요 동생에게 코딩 잠깐잠깐씩 질문 답변해주는데요, 예를 들면 if문, for문, 배열, 변수 선언에 대한 이해가 되어 있으면 그걸 조합한 배열의 최댓값을 구하는 코드를 읽었을 때 이해가 되는 게 희망적인 시나리오잖아요? 근데 그걸 읽었을 때 '이게 왜 되지' 하는 반응이에요. 그래서 동생이 어디서 이해가 안 되었는지 디버깅을 하고 싶은데 어떤 부분이 이해가 안 되었는지를 물어보아도 그 부분을 구체적으로 집어내지 못하는 것 같아요. 그래서 디버깅이 안 되어서 답답해요 이 현상의 원인이 무엇일까요, 어떻게 해결할 수 있을까요?
컴퓨터적인 사고가 아직 어려운게 아닐까요? 해결방법은 잘 모르겠지만 원인은 그런거 같아요
음
와.. 카카오 코딩테스트 어렵네요..
코드를 한줄한줄 읽어가며 설명해보라구 하면 어때요?
신입이요?
한번에 다 읽기엔 기억할게 많고, 로직도 많아서(if, for 분기처리.. 등등)
한번에 정리하기 힘든게 아닐까 싶기도해요
네 오늘 14시부터 진행하는 코딩테스트요
엄청나네요. 이렇게 어려운데 카카오 들어가시는 분들은 어떤 분들인지 존경
합니다
여러분 답변해주셔서 감사드립니다, 컴퓨팅적 사고를 검색해 보니 문제를 작은 문제들로 분해하는 과정이 있네요, 더 적극적으로 활용해봐야겠습니다!
감사합니다!! 블로그도 구경하고 있는데 마침 저도 next로 만들고 있어서 도움이 됩니다 ㅎㅎ 딱 제가 필요한 정보들 많이 담고 있어서 너무 좋습니다!! (추가로 당근 멋지십니다)
카엔이 엔터프라이즈 엔터테인먼트 보통 어디를 의미하나요...?
저는 전자가 익숙하네요
엔터테인먼트는 카카오엠으로 부르지않나염?
작년 하반기쯤에는 상장할거라고 막 유명해서
카엔테가 유명할때가 있었는데..
요즘 증시가 말이 아니라서 조용해졌네요
퇴근하는 프로도님이 나갔습니다.
특정 정규식이 안먹히는 브라우저가 있는지 확일 할 수 있는 사이트나 툴이 있나요 ..?
여러분,,, 혹시 디버깅을 연습할하기에 참조할 만한 예시가 많은 사이트나 추천하실만한 사이트가 있으실까요? 저도 흐름에 따라 동작원리를 이해하는게 아직 많이 어려워서 디버깅연습하는데 쉽지가 않네요
caniuse.com 에서 일부 정규식 사용 가능 여부도 보여주긴 하는 것 같은데 보통 정규식은 공통적으로 사용 가능하던 것 같아서...? 한번 확인해보셔요!
pythontutor.com 아니면 진짜로 브라우저 개발자도구나 vscode 디버거에서 한 줄 한 줄 넘어가면서 변수 값을 확인해보기??
정도가 생각납니다!!
오호! 안그래도 지금 vscode에서 디버거 확인해보는거 보고있었는데 한 번 해보겠습니다 ~!감사합니다
regular expression 하니까 일부 나오네요 한번 찾아보겠습니다
사진
여러분 지금 jsp에 script 꽂는방식으로 홈페이지를 구성중인데 jsp에 script 꽂을때 기능별로 나눠서 script 세분화 하는게 좋은방식인가요 ? 아니면 속도?를 고려해 하나의 script에 꽂는게 좋은가여 ?
사진
여러분 themeprovider에 두가지 theme을 삼항연산자로 적용하고 싶은데 어떤 식으로 구현할 수 있을까요?
구조분해할당으로 조건에 맞는 두개의 theme를 묶어서 내려주는게 어떨까요?
{…darkTheme, …sideOnTheme} 처럼
프린이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요
안녕하세요~~ 프린이님!! 반갑습니다 :)
네 안녕하세용
혹시 브라우저 렌더링 관련 질문 하나 해도
될까요?
네~ 뭐든 편하게 물어보세요 ㅎ
그 브라우저가 html파일을 받아서 dom을 생성할 때 위에서 아래로 파싱을 하면서 script 태그를 만나면 소스 js파일을 가져오잖아요
그러면 dom 생성을 멈추고 js파일이 올때까지 기다렸다가 받은 후에 js파일을 평가하고
마치면 다시 html로 돌아와서 dom을 완성시키게되는건가요?
네
script에서 defer를 사용안했을 때
그럼 html에서 요구하는 모든 js파일이 먼저 평가되고
렌더링 트리가 만들어진다는건데
맞아요~
그럼 js파일 볼륨이 엄청나게 커서 몇 초가 걸리면 렌더링 트리의 제작은
그 후에 이루어지게 되는건가요?
theme={{ ...(isDarkMode ? darkTheme : lightTheme), ...sideBarActive ? sideBarOff : sideBarOn) }}
으로 적어볼 수 있을 것 같아요
괄호가 하나 빠졌네용
네네 맞아여 그래서 의도적으로 하단에 스크립트 넣습니다
Defer 넣거나
아 넵 감사합니다. 근데 제가 의문인 부분이
스프레드 연산자로 두 객체 합치는 모양으로 해주시면 될 것 같아욧
감사합니다 시도해보겠습니다!
next.js를 사용하면 일단 서버에서 렌더링된 html을 받아오고 hydrate를 위한 react 파일을 받아오잖아요
isDarkTheme ? {…obj,…obj2} : {…od,…123}
제가 생각하기에는 next.js도 어쩃든 리액트 js파일을 평가 다 하고 html을 뷰에 보여줘야되는걸로 생각해서
일단 하얀 화면이 나온 후에 뷰가 보여질줄 알았는데
뷰가 먼저 보여지고 react.js파일은 나중에 실행이 되더라고요
제가 잘못이해한건지 아니면 어떤 원리로 이게 되는건지 잘 모르겟어요
괜찮으시면 답변 부탁드리겠습니다
제가 next를 잘 몰라서 답변하기 어렵지만
https://poiemaweb.com/js-browser
이거 한번 보시면 좋을 것 같습니다
nextJs의 경우는 우리가 서버사이드렌더링이라고 불리는 방식으로 서버에서 이미 화면이 그려진 DOM을 그려내고
우리가 접속했을때믄 이미 그려진 DOM을 만나고 스크립트가 실행되어 동작이 되도록 하는 하이드레이션 과정으로 동작하게 해서
흰화면 대신 그려진 DOM이 나온다고 생각하시면 좋을 것 같아요
ssr 혹은 서버사이드렌더링과 하이드레이션 키워드를 통해서 더 자세한 과정을 확인하실수 있으실거에요 :)
넵 답변 감사합니다. 제가 잘 몰라서 그러는데 DOM을 그려내는건 html을 보고 브라우저가 하는게 아니라 서버에서도 가능한건가요?
서버에서 DOM을 그려낸다(render) 표현은 완성된 HTML 문자열을 만들어낸다는 의미입니다
아네네
그러면 그 html 문자열을 가지고 브라우저에서 돔 트리를 만들 때, hydate시키는 react js파일을 먼저 평가하고 그 후에 돔 트리를 완성해서 뷰로 보여주는거라고 생각햇는데
좀 아직 헷갈리네요 ㅎㅎ
보통 csr 방식이라면 <div id=“a"><div> 와 같이 비어있는 엘리먼 에 스크립트로 el.innerText = "hello world" 채우는 과정이라면 ssr은 서버에서 <div>hello world</div> 의 HTML 형태를 바로 내려주는 거에요
넵넵
우리가 소스보기를 했을때 보이는 내용과 실제 개발콘솔의 element에서 보이는 내용이 다른데
ssr의 경우 최대한 소스를 내려받는 단계에서 첫번째 결과화면의 HTML까지를 만든다라고 생각해보면 와닿을까요?
음 넵넵 어떤 말씀인지는 이해가 가는것 같습니다
근데 결국 서버에서 html을 만들어준다 하더라도
브라우저 관점에서는 위에서 아래로 다 흝은 후에 모든 js 파일을 다 평가하고 최종적 마무리로 뷰를 주는것 아닌가요?
그 순서가 아직 좀 헷갈리는것같습니다
브라우저 관점에서는 스크립트가 없이 HTML만 있어도 화면을 그려낼 수가 있으니까요 일단 사용자 입장에사는 스크립트가 로딩 전에 일단 화면은 먼저 볼수 있게 되는 거구요
이후 스크립트의 역할은 사용자라 클릭했을때 변화처럼 이후 반응에 대한 로직이 붙는거라서
아 혹시 nextjs가 기본 렌더링 방식이 html을 프리렌더링하는 방식한다고 해서 서버 사이드 렌더링이라고 부르는 건가요? 데이터 csr ssr ssg와는 다르게 봐야하는 부분인가요?
비교대상이 recat와 next라면 recat에서는 빈 HTML과 첫 화면을 그려내는 로직도 자바스크립트라면 next는 이미 첫 결과가 만들어진 HTML 과 이후 동작이 스크립트에 있습니다
넵넵 감사합니다.
혹시 그럼
사진
이 사진은 어떻게 이해해봐야되는걸까요?
ssr이 서버사이드렌더링입니다 next는 그러한 방식으로 동작하는 프레임워크이에요 어디를 다르게 봐야 하는 부분이라고 생각하는지 궁금합니다
일단 사진 설명에는 script 실행 후에 다시 파싱이 이어지는데
꼭 그렇지많은 않다 라고 생각하면
되는걸까요
아니면 next.js에서 내부적으로 script의 실행을 defer로 늦춘다거나..
nextjs가 url접근 대신 2번째페이지를 서비스 내에서 접근할때 csr방식으로 동작한다고 하는데 이 때 데이터는 ssg, ssr방식으로 받아올 수 있지않나요??
next를 까보진 않아서 next 스크립트 방식에 대해서는 지금 확실치 않는데 보통은 body 맨 마지막에 스크립트를 두는 방식을 많이 사용합니다.
넵 알겠습니다. 더 확인해볼게요. 친절한 답변 감사합니다.
이모티콘
무슨 동작을 설명하시는 지는 이해했습니다만 데이터를 ssg, ssr 방식으로 받아온다는 표현 때문에 제가 좀 헷갈렸어요. 말씀 하셨던대로 Next는 초기에는 SSR를 통해서 프리렌더링된 HTML을 출력하고 이후에는 CSR 방식으로 화면을 변경하고 있죠.
opendev님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 opendev님 반갑습니다 :)
안녕하세요 teo님 반갑습니다!
Java에서 Vue와 nodejs로 전향하여 개발하고있는 2년차 개발자 입니다 잘부탁드려요~
네! 어서오세요!!! ㅎㅎ 이곳은 프론트엔드에 대해 궁금한 것들을 물어보고 아는 것은 알려주고 나눠주고 공유하며 함께 성장하고자 하는 곳입니다. 궁금 한 것이든 함께 이야기나 나누고 싶은 이야기든 모두 모두 편하게 글 남겨주세요!! 잘 부탁드립니다.
자발적 풀스택이신가요!!?? +_+b
네 소개 감사합니다!! 네 미래에는 1인개발사업을 꿈꾸고있어서요!
멋지시네요!! 화이팅입니다. ㅎ
이모티콘 타쓰 4.9 배타 나왔대여
오홍 신규피쳐 있나여
사진
이모티콘 해석은 셀프
감사함니다
베타이기도 하고 특이해보이는 기능은 없네요
패스~!
사진
사진
사진
react.js입니다.. 되게 무책임한 대답이 될수있겠지만.. 두개의 콘솔값이 왜 다른지 전혀 모르겠어요..
setState 를 부른다고
state가 바로 바뀌진않기때문이죠
useEffect!
가 아닌가?
해당 훅을 사용하면 두개 값이 똑같아진다는 말씀이신가요...?
초기값을 왜 2020으로 하셨나요?
아 강의를 보는데 해당위치에서 select의 기본적으로 보여지는 걸 달리할수있다고 배워서 해본거였습니다
*select에 보여지는
setState는 비동기로 적용되서, 값을 바로 확인하고 싶다면 useEffect이 상태를 의존성 배열로 주시고 사용하셔야 해요.
아 그래서 소심한 네오님께서 useEffect를 언급해주셨군요..
의문 해결해주셔서 감사합니다 제가 놓친게 있었네요..!
3주째 회사 과제들 하고 있는데 정말… 지치네여… 요즘은 과제비도 안줘요… 근데 요구사항은 왤케 많이 넣는거예요….
이모티콘
과제하고 면접가서 한줄씩 씹고 맛보고 뜯기는 공개처형 ㅜㅜ
안주는거 같던 회사도 막상 면접까지 보러가면 그때 주기도 하던데
저는 코드리뷰 잘해주시면 그걸로 만족하기도 한
아 그러게요 어디는 코드 리뷰도 없이 일반적인 기술 면접 보는데도 있었어요…
과제 왜 시켰는데…
기능구현 할 줄 아는지만 본건가봐요..
ㅎㅎ 하하….
안녕하세여 질문있습니다!!
사진
let b = “0” 이면 boolean true 값으로 1이 나오는걸로 알고있는데
왜 alert(a==b)가 서로 다른데 true 값이 나오나여..?
alert메서드안에서 모두 문자열처리 하나..?
문자열로 면환해 나타낼 객체라고 mdn에 나오네요
면환 -> 변환
"0"은 묵시적 타입 변환으로 false가 되고
alert에서 문자형으로 변환이면
Boolean 래퍼객체로 감싸면 타입 체킹을 강하게 해서 true에요
alert이랑 상관없습니다~
엇
==는 자동적으로 형변환해서 비교해서 그래요 ===쓰면 false 나옴
“0”과 “ “ 은 1아니에여??
이모티콘
넘나 헷갈리네여
동일유형이라 true 값이 나오는건가
b는 문자열로 보기때문에 true로 나왓고 두 개를 비교할때 ==로 비교하기때문에 b를 숫자로 타입을 바꿔서 확인하기때문이에요
아 == 였군요
이거네요 ㅠㅠ 감사함니다아
neo님이 나갔습니다.
카카오의 벽은 높군요 ㅋㅋ..
왜요??
코테 보셧나요
프로그래밍 언어 구현체(programming language implementation)는 컴퓨터 프로그램을 실행하기 위한 시스템이다. 프로그래밍 언어 구현체에 접근하는 방법은 보통 2가지가 있다: 인터프리터와 컴파일러.[1]
ㄱ여기서 구현체가 정확히 어떤걸 말하는걸까요?
언어
자바언어랑 자바스크립트 같은 프로그래밍 언어를 구현체라고 하는건가요?
넵 ㅜㅜㅋ
라인의 벽도 높더라구요
오….
우떠셧나요
다들 몇문제 푸셨는지 궁금해용
진짜 하얗게 불태웠네요ㅠ
저는 4문제 풀고 5번째는 테스트케이스 반토막이에요
오~~ 코테 궁금하네요 ㅎ
고생많으셨습니다~
이것도 대단하시네요0
건배하는 프로도님이 나갔습니다.
대단하시네요 저는 카카오 코테 너무어렵던데
와 붙으시겠는데요...?
const A = ({ children }) => { return <div className="a">{children}</div> } const B = styled(A)` …css… ` 위 코드는 styled component A에 스타일을 커스텀해서 사용하는데요 B 컴포넌트에서는 A 컴포넌트가 갖고 있던 className="a"가 보이지 않네요 이렇게 확장시에 className="a"를 유지할 방법이 있을까요?
자문자답인데 기본을 바꾸면 확장시에도 따라가네요 const A = ({ children, className }) => { <div className={`a ${className}`}>{children}</div> } const B = styled(A)` …css… ` <B className='b' /> 하니까 a b 둘다 잘 찍히네요..;;
아깐 안되길래 여쭤봤는데 쩝;;
잘 되면 좋은 거죠 :)
퇴근하는 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요~ 퇴근하는 프로도님!! 반갑습니다
반갑습니다!! 잘 부탁드립니다!!
제가 부트캠프를 신청하려는데 궁금한게 있어서 들어오게 되었습니다..! 질문드려도 될까요?
네!! 잘 부탁드립니다~
그럼요~~
넨0
네네~!
먼저 저는 현재 대학교 4학년 졸업예정자입니다! 프론트엔드 개발은 아니지만, 구름 K-Digital Training에서 진행하는 국비지원 인공지능 전문가 프로그램에 참여하고자 하는데
국비지원 프로그램이 다양하고 선택에 있어 어떻게 기준을 잡아야하는지 확신이 부족해 조언을 부탁드리고자합니다..!
취업하실때 인공지능 쪽하실건가요?
인공지능 쪽은 솔직히... 부트캠프로는
넵 인공지능 쪽 취업을 희망하고 있습니다!
한계가 명확하다고보는 편입니다
인공지능쪽은 저도 궁금해서 많이 여쭤보고 다녔는데
지금 인공지능 대학원 석사들도
제대로된 곳으로 취업하고 싶으시면 석사하시는게 제일 빠른길입니다
배출되는 시기라
공급이 늘어나긴 했어요
그분들이랑 경쟁해서 이길 수 있는가
를 염두해두셔야 될거 같습니다
아하..!
인공지능으로 제대로된 취업을 희망하시면
사실 석사는 최소한 해야 되지 않을까
생각은 합니다
그렇군요..!
네네
요구하는 기준이 꽤 높아서...
괜찬은 회사들은 논문 다봐요
그쵸
논문 없으면 그냥 서류컷..
맞아유...
그럼 대학원 쪽으로 선택을 해야겠네요..
네네
조언 감사드립니다..!
이모티콘 화이팅하세요~
감사합니다! (방긋)
타입과 인터페이스는 각각 어떨 때 사용하시나요?
면접 기술과제에도 readme 파일과 주석을 작성해서 제출하는 편이 더 좋을까요?
그럼요~
둘다 혼용이 가능한데요 일반적으로 interface를 쓸 수 있다면 inteface릉 쓰고 나머지는 type으로 채우는 편이긴 합니다. https://medium.com/humanscape-tech/type-vs-interface-%EC%96%B8%EC%A0%9C-%EC%96%B4%EB%96%BB%EA%B2%8C-f36499b0de50
감사합니다 테오
그럼요!! 면접관이 코드를 하나하나 보기가 어렵기 때문에 뭉텅이로 만들어서 읽기 쉽게 해주는 주석과 요약은 언제나 환영이죠!! 가산점 팍팍입니다
그럼 주석은 혹시 코드 설명 위주로 적어야 할까요 아니면 전체적인 기능 설명 위주로 적는 편이 좋을까요?
기능설명이 좋습니다!
개인적인 생각이긴 하비만 주석은 1)기획서와 닮아있을 수록 좋다고 생각해요 2) 그리고 코드만 봐서는 의도를 파악하기 힘든곳에 의도를 표기하는 것 3) 코드를 그룹화 시켜서 볼수 있게해서 복잡해 보이지 않도록 하는게 중요하다고 생각해요
혹시 한 파일 내에 잘게 쪼개진 기능에 전부 주석을 다는게 좋을까요? 아니면 파일 최상단에 전체적인 주석을 다는것이 좋을까요?
저같은 경우에는
최상단?에 달고
이해하기 어렵겠다 싶은 부분
에 이제 주석으로
구체적인 예시가 없어서 기준을 설명하기가 참 어려운데 주석이 블로그를 쓸 때 제목과 같은 역할이라고 생각해보세요~ 그만큼만 있으면 됩니다...
사실 주석이 너무 많으면
오히려 방해가 되서...
개인적인 생각으로는
네이밍을 잘 하도
그걸로도 부족할때 써야되지 않을까
생각하기도 합니다
그렇군요! 감사합니다 :)
공감합니다~ 주석은 많이 쓸수록 솔직히 좋은데 제목 같은 역할로 써야지 본문처럼 쓰면 안되는 거라서 코드를 그룹지어 주는 역할로 쓰신다고 생각하시면 도움이 될런가 모르겠네요
주관적이긴 영역이고 케바케다 보니
제일 좋은 건, 주석을 쓰지 않고 읽힐 수 있는 리더블한 코드를 작성해보는 것 같습니다 생각의 단위를 묶을 정도의 주석이 가장 좋았습니다 :)
맞아요! 저는 주석을 안쓰고 읽기 좋은 코드를 써야 한다는 말 정말 공감은 하는데 주니어분들이 오해를 참 많이들 하시는 말이라서 그 말을 듣고 주석을 안 쓰는 코드가 좋다고 생각하시는 분들이 많더라구요~ 경험이 필요한 부분이라고 생각해요 차라리 주석을 많이 싸보고 필요없는 부분을 지워 가는 방향을 추천드려봅니다
써보고*
카톡 오타 수정 기능 진짜 있었으면 좋겠어요 ㅠ
카카오워크로 변경되나요 ㅎㅎ
요런게 올라왔네여
저희것도 오타수정기능 없어요 ㅋㅋ
안써본걸 들켰네요 ㅋㅋ (슬랙이랑 비슷할줄..)
아닙니다 ㅋㅋ 카웤은 어차피 회사가 안써주면 일반사용자들이 써보기가 힘든거라
저는 카카오톡 미니앱 환경이 도입됬으면 좋겠어요. 라인도 도입되는데 고려 한번만 해줬으면...
개발자들은 글도 잘써야 하는 것 같아요 블로그가 참 중요한 역할을 하는듯요.. 글쓰기 너무 괴로운데 ㅜㅜ
Xstate 비주얼라이저 데브툴이 특이해서 써보려고 시도했었는데 개념이 흥미롭고 데브툴이 신기해서 해보려고 했지만 보편적인 상황에 맞는 도구라는 느낌은 아니었어요
Xstate 복잡한 ui 관리할때는 좋더라고요
맞습니다.. 저도 그냥 호기심에 ㅎㅎ
물론.. 러닝커브가 조금 있기는했어요
게임과 같이 액션은 정해져있는데 상황이 복잡해지는 곳에 잘 어울리더라구요
뭐든 생소한건 다 러닝커브가 있죠
오 실제 적용을 해보셨다니..
오!! 어땠나요? 실제 적용까지는 못가봤는데 데브툴이 도움이 되나요?
네, 데브툴이 쓰다보니 간혹 버그가 있긴한데 그래도 데브툴 자체가 도움이 많이 됬어요
xstate 테스트 라이브러리도 나름 괜찬았고요
오오~~ 궁금하네여 스테이스 전환이 어떻게 개발에 도움이 될지 너무 궁금했거든요 ㅎ
결국 UI 라는게 한번에 한가지 상태밖에 가질 수 없다보니 xstate랑 굉장히 잘어울렸어요. 제 경우 기존에 Context API로 관리되고 있던 UI 상태 관리를 Xstate 로 변경했거든요. 고생도 많이하긴 했는데, 한번 변경하고나니까 추가적인 기능 추가나 제거가 굉장히 편해졌어요
상태들은 그러면 어떤 상태들로 정의해두신거에요? +_+
일반적으로 한 화면에서 ui 가 다르게 보이는 상태를 모두 별도의 상태로 만들어 관리를 했어요. 근데 만약 컴포넌트 내부에서 여러가지 상태를 가지는 경우 중첩된 상태로 정의 가능하고 다크 모드, 화이트 모드도 별도의 상태로 지정했었는데 이런 경우는 병렬 상태로 만들어 관리했어요
추가적으로, UI 여러개를 생성해야하는데 그 UI 가 내부적으로 상태를 가지고 있는 경우 Actor 모델을 이용해서 정의가 가능했어요
뭔가 두서 없이 말한 것 같긴한데, 초기에는 redux 처음 접했을 때 이상으로 어려웠는데 모델링하는게 익숙해지니까 굉장히 편했어요. React 용 외부 라이브러리랑 통합하는 방법도 간단하고요
아! 그렇군요!! 모달이 뜬 상태 필터가 온 된 상태 사이드바가 열린 상태 이런 것들도 다 상태로 취급 되는 건가요?
오...
심오한 상태관리
주니어 응애 머리터집니다 ㅋㅋㅋㅋ
네, 전부 상태로 취급해서 관리해요
비동기 + 상태관리가 프론트 대부분인거 같은데, 혹시 제가 놓치고 있는 부분이 있을까요?
오 해보고싶었는데 xstate
고비를 넘기면 가능하군요
인사이트 감사합니다!
사진
이거 무슨문제일까요..
사진
confirm 이 왜 안될까요... ㅜㅜ
컨펌이 함수가 아니래요
confirm 원래 되지않나요 ㅜㅜ
같은이름으로 변수가 선언된게 없나요
아 있어요!!
수정했습니다 감사합니다!!!
xstate에 어그로 끌려버렸당 상태변화의 경로를 제한할수 있다는 점에서 매력적이라 생각합니다 다만 라이브러리와 개념 이해에 러닝커브가 있어서 팀프로젝트에 도입하기 부담스러웠어요 ㅠㅠ 그래도 핵심 아이디어가 너무 파워풀해서 차용해서 쓴적이있네요 xState의 유한 상태를 함수형 패러다임의 패턴매칭을 그래프화한거라 이해하고 useReducer로 그래프를 관리하는 구현을 시도한적이있는데 규모가 작은 ui 상태들을 관리할때는 나름 좋은 개발경험을 가졌었어요. 이런 아이디어를 모두가 널리널리 사용했으면 좋겠다는 바람이 있습니다 ㅎㅎㅎㅎ
그래프는 단방향 그래프!
와 xstate 사실 제가 예전에 "저는 커서 상태관리 라이브러리를 만들고 싶어요!"라고 이 방에서 말한 적이 있었는데, 나중에 이미 그 꿈의 라이브러리가 xstate라는 이름으로 나와 있는 걸 본 후에 그 강렬한 첫인상이 남아 있습니다. 한편으로는 블로그로 후기를 보니 이상적인 아이디어와는 달리 실무에 써보니 - 러닝커브 - 디버깅의 어려움 이 단점으로 다가왔다는 후기도 보았었는데 혹시 디버깅 경험은 어떠셨는지 여쭈어봐도 괜찮을지요??
권투하는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
저 <template v-slot:[`item.propse_gods_type`]="{ item }" style="width: 10%" > {{ item["propse_gods_type"] | change }} </template> 이걸로 chage 함 수 만들어서 배열속 값들을 바꿀수 있으까요?
디버깅 부분은 의외로 크게 문제가 없었어요. 근데 이부분은 코드가 디버깅하기 쉬운 건 아니였고, 데브툴 그리고 VSCODE용 XState 익스텐션 덕분이였던 것 같아요. 추가로 러닝 커브는 확실히 높아요. statechart 개념 외에도 actor 모델 개념, xstate api 그리고 어려운 건아니지만 ts 사용법, 관련 툴들의 사용법도 익혀야하고요. 마지막으로 이런 것들 다 안다고 해도 결국 실제 state 모델링은 여러번 해봐야하는 것 같아요.
뉴뉴님이 나갔습니다.
피치피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
사진
코테에서 쓸 일 있지 않을까 싶은 json 값을 string으로 serialize/deserialize하는 함수입니다 json 값을 Map의 key로 쓰고 싶어서 만들었어요 혹시 버그 있으면 공유 부탁드립니다요
엄지척 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
음료수 마시는 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
음료수 마시는 어피치님이 나갔습니다.
엄지척 어피치님 반갑습니다 어서오세요 :)
피치피치님도 반갑습니다!!
힙합맨 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요!! 힙합맨 제이지님~~ 반갑습니다 :)
다들 어서오세요~
사진
보통 axios의 에러 타입은 뭘 써야 하나요?ㅠ
axiosError.. 타입이 따로 있었던걸로기억해요!
안녕하세요~
사진
제가 result 라는 string을 array와 같은 형식으로 자르고 싶은데요. result 스트링을 순회하면서 어떻게 잘라야 array 같이 나올지 생각이 안나네요 ㅠㅠ 혹시 생각나시는 분들 있으시면 조언 부탁드립니다 ㅠㅠ
어떤 규칙으로 자르는 걸까요?
연속되는 문자 단위인걸까요?
넵 그렇습니당
https://github.com/axios/axios/issues/3612#issuecomment-770224236 오옹 주니어개발자님 말씀대루 몬거 있네요..!
뭔가 정규표현식으로 샤샥 할 수 있을까 싶어 생각해봤는데.. 떠오르는건 없네요
이전요소와 같은 요소라면 추가 아니라면 짜ㅡ기?
저는 포문 돌릴것 같아요
한줄코딩은 힘들것 같고..
같은 문자가 시작되는 위치를 저장하는 변수 하나를 두고
저도 인덱스로 포문돌면서 앞에서부터 비교하지않을까 싶습니다
결과 담아두는 배열 만들어서..
이모티콘 문자열 순회하면서
앞에서부터 순회하면 되는거 아닌가요 그냥
그 방법도 이미 해봤었는데 아래처럼 나오면서 안 되더라구요ㅠ
사진
그냥 AxiosError는 안되나요?
Error 빼고
정규식을 사용해보세요 보니까 연속되는 문자 기준으로 자르는것 같네요
아????
아 이건 좀 신기하네요
타입스크립트 입장에선 catch문에 어떤 Error가 잡힐지 모르니까
타입을 지정할 수 없다구 하는데
Promise.reject().catch는
콜백함수가 들어가잖아요?
그래서 들어가는 콜백함수의 인자 타입을 지정하는건 가능하니까
valid한 문법인가봐요
사진
요렇네용
캐치에서 받아오는 타입은 unknown으로 받고 캐치문에서 사용자타입가드나 커스텀 에러객체로 타입 좁혀서 써야대여
ㅋㅋ... async 함수 내에서 catch 쓰는게 쬐끔 특이한 모양새이긴 한데
promise.catch를 사용해보시는것두..?
try-catch 말구 promise.catch...!
사진
기묘한.. 형태...
와 맷돌님 감사합니다! 열심히 고쳐보겠습니다~~
킹맷돌님
킹 세종도 아니고
뭐에요 그 프리픽스...
이모티콘
ㅋㅋㅋㅋㅋㅋㅋ
스스로를 킹세종급이라 칭하는 큣또류님..
이모티콘
❓
취업할때 현업 면접을 보시는 프론트개발자 분들께서 리액트나 자바스크립트 역량을 볼 때, 이 정도면 꽤 잘하는걸? 하는 요소들이 무엇이 있을까요?
정확히 이해한 라이프사이클과 비즈니스로직 분리? 리액트쿼리나 redux, recoil같은 상태관리 툴 이용경험? 어떤 점을 크게볼까요
애니메이션이나 트랜지션 잘 쓰고 반응형 처리 잘하고 서비스 정체성에 필요한 로직들 버그없이 딱딱 잘 돌아가면 좋게볼것같다고 생각해요!
아직 백수라 잘 모르지만.. 제가 현업자 분들한테 여쭤보면 그렇다고 하더라구요
툴들은 이런게 있고 이러한 툴들이 어떨 때 필요한지 왜 나왔는지 설명할 수 있으면 툴 경험은 많게는 필요없다 하시더라구요
이젠 css애니메이션도 다 잘 쓰고 반응형도 만들고 three.js로 3D랜딩페이지도 만드는데 반응형이 생각보다 진짜 잘 만들기가 어렵긴하더라구요 ㅋㅋ
신입이 아니라면 이전 포트폴리오에서 기술스택 관련으로 얼마나 심도 있게 알고 있는지를 많이 볼 거 같고 이용경험은 크게 중요하지 않은 것 같습니다
신입입니다 ㅜㅠ
본인이 자신있다 생각하시면
정리해서 지원해보세요
공부 너무 오래하는것도 안좋은거같아요 ㅋㅋ
그쵸 ㅋㅋ 부캠이 1년이라..
써본 기술을 많이 적을수록 애매하게 알고 있는 부분이 불리하게 작용할거에요
화면 잘만드는것보단 버그나 에러를 잘 해결하는게
네 그래서 오래 안써서 기억안나면 안쓰려구요
더 중요할 것 같슺니다
그렇군요
회사에서는 그냥 써봤다 측면으로 적혀진걸 가장 싫어합니다
구동원리나 사용용법 등을 얼마나 정확하게 아는지 큰 기업일수록 더 자세히 물어봐요
ㅋㅋㅋ 참 어렵네요. 사실 깊이 공부할수록 계속 알아야하는 지식이 늘어가서
그래서 브라우저와 네트워크 공부가
중요한것같습니당
class A { num: number constructor(){ this.num = 0 } change(n: number){ this.num = n } } const a = new A() console.log(a.change(1)) console.log(a.change(2)) class B { num: number constructor(){ this.num = 0 } changeOne(){ this.num = 1 } changeTwo(){ this.num = 2 } } const b = new B() console.log(b.changeOne()) console.log(b.changeTwo())
오 웹에 대한 이해도 중요하겠네요
A클래스와 B클래스 중 어떤게 쓰는게 좋나요>
?
둘다 뱉는 결과는 같은데 추상화의 관점에서 B클래스 처럼 쓰는게 더 좋아보여서요!
저는 확장성측면에서 A.. 값으로 0 1 2 만 들어간다면 B로..
A클래스가 좋지 않나 싶은데.. 오버라이딩해서 덮어쓰더라도 사용성이 더 좋아보여서요
22
22
사진
sass 쓰는데 watching 눌러서 sass 파일 css로 변환하는데 프로젝트에 포함되어 있는 전체 scss를 갱신하는데 ... 혹시 특정 파일만 갱신하는 방법 없나요 ?
자꾸 건들고 싶지 않은 기존에 다른사람이 작성한 scss 건드네여
Codepen 같은데에서... sass 넣고 그것만 css로 변경 ㅋㅋ
엇 ㅋㅋㅋㅋ 수동이어도 확실한 방법이네여
아 옵션이 따로 있네여
ㅋㅋㅋㅋㅋㅋ
안녕하세요 ! nextJs 프로젝트에서 react-alice-carousel이라는 리액트 라이브러리를 끌어와서 쓰고 있습니다 🥲 import "react-alice-carousel/lib/alice-carousel.css"; 와 같이 캐러셀 컴포넌트에 css를 import 해서 쓰고 있는데 다음과 같은 에러가 뜨고 있습니다..! babel-plugin-styled-components 로 babelrc로 세팅해주고 이런 에러가 안떴었는데 어떻게 사용할 수 있을까요 ㅠㅠ ..?
사진
사람마다 다르겠지만 저는 끝까지 완성해본 경험과 완성도 그리고 본인이 사용했던 기술 스택에 대해 몸으로 체감한 이해도를 중요시 합니다. 초기에 만들어지는 진행도와 시간이 지났을때의 진행도는 차이가 있고 외부에 배포할 정도로 완성도 있게 내보내는 것은 참 어렵기 때문에 이슈를 잡아가며 완성도를 높여봤다는 것 자체를 높게 사구요. 그 과정에서 ... 이렇게 하면 ... 분리할 수 있어서 .. 암튼 좋아요 하는 그런 기술 경험에 대해서 진짜 몸으로 체감을 했는지를 살펴보는 편입니다. 경험은 거짓말을 안하니까요... 하지만 제일 중요한 것은 역시 태도 인것 같아요. 뭐라 설명하기는 어렵지만 알아서 잘 어울리고 공부도 잘 할 것 같은 태도 그리고 실력은 안 가르쳐줘도 일단 혼자서 할 수는 있을 것 같은 정도릐 기초지식 그렇습니다. 적다보니 좀 모호해지긴하네요
안녕하세요. 스타트업기준으로 코드나 함수, 변수 네이밍 컨벤션이 있는 회사를 다니고 계신 분이 있으신가요 ?? 이번에 회사를 들어갔는데 네이밍이나 코드 컨벤션이 정해져있지 않아서 나중을 위해서라도 정해보고 싶은데 속도가 급한 스타트업에서 속도를 제한할 수도 있다고 생각해서 고민이 됩니다.
엄격하게 세밀하게 지정한 컨벤션 보다는 같은 코드를 자주 공유하는 팀원들간의 스타일을 맞추는 정도는 필요할 것 같아요. 기본적인 스타일이 맞아야 코드 리뷰 또는 다른 팀원이 이어서 개발할 경우에 오히려 더 속도를 낼 수 있다 생각해요 !
초반에 잡는게 필요하다고 생각해요. 속도가 급하다고 제각각으로 짜면 나중에 더 힘들어요...
만일 지정하는 데 시간이 소요되는게 걱정이시라면 기존 다른 기업에서 사용되고 있는 스타일 가이드를 그대로 사용하시다가 팀원들과 상의하며 조금씩 바꿔나가도 좋다고 생각합니다
나중엔 결국 돌아오기 마련이더라구요… 기술부채 저희팀도 없어서 애매한 부분은 주마다 안건올리고 컨벤션 정하고 있습니다.! 보통 코드리뷰때 논의된 사항들을 컨벤션화 시켜요
웹 페이지
성능을 검사하는 사이트가 무엇이 있죠?
라이트하우스용
뭔가 개발자들이 많이 쓰는 사이트가 있었는데
스타트업은 속도가 중요할때가 더 많죠..
시기를 놓치면 사람도 놓치고 사업도 놓치고..
처음엔 초기자금 혹은 초기 투자금으로만 운영해야해서
그러게요..저도 입사전엔 코드리뷰하고 할줄알았는데
코드리뷰가 잘되어있는 회사는 많지 않은거같아요
막상 들어가보니 그런것보다 만들어내는게 더 급한거같더군여
답변감사합니다! 확실히 배포할 정도로 완성도 있게 만드는게 참 어려운 것 같아요. 항상 기획하면 생각보다 예상치 못한 이슈들이 생기고 예외 하나 둘 잡다보면 시간이 부족하더라구요. 경험치가 중요한 것 같네요 ㅎㅎ
저는 그래서 진짜 최소 단위씩 만들어보고 있습니다
회원가입 로그인만 만들어서 완성해놓고
일단 보이는 부분만이라도 최대한 보완하는게 좋은거같아요
그 다음엔 조금씩
완성되어있는 프로덕트에서 개선작업을 애자일로 하지 않는 이상... 초기 스타트업은 속도가 중요할 수 밖에 없을거 같아요
기능 늘려가는 방향으로
막 찾아내서 보완하는것보단
안녕하세요 github 페이지로 간단하게 블로그?
만들어보려고 하는데
한계점이 잇을까용
프로젝트가 거의 두달 단위로 3개가 겹쳐있어서 뭔가 하나에 시간을 몰빵하기도 참 어려워서요 ㅋㅋ
아 회사 일인가요
그럼 안되긴하죠..
저는 사이드 프로젝트 만드는데 진짜 최소단위씩 만들어보고있어서요
검색이 힘들어 다른 유저들이 들어오는 방문량이 적다?
아녀 부트캠프라서여 ㅋㅋ
리덕스 툴킷 사용할 때 내부적으로 불변성을 처리해준다고 알고 있는데 그러면 reducer에서 배열 처리할 때 push 메소드를 사용해도 상관이 없는건가요??
immer가 내장되어있어서 상관없어요
아아 그럼 단계설정을 해보세요 스프린트 단위여도 되고 한달단위여도 되고 단위별로 완성 기능 목록을 정해서 만들어보세요 너무 양이 방대하면 사람들이 겁먹고 힘들어서 포기하는경우도 많아서 짧게 조금씩 해결가능하도록
선배님들 질문이 있는데 코딩테스트 공부를 파이썬이나 c++로 공부하는게 좋나요?? 아니면 js로 하는게 좋나요??
허스범스님이 나갔습니다.
프론트엔드 개발자 하실거면 js
기존에 이미 파이썬 등으로 하셨으면 모를까 새로 하는거라면 js가 좋을거 같아요
완전 처음입니다!! 근데 백준에서는 js가 없는데
node로하시면되요
node.js로 선택하시면돼요~
어떻게 공부하는게 좋나요..? 이래저래 찾아보면 전부 백준으로 커리큘럼 해주셔서ㅠㅠ
아하 node.js! 감사합니다
저는 단계별 풀기로 시작했었어요
아니면 그냥 leetcode푸세요
Leetcode좋아요
node.js로 할때 입출력만 복잡한건가요??
백준에서 node.js 입력이 좀 불편하긴해요
useState나 redux는 불변성을 유지하고 있는데 이 불변성을 유지하기 위해 깊은 복사를 사용하나요??
leetcode도 생각해봤는데 커리큘럼을 어떻게 따라야할지 몰라서 고민중이었습니다 ㅠㅠ
관리되는 상태값에 따라 다르지 않을까요?
LeetCode는 그냥 순서대로 풀어도 좋던데요
이해가 잘 안되는게 있어서 질문 하나 여쭤보겠습니당
사진
이렇게 27줄에 setState코드를 삽입하면
사진
shift()가 제대로 되지가 않네요..??
리엑트에 어떤 동작방식 때문에 이런 일이 발생하는 걸까요..
27 line을 주석처리하면 이렇게 잘 작동합니다
사진
state가 바뀌어서 함수가 재실행되기에 arr가 같은 값으로 초기화되어서 그런 것 같습니다
아!!!
setTempText로 state를 재정의 할 때 리랜더링 되기 때문에 temp와 arr는 초기화 되기 때문이 아닐까요
arr이 tempText여야 할것 같은데요
useState의 default에 arr을 넣으면 원하는 결과를 얻으실 수 있을 것 같습니다
23라인에 arr를 콘솔로 찍어보면 이해에 도움이 될듯 합니다
감사합니다 이해가 됐습니다 ㅠㅠㅠㅠ
오히려 그런 시스템을 본인이 직접 컨벤션 만들어서 어필하고 하는 것도 나쁘지 않은것 같은데요! 혼자 일하는게 아니라면
ㅋㅋ 저는 인턴인데
pr 이주 째 머지 안되고 있습니다
리뷰도 없고 거의 방치라..
여기서 프론트로 뭔가 더 하기 힘들겠단 생각이 들어서 퇴근하고 열공중입니다
한번더 말씀드리는건 어떠세요?
PR 올렸는데 리뷰 부탁드린다고
ㅜ.ㅜ 말씀드려도
배포일정 때문에 나중에 같이 보잔 말만 하셔서
실질적으로 프론트 인턴으로 왔는데
저희 회사도 it 중점 회사가 아니다 보니
한번도 프론트 코드를 뭔가 짜보질 못했네요...
요즘 힘들다고 인원도 감축시키고
리뷰를 못하네요 ㅠㅠ
안녕하세요! 혹시 이력서랑 포트폴리오 피드백 해주시거나 서로 피드백 하실 분 있으실까요?! 신입 프론트엔드 개발자로 지원하고 있습니다 짧게라도 괜찮고 (ex. 가독성이 떨어집니다, 경험 내용이 부족해보입니다, ~~한 활동을 더 해보세요) 저를 모르는 분들께 객관적으로 평가받으려고 여기에 글 남깁니다 imgoing222@gmail.com 으로 연락주시거나 여기서 메일주소 남겨주셔도 보내드릴게요! 이런 글 혹시 안되면 말씀해주세요 바로 지우겠습니다🙂
한번 보시는 거 추천드려요!
감사합니다!
혹시 next의 배포 구조를 이런식으로 생각했는데 맞을까요?
사진
디자인패턴을 좀 더 공부하고 싶은 프론트 취준입니다. 지금은 mv* 와 리액트의 flux 컨테이너 패턴 정도만 알고 있는데요 싱글톤 패턴으로 된 코드를 보는데 싱글톤으로 좀 검색을 해봐도 이해가 잘 안되네요ㅠ 혹시나 입문용으로 공부하는데 도움된 책이나 자료 추천 부탁드립니다…!
싱글톤은 프론트앤드 아키텍쳐 설계보다는
객체지향의 설계 디자인 패턴아닌가요?
결이 다른 것 같습니다
OOP에 더욱 어울리는 설계로알고있습니다
아하 알겠습니다!
디자인 패턴이라는 말로 퉁치지 말고 아키텍쳐와 (객체지향 등) 디자인패턴을 좀 구분해서 생각하라는 말로 이해하면 될까요? 아래 책을 볼까 생각하고 있었습니다! http://www.kyobobook.co.kr/product/detailViewKor.laf?ejkGb=KOR&mallGb=KOR&barcode=9791162245262&orderClick=LAG&Kc=
디자인 패턴과 클린 코드에 쓰이는 아키텍처는 다른건가요?
삭제된 메시지입니다.
샵검색 : #Node.js 디자인 패턴 바이블
이책 괜찮아요 추천합니다..
디자인 패턴은 객체지향 프로그래밍에서 클래스간 관계를 설정할때 어떤식으로 만들면 좋은가에 대한 일반적으로 자주 쓰이는 방법론들입니다
프론트엔드 언어인 js가 완전 객체지향을 추구하는 언어가 아니라서 실무에는 적용할 수 있는 부분이 적긴 합니다만 프로그래밍적인 사고를 알려주는 것들이 많아 CS를 공부하는 느낌으로 접근하시는 것은 추천드립니다 헤드퍼스트책은 입문용으로 대부분 좋아요~
아키텍처는 코드베이스 전체에서 이 부분은 어디에, 이 부분은 어디에 위치할 지를 알려주는 조감도와 같은 느낌, 디자인 패턴은 (특히 부품 간의 연결 / 분리 /교체 시) 유지 보수가 잘 되도록 부품들을 디자인하는 방법과 같은 느낌으로 이해하고 있습니다. 어디서 정식으로 배운 게 아니라 그냥 말뜻을 보면서 맥락으로 이해한 내용이라 혹시 부정확한 부분이 있으면 알려주시면 감사드립니다.
질문있습니당! it뉴스 주로 어디서 보시나요?
기술 스택
을 영어 이력서
에 뭐라고 작성하면 좋을까요
https://news.hada.io/ 사이트로는 여기가 괜찮습니다
그밖에 미디엄 구독과 FE 뉴스레터 등에서 얻고 있습니다
https://frontender-ua.medium.com/ 주간별 프롬트엔드 소식을 모아서 정리해주는 사이트입니다
전 요즘IT보고 테오의 글 보고 여기 들어왔습니다
ㅋㅋㅋㅋ
괜찮더라고요 관심분야별로 나뉘고
맞습니다!! 많이 이용해주세요 ㅎㅎ
그리고 소재도 좀ㅋㅋ 있으시면 저에게 알려주세요 ㅎㅎ
오! 다들 감사합니당!!
기획님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요!! 기획님~~~ 반갑습니다 :)
기획님이 나갔습니다.
사진
저도 몰라서 관심이 생겨 검색해봤는데 일단 양식을 먼저 찾아보시면 좋을것 같아요 (그리고 저도 좀 알려주세요 ㅋㅋㅋ)
혹시 다들 사내에서 sentry많이 사용하시나요? 사용하신다면 트랜잭션 sample rate 비율을 몇으로 하시는지 궁금합니다~
구글링만 잠깐 해봤는데, Skills Technical skills 이라는 카테고리에 기술스택 이름 짤막하게 나열되어 있는 템플릿이 많네요
안녕하세요 !! 저는 곧 출근을 앞둔 개발자입니다.. 사실 실력이 정말 한참 못미치는데 정말 운좋게 취업하게 됐는데… 첫출근 앞두고 너무 불안하네요 아직 자바스크립트 쓰는거도 어려운데 자바스크립트를 조금이라도 공부해가는게 좋을까요 ㅠㅠ 다른분들의 조언을 듣고싶습니다
취업 부럽네요!
전 언제 ㅠㅠ
딥다이브 추천합니다
나만 바보야!!!!
너무 걱정하실 필요는 없습니다..! 기본기를 탄탄하게 준비하시는게 좋아요 조급해하지 마시고 열심히 배워가시면 됩니다
감사합니다 !! 당장사서 봐야겠습니다 ㅠㅠ
일단 합격을 하셨다면 기술보다도 사람이 먼저입니다~ 물론 기술 공부하시는 것도 좋은데 회사에 대한 부분이나 내 미래와 회사의 비전과 좀 맞춰보거나 태도나 마인드셋등을 생각하셔도 좋구요 ㅋ 일단 그전에 충분히 자랑스러워서 하시고 주눅들지 마시고 무리하지 마시고 충분히 쉬고 생기넘치는 컨디션을 갖춰보세요!! 축하드립니다 :)
언제 첫 출근이신가요??
감사합니다 ㅠㅠ 불안했는데 답변들 보고 조금 용기냅니다,,,
감사합니다 테오님 ㅠㅠ!!!
아직 시간이 남으셨다면 맛있는거 드시고 더 여유롭게 생각하시다가 출근하시는거 추천합니다~! 어차피 개발자하기로 맘먹으셨다면 부족한부분은 계속 채워나가면 되니깐여 너무 맘급하게 안하셔도되요!
그렇군요 ㅠㅠ 다들 따뜻한 조언 감사합니다
리액트 스타일링 어떤 방식으로 많이 하나요?.? 어떤 게 더 효율적일지 궁금해서 계속 찾아보는데 경험이 적어서 뭐가 더 효율적인지 판단하기가 쉽지 않네요...!
취뽀 축하드립니다~~!! 자신감 잃지 마시고, 누구나 처음은 있는 법이니까 앞으로 성장할 길만 있다고 생각하시면 될것 같습니다 개인적으로 얼마남지 않은 시간동안 스킬을 준비하는 것은 그렇게 큰 도움이 되기는 어렵다고 보기 때문에, 마인드셋을 좀 더 유연하게 만들어 두고 입사하시기를 추천드립니다 아직 회사에 어떤 사람들이 있는지, 어떤 환경인지, 입사이후에는 업무관련 해서도 파악해야 할것들이 많이 있으실겁니다 그래서 일단 내가 어떻게 회사에 적응을 할 수 있을지 그 부분을 생각해보시면 좋을 것 같아요! 다만 부담을 너무 가지시지는 마시고, 내려놓는 마음으로 천천히 생각해보시면 좋을 거 같아요~ 어차피 부딪혀 보지 않으면 아무것도 알 수 없으니까요 개인적으로 느낀게 많아서, 입사 전에 김창준님의 함께 자라기 꼭 읽어보시라고 추천드립니다 ㅎㅎ
감사합니다!!! 공통적으로 마음가짐이 중요하군요!!! 추천해주신 책도 읽어보겠습니다 정말 감사합니다 😭
오 진짜 강추드립니다 ㅎㅎ 사실 혼자 개발하는게 아니고 협업이라고 하는 걸 하다보면 내가 가지고 있는 스킬이나 역량보다도 소프트 스킬이 좀 더 습득하기 어렵고, 그만큼 또 많이 중요하다는 걸 느끼실 것 같습니다 그런 측면에서 그 책을 추천드리고 학습이라고 하는 측면에서도 도움이 되는 책이기 때문에 앞으로 커리어를 어떻게 쌓으실지 큰 그림을 그려보고 그 안에서 계획을 세워서 움직이시면 좋을 거 같습니다! 지금까지는 혼자 공부하신 거지만 일을 하시게되면 또 다른 환경에 놓이게 되는 만큼 계획을 잘 세우셔서 커리어도 잘 쌓고 개발자로서의 성장도 잘 이루어나가시기를 바랍니다!
크레딧잡이나 잡플래닛 등에 평균연봉은 어느정도 신뢰가 되는 정보인가요??
회바회..
후기들의 평균값을 내보셔요
후기는 제가 아직 못봐서
볼 권한이 없네요 아쉽게두
결제하면
볼 수 있을텐데..
저희회사 기준 좀 다르네요
아 결제 ㅎㅎ 그러네요
차이가 혹시 큰가요??
5~10퍼 정도 차이나요
큰 차이네요 헉 감사합니다 ㅎㅎ
<div class="header size-small"><div> 이런 형태가 있다면 div 태그 안에 header라는 클래스랑 size-small이라는 클래스 두개를 넣었다는 의미인가요?.?
넹
그러면 저 두 개 클래스에 font-size가 달리 포함되어 있다면 앞에 class의 font-size가 적용되는 건가요?.?
혹시 개인정보/설정/로그아웃 등을 담고있는 컴포넌트를 뭐라 부를까요?
아녀 더 우선순위가 높거나
우선순위가 같다면 나중에 선언한거요
아 그렇군요 감사합니다!!!
실패사례를 하나 공유하고자 합니다 예전에 급한 마음에 부족한 실력으로 회사에 들어간 적이 있는데 내부적인 요인 + 외부적인 상황으로 인해 저라는 사람에 대한 평가가 이루어지고 있다는 심리적인 압박감이 들었습니다 그게 문제가 된 이유는 제가 뭔가를 몰라서 여쭈어보고 싶어도 제가 같이 일하기 싫은 사람으로 평가받을까봐 질문을 하기 어려웠고 그로 인해 심적으로 괴로웠던 경험을 하였습니다. 생각해보면 신입이 현실적으로 모든 것을 알 수가 없고 뭔가는 물어볼 수밖에 없을텐데 말이에요. 만일 제가 문제의 초점을 저의 퍼포먼스로 두었다면, 저의 업무 능력을 향상시켜서 이런 문제를 해결하려 했을 것이고, 제가 모르는 부분이나 상황들에 대해서 공유하여 더 나은 결과가 있을 수도 있지 않았을까 하는 생각이 들었습니다. 회사생활을 제대로 해본 적이 없어서 현실적이지 않은 얘기일 수 있으니 이런 사람도 있구나 하고 적당히 참고만 하시면 될 것 같습니다 아무쪼록 좋은 직장생활 되시기 바랍니다.
안녕하세요 우연히 유튜브를 보다가 궁금한게 생겨서 질문합니다! '프론트엔드 동작 중 사용성에 가장 큰 영향을 미치는건 프론트엔드 코드를 얼마나 빠르게 짰는가 보다 네트워크 지연속도에 가장 큰 영향을 받는다'는 말을 들었습니다. 여기서 궁금한게, 그럼 프론트엔드 쪽에선 네트워크 지연속도를 향상시키기 위한 방안이 무엇이 있나요? 기여할 수 있는 부분이요!
캐싱 ?!
병목현상 개선이나 캐싱이 있을거같네요
질문적어놓고 보낼까말까하다가 위에 허브님 글 읽고 바로 엔터눌렀습니다. :)
오 저 냉파 서비스 지금 처음 사용해봤는데
너무 잘만들었내요!
레시피의 포맷이 어떻게 이렇게 서비스에 맞게 step 나뉘어서 노출되게 할수있었던 건가요?
궁금하내요
레시피 상세보기 텍스트 부분이 검은색이라 좀 눈에 띄지 않는데
css 속성에 filter: invert(100%) 를 적용해보는건 어떨까요?
지나가다가 한번 참견해보았읍니다 태클은 아닙니다!!
react로 media query를 이용하려할때
react-responsive 라이브러리를 사용하는 것과 css media query를 이용하는 것에 어떤 차이가 있을까요?
대충 생각하기로는 react-responsive로 state를 받아서 조건부렌더링을 하면
불필요한 렌더링을 줄일수 있다.. 정도인거같은데
사진
혹시 이렇게 메서드처럼 선언하는데
배열의 길이에는 잡히지 않는 저런.. 코드?를 뭐라고 하나요?
프로토타입 메서드?
아마 배열도 객체라서 그런것 같네요~
array에 인덱스로 잡히지 않는 값이라 length에 참조되지 않는것 아닐까요?
위에분 말씀처럼 일반객체에 프로퍼티를 추가한것으로 인식되서
그런것 같아요
저렇게 사용할 생각을 못해봤는데 리트코드 풀다가 저런 방식이 나와서..
앗
잘 사용하면 좋을거같네요
leetcode라면
자기네가 만든 타입으로 내려주더라구여
아아 전 콘솔에서 문제풀어서
a.min, a.max를 말씀하신 거라면 특별히 따로 부르는 이름은 보지 못한 것 같아용
아항!
그거랑은 별개일듯합니다 ㅎㅎ
mac에서 vscode 프로젝트 이름은 어떻게 변경하나요
array는 저런식으로 key:value를 설정하면 length에 잡히지 않고 object는 잡히는군요
사진
array에도 key-value로 넣을 수 있다는 걸 처음 알았네용 감사합니다! 집단지성 쵝오
아 array도 Object.keys로 하니까 길이가 잡히네요
제가 지금 딱 이 상황인듯한데요. 회사에서 처음으로 맡은 이슈를 일주일 넘게 해결하지 못하고 있습니다.. 질문 드리기에는 제가 코드를 명확히 살펴보지 않은것같아서 여태까지 질문을 안했고, 좀 더 코드를 살펴보자 하다가 이 상황까지 왔습니다. 저랑 같은 경험을 하셔서 말하고 싶었습니다.. 내일 더 미루지 않고 사수분께 질문을 드려야겠어요.
쇼생크탈출님이 나갔습니다.
오 length가 인덱스에 따라 바뀌나봐요
사진
'@types' 가 붙어있는 라이브러리는 보조개념이라 기존 라이브러리를 먼저 설치해야하나요?
types는 걍 타입선언한거 아닌가요
사용하기 위해 설치하는건 아닐텐데
@types 만 설치했다가 안돼가지고 기존 라이브러리를 설치했더니 되네요
원래 그런용도니까여
아 array의 기본 프로토타입 length 메서드는 index번호를 기준으로 길이를 반환하는군요
넹넹 그래서 index번호가 아닌 key를 지정해줘서 length에 영향을 안줬나봐요
기존라이브러리가 js에만 지원하는걸 types모듈 설치하면서 라이브러리에 타입을 붙여주는 역할한다고 보면되요
const a = []; a[99] = null; a.length // 100
아 그래서 array[10] = 10으로 넣는건 가능한데 array.10 = 10은 안되고.. 길이에도 영향을 주네요
감사합니다 ㅎㅎ
음 그럼 기존 라이브러리가 본체인거라
전 내부 메모리 저장방식이 다른지 해서 그쪽을 검색했는데 잘못된 방향을 찾고있었군요
설치해야하는게 맞았네요
감사합니다
아항아항. 스펙에 따라 다르게 동작하는 것 같더라구요 ㅋㅋ;
@types만 설치했다가 module not found 떠서 뭐지했네요
array.10 이 안되는건 아마 변수 네이밍 규칙때문일거에요
객체의 속성도 동일한 네이밍 규칙을 가져가서 숫자로 시작되는건 안되는 것 같아요
삭제된 메시지입니다.
킹맷돌님..
규칙이 생긴 이유를 조금 알것같습니다.
아항아항
navLink에서 isActive 속성을 활용해서 조건부 렌더링이 가능할까요?
아니.. 다시 공부해봐야겠네요 멧돌님 감사합니다 !
사진
하이-퀄리티 타입스크립트 타입 정의..
하는 레포지토리라구 하네요..
앗 isActive를 이용해 NavLink 자체를 보여줄지 말지를 정하는걸 말씀 해주신게 맞을까요?
제가 현재 작업중인 상태가 반응형일때는 active된 아이콘만 보여주고 반응형이 아닐때는 아이콘 전체를 보여주는 느낌인데
map을 통해서 state로 구현하려고 했더니 svg 파일이라 각 파일별로 rect가 있는 svg가 있고 없는것이 있어서 map 함수를 사용하기 좀 힘들어서요 ㅠㅠ
그래서 특정 navlink가 active 상태일때 반응형이 적용되면 그 navlink만 보여주는 조건부 렌더링을 구현하기에 어려움이 있어서요 ㅠㅠ
앗앗? 그러니까 svg 파일들이 균일하지 못한 형태를 갖고 있어서 map을 통해 렌더링 하기 힘들다 해주신게 맞을까요?
svg 파일을 재 가공해서 통일시키는게 젤 좋을 것 같아요
나중에 또 다른 모양으로 svg가 오면 또 예외처리 해야 할 것 같아서
이게 주어진 svg를 사용해야해서..
허걱스....................
이모티콘
ㅠㅠ
사진
뭔가 navlink의 to 속성이랑 window.location 활용해서도 조건부렌더링을 할 수 있을거같은데
쉽지않네요 생각이
ㅠㅠ
Jotai 개발자 분이 트위터에 올리신 사진인데 좋은 팁같아보이네요
앗 제가 연관관계를 잘 이해못해서..
주소 따라 렌더링을 다르게 해주시려는걸까요?
svg에 따라 렌더링하는게 아닌?
음 결과적으로 말씀드리자면 주소에 따라 렌더링이 맞는거같아요
코드를 보여드릴수가 없어서
설명드리기가 좀 복잡하네요
여러 개의 Navlink 중에서 window.location.pathname과 Navlink의 to 속성이 같은 애들만 보여지게?
우선 제일 첨 해주셨던 질문에는...
matchPath 라는 함수를 react-router-dom 에서 제공해주고 있어요
const location = useLocation(); const match = matchPath( '/post/:id', location.pathname, ); if(match === null); // handle not matched if(match); // matched information like path parameter
이케 썼던 것 같은데.. 가물 가물 하네요
useMatch 를 사용하시면 location 정보 전달하는걸 생략할 수 있어요
const location = useLocation(); const isCurrentPathMatchedTo = (pattern: string) => { return matchPath(pattern, location.pathname); }; // ... { isCurrentPathMatchedTo('/post/:id') && ( <NavLink to={`/post/${postId}`}> Link to post </NavLink> ) }
이런 느낌 아닐까 싶어요
음.. isCurrentPathMatchedTo 위치를 안쪽으로 옮기거나?
오..
프론트엔드에서 실무에서 가장 많이 쓰이는 아키텍처 패턴이 무엇인가요??
처음보는 기능이네요
한번 시도해보겠습니다
와
되네요
정말 갓맷돌님..
갓은 아니구.... 잘 된다니 다행이네요
감사합니다 ㅠㅠㅠ
개인적인 생각으로는 "svg"에 따라 다른 레이아웃을 보여줘야 하는거니까.. 관련 데이터를 정리해서 가져다 쓰는곳에서 다르게 보여주면 어떨까 하는 생각이었거든요
svg --> 레이아웃 으로 관계가 얽히구.. url --> 레이아웃 은 아니라구 생각했어요
만약 사용하는 아이콘이 바뀌면 다시 수정해주셔야 할 것 같아서
ㅠㅠ 그래도 주소를 활용해 적용하는게 공수 적고 빠르게 적용할 수 있으니까
해결된 것 같아 다행입니다.. 🙏
엄지척 어피치님이 나갔습니다.
어제 말씀나누던 XSTATE에대해서 카카오엔터테이먼트에서 글써주셨네요 https://fe-developers.kakaoent.com/2022/220922-make-cart-with-xstate/?fbclid=IwAR3uwSiQAXTteLMr37hi-d7JMJpQd1YZcBW3TYwCbiJBkWvYwZ8y-XdoV1U
유한 오토마타!
아마 시간이 지나면 명세를 선언적으로 작성해주면 명세가 잘 정의되었는지 검증해 주고 유한 상태 기계를 만들어주는 뭔가가 나오지 않을까 싶습니다
아 어제 다른분께서 공유하셨었군요
머쓱..
여기서 많은 정보 얻고 2600으로 시작해 3500 지나서 4000 회사로 갑니다.
다들 감사합니다
24개월만에 많이 뛰어서 기분이 좋네요..
와 정말 많이 발전하셨네요
축하드립니다!!
와!!
축하드립니다~!
23 32 38 42 전 이런식으로 올랐네요 역시 초봉이 높아야합니다 ㅜ
축하해요~~~
이모티콘 축하드려요!!!
와와 축하드려요 머머리님 이직 텀이 어떻게 되세요??
와!!!! 축하드려요~ 그간 고민 많이 하시더니 잘 됐네요!!! +_+bbbb
1년 8개월 일하고 이직 -> 4개월 일(기술스택이 안 맞고, 경력이 되지 않아서 알아보던중) -> 4자 이직
입니다
감사합니다 모두들 ㅜㅜ
축하드려요!
축하드려요!!
미끄러지더라도
도전 해봅니다..
따봉
저도 열심히 해야겠네요!! 축하드립니다
축하드려요!! 저도 달립니다!
축하드립니다! 동기부여가 되네요!! 저도 달립니다! 💪
이모티콘 오늘도 괜찮은 하루 되세요!! 이번주만 쉬면 2주간 4일만 출근하면 됩니다요!! (10월 3일 개천절 10월 10일 대체휴무!) 화이팅입니다!!
좋아유!!!
초봉이 낮아도 괜찮습니다
특정 구간에 다달으면
뻥 올릴수있어요
진리의 3년차..
크으
오 축하드립니다 ^^ 실례가 안된다면 기술스택여쭤보아도 될까요?
5000->6000이 고비인거 같아여 이직 하려고 해도 까다롭고 주니어때보다 지금처럼 꾸준히 열심히 하셔서 앞으로 더더더 성장하세요~!
6천.....
사진
공백 같이 지우고 싶은데
어떻게 하는줄 아시는분있나요...?
일일이 지우려니까 넘 귀찮아서요 ㅠ
Shift tab..
헐 대박 감사합니다 ㅎㅎ
저는 백엔드개발자에용
첫 시작 자체솔루션 회사에서 시작하셨나요? si에서 시작하셨나요???
저 자바 국비 내일이면 수료인데
궁금한게 많습니다 ㅠ....
혹시 혼자 공부하셨나여??
아아..
크으
저도 비슷하게 올려서 움직여서
공감이 많이 되네요
왜 pr ㄹ뷰 언해주냐고 어제 찡찡햇었능데
@머머리 네오 백엔드 셨군요! 감사합니다!!
오늘 셀 리더님이랑 1대1 리뷰
미팅 잡혔네요
개무섭습니다
헉..
괜찮을거에요! 성장의 기회!
굳굳
까방권있으니 달려봅시다!
전 3년차 정도에 현 회사에 3900정도로 이직해서.. 5~6년차 현재 6000정도 받는데... 이직하기가 어렵네요 애매하게 풀스택이라 이것저것 닥치는대로 시키는대로 해야할거 했더니
아 !!!!!!!! 타입스크립트 !!!!!!!
전 솔루션 갔습니다
아뇨 그냥 회사에서 주는 일만 열심히 했습니다
오... 스프링부트랑 코테 준비하셨나요??
아니면 node,js?
두분 프사가 같으시군요
ㅋㅋㅋㅋㅋ그러네요
dom 엘리먼트에 접근해서 너비를 구하고 싶은데, vue에서 refs를 이용한 방법이 있을까요?
offsetWidth 같은 메서드가 안 먹는거 같아서 ㅠ
신입 입사할때요?
해보는데 자꾸 undefined만 반환되네요..
네 아무래도 제가 국비수료까지 하루 남기고 개인 포폴 준비하고 있는데요, 학원에서 spring 으로만 공부하고 많이 부족한 입장이라 신입때 어떻게 준비하셨는지
여쭤보고 싶습니다
사진
책에 이런식으로 나와있는데 1뎁스까진 스프레드 문법을 통해 깊은 복사가 가능하지 않나요..?
https://github.com/DonghyunKim98/is_design_prototype https://is-design-prototype.vercel.app/ 안녕하세요 :) 대학교에서 개인 발표로 정보시스템 프로토타입을 구축해보았습니다. 깃헙이랑 실제 결과물을 보시고 피드백 환영합니다 ❤️ 프로토타입인지라, 포트폴리오 수준이 되지는 못할것 같은데, 조금 더 보완하면 포트폴리오가 될것 같은지 이에 대해서도 궁금합니다!
음 이건 백엔드든 프론트엔드든 관통하는 방법인거같아서 답변드려요 하나의 프로젝트를 처음부터 끝까지 완료해보았는가? 그 프로젝트에서 본인이 얻은점과 어려웠던점은 무엇인가를 정리해서 어딘가 공유해놓으면 되지않을까요?
스프링부트라면 OOP를 잘이해하시면 좋을거같아요
스프링부트 -> 백엔드개발자
위키피디아 보니까 "1뎁스 복사"를 얕은 복사, "모든 뎁스 복사"를 깊은 복사로 정의합니다. https://en.wikipedia.org/wiki/Object_copying "0뎁스 복사"는 복사로 안 치는 것 같고요 맥락을 보니까요.
그렇군요 정말 감사합니다 ㅎㅎ
정확하신 답변 입니다
어떤 것을 했고, 어떤게 어려웠으며, 어떻게 극복했다.
일하기 싫은 네오님이 나갔습니다.
요새 프론트엔드 개발자 수요는 어떤가여
많아요
근데 공급은 더 많아요 ㅜㅜ
그건 너무 당연한거라 ㅋㅋ
신입보단 경력 채용이 더 많다고 하긴 하네요.
답변 너무 감사합니다!!!
답변 감사합니다!
프로젝트에서
고민의 흔적이 뵤이는걸 좋아한다고 하더라구요
기술스택에 혹시 figma 적어도 될까요…?
저라면 안 적는게 좋을 것 같아요..!
피그마는
툴이지 기술이 아니지 않을까용
vsc… figma
아하 알겠습니다😀
이런거적는거..
텍스트낭비라고봅니다
기술에 비주얼스튜디오코드 ㅋㅋㅋ
아하…
그런느낌이군요
기술스택에 이런거 할수 있다. 보다는 프로젝트 뭐했는지 적으면서 해당 프로젝트에서 어떤 기술스택을 사용한지 적는 게 나을 것 같네요
담백하게 JS TS React 정도만 적어도
그럼 포토샵, 일러스트같은건 적는거 별로일까요?
프로젝트에 사용했던 기술들 보면 어차피 사이즈 나와요
네
일반적으로 기술스택이란 사용해본 라이브러리 및 프로그래밍 언어를 뜻해요
적지마세유
ㅠㅠㅠㅠ 그렇군요
넹,, 안적는거 추천이요
감사합니다
혹시 디자이너출신이십니까?
네!
그래도 기술스택이라기보단
그런 디자이너 경험들은
디자인을 본인이 직접하신걸 따로 어필하는게
면접때 녹여
말하면 좋을 거 같아용
네네 괜찮을거같아요
추가로 가능한 부분 기타쪽으로 녹여내보신는건..?
아아…
알겠습니다 팁 감사합니다 ㅠㅠㅠㅠㅠㅠ
미루고 미루던 퇴사선언을 드디어 하네요
감개무량합니다...
이모티콘
고생하셨습니다!
퇴사선언하면 바로 퇴사처리해주나여
다음 근무자 뽑힐때까지 있어야하나여
회바회라 ...
만약 다음 근무자뽑히기 전이라면 근로자 기준에서 기다리는 마지노선을 설정할수는 있겠죠?
바로 퇴사 하도 가도 상관 없죠 평판 문제이니.. 그냥 퇴사하고 그 사람이 갑자기 담날 안나와서 무척 힘들었던 경험이 있네요...심지어 팀원들도 몰랐음..
헐..
근로계약에 명시는되어있던데 인수인계관련해서
이러면 법적책임 물을수 있지않나여
회사마다 다른거같긴해요 저는 퇴사선언하고 일주일만에 퇴사했어요!
네 퇴사하고 당일퇴사하시는 분도 계시구 하니까요
보통은 협의 하고 나가죠
한달까지는 있어주는거같아요
아뇨.. 회사가 소송 물었다가 패소한 사례도 있습니다. 법적으로는 근로기준법이나 노동관계법에서 '인수인계 기간'과 관련한 직접적인 규정은 없다.
회사에서 언제 까지 해달라고 하는데 무단으로 퇴사 하면... 그 사람은 다른데 가서도 개판일듯
보통 당일퇴사나 일주일퇴사 그렇게 해도 법적책임 못물어요..! 뭐 손해배상 그런것도 손해끼쳤다는 명확한증거 모으기가 어렵대요
관례상 인수 인계해주는건데 완전 법으로만 따지면 해야될 의무는 없어요! 하지만 도리라는게 있으니..
그쳐 도리가 있으니..
무조건 서로 합의하에 하는게 좋습니다!
회사던 개발자던 너무 막무가내면 소문이 빠르더라구요ㅎㅎ
언제 또 어떻게 볼 줄 모르는 사람들이니..
좋게좋게..
이야기 중에 갑자기 죄송합니다! 선배님들 의견을 여쭤보고 싶은데 선배님들의 첫 회사를 고르는데 기준이 궁금합니다. 저는 si 경력 조금과 부트캠프 수료 후 프론트 신입으로 이번에 면접을 보게 됐는데 업무내용이 프론트중심의 백엔드개발, 디자인까지 하게 될 것 같고 입사한다면 프론트엔드 개발자가 저뿐이라서 고민이 많이 되어서요..
저도 신입인데
신입이 혼자서 리드를 해야한다면,,
안 갈거 같네요..
저는 "맘편히 성장할 수 있는가?"가 1순위 인거같아여
그렇군요..저도 그부분이 가장 걸리거든요.. 의견 감사합니다! 😊
연차가 쌓이면 팀리드급아냐 아니냐로 또 차이가 확납니다
답변해주신분들 모두 감사합니다~~
저는 한달뒤 퇴사하기로했어요. 인수인계도하고 청내공 만기일도 좀 남아서
프로젝트 기간은 항상 부족할텐데 저거 다하려면 야근 필수아닐까요..ㅜ
갈리실 것 같은 스멜이 강하게 나는군요
제생각에도 안좋아보이네요
제가 회사 고르는 기준은 그냥 무조건 개발자가 많은 곳이었습니다… (저도 신입입니다)
저라면 절대 안갈거같아요. 신입이라면 더더욱이요!
백엔드까지는 어느정도 이해가가는데 디자인까지라니…
저도 좋은환경은 아니라고 생각합니다. 급한게 아니라면 저도 안갈것같네요.
풀스택은 그럴수 있는데 디자이너가 없이 개발자가 디자인 한다고요? 그러면 좀...
저도.. 백엔드도 100번 양보하는데 디자인은 …
디자인은 향후에 큰 도움이 될 것 같지도 않고요.
그냥 면접 자체는 경험이라고 생각하고 볼만 한 거 같아요. 입사는 다 합격하고서 고민해보겠지만, 신입이시라면 분명 누군가의 매니징 하에 일을 하게 될 텐데 그 분이 어떤분인지 알아야 할거고 매니저분의 성향과 본인의 성향이 잘 맞는지도 중요할거같구요.
공부 더 하셔서 최소한 백 프론트는 분리 + 디자이너 + 기획 구조가 갖춰진곳으로 갔음 좋겠어요.. 꼭.. 개발자 적어도 좋으니..
성향 자체를 알수는 없을테니.. 매니저 예정인 분이 만약 면접을 보신다면 좀 강압적인지 이런 쎼한 느낌을 보시면 좋을거같습니다.
쎄쎼쎄
마자여
다들 조언 정말 감사합니다 생각정리하는데 많은 도움 됐어요..!! 감사합니다!! 면접은 이미봤고 쎄함을 어느정도 느껴서 좀 더 알아보겠습니다!
네! 어피치님 홧팅입니다 :))
혹시 크롬에서 이 사이트에서 나가시겠습니까? 변경된사항이 저장안될수있다는 창 안뜨게 할수 있나요?
구글링해보고있습니다만 질문해봅니다 ㅠㅠ
beforeunload 이벤트 쓰면 안되나요?
오 답변감사드립니다 확인해보겠습니다
질문있는데 Vuejs 빌드하고 난후 dist 디렉토리만 서버에 배포되어야하죠?
네 맞습니다.
그리고 .env파일 하나만 있으면 되는건가요? 아니면 로컬처럼 .env.dev, .env.prd 파일이 다 있어야하나요?
개발 운영서버 모두에요
환경에 맞는 env 파일이 있으시면 될거에요
제대로 구성해두셨다면..?
넵 감사합니다
사내 프로젝트를 고객사에서 실행하는데 CORS 문제가 뜨네요
혹시 해결방법이 있을까요?
곰젤리님이 나갔습니다.
백엔드서버에서 cors 도메인 허용해주시면될거에요
그렇군요!
냉파님이 나갔습니다.
사진 4장
안녕하세요. 리액트 인강보면서 공부중인데 학습하다가 이해가 안되는 부분이 있어서 질문드립니다. 1. Expnses.js 에서 props.items[숫자]. title ~ 에서 items가 나온 이유가 App.js 에서 return 안에 <Expenses items ~~> 이 부분 때문인가요? 2. Expenses.js 에서는 props.items[숫자].title ~~ 인데, ExpenseItem.js 에는 props.title인 이유가 궁금합니다. 차이가 무엇인가요? 3. ExpenseDate.js 에서 props.date.toLocaleString~ 부분을 props.items[숫자].date. ~~~ 로 작성하면 안되나요?
이걸 읽어보시면 이해되실듯 해요
혹시
벨로그 서버터졌나요
그런것같아요
1. Expenses 컴포넌트의 items라는 props에 expenses를 넘겨주었기 때문에 props.items라고 참조해야합니다. items라는 이름은 원하시는대로 변경이 가능하고 변경을 하면 props.지정한이름 이런식으로 참조하셔야합니다. 2. items는 배열로 넘겨받아서 배열의 첫번째 객체를 참조하기 위해 items[0] 이런식으로 작성되었고 ExpenseItem 컴포넌트에서의 title prop은 string으로 넘겨받은거에요 3. 위와 같은 이유로 넘겨받은 prop의 type이 배열이 아니라서 그래용
props를 콘솔에 찍어보세요 무엇이 나오는지
벨로그 백엔드 서버가 터진듯하네요
스켈레톤에서 안넘어가네요
어 저도 그래요
사진
ㄷㄷ
역시 벨로그를 안 쓴 사람이 승자
헉..
당신들의 블로그 글
최근에 개츠비로 옮겼습니다 ㅋㅋㅋㅋ
이제 볼수도 없다!
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
2번 재 질문드립니다. 객체에 title 이 있는데 ExpenseItem 컴포넌트에서 title 이 객체로 받았는지 string 으로 받았는지 어떻게 알수있는건가요?
props를 어떻게 넘겨주고 받아오는지에 대해서 좀 더 알아보시면 좋을거 같습니다! 이 예제 같은 경우 (props)로 props를 받고 있기 때문에 전체 props에 대해서 props로 접근하는 것이고 이후 원하는 props의 name을 통해서 접근하게 되는 것입니다 좀 더 단순하게 접근하고자 하시면 (props) 자리에 ({items}) 같은식으로 바꿔서 props를 받아오시면 될거 같습니다! 좀 더 간단하게 설명하면 "구조분해할당"을 사용하면 편리하다고 이해하시면 될것 같습니다 해당 예제에서는 이 방법을 사용하고 있지 않아서, 조금 바로바로 이해하기 어려운 부분이 있으신 것 같습니다~ 그럴때는 위에 주신 말씀처럼 console.log()를 통해서 하나하나 결과값을 확인하면서 공부하시면 큰 도움이 되시리라고 생각이 듭니다!
title은 key 이름이기 때문에 value인 string값을 반환해준다고 생각하시면 될 것 같습니다
아직은 입문하는 단계이시기 때문에 하나하나 이해가 어려우실 수 있지만 조금씩 공부하시다보면 왜 이렇게 흘러가는지 왜 이렇게 작동하는지 이해하실 수 있을것 같습니다~ 너무 조급하게 하나하나 다 해결하려고 하시기보다는 천천히 동작원리를 살펴보면서 이해하시면 좋을 것 같습니다 모르는 것을 전부 다 질문하는 것 보다는 먼저 console.log()나 디버거등을 활용하여 내가 작성한 코드가 어떻게 동작하고 있는지를 파악해보시면 질문이 좀 더 구체적이고 명확해질 것 같습니다!
확인해보았습니다. 포트폴리오가 아니더라도 프로토타입으로 보여주고 싶은 거라면 적어도 하나의 시나리오 패스에 대해서는 완성도 높은 형태의 결과물을 보여줄 수 있다면 좋을 것 같아요. 결과물을 테스트 해봤는데 되는 부분이랑 안되는 부분이랑 모호해서 완성되지 못한 느낌을 주는 것 같아요. 개발 중인 서비스라는 느낌 보다는 정말 동작하는데 일부 기능만 열어둔 데모와 같은 형태의 완성도가 될 수 있도록 다듬는다면 좋지 않을까 생각합니다. ㅎ
가고자하는 회사에 이런기능이 있었으면해서 만들어보았다는 스토리는 어떤가요
좋아요~
채널톡이
딱이군요
고고
센드버드는 어떨까용
선배님들 리액트는 자바스크립트를 어느정도 배우면 배우는게 맞을까요?
배열, 객체 메서드 같은 것 활용이 어느정도 가능하다면 같이 배워도 될거 같아요 ㅎㅎ
와 정리감사합니다
아 DOM 조작도요!
저랑 같은 강의를 듣고 계시는군요..
어떤 강의인가요
vue 랜선 사수님 질문이 있습니당! 1. vue에선 dom에 직접 접근하는걸 지양하는거 같던데 맞나요? 2. 지양한다면 그 이유는 뭔가요?
감사합니다~~
랜선 사수 ㅋㅋㅋ
https://www.udemy.com/course/best-react/ 이거일거에용
‘ 가급적 직접 Dom에 접근하는 방법은 지양하는게 좋다. Vue 2.0 부터는 Virtual DOM을 사용 한다. Virtual DOM을 사용하는 다양한 이유가 있겠지만, Virtual DOM으로 실제 Dom의 조작을 최소화 하여 Dom을 효율적으로 컨트롤 하기 위해 사용 되어진다. 그런데 $ref속성으로 Dom에 직접 접근 한다면 Virtual DOM을 사용할 필요성이 없어 진다. 예외적인 상황이 아닌 경우를 제외하고는 가급적 $ref속성을 지양해야 하는 이유이다. ’ 하는 말이 있네요
하지만 정작
블로그 사수님 데려왔습니다.
저희 회사는 많이 쓰고 있어서
저도 많이 쓰게 됐네요 ㅠ
랜사수 ㅋㅋㅋㅋ ㅎㅎ
맞습니다!!!
답변 감사합니다…!
이모티콘
이 강의 듣기 괜찮은가요? 리액트 강의 찾아보는중인데 고민되네용
역시.. 랜선 사수님들! 의견 감사합니당! 지식 ++ 입니당
이모티콘
저는 괜찮다고 생각합니다~ 생각보다 하나하나 자세하게 잘 알려주셔서!
처음에는 자막만 보게 될수도 있는데 익숙해지면 그냥 영상 흐름에 맞춰서 자막을 대충봐도 어느정도 이해할 수 있을거에요!
아 감사합니다 …! 리액트 강의가 유명유투버강의도 있고 종류가 꽤 있어서 마침 고민중이였습니다 ㅜㅜ
한글이 편하시면 플랫폼은 많으니까 잘 찾아보시면 될거 같아요!
제로초님이나 벨로퍼트님 말씀하시는 거 같은데 사실 그냥 튜토리얼처럼 전체공개된 강의 몇개 확인해보면서 맞는거 찾아가시면 될거 같아요! 저는 유데미 리액트 강의는 예전에 이벤트 할때 무료로 받아서 SNS 포스팅하고 그런 이벤트 했어서 들은거라..
개인적으로는 영어권에서 쓰여진 문서나 강의나 서적 등등에 익숙해지면 좋을거 같다고 생각합니다!
네네 맞아요! 제로초님 , 코딩애플, 드림코딩등등 종류가 진짜 많더라고요. 마침 리액트로 넘어가는중인데 인프런이랑 유데미도 한번 보고 있었는데
재연님 말처럼 한번 공개된거로 자기한테 맞는 강의 찾아보면서
유데미도 한번 봐야겠습니다
감사합니다 ㅎㅎ
저 강의 좋아요~ 하나하나 꼼꼼하게 가르쳐주셔서 저 진짜 왕 초보인데 괜찮은거같아요 ㅎ
눈물 흘리는 제이지님이 나갔습니다.
안녕하세요 혹시 Next.js에서 HOC로 withAuth하는 일반적인 패턴이 있을까요?! 리액트만 쓰다가오니 제가 쓰던방식을 쓸수가없네용..
서버에서 처리하지 않으면 리액트방식 그대로 사용해도 되지 않나요?
테스팅라이브러리랑 jest를 보는 도중에 궁금증이 생겼습니다.. ! 테스팅 라이브러리는 컴포넌트를 테스팅하는 도구로 소개되고 있는데요. jest에서도 컴포넌트를 테스트할 수 있는데 이 둘의 차이점이 궁금합니다. 둘 다 컴포넌트를 테스트할 수 있는데 테스팅라이브러리가 사용하기 좀 더 간결한 버전으로 이해하면 될까요 ? 이렇게 생각되는 이유가 테스팅라이브러리에서 jest가 제공하는 mock함수도 사용할 수 있다고 되어있어서요. 아니면 컴포넌트테스트는 테스팅라이브러리에서, 이 외의 유틸테스트들은 jest에서 하도록 나뉘게 된걸까요 ?
행사 슬로건에 쓸만한 한글폰트 좀 추천해주세여!!!!
jest로 테스트하려면 어차피 렌더러 따로 필요하지 않나요?
네 그런 것 같습니다 jest문서에 `react-test-renderer`를 import해서 사용하고 있네요
어떤 값에 어설트를 걸거나 테스트를 만드는게 jest 가하는 일이고, 컴포넌트를 렌더링을 하거나 유저 이벤트를 받는게 테스팅 라이브러리가 하는 일로 알고있습니다.
아닐 수도 있구요
사진
emotion을 react에서 사용할때
어떻게 babel설정을 해주어야하나요
문서보고 따라하고있는데 계속 css부분에서 밑줄이드네요
음 ㅋㅋ 보면 기억날거 같긴한데
설정은 어디까지 해주셧어요?
그 뭐 그냥 문서보고 따라하다가
안돼서
처음부터 다시 해보려구요 ㅠㅠ
막 이것저것 설치하고
babelrc
설정했는데
안되네요
네네 막히는 부분부터 알려주세용
혹시 한번 설정 절차?를 설명해주실수있나요
그냥 공식문서보고 순서대로 막 다운로드하고 했는데 그냥 뭐 바뀌는게 없어서
아하 말씀해주신 관점을 토대로 다시 보았는데 jest는 컴포넌트 테스트를 할 수 있지만, 테스팅 대상이 가상DOM이고 테스팅 라이브러리는 DOM으로 접근할 수 있어서 get*으로 DOM을 쿼리할 수 있다는 점이 차이로 있었네요. 유저액션을 중점으로 컴포넌트 테스트를 할 때 테스팅라이브러리를 사용하고 로직검증을 할 땐 jest에서 제공하는 mock함수를 사용하는 것으로 이해했습니다. jest로도 둘 다 할 수는 있지만 굳이?라는 생각이 들게 되네요. 추가로, 제가 잘못 이해하고 말씀드린 것 같은데 "테스팅라이브러리에서 jest가 제공하는 mock함수도 사용할 수 있다고 되어있어서요." 이 부분을 정정하겠습니다. 테스팅라이브러리도 jest의 mock함수를 제공한다로 잘못 전달될 것 같아서요. 기본적으로 jest는 CRA할 때 설정이되어서 *.test.ts 에서 jest에서 제공하는 mock함수를 쓸 수 있는걸로 이해했습니다. 제가 아직 아직 사용해보지 않아서 이해한게 틀릴수도 있을 것 같네요. 좀 더 정리해보아야겠습니다. 답변 감사드립니다 !
안녕하세요 mongoDB 설치하려고 하는데 에러가 뜨는데
무슨 문제일까요?ㅜㅜ
사진
패키지 의존 문제라고 메세지에 나오네요~
패키지 의존문제,,
해결법이 무엇일까요..
리액트 몇버젼쓰십니까 17.0.1 쓰시는것 같긴한데
17.0.2버전으로 올리시면 될듯
아,,
리액트를 17.0.2버전으로
package.json 파일 스샷찍어주세요 디펜던시부분!
"dependencies": { "next": "^12.3.1", "react": "17.0.1", "react-dom": "17.0.1" } }
입니다!
react 버전을 터미널에서
업데이트할 수 있나요..,?
넵 버전업하세요 next 12.3.1 쓰셔서 그런거같은데
아하,,
12.3.1 쓰시는 이유가있으십니까
아니요 따로 없어요 ㅜㅜ
특별히 12.3.1의 기능을 사용하시는게 아니면 12.2.1 사용하셔도 무방할거에요
리액트 버전 업그레이드를 하던가 넥스트 버전 다운그레이드 하시면 됩니다
감사하빈다!!
최신버젼보다는 lts사용을…
추천해요!
감사합니다 해결했습니다!
궁금한게 있는데 회사마다 다르겠지만 보통 리액트 네이티브 새로운 버전 나오면 자주 업그레이드 해주나요? 아님 오래된 버전 그대로 쓰나요?
어우 업그레이드 자주는어렵죠
버전업이 제품에 영향이 갈수도 있습니다
업그레이드를 해줘야겠지만 업그레이드 후 다른 패키지에 영향이 가는 부분들이 있어서 시간적 여유가 있을때 하는편입니다.
리엑트네이티브는 특히 버전이 올라가면서 새로운 아키텍쳐들이 생길 떄가 있습니다! 예를들면 0.68버전의 fabric같은 친구들이 대표적인데 그런 친구들은 아직 써드파티라이브러리가 지원해지주지 못하는 경우도 있습니다 ㅠㅠ 그래서 이런저런 가능성 모두 체크하고 업그레이드 해주는 것 같습니다!
아하 기존 어플에 새로운 버전 호환이 어느정도 되는지 보고난뒤 버전 업 한후에 버그있는지 없는지 확인까지 할 시간이 있다면 해보는군요!
제 토이 프로젝트에서 0.68버전 쓰다가 완벽한 오토링킹을 서포트하는 새로운 버전 써보고 싶어서 업데이트 하는데 실제 회사는 어떻게 하나 궁금했어용,,,
css 공부하다 궁금한 점이 있어 질문드립니다! css 단위를 보면, em, rem, px 등 여러가지가 있는데, 어떤 단위를 써야하는지는 디자이너가 디자인을 어떻게 하는지와 연관있어서 디자이너와 소통 후 팀 동료와 협의하에 정하시나요?
반응형 하는지 안 하는지에 따라 달린것가터요
저같은 경우에는 반응형에 따라
다르게 써요
오 같은 대답이에요!
그리고 기본적으로 디자이너들은 저 단위를 몰라요 px pt 로 주고 알아서 변환해서 쓰는걸로 하고 있어요
알고 계셔도 px 단위로 주십니다
디자이너마다 달라요
단위를 모르는 디자이너는 웹이 메인이 아닌 디자이너일 가능성이
디자인툴에선 어차피 em rem으로 못하지않나요
네 없죠
그리고 어짜피 화면이 px 인데...
아무튼! 저는 알아서 쓰는 편 입니다 디자이너랑은 소통을 하면서 작업하구요!!
사진
이런 식으로 가이드에 별도로 지정해서 주시는 분도 계시고..
px to rem
오 멋진분 하고 계시네요!!
이햐!!
px값이지만.. 앱디자인도 하시는분들은 dp, sp, pt 도 변환한걸 고려해서 주세요
서비스 최초 로그인하면 튜토리얼 팝업이 뜨게 하려고 하는데 사용자가 읽었는지 유무, 어디까지 읽었는지 등의 정보를 어디에 저장하나요? db에 박아두고 체크하나요 아님 jwt 토큰에 넣어두고 사용하시나요?
인코딩 된 query string을 넘겨주고, 다른 브라우저에서 받을때는 decode 안해도 자동으로 디코딩되어 실행되었는데, iframe을 이용하여 같은 브라우저에서 인코딩된 문자열을 넘기니 디코딩이 되지 않습니다. 안될 이유가 없는것 같아서 아무리 구글링해봐도 답이 안나오는데 혹시 이유 아시는 분 계실까요?
물론 디코딩하면 제대로 된 값이 나오긴하는데, 다른 브라우저에서는 디코딩 안해도 자동으로 디코딩되었는데 같은 브라우저 내 iframe에 인코딩값 전달하면 디코딩을 필수로 해줘야한다는게 이상해서여
figma 속성값에서 간단하게 계산도 됩니다
코드는 올릴 수 없습니다 양해를,,,,
기준값이랑 기준값이 변환될때 값으로 커뮤니케이션하셔서 작업하시면 될거같습니다~
오 다들 좋은 답변 감사합니당!ㅎㅎ
사진
무지개 찍어봤어용 다들 구경 하고 가세용
이모티콘
사진
개발자만 계신줄 알았는데
사진 작가님들도 계셨군여...
이모티콘
안녕하세요!
사진
사진
제가 api폴더에 있는 new-meetup.js로 fetch하려고 경로를 저렇게 적었는데
양식에 글을 다 적고 AddMeetup을 누르면 500에러가 뜨는데
무슨 문제일까요...
3000번포트로
요청보내는게 맞을까요?
사진
이 부분에 빨간색 밑줄이 뜨는데
요청보내는 주소가 프론트안에서만 돌아갑니까?
지금 mongoDB로 연결하려고 하는데,,
아 넥스트 다이나믹라우트 사용하시는거에요?
사진
후우 ,,,
client 연결은 잘되었나요?
어,, 그것을 확인하려면
어떻게 해야할까요?
그냥 pages에서 해당코드 복붙해서
콘솔로그 찍어보세요
그러면 첫 화면이 렌더링되는 index.js에서
해당 코드 복붙해서 consol 해보겠습니다!!
저 오픈채팅될텐데 저한테 메세지한번주세요 같은방식으로 코드구현했던거있어서 레포공유해드릴게요
컴퓨터적인 사고가 힘들어서 기초 알고리즘도 헤메면.. 개발자 되기힘들까
미디어쿼리사용안하고 코드상으로 max-width > 900px인지 확인하는 방법이 있을까요??
window.innerWidth
ㅜㅜ 이유 아시는 분 계실까요..?ㅜㅜ
사진
사진
안녕하세요 두 파일 차이점이 5번째줄에 'card' 랑 'card ' 후자가 띄어쓰기가 한번 들어갔다는 차이가 있는데요. 뭐가 다른가요? 전자 코드는 css 가 깨져서 나와서요.
string + 연산자가 어떻게 적용되는지 확인해보세요
사진
길이가 달라집니다
중간에 띄어쓰기가 들어가면 다른 클래스가 되는겁니다
CSS 공부하다 궁금한 점이 있어 질문드립니당!(오늘 질문 많이하네용ㅠㅠ) 유지보수를 위해 "상세도를 지나치게 높이지 않는다." 라고 하는데, 여기서 상세도(specificity)가 높다는 의미가 어떤 의미일까용?ㅜㅜ
예를 들어 span a > .text #main 이런식으로 줄줄이 쏘세지처럼 사용하는 걸 의미하는 걸까용?
그것도 그렇죠
보통 classname으로 depth를 깊게 가져가지 않으려고 해요
이런것도 있고, 예를 들어 class 셀렉터를 사용해도 되는데 굳이 id 셀렉터를 사용하는 것도 해당하는 걸까요?
사진
importsNotUsedAsValues이게 error라는데..
id는 고유한 값이여서 하나만 적용할ㄷ 떄 사용할 것 같구요
유지보수를 위해서라면 class를 사용하는게 맞죠 공통된 속성들
보시면 이해 되실거같아요
https://github.com/lezhin/markup-guide#css-selector 이부분 참고하면 될까용??
넵
넹! 감사합니당~ㅎㅎ
vue.js로 사용자권한 준 사용자한테만 버튼이 보이게 구현하고 싶은데 감이 안잡히네욥....
https://developer.mozilla.org/en-US/docs/Web/API/Window/matchMedia 혹시 이런거 찾으시는걸까해서 남겨봅니다
css의 우선순위는 css 작성 순서가 아니라 상세도가 복잡할수록 우선순위를 가지게 됩니다~ 상세도를 정하는 규칙은 복잡한데 여튼 셀렉터가 복잡할 수록 상세도가 높아집니다. 유지보수를 위해서는 기존 css에 새로운 스타일을 덮어야 하는 경우가 생기는데 기존 셀렉터의 상세도가 높다면 그것보다 훨씬 더 높은 상세도를 사진 셀렉터를 작성해야 하고 이는 곧 점점 더 복잡해지게 됨을 의미합니다 따라서 최근의 경우에는 BEM과 같이 클래스명이 길어지더라도 1개 내지는 2개의 클래스 조합만으로 작성하려고 하는 추세입니다
*사진 -> 가진
어머나 ㅠㅠ이렇게 상세히 설명해주시다니 친절한 설명 감사합니다퓨
사진
삭제된 메시지입니다.
v-if로 조건 걸어서 보여주는 식으로 해결해 보는건 어떨까요?
삭제된 메시지입니다.
클래스명이 붙어나오니까 그럴것가타여
CSS 질문입니다! 오른쪽에 large, small 클래스를 저런 형태로 코드를 짠 후 왼쪽 첫 번째 p에 클래스를 large와 small을 준다면 이 두 가지 클래스를 준 p의 font-size는 어떻게 되는 건가요?.?
우선순위 높은게 적용되겟죵
상세도가 같다면 css에서 나중에 작성한 룰이 우선순위가 높습니다 이 경우에서는 small이 적용이 됩니다
우선순위가 같다면 마지막에 쓰여진걸로 over written됩니다
class="small large" class="large small" 둘다 동일합니다
우선순위가 같은데 small large와 large small이 무슨 이유 때문에 동일해지는지 알 수 있을까요...?.?
우선순위가 같으니까 동일하죠
클래스의 적용 우선순위는 class순서와는 무관하고 오로지 css작성 룰에 의해 정해지기 때문입니다
small, large 둘 다 같은 우선순위를 가지고 있기 때문에 “작성된 순서에 따라” 적용되고, 이는 클래스를 부여할 때 작성되는 순서가 아니라 css 파일 내에 작성된 순서를 말한다고 이해하시면 될 것 같아요!
아
small large 든 large small 이든 이때의 순서는 중요한게 아니구!
오 감사합니다 over wrriten을 다르게 해석했네요..!!
Css cascading 찾아보세여
이제 이해가 됐습니다!!!! 사소한 질문인데 답변 많이 주셔서 정말 감사합니다!!!!! .🙏🙏🙏🙏
처음 배울때 많이 헷갈려 하는 부분이고 css in js에서도 이 부분 설계를 잘못된 것이라고 보고 개선하고자 했죠 ㅎ
사진
네! 언제든 궁금하게 생기면 또 질문해주세요 :)
총합이 높은게 css 적용에 우선되요
!
안녕하세요
react 할 떄
npm install을 하면 왜 버전이 낮은 버전으로 설치가 되는 걸까요?>
패키지 제이슨락에 적혀있는 버전으로 설치되어 있을거에유
타인의 repo를 클론 후 받는 상황이면 node버전이 달라서 일 것 같습니다 .nvmrc 키워드로 찾아보시면 좋을 것 같내요
아 노드버전 낮으면 저절로 그에 맞는 리액트 버전이 설치되나보군요?
아~
노드를 업데잉트해야하는구뇽?
이야기중에 죄송한데, 퍼블리셔로 취직하고 공부 더 해서 프론트엔드로 가는건 어떤가요?
퍼블리싱하는데 시간이 생각보다 걸려서 경력으로 생각 안 한다면 1년정도는 괜찮다고 생각해요!
역시 경력은 포기해야하군요 ㅎㅎ 감사합니다
개인적으론 프앤하실거면 첨부터 프앤준비하시는게 나을것 같단 의견입니다,, 굳이 돌아서 갈 이유가 있나 싶어서여,, 사정이 있음 어쩔 수 없지만여
허들이 높나요???
하는일이 전혀 달라서… 프론트개발자는 퍼블을 할 수 있지만 퍼블은 개발이 아니니까요.. 저는 높다고 생각합니다.
아하 그렇군요
ㅎㅎ.. 프엔하고 퍼블의 경계를 느껴본 적이 없다보니 궁금하네요
지금까지 해온건 퍼블리싱하고 로직까지 통째로 작업했는데..
퍼블리셔는 로직짤일이 없지만 프론트엔드는 퍼블리싱을 몰라서도 안되고 퍼블리싱을 할일이 많다는 거시죠
짧은 제 소견으론 퍼블은 퍼블리싱과 인터랙션 쪽으로 특화되어 있는걸루 알고 있는데 프앤은 그렇게까진 인터렉티브한 작업을 안할뿐더러 로직쪽에 치우쳐서 작업하다보니 결론적으론 업무의 방향성이 많이 다르지 싶어여
그쵸 동급 수준의 프론트엔드 개발자라고 해서 퍼블을 전문 퍼블리셔처럼 하는것도 허들이 높다고 생각해요. 슉님 말씀에 동의합니다. 업무가 다른거죠
퍼블리셔는 보통 기업 소개페이지(인터랙티브한 랜딩페이지) 같은거 작성 많이하고 프엔은 말그대로 웹 앱을 만드는 거 가타용
슈슈슉슈슈슉님과 롤님 말씀처럼 단순 퍼블은 퍼블리셔가 훨씬잘할듯.. 퍼블은 HTML, CSS를 인터랙티브하게 만지는 사람이고 프론트엔드는 HTML, CSS, JS를 다 만져서 기능을 정의하고 서버랑 연동을 하는 사람인거 가타용
그 CSS가 정말 여간 어려운게 아님미다.. 자스 딥다이브만큼 두꺼운 책도 잇고..(CSS 완벽 가이드였나..)
퍼블은 거기다 마크업뿐만 아니라 디자인 업무도 한더라고요
포토샵 일러스트 등
솔직히 애플이나 삼성 제품페이지 클론 가능하면 진짜 잘하는것일듯
이모티콘
실제 본 퍼블리셔중에 디자인/퍼블 가능이랑 퍼블만가능이랑 연봉이 또 다르더라고요
그정도면 그냥 웹디 아닌가용
ㅋㅋㅋㅋ
디자인 업무하는 퍼블을 디플이라고 하지않나용?
직군이 특화되어있는 이유가 있다고 생각해여 퍼블분들은 작업할때 접근성이나 호환성 이런것도 꼼꼼하게 다 따지시고여 그래서 여튼 결론은 프앤하실거면 첨부터 프앤하시는게 낫지않을까 입니다
전 디플이라 딱 말하는건 못봣거
다 퍼블리셔라 하던데용
네 디폴은 아닌것 같아요
사람마다 퍼블리셔 생각하는게 근데 조금씩 다르더라고요?
디자인도 물론 해야한다 이러는사람도 잇고
확실히 페이지를 단점 없이 만드는게 퍼블리싱의 어려운 점 인 것 같아요
ㅋㅋ
퍼블만 해도 파블리셔도 맞고
회사마다 디자인 하시는 분들도 계시고.. 아닌 분들도 계시고해서 천차만별 같아여
반응형으로만가도 깨지고 부서지구
저희팀 웹디는 퍼블은 할줄모르는데 기획능력 스텟리 높으신분도 있구요..
맞아여..
웹디도 그 안에서 클래스가 나뉘는듯하더라고요
이거때매 사람마다 퍼블리셔 생각하는게 다르더라구요
저어어어어어엉말 단순하게 따지면 퍼블은 주로 UI 쪽이고 프엔은 UX가 아닐까 함니다
뭔가 프로젝트하다보면 퍼블 70 문제해결 30 느낌으로 하게 되는..
저도요
전사파리가싫습니다…
와 ㅠㅜ 저도 똑같은 고민중이에여
퍼블로 취업하고 일년정도 준비해서 프엔으로 가야하나. ㅠㅜ
먼가 css html 도 은근히 할게 많은 것 같아서,,,
저는 리베하얀님 통해서 css 많이 배우고 있는데 생각하는 바와 관심사가 다르긴 하더라구요.
프엔이 목표면
저도 초반엔 퍼블준비하다가 노선 틀어서 프앤한거라서여.. 배우는갓도 좀 달라여 여튼 시간은 한정적이니까 본인에게 맞는걸루 시간과 노력 들이심이…
첨부터 프엔 공부하는게 나아욥…
왜냐면 경험담 입니다 …
퍼블리셔 1년햇다가 백엔드/프론트개발 하는데 첨부터 개발하는게 나은거같아요..
사람마다 다르겠지만 저도 웹개발자 할거면 프론트부터 하시는게 맞을것같네여
아하…!!!!
경험해보신분들 말을
은근 할게 많은데 개발보단 금방 되서..
따르겠습니다,,,,
시간 있을때 개발공부 하는게…
오호 ㅜㅜ
이모티콘
애초에 프론트 분들이 하는일에 퍼블이 다 포함되어 있습니다.. 목표가 개발자이시면 프론트로 시작하시는게ㅎㅎ
흐 다들 경험한거 말해주셔서 감사해여
이모티콘
화이팅…!!
화이팅!!!
ㅎㅇㅌ
질문 있숨다!!! 비즈니스 로직을 모델링 한다고 하잖아요? /services 라는 directory를 만들어서 userServices.ts 라는 파일을 만들었다 치면 사실 실제 사용하는 컴포넌트에서 결국 async이던 .then() 이던 풀어서 사용해야하잖아요?? 어떤 부분이 View와 model이 분리된다는건지 이해가 잘 안됩니다..
그리고 제가 잘못 알고있는거라면 어떤 식으로 분리를 해야하는걸까요?
서비스 레이어 메서드에서 Promise 객체를 리턴시켜주면 되지 않을까여~?
const result = await userService.fetchUsers() 요렇게요
promise에서 반환되는 데이터가 모델이 될 수 있지않을까요?
모델이 데이터를 다루는 로직인거죠??
음 그럼 서비스 레이어 호출은 스토어나 모델에서 하는게 낫겠네요
네
모발보다개발님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
데이터를 갖고있는 주체라고 생각하시면 될겁니다
이걸 보통 ~service.ts <- 여기에서 하지않나요?
안녕하세요 Cupick 입니다! 취준생 6명이서 프로젝트를 만들어보았습니다! 한번씩 사용해보시고 피드백 한번 남겨주시면 너무 감사드리겠습니다(감동) - 서비스 링크 : https://cupick.co/ - 설문조사 : https://docs.google.com/forms/d/e/1FAIpQLScIMbbQSU2FXCtmdppPhG7kDDL8P4Wvz1tqfoXtx5p-2c9hCQ/viewform?usp=sf_link

LGTM!
SGTM!
이거 약간 색이 비슷해서 둘다 머라고하죠.. 사용할 수 없는? 상태인느낌ㄷ들어요 개인적으로
사진
Disabled ?
샵검색 : #dim
넵
dimmed는 혹시 모달의 메인 컨텐츠 이외의 부분이 검정색으로 변하는 것을 dimmed라고 하지 않나요? 저 상황에서도 dimmed라고 부르나요~?
일단 이런 버튼들을 CTA 버튼이라고 부르고여 비활성화되엇으니 disabled 버튼 아닐까 싶은 의견입니다
아아 저는 비로그인 아래쪽 버튼 의견이었습니당 한눈에 보기에 약간 비활성화되어있는너낌.
사진
물론 호버하면 다르긴하지만요~
CTA버튼은 또 처음알게되네요~! 감사합니다
다르게 부르는 용어 잇으면 추가주시길.. 저도 궁금하네여 또 다른 용어가 잇을지
<button disabled></button>
button:disabled
톡게시판 '공지': 안녕하세요 Cupick 입니다! 취준생 6명이서 프로젝트를 만들어보았습니다! 한번씩 사용해보시고 피드백 한번 남겨주시면 너무 감사드리겠습니다(감동) - 서비스 링크 : https://cupick.co/ - 설문조사 : https://docs.google.com/forms/d/e/1FAIpQLScIMbbQSU2FXCtmdppPhG7kDDL8P4Wvz1tqfoXtx5p-2c9hCQ/viewform?usp=sf_link

사진
사진
useInfiniteQuery를 사용해서 data의 pages를 받았는데 axios의 response가 들어가버리네요ㅠ
비밀번호 부분이 중복이 있는 것 같은..
혹시 data만 넣을 방법이 없을까요!?
response 받아오는 부분에 data만 보내주세욥
fetchData().then(({data})=>data)
아 response만 따로 설정할수 있는거군여!
참여완료
사진이 없어서 회원가입을 못하네요... 스킵은 없나요 ㅠ
둘러보기 누르면 그냥 들어가지더라구영
아 둘러보기가 있네요
안녕하세요. next js로 블로그 만드는 중에 모르는게 있어서 질문드립니다. index 페이지에만 body에 overflow:hidden을 넣고 싶은데 어떤 방식으로 해야할지 감이 안잡힙니다. 어떤 키워드로 찾아봐야할까요??
index에 jsx 스타일 넣으면 전역으로 설정되나요?
사진
전역으로는 설정 안될거 같습니다.
사진
이런식으로 짜여있고 main에서 여러페이지들이 렌더링 되는 구조입니다.
레쓰비님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
음 카톡 인브라우저로 접속하면 둘러보기 클릭했을때 목데이터가 보이네여 뭔가 로직처리가 덜 된거 가타여 사실 여기까지 고려하실 필요가 있나 싶긴하지만,, 걍 피드백,,,
사진
사파리로 들어가면 안나와여
사진
아 글구 인앱 브라우저에선 푸터가 뜹니당
사실 포폴용이라면 면접관들이 굳이 카톡으로 들어가진 않을테지만ㅋㅋㅋㅋ
앗 네네 지금 서버에 잠시 문제가 있어서 재배포 중입니다..!!
아항
next에서 index 페이지가 메인 페이지니까 여기 jsx에서 body overflow hidden하면 여기만 적용 될거같은데
선생님들 궁금한게 있습니다. 혹시
음.. 제가 하고자 하는게 첫번째 페이지일 때 전체화면을 쓰려고 하거든요. 스크롤 없이 꽉찬 화면으로 고정하고 싶은데 overflow-hidden말고 다른 방법은 어떤것이 있을까요?
리액트에서 이벤트를 줘서 요소를 추가하고 싶은데 JS에 append 같은 기능을 하는 친구가 있을까요?
그러려면 element의 길이를 조절하셔야죠
100vh 이하이도록 하셔야할거같은데요
아니면 wrapper 요소 길이를 100vh로 하시고 그 안에 넣고 싶은 것을 자식 요소로 넣으신 다음에 wrapper 요소를 overflow hidden 해보세요
body header {main} footer 이런 구조인데 main에다가 높이 설정을 해줘도 body전체 크기는 여전히 그대로인 상태입니다. main에는 첫페이지, blog페이지 등등이 들어갈 수 있습니다.
wrapper 이부분이 잘 이해가 가지 않습니다.
스크롤 없이 꽉찬 화면으로 만드신다는게 모든 요소가 보이게 하신다는 건가요? 짤리는거 없이?
넵!!
레쓰비님!! 안녕하세요~~~ 반갑습니다 :) 어서오세요
삭제된 메시지입니다.
글쎼요.. 사진을 전체에 다 넣고싶으신거면 background-size를 조절하는게 맞으실거같고 요소를 그냥 다 넣고싶으신거면 요소의 높이를 줄이시는 수 밖에 없을것같아요
레쓰비님 닉네임을 보니 우리 프엔님 생각이 나네요
레쓰비를 참 좋아하시는데
안녕하세요 테오님 블로그에 스프린트 글 보고 오카방 들어오게되었습니다 :) 반갑습니다!
참고해서 수정해보겠습니다. 감사합니다!!
감사합니다 어서오세요 :) 이곳은 프론트엔드에 대해 궁금한 것들을 편하게 물어보고 아는 것들을 알려주고 나눠주면서 함께 성장하고자 하는 곳입니다~ 스프린트는 10월달에 다시 모집해보려고 하고 있고 아직 정확한 날짜는 미정입니다~~ 잘부탁드령ㅅ
자바스크립트 런타임 환경에 대해서 공부하고 있습니다. 제가 궁금한 건 'console은 어떻게 동작하는가?' 입니다. 대부분의 Web API는 비동기로 동작한다고 하는데, MDN 문서를 보니까 Web API가 무지막지하게 많고, console도 그 중 하나더라고요. 근데 console은 비동기로 동작하지 않는 것 같아서 그럼 console은 비동기로 동작하지않는 몇 안되는 Web API 중 하나인건가? 라는 생각이 들었습니다. 문서를 찾아봐도 잘 나오지 않구요ㅠ
이 부분 잘 알고계신 선배님들 혹시 있을까요?
스프린트에 참여하려면 레벨수준이 어느정도부터 가능할까요,,,? 초급도 가능한가요,,,🥲
네~ 중도포기만 하지 않는다면 참여에는 제한이 없습니다~
선생님들.. app에서 3단 분기는 어떻게 처리해야할까요..
1.로그인유무 2.(로그인 전제하)A컴포넌트 B컴포넌트 판단
라우트 문제입니다..
isSignedIn ? <A /> : <B />
Routes 모아둔 페이지에서 useEffect 내에서 하시면 될듯요!
안녕하세요! 혹시 gh (github cli) 로 여러 계정 이용하시는 분 계신가요? 하나의 맥북에서 회사 계정, 개인 계정을 왔다갔다 하는데 매번 gh auth logout - gh auth login 하기 귀찮아서 (인증코드 복사해놨다가 인증창 열리면 인증하고 깃허브 로그인하고 등등..) 여러 계정을 로그인 시켜놓고 계정만 왔다갔다 할 수 있는 방법이 있나 찾고 있습니다. 제가 못 찾고 있는건지 아니면 진짜 없는건지.. 혹시 아시는 분 계시다면 알려주시면 감사하겠습니다!!
삭제된 메시지입니다.
혹시 선배님들 vue.js에서 해당 아이디에 admin주는 기능 어떤게 있는지 알수잇을까요 ㅠㅠ
사진
vue.js 입문한지 얼마안되고 바로 투입이라
구글링도 어케 해야할지 감이 안오네요
기획서는요?
어떤 내용인지 ㅋㅋ 감이 안오네요
뷰도 hoc가 되나요?
사실 기획과 맞물려야..
isSigned && ( isA ? <A> : <B> )
제가 밥먹고 오냐고 조금 답장이 늦었습니다. 혹시 답변이 나왔는지는 자세히 보지는 않았지만 백엔드에서 보통 사용하는 layerd arichitecture 확인해보시면 enititu의 데이터를 service레이어에서 가공하여 controller에게 전달 해주게 되는데 디자인패턴에 따라 다르기는 하지만 제가 자주 사용하는 mvvm패턴에서는 view계층 -> viewmodel -> model -> viewModel -> view 계층으로 데이터 흐름이 이루어집니다 물론 데이터는 단방향으로 흐르지만 fetch와 get으로 볼때입니다 여기서 viewModel을 서비스 레이러로 보시면 될것같네요
fetch : view -> viewModel -> model의 상태를 변경 Get : view -> viewModel -> model의 상태를 가져옴 라고 보시면 되용
해당 아이디에 level같은게 없나요??
저희 회사에선 이렇게 처리했었어요
하드코딩으로 하라 하더라구요..
헏..
버튼 딱 하나만 보이게/안보이게 하려는거랍..
이모티콘
혹시 이후에 권한에 대한 기획이 또 나올 경우는 없나요? ㅋㅋㅋㅋ
그런 권한 기획이 추가된다면 이후에도 하드코딩을 하게될것같은데 권한관련한 함수를 하나 만들어서 관리한다면 이후 상황에 대응할수있을것같은데여!
프로젝트가 알고리즘연구개발성 프로젝트라
여러사용자들이 쓰는게 아니고
사내 안에서 10명 이내에서 쓰는걸로 알고잇어욥
정말 vue 이제 시작한 쌩초보라 코드를 어케 구현할지도 막혀서요..
이모티콘
vue도 고차컴포넌트 있다고하네요
리액트에서의 withAuth로 protected Route 관리하는 방법이있는데 vue 에서도 적용가능한것같은데 한번 도전해보세요!
이모티콘 감사합니다
근데 저도 vue는 해보질않아서… 정말 완벽하게 동작할지는 모르겠지만 레퍼런스가있어서 공유했습니다....!
저도 진짜 쌩초보라..참고할만한 뭔가를 주신거로도 넘 고마워요
어느정도냐면 구글링 뭐라 검색할지도 모르겠어서
router, mete, beforeEnter 로 검색해보시면 될것 같습니다.
(mete -> meta)
질문 하나만 하겠습니다 혹시 walletconnet 사용해보신분 계실까요?
저욧
아맞나... extension
카이카스씀니다 walletconnect말고
아하 월렛커넥트로 메타마스크를 연동하고 싶은데, 이게 다른 지갑들도 뜨는데 메타마스크만 연동하는 방법이 있는지 궁금합니다
ㅠㅠ
메타마스크만 연동하는데
오! 참여문이 넓어서 다행입니다 답변감사합니다 :)
월렛커넥트를 꼭 쓰는이유가있응까요?
케이스별로 다른지갑도 뜰때도있고 메타마스크만 뜰때도있는건가요
딥링크로 연결해보려고 했는데 딥링크 제너레이터에 입력하니까 http 로 시작되는거만 등록이 되더라구요 혹시 web3 로 메타마스크만 연동하는방법이 있는걸까요?
메타마스크 앱으로 이동해서 승인받고 지갑주소만 불러오면 되긴하는데, 아직 제가 지갑연동을 많이 안해봐서 월렛커넥트로 연결하는 방법밖에 찾지 못했습니다
아 그쵸? 익스텐션 연결방법 묻는거맞죠?
전 지갑연결만 수십번입니다 ㅋㅋㅋ잠만요
안녕하세요. 리액트 리렌더링 관련 질문드립니다 이미지와 같이 토글을 상태관리해서 부모 컴포넌트를 on/off하고 height를 변경하도록 하였습니다. 부모 컴포넌트 안에 자식 컴포넌트로 이미지 tag를 사용했습니다. 부모 컴포넌트의 상태가 변경됨에 따라서 자식 컴포넌트들이 리렌더링이 발생해서 on/off 할때마다 이미지 요청이 발생하는 문제가 있는데, 최초 렌더링 시에만 이미지를 요청하고, 이후에는 요청하지 않는 방법이 있을까요?
사진
window.ethereum.send('eth_requestAccounts') 로 여는거같은데요 web3 = new Web3(window.ethereum) 으로 열고 @엄지척 제이지
주요기능은 sign 기능 통해서 연동하구요
이걸묻는게 맞으신가
앗 제가 미리 말씀을 못드렸네요 지금 앱개발을 하고 있는데 저 코드가 브라우저의 익스텐션을 불러오는거 같은데, 혹시 앱에서도 가능한건지 한번 해보겠습니다!
늦으시간애 답변 감사합니다!
애교뿜뿜 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
이런 앱이엿군요 ㅋㅋㅋ
앱은제가안해봤네오
나중엔 웹에서도 연동할 일이 생길거 같은데 말씀해주신 방법으로 테스트프로젝트에서 구현해보고 깃헙에 남겨놔야겠네요! 감사합니다 ㅎㅎ
리듬타는 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 리듬타는 제이지님~~ 반갑습니다 :)
안녕하세요! 공부중인 직장인입니다 잘 부탁드립니다 ㅎ
이모티콘
네! 잘 부탁드립니다~~ 이 곳은 프론트엔드에 대해 궁금한 것들을 물어보고 아는 것은 알려주고 공유하며 함께 성장하고자 하는 곳입니다~ 그 밖에 함께 나누고 싶은 관심사가 있다면 얼마든지 편하게 글 남겨주세요 ;)
넵 감사합니다 ㅎ
onClick 이벤트를 통해 useRef로 접근해서 스타일링을 수정하는 방식으로 해서 해결했습니다!
면접 전에 사전과제 하면서 필요한 내용 공부하다가 Fragment, Portal, ref에 대해 강의를 듣고 정리한 내용입니다 틀린 부분이 있거나 문제가 있는 부분이 있다면 지적(?) 부탁드려용 https://developer-jaeny.tistory.com/111
fragment로 시작했는데 제어 컴포넌트랑 비제어 컴포넌트로 끝나는 뭔가 요상한 글이 되어버렸군요 ㅎㅎ
재어 컴포넌트랑 비제어 컴포넌트랑 성능상 차이는 없죠??
렌더링이 차이나니까 성능상 차이가 있을것 같은데요~
저도 그 부분이 궁금해졌네용
사진
react-hook-forms를 보면 렌더링을 줄이는것을 퍼포먼스 향상 예시로 들고 있습니다
렌더링 일으키면서 다른 컴포넌트 다시그리는게 실제로 퍼포먼스에 영향을 주니까 비제어가 성능면에서 좋다고 생각해요~
제어는 랜더링이 좀 많은 편이니...
제어 컴포넌트에서 랜더링 영향을 덜 주도 싶다면 컴포넌트를 분리해서 React.memo를 사용하는건 어떤가요?
좋은것 같습니다. 지도에 마커 수백개씩 그리는것들은 그런식으로 최적화 해주는것들이 실제로 중요하더라구요.
근데 비제어는
근데 모든곳에 다 넣으면 불필요하게 비교하는 과정들때문에 좋지 않아서, 자신만의 기준이 필요할것 같아요
수정하기가 워낙 까다로워서
가장먼저 살펴볼일은 props에 내가 엄한걸 넣고닜지는 않을까 체크해보는거쥬
꼭 필요한 경우가 아니면 제어로 쓰는게 나은거가타용
맞아요 validation check에는 비제어가 조금 까다로운 부분이 있습니다
저는 그냥 웬만하면 onChange에서 state 변경합니다 ㅎㅎ;;
저도 그냥 state로 둬요
비제어는 레이아웃 크기등 외적으로 사용하는게;; 아니면 일시적 데이터 보존용으로? 전 쓰는데
그냥 한 번 올려봤는데, 역시 사람들이 많군용 방문수 올라가는 거 무섭네요 ㅋㅋㅋ
이거 알고계셨나요
Object.prototype.toString.call()로 클래스를 가져올 수 있네요
저는 비제어 쓸일이 거의없던데요
뭐 이벤트라도 달거나 하려면
구조 자체를 뜯어고쳐야해서
그냥 제어로 쓰는게 나은거같아요
예전에 class쓸때는 많이썻는대
애초에 제어로 해서 성능이 안 좋은거면
Hooks이후엔 쓸일이 거의없죠
그냥 컴포넌트 구조를 잘못 짠게 아닐까 먼저 생각해야하는거같아요
auth 관련 form 같은 경우에 state가 많아지는 것은 어떤 식으로 모듈화하는게 좋을까요? input을 hooks로 만드는게 가장 best practice일까용
람다에선 이런식으로 객체 deep copy 하는데에 사용하네요 https://github.com/ramda/ramda/blob/master/source/type.js https://github.com/ramda/ramda/blob/master/source/internal/_clone.js
Useref 쓸일이 많으신가요?
어디에 주로 사용하시지
dom 참조하거나
Dom 직접 제어 못하니까 보통 쓰지 않나요..? 전 ts로 빌드된 라이브러리를 리액트에 지원하려고 샘플 만들면서 최근에 썼던 것 같네요
useimperativehandle으로 자식의 데이터를 부모가 참조하도록 하거나
토큰 같은 것 저장하는데에 쓰는거같아요
주로
데이터를 부모가 참조하도록요 아하
근데 리덕스나 context같은거 써도되지않나요
리덕스나 컨텍스트가 돔에 직접 접근하지는 않죵
Dom을.직접제어하면 경고메시지 뜨는데
돔에 저장할거없이 리덕스나 컨텍스트에 저장한다는 뜻이었습니다
최근엔 웹뷰로 postMessage 보낼 때도 사용했네요
아그런데 useref로 쓸일이 있긴있네요 스크롤관련 연동이나
맞아요 저럴때 주로 쓰는거같아요
넵
근데 비제어 제어 나눌정도로
그리고 ref는 리액트의 state 기반 렌더링과 연관이 없잖아요
지중이 있짐않앗던거같아서
물어봤습니다
비중
아마 문서에
있을걸요?
State기반 렌더링 탑다운형태로 State전달이 속편하쥬
넵 마자용
State 변경은 액션의형태로하고
재밌어 보이는 질문이라 저두 좀 찾아봤는데요! 따로 비동기 관련 언급은 안보이네여.. https://console.spec.whatwg.org/#log
동기적으로 이루어지는 것 같아요
프린터를 통해 포매팅하구 출력한다 적혀있는데
나온 결과물을 별도의 이벤트 루프에 넣는다거나.. 그론건 없네요
일단 호출 -> 포매팅 -> 리턴 까지 순서대로 처리해서
음..넹 동기로 보이는군요
대부분의 Web API가 비동기로 동작한다 해주셨는데, 추측키로는 사용자 권한이 필요한 액션들이 아닐까 싶어요
"허용" 누르기 전까진 대기해야하니까
로컬스토리지 같이 동기로 동작하는 칭구들도 몇 있으니까
자주쓰는 querySelector... 도 Web API에요!
보통 콘솔로그 어떻게 찍으시나요?
비동기 문제가 끼어들지 않는다묜 고냥 console.log로 해요
만약 하나의 레퍼런스 밸류를 돌리고 돌려 사용하는 와중에 로그를 확인해야 한다면
...디버거를 쓰거나
유틸함수 뺴진 않나요?
JSON.stringify 해서 찍어용
아~ 질문의 요지가 요거군여!!
저도 빼는걸 선호하는데
현재 회사에선 그냥 가져다 쓰고 있어요
맘 같아선 로거 서비스 만들어서.. 경우 따라 센트리로 던지고 할텐데
이모티콘
사진
이렇게 스포츠를 호버 했을 때 옆으로 늘리고 싶은데 어떻게 하나요??
아래로만 추가 되는데 !!!
flex 속성을 주면 되지 않을까영
플렉스 해봤는데 안 돼용 ㅠ.ㅠ
혹시 css 코드를 보여주실 수 있으신지요??
코드를 보여주셔야 빠른도움이 됩니다
사진
여기씁니똬~
클래스가 어떻게 붙었는지도 보여주셔야해요
api 호출이 성공할 때 까지 반복문을 실행하고 싶다면 어떻게 짜야하는지 예제 있을까요?
promise.allSettled인가
비슷한 예제인 다음 코드에서는: https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_js_dropdown_hover min-width를 더 크게 잡아주시면 너비가 늘어납니다
then으로 실패한 거랑 성공한거랑 같이 줘요
then으로요?
거기에 while 해도 될거같구
넹
근데 보통 성공할때까지보다는
횟수 제한을 두죠
요청 자체에는
포문말고 인터벌로 구현하는건 어떨까요
3회 4회 뭐 요런식으로
성공하면 인터벌 클리어하고
.dropdown-content { min-width: 이부분이용 }
저도 몇회까지 하게될지 모르겠어서 무한루프를 생각해봤는데..
제가 베이비 개발자라.. 혹시 가능하면 간단한 예제같은거 주실 수 있을까여 ㅠㅠ?
클로저로 플래그 두고
해도 될거같은데요
제가 밖이라...
넵 감사합니다! 일단 알려주신 키워드로 구글링해서 해결해보겠습니당
이모티콘
retry라는 키워드도 도움이 될 수도 있을 것 같습니다! 아무쪼록 좋은 검색 결과 있으시길 바랍니다
스타일링 틀이 얼핏보면 같아보이는 컴포넌트가 여러개 있는데 실제로 까보면 어떤건 아래로 나래비 되어 있고 어떤건 가로로 플렉스한 형태로 되어 잇을 시 각각 다른 클래스를 줘서 스타일링 하시나요?
되도록 하나로 통일하고 싶은데 까다롭네요..
Div를 더 감싸서 하고잇는데 이것도 맘에 안들고..
저는 레이아웃과 컴포넌트 스타일은 구분하는 편이라서 저도 div를 더 감싸고 있는데 딱히 불만은 없습니다 ㅎ
오 의견 감사드립니다
div가 맘에 안들면 section으로 태그명을 잡고 레이아아웃과 컨텐츠를 구분하셔도 괜찮아요
허브님 감사합니다!! 말씀하신대로 했더니 너비는 늘어났습니다 근데 안쪽에 값을 추가하면서 너비를 늘리고 싶은거라서요!!
안쪽 content에 맞추어서 너비가 늘어나길 원한다는 뜻으로 이해하였습니다. 제가 이해한 바에 의하면 width: fit-content 또는 min-width: fit-content를 쓰면 될 것 같은데 제가 경험자가 아니다 보니 이게 써도 되는 건지 잘 모르겠네용
width: auto도 츄라이해봄직 할 것 같습니다. 될지는 잘 모르겠어요
사진
clearInterval 할때
Timer Id가 어떤건가요??..
무조건 timeId라는 변수명을 사용해야하는건가요..?
초롱초롱 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
setInterval할때 나온 값입니다
setInterval이 리턴하는
고유 id라서
아하!...
clear하실 때 그 태스크만 클리어되는 값이라
아무 변수에 할당하셔도 됩니다
감사합니다!
오우! 감사합니당 해결됐습니당
감사합니다. 이걸로 구현했네요 ㅠㅠ 제가 돌머리라.. js도 아직 지식이 얕고 해서.. 바보fe님께서 알려주신 키워드는 잘 받아먹질 못했습니당 ㅠㅠ
얼른 성장하겠습니다. 랜선 사수님들 오늘도 좋은하루 보내시길 바랍니다 항상 감사합니다!
이모티콘
"react-scripts": "^2.1.8"을 버전 업댓을 하면 계속 오류가 나는데 이거 어떻게 해결하나요?ㅠㅠ
버전 업데이트를 해야하나요??
다른 라이브러리랑 호환이 안될수도 있어요
네ㅠㅠ 그래서 업댓을 하면 또 이전에 쓴 api들이랑 충돌이 되고 협업을 하는데 서로 다른 버전에서 만들어서 병합이 어려워서 이럴경우 해결방법이 있나 궁금합니다ㅠ
혹시 react-hook-form의 Controller와 material ui 같이 사용해보신분 계신가요?
아 애초에 버전을 정하고 ㅠㅠ 하셨어야 ㅠㅠ
프로젝트 초기라면 오히려 다행일거에요!ㅠ 지금이라도 잡고갈수있을테니까여...
ㅠㅠㅠ 중기라 ㅠㅠ 한참 잡아야겠네요ㅠㅠ
환영합니다!! 초롱초롱 네오님~ 반갑습니다 :)
혹시 mui 버튼이 배포된 후에만 자동으로 포커스? 되는 문제 겪어보신 분 계신가요? 다이얼로그에 있는 버튼이 자꾸 포커스된 채로 다이얼로그가 열리네요..
사진
저런 상태로 다이얼로그가 열립니다 ㅜㅜ
중소기업 초봉 3,400이면 괜찮은건가요 ?
굉장히 괜찮습니다
두분 프사가 똑같아서
순간 자문자답하시는줄
그러게요;
색까지 ㅋㅋ
일반적인데
중고신입도전은
꾸준히하면 좋아요
저는 2400받아요! 엄청 괜찮은거 같습니다!
라온님은 대학없이 바로 취업하셨나요
네 ㅎㅎ..
대학갈 머리가 아니라..
ㅗㅜㅑ 좋네요
실력 늘어서 연봉테이블로 직행! 적일많벌 ~
저도 첫 연봉은 3000이었어요
괜찮지않나싶어요
ㅠㅠ 그런데 올해 프로젝트가 진행이 잘 안됐어서
성과가 없는경우에
연봉협상시 동결로 가는 경우도 있겠죠...?
그게 주니어가 책임질 일은
아닌것 같은데요
하지만 악덕 기업이면
그쵸 아무래도 제가 계약을 직접 따내고 그런건 아니니깐...
하
주니어한테 성과제를 적용해서 연봉협상 동결로 가는건 너무..
너무하지않나요..?
이렇다면 다른 곳을 알아보시는게..
동결이면 맘편히 퇴사를..
좋은말씀 감사합니다 ㅎㅎㅎ
혹시 dispatch에 await키워드를 사용할수있나요? State가 변경된 이후에 다른 페이지로 history push 해주는데 await 사용하지않으면 업데이트되기 전에 라우팅되고 await를 써주면 해당현상이 해결됩니다 … 그런데 vscode 알림으로 await has no effect on the type of this expression 이라고 떠서 의아하네요
질문이 하나 있습니다 Json-server에 blob,formdata사용하여 이미지를 업로드하려고 합니다. for (let i of formData.entries()) 이런식으로 formdata안에 담긴 키와 값 쌍을 조회하니 name : "blob" size : 12 type : "image/json" 이런식으로 데이터가 있다고 뜨는데 막상 console.log("formdata", formData);찍어서 formdata를 보면 formdata FormData {} 이렇게 빈객체만 뜹니다. 빈객체라서 그런지 json-server에 axios.post(“http://localhost:3001/certify",addCertify) jsonserver에 이미지를 담아도 { "image": {}, "id": 10 } 이렇게 빈 객체만 담깁니다. 무엇이 문제고 어떻게 해야할까요 ㅜㅜ
사진
콘솔찍히는 시점문제 아닐까요
사진
콘솔찍었을때 데이터는 제대로 담기는듯 해요
formdata.entries를 콘솔 찍었을때는 데이터가 잘 나오는데 formdata를 콘솔찍으니 빈 객체가 나오니 데이터가 담긴건지 헷갈립니다
Redux State에 해당 api가 success 되었을때 true로 변경되는 값을하나 두고 useEffect에서 해당 값이 true가 되었을때 페이지를 이동하는 방법은 어떨까용
조금만 더 자세히 설명가능하실까요ㅜㅜ 제가 잘 이해를 못햇습니다
혹시 formData의 초기값이 설정되어 있나요? 해당 데이터가 동적으로 할당되나요? • formData 빈 객체로 선언됨 • 콘솔 찍힘 = 빈 값으로 나옴 • 이후 formData에 값이 할당됨 • for문 콘솔 찍힘 = 값이 있다고 나옴 이런 상황은 아니실까요!
unwrap
formdata 작동원리를 완전히 파악한건 아니라서 의도적으로 초기값 설정한 적은 없습니다. 혹시모르니코드첨부 const addClickHandler = () => { let formData = new FormData(); formData.append( "data", new Blob([JSON.stringify(addCertify)], { type: "image/json" }) ); formData.append("file", image); for (let i of formData.entries()) { console.log("i", i[1]); console.log("formdata조회2", formData); } axios.post("http://localhost:3001/certify",addCertify) console.log("formdata조회",formData) };
타입을 어플리케이션-옥텟 스트림으로 바꿔도 결과가 같나요?
application/octet-stream 으로 타입변경해도 json-server안에 빈객체만 담깁니다 ㅜㅜ
formData는 원래 그냥 formData만 찍어보면 빈 객체로 나와요 formData의 키나 값이 제대로 담겼는지 확인해보시려면 has나 keys 같은 메소드를 사용해서 내부를 확인해보시면 됩니다. append 메소드를 사용해 formData에 값을 추가하셨다면 이 formData가 담긴 변수를 그대로 await해서 보내주시면 파일이 전송될 거예요
dispatch 함수는 sync로 알고 있어서, async 함수 내에서는 await을 붙이든 말든 차이가 없다고 생각됩니다. Vscode의 알림도 같은 맥락에서 나온 것으로 생각됩니다. "await 사용하지않으면 업데이트 전에 라우팅되고..." 혹시 이게 await이 아니라 전체 함수를 async로 감싸지 않았을 때 그런 게 아닌가요??
Axios post에서 FormData를 쓰지 않는 것으로 보입니다, 혹시 잘못 본 건가요??
axios.post 안에 formdata를 넣어도 같은 결과가 뜹니다 .. 아래와 같이 json server에 문자열은 잘 들어가는데 이미지는 {}빈객체가 뜨네요 { "challengeTitle": "123", "image": {}, "id": 20 }
dispatch로 비동기 작업을 해주려면 reux thunks나 redux saga 등을 이용해 액션 자체를 비동기 액션으로 만들어주면 되지않을까용??
저도 이렇게 생각해서 async는 그대로 두고 dispatch 앞에 await 없이 동작해봤는데 역시 await를 붙여야 state가 업데이트 된 후에 history.push 가 되더라구요… ㅎ
dispatch 타입을 나중에 까보고 싶을 정도로 정말 이상하네용 알려주셔서 감사드립니다
네 맞습니다! 근데 dispatch에 await가 적용되서 이게 좀 궁금했어요
허브님 존경합니다
ㅋㅋㅋㅋ닉값하시네용
Json-server가 "multipart/form-data" mime type을 처리할 수 있는지도 확인해보시면 좋을 것 같아요
Reset css에 box-sizing borderbox 추가하시는 편인가요?
넵 저는 추가해요
*에 추가안하니 박스사이징 추가가 귀찮군요
혹시 openapi generator 사용해보신분 계신가요?
저요~
아래와 같은 에러가 자꾸나는데 뭔지 아시나요? 해결방안이 잘 안나오네요 .. 아 ㅜㅜ 자바로 읽어내는거 같은데…
사진
node js 를 처음 사용해보는데 혹시
[ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".ts"
이런에러는 어떻게 해결하나요..?
tsc 설정은 하셨을까여?
혹시 라이브 과제테스트에서 필수구현 다 못하고도 합격하는 경우가 있을까요?
tsconfig는
사진
이런식으로 설정되어잇습니다.
혹시
에러메세지 검색은 해보셨을까요
비슷한 사례들이 많이 나오네요
셀렉트 옵션같은 레이아웃 짜실때 div로 짜시나요?
귀찮지만 커스떰때문에…
blob을 url로 변환하고 a태그의 다운로드 속성을 사용하여 영상을 다운로드하는 상황입니다. 다운로드 버튼을 누를 시, 열기와 다운로드 두 가지 항목이 뜨는데 열기 버튼을 누르면 사진과 같이 영상이 재생되지 않습니다. 테스트 환경: ios 14, 브라우저: 사파리
사진
이러한 이슈 겪어본 분들 계실까요ㅠㅠ??
신난 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
Hilaris님이 나갔습니다.
intersectionObserver 에서 rootMargin이 위아래 y축으로는 적용되는거가같은데 x스크롤있는 좌우로긴 li리스트에서는 안먹는거같은데 혹시 이유를 아시나요..? root는 설정안해서 기본입니다
혹시 msw랑 next-pwa 같이 사용해보신 분 계실까요?
실행할 때 어떤 커맨드로 하셨나요?
사진
선배님들,. 지금은 이렇게 form data를 하나씩 state로 관리하고있는데요
import React, { useState } from 'react'; const App = () => { const [inputs, setInputs] = useState({ artistName: "", artistCompany: "", artistGenre: "", imageUri: "", description: "", realName: "", account: "", bank: "" }) const { artistName, artistCompany, artistGenre, imageUri, description, realName, account, bank } = inputs; const onChange = e => { setInputs({ …inputs, [e.target.name]: e.target.value }); }; return ( <div> <input name="artistName" value={artistName} onChange={onChange} /><br/> <input name="artistCompany" value={artistCompany} onChange={onChange} /><br/> <input name="artistGenre" value={artistGenre} onChange={onChange} /><br/> <input name="imageUri" value={imageUri} onChange={onChange} /><br/> <input name="description" style={{width: "550px", height: "300px"}} value={description} onChange={onChange} /><br/> <input name="realName" value={realName} onChange={onChange} /><br/> <input name="account" value={account} onChange={onChange} /><br/> <input name="bank" value={bank} onChange={onChange} /><br/> </div> ); } export default App;
이렇게 한 객체를 담은 state로 관리하면 성능적으로 개선이 되나요?
한 스테이트가 계속 바뀌는거랑 많은 스테이트가 각자 바뀌는거랑 성능적으로 많이 다른지 잘 모르겠어서요..
성능보다는
일관성이 있죠
page 컴포넌트가 커질 때 (150줄 이상) 컴포넌트를 화면 내 기능(의미) 단위로 쪼개는 리팩토링을 하는데, 쪼갠 덩어리들이 atom이나 organism처럼 작지도 않으면서 template처럼 재사용하기도 어려워 고민입니다. 어쩔 수 없는 부분일까요? 아니면 컴포넌트 설계를 잘못 한걸까요?
쟤만 수정하면 리렌더링 되는거니까
event handle이 편해서 저도 저렇게 사용합니다
성능은 잘 모르겠네용
안녕하세요 혹시 emotion styled와 mui styled차이 아시는분 계신가요??
더 쪼갤 수 있는 부분을 고민하셔도 좋지만 아토믹 디자인도 애매모호한 부분이 있어서..
그게 ..저 프로퍼티중에 하나만 바뀌면 전부 리렌더링 되니까 오히려 안좋은건 아닌가요? 잘 몰라서요 ㅠ
사용방법이 다르네요 emotion 은 기존 css 의 방법을따르고 mui 는 인라인스타일 넣어주던 방식처럼 사용하고있는것같아요
https://mui.com/system/styled/
오메 감사합니다!!!
같이 바뀌어야하는 값이면 저렇게 관리하는게 낫죠
네 생각보다 여러 화면에서 유연하게 활용이 안되거나 어거지로 추상화하다 보면 컴포넌트화하나 마나인 경우도 종종 있어서 ㅋㅋ 정말 아토믹한 애들만 따로 모아놓고 조합해서 재사용하는 데 일단은 만족하는 중입니다..
저기 궁금한 게 있는데 expressjs 웹서버를 간단하게 생성했는데요 브라우저 localhost 주소를 입력해서 들어가지 않고 CRA처럼 자동으로 브라우저 띄우는 방법은 없을까요?
Express를 브라우저에 띄운다는 말씀이신가요 ?
express 를 주소에 띄울 필요가
-> 브라우저
이거보고있는데 테오님이 쓰신글이었군요..
es4는 좋은시도였었는데 없어졌다니 ㅠ
express로 라우팅된 페이지들 보려면 브라우저로 봐야하니 프론트부분은 템플릿 엔진으로 했거든요
yarn dev 이러면 localhost:port 가 뜨길원하시는건가요?
localhost:5000 이렇게 url에 입력해서 들어가는게 아니고 npm start하면 자동으로 localhost:5000으로 브라우저가 열리게요
네
오 일단 해볼게요~~
이걸로 하는거 같네유
밑에게 더 간단해보여요
사실 프론트에서도 CRA말고 웹팩으로 직접 세팅하면 주소를 입력해서 들어가는게 불편하더라구요
감사합니당
오 이걸로 해볼게요 간단해보이네용
오 저런게있었네요
신기하다
오잉 웹팩도 자동 오픈 기능이 있지않나요
설정을 안하셔서 그런거같은데
짱구님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
이모티콘 안녕하세요!! 이제 막 첫 직장을 가진 짱구입니다 잘부탁드립니다
아하 그래요 확인해볼게용
저도 신입입니당 잘부탁드려요!
공식문서에서 devserver.open 검색해보시면 나와용!
혹시 실례가 안된다면 질문 하나만 해도 될까요?
일단 하시면
대답해주실걸요?
혹시 굳이 상태로 관리할 필요 없으면 ref.current.value로 값을 가져오는건 어떨까요? 저걸 다 상태로 관리하면 변경있을때마다 렌더링이 다시 생기니까요
sentry에 대한건데 현재 프로젝트랑 연동은 시켜놓은 상태인데요. api 에러는 직접 에러를 sentry로 보내줘야하는게 맞나요?
혹시 vue.js에서
앱뷰인지 웹뷰인지
따로 나누어주는 것이 있나요?
안녕하세요! 업무상 네이버 통합검색 관련해 담당하는 사이트를 등록해주어야 하는데, 제가 이부분을 잘 몰라서 질문드립니다. 제가 등록해야하는 사이트를 로딩됨가 동시에 redirect 되어 도메인 뒤에 추가로 루트가 붙으면서 이동합니다. 네이버 서치어드바이저에 따르면 도메인 입력 후 redirect 되는 경우에는 자바스크립트가 아닌 301로 처리해주어야 한다고 하는데, 제가 301 처리를 어디에 하면 되는 것일지 문의드립니다. 적고보니 장황해진점 양해 부탁드리며, 감사합니다.!
사진
이 부분입니다..!
catch되지 않은 에러는 자동으로 sentry로 가구요, 나머지는 직접 보내셔야해요
아하 감사합니다!!
와!! 입사 축하드려요~~ 환영합니다. 이곳은 프론트엔드에 대해 궁금한 것들을 물어보고 알려주면서 함께 성장하고자 하는 곳입니다. ㅎ 언제든 궁금한게 생기신다면 편하게 물어보세요 :)
css 공부하면서 궁금한 점이 있어 질문드립니다! LineBox 는 인라인 요소들을 담고 있는 박스로 이해해도 괜찮을까요? float 공부하면서 LineBox 용어 발견하고, 구글링해본 결과, 저렇게 이해했는데 맞는지 확신이 안서네용ㅠㅠ
굳이 알아야하는 건지 잘 모르겠어요
라인박스
좀 오래된 방식이라고 생각됩니다
flex로 동일한 기능을 구현할 수 있어서 그런가용?
float으로 레이아웃을 구성하는것 자체가 원래의 의도가 아닌 css cheat라고 합니다
그래서 그 cheat를 대체하고자 나온게 flex랑 grid라 지금은 레거시 코드 만질 일이 없는 이상 float으로 레이아웃 짜는건 안봐도 될거같네여
아항! 답변 감사합니당!ㅎㅎ안그래도 float 끙끙대고 있었는데, 그시간에 flex랑 grid 공부해야 겠네용ㅎㅎ
float 안쓴지 거의 2년된거같네요
궁금한게 화면 위에 버튼 같은거 띄울 때 그럼 어떤거 사용하시나요? position 으로 구현하시나요?
방법은많죠
float Button 말씀하시는걸까요?
넹넹!
사진
이런거 말씀하신거져?
넵 맞아여!
네 방법은 많은데 보통 전 position으로 해여
마크업 관련 질문입니다! 레이아웃 잡을 때 전체 높이에 vh 단위는 잘 안쓰죠??
오 position 말고 어떤게 있을까용? 키워드 좀 알려주세요ㅠㅠ
absolute
sticky
그게 포지션아닌가여
이거보시면 도움되실거같아요
viewport 범위가 어떻게 되나요?
감사합니당
돈다발 들고 좋아하는 무지님이 나갔습니다.
ts-node 사용할때 nodemon으로 저장하면 자동으로 변경사항 적용되는 설정은 어떻게하나요..?
Vue3쓰고있는데 vue-cli로 빌드해서 배포했을때 개발서버에는 css가 적용되는데 운영서버에서는 css일부가 적용이 안됩니다 css파일 일부가 누락된것같은데 혹시 뭘확인하거나 어떻게해결하는지 아시는분 계실까요? Scss 사용하고 gitlab cicd로 배포합니다
ForestLee님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
시바 이누님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
신난 어피치님이 나갔습니다.
안녕하세용
아는것이힝이다님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
비옷입은 튜브님이 들어왔습니다.
비옷입은 튜브님이 나갔습니다.
안녕하세요 질문이있습니다 정규표현식을 자주 사용하는데 이정규표현식이 언어마다 사용법이 다르다고 하더라구요 자바랑 자바스크립트랑 사용하는 정규 표현식 방법이 큰차이가 있을까요?
경험한 바에 의하면 기본적인 부분은 다들 비슷하고, 들은 바에 의하면 고급 문법이 살짝씩 차이난다고 알고 있습니다. 다른 얘기지만 regex101.com 애용하고 있습니다.
nextjs의 Image 태그를 사용하여 외부 이미지를 나타내려고 합니다. src 주소에는 이상이 없고 img 태그로 했을때는 표시가 되는데, Image 태그를 사용했을때는 이미지가 로딩이 안되는데 제가 신경 못쓴게 있을까요? next.config.js 에서 도메인 설정은 해주었습니다.
사진
안녕하세요. FE 꿈나무, 대학생 퉁이리에요. 이력서 피드백 개선해서 들고왔어요! 피드백 한번 더 받을 수 있을까요?! https://bit.ly/3RhBTuv
사진
안녕하세요 이미 commit해버린 next.js 폴더를 지우려고하는데
git rm .next로 적으니 안되는데 어떻게 명령해야할까요?
css 공부하다가 궁금한 점이 있어 질문드립니다! viewport의 크기는 사용자에게 보여지는 화면의 크기를 말하므로, 모바일과 pc 다른걸로 이해해도 괜찮을까요?
네
정정하겠습니다 next.js가 아닌 .next입니다!
HEAD의 위치를 바꿔보세용
그러고 커밋 돌리시고 깃이그노어 적용해보세요
와우
아항! 답변해주셔서 감사합니당!ㅎㅎ
저번보다 훨씬 뭐했는지 보여요
해결했습니다!
우와... 휴....
사진
HEAD의 위치가 이 부분 말씀하시는 걸까요?
git HEAD 검색해보세영
보완하자면 협업 관련 내용도 좋긴한데 기술적인 부분을 좀 더 어필하면 좋을 것 같아요
넵...! 기술 언급하면서 더 고쳐야겠네요
이정도는 해야하구나 ㄷㄷ
이거 누르면 톡에서 바로 리다이렉트가 안되여ㅠㅠ
저두
노션공유하실때 notion.site 붙은 도메인으로 공유하셔야되여
공유>웹에서 공유 누른 그 링크
개인 노션에서 복붙한 링크 공유하시면 다른사람은 안보여요 ㅠㅠ
이런 실수를..!
저거 조심해야되는게 한번에 안들어가지면 재방문률 급격하게 떨어진댔어요..
오왕 … 잘봤습니다
와 근데 플젝하나하나가 퀄리티랑 밀도가 장난아니네요
넘 멋지신듯 ㅠㅠ
기술적인 부분이 저번부터 계속 요청받고 계신거같은데 그 부분 더 생각하시면 완벽 해질거같아요
정말요..? 우와.... 이런날이 오네요..
기술적인 부분에 어떤것을? 은 들어가있는데 어떻게? 랑 왜? 같은걸 조금 더 추가하시면 좋을거 같다 생각이 들어요
근데 전 이런거 이야기해줄 짬은 안되네요 너무 대단하신듯ㅋㅋㅋ
에이... 겸손까지.... how why 더 고민해서 추가해볼게요!
보안동아리 FLAG는 사라졌나요?
학교분이시군요! ㅎㅎ 네 군대 다녀오니 사라져있었어요. 이름 계승해서 제가 IT 중앙동아리로 부활시켰어요!
글쿤여 잠깐봤는데 저런토대를 이루기가 힘들었을텐데 대단하시네여
ㅠㅠ 우리 학교가 잘 안 되어 있어서 노력해서 환경 만들어보았습니다! ㅎㅎ 이제 지금은 IT 문화가 활발하게 이루어지고 있어요!
놀랍네요.. 나중에 기회가되서 보게된다면 꼭 인사나누고 싶네요
삭제된 메시지입니다.
블로그 만들면서 tailwind를 써보고 있는데 코드하이라이팅 라이브러리를 쓰니까 스타일이 충돌나버리네요…ㅠㅠ 라이브러리 뜯어보니까 head에 외부 스타일 주입시키는거같은데 해결방법 없을까요..
SSE를 사용해야 하는데 header에 토큰을 담아야합니다. 근데 기본 eventsource는 담을수가 없어서 라이브러리를 이용하려하는데 혹시 추천하는 라이브러리가 있을까요?
Why만 추가하시면 정말 좋을 거 같습니다!
탐나는 인재시군요..ㅎ
감사합니다아!
포폴이랑 이력 너무 멋지네요
면접제의 하고싶다
본받고갑니다…🥹
프로젝트들 너무 부러워요..
피드백드릴수 있을까해서 들어갔지만 제가 자극받고 나오는...
멋있습니다..!
🥹
너무멋져요
푸엥님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 푸엥님 반갑습ㄴ디ㅏ.
안녕하세요😀😀
ForesetLee님 시바 이누님 GELEE님 도 인사가 늦었지만 모두 모두 환영합니다
반갑습니다~
여기는 프론트엔드에 대해 궁금한 것들을 물어보고 아는 질문에 대해서는 알려주고 설명하면서 정말 내것으로 만들면서 서로가 성장하는데 도움을 줄 수 있고자 하는 공간입니다. 공부하면서 취업준비하면서 실무에서 고민이나 함께 나누고 싶은 이야기가 있다면 무엇이든편하게 글 남겨주세요 ㅎ
(홍보 아님X) 인프런에 프론트엔드 공고가 떠서 공유합니다~! https://www.inflearn.com/studies/657454
사진
혹시 sentry를 사용중이신 분들은 promotion code에 사진처럼 code를 입력하면 100달러 credit을 줍니다
오 감사합니다
이직 정말 하고싶네요..
인프런 채용공고인줄알고 깜짝놀랐네요 ㅋㅋㅋ
내용이 더 놀라워요
껄껄
내용이 재밌네요. ㅋㅋ 지원해볼까 고민중입니다
인프런 공고 보다가 신박하길래 + 프론트라서 가져와봤어요 ㅋㅋ
요거요!!
ㅋㅋㅋㅋ
인프런에서 홍보할정도면 괜찮은 곳이라고 생각해서
내용보고 신고할뻔 했네요..
ㅋㅋㅋㅋ.. 저도 첨보고 놀랐어요
근데 뻔한 분야가 아니라 새로운 분야라
스프린트 언제 또 하시나용
경쟁력이 있을거같기도 합니다
(개인적인 생각)
오 글 제목 앞부분만 보고 스팸글인줄 알았네요 ㅋㅋㅋ
저도 신입 산기요 준비중인데 혹시 저도 알려주실 수 있을까용..
제 말투가 스팸같았군요 ㅎㅎㅎ…. ㅠㅠ
아뇨 인프런 글이요 ㅋㅋㅋㅋ
이거 저도 놓쳤었어요 ㅋㅋㅠㅠ 지나간듯
10월달 중에 늦지 않게 진행하려고 생각하고 있습니다.
아고...ㅜㅜ
헉 스프린트
못하는 사람도 가능하나요
네 스프린트 지원에 대해서는 제한을 둘 생각은 없습니다.
이번에 역대급 인원이 나올것 같아요
많은 팀이 생기겠네요 ㄷㄷ
근데 첨이라 그런데 스프린트가 뭔가요? 행사인가요?
오..참가 꼭하겠습니다 ㅎ
그러게요
궁금하네요
구글 스프린트 방식에 따라 5일간 같이 협업을 함께 온라인으로 체험해보는 행사를 간간히 진행하고 있었습니다 https://velog.io/tags/%EA%B5%AC%EA%B8%80%EC%8A%A4%ED%94%84%EB%A6%B0%ED%8A%B8
스프린트 직장인도 참여할 수 있나요?
어느정도 기본기가 있어야 참여가 가능할까요?ㅜㅜ
직장인들도 참여하시구 ㅋㅋㅋㅋ 취준생분들도 많이 참여하십니다 직장인분들이 취준생분들 리드 많이해주시더라고요
얼른 실력 키워서
참여하고 싶습니다
ㅎㅎ
저도 실력키워서 참여해보고 싶네요!!
실력이 안돼도 참여하실수 있어요! 저도 실력 부족한 상태로 참여했는데 나름대로 기여할수 있는만큼 했고 많이 얻어갔습니다 ㅎㅎ
짠
사진
뭔가 타인에게 폐를 끼칠까 두렵다하는 생각이 머리 속에 있는데 이것을 얼른 극복하고 싶습니다!
축하드립니다!
머싯따..
이모티콘
삭제된 메시지입니다.
내가 누구~~~ 대한민국 국가기술자격 보유자
오오! 무슨 자격증인가요?!
정보처리기사?
걍기능사요..
말썽쟁이 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요!
사진
개발하다가 궁금한게 생겨서 들어왔습니다!
혹시 css로 위와 같이 구성하는게 가능한가요?
넹~
오잉 보내드렬었는데
딱 저 위치에 고정시키는게.. 디바이스마다 다르게 동작해서 감이 잘 안오던데
어떻게 처리들 하시나요?
혹시 실례가 안된다면 검색 키워드도 알려주시면.. 감사하겠습니다!
하얀색 팝업? 부분에 relative주시고 x버튼을 absolute로 띄우면 될거같아요~
position속성을 찾아보시면 어떨까요?
아아! 감사합니다 해결했습니다!
안녕하세요. html, css, javascript 이용해서 개인 프로젝트 만들고 있는데 혹시 페이지 클릭후 다음페이지로 전환될때 다음페이지로 넘어간다는 느낌이 아니라, 자연스럽게 ~~~ 넘어가게 할 수 있는 효과(?) 같은거 줄수있나요?
페이지 이동을 어떤 방식으로 하시나요
transition이요?
라우트 이동을 트랜지션 걸수있나..?
뷰는 원래 제공되는 기능이 있고
리액트는ㄴ 당근에서
그런걸 구현해서 캐로프래임이라는거 만들어서
framer-motion으로 구현한게 있네요
오픈한걸로 알고있어요
오.. 그런게 있다니
신기하다… 신문물...
근데 질문자분께서 JS라고하셨는데 바닐라로도 될까여
맞아요! 이게 궁금합니다!
gsap 같은 라이브러리를 이용한다거나?
퇴근하는 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
액트리님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
드디어 자바 백엔드 과정을 수료했습니다...
이모티콘
오 제가 원하는 느낌이 이런거에요 답변해주신 모두 감사합니다 !
저는 안왓어요..ㅠㅠ 1대1이엿나요
좋니님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
전에 repaint reflow에 대한 글을 어디서 본것 같은데 혹시 관련해서 참조할만한 자료 아시는 분 계실까요??
오 감사합니다! ㅎㅎ 아직 정확히 모르는 개념이어서 전달주신거 한 번 읽어보겠습니다!
안녕하세요 혹시 UI/UX쪽으로 도서 추천해주실 수 있을까요??
저는 이 책 알차게 읽었어요! http://www.yes24.com/Product/Goods/92426632
이런 책도 있군요 감사해요🥺
useQuery를 통해 받은 데이터를 다시 useQuery에 사용하는 방법이 있을까요?
최상단 컴포넌트에서 그렇게 하려고했는데 따로 함수서 그걸 async 함수로 줘서 각자 await로 동기 처리 하려고 했는데
그러면 결국 그 함수 리턴값이 promise가 돼서 최상단 컴포넌트에서 다시 .then을 해야하더라고요...
동시에 처리해야하는 데이터라면 axios 로직을 두개를 엮으시는게 좋고
그게 아니라면
useQueries를 쓰셔도 좋고
isSuccess가 true일때 필요하신 다른 쿼리를 호출하셔도 좋을 듯 합니다
하나를 먼저 호출해서 거기서 받은 데이터를 다른 useQuery 함수 param에 쓰려는거라 useQueries는 안될거같고
요거는 비슷하게 했었는데 에러가 뜨더라고요...
enabled 로 처리하시면 돼요
a통신 받은 데이터로 -> b통신 요청하고 싶으신거죠?
react-query쓰시는거면, b쿼리 enabled에 a통신의 isSuccess나, data를 지정해주시면
순차적인 쿼리 설정이 가능해요
이거인거 같은데
이거로 하면 될거같습니다!!!
감사합니다 흑흑
실무에서 리코일 사용하시나요?
네 쓰죠
신규 플젝에선 많이들 써요
리액트 유즈스테이트랑 혼용하시는건가요?
네 같이 쓰죠
useState는 컴포넌트의 범위가 정해져있잖아요
협업 프로젝트는 충분히 해본거같은데 면접 결과 나오기전까지 1인 프로젝트 할만한거 있을까요? 심심풀이로
프로그래머스에 과제 spa 구현들 많은데 해보세여
헛 다 해봤었어요!
입문자는 평균적으로 얼마나 공부하고 신입원서쓰나요..?
그런건 정해져있지않아요
6개월만에 대기업 가는 사람도 있고
몇 년 취준해도 못 가는 사람도 있고
a 하면 취업할 수 있다 정해진 것도 없고
확률이 오른다 정도로 생각하시면 되지 않을까여
저는 3개월차부터
면접에서 털리면서 배우다가
1년째에 취업했어요
보통 1년 +- 3개월 정도용
혹시 스터디나 프로젝트 관련 정보들은 어디서 찾으시나요?
내가 만난 일잘러 신입의 특징 신입의 개인적인 능력보다 팀과 조직문화가 더 신입을 더 일잘러로 만든다고 생각하지만 잘하는 사람은 어디에서도 다 잘하기에 그 잘한다는 신입에 대해 어떤 모습을 기대하는 담담히 알려주는 글이라 소개합니다 https://medium.com/@totuworld/%EB%82%B4%EA%B0%80-%EB%A7%8C%EB%82%9C-%EC%9D%BC%EC%9E%98%EB%9F%AC-%EC%8B%A0%EC%9E%85%EC%9D%98-%ED%8A%B9%EC%A7%95-75ad4dd7e243
그리고 반대 케이스에 대해서도 유머(?)영상을 하나보아서 재미로 공유해봅니다 유머로만 봐주세요 https://youtu.be/P626fwC5phM
저 모르는 부분 바로바로 물어보는데 저 글처럼 그게 맞는거겠죠..? 뭔가 바빠보이셔서 물어보기 꺼려져요.. ㅋㅋ쿠ㅜㅜ
짱구는 못말리니까 걍 물어봐도됩니아
ㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋ
신입시절에 “왜 안 물어보지?” 신입이 끝나면 “이걸 왜 물어보지?” 이렇게 됩니다~ 무한 까방권있는 허니문 시절에 최대한 많이 물어보세요 ㅎㅎ
그래도 팁을 좀 드리자면 질문은 괜찮은데 이게 인터럽트가 되는 행위가 될 수 있고 한번 거절을 경험하면 그 다음이 쉽지 않기 때문에 바빠보이는 상황이라면 1) 질문이 생기면 일단 적어두거나 메신저나 메일등 비동기 매체를 통해 전달한다 2) 고민이나 얘기가 길어진다면 구체적인 시간을 정해서 약속을 잡은 뒤에 얘기를 풀어나간다 대충 이렇게 하면 서로 부담이 주실거에요
오오 여기서도 비동기...
조직문화 입장에서는 신입이 오면 매일 정해진 시간에 만나서 얘기할 수 있는 장치를 먼저 마련해두는게 서로 좋은 것 같아요 말씀해주신대로 신입도 눈치가 보이고 이걸 잘하는 사람과 못하는 사람이 있으니까요
데일리 회고를 하는 팀도 있더라고요
우와,, 정성스러운 답변 감사합니다
글 읽어봤는데 엄청 공감가네여 저도 이틀 고민했던거 여쭤보니 3분안에 해결되는거 보고,,,,,, 맨첨엔 혼자서 완벽하게 끝내서 보고드리규 싶었는데 그건 그냥 개인의 욕심일뿐이고 협업에 전혀 도움이 안되더라고여. 모르면 바로바로 상황 공유하기,,,
이모티콘
좋은아침 입니다
vue.js 에서 v-if 사용시 같다면 조건은 == 말고 없을까요??
==보단 ===사용하시는게 더 낫습니다.
혹시 산기요 병가 써보신분 있나여?..
제가 2주정도 입원을 해야하는데 회사에 뭐라고 말해야할지 잘 모르겠네여 ㅠㅠ 모든게 첨이다 보니..
걍 입원해야된다고 말하믄대여
감사합니다!
그냥 병가 아프면 자유롭게 쓰는데
아이고 어디가 아프시길래ㅠ
그러게요 ㅠㅠ 20살인데 ㅠㅠ
우와.. 젊으시네요
20살인데 회사라니..
고졸...최저임금입니당 ㅎㅎ...그냥 대학갈 머리가 아니라 빨리 사회 나왔어요
덕분에...어제도 욕만 먹었숩니다 ㅎㅎ.. 저는 까방권이 왜 없을가여 ㅠㅠ
이거말곤 없을까요?? ==, ===말곤
그래도 욕먹으면서도 물어봐요 ㅋㅋ 이젠 좀 즐기는걸지도 ㅎㅎ.. 어차피 욕먹을거 지식이라도 쌓고 싶어서 자꾸 물어보게 되네여 ㅋㅋ
어떤 문제에 부딧히신 건데염?
같다 비교해서 사용하는거면 switch case object( 테이블 형태로 )도 있죠
문제는 없는데 다른방법이 궁금해져서요
vue.js 에서요??
그런대 어차피 vue로 template에서 쓰이는 문법중에 다른게 없는지 확인하고 싶은 부분 아니신가요?
v-if 디렉티브사용할때
마자용
제 짧은 지식으로는 동등연산자랑 일치연산자 외에는..
혹시 "test" 라는 문자열을 갖는 배열 10개를 한번에 생성할 수 있는 방법이 있나요?! 예를들어 ["test", "test", "test", "test", .... ] 이런식으로요...!
Array(10).fill("test")
와웅
array.from 생각했는데
오오..! 감사합니다!
뷰는 잘 몰라용
사용법에 따라서 그냥 변수하나에 true false 로 담아주고 다른곳에서 계산에서 변수를 고쳐주는것도 있죠 정확하게 비교문만 생각하시는거면 저 두개가 다인것같아용
그리고 vue에서도 당연히 사용가능합니다 v-if 안에서 써본적은 없는데 다른곳에서 계산해서 v-if에 변수로 넣어주는식으로 해도되구여
true/false로 값이 나오도록 판단하는 로직을 computed에 정의하고, 그거를 v-if에서 써도 됩니다
맞아요. computed를 쓰시는것도 뭐 방법일순 있겠는데 결국 그것도Boolean값으로 반환해줘야 v-if활용하실 수 있을테니 빙빙 돌아가는 느낌이네요
다들 정성어린 답변 감사드립니다 ㅎㅎ❤️
어제 들어왔지만 여기가 프론트 오픈방중에 그나마 제대로 된 방인것같네여 ㅎㅎ 따뜻
방장님 덕분이죠
백엔드방/프론트방 3곳 드갓는데
이곳이 젤 따둣해요
백엔드방 누가 질문하면 무안주는곳도 봣숨니다..
헉..
마자요
누구라도 알 것 같은 질문을 하더라도 그걸 대답해주는 사람은 그 순간 완전히 내 지식이 될거에요~ 설명을 하지 못하는 지식은 내것이 아니기에 질문을 해주는 사람을 곁에 두고 알려주는 것은 이기적인 관점으로 보아도 좋습니다 물론 여기 계신 분들은 개발 생태계가 가진 공유문화로 인해 나도 받아본 경험이 있기에 기꺼이 내 지식을 나눠 주는 거라고 믿고 있어요 ㅎ
안녕하세요! 답답하기도 하고..다른 분들의 조언이 듣고 싶어서 처음 글을 작성하게되었습니다... 저는 프론트엔드 8개월차 주니어 개발자입니다. 저희 회사는 php+xml+jquery를 사용하고 있습니다. 스타트업급은 아니고 어느 정도 안정된 중소기업인데, 제가 첫 프론트엔드 개발자로 채용되었습니다. 기존의 레거시 코드를 백/프론트로 분리하기 위한 시작점으로 저를 채용하였으나 실질적으로 React로 된 프로젝트는 입사 초기때 신규 프로젝트로 투입되었던 것이 전부입니다. 제가 보기엔 마이그레이션 단계까지 가기엔 아직 멀었고, 최근 퍼블리셔의 채용으로 제가 프론트파트로 할 수 있는 업무가 거의 줄어들었으며 신규 프로젝트를 언제 할지도 모르는 상황입니다. (현재 php코드 만지고 있습니다) 이직을 생각중인데 1년을 채우는게 좋을지, 퇴사하고 부족한 부분을 공부하고 이직하는게 좋을지 고민입니다.
뷰랑은 별갠데
최근에 읽었는데 재밌었어요
루프랑 조건문 성능비교하고 그런 내용입니다
오 약간 딥다이브 내용인가보네요
if else switch case object map 비교랑
따숩다 따수워
뭐 메모리 접근하는 비용 이런거 고려해서 loop 비교하고 그런 내용이더라구요
오 너무 유용해요 요즘 성능최적화 고민이 많거든요
요약하자면 for in 쓰지말고
if else나 switch case는 거기서 거기고
Object에 key로 접근하는 방식이 성능이 좋다 정도네요
근데 큰 차이는 없을거에요 ㅋㅋ
그리고 대부분의 프로그래밍 언어에서 컴파일시에 switch case는 case가 많아질경우 내부에서 해시를 사용하도록 컴파일하는데
js도 인터프리터가 컴파일러에게 던져주기는 하잖아요 반복되는 코드들
그게 적용될지는 모르곘네요
한 번 까보고싶은데 ㅠ
8개월이면 1년까지는 얼마남지 않으셨네요. 회사를 다시는게 감정적으로나 체력적으로 힘드신게 아니시라면 4개월 정도는 다닐만 하지 않나 싶어요. 퇴직금 문제도 있구요 일단은 이력서를 먼저 쓰고 회사에서 내가 했던 것들을 먼저 정리해보세요~ 그건 회사에 있을때 더 잘 될수도 있어요 그리고 이력서를 그냥 넣어보는 것은 퇴직하지 않아도 할 수 있어요~ 회사 생활이 어떤지 제가 몰라서 말씀드리기는 조심스러운데 회사 생활이 감정적으로 육체적으로 힘든게 아니라면 회사안에서 찾아보시길 권해드립니다
조언 감사합니다! 회사에서 했던 것들을 차근차근 정리해봐야 겠네요..!
for in이 성능이 안좋군요
힙합맨 제이지님이 나갔습니다.
넵 그렇다고 하더라구요
회사 면접보고 합격통보를 받은 다음에 회사에 합류를 할지 말지 여부를 몇일 안으로 드리면 좋을까요?? 일주일 정도 생각 해본다면 좋을까요?
빠르면 빠를수록좋죠
아 네… 생각해본깐 이건 회사마다 다를수도 있고, 개인 상황마다 다를수도 있겠네요…
사측에 물어보는 것도 좋습니다
axios 미들웨어에서 토큰재발급하는 로직이 있는데, 메인화면에서 토큰이 만료된상황에서 api세개를 쭉 날리면 리프레쉬api도 세번날리고 토큰 재셋팅도 세번되는데 이걸 한번으로 막을 방법이있을까요..?
재발급 로직을 인터셉터에서 하시나요?
네 맞습니다
만료된 시점 이후의 API 콜 취소하고 갱신이후에 다시 재요청해야할거 같은데
아하 네 감사합니다
api콜 취소라는말은 3개날려서 1개 리프레쉬되면 나머지 2개를 abort시키고 그 config를 저장해뒀다가 다시 2개만 다시 날려야하는건가..라고 하기엔 너무 어려운 ㅠ
해당 문제가 프론트(web)에서만 해결하기가 까다로운데 저도 생각좀 해봐야겠네요
주먹구구식으로 풀려면 api세개중에 하나만 먼저 날려서 await때리면 나머지 두개는 리프레쉬된 상태에서 날아가긴할건데요.. 좀 그래서요..
저라면 axios instance를 두 개로 만들고, 한 개는 일반 api요청용 한 개는 토큰재발급 요청용으로 쓸것 같습니다. 그리고 일반 api용 인스턴스에서는 토큰재발급 요청 api가 호출중인지 확인하여 wait 걸고 토큰이 재발급될때까지 대기하다가 재발급된 토큰으로 api재시도 할것 같네요
프론트를 희망하지만 제 실력이 그만큼 못미치는거 같아 퍼블로 먼저 취업한지 3일차인데 혹시 이게 올바른 선택일까요...ㅜㅜ
사진
react로 작업중입니다. 버튼을 클릭하면 객체를 내림차순을 정렬해서 화면에 보여지게 하고 싶은데, 페이지네이션으로 페이지 이동을 해야만 적용이 되더라구요...ㅠㅠ 클릭 하자마자 적용되도록 하는 방법이 있을까요..?
토큰재발급 요청 api가 호출중인지 확인하여 wait 걸고 < 이게 가능한가요...?
onClick 을
() => function
으로해보시는건어떠세요?
토큰 재발급시작시 상태값 업데이트 하고 일반 api 인터셉터에서 request나 reponse에서 상태값 읽어와도 될것 같아요
https://reactjs.org/docs/faq-functions.html 해당문서 읽어보세용
감사합니다!
시도해보겠습니다..!
상태값을 flag로 읽어와서 근대 이변수는 읽을수만 있지 flag가 다시 활성화될때 resolve하는 promise를 가지고 있어야 await가 될거같은데;; 아니면 그냥 flag 활성화될때까지 while(true){}를 돌리는건 좀 이상하네용;;
어차피 api 처리는 모두 promise아닌가요? while로 하실지 여부는 선택이 될것 같아요
넵 근데 적용해봐도 동작하지 않습니다..ㅠㅠ
사측에 미리 어느정도 기간을 원하시는지 여쭤보고 그 안으로 협의 보시면 될 듯합니다
일반 API 요청은 실패하면 안될것 같고 토큰 재발급 lock은 일반 API가 request 할때, response 할때 언제나 걸릴 수 있는거라 결과적으로 동시에 토큰 재발급 API요청이 안되려면 확인이 필요할것 같네요.
사진
이함수에서 allGroupData.sort(…정렬로직) 한다고해서 sort된걸로 변환하지는 않지않나여?
setAllGroupData([...allGroupData])
로 해보시겠어요?
아.. 반환값이 원배열이 정렬되네요 제가 오해했습니다
와...됐습니다!! 감사합니다ㅠㅠ
혹시 어떤 원리인지 알 수 있을까요...?
아닙니다! 도움주셔서 감사해요!
얕은복사..?
참조값을 갖는 배열의 경우에 배열의 내부의 변경을 감지하지 못하는 것으로 압니다
기존 state 를 복사 한 후에 복사한 배열을 변경하고, 그 배열을 set해주는 식으로 사용하는 습관을 들이는게 좋을 것 같아요
오!! 친절한 답변 감사합니다!
습관적으로 사용하긴했지만 한번더 알아갑니당..
삭제된 메시지입니다.
혹시 iframe 내에서 그 부모단에 접근해서 addeventListener를 걸어놓을 수 있을까요..? window.parent.addEventListener('load', (event) => {}); 이런 식으로 기능하도록 할 방법은 따로 없을까요..? <body onload=()> 이걸 걸어야 하는데, 저는 iframe 내에서 작업해야 하는 상황이라서요..!
@달려라급식차 아까 질문했던 사람입니다 https://stackoverflow.com/questions/57890667/axios-interceptor-refresh-token-for-multiple-requests 플래그말고 어떻게 새 promise를 만드느냐 했었는데 그냥 Promise만들어서 리졸버만 뽑아서 스택에 박고 해소해 버리는 방법이 있네요 ㄷㄷ;;
츄리닝안경 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
이 방법같아보이네요
혹시 타입스크립트로 작성된 프로젝트에서 자바스크립트를 혼용해서 사용하는 케이스는 안티패턴이 맞을까요?
현재 ESLint적용하려니까 둘다 적용하는것도 뭔가말도 안되는거 같고 언어자체로도 TS랑 JS랑 혼용되는것도 웃긴거 같은데 확신이 없어서 질문드립니다 ㅠ.ㅠ
저는 외부라이브러리 쓰는데 타입지원을안하면 그냥 js로 하긴 합니다. 하지만 내가 제어할수있는 부분에는 ts
그럼 혹시 Lint 설정은 어떻게 하셨어요???
음.. 린트문제는 없엇어요
통상적으로 TS린트 설정이랑 JS설정이랑 구분하지않나요??
안녕하세요. 강의 들으면서 리액트 입문중인데 자식 대 부모 컴포넌트 통신 부분에서 이해가 안되어 질문 남깁니다. 답변해주시면 감사하겠습니다. 1. 강의를 보면 App.js 에서 31번째줄에서 console.log(a); 부분에서 App.js 에 있는 expense 객체 요소들이 출력되는데 왜 그런건가요? 2. 저는 출력되어야 한다고 생각한 부분이 ExpenseForm.js 에서 이벤트로 입력된 값들이라고 생각했습니다. 그리고 실제로 console.log 에서 출력되는 부분이 입력한 값들이 나옵니다. 제 코드에서 이상한 부분이 어딘지 모르겠습니다.
사진
사진 4장
아래 사진은 강의 코드 console 창입니다.
사진
지원 공고에 병특이라고 적혀있는 회사는
병특 지원자 밖에 지원안되는건가요 보통/
?
useEffect 나 훅내부에 deps 는 꼭 모두 넣어야하나요 ?
laires님이 나갔습니다.
img 태그 안의 src에 blob이미지url을 넣었는데 이미지가 보이자않습니다 ㅠ 혹시 비슷한 트러블슈팅해보신 분 계신가요?
urlData 가 아닌 blob을 넣어주신걸까요?
blob이면 바이너리데이터였던 것 같아요
다르게 표현해서 넣어주셔야 나올거에요
어떤 방식으로 넣어주셨는지 코드를 볼 수 있으면 좋을 것 같아요
아뇽 아무것도 넣지 않는다면 매 리렌더링시 실행될거에요
빈 배열을 넣어주면 최초 렌더링때만 실행되구
img = window.URL.createObjectURL( new Blob(imgArray, { type: 'image/*' }), ); 이런 식으로 blob을 생성자함수로 만들고 createObjectURL 한 후에
이미지. 태그안에 넣었는데 안뜨더라구요
필요에 따라 채워주시면 됩니당 디펜던시 따라 내용이 실행될테니까
MIME 타입 때문에 그런가.. 싶기도 하네요
괜찮아보이는데에에
츄리닝 안경 네오님~~ 반갑습니다 어서오세요 ;)
ExpenseForm의 submitHandler -> onSaveExpenseData(saveExpenseDataHandler) -> onAddExpense(addExpenseHandler) 해서 최종적으로는 31번 라인을 출력하는데
보여주신 첫번째 사진에서는 App 에 있는 expenses 가 아닌
form 에 있는 expenseData 가 나온거에용
아 이게 완전초보님 콘솔인가요?
첫번째는 강의에서 나온 사진인거구요?
책상사려하는데 세로길이 60이랑 70cm이랑 체감 많이 될까요? 모니터암 사용할 예정인데 60은 부족하지않을까해서요 ㅠ
체감 큽니다
개인적으로 60은 작아요
저는 80 씁니다
오호,,,
모니터 | 노트북 | 키보드 순으로 위치시킬 예정인데 60보단 큰거 추천하시는거죠 ??
첫번째 사진의 콘솔은 초보님 콘솔이시고 밑에 있는 콘솔이 강의콘솔인듯합니다
아항 그렇군요
사진이랑 코드 사진이랑 로그 내용이 다르네여..
일치시킨걸로 다시한번만 공유 부탁드릴게요...!!
222 10센치 늘렸는데 그렇게 좋을 수 없어요
여유가 생긴 느낌이더라구요
useeffect 보다 usehook으로 만든걸 먼저 호출하고 싶은데
어떻게 하는게 좋을까요?ㅜㅜ 리액트입니다
useEffect는 마운트전 마운트중 마운트이후에 동작하는 함수인데 마운트중 | 마운트이후 에만 실행하게 하고 useHook을 마운트이전에 사용되게 해보세요
혹은 useLayoutEffect를 사용해보세요
고민해주시고 계신 이유가
특정 상태를 useHook에서 업데이트 하고 있고, 또 useEffect에서도 사용하고 있어서 이런 질문을 주신걸까요?
그래서 useHook --업데이트--> useEffect 로 동작하셨음 하는게 맞을까요?
안녕하세요, 자바스크립트를 공부하다가 저만의 웹사이트를 만들어보려고 하니까 html css 레이아웃 잡는것이 조금 더딘걸 느꼈습니다. 그래서 강의 혹은 이것저것 찾아보니 각자 정말 다른 스타일이더라고요. 그래도 하나의 스타일을 잡고 그 중심으로 앞으로도 웹사이트 구조 혹은 css등을 잡아보고 싶은데, 혹시 추천해주실만한 강의 혹은 블로그 글이든지 여러모로 매체 있으실까요? 저 혼자서 눈에 보이는대로는 할수 있겠으나, 이럴때 제대로 잡고 자리 잡고 가고싶어서 남겨봅니다! 감사합니다.
두 훅은 상태를 공유하고 로직은 별도로 돌아가기 때문에 순서에 크게 영향받지않을거라는 생각이 들어서요
렌더링될때.. 서로 알아야 할 필요는 적지 않을까? 싶어서요
맞습니다
앗 그렇다면
개인적인 의견인데,,,,
usehook에서 나온 변수를 써야합니다
별도의 상태를 만드는게 어떨까 싶어요
이것도 너무 감사합니다ㅠㅠ 찾아볼게요
Component 에서 A 상태를 useHook 과 useEffect 가 같이 쓰는거니까
useHook 을 통해 나온 A' 를 useEffect 가 사용하게 해서
다른 타이밍에 실행되게 해야하지 않을까...? 하는 생각이에요
이모티콘 뭔가 뚝딱! 하고 풀릴만한 답이 생각나지 않네요.......
음 그러면 useEffect deps로 useHook의 반환값을 넣어주면 안될까요
반환값이 null. 일때에는 실행 X 반환값이 있을때 실행
그래서.. 최종적으로는 useEffect 가 하나 더생기는거죵?
A를 사용하는 useEffect, A'를 이용하는 useEffect
오,,,, 그렇게되려나여?
토마토님이 나갔습니다.
솔직히 디자인은 css 영역이 커서.. 많이 보고 많이 배껴서 만드는 방법밖에 없을 것 같습니다 경험상 스타일은 그렇게 해야 잡히더라고요
뭔가 요거 짱 좋아요!! 하는건 안떠오르네요... 여러가지 만들어보시면서 경험을 쌓는게 좋아서
개인적으로 찾아봤던 사이트는 있어요
단순 클론코딩과는 다르구..
역시 수윗돌
리소스들을 줘요(테마 컬러, 폰트 등등)
css는 늘 부족했는데 감사합니다!
어떤 css 속성을 사용하면 되는지에 대한 가이드라인도 있고
레벨도 다양해서..!
단점은.. 음 영어다?
감사합니다! 많이 해봐야겠네요 ㅜㅜ
오늘부터 한번 해보겠습니다!
랜사수님들~ 질문하나만 해도 될까여
삭제된 메시지입니다.
리액트에서 이미지 크기 그냥 있는그대로
출력하구 싶은데..
이너 하이트 줬는데 저렇게 되네요 ㅜ 이미지 크기는 정사각형 이에요
혹시 해결법 아시는분..?!
근데 이미지 크기가 직사각형일수도 있고 그래서
사진 2장
어떻게해야 리액트에서 이미지 크기 그대로 이미지 땋 하고 출력할수있을까요?
object-fit cover?
그럼 이미지가 짤리거나 넘어가버려욥..ㅜ
사진이 어떻게 나와야하는건가요 ?
이미지 가진 크기 그대로 width 만 full 주고 height 는 auto로 해서 출력하고 싶은데 ㅜ 잘안되네요
저렇게 나오면 되요! 출력은 잘 된건데
빨간 부분이
안없어져서요
하이트 값을 빨간거 까지 잡아버려서요
딱 붙어서 나와야 하거든요 빨간거 안보이게..
아하-
div로 width,height를 조절해보시죵
nextjs 이미지태그인거죠 ?
넵
dom ready시 input에 focus + 키보드까지 올라오게 가능한가요?? input에 커서만 포커스되고 키보드는 안올라오네요..
innerW, H이건 사진 사이즈인가용 ?
여튼 감사합니다!!
아아 넵
맞아요
저거는 자동으로 next에서 주는 거에요
의도하지 않는대로 동작하면 관계없는 옵션 지워보시면서 확인하셔도 좋을 거 같아여
저건 보면서 해야 알 거같아서 ㅠㅠ
이거 @FE님이 여러번 질문하셨던건데 ios, aos 모두 만족하면서 해결되는게
잘 안되는것 같아요 ㅠㅠ
그거
아 그런건가요???
결국 포기 햇아요
ㅠㅠ
헉 ㅠㅠ
디자인을바뀨ㅓ씁니다
욕심나서 안되나 싶었는데
저희 회사도...
그거 네이티브가 아닌이상
부드럽지가않아요
버튼 클릭으론 되죠???
버튼 클릭 이벤트로 포커스
focus시에 preventscroll true로 막아야하는데ㅔ그러면
mouse down시에 기본이벤트 막고
focus직접 실행해야해여
배보다 배꼽이 더커짐
아하
빠른 포기…
샵검색 : #ie 무덤
여기 옆자리에
사파리 무덤 터만
미리 보내주는 퍼포먼스하고싶네요
별에별 짓을
다해봤지만
안드로이드랑 아이폰이랑 서로달라서
빠른 판단을 하게해줘서 고맙습니다.
ㅠㅠ 무덤까지 있는데 왜 우리회사는 ie를 맞춰야할까요..퓨
좀비가된 ie
죽어서도 괴롭히네요
img태그를 써서 width="2222" height="223" 이런식으로 입력 받고 width:100% height:auto를 주는 방법도 있구요~ background-image를 쓰려면 style="aspect-ratio : {width} / {height}" 와 같은 방법으로 할 수 있습니다
삭제된 메시지입니다.
근데 이거
질문 다시보니저랑
다른문제긴한데 이거 아이폰만 안될걸요?
안드는돼요
프론트엔드님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
React query swr에서 Mutation이 어떤 개념인지 이해가 안가는데 무슨 역할을 하나요 ?
데이터를 get할때는 useQuery를 쓰고, 데이터를 수정/삭제/생성 할때는 useMutation을 쓰는것같아요!
Post메서드의 역할을 하지않나여
오 그렇군요 이지하네요
사진
삭제된 메시지입니다.
저 코드가 관리자페이지안에 있는건데 (admin)->여기에 있는 페이지로 갈때는 관리자 로그인이 꼭필요합니다. 근데 저코드도 같이 관리자 로그인을 걸수있는방법이있을까요?
neo님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 선배님들! 신입 프론트엔드로 이번에 합격하게되었습니다! 합격한회사가 react native로 개발한다고 하더라구요 저는 react를 공부하고 사용해왔구요. react native를 사용하게되면 제 커리어가 꼬이지않을까 걱정인데 괜한 걱정일까요..?
에고
안녕하세요. 실례가 되지않는다면 개발자 분들에게 문제 해결에 도움을 받을 수 있을까 해서 글 남겨봅니다. 현재 운영 상태인 웹 프로젝트가 특정 환경(특히 모바일 기종별로 상이함)에서만 정상 작동하지 않는 문제가 있습니다. 혹시 해당 문제 해결하는데 도움이 될만한 플랫폼 테스트 도구를 알고계시다면 알려주실수 있으실까요? 알려주시면 진심으로 감사드리겠습니다! 기술스택은 백엔드 스프링부트, 프론트엔드 리액트로 개발한 프로젝트입니다. 문제 발생중인 단말기 기종은 갤럭시 폴드입니다.
와!!!! 축하드립니다. 웹에서야 언제건 커리어는 전환할 수 있습니다. 3~5년차에 가고 싶은 회사에서 가시는 것으로도 그 뒤로도 얼마든지 바꿀 수 있어요. 커리어에 대해서 고민은 아직 이르신것 같아요!! ㅎ 그 안에서 많은 성장을 하시길 바라며 혹시 생각하는 커리어의 방향성에 대해서 물어봐도 괜찮을까요?
프론트엔드님 seed님 모두 모두 반갑습니다 어서오세요
의견 정말 감사합니다!! 제가 생각하는 커리어는 프론트엔드분야에서 전문가가 되는 것 입니다! 너무 막연한 답변일까요? 다만 채용시장이 리액트보다 리액트 네이티브가 다소 작은것 같은 부분(제가 틀릴수도 있습니다!) 과 현재 공부하고 프로젝트를 진행했던 것들이 리액트다 보니 이런 고민들을 여쭤보게됐어요! 한 분야의 전문가가 되고 그 후에 넓어지는것을 생각했거든요.. 혹시 너무 걱정이많다면 따끔한 한마디 해주세요..ㅠ
프론트엔드 분야는 정말 다양하고 얼마든지 리액트를 하다가도 리액트 네이티브를 할 수도 있습니다. 같은 서비스를 모바일 웹이 아니라 모바일앱으로도 출시할 수도 있으니까요 제품도 b2c 계열의 서비스일수도 있고 대시보드나 백오피스와 같은 콘솔을 주로 다루게 될 수도 있습니다. 전문가가 된다고 하는 것은 굉장히 뾰족해지는 부분인데 그 분야가 정해지지 않은 것으로 보아 지아직은 특정분야의 전문가보다는 잘 하시는 것을 바라시는 것 같아요. 이직을 할때 내가 했던것만 다시 뽑아가거나 하지는 않아요. 이것 저것 충분히 경험하시고 이직시에 내가 해보고 싶은 서비스와 도메인에 맞춰서 잘 골라가실 수 있을 거라고 생각합니다. 어디로 시작하든 결국 다 연결되어 있는 것이기 때문에 도움이 되실꺼라고 생각해요 :)
정말정말 감사합니다.. 고민이 한층해결됐어요 감사합니다!!
화이팅입니다~ 축하드려요
안녕하세요, 이런 질문을 해도 되는지 모르겠는데 .. 스터디나 프로젝트를 같이 진행할 사람들을 구하거나, 제가 들어가고 싶은데 보통 이런모임이나 팀은 어디서 찾을수 있나요??
holaworld.io도 있고
여기서도 구해보세요
좋은 답변 감사합니다!! 참고해볼게요 ㅎㅎ
타입스크립트 공부하려고 하는데 기존 있던 플젝을 타입스크립트로 변경하는게 나을까요? 아예 프로젝트를 새로 만들어보는게 나을까요?
allday님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 손종일님 반갑습니다 :)
allday님이 나갔습니다.
allday님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
기존에 있던 프로젝트를 변경해보는 것이 훨씬 더 큰 도움이 됩니다. :)
allday님 반갑습니다 :) 어서오에요 ㅎ
취준생인데 깃헙에 til 커밋을 매일 하는게 어필이 될 수 있을까요? 깃헙으로 포트폴리오 만드는것도 좋을까요?
신입으로 지원할떄에는 도움이 될만한 모든것은 시도해보는게 좋다고 생각해여
대부분에 회사에서 지원자가 어떤방식으로 얼마나 꾸준히 공부를하고있는지에 대한 사실근거를 확인하고싶어 한다는 점은 확실한것 같습니다
혹시 Array 함수중에서 sort처럼 Array.sort((a, b) => b.count - a.count) 이런식으로 콜백함수에 앞,뒤 요소를 얻을수 있는(a,b처럼) 함수가 또 있을까요?!
reduce…?
감사합니다!!
알모님이 나갔습니다.
사진 2장
안녕하세요 공부를 시작한지 얼마 되지 않은 초보입니다! 저는 랜덤값을 뽑고 그 값에 해당하는 번호를 누르면 정답입니다를 출력하고 싶은데 화면처럼 나오더라구요 함수안에서 실행순서가 좀 다른 거 같던데 어떤 개념을 참고하면 도움이 될까요?
츄리닝안경 네오님이 나갔습니다.
코드 그대로 쓰려면 async await 추가하면 어떨까용
setRd 앞에 await을 넣어보면..?
state를 동기식으로 쓰려고해서 발생하는 이슈네욥
동기 비동기를 한번 검색해보시면 좋을듯 합니다.
동기 비동기랑 관련된 문제군요 감사합니다
생각해보니
const randomNumber = Math.floor(…); setRd(randomNumber); parseInt(event.target.innerText === randomNumber) ? … 이렇게 작성하셔도 될 거 같고요
답만 알려드렸네용..
await에 대한 문제가 이닙니다
죄송..
그러니까유
아직 멀엇따!
아니
한참..
ㅋㅋㅋ
혹시 아까 신입개발자 관련 medium 글 링크 공유해주신거 다시 공유받을 수 있을까요? 읽다가 업무 처리하느라 꺼버렸는데 찾을 수가 없네요ㅠㅠ
내가 만난 일잘러 신입의 특징 신입의 개인적인 능력보다 팀과 조직문화가 더 신입을 더 일잘러로 만든다고 생각하지만 잘하는 사람은 어디에서도 다 잘하기에 그 잘한다는 신입에 대해 어떤 모습을 기대하는 담담히 알려주는 글이라 소개합니다 https://medium.com/@totuworld/%EB%82%B4%EA%B0%80-%EB%A7%8C%EB%82%9C-%EC%9D%BC%EC%9E%98%EB%9F%AC-%EC%8B%A0%EC%9E%85%EC%9D%98-%ED%8A%B9%EC%A7%95-75ad4dd7e243
늦었다..
앗 감사합니다!
저장해두고 두고두고 읽어서 일잘러 신입이 되어야겠네요!
근데 이런거 궁금했던게 state가 동기적으로 보이게끔 하기위해 useEffect라던지 state를 합친다던지 이런 의존을 하게 되잖아요? 이걸 좀 더 깔끔하게 만드는 좋은 방법이 있을까요?
갑자기 저도 너무 궁금해서 여쭤봅니다 ㅎㅎ
와 저글 너무 공감되는게 많네요
콜백함수로 동기처리가 가능한거같아요
오호 실무에서도 주로 쓰이는 방식일까요??
이거 보니까 await못쓴다고 그러시네용.. 부끄럽다 나자신
그래도 배워따..
이모티콘
필요하면 쓰이는데 굳이 리액트가 만들어놓은 규칙을 위반하려하지는 않을듯해요
감사합니다~ 결국 로직개선이 의존을 풀기위한 가장 좋은 방법이겠네요 ㅎㅎ
neo님이 나갔습니다.
neo님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 neo님!! 반갑습니다 :)
반갑습니다😆
어서오세요! 이곳은 프론트엔드에 대해 궁금한 것들을 물어보고 아는 것은 알려주고 공유하면서 함께 성장하고자 하는 곳입니다~ 편하게 글 남겨주세요 ㅎ
혹시 넘블 챌린지 해보신분 있나요? https://www.numble.it/ 피드백 어떻게 해줄지 궁금해서 고민되네요 ㅎㅎ
사진
이렇게 주더라고요
안녕하세요! 개발 외주가 들어왔는데 비용을 어떻게 측정해야할지 모르겠습니다. 제가 요구해야하는 것들이나 연차나 기능에 따라서 어떻게 측정해야하는지 참고할만한 글이나 정보가 있을까요?
앗 감사합니다…! 뭔가 고민되긴하네요… ㅎㅎ ㅠㅠ ..저는 리액트만 쓰던 1년차 주니어 개발자입니다 ! 넥스트 활용해서 간단한 프로젝트를 해야하는데… https://www.numble.it/eaf52a0e-fd9c-4abb-8c2b-4ae9526bcb96 이정도 챌린지면 간단한 프로젝트가 될지 궁금해서 여쭤봅니당 ...!!
넥스트 사용법만 아시면 금방 할 수 있을거 같아요 ㅋㅋㅋ
spring 부트 말고 spring oralce db 쓴 거 배포하려는데 어떤게 가장 좋을까요? ㅜㅜ
저는 자바 국비에서 팀프로젝트 할 때 aws ec2로 배포했어요
피자 먹다 자는 무지님이 나갔습니다.
혹시 webrtc에서 enumerateDevices() 함수 호출하여 media 디바이스를 가져오는데 연결된 블루투스 이어폰을 가져오지 못하는 오류를 경험해보신 분이 있을까요??
사진
material ui 에서 사진과 같은 chip input을 react-hook-form의 controller로 유효성관리하고 있는데요, 저렇게 옵션을 선택해도 선택한 value가 읽히지 않아 submit을 할 수 없는 상황입니다 ㅠㅠ 어디가 문제일까요..
사진
혹시 이거 상위사람만 리뷰해주는게 아니라 리뷰 자체는 참가자 모두 해주는건가요??
브라우저에서는 제대로 불러오나요?
저 이 챌린지 쿠팡클론으로 해봤는데 상위만 리뷰해주는게 맞을거예요!!
헐 감사합니다! 그럼 대체 뭐때문에 4만원씩이나 받을까요.. ㄷ
호스트가 기획이랑 디자인 시안같은거 공유해주니까 아마 그 값..? 가벼운 마음으로 손 풀어보긴 나쁘지 않았어요 토이플젝하려면 아무래도 기획 고민하느라 에너지를 많이 쓰니까..
이미 사이트에 데모 주소랑 피그마랑 api 주소랑 다 있는데..저걸로
다 구현할 수있는거 아니에요?ㅋㅋ
신기하네..
아 그럴수도 있겠네요ㅋㅋㅋㅋ
비전공 취준생이 많아지니까 이런것도 많이 생기는 것 같아요
브라우저는 잘 됩니다. 모바일 크롬에서 안되네요 ㅠㅠ
리액트나 자바스크립트 클린코드 관련 괜찮은 강의가 뭐가있을까요 ??
버스타는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
@완전초보 님을 찾습니당..
사진
버스타는 무지님 안녕하세요!! 반갑습니다 :)
내가 예측해서 걸릴만한 개월 * 연봉으로 측정해서 월급 * 마진율 + 일정초과시 져야할 리스크비용 이후 유지보수 비용 대략 이런것들을 가정해야 합니다. 마진율은 우리 사장님이 나에게 월급을 주고서 내 월급보다 많이 가져가실지 적게 가져가실지 생각해보시면 됩니다. (대신 사장님은 다른 사람 월급의 수수료를 다 가져가시겠지만요)
답장 감사합니다! 개인 외주라서 저혼자 맡을 것 같은데 그렇다면 소프트웨어 기술자 노임단가를 참고해야할까요..? 경력있는 개발자가 아니라서 고민이었습니다
저는 그냥 하루 n시간 투자해야지 생각하고 걸릴 일수를 예상하고 시급으로 계산했어요
브라우저 한번 체크하시고 모바일인지 체크하시고 네비게이터 이벤트 제대로 불러왔는지 체크하시고 디바이스 리스트 한번 뽑아보시구요 뽑으셨을때 블루투스 감지 되는지 웹 api에서 찾아서 함수 호출 해보세요
그렇군요! 감사합니다
사진
야경보면서 즐공하세용
오늘 작은 행사 다녀오면서 한컷 남겨봤습니다 ㅎㅎ
ㅎㅎ 오늘부터 학교 축젠대,, 시험이있어서 공부하네요 ㅜㅜ
선배님들 개발 관련 스터디는 주로 어디서 구하시나요 ?
완전 초보 신입이라 .. 스터디를 하고싶은데 어디서 구하는지를 잘 모르겠네요 ㅠ
삭제된 메시지입니다.
여러분들은 쿼리셀렉터를 애용하나여 겟엘리먼트바이아이디를 애용하나요
그리고 그 이유를 알 수 있을까요?
상시모집인 곳에 합격하게됐을때 여유기간 2달이면 너무 길겠죠..?
김치국(붙는다는 가정하에)이긴 하지만 내체공때문에 묶여서있어서 아직은 이력서 안돌리고 있는데 괜한 걱정일까요..? 하하..
저는 #이랑 .쓰는게 자꾸 헤깔려서ㅠ 겟바이아이디랑 클레스네임으로 많이 쓰게되요
아 맞네요..! 제가 코드를 착각했습니다 ㅠㅠ ㅎ 감사합니다~ 강의에서는 그냥 addExpenseHandler 에서 console.log(expenses) 를 출력해서 App.js 에 있는 expenses 배열의 객체들이 출력된것같습니다. :)
코드짜는 스타일에 따라 다르지않을까요 ㅎㅎ
저를 찾으셨나요?!
삭제된 메시지입니다.
같은 강의 듣는데 스터디 어떤가요..?
쿼리셀렉트랑 겟엘리먼트랑 다른 타입입니다
헉 너무좋죠....! 근데 저 완전초보인데 괜찮으신가요....?
진짜왕초보에요 ㅋㅋㅋㅋㅋㅋㅋ ㅜㅜㅜ
겟쿼리셀렉트 이용해요.. 다른 셀렉트 이용하면 elements랑 element 오타날때도 있고 id랑 class사용할때 헷갈리기도 하고..
저도에요...
카카오톡 오픈채팅을 시작해 보세요. 링크를 선택하면 카카오톡이 실행됩니다. 감자옆자리 https://open.kakao.com/o/sdkC1pqc
여기서 이야기 나눠용..
지인은 내채공 신경안쓰고 좋은 곳으로 이직했어요 참고만 하세요. 2달은 회사측에서 보통 기다려주지않을거같은데..
중도하차 할 생각인데 12개월을 채워야 160만원이라도 더 받을수 있더라고요.. 11월 15일까지는 다녀야하더라고요.. 10월 초부터 넣긴할건데 혹시나해서 질문드렸습니다. 남은기간 좀더 준비해서 10월 중순부터 돌려봐야겠습니다 ㅎㅎ
멋쟁이 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 멋쟁이 프로도님 반갑습니다 :)
테오! 스프린트 12기가 10월 중순쯤 예정인가요??
안녕하세요! 프론트엔드 4개월차 취업 준비중입니다!
삭제된 메시지입니다.
방장봇 지난글 보기 신기하네요..
네~ 1-2주차는 월요일이 휴일이므로 현재 10월 12일을 제일 유력하게 생각하고 있습니다. 다음주중으로 확정지어 공지 낼 계획입니다
최첨단 수작업입니다~ 많이 밀렸어요 ㅠㅠ
항상 기회주셔서 감사합니다~
여러분~ 혹시 2차면접은 보통 어떠한 핏의 면접이 진행되나요? 회사마다 다르겠지만 보통요!
1차때 부족한걸 다시 물어보거나 1차때 질문하지 못한걸 물어보거나 인성쪽 질문한다고 알고있어요
저의 경우에는 우리 회사사람스러운가(?)를 주로 보는 편입니다ㅋㅋ 뭐랄까 같이 일하면 재밌겠다 싶은 거 위주로요
저는 1차 때 js물어보시더니 2차에 cs 물어보셨어요! ( 인성면접이였습니다 ㅎㅎ ) 제 인성을 cs로 확인하시더라구요
기술적인걸 다시보기도 주로 같이 일할만한 사람인가를 봤습니다
*다시보기도 하고
아하 ㅎㅎ 결국 비슷한 맥락으로 한번 더 본다고 느끼면 되는거군요
감사합니다~
당연히 팀바팀이겠지만 제 주위 얘기를 좀 끌어다모으면 토스는 워커홀릭 배민은 인싸 카카오는 순둥순둥 네이버는 성실 이런류를 좋아하더라 라고 하더라구요
와 딱 기업이미지랑 비슷하네요
ㅋㅋㅋㅋㅋ배민 인싸...
카카오 가고싶네요 ㅋㅋㅋㅋ
토스는 서비스! 배민은 퍼스널브랜딩! 카카오는 프렌즈! 네이버는 깃잔디 초록초록! 같은 느낌인가요
그 회사에서 유명하신 분들이 약간 그런느낌이었는데..
ㅋㅋㅋㅋ
근데 그 회사들 컨퍼런스도 보면 그런 느낌들이 있는것 같아용 ㅎㅎ
상우님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
네카라쿠배중에 쿠만빠졋네요
안녕하세요 상우님~~ 반갑습니다 :)
쿠는 솔직합니다 돈돈..
제 주위 인맥에는 쿠가 없네요 ㅎ
ㅋㅌㅌ
쿠는 회사에 로열티가 아예 제로같아요
미국회사다워요
하루에 보통 몇시간씩 진행하게되나요?
11시에 시작해서 보통 2시쯤 끝납니다. 하루 평균 3시간 정도 하네요.
밤시간대인가요?
네~ ㅠㅠ 안타깝지만 제가 육아를 하는 관계로 애들을 재워야만 시작 할 수가 있답니다. 주말 시간 활용은 자유입니다
아하
넵!ㅎ
저랑 같은 동지군요….
제주도 놀러가는 기간이랑 겹쳐서 고민인데 시간을 잘 확인해봐야겠습니다ㅎ
지금도 안자고있는 57개월 …
대박 테오님 육아중에 왕성하게 활동하고 계신겨였군요..
근데 방장님이
얄코님?은 아니시죠?
네 아닙니다 ㅎ
아넵넵
유닛테스트파일 확장자를 ts로 하구 컴포넌트 렌더하면 ‘>’파싱에러 나던데 tsx로 해도 괜찮나요!?
태오님도 주말이 길죠?? ㅋㅋㅋㅋㅋㅋ
10월에 안그래도 연휴가 두번이라…
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 쉿!
우와.. 전 언제쯤 그런 갓생을 살까요...
전 2년후에 초딩이라
주말이나 연휴면 너무도 설레던 그 감정이.. 그립네요
더 걱정잊니다…
회사가 재택근무지만 월요일 출근 사랑합니다 ㅋ
개발방이니 육아 얘기는 너무 길게 안 할게요 ㅎ
아직 결혼도 안했는데 육아얘기 너무재밌습니다
정상인가요?
현실은 … 다릅니다 ㅋㅋㅋㅋㅋ
혹시 그 스프린트 각 기수마다 주기는 얼마나 되나요?
6일입니다~ 수 목 금 토 일 월
이번엔 몇분이 참여할까요ㅋㅋ
저도 참여해보고 싶은데
혹시 날짜 나왔나요??
잘 할 지가 걱정입니당...
걱정하시던 분들이 대부분 잘 하시더라구요~
스프린트는 몇주간 하는건가요?
10월 12일 생각하고 있습니다
직장인들도 참여 많이하는지 궁금합니다..
저랑 함께 하는 것은 1주일입니다 그 뒤에는 팀바팀인데 계속 함께 하는 팀들도 제법 있습니다
직장인분들도 많이 합니다 현업에 계신분과 팀이 되면 동료들이 많이 좋아하시더라구요 ㅎㅎ
아하 감사합니닷
잘할수 있을까 걱정되면서 기대됩니다!
디자이너분들이 많이 참여해주셨으면 좋겠네요 ㅎ 이방에 디자이너분들은 이제 점점 안들어오시지만 ㅠ
혹시 scss 랑 tailwind 혹은 styled랑 tailwind같이 섞어쓰시는 분 계신가요??
한번 참여했었는데 디자이너님들이 정말 너무너무 많이 감사했습니다
제가 이 대화의 주제에대한 글이 있나요?!!
프로젝트를 모집하는거같은데 자세히 알고싶어요!!
저 tailwind랑 styled 같이씁니다
테오의 벨로그 들어가시면 회고록 다 작성하셨어요
혹시 우리은행 앱 사용하시는 분 계실까요?
앗 그렇군요! 감사합니다!
저 우리은행 앱 사용 간혹해요
거의토스쓰지만
쓰면서 불편함을 느끼셨던게 혹시 있으실까요...?
방금 써봤는데 빠르고 좋던데 불편한게 뭐가 있을지...
11~12시 점검? 그리고 다른앱도 그런데 토스보다는 느린거같아요
Ui도 좀 돌아가야하고
사실 종합적으로 다처리하도 싶으니까 토스하나로 퉁치는거지
앱이큼문제는 아니라고봅니다
모든 은행앱이 그렇지만 토스가 직관적이고 ux적으로도 인상적인것같습니다
앱이문제가아니라 은행이문제 아닐까요
v3 떠서 불편해요
오오
제가 써본것중 최악은 농협
토스는 어떻게 그렇게 깔끔할까요
대부분 금융권 자체의 문제네요
불편하다 하시는게
기존 금융권 이길랴고 나온게 토스니까요..?
성능 ui 이자율
인증도 편하고
송금도편하구요
비교자체가 불가능할정도로 다른앱...?
큰돈 보내고 할때 금융앱 쓰는데 사실 크게 불편한건 없었던거 같아요 다만 위에 말씀드린대로 v3 가..
불편한점은
토스랑 비교해보면 되겠네요 ㅋㅋ
그리고 토스는
자기네서비스를 굳이 토뱅이랑 엮을라안하고 선택인데
우리은행은 뭐만 할라면 우리은행 계좌로 해야되요
혹시 함수 파라미터에 어떤값을 넣으면 그값 이 string이면 1번 로직 , array면 2번 로직 이렇게 설정 하려고 하는데
typeof로 분기처리하면 되지 않을까용?
(value) => { if(typeof(value)==="string"){ 1번로직} else if(typeof(value)==="array){ 번로직 } }
switch(typeof parameter){ case 'string': {} case 'array' : {} }
이런식으로 하는게 최선이겠?
오 좋은 지적 감사합니다!
진짜로 그렇거든요 ㅋㅋㅋ
오우 감사합니다
토스는 기본이 은행선택인데
근데 둘다 좋지않은코드인거같아요…
흠 ...
1. 모든은행을 평등하기다루는 앱이면서 2. 호환성이 토스보다 좋아야하며 3. 토스보다 빨라야
토스고객을 뺏을거같네요
사실상 우리은행 버리고 핀테크기업이되야...
계좌 이체같은거 할때 말씀이신가요?
넵
ㅋㅋㅋㅋ
해당함수가 어떤 기능을하냐에따라 얘기가 달라질듯한데 분기처리는 if else를 최대한 줄여야 좋은거라..
타은행 계좌이체도 되긴되는데 우리은행 계좌가 제일 먼저 나온다는 말씀이신거죠?
네 보험금 청구같은것도안되구요
우리은행좀 안보엿음좋겟어요
우리은행앱이지만 ㅋㅋㅋ 우리은행 말고
돈많은순으로 보여줙으면합니다
오 좋은 지적인거같아요
우리은행 이자도 안줘서 쓰기싫어요
주계좌가 우리가 아닐수도있으니 ㅋㅋ
그쵸
사실 토스의 최대장점은 랜딩홈에서 이체버튼하나로 버튼 두개의 액션을 타면 이체가 완료된다는 점이 장점아닐까여
주계좌사 우리은행아닌사람은 쑬이유가 없죠 ㅋㅋ
사실상 신한은행이나 국민이
앱은 좀더 나은거같기도
타은행 어플들은 계좌조회 -> 계좌이체 라는 액션을타야하는데
하나는 더구리고...
계좌조회하는게 랜딩홈에있는건 거의없구
방금 보니 대표계좌로 해놓으면 이체 칸이 바로 보이긴하네요
근데 대표계좌가 아니면 그게 안된다는...
우리은행 계좌를 너무챙기니까
Ui가 다꼬여요
제가 입사해서 다 고쳐버리겠습니다
껄껄
우리은행게좌 저리 치운다그러면
부장님들 난리날거같은데
담당자 시말서쓰고.... ㅋㅋㅋㅋ
자소서 질문이었나요
네엡
ㅋㅋㅋㅋ좋은결과 있으시길바라겠습니당
삭제된 메시지입니다.
화이팅
답해주신분들 정말 감사합니다~!
지적 왕창 해야겠네요
vue.js에서 검색창 자동완성 기능 구현하고 싶은데
vuetify 안쓰고 하는방법 없을까용
직접 구현하면 시간은 좀 더 걸리시겠죵
Rest api로 실시간으로 서버에서 가지고 오려면 키 입력 시 서버로 api 호출해줘서 추천목록 갱신 너무 호출이 잦으면 디바운스 등 기술을 활용 이미 가지고 있는 목록에서 추천목록을 만들어주려면 array filter 활용...
Emtion과 styled component의 차이점은 뭐라고 대답할 수 있을까요?
이모션안에 들어있어요
품엇심 이제
https://beta.reactjs.org/apis/react/useMemo https://beta.reactjs.org/apis/react/useCallback 베타 공식문서에 새로 올라온거 잠깐 봣는데, 여기저기 논쟁인거 정리 잘 해주네요.
안녕하세요 리액트 네이티브 질문입니다
사진
채팅 하려고 인풋을 누르면 키보드가 올라오는데
올라왔을때 안에 내용들도 같이 올라가게
하고싶은데 뭐라 구글링 치면 나올까요?
input을 focus 했을때 height 값이 변화 되면되지 않을까 조심스럽게 추측해봄니다
KeyboardAvoidingView를 ios android 옵션 다르게 주셔서 사용하시면되여
okky 에선 신입 초봉 3천근처가 굉장히 많던데 이게 평범한거죠??
전체 신입 평균이 3700인데 2400~8000까지 있으니..
3천 후반 종종 꽤 있는것같아요
연협 얼마를 말해야하나.... 걱정이네요
음
근데 초봉
다 다르지않나요
5천부르면
신입 기업에서 정해진 초봉테이블에서 변경되나요?
혹시
알아서 낮출걸요
사진
더 줄 수도 잇죠 ㅋㅋㅋ
Textfield나 selectbox 같이 사용자 입력에 최적화된 라이브러리
추천항만한거있을까요
js 로 알고리즘 푸실때 자료구조 같은 경우 직접 만들어서 사용하시나요? (eg. 스택) 아니면 빌트인 객체를 사용해도 무관한가요? (eg. array)
속도제한 빡센거아니면 그냥 어레이써요 저는
고연봉자되고싶어요
감사합니다!
삭제된 메시지입니다.
예쁘네용 페이지가
혹시 리액트에서 렌더링이 두번 반복되는데 이거 해결방법이 strict Mode 삭제하는 방법 말고 다른 방법 있나요?
오~
사진
코인 찾으면
이런 게임이 나와여
갓..버셀
궁금한게 있어서 질문하는데요 expressjs + ts 로 간단하게 웹서버를 생성했는데 import 할 때 확장자명을 불러오지 않으니 Cannot find module ~ 이란 에러가 생겨서 .ts 파일에 import 하는 부분에다 .js 확장자를 붙이니 에러를 해결했는데 이런 확장자를 붙이고 싶지 않으면 웹팩같은 빌드 도구를 사용해야하나요?
(router를 분리하고 import 하니까 저런 에러가 났습니다.)
바벨설정은 잘하셨을까요 환경설정문제일텐데
안녕하세요 네비게이터 라우터 이동 질문이있습니다. A -> B -> C (replace ) ->D D페이지 에서 이전버튼 누르면 서버통신 한번만 했다면 B페이지로 처음엔 잘되고있습니다. 그런데, B에서 다시 C로 오고 서버통신을 다시 하게 될 경우 D페이지 에서 이전버튼을 두번눌러야지만 B로 이동하게됩니다.. 왜이런걸까요? 서버통신 세번했다면 세번을클릭해야합니다
굿모닝입니다~~
이모티콘
사진
이런식으로 모든 컴포넌트마다 거의 모달이 필요해서 해당 컨텐츠를 작성해주고있는데
이런 모달을 어디론가 빼서 따로 관리할수 있는 컴포넌트 작성법같은게 있을까요?
괜히 모든 컴포넌트만 길어져서 Component이름.Modal.tsx 이런식으로 빼서 관리도 해볼려 했는데 prop들이 많아지면 또 그것대로 관리하기가 힘들어서 좋은 의견 부탁드립니다!
https://patterns-dev-kr.github.io/ 여기에서 괜찮다고 생각되는 패턴으로 해보셔도 좋을 것 같네요.
오 감사합니다!!
지금 하신것은 마치 컴파운드패턴 같습니다
넵 맞습니다
일단은 모달이 저 컴포넌트에 붙어 있는 이유가 컴포넌트에 따라 다른 모달을 붙여주고 싶어서 그런 것으로 이해했는데, 이해한 바가 맞는지요? 모달을 빼시려는 이유가 읽기 불편해서인지요, 아니면 공통적인 패턴이 반복되어서 그걸 리팩토링하시려고 하시는 것인지요?
넵 모달에 form을 붙이는 경우가 많은데 이 form이 각각 컴포넌트마다 달라지는 경우가 많아서 모달 자체가 변하는 경우도 꽤 많게 돼서 따로 빼놨습니다
저희는 Modal을 전역으로 관리하고 있고 App 쪽에서 <ModalView/> 라는 이름으로 switch 문 활용해서 관리 중입니다. 사용하는 쪽에서는 openModal 이라는 함수만 사용해서 통해서 props를 전달하고 열 수 있도록 하고 있어요!
Dim 역할을 해주는 puremodal이랑 puremodal 기반의 대화식 dialog 컴포넌트도 괜찮아보입니당
빼려는 이유는 읽기 불편한 이유가 가장 큽니다!
역할에 따라 2~3개 나눠봐도 좋을듯해요
아 컴포넌트를 modal 전역에 설정해두고 보여져야할 컨텐츠들을 스위치케이스로 관리하신단 말씀이신거죠!?
넵 한번 찾아보겠습니다 감사합니다!
넵 비슷한 형식입니다!
엇 그냥제가 생각해서 말씀드렸어요 ㅋ.ㅋ
감사합니다!! 뭔가 제가 생각한 모달만 따로 관리하는 방식과 비슷한거 같습니다
아니 생각하고싶었던 방식과
aws rds Oracle 생성해서 아이디비번 같게 oracle 생성했는데 이렇게뜨네요 ㅜㅜ 왜자꾸 jdbc가 연결이 안됐다할까요..
사진
이거한번 읽어보세요 재밌어요!
와 좋은 자료 감사합니다!!
저는 저거 읽어보고 zustand recoil 같은 라이브러리로 한번 구현해보려규요
Form 하나만으로 modal을 전부 구성할 수 있으면 <FormModal> <OurForm /> </FormModal> 이런 식으로 사용하도록 디자인된 Modal을 wrap하는 컴포넌트 FormModal을 쓰는 것도 하나의 방법인 것 같습니다. 컴포넌트 설계 경험 제로입니다만 컴포넌트 설계 관련 글 볼 때마다 쓰는 쪽에서 어떻게 쓸 지를 생각해보는 게 중요해 보인다는 느낌을 많이 받았는데, 다른 분들은 어떻게 생각하시는지 궁금합니다 (비현실적인 생각인지 확인해보고자)
저 답해주실분 안계신가요 ? ㅜㅜ
이 블로그글을 예시로 들면 사용하는 라이브러리 자체가 라이브러리 작가가 상태관리까지 사용자에게 던져서 사용자에게 fine-control을 맡기는 의도로 컴포넌트를 작성하였는데, 그런 파인컨트롤까지는 필요가 없는 상황에서 라이브러리를 사용자의 사용경험에 맞게 한번 래핑한다는 느낌을 받았는데 혹시 완전히 잘못된 방향의 헛로리라면 알려주심 감사합니다
하핳… 프론트톡방이긴해서 해당 상황을 이해하실분이 잇으시면 좋겟습니당
1. 에러가 잘렸어요 2. 근본 원인에 맨 마지막의 IO Error 항목을 구글링해보면 뭔가 나오지 않을까 싶습니다 제가 도움을 드릴 수 있는 분야는 아니지만 빠른 해결 되시기를 바라겠습니다
아 잘린 에러가 그냥 IO Error: The Network Adapter could not establish the connection이군요!!
네네맞아요!
컨텍스트를 완전히는 몰라서 해답을 드리기는 어렵지만 팁을 드리자면 어떻게 구현할지 생각하지 말고 문법적으로 에러가 나지 않은 선에서 내가 생각하는 이상적인 형태의 코드를 먼저 작성해보세요~ 그리고 그걸 그대로 구현해보시면 됩니다. 이러면 편할거야 라고 생각하시는 그림이 있을실거에요
관련 StackOverflow 결과입니다: https://stackoverflow.com/questions/12574414/io-error-the-network-adapter-could-not-establish-the-connection 다른 방법으로 같은 디비를 접근했을 때 연결이 되는지 먼저 확인해볼 것 같습니다
^
어떻게가 궁금해지시면 다시 생각하신 상상의 코드를 공유해주시면 다같이 방법을 고민해봐요
sid값 주셨나여
어디써야하나요? ㅜㅜ
사진
아아 줬습니다 ㅜㅜ 1521
그 뒤에는요?
1521은 포트니깐 sid값 뒤에 붙여야하는데
orcl!줬습니다
아 넵!! 감사합니다 한번 고민해보겠습니다
혹시 styled-components나 emotion 사용할 때 컴포넌트 내에 className 같이 써서 사용하는 걸 지양하라는 말 들어보신 적 있으신가요?!
sql developer로 접속시 sid값이랑 같은걸까요?
어떤 의미인가요
?
안녕하세요 랜선 사수님들! 다름이 아니라 TS기반 프로젝트랑 JS기반 프로젝트 개발환경 세팅을 진행 중에 있는데 1. 제 짧은 지식으로 판단하기엔 TS 프로젝트와 JS 프로젝트의 ESLint 설정이 매우 다르다고 생각되는 상황이라 TS사용 프로젝트면 TS기반 ESLint + Prettier로 설정중이고 JS 사용 프로젝트는 JS기반 ESLint+Prettier로 개발환경 세팅을 진행한 상황인데요 이렇게 진행 하는 것이 맞을까요? 2. 만약 둘다 혼용되는 프로젝트의 경우에는 TS를 기반으로 가야 하는걸까요? 아니면 별도의 방법이 있는걸까요 ㅠㅠ?
Js lint에서 타입관련 룰 추가하면 둘다 쓸수있지 않을까요?
음.. 예를 들어서 위에 부분이 styled-component를 사용했을 때 styled-component로만 구성한다 아래 부분이 styled-component Container로 구성해서 밑에 class-name과 같이 쓴다고 했을 때 보통 어떤 방법으로 사용하시나요?
사진
const ProjectDetailPageWrapper = styled.div` & div.data-box {} `; ??
전 classname이랑 사용해요
개인적으로는 스타일드 컴포넌트로 모든 태그를 다 적용하는게 오히려 가독성이나 효율 면에서 떨어진다고 생각하는데 답은 모르겠네요..
혹시 Electron으로 만들어진 오픈소스 프로젝트대해 알고 계신분이 있을까요 ??
저도 classname이랑 사용하는데 styled-component를 사용할 땐 classname을 지양하라는 말을 풍문으로 들어서 다양한 의견이 궁금해 여쭤봤습니다 ㅎㅎㅎ
저도 자잘한 태그까지 스타일드로 명명하는게 오히려 좋지 않은 것 같아서 클래스네임 종종 사용하는데요 지양하라는 이유가 궁금하네욥
결국 클래스로 된 스타일들이 케스케이딩될 수 있기 떄문에 그렇죠
클래스로 스타일링하려면 무조건 상위 스타일컴포넌트를 감싸야하므로… 컴포넌트처럼 뚝 떼내기가 힘드니까 그런거 아닐까요?
똑떼낼떼 좀 귀찮아질 수 있겠군요 !
코딩할땐 class이름주는게 빠르긴하겠죠??
그래서 styled-components 공식문서에 motivation쪽 내용이 공감 되긴 했었어요ㅋㅋㅋ 결국에는 개인취향에 따라서 달라질 수 있겠다라는 생각도 했었습니다 ㅎㅎㅎ
Pwa 웹 푸시 해보신 분 있나요?? 토큰 받는 건 성공했는데 알림이 안오는데 이유를 모르겠습니다!!
Notification.permission이 granted인데도 알림이 안 오나용??
네 ㅠㅠ
안녕하세요! 로그인 화면에서 엔터를 쳐서 오류메세지를 나오게 하면 포커스가 모달로 가지 않고 치던 자리 그대로 남아있어서 팝업이 떴는데도 불구하고 아이디와 비밀번호를 입력할 수가 있어요ㅠㅠ모달이 뜨면 포커스를 모달로 옮기게 할 수 있는 방법이 있을까요?
혹시 next.js에서 추천해주실만한 html editor가 있을까요
IDE말씀하시는거에요?
quill이나 draft.js 같은거욥 여러개 다 써보긴했는데 막 좋은게 아직까진 없네요 ㅠㅠ
시스템 환경설정에서 해당 브라우저 알림이 허용되어 있는지 확인해보시겠어요?? 브라우저에서 해당 도메인 알림을 허용해도 시스템에서 브라우저 자체의 알림을 꺼놓으면 웹푸시 알림이 오지 않습니다!
헉…. 꺼져있었어요 감사합니다 다시 확인해볼게요!!!!
되네요… 감사합니다 ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ '
저의 은인이십니다
이모티콘
안녕하세요 저희 웹사이트에서 버튼 클릭하면, 아이콘이 변경되는 시간이 느리다고 하셔서 수치적으로 확인하고 말씀드리고 싶은데요… network창에서 timing 시간 확인하고 이 ms값으로 말씀드려도 될까요? 다른 방법이 있는지 궁금합니다
외부에서 리소스를 받아올경우는 네트워크를 보면 되고, 애니매이션이라면 painting 혹은 layout을 보면 될거같아요
감사합니다 painting이나 layout도 크롬 데브툴에서 볼 수 있는건가요?
네넵
이모티콘 감사합니당!!!
CORS 문제 때문에 여쭙니다 스프링 서버 필터에서 요청 allow origin 모두 와일드카들 허용해도 통신이 안되네요
와일드카드 말고 프론트 서버 주소 명시해서 한번 뚫어줘보라 해보세요!
넴
grid, flex 공부하면서 문득 궁금한 점이 생겨 질문드립니다. 디자이너분께서 디자인을 grid, flex 컨셉으로 디자인 하지 않으면, flex, grid로 구현하지 않고, 다른 아이로 구현해야될 것 같은데, 맞나용?ㅎ
디자인을 grid flex컨셉으로 잡는다는게 무슨뜻인지.모르겠네요
디자인에 맞춰서 구현하면 됩니다 flex grid를 쓸건지 말건지는 구축하는 사람이 결정하는거지 디자이너가 결정하는게 아니구여
아항! 그냥 디자인에 맞춰 구현하면 되는 군요! 감사합니당ㅎㅎ
안녕하세요 혹시 삼성 탭에서 보여지는 웹뷰 디버깅하는 방법 혹시 아시는분 계실까요??
https://jfbta.tistory.com/71 이걸로 가능할까요?
삼성 사내 오피스에서 vue.js 디버깅 찍어보고 싶단거에요??
갤럭시탭..??
아 갤럭시 탭이요 ㅎㅎ 오앗 @달려라급식차 감사합니다
쿠버님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
쿠버님!! 안녕하세요 반갑습니다 :)
안녕하세요 ^^ 노마드코더 슬랙에서 소개받아 들어오게 되었습니다 :) 잘 부탁드립니당
안녕하세요 선배님들,..
사진
사진
사진
질문 하나 올립니다.. orderIndex 컴포넌트에서 provider를 만들어서 객체를 value로 넣고 하위 컴포넌트에서 useContext로 가져와 썼는데요
컴포넌트를 나누지않고 orderedIndex안에 ProductInfo 컴포넌트가 그냥 들어있을때보다 속도가 느려지는데요
2. 네 저는 ts기반으로 시작했어요 다른 방법이 있나 다른분들 말씀이 궁금했는데.. 기존 js프로젝트를 ts로 바꿔볼까도 생각해봤는데 팡팡 터지는 에러를 보고 처음부터 새로 시작했습니다...ㅎㅎ
구조가 이상한걸까요?
저도이렇게
사용하빈다
google recaptcha enterprise 써보신분 계씬가유
아 저 고쳤습니다! spring에서 root-context.xml 에 접속하는 코드를 안썼네요
음악듣는 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요. 리액트 공부하다가 궁금한점이 생겼는데요. App.js 에서 26번째줄에서date={expenses.date} 코드 넣어주고, Expense.js 에서 {props.date} 코드넣어주면 화면이 안뜨는데 이유가 뭔가요? date 까지 출력시키려면 어떻게 해야하나요?
사진
사진
혹시 jsx내부에서 작성안하시고 컴포넌트내부에서 함수로 뺴신이유가있나요
nested render function 방식은 안티패턴으로 알고있습니다
date는 객체가 보내져서 안되는거에요 JS date format을 알아보세요
프로미스 생성자 함수의 내부 로직은 어디서 볼 수 있을까요?
저도 질문있습니다.
실무에서 redux-thunk 와 redux-saga를 같이 쓰기도 하나요?
아 제가 작성한 방식이 nested render function 방식인가요 ? 초보라 몰랐네요 ㅎㅎ
삭제된 메시지입니다.
휘파람 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
혹시 텍스트 폰트사이즈도 이미지 비율 반응형 처럼 구현할수 있나요? 이미지는 width:100% 로 하면 브라우저크기에 따라 바로바로 비율맞춰서 줄어들던데 텍스트는 방법이 있을까요?
em rem
모다피/취준님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
em rem 으로 한다고 할때 미디어쿼리 방식으로 어떤 특정 크기일때만 바뀌는걸로 알고있는데 브라우저를 실시간으로 줄이면서 바로바로 비율 반응하는 부분에 적용되나요
고수님들 깃헙에서 머지가 안열리고 이렇게 뜨면 어떻게 해야하나요?ㅠㅠ
사진
해당브랜치에가서 충돌을 해결합니다
vw vh 로 스크린 크기에 맞춰서 할 수 있어염
폰트크기를 vw로 하면되지않을까요
충돌을 해결한다는 것이 충돌난 파일들을 다시 원래대로 돌려야하는건가요?ㅠㅠ
calc(vw-값)px 이렇게 하면 안되려나요
아녀 충돌이 일어난부분에서 필요한부분 필요없는 부분 구분해서 정리하면됩니다
요즘 어드민 대시보드로 어떤 템플릿 많이 사용하고계시나요?
안녕하세요 질문이 있습니당.. 템플릿 리터럴에서 줄바꿈 하려고 \n을 사용했고 콘솔에도 줄바꿈이 적용된게 보이는데 정작 화면에서는 줄바꿈이 적용이 안되는데 어떻게 해결하는게 좋을까요? Div tag안에서 보여주고 있고 width와 height는 오버되게 주어도 줄바꿈이 되지않네요 tag가 문제인가싶어 span이나 p tag로 바꿔봐도 적용이 안되네요ㅠㅠ
css white-space 만져보세용
혹시 css 에서 white-space: pre-wrap;
pre tag 는 답이 아닐까요?
오우 감사합니다
pre는 왠만하면 지양하는게 좋을거같네여
혹시 취업준비 고민이 많아 질문합니다ㅜㅜ 취업준비 하실때 포트폴리오나 이력서 같은 경우는 어디서 참고를 많이 하셨나요??
태오블로그요
방장님이 기깔나십니다
감사합니다ㅎㅎ
오오 좋은 정보 감사드립니다!!
워니님도 이방에 계신느데 워니님 강의가 인프런에있습니다 되게조아여
혹시 질문하나만 해도 될까요? 커뮤니티에서 실시간 알림을 sse로 구현하려고하는데 첫 연결 타이밍을 언제로 하면 좋을까요..?
children 도 구조분해할당가능한가요?
감사합니당!
감사합니다!
props.children -> {children} 으로 가능하져
페이지가 1-2-3-4(처리페이지) 1이 최상위 페이지고 처리 한 후 window.close();로 4번쨰 페이지 꺼짐, opner.parent.location으로 2번째 페이지 새로고침 갱신도 됩니다만... 3번쨰 페이지는 어떻게 끌 수 있을까요
쉽게 말해 4번째 처리 페이지에서 처리 된 후 opener.parent.location.reload(); 2번째페이지갱신window.close(); 4번째페이지 꺼짐은 가능하게 만들어 두었고,
3번째 페이지도 끄게 하고 싶습니다..
횡설수설이라 죄송합니다.. 뭐라 표현 할 방법이 ㅠㅠ
spa환경이 아니신거죠?
네 아닙니다
Yes no
ㅠㅠ 깃 강의 끊었습니다 ㅠㅠ 수동으로 합쳤어요ㅠㅠ
감사합니다!
학교 졸업과제정도 규모의 서비스에 상태관리로 사용할만한 라이브러리 추천해주실 수 있나요? redux를 쓰려했는데, 대규모가 아니라면 비추한다는 말을 많이 들어서요 ..
리코일?
recoil이나 useContext 써도 되지 않을까요
recoil zustand 정도 사용해도될듯해요
다음주 화요일부터 출근하기로 했는데 회사가 크게 매력적이지 않아서 고민입니다ㅠㅠ 이번에 들어가면 좀 길게 보고있어서 잠깐 다니면서 10까지 면접보고 괜찮은데 붙으면 옮길까 생각했는데 차라리 안가는게 맞을까요…?
사진
ios15에서 사진과 같이 인풋 키보드가 생기면 아래로 스크롤이 되고 검은색 화면이 생기는데 해당 이슈 해결방안을 알고계신분이 있을까요 ??ㅠㅠ
안가는게 좋을거같아요!
그러면 안가시는게 맞을것 같아요
이직준비 기간이 길어지니까 마음이 자꾸 약해져서(?) 어디라도 일단 가자란 생각이 들어가지고….
이미 한군데 합격도 하셔서 어느정도 실력도 증명됐구, 다른데 가실 수 있으실 만큼 자신감도 있는 상태라면 저라면 좀더 버티면서 준비해볼것 같아요
많이 노력해오셨을테니 10월까지 조금만 더 힘내세욧!!🥺
그런가요… 그럼 오늘 말해야겠네요 ㅠㅠ 조금이라도 빨리…
네네 그게 좋을거라 생각 들어요… 조직 속하면 적응하는데도 에너지 엄청 쓰구
오히려 가셔서 마음이 더 약해지실수도 있어요..
시간도 많이 뺏기는데 1년이상 오래 있으실 생각 아니시면
아예 안가시는게 맞을거같아요
연봉 몇 백 더 올려준다고 혹해가지구….
좀 더 이성적으로 장기적으로 보고 결정해야겠어요!
응원합니당
감사합니당
의견 감사합니다
화이팅입니다!
더 좋은 곳이 있을거예요
화이팅입니다!!!
안녕하세요. 하드웨어 기반의 회사에 신입 프론트로 합격을 했는데 약간 회사에서는 프론트는 크게 필요없고 나중에 하드웨어쪽으로 키워보고 싶어하더라고요(안 해봤고 비전공자입니다).. 서비스 기업이 아니니 크게 프론트 기술이 필요한 회사도 아니고 너가 노코드툴보다 오류 안내고 잘 할 수 있는지? 평생 수명 짧은 프론트로 일 할건지 물어보시더라고요. 회사 의견도 어느정도 이해하고 또 안 해본 쪽을 배워볼 수 있는 기회라고 생각이 들면서도 프론트를 찐개발이 아니라는 식으로 말씀하시니까 지금까지 했던 노력들을 무시받는 것 가아서 한편으론 기분이 좋지 않더라고요ㅠㅠ.. 그래도 계속 프론트로 커리어를 쌓을 생각이라면 그냥 안 간다고 말씀드리는게 좋겠죠..?
말씀에 답이 다 나와있습니다:)
시작부터 기분 안 좋은데 굳이 선택할 이유가 있을까 싶습니다
*시작 전 부터
역시 그렇겠죠…? 신입 취준에 조금 지쳐서 일단 붙은 곳 가야하나 계속 고민되어서ㅠㅠㅠ 더 도전해보는걸로 하겠습니다…! 감사합니다
호옥시.. 그 하드웨어는 도메인이 뭔지 여쭤봐도 되나용 저도 하드웨어가 메인인 회사에 합격을 했는데 혹시나 비슷한 일이 생기지는 않을까 해서 조심스럽게 여쭤봅니다 답변 어려우시면 안해주셔도 돼요!
오… 저랑 매우 비슷한… 상황이시군요….화이팅합시다 ㅠㅠ
조금 옛날 마인드로 생각하시네요 말씀 하시는 분이..
조금 특이한 분야라서 오픈카톡으로 따로 말씀 드려도 될까요?
아 네네 상관없습니다!
앗 따로 갠톡이 안되는군요…! 조금 번거롭지만 https://open.kakao.com/o/gPv2IsEe 하나 팠습니닷,,
안녕하세요. 신입 프론트엔드 개발자가 읽어보면 좋을 UI/UX 책 혹시 추천 해주실 수 있으신가요?
화나서 방방 뛰는 튜브님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
선배님들 JavaScript 모던 튜토리얼 사이트 와 모던 자바스크립트 Deep Dive 둘 중에 어떤게 더 깊고 자세한지 아시는 분 계실까요?
딥다이브가 분량이 더 많습니다 :)
저도 초롱님 의견에 좀 동의..
시원한 답변 감사합니다 e book 바로 구매하러가겠습니다
딥다이브는 사전 처럼 보세요 처음엔.. 저도 1독하려다가 실패함..
숨 참고 lov div
넵 1독이 되면 재능러가아닐까싶습니다.. ㅎㅎ
ㅎㅎ 여튼 현명하십니다 e-book이라니 저는 패드가 없어서 무거운거 가끔 들고다니는데
종이책을 선호하긴하는데.. 1독으로 끝날 책은 아닐꺼같아서.. ㅎㅎ
사전이라고 생각하세여 ㅋㅋㅋ
e book이 업데이트 해준다고 들었는데 맞는지 모르겠네요 ㅎㅎ
자바스크립트 완벽가이드는 어떤가욤?
아 ebook에 한해서 업데이트를하나요?
Ebook은
오타 빠진내용 이런거 계속
수정해주져
와 몰랏는뎅 진짜 좋은점이네용
사진
이런식으로 디렉토리 구조 출력하는게 뭔가요....?
tree 커맨드?
os어떤거쓰세여?
아 이거 vsocde 에서 플러그인 잇는뎅
tree generator인가
tree 구조 출력 같은 키워드로 검색해보시면 좋을거 같아요!
테일윈드를 사용하고 있는데 회사 프로젝트의 디자인 가이드가 px단위로 되어있으면 어떻게 하는게 좋을까요? 예를 들어서 디자인가이드에 font-size가 36px이면 text-4xl로 사용할 수 있지만 font-size가 44px인 경우는 4xl도 아니고 5xl도 아니라… text-[44px] 로 쓰고는 있는데 너무 지저분한 것 같고.. 이렇게 해도 되는지 싶습니다.
file-tree-generator
라고있네요
vscode extension에
이모티콘 와 전 직접 입력햇엇는데 이럴수가
수동으로 해결하는 개발자..it’s me..
me too...
pdf view 모듈 써보신분 있으신가여?
config파일에서 커스텀하셔서 사용하시면 되죠
config파일에서 커스텀해서 사용하시면 되죠
안녕하세요.. 리액트 초보 질문드립니다 ㅠㅠ useEffect(()=>{ const a = new A(); },[help, me]) 이 때, help가 아니라 me만 바뀌었을 때 a.func() 을 호출하려는데요.. 어떻게 코드를 고쳐야될까요? 1. useEffect안에서 분기처리가 되나요? 2. const A = new A(); 를 effect 밖으로 빼니까 리렌더링 될때마다 생성이되어 이 방법은 포기했는데.. 다른 방법이 있을까요? ㅠㅠ
삭제된 메시지입니다.
삭제된 메시지입니다.
안녕하세요, 저도 질문이 있습니다 ㅠㅠ 리액트로 채팅 구현 후 스크롤 하단 고정을 하고 있는데요 const [messages, setMessages] = useState([{ message: "", sender: "" }]); useEffect(()=>{ scrollRef.current?.scrollIntoView({ behavior: "smooth" }) }, [messages]); 채팅 칠 때마다 하단으로 스크롤이 가는데 채팅창 들어왔을 때는 상단부터 뜨고 [messages]에서 messages를 지우고 빈값으로 두면 채팅창 들어올 때는 하단으로 이동하지만 채팅을 쳤을 때는 스크롤이 자동으로 내려가지 않습니다. 어떻게 수정하면 좋을까요?
Usememo 이용해보는거 어떠신가요?
오오..!! 감사합니다!!
가장 간단한 방법은 useeffect를 하나 더 선언하서 빈값으로 유지하는걸 추가하는거에요
아, 그냥 하나를 더 선언해야 하는군요, 감사합니다!
화나서 방방 뛰는 튜브님 반갑습키다 어서오세요 :)
반갑습키다
엄지척 제이지님이 나갔습니다.
주홍하늘소님이 나갔습니다.
주홍하늘소님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
주홍하늘소님 안녕하세요!! 반갑습니다 :)
안녕하세요!
어서오세요!! 여기는 프론트엔드에 대해 궁금한 것들을 편하게 물어보고 아는 것들은 공유하면서 함께 성장하고자 하는 곳입니다 ㅎ 편하게 글 남겨주세요~~
코린이님이 나갔습니다.
한 svg 파일을 tsx로 변환한후에 어떤 컴포넌트에선 원본의 크기를 사용하고 다른 컴포넌트에서는 그것보다 더 크게 사용하고싶을땐 어떻게 해야할까요
svg에 display:block에 width:100%를 걸어두면 부모의 크기를 따라가기에 부모 엘리먼트에서 크기를 조정해서 사용할 수 있어요
감사합니다
아니면 .el > svg {display:block; width:100%} css로도 가능합니다
악…유데미 할인 기간 더 남은 줄 알고 사려했는데 끝나버렸네요…15000원짜리를 십만원에 살순 없는데…
얼른 다시 세일했으면 ..좋겠습니다
스팀처럼 세일하지 않을까 싶습니다 ㅋㅋ
자주해요 유데미
사진
저런식으로 한후에 Wrapper에 width와 height를 주고
setLogoStyle에서
사진
이런식으로 스타일을 주입해주었는데 크기가 달라지지 않습니다
삭제된 메시지입니다.
사진
안녕하세요! 리액트로 작성된 코드를 자바스크립트로 변환해주는 프로그램이나 사이트가 있을까요????
사진
안녕하세요 npm i하는데 자꾸 사진과같은 오류가뜨는데 어떻게 해결해야할까요….
사진
뒤에 요거 붙이심돼용
혹시 실제 실행 결과에서 검사도구로 어떻게 나오는지 확인해볼수 있을까요? 잠시만요
사진
저기 333px * 96px가 부모 Wrapper이에요
와ㅏ감사합니다 해결ㅇ했습니다!!
사진
이게 svg입니다
아! 다시 해봤는데 height도 100%가 필요하네요
로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 로도님 반갑습니다~~ 어서오세요
사진
다음과같이 수정했는데도 아까와 동일한 상황이에요
혹시
svg 태그에 attr로 width="100%" 로 줘도 안 되나욤
사진
이부분을
100%로
바꾸면되나요??
넴
viewbox 부분은 어떻게 수정하나용
엇
근데
어....
저는 저렇게
viewbox를 설정하고 svg 너비 높이를 각각 100%로 설정한 경우에는 svg태그 내부의 다른 태그들을 뷰박스 좌표에 맞게 설정해줬었는데요
혹시 다른방법은 없을까요??
그러면 svg를 감싸고 있는 div가 늘어날 때 svg의 비율에 따라 width나 height 둘 중 한 쪽은 div에 꽉 안 찰 수도 있어서요
음
좌표를 설정해본적이 없어서
혹시 볼만한 글같은게 있을까요
혹시 width랑 heigth를 100%로 바꾸면 어떻게 나오는지 볼 수 있을까요
모든컴포넌트의 svg파일 크기가 동일해져요
css가 svg에 제대로 적용이 되었나요?
사진
적용은 안된것같아요
사진
이런식으로 스타일을 적용해주었어요
css 는 emotion 을 사용했습니다
혹시 더 나은 방법이 있을까요
svg에는 style을 적용해본적이 없어서
svg에 css를 주지 말고 wrapper에다가
&>svg 이런식의 셀렉터를 이용해서 적용해보겠어요?
“&>svg":{width:"100%", ...
별개로 React.FC 는 안쓰는게 좋습니다~!
이유를 알 수 있을까요?
자식요소를 강제해요
삭제된 메시지입니다.
다음과같이 설정하니 작동하네요!! 감사합니다
감사합니다
공유 감사합니다~!
삭제된 메시지입니다.
만두님이 나갔습니다.
혹시 react-player 같은 audio player중에 상태바만 남기고 다 숨길수 있는 라이브러리가 있을까요 ?.?..
궁금한 게 있는데요 서버 상태 관리 라이브러리(데이터 패칭 라이브러리)를 사용하면 서버측 데이터를 전역적으로 사용이 가능하다는 말을 들었는데 그러면 RTK라든가 Recoil 같은 전역 상태를 다루는 라이브러리 대신 사용 가능한가요? (뭐 theme 관련해서 전역으로 상태 관리하려면 Recoil같은 전역 상태를 사용하겠지만요)
가능은 하겠죠
react query 경우 context api 써서 관리하고있고, swr 같은 경우 WeakMap 인스턴스 별도로 만들어서 그 곳에서 관리하고있어요
UNICORN 🦄님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
아침부터 죄송합니다..맨날 눈팅만 하다 어디 물어볼 데도 없고 우문이긴 하지만 질문 몇 개 드립니다. 개발 공부한 지 1년쯤 되어 가는데 이대로는 개발자가 아니라 무지성 코더가 될 것 같아 공부 방법을 여쭤보고자 합니다. 1. 자바스크립트 엔진 동작원리를 알아야 된다고 하던데 엔진 동작원리라는 게 호이스팅이나 클로저? 같은 개념을 뜻하는 게 맞을까요? 그리고 공부하려면 모던 자바스크립트 deep dive 같은 책을 보면 될까요? 2. 자바스크립트가 브라우저 위에서 어떻게 동작하는지도 자바스크립트 엔진 동작원리를 배우면 자연스레 알게 되는 개념일까요? 3. 리액트 컴포넌트가 어떤 식으로 렌더링되는지 알아야 된다던데 이건 공식문서 보고 공부하면 될까요? 요새 부트캠프에서 프로젝트 하나 만들고 있는데 그냥 css만 써넣거나 무지성으로 api만 붙여넣는 작업을 하는 게 다라서요.. 너무 아무 생각 없이 코드만 짜다 끝날 것 같아서 질문 남겨봅니다..🙇♂️
프론트엔드 개발자 면접대비 이론 공부를 하시면 자연스럽게 다 알게되는 개념들로 보여요
브라우저의 메모리관리에 대해 공부해보시면서 엔진이 어떻게 동작하는지 알아보시면 자연스레 알게될개념같습니다
혹시 이런 문법에 대해서 아시는분 계시나요?
{..data!} data!.desc
{...data!} data!.desc
옵셔널 체이닝처럼 쓰인부분도있는데 느낌표를 사용하는 코드는 처음봐서..
논 널 어썰션 연산자입니다
타스에서 쓰여요
논 널 어썰션 연산자
아하 감사합니다
찾아볼게요!
옵셔날도 잘 쓰이나요?
옵셔널은 요즘 보편적으로 많이 쓰이지 않나요?
재사용 컴포넌트 만들때 옵셔널 자주 씁니다
결과적으로 결국 코딩을 잘하는게 이론을 아는 것보다 훨씬 더 중요합니다. 내가 생각하거나 원하는 결과물을 뚝딱뚝딱 만들 수 있다면 되요. 무지성이 어떤 개념인지는 모르겠지만 베끼거나 따라치더라도 내가 만들고 싶은 창작이라면 충분히 좋습니다 다만 기초나 이론이 탄탄하지 못하면 누군가에게 지식을 전달할때 너무 힘들어집니다 “그거 있잖아 왜 함수는 나중에 선언해도 자바스크립트는 함수 먼저 컨텍스트에 올려주는 거...” 보다는 “호이스팅“이라고 하는게 지식을 전달하는 면에서도 배우는 입장에서도 키워드를 아는게 체계를 이해하고 정리가 되어 있는 것이 이후 새로운 학습을 하는데 정말 큰 도움이 됩니다 간단하게는 “우와! 이게 왜 이렇게 되는거지?” 에서 출발해서 검색해보고 알게되는 새로운 용어들 아니면 mdn 사이트에서 시작해서 알게되는 새로운 용어나 링크들을 쭉 탐방해보세요~ 자연스레 알게 될거에요. 일단 내가 공부하고 있는 것을 중심으로 연계해서 그때 그때 함께 공부해보세요!
올빼미님 말대로 면접이 닥치면 알아서(?) 알게되는 영역이지만 텍스트를 외우는 거랑 자연스레 습득한 지식은 말할때 차이가 납니다 ㅋ
공부하다보면 구글링해서 베끼는건 가능한데.. 이론이나 배경지식은 따로 숙지해둔게 아니면 할말이 없어지더라구여..
이해해서라도 안되면 외우고 반복하다보면 이해되는거같아요
느낀바가 있었으니 이제 습관 하나 붙여서 실행하시면 되겠네요! https://developer.mozilla.org/ko/ mdn은 웹의 모든 것이 있는 곳입니다. 하나씩 익혀보세요 화이팅입니다!!
네 천천히 반복실행..ㅋㅋ
구글링해서 답을 찾았을때 “오! 이건 어떻게 되는 거지?” 하면서 그때 알게된 키워드 중심으로 공부하시면 좋은 거 같아요 그리고 면접때에는 이론설명보다도 내가 막혔던 경험이나 구글링하게 된 상황을 설명하시면 높은 점수(!)를 획득하실수 있습니다 ㅋ 경험으로 체득한 지식은 이론과는 달라서 뭔가 말로 설명하긴 힘든데 나는 알고 있는게 분명한게 있잖아요?! ㅋㅋ 면접관도 그걸 알기 때문에 경험얘기만으로 충분합니다 ㅎ
앗 ㅋㅋ 맞는 말씀인것같내요 저는 면접 대비때 공부했던 이론을 요즘도 찾아봅니다 결국에는 한번에 익혀지는것은 아닌거같아요! 용태님 말씀처럼 마인드셋하시어 공부하시면 좋을것같내요!
아?? 저는 올빼미님말에 공감한다는 뜻이었어요!! 면접때되면 찾아보게 될거라는 거요 ㅋㅋㅋ
이모티콘
https://www.youtube.com/watch?v=89THSS5H5iE ㅋㅋㅋㅋ 개발자가 컨텐츠로 소화되는거 보면 한국에도 개발문화가 정말 대중화되고 있구나 하는 생각이 드네요!
ㅋㅎㅋㅎㅎㅋ
어? (3인 이상 모니터 앞 모여있기 금지) 보고 빵 터졌읍니다 ㅋㅋ
이거 봤어요 시리즈 재밌더라구여 ㅋㅋ
"어?"
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
+ 기도메타
저희 팀에서 "어?" 금지당했습니다
ㅋㅋㅋㅋㅋㅋㅋ
다른 에피보다 유독 이번 에피는 좀 실제 공감 포인트가 많았어서 재밌게 봤어요. 옛날 생각이 나더라구요. ㅋ 오픈 전 "어?" 금지. ㅋㅋㅋ
기도 메타라면...
사진
사진
ㅋㅋㅋㅋㅋ아 아침부터 ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
샤머니즘ㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
너무 개취여서 질문드립니당 ㅋㅋ 혹시웹툰..? 인건가요 이런 시리즈?? 아니면 ㅎㅎ 유명한걸 그냥 패러디한 짤인가요?? ㅠㅠ
더보고싶어요 ㅠㅠㅠㅠ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
인스타에 올라오던거같아요!
아핰ㅋㅋㅋㅋ 아침부터 넘 웃겨용
UNICORN 🦄님 인사가 늦었네요~ 새벽에 오셔서 몰랐습니다. 어서오세요 :)
인스타에 개발자 웹툰 느낌으로 올려주시는 분이 계셔요 waterglasstoon 으로 검색하시면 나올거예요!
오오! https://www.instagram.com/waterglasstoon/
감사합니다 ㅎ
1주일 전 제 모습이...
네 요거 맞습니다!
아 ㅋㅋㅋㅋㅋㅋㅋ
와~ ㅋㅋㅋㅋㅋㅋㅋ 재밌는거 참 많네요! 공유 감사합니다. 짤 하나 하나가 다 명짤입니다.
오 인스타 재밋네여 ㅎㅎㅎ
옿ㅎㅎㅎㅎㅎ감사합니닼ㅋㅋㅋㅋㅋㅋ
props 구조분해할당 할수있는거랑 할수없는거랑 어떻게 구별할수있나요?
자세한 답변 너무 감사드립니다..ㅜㅜ 사실 요즘 공부한 지 1년째 되어서 슬 취업 준비하려는데 막상 포트폴리오에 적을 만한 건 없고 어제도 메뉴바 하나 만드는 데 하루 통째로 날려 먹어서.. 1년씩이나 공부했는데도 제대로 할 줄 아는 게 없구나 하는 마음에 고민이 많았거든요.. 오늘 아침에도 눈 떠서 한 시간 동안 어떻게 공부하는 게 좋을지 고민만 하다 싱숭생숭한 마음에 질문 드려봤는데 다들 상세하게 답변 주셔서 감사합니다.. 고민 그만하고 얼른 공부하러 가볼게요! 모두들 오늘도 파이팅입니닷..!!
그거슨 Typescript가 도와줄 겁니다!!! 근데 정확히 어떤 상황인가요?
사진
테오가 말씀해주셨는데 type assertion도 보시면 될거같아요!
사진
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋ 맨날 동태눈깔하고 있는데 사찰당한 느낌이네여
사진
전 이게 웃기던데
ㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋ
오늘 디코에 개발유머 올릴 소스들이 많네요. 감사합니다. ㅋㅋㅋ
사진
아 ㅋㅋㅋ 넘웃기네여
아 ㅋㅋㅋㅋ 개구리 너무 귀엽네
열애중 ㅋㅋㅋㅋㅋㅋㅋ
저도 매번 저러는데ㅋㅋㅋㅋㅋㅋ
열애중이 포인틐ㅋㅋㅋㅋ
초롱초롱 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ되는데 이유를 모르겠어 ㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
기쁜대 찝찝할때
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
사진
이런식으로 props 를 다 바꿔주고 싶은데
안되는 경우가 있는지 궁금해서요
ㅎㅎ
사진
제가 웃겼던건 이거..
아앗
공감...
저는 별일 없도 말도없고 일도없는 개발자라
해당이 없군요 ㅠ
넹 저도여 ㅋㅋ
어제까지 잘 올라가던 yarn이 yarn start하면 화면이 먹는데
좀 기다려야할까요? 아니면 다른 이유가 있을까요?
껏다가 켜보셨나여..?
네 ㅜ 재부팅한 상태로 진행하고 있는대
ex) npm start 후에 화면이 정지된 채로 있습니다
네트워크 확인해보셧나영
폐쇄망인 고객사에서 일을 진행중입니다
네네 저도 사내망때메 오픈망에선 프로젝트 구동못하거든여 흠
vscode 익스텐션 중에 open in browser와 Live server가 있는데, 굳이 open in browser 쓸 필요가 있을까요??
오 저두여..
어제까진 잘 됐었는데
갑자기 되네요 ㅠ
https://github.com/hrynko/vue-pdf-embed vue3에서 pdf 뷰어 모듈이 필요해서 찾아보다가 이걸 사용하게 됬는데
로컬파일 사용은 안되는 모듈인건가요..?
라온님 엄청 일찍 취업하셧네요 ㄷㄷ
19살 9월에 ...팔려오듯 했네요 ㅎ...ㅠ
성인되면 지원끊기는게 두려워서.. 제 연봉을 싯가라고 부르는 사람에게 와버렸어여 ㅎㅎ..;
전 19살 9월에 책상에서 자고있었는데…
핫... 수능보면 8~9등급 나올거 같아서 도망쳤어요 ㅎㅎ..
파일을 blob으로 연다음에 blob url로 지정해주면 될 것 같아요?
저두
19살 7월부터 일 시작했지만
노는게 좋은거...같아유
ㅜㅜㅜ
정상적인 회사로 가야해요
프린이님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
시도중입니다! 감사합니당
안녕하세요 프린이님 반갑습니다 :)
안녕하세요 ㅎㅎㅎ 프린이입니다
그러게여 ㅎㅎ.. 병특이라 전직하기 위한 준비 끊임 없이 하는중입니다!
이모티콘
병특... 쉽지 않죠
정상적인 회사 찾기
찾아도 갈 실력이 ㅠ
ㅠㅠ
나름 정신승리 한다고 남들보다 일찍 시작했으니 오히려 좋아 했지만....
후회는 조금...
ㅋㅎㅋㅎㅋㅎㅋㅎ
동료군요!
앞만 봅시당!
ㅋㅋㅋㅋㅋ
좋습니다!
리듬타는 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
로컬 pdf 파일을 어떻게 리드할 수 있을까여...? 하하.. blob 다루는게 첨이라 뭐가 뭔지 모르겠네요 ㅠ
filepicker를 바로 열어주는 방법도 있고
input요소로 받을 수도 있을 것 같아요~
감사합니다!
현재 리액트 쿼리 사용해서 api 콜하는데 간헐적으로 요청이 2번씩 가는 경우가 있는데 어떻게 막을 수 있는 방법이 없을까요?
suspense모드 쓰면 간단하게 해결이 가능하긴해요
오 간헐적으로 발생하는 원인이 있지 않을까요? useQuery라면 컴포넌트 마운트될 때 자동 호출되는 거를 막지 않아서 라든지..?
같은 useQuery를 상위에서도 쓰고, 하위에서도 쓰다보니 상위 렌더링 이후에 처음 호출, 상위 렌더링 이후에 한번 더 호출되어서 그런 것 같아요
간헐적으로 발생하늨 케이스가 뭔가 회원가입이나 생성하는 경우에 발생하더라구요 ㅠㅠ
유즈쿼리는 짧은시간내 여러번호출될경우 한개프로미스로 합쳐줘요~
넵 맞아요, 근데 처리하면서 상위에서 IsLoading이 추가되면, 두번 호출됩니다
기능 관점보다는 로직이나 구조면에서 살펴 봐야 의심되는 부분을 찾을 수 있을 것 같네요 ㅜㅜ
타입스크립트에서 type t2 = undefined & {} t2가 왜 never가 되는건가요?
t2 타입에는 undefined와 빈객체만 들어갈 수 있으니 실제로 들어갈 수 있는 값이 없어서 never가 되는 것 같습니다
undefined이면서 빈객체인 타입은 없으니까요
답변감사합니다♡ 좀더공부하고 찾아보겠습니다!
type t2 = string & {} 그럼 이것도.. 스트링이면서 빈 객체인 타입은 없지 않으니 never 나와야하는거 아닌가요?
없지 않으니 -> 없으니
음 제가 type보다는 interface를 많이 사용하는 편이어서 좀 까먹은 부분이 있는데 ㅜㅜ type에서 교차 타입에 undefined가 들어가면 아마 never 타입으로 추론되었던 것 같아요
타입스크립트 type과 interface의 공통점과 차이점 – yceffort - https://yceffort.kr/2021/03/typescript-interface-vs-type
요기보시면 잘 설명되어있슴담 타스 공식문서도 링크되어있어욤 그거 읽어보시면 좋고 요약도 잘 해놓으셔서 읽기좋아욤
혹시 스타트업 면접갈 때 복장 자유롭게 입고 오면 된다고 적혀있는데 이런경우 어떻게들 입고 가시나요? 고민이 너무됩니다..!
청바지!
저도 면접때는 청바지
샵검색 : #잡스룩
적당히 깔끔하게 가시면 됩니다ㅎㅎ
정장 빼고...
입사후 -> 고무줄바지
헐 청바지도 돼요?
자유니까 치마도 되지않을까요
혹시그럼 와이드 슬랙스도..?
ㄹㅇ가능
제가 첫 대면면접이다보니 별에별게 다 걱정되네요 ㅋㅋㅋㅋ
가능하죠
감사합니다 ㅎㅎㅎ
사진
이런느낌,.,
너무이쁘네염
첨에 정장대여해서 입고댕겼는데
내가왜그랬지싶고 ㅋㅋ
사진
이런느낌도 OK,.,.?
저건 너무 편한데요 ㅋㅋ
사실 딱 이런느낌 생각하고있었는데 너무 감사합니다!!
진짜 평소에 걱정이 너무 많은거같아요 ㅋㅋ ㅜㅜ
그냥
더도말고 덜도말고
걱정이 많다는건 그만큼 꼼꼼하신거지요 ~
무신사 스탠다드에서 위아래 셋업 하나 사시고
안에 티 하나 입으시면 될 것 같습니다
면접 보는 입장에서도
정장을 싹 입고 오시면
너무 부담이죠
저도 세미정장 느낌으로 갔어요 ㅎㅎ
저도 엄청 걱정했는데 깔끔하기만 하면 돼요!
https://stackoverflow.com/questions/73903600/why-type-t1-undefined-is-never-in-typescript 질문했는데 이렇다고 하네요
그냥 깔끔하게 입는게
어디든 베스트 입니당
충분하지않나요..
아하 제가 질문을 잘못 이해했네욤
혹시 이책 읽어보신분 계신가요
프론트공부하다가 질문있습니다 저같은경우 리액트나 새로운 라이브러리를배울떄 공식문서를 봐도 대충 어떤의미인지는알겠는데 이걸실제로 어떻게 사용해야할지 잘모르겠더라구요.. 그래서 인강같은걸로 저는 어떻게쓰는지 배우는데 혹시 다른분들은 어떻게공부하시나요? 실제로 공식문서만보고 원하는 기능같은걸 바로 짜실수있으신가요? ㅠㅠ
네~ 저 가지고 있습니다
보통은 반대입니다~~ 만들어야 할 목적이 생기면 어떻게든 공식문서를 보고 만들게 됩니다 ㅋㅋㅋㅋ
리듬타는 제이지님~~ 반갑습니다 어서오세요!
테오님이 가지고 계시다면 이건 사야해..🫢
일단 라이브러리를 배움 -> 어떻게 써먹어야 할지 모르겠음 이것보단 해결해야 하는 문제를 만남 -> 이 라이브러리를 쓰면 쉽게 해결된다더라 -> 해당 라이브러리 공부하고 써먹기 보통은 이런 흐름 아닐까요
아닙니다~ 매우 올드하므로 아깝습니다 사지마세요~
공식문서봐도 이론이랑 제가 구현하려고하는 기능(?)이랑 괴리감있는데 실ㅈ력이부족해서그런거겠죠?ㅜ
css책 출판제의받고 주문해본건데 후회하고 있습니다 ㅎ
맞습니다 뇌도 목적이 있어야 에너지 소비를 허락하믄 만큼 그편이 더 잘 배워지긴하죠
그렇다면 라이브러리가 맞지 않는 옷일 수도 있구요~~ 아니면 다른 사람들이 응요한 코드나 방법을 먼저 접근해보고 어떻게 사용하는 건지 필요한 부분을 보시는 방법도 괜찮아요
구글에서 라이브러리 이름 + alternative 로 검색하면 비슷한 다른 대안들을 찾기 쉬워요
다른사람이 응용한코드를본다.. 깃허브에서 해당라이브러리를 사용한사람들이 어떤식으로 코드를 작성했는지 보는걸 말씀하시는건가요??
네네~ 코드가 아니라 example도 괜찮구요
감사합니다 어렵네요
이 내용에 대해서 조금 더 구체적으로 설명 가능하실까요?
전 이 느낌 무슨 느낌인지 아는데 기초가 부족해서 일 확률이 높은거 같아요. 저도 JS를 얕게 배우고 넘어갔더니 와닿지가 않았었거든요. 그러다 JS의 기초 프로토타입부터 왜 컨텍스트가 생기는지 이런 CS지식을 익히고 넘어가니 술술 읽혔어요
아는데 x -> 알거 같은데
그래서그런걸까요? 저도 사실 자바스크립트를 얕게공부하고 리액트공부하고있는데 뭔가 붕 뜨는 느낌이 있습니다
대부분 만드시려는 걸 이미 만들어본 사람이 있을거에요. 그걸 이해해보시는것도 좋을듯?
이번에 react-hook-form이라는 라이브러리를 처음 배워서 쓰고있는데 사실 공식문서만봤을때는 대충 무슨의미인줄은 알거같은데 이걸 어떻게써야할지모르곘더라구요.. 그래서 유튜브나 인강같은걸보면서 익혔는데 보면서 "와이걸이렇게 쓸수있나??"이런생각이 많이들어서 말씀드렸습니다
오 저도 관련해서 찾아본 적이 있었는데 혹시 어느 유튜브나 인강이 좋으셨나요?
저는그냥 노마드코더봤습니다!
아아 그쪽에 있었군요 저는 공식문서나 블로그참고했었습니다
혹시 자바스크립트는 어떤식으로공부하셨나요??
저는 자바스크립트 딥다이브라는 책에 있는 목차에 있는걸 구글링해서 공부했어요
책을 사는게 더 좋긴할거같아용
근데 직접 일하다봐도 다른사람들이 써놓은 코드보면서 와,,, 나도 저렇게 써봐야지 하는 경우 많습니당 ㅋㅋㅋ
참고해보겠습니다 감사합니다!
https://ko.javascript.info/ 이거부터 정독하셔도… ㄱㅊ을거에요
헉 감사합니다
딥다이브는 종이책이라 전 불편하긴하더라고요
모던자바스크립트 튜도리얼.. 오늘부터 공부시작해보겠습니다
딥다이브 친구껄로봤는데 알쓸신잡도 많아서 재밋오요 ㅋㅋㅋㅋ
죄송한데 질문하나만 더 드려도될까요? 저도 사실 예전에 자바스크립트 이론공부를 하긴했었는데 이론을 그냥 책에있는 그대로 따라쳐서 그런지 실력향상이된다는 느낌이 솔직히 없어서 조금보다 말았는데 자바스크립트 이론은 혹시 어떤식으로 공부학셔서 도움되셨었나요?
여기에 챕터마다 과제있어요 한번 풀어보시면 JS가 어떻게 동작하는지..?
알수있을거에여!
과제가 있군요 감사합니다!
타입스크립트는 어떻게 공부하나요..
만들면서?
22
타입스크립트 무서워서 자꾸 피하게돼요... 필수인데
이펙티브 타입스크립트 추천
타입스크립트 처음 입문으로도 괜찮나요?
테오님께서 작성해주셨네요
넵! 괜찮을거같아요 무지성으로 파라미터에 타입만 넣어주자라고 공부했다가 이책 보면서 그렇게 사용하면 안되는구나를 느끼고있습니다..!
감사합니다 :)!!!!!!
외부 api나 제네릭 이런거 보면 타입이 참 막막하더라고여 ㅋㅋ..
자바하시던분들은 잘하시던데
c 나 java 등의 정적 타입 언어로
프로그래밍을 시작하지 않았다면 어색할 수 있습니다
혹시 자바스크립트 어느정도 공부하고 리액트 공부 전에 타입스크립트를 조금 보는 건 어떻게 생각하시나요?
괜히 대학교 1학년때 컴공에서 C를 배우는 게 아니에요 ㅋㅋㅎㅎ
전 사실 자바스크립-> 리액트-> 타입스크립트 요 순서로 하고있어여
괜찮다고 생각해요
사실 처음부터 타입스크립트 배워도 되는 것 같아요.. 현업에선 좋은 회사는 전부 쓰기도 하니까
굳이 안배워도 취업할 수 있지만 배우는데 크게 어렵지 않고 매우 편하다는게 제 생각입니다
리액트 쿼리 잘 아시는분 계신가요? 커스텀 훅으로 useQueryResult를 사용하니, 자식컴포넌트나 어느 곳에 쓰던지 에러가 나던데 , app아래 구조는 스샷과 같습니다. 잘 아시는분 있으실까여… Invalid hook call. Hooks can only be called inside of the body of a function component.
사진
다들 답변주셔서 감사드립니다 :)@@ 참고해서 열심히 공부하도록 할게요! 다시 한번 감사드려요!!!
사진
엇! 혹시 어떤점에서 올드할까요… 지금 회사에서 프론트인원분들과 css관련해서 깊게 공부해보려는데
현재저희 회사에서는 emotion-css를 적용하는중인데요 설계면에서 참고할만한게 필요할것같아서요!! emotion 공식문서를 참고하면 도움이 될까요?
혹시 리액트 배우기 좋은 입문 서적이 있을까요? 추천해주실만한 책 있으시면 부탁드립니다! :)
저도 저책 읽고 있는데, 워낙 허접이다보니까 저는 CSS도 확장성, 재활용성 등을 고려할 수 있도록 설계 가능하구나 라는 걸 알아서 좋다고 생각했는데, 올드한 내용이었군요ㅠㅠ
근데 리액트는 책보단
벨로퍼트님 글보시면서 하는게 더 좋아요
현재 나온 리액트책 리얼 비추..
5장까지만 봐도 될듯합니다
6장부터는 리덕스라서 필수는아니에요
라우터, 미들웨어는 자주 쓰시나요?
라이브러리나 프레임워크는 금방금방 버전업되서… 책의 내용이 1년사이에 레거시가 되요 특히 프론트엔드 관련된 책이라면... 솔직하게 공식문서가 최고이고요
전
3년전에 쓰인 제이쿼리책 요즘 안보잖아요
책한권도 완독한게없습니다
이분 강의 찾아 주시면 좋아요
제가완독한책은 코딩초기에 자바책들…
Jsp...
공부용으로는 괜찮은데 지금도 보시면 emotion을 쓰시잖아요 패러다임이 css-in-js인데 옛날 css 묘듈화쪽 얘기인지라 실무에 적용할만한 얘기들이 아니에요~ 그냥 이런게 있구나 하고 넘어가게 되는 얘기가 보니 말씀드리게되었어요
제가 추천할만한책은
유돈노js 시리즈밖에없어요
다들 답변 주셔서 감사드립니다 :)!
그렇군요.. css설계관련해서 참고할만한 자료가있을까요..?? 프론트3명이 저포함 전부 1년차이고 프로젝트를 진행중인데 css설계가 레거시를 쌓고있는 느낌이들어서요.. 단순 경험적인 면이 크디면 어쩔 수 없지만요
지금 하고 계신 css 작업에서 제일 불만이거나 피로감 혹은 불편한 점이 어떤거세요?
1.공용컴포넌트가 너무 많아지고있어서 컴포넌트 이름짓기가 힘들다는점 + 이렇게까지 컴포넌트가 많아질 필요가있을까? 2.antd를 같이 혼용하고있는데 antd에서 제공해주는 레이아웃을잡는 컴포넌트 row,col를 계속 사용할지 + div태그에 직접 flex속성을 부여해서 작성해야할지?
이렇게가되는것같습니다!
그렇군요~ 1번은 왜 css 문제로 연결이 되는건가요? 2번의 경우에는 div에 직접 속성을 부여하는 방식이 row col보다 쉬운 대체 방안을 emotion으로 생각하는 건가요? antd가 더 낫다는 건 아니고 antd도 그냥 style을 쓰는 것보다는 wrapping을 하는게 더 쓰기 좋다라고 생각해서 만든 것이니 만큼 css를 그대로 쓰면 좋을 건 없구요 이런식의 문법이나 코드로 쓰면 좋겠다 하는 대체양식을 한번 생각해보시면 좋을 것 같아요
1번은 버튼에서 색상과 사이즈별로 컴포넌트를 만들다보니까 중복코드가 늘어나는것같아서 문제로 삼았구요! (어떤 기준으로 공용화를 잡아야할지??) 2번은 antd에선 row,col로 잡게되면 디테일한 너비설정을 할 수 없는 부분이 생겼어서 그렇다고 두개를 혼용해서 쓰게되면 혼동이 있을거같아 하나로 통일 + 디테일한부분까지 설정할 수 있는 div에 직접 부여하는 방식으로 선택했습니다! emotion자체는 하나의 컴포넌트 내에서 외부에서 불러온 컴포넌트인지, 내부에서 선언한 스타일이 감싸진 컴포넌트인지 구분하기가어려워 도입하게되었습니다!
취준생 질문 있습니다!! 1. 현업에서 리액트로 프로젝트 만드실 때 기본 CSS에 margin 빼고 하는 등의 공통 CSS를 어떻게 처리하시나요?.? 2. 스타일 컴포넌트로 CSS를 한다고 가정할 땐 현재 저는 global style로 관리하고 있는데 현업에서도 이렇게 할까요?
FCM 관련 질문입니다! Next.js에서 웹 푸시를 구현하고 있는데, 로컬에서 테스트할 때는 토큰 발급이 되는데 배포 환경에서는 토큰 발급이 안됩니다 FirebaseError: Messaging: We are unable to register the default service worker. 에러 메시지는 이렇습니다. 구글링 해보니 public에 firebase-messaging-sw.js를 넣어주면 해결된다고 하는데 똑같이 구성했는데도 계속 에러가 뜨네요…
사진 2장
로컬에서는 서비스워커가 잡히는데 빌드하면 안잡혀서 혹시 관련된 문제 겪으신 분 도움 주시면 감사하겠습니다!!
혹시 forEach를 사용하면서 return을 시도하려고 하셨던 분 계신가요? forEach는 return이 안되는 구조라서 for문으로 써야한다는데, 일관성을 지키고 싶어서요.. 어떤 게 좋은 코드인지 조언을 주시면 감사하겠습니다. (여러개의 레이어 중에서 하나라도 찾으면 for문 돌리다가 가장 앞에 있는 레이어를 리턴시키는 형태입니다)
find는 못쓰는건가요?
map이나 filter는 못쓰는 상황인가요
find도
좋구요
혹시 해외출장 많이 다니는 업무 추천 하시나요??
find 쓰시면 될것 같네요
1. 만능버튼 vs 간결한 버튼 문제군요~ㅋㅋ 이건 정답이라기 보다는 트레이드오프에 대한 선택문제인지 취향이 갈려서 저는 중복되어도 간결한 버튼 여러개쪽을 선택하고 있습니다 디자인이 없는 Base를 또 만들어서 팩토리처럼 생성하구요. 이게 프로젝트 규모와 성격에 따라 다른거라 기준이라고 하면 디자인이 자주 바뀌는지 그리고 뭐가 더 협업에 용이한지 였던거 같아요 2번의 경우에는 어떻게 하셨는지는 모르겠지만 css만으로는 확실히 코드가 길어지고 가독성 문제가 있어서 말씀하신대로 자유도가 필요한 부분과 display:flex align-items; justify-contents wrap 이런 부분들은 row col이나 vbox hbox 나 뭐든 더 간결한 언어로 emotion 함수건 컴포넌트건 방법도 고민해보시면 좋을 것 같아요
원티드 프리온보딩 프론트엔드 챌린지 사전과제 제출 링크 아직 메일안온거 맞을까요?
저는 왔어요!
여러분 안녕하세요~! 부트캠프 수료 후 팀을 구성하여 강아지 MBTI 검사를 할 수 있는 웹페이지를 만들었습니다. 비회원, 회원 모두 강아지 MBTI 검사는 할 수 있으며, 로그인 후 채팅방과 게시판을 이용할 수 있습니다. 또한 로그인한 상태로 검사진행 후 채팅방 추천받기 기능을 누르면 MBTI 검사결과에 맞는 방도 추천을 해드립니다! http://withdog.me/
사진
ㆍ님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
오늘 아침에 메일 왔어요
안녕하세요!
안녕하세요 .님~~ 반갑습니다 :)
톡게시판 '공지': 여러분 안녕하세요~! 부트캠프 수료 후 팀을 구성하여 강아지 MBTI 검사를 할 수 있는 웹페이지를 만들었습니다. 비회원, 회원 모두 강아지 MBTI 검사는 할 수 있으며, 로그인 후 채팅방과 게시판을 이용할 수 있습니다. 또한 로그인한 상태로 검사진행 후 채팅방 추천받기 기능을 누르면 MBTI 검사결과에 맞는 방도 추천을 해드립니다! http://withdog.me/
사진
삭제된 메시지입니다.
스토어를 연결했는데
could not find react-redux context value; please ensure the component is wrapped in a <Provider>
리액트 리덕스 오류가 나는데. 혹시 도움을 받을 수 있을까요? ㅠ
사진
스토어는 이렇게 구현했습니다.
최근 본 상품을 보여주고 싶은데 4개까지 보여주고 싶어요. 로컬스토리지나 세션스토리지에 값을 넣어두고 상품을 클릭할 때마다 setItem을 하는데
그러면 상품 클릭할 때마다 계속 쌓이더라구요 removeItem으로 키 삭제 말고도 아이템 값을 삭제할 방법이 있을까요??
위에 provider도 import 되있나요?
import { Provider } from 'react-redux';
현재 이렇게 임포트했습니다.
초짜라 정확하진 않지만... root ReactDOM 부분이 이상한 것 같습니다
강단님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 강단님~ 반갑습니다 :) 어서오세요
안녕하세요!
사진
혹시 jest 내 onClick함수를 mocking 하고 싶은데
컴포넌트에서 해당 handler를 export 할 수 없는 상황에서 mocking 을 할 수 있는 방법이 있을까요?
const onClick = jest.fn() 말씀하시는걸까요?
네네 근데 RTL를 사용중이라
사진
마지막에 이런 expect를 원하는데
사진
이런 에러가 나서 이게 골머리입니다
ㆍ님이 나갔습니다.
취업할때 자소서 봐주는 무료 컨설팅같은건 없겠죠..?
학교 취업센터도 있고 인프런에 보면 멘토링 같은거도 있어용
이방에서도 올리시면 1171명의 사수님들께서 해주십니당
1명 빠진거같은데..
ㅜㅜㅜ
이제왓네영
보통 프론트엔드 개발자 몇분이나계신가요?
저희회사엔 31분 계신거보니 생각보다 적네요
많은 거 아님?
겁나많은거아닌가
저포함4명있는데
총 300명 이상 회산가
부럽네요
30명한테 코드리뷰받으면 어떤느낌이에요?
엄청많네요 ㅋㅋ저흰 개발자가 30명인데
550명이에요 총원 ㅋㅋㅋ
와
이야..
큰회사다니시네요
앱 프론트 6명 웹은 외주로 돌리기...
ㅋㅋㅋㅋ..
오~ 자랑~~
독고다이도 많을걸요....
프론트가 없는 회사도 있는걸요..?
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
왜 있다고 단정지으시죠?
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
죄송..합니다..
저도 프론트 개발하고 싶어요 ㅠ
열심히 준비중입니다... ㅠ
죄-송합니다 자랑은 아녔어요 생각보다 적은거같아서 ㅋㅋ
6명 엄청 적은것 같은데
회사는 많은줄 아나봐요
이모티콘
6명도 많은거 아닌가요..
부럽다
프론트 신입으로 들어간다고 했을때 시리즈 클수록 초봉이 높은경우가 많나요??
아니면 신입기준은 다들 비슷비슷한가요?
시리즈 A랑 C 가고싶은 회사 있는데 어떨지 궁금해서요
사진
??
저요
채용공고보는중에 재밌는게 있네요 ㅋㅋㅋ
현업에서는 아직도 리덕스를 많이 사용하나요?
회사내부에 고양이 키울수도있을껄요...
오.....
저는 강아지 키우는 회사 가고싶어용
고양이 귀엽겠네요 ㅋㅋㅋㅋㅋㅋㅋㅋ
댕댕쓰
풀스택을 지향하는건 대체 뭐에요
애매하게 둘다할바엔 하나 하는게 낫지않아요?
ㅠㅠ
백엔드 지식도 갖춘 정도일지
nodejs로 서버개발이 되어있다는 소리아닐까여...
백엔드도 짜야하는지..
아닙니다
그냥 시키는거 다하라는거에요
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
그런 숨겨진뜻이...
ㅋㅋㅋㅋ
솔루션 들어갔는데 외주로 돌려지면 속상할듯..
서비스 기업인줄알고 들어갔는데 자회사랑 외주일만 하는경우도 있나요??
이럼 서비스기업인가요 si느낌인가요?
ㅋㅋㅌ
보통 그런곳은
저도 취준생이지만 3200정도가 적장하다고 생각하고 더 자신있다면 부르시는게 좋다고 생각합니당
사내 인하우스 서비스가 있고
비슷한 서비스를 외주받아서 만들어주는 경우가
많더라구요
저는 1년 정도 프론트엔드 개발자로 근무했고 이제 이직 준비를 하려고 하는데 고민이있습니다. 1. 현재 회사에서 vue를 쓰긴 했지만 저는 주로 vanillaJS에 웹팩이랑 바벨 설정해서 프로젝트를 진행했습니다. 그래서 react, vue 쓸 줄은 알지만 보통 어느 정도 다루는 것을 희망하는지 감을 못잡겠어요. 2. html, css, js로 구조화해서 짜는게 더 자신있는데 WYSIWYG 에디터 라이브러리 이런걸 개인프로젝트로 하는 것은 별로일까요? 아니면 react로 클론 코딩 하는게 좋을까요? 3. 현재 서비스가 사실상 종료될 것 같고(한 6개월정도 안에) 회사가 웹은 외주로 남기고 앱에만 집중할 것 같은데 이런 경우에 솔직하게 이직사유로 말해도 될까요..?
3. 퇴사하시고 이직하시는건가요?? 보통 다니면서 환승이직하지 않나요??
오 감사함니다!
환승이직 하려고 하는데 이직 하려는 이유 물어볼 때 어떻게 말하나 싶어서요
윽, 해결 방안을 아직 못 찾았지만 그래도 답변 감사합니다 ^^
환승이직할땐 그냥.. 다른곳으로 가게되었습니다.. 전 이렇게 말할 생각이에요 ㅎㅎ
면접관이 물어볼때 이야기하시는것 같아요
아
제가 이해를 잘 못했군요 하하
코드리뷰 때문에 이직한다고 말했는데
자기들도 코드리뷰 상세히는 잘 못한다고 하셨을때
많이 뻘쭘했는데
ㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
그럴땐 긍정적으로 답할거 같긴한데
많이 잘 통할 이유가...
필요하다고 느꼈어요
코드리뷰 테스트코드 잘 하고 잘 지키는 곳은 제가 다녔던곳은 없었습니다
항상 하려고 한다 했다가 못했다 반복이네요 ㅋㅋ
ㅠㅠ 그쵸 흑
휴....
당시엔 이직이 간절하지 않았는데
간절하지 않아서 아.. 하고 그랬는데
지금은 점점 후회되네요
더 준비 많이하고 이유도 간절하게 했어야했는데 ㅠㅠ
왜 후회하세영 ㅠ
업황이 별로라 성과급 사라진다는 썰이 도는데 요즘 특히 더 면접도 안잡히네요 ㅠㅠ
그러게말입니다
아흑 그렇군여
개발자 초봉 5-6000듣고 준비한사람들도 많을것 같은데 잘 되시길 바랍니다 ㅜㅜ 화이팅입니다
개인프로젝트로 WYSIWYG 에디터 라이브러리 같은 것 보다 React 클론 코딩이 더 나은가요?? ts써서 잘하는거에 집중하는게 좋을지 아니면 react 쓸 줄 안다는걸 더 보여줘야할지 고민입니다
돈 덜줘도 많이 배울 수 있는 곳 가고싶은데.. ㅠ
배울때랑 사이드 프로젝트땐 상세하게 많이했는데 현업 와서는 대충 문제 없으면 넘어가시더라구요....
인스타 지우고 정신차리고 이직준비중인데 채용사이트 왤케 재밌나요
중독됐어요
채용공고 보고 잡플래닛 크레딧잡 들어가서 리뷰보고.. 봤던거 또보고 하.. ㅋㅋㅋㅋㅋㅋㅋ
저도 그런데 막상 지원은 안누르게되는.. 왜그런지 모르겠어요 ㅋㅋ
전 내체공 돈 조금이라도 더 받으려고 10월 중순까지 준비중입니다. 마음이 조급해집니다 ㅠ 얼른 지원누르고 싶은데 참고 있어요
ios 팝업 정책 때문에 window.open을 사용하지 못하는데요 window.location.href를 사용하면서 새탭으로 팝업 띄우는 방법이 없을까요?
지원희망하는곳 마감할까봐 걱정입니다
ㅋㅋㅋㅋㅋ
이직준비하실때 더 좋은곳 많이나올거에요
잘될겁니다
긍정!!
많이써요
긍정 100배!
내체공..수습 끝나면 하려고했는데
10월중순이면 카운트만 하시면될거같은데 기쁜마음으로~
여기서 오래 못버틸거같으면 이직해서 하는게 낫나여
헉 수습안끝났는데 벌써 별로이신건가요..
아 아뇨!!
그건 아닌데
ㅋㅋㅋㅋㅋㅋ만약에요
이거 계속되면 너무 답답해요 ㅠㅠ 대충 문제없으면 넘기는 습관 쌓이면 안좋은거같아요 ㅠㅠ
내채공은 언제든 버릴 준비 하시고 하세영 ㅋㅋㅋ
내채공이.. 버릴마음으로 한다 하면 좋은데 1년 넘어가면 매몰비용때문에 이악물고 버티게 되더라구요
옛날에는 6개월만 다녀도 어느정도는 정부지원금 받았는데
저는 10월만기인데.. 만기후 이직준비하고 퇴사하려했으나 스트레스 너무 심해서 선퇴사 후이직하기로 했어요 생각해보면 아니다 싶을때 빨리 이직했으면 더 좋았을걸 하는 생각이에요. 오히려 족쇄가 될수도있습니다
요즘 내체공은 12개월 근무해야 160만원 플러스 받을수 있더라고요
그럼 리덕스를 먼저 공부 해야겠네요!
어떤게 퇴사할 만큼 스트레스였는지 여쭤봐도 되나요?
오호...
본인 맘에 들면 2년 채워도 되긴하는데 아니라면 내채공땜에 스트레스 받을빠엔 이라는 의미였습니다 실력키워서 더 받으면 되졍
맞네요 스트레스 받으면서까지 모을 이유가 없네요
공감합니다
저같은경우는 제 업무가 아닌 다른 팀의 업무가 너무 많이 들어와서 업무량이 너무 많아졌어요. 솔직히 말해서 과장, 부장급이 핸들링 하는 프로젝트 갯수랑 제가 하는 갯수가 거의 비슷했으니까요. 제일이 아닌 다른사람의 일로 야근을해야하고, 성과는 다른사람이 가져가고… 앞으로도 더 심해질 예정이라 회사에서 더 있을 생각이 없어졌네요.
답변 감사합니다 많이 억울하셨겠네요 ㅠㅠ
그렇게 이직하실때 경력으로 들어가셨나요??
웃긴말로 제가 2년 회사 다니면서 했던 야근의 80%는 다른사람의 프로젝트로 인한 야근이였습니다.. ㅎㅎ
프론트 근무가 아니라서.. 신입으로 들어가야합니다 아휴ㅠ
아뇨 저는 아직 이직은 하지 않은 상태이구요. 곧 퇴사를 앞두고있습니당
스트레스 너무 받으셔서 좀 휴식을 가지셔야되는거 아닌가..
성과 평가를 어떻게 하는데 다른 사람이 챙겨가나요?
건강도 많이 안좋을거같아요
제가 타 팀의 부장의 프로젝트를 주로 받아서 했는데요. 그 부장은 그 많은 프로젝트를 기반으로 올해 연봉협상을 두번이나했어요 ㅎㅎ
막상 제가 연봉협상을 할때는, 제 이름이 정식으로 들어갔던 프로젝트로만 평가를받아서 제 나름의 생각대로는 일한만큼 대우를 못받았다고 생각하네요.
안녕하세요~ 혹시 원티드 온보딩 챌린지 신청하신분 계신가요? 제가 이번에 처음 참여해보는데, 사전조사 설문이 4시까지던데 그거 늦으면 앞으로 강의를 못듣는 건가요..?
윤트롤님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
4시까지 구글폼 제출해야 안내메일이 온다고 하던데요..?
4시까지라고 적혀있던거 보면 제출시 이메일로만 이후 안내 메일이 올것같아요
아하 ㅠㅠ 그렇군요 아쉽네요 알려주셔서 감사합니다
송파구주민님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
저도 안보는 계정으로 받아서 늦게 제출했네요ㅜ아쉽군요
걱정마세요 1차때 저거 안낸사람들한테도 전부 문자왔어서 참여는 가능했어어요 지금은 모르겠지만...
혹시 챌린지 강사님은 1,2,3차 다 다르나요?
1 2차는달랏고 3차는 봐야할거같아요
근데 소개란에 1차랑 똑같아서 3차도 하시지않를까..
챌린지 하셨던분들 강의는 어떤가요? 저는 이번에 3차챌린지에 처음 접하게되는데 이전거 들었으면 하는 아쉬움이 좀 남네용
강사님마다 다른데 결국 본인하기 나름인거같아요
이어지는 주제는 아니라서 괜찮은거같아요
1차 들었었는데, 과제는 거의 못하고 강의만 참여했지만 만족스러웠습니다. 진짜 열정적으로 알려주셨어여
아 이전 주제들이 제가 들어보고싶었던 주제들이라 ㅋㅋ 최근 이직결심하다가 원티드를 들어가보게 된거라서
일찍 발견했었으면 했는 아쉬움이에요 ㅎㅎ
열정적이시고 되게 유머러스 하세요
강사님인기가
장난아니에요..
바이럴… 금지...
ㅋㅋ 기대되네용
매번 다른 강사셔서ㅎㅎ
초보개발자님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 미국인 개발자님~~ 반갑습니다 :)
윤트롤님도 송파구주민님도 모두모두 환영합니다. :)
송파구에 미국이라니... 너무 부럽네요...
독산동..피플..
독산동이 왜요 ㅠㅠ
제가 독산동이라서요ㅠ
안녕하세요. 리액트 쿼리랑 axios로 테스트 api 테스트 중인데Invalid hook call 에러가 납니다..! 여기서 어떤 부분이 hook 규칙에 위반됐는지 혹시 알 수 있을까요..?
사진
async?,...
test가 react함수가 아닌데 그 내부에서 hook을 사용하고 있어서 그런 것 같네요~
혹시.. react함수가 아니라는 게 어떤 뜻인지 조금 더 자세히 알 수 있을까요…??ㅜㅜ
use....로 시작하는 hook이나 컴포넌트 함수가 아닌 onClick callback으로 사용되고 있어서요
아하…! 감사합니다!!
카카오 소셜 로그인 관련해서
도움을 얻고자해요!
제가 차안이라 설명을 잘 못드린 것 같는아서
kakao.Auth.login 사용시 redirectURI 를 직접 지정할수있나요?
같아서 공식문서 다시 읽어 보시면 좋을 것 같아요!
앗 정말 감사드립니다..! 읽어보겠습니다!!
공식문서 설명에도 나와있듯 lint이용해 체크할 수 있으니
lint 설정도 해보시면 좋을 것 같습니당!
이모티콘 린트 설정도 되는군요..! 꼭 해보겠습니닷
세영님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
독산 삐쁠이었습니다 저도
아 독신이라고 읽은 전 뭘까요
안양천이 이쁘고 si가 많은 동네 있어요..
저도 예전에 독산삐쁠.. 반갑습니다 ㅎㅎ
혹시 남해 맛집 아시나요?? 여행가는데 정보가 없읍니다 ㅠ
구로의 등대..
쿼리 response를 상태값으로 사용하는건 안티패턴일까요?
세영님 반깁습니다 어서오세요!
여기는 프론트엔드에 궁금한 것에 대해 물어보고 아는 것은 알려주면서 함께 성장하고자 하는 곳입니다 편하게 글 남겨주세요 ㅎ
아닙니다~~ 하지만 보통은 겹치는 데이터들이 있기 마련이니까 한번씩 스키마에 맞게 정제해주곤 합니다 ㅎ
!! 그렇군요. 이부분이 항상 좀 헷갈리는 것 같은데 쿼리값이 오기 전에는 undefined 일텐데 의도한 쿼리값이 어떻게 바뀌게 되는건가요?!
프롱님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
신입님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
보통 response의 값이 실제 데이터가 아니라 code, total, next, items: [...] 이런식으로 실제 데이터는 items에 있기도 하고 get으로 상세조회를 할수 도 있으니 이걸 다시 flat하게 풀어서 key-value Object로 만들어서 관리하면 편하더라구요
프롱님 프린이님 모두모두 반갑습니다 어서오세요 :)
와 글 많이 읽었습니다
반갑습니다
디자인 패턴 관련 질문드립니다..! MVC에서 옵저버 패턴을 사용하게 되면 Controller의 존재 이유는 사라지게 되나요..?
감사합니다 :)
모델과 뷰 사이의 인터페이스는 아키텍쳐적으로 존재해야 합니다 모델과 뷰가 강결합이 되는 것이 좋지 않아서 중간에 인터페이스를 만든것이니까요 사실 크게 보면 옵저버도 컨트롤러라고 볼수 있는 것일테고 역할은 비슷한데 컨트롤의 방법이나 패러다임이 달라진거죠~
우왕 감사합니다, 테오님 :)!!!!! 테오님께서 작성해주신 MV* 아키텍쳐 글 너무 잘봤습니다@.@ 답변 감사드려요!!!
잘 봐주셔서 감사합니다!! 또 좋은 글로 찾아뵐게요 ㅎ 궁금한게 있다면 언제든지 편하게 물어보세요 :)
혹시 파이어베이스 써보신분 계신가요? 데이터베이스에서 데이터 가져올때 콜렉션이랑 문서 지정해서 가져오는 거 아시는분?ㅠㅠ 콜렉션 지정해서 데이터는 다 받아올 수 있는데 문서도 지정하게 하는 방법 아시는분 계신가요?ㅠ
파이어베이스 버전이랑 코드 보여주세요!
버전은 8 버전입니다.
사진
이렇게 짜면 콜렉션에 전체 필드를 가져오는데 이중에 특정 문서(document)에 있는 필드만 갖고오고싶습니다.
혹시 ...doc.data()를 doc.data()로 하고 콘솔 찍어봐주실 수 있나요?
흫흫님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
흫흫님~~ 반갑습니다 어서오세요 :)
안녕하세요-!! 반갑습니다 ;) 잘 부탁드릴게요 👍🏻🙏🏻
네~~ 어서오세요 ㅎㅎ 여기는 프론트엔드에 대해 궁금한 것들을 물어보고 아는 것들은 공유하면서 함께 성장하고자 하는 곳입니다ㅎ 언제든 궁금한게 생기면 편하게 물어보세요 잘 부탁드립니다~~
네-! 환영해주셔서 고맙습니다 ;) 간단히 소개하자면 저는 비전공자로 현재는 프론트엔드 공부를 하고 있습니다! 제가 아는 것이 있다면 공유하고 궁금한 것이 있다면 여쭤보면서 많은 도움이 되면 좋겠습니다. 다시금 잘 부탁드리며 고맙습니다! 👍🏻🙏🏻
이모티콘
collection에 변수를 넣을 수 없다고 합니다 ㅠㅠ
아니면 혹시 userId가 number인가요? 전에 collection인가 doc에는 반드시 string으로 형변환 해서 넣어줬던 것 같습니다!
string으로 형변환해서 넣었는데 안되더라구요... 그래서 여기저기 물어보니 collection에 변수명을 넣으면 데이터베이스 테이블을 못불러온다고 답변받았습니다ㅠㅠ
혹시 다른 궁금한 점인데 전역함수로 선언한 변수를 useEffect 안에서 호출하는 방법 있을까요? 렌더링 과정에서 계속 값을 잃어버리는 것 같습니다 ㅠㅠ
아 제가 작성해둔 코드도 보니까 9버전에서는 변수를 넣었고, 8버전에서는 변수가 아니라 전부 직접 값을 입력하긴 했었네요 ㅠㅠ
9버전은 변수가 가능한가요?
혹시 9버전 코딩한거 한번만 보여주실수있나요?
사진
이런식으로 구현해둔게 있습니다!
근데 9버전은 .collection().doc().collection()이런 구조가 안되는 걸로 알아서 기존 코드 있으신데 버전올리면 좀 오류가 많을 수도 있으세요!
렌더링 될때마다 창을 띄우려고 하다보니 useEffect를 썼는데 filter()를 하려니 전역에서 쓰고있는 currentuserID가 안넘어오고 ㅠㅠ 진짜 미.치겠네요ㅠㅠ
여기서 DUST가 콜렉션 이름이고 SSU가 doc 이름이고 DUST_ITEM에 필드를 담는건가요?
this.DUST가 콜렉션이고 그 하위 doc이 this.SSU이고 그 doc의 컬렉션이 this.DUST_ITEM이었습니다!
감사합니다. 참고해서 9버전으로 해봐야겠네요ㅠㅠ
네 화이팅입니다! 위에 useEffect문제도 코드를 한번 보여주시는게 다른 분들도 도움 드리기 좋을 것 같습니다!
화난 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
사진
안녕하세요
여기서 userId를 useEffect 지역스코프 내에서 사용하고 싶습니다ㅠ
근데 콘솔을 찍어보니 계속 빈객체로 떠서 찾아보니 렌더링 할때마다 값을 잃는다고 해서 방법을 찾아보고있습니다.. useRef로 할 수 있는지 해보고 있습니다..
사진
사진
이미지가 안올라오는데
왜 이런건가용
scr 오타났어요
src 입니다
오오
천재님
고맙습니다
사진
되네요
아 제가 이런 비슷한문제가 있었는데 useEffect내부에서 못받아들이는게 아니라 저 snapShot이 인식 못했던 것 같아요. 저도 그 때 useRef로 해결했던 것 간긴한데 혹시 userId대신 props.userObj를 직접넣어도 인식 안하나요?
사진
네, props찍으면 빈 객체로 뜹니다ㅠ
아래 스트링으로 나온게 snapShot외부에서 찍으신거고 위에 나온 userObj게 snapShot내부에서 찍으신건가요?
useEffect 디펜던시에 userId 넣어줘야 하지 않을까요?
네 맞습니다
디펜던시에 넣어주면 해결은 될 것 같은데 아마 snapShot이 두번걸릴거에요 ㅠㅠ
호영님 혹시 지금 코드 몇번째줄인지랑 콘솔창 다시 한번만 캡쳐해서 보내주실 수 있나요? 요 코드랑은 지금 콘솔이 나온 코드랑은 조금 달라보입니다!
사진
코드인데 4번째 줄에서 부른아이는 잘 불러오고 useEffect내부에서 props 호출시 빈객체로 뜹니다..ㅠㅠ
음 뭔가 느낌이 props.userObj가 선언되기 이전에 컴포넌트가 마운트 됐고 그 시점에 snpaShot이 먼저 실행된 것 같습니다! 혹시 해당 컴포넌트 외부에 <GetData userObj={userObj} /> <= 이 모양이면 {userObj && <GetData userObj={userObj} />} <= 이렇게 수정해봐주실 수 있나요
말씀하신게 맞고 그대로 해봤는덕ㅠㅠ 결과는 동일합니다ㅜㅜ
음 아니면 아예 내부에 서 filter를 사용하지 마시고 내부에서는 setData(dataArray)를 해주고 useEffect외부에서 filter해보시는 것도 해보셨나요..?
최봉수님 말씀대로 24 번 라인에 props.userObj 넣어주시면 어때여?
11번째 라인에서 빈 객체가 나오는게
GetData 컴포넌트에 프롭스를 내려주는 부모 컴포넌트의 데이터가
초기값으로 최초 렌더링 됐을때의 값이 내려오는거라
그 값(빈 객체)이 찍히는거구
그게 아닌 userObj 값이 들어있을때 파이어베이스에서 값 조회를 해야하는거니까
최봉수님 말씀해주신대로 useEffect 디펜던시로 넣어주셔야 할 것 같아요
다만 같이 언급해주셨는데, 요청 보내기전에 사용하는 데이터를 디펜던시로 넣어서, if 문으로 값이 있을때만 요청을 보내게끔 해주시면 되지 않을까 싶어요
네, 디펜던시로 해결해보겠습니다. 감사합니다~
세영님이 나갔습니다.
바닐라 자바스크립트로 코드 짤 때, 어떤 형태로 코드 짜시는지 궁금합니다. 즉시실행함수와 팩토리 패턴을 합쳐서 쓰는 곳도 봤고, class형태로도 짜는 것 같은데, 이런건 회사 룰에 따르나요~?
영교님이 나갔습니다.
무한공부중님이 나갔습니다.
무한공부중님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
맷돌님
@맷돌 찾으십니다아아아아!!!
이모티콘
안녕하세요 무한공부중님 반갑습니다 :)
넹?
네, 태오님
넹?
이분이 맷돌님을..
저분께서..
아까 물어보다 방을 실수로 나가져서 ㅠㅠ 아까 의존성배열 줄때 이게 첫번쨰 렌더링때에만 돌아가게 해놨는데 어떻게 바꿔야 할까요?
아항~!
늦은 밤에도 활동하시는군요
해결하고 자고싶어서..ㅠㅠ
어.. 그러니까
userId 가 업데이트 됐을때(값이 생겼을때) 사용하려 하시는거죠?
네 그래서 [userId]로 두번째 매개변수 줬는데...왜 안될까요?ㅠㅠ
앗!
에러가 있을까요?
없습니다 ㅠㅠ
사진
사진
아직도 밖에서 부르는 값은 불러지는데 useEffect 안에서는 안불러지네요ㅠㅠ
라인번호 보이게 스샷 찍어주세영
아! 요거 그
사진
useState( 값 ) 이렇게 넣어주시면
초기화 값만 들어가여
그래서 props.userObj 가 바뀌더라두
지금 그렇게 했어요ㅠㅠ 5번째 줄에..ㅠㅠ
useState 에서 내려받은 userId 값은 그대로라서
네넹!! 그래서 변동이 없는거에요
음 잠시만용 간단한 예제를
앗!!!!!!!!!!!!!!!
헉 깨달음을 얻으셨나요!!!!!!!!!
앗!!!!!!!!!감사합니다. 넵넵
오옷!!!!!!!!
감사합니다!!
이모티콘
해결하구 편한 맘으로 주무실 수 있길 바랄게요!! 홧팅!!
넵!!
Appsheet 마스터 하셨나여
아직 작업중이신가
홧팅,,,
오노
캘린더앱 공부중인데
와 캘린더 앱이 이렇게 복잡하고 고려해야하는 요소가 한가득이구나
싶습니다.
와우 저돈데...
오.....
기획부터 하고 있는데..
이거 DB를 캘린더에 하나하나 값 불러오는 이벤트로 주려고 하고있었어요..
그니까요ㅣ
아 그 값을 파이어베이스에서??
안녕하세요. 2주 뒤에 신입으로 첫 출근인데 어떤 복장으로 가면 좋을까요..? 편하게 입고 오라고 하시는데... 고민이네요
아 미준님이랑 무한공부중님이랑 같은 작업을 해주고 계신거군여??
데이터베이스를 파베냐 시트냐인 차이고 ㅋㅋㅋ;
엄... 저는 캐쥬얼하게 입고 갔어요
사진
(반팔 티셔츠 + 청바지)
페이지구성 4개로 끝내면서
슬랙스에 반팔티도 괜찮을까요?
오옹...
넹!! 깔끔하고 보기 좋을 것 같아요
감사합니다!
착착착 사용감도 좋게 만들고 변수까지 고려하려고 하니 기획에서 부터 머리 빠지것어요..
헉 본격적이네요
오,,,,,,
이제 추우니까 샤스에 아우터.. 슬랙스면
앱시트로 구현안될것 같은 불안감이..
무난할거 같네요
실시간으로 달력 정보 가져오고 다른 사람 스케줄 불러와서 촥 보여줘야하는데
데이트피커 손수 만드느라 고생한 기억이 나네요..
오옹 셔츠도 좋겠네요 감사합니다 :)
앱시트로 가능은 하겠으나, 겁나 버벅일것 같기도하고...
흐어어어;
네네!
이건 뭐죠..
흐음 그래두 일단 구현을..!!
회의실 예약앱 기획입니다..
멋있네요..
내가 뭘 만들어야할지 어떤 정보가 필요할지를 정렬하고 변수랑 실행 단계 까지 정리하고, 페이지 구성까지는 대략 나왔는데,
이걸 어떻게 appsheet로하지?ㅋㅋㅋㅋㅋㅋㅋ에서 막혔네옄ㅋㅋㅋㅋㅋㅋㅋㅋ
가능은 할거같은데
답은 공부..
실행!! 그리고 피드백!!!
이모티콘
가보자고!
호오옹오,,,,
화이팅입니다!!
보면 볼수록 재밌어보이는 장난감이네요
살짝 고민이 되는게
이걸 굳이 만들필요가 있을까 싶기도해요
ㅋㅋㅋㅋㅋㅋ;
캘린더에서 회의실 잡을수 있도록 만들어버리고 자피어 연동시켜서 캘린더 정보 엑셀로 가져오는게 더 효율적이지 않을깤ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 내일까지만 고민해보고
필요성 확인되면 작업하고 아니면 꼼수를ㅋㅋㅋㅋㅋ
이모티콘
ㅋㅋㅋㅋㅋㅋㅋ;
본질.. 본질을 건들이는 생산성 툴이 아니면 버리겠어여...
이모티콘
우리나라 백준, 프로그래머스 같은 사이트 해외버전 제일 유명한거는 Leetcode 맞나요?
사진
이거 왜 color:red;가 적용안될까요
p 태그 내부에
적어주시겠어요
오오
고맙습니다
선생님
!
사진
되네용
재밌다 ㅎㅎ
파이스크립트 써보신 분 체감 어떠신가요?
쓸껀덕지 있나요,, ? 함써볼려다가 사용하는 라이브러리 지원안되서 못써봤는데,,
제목이 너무 자극적이다
ㅋㅋ
파이썬 풀스택 개발자도 곧 생기려나..ㅎ
지금 풀스택 개발자는 자바스크립트인가요
Node react
css sticky를 사용해보고 싶어서 연습하고 있는데 left는 적용되는데 right가 적용되지 않아서 질문합니다. https://codepen.io/cmhxyvxp/pen/QWrmROM
사진
제가 원하는 모습은 빨간색 부분처럼 이동하는 겁니다.
줄을 메달고 끌면..
씩씩거리는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 잘부탁드립니다
안녕하세요 씩씩거리는 무지님!! 잘 부탁드립니다 :) 여기는 프론트엔드에 대해 궁금한것들을 물어보고 아는 내용을 알려주로 공유하면서 함께 성장하고자 하는 곳입니다 그밖에 실무얘기 고민거리 관심사토론등 하고 싶은 얘기가 있다면 얼마든 편하게 글 남겨주세요~
Top left 이런거 빼시구
삭제된 메시지입니다.
사진
고럼 요렇게 오른쪽으로 샤샥
css 해상도에 대한 대응은 어떻게하는게 베스트일까요 ㅎㅎ
Margin-left auto넣으심 되여
저는 뷰포트 기준으로 잡고 내부는 %로 처리했는데 pc 기준 웹페이지 개발이면 폰트 등 여러가지 고려할게 많은데 현업에선 어떻게 css가 아예 안무너지게 짜나요?
미디어쿼리로 그냥 전부 노가다하는지..
리듬이무냐님이 나갔습니다.
채팅보다가 저도 궁금해져서요… *_* 어떻게 margin-left auto로 오른쪽으로 보내지는거에요..?
블록요소에서 부모요소의 블록 컨텐츠와 자식요소 블록컨텐츠의 너비는 원래 같은데 자식요소의 크기를 임의로 고정시키면 생기는 남는공간이 생기고 magin-left를 auto로 주면 그 부분만큼 왼쪽에 마진을 줘서 오른쪽에 붙는거예요
옹 이미 어피치님이 설명해주셨네여🧚♂️
여기 2번째 항목 읽어보시면 margin auto 이해하시는데 도움 돼요
넵 남는공간에 마진오토 주면 남는공간만틈 마진적용됨
첫 프로젝트 진행중인데 다른것들은 혼자 해보고 있는데, js는 배운걸 제대로 사용 못 하고 복붙으로 가져와서만 쓰고있어서 현타 오지네욤 .. 기능구현 부분을 복붙으로 가져와서 활용하면 개발에 도움 안 되나요 ? 취업할 때 답없는 사람일까요 ㅠ
복붙최고..
전혀요! 잘하고 있는 겁니다!
그렇게 시작하는거에여!!
복붙하고 마는것보다 이건 이렇게 짜면 깔끔하겠는데 하면서 수정해보면 좋죠
짤을 못찾았는데 소프트웨어 개발이 모두 복붙으로 만들어진거죠
사진
knowhow보다 knowwhere라고 어떤 코드들이 어디에 있는지 알고 있고 적절히 잘라가 감쪽같이(?) 잘 붙이는게 잘 하는 개발자입니다! 활용이 얼마나 중요한건데요! 잘하고 있습니다 ㅎ
저는 왜 제 코드가 어디있는지 기억을 못하겠죠 ㅋㅋㅋ
ㅋㅋ 우리가 알고 있어야 할 건 내게 아니라 어딘가에 있을 내가 만들어야 할 코드죠. 제 코드는 다른 누군가가 기억해주시겠죠 ㅋㅋ
이모티콘 제 코드는 ide가 추론해줄거에여
나는 바보고 vscode는 신이다
알파고님 충성충성
ㅋㅋㅋㅋㅋ
React 상태관리 배울 수 있는 강의 혹시 추천 가능할까요?
사진
학교 입학전형 서비스 개발중입니다! 10월 17일 9시 ~ 10월 20일 17시까지 접수가 가능한데 그 기간에만 접수 페이지에 접근하게 하고싶습니다. React에서 특정 날짜에만 페이지 접근하게 하는 방법에는 뭐가 있을까요?
그냥 new Date() 찍고 현재 시간이 그 시간이 아니면 다른페이디로 가도록
리다이렉트 시키면 되지 않을까여
아니면 시간변조 할 수 있으니 서버단에서 시간 가져오게 한다거나
그럴려고 했는데 현재 날짜랑 접수기간 날짜랑 비교를 어떻게 해야할지 모르겠어서 헤매고 있습니다.
백단에서 현재 시간이 해당 시간의 range인 경우 true 아니면 false를 response하게 하면 될거 같아여
사진
이렇게 해주면 될까요..?
날짜 라이브러리가 잇던데 그거 사용하시면 더 편하지 않을까요?
어떤게 있나요?
moment.js 입니다
혹시 자바스크립트 알고리즘 도서 추천해주실 수 있을까요?
넵 감사합니다 한번 참고해볼게요 !!
dayjs로
교체하는 추세라
dayjs로 보시는걸 추천합니다
ColorFilter님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
Hilaris님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
colorfilter님 hilaris님 모두모두 반갑습니다 어서오세요 :)
반갑습니다 :)
안녕하세요!
와! 프사가 귀여우면서도 인상적이네요! ㅎ 환영합니다~~ 여기는 프론트엔드에 대해서 궁금한 것들을 물어보고 아는 것들은 알려주고 공유하면서 함께 성장하고자 하는 곳이에요~ 잘 부탁드립니다. 그 밖에 함께 하고싶었지만 들어 줄 사람(?)이 없어 못했던 개발 이야기, 관심사 모두모두 환영합니다 잘 부탁드려요 Hilaris님도 잘 부탁드립니다
사진
사진
안녕하세요 ts를 공부하고있는데 궁금한게 있습니다.. 저게 왜 되지 않는걸까요..??
아 저는 요즘 next 랑 react query공부중인데
공부는 하는데 아직도 왜 필요한지 감이 안오네요 ㅋㅋ
react만으로도 충분한거 같다 이생각뿐 ㅠ
오우..
실제로 할당하는 array prototype에는 testForeach가 없기때문에 이것도 타입을 명시해줘야 합니다
저는 개인적으로 next는 zero config라서 넘 좋았어여 직접 써보면서 느끼는게 최고같아여
next가 react 기반이라서 별 다른점을 못느끼겟는데
라우팅도 넘 편하고 글구 무엇보다도 공식문서 넘 친절하고… 버셀 최고에여
이게 정상인가요?
별 다른거 없긴해요 ㅋ
걍 ssr때문에 약간 환경이 다를 뿐이지
라우팅은 뭐 react-router 쓰면서 불편함을 1도 못느껴서 ㅠ
이모티콘 정상이냐고 물으시면 머라고 대답드려야할지.. 저는 갠적으로 조앗습니다!
전 개인적으로 csr을 더 선호하긴 해여
물론 굳이 안써도 되졍 불필요한거 가트묜
제 말투가 쪼금 이상햇나 봅니다 ㅋㅋㅋㅋㅋ
그냥 요즘 공고에 올라오니깐
공부해보자 이마인드라서
회사에서도 안쓰니깐
이걸 왜 쓰지 이런데, 공고에 올라올 정도면
이젠 트랜드가 될거라고 생각하기에
공부 필요성을 느껴서요
개발 부분에서 차이점보다
불편함을 못느끼는데, 공부 필요성은 느낍니다 ㅋㅋㅋㅋㅋㅋ
csr이랑 seo때문에 하는거 아닌가요?
음 그거 때문인가..
seo가 가장 커요
아하
기능차이죠
편하다는것보다
요즘 뭐 앱에서 웹뷰 띄워놓는게 많다 보니까
아 맞다 웹뷰
초기 로딩속도 줄일라고 ssr로 처리하는 것도 있거든요
이것도 한번 경험 해봐야한는데
ㅇㅎ 저는 리액트만 공부하다가 회사와서 넥스트 첨 써보는데 갠적으로 환경설정 일일히 안해두 되는거 진짜 좋더라거여
근데 뭐 csr로도 스플리팅 통해서 처리 가능한 부분이라..
그렇군요!
안귀찮은거 채거야 짜릿해..
넥스트는 리액트랑 같다라고 보면 되죠?
상태관리 리덕스 같은거 쓰고
비동기 처리하고
리액트 프레임웤이니까여!
감사합니다!
리액트 더 편하게 쓰려고 만든게 넥스트에여
너무 어렵게 생각하지 말아야겟어요 ㅋㅋ
감사합니다
저는 또 뭔가 다른게 있나 싶어서
Csr이랑 ssr 이런거 계념만 알지
차이를 직접 경험 못해봐서
그럼 리액트 쿼리는 어떠세요??
그것도 공부해봐야죠 ㅎㅎ
넥스트랑 많이 쓰더라구요
취업은 햇는데
공부할게 많네요 ㅠ
취업이 끝이 아니라 시작이였던걸
취업후 알게되었네요
물론 회사에서 맨날 리액트만 하니깐 성장 못할거 같아서 퇴사합니다 ㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋ
응애님은 몇년차 셔요?
쫌 새로운 방향으로도 경험 해보고싶어서요
1년입니다!
맨날 리액트 할게 안봐도 비디오라서
리액트만 해서 성장을 못할 것 같다는 건 어떤 의미인가요?
제말은
si 회사다 보니
맨날 겉할기식 개발 있잖아요
리액트도 파고파면 공부할게 정말 많습니다
물론 그렇죠
근데 맨날 제 프로젝트 수준에서 겉핡기 하는거 같아요
si 에서 인하우스 개발하는 서비스 기업으로 가시는 분들 정말 많이 봤는데
구현력이 정말
미치셨습니다
저도 구현력은 떨어집니다 ㅠ
망햇네요 ㅋㅋㅋㅋ
근데 프론트가 무서운게 잘하려는 회사 하고 화면만 치자라는 회사하고 갭차이가 엄청나서 정신 제대로 안차리면 물경력 쌓이기 너무 좋은 환경같아요 ㅠㅠ
기술말고 개발같은 개발 하고 싶으시다는 것 같은데 그거 하려면 컴퓨터 기초지식 마스터 하셔야됩니다
저도 그래서
컴퓨터의 개론 뭐 이런거..
맨날
cto님이랑 데브옵스님한테
아 제가 하고싶은 말이 이거에요
리액트가 자유도가 높아서 여러가지 패턴을 시도해보시면 더 재밌게 할 수 있으실거에요
물경력 될까봐
그쵸 같은 리액트로 개발을해도
스플리팅이나 도커 헬름 아르고cd k8s
진짜 어마어마하게 차이나요
네트워크 많이 여쭤봅니다
화면은 똑같아도 내부가 ㅋㅋ...
이런 고민을 하고 싶습니다 ㅋㅋㅋ
회사 내부에는 그냥 화면 띡
끝
프론트개발자기보단
이거라서 ㅋㅋㅋ
클라이언트 개발자로서
몸값을 높이고 싶어서
공부하는게 더 크더라구요
열심히 해봐야죠
다들 조언 감사합니다
배포시스템까지
공부해보시면
훨씬 좋은 경험 가능할것같아요!
회사 화면 띡 끝 이게 싫어서 퇴사합니다 ㅋㅋㅋ
UI 같은건 MUI 같은 라이브러리 인터페이스 따라해보시면 재밌게 할 수 있어요!
부럽네요..
저는 퇴사도 못하고 잡혀삽니다
내부 구현도 연구해보시구
용기가 대단하셔요
신입이잖아요 ㅋㅋㅋ
내부구현 연구
지금 도전해야할거 같아서요
참 좋네요
저도 해보겠습니다
저도 부트캠프 출신 4개월차 신입입니다 ㅋ
저도 6갤차 신입입니다.. 여튼 홧팅요
테오님 글 보고 넘 좋아서 카톡방까지 들어왔네요
특히 옷장을 아케텍처로 비유하신건 정말 탁월했습니당
저도 태오님 글 봣는데 좋앗어여 최근 프앤 아키텍쳐 정리해주신글이요
오 링크 공유 부탁쫌 드려도 될까요?
@유용태 (teo.yu) 테오님 깃헙도 팔로우함 ㅎㅎ
삭제된 메시지입니다.
앗 저두 알려주세여
깃헙 멀라요
벨로그 보시면 링크있어요 찾아보셔용 ㅋㅋ
이모티콘 아항 네네
오호 두분다 감사합니다
저도 태오님 팔로우 하고 왓습니다 ㅋㅋㅋ
아 불편함을 느끼자고 하는데
불편함을 모르겟어요 ㅋㅋㅋ
마정요..
개인적으로 작업할땐 잘 안느껴지는데
불편함을 느꼈던 순간이 수정할때 많이 느껴졌어요
만들땐 그냥 살을 덧붙이면되니까 챡챡 붙이는데
혹시 컴포넌트에 제네릭 넘기신적 있으신분 계신가요? 예를들면 A라는 컴포넌트가 OrderA OrderB라는 Order에서 파생된 두가지 타입을 받는 경우
그 덩어리 어딘가에 있는 코드를 수정해야할때 불편함이 느껴지더라구요
ㅇㅎ
컴포넌트 프롭스 넘겨줄때 제네릭을 활용해본적은 없어서 모르겠네요.. 🤔
Order 에서 파생된 타입을 받을 수 있게 해주시려는거라면
Order 타입으로 지정해놓더라도 OrderA 와 OrderB 둘 다 포용할 수 있으니까 쓸 수 있지 않을까 싶어요
아니면 여러 유니온을 활용해 여러 타입을 받는것만 생각나네요
사진
아? 제네릭 넣어보면서 자꾸 any로 추론되길래 안되는건가 싶었는데
추론할 수 있는 다른 값이 있으면 추론해주는군요..?
사진
사진
이모티콘
구조적 타이핑아닌가욥?
안녕하세요. 타입스크립트를 공부하고있는데 해당 에러를 어떻게 해결해야할지 몰라 문의드립니다ㅜ
오
처음알았어요
키워드 덕분에 왜 맨날 헤딩했는지 알겠네요 -_-
타스가 구조적 타이핑을 허용해서?
그래서 맨날 이해못할 에러를
맞는 것 같아요 구조적 타이핑!
이모티콘 이제 절 알려주심 됩니다
구조적 타이핑을 제대로 이해한다면 오류인 경우와 오류가 아닌 경우의 차이를 알 수 있고, 더욱 견고한 코드를 작성할 수 있다고 이펙티브 타입스크립트 책에서 봤어요
ㅋㅋㅋㅋ저도 잘모릅니당
이모티콘
혹시 이 문제 어떻게 해결하는지 아시는분있을까요.. const foods = [ { type: 'Dairy', name: 'food1', price: 1000, }, { type: 'Protein', name: 'food2', price: 500, } ] interface Food { type: 'Dairy' | 'Protein', name: string; price: number; } foods: Food[] Types of property 'type' are incompatible. Type 'string' is not assignable to type 'foodType'
foods라는 객체배열을 선언하고 Food 타입을 정의했는데요. foods의 type을 string으로 인식해서 Food type의 type인 'Dairy' | 'Protein' 로 인식을 못하는 문제입니다 ㅜ as Food[] 로 타입단언해주면 해결되긴하는데 타입단언이 안좋다고 들어서요.
오옹 에러엔 foodType 에 할당할 수 없다구 나오는데
interface Food 의 type을 foodType 으로 지정해주면 안되려나요?
1034
죄송합니다 잘못 보냈습니다!
헉 뭔가 암호인가 싶어 유심히 봤는데 아니군요
이모티콘
벌 서새용
타입을 선언할때 써야되지 않나여?
ㅋㅋㅋ
할당 이후에 타입 재정의 가능?
*세
Interface food 내부에서 type을 지정할때, typeof foods[0][type] 일케 지정하면… 안되나여…..? 타쓰 잘 모르는데 걍 아이디어 던져봤슴다…
이모티콘 되는지 모르겟지만 된다고 해도 가독성 엄청 구린데..
타쓰는 잘못없고 잘못은 제가 하고 잇을것..
이 말씀 이해를 못했습니다!
이거 오타나 쿼트 빠진건 추가해서 함 해봐주실수잇나여.. 될거같거든여
(추측이지만)
맨 밑에 적어주신 에러 메시지에 "foodType"이라는 문구가 있어서
어디서 나온걸까? 했어요
typeof foods[0][type]이렇게되면 Dairy만 type으로 들어가지않나여?
네 그 뒤에 유니온 붙이고 두번째꺼도 넣는거죠
저게 Diary와 Protein 을 나타내는 타입이라면
사진
이케 넣어도 되지 않을까 싶어서 말씀드렸었어용
foodType = 'Diary' | 'Protein' 이렇게 선언하구요?
동일한 에러발생하네요 ㅠ
앗 아뇨 에러메시지에 foodType 이라는 문구가 있어서
아맞아요 ㅎㅎ
제가 코드를 잘못보냈는데
아항..!
type foodType = 'Dairy' | 'Protein', interface Food { type: foodType, name: string; price: number; }
이렇게 사용했을때도 저에러가 똑같이 나와서 foods 변수 내 type 을 계속 string 으로 인식하는데 이걸 어떻게 해결해야할지..
아항
슈슈슉님 말씀대로 해도 해결될 것 같은데 변수에 직접 접근하지않고 할 수 있는 방법이 혹시 있을까요?
말썽쟁이 네오님 말씀처럼
타입단언이랑 동일해보여서요
변수 선언하실때 타입도 같이 지정해봐주실 수 있으실까용?
const foods: Food[] = [ // ... ];
넵 그렇게 하니 해결됩니다!
와아아
어ㅏ아아
애초에 할당후에는 해결이 불가능한 문제인가요?
아직 타스부족함을 느끼네요 ㅜ
앗 요게 그
사진
이런 케이스에서 말씀하시는건가요??
네 맞아요네오네오님!
(설명 기다리는 중)
오옹~
사진
제가 예시를 잘 못썼네요;; 감사합니다
이렇게 해결하시면 될거에요!
Pyscript 써보신분들 계신가요? 어떤가요?
변수에 타입을 아예 지정하고 시작해야되는군요 ㅠ
감사합니다! 이해된것같아요!
그 객체(배열)에 할당을 해주셔서
해당 객체가 런타임에 변경될 가능성이 있다구 판단했나봐요
그래서 string으로 퉁치구..?
아 그런가보네요
그래서 저 as const로 해두면 변경이불가능하다고 판단해서 저건 또 되는거군여
오와 배열이나 객체에 as const 를 써봤지 필드에 써본건 처음이에요
이렇게도 되는군요
그로게요??
배워갑니다..두분다감사해요
슈슉님도 감사합니다!
사진
전 한게 없지만 ㅋㅋㅋㅋ
사진
사진
우왕
마지막꺼도 오류 안떠요!
근데 as 타입단언 안쓰구 싶어서 질문하신거 가튼데 as const로 쓰는건 상관없나여..? 타일못이라 저도 궁금해서 여쭤봅뉘다
얘도 어디에나 막 사용하면 안되고 써야할 케이스에 쓰는건 괜찮다고 들었어요 저두
오 읽어볼게요 공유 감사합니다
const assertion 이라고 한대요
오홍 얘도 명칭이 있군요
흠 글구보니 회사 프로젝트에서 저렇게 쓰는거 본적잇긴한데 이유를 몰라서..
이번기회에 배워가는 이득~!
여기 이유 잘 써잇는거 가타서 공유해여
이모티콘 덕분에 잘 배워갑니다 질문하신 분부터 답변주신 분들 전부 감사함다
찐막 https://stackoverflow.com/questions/66862421/enum-vs-as-const 이거도 한번 구경해보세요 ㅋㅋ
ㅇㅎ 아까 맷돌님이 말씀하신게 이유군여 몰라서 아까 못알아들엇엇음다
Array.map()에 함수를 넣어주려고 화살표함수를 작성하는데 화살표함수의 폼이 ()=>{}이거 아닌가요? 왜 map에 작성하는 화살표 함수의 폼이 ()=>()이렇게 되는지 모르겠습니다 ㅠㅠ 비전공자라 중괄호 소괄호까지 신경쓰이는군요..
()=>{return }
()=>() return생략
아 이해했습니다 머쓱.. ㅋㅋ 감사합니다!! 즐거운코딩하는시간되세용..
오우 저도 처음 알았네요 감사합니다
혹시 capacitor에서 브라우저 스토리지 사용 못할 때 사용하시는 방법 있으신가요??
삭제된 메시지입니다.
안녕하세요 JS 기초 관련 질문 드립니다! #Ex. let pageScrollY = 0; function scrollLoop() { pageScrollY = window.scrollY; // console.info(pageScrollY); } #Q. 위와 같은 코드에서 왜 scrollLoop() 함수 위에 pageScrollY 변수를 0으로 초기화 시키는지 궁금합니다!
Capacitor Storage 사용합니다
초기화를 안하면 undefined 인데 다른곳에서 이값을 참조할때 문제가 생길 수 있습니다
자바 스크립트에는 타입이 없으므로 초기화하지 않고 변수를 선언하면 undefined 상태가 됩니다.
찌찌뽕
감사합니다!!!!!
사진
혹시 input창에서 다음과같이
이전에 입력했던 정보들이 뜰때
Background 색깔이 안바뀌게 할수도있나요
혹시 웹 기획 하실때 디자인 참고하시거나 꿀팁 같은거 있을까요??
핀터레스트용
비핸스나!
아하 혹시 좋은 검색어 같은게 있을까요?
Web design, frontend portfolio
이런식으로 검색 많이 합니다!
아하 감사합니다 !
오 감사해요
혹시 아이패드랑 매직키보드 쓰고 있는데 아무키나 눌러도 한영전환 되는 오류 겪으신분 있으신가요??
ㅂwㄷrㅅyㅕiㅐa <- 이런식으로 아무키나 눌러도 막 바뀝니다
아 지금은 되네요 ㅎㅎ;;
신난 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
awwwards나 dribbble도 같이 보는 편이에요
신난 어피치님 환영합니다~~ 어서오세요
너무 감사합니다!! 확인이 늦었네요 ㅎㅎ 곰맙습니다!
특정 페이지는 보면 단일탭으로만 실행되던데 이런건 어떻게 하는건가요?
예를들어 스포티비 중계 보면
사진
이런거요
선생님들 통계학과, 경영학과 이중 전공자가 전공 그나마 살리려면 프론트엔드, 백엔드 중 뭐가 더 어울릴가요?
PM?
전공만보면 데이터사이언스쪽 가면 좋을거같아보이는데요
데이터분석..
시골쥐님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
석사부터 취업된대서
프론트, 백 중 하나 골라야합니다
그냥 더 자신있는거 하시면
될것같습니다
양쪽 다 전공 살릴 게 없나요
네
넵
ERP 경영정보시스템 or RPA 사무자동화, SCM, 고객데이터관리로 가면 조금 전공 살릴만한 것 같은데 이 분야는 프론트, 백이랑 관련 없는 건가요
아
관련있는데
이 방에 계신 분들 중에 SI/SM 업체에 계신 분이 있다면
그 업체 내에서 PM 을 하거나, 상위 기업에서 PM 을 하거나.. 아니면 애초에 RFP 등을 발주하는 기업을 들어가거나? (보통은 전산직 이라고 하죠)
이 방에 계신 대부분 분들은 인하우스 개발을 통해, 해당 제품을 직접적으로 팔고 있는 IT 회사에 근무하고 있어서
고맙습니다
최근 IT 블로그 글들도 다 그런쪽으로 작성되고 있으니깐, 없다고 생각할수도 있는데, 사실 경영정보시스템 분야 전체 시장 자체는 IT 회사들 총량을 뛰어 넘어 넘고 있어요
이 분야는 프론트, 백 둘 다 상관없이 할 수 있는 분야인가요
프론트, 백을 총괄한다 라고 보는게 맞겠죠
직접 코딩하진 않아요
공부 순서 정할 때 프론트로 할지 백으로할지 정해야할거 같아서
풀스택 커리큘럼으로 공부하면 되나요
저걸 실제 개발하고 싶으시면
네
졸업하시고 웹개발 공부 시작하는 단계신가여
SI / SM 업체들로 알아봐야하는거고
한분야 깊이 파다보면ㄱ
그 단계에서는 전공지식이 전혀 필요없을거에요
아직 4학년입니다
왜냐하면
결국 귀결되는 지점이 있지않을까 싶습니다
전공지식이 유의미하게 녹아들어서
개발 결과물이 달라지지 않아요
요구사항을 정직하게 충족시키는 개발을 하는거라서
어떤 식으로 보셔야하나면
전공지식 녹여서 간단한 플젝 해보세뇽
프론트랑 백을 알아서, 내가 하청업체에 하청을 줄때 그 업체들이 "아 이런거는 만들기 어려워요, React+Typescript 로는 어렵습니다" 이런 말들의 진위 여부를 파악하기
정도로만 공부하시면 됩니다.
음
말씀하신
그럼 풀스택으로
공부해야하나요
ERP, SCM, CRM 등을 개발하고 싶고, 이 개발에 내 전공지식을 녹여낼수있겠다! 라고 저도 생각해본적이 있는데 실제 대한민국은 전혀 그런 직무가 없습니다
지금 웹개발 지식은
전세계에서 ERP, SCM, CRM 제일 잘 만드는 Oracle 도
어느정도되시나요
Oracle 내의 개발자들은 경영지식을 거의 모를걸요?
시작 단계입니다
그럼 기초부터 하셔야겠네용..
시간이 걸릴텐디
그래서 1) 프론트앤드 or 백앤드 개발자를 하고 싶다 => 완전히 비전공자 커리큘럼을 탄다고 생각하면 됩니다. 2) 그래도 전공을 살려서 코딩을 하고 싶다 => 데이터분석가 또는 PM 을 해본다. PM 하시면 SQL 도 다루면서 백앤드를 어느정도 다뤄야하긴 해요. 3) 경영 + 통계학 지식이 충분히 녹아든 프론트/백앤드 개발을 하고 싶다 => 그런 직무 이 세상에 없습니다. 4) 프론트 / 백앤드 지식을 활용해서 경영+통계학 전공을 살리고 싶다 => 정보시스템 전산 직무들을 알아보시면 됩니다. SI/SM 업체의 PM 이나, 제조업/반도체 등에서도 소프트웨어 관리직을 뽑아요
최근 저도 3~4개월정도 계속 고민하고 알아보던 주제여서! 반갑네요 ㅎㅎ
오
정보가 체계적이고 양질이네요
고맙습니다
PM, 제조반도체 소프트웨어 관리직은 경영 출신이 많이하나보군요
3번에 추가적으로 사실 어떤 도메인 지식이든 간에 프론트/백앤드 개발할때 그 도메인 지식을 충분히 이용해서 개발하는 직무는 없다고 생각합니다. 창업 1년도 안됐을때 혼자 원맨팀하는 것 말고는 없어요. 실제 도메인 지식을 활용한 코딩은 대부분 데이터분석이나 AI 에 집중해져 있습니다. 프론트/백앤드 개발은 서비스 개발로서 도메인지식이나 AS-IS//TO-BE 등의 비즈니스적인 요구사항을 "충족"시키기만 하면 되서, 도메인 지식이 요구되지 않습니다.
경영 출신들도 많이 하는데, 기술 고도화가 많이 되서 IT 전공지식을 많이 물어보기도 하고 애초에 개발자 출신을 많이 뽑기도 해요
개발 플젝이 있는 사람이나
고맙습니다
개인적으론 개발공부 별도로 하면서 전공지식으로 프로젝트하는게 베스트라 생각합니당
삼전 / 현차 / 하닉 / LG전자 다 있는 직무에요
삼성 SDS / LG CNS 등은 주요하게 있는 직무이고요 (대신 성과급 측면에서 밀리니깐 잘 안갈려 하죠)
PM이요?
실제 현업에서 아 이 사람 영어영문학과 나왔고, 영어 소설책 문구 추천 서비스 포트폴리오로 가지고 있네. 우리 회사는 영어 자동 번역 서비스를 제공하고 있으니깐 이 사람이 딱이다! 로 사람을 뽑지는 않는 것 같아요. 그것보다는 CS 더 잘하고, 더 고도화된 서비스/프로젝트를 해본 사람을 뽑죠
SW 관리직이요!
아 대신 코테는 뚫어야하는 경우가 절대 다수로 알고있어요
PM 이 2개의 의미로 혼합되서 사용하고 있어서 yian kim 님이 혼동될 수 있겠네요. ⓪ 공통 - 정보시스템에 대한 이해도, 프로젝트를 이끌어 가는 리더십, 프로젝트 관리등 ① IT 기업의 PM - 서비스 기획 능력이 추가적으로 필요, 발주하면 끝인 SI/SM 과 달리 지속적으로 유저 소통 필요 (마케터들과 소통), 데이터 분석도 해야할 경우 많음 ② SI/SM 기업의 PM - 커뮤니케이션 능력이 무엇보다 중요시 됨(나쁘게 말하면 접대 능력…) / 인력 관리도 중요함 / 요구사항을 쳐낼 수 있는 능력도 필요
오 고맙습니다
1, 2번 둘 다 경영학과랑 관련된 직무 같네요
맞아요 경영학과에서 많이 갑니다. IT 지식을 요하긴 하지만요
오 고맙습니다 IT경영이군요
프론트랑 백은 한번만 경험해보는 정도로만 넘어가세요. CRUD 구현된 블로그 하나 만들면 됩니다
네
그럼 풀스택 경험, cs지식, 코딩테스트
3가지 준비하면 되겠네요
맞아요
그거랑
프로젝트 관리해본 경험
이쪽으로 쭉 밀고가겠습니다
정도?
아
코딩동아리 대표
공모전 많이 나가면서
이런 느낌요
해보면 될거에요
?
해커톤에 기획자로 참여해보세요
PM 으로 참여할 수 있는 기회가 몇몇개 있던걸로 기억합니다
오 기획자
학교에서 팀 짜고 가면되나요
사진
이런 느낌인가요
으으으음… 아니요 IT 플젝을 관리하고 기획을 해보았다면 AS·IS / TO·BE Flow Chart Pain Point UML 등이 포함되야합니다
UML 은 좀 어려울지도?
UML / Class diagram 을 그릴 수 있는 SW 관리자 또는 IT PM 이라면… 설계도 할 수 있다는 거니깐 엄청 기업에서 좋아할거에요
오 고맙습니다
이건 리더십을 강조할 수 있는 경험인것같아요
넵
프론트 취업 가즈아아아
안녕하세요!
IT관리쪽이면 업무혁신,PI,DX 직무도 보시면 좋을 것 같아요
국비 수료하고 si로 안가고 솔루션 회사로 가기로 마음먹었어요
자바스크립트 아닌가요
자바는 백엔드 아닙니까
자바 국비 수료했어요 ㅋㅋ
딱히 백엔드 하고싶어서 한건 아니긴한데
고맙습니다
제가 학원 신청할때쯤에
제 주변엔 퍼블리셔 국비학원 이런거밖에
없었어요
아니면 부트캠프 ㅎㅎ...
VScode 에서 저장할때마다 history 폴더가 생기는데 안생기게 할수는 없나요?
사진
프론트엔드 개발자분들은 vs코드 제일 많이 쓰나요?
vs코드가 무료라서 많이 쓰긴 하지만 회바회긴 합니다 ㅎㅎ
잿브레인도 많이 쓰고..
웹스톰 쓰는데 좋아요
웹스톰 근데, m1 air에서 버벅대더군요….. ㅠ
웹스톰에서 지원하는 기능들이 vscode plugin으로 많이 지원되기도 하구요
답변 감사합니다!
기린님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
사진
요즘 타코야끼 가격이 10개 6천원... 너무 창렬이라 재료 사서 직접 만들어봤습니다.
와 ㅋㅋㅋㅋ 그걸 어떻개 만들어요,,
사진
이거사서햇어용
맛이 혁명적으로 맛있네요 야채랑 문어 듬뿍 넣어서
ㅋㅋㅋㅋㅋㅋ재밌겠네요 만드는거
나머지 재료는 어떤걸로 사셨나여?
타코야키 믹스, 냉동 오징어입니다
쿠팡에 다 파는 재료죠??
넵
사진
울 아들이 타코야끼 너무 좋아해서…. 저도 사서 해먹을려구여 ㅜㅜ
1년치 4800원입니다.
야채랑 문어 듬뿍 넣어서 해보세요
돈 별로 안듭니다
아드님도 계시는군용 하하
소스는 타코야키 소스, 마요네즈입니다.
물 300ml, 타코야키 믹스 120g 야채, 문어(혹은 오징어), 쯔유(혹은 간장) 섞어서 타코야키 틀 위에 올리브유 바르고 올려서 구우면 됩니다.
요놈이 얼집에서 저녁먹고 타코야끼 사오면 그자리에서 7개 그냥 뚝딱하는…
오늘도 혼자서 유니짜장면 3분의 2비웠다는…
저거 사주면 하루에 50개도 뚝딱하실겁니다
꼬챙이는 젓가락으로 대신하면되고
재료부터 사야겠군여
예 저도 쇠젓가락 씁니다
타코아끼 내공 쌓아서 부업으로 타코야끼푸드트럭 해야하나 고민중입니다 ㅋㅋㅋㅋㅋㅋ
개발자가 더 잘벌지 않슴니까 ㅎㅎ
핫플레이스 노점에서 운 터지면 억대로 벌긴하죠
사는 동네 옆에 타코야끼 푸드트럭 오면 그날 기본 밤 8시까지 예약주문 밀려있다고해서 …..
단련해볼렵니다
그쵸 저녁에 사람 몰릴 때만 2시간 정도 잠깐 일해도 됩니다.
https://articles.wesionary.team/why-useeffect-is-a-bad-place-to-make-api-calls-98a606735c1c 좋은 글이라고 생각해서 공유합니다~ 이전에는 useEffect가 DOM이 렌더링되기전에 실행된다고 생각했는데 이 글을 보고 잘못된 지식을 바로잡게 되었네요 그리고 useLayoutEffect에 대해서도 찾아보게 되어서 useEffect가 DOM이 렌더링 된 후, useLayoutEffect는 DOM이 렌더링되기 전에 호출되네용
고수님들, navLink로 연결한 다음에 :active 없이 기존을 유지하고 싶다면 어떻게 해야할까요?ㅠ
프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
블로그글을 읽다가 "순수객체로 추상화" 되었다라는 말에서 순수객체로 추상화 되었다는 의미파악이 잘안되어 여쭤봅니다 순수객체로 추상화 됬다는게 어떤말일까요 ?
1급객체 를 말하는걸까요 ?
문맥을 알 수 있음 좋을 것 같아요
블로그 글이 탐나서 그런게 아닙니다 흐흐
사진
맥락에 따라 다르겠지만 느낌상 부가 효과 없는 객체가 아닐까 찍어봅니다
맞네용
"부가 효가 없는 객체 " 란게 무엇일까요
map
*부수효과
forEach
를 말하는걸까요 기존객체를 변화시키지않는 ?
뒤따라 오는 말이 설명해주는 말 같기두 하구용
"브라우저에 종속적이지 않은"
순수객체 => 브라우저에 종속적이지않은
순수객체만의 특징이나 개념이 있는것같아서요
처음에 순수객체라는 말을 들었을땐 메서드라거나 따로 역할이 없는.. 데이터만 담는 객체인가? 싶었는데
음음
순수함수의 정의는 함수 호출 대신에 함수의 결과값을 가져다놓아도 똑같은 동작을 하는 함수라고 알고 있습니다 부수효과는 그 반대로 함수호출을 결과값만으로 치환했을 때 같은 동작을 하지 않을 때 그 함수가 하는 동작으로 이해하고 있습니다
저두 뭘 지칭하는건 잘 모르겠네요 -_-;
순수객체라는 말은 저는 처음 봐서 제가 잘 모르겠습니다
순수함수랑 비스무리 한느낌일까요
감사합니다
길이 그래도 보이는것같습니다 :) !
그냥 말 그대로 자바스크립트 객체 그자체를 말하는게 아닐까요..?
pure js object?
아
아하 그 뜻이군요!!!
맞는것같습니다 "가상돔은 별거없다 그냥 자바스크립트 객체일 뿐이다 "
라는 문맥이 글에서 보이거든요
감사합니다
감사합니다
스타일링 말씀이실까요?
클릭 후 보라색... 으로 변하는
이모티콘
이 글에서 말하는 순수 객체는 plain Object를 의미하는 것 같습니다. Virtual DOM이 {tag:"H1", attrs:[{"class":"abc"}], children:[{...}]} 이런식으로 Javascript Object로만 되어 있거든요. JSON.stringify와 JSON.parse에 자유로운 형태의 객체라고 생각해주시면 될 것 같아요. 메소드가 없고 순환하는 값이 없는 객체
감사합니다 :)
헛.. 뭔가 하고 봤더니 제가 쓴 글이군요 ㅎㅎ; 의미하는 바는 브라우저에도 종속적이지 않고 NodeJS에도 종속적이지 않은, 순수하게 ECMAScript 스펙으로만 되어있는 객체 였습니다!
헐 우와 여기에도 계셨구나..
글들 너무너무잘봤어요!!
저자직강 ㄷ
감사합니다!!! 🙏🙇♂️
안녕하세요 ! 부트캠프 최종프로젝트 UT를 위해 소개글을 올리게 되었습니다.😊 [HabitRabbit] 은 습관을 일정으로 등록해 관리 할 수 있는 서비스입니다 ! 🐰서비스 소개🐰 해빗래빗은 나의 관심사를 기반으로 나에게 필요한 습관을 추천합니다. 구매한 습관으로 일정을 등록해보세요 ! 습관 형성에 성공하면 쏟아지는 보상 시스템 ! 등록한 기간 내 매일 일정을 달성하여 추가 포인트도 받아가세요~ 포인트를 모아 나의 펫🐰을 성장시키세요! (+펫에게 애정을 주고 숨은 보상을 찾아보세요) 💜설문조사 이벤트 [ 9/28(수)~10/4(화)밤 12시까지 ]💜 🥇 1등: 5만 원 ( 현금 ) (2명) 🥈 2등: 3만 원 ( 현금 ) (3명) 🥉 3등: 아메리카노 기프티콘 (30명) 😘 서비스 이용하러가기: https://www.habit-rabbit.shop 😘 설문조사 하러가기: https://forms.gle/kh1F3E85hV86BMnB9
아이코.. 복붙 수정하려고 했는데 그대로 가버렸네요 글이 너무 길어서 죄송합니다...
톡게시판 '공지': 안녕하세요 ! 부트캠프 최종프로젝트 UT를 위해 소개글을 올리게 되었습니다.😊 [HabitRabbit] 은 습관을 일정으로 등록해 관리 할 수 있는 서비스입니다 ! 🐰서비스 소개🐰 해빗래빗은 나의 관심사를 기반으로 나에게 필요한 습관을 추천합니다. 구매한 습관으로 일정을 등록해보세요 ! 습관 형성에 성공하면 쏟아지는 보상 시스템 ! 등록한 기간 내 매일 일정을 달성하여 추가 포인트도 받아가세요~ 포인트를 모아 나의 펫🐰을 성장시키세요! (+펫에게 애정을 주고 숨은 보상을 찾아보세요) 💜설문조사 이벤트 [ 9/28(수)~10/4(화)밤 12시까지 ]💜 🥇 1등: 5만 원 ( 현금 ) (2명) 🥈 2등: 3만 원 ( 현금 ) (3명) 🥉 3등: 아메리카노 기프티콘 (30명) 😘 서비스 이용하러가기: https://www.habit-rabbit.shop 😘 설문조사 하러가기: https://forms.gle/kh1F3E85hV86BMnB9
안녕하세요 여러분 쉬시는 주말에 죄송합니당 프로젝트를 만들게 되었는데 부족하지만 한번씩 돌아봐주시고 설문조사 남겨주시면 열심히 수정해보도록 하겠습니다...!!
와아 너무 귀여워요
감사합니다 디자이너님이 열일해주셨습니당
사진
너무귀여워여
사진
아래 네비게이트 바의 위치가 my탭일때 다른탭과는 달리 올라오고있어여
ㅇㅡ악저게모야...
감사합니다
ㅋㅋㅋㅋㅋㅋㅋㅋ
이미 찾으셨을진 모르겠는데 window.open()을 쓰지 않았을까 싶네요
아 넵 감사합니다!
사진 2장
점심 드십쇼 선생님들
푸르딩딘한에
문어 푸짐하게 넣으신거같아 부럽네요
야채 오징어
듬뿎넣었죠
조미료없이
하하
판매용 뺨치는데요?
하하 고맙습니다
개인적으론 야채와 오징어가 듬뿍 들어가서 더 맛있습니다
next.js 쓰고 있는분 계신가요??
저 써봤습니다~
혹시 폴더 구조가 따로
있을까요?
가장 최근에 했던 Next.js 프로젝트인데 참고해보세요~
우와!
감사합니다!
next.js example 예시 보셔도 좋아요
벙찐 튜브님이 나갔습니다.
감사합니다! 같이함께 봐불께요!
사진
이미지에서 사이드 바를 300px로 작성했는데 오른쪽에서 텍스트가 줄 넘김이 되면 사이드바 사이즈가 줄어드는 경우에 어떻게 해결할 수 있을까요..?
min-width?
안녕하세요~ 리덕스 사용하실 때 Presentational 컴포넌트랑 Container 컴포넌트로 나누어서 사용하시나요?
아.. 맞네요 max-width만 설정해놓고.. 바보같이 ㅠㅠ 감사합니다!!
이대로 했는데 안되네요 ㅠㅠ
사진
컴포넌트 폴더구조를 나눌때 프레젠터/컨테이너로 나누는 분들께 질문이 있습니다! 이렇게하면 아무래도 버튼같이 정말 독립적인 컴포넌트의 경우 폴더구조가 부족하다고 생각이 드는데 common같은 폴더를 추가하여 쓰시는지? 방식이 궁금합니다! 어떤식으로 커스텀해서 적용하시는지ㅎㅎ
해결햇습니다
Update from 2019: I wrote this article a long time ago and my views have since evolved. In particular, I don’t suggest splitting your components like this anymore. If you find it natural in your codebase, this pattern can be handy. But I’ve seen it enforced without any necessity and with almost dogmatic fervor far too many times. The main reason I found it useful was because it let me separate complex stateful logic from other aspects of the component. Hooks let me do the same thing without an arbitrary division. This text is left intact for historical reasons but don’t take it too seriously.
굳이 해당 패턴에 너무 얾매이실 필요는 없으실 것 같습니당
보통은 common 을 만들어서 쓰기도 하고 관련된 스크린이나 컴포넌트 아래 같이 만들어두기도 합니당
오옹 감사합니다!
query 사용할 때 queryFn이 달라도 key만 같으면 캐시된 같은 값을 가져오긴 하는데 현업에서 굳이 이렇게 사용하지는 않겠죠?
리액트 쿼리를 말씀하시는건가용? 보통은 말씀하신대로 저는 굳이 그렇게 쓰지는 않습니당
아 근데 캐시라는 단어가 익숙하지 않아서 그런데
혹시 이건 뭐라고 검색을 해야 이해가 쉬울까요?
네 리액트쿼리 말한 거였습니다!
이미 구글링 해봣는데도, 이해가 잘 안되네요
저는 일정 시간동안 hashMap 같은곳에 저장해놓는다고 생각했습니다
같은 key값이 있으면 가져다 쓰고 없으면 새로 추가하고
일정시간이 지나면 지우고
리액트쿼리는 RFC5861의 구현체 입니다. Http Cache-Control Extensions fro Stale Content HTTP 헤더를 보게되면 Cache-Control : max-age =600, statle-while-revalidate=30 이런식으로 있는데요 statle-while-revalidate란 백그라운드에서 stale response를 revalidate하는 동안 캐시가 가진 statle response를 반환하는 거에요. 이렇게 되면 네트워크 통신간에 latency가 숨켜지게 되겠죠. 이를 메모리 캐시에 적용한게 react query, swr, 등등 이 됩니다. 즉 조금 더 쉽게 말하면 어떠한 요청을 하게될경우 이에 대한 응답이 생기게 됩니다. 이 응답을 특정 공간에 저장해놓고 이 저장된 데이터에 따라 새로 요청을 할 건지, 아니면 기존에 저장된 데이터를 보여줄 건지가 리액트 쿼리의 핵심이라고 표현 할 수 있습니다
이런 영상도 같이 보시면 조금 더 쉽게 이해하는데 큰 도움 되실 것 같네요 ㅎㅎ
사진
혹시 recoil에서 '컴포넌트의 관점에서 보면 selectors와 atoms는 동일한 인터페이스를 가지므로 서로 대체할 수 있다.' 라는 말의 의미가 뭔지 쉽게 풀어주실 분 있나요 ..? 잘 이해가 안되네요 ㅠㅠ
Next.js 관련 블로깅 중인데 도움 요청합니다.. With server-side rendering, the HTML of the page is generated on a server for each request. The generated HTML, JSON data, and JavaScript instructions to make the page interactive are then sent to the client. 에서 JavsCript instructions 를 어떻게 번역해야 어색해지지 않을까요?
자바스크립트 명령어나 자바스크립트 소스코드라고 봐도 되지 않나요?
명령어가 그냥 소스코드 말하는것 같은데..
좋은 말씀 감사합니다!
지시라고 하니 어색했었는데 심플하게 자바스크립트 코드라고 해야겠네요 감사함다
selector는 atom값의 일부분이거나 유도되는 값을 만들어내는데 atom처럼 사용할 수 있습니다. atom처럼이 되는 이유는 atom과 같은 메소드나 데이터 구조를 가지고 있기 때문이구요~ 그래서 React Component에서 사용할때 atom이든 selector건 둘 다 atom처럼 취급해서 쓸 수있다는 의미입니다
아하.. 그렇군요 감사합니다 !!
사진
혹시 sass comfile 할 때 빈줄 제거하는 옵션 끄는법 하시는 분 있나여 ?
사진
이렇게 설정했는데도 계속 빈줄은 알아서 제거하네요 ...
displays image for each scoop option from server Unable to find role="img" and name `/scoop$/i` Ignored nodes: comments, script, style <body> <div> <div class="row" > <div class="col-lg-3 col-md-4 col-sm-6 col-12" style="text-align: center;" > <image alt="Chocolate scoop" src="http://localhost:3030/images/chocolate.png" style="width: 75%;" /> </div> <div class="col-lg-3 col-md-4 col-sm-6 col-12" style="text-align: center;" > <image alt="Vanilla scoop" src="http://localhost:3030/images/vanilla.png" style="width: 75%;" /> </div> </div> </div> </body> 7 | 8 | // find images > 9 | const scoopImages = await screen.findAllByRole('img', { name: /scoop$/i }); | ^ 10 | expect(scoopImages).toHaveLength(2); 11 | 12 | // confirm alt text of images at waitForWrapper (node_modules/@testing-library/dom/dist/wait-for.js:187:27) at findAllByRole (node_modules/@testing-library/dom/dist/query-helpers.js:101:33) at Object.<anonymous> (src/pages/entry/test/Options.test.jsx:9:36) Test Suites: 1 failed, 1 passed, 2 total Tests: 1 failed, 3 passed, 4 total Snapshots: 0 total Time: 2.241 s Ran all test suites related to changed files.
import { render, screen } from '@testing-library/react'; import Options from '../Options'; test('displays image for each scoop option from server', async () => { render(<Options optionType="scoops" />); // find images const scoopImages = await screen.findAllByRole('img', { name: /scoop$/i }); expect(scoopImages).toHaveLength(2); // confirm alt text of images const altText = scoopImages.map((element) => element.alt); expect(altText).toEqual(['Chocolate scoop', 'Vanilla scoop']); });
해당 코드에서 이미지를 못찾는데 도움 주실 분 계실까요?
안녕하세요. 회사 2차 면접을 앞두고 있는데, 제가 지원했던 공고가 마감되었습니다. 혹시 이런 경우에는 이미 제가 지원한 분야의 지원자가 합격을 해서 입사했다는 건가요? ㅠㅠ 저는 2차 면접을 봐도 이미 탈락인건지 궁금해요..
지원자 많으니 더 신청하지 말라고 내린거 아닌가요
오.. 네오님 감사합니다
캐싱이 이번기회에 뭔지 재대로 파악해야겟어요
이미 공고 면접 진행이 2차면접으로 갔으니 새로운 지원자는 필요가 없어서 그런거같은데용..? 따로연락도 안왔으면요
혹시 회사 제품 스샷 찍어서 블로그에 첫이슈 해결햇던거라 뿌듯햇다고 글쓰면 문제생길까여? 프로덕트 코드 이런건 하나두 없고 그냥 작업햇던거 실 제품에 적용되서 뿌듯햇다고 회고 올리려고 하는데..
이모티콘
브랜드 명 같은것들 블러처리하면 괜찮지 않을까요
제가 비슷한 경우였는데 최종합격 했어요. 제 경우에는 진행중인 사람이 있어서 공고를 잠시 막아둔 경우였어요.
보수적인 회사라면 아무것도 안하는걸 추천..
이모티콘 아하 회사명 안보이게 하란 말씀이시군여
아 진행중인 경우 공고를 막기도 하는군요!!
해결하신 문제를 코드펜 같은데서 똑같이 구현하는 방식으로 회고를 올리시는게 더 깔끔할 수도 있을거 같아요!
채용공고가 사라져서 ㅜㅜㅜ 저는 알게모르게 떨어진줄알고 걱정됐네요…! 감사합니다 열심히 준비해봐야겠어요
오 문제 아니고 그냥 제가 해결한 첫 이슈고, 제가 만든게 제품에 반영되서 좋앗다는 얘기만 쓸거라서 코드를 올릴건 아니에여
여튼 흠 문제소지가 될수잇다면 스샷은 없는게 낫겟네여
괜히 긁어부스럼 만들필요 없으니깐
만약 정말 보수적인 회사여서 협의가 잘 안될거라면 스샷은 빼고 어떤 문제를 어떻게 해결했는지 올리면 깔끔할거 같아요! 근데 나중에 그거 포폴(?)로 쓰려면 회사 코드랑 똑같지 않게 예제코드를 올리면 좋을거 같은데
이모티콘
오잉 협의는 어떤 걸 말씀하시는걸까여? 혹시 블로그에 글 올리는것도 사측하고 협의 봐야하나여?,,
회사 서비스 관련한 내용이 혹시라도 유출될 소지가 있으니까요! 기밀인지 아닌지 스스로 판단하기 어렵다면 나중에 문제가 될 수 있지 않을까요 (물론, 그정도가 아니니까 그렇겠지만!) 가끔 어떤 회사들은 그냥 서비스에서 어떤걸 하고 있고 어떤 것들이 담겨있는지 개발쪽으로 밝히는걸 그다지 좋아하는 거 같지 않더라구요! 문제가 될 수도 있고.. ㅎㅎ
본인이 어떤 회사를 다니는지 블로그에 밝히거나 어떤 서비스를 하고 있는지 밝힌 적이 없다면 아마도 상관은 없을거 같아요
오 그렇네요 생각해보니 입사할때 기밀서약서도 썼었고… 사내 질문해서 올려도될지 여쭤보는게 젤 깔끔할 것 같네여
답변 감사합니다!
근데 또 유추할 사람이.. 있다면?? ㅋㅋㅋㅋ 제가 좀 안전을 추구하는 성격이라 이렇게 말하게 되네요..
제품 사진이면 고객이 볼 수 있는 부분 아닌가요?
마자여 고객이 보는 부분이에여
제품이 어떻게 동작하는지, 제품이 어떻게 구성되어있는지는 사실상 영업기밀에 해당하니까요! 개발자가 올리는 건 그런 내용이니까 스샷만 딱 올리는게 아니라면 그건 문제가 될 수 있어요
안녕하세요. 회사 선택에 있어 고민이 있어 글을 올립니다. 올해 부트캠프 수료 후 자바스크립트와 리액트 과정을 밟은 취업준비생입니다. 면접 경험을 위해 프론트엔드 회사는 거의 대부분 지원하고 있고 현재 130개 정도 이력서를 넣었던 것 같습니다. 면접을 봤던 한 군데에서 합격 소식을 받았으나 그 회사는 자바와 스프링으로 웹 개발을 하는 회사라 걱정이 됩니다. 합격한 회사가 공기업과 사업을 하는 업체라 면접을 봤을 때 추후에도 리액트 사용을 할 계획은 없다고 밝혔습니다. 연봉은 제가 생각한 것 보다는 조금 많이 주는 회사인데 리액트 사용 없이 제가 자바를 실무에서 사용한다면 나중에 이직할 때 이도저도 아니게 될까봐 걱정이 됩니다. 늦은 나이에 신입으로 취업 준비 + 추후 이직에 대한 걱정을 안 할 수가 없어 자바를 사용하는 회사 다녀도 괜찮을지 조언드립니다. 요약 1. 회사 합격했으나 자바 + 스프링으로 웹 개발을 하고 추후 리액트 사용 계획 없답니다. 2. 연봉은 제가 생각한 초봉보다 조금 더 많이 줍니다. 3. 추후 이직을 할 때 자바는 경력으로 쳐주지 않을 것 같은데 다니는게 괜찮을지 조언부탁드립니다.
혹시 그 회사엔
왜 지원했는지 알 수 있을까요
안가는게 좋을거같습니다
프론트엔드 하실거자나용
그럼 더 준비해서 리액트가 아니더라도 프론트엔드 직무를 하실 수 있는곳을 가시는게 좋지 않을까요??
위에 쓴 것처럼 면접 경험을 위해 썼습니다
당장 초조허신건 이해가지만 넥스트 커리어를 생각해보세여 좀더 멀리보시길 권유드려여..
프엔 방이긴 하지만 나중에 풀스택까지 할 생각 있으시면 일단 다니면서 백앤드도 배워보는 것도 나쁘진 않다고 생각합니다
백엔드를 배운다 해도 말씀하신 회사는 좋지않은거같네요
걍 인력뿌리는 si같아서
좀 걱정이 되기는합니다 개발초년생이시기도 하고 자바 기본부터 새로 공부하면서 일한다는게 보통 힘든일이 아니기도 하고요
저도 2차면접보기로 한 회사에서 3d관련해서 뭔가 새롭게 배워야하는 것 처럼 얘기하셨는데 ,, 첫 직장인만큼 ㄴ경력을 위해 최소한 자스라도 할 수 있는 회사를 가야하는 군요..ㅠㅠ
요새 공고보니까
Three.js로 웹지엘 사용해서 3D만드는 회사들 진짜 많더라구요..
어쨋든 자바스크립트긴한데 면접 보면서 수학많이 쓸텐데 적응할 수 있을지 고민..
요새 브라우저에서 바로 보이는 메타버스나 3D 렌더링 소프트웨어를 많이 만드는것같은데
저도 그런 줄 알고 지원한거였는 무슨 더리얼엔진?같은 엔진으로 3d으로 만든다고 하더라구요!
언리얼이여?? ㄷㄷ;;
게임 회사인감..
그건 C#인가
그거쓰지않나요
c++....
가상공간 인테리어 플랫폼 회사에요!
js는 안써요?
대표님 최종꿈이 네이버 제페토라고 하는 걸 보면,, 뭔가,,,
ㅋㅋㅋㅋ 큰일나따..
제 질문에 답변주셔서 감사합니다!
자스에 대해서 얘기가 따로 없더라구요.. 화요일 2차면접인데 한 번 더 자세히 여쭤봐야겠어요!
웹쪽으로 가고싶으시면 그쪽으로 확실하게 하는게 좋을거같네요
프엔직무를 모집한걸 보니 아에 안다룰 것 같진 않은데 회사구성원이 개발자1-2명이거 나머진 다 3d작업자시더라구요!
말만 그쪽 직무로 모집한대놓고 다른일 시키는회사 많습니나
아 그렇군요........ 화요일에 더 구체적으로 여쭤보고 각나오면 ^^.... 안가는 갈로...
감사합니다,,,^^
어느 플랫폼에서
구직하셨나요 뽀롱님
어떤 회사인지 알것도 같고.. ㅋㅋ 최근에 공고를 너무 여러개 봐서 그런지 ㅠ
여기 회사는 해당 직무가 구직플랫폼에 안올라왔어요ㅠ
제가 교육받은 기관에서 매칭받아 면접보게된 기업이라서
저도 따로 플랫폼에 검색해서 찾아봤는게 없더라구요,,ㅎㅎ
이모티콘 오…
살짝 위험한가...?
ㅋㅋㅋㅋ
저는 학원에서 연계해준 회사 전부 거절하고 따로 찾앗엇어여……….
저는 학원에서는 백엔드를 배웠어서.. 프엔 공고가 안올라옴..
그래서 저는 원티드, 점핏, 잡플래닛 위주로 많이 봤슴미다
그리고 필터링할때 가산/구로는 무조건 제외..
프로그래머스도 공고 많이 올라옵니다
혹시 취업 준비 중이시면 학원 수료 이후에 바로 지원하시나요? 아니면 따로 배운 것들을 숙달하거나 추가 프로젝트를 진행하시나요?
헉.... 구로는 왜 제외일까요... 다른 2차면접 회사는 구로인데...
상황에 따라 다 다를거 같은데 저는 취업이 급했던 상황이어서 바로 했었습니다!
제가 이제공부시작했는데 가산/구로는 제외하는이유를 알수있을까용?
구로 지식산업센터,,,,,
음.. 할많하않
때문에 거기에 관련 회사들이 많은 것 같아보이단데,,
오키같은데 들어가서 관련어로 검색해보시면
포폴은 국비에서 한걸로 베출했나요?
전 원티드만 봣어여
알거 같습니다!
제출
저는 한달 뒤에 지원하기 시작했어요
전 좀더 숙달해서 지원햇어여
가아끔 원티드에 없는 애들이 점핏이나 잡플래닛에 올라오더라구요!
잘 모르겠네요... 오키 구로......
여기서 말하는 오키는 개발자 커뮤니티인 okky를 말함미다
아하 글쿤여 저는 걍 원티드만 봣어여 여러개 보심 더 좋져
플랫폼마다 장단점이 확실해여.. ㅎㅎ
오호
잡플래닛은 뭐 보통 기업 평점보려고 들어가니까 그런 거 위주로 기업을 미리 좀 알아볼 수 있고 점핏은 채용과정 진행되는거를 어느정도 잘 알려줘서 좋고, 원티드는 그냥 개발관련 직무 공고가 많이 올라오고 보통은 원티드에 올라와 있는 회사들이 좀 괜찮아서.. ㅋㅋ
혹시 어떤 커뮤니티 게시판을 만드는중인데 내가 쓴글에서만 삭제버튼이 노출되게 하려고합니다. 클라이언트쪽 전역 state에 저장하는게 맞을까요? 예를들어 recoil을 사용하여 userInfo를 저장해놓는다
아합!ㅎㅎ
넹 저는 원티드에서 채용공고 보고 잡플래닛에서 후기로 거르고 지원햇엇어용 점핏은 가입도 안햇구 ㅋㅋ 좋은 정보 얻어갑뉘다
잡플랫닛으로 기업 평가등을 볼려면 유료아닌가요?
원티드는 서류통과 여부를 알기가 어려운데 (기업에서 면접보자고 안하면 한없이 기다리게 되는..) 점핏은 서류통과 여부를 잘 알려줘서 좋았습니다!
이전 경력관련해서 후기 작성하면 무료로 보실 수 있습니다!
오 그렇군요
와 그렇군여 점핏 가입…메모..
원티드 갔을때 건의해볼걸.. 서류통과 여부를 혹시 프로필에서 바로 알 수 있게 해주시면 안되냐구
ㅋㅋㅋ
잡플제휴대학은 잡플리뷰 그냥 볼 수 있습니다 주변에 있나 알아보시는것두
이건 로그인한 유저의 id랑 게시글 작성자 id가 같다면 삭제버튼이 나오게 처리하면 될거같아요
어떤식으로 구현하셨는지는 모르지만요;;
저희 회사도 원티드에 공고를 올리는 스타트업이에요! 저도 10개월 차라 제가 지원자를 직접 뽑을 정도의 수준은 아니지만, 스타트업 입장에서는 어느정도(3개월) 기간을 거치면 바로 기능 개발 또는 유지보수에 투입될 인력을 구하기 때문에, 가끔은 정말 투두리스트 정도 만드신 분들이 지원하실 때 너무 아쉽더라구요. 확실히 부트 캠프 분들이 배운 것도 많고 경험이 많은 것 같은데, 조금 획일화된 느낌이 없지않아 있어서 아쉬웠습니다 ㅋㅋㅋ ㅜㅠ 이후에 프로젝트 하나 정도만 하셔도 경쟁력이 더욱 분명해지지 않을까 싶어서 주제 넘게 글 남겨봅니다! 취준 화이팅 하세요 ㅎㅎㅎ
회사 관련 정보 알아볼만한 곳은 잡플래닛 - 후기를 어느정도 거르면서 볼 것 더브이씨(스타트업 투자유치정보) - 투자유치 어느정도 수준인지 크레딧잡(연봉정보 등) - 대략적인 정보만 참조! 혁신의숲(하루에 5개 열람가능) - UI 깔끔 정보깔끔 블라인드(현직자가 가끔 답해줌) - 잘 걸러야 함 정도 있는거 같습니다!
제일 만만한건 역시 잡플래닛이죠! 근데 진짜 후기 너무 많이는 믿지 마세여
어딜가든 다 자기가 어떻게 하느냐가 더 중요하다고 생각함미다..
진짜 이상한곳 아니라면!
명심하겠습니다 감사해용!
사실 스타트업은 실력이 좀 있어야 갈 수 있는곳인거 가타요! ㅎㅎ (어딜가든 있어야 하는 거지만.. 급하게 피처를 쳐내야 하는 곳이니까용..) 실력이 조금 부족한거 같다 싶으면 (열심히 공부해서 빨리 끌어올릴 수 있다 싶으면) 체계가 잘 갖춰져 있는 회사를 노려보는 것도 좋은 선택이라는 생각이듭니다~!!
건방진제이지님이 나갔습니다.
맞습니다 ㅎㅎ 그 실력도 사실 오자마자 기획 바탕으로 모든 것을 혼자 만들 수 있는 능력을 요구하지는 않지만, 최소한 어떤 문제에 직면했을 때 이렇게 풀어봤다를 보여줄 수 있는 것들이 정리되어 있다면 이것 또한 뽑는 입장에서 굉장한 메리트가 될 것 같아요! 지원자 입장에서도 다른 이들과 차별화될 수 있는 점이기도 하구요!
이래서 독학하는 사람들이 힘들.. ㅋㅋ;; 좋은 말씀 감사합니다!
그런 지원자 분들은,, 저희가 다시 연락 드릴 때 이미 다른 곳에 가버려서 ㅋㅋㅋㅋ ㅠ 아쉬웠던 주간이였습니다
문제에 직면할때 구글신이 도와줬다고 정리하면요?
ㅋㅋㅋㅋㅋ 대부분의 문제는 구글신과 스택오버플로우 신이 도와주시기 때문에,, 뭐 이런 키워드로 접근해서 물어봤다? 근데 이런 결과가 있어서 이렇게 적용했다 정도만 적어주셔도 충분할 거 같아요!
갑자기 생각난거지만 저 취준할때 봤던 회사공고중에는 스택오버플로우 아이디 제출하란 곳도 잇엇어여
쑥스럽게 인사하는 프로도님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
영어 실력을 보려햇던건지 그 의도는 잘 모르겟지만
아이디라 이건 너무 오버플로우인데;
왜 제출하라고 햇던건지 지금도 궁금하긴 하네여
이모티콘
https://velog.io/@leehyunho2001/%EA%B0%80%EB%B9%84%EC%A7%80-%EC%BB%AC%EB%A0%89%EC%85%98-%EB%AA%A8%EB%A5%B4%EC%8B%9C%EB%8A%94%EB%B6%84 안녕하세요. 오늘 가비지 컬렉션에 대해 공부하다가 정리를 하게 되어 공유드립니다. 감사합니다!
신입으로 포폴낼땐 하나라도 제대로 해서 내는게 좋을까요? 왜 하나만 해서 제출했지 하고 안보는거 아니겠지?
제대로 === 풀 사이클 (기획 ~ 배포/운영 전과정 제대로 경험한것) 이라면 괜찮을거에용!
별 기능없는 투두리스트 같은거 잔뜩 낼바엔 제대로 된거 하나 내는게 낫다는 개인적인 의견입니다……
하나라도 제대로 하는게 좋아요
깃헙에 코드가 올라와있으면
서류보기에 정말 유용합니다..
코드도 없으면 실력이나 뭐 이런거 갸늠하기가 힘듬..
경험했던 에러, 해결과정 이런 것도 포함되어 있으믄 엄청 좋죠
기획은 ... 어렵고 어케든 배포까지는 해서 ;;
근데 이력서에 링크 걸고 다 해도 안보시는거 같은 느낌이던데... 보시나요?
저희는 깊이 보면 커밋 컨벤션도,, 보곤 합니다
저도 그런 느깜 받아요 그래서 ppt로 작성하라 하더라구요
제가 지원한 곳은 다 봐주셧어요
작업 의도도 다 물어보셧엇구요.. 근데 안보는곳도 많대여 회바회인듯
오오... 컨벤션까지 보면 감격입니다..
기획은 이 프로젝트를 만든 동기가 들어가면 될까요? 기획서 만들고 기획이라니까 어렵네요;;
프로젝트 경험에 대한 이야기를 하는거에요! 모든 과정에 참여를 했던게 프로젝트 설명하고 문제 정의 및 문제 해결과정 전반을 설명하는데에 도움이 되겠죠!
혼자서 하신 프로젝트라면 어떤 문제를 해결하기 위해서 프로젝트를 시작했는가 에 대해서 간단하게 설명해주시면 될거 같아요 거창하지는 않아도 될거에요!
실제 회사가면 기획자 디자이너 백앤드랑 협업할 일이 많기때문에 해보는게 좋을 것 같단 의견입니다 저는 기획도 신경 많이 썼었어여…
기획 토나옴… 디자인 토나옴….ㅋㅋ…
디자인은 영 자신이 없어서 디자이너들 잇는 오픈카카오방 들어가서 조언도 많이 구햇고여
포폴과 이력서에서 노력한게 잘보이면 명접자는 그 지원자에게 관심갈거에여 기획 어렵지만 그래두 해보셧음 좋겟어여!
*면접자
원티드 서류통과가 알기 어려운 이유는
원티드 응답률 알고리즘과 관련되어있는데 면접자에대해 불합격으로 상태를 변경하게되면 기업 응답률이 낮아져서
기업입장에서는 서류 불합격 시 자동으로 서류 불합격으로 변경되도록 냅둡니다
네네
아 기간과는 별개로 그냥 통계(?)나 관련현황 페이지에 서류합격여부가 나오지 않아서 말씀드린거였습니다! 가끔 면접다봤는데도 메일로 늦게 서류합격되었는데 면접잡혔나요 하고 안내메일이 올때가 있어서..
진행상태가 이력서 열람여부만 나오고 서류 합불 여부가 나오지 않더라구요!
부끄러운 결과라 좀 그렇지만 어떤 차이가 있냐고 하신다면
사진
원티드
사진
점핏
이런 차이가 있습니다!
아아 ㅎㅎㅎ 이건 좀
원티드가 불편하긴하네요
와우
사실 점핏같은 경우에는
사진
이렇게 상태 여부를 다 알려주셔서...
개인적으로
저도 원티드로 채용공고를 많이보지만
실제로는
해당 회사 리쿠르팅 사이트나
링크드인을 더 많이봅니다
잡코리아 사람인은 안보나용?
응답률이 이상하리만큼 낮더라구요
기업의 질이 평균적으로
플랫폼에따라 다른데
리얼.. ㅋㅋ 하염없이 기다리는 곳들도 있어요
제가 선호하는 기업은 링크드링이 더 많았어요
전 안봣어여!
정없으면 보세요! 초장부터 볼필요는 없는거 같아요 애초에 개발직군을 주로 채용하는 사이트가 원티드랑 점핏이라 그런 쪽을 추천드립니다! 아마 사람인 같은 곳은 보시면 아실 수도 있는데 공고 자체가 너무 질적으로 안좋아요 정보가 너무 제한적이거나 없는 상태로 공고가 올라와서 어떤 회사인지 알아보기가 너무 어렵습니다..
안그런곳도 있지만! 그런곳이 너무 많아서..
개인적으로 원티드로 공고보고, 사람인으로 회사 검색 많이 했습니다 ㅋㅋㅋ
같은 의견입니다 개발자에 대한 이해도가 낮은 채용공고가 많은 느낌이라 아예 안봣어여
물론 괜찮은 회사도 잇을거에여… 일반화시키는거 아닙니다..
링크드인은 큰 기업이나 문화가 진짜 잘되어있는기업 아니면 해외쪽.. 기업? 주로 있는거 같아요! 링크드인 익숙하시면 좋은거 같아요!
사람인에 회사정보는 꽤 많이 나오죠! 재무정보 같은거나 재직자 수 정도라도 알 수 있어서 좋은건 있어요! 채용횟수도 그렇고?
이모티콘 사실 전 첫회사로 외국계it 기업 들어가거 싶엇는데….. 날 떨어뜨린 뭐시기 회사 행복햇음 조케따…
점핏은
그냥 공고만 걸어놓은데가 많은거같아요
지원금 받으려고
뭐 열람하는 곳이 많지않던데
ㄹㅇ
오.. 저도.. 얼마전까지 면접본 회사 있었는데 사실 가치나 비전에 공감하는 바가 있어서 그냥 일단 응원하기로 했습니다 나중에 합류해도 여러모로 정말 좋은 회사라!
점핏은 열람을 안하던데 대부분,,
원티드는 그래도 일주일 지나면 열람하는데
김찡찡님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
점핏은 그냥 국가 채용지원금?
받으려고 ㅋㅋ
하는건지
제 생각에 점핏은 공고를 좀 더 따져보시면 좋기는 합니다! 점핏 자체가 사실 사람인에서 나온거라 공고가 애매한 곳들도 많아서 공고 쓴거를 진짜 잘 봐야 해여..
그리고 구직자 입장에서 채용보상금 노린다면 잡플래닛 > 점핏 > 원티드.. ㅋㅋ;;
물론, 합격했을때!
ㅋㅋㅋㅋㅋ
오 잡플랴닛도 채용보상금 주나여?!
근데 합격률은 원티드가 높아요!
그 프라이빗 채용관이나 그런데 보시면 채용보상금 적혀있는게 있어요!
우왕
그 추천인 그런거 없어도
원티트에서 합격하면 채용 보상금 주나요?
사진
넹
저 받앗어야 근데 세금떼감
잡플래닛 취업축하금
잡플래닛 머임 ㄷㄷ
합격하고 93일 재직해야해여
200…!!
이모티콘
ㅋㅋㅋㅋ
사실 꼭 200이라고 장담할 수 없다는 사실~
엥 뭐야
엄청주네요
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋ
사진
아하 ㅋ
그래도 50만원 이상은 받겠네요
기준만 채우면 보통
기업에서 정한거에 따라야 한다면,,,? 꼭 그렇지 않을수도 있죠!
같이 나오지는 않지만, 받을 때 월급이랑 합쳐져서 그냥 피같은 내돈이 되버려서 쓰기 아깝더라구요
여러분, 사실 취업보상금이 뭐가 중요합니까 취업했다는 사실이 더 중요하죠!!! 다들 취뽀합시당 ㅠ
저는 월급적어도
괜찮으니까
제발 기술좀
다빼만한
회사가고싶네요
지긋지긋한회사생'활이싫어서요
혹시 nextjs 에서 Link에 걸려있는 페이지에 대한 캐시를 해제하고싶은데, Link태그를 a태그로 바꾸는 것 말고 방법이 또 있을까요? 특정 페이지에서는 렌더링 될 때마다 외부 script를 불러와서 DOM조작을 하는게 있는데(애플 로그인 버튼 스크립트입니다.), Link 태그의 캐시 기능때문에 이전에 한번 받았던 데이터는 받질 않는 문제가 있어서요~
(받자마자 탕진한 1인)
에이전시가고픈데
다들 말려서ㅜㅜ
prefetch 옵션을 끄면될것같아요
웹에이전시요?
CH님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
말리는데는 아유가 있지만 본인이 가고싶다면 체험삼아 들어가보는것도 좋을듯요
아유 -> 이유
웹에이전시가 다 안좋은건 아닌데
하청업무가 주기 때문에 코드 품질이나 유지보수를 고려하기 쉽지않대요
백엔드에 si가 있다면 프론트에는 웹에이전시라는 말이 있죠
말그대로 퍼블리싱마누하는곳이 에이전시
프론트 프레임워크(라이브러리)로 프론트 개발하는 에이전시는 본적이.별로 없어요; 에이..
저도 그런줄 알았는데 요새 에이전시에서도 퍼블리셔 말고 프엔 개발자를 뽑는 방향으로 바뀌고 있다 하더라고요
들은거라서 뭐 제가 말한게 맞지않을 수 있슴다
기능구현에 초점이 맞추어져 계시다면 그게 나쁘진 않을거 같네요! 다만, 본질적인 기술의 퀄리티를 높이고 싶으신거라면 도메인 하나에 집중하는 게 좋지 않을까 합니다!
그냥 제 생각..
재연님은 가고싶은 도메인을 생각하고 가셨나요? 아니면 붙고 나서 이길이다 하셨나요! ㅋㅋㅋ
에이전시 겪어본적이 없어 모르지만 퍼블리싱 전문가가 되기엔 좋은 환경일거 가타서 본인이 원하는 방향이시면 그렇게 커리어 밟으시는것도 나쁘진 않을거 가타여! 큰 에이전시는 체계적이라고 듣기도 햇엇고…. 그치만 최종적으로 프앤이 되고 싶으시다면 좀 먼길 돌아갈 순 잇으실것가타여
초롱초롱 네오님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
그냥 뭔가 사회 기여가 가능한 도메인이면 좋겠다 정도..?
샵검색 : #1365 자원봉사 포털
추천드립니다
봉사활동도 도메인인가요?
아 그럼요 좋은 도메인이죠
최상위 도메인이라 봐도 무방합니다
고령화사회에 맞는 서비스가 앞으로 전망이 좋을거같은데 병원간편 예약서비스라든가 원격진료, 마이데이터 연동을 통한 환자정보관리앱, 보험청구 간편앱 등등
Express배우고 Nest를 배우는 게 좋을까요?
Nest가 Express 기반이라 알고있어야죠
네스트가
익스프레스 위에서 돌져
패스트파이도 있어요
네 기본값이 익프고 패스티파이로도 돌릴수 있긴하져
네스트 보니까
확실히 백엔드의 견고함 부럽던데
이모티콘
Node.js Spring 현업에서 뭐를 더 많이 쓰시나요
spring이요
감사요
권투하는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요 권투하는 무지님 반갑습니다 :)
파이팅하는 무지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
파이팅하는 무지님!! 반갑습니다 어서오세요 :)
안녕하세요..! 반갑습니다 :)
네! 안녕하세요 :) 여기는 프론트엔드에 대해 궁금한 것들을 물어보고 아는 질문에는 서로 알려주고 공유하면서 함께 성장하고자 하는 곳입니다 ㅎ 실무얘기 외에도 고민상담이나 본인이 만든 거 자랑 및 홍보나 주위에 개발자가가 없어서 못했던 이야기든 뭐든 환영합니다 잘 부탁드려요~~
넵 :) 잘 부탁드려요!
이의제님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
혹시 대기업si로 취업준비하시는분 계신가요?
웹컴포넌트로 프로젝트 해보신 분 계신가요
한번 개인적으로 플젝 해보고 있는데 어렵네요!! ㅋㅋㅋ
선풍기 바람 쐬는 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
배불뚝 제이지님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
이의제님 선풍기 바람 쐬는 어피치님 배불뚝 제이지님~~ 모두모두 환영합니다 어서오세요 :)
안녕하세요~
안녕하세요!!
안녕하세요!
다들 반갑습니다 :) 프론트엔드에 궁금한 것들이 있다면 언제든 편하게 글 남겨주세요 관심사 공유 하고 싶은 얘기 뭐든 좋아요 :)
트루님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
개발개발님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세요~~
개발자 신입이 되기 위해서 cs지식은 면접관들이 자주 물어보는 것 위주로 공부하면 되나요??
프엔 개발자 면접질문 쳐보시면 쭈루룩 나와요~
제가 고졸이라 학부 수준의 cs지식이 없어서, 취업 전 까지는 그정도만 공부해도 문제가 없나요??
넵
답변 감사합니다! 말씀 주신대로 검색해봤더니 문제은행도 있네요 오오...
잘 정리해주신 분들께 하해와 같은 은혜를 입었네요 ㅎㅎ...
문제은행으로 면접보는 곳도 잇고 좀 좋은 회사들은 포트폴리오 보면서 사용기술을 왜 사용했고 체감한 장단점 설명 등을 간이 발표하더라구요
참고하시길요
혹시 react 에서 실시간 시간을 계속 업데이트해서 받아오고싶을때
무엇을 쓰시나요>
소켓이 베스트죠
소켓 말고는 다른 방법은 없나요>
interval 를 리액트에서 써도 문제없는건가요?
비추..
간격이 얼마나 되느냐에 따라 다르긴 하겠지만
네네
실시간 데이터를 interval로 api요청해서 받는건 그닥 좋은 방법은 아닌 것 같아요
아아 말을 잘못한거같네요ㅕ
api 데이터 가 아닌
서버에 계속 요청을 하는거라
시간을 주기적으로
서버에 부담이 어마무시하게.ㅡ
바꿔주고싶은겁니다
시간만 주기적으로하는거면 인터벌쓰면될거같은데요?
아 감사합니다 !
useEffect안에서 인터벌 넣으심되겟네요
next.conf 챌린지 3개 다 모았네요
오예~
이게 뭔가용?!
그거 프리즘으로 코인 찾아서 클릭하면
단어 맞추기 게임 나오는데 하루마다 단어(제시어)도 바뀌는거 같아요
평소 wordle로 다져진
실력덕분에
3번만에 바로 통과했슴당
근데 저기 이름이랑 깃헙이 공개되었는데 괜찮으신건지..! ㅎㅎ
좌절하는 라이언님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
사진
사진
nth-of-type(2) 2번째에 스타일을 줬는데
왜 첫번쨰에 스타일이 먹을까요..?
사진
nth-of-type(2)이 어디에 포함된 건지 더 넓게 봐야지 알 수 있을거 같아요!
여기서 보면 BubbleButton이라는 컴포넌트에 할당이 되어있는거 같은데
저기 BubbleButton 컴포넌트 스타일에 줘씃ㅂ니다
여기로 보면 결국 div 태그인데 이게 어떻게 작성되어있는지 보려면 스타일 코드를 전체적으로 봐야될거 같습니다~
뭐... 잘못한것도 아니구 괜찮습니다 ㅎㅎ
와
이건 진짜 신기하네요
넵 잠시만요
사진
사진
혹시
:nth-of-type 앞에 & 붙여서 테스트 해봐주실 수 있을까요?
& 가 없으면 자식 요소로 스타일이 들어가요
li { :nth-of-type(2) { background: black; } } /* li 와 nth-of-type 사이에 공백 한칸이 들어가서, li 에 적용되는게 아닌 li 의 자식들에게 적용됩니다 */ li :nth-of-type(2) { background: black; }
마지막 사진에는 &가 들어간걸로 보여요~!
아하 근데 &를 추가 해줘도 똑같습니다 ㅜ
오? 그러네요 수정해주셨구나
똑같아요
삭제된 메시지입니다.
이게 아니구나
ㅎㅎ,,,
앗 못봤는데!
시도해보는게 나뿌진 않으니까...
이모티콘
뭔가 예상에는 next/Link 안에서 div를 사용하면서 생겨난 뭔가라고 생각이 드는데..
근데 왜 첫번째만 적용이 된걸까요
혹시 이 부분을 위아래로 더 볼수 있나용
사진
이렇게요?
엄 저게 구조상 두번째 div가 href="/manual" 이 되어있는 걸로 판단이 되어서 해당 태그에 스타일이 적용된거 같다는 생각이 드는데용
맞아요.. 코드상으론 manual이 첫번째에 있는데 nth-of-type2하면 저게 스타일이 먹으니까
일단 전부다 div로 되어있는게 조금 슬프지만! 같은 depth라고 보았을때 지금 스타일이 먹어있는 div가 2번째로 보여서
아항 그렇군요??
nth-of-type 이 클래스로 나누지 않고
요소로 나누니까
앞에 버튼이 아닌 다른 div가 있어서 두번째 div.. 그러니까 첫번쨰 버튼에 스타일이 먹은거군요?
nth-of-type(3)을 하면 /calculate에 스타일이 주어집니다..
브라우저에서 dom 구조상으로는 2번째 nth type이 맞다는 말씀이시죠?
그렇게 보여요 구조상!
아하.. 그런건가요??
오 그러면 저 depth 문제가 맞는거 같아요
사진
부모 기준으로 manual이 두번째 div라서?
네네
내ㅔ네
1도 넣어보시고 3도 넣어보세요
어피치님 말씀해주신게 맞았네용
네네 테스트 해봤는데 부모 기준으로 작동하는ㄱ ㅓㅅ 같습니다
처음 알았네요..
정확하게는부모기준은 아니고 형제중에서 몇번째냐로 따지는 거기는 한데 형제라는게 결국 한 부모 밑에 있는거니까 완전 틀린건 아니고.. 여튼 이거 영어로 되어있긴 하지만 한 번 참고해보시면 좋을거 같습니다
그리고 외람되지만, semantic 태그를 최대한 사용해보시는 연습을 해주시면 좋을거 같아요! div가 많으면 구조를 찾기 어려워서 특히 next같이 SSR을 하는 프레임워크를 사용한다면 semantic이 더 중요할 거에요!
넵 참고해보겠습니다 👍
전체적으로 구조적 의미에 맞는 태그로 바꾸어 사용해주시면 좋을거 가타요! role 같은 attribute를 사용하는 것도 좋을거 같구요! 그리고 styled를 사용하실때에도 지금처럼 의도치 않은 동작을 막기위해서 className을 최대한 활용하시는 것을 추천드립니다!
넵 ㅜㅜ 도와주셔서 감사합니다!
오오 className을 활용해봐야겠네요
이력서 업데이트하니까
뿌듯하네용
자야되는데 잠이 안오네요
이모티콘
오옹 혹시 이력서 업데이트 주기가 어떻게 되는지 여쭤봐도 될까요?
궁금한게 있는데 컴포넌트에 S.Tocalculator로 작성하셨는데 저렇게 .으로 찍는 경우는 어떨때 사용되나요??
저는 문득 바꿔야겠다 생각나면 바꾸고 뭔가 한 일이 생길 때마다 적습니다.
보통 한달마다 하고 있어요
헉 그렇구나
꾸준히 업데이트 해주고 계시는군요
RPG 캐릭터 키우는 느낌이라 재밌거든요
이력서 손대려니까 넘 귀찮아서 ㅋㅋ ㅠㅠ
오???? 새로운 접근
아 오늘 int가 1 올랐구나 하면서 씁니다
ㅋㅋㅋㅋㅋㅋㅋ 아 좋은데요
공유 감사합니다!
한가한데 지금
원하시면 이력서 수정 도와드릴 수도 있고요
이력서 쓰는게 취미라
우와........
친구들 대필도 해주고 있습니다
헉 헉헉 그러면 헉
이 귀한 기회 어떻게 하지
갠톡드렸어요
언제 사용되는지는 저도 잘 모르겠어요 ㅡㅠ 대신 어떻게 쓰셨는지는 설명할 수 있는데
styled 로 구성한 파일에서 스타일드를 적용한 컴포넌트들을 export 한 다음에
사용하려는 컴포넌트에서 import * as S from './MyComponent.styled.ts'; 같은 느낌으로 가져온 다음에
<S.ToCalculator /> 같이 사용해주고 계신 것 같아요
이케 해주니까 스타일링 역할만 하는 컴포넌트 라는게 눈에 띄어서 좋은 것 같아요
오 그렇군요 요기선 구분이 목적인가보군요
그런 것 같아요
저는 Styled 를 붙여서 사용했었는데
요케 써주신것도 좋아보이네용..
궁금해서 검색하려나 키워드를 뭐라 칠지 몰라서 ㅎㅎ 감사해용
아항아항...
앗 대화내용 자세히읽어보니 서브컴포넌트내용이 아닌것같네용
앗! 그치만 질문주신거랑 비슷한 형태로 구성하긴 하네요
테스트는 덤...
프엔님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
혹시 element에서 마우스 클릭시 이벤트가 걸린 DOM에서 offsetX의 정확한 위치를 가져와야 하는데 element offsetX 사용하면 한번씩 이상한 값이 나오는데 offset보다 정확하게 계산할 수 있는게 없을까요? 음악의 진행바를 마우스로 움직이려고 합니다. audio 태그는 사용하지 않습니다!
행님들 운동 뭐하시나요
css에서 모니터 사이즈를 비율로 사용하려면 어떤 단위를 써야하나요? 아무리 검색해도 vh/vw 밖에 안나오네요 ㅠㅠ
css는 브라우저에서 돌리는거라 브라우저기준밖에 없습니다
혹시 useState의 함수형 업데이트를 사용할 때 의존성이 제거되어 useCallback등에서 [ ] 에 state의 값을 넣지 않아도 항상 최신값을 가져올 수 있게 되는데, 왜 의존성이 제거되는것인지 이유를 아시는 분 계실까요?
그렇군요... 감사합니다...
신난 어피치님이 나갔습니다.
안녕하세요~ 여러분은 신규, 이직 상관없이 면접결과가 좋아도 안갈 거 같은 곳이여도 면접을 보시는 편이신가요? 아니면 미리 불참 연락을 하는 편이신가요?
개인 취향일듯한데.. 이후 취준 계속 예정 중이시면 연습 겸봐도 좋을 것 같고 이미 다른 곳 확정되셨다면 그냥 불참 연락드려도 좋을 것 같습니다
신입은 아니고 현재 재직중이긴 한데 제의가 와서 한번 봐볼까 했는데
어제부터 몸이 안좋아서 고민이네요
사람 나름일듯한데 전 안갑니당.. 안갈곳인데 시간과 노력 쓰고 싶지 않아요
아 4년차인데 이직은 처음입니다..
코드를 보여주시면서 설명해주시는게 더 빠를거같네요
그러면 한번보셔도 좋을것같다는 의견입니다 한번 경험해본 차이가 긴장 갭이 큰거같아요
흐음 감사합니다.. 고민이네요
사이드프로젝트 초기부터 처음해보는데요! 프론트 부분 초기 환경 셋팅할때, 한 사람이 초기 셋팅을 마치고 깃헙에 올린 후 다른 협업자가 git pull? git clone? 하면 되는걸까요?
처음엔 clone을 하고 브랜치 업데이트를 로컬에 반영하기 위해서는 필요할때 pull을 해주시면 됩니덩
감사합니당!!!
특정 라이브러리를 사용하려고 하는데 타입스크립트로 작성이 안되어있고 @types 패키지도 따로 존재하지가 않아서 사용을 못하고 있는데 이런경우에는 따로 방법이 없을까요?
본인이 작성해서 쓰셔야죠 뭐..
Or 그 라이브러리를 꼭 써야할지 대체제는 없는지 다시 생각해보기..
yarn berry pnp 방식으로 변경중이었는데 로컬실행은 되는데 div나 태그들에 빨간줄 그어지면서 JSX element implicitly has type 'any' because no interface 'JSX.IntrinsicElements' exists 라는 에러가 나는데 혹시 같은 증상 겪어보신분 계신가요?? ㅠㅠㅠ tsconfig랑 타입들 다시 설치해봐도 안 되네요 node modules방식으로 변경하면 정상 작동하고 pnp로 하면 실행은 되고 빨간줄만 그어지네요
눈빛 애교 어피치님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
흠.. 그렇군요 ㅠㅠ 감사합니다!
뭐지,,
혹시 벨로그 작성하신 분들 중에 어제 임시저장해놓으신거 다들 있으신가요?
밤에 작성한게 없어졌는데,, ㅜ머지
unhandledRejection: TypeError: PQueue is not a constructor 혹시 관련 에러 겪으신분 있을까요?!
PQueue import 해주신 부분도 볼 수 있을까용
제 실수인지는 몰라도 저도 임시저장이 가끔사라져서 그냥 비공개로 우선 글작성하는 방식사용해요..
사진
이거 사례가 머가 있을까요?
PQueue는 따로 import하지 않았습니다. 어디서 에러가 발생했는지 가늠이 가지 않네요,, BroadcastChannel, postMessage 를 사용하면서 생긴 문제라는 것 까지 유추가 가능합니다.
사진
사용하는 방법이 분명 잘 못 된 것 같아요.. 감사합니다 !
OTT 왓챠 1개월무료…? 고객 연령층으로 데이터수집도 해당사항이 될까여
유튜브 프리미엄
쿠팡 와우
아?? PQueue 를 사용하지 않으신거군요?
보여주신 BroadcastChannel 은 WebAPI 인데.... 어디서 PQueue를 사용하는지 모르겠네요 -_-
의존성이 걸려있는건가
에러 스택트레이스 전문을 공유해주신다면 저도 조금만 더 찾아볼게요
아아ㅏ
그런게 있겠네요
감사함니다
사진
이렇게 밖에 뜨지 않네요 ㅠㅜ 혹시나 하는 마음에 질문했는데 코드를 다시 작성해봐야할 것 같아요. 감사합니다 !!
아... 이케 나오는군요 ㅠㅠ
공유 감사합니다
저두 찾아보다 업데이트 있으면 노티드릴게요
으아.. 어렵네요
찾아보니 broadcast-channel 이라는 라이브러리가 있구
거기서 node 환경일떄 PQueue 를 async 함수 내부에서 사용하고 있어요
그래서 추측키론 해당 라이브러리문제인데
사진
package.json 에서 node 와 browser 따로 export 를 해주고 있어요
해당 값을 사용하는건 webpack인데
혹시 CRA 가 아닌 직접 구성해주신 리액트 환경일까요?
Next js 환경입니다!
아항?
넥스트로 테스트 해보고 올게용
취준중인데 질문이 있습니다ㅠㅠ! 1. 잡플래닛이나 블라인드에 없는 회사는 비추 하실까요?? 2. 솔루션을 하는 회사는 첫 경력을 쌓기에 좋은 편인가요??
감사합니다 🥺
1 없는 회사는 보통 1) 규모가 너무 작아서 리뷰가 없거나 2) 가족회사거나(혹은 지연학연으로 구성된 집단), 3) 굳이 리뷰 안남겨도 될정도로 만족하고 다니는 집단이거나
보통은 1-2가타여 경험상..?
지연 학연은 진짜 에바더라구여..
가족회사가 더 답없어여 ㅋㅋ
잘 다니는 분들도 잇으시겟지만 전 힘들엇음..
감사합니다! 솔루션 회사에 대한 의견은 어떠신가요??
헉... 생각해보니 그렇겠네여..
전 타업종에 잇다가 넘어온거라 it경험이 부족해서 2는 저도 잘 모르겟습니다
여기 계신 분들중에 현업에서
그럼에도 개인적인 의견을 남기자면…. 본인이 생각하는 다음 커리어나 회사에서 얻고자 하는게 뭔지 명확하다면 첫회사가 솔류션인지 si인지는 중요하진 않을거가타여.. 더 공부해서 자사서비스 기업가셔도 되고..
시스템 설계를 PM 이나 PO 또는
시스템 설계자가
씩씩거리는 무지님이 들어왔습니다.
한다 하는 분 있으실까요?
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
리뷰로 알기 힘들때는 면접보러가서 분위기를 보는 걸 추천드림미다! 저는 얼마전에 후기도 없고, 회사 정보도 얼마없는 스타트업에 면접을 보러간적 있는데 회사 입구에서 연락주셨던 담당자에게 연락드렸는데 담당자는 전화도 안받고, 회사번호로 드려도 안받고 어떤 분은 문앞에서 마주쳤는데 화장실로 바로 도망가시고 유리문앞에서 똑똑하는데 앞에 이어폰 끼고 앉아계신 분은 안들리는 건 이해는 하지만.. 쳐다도 안보시고.. 결국 어떤 다른 한 남자분이 나오고 계실때 제가 물어봐서 들어가기 전까지는 아무런 연락도 할 수가 없었던 경험이 있습니다.. 하마터면 면접시간 자체를 지각할 뻔 했어요.. 이미 거기서 아 이회사는 뭔가 신경을 안 쓰나.. 첫번째 생각이 들었었는데 그래도 면접 경험은 나름 좋았어서 괜찮은 회사인가 라고 생각했다가 메일로 다음 면접 일정에 대해서 시간 조정 요청을 드리면서 이런 상황이 있었고 연락이 잘 되었으면 좋겠다고, 혹시 지속적으로 연락 가능한 루트가 있는지를 여쭤봤는데
와 최악인데여
답변으로 "해당 시간에 미팅이 진행 중이었으며, 다른 직원이 안내드린 것으로 알고 있습니다." "해당 부분에 있어서 불편하셨다면 사과의 말씀 드리며, 다시 한번 양해 부탁드립니다." "연락이 가능한 직원과 메일 또는 연락처로 지속적인 연락에 대해서는 현재 진행 중인 메일과 연락처로 연락 주시기 바랍니다." 이렇게 말씀하셔서.. 아 역시 아닌가.. 하고 나서 일정이 안맞아서 결국 제가 면접 어려울것 같다고 해버렸습니다..
그 아래가 더 그렇지 않나용
ㅋㅋㅋ
첫번째부터 쎄해여
ㅋㅋㅋ
오….
근데 저도 며칠전에 비슷한 경험 했는데 같은 회사인가 싶기도 하네요 ㅋㅋㅋㅋ
이 의견이 맞는거 같네요ㅠㅠ!
내일 면접보러 가는 회사가 솔루션 회산데 js/jquery/html/css 하는 퍼블리셔 자리라
혹시 리액트 슬릭 사용해보신분 있나요?ㅠㅠ
진짜 면접 자체는 좋았거든용.. 근데 그 이후 메일로 연락하면서 답변 저렇게 받고 나서.. 음 일단 합격하고 오퍼나 받아보자 이런 생각으로 다음 면접 일정 조정해서 면접보고 합격해야지! 했는데 결국 일정도 못맞춰주신다기에 그냥 아 그럼 어쩔수 없네요 하고 저 합격한 회사가 있고 해서 어려울거 같아요 라고 해버렷어요
리액트 슬릭 /슬라이더 사용해보신분..
react까지 배우고싶은데 js/react 커리를 쌓는게 제일 중오하다 생각해서,, 고민되네요
신사쪽이면 그럴지도 모르져 ㅋㅋㅋ
아 전 강남쪽이였어요 ㅎ
음 jquery가 나쁜건 아닌데 프엔쪽에서 많이 사용하는 추세는 아닌거 같아서 뭔가 본인이 하기가 꺼려진다면 안하시는게 맞지 않을까 싶어요!
어흑 재현이 안되네요... 라이브러리 버전이나 노드 버전이 달라서 그런건지 ㅠㅠ 홧팅이에요.. 행여 해결하게 된다면 공유 한번만 부탁드릴게요 궁금하네요 요거
한번 쎄하면 그냥 ㅋㅋㅋ 그 촉을 믿으심되여 내안의 빅 데이터는 이미 답을 알고 잇음..
혹시 맥 쓰시는분 중에 버티컬 마우스 쓰시는분 계신가요??
Spa 하고싶으시면 개인적으로는 비추합니다.. 시간 아까워질 확률이 높아요ㅠ
합격해서 오퍼받고 연봉협상에 써먹어야지 했는데 어차피 일정도 안맞고.. 그것조차 하기 싫어졌달까..
써보긴 했어용
사진
여기서 resultArray가 값이 4개인데 왜 5개 슬라이드로 나오고 한개가 빈 슬라이더로 나올까요?ㅠㅠ
79번쨰 줄에서 resultArray찍으면 4개가 나오는데 말이죠ㅠㅠ
아...죄송합니다..
다들 의견 감사해요,, 신입이 react 쓰러가기 꽤 어렵네요.. 후
여쭤보고 나니 찾았네요ㅠㅠ 93번쨰 줄이 안지워졌네요ㅠㅠ
해결~~!
맷돌님 좋은 주말입니다 ㅎㅎ
좋은 주말이에요
이모티콘
처음에 react에서 그냥 선언시 'BroadcastChannel is not defined' error가 발생해서 말씀해주신 'broadcast-channel'라이브러리를 사용했었습니다.. 맷돌님이 찾아주신거 보고 라이브러리 사용을 하지않는 쪽으로 해결했어요.. 감사합니다 🙏🏻
아항,, WebAPI 를 활용하는 쪽으로 방향을 틀어주셨군요
해결됐다니 다행이네요
업데이트 감사합니다!!
넵 ! 도움주셔 감사합니다 👍🏻👍🏻
height도 오타나셨어요!
면접가서 꼭 해야하는 질문이나 채용사이트 사람인이나 잡코리아 많이 보시나요..? 원티드나 잡플래닛 등등이 신입 지원하기가 좀 빡세더라구요,,
우와 감사합니다!
이거
@준생
네네 저거 보고 원티드나 점핏으로 봤는데
내가 부족하다고 느끼면 다 준비해서 지원하셔도 되고 아니면 일단 부딪쳐보셔도 되고
이 사람을 뽑을지 말지 결정하는건 인담이지 준생님이 아니에여
신입공고도 옶고 부족한 느낌쓰..? 그래서 저는 사람인 잡코리아 보고 따로 잡풀래닛이나 블라인드 검색해서 회사 알아보는거 같아요..!
맞죠맞죠
그렇군여
참.. 취준 어렵다 생각하니까 어렵네요 ㅠ
할수잇어여 홧팅
빡세보여도 그냥 다 넣으세요
지금 신입공고가 많이 없긴 한데 제가 추천하는 방법은 신입 ~ 2년차까지는 넣기에요
ㅋㅋㅋㅋㅋ 일단 부딪히기
오오
전 1년차까지만 덤비자고 생각했어요
해보고 안되면 방법 수정해가면서 계속 하면 되져 글구 저도 신입인데 전 3년차 공고까진 넣엇어여
실제로 자격요건에 2년차 3년차 써있어도 서류합격은 꽤 되었슴미다
다들 포폴이 좋으실지도,,,,,,
제 수준이 어느정돈지도 사실 감이 안와요
처음엔 잘했다 싶다가도 아닌가..? 싶기도 하고
5년치 이상은 넣엇더니 시니어 포지션구인이라고 불합메일 주더라거여
3년차 까진 지원해도 괜찮은듯요
3년차까지 적혀있는곳은 그냥 넣어보셔도 될거에요 괜찮으면 뽑겠다 마인드 근데 5년차이상부터는 시니어로 뽑겠다는게 명확해져서 3년차까지만..!
그럼 객관적으로 봐달라고 여기 업로드하셔도 되고.. 찜찜하믄 갠적으로 아는분께 피드백 요청드려도 되거
저도 5년차 공고에 쌩신입 넣고 합격했으니 알아서 회사에서 걸릴겁니다!
지원자는 서류 폭격만 열심히 하면 됩니다
ㅋㅋㅋㅋㅋ 감사해요 다시 자신감을 넣어야겠어여,,
괜찮은 곳만 지원하세여 맘급하다고 이상한곳에 넣지말고
혹시 갠톡으로 한번 봐주실 수 있으실까요..? 컴으로 봐야 편하긴 한데..
넵 ㅠ,,
저라도 괜찮으시다면.. 갠톡쥬세용 저도 신입이라 엄청 딥하진 않겟지만
지금 밖이라 집가서 보고 답장드릴게여
네 좋아요! 살짝 개인정보만 수정해서 드릴게요!
이모티콘
웹젠 인턴 뽑네요~
전 나름 SI 회사도 좋은거 같아요 다만 프로젝트 책임도 안지고 인력 파견만 하는 회사 말고, 프리랜서 없거나 매우 낮으면서 주도적으로 프로젝트 진행하는 회사
본인이
취준생은 그걸 구분하기는 어렵겠지만...
만족하면 좋은거죠
모두가 나쁘다 말하기엔일반화가 맞숩니다
넹ㅎㅎ 어정쩡한 솔루션 회사나 고도화 없는 서비스 회사보단 SI도 나은점이 꽤 있는거 같아여
의견 감사합니다!!
사진
76번째 줄에 random() * 숫자를 넣으면 되고 변수로 설정된 값을 넣어주면 왜 안되는지 아시는 분 ㅠㅠ
videoArray1.length가 제대로 안들어간게 아닐까요
console을 찍으면 7이나옵니다ㅠㅠ
어떻게 안되는거에요?
아니면 호출 순서가 잘못됐다던지..
71번째줄에 +는 무슨의미인가요?
숫자로 바꿔주라는 말입니다
아
length자체가 숫자를 반환하는 프로퍼티 아닌가요?
네네 맞아용 없어도 될 것 같긴 해요
보여지는 코드에서 videoArray는 객체인데 videoArray1이라는 배열이 따로 존재하는건가요?
네 DB에서 받아온 영상 url들입니다.
사진
해당 변수를 로그로 찍으면 잘 나오나용?
videoArray1 값은 어디서 받아오고 있는지 볼 수 있을까요?
사진
지난번에 맷돌님한테 여쭤봤던 프로젝트 다른페이지입니다 ㅠㅠ
파이어베이스 ...DB
오홍
사진
사진
직었을때 값은 잘나오긴합니다ㅠㅠ
useState 애 이런삭으로 저장하면
한번 값이
밀리는데
앗! 그 videoArray1 대신에 MaxRandom 을 사용하기 직전에 MaxRandom 값을 찍어봐주실 수 있나용?
해결방법있을까요
사진
여기 사이에 console로 MaxRandom값을 찍어보신후에
해보셨나요?
사진
randomIndex 함수를 호출하고나서 반복문 들어가기 전
네 해봤습니다ㅠㅠ
maxRandom값은 7로 들어가는데 근데 에러가 뜨는게 아니라
무한공부중님이 어떤게 안되는지 명확하게 말을 안해주셔서 다른분들이 이유를 찾기 어려워하는것 ㅏㄱㅌ아요
브라우저에 무한루틴으로 돕니다..
에러가 안떠서.. 명확히 말씀드리기가 ㅠㅠ
사진
무한으로 이렇게 떠있습니다..
randomIndex의 문제가 아닌것 아닐까요?
randomIndex 함수 내부에서 콘솔 찍었을때
콘솔이 무한으로 나오는게 아니라면, 그 곳에서 에러가 나는게 아닌걸 알 수 있을것 같은데요
사진
흠... 이게 하드코딩으로 하면 7을 줘버리면 화면이 정상적으로 url을 받아서 리액트 플레이어가 작동을하는데 저걸 바꾸니까 딱 저거 하나 바꾸니까 이런 현상이 생겨서 저쪽으로 생각하고 있었습니다..
여기도 (urlPath, index) => 로 바꾸고 key={index}로 하는게 좋아보여요
무한으로 나올수밖에 없죠 77번째줄이 제대로 실행되지 않으면 for문이 끝나질 않겠네요 77번째줄 조건문에서 count를 증가시키는데 조건문 자체를 들어가지 못하니깐요
키를 랜덤으로 주면 리액트에서 검색하기 힘들다고 공식문서에 나와있어서..
오옹
77라인이 안되면 else로 빠져서
I는 계속 더해지는것이 아닌가요?
오 그렇긴한데 보니까 i 를 조건문에서 사용하고있지 않아서
83번째줄에서 count 증가가 되는데..
영향은 따로 없을 것 같아요
아
I < slide_number가
아니고..
넼ㅋㅋ 머슥,,
count < slide_number;..
ㅋㅋㅋ
네 i로 빠지는게 아니라 count로 빠져서 상관은 없을 것 같습니다;
혹시 코드가 수정된걸까요? 올려주신 코드에서 83번째 라인은 return randomNums 로 되어있어서요..!!
코드 수정은 없고.. 계속 console. 찍어보라고 하신대다가 콘솔더해져서 줄이 내려가는것같습니ㅣ다;;
아항아항
반복문이 무슨 의도이신지는 질 모르겠는데.. 거기서 계속 돌아서 문제인것 같아요.
운이 좋게 if문 걸려서 들어가야 count 오르고, slide_number_value보다 커져야 그때 나오는데
랜덤으로 숫자 뽑는거라 될것같지도 않고..
랜덤숫자를 중복없이 숫자 뽑으려는 거라
count 증가는 randomNum이 제대로 받아와질때만 증가하는데 지금 randomNum이 제대로 받아지질 않는 상황이니까 count가 증가하지 않아서 무한루프에 빠진거예요
videoArray1.length만 잘 받아와지면 해결될거같은데
비동기쪽 문제같기도 하네요
네, 그래서 처음 여쭤본게 const randomNum = Math.floor(Math.random() * 7) 이렇게 하면 랜덤숫자가 나오는데 const randomNum = Math.floor(Math.random() * MaxRandom) 을 하면 안나오는 이유가 궁금한거였습니다.
MaxRandom 문제죠
앗 그러구보니
SLIDE_NUMBER_VALUE 는 몇이에요?
얘가 MaxRandom 보다 작으면
다른분들 말씀해주신 것 처럼 무한루프돌거에요
아니 반대구나
크면!
사진
앗;
4입니다..
MaxRandom 에 5 넣어서 테스트 해봐주실 수 있으실까요?
MaxRandom 은 나올 수 있는 랜덤한 숫자의 갯수인데
아? 처음엔 videoArray1 이 비어있으니까
length 가 0 이 나와서
그 상태로 계속 무한루프가 돌아서 그렁가??
일부만 보고 추측을 해야해서
알기가 어렵네용
오!!! 저 갑자기 아!!! useEffect로 DB값 받아올때 useState로 maxNum을 값을 넣어줘야되는구나... 앗! 트라이해보겠습니다.
randomIndex 함수 젤 처음에 if(MaxRandom < SLIDE_NUMBER_VALUE) { throw new Error(`MaxRandom이 너무 작습니다`); }
요거 추가해서 테스트 해봐주실 수 있나요?
ㅠㅠ그래도 말씀해주시는 것들에 힌트를 얻어갑니다 ㅠㅠ 다들 감사해요ㅠ
사진
아
아까 튜브님이랑 말씀해주신 비동기문제 맞는것같습니다.
ㅋㅋㅋㅋㅋㅋ 죄송해요 앵귤러로 생각하고 말씀드렸어요
ㅋㅋㅋㅋㅋㅋㅋㅋ 리액트는 에러나면 죽어버리지 참...
useEffect에서 useState로 가져와볼꼐요
throw new Error 대신에 console.log('MaxRandom이 너무 작습니다') return;
이케 한번만..!
오......? 넹!
처음 렌더링될때 값이 0 이니까
넹넹
useState로 값 변경해주면 값이 넣어질 것 같습니다!
오홋
만약 받아온 영상 갯수가 SLIDE_NUMBER_VALUE 보다 작다면.. 그것도 처리해야 하지 않을까 싶어요
암튼 다녀오세요! 성공기원,,
ㅋㅋㅋㅋ 약간 퍼즐푸는 느낌 같아요
제한된 조건으로... 원인을 찾는..!
nator님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
앵귤러를 넘무넘무 좋아하는 맷돌님…
혹시 값이 어떻게 밀리는지 알 수 있을까요? -> 0 이 하나 더 붙는다 -> 맨 앞 2가 사라진다 -> 어제 날짜가 나온다 요런느낌으루요..!!
이모티콘 어서오세요~
새로운 에러가..
사진
이모티콘
엣,,,
스택트레이스 전체를 확인해볼 수 있을까요?
제가 아직 스택트레이스를 잘 몰라서 어떤걸 말씀하시는지 알수있을까요?ㅠ
아! 보통 에러가 나면
A 함수 -> B 함수 -> C 함수 -> 익명함수[[에러!!]] 이런식으로 발생하는데
맨 마지막 익명함수[[에러!!]] 부분만 보여줘요
콘솔에서 확인해보시면 해당 에러를 펼쳐볼 수 있는데
거기서 A 함수[3번라인] -> B 함수[11번라인] -> C 함수[1번라인] -> 익명함수[[에러!!]] 같이 확인하실 수 있어요
그 모시냐
쟈스에서 함수를 호출하면 그 함수가 콜스택에 쌓여요
함수 실행도중 다른 함수를 만나고 또 다른 함수를 만나고 해서 그 스택이 쌓이는데
그 스택을 볼 수 있는게 스택 트레이스에요
비슷한 공용컴포넌트 이름을 Primary1,Primary2,Primary3 이런식으로 짓는분 계신가요?
와 정신없이 에러 해결하다가 이제 봤네요ㅠㅠ 찾아서 공부해봐야겠어요... 항상 콘솔찍고 개발자도구에서 componant 탭 이용해서 오류 찾다보니까 ㅠㅠ
아무튼 횡설수설 했는데 요지는.. 개발자 도구 콘솔에서 에러 펼치면 나오는 그내용들 말한거였어요
개인적으로 1, 2, 3으로 나뉘어지는 특징들을 이름에 덧붙였던 것 같아요 PrimaryLarge PrimaryMedium 같이?
gif파일 react에서 띄우려면 그냥 다른 png나 jpg파일 띄우던것처럼 하면되나요
nextjs 질문 있습니다! 프로젝트에서 getServerSideProps, getStaticProps를 사용하여 렌더링을 할 경우 페이지 첫 진입 자체는 문제 없는데 새로 고침을 하면 Error: Client network socket disconnected before secure TLS connection was established 위와 같은 오류가 계속 나는데 해결 방법 아시는 분 계신가요?
어떻게지내님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
안녕하세여
이모티콘 어쉉세요!!!
반가워요오~
재직 하고 계신 분들중에 노드 공부하시는 분들 계시나요?
질문입니다! vscode 찾아바꾸기에서 정규표현식을 사용하려고 하는데 .includes( **** ) 라는 것을 === **** 식으로도 바꿀 수 있나요? 괄호 안에 글자수가 다른 단어가 들어가도 괄호를 벗기는 게 가능하냐는 뜻입니다.
사진
find > \.includes\([^\)]+ replace > === $1
에고 잠시만여
find > \.includes\(([^\)]+)\)
$1 이면 첫번째 그룹을 뜻해요
그룹이란 괄호로 묶인 친구들이고
묶인 친구들은 [^\)]+ 이부분이에요
감사합니다 ㅠㅠㅠ
[^\)] 은 ) 가 아닌 모든 문자 선택이에요
사진
정규표현식이 기본인 이유가 있네요.. ㅠㅠ 정말감사합니다
에이~ 가독성도 글케 좋진 않아서
꼭 시간들여 배울 필욘 적다고 생각해요
물론 이케 필요한 경우엔 정말 요긴하게 쓰는데
아 정말요? 제가 코딩테스트를 준비한 적이 없어서 그런지 활용을 못하겠어서 공부해야했었는데.. 일단 사례 하나를 알아두었으니 응용은 할 수 있을 것 같습니다(제발)
정규표현식은... 원리만 알아놓고 외우지 않고 필요할때 디시 공부 하는게 편해여... 괜히 따로 공부하는거 보다 다른 개념들 조금이라도 더 공부하는게....
혹시 코드카데미 써보신 분 있으신가요?
..님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
사진
클로저 공부중인데요
해당 코드의 army[0](), army[5]()이 10, 10 이 출력되는데 이해가 안가서 질문드려요
자바스크립트에서 의도적으로 불변성을 안 지키는 경우가 있나요?
보통 css작성하실때 보통 rem으로 많이 작성하나요?
px로 하다보니 화면 반응형대응이 안되는거같은데
현업에계신분들중 px단위를 많이 쓰시는지 궁금합니다
저도 궁금해요
저도 궁금하네요
px많이 써용
많이쓴다구요?
네
배울때는 rem em
쓰라고 배웠는데
그러면 화면대응을
어떤식으로하시나요?
이게 데스크탑에서의 비율이
맥북13인치로가면
%도 쓰고요
스크롤이생겨서
rem em은 그렇게까지 많이 안쓰네요 저희 회사는 ㅎㅎ..
전체적인 비율은 rem으로 대응이 가능할거같아서 도입하려는데
인턴하는곳 코드에는 거의 px 쓰더라구요
전체브라우저 기본px을 따로 변경하지 않으면 어쳐피 rem도 그냥 16px에 불과해서
함수 자체만 저장하셔서 army[0](), army[5]() 실행시점에 i가 10이어서 저런 결과가 나타나는 것 같습니다
근데 이걸 전역으로 미디어쿼리로 적용하면
전체적인 반응형 대응이 쉽지않나요?
단순 확대,축소면에서요
화면이작아질떄 html {font-size : 14px} 로 적용해주면 간단히 해결되긴하는데 이런식으로 화면 확대,축소를 대응하시는지가
궁금합니다 ㅠ..
i를 num에 저장해서 넣어주었는데.. 원시값이라 value로 copy되지 않나요?
저희는 다 rem 쓰네요
회바회
같은 비용이면 rem사용하는게 좋은데
모든 폰트가 같은 비율로 움직이는게 아니라
적당히 사용해야하는 곳만 사용하고 아닌곳은 px 사용하고 그러는거 같아요
아 부분적으로 사용하는군요
shooter함수는 선언만되고 저장된 상태입니다. army[0]()를 실행한 시점을 보셔야되는데 이때는 makeArmy 함수가 이미 실행이 끝나고 i는 10을 가지고 있습니다. 그래서 결과로 10을 출력합니다
아…. 그렇네요
감사합니다!
으네 💕님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
으네 💕님이 나갔습니다.
타이거꽃게님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj
저는 개인적으로 rem 은 데스크탑/모바일 보다 애매한 가운데 타블렛 정도 크기 UI 에서 font size 바꾸는걸로 유용하던데 다른분들은 어떠신가요?
데스크탑 -> 노트북 대응에 사용하려고려중입니다만
이걸 전역으로 관리해도될지가 의문이더라구요..
+ 기존에 px로 작성된걸 전부 rem으로 변환하려는생각중입니다...
현업에서 vw, vh는 전혀 안 쓰나요?.?
뷰포트에 따라 달라지게 하려면 쓰지않을까여
vh,vw로 모달사이즈 대응중이긴합니다
그렇군요 아직 일을 해본 적이 없어서 뷰포트에 따라 달라지게 할 땐 쓰지 않을까 제 개인적으론 생각했었는데 vw, vh 말씀하시는 걸 한 번도 들어본 적이 없어서 여쭤봤습니다…!!
오 효율적이겠네요!!
저는 vw vh 는 모바일에서는 주로 쓰고 나머지 크기는 대부분 퍼센트로 맞추고 rem은 그 중간의 애매한 크기의 폰트사이즈에 주로 적용하게 되던데.. 다른분들은 어떤지 궁금하네요
생못미님이 들어왔습니다.
안녕하세요. 프론트엔드 시니어 개발자 테오입니다. :) 여기는 개발을 하다가 문득 궁금해진 것들을 서로 물어보고 좋은 것들은 공유 하는 공간입니다. 환영합니다 ♥ 지난 글 지난 링크 보기: https://developer-1px.github.io/teo-yu-frontend/ 디스코드 채널: https://discord.gg/ZCFTMTfGQj